HTML-видео — как встроить видеоплеер с тегом HTML 5 Video
До появления HTML 5 веб-разработчикам приходилось вставлять видео на веб-страницу с помощью подключаемого модуля, такого как Adobe Flash Player.
Сегодня вы можете легко вставлять видео в HTML-документ с помощью тега <video>.
В этой статье мы увидим, как этот тег <video> работает в HTML.
Базовый синтаксис
Так же, как и тег <img>, <video>принимает атрибут src, с помощью которого нужно указать источник видео.
<video src="weekend.mp4"></video>
По умолчанию он отображается как изображение в браузере:
Этот CSS центрирует все на веб-странице и меняет цвет фона:
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #d3d3d3;
}
Кроме того, вы можете указать несколько источников видео для <video> с помощью тега  Этот тег
Этот тег <source> также должен иметь собственный атрибут src.
Вы можете использовать несколько тегов <source>, чтобы сделать доступными разные форматы одного и того же видео. Затем браузер будет воспроизводить формат, который он поддерживает.
<video controls> <source src="weekend.mp4" /> <source src="weekend.ogg" /> <source src="weekend .webm" /> </video>
Атрибуты тега video
Тег <video> поддерживает глобальные атрибуты, такие как id, class, style и т. д.
Если вам интересно, что такое глобальные атрибуты, это атрибуты, поддерживаемые всеми тегами HTML.
Конкретные атрибуты, поддерживаемые тегом <video>, включают src, poster, controls, loop, autoplay, width, height, muted, preload, и другие.
Атрибут src
Атрибут src используется для указания источника видео. Это может быть относительный путь к видео на вашем локальном компьютере или ссылка на живое видео из Интернета.
<video src="weekend.mp4"></video>
Это необязательно, потому что вы можете использовать тег <source> вместо него.
Атрибут poster
С помощью атрибута poster вы можете добавить изображение, которое будет отображаться до начала воспроизведения видео или во время его загрузки.
<video src="weekend.mp4" poster="benefits-of-coding.jpg"></video>
Вместо изображения первой сцены видео браузер покажет это изображение:
Атрибут controls
Когда вы используете элемент control, он позволяет браузеру отображать контроллеры воспроизведения, такие как воспроизведение и пауза, громкость, поиск и т. д.
<video
controls
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>
Атрибут loop
С помощью атрибута loop вы можете автоматически повторять видео. То есть заставлять его воспроизводиться снова каждый раз, когда оно прекращает воспроизведение.
То есть заставлять его воспроизводиться снова каждый раз, когда оно прекращает воспроизведение.
<video
controls
loop
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибут autoplay
Атрибут autoplay позволяет настроить автоматическое воспроизведение видео сразу после загрузки страницы.
<video
controls
loop
autoplay
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Атрибуты width и height
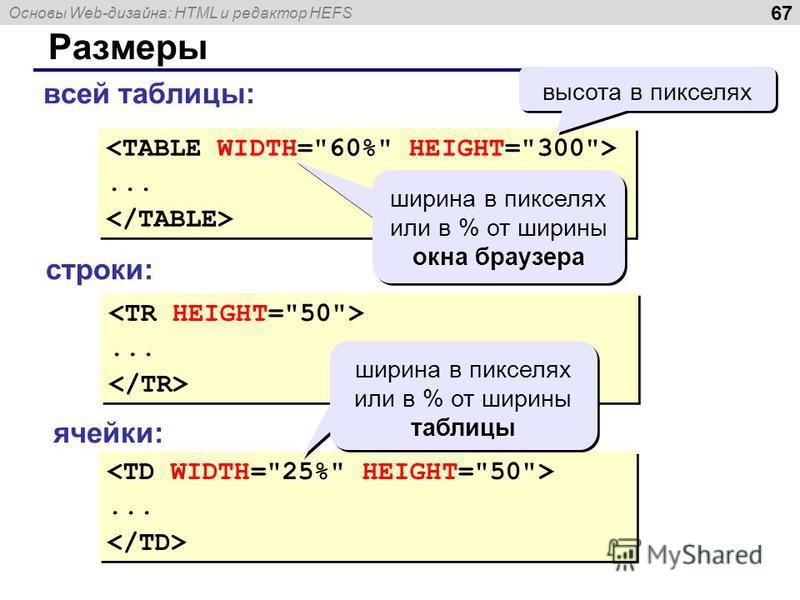
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту видео в пикселях. Он принимает только абсолютные значения, например, пиксели.
<video
controls
loop
autoplay
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>
Атрибут muted
Вы можете использовать атрибут muted, чтобы указать браузеру не воспроизводить звук, связанный с видео, когда оно начинает воспроизводиться.
<video
controls
loop
autoplay
muted
src="weekend.mp4"
poster="benefits-of-coding.jpg"
></video>Если атрибут controls указан, пользователь может нажать кнопку громкости, чтобы включить звук.
Атрибут preload
С помощью атрибута preload вы можете подсказать браузеру, следует ли загружать видео при загрузке страницы.
Этот атрибут имеет решающее значение для взаимодействия с пользователем.
Вы можете использовать 3 значения с атрибутом предварительной загрузки:
- none: указывает, что видео не будет загружаться, пока пользователь не нажмет кнопку воспроизведения.
- auto: указывает, что видео должно загружаться, даже если пользователь не нажимает кнопку воспроизведения.
- metadata: указывает, что браузер должен собирать метаданные, такие как длина, размер, продолжительность и т. д.
<video
controls
loop
autoplay
muted="true"
preload="metadata"
src="weekend. mp4"
poster="benefits-of-coding.jpg"
></video>
mp4"
poster="benefits-of-coding.jpg"
></video>Вывод
В этой статье вы узнали о теге HTML5 <video> и его атрибутах, чтобы правильно использовать его в своих проектах.
Поскольку звук является важной частью полного видео, вы также можете использовать тег <video> для размещения аудиофайла на веб-странице. Но в большинстве случаев вы должны использовать тег <audio> для этой цели для соответствующего взаимодействия с пользователем.
Если вы считаете эту статью полезной, поделитесь ею со своими друзьями и семьей, чтобы она могла дойти до большего числа людей, которым она может понадобиться.
Вставка видео в HTML документ
HTML тег — <embed>
<embed src=»/example.mpeg» autostart=»false» />
Возможные расширения видеофайлов для <EMBED>
- .swf — файлы Macromedia Flash
- .wmv — Microsoft Windows Media Video
- .
 mpeg — созданные Moving Pictures Expert Group.
mpeg — созданные Moving Pictures Expert Group.
Наиболее часто используются: .mpeg and .swf, так как это клмпактные форматы.
Атрибуты тега <EMBED>
- autostart — автоматический старт просмотра по окончании загрузки странички. Может принимать значения: true или false.
- hidden — скрывать или нет кнопки (true или false)
- volume — громкость, может быть от 0 до 100
- loop- разрешить автоматический повтор (неограниченное количесттво раз), может быть: true или false.
HTML5 тег — <video>
В HTML5 для вставки видеоматериалов в документ удобно использовать тег <video>.
<video width=»320″ height=»240″ controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag. </video>
</video>
Сейчас HTML5 <video> tag, поддеоживает 3 типа видеофайлов:
- mp4 — MIME-type video/mp4
- webm — MIME-type video/webm
- ogg — MIME-type video/ogg
Атрибуты тега video
- autoplay — если присутствует, то видео начинает проигрываться сразу же после загрузки страницы.
- autobuffer — если присутствует, то видео начнет загружаться с сервера, однако не начнет проигрываться до тех пор, пока пользователь не нажмет на кнопку play.
- poster — указывает путь к изображению, которое показывается, когда видеофайл отсутствует или еще не запущен.
- controls — Отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения/паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
- width — ширина области просмотра
- height — высота области просмотра.
Поддержка браузеров.
 Кодеки.
Кодеки.Форматы аудио и видео для файлов, используемых в теге <video>
Браузеры компьютеров
| Свойство | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 3.0 | 3.5 (1.9.1) | 9.0 | 10.50 | 3.1 |
| <audio>: PCM in WAVE | (Yes) | 3.5 (1.9.1) | No support | 10.50 | 3.1 |
| <audio>: Vorbis in WebM | (Yes) | 4.0 (2.0) | No support | 10.60 | 3. 1[1] 1[1] |
| <audio>: Streaming Vorbis/Opus in WebM via MSE | ? | 36.0 (36.0)[2] | ? | ? | ? |
| <audio>: Vorbis in Ogg | (Yes) | 3.5 (1.9.1) | No support | 10.50 | No support |
| <audio>: MP3 | (Yes)[4] | (Yes)[5] | 9.0 | (Yes) | 3.1 |
| <audio>: MP3 in MP4 | ? | ? | ? | ? | (Yes) |
| <audio>: AAC in MP4 | (Yes)[6] | (Yes)[7] | 9. 0 0 |
(Yes) | 3.1 |
| <audio>: Opus in Ogg | 27.0 | 15.0 (15.0) | ? | ? | ? |
| <audio>: FLAC | No support | 51 (51) | No support | No support | No support |
| <audio>: FLAC in Ogg | No support | 51 (51) | No support | No support | No support |
| <video>: VP8 and Vorbis in WebM | 6.0 | 4.0 (2.0) | 9.0[8] | 10.60 | 3.1[9] |
| <video>: VP9 and Opus in WebM | 29. 0 0 |
28.0 (28.0)[36] | ? | (Yes) | ? |
| <video>: Streaming WebM via MSE | ? | 42.0 (42.0)[35] | ? | ? | ? |
| <video>: Theora and Vorbis in Ogg | (Yes) | 3.5 (1.9.1) | No support | 10.50 | No support |
| <video>: H.264 and MP3 in MP4 | (Yes)[4] | (Yes)[10] | 9.0 | (Yes) | (Yes) |
| <video>: H.264 and AAC in MP4 | (Yes)[4] | (Yes)[11] | 9.0 | (Yes) | 3. 1 1 |
| <video>: FLAC in MP4 | ? | 51 (51) | ? | ? | ? |
Браузеры мобильных устройств
| Свойство | Android | Firefox Mobile (Gecko) | Firefox OS (Gecko) | IE Mobile | Opera Mobile | Opera Mini | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|---|---|
| Basic support | 2.3 | 24.0 | 1.0.1 | 10.0 | 11.0 | (Yes)[13] | 3.2 | 29.0 |
| <audio>: PCM in WAVE | ? | 24.0 | 1. 0.1 0.1 |
No support | No support | (Yes)[14] | 3.2 | ? |
| <audio>: Vorbis in WebM | ? | 24.0 | 1.0.1 | No support | 11.0 | (Yes)[15] | No support | ? |
| <audio>: Streaming Vorbis in WebM via MSE | ? | ? | ? | ? | ? | ? | ? | ? |
| <audio>: Vorbis in Ogg | ? | 24.0 | 1.0.1 | No support | 11.0 | (Yes)[16] | No support | ? |
| <audio>: MP3 | ? | (Yes)[17] | (Yes)[18] | 10. 0 0 |
? | (Yes)[19] | 3.2 | ? |
| <audio>: MP3 in MP4 | ? | ? | ? | ? | ? | ? | (Yes) | ? |
| <audio>: AAC in MP4 | ? | (Yes)[20] | (Yes)[21] | 10.0 | ? | (Yes)[22] | (Yes) | ? |
| <audio>: Opus in Ogg | No support | 24.0 | No support | No support | No support | (Yes)[23] | No support | No support |
| <video>: VP8 and Vorbis in WebM | 2.3 | 24. 0 0 |
1.0.1 | No support | 16.0 | (Yes)[24] | No support | 29.0 |
| <video>: VP9 and Opus in WebM | ? | ? | ? | ? | ? | ? | ? | ? |
| <video>: Streaming WebM via MSE | ? | 42.0 (42.0) | ? | ? | ? | ? | ? | ? |
| <video>: Theora and Vorbis in Ogg | No support | 24.0 | 1.0.1 | No support | No support | (Yes)[25] | No support | No support |
<video>: H. 264 and MP3 in MP4 264 and MP3 in MP4 |
(Yes)[26] | 24.0[33] | (Yes)[27] | 10.0 | 16.0[28] | (Yes)[29] | (Yes) | 29.0 |
| <video>: H.264 and AAC in MP4 | (Yes)[30] | 24.0[34] | (Yes)[31] | 10.0 | 16.0[28] | (Yes)[32] | 3.2 | 29.0 |
| <video>: FLAC in MP4 | ? | 51.0 (51) | ? | ? | ? | ? | ? | ? |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Несколько способов, как вставить видео в HTML
Сайт в Интернете – это средство продвижения какой-то услуги или предмета. Но какой же веб-ресурс без медиа-контента? Практически на каждом сайте есть видеоролики, которые объясняют, привлекают, заинтересовывают. Поэтому владелец веб-ресурса стремится узнать, как вставить видео в HTML.
Способы создания сайтов
Итак, web-сайты – возможность представить информацию интерактивно. Как известно, интернет-ресурсы состоят из страниц, которые взаимосвязаны между собой гиперссылками. Как можно создать собственный сайт?
- Использовать технологию блоггинга. Что это значит? Зарегистрироваться на сайте и получить доменное имя второго уровня. Благодаря такой возможности владелец сайта становится администрацией своего ресурса и получает доступ к специальной панели. При помощи нее можно трансформировать «детище» по своему вкусу.

- Воспользоваться разработанными многочисленными конструкторами сайтов, по типу ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т. д.
- Разработать интернет-ресурс посредством CMS, т. е. системы управления сайтом.
- Спроектировать собственный дизайн «детища» и воссоздать его посредством языка программирования HTML.
Однако сегодня создать полноценно функционирующий сайт на HTML практически невозможно, но, зная этот язык, разметки веб-страницы можно откорректировать, изменить структуру в готовых шаблонах.
Составные элементы части web-технологии
Технология web разделяется на следующие базовые компоненты:
- Различные по своему роду компьютерные сети взаимодействуют друг с другом по протоколу TCP/IP.
- Web стал одним из приложений Internet, которые предназначены для массового распространения разнообразной информации.
- В web-технологии носителями данных являются страницы, которые содержат медиа-контент (графику, видео, гиперссылки), поэтому нужно знать, как вставить видео в HTML.

- Чтобы передавать информацию-гипертекст технология web использует протокол HTTP.
- Для проектирования и создания веб-страниц применяется язык разметки гипертекста HTML.
- Чтобы просмотреть ресурсы в Internet, нужно воспользоваться браузером.
Способ № 1. Вставка медиа-контента (видео) посредством тегов HTML5
Существует несколько способов вставки видео контента на веб-страницу. Выделяют три варианта: вставка посредством HTML, плеера или YouTube. Для начала нужно создать обычный HTML5-файл, который будет содержать в себе стили страницы и несколько подзаголовков. После подготовки можно выбирать один из методов и наслаждаться результатом.
- Найти третий заголовок и прописать код прямо под ним:
- Открыть страницу в браузере и убедиться в появлении видео.
- Обязательно нужно правильно прописать путь к ролику.
- Чтобы вставка видео в HTML была грамотной, нужно разметить панель контроля видео. За это отвечает параметр controls.
Следует учесть, что такой способ примечателен не для всех. К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
К примеру, в браузере Opera видео, размещенное таким способом, воспроизводиться не будет. Чтобы избежать такой ситуации, нужно конвертировать видеоролик в тип Ogg Theora, изменить код.
Конвертировать файл можно посредством сервиса online-convert.com. Затем нужно изменить код на такой:
Если старый браузер не понимает какой-то тег, тогда код может выглядеть следующим образом.
Способ № 2. Как вставить видео в HTML при помощи плеера
Видеоконтент можно вставлять в HTML без какой-либо преждевременной загрузки на видеосервис. Итак, можно воспользоваться скриптом плеера, чтобы выставить нужный ролик на сайт с расширением .mp4 или .flv. Прежде всего нужно выбрать сам ролик. Затем нужно выбрать один из множества бесплатных плееров. Как вариант, можно воспользоваться Flowplayer.
- Нужно скачать файлы указанного плеера на локальный компьютер.
- Разархивировать их в конкретную папку на создаваемом сайте.
- Открыть HTML-файл и подключить javascript-файл проигрывателя к подготовленному файлу.
 Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке!
Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке! - Нужно разместить плеер в HTML-файле. Здесь нужно правильно прописать путь к файлам. Тут же указываются настройки, запрещающие видео запускаться автоматически. Если нужно, чтобы видео запустилось «автоматом», следует после пути к файлу убрать запятую, закрыть скобку (круглую) и поставить точку с запятой.
Такой способ довольно простой и понятный, чтобы добавить видео в HTML. Кстати, таким вариантом пользуются многие web-программисты.
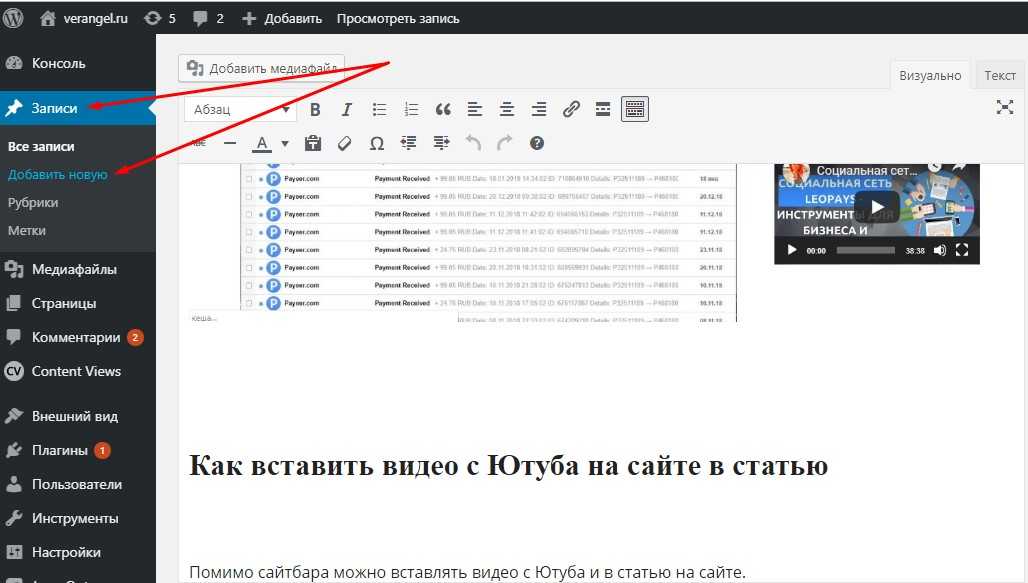
Способ № 3. Вставка видео в HTML с Ютуба
После создания подготовительного файла HTML5 можно приступать к вставке видеоконтента с сервиса YouTube.
- Для начала нужно выбрать видеоролик, который будет находиться на странице. Он должен храниться на локальном компьютере.
- Нужно перейти на сайт youtube.com. Следует создать свой аккаунт или войти в уже существующий.
- После входа на свою страницу в YouTube требуется нажать кнопку «Добавить видео», после чего выйдет окно, в котором будет предложено выбрать файл для загрузки.
 Выбранный видеоролик загрузится спустя некоторое время.
Выбранный видеоролик загрузится спустя некоторое время. - Можно перейти по ссылке загруженного файла, которая находится вверху.
- Чтобы получить код для вставки видео, нужно нажать «Поделиться» и «HTML-код». Страница выдаст программный код, который необходим. Здесь можно указать такие параметры, как-то: режим конфиденциальности, размер видео, возможность показать похожие записи.
- После настройки параметров код копируется и вставляется в подготовленный HTML-файл.
- Все готово. Теперь понятно, как вставить видео в HTML с сервиса YouTube.
Итак, были рассмотрены несколько способов вставки видео в HTML. Какой вариант выбрать – решать web-программисту или владельцу сайта.
Видео и аудио в HTML. Урок 9
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Урок наглядно покажет: как вставить видео на веб-страницу любой версии HTML. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Вначале о том, как вставить видео на страницу с любой версией HTML (HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере, каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3. 2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload="auto" — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги <p> и <a> с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут <poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png"> <source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'> <p>Ваш браузер не поддерживает просмотр</p> <a href="papka/name.mp4">Скачать видео</a> </video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается устаревшими браузерами (IE ниже v.9).
У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается устаревшими браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я.Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т. е. задать ему свои настройки:
е. задать ему свои настройки:
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Как вставить видео на сайт с Youtube, Rutube, Vimeo, Вконтакте.
 Пошаговая инструкция добавления видео
Пошаговая инструкция добавления видеоХотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Встраивание видео в веб-страницу с помощью HTML и CSS | Программа инженерного образования (EngEd)
Встраивание видео стало популярным аспектом веб-разработки. Благодаря последним достижениям в индустрии технологий разработчики могут вставлять видео на различные веб-страницы. HTML и CSS стали одними из популярных инструментов для встраивания видео. Эти языки идут рука об руку в виде пакета (наряду с JavaScript) для поддержки различных аспектов веб-разработки.
В этой статье содержится руководство о том, как встроить видео на веб-страницу с помощью HTML и CSS. В нем также подчеркиваются преимущества встраивания видео и приводятся полезные советы, касающиеся этого явления.
Содержание
- Что такое встраивание?
- Обзор HTML и CSS
- Зачем использовать HTML, а не HTML5?
- Преимущества встраивания видео на веб-страницу
- Встраивание видео в веб-страницу с помощью HTML и CSS
- Важные советы
- Заключение
Что такое встраивание?
Встраивание имеет различные термины в зависимости от используемого контекста. Встраивание означает присоединение или вставку объекта. В области вычислений и программного обеспечения встраивание относится к присоединению компонента компьютерного оборудования к компоненту компьютерного программного обеспечения для выполнения узкоспециализированной задачи.
Встраивание также может означать включение видео, изображений, GIF-файлов, ссылок или другого содержимого социальных сетей на веб-страницы или в другие публикации в социальных сетях. Встраивание позволяет вам одалживать видео с другой платформы на другую, не беспокоясь о проблемах совместимости, таких как разные версии программного обеспечения или форматы.
Встраивание видео — это действие кодирования, которое позволяет вам заимствовать и отображать видео на своем веб-сайте, не извлекая его из исходного источника.
Обзор HTML и CSS
HTML — это аббревиатура от языка гипертекстовой разметки. Это язык, используемый для структурирования веб-страницы. Он поддерживает различные аспекты структуры веб-страницы, такие как заголовок и тело.
CSS — это сокращение от Cascading Styling Sheets. Он используется для стилизации веб-страницы HTML. CSS делает веб-страницу презентабельной с помощью различных функций, таких как цвета, шрифты и интервалы.
И HTML, и CSS работают рука об руку при создании веб-страницы. Не нужно приобретать много навыков, чтобы знать, как их обойти. Технически они оба не считаются языками программирования, такими как JavaScript, Python и другие, но используются во внешнем кодировании.
Зачем использовать HTML, а не HTML5?
HTML — это старая версия HTML5. Он может поддерживать почти все браузеры, и его проще встроить на YouTube с помощью тега iframe.
HTML5 использует тег и не поддерживает все браузеры. Это может вызвать серьезные проблемы при добавлении нескольких источников для поддержки разных форматов.
Iframe — это встроенный фрейм, позволяющий встраивать элементы одной веб-страницы в другую веб-страницу. Например, iframe позволяет легко вставлять видео с YouTube на другой веб-сайт. Используя iframe, вам не нужно беспокоиться о проблемах совместимости форматов файлов.
Преимущества встраивания видео на вашу веб-страницу
- Это сокращает время загрузки вашего веб-сайта.
- Позволяет выбирать различные сервисы для видеохостинга.
- Повышает взаимодействие с постами в социальных сетях.
- Пользователи могут воспроизводить видео, не покидая своих веб-сайтов.
Встраивание видео в веб-страницу с помощью HTML и CSS
Предварительные условия
Для встраивания видео потребуются следующие предварительные условия:
- Компьютер
- Стабильный интернет
- Аккаунт Google (для доступа к YouTube)
- Блокнот с поддержкой HTML (используемый здесь называется Sublime Text)
- Навыки программирования (базовые знания HTML и CSS)
- Браузер
Дополнительные примечания по внедрению с использованием iframe и URL-адреса
- При встраивании видео с веб-сайта вы можете либо использовать URL-адрес видео, iframe, либо внедрить код.
 В этом уроке мы будем использовать iframe и URL.
В этом уроке мы будем использовать iframe и URL. - Мы собираемся использовать YouTube, известную видеоплатформу. Встраивание видео не ограничивается только видео на YouTube. Вы можете использовать их на любой платформе социальных сетей, которая поддерживает видео, например Animoto, Facebook, Flickr, TED, Vimeo и Vine.
- Выберите видео, которое хотите встроить. Скопируйте и вставьте его URL. URL-адрес
- означает унифицированный указатель ресурсов. Он указывает точное местоположение контента в компьютерной сети.
Шаги по встраиванию видео с YouTube на ваш сайт
Шаг 1: Откройте страницу YouTube и найдите видео, которое хотите встроить.
Шаг 2: Нажмите на видео, чтобы воспроизвести его.
Шаг 3: Нажмите кнопку «Поделиться».
Во время воспроизведения видео вы увидите кнопку «Поделиться» под видео. Когда вы нажмете на нее, вы найдете несколько вариантов обмена, включая различные платформы социальных сетей.
- Шаг 4: Нажмите «Вставить», как показано на рисунке ниже.
После нажатия кнопки «Встроить» YouTube автоматически сгенерирует код для использования. Тег iframe будет иметь различные атрибуты, такие как URL-адрес источника видео, ширина и высота видео.
- Шаг 5: Нажмите «Копировать».
Нажмите «Копировать», как показано на изображении ниже. Скопированный код будет вставлен на вашу HTML-страницу.
- Шаг 6: Откройте HTML-страницу.
Найдите свою HTML-страницу, куда вы хотите вставить тег iframe.
- Шаг 7: Введите или вставьте тег iframe, скопированный с YouTube, на HTML-страницу.
В приведенном ниже блоке кода показано, как можно встроить видео в HTML.
<голова>Укажите предпочитаемый заголовок <стиль> body {цвет фона: фиолетовый; фоновый текст: белый;} <тело>ВСТАВЛЕНИЕ ВИДЕО
youtube.com/embed/t4vKPhjcMZg" title="Видеопроигрыватель YouTube" frameborder="0" allow="акселерометр; автовоспроизведение; запись в буфер обмена; зашифрованные носители; гироскоп; изображение- в картинке" allowfullscreen>
Вы можете изменить цвет заголовка или фона в соответствии с вашими потребностями. Нажмите здесь, чтобы протестировать этот код.
- Шаг 8: Сохраните сделанные вами изменения на странице HTML.
После сохранения, пока вы все еще находитесь на HTML-странице, щелкните правой кнопкой мыши и выберите «Открыть в браузере». Ваш код HMTL будет работать в вашем браузере.
- Шаг 9: Вывод вашего браузера.
В зависимости от вашего HTML-кода (или того, как вы его стилизовали), вы можете разместить тег iframe в любом месте на своей HTML-странице. После того, как вы успешно встроили видео на свою веб-страницу, вы можете активно с ним взаимодействовать.
Это означает, что вы можете перематывать вперед, назад, воспроизводить, приостанавливать и регулировать громкость видео. Вы также можете щелкнуть значок YouTube на встроенной странице, чтобы воспроизвести видео непосредственно на YouTube. Все эти действия называются средствами управления видео .
- Шаг 10: Наслаждайтесь просмотром.
Как упоминалось ранее, CSS используется для оформления вашей веб-страницы. Приведенный выше снимок экрана содержит коричневато-красный фон, а приведенный ниже снимок экрана содержит фиолетовый фон. Вы можете поиграть с навыками HTML и CSS в соответствии со своими предпочтениями.
Важные советы
- Избегайте видео с гиперссылками: URL-адрес видео должен быть сам по себе, без каких-либо символов или пробелов, иначе оно не будет вставлено.
- Гиперссылка — это выделение ссылки таким образом, что при щелчке или наведении на нее браузер автоматически отображает другую страницу или изменяет текущую страницу для отображения содержимого, на которое указывает ссылка.

- Вы также можете вставлять изображения и другое содержимое в сообщение или на страницу, если элемент, который вы хотите встроить, имеет собственный URL-адрес.
- Если видео, которое вы хотите встроить, не является вашим собственным творением, благоразумно спросить разрешения у владельца, чтобы избежать нарушения авторских прав.
Заключение
Наряду с знанием того, как вставлять видео с помощью HTML и CSS, мы узнали причины использования тега iframe и URL, а не тега в HTML5.
Подведем итоги:
- Мы получили представление о встраивании видео.
- Мы получили обзор HTML, CSS и iframe.
- Мы узнали предварительные условия, необходимые для встраивания видео.
- Мы научились вставлять видео.
- Нам известно, чего следует избегать при встраивании видео.
Удачного кодирования!
Рецензирование Автор: Onesmus Mbaabu
Как встроить видео в HTML с помощью элемента iframe или тега видео
Встраивание видеофайла в HTML-документ позволяет воспроизводить видео непосредственно в веб-браузере без необходимости использования отдельного приложения видеоплеера . Встраивание HTML-видео также важно, потому что оно позволит воспроизводить видео на мобильных устройствах, на которых нет специального приложения для видеопроигрывателя. Например, на многих смартфонах и планшетах не установлено приложение видеоплеера, но они все равно могут воспроизводить видеофайлы, встроенные в HTML-документ. Кроме того, встраивание HTML-видео можно использовать для создания видеогалереи, в которой несколько видео могут отображаться на одной странице. Код для встраивания — это фрагмент HTML, позволяющий вставлять контент с одного веб-сайта в другой. Чаще всего коды для встраивания используются для встраивания видео в HTML с сайтов обмена видео, таких как YouTube. Коды для встраивания важны, потому что они позволяют встраивать контент на ваш сайт, не размещая его на том же сервере. Это может сэкономить вам много пропускной способности и места для хранения и избавит вас от необходимости решать проблемы с авторскими правами.
Встраивание HTML-видео также важно, потому что оно позволит воспроизводить видео на мобильных устройствах, на которых нет специального приложения для видеопроигрывателя. Например, на многих смартфонах и планшетах не установлено приложение видеоплеера, но они все равно могут воспроизводить видеофайлы, встроенные в HTML-документ. Кроме того, встраивание HTML-видео можно использовать для создания видеогалереи, в которой несколько видео могут отображаться на одной странице. Код для встраивания — это фрагмент HTML, позволяющий вставлять контент с одного веб-сайта в другой. Чаще всего коды для встраивания используются для встраивания видео в HTML с сайтов обмена видео, таких как YouTube. Коды для встраивания важны, потому что они позволяют встраивать контент на ваш сайт, не размещая его на том же сервере. Это может сэкономить вам много пропускной способности и места для хранения и избавит вас от необходимости решать проблемы с авторскими правами.
Содержание :
- Встроить видео в HTML с помощью тега < Video >
- Атрибуты элемента видео для встраивания в HTML
- Другие атрибуты
- Встроить видео в HTML с помощью тега
Как iframe загружает элемент видео?
После размещения элемента
Этот код iframe разворачивается, чтобы содержать элемент
- Шифрование DRM голливудского уровня
- Белый список URL-адресов (ограничение домена)
- Плагин VdoCipher для WordPress с простой интеграцией
- Smart HTML5 Video Player с адаптивной потоковой передачей
- Динамический водяной знак
- Безопасные автономные загрузки на Android
- API и SDK
Часто задаваемые вопросы
Можно ли использовать тег элемента видео для воспроизведения аудиофайла?
Да, вы можете воспроизвести звук с помощью тега
Можно ли редактировать внутренние элементы HTML видео iframe?
Невозможно, если src является другим доменом, поскольку это противоречит политике браузера в отношении перекрестного происхождения. В противном случае это можно сделать с помощью JS или jquery.
Какие браузеры поддерживают HTML-тег

 mp4"
poster="benefits-of-coding.jpg"
></video>
mp4"
poster="benefits-of-coding.jpg"
></video> mpeg — созданные Moving Pictures Expert Group.
mpeg — созданные Moving Pictures Expert Group. Сделать это не так уж сложно, как может показаться на первый взгляд. На этом уроке мы рассмотрим способы добавления видео в HTML код.
Сделать это не так уж сложно, как может показаться на первый взгляд. На этом уроке мы рассмотрим способы добавления видео в HTML код.
 .
. Вид в браузере:
Вид в браузере: ru
ru

 Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке!
Для этого нужно прописать специальный код внутри тега HEAD. Важно: правильно указать путь к папке! Выбранный видеоролик загрузится спустя некоторое время.
Выбранный видеоролик загрузится спустя некоторое время. 2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
 png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>

 В этом уроке мы будем использовать iframe и URL.
В этом уроке мы будем использовать iframe и URL.