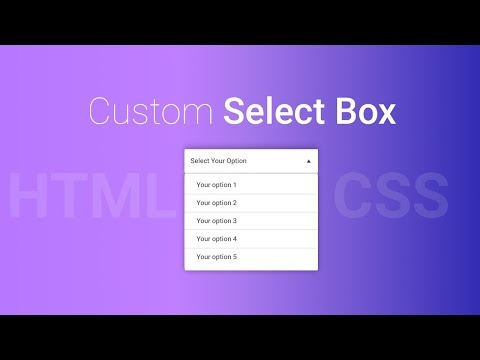
Стилизация select на CSS
Для верстальщика обязательным порядком необходимо уметь стилизовать разные элементы формы. Согласитесь, что вряд ли дизайнер оставит форму, как в браузере, никак не приукрасив.
HTML разметка для select
Тег select поместим внутри тега div с классом select. Создадим две опции, между которыми и должен происходить выбор.
<div>
<select>
<option value="Лимон">Лимон</option>
<option value="Банан">Банан</option>
<option value="Яблоко">Яблоко</option>
</select>
</div>
Вот так select выглядит в браузере Chrome, без стилизации. Однако, с помощью CSS стилей, мы слегка его приукрасим: увеличим размер поля, отступы, цвет и стиль рамки, шрифт.
CSS для select
Зададим блоку

.select {
position: relative;
}
Стилизуем тег select. С помощью свойства appearance, убираем стандартные стрелочки у элементов формы. Затем добавляем для него вендорные префиксы для браузеров Chrome и Safari нужен –webkit, а для Firefox -moz.
.select select {
display: block;
width: 100%; /* от ширины блока div */
padding: .75rem 2.5rem .75rem 1rem;/* отступы от текста до рамки */
background: none; /* убираем фон */
border: 1px solid #ccc; /* рамка */
border-radius: 3px;/* скругление полей формы */
-webkit-appearance: none;/* Chrome */
-moz-appearance: none;/* Firefox */
appearance: none;/* убираем дефолнтные стрелочки */
font-family: inherit;/* наследует от родителя */
font-size: 1rem;
color: #444;
}
Воссоздадим убранную стрелочку при помощи псевдоэлемента after, применив разные свойства border. При клике внутри поля, показывается выпадающий список, за исключением при клике по самой стрелочке. Свойство
При клике внутри поля, показывается выпадающий список, за исключением при клике по самой стрелочке. Свойство
.select:after {
content: "";
display: block;
border-style: solid;
border-width: 6px 5px 0 5px;
border-color: #000 transparent transparent transparent;
pointer-events: none;
position: absolute;
top: 50%;
right: 1rem;
z-index: 1;
margin-top: -3px;
}
Как вставить дизайнерскую стрелочку?
Ниже, я приведу два варианта, как вставить уникальную стрелочку, при верстке макета, если её нарисовал дизайнер.
Вместо стрелочки на CSS, можно добавить стрелочку в виде картинки в пустые кавычки content.
.select:after {
content: " url(...) ";
}
или вставить картинку в виде фона без повтора.
.select select {
background: url(...) no-repeat;
}
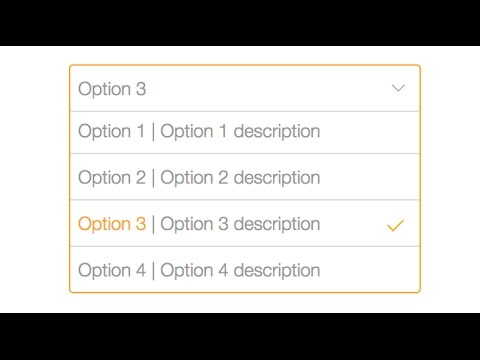
Демонстрация примера
Стилизация select option
Заключение
Однако лучшим решением на 2019 год – это конвертировать иконку в SVG формат и вставить фоном. Такой вариант, гарантирует качественное изображение на любых разрешениях и разных масштабах.
В видеокурсе «Вёрстка сайта с нуля 2. 0″, я показываю на живом примере, как верстать сайт по макету.
0″, я показываю на живом примере, как верстать сайт по макету.
- Создано 22.05.2019 10:15:50
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Ищем баланс между нативным и кастомным селектом — Веб-стандарты
Есть план! Мы сделаем стилизованный селект. Стилизуем не просто снаружи, но и внутри. Полный контроль над стилизацией. Вдобавок к этому мы сделаем его доступным. Мы не будем пытаться повторить за браузером всё, что он делает по умолчанию при отрисовке нативного
Стилизуем не просто снаружи, но и внутри. Полный контроль над стилизацией. Вдобавок к этому мы сделаем его доступным. Мы не будем пытаться повторить за браузером всё, что он делает по умолчанию при отрисовке нативного <select>. Мы буквально будем использовать нативный <select>, как только используется любая вспомогательная технология. Но когда будет использоваться мышь, мы отрисуем стилизованную версию и заставим ее функционировать как <select>.
Вот что я понимаю под «гибридным» селектом: это одновременно и нативный <select>, и его стилизованная альтернатива.
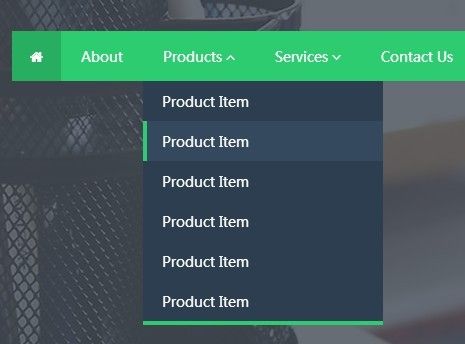
Селект, выпадающий список, навигация, меню… название имеет значениеСкопировать ссылку
Во время изучения данной темы я думала обо всех тех названиях, которыми разбрасываются, когда говорят о селектах. Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Перед тем, как мы двинемся дальше, позвольте мне внести ясность касательно использования термина «выпадающий список». Вот как я его понимаю:
Выпадающий список — интерактивный компонент, состоящий из кнопки, которая показывает и прячет список элементов, в основном по наведению мыши, клику или тапу. По умолчанию список невидим до начала взаимодействия. Список обычно показывает блок содержимого (опций) поверх другого контента.
Множество интерфейсов могут выглядеть похоже на выпадающий список. Но просто назвать элемент «выпадающим списком» — всё равно что использовать слово «рыба» для описания животного. Какое семейство рыб? Рыба-клоун не то же самое, что и акула. То же касается и выпадающих списков.
Отличаем рыбу-клоуна от акулы.Подобно тому, как в море существует много разных видов рыб, есть множество компонентов, о которых мы можем вести речь, столкнувшись со словосочетанием «выпадающий список».
- Меню: список команд или действий, которые пользователь может исполнить на странице.
- Навигация: список ссылок, используемых для перемещения по сайту.
- Селект: контрол формы
<select>, показывающий пользователю список опций, которые он может в ней выбрать.
Решение, о каком типе выпадающих списков мы ведём речь, может быть туманным. Вот несколько примеров из веба, подходящих под мою классификацию вышеупомянутых элементов. Оно основано на моём исследовании, и иногда, когда я не могу найти подходящий ответ, интуитивно основано на моём опыте.
Мир выпадающих списков: пять сценариев их использования в вебе. Более подробное описание — в таблице ниже.| № | Ожидаемое поведение | Тип списка |
|---|---|---|
| 1 | Ожидается, что выбранный вариант отправится внутри формы на сервер, например, возраст. | Селект |
| 2 | Выпадающему списку не нужен выбранный вариант, например, список действий: копировать, вставить и вырезать. | Меню |
| 3 | Выбранный вариант влияет на контент, например, сортировка списка. | Меню или селект, подробности чуть позже. |
| 4 | Выпадающий список содержит ссылки на другие страницы, например, большая навигация со ссылками на разделы сайта. | Открывающаяся навигация |
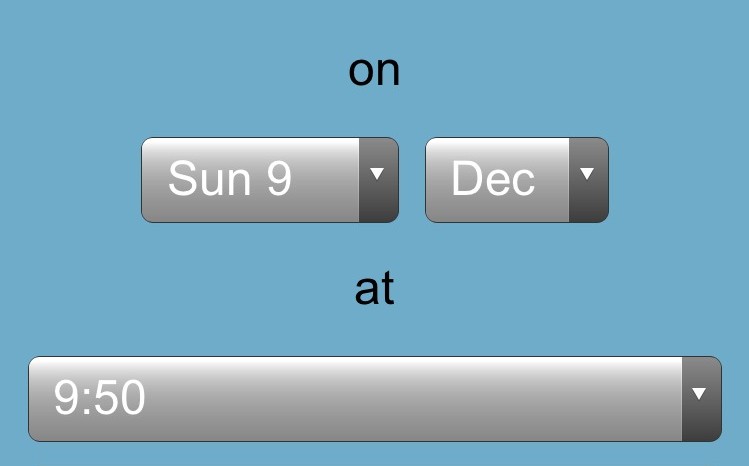
| 5 | Содержимое выпадающего меню — не список, например, выбор даты. | Что-то другое, что не следует называть выпадающим списком |
Не все воспринимают интернет и взаимодействуют с ним одинаково. Именование пользовательских интерфейсов и определение дизайн-паттернов — фундаментальный процесс, хотя и с достаточным пространством для личной интерпретации.
Вот тип выпадающего списка, который определенно можно назвать меню. Его использование является горячей темой при обсуждении доступности. Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег
Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег <menu> устарел и не рекомендуется к использованию. Вот подробное руководство по инклюзивным меню и меню-кнопкам (в переводе на «Веб-стандартах», прим. редактора), включая объяснение почему ARIA-роль menu не следует использовать для навигации по сайту.
Мы даже не коснулись других элементов, которые попадают в довольно серую зону, что делает классификацию выпадающих списков ещё более туманной из-за недостака практических примеров использования от WCAG.
Уфф… получилось много. Давайте забудем обо всём этом беспорядке с выпадающими списками и сосредоточимся исключительно на элементе <select>.
Давайте поговорим про
<select>Скопировать ссылкуСтилизация элементов формы — увлекательное путешествие. Согласно MDN, есть хорошие, плохие и злые. К хорошим относится тег <form>, который попросту является блочным элементом. К плохим — чекбоксы, стилизация которых возможна, но громоздка.
К плохим — чекбоксы, стилизация которых возможна, но громоздка. <select> определенно из области злых.
Про это написано огромное количество статей и даже в 2020 всё еще трудно создать кастомный селект и некоторые пользователи всё ещё предпочитают простые и нативные селекты.
Для разработчиков <select> — самый разочаровывающий элемент форм, главным образом из-за отстутствия поддержки стилизации. Борьба в UX за это настолько велика, что мы ищем альтернативы. Что ж, я думаю, что первое правило <select> такое же, как с ARIA: избегайте его использования, если можете.
Я могла бы закончить статью прямо сейчас словами «Не используйте <select>, точка». Но давайте посмотрим правде в глаза: селект для нас всё ещё лучшее решение в ряде случаев. Сюда можно отнести сценарии, когда мы работаем со списком, содержащим множество опций, раскладкой, ограниченной в пространстве, или же просто при нехватки времени или бюджета для разработки и реализации пользовательского интерактивного компонента с нуля.
Требования к кастомному
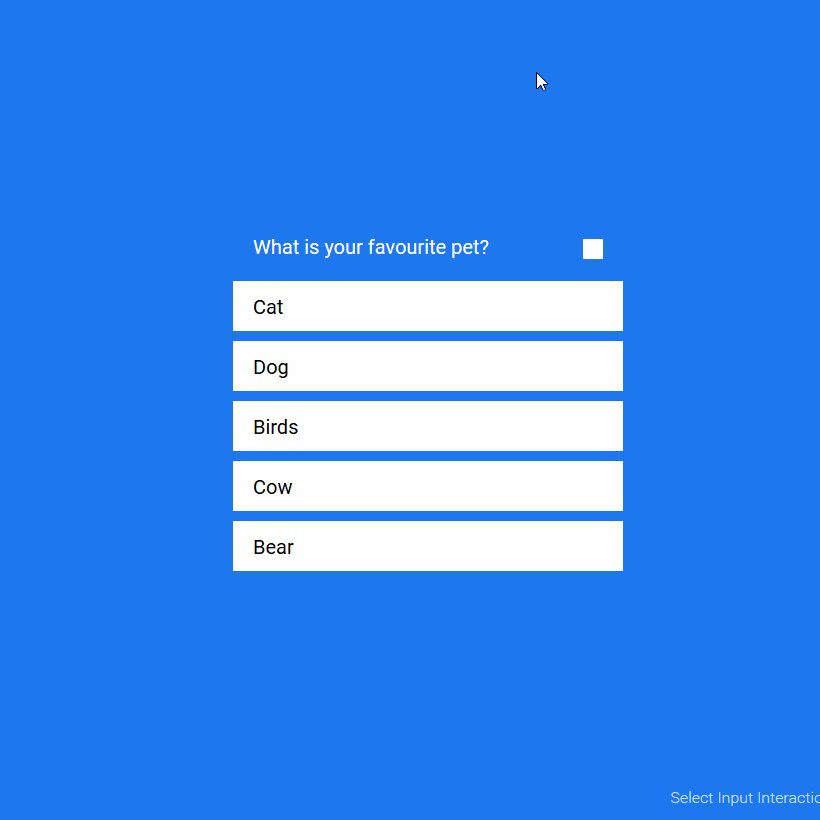
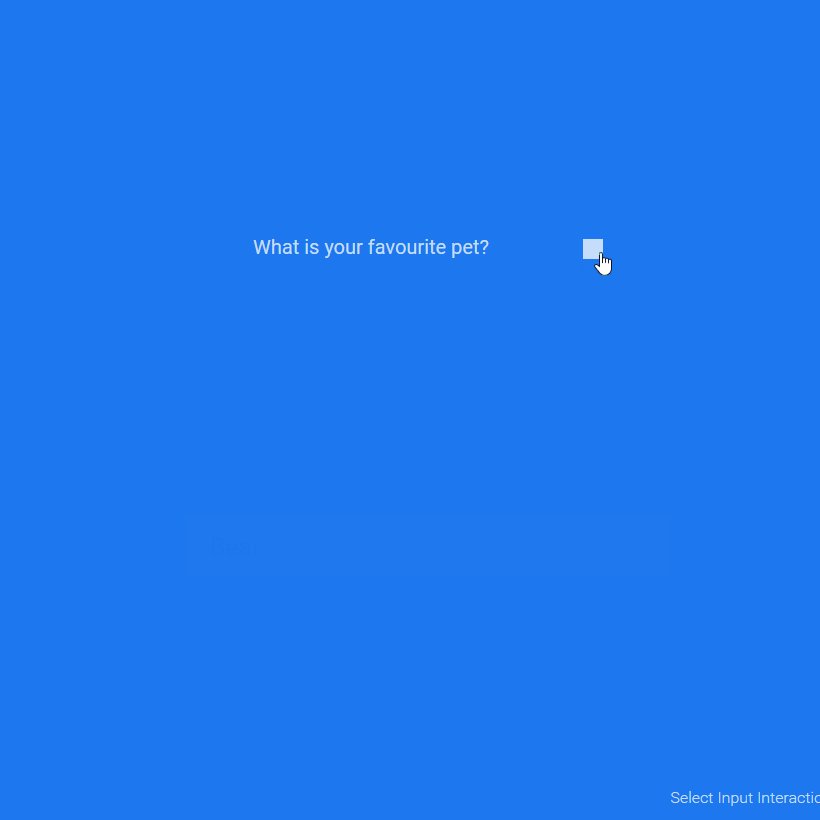
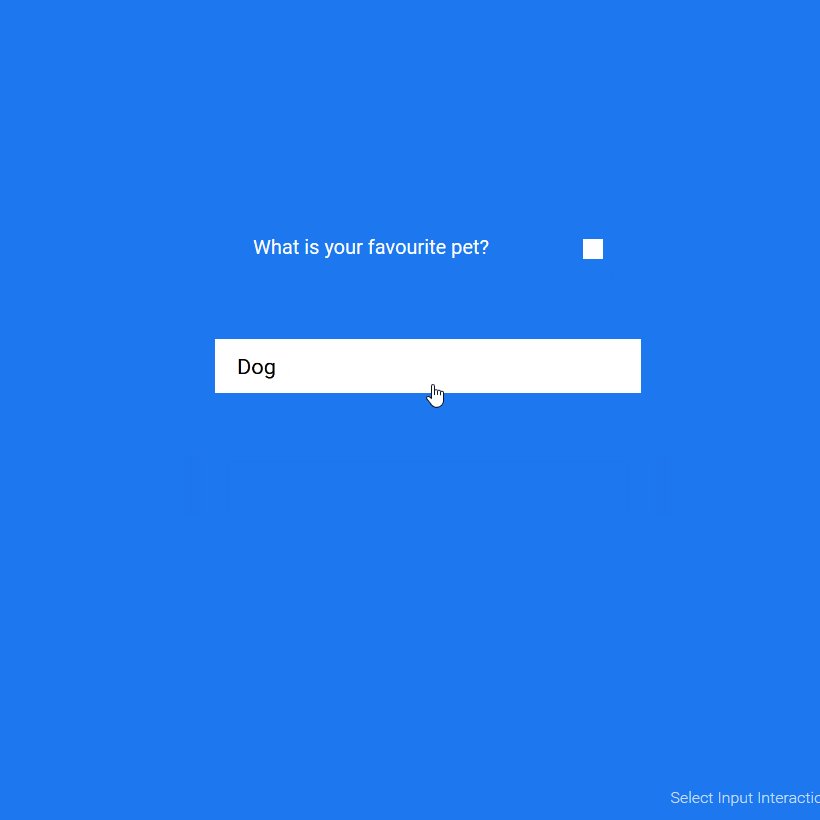
<select>Скопировать ссылкуПриняв решение создать кастомный селект — пусть и самый простой — мы сталкиваемся с требованиями, которые мы должны учесть:
- Должна быть кнопка, содержащая текущий выбранный вариант.
- Клик по блоку переключает видимость списка опций.
- Клик по опции, расположенной в списке, обновляет выбранное значение. Текст кнопки меняется и список закрывается.
- Клик по области вне компонента закрывает список.
- Переключатель содержит маленький треугольник, направленный вниз, указывающий на то, что есть варианты.
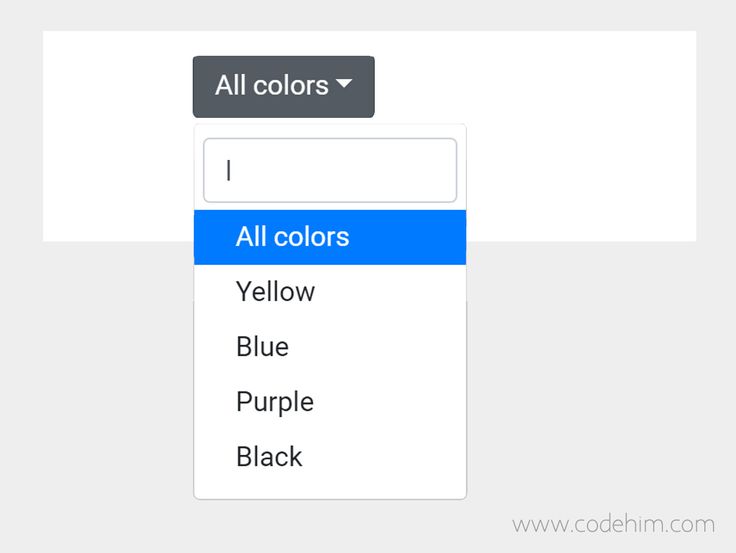
Что-то вроде такого:
Кто-то из вас подумает: «Работает и хорошо». Но постойте… Разве это работает для всех? Не все используют мышку (или тачскрин). К тому же нативный <select> обладает более широким списком возможностей, которые достаются нам бесплатно и не входят в этот список требований:
- Выбранный вариант доступен для восприятия всеми пользователями, вне зависимости от их возможностей зрения.

- С компонентом можно предсказуемо взаимодействовать с помощью клавиатуры во всех браузерах — например, используя клавиши стрелок для навигации, Enter для выбора, Esc для отмены и так далее.
- Вспомогательные технологии (например, скринридеры) чётко объявляют пользователям элемент, называя его роль, имя и состояние.
- Положение списка регулируется, то есть он не обрезается за краями экрана.
- Элемент следует настройкам операционной системы пользователя — например, высокую контрастность, цветовую схему, ограничение движений и другие.
Именно на этом этапе большинство кастомных селектов так или иначе терпят крах. Взгляните на некоторые крупные UI-библиотеки. Я не буду упоминать конкретные, потому что веб достаточно недолговечный, но сходите попробуйте. Вероятно, вы заметите разное поведение селекта в разных фреймворках.
Вот дополнительные характеристики, за которыми нужно следить:
- Выбирается ли опция списка сразу же при получения фокуса с клавиатуры?
- Можно ли использовать Enter и Space для выбора варианта?
- Нажатие на Tab переносит нас к следующему варианут списка или же к следующему элементу формы?
- Что будет, когда вы достигнете последнего варианта в списке с помощью стрелок? Фокус замрет на последнем варианте, вернется к первому или же, что хуже всего, перейдет к следующему элементу формы?
- Возможно ли перейти к последней опции списка с помощью клавиши Page Down?
- Можно ли прокручивать элементы списка, если их больше, чем в поле видимости в данный момент?
Это был небольшой пример функций нативного селекта.
Решив создать наш собственный кастомный селект, мы обязываем людей пользоваться им определенным образом, который может отличаться от их ожиданий.
Но всё ещё хуже. Даже нативный <select> ведет себя по-разному в разных браузерах и скринридерах.
Создав наш собственный селект, мы заставим людей пользоваться им не так, как они ожидают. Это опасное решение и это именно те мелочи, в которых кроется дьявол.
Создаём гибридный селектСкопировать ссылку
При создании простого кастомного селекта мы, того не замечая, идём на компромисс. В частности, мы жертвуем функциональностью ради эстетики. Всё должно быть наоборот.
Что если вместо этого мы зададим нативный селект по умолчанию и заменим его более эстетичным, если это возможно? Вот тут и вступает в игру идея о гибридном селекте. Он гибридный, потому что состоит из двух селектов, каждый из которых показывается в нужный для него момент:
- Нативный селект, видимый и доступный по умолчанию.

- Кастомный селект, скрытый до тех пор, пока не произойдёт взаимодействие посредством мыши.
Начнём с разметки. Вначале, добавим нативный <select> с несколькими <option> до кастомного. Чуть позже я объясню почему.
Любой контрол формы должен содержать лейбл. Мы можем прибегнуть к <label>, но фокус будет попадать на нативный селект, когда мы будем кликать на подпись. В целях предотвращения такого поведения используем <span> и свяжем его с селектом с помощью
Наконец, с помощью aria-hidden="true" нужно сообщить вспомогательным технологиям, чтобы те игнорировали кастомный селект. Таким образом, они видят только нативный селект, несмотря ни на что.
<span>
Основная рабочая роль
</span>
<div>
<select aria-labelledby="jobLabel">
<!-- Варианты -->
<option></option>
</select>
<div aria-hidden="true">
<!-- Прекрасный кастомный селект -->
</div>
</div>
Это приводит нас к стилизации, в ходе которой мы не только заставляем всё выглядеть красивее, но также и управляем переключением между селектами.
Для начала, оба селекта должны обладать одинаковой шириной и высотой. Это позволит пользователям не увидеть серьезного расхождения с макетом при переключении.
.selectNative,
.selectCustom {
position: relative;
width: 22rem;
height: 4rem;
}
Вот два селекта. Но лишь один может устанавливать пространство, которое они занимают. Второй должен быть спозиционирован абсолютно, чтобы быть вне потока документа. Давайте провернём это с кастомным селектом, так как замена производится только тогда, когда она возможна. Мы спрячем его по умолчанию, чтобы никто пока до него не добрался.
.selectCustom {
position: absolute;
top: 0;
left: 0;
display: none;
}
Вот здесь-то и начинается веселье. Нам нужно определить, использует ли пользователь устройство, в котором наведение — часть основного ввода информации. Например, компьютер с мышью. Хотя мы и думаем о медиавыражениях только как о способе проверки определённых функций или же инструменте адаптивности на брейкпоинтах, их также можно использовать для обнаружения поддержки ховера с помощью hover: hover, который поддерживается всеми основными браузерами.
@media (hover: hover) {
.selectCustom {
display: block;
}
}
Отлично. Но что насчёт людей, которые используют клавиатуру для навигации даже на устройствах, поддерживающих ховер? Что делать? Мы будем прятать кастомный селект, когда нативный находится в состоянии фокуса. Мы можем поймать соседний элемент с помощью комбинирующего селектора +. Как только нативный селект в фокусе, прячем кастомный, который следует сразу за ним в DOM. Вот почему кастомный селект должен следовать за нативным.
@media (hover: hover) {
.selectNative:focus + .selectCustom {
display: none;
}
}
Вот и всё! Трюк переключения между двумя селектами готов. Есть другие способы сделать это через CSS, но и этот прекрасно работает.
Наконец, нам нужно немного JavaScript. Добавим несколько обработчиков событий:
- Один для события клика, по которому в игру вступает кастомный селект, раскрываясь и показывая варианты выбора.

- Один, чтобы синхронизировать выбранные варианты. При изменении одного варианта выбора, меняется и второй.
- И ещё один для установки навигации через клавиатуру с помощью клавиш Up и Down, выбора варианта с помощью клавиш Enter или Space, и закрытия списка через Esc.
Юзабилити-тестСкопировать ссылку
Я провела небольшое юзабилити-тестирование, в котором я попросила нескольких людей с ограниченными возможностями воспользоваться гибридным селектом. Были протестированы следующие устройства и инструменты с использованием последних версий Chrome 81, Firefox 76, Safari 13:
- Компьютер только с мышью.
- Компьютер только с клавиатурой.
- VoiceOver на macOS с помощью клавиатуры.
- NVDA в Windows с помощью клавиатуры.
- VoiceOver на iPhone и iPad в Safari
Все эти тесты дали желаемый результат, но я уверена, что можно было бы провести ещё больше юзабилити-тестов с более разнообразными устройствами и широким диапазоном лиц. Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Во время теста была обнаружена проблема. В частности, проблема связана с настройкой VoiceOver «Использовать виртуальный курсор VoiceOver». Если пользователь откроет селект с помощью этого курсора, вместо нативного покажется кастомный селект.
Больше всего мне нравится в этом подходе то, как он совмещает всё самое лучшее из обоих миров без нанесения ущерба функциональности.
- Пользователи мобильных устройств и планшетов получают нативный селект, предлагающий лучший пользовательский интерфейс по сравнению с кастомным селектом, включая преимущества производительности.
- Пользователи клавиатур получают возможность взаимодействия с нативным селектом в соответствии с их ожиданиями.
- Вспомогательные технологии спокойно могут взаимодействовать с нативным селектом.
- Пользователи мыши получают возможность взаимодействовать с расширенным кастомным селектом.

Данный подход обеспечивает необходимую для каждого функциональность без дополнительного громоздкого кода, реализующего функции нативного селекта.
Не поймите меня неправильно, этот метод не является универсальным решением для всех. Он может являться рабочим для простых селектов, но, вероятно, не будет работать в случаях со сложным взаимодействием. В этих случаях нам нужно использовать ARIA и JavaScript для восполнения пробелов и создания действительно доступного селекта.
Примечание касательно селекта-менюСкопировать ссылку
Давайте вернёмся к третьему сценарию нашего списка селектов. Если вы помните, это выпадающий список, который всегда имеет отмеченный вариант (например, сортировка). Я отнесла его к серой области как и меню или селект.
Идея такая: много лет назад этот тип выпадающего списка реализовывался в основном с помощью нативного <select>. В настоящее время часто можно увидеть что он реализован с нуля с помощью кастомных стилей (доступных или нет). И мы получаем селект, стилизованный под меню.
И мы получаем селект, стилизованный под меню.
<select> — это вид меню. Оба имеют схожую семантику и поведение, особенно в случае, когда один вариант всегда выбран. Теперь позвольте мне упомянуть критерий из WCAG 3.2.2 о полях (уровень A):
Изменение состояния любого пользовательского элемента не должно влечь за собой автоматическое изменение контекста без уведомления об этом пользователя перед самим изменением.
Давайте применим это на практике. Представьте себе сортируемый список студентов. Может быть визуально очевидно, что сортировка происходит незамедлительно, но это не обязательно так для всех людей. Таким образом, при использовании <select>, мы рискуем нарушить правила WCAG, поскольку контент страницы изменился, а это попадает под понятие «изменение контекста».
Чтобы соблюсти критерий, мы должны уведомить пользователя о действии до того, как он начнёт взаимодействовать с элементом или же поставить <button> сразу после списка, чтобы подтвердить изменения.
<label for="sortStudents">
Сортировка студентов
<!--
Предупреждение для пользователя,
если нет кнопки подтверждения.
-->
<span>
(Немедленный эффект после выбора)
</span>
</label>
<select>
<!-- Опции сортировки -->
</select>
Тем не менее, использование <select> наряду с созданием пользовательского меню является хорошим подходом, когда речь заходит о несложных меню, требующих изменение содержимого страницы. Просто помните, что от вашего решения зависит объём работ, необходимых для создания полностью доступного компонента. Это как раз тот случай, когда гибридный селект может выручить.
ЗаключениеСкопировать ссылку
Вся эта идея зарождалась как невинный CSS-трюк. Но после всех этих исследований, я вновь убедилась, что создание уникальных элементов для юзабилити с сохранением полной доступности — непростая задача.
Создание действительно доступных селектов (или же любого вида выпадающего списка) сложнее, чем может казаться. Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного
Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного <select> отличаются в разных браузерах.
Гибридный селект — это всего лишь ещё одна попытка создать красивый селект, сохранив при этом как можно больше изначальных функций. Не расценивайте этот эксперимент как попытку извинения за уменьшение доступности. Скорее это попытка угодить обоим мирам. При наличии ресурсов, времени и необходимых навыков пожалуйста, сделайте всё как надо и не забудьте протестировать всё на разных пользователях перед тем, как публиковать своё творение.
P.S. Не забудьте выбрать правильное название при создании выпадающего списка 😉
Стилизация выпадающего списка css. CSS оформление select — используем свойство appearance
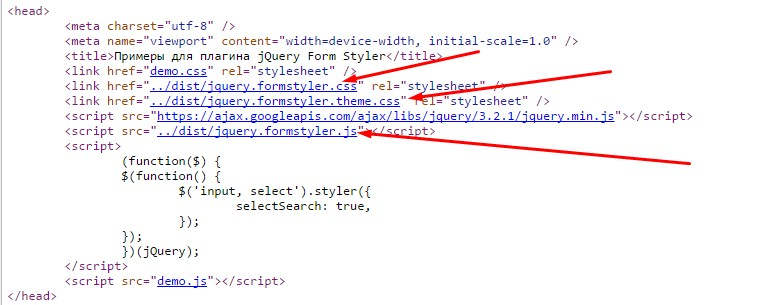
Подключите CSS файл в разделе head:
. .
..
.
..
Если вы захотите применить другую тему оформления, не забудьте скопировать CSS файл в папку проекта.
Применяем стиль к Select
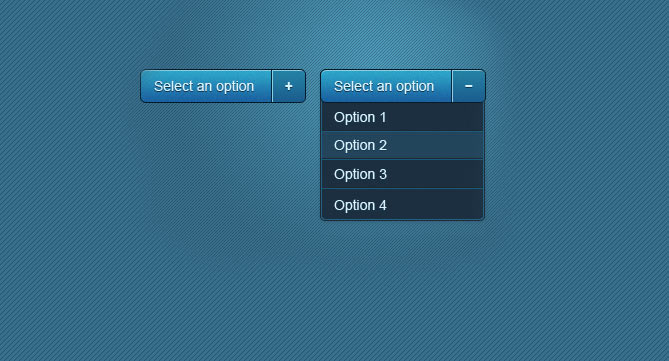
При использовании EasyDropDown.js, ваша разметка остаётся ясной и интуитивно-понятной. Вам нужно просто добавить обычный элемент select . Вы так же можете отключать данный элемент, присваивать лэйбл и обозначить элемент, который должен быть выбран по умолчанию.
Для стилизации элемента достаточно приписать к нему класс dropdown . Вот и пример:
SettingOption 1Option 2Option 3Option 4Option 5
Вот и всё, больше ничего вам не нужно. Теперь ваш элемент SELECT будет более симпатичным.
Если вам нужно изначально выделить какой-то элемент, воспользуйтесь атрибутом selected . В данном случае мы не рекомендуем использовать лэйбл, т.к. отображение может немного нарушиться.
… Option 2 …
Вы так же можете отключить элемент, добавив атрибут disabled:
…
Выбор темы
В комплекте с плагином EasyDropDown. js поставляется 2 стилевые темы: Metro и Flat . Для того чтобы их подключить, воспользуйтесь HTML5 атрибутом data-attribute .
js поставляется 2 стилевые темы: Metro и Flat . Для того чтобы их подключить, воспользуйтесь HTML5 атрибутом data-attribute .
Для применения другой темы, внутри элемента SELECT напишите data-settings=»{«wrapperClass»:»theme-name»}» . Параметр theme-name может принимать значения: metro или flat . Примеры:
…
С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Скачать
Вот как выглядит этот Select оформленный на CSS:
Похожие статьи на эту тему:
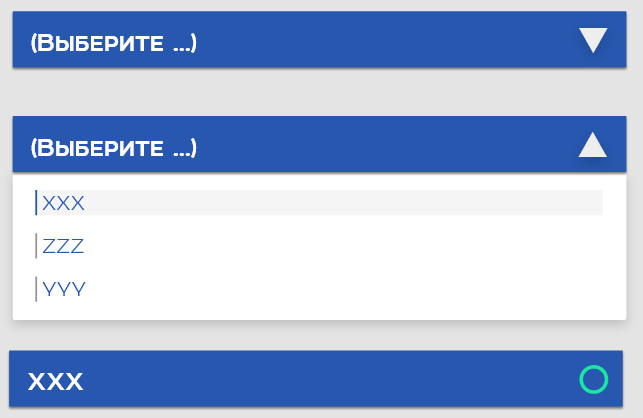
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style.css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами :
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂). Простая форма, внутри которой выпадающий Select с его пунктами:
| 1 2 3 4 5 6 7 8 9 10 11 12 | Страны Великобритании: label > Пожалуйста, выберите страну: option > Англия option > Северная Ирландия option > Шотландия option > Уэльс option > select > p > form > |
3 шаг. Добавляем стили для Select CSS
Их немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | .dropcontainer
{
position
:
relative
;
font-size
:
16px
;
color
:
#777
;
}
.trigger
{
color
:
#777
;
padding
:
10px
;
font-size
:
16px
;
width
:
50%
;
background
:
#fff
url
()
98%
center
no-repeat
;
display
:
block
;
border
:
1px
solid
#ccc
;
-webkit-box-sizing
:
border-box;
-moz-box-sizing
:
border-box;
box-sizing
:
border-box;
-webkit-transition
:
all 0.5s ease;
-moz-transition
:
all 0.5s ease;
-o-transition
:
all 0.5s ease;
transition
:
all 0.5s ease;
}
.trigger
:hover
{
color
:
#777
;
background
:
#f5f5f5
url
(. ./images/select-arrow-open.png
)
98%
center
no-repeat
;
}
.activetrigger
{
color
:
#777
;
padding
:
10px
;
font-size
:
16px
;
width
:
50%
;
background
:
#f5f5f5
url
()
98%
center
no-repeat
;
display
:
block
;
border
:
1px
solid
#ccc
;
-webkit-box-sizing
:
border-box;
-moz-box-sizing
:
border-box;
box-sizing
:
border-box;
}
.activetrigger
:hover
{
background
:
#f5f5f5
url
(../images/select-arrow-close.png
)
98%
center
no-repeat
;
color
:
#777
;
}
.activetrigger
:active
{
background
:
#f5f5f5
url
(../images/select-arrow-close.png
)
98%
center
no-repeat
;
color
:
#777
;
}
.dropcontainer
ul
{
font-size
:
16px
;
border
:
1px
solid
#ccc
;
border-top
:
none
;
background
:
#fff
;
list-style-type
:
none
;
padding
:
10px
;
margin
:
0
;
width
:
50%
;
z-index
:
100
;
-webkit-box-sizing
:
border-box;
-moz-box-sizing
:
border-box;
box-sizing
:
border-box;
}
.dropcontainer
ul
li
{
padding
:
5px
;
-webkit-transition
:
all 0. ./images/select-arrow-open.png
)
98%
center
no-repeat
;
}
.activetrigger
{
color
:
#777
;
padding
:
10px
;
font-size
:
16px
;
width
:
50%
;
background
:
#f5f5f5
url
()
98%
center
no-repeat
;
display
:
block
;
border
:
1px
solid
#ccc
;
-webkit-box-sizing
:
border-box;
-moz-box-sizing
:
border-box;
box-sizing
:
border-box;
}
.activetrigger
:hover
{
background
:
#f5f5f5
url
(../images/select-arrow-close.png
)
98%
center
no-repeat
;
color
:
#777
;
}
.activetrigger
:active
{
background
:
#f5f5f5
url
(../images/select-arrow-close.png
)
98%
center
no-repeat
;
color
:
#777
;
}
.dropcontainer
ul
{
font-size
:
16px
;
border
:
1px
solid
#ccc
;
border-top
:
none
;
background
:
#fff
;
list-style-type
:
none
;
padding
:
10px
;
margin
:
0
;
width
:
50%
;
z-index
:
100
;
-webkit-box-sizing
:
border-box;
-moz-box-sizing
:
border-box;
box-sizing
:
border-box;
}
.dropcontainer
ul
li
{
padding
:
5px
;
-webkit-transition
:
all 0. 5s ease;
-moz-transition
:
all 0.5s ease;
-o-transition
:
all 0.5s ease;
transition
:
all 0.5s ease;
}
.dropcontainer
ul
li
:hover
{
background
:
#f5f5f5
;
outline
:
none
;
}
.dropcontainer
ul
li
:first-child
{
display
:
none
;
}
.dropcontainer
ul
li
:last-child
{
border-bottom
:
none
;
}
.dropdownhidden
{
display
:
none
;
}
.dropdownvisible
{
height
:
auto
;
} 5s ease;
-moz-transition
:
all 0.5s ease;
-o-transition
:
all 0.5s ease;
transition
:
all 0.5s ease;
}
.dropcontainer
ul
li
:hover
{
background
:
#f5f5f5
;
outline
:
none
;
}
.dropcontainer
ul
li
:first-child
{
display
:
none
;
}
.dropcontainer
ul
li
:last-child
{
border-bottom
:
none
;
}
.dropdownhidden
{
display
:
none
;
}
.dropdownvisible
{
height
:
auto
;
} |
В демо примере стили расположены в папке css . Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем «.. » (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images .
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible :
| 1 2 3 | .dropdownvisible { height : auto ; } |
| 1 2 3 4 | . dropdownvisible
{
height
:
200px
;
overflow-y
:
scroll
;
} dropdownvisible
{
height
:
200px
;
overflow-y
:
scroll
;
} |
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:
В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ и видео по установке.
Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ и видео по установке.
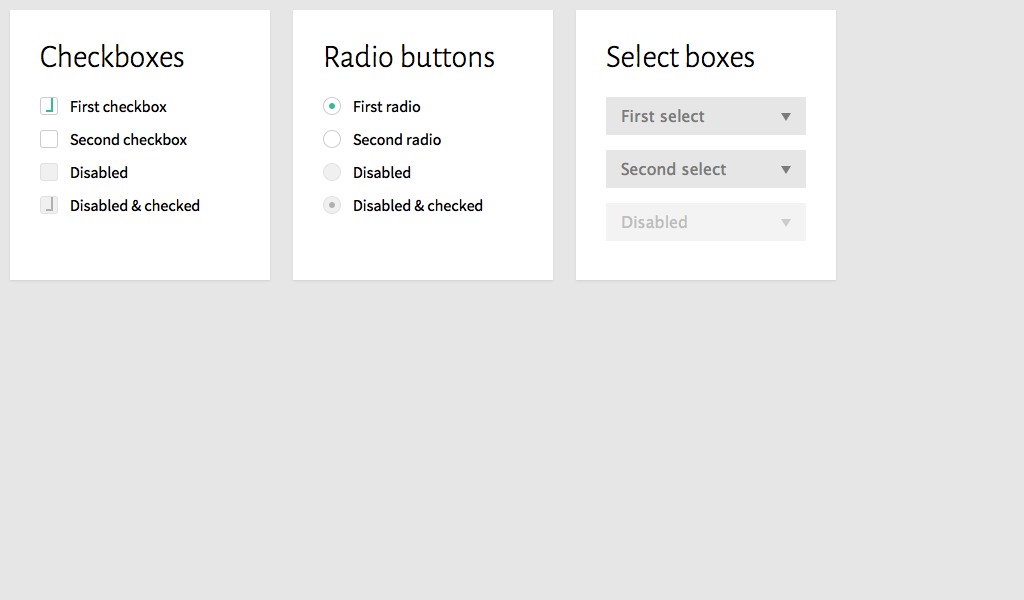
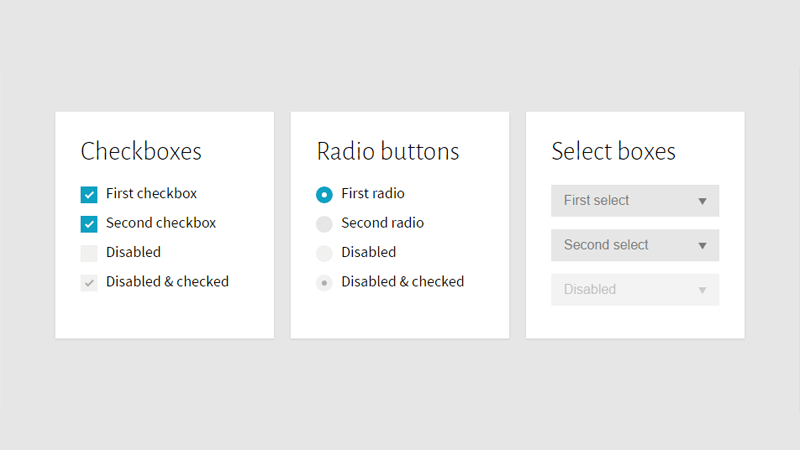
Очень часто дизайнеры рисуют макеты с нестандартными элементами форм, т.е. оформление чекбоксов, радиокнопок, инпутов и селектов отличается от того, что рендерит браузер по умолчанию. Таким образом, перед верстальщиком возникает задача кастомизировать оформление, в том числе это касается элементов select.
В статье мы рассмотрим, как изменить внешний вид select-ов. Однако мы будем придерживаться следующей идеологии. Кастомизировать имеет смысла только дефолтное свёрнутое состояние селекта, а оформление выпадающего списка должно оставаться стандартным. Поэтому решение, описанное ниже, не подойдет, если вам требуется сложный выпадающий список, например, с иконками или чекбоксами для каждого option.
С другой стороны такой подход позволяет:
1. Не писать javascript код, который эмулировал бы поведение селектов. Вся логика возлагается на браузер. Плагинов на сегодняшний день очень много, но не часто встретишь такой, который обрабатывал бы все крайние случаи, возникающие у пользователя при взаимодействии с этим контролом. Примером такого крайнего случая может служить автоматический выбор положения выпадающего списка (открытие вниз или вверх).
Вся логика возлагается на браузер. Плагинов на сегодняшний день очень много, но не часто встретишь такой, который обрабатывал бы все крайние случаи, возникающие у пользователя при взаимодействии с этим контролом. Примером такого крайнего случая может служить автоматический выбор положения выпадающего списка (открытие вниз или вверх).
2. Раз за поведение и оформление выпадающего списка отвечает браузер, то и не требуется писать какое-то отдельное решение для мобильных устройств, которое позволяло бы удобно работать с селектами на тач-устройствах с маленькими экранами. Встроенные нативные селекты сами принимают нужный вид, ведь на мобильных платформах уже всё продумано. Например, пользователи iOS при клике по селекту увидят не ваш кастомный список, а стандартный привычный. Пользователям не нужно будет подстраивать своё поведение под ваш конкретный сайт, его поведение будет таким же как на всех других сайтах. И ему это удобно, а ради него вы и делали сайт.
Итак, как уже было сказано, для оформления select достаточно CSS3 свойств.
Основное свойство, которое позволит изменить внешний вид селекта, это appearance . Оно заставляет какой-либо элемент принять вид того, что вы захотите, например, можно заставить див стать кнопкой. Однако в рамках нашей задачи интересно значение none , которое означает, что к элементу вообще не нужно применять какой-либо стиль. Таким образом, мы сможем убрать специфичный для селекта атрибут — стрелочку вниз справа.
Select { -webkit-appearance: none; -moz-appearance: none; -ms-appearance: none; appearance: none !important; }
Как видно, убрать стрелку не составило труда, теперь остаётся добавить несколько тривиальных CSS-свойств вроде рамки, шрифта и прочего. Здесь конечно же можно добавить и скругление уголков, и тени и прочее, всё как нарисовал дизайнер в макете. Главное выпадающий список остаётся нативным.
Select {
background: transparent;
display: block;
width: 100%;
border: 1px solid #a7a7a7;
color: #32353a;
font-family: 16/Arial, sans-serif;
font-size: 16px;
line-height: 1. 4;
font-weight: normal;
padding: 7px 10px 7px 10px;
height: 36px;
vertical-align: top;
outline: 0;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none !important;
}
4;
font-weight: normal;
padding: 7px 10px 7px 10px;
height: 36px;
vertical-align: top;
outline: 0;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none !important;
}
Теперь остаётся добавить фоном стрелку или какую-либо другую иконку. Использовать фон будем, поскольку псевдоэлементы вроде before и after для селекта работать не будут. Для лучшего отображения сайтов на различных устройствах с разным плотностью пикселей, на различных масштабах и т.п. принято использовать SVG иконки. Поэтому с помощью онлайн URL-encoder для SVG сконвертируем иконку в data URI. При этом важно помнить, что тег SVG должен иметь атрибут xmlns=»http://www.w3.org/2000/svg» .
Получится следующий результат.
%3Csvg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 8 8″%3E%3Cpath fill=»%23000″ fill-rule=»evenodd» d=»M8,0L4.141,6.993,0.012,0.156Z»/%3E%3C/svg%3E%0A
Поскольку стрелка используется нестандартная, то можно переместить её влево или использовать вместо стрелки любое другое изображение, а можно и вовсе обойтись без иконок.
Как убрать стрелку у select css
Для сайта от верстальщика очень часто хотят красивый вид для select, но при этом, чтобы он отрабатывал стандартно на мобильных.
Как в CSS убрать стрелку вниз для тега select
Нашему селекту добавим специальный класс, и пишем такие правила:
Теперь вопрос как же быть со стрелкой? Ведь её нужно чем-то заменить. Для этого обернем наш select в контейнер и добавим ему ::after, чтобы отобразить нашу картинку:
Вот и всё, у вас готов красивый select, без использования JS плагинов .
автор: Dmitriy
Занимаюсь веб-разработкой с 2011 года. Посмотреть некоторые из моих работ, а также узнать чуть больше обо мне, вы можете на forwww.ru.
— Создание сайтов на 1С-Битрикс любой сложности
— Вёрстка макетов Figma, Photoshop, Zeplin
— Поддержка проектов на Битриксе
— Разработка нового функционала для сайта
— Парсинг данных
— Выгрузка \ Загрузка файлов в формате XML, YML, XLS, XLSX, CSV, JSON
— Интеграция по API со сторонними сервисами
и многое другое
Скрытие и отображение элементов списка по щелчку
Всем привет. Есть список <ul <li>Название видео 1<div="video_show">Видео.
Есть список <ul <li>Название видео 1<div="video_show">Видео.
Select в подпункте выпадающего списка bootstrap
Здраствуйте! Подскажите, пожалуйста, как правильно сделать список select в выпадающем списке. .
Изменить оформление выпадающего списка select
Здравствуйте подскажите css код что бы можно было сменить то,что выделено красным на свои.
Как изменить имя select box выбранным из списка
Привет. Есть select шторка. Я загружаю через C# данные из sql. Когда я жму на бокс select она.
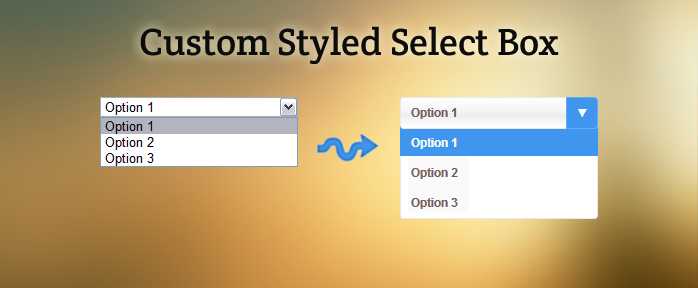
Мне часто приходится использовать Select Box ( < select > ) при создании формы с наличием выпадающего списка. Мне потребовалось время, чтобы выяснить, как легко и просто можно задать стиль Select Box -а с использованием лишь CSS , поскольку некоторые части зависят от браузера, например, выпадание вниз и не редактируются стандартным набором стилей.
Так выглядит Select Box по умолчанию:
А вот его HTML код:
В Select — Box -е есть определённые параметры, с помощью которых Вы можете сделать стилизацию select и которые можно настраивать, например, цвет шрифта, границы, цвет, отступы и фон:
Но раздражающая стрелка выпадающего списка всегда остаётся одной и той же. Не существует прямого способа изменить её стиль, но обходной путь довольно прост.
Не существует прямого способа изменить её стиль, но обходной путь довольно прост.
Что такое правильное значение «-moz-appearance», чтобы скрыть стрелку вниз элемента<select>
(6)В Mac OS -moz-appearance: window; удалит стрелку, приступающую к документам MDN, здесь: developer.mozilla.org/en-US/docs/CSS/-moz-appearance . Протестировано на Firefox 13 на Mac OS X 10.8.2. См. Также: https://bugzilla.mozilla.org/show_bug.cgi?id=649849#c21 .
Я пытаюсь стилизовать стрелку вниз элемента <select> только с помощью CSS, он отлично работает в Chrome / Safari:
Что красиво выглядит, как видно здесь
По этой логике единственное, что я должен был сделать, чтобы заставить ее работать в Firefox, было добавить все -webkit-* stuff как -moz-* :
Он работает на 99%, единственная проблема заключается в том, что стрелка вниз по умолчанию не исчезает и остается поверх фонового изображения, как показано здесь.
Это выглядит как -moz-appearance: button; не работает для элемента <select> . Также -moz-appearance: none; не влияет на удаление стрелки вниз по умолчанию.
Также -moz-appearance: none; не влияет на удаление стрелки вниз по умолчанию.
Итак, каково правильное значение для -moz-appearance для удаления стрелки вниз по умолчанию?
11 декабря 2014 года : перестаньте изобретать новые хаки . Через 4 с половиной года, -moz-appearance:none них не работает с Firefox 35. Хотя moz-appearance:button все еще сломана, вам все равно не нужно ее использовать. Вот очень простой рабочий пример.
28 апреля 2014 года : упомянутый css hack работал в течение нескольких месяцев, но с самого начала апреля 2014 года эта ошибка ползет обратно в Firefox 31.0.a1 Nightly на всех платформах.
Пока вы еще не можете заставить Firefox удалить раскрывающуюся стрелку (см. Сообщение MatTheCat), вы можете скрыть свое «стилизованное» фоновое изображение от показа в Firefox.
Это поместит его вне кадра, оставив вам стрелку выбора по умолчанию, сохраняя стилизованную версию в Webkit.
Стоит попробовать эти два варианта ниже, пока мы все еще ждем исправления в FF35:
Они просто скроют любое фоновое изображение стрелки, которое вы ввели в пользовательский стиль вашего элемента select. Таким образом, вы получаете ботовую стандартную стрелку браузера вместо жуткой комбинации как стрелки браузера, так и вашей собственной стрелки.
Таким образом, вы получаете ботовую стандартную стрелку браузера вместо жуткой комбинации как стрелки браузера, так и вашей собственной стрелки.
Чтобы избавиться от раскрывающегося списка по умолчанию, используйте:
он работает при добавлении:
Обновление: это было исправлено в Firefox v35. Подробные сведения см. В полном объеме .
== Как скрыть стрелку выбора в Firefox ==
Просто понял, как это сделать. Хитрость заключается в использовании сочетания -prefix-appearance , text-indent и text-overflow . Это чистый CSS и не требует дополнительной разметки.
Короче говоря, слегка потянув его вправо, переполнение избавляется от стрелки. Довольно аккуратно, да?
Более подробно об этой сути я только что написал. Протестировано на Ubuntu, Mac и Windows, все с последними версиями Firefox.
Как изменить option в css
Как изменить background option?
Привет. Как изменить background option на #141F26 , но что бы при этом стрелка осталась белого цвета?
Что такое — «чтобы стрелка была белый»? Какой стрелка?
А-а, понял — стрелка «вниз» в селекте справа.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Стилизация Select с помощью css, как будто это 2020
Select – Этот элемент трудно стилизовать для всех браузеров. Чтобы избегать его недостатки в прошлом, мы использовали обходные пути, такие как стилизация родительского элемента, добавление псевдоэлементов и даже использование JavaScript для создания подобного элемента управления из различных элементов, которые легче стилизовать. Но обходные пути сложно поддерживать и использовать, не говоря уже о проблемах доступности, которые создают пользовательские элементы.
Но обходные пути сложно поддерживать и использовать, не говоря уже о проблемах доступности, которые создают пользовательские элементы.
Как выясняется, разумный набор стилей для select можно создать согласованно и привлекательно для новых браузеров, не меняясь при этом и в старых.
Быстрый Пример
Вот элемент select без стиля . Он будет выглядеть немного иначе, в зависимости от браузера, который вы используете.
Ниже представлен тот же элемент select, стилизованный непосредственно с помощью CSS. Никаких дополнительных элементов обертки или псевдоэлементов не требуется (за исключением одного, который необходим для IE10 +):
Код
HTML-код для приведенного select приведен ниже. Обратите внимание, что CSS применяется к любому select с классом select-css.
А вот CSS, управляющий select:
Примечания по CSS
CSS для этого прекрасно использовать как есть, но если вы хотите его редактировать, вам может понадобиться знать о нескольких числах и значениях, которые помогают ему выглядеть правильно.
- Select Устанавливается на display: block; по умолчанию, но вы можете поменять его, display: inline-block; width: auto; если хотите, чтобы он сидел рядом с label.
- Фон select создается с использованием двух фоновых изображений: первое — это значок стрелки svg (выраженный в виде URI данных), а второе — повторяющийся линейный градиент. Любой URL может быть внешним изображением, если хотите. Если вы меняете изображение значка, имейте в виду, что его размер установлен в первом разделе последующего background-size: .65em auto, 100%; свойства. И его положение задается через background-position: right .7em top 50%, 0 0;(который находится .7em с правой стороны, соответственно). Кроме того, если размер изменяется, вы можете захотеть сделать более правый отступ для кнопки, чтобы она не перекрывала select текст, но имейте в виду, что в IE9 и более ранних версиях пользовательская стрелка не появится и браузер по умолчанию Стрелка будет отображаться слева от отступа, поэтому не добавляйте слишком много, иначе стрелка IE9 будет вставлена очень далеко.

- Важно сохранить линейный градиентный фон, потому что его наличие на самом деле мешает IE9 и старше распознавать свойство background, и в результате он не будет показывать пользовательский значок рядом со своим невидимым собственным. Если вы хотите плоский цвет, используйте линейный градиент между двумя одинаковыми значениями цвета.
- Appearance Правило и его и приставочные версии имеют важное значение, чтобы сбросить стили некоторых браузеров по умолчанию.
- font-size: 16px; Правило важно , потому что IOS Safari будет увеличивать его в макете сайта , если select текст меньше 16px. Обычно такое поведение раздражает, поэтому мы стараемся избегать его с размером шрифта 16 пикселей на select.
- .select-css::-ms-expand Правило предписывает IE11 и IE10 , чтобы скрыть псевдоэлемент меню значка, поэтому может появиться пользовательский значок позади него.
Как это выглядит в разных браузерах
Вот несколько скриншотов select в различных браузерах. В некоторых браузерах, таких как IE9 и старше, дизайн иконок не полностью поддерживается, но элемент управления можно использовать и выглядит достаточно хорошо для наших обычных целей.
В некоторых браузерах, таких как IE9 и старше, дизайн иконок не полностью поддерживается, но элемент управления можно использовать и выглядит достаточно хорошо для наших обычных целей.
Наслаждайтесь!
Обновление статьи 3.06.20
Стилизация пунктов option
В интернете есть много решений как стилизовать пункты выбора. Ниже приведены три популярных способа.
1. С помощью jqury
2. С помощью стилизации label со скрытыми input
3. С помощью списка li и скрытого input
Стилизация — это конечно хорошо, но доступность нужна не меньше.
Заменяя стандартные элементы управления самодельными, придется реализовывать штатные возможности самостоятельно.
В последних двух приведенных примерах без мыши/тачскрина (с помощью клавиатуры/скринридера) сделать ничего нельзя. Скринридер в режиме чтения тоже ограничен. После долгих изысканий в дизайне и функционале я пришел к выводу, что лучше просто оставить select как есть.
Стиль для select CSS
С приходом CSS3 стало возможным сделать красивый стиль для любого элемента на сайте. Потому что CSS3 даёт широкий спектр возможностей, которые ускоряют процесс разработки дизайна для сайта. Сегодня мы оформим элемент select на CSS. Кто не знает, этот элемент отвечает за выпадающий список на сайте. Многие используют стандартный вид, но его можно изменить, чтобы он подходил по дизайну к Вашему сайту.
Нет ничего лучше, чем увидеть как выглядит список своими глазами:
Смотреть примерСкачать
Вот как выглядит этот Select оформленный на CSS:
Похожие статьи на эту тему:
А сейчас опишу процесс установки по шагам этого выпадающего списка или просто Select.
1 шаг. Подключаем необходимые файлы
Всё просто. После того как скачали архив с исходниками оттуда нам будут нужны 2 файла (style.css и select.js — если подключаете первый вариант списка или select_demo2.js — если подключаете второй вариант). Подключаем эти два файла между тегами <head></head>:
Подключаем эти два файла между тегами <head></head>:
2 шаг. HTML структура элемента Select
Ничего сверхсложного в структуре нет (да и откуда ему быть, ведь это просто HTML 🙂 ). Простая форма, внутри которой выпадающий Select с его пунктами:
3 шаг. Добавляем стили для Select CSS
Их немного. Я привожу ниже стили для первого варианта списка. Хочу обратить внимание на пути к изображениям. Их всего два: первое для того, чтобы раскрыть список, а второй — чтобы закрыть. Они выглядят в виде двух стрелочек «вверх» и «вниз» соответственно. Их можно скачать в месте с исходниками, которые находятся в начале статьи:
В демо примере стили расположены в папке css . Поэтому когда мы задаем путь к папке с изображениями в пути мы сначала пишем ".." (две точки), чтобы выйти на один уровень вверх. А затем заходим в папку images .
Сейчас хочу сказать что можно сделать, чтобы не копировать полностью стили для второго варианта списка (который с фиксированной высотой), а изменить одно свойство и получить фиксированный список.
Вам нужно заменить последнее свойство dropdownvisible:
И если не забудете заменить скрипты (смотрите выше что на что менять), то получите следующее:
В каких браузерах этот Select CSS (выпадающий список) работает нормально?
- ✓ Firefox 24.0, Firefox 25.0, Firefox 26.0
- ✓ Chrome 29.0, Chrome 30.0, Chrome 31.0
- ✓ Opera 12.14, Opera 12.15, Opera 12.16
- ✓ IE 7.0, IE 8.0, IE 9.0, IE 10.0, IE 11.0
- ✓ Safari 5.1, Safari 6.0, Safari 6.1, Safari 7.0
- ✓ Apple IOS – iPhone 4S, iPhone 5, iPad 2 (5.0), iPad 3 (6.0), iPad Mini
- ✓ Android – Sony Experia X10, HTC One X, Kindle Fire 2, Google Nexus
Дополнение к уроку — креативный эффект при наведении + ВИДЕО
В дополнение к уроку хочу рассказать как сделать еще один эффект на сайте очень необычным: эффект при наведении. Посмотрите это короткое видео и всё сами увидите.
Вывод
Еще один элемент сайта — Select можно изменить под свой дизайн на CSS и Javascript. Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
Ничего сложного в процессе установки нет, поэтому у Вас всё получится. Также в качестве дополнения к статье Вы получаете креативный способ при наведении и видео по установке.
CSS-селектор :not. Полезные примеры
В спецификации и блогах про селектор :not обычно приводят какие-то искусственные примеры, которые хоть и объясняют синтаксис и принцип действия, но не несут никакой идеи о том, как получить пользу от нового селектора.
Например:
p:not(.classy) { color: red; }
Ну окей, думаю я, в моей практике не встречались такие ситуации. Обходились мы ведь как-то раньше без :not. Приходилось немного переписать структуру селекторов или обнулить пару значений.
Пример 1. Элемент без класса
Селектор :not может быть крайне полезен, когда нам нужно застилить контент сгенерированный пользователем (нет возможности расставить в нем классы), или когда у нас контента очень много и расставлять в нем классы слишком трудоёмко.
Например, мы хотим на сайте сделать красивые буллиты для ненумерованных списков ul li. Мы пишем код:
ul li { /* наши красивые стили */ }
В результате, наши красивые буллиты появляются не только в контенте, но и, например, в навигации, где тоже используются ul li.
Мы ограничиваем область действия селектора:
.content ul li { /* красота */ }
Навигацию мы спасли, но ненужные буллиты всё еще вылазят на слайдерах, списках новостей и других конструкциях внутри .content, где тоже используются ul li.
Далее у нас варианты:
1) обнулить мешающие стили в слайдерах и других местах. Но это противоречит «DRY» и является одним из признаков «вонючего» кода. К тому же не решает проблему раз и навсегда: добавите, например, аккордеон и списки в нем снова придется обнулять.
2) пойти от обратного и ставить класс всем спискам, которые нужно стилизовать:
.textlist li { /* красота */ }
Это добавляет лишней работы по расстановке классов в контенте. Иногда имеет смысл, но лишнюю работу никто не любит.
3) стилизовать только те ul li, у которых нет никаких классов вообще:
ul:not([class]) li { /* красота */ }
Победа! Нам не нужно делать дополнительную работу по расстановке классов в контенте. А на слайдерах, аккордеонах и прочих конструкциях, которые не должны выглядеть как списки, но используют их в своей разметке, в 99% случаев уже будут свои классы, и наши стили их не затронут.
Этот прием — «выбирать только элементы без класса» — очень полезен для оформления пользовательского контента и его можно применять не только к спискам, но и для других случаев.
Пример 2. Изменение внешнего вида всех элементов, кроме наведенного
Пример
Такой эффект можно реализовать без :not путем перезаписи значений. И это будет работать в бо́льшем количестве браузеров.
/* с перезаписью свойств */
ul:hover li {
opacity:0. 5;
}
ul:hover li:hover {
opacity:1;
}
5;
}
ul:hover li:hover {
opacity:1;
}
Но если придется обнулять слишком много свойств, то есть смысл использовать :not.
/* используя :not() */
ul:hover li:not(:hover) {
opacity:0.5;
}
Пример 3. Меню с разделителями между элементами
Пример
Как и в предыдущем примере, желаемого можно добиться несколькими способами.
Через перезапись свойств. Но тут два правила вместо одного, что не есть «DRY».
.menu-item:after {
content: ' | ';
}
.menu-item:last-child:after {
content: none;
}
Через :nth-last-child(). Одно правило, но тяжело читается.
.menu-item:nth-last-child(n+2):after {
content: ' | ';
}
Через :not() — самая короткая и понятная запись.
.menu-item:not(:last-child):after {
content: ' | ';
}
Пример 4. Debug css
Удобно для отладки и самоконтроля искать/подсвечивать картинки без alt, label без for и другие ошибки.
/* подсвечиваем теги без необходимых атрибутов */
img:not([alt]),
label:not([for]),
input[type=submit]:not([value]) {
outline:2px solid red;
}
/* тревога, если первый child внутри списка не li и прочие похожие примеры */
ul > *:not(li),
ol > *:not(li),
dl > *:not(dt):not(dd) {
outline:2px solid red;
}
Пример 5. Поля форм
Раньше текстовых полей форм было не много. Достаточно было написать:
select,
textarea,
[type="text"],
[type="password"] {
/* стили для текстовых полей ввода */
}
С появлением новых типов полей в HTML5 этот список увеличился:
select,
textarea,
[type="text"],
[type="password"],
[type="color"],
[type="date"],
[type="datetime"],
[type="datetime-local"],
[type="email"],
[type="number"],
[type="search"],
[type="tel"],
[type="time"],
[type="url"],
[type="month"],
[type="week"] {
/* стили для текстовых полей ввода */
}
Вместо перечисления 14 типов инпутов можно исключить 8 из них:
select,
textarea,
[type]:not([type="checkbox"]):not([type="radio"]):not([type="button"]):not([type="submit"]):not([type="reset"]):not([type="range"]):not([type="file"]):not([type="image"]) {
/* стили для текстовых полей ввода */
}
Ладно, этот пример не очень красив, и я рекомендую всё же первый вариант с перечислением, он работает с IE8+, а второй вариант с IE9+.
Поддержка
Следует заметить, что согласно спецификации в скобках селектора :not() может стоять только простой селектор и в скобках нельзя использовать сам селектор :not(). Если нужно исключить несколько элементов, :not() можно повторить несолько раз, как в примере 5.
Поддержка браузерами
Если очень нужны CSS3-селекторы в браузерах, которые их не поддерживают, можно использовать полифил selectivizr.
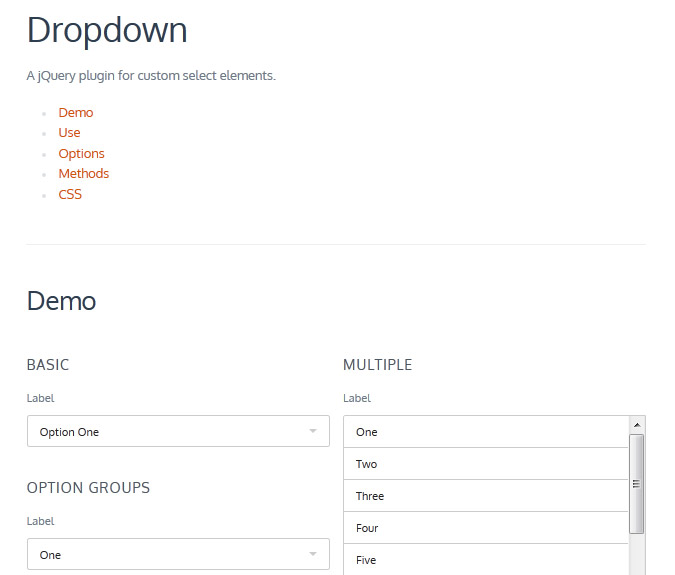
10 бесплатных CSS и JavaScript фрагментов блоков выбора
HTML-блоки выбора по умолчанию хорошо служили нам десятилетиями. Но в современную эпоху справедливо будет сказать, что они немного… устарели.
Дизайнеры могут работать лучше, а благодаря достижениям в CSS теперь легко настраивать поля выбора. Не говоря уже об открытом исходном коде, свободно доступном в Интернете.
Я составил коллекцию из 10 моих лучших вариантов стилей селекторных коробок ручной работы. Они не выпускаются в виде плагинов, а вместо этого полагаются на шаблоны для настройки JavaScript и CSS. Но все они так же легко настраиваются и даже переделываются для ваших собственных целей.
Но все они так же легко настраиваются и даже переделываются для ваших собственных целей.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
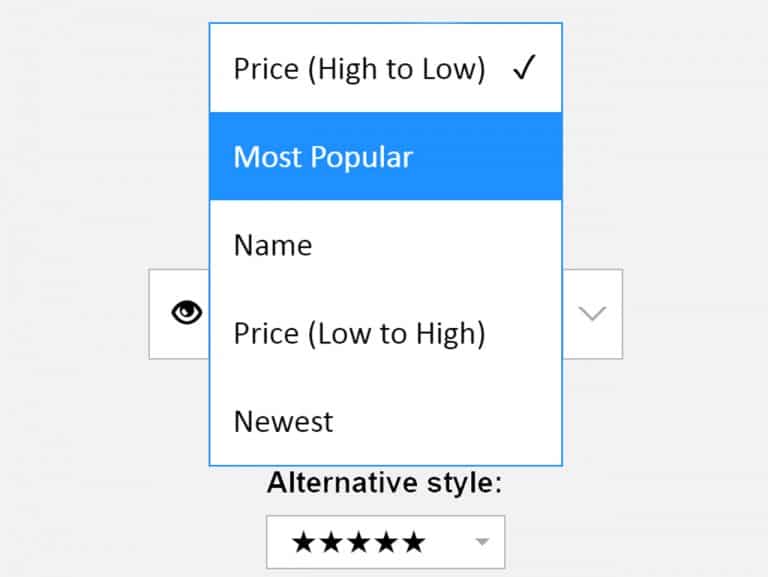
1. Пользовательское меню выбора
Коллекция начинается с настраиваемых стилей меню выбора Уоллеса Эрика.
Он использует как CSS для рестайлинга, так и JavaScript для настройки UX меню. Они ведут себя немного иначе, чем стандартные выборки HTML, и я думаю, что их немного удобнее использовать.
Вы можете выбрать размер и цвет меню или работать со стандартными настройками Уоллеса. Лучше всего то, что он включает в себя настраиваемый дизайн поля загрузки, который, если вы когда-либо пытались изменить стиль, вы знаете, что это сложно.
Лучше всего то, что он включает в себя настраиваемый дизайн поля загрузки, который, если вы когда-либо пытались изменить стиль, вы знаете, что это сложно.
Отличное место для начала, если вам просто нужно чистое, но свежее меню, которое работает.
2. Простой выбор
Вот еще одно очень простое поле выбора, цель которого более естественно вписаться в любой макет.
Это основано на более мягких цветах с простой черно-белой цветовой схемой. Но он также использует JavaScript для анимации меню выбора в поле зрения и вне его.
Он работает, ориентируясь на скрытое поле ввода, которое ведет себя так же, как поле выбора. Таким образом, вы все еще можете извлекать данные из внешнего интерфейса в свои формы, потому что это решение технически не использует фактические <выбрать> элемент.
Если вас беспокоит совместимость, пропустите этот пункт. Но я должен признать, что дизайн великолепен и идеально подходит для настольного трафика.
3. Non-Sucky HTML Dropdowns
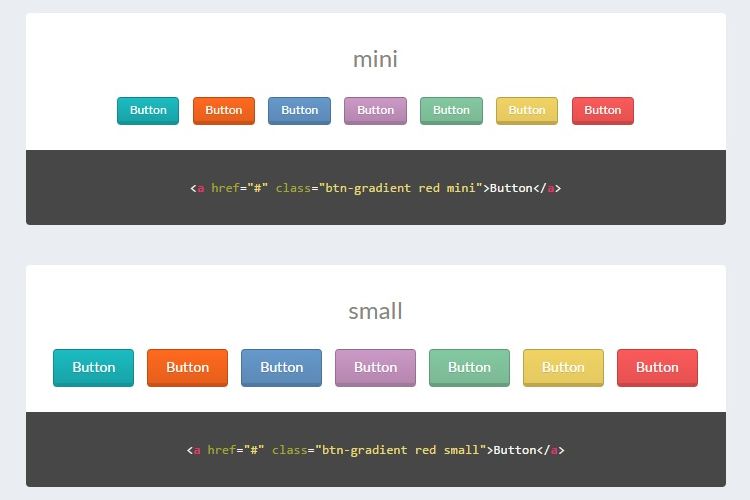
Как следует из названия, этот пакет избранных меню нацелен на то, чтобы просто не быть отстойным. Все они имеют разные стили и размеры с кнопками, по которым вы можете менять цвета по требованию.
Очевидно, что вы можете удалить эту функцию из своего собственного макета и придерживаться одной схемы, которая работает для вашего сайта. Но в целом эти избранные меню работают так же, как и обычные, и они великолепны в использовании.
Если вы беспокоитесь о совместимости, рассмотрите возможность работы с этим шаблоном.
Большинство изменений носят косметический характер, поэтому они не должны сильно влиять на поведение пользователей.
4. Выбор заполнителя
Фактический дизайн этого меню выбора заполнителя великолепен, но дизайн здесь не единственный фактор.
Разработчик Джеймс Ноулэнд создал это меню с целью убрать значение по умолчанию из списка выбора. Это означает, что он ведет себя как заполнитель в текстовых полях, где вы видите его, когда поле пустое, но как только вы устанавливаете значение, оно исчезает.
Он полностью совместим и работает с фактическим элементом выбора HTML. Поле опции скрыто по умолчанию всякий раз, когда пользователь выбирает вариант. Таким образом, вы никогда не увидите текст «выберите вариант» в раскрывающемся меню. Действительно креативное решение!
5. Плоский дизайн
Эстетика часто имеет значение в веб-дизайне, и это плоское меню выбора — отличный пример.
Он по-прежнему работает как обычный выбор, а выпадающая часть вообще не изменилась. Но только рестайлинг самого выбора оживляет страницу. Это выглядит намного лучше, чем уродливый браузер по умолчанию.
Вы даже можете взять этот шаблон и расширить его, применив собственные плоские стили к раскрывающейся области. Полностью ваш звонок!
Но в качестве начального шаблона это один из самых простых вариантов для любого интерфейса.
6. Чистый CSS
Я большой поклонник чистого CSS, а не JavaScript, потому что это упрощает весь процесс проектирования. Это непросто, но есть так много решений.
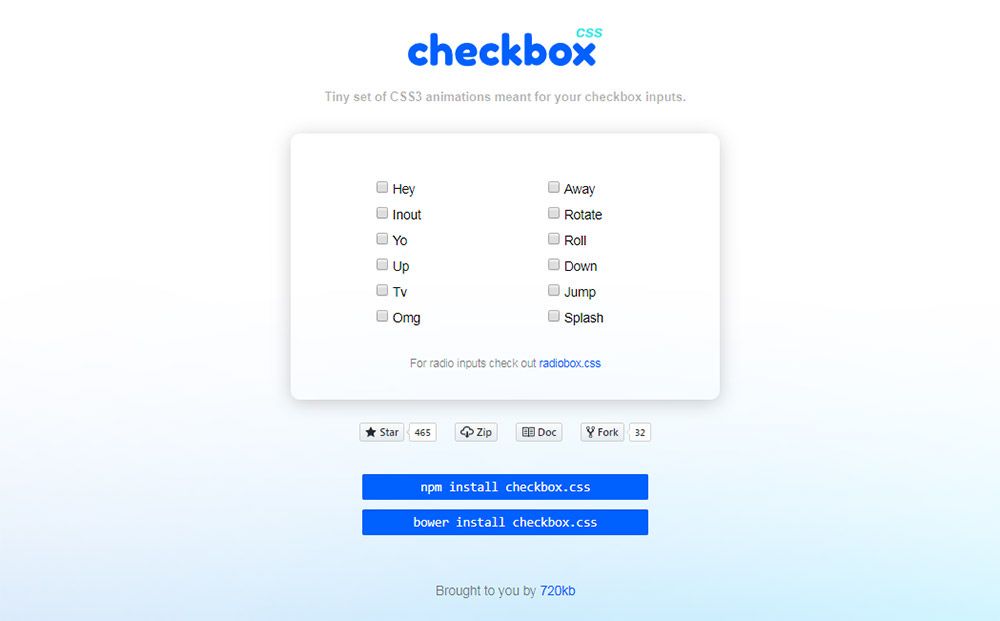
Один из моих любимых фрагментов кода, в котором представлены не только меню выбора на чистом CSS, но также переключатели и флажки.
Все они выглядят феноменально и должны гармонировать с любым типом макета. У вас есть полный контроль над внесением изменений в CSS, и, что самое главное, они должны работать во всех основных браузерах.
7. Стилизованные раскрывающиеся списки со специальными возможностями
Вот один из наиболее стилизованных примеров того, что можно делать с меню выбора. Этот фрагмент, созданный Энди Фитцсимоном, основан на JavaScript для эффекта раскрывающегося списка и использует пользовательский CSS для градиентов и значков со стрелками.
Что приятно, это меню также поддерживает функцию без JS, поэтому оно будет работать, даже если JavaScript отключен. Это называется изящной деградацией, и это лучший друг веб-разработчика для доступности.
Тем не менее, в этих избранных меню используются градиенты старой школы Web 2.0, которые могут не соответствовать дизайну 2017 года и более поздних версий.
Но это показывает, что вы можете использовать выбранные меню где угодно, проявив немного творчества. И они могут работать на удивление хорошо, если вы проделаете свой путь через CSS, чтобы немного их настроить.
8. Меню значков SVG
Меню выбора по умолчанию имеют значок стрелки сбоку и ничего больше. С помощью немного магии SVG вы можете превратить его в любую другую иконку, какую пожелаете.
Это пользовательское меню имеет собственный дизайн значка плюса, работающий с чистым файлом SVG. Когда вы нажимаете, чтобы развернуть меню, оно превратится в значок X для закрытия/скрытия.
Я никогда раньше не видел ничего подобного, и это показывает, как далеко мы продвинулись, раздвигая границы веб-браузеров.
К сожалению, этот не работает на родном элементе выбора HTML. Это набор элементов списка внутри div , поэтому каждый раз, когда выбирается значение, ему нужно нацеливаться на скрытое поле ввода.
К счастью, этот процесс очень прост, поэтому, если вы хотите использовать этот дизайн на своем сайте, вам не потребуется много усилий, чтобы его запустить.
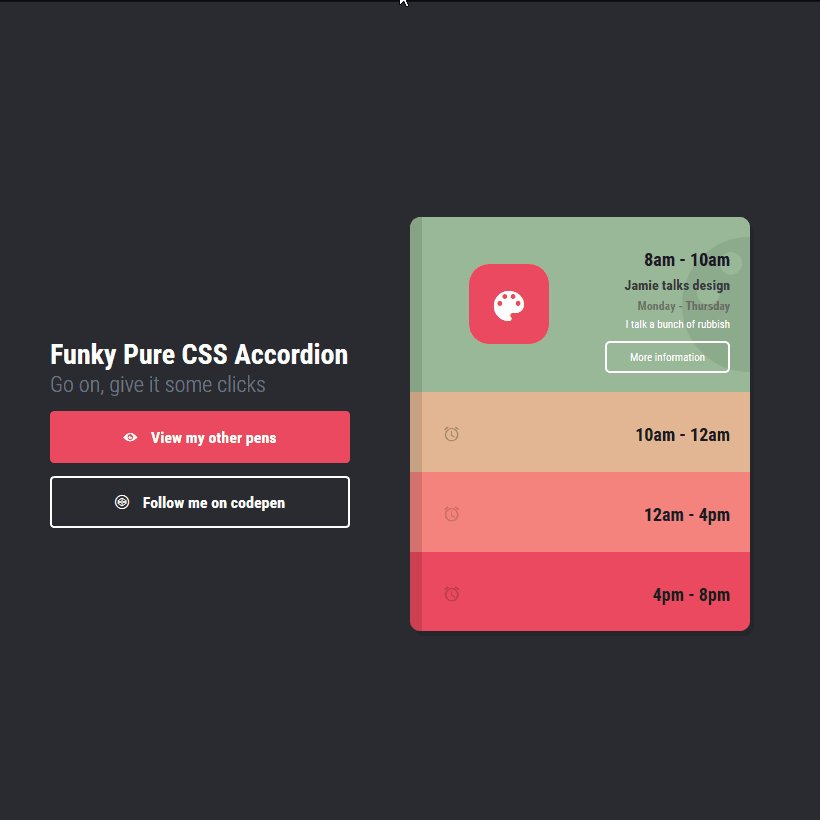
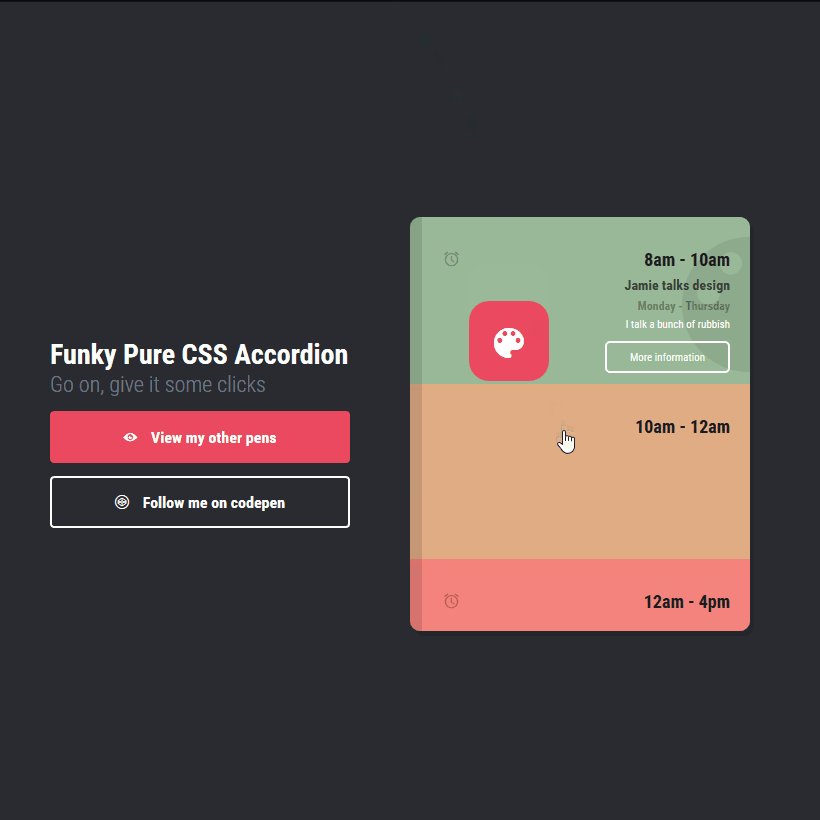
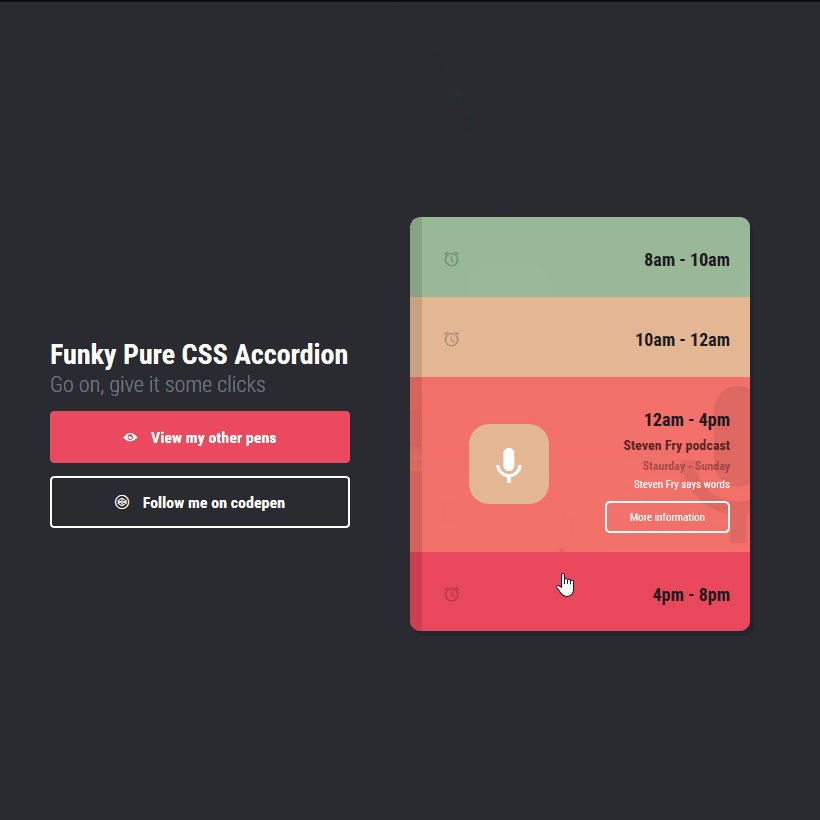
9. Select Box Experiment
Вот экспериментальный дизайн, который действительно привлек мое внимание. Сравнительный демонстрационный экран показывает, насколько это отличается от обычных меню выбора и как это меняет взаимодействие с пользователем.
Когда вы впервые коснетесь/щелкнете, чтобы открыть меню, оно будет скользить вниз с полными анимационными эффектами. Но оно не скроется, пока вы снова не щелкнете меню, в отличие от обычных меню выбора, которые скрываются, когда вы щелкаете где-либо еще на странице.
Действительно хороший пример чистого дизайна с простой анимацией. Но если вам не нравится отсутствующая функция «щелкнуть, чтобы скрыть», это может стать препятствием для сделки.
10. Темные и светлые выделения
Если вы также любите чистый CSS и хотите гладкие выделения, ознакомьтесь с этим решением и попробуйте использовать один из них в качестве начального шаблона.
Они оба полагаются на градиенты CSS для фона и смешивают выпадающие меню с более низким цветом градиента. Это не использует какой-либо плагин JavaScript, поэтому вы можете сделать это с помощью небольшого количества CSS и некоторых творческих усилий.
Это не использует какой-либо плагин JavaScript, поэтому вы можете сделать это с помощью небольшого количества CSS и некоторых творческих усилий.
Обратите внимание, что CSS сам по себе довольно сложен, поэтому полезно знать язык. Но для начала это один из лучших вариантов, которые вы найдете, и он также оставляет много места для настройки.
40+ лучших тем Shopify CSS Select Boxes Free & Premium 2022 — AVADA Commerce Blog Рейтинг Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce, если ваш
CSS Select Boxes не входит в список, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Select Boxes css оценивается и приводится 29 августа 2022 года. Вы также можете найти бесплатные примеры CSS Select Boxes или альтернативы CSS Select Boxes. Проверка анимированной формы с помощью jQuery (флажок, переключатель, поле выбора, ввод текста) по Анимированная проверка формы с помощью jQuery от Шерил Велес — это дизайн, который магазины всегда хотят использовать в своих магазинах, помогая магазину стать более полным. Белый и черный — два основных цвета образца, цвет фона — белый, а содержимое — черное, чтобы выделиться на этом цвете фона, фон содержит две таблицы с относительно схожим содержимым, левая — обязательные поля, а правая — Необязательные поля, которые аналогичны обязательному и необязательному содержимому, специальные клиенты должны обратить внимание на обязательное содержимое, чтобы найти свои варианты. Каждый магазин, безусловно, незаменим, как и ваш магазин, поэтому давайте настроим его так, чтобы он менялся более развитым образом.
Белый и черный — два основных цвета образца, цвет фона — белый, а содержимое — черное, чтобы выделиться на этом цвете фона, фон содержит две таблицы с относительно схожим содержимым, левая — обязательные поля, а правая — Необязательные поля, которые аналогичны обязательному и необязательному содержимому, специальные клиенты должны обратить внимание на обязательное содержимое, чтобы найти свои варианты. Каждый магазин, безусловно, незаменим, как и ваш магазин, поэтому давайте настроим его так, чтобы он менялся более развитым образом.
Demo
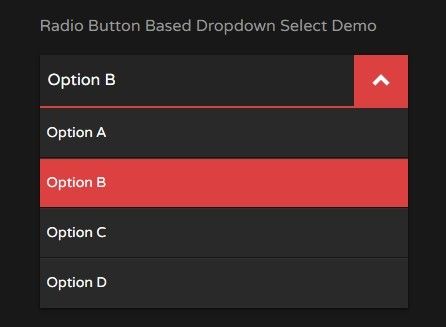
Только CSS Выберите (переключатель + флажок) Нет JS by В настоящее время существует множество полей выбора от многих авторов, но если вам интересно выбрать, вам следует обратиться к дизайну Арона. С первого взгляда фон дизайна таков, что всем он импонирует, фоновый цвет сочетания розового и синего цветов выглядит очень эффектно, вверху находится стрелка вниз большой текст Pure Css Select помогает покупателю знает, есть 3 поля со словом «Выберите это размытие» внутри, и, конечно, когда вы нажимаете на поля, варианты выбора будут отображаться с более темными цветами, следующая задача — просто щелкнуть по этим параметрам, довольно просто и профессионально. Это необходимая и дополняющая вещь для каждого магазина, поэтому сделайте правильный выбор, чтобы вернуть ее в свой магазин.
Это необходимая и дополняющая вещь для каждого магазина, поэтому сделайте правильный выбор, чтобы вернуть ее в свой магазин.
Демо
Только CSS Выберите поШаблон полей выбора, разработанный Николасом Уди, является одним из основных элементов, помогающих магазинам увеличить количество посетителей, когда его используют владельцы магазинов. Светло-зеленый, этот цвет хорошо виден и не ослепляет, поэтому автор выбрал его в качестве цвета фона. В середине центра фона находится белая прямоугольная коробка, которая является самой выдающейся и особенной. Поэтому клиенты, которые хотят выбрать вариант, просто нажимают на него. Это будет особая точка, создающая профессионализм этой модели. Никто не пропустил этот дизайн, увидев его впервые. Будь умным боссом и принеси его в магазин.
Демонстрация
Стилизованный CSS и фильтруемый раскрывающийся список выбора по Одна из вещей, которая интересует клиентов в магазине, — это дизайн окна выбора, который является профессиональным дизайном магазина. Это дизайн Nipun Paradkar, автора концепции, согласно которой черный фон поможет выделить внутреннее содержимое, это полностью верно для этого дизайна, вверху есть 2 строки текста большого размера, 2 из стилизованных, фильтруемый настроен на розовый, особенно внизу есть белое поле с надписью «выберите состояние внутри», когда вы нажимаете на это поле, оно автоматически становится розовым, и там будут варианты, следующие гости выберут правильный для себя. Удивление просто тратит ваше время, так что считайте это частью магазина и отнесите его в магазин, чтобы вырастить.
Это дизайн Nipun Paradkar, автора концепции, согласно которой черный фон поможет выделить внутреннее содержимое, это полностью верно для этого дизайна, вверху есть 2 строки текста большого размера, 2 из стилизованных, фильтруемый настроен на розовый, особенно внизу есть белое поле с надписью «выберите состояние внутри», когда вы нажимаете на это поле, оно автоматически становится розовым, и там будут варианты, следующие гости выберут правильный для себя. Удивление просто тратит ваше время, так что считайте это частью магазина и отнесите его в магазин, чтобы вырастить.
Демонстрация
Раскрывающаяся колода карт CSS3 по Владельцы магазинов хотят изменить официальное изображение своего бренда на сайте. С помощью раскрывающегося списка колоды карт CSS3 онлайн-продавцы могут изменить свой внешний вид по умолчанию с помощью уникального поля выбора. Это концепция пользовательского интерфейса с градиентным серым фоном. Заголовок расположен в середине страницы и имеет большой размер, а CSS3 выделен жирным шрифтом. Кроме того, пользователи могут легко устанавливать глобальные переменные с помощью обработчика Toggler Click. Опции находятся в лучшем описании со значками слева. Используя переходы CSS3 и jQuery, эта версия раскрывающегося списка в стиле карточной колоды станет мощным инструментом для любых онлайн-покупателей. Давайте установим его сейчас!
Кроме того, пользователи могут легко устанавливать глобальные переменные с помощью обработчика Toggler Click. Опции находятся в лучшем описании со значками слева. Используя переходы CSS3 и jQuery, эта версия раскрывающегося списка в стиле карточной колоды станет мощным инструментом для любых онлайн-покупателей. Давайте установим его сейчас!
Демо
Пользовательский by Клиенты хотят, чтобы магазины модернизировали ящики выбора, чтобы они могли легко получить к ним доступ и использовать их, дизайн Кристофа КОРБАЛАНА определенно то, что нужно людям. Автор спроектировал белую коробку в центре, расположенную на оранжевом фоне, что сделало ее довольно заметной и узнаваемой, в этой коробке есть текст какой твой любимый фильм, особенно при клике белая коробка будет поворачиваться, чтобы взять и оставить этот текст, затем при нажатии на нее появятся различные варианты, клиенты смогут свободно выбирать то, что они ищут, очень просты в использовании и именно то, что клиенты всегда желают. Обладание таким профессиональным дизайном — это то, чего всегда хотят работодатели, вы должны ожидать, что получите его сразу.
Обладание таким профессиональным дизайном — это то, чего всегда хотят работодатели, вы должны ожидать, что получите его сразу.
Демо
Пользовательское поле выбора полной высоты на Дизайн Ченчена в виде ящиков для выбора с яркими цветами, несомненно, ожидает, что магазин будет расти и у него будет больше клиентов, а также надежда на то, что они вернутся. Фон дизайна очень красивый с оранжевым, смешанным с розовым, посередине находится надпись «Простая симуляция» в поле выбора с использованием div, внизу два белых поля с почти одинаковым дизайном, слева — поле выбора «Реальный», а справа — поле выбора. Фальшивое поле выбора, внутри которого они имеют разную денежную стоимость, при нажатии на них появится, особенно поле фальшивого выбора имеет денежную стоимость как розовое платье, чтобы отличить его от настоящего окна выбора для клиентов к узнаваемым товарам. Колебание займет больше времени и может привести к тому, что вы пропустите его, поэтому установите его в магазине, чтобы увидеть реальный эффект, который он принесет.
Demo
Custom Select a Option byС помощью этого CodePen of Custom Select an Option онлайн-продавцам легко повысить свою профессиональную привлекательность. Чтобы повысить производительность веб-сайта, онлайн-покупатели больше не будут скучать. Черно-белый фон по умолчанию будет заменен привлекательным оранжево-белым цветом. На этом фоне в середине страницы находится белый контейнер. Когда онлайн-покупатели нажимают на , появляется раскрывающийся список. С помощью пользовательского выбора они могут выбирать разные варианты. Используя технологию JS, атрибут выбирает свои любимые варианты. Любой онлайн-продавец может легко позволить своим клиентам выбирать наиболее подходящие методы с помощью этого пользовательского выбора.
Демонстрация
Пользовательский стиль раскрывающегося списка выбора by Custom Select Box Dropdown Styling удалось разработать шаблон полей выбора, который помогает магазинам решить проблему привлечения клиентов, попробуйте. В качестве фонового цвета образца выбран синий, он не слишком смелый, чтобы создать ощущение заметности. В центре синее поле, оно светлее цвета фона, чтобы не было дублирования цветов, это поле состоит из 2 частей, слева будут варианты, справа есть стрелка, при нажатии на которую клиенты будут отображать диапазон вариантов сверху вниз и выберите что-нибудь, просто нажмите на этот параметр, очень простой и удобный в использовании. Вам не нужно сильно беспокоиться об этом, просто установите его, и вскоре он эффективно прибудет в ваш магазин.
В качестве фонового цвета образца выбран синий, он не слишком смелый, чтобы создать ощущение заметности. В центре синее поле, оно светлее цвета фона, чтобы не было дублирования цветов, это поле состоит из 2 частей, слева будут варианты, справа есть стрелка, при нажатии на которую клиенты будут отображать диапазон вариантов сверху вниз и выберите что-нибудь, просто нажмите на этот параметр, очень простой и удобный в использовании. Вам не нужно сильно беспокоиться об этом, просто установите его, и вскоре он эффективно прибудет в ваш магазин.
Демонстрация
Пользовательское поле выбора по Эдди Симс разработал свои специальные блоки выбора, чтобы помочь магазинам увеличить количество покупателей, если владелец магазина воспользуется этим дизайном. Когда мы впервые смотрим на него, мы видим черный фон, в середине которого находится белое поле, над полем находятся слова «Выбрать поле», это облегчает распознавание, в этом поле есть слова «Выбрать вариант» и зеленый поле со стрелкой внутри, клиенты могут нажать на белое поле, или стрелка покажет параметры, и щелкнуть то, что ищет. Всем хочется, чтобы эта модель была широко доступна и доступна в магазинах, поэтому устанавливайте ее для своего магазина с первого взгляда.
Всем хочется, чтобы эта модель была широко доступна и доступна в магазинах, поэтому устанавливайте ее для своего магазина с первого взгляда.
Демонстрация
Пользовательское поле выбора Jquery Plugin by VJ by Селект-боксы — это то, что боссы всегда хотят вернуть в свои магазины, но их довольно много, поэтому они очень не решаются сделать выбор. Vijaya Kumar Vulchi создан для помощи магазинам, автор выбрал черный и белый в качестве двух основных цветов, белый используется в качестве цвета фона, черный — цвет основного контента. Выше находится текст, который инструктирует клиентов выбрать страну, ниже находится прямоугольное поле, в котором внизу используется 4 содержимого, в этом поле перечислены варианты разных стран, при перемещении мыши в любом направлении его фон становится черным и просто выберите тот, который подходит именно вам. Игнорирование этого заставит вас сожалеть об этом позже, поэтому немедленно примите меры, вернув его в магазин, чтобы развивать магазин дальше.
Демо
Пользовательский выбор поПользовательский выбор предоставляет пользователям уникальный и конкурентоспособный инструмент выбора. Более того, благодаря множеству функций технологии CSS этот инструмент подходит для любого интернет-магазина. Николай Таланов разработал этот фон Codepen в уникальном цвете. На этом фоне онлайн-продавцы могут произвести впечатление на своих покупателей полем выбора в темноте в центре страницы. Кроме того, тексты, которые находятся на этой панели, выделены заглавным шрифтом, поэтому они так выделяются. И последнее, но не менее важное: этот инструмент имеет красивое наведение различных параметров, появляющихся, когда посетители нажимают на панель выбора. Онлайн-покупатели легко привлекаются, когда приходят в магазин с этим настраиваемым выбором. Поэтому онлайн-продавцы должны установить его сейчас для своих магазинов.
Демонстрация
Пользовательский выбор оболочки by Шаблон select-box — это шаблон, который незаменим в каждом магазине, чтобы добавить его в свой магазин, обратитесь к дизайну от Matheus Sales. Цвет фона, который использует автор, совершенно другой, это темно-синий цвет, он создает хороший вид, сверху есть рамка с более темным цветом, чтобы сделать ее более заметной для облегчения идентификации, в сопровождении буквы V, клиент может щелкнуть любой из них, чтобы варианты автоматически отображались для выбора клиентом, что делает его очень профессиональным. Пропустить это будет ошибкой для развития магазина, поэтому вы не совершаете эту ошибку и не приносите его в свой магазин, чтобы магазин всегда привлекал много покупателей.
Цвет фона, который использует автор, совершенно другой, это темно-синий цвет, он создает хороший вид, сверху есть рамка с более темным цветом, чтобы сделать ее более заметной для облегчения идентификации, в сопровождении буквы V, клиент может щелкнуть любой из них, чтобы варианты автоматически отображались для выбора клиентом, что делает его очень профессиональным. Пропустить это будет ошибкой для развития магазина, поэтому вы не совершаете эту ошибку и не приносите его в свой магазин, чтобы магазин всегда привлекал много покупателей.
Демо
Пользовательский выбор по Профессиональные селект-боксы, которые помогают магазину привлекать покупателей, их мало и владельцы магазинов часто путаются, дизайн Юсуфа, безусловно, ожидаем. Автор использует белый фон, потому что это всегда привлекательный цвет, особенность находится в середине фона, есть синяя рамка, на коробке со словами «Тип источника» это помогает клиентам узнать, потому что это синий цвет. Положительный, всего один простой щелчок по этому полю, в свою очередь, содержимое появится прямо под ним, а затем просто нажмите на вариант, который вам подходит. Очень простой. Все надеются, что в этом магазине будет современная модель, конечно, вы не можете игнорировать ее, поэтому, пожалуйста, принесите ее в магазин.
Положительный, всего один простой щелчок по этому полю, в свою очередь, содержимое появится прямо под ним, а затем просто нажмите на вариант, который вам подходит. Очень простой. Все надеются, что в этом магазине будет современная модель, конечно, вы не можете игнорировать ее, поэтому, пожалуйста, принесите ее в магазин.
Демонстрация
Подделка полей выбора с радиовходами на Подделка полей выбора с радио-входами — это продукт Джонаса Джуро, который заменяет некачественный внешний вид по умолчанию на более удобный процесс покупок. Серое пространство на онлайн-сайте обеспечивает большую свободу стиля. Этот инструмент позволяет стилизовать поля выбора с большей согласованностью в разных браузерах. Без Javascript владельцы интернет-магазинов просты в использовании. Параметры этого инструмента с полем выбора настолько различны, от варианта 1 до параметра 11. Пользователи могут щелкнуть, чтобы выяснить, как избежать факта двойного щелчка по элементу, чтобы фактически выбрать его. Всего лишь небольшое усилие по установке, и онлайн-продавцы могут расширить возможности своих магазинов с помощью этой кодовой ручки Джонаса Джуро. Давайте установим сейчас!
Всего лишь небольшое усилие по установке, и онлайн-продавцы могут расширить возможности своих магазинов с помощью этой кодовой ручки Джонаса Джуро. Давайте установим сейчас!
Demo
Fancy Select Box by Revolution Graphics разработала красивый Codepen под названием Fancy Select Box. Благодаря технологии CSS этот Fancy Select Box — это то, что нужно всем владельцам магазинов для своих магазинов. На действительно черном фоне онлайн-покупателей будут привлекать синие неоновые поля выбора, а кнопка тестовой позиции окрашена в розовый неон. Кроме того, коды опций очень разнообразны, например, «Самый высокий рейтинг», «Большинство комментариев», «Самый просматриваемый», «Самый низкий рейтинг». Еще одно поле выбора — это вид спорта, который интересует покупателей, например скейтборд. Этот инструмент сильно впечатляет и помогает всем желающим, когда они приходят в ваши магазины. Один щелчок, чтобы установить этот удивительный инструмент для ваших магазинов прямо сейчас.
Демонстрация
Маркеры Google Map с полем выбора поОнлайн-продавцы хотят усилить внешний вид своего веб-сайта с помощью уникальной карты одним щелчком мыши. Эти маркеры карты Google с полем выбора будут лучшим выбором, чтобы выделить свои магазины с помощью эффективного инструмента. Эта адаптивная карта появляется на сайте с местоположением по умолчанию на Ближнем Востоке в Азии. Как обычная карта Google, она предлагает клиентам потрясающий дизайн. Это настраиваемое поле выбора отличается тем, что подсказка заметки будет отображаться с белыми контейнерами. Выбранные точки на карте будут описаны с подробной информацией, такой как адреса, телефоны и номера телефонов черными словами. С помощью настраиваемых функций онлайн-продавцы могут легко поддерживать своих покупателей одним щелчком мыши. Установка сейчас, чтобы изменить ваш скучный внешний вид по умолчанию.
Демо
Горизонтальный выбор по Покупатели всегда хотят, чтобы в магазинах были простые и удобные в использовании селект-боксы, чтобы, когда вы приходите в магазин, они работали быстро, ваш магазин удовлетворял потребности покупателей? Автор считает, что клиентам будет проще всего использовать белый и черный цвета, поэтому они использовали белый фон в качестве фона, а контент был черным. В центре есть слово Select на строке, они полностью выделяются на черном фоне, поэтому их легко распознать при нажатии на слово, содержимое будет появляться по очереди вверху и в горизонтальной строке. Содержимое размещено в синем цвете, тоже очень четкое. Эти элементы создали современный и профессиональный шаблон. Наверняка это та модель, которую люди хотят и берут в свой магазин, так что делайте правильный выбор и пусть магазин владеет ею.
В центре есть слово Select на строке, они полностью выделяются на черном фоне, поэтому их легко распознать при нажатии на слово, содержимое будет появляться по очереди вверху и в горизонтальной строке. Содержимое размещено в синем цвете, тоже очень четкое. Эти элементы создали современный и профессиональный шаблон. Наверняка это та модель, которую люди хотят и берут в свой магазин, так что делайте правильный выбор и пусть магазин владеет ею.
Демо
Выбор изображения с фальшивой загрузкой по Чтобы произвести впечатление на клиентов, используйте поля выбора. Если у вас возникли проблемы с его поиском, дизайн Льюиса Робинсона вас удовлетворит. Белый хорошо виден, поэтому автор выбрал его в качестве цвета фона, пространство посередине фона имеет две основные вещи, которые делают этот шаблон профессиональным, изначально это будут слова выбрать изображение, расположенное на проводе и ниже находится поле, содержащее текст, изображение не выбрано, когда мы нажимаем на текст, параметры будут появляться один за другим, чтобы выбрать, какой из них нам просто нужно прокрутить вниз, и, конечно же, с каждым вариантом появится соответствующее изображение, в этом его уникальность. Как человек, который хочет, чтобы покупатели возвращались в магазин, установить его — это то, что вам нужно сделать прямо сейчас.
Как человек, который хочет, чтобы покупатели возвращались в магазин, установить его — это то, что вам нужно сделать прямо сейчас.
Демонстрация
Выпадающий список Material Design Select наОнлайн-продавцы могут настроить свою веб-страницу по умолчанию, чтобы она стала более уникальной, с помощью этого раскрывающегося списка выбора Material Design Сэма Мерфи. Серый фон является отличительной чертой этого Codepen. Продавцы могут легко настраивать параметры с помощью необходимых служебных функций. Более того, посетители, заходящие в их магазины, будут ориентироваться на строку «Категория» посередине страницы. Когда пользователи нажимают на категорию, открывается раскрывающийся список с двумя вариантами: Вариант 1 и Вариант 2. Интернет-магазины с эффективным CodePen, таким как Material Design Select Dropdown, создадут конкурентное преимущество. Так почему бы не установить этот замечательный инструмент прямо сейчас, чтобы расширить возможности своих магазинов?
Демонстрация
Выбор дизайна материалов ( jQuery ) по Чтобы оценить магазин, покупатели выбирают один из ключевых факторов, который представляет собой форму профессионального окна выбора магазина, поскольку он является частью магазина. Дизайн LukyVJ — это то, что соответствует потребностям магазина, этот дизайн имеет некоторые особенности, серый цвет фона и белый выглядит довольно легко, и нет ощущения ослепления, посередине есть белая коробка. Это часть, представляющая интерес для клиентов, она имеет текст состояния 2, доступный при нажатии, параметры будут появляться одна за другой, чтобы увидеть больше, просто прокрутите вниз, чтобы выбрать необходимый контент, довольно просто использовать его с кем угодно. Этот шаблон является важной частью каждого магазина, как и ваш магазин, настраивая его так, чтобы в магазине всегда было многолюдно.
Дизайн LukyVJ — это то, что соответствует потребностям магазина, этот дизайн имеет некоторые особенности, серый цвет фона и белый выглядит довольно легко, и нет ощущения ослепления, посередине есть белая коробка. Это часть, представляющая интерес для клиентов, она имеет текст состояния 2, доступный при нажатии, параметры будут появляться одна за другой, чтобы увидеть больше, просто прокрутите вниз, чтобы выбрать необходимый контент, довольно просто использовать его с кем угодно. Этот шаблон является важной частью каждого магазина, как и ваш магазин, настраивая его так, чтобы в магазине всегда было многолюдно.
Демонстрация
молдавских леев Select Box by Все онлайн-продавцы хотят улучшить впечатления своих клиентов от покупок для повышения продаж. С помощью этого окна выбора MDL они могут изменить свой скучный веб-сайт по умолчанию с помощью инструмента выбора окна. Основное содержимое черное, поэтому его легко увидеть на белом фоне, два верхних содержимого — это Plain Dropdown и Select2, все они находятся в строках и имеют одну и ту же стрелку, при нажатии на которую появляется. Соответствующее содержимое, расположенное чуть ниже метки текстового поля, требует ввода, и, наконец, две кнопки под ним позволяют пользователю выбрать одну из двух кнопок. Больше нет причин колебаться, когда вы покупаете специальную модель, подобную этой, которая станет существенным и важным фактором для вашего магазина.
Соответствующее содержимое, расположенное чуть ниже метки текстового поля, требует ввода, и, наконец, две кнопки под ним позволяют пользователю выбрать одну из двух кнопок. Больше нет причин колебаться, когда вы покупаете специальную модель, подобную этой, которая станет существенным и важным фактором для вашего магазина.
Демонстрация
Выпадающий список Pretty Select по J0be успешно разработала селект-боксы, чтобы помочь владельцам магазинов решить проблему привлечения клиентов, если вы ищете, пусть вы обратитесь к этому дизайну. В качестве основного цвета фона автор выбрал белый, грамотно наложив на фон синюю окантовку, чтобы сделать его более привлекательным и профессиональным, плюс, поместив рамку вверху, это то, чем нужно пользоваться покупателям. Это поле светло-синего цвета, а внутри слово «Релевантность». При нажатии на него появятся варианты, которые могут понадобиться клиентам, им нужно просто щелкнуть по нему. Это должен быть простой, но полезный инструмент для каждого магазина, поэтому его нельзя игнорировать, сразу же установите его для своего магазина.
Демонстрация
Ящик для выбора продуктов поСуществует очень мало селект-боксов, которые одновременно и современны, и профессиональны, но дизайн Эда наверняка удовлетворит каждого владельца магазина. Этот дизайн разделен на четыре части: первая представляет собой красную рамку со словами «Абсолютно захватывающий виджет», внизу есть 3 варианта для клиентов, нижняя часть представляет собой зеленую рамку с надписью «Купить сейчас, когда клиенты согласны», с правой стороны половина представляет собой серо-белый фон, под которым находится подсказка о том, что интересует заказчика. Это необходимое дополнение для развития магазина, не теряйте время и подумайте о том, чтобы сразу внедрить его в свой магазин.
Демо
Поле выбора Pure CSS by Pure CSS Select Box CodePen от Veniamin — один из лучших вариантов для любых онлайн-продавцов, чтобы усилить свои магазины с помощью инструмента множественного выбора. Кремовый цвет сайта магазина привлечет любых интернет-покупателей. На этом фоне мини-бокс выбора с белым фоном будет просто потрясающим. Более того, без использования JavaScript и собственного элемента онлайн-продавцы могут легко позволить пользователям выбирать несколько вариантов из окна выбора, таких как сливки, сыр, мед и т. д. С помощью этого мощного инструмента владельцы магазинов могут легко повысить удовлетворенность своих клиентов одним щелчком мыши. Итак, давайте установим сейчас.
На этом фоне мини-бокс выбора с белым фоном будет просто потрясающим. Более того, без использования JavaScript и собственного элемента онлайн-продавцы могут легко позволить пользователям выбирать несколько вариантов из окна выбора, таких как сливки, сыр, мед и т. д. С помощью этого мощного инструмента владельцы магазинов могут легко повысить удовлетворенность своих клиентов одним щелчком мыши. Итак, давайте установим сейчас.
Demo
Поле выбора на чистом CSS с эффектом наведения с учетом направления by Ячейки выбора — незаменимый инструмент, помогающий покупателям всегда хотеть вернуться в магазин, но нашли ли владельцы магазинов удовлетворительную модель? Посмотрите на дизайн Himalaya Singh. Белый считается светлым цветом, не создает бликов для глаз, поэтому автор использует его как фоновый цвет, в котором находится белая прямоугольная рамка, справа от коробки есть 2 стрелки вверх и вниз, когда покупатели нажимают на нее и появится ряд вариантов для клиентов. В частности, эти параметры спроектированы так, чтобы быть довольно разборчивыми, при переходе к какому варианту он автоматически меняет цвет, чтобы люди могли определить свой выбор. Убедитесь, что когда покупатели впервые увидят, они никогда не забудут эту специальную модель, принесите ее в свой магазин, чтобы всегда было большое количество покупателей.
В частности, эти параметры спроектированы так, чтобы быть довольно разборчивыми, при переходе к какому варианту он автоматически меняет цвет, чтобы люди могли определить свой выбор. Убедитесь, что когда покупатели впервые увидят, они никогда не забудут эту специальную модель, принесите ее в свой магазин, чтобы всегда было большое количество покупателей.
Демо
Чистый CSS Выберите по Ящики выбора — это фактор, который владельцы магазинов всегда ожидают вернуть в магазин. Рау разработал этот шаблон, чтобы помочь владельцам магазинов. Есть довольно много людей, которые выбирают оранжевый цвет фона, автор считает, что это очень насыщенный цвет для полей выбора, поэтому его следует выбрать в качестве основного цвета, в центре есть большая белая линия выделения Pure CSS Select, а под ним находится зеленое поле, в поле со словами выберите вариант и стрелкой вниз клиенты просто нажимают на параметры, а затем выбирают тот, который им подходит. Эффект появится сразу же, как только он появится в вашем магазине, установленный, чтобы помочь сохранить больше клиентов.
Демонстрация
Адаптивное пользовательское окно выбора с пользовательской прокруткой поСреди основных элементов, помогающих привлечь покупателей в магазин, нельзя не упомянуть селект-боксы. Если вы владелец магазина, вы должны увидеть дизайн Деяна Бабича. Белый выбран в качестве цвета фона, вверху находится адаптивное настраиваемое поле выбора с настраиваемой прокруткой, чтобы помочь клиентам легко идентифицировать. Посередине есть 2 поля, автор ловко их размывает, но все же достаточно, чтобы увидеть, эти 2 поля имеют одинаковые варианты, и, конечно, когда мы нажимаем на них, они становятся темнее, вместе с тем появляется содержимое для нам выбрать, чтобы выбрать больше, просто прокрутите вниз, ниже будет следующий контент. Почему вы можете пропускать такие профессиональные шаблоны? Будьте умным боссом и верните его в свой магазин.
Demo
Окно поиска с кнопкой by Профессиональный шаблон полей выбора — это то, что всегда ищет каждый владелец магазина, если вы начальник, вам следует обратиться к образцу от SzlufikD. Этот дизайн относительно прост, но его достаточно для использования клиентами, фон выполнен в белом цвете, чтобы выделить наиболее важную часть в середине. Посередине находится розовое поле, в котором клиенты могут заполнить информацию для поиска. После ввода информации просто нажмите розовую кнопку непосредственно под кнопкой «Поиск», для этой цели используется розовый цвет. Тем, кто любит легкость и любит жизнь. Нет причин отказываться от такой современной и трендовой модели, давайте применим ее к вашему магазину.
Этот дизайн относительно прост, но его достаточно для использования клиентами, фон выполнен в белом цвете, чтобы выделить наиболее важную часть в середине. Посередине находится розовое поле, в котором клиенты могут заполнить информацию для поиска. После ввода информации просто нажмите розовую кнопку непосредственно под кнопкой «Поиск», для этой цели используется розовый цвет. Тем, кто любит легкость и любит жизнь. Нет причин отказываться от такой современной и трендовой модели, давайте применим ее к вашему магазину.
Демо
Выберите поле по Простой, но очень эффективный дизайн Шина уверен, что все хотят, чтобы магазин развивался и привлекал покупателей в магазин в будущем. Два основных цвета дизайна — серо-белый, который является цветом фона, и черный — цвет контента, который посетители должны искать, имеют меньший размер и сопровождаются стрелками, особенно когда клиенты нажимают на поля. варианты будут появляться один за другим, на следующем шаге клиентам нужно всего лишь добавить один клик к варианту. Успех магазина может зависеть от профессионализма такого дизайна, поэтому лучший вариант — вернуть его в свой магазин.
Успех магазина может зависеть от профессионализма такого дизайна, поэтому лучший вариант — вернуть его в свой магазин.
Demo
Выберите стиль блока с помощью CSS byВыберите стиль коробки с помощью CSS, разработанного Muslihul Aqqad, — это незаменимый элемент в каждом магазине, помогающий магазину увеличить доступ покупателей. Этот шаблон имеет уникальный темно-синий фоновый цвет, сверху есть 4 белых поля одинаковой формы, и все они имеют оранжевую стрелку вниз, в этих полях будут появляться параметры, когда клиенты нажимают. Кликните мышью, под ним Honorar в EUR, за которым следует провод, содержащий два желтых круга на проводе и три порядковых номера 500, 1000, 1500. Наконец, оранжевое поле со сбросом выглядит очень профессионально. Все хотят, чтобы ваш магазин рос благодаря этой модели, и вы обязательно должны ее так довести и почувствовать ее эффективность.
Демонстрация
Поле выбора с заполнителем [только CSS] by Беспокоит, потому что есть так много селект-боксов, которые всегда интересуют владельцев магазинов. Джеймс Ноулэнд поможет вам решить эту проблему. Белый фон и темно-синий цвет краев — это особенности, которые создают впечатление дизайна у зрителя. ощущение не выглядит ослепленным, посередине автор ловко поставил полупрозрачную прямоугольную рамку вместе с надписью Example Placeholder, при нажатии на которую заказчик сразу предлагает варианты, а дальше задача просто нажать на этот вариант . Вы не можете помочь магазину увеличить количество клиентов, не привлекая его, установите его сейчас, чтобы почувствовать себя эффективным.
Джеймс Ноулэнд поможет вам решить эту проблему. Белый фон и темно-синий цвет краев — это особенности, которые создают впечатление дизайна у зрителя. ощущение не выглядит ослепленным, посередине автор ловко поставил полупрозрачную прямоугольную рамку вместе с надписью Example Placeholder, при нажатии на которую заказчик сразу предлагает варианты, а дальше задача просто нажать на этот вариант . Вы не можете помочь магазину увеличить количество клиентов, не привлекая его, установите его сейчас, чтобы почувствовать себя эффективным.
Демо
Select-Box по Вы видели пример простого поля выбора, который дает неожиданные результаты? Обратитесь к модели, разработанной Нипуном Парадкаром, чтобы почувствовать эффект. Автор обнаружил, что покупателям часто импонирует серо-белый цвет, и поэтому они выбирают его в качестве цвета фона. На этом фоне есть два выдающихся контента, верхний — Профессия, нижний — Суперсила, они все на ниточках и рядом со стрелками хитро размыты. Следующее задание довольно простое, параметры появятся после того, как клиенты нажмут, а затем выберите соответствующие параметры. Никто не пропустил этот профессиональный дизайн, увидев его впервые, наверняка вы умный босс и с нетерпением ждете появления его в магазине.
Следующее задание довольно простое, параметры появятся после того, как клиенты нажмут, а затем выберите соответствующие параметры. Никто не пропустил этот профессиональный дизайн, увидев его впервые, наверняка вы умный босс и с нетерпением ждете появления его в магазине.
Демо
Одним из факторов, влияющих на развитие магазина, является профессионализм селект-боксов, дизайн Пьера Лорана нравится всем. Этот дизайн может быть намного более уникальным, чем другие модели. Большинство других моделей не имеют такого профессионального руководства, в поле при нажатии появляются варианты, клиенты ищут любой вариант, просто нажмите на этот параметр, он также переключается. Фон черный, поэтому клиенты знают, что они готовы. Никто не видит его в первый раз, не принеся в свой магазин, поэтому лучший выбор — принести его обратно.
Демонстрация
Выбор опции Взаимодействие по Select Option Interaction помогает любому интернет-магазину привлекать покупателей, приходящих в их магазины, с помощью уникального и эффективного инструмента выбора. Внешний вид Codepen Select Option Interaction настолько выдающийся благодаря выделенному синим цветом. Кроме того, вопрос белого цвета, который находится в центре страницы, так эффектен и притягивает взгляды. Особенно то, как выглядит меню, настолько уникально. Это выпадающий список со многими вариантами домашних животных в разных контейнерах. Тексты выделены черным цветом, поэтому онлайн-покупатели легко их узнают. Только с помощью CSS это взаимодействие с выбором варианта было разработано для любых онлайн-продавцов, чтобы его было легко использовать. Давайте расширим возможности ваших магазинов с помощью этого полезного инструмента!
Внешний вид Codepen Select Option Interaction настолько выдающийся благодаря выделенному синим цветом. Кроме того, вопрос белого цвета, который находится в центре страницы, так эффектен и притягивает взгляды. Особенно то, как выглядит меню, настолько уникально. Это выпадающий список со многими вариантами домашних животных в разных контейнерах. Тексты выделены черным цветом, поэтому онлайн-покупатели легко их узнают. Только с помощью CSS это взаимодействие с выбором варианта было разработано для любых онлайн-продавцов, чтобы его было легко использовать. Давайте расширим возможности ваших магазинов с помощью этого полезного инструмента!
Демо
Селектор по Selectionator Codepen подходит для любых онлайн-продавцов, чтобы повысить эффективность их магазина. Приходя в интернет-магазины, они могут выбрать то, что они предпочитают с помощью этого инструмента. На темно-фиолетовом фоне онлайн-продавцы могут повысить привлекательность своего покупателя с помощью зеленой кнопки «Вариант». Зависимости библиотеки разработаны jQuery с несколькими параметрами. Доказательство концепции для виджета с множественным выбором: получение нескольких выбранных значений при публикации формы. Кроме того, шрифт Roboto делает все тексты красивыми. Благодаря красоте этого инструмента владельцам магазинов легко привлечь посетителей, приходящих в их магазины. Почему не установить сейчас?
Зависимости библиотеки разработаны jQuery с несколькими параметрами. Доказательство концепции для виджета с множественным выбором: получение нескольких выбранных значений при публикации формы. Кроме того, шрифт Roboto делает все тексты красивыми. Благодаря красоте этого инструмента владельцам магазинов легко привлечь посетителей, приходящих в их магазины. Почему не установить сейчас?
Демо
Простой пользовательский выбор по Интернет-магазины — это конкурентный рынок, поэтому онлайн-продавцам необходимо больше заботиться о своих клиентах. Простой пользовательский выбор — хороший выбор для интернет-магазинов, позволяющий покупателям выбирать свои предпочтения. На белом фоне находится единственная строка текста, на которую обращает внимание любой посетитель. Эти тексты в сером цвете с красивыми шрифтами. Более того, для привлечения внимания клиентов они расположены в центре страницы большими размерами. Кроме того, когда онлайн-покупатели наводят указатель мыши на подчеркнутое слово выбора, появляются варианты выбора, которые они могут выбрать. Этот простой пользовательский выбор, который можно установить одним щелчком мыши, — это то, что все онлайн-продавцы могут легко расширить в своих магазинах. Давай сейчас!
Этот простой пользовательский выбор, который можно установить одним щелчком мыши, — это то, что все онлайн-продавцы могут легко расширить в своих магазинах. Давай сейчас!
Демо
Selçuk Şahinduran давно хотел, чтобы магазины привлекали клиентов, разрабатывая профессиональные коробки выбора, которые владельцы магазинов могли бы забрать домой. Для этого дизайна автор использует черный цвет, но использует белый полупрозрачный свет внутри для создания особого дизайна. Посередине находится поле, которое темнее черного фона, поэтому его тоже очень легко узнать, на этом поле есть надпись с двусторонней стрелкой. Когда клиент нажимает на эту стрелку, он автоматически делает выбор, а затем просто нажимает на вариант, который он ищет. Это дизайн, который каждый хочет развивать в своем магазине в будущем, установить его и не пропустить такой дизайн.
Demo
Стиль поля выбора с использованием только CSS by Ящики выбора совершенно странные и особенные для тех, кто ищет, пожалуйста, обратитесь к решению вернуться в магазин и помочь магазину расти. Первая это надпись Calculate Freight черным цветом на белом фоне, под ней те же 4 дуги желтым и черным цветом с китайским сбоку, низ коробки размыт, но достаточно, чтобы видеть, заключен. Эти поля содержат названия переулков, переулков, номеров, этажей и комнат, клиентам просто нужно ввести информацию. Нет причин отказываться от такого специального дизайна, поэтому его установка является необходимостью прямо сейчас, чтобы клиенты были все более перегружены.
Первая это надпись Calculate Freight черным цветом на белом фоне, под ней те же 4 дуги желтым и черным цветом с китайским сбоку, низ коробки размыт, но достаточно, чтобы видеть, заключен. Эти поля содержат названия переулков, переулков, номеров, этажей и комнат, клиентам просто нужно ввести информацию. Нет причин отказываться от такого специального дизайна, поэтому его установка является необходимостью прямо сейчас, чтобы клиенты были все более перегружены.
Демонстрация
Стилизация окна выбора с помощью CSS by Заинтересованность покупателей в селект-боксах, которые использует магазин, — это то, о чем всегда беспокоится босс, дизайн от Алекса может сделать вас подходящим. Хотя есть некоторое сходство с некоторыми другими дизайнами, такими как использование белого цвета в качестве фона, содержимое выглядит черным, но у этого дизайна есть несколько довольно интересных моментов. Выше есть поле, в этом поле есть поле выбора слова, клиенты могут видеть сквозь него, затем, чтобы найти необходимый контент, просто нажмите на него, выберите, какой из них будет иметь синий фон, чтобы помочь клиентам лучше видеть. Никто не упустит такую профессиональную модель, ведь вы умный владелец, поэтому обязательно принесете ее в магазин, верно?
Никто не упустит такую профессиональную модель, ведь вы умный владелец, поэтому обязательно принесете ее в магазин, верно?
Демонстрация
Как AVADA Commerce ранжирует список примеров блоков выбора CSS
Эти 40 примеров блоков выбора CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
Более 40 лучших примеров блоков выбора CSS
Особая благодарность всем поставщикам, предоставившим 40 лучших примеров блоков выбора CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие блоки выбора CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 40 лучших примеров CSS Select Boxes. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Более 40 полей выбора CSS — бесплатный код + демонстрации
1. Адаптивное пользовательское поле выбора с пользовательской прокруткой
Автор: Dejan Babić (MicroFront)
Ссылки: Исходный код / демонстрация
Создано по телефону: 15 декабря 2017
. custom-select-box, select-box, custom scroll, responsive box select, select box with custom scroll
2. Поле выбора на чистом CSS с эффектом наведения с учетом направления
Поле выбора на чистом CSS без JavaScript. При наведении на параметр движение значка внутри параметра определяется направлением наведения, то есть наведением вверх или наведением вниз (эффект наведения с учетом направления).
Дрибббл-шот: https://dribbble.com/shots/5426513-Select-Box-Button-With-Direction…
Читать Подробнее
Автор: Himalaya Singh (Himalayasingh)
Ссылки: Исходный код / демонстрация, Shot
.
Теги: поле выбора, меню выбора, кнопка выбора, эффект наведения с учетом направления, кнопка меню
3. Поле выбора на чистом CSS
Поле выбора без использования JavaScript и собственного элемента
Автор: Veniamin (Miniven)
Ссылки: Исходный код / демонстрация
Создано на: 11 августа 2017
Сделано с: PUG, SCSS, JS
CS. процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: css, selectbox, nojs, purecss Custom Rescue Box
4
467
Автор: Dejan Babić (MicroFront)
Ссылки: Исходный код / демонстрация
Создано по телефону: 15 декабря 2017
. custom-select-box, select-box, custom scroll, responsive box select, select box with custom scroll
custom-select-box, select-box, custom scroll, responsive box select, select box with custom scroll
5. Выбор изображения с фальшивой загрузкой
Автор: Lewis Robinson (lewisvrobinson)
Ссылки: Исходный код / Демо
Дата создания: 26 ноября 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: выбор изображения, поле выбора, фейковый загрузчик
63 90.
Автор: Продажи Matheus (Продажи)
Ссылки: Исходный код / демонстрация
Создано: 15 ноября 2017 г.
Сделано с: SLIM, SASS
555555. Sass
Препроцессор JS: Нет
Препроцессор HTML: Slim
7. Стилизация окна выбора с помощью CSS
Креативный способ стилизовать раскрывающиеся списки выбора только с помощью CSS.
Подробнее об этом в нашем блоге https://fabriceleven.com/design/clever-way-to-change-the-drop-down-selector-arrow-icon/
Автор: Alex (fabriceleven)
Ссылки: Исходный код / Демо, Учебник
Дата создания: 5 октября 2015 г.
Сделано с помощью: HTML, CSS
Теги: css, select, dropdown
Автор: Alessandro Falchi (Afalchi82)
Ссылки: Исходный код / демонстрация
Создано: 9 мая 2016
. -процессор: SCSS
Дж. чтобы изменить типичный стиль выбора в браузерах, используя js для отображения списка при щелчке и scss, чтобы придать ему стиль. Выбранный атрибут работает хорошо, проверьте его. — Обновлено — добавлен стиль выбора Android — Обновлено — Исправлено не вызывать событие onchange на…
Читать Подробнее
Автор: Dany Santos (Theorlan2)
Ссылки: Исходный код / демонстрация
Создано: 4 февраля 2017
. Теги: select, js, scss, custom-select Автор: Sam Murphey (sammurphey) Ссылки: Исходный код / Демо 3 30055 Создано: 
10. Material Design Select Dropdown
23
23
16 декабря 2016 г.
Создано с помощью: HTML, SCSS, JS
11. Выберите вариант взаимодействия
Создано с помощью TweenMax GSAP.
Автор: Bhakti Pasaribu (Balapa)
Ссылки: Исходный код / демонстрация
Создано: 29 августа 2015
. -процессор: SCSS
Препроцессор JS: Нет
HTML Preprocessor: HAML
Теги: SELECT, вход, взаимодействие, анимация, TWEENMAX
12. SELECT-BOXS
Автор: NIPUN Paradkar (Radiantshaw)
. Исходный код/демонстрация Дата создания: 23 июля 2016 г.
Сделано с помощью: HTML, CSS, JS
CSS и ванильный JS. Работает с использованием поля ввода для получения значения из раскрывающегося списка.
Автор: Mari Johannessen (Marijoha)
Ссылки: Исходный код / демонстрация
Создано: 10 октября 2016 г.
. select, css, style, dropdown, filter
14. Только CSS Select (Radio + Checkbox) No JS
Автор: Aron (Aoyue)
Ссылки: Исходный код / Демо
d 900 24 августа 2016 г.Сделано с помощью: HTML, SCSS, JS
Теги: pure-css, select, radio, checkbox, dropdown
Раскрывающийся список выбора заполнителя только для собственного css позволяет нам использовать псевдосостояние в поле выбора. Хотя состояния-заполнителя нет, мы можем использовать псевдоним :invalid и установить для заполнителя недопустимое значение по умолчанию.
 Первый
ПервыйПодробнее
Автор: Джеймс Новленд (Jnowland)
Ссылки: Исходный код / демонстрация
Создано по телефону: 14 мая 2016
. select-box, selectbox placeholder, input placeholder, native select
16. Только CSS Select
Выбор ввода с помощью переключателей
Автор: Николя Уди (udyux)
Ссылки: Исходный код / Демо
Создано: 8 мая 2016 г.
Сделано с помощью: HTML, PostCSS
Теги: CSS select, css 7 P, css-03 9.06-03, radio Выберите
Выбрать вход, только CSS
Автор: RAU (Raubaca)
Ссылки: Source Code / Demo
Созданы: , 21 декабря 2015 г.
. CSS, JS
Теги: css, input, select
18.
 Pretty Select Dropdown
Pretty Select DropdownЗдесь по-прежнему используются входные данные для поддержки переменных отправки формы, но в основном используется CSS.
Автор: J0be (J0be)
Ссылки: Исходный код / демонстрация
Создано: 15 января 2016
. css, пользовательский интерфейс, анимация
19. Пользовательский плагин Select Select Jquery от VJ
Custom Select Box Jquery Plugin от VJ
Автор: Vijaya Kumar Vulchi (Vulchivijay)
. 4 января 2016 г.
Сделано с: HTML, Less, JS
Теги: пользовательское поле выбора jquery plugin, custom selectbox, selectbox, html selectbox
20. Material Design Select (JQuery)
Из версии Angular: http://codepen.io/marcysutton/pen/azBoQZ В эту версию jQuery. Мне было лень писать ваниль, да, лень.
Автор: Lukyvj (Lukyvj)
Ссылки: ИСПРАВЛЕНИЯ / ДЕМО
Созданы: 8 сентября 2015
. material, materialdesign, select, dropdown, md
21. Horizontal Select
Автор: Bharani (Bharanim)
Ссылки: Исходный код / демонстрация
Создано по телефону: 23 ноября 2015
. , меню






 textlist li { /* красота */ }
textlist li { /* красота */ }
 5;
}
ul:hover li:hover {
opacity:1;
}
5;
}
ul:hover li:hover {
opacity:1;
}
 Дрибббл-шот: https://dribbble.com/shots/5426513-Select-Box-Button-With-Direction…
Дрибббл-шот: https://dribbble.com/shots/5426513-Select-Box-Button-With-Direction… Подробнее об этом в нашем блоге https://fabriceleven.com/design/clever-way-to-change-the-drop-down-selector-arrow-icon/
Подробнее об этом в нашем блоге https://fabriceleven.com/design/clever-way-to-change-the-drop-down-selector-arrow-icon/