Использование Sass | FLAGMAN.TOP
admin
Подробнее по ссылке https://sass-scss.ru/documentation/
Директивы Sass
Импорт файлов или фрагментов (директива @import)
Директива @import позволяет импортировать .scss и .sass файлы (или фрагменты, при этом все импортированные .scss и .sass файлы могут объединяться в одном результирующем .css файле без компиляции каждого из них в отдельный CSS-файл).
Любые переменные или миксины, объявленные в импортированном файле, могут использоваться в главном файле.
Компилятор ищет другие файлы sass в текущей папке, и в каталоге файлов sass при использовании в Rack, Rails или Merb. Дополнительные каталоги поиска могут задаваться с помощью опции :load_paths или ключом —load-path в командной строке.
Директива @import использует название файла для импорта:
@import «foo. scss»;
// или
@import «foo»;
scss»;
// или
@import «foo»;
@import «foo.scss»; // или @import «foo»; |
При этом будет импортирован файл foo.scss (или фрагмент _foo.scss, без компиляции в отдельный файл, нижнее подчеркивание в начале имени файла сообщит Sass о том, что этот фрагмент не нужно компилировать напрямую в CSS).
Также возможно импортирование нескольких файлов через одну директиву:
@import «rounded-corners», «text-shadow»;
@import «rounded-corners», «text-shadow»; |
Обратите внимание, файл colors.scss не может сосуществовать с фрагментом _colors.scss.
С Sass директиву @import можно использовать как в css-свойствах, так и в медиа-условиях: импортированные правила будут вложены в том же месте, где и вызывалась директива @import.%202f.jpg)
Невозможно вкладывать @import в миксин или директиву управления.
[свернуть]
Поддержка различных устройств (директива @media)
Директива @media работает так же, как и стандартное правило CSS, но дополнительно может вкладываться в правила CSS.
Если директива вложена в css-правило, то при компиляции она будет поднята наверх таблицы стилей, а все селекторы в которых была директива переместятся внутрь @media, что позволяет легко добавлять правила в @media без повторения селекторов или нарушения потока таблицы стилей. Например:
// Sass .sidebar width: 300px @media screen and (orientation: landscape) width: 500px
1 2 3 4 5 6 7 | // Sass
.sidebar width: 300px
@media screen and (orientation: landscape) width: 500px |
После компиляции:
// css
. sidebar {
width: 300px;
}
@media screen and (orientation: landscape) {
.sidebar {
width: 500px;
}
}
sidebar {
width: 300px;
}
@media screen and (orientation: landscape) {
.sidebar {
width: 500px;
}
}
1 2 3 4 5 6 7 8 9 10 11 | // css
.sidebar { width: 300px; }
@media screen and (orientation: landscape) { .sidebar { width: 500px; } } |
@media-запросы могут:
- вкладываться друг в друга (после компиляции эти @media будут объединены оператором and;
- содержать в себе все возможности SassScript (включая переменные, функции и операторы) в именах компонентов и различных значений (пример).
[свернуть]
Наследование (расширение) стилей (директива @extend)
Директива @extend сообщает Sass, что один селектор должен наследовать стили другого.%202p.jpg) Например:
Например:
.error border: 1px #f00 background-color: #fdd .seriousError @extend .error // наследуем border-width: 3px
1 2 3 4 5 6 7 | .error border: 1px #f00 background-color: #fdd
.seriousError @extend .error // наследуем border-width: 3px |
Это означает, что все объявляемые стили для .error будут применяться и к .seriousError, в дополнение к индивидуальным для .seriousError (все элементы с классом .seriousError также будут иметь класс .error). Другие правила, используемые .error
Особенности расширения стилей в Sass:
- Одиночный селектор может быть расширен больше, чем одним селектором, при этом он наследует все стили всех расширяющих селекторов.

- Если вы используете @extend в @media (или в других директивах), то вы можете расширить только те селекторы, которые находятся в том же блоке директивы.
Например:
// будет работать @media print .error border: 1px #f00 background-color: #fdd .seriousError @extend .error border-width: 3px // не будет работать .error border: 1px #f00 background-color: #fdd @media print .seriousError @extend .error border-width: 3px
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | // будет работать
@media print .error border: 1px #f00 background-color: #fdd .seriousError @extend .error border-width: 3px
// не будет работать
. border: 1px #f00 background-color: #fdd @media print .seriousError @extend .error border-width: 3px |
[свернуть]
Перенос вложенных селекторов в корень дoкумента (директива @at-root)
Директива @at-root изымает одно или несколько правил из родительского селектора и переносит их в корневой уровень документа.
Такой способ можно использовать с селекторами первого уровня вложения:
// Sass .parent … @at-root .child … // css .parent { … } .child { … }
1 2 3 4 5 6 7 8 | // Sass .parent … @at-root .child …
// css .parent { … } .child { … } |
Также этот способ может быть использован с несколькими селекторами:
// Sass
.parent
. ..
@at-root
.child1 …
.child2 …
.step-child …
// css
.parent { … }
.child1 { … }
.child2 { … }
.parent .step-child { … }
..
@at-root
.child1 …
.child2 …
.step-child …
// css
.parent { … }
.child1 { … }
.child2 { … }
.parent .step-child { … }
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Sass .parent … @at-root .child1 … .child2 … .step-child …
// css .parent { … } .child1 { … } .child2 { … } .parent .step-child { … } |
@at-root можно использовать и для изъятия селекторов, вложенных в директивы (например, в таких как @media). Например:
// Sass @media print .page width: 8in @at-root (without: media) color: red // css @media print { .page { width: 8in; } } .page { color: red; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // Sass @media print . width: 8in @at-root (without: media) color: red
// css @media print { .page { width: 8in; } } .page { color: red; } |
Вы можете использовать @at-root (without: …) для изъятия из любой директивы. Также вы можете изымать селекторы сразу из нескольких директив, просто разделив их пробелами: @at-root (without: media supports) — изымет элементы из запросов @media и @supports.
Специальные значения
@at-root:- Команда @at-root (without: rule) имеет такое же значение, как и @at-root без запросов.
- Команда @at-root (without: all) обозначает, что стили должны быть изъяты из всех директив и правил CSS.
Если вы хотите указать какие директивы или правила включать, а не список тех, которые должны быть изъяты, то вы можете использовать with вместо without. Например, команда @at-root (with: rule) означает, что необходимо изъять элементы из всех директив, но не затрагивать вложенные правила CSS.
Например, команда @at-root (with: rule) означает, что необходимо изъять элементы из всех директив, но не затрагивать вложенные правила CSS.
[свернуть]
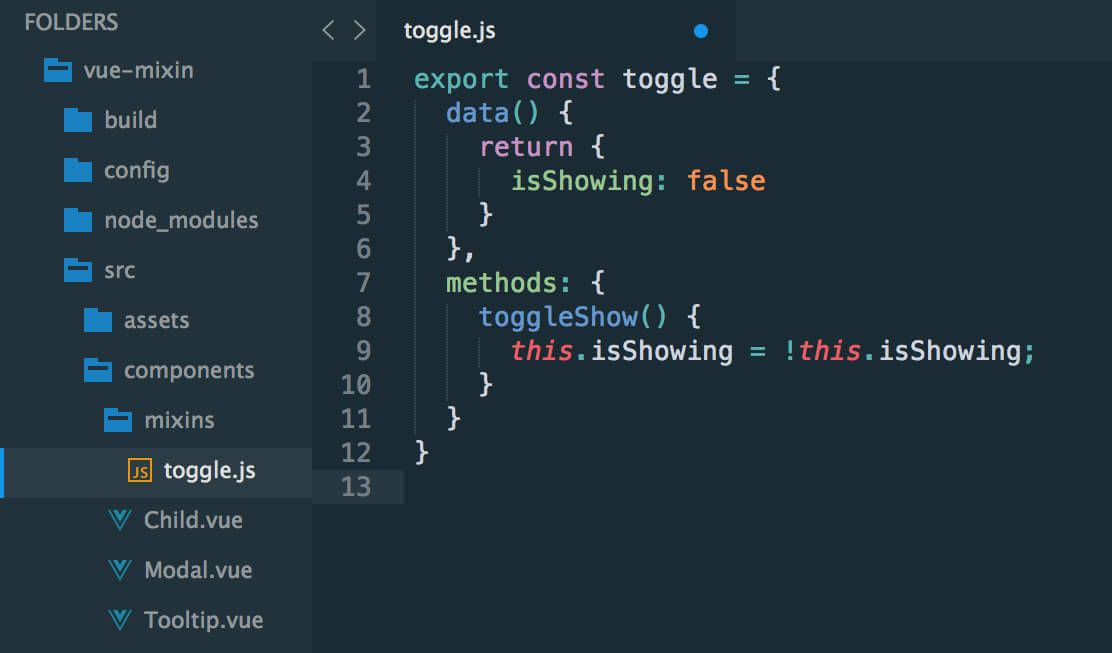
Миксины
Миксины (примеси) позволяют определить стили, которые могут быть использованы повторно в любом месте документа (это повторяющиеся участки кода, которые можно включать в различные селекторы).
Миксины могут:
- содержать CSS правила или что-либо другое, разрешённое в Sass документе;
- принимать аргументы.
Объявление и использование миксина
Объявление миксина
Миксины объявляются директивой @mixin, после которой должно стоять имя миксина (и, опционально, его параметры), а также блок, содержащий тело миксина. Например:
@mixin reset { margin: 0; padding: 0; } // или Sass @mixin colors($color: blue) // с параметром и переменной $color background-color: $color @content border-color: $color
1 2 3 4 5 6 7 8 9 10 | @mixin reset { margin: 0; padding: 0; }
// или Sass @mixin colors($color: blue) // с параметром и переменной $color background-color: $color @content border-color: $color |
Миксины могут содержать селекторы со свойствами, а селекторы могут содержать ссылки на родителя.%201f.jpg) Например:
Например:
@mixin clearfix { display: inline-block; &:after { content: «.»; display: block; } * html & { height: 1px } }
1 2 3 4 5 6 7 8 9 10 11 | @mixin clearfix { display: inline-block;
&:after { content: «.»; display: block; } * html & { height: 1px } } |
Имена миксинов (и всех других идентификаторов в Sass) могут содержать дефисы и символы подчёркивания как взаимозаменяемые символы. Например, если вы определяете миксин add-column, вы можете подключать его как add_column, и наоборот.
Использование миксина
Для включения миксина в селектор используется директива @include, после которой указывается имя миксина, который мы хотим подключить. Например, сбросим отступы в маркированном списке:
Например, сбросим отступы в маркированном списке:
// Sass @mixin reset margin: 0 padding: 0 ul @include reset // css ul { margin: 0; padding: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 | // Sass @mixin reset margin: 0 padding: 0
ul @include reset
// css ul { margin: 0; padding: 0; } |
Миксины также возможно включать друг в друга, что позволяет на основе имеющегося миксина делать новый.
Хотя Sass и позволяет включать миксины друг в друга, но не рекомендуются большие уровни вложенности.
Миксины часто используются для свойств, которым необходима поддержка в старых браузерах. Для таких свойств указываются вендорные префиксы (подробнее).
[свернуть]
Функции в Sass
Существует возможность определить собственные функции в Sass и использовать их в любом значении или контексте скрипта.
Определение и использование функций в Sass
Функции имеют доступ к любым глобальным переменным, а также принимают параметры как и миксины (примеси). Функция может содержать несколько операторов, возвращаемое значение функции указывается с помощью @return:
// Sass $grid-width: 40px $gutter-width: 10px @function grid-width($n) @return $n * $grid-width + ($n — 1) * $gutter-width #sidebar width: grid-width(5) // css (результат) #sidebar { width: 240px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // Sass
$grid-width: 40px $gutter-width: 10px
@function grid-width($n) @return $n * $grid-width + ($n — 1) * $gutter-width
#sidebar width: grid-width(5)
// css (результат)
#sidebar { width: 240px; } |
Также как и миксины, определённые в Sass функции могут быть вызваны с именованными аргументами:
// Sass #sidebar width: grid-width($n: 5)
// Sass
#sidebar width: grid-width($n: 5) |
Рекомендуется использовать префиксы для функций во избежание конфликтов имён, а также для отграничения пользовательских функций от синтаксиса Sass или CSS.%209f.jpg) Например, если бы вы работали в компании myCompany, то функция выше могла бы быть названа вами как -myCompany-grid-width.
Например, если бы вы работали в компании myCompany, то функция выше могла бы быть названа вами как -myCompany-grid-width.
[свернуть]
CSSПрепроцессоры в CSS — плюсы и минусы, популярные решения
Препроцессором называют инструмент преобразования одного синтаксиса в другой в рамках какого-либо языка программирования или разметки. Их использование позволяет сократить время на написание кода, а сам код автоматически привести к определенному виду. Также препроцессоры способны заменить или даже расширить функционал некоторых конструкций языка. Очень часто к их использованию приходится прибегать верстальщикам, так как классический CSS в разработке используется все реже.
Применение препроцессоров в CSS
CSS сам по себе не имеет каких-то сложных синтаксических конструкций, так как он просто описывает тот или иной объект на странице. Максимум он способен еще указывать его реакцию на определенное действие пользователя, например, наведение курсора мыши. С одной стороны отсутствие сложных конструкций в языке делает его простым в изучении и применении, но с другой требует дублирование одинаковых участков кода, постоянного повторения ключевых слов и так далее.
С одной стороны отсутствие сложных конструкций в языке делает его простым в изучении и применении, но с другой требует дублирование одинаковых участков кода, постоянного повторения ключевых слов и так далее.
Применение препроцессоров позволяет расширить функционал CSS, что упрощает написание кода, если разобраться в работе нужного препроцессора. В первую очередь исчезает необходимость повторять одни и те же участки, ключевые слова можно заменить отступами или только одним знаком, проще работать с наследованием свойств. Также во многих препроцессорах нет необходимости постоянно ставить символ точки с запятой и скобок, что уменьшает вероятность ошибки по невнимательности.
Препроцессор занимается преобразованием кода, то есть у него должен быть выходной файл. В случае с CSS это будет выходной файл, написанный на более низком уровне языка, то есть чистом CSS. При этом компиляция происходит корректно — соблюдаются все необходимые правила, разметка, расстановка специальных знаков и ключевых слов. На выходе получается CSS-код полностью понятный программе-обработчику, например, браузеру. Однако не преобразованная разметка не будет распознана корректно.
На выходе получается CSS-код полностью понятный программе-обработчику, например, браузеру. Однако не преобразованная разметка не будет распознана корректно.
Применять препроцессоры в CSS целесообразно в более-менее крупных проектах, где присутствует много стилей. Это позволит сократить время на их написание, а при дополнительных настройках позволит оптимизировать CSS-файлы, чтобы они занимали меньше места. Однако писать через препроцессоры стили для какого-то очень небольшого проекта, например, одностраничника на пару экранов, нецелесообразно — скорее всего разработчик потратит больше времени на правильную настройку.
Основные задачи CSS-препроцессоров
CSS-препроцессор является надстройкой над стандартным CSS, добавляющим ранее недоступные возможности, позволяющие ускорить написание кода, сделать его более понятным для разработчиков. Ускорение разработки и улучшение понимания, за счет использования более продвинутых синтаксических конструкций, являются приоритетной задачей всех CSS-препроцессоров.%205p.jpg)
В среде разработчиков CSS-препроцессоры могут еще называться “синтаксическим сахаром”. Это не совсем одно и то же, так как определение syntactic sugar включает вообще любое дополнение для любого языка, которое не привносит существенных функциональных изменений, но делает его запись проще и повышают удобство чтения кода. В язык вводятся альтернативные варианты написания уже встроенных конструкций — более короткие или длинные для избежания частых повторений одинаковых или почти одинаковых кусков кода.
Препроцессор “переработает” этот “синтаксический сахар”, с которым удобнее работать человеку, в классический CSS, с которым работают программы. В зависимости от используемого препроцессора правила написания “синтаксического сахара” могут отличаться.
Разновидности CSS-препроцессоров
В разработке используется три популярных препроцессора:
- LESS;
- SASS/SCSS;
- Stalus.
Более подробно каждый из них рассмотрим дальше в статье.
Дополнительно можно выделить еще препроцессоры, используемые в узких кругах: Closure Stylesheets и CSS Crush. Разработчику есть смысл знакомиться с ними только для решения определенных задач, которые встречаются очень редко, поэтому тратить время на их изучение начинающему верстальщику бессмысленно.
Почему стоит использовать препроцессоры
В веб-разработке, даже в самом небольшом проекте, уже взято за стандарт использование препроцессоров. Уметь с ними работать нужно даже начинающему верстальщику, так как на чистом CSS уже почти не делается новых проектов. Помимо требований потенциальных работодателей существуют и более рациональные причины использования CSS-препроцессоров.
Возможность записать код короче
В стандартном CSS нет возможности делать вложенности, создавать переменные. Это сильно усложняет написание большого объема стилей, создает необходимость дублировать одинаковые участки кода, а также помнить название всех ID и классов. Благодаря препроцессорам разработчик:
Благодаря препроцессорам разработчик:
- не должен запоминать множество классов, следовательно, вероятность допустить ошибку в названии, из-за которой слетит половина стилей, ниже;
- получает возможность структурировать код по вложениям, что делает удобным его зрительное восприятие и ускоряет процесс разработки;
- имеет возможность задавать переменные и функции, сокращает время на написании повторяющихся стилей и уменьшает вероятность ошибок;
- тратит меньше времени на процесс прописывания стилей.
Легкость изучения
Благодаря тому, что синтаксис препроцессоров слабо отличается от синтаксиса CSS, разработчик, освоивший стандартный CSS может почти сразу же начать делать проекты, например, на SASS или LESS. Также не составит труда найти понятную документацию на русском языке, бесплатные уроки и мастер-классы, попросить помощи в профессиональном сообществе.
Простота применения
С каждыми новыми версиями CSS-препроцессоры становится все проще встроить в проект. Если раньше требовалось скачать несколько программ, плагинов, выполнить их настройку через терминал, то сейчас разработчик может воспользоваться лишь одной программой-компилятором. Сейчас такие программы предоставляют почти все необходимое, что избавляет от практической необходимости долго “возиться” с настройкой проекта — все можно сделать нажатием буквально пары кнопок.
Если раньше требовалось скачать несколько программ, плагинов, выполнить их настройку через терминал, то сейчас разработчик может воспользоваться лишь одной программой-компилятором. Сейчас такие программы предоставляют почти все необходимое, что избавляет от практической необходимости долго “возиться” с настройкой проекта — все можно сделать нажатием буквально пары кнопок.
Логичная и понятная структура
Возможность создавать вложения является главным преимуществом любого CSS-препроцессора. Такой код выглядит логичным, его удобно читать и редактировать, плюс, гораздо меньше риск допустить ошибку. Вот так выглядит вложенность:
Родительский селектор 1
Вложенный селектор 1.1
Вложенный селектор 1.2
Вложенный селектор 1.2.1
Вложенный селектор 1.2.2
Пример синтаксиса препроцессора
В чистом CSS разработчику пришлось бы для каждого селектора дублировать название, а возможно и некоторые стили из родительского селектора.%202f.jpg) Благодаря вложенности все это наследуется, а разработчику требуется лишь дописать нужную надстройку.
Благодаря вложенности все это наследуется, а разработчику требуется лишь дописать нужную надстройку.
Добавление миксинов
Миксины, они же примеси, позволяют записать отдельно нужный кусок кода и использовать его при необходимости. При этом вам не нужно будет вызывать полностью код, написанный ранее, а достаточно будет дать название миксина. Это сделает код более легким для восприятия и сэкономит время на его написании.
Пример использования миксинов
Модули
Еще одним важным преимуществом препроцессоров является возможность скомпоновать в модули важные элементы, которые часто используются в работе. Например, можно создать файл с переменными и подключать его к нужным проектам, не тратя время на их повторное написание или копирование. Также вы можете делиться своими модулями с другими разработчиками, что очень удобно при работе в команде.
Популярные CSS-препроцессоры
Всего выделяется 3 популярных CSS-препроцессоров: LESS, SASS и Stalus. Их функционал и синтаксис, в целом, похож друг на друга, хотя различия и имеются. Вокруг этих 3 препроцессоров сформировались большие сообщества разработчиков. Начинающему лучше всего начать изучение CSS-препроцессоров именно с LESS и SASS.
Их функционал и синтаксис, в целом, похож друг на друга, хотя различия и имеются. Вокруг этих 3 препроцессоров сформировались большие сообщества разработчиков. Начинающему лучше всего начать изучение CSS-препроцессоров именно с LESS и SASS.
Примечательно, что у всех трех препроцессоров есть возможность математической обработки стилей, то есть вы их можете складывать, вычитать, умножать, делить. Данные операции можно делать не только с какими-то определенными величинами, например, размерами отступов, но и цветами.
Препроцессор LESS
Самый популярный CSS-препроцессор, берущий свое начало в 2009 году. Изначально был написан на Ruby, но сейчас работает полностью на JavaScript, что упрощает его дальнейшую поддержку. Прост в освоении, так как имеет только самые базовые компоненты, с которыми очень просто разобраться. Если вам будет не хватать функционала препроцессора, то его можно расширить за счет использования сторонних плагинов.
Пример синтаксиса LESS
Препроцессор LESS можно подключить через JavaScript-файл, который расположен на официальном сайте решения. С его помощью будет проводиться конвертация в стандартный CSS. Пример подключения скрипта для преобразования:
С его помощью будет проводиться конвертация в стандартный CSS. Пример подключения скрипта для преобразования:
<script src=»less.js» type=»text/javascript»></script>
Также нужно будет создать файл с расширением .less и привязать его к index.html через тег <link>:
<link rel=»stylesheet/less» type=»text/css» href=»style.less»>
Еще как вариант подключения можно использовать специальные программы-компиляторы. В этом случае нужно будет просто создать файлы стилей с расширением .less, а в самих программах настроить их преобразование в нужную директорию проекта.
Препроцессор SASS
Самый многофункциональный и старый из популярных CSS-препроцессоров. Первая версия вышла в 2007 году. Написан на Ruby, плюс, есть применение C++. Это пускай и делает язык более функциональным, но добавляет некоторые сложности для новичка, например, при подключении к проекту и его отладки. По сравнению с LESS имеет куда больше возможностей, часть которых выходит за рамки классического CSS, среди которых можно выделить автоматизацию некоторых моментов.%205f.jpg) Если представленного функционала будет не хватать, то его можно расширить за счет библиотеки Compass.
Если представленного функционала будет не хватать, то его можно расширить за счет библиотеки Compass.
Пример синтаксиса SASS
Еще примечательно, что сам SASS имеет два принятых синтаксиса:
- Классический SASS, который уже считается устаревшим, но тем не менее активно используется большинством разработчиков. За основу взята система отступов.
- SCSS. Имеет более привычный для CSS синтаксис. Основной особенностью является необходимость использования фигурных скобок.
Выполнить подключение SASS к проекту сложнее, чем LESS, так как это требует манипуляций с терминалом, хотя сейчас для этого нужна всего одна команда: sass –watch style.scss:style.css. Она отвечает за запуск отслеживания изменений в файлах с расширением .sass и их автоматическое преобразование в css. Некоторые редакторы кода, например, Visual Studio Code, позволяют включить автоматическое отслеживание SASS в проекте с помощью специального плагина.
Препроцессор Stylus
Самый свежий среди популярных препроцессоров — первая версия появилась в конце 2010 года. Он написан на JavaScript, что делает его более гибким, чем SASS. При этом по наличию базового функционалу ему не уступает. Поддерживается несколько вариантов синтаксиса — от наиболее похожего на стандартный CSS до упрощенных вариантов без вспомогательных элементов типа скобок, двоеточий, точек с запятой и так далее.
Пример вложения классов в Stylus
Пока гораздо менее распространен в среде разработчиков, чем два предыдущих. Вероятно, позиции препроцессора Stylus будут становится все крепче, так как он активно совершенствуется — появляются новые версии, варианты синтаксиса, интересные возможности. Новичку стоит обратить внимание на этот препроцессор, но только после ознакомления с LESS или SASS.
Для подключения потребуется предварительно установить библиотеку Node.js и Gulp. В дальнейшем нужно выполнить инициализацию Stylus для проекта с помощью терминала. В некоторых редакторах кода, например, том же VS Code, можно автоматизировать подключение с помощью специальных плагинов.
В некоторых редакторах кода, например, том же VS Code, можно автоматизировать подключение с помощью специальных плагинов.
Преимущества и недостатки препроцессоров
У всех трех распространенных CSS-препроцессоров есть общие преимущества и недостатки, так как их возможности, синтаксис и функционал в целом похожи между собой.
Преимущества:
- незаменим в больших проектах;
- возможности стандартного CSS сильно расширяются;
- можно сократить количество дублированных кусков кода;
- код становится более структурированным и читаемым;
- проще поддерживать проект, написанный на препроцессорах, чем на чистом CSS;
- есть возможность оптимизировать скорость загрузки стилей.
Недостатки:
- нецелесообразно использовать в маленьких одностраничных проектах;
- на выходе все равно получается CSS-код, который может потребоваться редактировать;
- требуется предварительное подключение к проекту и настройка;
- предварительно требуется изучить синтаксис нужного препроцессора и привыкнуть к нему.

Заключение
Освоение CSS-препроцессоров — это обязательная задача любого веб-разработчика или верстальщика. Сейчас они применяются почти во всех проектах, даже самых небольших. Также прописывать стили зачастую проще именно через препроцессоры, чем через классический CSS. Для начала, конечно, потребуется освоить стандартный CSS, но зато с изучением препроцессоров не будет никаких проблем, так как все большинство вещей станет понятно на интуитивном уровне.
Scss чем отличается от css
SCSS — немного практики, часть I
Статей про SASS ( SCSS ), Less на хабрахабре уже полно, но на мой взгляд не хватает такой, в которой было бы немного реальной практики. Я постараюсь восполнить этот пробел. Около года назад одна из SASS -статей меня «зацепила», и с тех пор я полюбил эту технологию настолько, что ручной набор обычного CSS кода представляется мне лишней тратой времени. Сия статья посвящается тем верстальщикам (или web-программистам), которые про SCSS ещё не слышали, или же ещё не пробовали в деле. Более опытным товарищам, полагаю, в ней ловить нечего.
Более опытным товарищам, полагаю, в ней ловить нечего.
Что такое SCSS
SCSS — «диалект» языка SASS. А что такое SASS? SASS это язык похожий на HAML (весьма лаконичный шаблонизатор), но предназначенный для упрощения создания CSS-кода. Проще говоря, SASS это такой язык, код которого специальной ruby-программой транслируется в обычный CSS код. Синтаксис этого языка очень гибок, он учитывает множество мелочей, которые так желанны в CSS. Более того, в нём есть даже логика (@if, each), математика (можно складывать как числа, строки, так и цвета). Возможно, некоторые возможности SCSS покажутся вам избыточными, но, на мой взгляд, лишними они не будут, останутся «про запас».
Отличие SCSS от SASS заключается в том, что SCSS больше похож на обычный CSS код. Пример SASS-кода:
И то же самое на SCSS:
Я выбрал SCSS в виду того, что он проще для восприятия коллегам с ним ещё не знакомым. Ещё стоило бы отметить что обычный CSS код вполне вписывается в SCSS синтаксис.
Установка и использование
Для начала нужно установить ruby. После чего нужно установить sass-gem ( gem install sass в консоли ). Если всё прошло гладко, то теперь вам доступна консольная программа sass . О всех нюансах её использования вы можете прочесть здесь ― sass —help . Я расскажу лишь о двух базовых возможностях:
После чего нужно установить sass-gem ( gem install sass в консоли ). Если всё прошло гладко, то теперь вам доступна консольная программа sass . О всех нюансах её использования вы можете прочесть здесь ― sass —help . Я расскажу лишь о двух базовых возможностях:
—watch
Если запустить sass с ключом —watch , то программа будет следить за указанными вами файлами. В случае их изменения, она автоматически пересоберёт все необходимые css-файлы (не все вообще, а только связанные с изменёнными).
Предположим, что у вас есть следующая структура проекта:
Необходимо чтобы sass отслеживал все изменения в css/scss/* и результат сохранял в css/*.css . В таком случае запускаем sass так ― sass —watch css/scss:css/. . Т.е. sass —watch [что]:[куда] .
—update
Если вам нужно единожды обновить css-файлы, то в место —watch применяем —update . Никакой слежки проводится не будет, так же как и проверок на необходимость обновления.
Стоит отметить, что в отличии от Less , SASS не умеет компилировать свой код прямо в браузере.%203p.jpg) На мой взгляд, такой подход (компиляция на сервере или ПК-верстальщика) является единственно верным.
На мой взгляд, такой подход (компиляция на сервере или ПК-верстальщика) является единственно верным.
Практика
Итак, мы подошли к самому главному. Начнём с @import .
import
Изначально, до использования SCSS, весь CSS код движка, с которым мне по долгу службы приходится работать, находился в 1-ом огромном style.css файле. Моя IDE (Netbeans (кстати, вот плагин для подсветки синтаксиса)) работала с ним с существенными тормозами. Разбивать же его на множество файлов поменьше, и, при необходимости, склеивать их в 1 ― никто не хотел. SCSS решает этот вопрос автоматически.
Стоит отметить 1 нюанс. Если скормить sass не конкретный файл-источник, а директорию, то css файлы не будут генерироваться для файлов начинающихся с _ . Т.е. наличие файла style.scss приведёт к созданию style.css , а наличие файла _some.scss ― нет.
Итак, для того, чтобы включить содержимое файла _template.scss или template.scss пишем
В конечном счёте, вместо 1-го большого style.css файла у меня получилось более сотни мелких scss -файлов.%2093f.jpg) С первого взгляда может показаться, что такое количество слишком велико и приведёт к страшным мукам. Однако, нужный мне файл я нахожу сразу исходя из удобной структуры каталогов. К тому же, я полагаю, что благодаря кешированию такая «схема» более производительна.
С первого взгляда может показаться, что такое количество слишком велико и приведёт к страшным мукам. Однако, нужный мне файл я нахожу сразу исходя из удобной структуры каталогов. К тому же, я полагаю, что благодаря кешированию такая «схема» более производительна.
@вложенность
Одна из самых желанных «фич» для CSS ― вложенность селекторов. Пример:
Символ & равносилен родительскому селектору. Допустим тег <body> у нас имеет класс ie_7 , в случае если в качестве обозревателя у нас Internet Explorer 7 . Следующий код позволяет избавиться от всех «хаков» и спец.комментариев:
$variables
Переменные ― удобная штука. Определяются они так:
Переменные ― не константы, их можно менять по ходу кода 🙂 Одна из первых моих мыслей вылилась в _const.scss файл, который заключает в себе все базовые цвета, размеры шрифтов и пр.
Предполагается, что цвет ссылок на сайте ― $link .
Если в дальнейшем выяснится, что цвет ссылок изменился ― достаточно поменять 1 переменную (в случае CSS нужно было бы пройтись авто-заменой по файлам, возможно даже выборочно). Предположим, что внезапно выясняется, что в некотором модуле contacts , цвет ссылок другой. Есть, как минимум, два пути решения.
Предположим, что внезапно выясняется, что в некотором модуле contacts , цвет ссылок другой. Есть, как минимум, два пути решения.
Переменные у нас не типизированные, поэтому с равным успехом могут содержать строки, числа и цвета.
@математика
Разделим математику на 2 категории ― цвета и числа. Начнём с чисел. Простой пример:
При желании можно и padding с border-ом задавать переменными. Всё зависит от сложности вёрстки.
Хочу отметить, что подобного рода манипуляции применяются очень часто. Без них я как без ног.
А теперь цвета. Цвета можно складывать, перемножать:
Довольно удобная штука, когда лень подбирать цвета. Также доступны такие функции как opacify и transparentize (более подробно).
@строки
SASS умеет складывать строки, а также поддерживает конструкцию #
Полагаю, что наибольшее применение операциям над строками можно найти в @миксинах и переменных, указывающих пути к изображениям и пр.
Статья
В виду того, что статья получилась довольно объёмной, я решил разбить её на 2 части. В следующей статье я рассмотрю (синтаксис и область применения):
В следующей статье я рассмотрю (синтаксис и область применения):
Полный гайд по SCSS/SASS
Далее я убуду использовать названия Sassy, Sass и SCSS, поэтому давайте определимся, так как концептуально разница не велика, будем считать, что это одно и тоже. Вы поймёте различия по мере изучения темы. Отмечу, что SCSS сейчас наиболее популярна, вероятно потому, что является наиболее поздней версией оригинального Sass синтаксиса (некоторые считают её лучшей).
Чтобы по-настоящему почувствовать преимущества Sass, вам нужно понять ключевые идеи этого метаязыка. Об этом мы и поговорим.
Весь Sass/SCSS код компилируется обратно в стандартный CSS, поэтому браузер понимает его и корректно выводит результат. Текущие версии браузеров не поддерживают Sass/SCSS непосредственно (как и другие препроцессоры), а стандартная спецификация CSS не предлагает нам альтернатив (пока).%206p.jpg)
Приступим!
Пока вы хотя бы раз не попробуете сгенерировать значения для свойств с помощью цикла, вы не познаете настоящую мощь Sassy CSS. Но мы начнём с основ SCSS и постепенно доберёмся до самого интересного.
Что такого есть в Sass/SCSS, чего нет в стандартном CSS?
- Вложенные правила: вы можете вкладывать CSS свойства, в несколько наборов скобок . Это сделает ваш CSS чище и понятней.
- Переменные: в стандартном CSS тоже есть переменные, но переменные Sass куда более мощный инструмент. Например, вы можете использовать переменные в циклах и генерировать значения свойств динамически. Также можно внедрять переменные в имена свойств, например так: property-name-N .
- Лучшая реализация операторов: вы можете суммировать, вычитать, делить и умножать CSS значения. Sass реализация более интуитивна, чем стандартный функционал CSS calc().
- Функции: Sass позволяет многократно использовать CSS стили, как функции.

- Тригонометрия: помимо базовых операций (+, -, *, /), SCSS позволяет писать собственные функции. Например, функции sin и cos можно написать, используя только синтаксис Sass/SCSS. Конечно, вам понадобятся знания тригонометрии. Такие функция могут понадобится для создания анимации.
- Удобный рабочий процесс: вы можете писать CSS, используя конструкции, знакомые по другим языкам: for-циклы, while-циклы, if-else. Но имейте в виду, это только препроцессор, а не полноценный язык, Sass контролирует генерацию свойств и значений, а на выходе вы получаете стандартный CSS.
- Миксины: позволяют один раз создать набор правил, чтобы потом использовать их многократно или смешивать с другими правилами. Например, миксины используют для создания отдельных тем макета.
Sass не динамичный язык. Он не позволяет генерировать или изменять CSS свойства и значения в реальном времени. Но вы можете генерировать их более эффективным способом и внедрять в стандартные свойства (например, для CSS анимации).
SCSS на самом деле не добавляет ничего нового в сам язык CSS. Это просто новый синтаксис, который в большинстве случаев сокращает время написания стилей.
Несколько фактов для началаCSS препроцессоры добавляют новый синтаксис в CSS.
Существует 5 CSS препроцессоров: Sass, SCSS, Less, Stylus и PostCSS.
Здесь я буду говорить в основном о SCSS, который схож с Sass. О Sass можно почитать здесь: https://www.sass-lang.com/ .
- SASS (.sass) Syntactically Awesome Style Sheets.
- SCSS (.scss)Sassy Cascading Style Sheets.
Обратите внимание на расширения, они схожи, но отличаются. Для любителей командной строки, есть возможность конвертировать .sass в .%201f.jpg) scss и наоборот:
scss и наоборот:
Sass — это первая спецификация Sassy CSS, её разработка началась в 2006 году. Позже разработали альтернативный синтаксис, который некоторые считают лучшей версией языка, а также изменилось первоначальное расширение .sass на новое .scss.
На данный момент ни один браузер не поддерживает CSS препроцессоры напрямую. Вы можете свободно экспериментировать с любым из 5 препроцессоров на сервисе codepen.io. Кроме того, используя препроцессор, вы должны будете установить его к себе на веб-сервер.
Эта статья о SCSS, но другие препроцессоры имеют схожие функции, хотя синтаксис может отличаться.
Superset
Sassy CSS в любом своём проявлении является «расширением» языка CSS, а значит, всё что работает в CSS, работает и в Sass/SCSS.
ПеременныеВ Sass/SCSS есть переменные, и они отличаются от тех, которые вы вероятно видели в CSS — они начинаются с двух тире ( —color: #9c27b0 ). В SCSS переменная обозначается знаком доллара ( $color: #9c27b0 ).
Вы можете перезаписать имя переменной или задать для неё значение по умолчанию. Для этого добавьте метку !default к переменной, и если её значение не изменится в дальнейшем и не будет пустым, то будет использоваться заданное значение по умолчанию.
В примере выше окончательным значением переменной $text будет “Piece of string.”, а не “Another string.”, потому что переменная не пуста.
Вложенные правила
В стандартном CSS, вложенность достигается путём расстановки пробелов.
С помощью Sassy CSS этот код можно записать так:
Конечно, в итоге это всё скомпилируется в обычный CSS. Это просто синтаксис, но как видите, он выглядит чище и с меньшими повторениями.
В частности, это помогает работать со сложными макетами. Выравнивание, в котором вложенные свойства записаны в коде, точно соответствует структуре макета приложения.
Тем временем под капотом, препроцессор компилирует всё в стандартный код CSS (как в первом примере), чтобы браузер смог его отобразить. Мы лишь изменили способ написания CSS.
Мы лишь изменили способ написания CSS.
В Sassy CSS можно использовать оператор & (И), давайте посмотрим, как это работает.
В 5 строке мы видим &:hover, после компиляции, вместо символа &, подставляется имя родительского элемента, т.е. a:hover. В результате у нас получится такой код:
Миксины
Для объявления миксина используйте директиву @mixin (ещё это называют mixin rule).
Давайте создадим миксин, который определяет поведение элемента как Flex:
Теперь любой HTML элемент с классом .centered-elements будет иметь свойства Flexbox. Вы можете использовать миксины совместно с другими CSS свойствами.
Для класса .centered-elements я добавил миксин и правило border:1px solid gray;
Вы можете передавать аргументы в @mixin, как если бы это была функция, а затем присваивать их свойствам CSS. Рассмотрим это в следующей части.
Рассмотрим это в следующей части.
Некоторые экспериментальные фичи работают только в определённых браузерах.
С помощью миксин удобно определять CSS свойства, индивидуальные для каждого браузера, в одном классе.
Например, если вам нужно вращать элемент в браузере на движке Webkit, так же, как и в других браузерах, вы можете создать миксин, который принимает переменную $degree в качестве аргумента:
Теперь нужно подключить (@include) этот миксин в CSS класс:
Арифметические операцииКак и в стандартном CSS, вам доступны операции сложения, вычитания, умножения и деления, но в отличии от классического CSS синтаксиса, вам необязательно использовать функцию calc().
Есть несколько неочевидных особенностей, которые следует учитывать, чтобы избегать ошибок.
Убедитесь, что оба значения соответствуют одному формату.
ВычитаниеЭтот оператор работает так же, как и предыдущий.
УмножениеДля умножения используется звёздочка, как и в стандартном CSS calc(a * b).
ДелениеТак как в стандартном CSS символ деления зарезервирован для других целей, есть некоторые особенности его использования. Например, font: 24/32px определяет размер шрифта 25px и line-height 32px. Т.е. символ деления используется для сокращённой записи свойств шрифта. Посмотрим, как работает SCSS, сохраняя совместимость со стандартным CSS.
Чтобы разделить два значения, просто оберните выражение в скобки. Иначе, оператор деления сработает только при использовании с другими операторами или функциями.
ОстатокВы можете вычислить остаток от операции деления.%204f.jpg) Давайте попробуем создать «зебру» для набора HTML элементов.
Давайте попробуем создать «зебру» для набора HTML элементов.
Начнём с создания миксин.
Примечание: далее мы ещё поговорим о правилах @for и @if
Нам понадобится несколько HTML элементов:
Вывод в браузере:
Операторы сравнения- x==y возвращает true, если x и y равны
- x!=y возвращает true, если x и y не равны
- x>y возвращает true, если x больше, чем y
- x<y возвращает true, если x меньше, чем y
- x>=y возвращает true, если x больше или равно y
- x<=y возвращает true, если x меньше или равно y
Чтобы показать, как операторы сравнения работают на практике, создадим миксин, который будет применять свойство padding, если его значение больше значения margin:
После компиляции, мы получим такой CSS:
Логические операторы- x and y возвращает true, если x и y равны true
- x or y возвращает true, если x или y равны true
- not x возвращает true, если x не равен true
Этот код создаёт класс button-color, который изменяет background-color в зависимости от ширины кнопки.
В некоторых случаях можно добавить строки в допустимые значения CSS без кавычек, но только если добавленная строка является завершающим элементом:
А следующий пример приводит к ошибке:
Можно складывать строки без двойных кавычек, если они не содержат пробелов. Пример ниже не будет скомпилирован:
Примечание: свойство content работает только с псевдо-селекторами :before и :after . Не рекомендуется использовать это свойство в CSS, вместо этого, следует указывать его между HTML тегов.
Операторы управления потоками
В SCSS есть функции (fucntion()) и директивы (@directive), их ещё называю «правилами». Мы уже создавали функцию, когда проходили миксины. Вы можете передавать аргументы функциям.
У функции обычно есть скобки, которые ставятся сразу после её имени. Директива/правило начинается с символа @.
Как и в JavaScript или других языках, в SCSS есть стандартный набор операторов управления потоками.
if() — это функция. Применяется она очень просто: оператор вернёт одно из двух значений, в зависимости от условия:
@if — это директива, её используют для создания ветвлений на основе условия.
Скомпилированный Sassy код:
Проверяем существует ли родительский элемент
Символом & выбираем родительский элемент, если он существует, в противном случае возвращаем null. Можно использовать совместно с директивой @if.
Далее мы создадим CSS стиль с условием, где результат будет зависеть от наличия родительского элемента.
Если родительский элемент не существует, оператор & выдаёт null и в результате применяется альтернативный стиль.
@forДирективу @for используют для повторения CSS определений несколько раз подряд.
Развёрнутое руководство по Sass/SCSS
Современный CSS — мощь, а в комбинации с препроцессорами — вообще боевая машина для оформления контента на страницах. В статье приведено развёрнутое руководство по Sass/SCSS с примерами. После прочтения узнаете, как использовать миксины, переменные и директивы для ещё большего контроля над стилями.
В статье приведено развёрнутое руководство по Sass/SCSS с примерами. После прочтения узнаете, как использовать миксины, переменные и директивы для ещё большего контроля над стилями.
Примечание Весь код Sass/SCSS компилируется в CSS, чтобы браузеры могли его понимать и корректно отображать. В настоящее время браузеры не поддерживают работу с Sass/SCSS или с любым другим препроцессором CSS напрямую, стандартная же спецификация CSS не предоставляет аналогичную функциональность.
Содержание статьи
Зачем использовать Sass/SCSS вместо CSS?
- Вложенность — SCSS позволяет вкладывать правила CSS друг в друга. Вложенные правила применяются только для элементов, соответствующих внешним селекторам (а если речь идёт о Sass, то там и без скобок всё красиво и интуитивно понятно).
- Переменные — в стандартном CSS тоже есть понятие переменных, но в Sass с ними можно работать немного по-другому. Например, повторять их через директиву @for . Или генерировать свойства динамически.
 Подробнее можете изучить на русскоязычном сайте проекта.
Подробнее можете изучить на русскоязычном сайте проекта. - Улучшенные математические операции— можно складывать, вычитать, умножать и делить значения CSS. В отличие от стандартного CSS, Sass/SCSS позволяют обойтись без calc() .
- Тригонометрия — SCSS позволяет писать собственные (синусоидальные и косинусоидальные) функции, используя только синтаксис Sass/SCSS, подобно тому, как это можно делать в других языках вроде JavaScript.
- Директивы @for , @while и выражение @if-else — можно писать CSS-код, используя знакомые элементы из других языков. Но не обольщайтесь — в итоге на выходе будет обычный CSS.
- Миксины (примеси) — можно один раз создать набор CSS-свойств и работать с ними повторно или смешивать с другими значениями. Миксины можно использовать для создания отдельных тем одного макета. Примеси также могут содержать целые CSS-правила или что-либо другое, разрешённое в Sass-документе. Они даже могут принимать аргументы, что позволяет создавать большое разнообразие стилей при помощи небольшого количества миксинов.

- Функции— можно создавать определения CSS в виде функций для многократного использования.
Препроцессор Sass
Sass не динамичен. У вас не получится генерировать и/или анимировать CSS-свойства и значения в реальном времени. Но можно их создавать более эффективным способом и позволить стандартным свойствам (вроде анимации на CSS) заимствовать их оттуда.
Синтаксис
SCSS особо не добавляет никаких новых возможностей CSS, кроме нового синтаксиса, часто сокращающего время написания кода.
Пререквизиты
Существует 5 CSS-препроцессоров: Sass, SCSS, Less, Stylus и PostCSS.
Эта статья по большей части охватывает SCSS, который похож на Sass. Детальнее об этих препроцессорах можете прочитать на Stack Overflow (оригинал) или на qaru (перевод на русский).
SASS — (.sass) Syntactically Awesome Style Sheets.
SCSS — (.scss) Sassy Cascading Style Sheets.
Расширения .sass и .scss похожи, но всё-таки не одинаковы. Для фанатов командной строки приводим способ конвертации:
Sass — первая спецификация для SCSS с расширением файла .sass . Её разработка началась ещё в 2006 году, но позже был разработан альтернативный синтаксис с расширением .scss .
Обратите внимание Другие препроцессоры функциональностью похожи на SCSS, но синтаксис может отличаться. А ещё, всё то, что работает в CSS, будет также прекрасно воспроизводиться и в Sass, и в SCSS.
Переменные
Sass/SCSS позволяет работать с переменными. В CSS они обозначаются двойным тире ( — ), а в препроцессорах знаком доллара ( $ ).
Вы можете присваивать значение по умолчанию переменным, у которых ещё нет значения, добавив метку !default в конце значения. В таком случае, если переменной уже было присвоено значение, оно не изменится; если же переменная пуста, ей будет присвоено новое указанное значение.
Переменные в Sass могут быть присвоены любому свойству.
Вложенные правила
Стандартные вложенные CSS-элементы с использованием пробела:
Те же вложенные элементы с помощью SCSS:
Как видно, синтаксис выглядит более чистым и менее повторяющимся.
Это особенно полезно при управлении перегруженными макетами. Таким образом, выравнивание, в котором вложенные свойства записаны в коде, полностью соответствует действительной структуре макета приложения.
За кулисами препроцессор всё ещё компилирует его в стандартный код CSS (показано выше), чтобы он мог быть отображён в браузере. Мы лишь изменяем способ написания CSS.
Амперсанд
В SCSS используется директива & .
С помощью символа & вы можете явно указать, где должен быть вставлен родительский селектор.
Результат компиляции Sass (из предыдущего примера) в CSS ниже.
В итоге амперсанд был компилирован в название родительского элемента a ( a:hover ).
Миксины (они же примеси)
Миксины объявляются директивой @mixin . После неё должно стоять имя миксина и, опционально, его параметры, а также блок, содержащий тело миксина. Например, можно определить миксин flexible() , который далее будет включён, например, в класс .centered-elements следующим образом:
Например, можно определить миксин flexible() , который далее будет включён, например, в класс .centered-elements следующим образом:
Теперь каждый раз после применения класса .centered-elements к HTML-элементу, последний будет преобразован во Flexbox.
Миксины могут также содержать селекторы, в том числе со свойствами. А селекторы могут содержать ссылки на родительский элемент через амперсанд ( & ), вы ведь помните про него?
Пример работы с несколькими браузерами
Некоторые вещи в CSS весьма утомительно писать, особенно в CSS3, где плюс ко всему зачастую требуется использовать большое количество вендорных префиксов( -webkit- или -moz- ).
Миксины позволяют создавать группы деклараций CSS, которые вам придётся использовать несколько раз на сайте. Хорошей практикой будет использование миксинов для вендорных префиксов. Пример:
Арифметические операции
Как и в реальной жизни, вы не можете работать с числами, у которых несовместимы типы данных (например, сложение рх и em ).
Сложение и вычитание
Всегда обращайте внимание на тип складываемых данных. То есть пиксели к пикселям, слоны к слонам. Таким же образом работает вычитание, но со знаком минус.
Умножение
Выполняется точно так же, как в CSS, с помощью calc(a * b) , но без calc и круглых скобок. Кроме того, можно ещё отделять знак умножения пробелами от чисел ( 5*6 == 5 * 6 ).
Исключение Нельзя умножать пиксели между собой. То есть, 10px * 10px != 100px . 10px * 10 == 100px .
Деление
С делением дела обстоят немного сложнее, но разобраться можно, ведь в стандартном CSS косая линия (слэш) зарезервирована для использования краткой формы записи свойств. Пример ниже.
Есть три помощника, которые намекнут на возможность деления:
- Значение (или любая его часть) хранится в переменной или возвращается функцией.
- Значения заключены в круглые скобки.
- Значение используется как часть другого арифметического выражения.
Результат компиляции в CSS:
Остаток
Остаток вычисляет остаток от операции деления.%209f.jpg) Ниже рассмотрим, как создать «зебру» для HTML-списка.
Ниже рассмотрим, как создать «зебру» для HTML-списка.
Создание миксина zebra показано во вставке кода сверху. Директивы @for и @if описаны в секции ниже.
Для создания образца надо написать несколько HTML-элементов.
Результат в браузере:
Зебра успешно сгенерирована миксином zebra
Операторы сравнения
Директива @if принимает выражение SassScript и использует вложенные в неё стили в случае, если выражение возвращает любое значение, кроме false или null .
Ниже показано, как работают директивы @if и @else , вложенные в миксин.
Сравнение в действии. Миксин spacing выберет размеры padding ’а, если тот будет больше, чем margin .
После компиляции в CSS:
Логические операторы
Описание логических операторов
Использование логических операторов Sass для создания кнопки, у которой будет меняться фон в зависимости от её ширины.
Строки
В CSS определено 2 типа строк: с кавычками и без. Sass распознаёт и то, и другое. В итоге вы получите в CSS тот тип строк, который использовали в Sass.
В итоге вы получите в CSS тот тип строк, который использовали в Sass.
В некоторых случаях можно добавить строки в допустимые значения CSS без кавычек, но только если добавленная строка является завершающим элементом.
Пример ниже демонстрирует, как делать не надо.
Можете складывать строки разных типов, если в них нет пробелов. Пример ниже не будет скомпилирован.
Строки, содержащие пробелы, должны быть отделены кавычками. Решение проблемы:
Пример сложения нескольких строк:
Сложение строк и чисел:
Обратите внимание Свойство content работает только с псевдоселекторами :before и :after . Рекомендуется не использовать content в CSS-документе, а напрямую использовать его между тегами в HTML.
Операторы управления потоками
В SCSS есть функции ( function() ) и директивы ( @directive ). Чуть выше мы уже рассматривали пример функции, когда изучали передачу аргументов внутри миксинов.
Функции обычно заключаются в скобки, следующие сразу за её именем. А директива начинается с символа @ .
А директива начинается с символа @ .
Подобно JavaScript, SCSS позволяет работать со стандартным набором операторов управления потоками.
if() — это функция (и иногда основа искусственного интеллекта).
Её использование выглядит довольно примитивным: оператор вернёт одно из двух обозначенных в условии значений.
@if — это директива, использующаяся для разветвления на основе условия.
Ниже показано комбо-разветвление с добавлением директивы @else .
Проверка на наличие родительского элемента
Амперсанд выбирает родительский элемент, если тот существует. В ином случае вернёт null . Поэтому может использоваться совместно с директивой @if .
В следующих примерах рассмотрим создание условных CSS-стилей в зависимости от наличия родительского элемента.
Директива @for
Директива @for выводит набор стилей заданное число раз. Для каждого повторения используется переменная-счётчик для изменения вывода.
Директива @for итерируется 5 раз.
Результат компиляции в CSS:
Директива @each
Директива @each устанавливает $var в каждое из значений списка или словаря и выводит содержащиеся в ней стили, используя соответствующее значение $var .%207p%20fig_1.jpg)
Результат компиляции в CSS:
Директива @while
Директива @while принимает выражение SassScript и циклично выводит вложенные в неё стили, пока выражение вычисляется как true . Она может быть использована для создания более сложных циклов, чем таких, для которых подходит @for , хотя она бывает необходима довольно редко. Например:
Функции в Sass/SCSS
Используя Sass/SCSS можно использовать функции так же, как и в других языках.
Создадим функцию three-hundred-px() , возвращающую 300px.
После применения класса .name ширина элемента будет равна 300 пикселям.
Результат в браузере:
Функции в Sass могут возвращать любое корректное значение CSS и могут быть назначены любому свойству. Они даже могут быть рассчитаны на основе переданного аргумента.
Тригонометрия
Тригонометрические функции sin() и cos() часто встречаются в виде встроенных классов во многих языках, таких как JavaScript, например.
Их работу стоит изучать, если нужно сократить время, затрачиваемое на разработку анимаций пользовательского интерфейса, например для создания троббера.%202f.jpg) Мы, кстати, уже говорили об этом в одной из статей. Но в данном случае это будет код, а не gif-картинка, вставленная в HTML-документ.
Мы, кстати, уже говорили об этом в одной из статей. Но в данном случае это будет код, а не gif-картинка, вставленная в HTML-документ.
Ниже рассмотрим пару примеров для создания интересных анимационных эффектов с помощью функции sin() , в которых количество кода сведено к минимуму. Далее можете масштабировать эти знания на создание интерактивных элементов пользовательского интерфейса (движение по кругу, волнистая анимация).
Преимущество использования тригонометрии в сочетании с CSS выражается в отсутствии дополнительных HTTP-запросов, как это происходит с gif-изображениями.
Можно писать тригонометрические функции на Sass. Об этом читайте далее.
Написание собственных функций
В тригонометрии многие операции основаны на функциях. Каждая функция строится на основе другой. Например, функция rad() требует использования PI() . Функции cos() и sin() требуют использование rad() .
Написание функций на Sass/SCSS очень похоже на написание функций в других языках.
Использование функции pow() :
Использование функции rad() :
Для вычисления тангенса функцией tan() нужно применить функции sin() и cos() .
Заключение
Как видите, CSS уже достаточно эволюционировал, чтобы порой заменять JavaScript. Это упрощает работу и экономит время. Кстати, загляните в одну из наших статей, в которой описаны возможности современного CSS.
адаптивных миксинов | Bulma: Бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
Адаптивные миксины
Миксины, позволяющие определять разные стили для каждого размера экрана
Bulma по умолчанию реагирует на . Узнайте больше об отзывчивости Bulma.
Миксины from() и until() #
Отзывчивость в CSS основана на медиа-запросах (см. документацию MDN).
Bulma предоставляет 2 полезных адаптивных миксина:
Использовать их очень просто:
из() #
Миксин from() имеет единственный параметр, который устанавливает ширину экрана , от которой будут применяться содержащиеся в нем стили:
Источник Sass
.my-element { фон: красный; @включить из (1280px) { фон: синий; } }
Вывод CSS
.my-element {
фон: красный;
}
Экран @media и (минимальная ширина: 1280 пикселей) {
.мой элемент {
фон: синий;
}
} Для экранов шириной 1279 пикселей или меньше фон элемента будет красным .
Для экранов шириной 1280 пикселей и более фон элемента будет синим .
до того как() #
Миксин until() имеет единственный параметр, который устанавливает ширину экрана (минус 1px ) , до которой будут применяться содержащиеся в нем стили.
Это означает, что если вы установите значение 1280px , стили будут применены к ширине экрана 1279px , но , а не к ширине экрана 1280px .
Причина этого 1px смещения состоит в том, чтобы позволить вам использовать как from() , так и until() с одним и тем же значением точки останова . Это не оставляет пробела между двумя наборами правил.
Это не оставляет пробела между двумя наборами правил.
Источник Sass
$breakpoint: 1280px;
.мой элемент {
@include до ($ точка останова) {
фон: зеленый;
}
@include из($точка останова) {
фон: оранжевый;
}
} Вывод CSS
Экран @media и (макс. ширина: 1279 пикселей) {
.мой элемент {
фон: зеленый;
}
}
Экран @media и (минимальная ширина: 1280 пикселей) {
.мой элемент {
фон: оранжевый;
}
} Для экранов шириной 1279 пикселей или меньше фон элемента будет зеленый .
Для экранов шириной 1280 пикселей и более фон элемента будет оранжевым .
Именованные миксины #
Имея 4 точки останова и поддержка 5 размеров экрана , Bulma может поддерживать множество различных настроек.
Хотя вы можете использовать миксины
@include from()
и
@включить до()
, Bulma предоставляет быстрых ярлыков с 11 именованными миксинами .
Эти адаптивных миксинов названы в честь размеров экрана и контрольных точек, используемых в Bulma, так что вы можете использовать их для создания адаптивный дизайн :
| Мобильный До 768 пикселей | Планшет Между 769px и 1023px | Рабочий стол Между 1024px и 1215px | Широкоформатный Между 1216px и 1407px | FullHD 1408px и выше |
|---|---|---|---|---|
@включить мобильный {
// Стили применены
// ниже $tablet
} | — | |||
— | @включить планшет {
// Стили применены
// выше $tablet
} | |||
— | @включить рабочий стол {
// Стили применены
// над $desktop
} | |||
— | @включить широкоэкранный {
// Стили применены
// выше $widescreen
} | |||
— | @включить FullHD {
// Стили применены
// над $fullhd
} | |||
— | @include только для планшетов {
// Стили применены
// между $tablet
// и $рабочий стол
} | — | ||
— | @include только для рабочего стола {
// Стили применены
// между $рабочим столом
// и $широкоэкранный
} | — | ||
— | @include только для широкоэкранного режима {
// Стили применены
// между $widescreen
// и $fullhd
} | — | ||
@include сенсорный {
// Стили применены
// ниже $desktop
} | — | |||
@include до широкоэкранного {
// Стили применены
// ниже $widescreen
} | — | |||
@include до {
// Стили применены
// ниже $fullhd
} | — | |||
Узнайте больше об отзывчивости Bulma.
Эта страница с открытым исходным кодом .
Заметили опечатку? Или что-то непонятно?
Улучшить эту страницу на GitHub
Mixins Better for Performance — CSS Wizardry — Оптимизация веб-производительности
Автор: Harry Roberts на CSS Wizardry .
Содержание- Эксперимент
- Делаем вещи более реалистичными
- Миксины лучше для производительности
Один из самых частых вопросов, которые мне задают, когда речь заходит о препроцессорах: Mixins или
Я всегда был
довольно
вслух об этой теме, и
Я твердо верю, что вам следует избегать @extend ? @extend по ряду причин:
- Изменяет исходный порядок, что всегда рискованно в CSS.
- Это создает неудобные группы в вашем коде, помещая несвязанные селекторы
вместе.

- Это очень жадно,
@extendкаждый экземпляр данного субъекта, а не только тот, который вы на самом деле хотели.. - Он действительно может выйти из контроль, правда быстро.
@extend в настоящее время считается антишаблоном, поэтому, к счастью, его использование
исчезает, но мы еще не совсем там.
Вчера я проводил семинар с клиентом, и меня спросили о примесях и примесях. @extend ситуация, на которую я дал свой обычный ответ Не использовать
, а в ответ меня спросили @extend ,
Когда-либо! А не лучше ли
@extend для
производительность? Он генерирует меньше кода.
Это правда, что @extend (при правильном использовании) будет производить меньше CSS, но мой
ответ был твердым нет: миксины лучше для производительности .
Я довольно уверенно ответил на вопрос, несмотря на то, что никогда
на самом деле сделал какие-либо тесты. Причиной моей уверенности послужила довольно солидная теория
что у меня было:
Причиной моей уверенности послужила довольно солидная теория
что у меня было:
Поскольку gzip поддерживает повторение, мы, несомненно, получим лучшую степень сжатия. если мы используем одни и те же объявления, скажем, 1000 раз, чем если бы мы 1000 уникальных классов дважды.
Видите ли, когда люди говорят о производительности примесей, они обычно думаю о размере файла в файловой системе. Но поскольку у нас включен gzip (вы у включен gzip, верно?), мы должны думать о размере файла над сеть .
Я думал, что как только мы заархивируем наш CSS, файлы с большим количеством повторений одинаковых строк в конечном итоге будут меньше, чем файлы, повторение которых реже, независимо от размера файлов в файловой системе. я постулировал что больший файл в конечном итоге станет меньше после gzip , если этот лишний размер файла был состоит из повторяющихся строк.
Я вернулся в свой гостиничный номер и решил проверить свою теорию.
Эксперимент
Вот что я сделал.
- Я создал два файла CSS.
В каждом файле было 1000 уникальных классов, сгенерированных с помощью Sass:
@для $i от 1 до 1000 { .#{уникальный-id()}-#{$i} { ... } }Я дал каждому классу уникальное объявление, просто повторно используя одну и ту же случайную строку который сформировал само имя с помощью родительского селектора, и я добавил несколько бессмысленные строки по обе стороны от этого:
@для $i от 1 до 1000 { .#{уникальный-id()}-#{$i} { содержание: "ibf#{&}jaslbw"; } }Затем я выбрал три простых объявления, которые останутся одинаковыми во всех 1000 классов:
цвет: красный; вес шрифта: полужирный; высота строки: 2;
В одном файле я поделился этими объявлениями через миксин:
@mixin foo { красный цвет; вес шрифта: полужирный; высота строки: 2; } .#{уникальный-id()}-#{$i} { @include foo; содержание: "ibf#{&}jaslbw"; }А в другом я поделился ими через
@extend:%foo { красный цвет; вес шрифта: полужирный; высота строки: 2; } . #{уникальный-id()}-#{$i} {
@продлить %foo;
содержание: "ibf#{&}jaslbw";
}
#{уникальный-id()}-#{$i} {
@продлить %foo;
содержание: "ibf#{&}jaslbw";
}
Все эти тестовые файлы (и не только) доступны на Гитхаб.
Это оставило мне два файла, состоящих из совершенно уникальных классов и 1000 уникальных объявления, и с тремя идентичными объявлениями, общими в двух разных способы.
Размеры этих файлов не должны вас ни в малейшей степени удивлять:
-
mixin.cssпришел по адресу 108K . -
extend.cssпришел по адресу 72K . - Это дает разницу в размере файла 36K .
- Использование примесей было на 150% больше, чем использование
@extend.
Это именно то, что я ожидал — примеси делают производят больше CSS, чем @extend делает.
Но! Мы должны помнить, что нам не следует беспокоиться о размере файла на
файловая система — нас интересуют только размеры наших gzip-файлов.
Я минифицировал и заархивировал два файла и получил ожидаемые результаты:
-
mixin.cssпришел по адресу 12K . -
extend.cssпришел по адресу 18K . - Это дает разницу в размере файла 6K .
- Использование примесей было на 33,333% меньше, чем использование
@продлить.
Удивительно! Мы перешли от миксинов, которые в 1,5 раза больше, чем при использовании @extend , к
примеси в 0,3 раза меньше , чем при использовании @extend . Моя теория кажется правильной!
Делаем вещи более реалистичными
Я чувствую, что тестовые файлы были довольно честными — создание уникальных строк для класса имена были разработаны, чтобы препятствовать сжатию, чтобы мы могли более точно протестировать влияние gzip на нашу актуальную тему: общие объявления.
Тем не менее, тестовые файлы были довольно нереалистичными, поэтому я решил
немного разумнее.
Я взял скомпилированный CSS из существующего проекта, сделал две его копии и Я добавил каждый из моих тестовых файлов в каждый проект соответственно. Это значило что мои тестовые файлы были окружены примерно 1794 строками реального, реалистичного CSS.
Я скомпилировал каждый новый тестовый файл, и вот результаты:
-
mixin.cssпришел в 16К . -
extend.cssпришел по адресу 22K . - Это дает разницу в размере файла 6K .
- Использование миксинов было на 27% меньше, чем использование
@extend.
Абсолютные цифры кажутся тривиальными (всего 6К), но в относительных величинах мы можем
добейтесь 27% экономии по проводу, просто решив использовать миксины для повторения
декларации снова и снова, в отличие от использования @extend для повторения нескольких
селекторы.
Mixins лучше для производительности
Мои тесты довольно убедительно показали, что миксины в конечном итоге лучше подходят для сети. производительность, чем при использовании
производительность, чем при использовании @extend . То, как работает gzip, означает, что мы становимся лучше
экономия , даже если наши несжатые файлы значительно больше .
Это означает, что аргумент производительности для @extend не существует. Также
поскольку это плохо для вашего CSS, @extend плохо влияет на производительность. Пожалуйста остановись
используй это.
☕️ Помогло? Купи мне кофе!
Лучший способ упростить медиа-запросы CSS с помощью миксинов SCSS | Программа инженерного образования (EngEd)
В веб-разработке очень важно создавать сайты и приложения, удобные для пользователя и визуально привлекательные на любом устройстве. Медиа-запросы CSS — это наиболее часто используемый метод создания желаемых адаптивных веб-сайтов для различных размеров экрана, от настольных до мобильных.
Содержание
- Предпосылки
- Ключи на вынос
- Медиа-запросы CSS
- Язык сценариев препроцессора CSS (SCSS)
- Создание файла SCSS
- Облегчение медиа-запросов с помощью миксинов SCSS
- Заключение
- Дальнейшее чтение
Предварительные требования
Чтобы лучше понять эту статью, читатель должен понимать следующее:
- HTML и CSS.

- Элементарные знания препроцессора CSS — SASS/SCSS.
Основные выводы
Ожидается, что к концу этой статьи читатель будет знать следующее:
- Как работает язык сценариев препроцессора CSS.
- Лучший подход для обработки медиа-запросов.
- Как разрабатывать адаптивные приложения с помощью примесей SCSS.
- Как лучше реализовать миксины SCSS, чтобы сделать код чище и проще в обслуживании.
Что такое язык сценариев препроцессора CSS (SCSS)?
Препроцессоры CSS — это инструменты с расширенными функциями, которые берут написанный код и компилируют его в традиционный CSS, который браузер может читать и с которым можно работать. Как правило, Leaner Style Sheets (LESS), Syntactically Awesome Stylesheets (SAAS)/Sassy CSS (SCSS) и Stylesheet Language (Stylus) являются наиболее популярными препроцессорами CSS среди разработчиков. В этой статье мы будем использовать SCSS.
SASS и SCSS не следует путать друг с другом, несмотря на сходство их фундаментальной структуры и функциональности с точки зрения CSS. SCSS — это усовершенствованная версия SASS с большими возможностями программирования и гибкостью при работе с кодом CSS. К счастью, их различия легко увидеть в их различном синтаксисе и расширениях файлов.
SCSS — это усовершенствованная версия SASS с большими возможностями программирования и гибкостью при работе с кодом CSS. К счастью, их различия легко увидеть в их различном синтаксисе и расширениях файлов.
Чтобы воспользоваться преимуществами препроцессора CSS, необходимо установить компилятор CSS на веб-сервере. Это можно сделать различными способами, но самый простой способ — найти соответствующий пакет SASS для вашей операционной системы на этой странице GitHub и загрузить его. Затем вы можете просто установить его и добавить каталог в свой PATH. Путь здесь относится к перечисленным каталогам, в которых ОС ищет программы. Это все.
Для получения дальнейших инструкций или указаний по процессу установки всегда доступен официальный веб-сайт sass.
Медиа-запросы CSS
Медиа-запросы CSS являются одними из самых фундаментальных методов CSS, которые разработчики используют для обеспечения безупречной адаптации макета веб-сайта на всех устройствах. Однако большинство разработчиков согласны с тем, что мультимедийные запросы CSS могут быть многословными, сложными, трудоемкими и сложными в обслуживании. Здесь на помощь приходит препроцессор CSS SCSS.
Здесь на помощь приходит препроцессор CSS SCSS.
С помощью препроцессора CSS, особенно SCSS, можно создавать более аккуратные и простые в обслуживании веб-сайты. Препроцессор расширяет существующие функции и функции CSS для создания веб-сайта с адаптивным дизайном и макетом. Следующие шаги описывают, как создавать миксины SCSS.
Шаг 1: Создание файла SCSS
Миксины SCSS позволяют создавать повторно используемые блоки кода, которые помогают избежать повторений, создают более чистый код и обеспечивают простоту сопровождения. Нет необходимости излагать отдельные правила с множеством точек останова, которые могут отнимать много времени и разрушать ваш код.
Кроме того, вы можете избежать разочарования при поиске определенных элементов в файлах CSS. Следовательно, имеет смысл использовать SCSS, особенно его примеси, для обработки медиа-запросов.
На данный момент предполагается, что в вашей системе установлен компилятор Sass и вы готовы к работе. Чтобы использовать миксины, вам нужно создать файл с именем style., а затем поместить его в корневую папку вашего проекта. Затем выполните этот код в командной строке, чтобы компилятор прочитал файл scss. scss
scss
sass --watch style.scss:style.css
Это действие автоматически создает новый файл CSS с именем style.css в папке. Миксины помогут вам управлять вашим медиа-запросом, определив его в одном месте. Таким образом, вы можете применить его по мере необходимости, а затем Sass позволит вам скомпилировать его в соответствующий код CSS.
Давайте откроем наш файл style.scss и введем необходимый код для настройки миксинов:
// Мы определяем миксины для двух основных контрольных точек для мобильных устройств и планшетов.
// $breakpoint — это переменная, которая может иметь несколько значений
@mixin devices ($breakpoint) { // имя миксина — устройства
@if $breakpoint == планшет {
Только экран @media и (максимальная ширина: 680 пикселей) {
@содержание;
}
}
@if $breakpoint == мобильный {
Только экран @media и (максимальная ширина: 481px) {
@содержание;
}
}
}
Приведенный выше блок кода показывает, как миксины отображаются и связываются с именами.
Шаг 2: Упрощение медиа-запросов с помощью миксинов SCSS
Как видно из фрагмента ниже, стиль можно изменить, просто вызвав миксины. Из того, что было определено, цвет меняется соответственно размерам экрана планшета и мобильного телефона.
// Обработка отзывчивости
.отзывчивый {
фон: желтый;
// Обычный цвет фона установлен на желтый
@включить устройства (планшет) {
фон: голубой;
// набор кодов для планшета
}
@включить устройства (мобильные) {
фон: аквамарин;
h2{
красный цвет;
}
// набор кодов для мобильного
}
}
Просто вызывая созданные миксины, вы можете применять стили по своему усмотрению. Этот код SCSS будет скомпилирован для создания соответствующего кода CSS:
.responsive {
фон: желтый;
}
Только экран @media и (максимальная ширина: 680 пикселей) {
.отзывчивый {
фон: голубой;
}
}
Только экран @media и (максимальная ширина: 481px) {
. отзывчивый {
фон: аквамарин;
}
.отзывчивый h2 {
красный цвет;
}
}
отзывчивый {
фон: аквамарин;
}
.отзывчивый h2 {
красный цвет;
}
}
Результатом является автоматически сгенерированный короткий блок кода CSS с заданными стилями для точек останова.
Теперь вы можете просто использовать примеси по своему выбору и изменять медиа-запросы, просто редактируя примеси. Результирующий код CSS явно более аккуратный, без длинного списка точек останова. Когда вы запустите код и измените размер экрана на различную ширину, вы увидите, как цвет фона меняется в соответствии.
Заключение
Вы успешно получили руководство по установке компилятора SASS. Мы узнали, как настроить примеси SCSS, а затем использовали лучший метод, использующий примеси SCSS, для создания веб-сайта, который подходил бы подходящим образом и идеально отображался на всех устройствах.
С примесями SCSS вам не нужно закапывать в код длинный список точек останова. Вместо этого вы можете хранить их централизованно для более легкого управления и лучшего реагирования.


 error
error page
page%2090f.jpg)

%203f.jpg) Подробнее можете изучить на русскоязычном сайте проекта.
Подробнее можете изучить на русскоязычном сайте проекта.
%205p.jpg) my-element {
фон: красный;
@включить из (1280px) {
фон: синий;
}
}
my-element {
фон: красный;
@включить из (1280px) {
фон: синий;
}
} 
 #{уникальный-id()}-#{$i} {
@продлить %foo;
содержание: "ibf#{&}jaslbw";
}
#{уникальный-id()}-#{$i} {
@продлить %foo;
содержание: "ibf#{&}jaslbw";
}

 отзывчивый {
фон: аквамарин;
}
.отзывчивый h2 {
красный цвет;
}
}
отзывчивый {
фон: аквамарин;
}
.отзывчивый h2 {
красный цвет;
}
}