поля и отступы — учебник CSS
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:
 Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
padding-top:значение;padding-right:значение;padding-bottom:значение;padding-left:значение;
Поля:
margin-top:значение;margin-right:значение;margin-bottom:значение;margin-left:значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например, -3px), которые иногда бывают весьма полезными.
Схлопывание margin
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.
 Расстояние между блоками равно большему из значений
Расстояние между блоками равно большему из значенийСхлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях
20pxи-18pxразмер поля будет равен:20+(-18)=20—18=2пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей
-8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что68, то есть,-6>-8. Итоговый размер поля равен-8пикселей. - В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.
Отступы (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.Внешний отступ (margin)
Для демонстрации отступа нам потребуется два блока div. Создадим их:Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего. Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат: Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:<div> <div></div> </div>
<div>
<div></div>
</div>- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
<div>
<div></div>
</div>Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку:<div>
<div></div>
</div>Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)Результат будет таким:<div> Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «<div>
Без отступа
</div>
<div>
С отступом
</div>
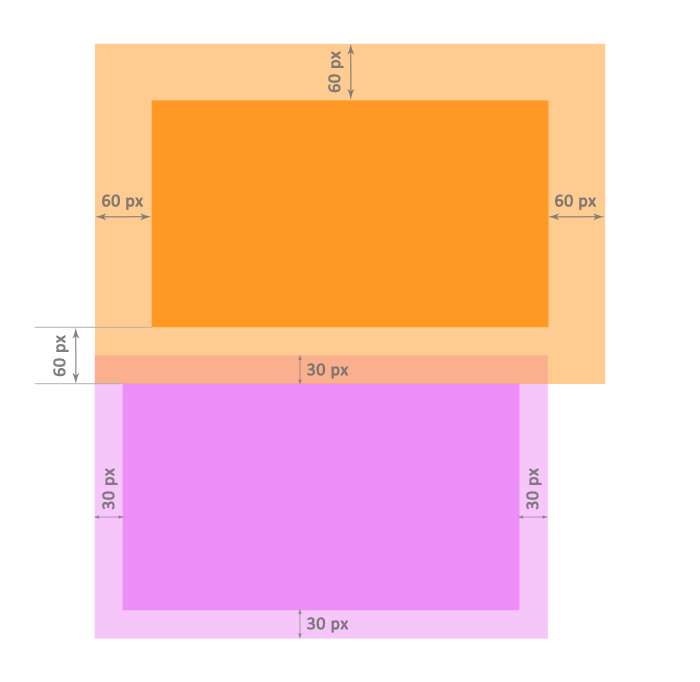
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент. Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):Без отступа
С отступом
Тогда вместо того, чтобы раздвигать границы элемента, будет сужаться область внутри него.<div> Без отступа </div> <div> С отступом </div>
Без отступа
С отступом
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .

От автора: когда я только начал изучать CSS, я все время путался в margin и padding. Они казались очень похожими, а в некоторых случаях давали одинаковый результат. В этом уроке вы увидите разницу между CSS margin и padding, а также узнаете, как эти свойства влияют на пространство между элементами на странице. Также мы обсудим схлопывание margin’ов, использование разных единиц измерения при создании адаптивных сайтов. Завершим статью мы парочкой советов по раскладке с использованием margin и padding.
Блочная модель
Элементы в CSS представляются в виде прямоугольных блоков. Размер прямоугольного блока определяется свойствами элемента: контент, padding, рамка, margin.
Область контента элемента расположена в середине. Далее padding окружает область контента. Рамка окружает padding, а margin – это внешний слой, т.е. он находится вне элемента. Чтобы лучше понять, о чем идет речь, ниже показана диаграмма.

Как видно из диаграммы, padding – это слой, расширяющий элемент от внешней грани области контента до внутренней грани рамки. С помощью этого свойства контролируется расстояние между рамкой элемента и его контентом. Padding влияет на размер элемента на странице, однако он никак не влияет на расстояние между элементами на странице.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли нужно увеличить или уменьшить расстояние между элементами, используйте margin. Свойство margin никак не влияет на размеры элемента.
Важно помнить, что размеры всех блоков на веб-странице зависят от используемой блоковой модели. Существует две блочных модели: блочная модель W3C, традиционная блочная модель.
По блоковой модели W3C ширина элемента вычисляется из контента блока без учета padding и margin. Padding и рамка добавляются поверх заданных размеров, что может привести к непредсказуемым последствиям для макета страницы.
Например, давайте возьмем блок с шириной 200px и высотой 200px, padding 10px по всем сторонам и рамкой 2px по всем сторонам. Браузер не видит блок 200px. Браузер вычисляет горизонтальное пространство, необходимое для отображения блока, и оно равно 224px: 200 (ширина)+2(левая рамка)+10(левый padding)+10(правый padding)+2(правая рамка)=224px. Так как это квадрат, то высота тоже будет равна 224px.
С другой стороны, традиционная блоковая модель за ширину принимает сумму контента, padding’ов и рамки. Это значит, что если ваш блок имеет ширину 200px, то браузер вычислит горизонтальное пространство, необходимое для его отображения, и оно будет равно 200px, включая padding и рамку. Результат более предсказуем, и с ним легче работать.

По умолчанию все браузеры используют блоковую модель W3C. Модель можно задать вручную с помощью свойства box-sizing. Принимаются два значения content-box (W3C) и border-box (традиционная модель). Традиционная модель интуитивно понятнее, что сделало ее самой популярной среди веб-разработчиков.
Ниже показано, как с помощью box-sizing использовать традиционную модель в своем проекте:
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: inherit; } |
Если вы быстрее запоминаете, когда делаете что-то сами, то попробуйте поэкспериментировать с забавным интерактивным демо от Guy Routledge.
Установка margin и padding
С помощью свойств padding-top, padding-right, padding-bottom и padding-left можно управлять внутренним отступом по всем четырем сторонам элемента. Также padding можно задавать через сокращенное свойство. Если записано одно значение padding, CSS использует его для определения отступа для всех 4 сторон:
/* все 4 стороны */ padding: 10px;
/* все 4 стороны */ padding: 10px; |
Если записано два значения padding, то первое значение отвечает за верхний и нижний отступ, а второе за левый и правый padding:
/* вертикаль | горизонталь */ padding: 2em 4em;
/* вертикаль | горизонталь */ padding: 2em 4em; |
Если представлено 3 значения, первое отвечает за верх, второе за лево и право, а третье за низ:
/* верх | горизонталь | низ */ padding: 1em 20px 2em;
/* верх | горизонталь | низ */ padding: 1em 20px 2em; |
Если представлены все 4 значения, то каждое отвечает за верх, право, низ и лево соответственно:
/* верх | право | низ | лево */ padding: 10px 10% 2em 15%;
/* верх | право | низ | лево */ padding: 10px 10% 2em 15%; |
В демо ниже оранжевый фон – это область контента для разных элементов, белая область между рамкой и контентом – padding:
Внешний отступ можно, как и padding, контролировать по всем 4 сторонам с помощью свойств margin-top, margin-right, margin-bottom и margin-left. Также margin можно задать для всех 4 сторон разом с помощью сокращенного свойства.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее/* все 4 стороны */ margin: 10px; /* вертикаль | горизонталь */ margin: 2em 4em; /* верх | горизонталь | низ */ margin: 2em auto 2em; /* верх | право | низ | лево */ margin: 10px 10% 2em 15%;
/* все 4 стороны */ margin: 10px;
/* вертикаль | горизонталь */ margin: 2em 4em;
/* верх | горизонталь | низ */ margin: 2em auto 2em;
/* верх | право | низ | лево */ margin: 10px 10% 2em 15%; |
Что нужно помнить
Используйте правильные единицы измерения
При работе с padding и margin избегайте абсолютных единиц измерения. Такие единицы не адаптируются под изменения размеров шрифта и ширины экрана.
Скажем, вы задали ширину элемента на 50% и margin 15px. На ширине 1200px ширина элемента будет составлять 600px, а margin так и будет 15px. На ширине 769px ширина элемента будет равна 384px, а margin все еще будет 15px.
Ширина элемента изменилась на 36%, а его margin остался прежним. В большинстве случаев это не самая большая проблема. Однако если задать margin элемента в процентах, то вы будете лучше контролировать макет страницы на всех экранах. Все будет выглядеть пропорционально без резких прыжков в значениях примененных margin и padding.
Точно так же, возможно, вы захотите добавить padding к текстовым элементам на странице. В большинстве случаев хочется, чтобы padding был пропорционален размеру шрифта на элементе. На абсолютных единицах сделать это невозможно. Однако если задать padding в em, то он будет автоматически подстраиваться под размер шрифта. Демо ниже демонстрирует масштабирование в действии.
Как браузеры вычисляют margin и padding для разных единиц измерения
Браузеры по-разному вычисляют конечные значения margin и padding в зависимости от единиц измерения.
Margin и padding, заданные в процентах, вычисляются относительно ширины контейнера. То есть padding 5% будет равен 5px, если ширина контейнера составляет 100px, или 50px, если ширина контейнера равна 1000px. Не забывайте, что верхнее и нижнее значения вычисляются также по ширине контейнера.
В случае с em значение margin и padding основывается на размере шрифта данного элемента. В предыдущем демо padding на трех нижних текстовых элементах равен 1em. Из-за разного размера шрифта вычисленное значение padding будет всегда разным.
Также существует 4 вьюпорт единицы измерения vw, vh, vmin и vmax. В этом случае значения margin и padding будут зависеть от вьюпорта. Например, padding 5vw будет равен 25px при ширине вьюпорта 500px, а padding 10vw будет равен 50px на том же вьюпорте. Более подробно изучить данные единицы измерения можно в статье на сайте SitePoint «CSS вьюпорт единицы измерения: быстрый старт».
Если вы новичок, знание принципов работы этих единиц поможет вам быстро понять, почему padding и margin на HTML-элементах меняются в зависимости от размеров родителя, шрифта или даже вьюпорта. А это даст вам способность контролировать ваш макет.
Схлопывание margin’ов
Также вам нужно знать про концепцию схлопывания margin’ов. В определенных ситуациях верхний и нижний margin’ы на двух элементах могут схлопываться в один. Данный феномен называется схлопывание margin’ов.
Скажем, у вас есть два элемента один под другим, т.е. на одном уровне. Если на первом элементе задать margin-bottom 40px, а на втором margin-top 25px, то общий margin между элементами не будет равен 65px. Отступ будет равен значению большего margin’а, т.е. 40px.
Точно так же margin может схлопываться между родителем и первым или последним дочерним элементом. Это происходит, если нет рамки, padding’а или инлайнового контента, отделяющего дочерний и родительский margin’ы. В таком случае если на родителе нет padding’а или рамки, margin дочернего элемента будет «вытекать» из родителя.
Можно исправить такое поведение. Для этого необходимо добавить барьер между родительским margin и дочерним. В демо ниже показано, как добавление рамки или padding’а на родительский элемент позволяет исправить проблему.
В случае с отрицательными margin’ами конечное значение схлопнувшегося margin’а равно сумме положительного margin’а с самым маленьким отрицательным. Более подробно тему схлопывания margin’ов можно изучить в статье «схлопывание margin’ов» от Adam Roberts.
Интересные способы применения margin и padding
Иногда с помощью margin и padding можно решить проблемы с макетом. Ниже описано несколько примеров:
Центрирование элементов внутри родителей
С помощью margin очень просто центрировать блочные элементы внутри родителя. Нужно всего лишь поставить margin-left и margin-right в auto.
.child { margin: 10px auto; }
.child { margin: 10px auto; } |
В демо ниже показано три примера родительского блока: первый блоковый, второй inline-block, третий блоковый с обтеканием вправо. Во всех случаях дочерние элементы центрированы по горизонтали.
Сохранение соотношения сторон в изображениях
Зачастую у изображений на странице разное соотношение сторон. Если вам нужно показать все изображения с одинаковым соотношением сторон, вам поможет CSS padding.
Для этого нужно задать height родителя в ноль, а свойство padding-top родителя должно быть равно значению соотношения сторон, выраженному в процентах.
Например, соотношение сторон 16:9 достигается путем padding: 56.25% 0 0 0. Значение 56.25 получено путем (9/16)*100. С помощью этого метода можно вычислять проценты padding’а для любого другого соотношения сторон.
Заключение
Если вы только начали изучать CSS, надеюсь, этот урок помог вам понять разницу между margin и padding. Вам нужно научиться задавать margin и padding через сокращения и подходящие единицы измерения. В последней секции я показал два интересных способа применения свойств в макетах, а также дал вам ссылки на ресурсы для дальнейшего обучения. Если у вас есть другие советы по CSS margin и padding, пишите их в комментариях.
Автор: Baljeet Rathi
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьЗапомним навсегда: чем отличаются margin и padding
Шастая по форумам наткнулся на то, что до сих пор возникает вопрос, что делает padding, а что margin, и какие отличия между ними. Именно поэтому я решил напомнить об этом. Итак, не прибегая к заумным фразам поставим задачу и разберём пример, на котором всё станет ясно.
Задача: на странице нужен блок красного цвета (200х200 пикселей), который отступает от краёв браузера сверху и слева на 40 и 70 пикселей соответственно, и текст внутри которого отступает слева и сверху на 40 пикселей.
Решение: смотрим на рисунок и на код. Наш блок красного цвета не должен превышать 200 на 200 пикселей и он должен иметь отступ от краёв браузера (или других блоков контента). Собственно эти отступы мы делаем через margin. Если мы делаем padding, то отступ происходит внутри нашего красного блока и отступы получаются с фоном самого блока (то есть красные).
.block {
width: 160px;
height: 160px;
background-color: red;
margin-top: 40px;
margin-left: 70px;
padding-top: 40px;
padding-left: 40px;
}
текст, текст, много текста, много — много текста текста
Помимо использованных свойств (строки 6-9) есть ещё свойства margin-right, padding-right, margin-bottom, padding-bottom — они для отступов справа и снизу соответственно. Значения всех этих свойств могут быть в пикселях (px), процентах (%), либо в единицах em.
В принципе вот оно и всё. Однако есть ещё некоторые особенности работы с ними.
Особенности margin и padding
Если у блоков имеется CSS-свойство float, то необходимо прописать блокам display:inline, чтобы не было двойных отступов слева и справа (подробнее в статье Как подружить Internet Explorer 6 и CSS-свойство margin?)
При использовании padding, размеры padding’а должны вычитаться из высоты и ширины блока, в противном случае размер блока увеличится на размер padding’а.
Если какому-то блоку задать margin-left и margin-right со значениями auto, то если у блока имеется фиксированная ширина (например 400px) и нет CSS-свойста float, то этот блок будет выровнен по центру элемента, в котором он находится. Собственно для нерезиновой вёрстки с выравниванием по центру этот способ выравнивания обычно и используется. Несмотря на то, что IE 5.5 и младше значение auto не поддерживают, это всё равно не мешает его всё время использовать=).
Нежелательно использование padding и margin в таблицах, потому что эффект будет непредсказуемым в различных браузерах.
И последнее, что я хотел сказать. Не забывайте использовать сокращённые конструкции записи, например margin: 10px 0 5px 20px;. Если отступ нулевой, то ставить можно просто нолик, без указания параметров. Запомнить какой из параметров к какой границе относится очень просто — для блока отступы идут по часовой стрелке: первое число — сверху, второе — справа, третье — снизу, четвёртое — слева.
Вот собственно и всё, что я хотел рассказать сегодня. Всем счастливых выходных!
CSS
Похожие записи:
Свойства padding и margin в CSS

В процессе создания любого сайта, постоянно возникают задачи связанные с отступами. Например, нужно сдвинуть какой-то абзац чуть ниже или выше, изменить расстояние между контентом и границей своего родительского блока и многие другие.
И в этой статье хочу Вам рассказать именно про отступы css. Первым делом нужно отметить, что есть два типа отступов, внутренние (padding) и внешние (margin).
Для того чтобы понять отличие между ними я представлю Вам, структуру обычного блока div. Эта структура еще хорошо представлена на главное изображение этой статьи.

margin — это внешний отступ, который формируется за рамки текущего блока до рамки родительского блока.
padding — это внутренний отступ (поле) который формируется, начиная с содержимого блока до рамки (границы) текущего блока
Внешние и внутренние отступы задаются только для блочных элементов (таких как div, p, ul, form, заголовки h2,h3…h6 и другие). Для того чтобы задать отступы строчным элементам (таким как a, span), нужно сделать их блочными. Для этого в стилях, задайте им правило display: block;
Для тех, кто не знаком с английским, сразу разберемся с переводом названий сторон.
- Top — верхний отступ
- Right — Правый отступ
- Bottom — Нижний отступ
- Left — Левый отступ
Внутренние отступы (padding)
И так, начнем с внутренних отступов, их еще называют и поля. Как вы уже поняли из выше представленной структуры блочного блока, внутренние отступы задаются с помощью правил padding-top, padding-right, padding-bottom и padding-left. То или иное правило используется в зависимости, от какой стороны хотите задать отступ.
Для примера, зададим внутренний левый отступ, в размере 50px, для блока div, внутри которого есть некий контент.
Html код:
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
CSS код:
div{
padding-left: 50px;
width: 200px;
border: 1px solid #000;
}
Смотрим на результат:

Внутренние отступы влияют на ширину и высоту блока в целом.
Общая ширина блока формируется за счет контента, за счет внутренних отступов и за счет ширины границы. Для того чтобы Вам наглядно это демонстрировать, откроем заново предыдущий пример в браузере ( я пользуюсь браузером mozilla firefox), нажимаем на правый клик мыши по блоку и выбираем пункт Inspect Element (Q). Если Вы пользуйтесь браузером Chrome то также нажмите на правый клик мыши по блоку и выберите последний пункт Inspect (Ctrl + shift + i).

Как видно из скриншота, ширина контента равна 200px, это та ширина, которую мы задали в стилях, через свойство width. Левый отступ равен 50px и толщина рамки вокруг блока равна одному пикселю.
Если посчитать то получается так:
200px (контент) + 50px(padding-left) + 1px(левая рамка) + 1px(правая рамка) = 252px (общая ширина блока)
Если уменьшим, увеличим или зададим и правый внутренний отступ, то общая ширина блока также измениться.
А вертикальные отступы действуют на высоту блока. Аналогично, как и ширина, высота считается почти по той же формуле: Высота контента + внутренние отступы (верхний и нижний) + толщина верхней и нижней рамки.
Внешние отступы (margin)
Аналогично, как и для внутренних отступов, внешние отступы задаются с помощью правил margin-top, margin-right, margin-bottom, margin-left. То или иное правило также используется в зависимости, от какой стороны хотите задать отступ.
Как я уже показал выше, внешние отступы формируются за предела рамки текущего блока, до рамки родительского блока. Для примера, возьмем уже созданный нами блок div и зададим ему верхний внешний отступ в размере 100px. Для этого в его свойствах добавим правило margin-top: 100px;.
div{
padding-left: 50px;
width: 200px;
border: 1px solid #000;
margin-top: 100px;
}
Смотрим в браузере на результат:

Также можно задать и отрицательный отступ, только в этом случае результат будет другим. То есть если задать такой отступ блоку div то он выйдет за предела рамки своего родительского блока на то расстояние которая равно значение отрицательного отступа. Например, если блоку div задать margin-top: -100px; то он выйдет за пределом body на 100px.
Вот результат отрицательного отступа:

Более подробно об отрицательном отступе Вы можете прочитать в этой статье Отрицательные значения внешних полей в CSS
Для внутренних отступов (padding) отрицательное значение не имеет никакого смысла.
Сокращенные записи margin и padding
В CSS существуют сокращенные правила для добавления внешних (правило margin) и внутренних (правило padding) отступов. Это очень удобно, когда нужно задать сразу несколько значений для разных сторон, плюс к этому такие правила значительно сокращает CSS код.
Перейдем к делу. Допустим нужно задать какому-то блоку верхний отступ в 10px, правый отступ в 30px, нижний отступ 15px и левый отступ 50px. Для того чтобы не писать отдельное правило для каждой стороны, таким образом:
div{
margin-top: 10px;
margin-right: 30px;
margin-bottom: 15px;
margin-left: 50px;
}
Лучше воспользоваться сокращенным правилом и написать вот так:
div{
margin: 10px 30px 15px 50px;
}
Результат в браузере будет тот же, но CSS код будет более оптимизированным.
Значения задаются поочередно по часовой стрелке для каждой стороны. Сначала для верхней стороны (top), потом для правой(right), для нижней(bottom) и для левой(left).
Аналогично задается и для внутренних отступов.
Еще пару вариантов сокращения свойств margin и padding
Для того чтобы задать одинаковый отступ, к примеру 10px, сразу всем сторонам лучше всего написать так:
div{
padding: 10px;
}
Если вы хотите задать одинаковые значения для верхней и нижней стороны, а также другое значение, которое будет одинаковым для левой и правой стороны, то напишите так:
div{
padding: 20px 15px;
}
С начало задается значение для вертикальных сторон (вверх и вниз) потом для горизонтальных сторон (влево и вправо).
Таким образом, можно выровнять автоматически блок div по центру окна браузера. Для этого, этому блоку задаем такое правило:
div{
width: 500px;
margin: 0 auto;
}
Сверху и снизу отступы будут нулевыми, а слева и справа будут подставляться автоматически.
Ширину естественно можно изменить, главное чтобы она была указана.
Как выровнять блок по центру другим способом (более сложным) вы можете прочитать в этой статье Выравнивание сайта по центру экрана
И последний вариант сокращения, это когда хотим чтобы горизонтальные отступы были одинаковыми, а вертикальные разные. В таком случае правило пишется так:
div{
margin: 15px 43px 0;
}
Сначала задается верхний отступ (в примере 15px) потом задаем одинаковое значения для левого и правого отступа (в примере 43px) и третье значение отвечает за нижний отступ.
Вот и все что я хотел Вам сказать про внутренние (padding) и внешние (margin) отступы в CSS. Теперь Вы знаете, как их использовать при верстке или доработки сайта. Желаю Вам успехов!
Похожие статьи:
Понравилась статья?
Тогда поделитесь ею с друзьями и подпишитесь на новые интересные статьи.
Поделиться с друзьями:
Подписаться на новые статьи:
Поддержите пожалуйста мой проект!
<< Предыдущая статьяСледующая статья >>Если у Вас есть какие-то вопросы или предложения, то можете писать их в комментариях или мне на почту [email protected]. И если Вы заметили какую-то ошибку в статье, то прошу Вас, сообщите мне об этом, и в ближайшее время я всё исправлю.
Добавляйтесь ко мне в друзья в:
Добавляйтесь в мои группы:
Подпишитесь на мои каналы:
Автор статьи: Мунтян Сергей
Копирование материалов с сайта sozdatisite.ru ЗАПРЕЩЕНО!!!
Дата добавления: 2016-05-05 04:50:03
Урок 6. Отступы и поля в CSS. Что такое margin и padding?
Сразу определю — это очень важный урок. После его изучения Вы сможете располагать элементы на странице, задавать между ними отступы, создавать их внутри отдельного конкретного блока, задавать поля.padding
padding — это свойство, которое служит для установления количества полей у элемента от внутреннего края границы до содержимого. Содержимым может быть обычный текст, изображение или дочерний элемент, который так же может иметь свои поля.
Единицами измерения могут быть пиксели (px) или процентное соотношение (%).
#block {
padding: 12px; /* отступ от границ блока до содержания - со всех сторон будет 12 пикселей */
}Есть возможность указать поле только с одной определённой стороны:
padding-top — свойство, создающие поля сверху.
padding-right — свойство, создающие поля справа.
padding-bottom — свойство, создающие поля снизу.
padding-left — свойство, создающие поля слева.
#block {
padding-bottom: 25px; /* снизу поле 25 пикселей */
padding-left: 15px; /* слева поле 15 пикселей */
}Как Вы заметили, если указывать таким образом поля с 2-х или 3-х сторон, то получится длинный код. Для этого существует сокращённая запись свойства padding. В ней поочерёдно указывается все 4 значения — от каждого края в одну строчку, движение идет по часовой строке, начиная с верхнего:
padding: ВерхнийОтступ ПравыйОтступ ОтступСнизу ОтступСлева;
#block {
padding: 25px 10px 15px 6px; /* сверху 25px, справа 10px, снизу 15px, слева 6px */
}margin
Свойство margin, в отличии от padding, устанавливает величину отступа между границами элементами.
Если элемент является дочерним, то отступом является пространство от границы элемента до внутреннего края границы родителя.
Если у элемента отсутствует родитель, то отступом считается установленное свойством свободное пространство до краев рамки окружающих элементов.
#block {
margin: 4px;
}Для указания отступов лишь с определенных сторон существуют следующие свойства:
margin-top — свойство, создающие отступы сверху.
margin-right — свойство, создающие отступы справа.
margin-bottom — свойство, создающие отступы снизу.
margin-left — свойство, создающие отступы слева.
Как и у свойства padding, у margin тоже имеется возможность сокращенной записи значений для разных сторон. Движение идет по часовой стрелке, с верхнего поля:
margin: ВерхнийОтступ ПравыйОтступ ОтступСнизу ОтступСлева;
#block {
margin: 15px 10px 5px 25px; /* сверху 15px, справа 10px, снизу 5px, слева 25px */
}Спасибо за внимание!
Свойства PADDING и MARGIN и как их использовать
Сегодня мы поработаем над пониманием разницы между HTML padding (внутренний отступ) и margin (внешний отступ) в CSS. Но сначала разберемся с их синтаксисом. Существует несколько способов написания этих свойств: обычный и сокращенный:
Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
Обычная запись:
padding-top: 10px; padding-right: 20px; padding-bottom: 10px; padding-left: 20px;
С другой стороны, сокращенная запись в CSS объединяет в себе все эти свойства в одно общее свойство «padding«.
Краткая запись:
padding: 10px 20px 40px 10px;
У padding и margin есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу (padding bottom HTML) и слева:
padding: TOP RIGHT BOTTOM LEFT; (padding: сверху справа снизу слева)
Эту запись можно сократить запись до трех значений, если левый и правый padding/margin одинаковы. Например, если верхний отступ равен 30px, левый и правый по 10px, а нижний — 40px, то можно использовать следующую форму записи:
Если верхний и нижний padding/margin одинаковы, а правый и левый padding/margin тоже одинаковы, то можно указывать только два значения. В этом примере у нас есть верхний и нижний отступы, которые равны 10px, а левый и правый отступы — по 20px. Наш CSS будет выглядеть следующим образом:
padding: TOP/BOTTOM RIGHT/LEFT; (padding: сверху/снизу справа/слева) padding: 10px 20px;
Наша последняя версия сокращенной записи для padding и margin HTML содержит только одно значение. Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px;
Между этими двумя свойствами существует ощутимая разница. Padding используется для задания пространства внутри контейнера HTML-элемента. Margin используется для задания пространства вокруг внешней границы элементов.
Представьте, что padding надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки. Padding в CSS делает то же самое.
Теперь подумайте о margin как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца (тега <p>), затем добавим к нему цвет фона и добавим отступ 30px с каждой стороны.
Ниже слева видно, что это абзац с padding 30px вокруг него. На изображении справа я использовал инструменты Google Chrome, чтобы показать, где padding HTML начинается /заканчивается для этого элемента. Зеленый цвет на изображении ниже – это padding, который расположен вокруг контейнера. Темно-синий цвет фона заполняет внутреннюю область:
Теперь добавим margin абзацу. Я добавлю отступ сверху и снизу 30px, а также 20px слева и справа. Ниже на изображении слева показано, как этот абзац изменился с margin. Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:
Если вы до сих пор путаетесь, как использовать padding и margin HTML, то пришло время экспериментировать! Чем больше вы будете использовать свойства CSS, и изменять их значения, тем лучше поймете, как они работают.
Данная публикация представляет собой перевод статьи «CSS PADDING VS. MARGIN AND HOW TO USE THEM» , подготовленной дружной командой проекта Интернет-технологии.ру
Когда использовать маржа и отступы в CSS
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
CSS | Поля и прокладка
CSS поля
CSS-поля используются для создания пространства вокруг элемента. Мы можем установить разные размеры полей для отдельных сторон (сверху, справа, снизу, слева).
Свойства полей могут иметь следующие значения:
1. Длина в см, px, pt и т. Д.
2. Ширина% элемента.
3. Маржа рассчитывается браузером: авто.
Синтаксис:
кузов
{
поле: размер;
}
1.Если свойство margin имеет 4 значения:
margin: 40px 100px 120px 80px;
1. верхний = 40px
2. правый = 100px
3. нижний = 120px
4. левый = 80px
Пример:
|
Вывод:
2.Если свойство margin имеет 3 значения:
margin: 40px 100px 120px;
сверху = 40 пикселей
справа и слева = 100 пикселей
снизу = 120 пикселей
Пример:
|
ВЫВОД:
3.Если свойство margin имеет 2 значения:
margin: 40px 100px;
сверху и снизу = 40 пикселей;
слева и справа = 100 пикселей;
Пример:
|
ВЫВОД:
4.Если свойство margin имеет 1 значение:
margin: 40px;
сверху, справа, снизу и слева = 40px
Пример:
|
ВЫВОД:
CSS Padding
CSS-отступы используются для создания пространства вокруг элемента внутри любой определенной границы.Мы можем установить различные отступы для отдельных сторон (сверху, справа, снизу, слева). Важно добавить свойства границы для реализации свойств заполнения.
Свойства заполнения могут иметь следующие значения:
1. Длина в см, пикселях, точках и т. Д.
2. Ширина% элемента.
Синтаксис:
кузов
{
набивка: размер;
}
1. Если свойство заполнения имеет 4 значения:
заполнение: 40px 100px 120px 80px;
сверху = 40px
справа = 100px
снизу = 120px
слева = 80px
Пример:
|
ВЫВОД:
2.Если свойство padding имеет 3 значения:
padding: 40px 100px 120px;
сверху = 40 пикселей
справа и слева = 100 пикселей
снизу = 120 пикселей
Пример:
|
ВЫВОД:
3.Если свойство padding имеет 2 значения:
padding: 100px 150px;
сверху и снизу = 100 пикселей;
слева и справа = 150 пикселей;
Пример:
|
ВЫВОД:
4.Если свойство padding имеет 1 значение:
padding: 100px;
сверху, справа, снизу и слева = 100px
Пример:
|
ВЫВОД:
Разница между полем и отступом
Маржа используется для создания пространства вокруг элемента, а отступы - для создания пространства вокруг элемента внутри границы.

Маржа и отступы нацелены на все 4 стороны элемента. Margin и padding также будут работать без свойства border. Разница будет более понятна в следующем примере.
ПРИМЕР:
|
ВЫВОД:.![]()
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,Эта статья была рецензирована Дейвом Максвеллом, Адрианом Санду и Панайотисом Велисаракосом. Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint самым лучшим!
Когда я только начинал изучать CSS, свойства margin и padding меня всегда смущали. Они казались очень похожими и в некоторых случаях, казалось, давали тот же результат.
В этом руководстве вы узнаете разницу между полями CSS и отступами, а также то, как эти свойства влияют на пространство между элементами на веб-странице.Мы также обсудим сужение полей, влияние использования различных блоков при создании адаптивных веб-сайтов и в заключение расскажем о некоторых хитростях макета, которые можно выполнить с помощью полей CSS и отступов.
Коробка Модель
Элементы в CSS представлены в виде прямоугольника . Размер этой прямоугольной коробки определяется по элементам:
- Содержание
- Обивка
- Граница
- Маржа
Область содержимого элемента находится в середине элемента .Обивка окружает содержимое элемента . Границы , в свою очередь, окружают отступы . Поле элемента является его внешним слоем , то есть оно находится снаружи элемента.
Следующая диаграмма должна прояснить расположение.
Как видно из диаграммы, заполнение элемента - это слой, который простирается от внешнего края содержимого элемента до внутреннего края его границы .Это свойство используется для контроля расстояния между границей элемента и его основным содержимым. Уплотнение , нанесенное на элемент , влияет на его размера на веб-странице. Это не влияет на расстояние между различными элементами на веб-странице.
Если вы хотите, чтобы увеличивали или уменьшали количество промежутков между элементами , вы должны использовать свойство margin . Поле, применяемое к элементу, не влияет на его размер.
Одна важная вещь, связанная с ящиками, которую следует иметь в виду, заключается в том, что размеры всех ячеек на веб-странице зависят от используемой модели ящиков . Есть две разные модели коробок:
- W3C коробка модель
- Традиционная коробка модель
См. Ручка Выбор блочной модели от SitePoint (@SitePoint) на CodePen.
Модель W3C-бокса считает ширину элемента равной содержимому блока , исключая его отступы и границу.Отступы и границы добавляются поверх любых размеров, которые вы задали для элемента, что может иметь некоторые непредсказуемые последствия для макета вашей страницы.
Например, давайте рассмотрим прямоугольник шириной 200 пикселей и высотой 200 пикселей, отступом 10 пикселей со всех сторон и границей 2 пикселя со всех сторон. Браузер не видит его просто как коробку на 200 пикселей. Скорее браузер вычисляет горизонтальное пространство, необходимое для отображения поля, как 224px: 200 (ширина) + 2 (левая граница) + 10 (левая граница) + 10 (правая граница) + 2 (правая граница) = 224px.Учитывая, что элемент является идеальным квадратом, высота также будет равна 224px.
С другой стороны, традиционная блочная модель считает ширину элемента равной сумме содержимого, заполнения и границы, примененной к боксу. Что касается макета, это означает, что, если ваш блок имеет ширину 200 пикселей, браузер вычисляет горизонтальное пространство, необходимое для отображения поля шириной 200 пикселей, включая отступы и границы. Это дает более предсказуемые результаты и с ними легче работать.
Все браузеры по умолчанию используют блочную модель W3C. Вы можете явно указать модель блока, установив для свойства размер блока значение блока содержимого (блочная модель W3C) или рамки (традиционная модель блока). Традиционная блочная модель, будучи более интуитивной, является наиболее популярным подходом среди веб-разработчиков.
Вот как вы можете установить свойство box-sizing в соответствии с традиционной блочной моделью в вашем веб-проекте:
html {
размер коробки: бордюр;
}
*, *:до после {
Размер коробки: наследовать;
} Если вы учитесь лучше всего, попробуйте поэкспериментировать с этой забавной интерактивной демонстрацией Гая Рутледжа.
Настройка полей и отступов
Вы можете управлять заполнением, примененным к четырем сторонам элемента, используя свойства padding-top , padding-right , padding-bottom и padding-left . Вы также можете указать заполнение, используя свойство сокращенного заполнения.
Когда присутствует одно значение заполнения, CSS использует это значение для определения заполнения всех четырех сторон:
/ * все четыре стороны * / набивка: 10 пикселей;Когда присутствуют два значения, первое значение определяет верхний и нижний отступы, а второе значение определяет левый и правый отступы:
/ * вертикальный | горизонтальный * набивка: 2em 4em;Когда присутствуют три значения, первое значение определяет верхний отступ, второе значение определяет левый и правый отступ, а третье значение определяет нижний отступ:
/ * top | горизонтальный | низ */ набивка: 1em 20px 2em;Когда присутствуют все четыре значения, они устанавливают верхний, правый, нижний и левый отступы в этом точном порядке:
/ * top | правильно | дно | осталось */ набивка: 10px 10% 2em 15%;
В следующей демонстрации оранжевый фон представляет область содержимого различных элементов, а белая область между границами и область содержимого представляет отступ, который мы применили к каждому элементу:
Как и в случае с отступом, вы можете управлять полями, примененными к четырем сторонам элемента, используя свойства margin-top , margin-right , margin-bottom и margin-left .Вы также можете указать поле для всех четырех сторон элемента, используя свойство сокращенного поля.
/ * все четыре стороны * /
поле: 10px;
/ * вертикальный | горизонтальный *
поле: 2em 4em;
/ * вверх | горизонтальный | низ */
поле: 2em авто 2em;
/ * вверх | правильно | дно | осталось */
маржа: 10px 10% 2em 15%; вещей, которые нужно помнить
Использование правильных единиц
При применении полей и отступов следует избегать использования абсолютных единиц.Это связано с тем, что эти единицы не адаптируются к изменениям размера шрифта или ширины экрана.
Допустим, вы установили ширину элемента на 50%, а также применили к нему поле в 15 пикселей. При 1200px его ширина будет равна 600px, а отступ - 15px. В 769px его ширина будет 384px, а его поле будет 15px.
В этом случае ширина элемента изменилась на 36%, но его поле остается прежним. В большинстве случаев это может не иметь большого значения. Однако установка поля элемента в процентах позволит вам лучше контролировать макет веб-страницы на всех размерах экрана.Таким образом, вы можете сделать все пропорционально без каких-либо резких скачков в значениях примененных полей и отступов.
Аналогично, вы можете добавить отступов к текстовым элементам на веб-странице. Как правило, вы хотите, чтобы отступы были пропорциональны размеру шрифта соответствующего элемента. Это не может быть достигнуто с абсолютными единицами. Однако, если заполнение указано в единицах или единиц, оно автоматически масштабируется с размером шрифта. Вот демонстрация, которая показывает это масштабирование в действии.
Как браузеры вычисляют значения полей и отступов для разных единиц
Браузеры вычисляют окончательные значения полей и отступов для элемента по-разному в зависимости от используемой единицы.
Любое поле или отступ, который был указан как процентное отношение , рассчитывается на основе ширины содержащего элемента . Это означает, что отступ в 5% будет равен 5px, если родительский элемент имеет ширину 100px, и будет равен 50px, если родительский элемент имеет ширину 1000px.Помните, что верхнее и нижнее значения также рассчитываются на основе ширины родительского элемента .
В случае и единиц вычисленное значение для полей и отступов основано на размере шрифта элемента . В предыдущей демонстрации CodePen отступ, примененный к трем нижним текстовым элементам, равен 1em . Однако вычисленное значение отступа в каждом случае отличается из-за разного размера шрифта.
Существует также четыре различных модуля на основе области просмотра: vw , vh , vmin и vmax .Рассчитанное значение поля и отступа в этом случае основано на окне просмотра . Например, отступы 5vw будут равны 25px, когда область просмотра имеет ширину 500px, а отступы 10vw будут равны 50px для той же ширины области просмотра. Вы можете прочитать больше об этих единицах в CSS Viewport Units: Быстрый старт на SitePoint.
Как новичок, знание того, как работают эти различные блоки, может помочь вам быстро выяснить, почему отступы или поля элементов HTML изменяются в зависимости от размера родительского элемента, размера шрифта или даже области просмотра, что дает вам возможность взять под контроль ваш макет.
Работа с обрушивающимися краями
Другая концепция, о которой вам следует знать, - это сокращение полей. В определенных ситуациях верхние и нижние поля двух элементов могут сворачиваться в один. Это явление называется обвалом маржи.
Предположим, у вас есть два элемента рядом, то есть соседние братья и сестры. Если для свойства margin-bottom первого элемента установлено значение 40px, а для свойства margin-top второго элемента установлено значение 25px, то конечное поле между двумя элементами будет , а не , равным 65px.Его фактическое значение будет равно значению большей наценки, то есть 40px.
Аналогично, поля могут также разрушаться между родительским элементом и его первым / последним дочерним элементом. Это происходит, когда нет границ, отступов или встроенного содержимого для разделения соответствующих полей ребенка и родителя. В этом случае, если на родительском элементе нет заполнения или границы, поле дочернего элемента будет выглядеть так, как если бы оно было и отбрасывалось из родительского элемента.
Одним из способов избежать этой ситуации является добавление барьера между полями родителей и детей.Это можно сделать с помощью рамки или отступа. В следующей демонстрации показано, как добавление границы или отступа на родительский элемент может избежать поля кровотечения.
В случае отрицательной маржи конечное значение свернутой маржи является суммой наибольшей положительной маржи и наименьшей отрицательной маржи.
Вы можете прочитать больше на эту тему в Collapsing Margins , автор Адам Робертс.
Интересное использование полей и прокладки
Иногда вы можете использовать CSS поля и свойства отступов для решения ряда проблем, связанных с макетом.Вот несколько примеров:
Центральных элементов в их родителях
Центрирование элементов уровня блока по горизонтали внутри их родительского элемента очень легко с помощью свойства margin. Все, что вам нужно сделать, это установить значение свойств margin-left и margin-right элемента равным auto .
.child {
поле: 10px авто;
} В следующей демонстрации вы увидите три экземпляра родительского элемента: первый установлен как элемент уровня блока, второй - как элемент inline-block, а третий - элемент уровня блока это было смещено вправо.Дочерний элемент приводит к центру по горизонтали во всех случаях.
Ведение пропорций изображения
Часто изображения на веб-странице не имеют фиксированного соотношения сторон. Если вам нужно показать все изображения с одинаковым соотношением сторон, может помочь заполнение CSS.
Хитрость заключается в том, чтобы установить высоту родительского элемента равной нулю, а его свойство отступа равным значению желаемого соотношения сторон, выраженному в процентах.
Например, соотношение сторон 16: 9 может быть достигнуто с помощью отступа : 56.25% 0 0 0 . Здесь значение 56,25 было получено после расчета (9/16) * 100 . Тот же метод можно использовать для вычисления процента заполнения для любого другого соотношения сторон.
Подробнее об этой методике вы можете прочитать в статье Крейга Баклера «Как поддерживать пропорции изображения в адаптивном веб-дизайне».
Другие интересные, хотя и более продвинутые способы использования полей и отступов, включают создание полноразмерных контейнеров внутри родительских элементов с ограниченной шириной и добавление одинакового расстояния в нижней части различных модулей на веб-странице.Вы можете подумать, что это ваши следующие шаги в освоении полей CSS и отступов.
Заключение
Если вы новичок в CSS, я надеюсь, что это руководство помогло вам понять разницу между полями и отступами. Вам также должно быть удобно устанавливать поля и отступы с помощью сокращенного синтаксиса и соответствующих единиц измерения. В последнем разделе я упомянул несколько интересных способов использования этих свойств, связанных с макетом, и указал вам на дополнительные ресурсы, чтобы узнать больше.
Если вы знаете какие-либо другие советы о полях CSS и отступах, поделитесь ими с нами в комментариях .
Поднимите свои навыки CSS на следующий уровень с нашей книгой Мастер CSS, 2-е издание Тиффани Б. Браун - в которой рассматриваются CSS-анимации, переходы, преобразования и многое другое.
,







