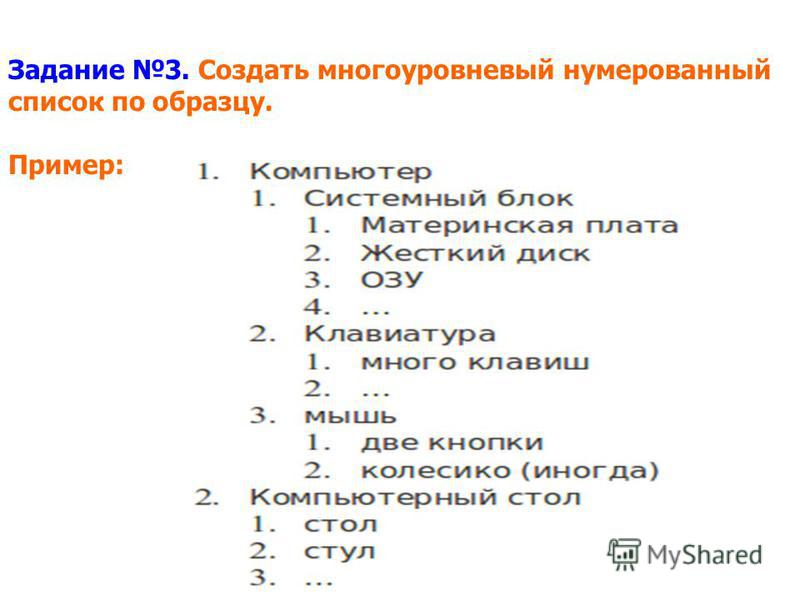
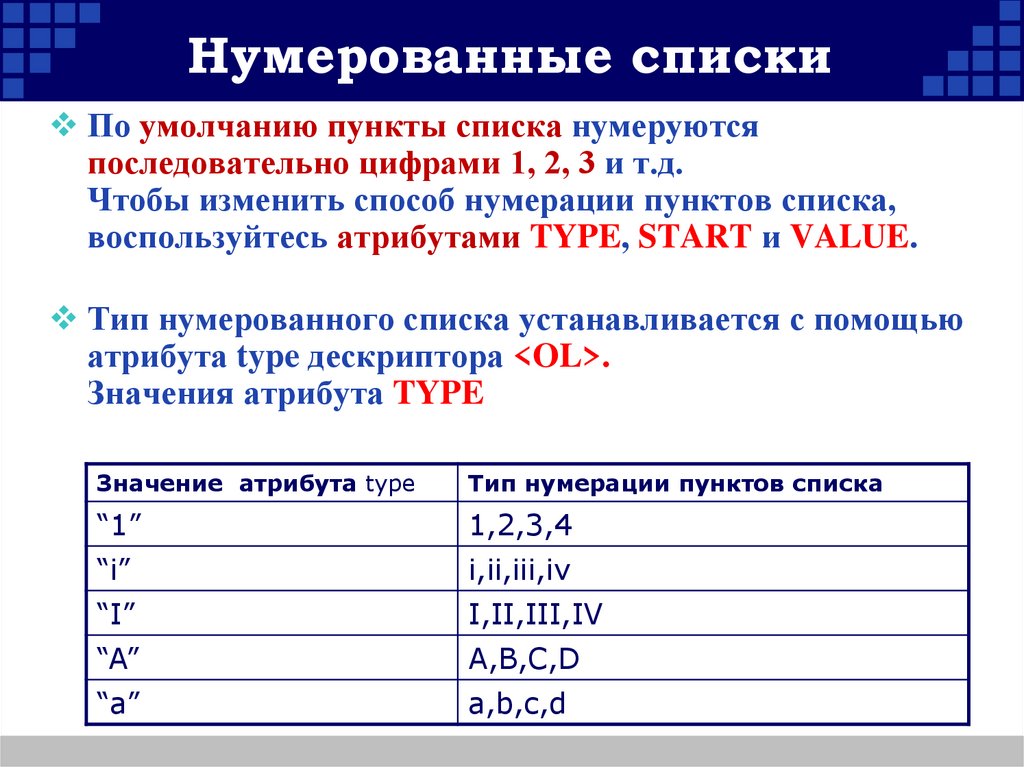
Правильная нумерация во вложенных нумерованных списках HTML с помощью CSS
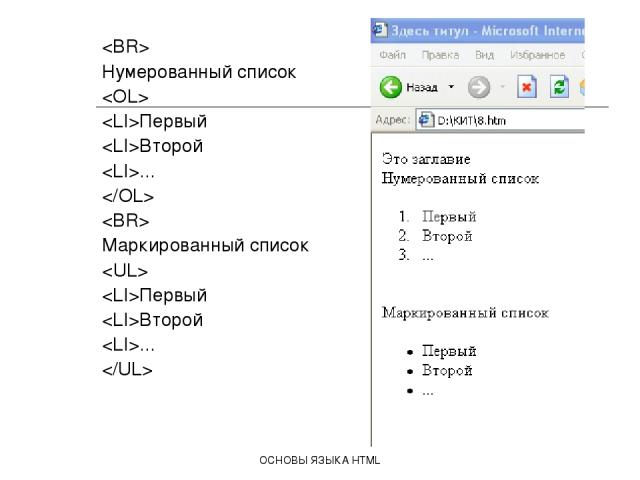
Стандарт языка HTML поддерживает два вида списков: нумерованные и ненумерованные. Первые используются для упорядоченного перечисления элементов, вторые — для создания списка равнозначных элементов. Есть ещё списки определений, которые используются для создания блоков определение-описание но, по моему опыту, используются крайне редко. О том, как работать с этими списками есть видео для новичков, где подробно показано, как работать с этими списками.
Проблема нумерации во вложенных нумерованных списках HTML
Поработав со стандартными вложенными нумерованными списками HTML, каждый рано или поздно столкнётся с проблемой её несовершенства. Дело в том, что при вложении списка, нумерация вложенного списка снова и снова начинается с единицы. И при уровне вложенности от трёх и при длине списка более десяти начинаются проблемы с восприятием того, какой вложенный элемент, к какому родительскому элементу относится.
Рассмотрим эту задачу на простом примере. В коде ниже элементы состоят из того, что бы хотелось видеть:
<ol> <li><b>1.</b></li> <li><b>2.</b> <ol> <li><b>2.1.</b></li> <li><b>2.2.</b></li> <ol> <li><b>2.2.1.</b></li> <ol> <li><b>2.2.1.1.</b></li> <li><b>2.2.1.2.</b></li> </ol> <li><b>2.2.2.</b></li> </ol> <li><b>2.3.</b></li> <li><b>2.4.</b></li> </ol> </li> <li><b>3.</b></li> <li><b>4.</b> <ol> <li><b>4.1.</b></li> <li><b>4.2.</b></li> <ol> <li><b>4.2.1.</b></li> <ol> <li><b>4.2.1.1.</b></li> <li><b>4.2.1.2.</b></li> </ol> <li><b>4.2.2.</b></li> </ol> <li><b>4.3.</b></li> <li><b>4.4.</b></li> </ol> </li> </ol>
Однако, при выводе такого HTML кода на экран получаем стандартный вывод нумерованного списка HTML, в котором все вложенные списки начинаются с 1.
На рисунке выше то, что представлено в начале элементов списка (не жирным текстом) — это автоматическая нумерация списка <ol> HTML. Правда неудобно?
Правильная нумерация списков HTML (как в договорах) с помощью CSS
Для того, чтобы нумерация была правильной, интуитивно понятной, нужно чтобы каждый вложенный список начинался с цифры, обозначающий его уровень вложенности.
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,".") ". ";
}Применив этот CSS-код к тегам <ol> и <li> нумерованного списка получим то что нужно: правильно пронумерованный вложенный нумерованный список HTML:
Формирование правильной нумерации во вложенном нумерованном списке HTML с помощью CSS
Рассмотрим подробнее свойства элементов нумерованного списка HTML, которые можно модифицировать с помощью CSS.
list-style: none;- отменим все стили списка для элементов
ol(если они вдруг были ранее назначены) с помощью свойстваlist-style
- отменим все стили списка для элементов
counter-reset: li;- назначим идентификатор
li, в котором будет храниться счётчик отображений элементаolс помощью свойстваcounter-reset
- назначим идентификатор
counter-increment: li;- обозначим идентификатор
liкак счётчик, который будет подсчитывать количество отображений элементовolна странице и будет выводиться с помощью свойства:beforeдляli
- обозначим идентификатор
content: counters(li,". ") ". ";
") ". ";- зададим последовательность вывода счётчика
liдля всех элементов нумерованного спискаol.
- зададим последовательность вывода счётчика
Таким образом, изменив четыре свойства css двух элементов ol и li нумерованного списка можно получить красивый нумерованный список HTML, который легко воспринимается и более привычен нам, так как в нём наглядно прослеживается вложенность элементов и принадлежность к родительским элементам списка.
HTML и CSS код нумерованного списка с правильной нумерацией
Для того, чтобы проще было разобраться и применить описанные выше сведения, привожу полностью рабочий HTML и CSS код нумерованного списка с правильной нумерацией вложенных элементов:
<html>
<head>
<title>Правильная нумерация вложенных пунктов нумерованного списка в HTML с помощью css</title>
</head>
<body>
<style>
ol {
list-style: none;
counter-reset: li;
}
li:before {
counter-increment: li;
content: counters(li,". ") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.
") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.
2.1.</b></li>
<ol>
<li><b>4.2.1.1.</b></li>
<li><b>4.2.1.2.</b></li>
</ol>
<li><b>4.2.2.</b></li>
</ol>
<li><b>4.3.</b></li>
<li><b>4.4.</b></li>
</ol>
</li>
</ol>
<body>
</html>Спасибо за внимание! =D
P.S. О том, как создать правильную нумерация в смешанных нумерованных и маркированных списках HTML с помощью CSS, можно прочитать в → этой статье. Приведено универсальное решение по созданию css-свойств для различных типов HTML-списков.
Заберите ссылку на статью к себе, чтобы потом легко её найти: выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи!
Урок 6: Создаем нумерованный список в HTML
Можете почитать, а точнее нужно, поскольку в работе по созданию страниц используются оба варианта списков. От слов перейдем к практике.
От слов перейдем к практике.
Содержание
- 1 Упорядоченный список в Html
- 2 Нумерованный список в CSS
- 2.1 Рекомендую ознакомиться с этими статьями:
Упорядоченный список в Html
Как мы говорили в прошлой заметке, списки структурируют материал статьи и делают его удобочитаемым, выделяя важные пункты страницы. Ведь гораздо лучше усваивается материал в виде тезисов, которые аккуратно оформлены, очень легко усваиваются и запоминаются. Итак, за упорядоченный список отвечает тег OL, который является парным и в коде записывается вот так:
<ol></ol>
<ol></ol> |
Он также имеет элементы списка, которые обозначаются тегами LI
<li></li>
<li></li> |
И общая их конструкция будет выглядеть следующим образом:
<ol> <li>Март<li> <li>Апрель</li> <li>Май</li> </ol>
<ol> <li>Март<li> <li>Апрель</li> <li>Май</li> </ol> |
Ниже привожу сниппет (т. е кусочек) кода для вставки на страницу:
е кусочек) кода для вставки на страницу:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Март</li> <li>Апрель</li> <li>Май</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Март</li> <li>Апрель</li> <li>Май</li> </ol> </body> </html> |
Получаем на выходе:
Теперь давайте разберем ситуацию когда наш нумерованный список закончился на каком-либо значении, затем идет какой-то текст и снова нам нужно продолжить нумерацию, чтобы не начинать сначала. Вот как на этом примере:
Вот как на этом примере:
А ведь нам нужно продолжить с пункта третьего. Здесь вам поможет этот атрибут тега нумерованного списка OL
<ol start=”любая цифра с которой вам нужно продолжить нумерацию”></ol>
<ol start=”любая цифра с которой вам нужно продолжить нумерацию”></ol> |
В нашем примере это будет цифра «3»
Полный код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> </ol> <p>Здесь идет разделительный текст этих тезисов и бла-бла-бла</p> <span><ol start=»3″></span> <li>Очень важный третий тезис, и сейчас он идет по правильной нумерации</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> </ol> <p>Здесь идет разделительный текст этих тезисов и бла-бла-бла</p> <span><ol start=»3″></span> <li>Очень важный третий тезис, и сейчас он идет по правильной нумерации</li> </ol> </body> </html> |
Наш список просто продолжится с значения 3 и далее. На картинке ниже виден результат действия этого атрибута:
На картинке ниже виден результат действия этого атрибута:
Нумерованный список в CSS
Теперь давайте придадим нашему упорядоченному списку какой-нибудь стиль, например в виде больших заглавных латинских букв (A, B, C, D и т.д)
Эти маркеры обозначаются следующим образом:
<ol style=”list-style-type:upper-latin;”> </ol>
<ol style=”list-style-type:upper-latin;”> </ol> |
Код для вставки маркера:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
Вот так будет выглядеть в браузере:
В виде маленьких латинских букв маркеры списка будут выглядеть вот так:
<ol style=”list-style-type:lower-roman;”></ol>
<ol style=”list-style-type:lower-roman;”></ol> |
Пример кода:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде маленьких латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде маленьких латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
И получим:
Маркеры в виде римских заглавных цифр (I, II, III, IV, V, и др. )
)
<ol style=”list-style-type:upper-roman;”></ol>
<ol style=”list-style-type:upper-roman;”></ol> |
Полный код:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
В итоге увидим:
Упорядоченный список в виде маленьких римских цифр (i, ii, iii, iv, v, и т. д.)
д.)
<ol style=”list-style-type:lower-roman;”></ol>
<ol style=”list-style-type:lower-roman;”></ol> |
Код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>список в виде маленьких римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>список в виде маленьких римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
В окне браузера отобразиться следующее:
На этом изучение урока можно завершить. Вы без труда можете потренироваться у себя на компьютере, просто копируя исходные коды на этой странице и вставляя в свои веб-документы.
Вы без труда можете потренироваться у себя на компьютере, просто копируя исходные коды на этой странице и вставляя в свои веб-документы.
Ничего сложного нет. Не забываем рассказывать друзьям про блог и рекомендовать его везде где только возможно. Если восприятие текста окажется для вас сложным делом, то я записал авторское видео. Всем удачи, добра и успеха в создании сайтов!
Нумерованный список в html css. Нумерованный список c атрибутом type=»I»
— С какой цифры начать нумерациюВ зависимости от того, где указать тип нумерации, можно поменять ее у всего списка или у конкретного элемента.
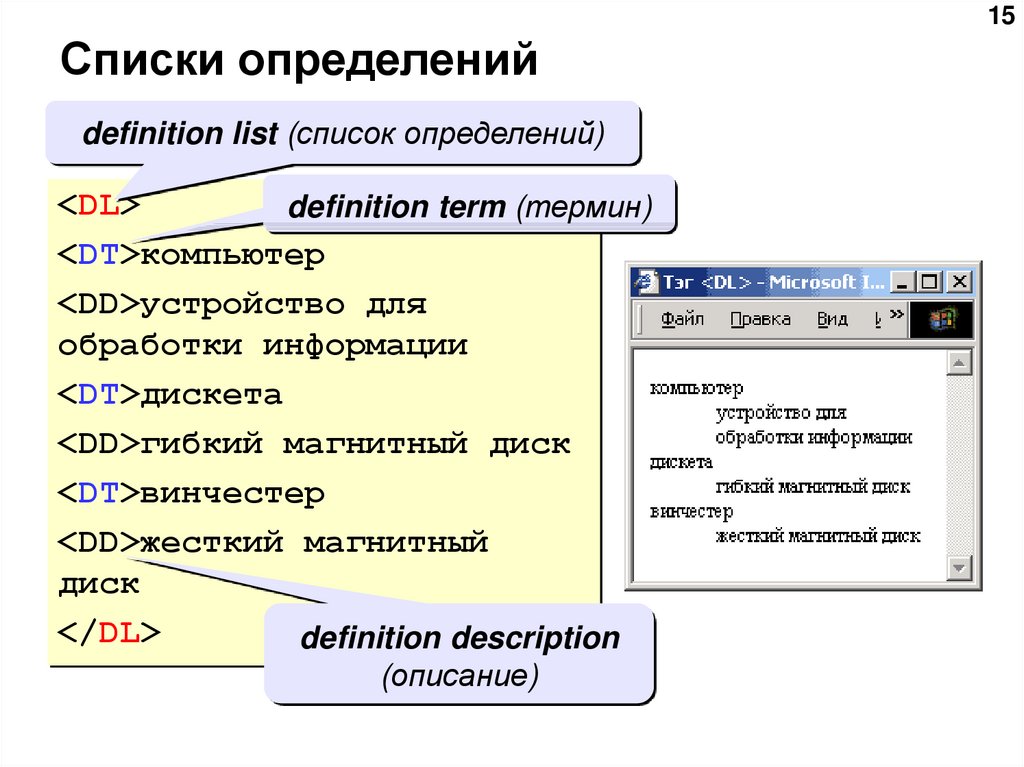
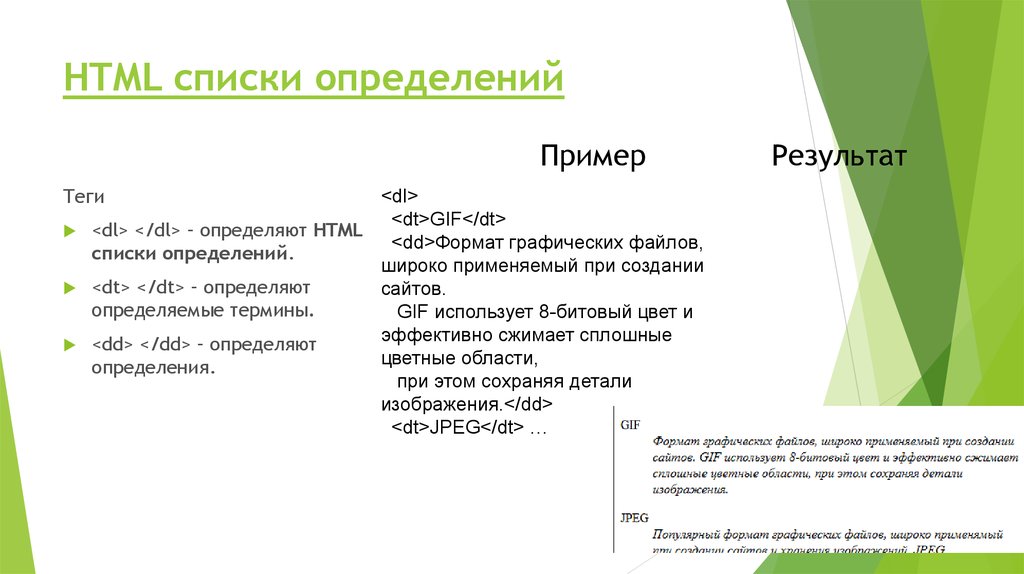
Список определений (definition list)
Список определений был разработан для словарных статей.
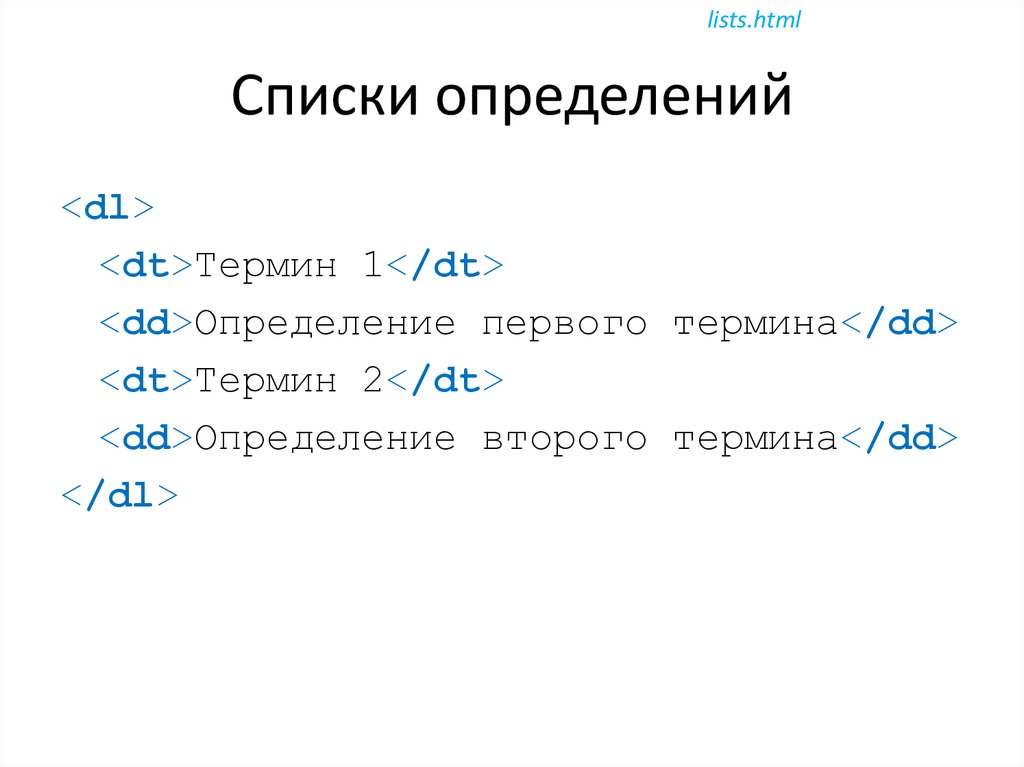
Есть общий контейнер ‘dl’. Внутри него стоят ‘dt’ (definition termin — термин) и ‘dd’ (definition description — описание). Простейший пример:
- Отдел маркетинга
- Данный отдел занимается продвижением товаров и услуг
- Финансовый отдел
- Данный отдел занимается всеми финансовыми операциями
Все элементы всех списков — блочные. Но внутри элемента ‘dt’ можно ставить только строчные элементы. В элементы ‘dd’ и ‘li’ можно ставить все, что угодно. Отсюда появляются вложенные списки.
Но внутри элемента ‘dt’ можно ставить только строчные элементы. В элементы ‘dd’ и ‘li’ можно ставить все, что угодно. Отсюда появляются вложенные списки.
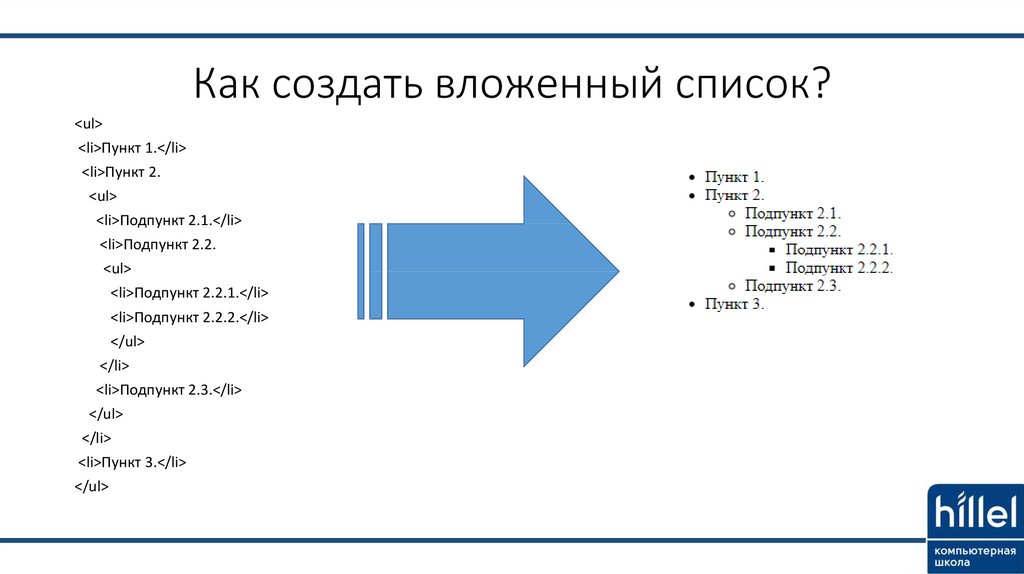
Вложенные (смешанные списки)
Это многоуровневые списки, внутри которых есть иерархия. Часто такие списки применяются при построении карты сайта. Пример:
- Смешанный список
- НОВОСТЬ ДНЯ
- Сегодня идет дождь
- Дождь будет идти весь день
- НОВОСТЬ НОЧИ
- Ночью будет идти дождь
- Завтра начнется новый день
Доброго времени суток!
В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:
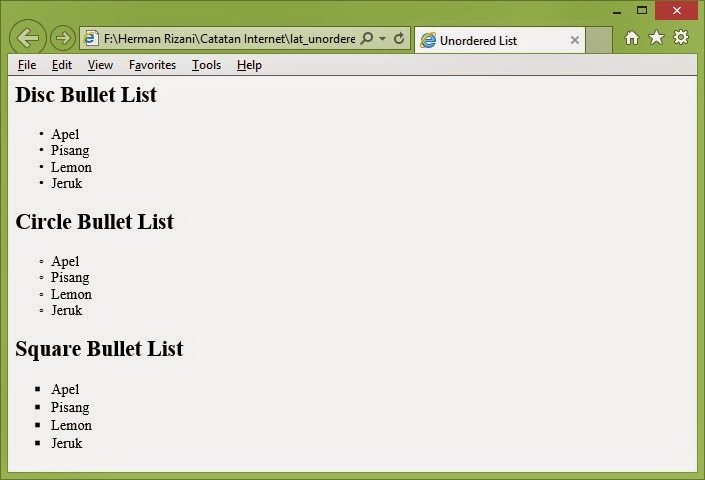
Рис. 1.1. Стандартный вид маркированного ненумерованного списка HTML в браузере1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1. 1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение «circle» для атрибута type и задали его нашему маркированному списку:
| Пример маркированного списка с маркером в виде пустого круга
title
>
head
> Звезды: p >
|
Сразу смотрим как этот код будет выглядеть в браузере:
Рис. 1.2. Вид маркера для списка в виде окружности в браузере1.
 3
Маркер списка в виде квадрата
3
Маркер списка в виде квадратаПосмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:
Рис. 1.3. Вид маркера для списка в виде квадрата в браузереВажное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте ) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 («»), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — .
Ошибка будет следующая:
Рис. 1.4. Ошибка на валидаторе при использовании атрибута «type» у спискаС маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега
. Как это выглядит на практике:
Пример нумерованного списка:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Пример стандартного нумерованного списка
title
>
head
> От одного до пяти: p >
|
Таким образом выглядит нумерованный список со стандартными настройками в браузере:
Рис. 2.1. Нумерованный список в браузере со стандартными настройкамиКак и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
| Название маркера | Значение атрибута «type» | Пример списка |
|---|---|---|
| Маркеры в виде арабских чисел | 1 |
|
| Маркеры в виде строчных латинских букв | a |
|
| Маркеры в виде заглавных латинских букв | A |
|
| Маркеры в виде римских цифр в нижнем регистре | i |
|
| Маркеры в виде римских цифр в верхнем регистре | I |
|
2.
 2
Своя нумерация в списке HTML
2
Своя нумерация в списке HTMLКроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут «start» . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Произвольная нумерация для нумерованного списка
title
>
head
> Начинаем нумерацию с двенадцати: p >
|
Вот как это будет отображаться на реальном сайте:
Рис. 2.2. Нумерация с произвольного числа в нумерованном спискеНа изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по ), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | Вложенный маркированный список HTML
title
>
head
>
|
Обратите внимание, как выглядит многоуровневый список в браузере:
Рис. 3.1.
Пример многоуровневого списка в HTML
3.1.
Пример многоуровневого списка в HTMLМы делали многоуровневый список с помощью маркированного (тег
Создание и форматирование нумерованных и маркированных списков в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать, форматировать и просматривать маркированные и нумерованные списки.
В маркированном списке каждый абзац начинается символом маркера. В нумерованных списках абзац начинается с выражения, включающего номер или букву, отделенную от остального текста точкой или скобкой.Оба списка помогают пользователям определить ключевые моменты текста в упорядоченных и неупорядоченных формах.
Создание маркированного и нумерованного списков
Выполните следующие действия, чтобы начать применять нумерованные и упорядоченные списки к тексту.
Выделите группу абзацев, которую необходимо превратить в список, либо установите точку ввода там, где должен начинаться список.
Выполните любое из описанных ниже действий.
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели Управление (Windows > Управление).
- Щелкните значок дополнительных параметров в разделе «Абзац » панели «Свойства » и нажмите кнопку «Маркированный список» или «Нумерованный список».

- Выделите текст и щелкните правой кнопкой мыши. Выберите Маркированные и нумерованные списки и примените номера или маркеры.
- Используйте контекстное меню типа, чтобы щелкнуть и применить списки.
Illustrator использует автоматическое определение списков при нажатии любой последовательности списка с помощью клавиатуры, например 1. или 1) или А. или А).
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели Управление (Windows > Управление).
Чтобы продолжить список со следующего абзаца, переместите точку ввода в конец списка и нажмите клавишу Enter или Return.
Настройка маркеров
Пользовательские маркеры можно создавать с помощью клавиатуры следующим образом:
- * <пробел>
- # <пробел>
- > <пробел>
- + <пробел>
Использование стилей и предварительного просмотра
Помимо типов маркеров и чисел по умолчанию, вы также можете использовать некоторые из пресетов, доступных на панели. Как показано в диалоговом окне «Маркеры и нумерация», нажмите кнопку стиля и мгновенно просмотрите эффект в тексте.
Как показано в диалоговом окне «Маркеры и нумерация», нажмите кнопку стиля и мгновенно просмотрите эффект в тексте.
Форматирование списков
Используйте параметры отступа влево и отступа первой строки для отступа текста путем изменения точек. Можно также использовать сочетания клавиш, такие как tab или shift + tab , для перехода на следующий или предыдущий уровни.
Создание многоуровневых списков
Многоуровневый список — это список, который отражает иерархические отношения между входящими в него абзацами. Такой список обычно называют структурой, поскольку он описывает иерархическую структуру. Схема нумерации и отступы такого многоуровневого списка отражают ранги, согласно которым элементы выстраиваются относительно друг друга. Положение абзаца в списке всегда видно относительно предыдущего и следующего.
Параметр «Уровень» в диалоговом окне «Маркеры и нумерация» можно использовать для изменения до девяти уровней.
Обсудить
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
Маркированный и нумерованный список HTML
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать многоуровневые списки, которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
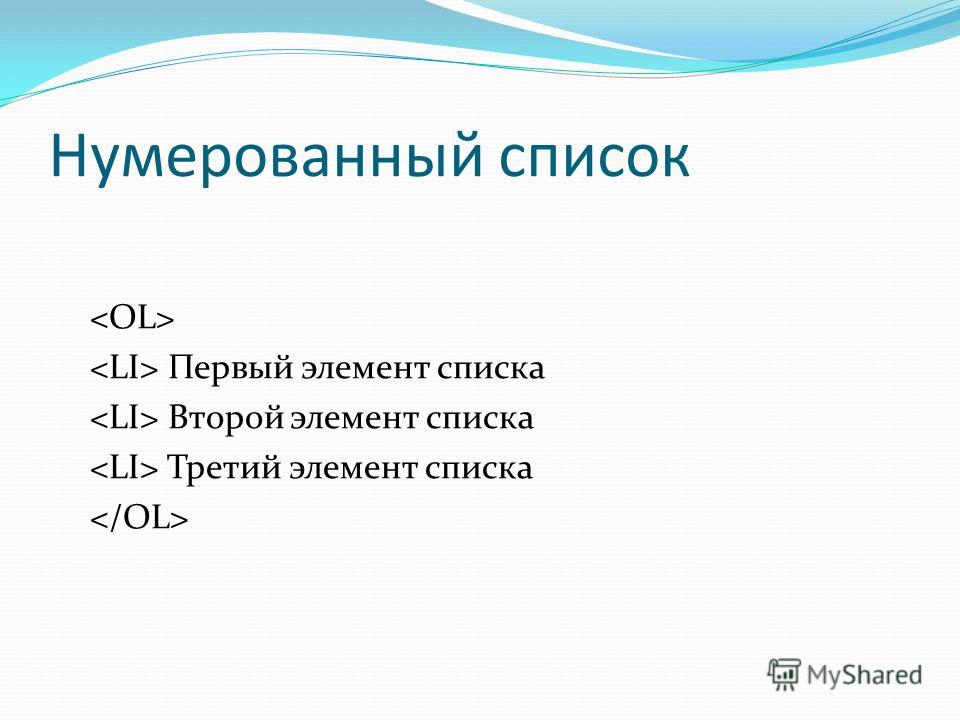
Обычный нумерованный список HTML можно создать при помощи следующих тегов:
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
</ol>
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Маркированные списки
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В маркированных списках нет цифр или букв – только различные символы, которые называются маркерами.
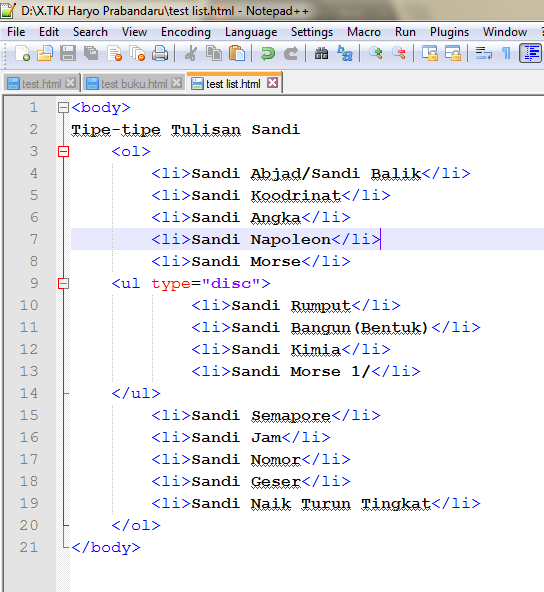
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Варианты сортировки списков
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
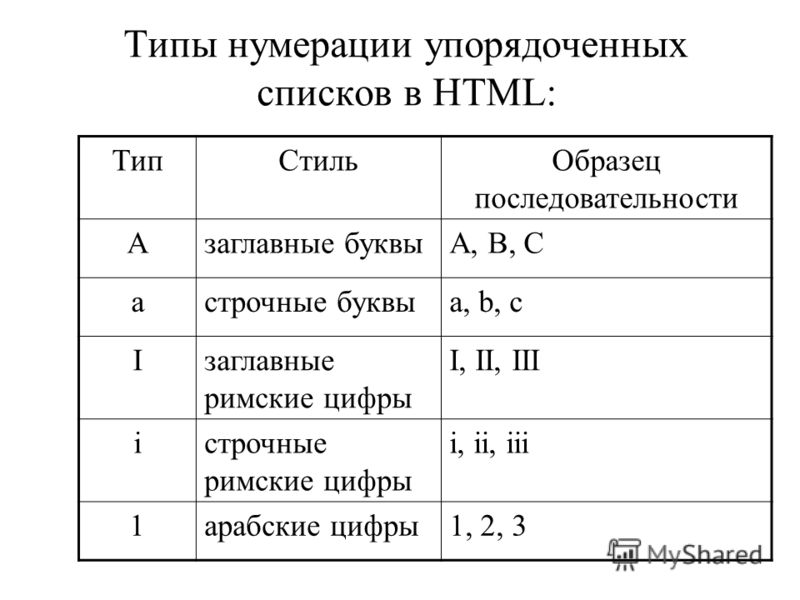
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с арабскими цифрами. То есть, если вы ничего не указали, это равносильно type=»1″.
То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Поддержка браузеров
Важно понимать, что не все браузеры поддерживают все атрибуты css.
Например, вы захотели сделать нумерованный список по центру. HTML-код будет одинаковый, но вот результат в старых браузерах может быть совсем иным.
То же самое касается и оформления нумерации.
Как видите, квадратики вокруг цифр в старых версиях браузера IE не появились, поскольку обработчику не известны новые атрибуты, которые позволяют сделать подобное оформление.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
Списки | Yocton
HTML предлагает три вида списков: нумерованные списки, маркированные списки и списки описаний. В нумерованных списках используются упорядоченные последовательности, указывающие порядок элементов списка, нумерованные списки, используют определенный символ, такой как круг, для отображения элементов без указания порядка, а в списках описаний используются отступы для перечисления элементов со своими дочерними элементами. Этот раздел описывает реализацию и комбинацию этих списков в разметке HTML.
Этот раздел описывает реализацию и комбинацию этих списков в разметке HTML.
Нумерованный список может быть создан с помощью тега <ol>, а каждый элемент списка может быть создан с помощью тега <li>, как в приведенном ниже примере:
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>Этот код создаст нумерованный список со стилем по умолчанию:
- Первый пункт
- Второй пункт
- Третий пункт
Есть несколько способов, которыми вы можете манипулировать для изменения номера в списках. Первый способ — установить начальный номер, используя атрибут start. Список начнется с этого числа и продолжит увеличиваться на единицу, как обычно.
<ol start="3">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>Получим:
- Первый пункт
- Второй пункт
- Третий пункт
Также можно явно указать номер определенного элемент списка. Последующие элементы списка после будут продолжать увеличиваться на единицу от нового значения, игнорируя, нумерацию родительского списка.
Последующие элементы списка после будут продолжать увеличиваться на единицу от нового значения, игнорируя, нумерацию родительского списка.
<li value="7"></li>
Также стоит отметить, что, используя атрибут value непосредственно в элементе списка, вы можете переопределить существующую систему нумерации списка, перезапустив нумерацию с меньшим значением. Поэтому, если родительский список уже достиг значения 7 и столкнулся с элементом списка со значением 4, то этот элемент списка будет отображаться как 4 и продолжить отсчет с этой точки снова.
<ol start="5">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li value="4">Третий пункт</li>
<li>Четвертый пункт</li>
<li>Пятый пункт</li>
</ol>Таким образом, в приведенном выше примере будет создан список, который следует шаблону нумерации 5, 6, 4, 5, 6.
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Атрибуты start и value принимают только число — даже если нумерованный список настроен для отображения в виде римских цифр или букв.
Можно изменить нумерацию на обратный порядок (в сторону убывания), добавив атрибут reversed:
<ol reversed>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li value="4">Третий пункт</li>
<li>Четвертый пункт</li>
<li>Пятый пункт</li>
</ol>- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Обратная нумерация полезна, например, если вы постоянно добавляете в список новые эпизоды или подкасты, и хотите, чтобы сначала появились самые последние элементы.
Вы можете легко изменить тип маркера нумерованного списка, используя атрибут type.
<ol type="1|a|A|i|I">
| Тип | Описание | Пример |
|---|---|---|
| 1 | Арабские цифры (по умолчанию) | 1,2,3,4 |
| a | Строчные латинские буквы | a,b,c,d |
| A | Заглавные латинские буквы | A,B,C,D |
| i | Строчные римские цифры | i,ii,iii,iv |
| I | Заглавные римские цифры | I,II,III,IV |
Вы должны использовать <ol> для отображения списка, где важен порядок пунктов. Если изменение порядка элементов не влияет на список, вы должны использовать
Если изменение порядка элементов не влияет на список, вы должны использовать <ul>.
Маркированный список может быть создан с помощью тега <ul>, а каждый элемент списка должен быть создан с помощью тега <li>, как показано в следующем примере:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>Этот код создаст маркированный список со стилем по умолчанию:
- Первый пункт
- Второй пункт
- Третий пункт
Вы можете вставлять списки в качестве элементов другого списка
<ul>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>подпункт 2.1</li>
<li>подпункт 2.2</li>
</ul>
</li>
<li>Третий пункт</li>
</ul>- Первый пункт
- Второй пункт
- подпункт 2.
 1
1 - подпункт 2.2
- подпункт 2.
- Третий пункт
Вложенный список должен быть дочерним элементом элемента li.
Вы можете также вставлять различные типы списков:
<ol>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>подпункт 2.1</li>
<li>подпункт 2.2</li>
</ul>
</li>
<li>Третий пункт</li>
</ol>- Первый пункт
- Второй пункт
- подпункт 2.1
- подпункт 2.2
- Третий пункт
Список описаний (до спецификации HTML5 назывался список определений) создается с помощью элемента dl. Он состоит из групп имен (терминов) и значений, где имя указано в элементе dt, а значение задается в элементе dd.
<dl>
<dt>название 1</dt>
<dd>значение для 1</dd>
<dt>название 2</dt>
<dd>значение для 2</dd>
</dl>- название 1
- значение для 1
- название 2
- значение для 2
Группа с названием-значением может содержать более одного имени и/или более одного значения:
<dl>
<dt>название 1</dt>
<dt>название 2</dt>
<dd>значение для 1 и 2</dd>
<dt>название 3</dt>
<dd>значение для 3</dd>
<dd>альтернативное значение для 3</dd>
</dl>- название 1
- название 2
- значение для 1 и 2
- название 3
- значение для 3
- альтернативное значение для 3
Свойство стиля списка CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите несколько различных стилей списка:
ul. a {тип стиля списка: круг;}
a {тип стиля списка: круг;}
ul.b {тип стиля списка: квадрат;}
ol.c {список- style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
list-style-type указывает тип маркера элемента списка в списке.
Показать демо ❯
| Значение по умолчанию: | диск |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.listStyleType=»квадрат» Попытайся |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| тип-список | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. Edge 18 и Opera 12 и более ранние версии не поддерживают
значения: cjk-идеографические,
иврит, хирагана, хирагана-ироха, катакана и катакана-ироха.
Edge 18 и Opera 12 и более ранние версии не поддерживают
значения: cjk-идеографические,
иврит, хирагана, хирагана-ироха, катакана и катакана-ироха.
Синтаксис CSS
тип-стиля-списка: значение ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| диск | Значение по умолчанию. Маркер закрашенный круг | Демо ❯ |
| армянский | Маркер имеет традиционную армянскую нумерацию | .Демо ❯ |
| круг | Маркер круг | Демо ❯ |
| cjk-ideographic | Маркер простой идеографический номер | Демо ❯ |
| десятичный | Маркер номер | Демонстрация ❯ |
| десятичный-начальный-ноль | Маркер представляет собой число с ведущими нулями (01, 02, 03 и т. д.) | Демо ❯ |
| грузинский | Маркер с традиционной грузинской нумерацией | Демо ❯ |
| иврит | Маркер имеет традиционную еврейскую нумерацию | .Демо ❯ |
| хирагана | Маркер с традиционной нумерацией хираганы | Демо ❯ |
| хирагана-ироха | Традиционный маркер Hiragana iroha с номером | .Демо ❯ |
| катакана | Маркер традиционная катакана с номером | Демонстрация ❯ |
| катакана-ироха | Маркер традиционная катакана ироха с номером | .Демонстрация ❯ |
| нижний альфа-канал | Маркер низший альфа (а, б, в, г, д и т.д.) | Демо ❯ |
| нижний греческий | Маркер нижнегреческий | Демо ❯ |
| нижняя латиница | Маркер нижний латинский (a,b,c,d,e и т.д.) | Демо ❯ |
| нижний латинский | Маркер строчный (i, ii, iii, iv, v и т.д.) | Демо ❯ |
| нет | Маркер не отображается | Демо ❯ |
| квадрат | Маркер квадратный | Демо ❯ |
| верхний альфа-канал | Маркер имеет верхний альфа-канал (A, B, C, D, E и т. д.) д.) | Демо ❯ |
| верхний греческий | Маркер верхнегреческий | Демо ❯ |
| верхняя латиница | Маркер верхне-латинский (A, B, C, D, E и т.д.) | Демонстрация ❯ |
| заглавная буква | Маркер заглавный (I, II, III, IV, V и др.) | Демо ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Другие примеры
Пример
Этот пример демонстрирует все различные маркеры элементов списка:
ul.a {тип-стиля-списка: круг;}
ul.b {тип-стиля-списка: диск;}
ul.c {тип-стиля-списка: квадрат;}
ol.d {стиль-списка -type: армянский;}
ol. e {тип-стиля-списка: cjk-идеографический;}
e {тип-стиля-списка: cjk-идеографический;}
ol.f {тип-стиля-списка: десятичный;}
ol.g {тип-стиля-списка: десятичный-начальный -zero;}
ol.h {тип стиля списка: грузинский;}
ol.i {тип-стиля-списка: иврит;}
ol.j {тип-стиля-списка: хирагана;}
ol.k {тип-стиля-списка: хирагана-ироха;}
ol.l {список -тип-стиля: катакана;}
ol.m {тип-стиля-списка: катакана-ироха;}
ol.n {тип-стиля-списка: нижняя альфа;}
ol.o {тип-стиля-списка : нижний греческий;}
ol.p {тип стиля списка: нижний латинский;}
ol.q {тип стиля списка: нижний римский;}
ol.r {тип стиля списка: верхний -альфа;}
ol.s {тип-стиля-списка: верхний-греческий;}
ol.t {тип-стиля-списка: верхний-латинский;}
ol.u {тип-стиля-списка: верхний роман;}
ol.v {тип-стиля-списка: нет;}
ol.w {тип-стиля-списка: наследовать;}
Попробуйте сами »
Пример
Как добавить цвета маркеров для
- или
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко< /li>
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Используйте элемент HTML
- Используйте атрибут HTML
typeдля определения типа нумерации - Используйте элемент HTML
- Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
-
реверс Этот логический атрибут указывает, что элементы списка расположены в обратном порядке. Элементы будут пронумерованы от большего к меньшему.
-
начало Целое число, с которого начинается отсчет элементов списка. Всегда арабская цифра (1, 2, 3 и т. д.), даже если нумерация
тип— это буквы или римские цифры. Например, чтобы начать нумерацию элементов с буквы «d» или римской цифры «iv», используйтеstart="4".-
тип Устанавливает тип нумерации:
-
aдля строчных букв -
Aдля прописных букв -
iдля строчных римских цифр -
Iдля прописных римских цифр -
1для номеров (по умолчанию)
Указанный тип используется для всего списка, если для заключенного элемента

Примечание: Если тип номера списка не имеет значения (например, юридические или технические документы, в которых элементы указаны по их номеру/букве), вместо этого используйте свойство CSS
list-style-type.-
- Шаги в рецепте
- Пошаговые инструкции
- Список ингредиентов в убывающей пропорции на этикетках с информацией о пищевой ценности
- Плата
- Fi
- Фо
- Фум
- Введение
- Список жалоб
- Заключение
- Спидуок Стью
- Сонтерин Сэм
- Трудолюбивый Родригес
- , удалив маркеры по умолчанию и добавив объект HTML, который выглядит как маркеры (•):
ul {
стиль списка: нет; /* Удалить маркеры списка */
padding: 0;
поля: 0;
}
li {
padding-left: 16px;
}
li::before {
content: «•»; /* Вставьте содержимое, похожее на маркеры */
padding-right: 8px;
цвет: синий; /* Или цвет, который вы предпочитаете */
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS List
Ссылка CSS: свойство list-style
Ссылка HTML DOM: свойство listStyleType
Предыдущая ❮ Полное руководство по CSS Следующий ❯
Нумерованные списки HTML
❮ Предыдущий Далее ❯
Тег HTML
 Ан
упорядоченный список может быть числовым или алфавитным.
Ан
упорядоченный список может быть числовым или алфавитным.
Упорядоченный список HTML
Упорядоченный список начинается с тега
По умолчанию элементы списка будут отмечены цифрами:
Пример
Попробуйте сами »
Упорядоченный список HTML — атрибут Type
Атрибут type тега
| Тип | Описание |
|---|---|
| тип = «1» | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| тип=»А» | Элементы списка будут пронумерованы прописными буквами |
| тип=»а» | Элементы списка будут пронумерованы строчными буквами |
| тип = «I» | Элементы списка будут пронумерованы прописными римскими цифрами |
| тип = «я» | Элементы списка будут пронумерованы строчными римскими цифрами |
Номера:
Попробуйте сами »
Прописные буквы:
Попробуйте сами »
Строчные буквы:
Попробуйте сами »
Прописные римские цифры:
Попробуйте сами »
Строчные римские цифры:
Попробуйте Себя »
Счет контрольного списка
По умолчанию счет в упорядоченном списке начинается с 1. Если вы хотите начать счет с определенного числа, вы можете использовать кнопку
Если вы хотите начать счет с определенного числа, вы можете использовать кнопку start атрибут:
Пример
Попробуйте сами »
Вложенные списки HTML
Списки могут быть вложенными (список внутри списка):
Пример
Попробуйте сами »
Примечание: Элемент списка (
Резюме главы
Теги списка HTML
| Тег | Описание |
|---|---|
| <ул> | Определяет ненумерованный список |
| <ол> | Определяет упорядоченный список |
| Определяет элемент списка | |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин в списке описаний |
| <дд> | Описывает термин в списке описаний |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
3
3
3
3 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
&двоеточие; Элемент упорядоченного списка — HTML: Язык гипертекстовой разметки
HTML-элемент
Этот элемент также принимает глобальные атрибуты.
Как правило, упорядоченные элементы списка отображаются с предшествующим маркером, например цифрой или буквой.
Элементы
Элементы
Чтобы определить, какой список использовать, попробуйте изменить порядок элементов списка; если смысл меняется, используйте элемент

Простой пример
Приведенный выше HTML выведет:
Использование типа римских цифр
Приведенный выше HTML-код выведет:
Используя атрибут start
Финишные места участников, не входящих в круг победителей:
<старт = "4">
Приведенный выше HTML выведет:
Вложенные списки
- первый элемент
- второй элемент <ол>
- второй элемент первый подэлемент
- второй элемент второй подэлемент
- второй элемент третий подэлемент
Приведенный выше HTML выведет:
Неупорядоченный список внутри упорядоченного списка
- первый элемент
- второй элемент <ул>
- второй элемент первый подэлемент
- второй элемент второй подэлемент
- второй элемент третий подэлемент
- третий элемент
Приведенный выше HTML будет выводить:
| Спецификация | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| HTML Стандарт .  Включите JavaScript для просмотра данных. Включите JavaScript для просмотра данных.
Последнее изменение: , участниками MDN css - упорядоченный список HTML 1.1, 1.2 (вложенные счетчики и область действия) не работаетзадан вопрос Изменено 29 дней назад Просмотрено 151k раз Я использую вложенные счетчики и область действия для создания упорядоченного списка: ol {
сброс счетчика: пункт;
отступ слева: 10px;
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ". <ол>
Ожидаю следующий результат: 1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
Вместо этого я вижу это (неправильная нумерация) : 1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
2.4 three
2.1 три.один
2.2 три.два
2.2.1 три.два.один
2.2.2 три.два.два
2,3 четыре
Я понятия не имею, кто-нибудь видит, где что-то идет не так? Вот JSFiddle: http://jsfiddle.
0 Снимите флажок «нормализовать CSS» — http://jsfiddle.net/qGCUk/3/ Используемый в нем сброс CSS по умолчанию устанавливает все поля и отступы списка на 0 ОБНОВЛЕНИЕ http://jsfiddle.net/qGCUk/4/ - вы должны включить свои подсписки в свой основной ол {
сброс счетчика: пункт
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ".") " ";
счетчик-инкремент: элемент
} <ол> 6 Используйте этот стиль для изменения только вложенных списков: ol {
сброс счетчика: пункт;
}
пр > ли {
счетчик-приращение: элемент;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ".4 Проверьте это: http://jsfiddle.net/PTbGc/ Кажется, ваша проблема решена. Что отображается у меня (в Chrome и Mac OS X) 1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
Как я это сделалВместо: Сделать : 0 Отличное решение! С помощью нескольких дополнительных правил CSS вы можете отформатировать его так же, как список структуры MS Word с выступающим отступом первой строки: OL {
сброс счетчика: пункт;
}
ЛИ {
дисплей: блок;
}
ЛИ: до {
содержимое: counters(item, ".2 Это более простое и стандартное решение для увеличения числа и сохранения точки в конце. CSS ол {
сброс счетчика: пункт;
}
ол ли {
дисплей: блок;
}
ол ли: до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
}
SASS ол {
сброс счетчика: пункт;
ли {
дисплей: блок;
&:до {
содержимое: counters(item, ".") ". ";
счетчик-инкремент: элемент
}
}
}
HTML-родитель-потомок Если вы добавляете дочерний элемент, убедитесь, что он находится под родителем Не будет работать ✘ Обратите внимание, что родительский <ол>
Подойдет ✔ Вам нужно поставить <ол>
Недавно я столкнулся с похожей проблемой. Исправление состоит в том, чтобы установить для свойства отображения элементов li в упорядоченном списке значение list-item, а не display block, и убедиться, что свойство display ol не является элементом списка. то есть li {отображение: элемент-списка;}
При этом синтаксический анализатор html видит все li как элемент списка и присваивает ему соответствующее значение, а ol видит как встроенный блок или блочный элемент в зависимости от ваших настроек и не пытается присвоить какое-либо количество ценность для него. 1 Решение Moshe отличное, но проблема все еще может существовать, если вам нужно поместить список в Этот стиль может предотвратить эту проблему: пр > ли {
счетчик-приращение: элемент;
}
ol > li: первый ребенок {
сброс счетчика: пункт;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ".") ". ";
поле слева: -20px;
} <ол> Вы также можете установить сброс счетчика на 1 После просмотра других ответов я пришел к этому, просто примените класс код sass: ol.nested-counter-list {
сброс счетчика: пункт;
ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
пр {
сброс счетчика: пункт;
& > ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
код CSS : ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol. ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
} <ол> И если вам нужен трейлинг ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
} <ол> Спасибо всем за ответы! Поскольку мне нужно было решение RTL, я обнаружил, что это может решить эту проблему: ol.nested-counter-list li {
дисплей: блок;
unicode-биди: двунаправленное переопределение;
}
Таким образом, вы должны использовать любое из приведенных выше решений, но также обновить конкретный селектор CSS для случаев RTL. Я думаю, что эти ответы слишком усложняют. Если вам не нужна поддержка Internet Explorer, решение будет однострочным: ol > li::marker { content: counters(list-item, '.') '. '; } <ол>
Дополнительную информацию см. на странице псевдоэлементов CSS Твой ответЗарегистрируйтесь или войдите в системуЗарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Опубликовать как гостьЭлектронная почта Требуется, но не отображается Опубликовать как гостьЭлектронная почта Требуется, но не отображается html. Есть ли чистый способ CSS для продолжения нумерации упорядоченного списка в двух отдельных упорядоченных списках? Есть ли чистый способ CSS для продолжения нумерации упорядоченного списка в двух отдельных упорядоченных списках?Спросил Изменено 1 год, 4 месяца назад Просмотрено 821 раз Демонстрация: https://jsfiddle.net/jacobgoh201/uqrkaodc/3/
ол ли {
приращение счетчика: список-0;
стиль списка: нет;
}
ол ли: до {
содержимое: counter(list-0, decimal) '. ';
}
текущий результат 1 а • б 1 с 2 д 3 е Есть ли способ достичь этого результата ниже? предполагаемый результат 1 а • б 2 с 3 д 4 е (Контекст: попытка заставить вложенный список работать с QuillJS. https://github.com/quilljs/quill/issues/979) ОБНОВЛЕНИЕ: Из-за ограничений библиотеки QuillJS я не могу чтобы добавить Я думаю, что мне нужно решение на чистом CSS, если это возможно.
6 ол {
тип стиля списка: нет;
/* Удалить нумерацию по умолчанию */
}
пр > ли: до {
приращение счетчика: мой счетчик;
содержимое: counter(mycounter) ". ";
}
ол: первый тип {
сброс счетчика: mycounter;
} <ол> 3 Если вы можете обернуть эти OL/UL в общий родительский элемент, то вы можете сбросить счетчик этого родителя и увеличить его только для div {
сброс счетчика: список-0;
}
ол ли {
приращение счетчика: список-0;
стиль списка: нет;
}
ол ли: до {
содержимое: counter(list-0, decimal) '. ';
} <дел>
<ол>
Похоже, что использование Тем не менее, не уверен, почему вы не можете вложить свой неупорядоченный список внутри исходного упорядоченного списка
1 Для более новых браузеров вы можете установить собственное начало счетчика бросков CSS counter-set. Это пример вложенных счетчиков с интеграцией списков UL и настраиваемым началом вложенных списков. https://jsfiddle.net/atorn/fqb8oz6g/ ...
пр {
сброс счетчика: л;
&> ли {
счетчик-приращение: l;
отображение: -ms-сетка;
дисплей: поток-корень;
положение: родственник;
}
&>li::before { // счетчики с нумерованными списками
содержимое: counters(l, '.') ')';
положение: абсолютное;
z-индекс: 104;
сверху: 0;
слева: -0,625см;
ширина: 1,7 см;
...
цвет фона: #e0e5e6;
}
ol >li::before { // более широкое поле для индексов уровня 3
z-индекс: 103;
ширина: 2,2 см;
поле слева: -0.https://caniuse.com/?search=counter-set — Свойство CSS: набор счетчиков поддерживает отображение браузера (Safari 14.x теперь не поддерживает пользовательское начало счетчиков). Снимок экрана в Chrome Упорядоченные списки с набором свойств CSS Твой ответЗарегистрируйтесь или войдите в системуЗарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Опубликовать как гостьЭлектронная почта Требуется, но не отображается Опубликовать как гостьЭлектронная почта Требуется, но не отображается списков | Руководство по стилю документации для разработчиков GoogleКлючевой момент: Использовать нумерованные списки для последовательностей, маркированные списки в большинстве других контекстов и списки описаний для пар связанные фрагменты данных. Для получения информации о процедурных шагах, которые обеспечивают
последовательность задач для достижения цели, см.
Страница процедур. Для получения информации о процедурных шагах, которые обеспечивают
последовательность задач для достижения цели, см.
Страница процедур.Список или таблица?Таблицы и списки — это оба способа представить набор одинаково структурированных Предметы. Иногда не очевидно, когда выбрать одну презентацию, а не другую. Другой. Чтобы решить, какую презентацию использовать, см. Список или таблица? на странице о столы. Примечание: Не используйте список для отображения только одного элемента; один пункт на самом деле не список. Если вы хотите выделить один элемент из окружающих текст, затем используйте другое форматирование. Типы списковВыберите один из следующих стилей списка. В следующей таблице приведены распространенные способы представления списки в нашей документации:
Элементы списка из нескольких абзацевЛюбой элемент списка может содержать более одного абзаца. Чтобы создать несколько абзацев, используйте элемент Пример элемента списка, содержащего более одного абзаца: Вводные предложения для списковВведите список в соответствующем контексте. В большинстве случаев перед списком с вводным предложением. Предложение может заканчиваться двоеточием или точкой; обычно двоеточие, если оно непосредственно предшествует списку, обычно точка, если есть еще материал (например, примечание абзац) между введением и списком. Если список не нуждается в дополнительном контексте кроме заголовка, можно не вводить список со вступительным предложением. Введите список с полным предложением, а не с его частью. дополняется элементами списка.
Информацию о пунктуации и использовании заглавных букв в списках см. Необычная нумерация спискаИспользуйте нестандартную нумерацию в следующих случаях:
Подэтапы пронумерованной процедурыДля получения информации о подшагах пронумерованной процедуры см. Процедуры. Параллельный синтаксис Используйте один и тот же синтаксис/структуру для всех элементов списка в данном списке, если
возможный. Заглавные буквы и пунктуация в концеЗаглавные буквы и пунктуация в конце зависят от типа списка и содержимое списка. Нумерованные, буквенные и маркированные спискиНачинайте каждый элемент списка с заглавной буквы, если регистр не является важной частью информация, передаваемая списком, например, в списке терминов глоссария. Завершайте каждый элемент списка точкой или другим подходящим окончанием предложения. знаки препинания, кроме следующих случаев:
Рекомендуется: Следующие слова являются прилагательными:
Рекомендуется: SDK поддерживает следующие элементы пользовательского интерфейса:
Рекомендуется: API поддерживает следующие действия:
Рекомендуется: С помощью API можно выполнить любое из следующих действий:
Списки описанийИногда бывает полезно добавить к элементу списка пояснительную фразу, которая может влияет на пунктуацию. В общем, не добавляйте пояснительную фразу только к один элемент списка; вместо этого используйте список описаний и предоставьте пояснительные фразы для всех предметов. В большинстве контекстов каждый термин (элемент Не заканчивайте термин точкой. Обычно ставьте точку в конце
каждый
Списки описаний, в которых используются вводные заголовкиВ большинстве случаев каждый термин или фразу следует начинать с заглавной буквы. Для описания начните текст, который следует за точкой с заглавной буквы, и текст, который следует за двоеточием со строчной буквы письмо. Завершите вводный термин или фразу точкой или двоеточием. Если описание следует за точкой, завершите
описание с точкой. Если оно следует за двоеточием, используйте свое суждение; например, если это список
элементов или коротких фраз без глаголов, не включайте точку. |


 ") ". ";
") ". "; ") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.
") ". ";
color: red;
}
</style>
<ol>
<li><b>1.</b></li>
<li><b>2.</b>
<ol>
<li><b>2.1.</b></li>
<li><b>2.2.</b></li>
<ol>
<li><b>2.2.1.</b></li>
<ol>
<li><b>2.2.1.1.</b></li>
<li><b>2.2.1.2.</b></li>
</ol>
<li><b>2.2.2.</b></li>
</ol>
<li><b>2.3.</b></li>
<li><b>2.4.</b></li>
</ol>
</li>
<li><b>3.</b></li>
<li><b>4.</b>
<ol>
<li><b>4.1.</b></li>
<li><b>4.2.</b></li>
<ol>
<li><b>4.


 1
1

 ") " ";
счетчик-инкремент: элемент
}
") " ";
счетчик-инкремент: элемент
}  net/qGCUk/2/
net/qGCUk/2/ ") ". ";
поле слева: -20px;
}
") ". ";
поле слева: -20px;
}
 ") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}



 nested-counter-listol > li {
дисплей: блок;
}
ol.nested-counter-listol > li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
nested-counter-listol > li {
дисплей: блок;
}
ol.nested-counter-listol > li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}



 7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
 Ниже приведен пример нумерованного
список:
Ниже приведен пример нумерованного
список:
 Используйте этот тип списка
если вы хотите привлечь внимание к двум или более терминам (например, к глоссарию). Ниже приводится
пример списка описания:
Используйте этот тип списка
если вы хотите привлечь внимание к двум или более терминам (например, к глоссарию). Ниже приводится
пример списка описания: Использовать
выделение жирным шрифтом вступительного текста и знаков препинания. Ниже приведен пример
список описаний, в котором используются маркированные вводные заголовки:
Использовать
выделение жирным шрифтом вступительного текста и знаков препинания. Ниже приведен пример
список описаний, в котором используются маркированные вводные заголовки: )
)
 Заглавные буквы и конечная пунктуация.
Заглавные буквы и конечная пунктуация.