Как сделать обводку текста в html
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
Онлайн-генератор теней
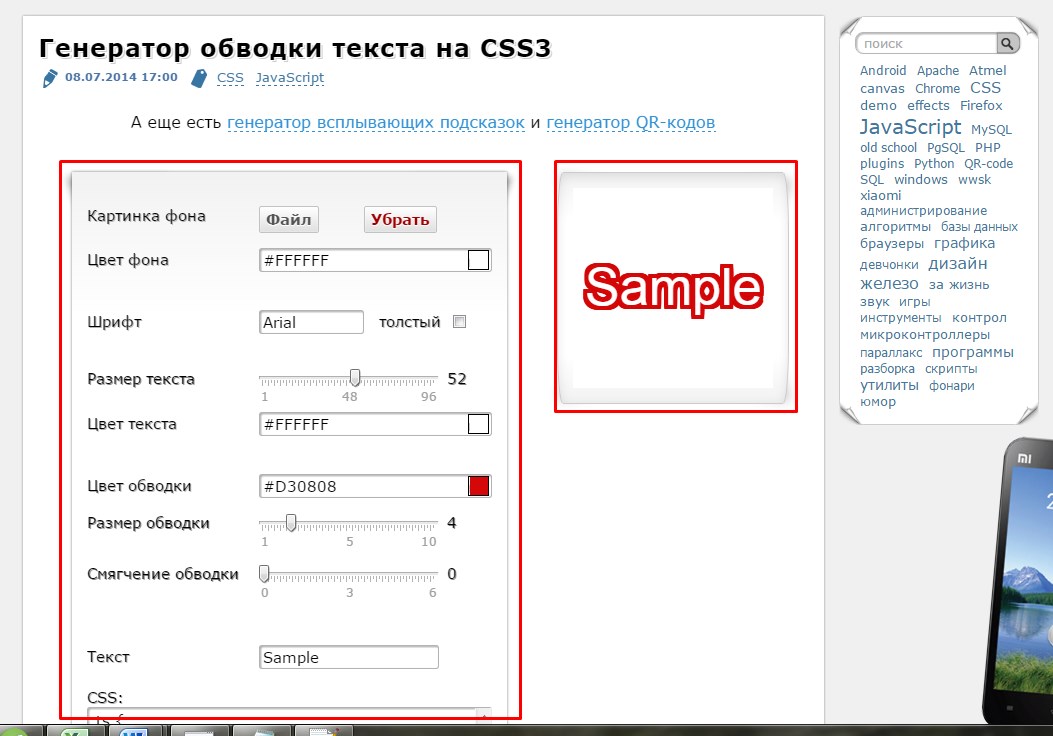
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
Здесь все просто:
- 1. Переходите на страницу сервиса
- 2. Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
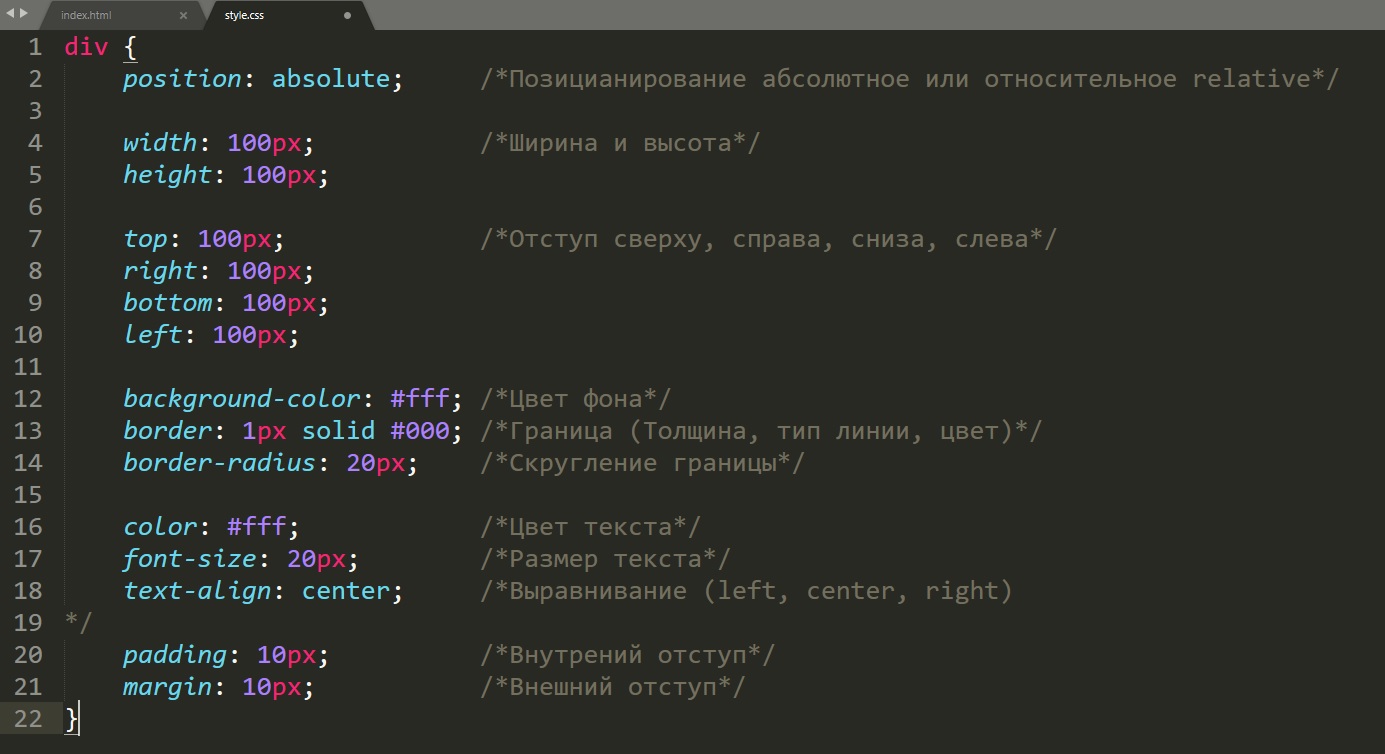
Код будет выглядеть вот так (см. фото А)
Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов «Здесь будет Ваш текст» вставляете свой текст, всё копируете и вставляете в рамочку.
Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов «Здесь будет Ваш текст» вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)
В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
Вот и всё! Удачи!
Существуют различные методы привлечь внимание читателя к определенной части текста . Один из этих методов – сделать обводку . С поддержкой программы Photoshop эту задачу дозволено исполнить несколькими методами.
Вам понадобится
- – Программа Photoshop.
Инструкция
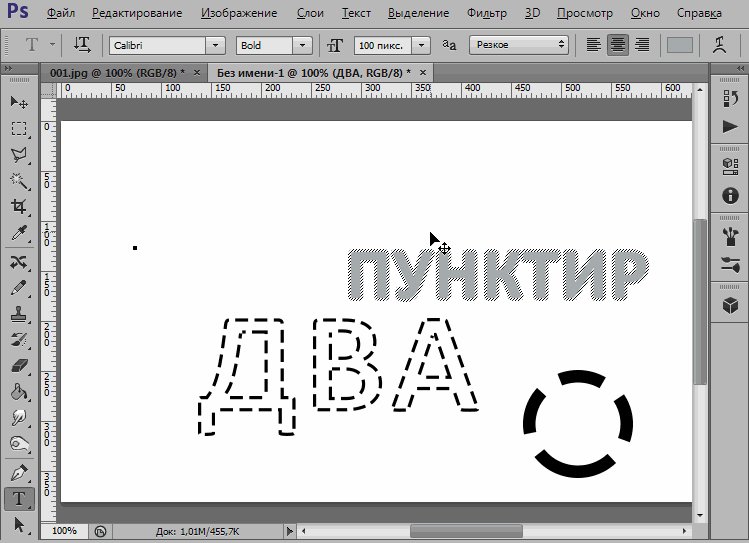
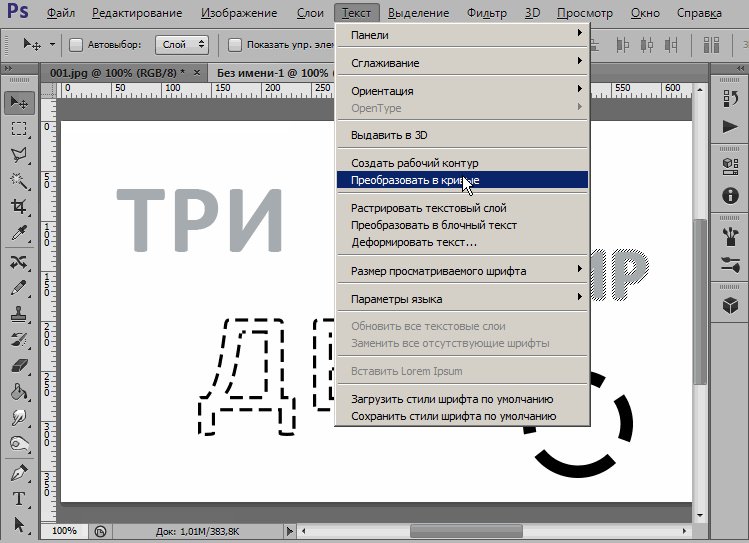
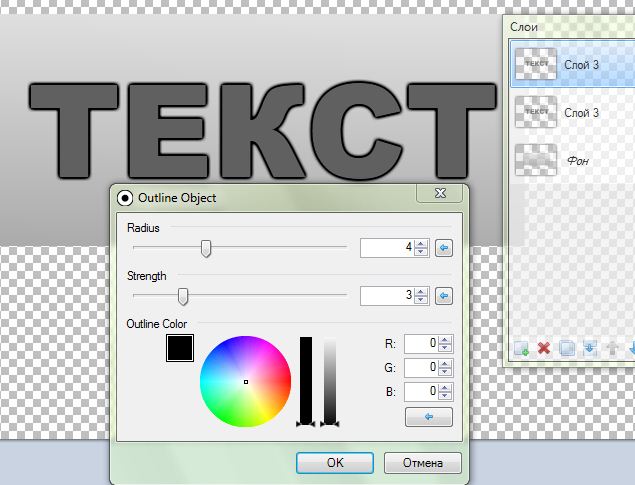
1. При помощи команды “New” («Новейший») из меню “File” («Файл») сделайте новейший документ в программе Photoshop. Можете сделать то же действие, применяя сочетание клавиш “Ctrl”+”N”. В палитре «Инструменты» выберите инструмент “Horizontal Type Tool” («Горизонтальный текст»). Разместите указатель курсора на сделанный документ, щелкните левой кнопкой мыши в необходимом месте и напишите текст. Переведите написанный текст в растр. Для этого щелкните правой кнопкой мыши по текстовому слою в палитре “Layers” («Слои») и выберите опцию “Rasterize Type” («Растрировать текст»).Исполните обводку текста . Для этого воспользуйтесь командой “Stroke” («Обводка») из меню “Edit” («Редактирование»). В открывшемся окне настроек выберите ширину обводки в пикселях, цвет обводки и ее расположение: внутри обводимого силуэта, по центру либо снаружи силуэта. Нажмите кнопку “ОК”. Сбережете сделанный документ при помощи команды “Save” («Сберечь») в меню “File” («Файл»).
Разместите указатель курсора на сделанный документ, щелкните левой кнопкой мыши в необходимом месте и напишите текст. Переведите написанный текст в растр. Для этого щелкните правой кнопкой мыши по текстовому слою в палитре “Layers” («Слои») и выберите опцию “Rasterize Type” («Растрировать текст»).Исполните обводку текста . Для этого воспользуйтесь командой “Stroke” («Обводка») из меню “Edit” («Редактирование»). В открывшемся окне настроек выберите ширину обводки в пикселях, цвет обводки и ее расположение: внутри обводимого силуэта, по центру либо снаружи силуэта. Нажмите кнопку “ОК”. Сбережете сделанный документ при помощи команды “Save” («Сберечь») в меню “File” («Файл»).
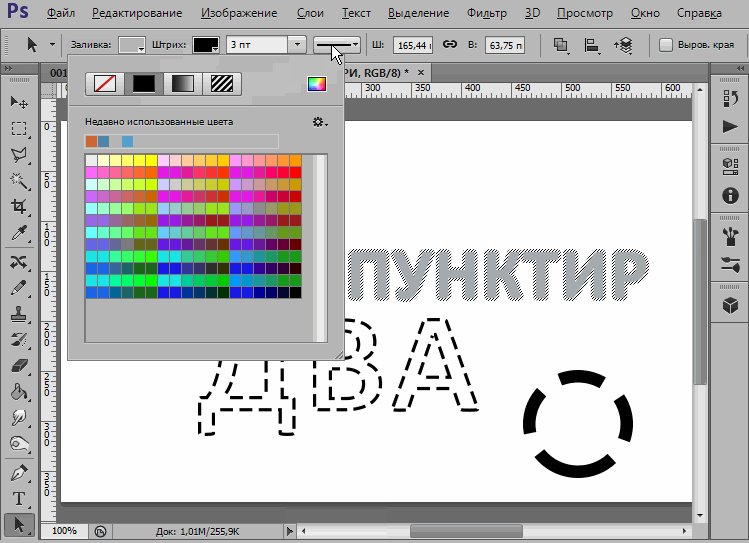
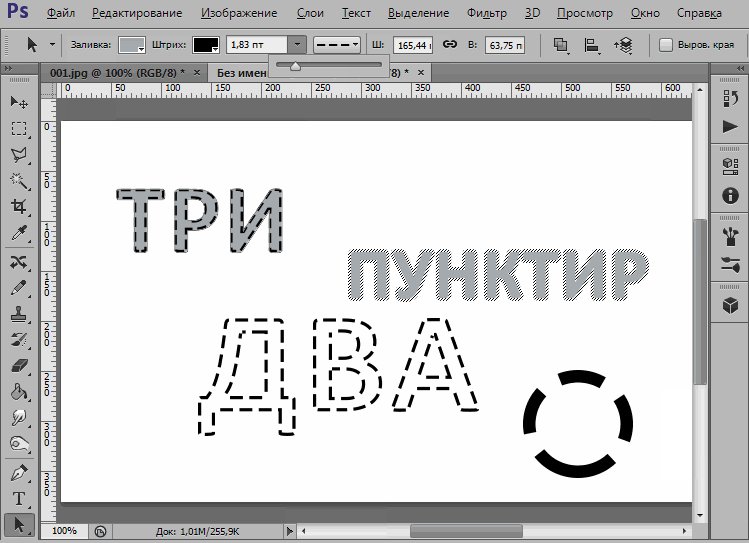
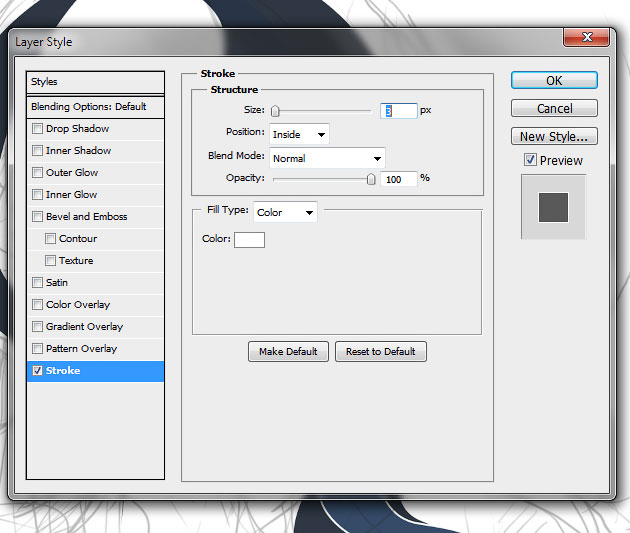
2. Иной метод создания обводки дает вероятность не переводить текст в растр. Напротив говоря, вы сумеете редактировать текст с обводкой, сделанной как жанр слоя. Для этого сделайте слой с текстом, воспользовавшись инструментом «Горизонтальный текст».Кликните правой кнопкой мыши по текстовому слою и выберите опцию “Blending Options” («Опции наложения»). Поставьте галочку в чекбоксе “Stroke” («Обводка»). Кликните по этой вкладке левой кнопкой мыши. В открывшейся вкладке настроек выберите ширину обводки в пикселях. Данный параметр дозволено настроить, вводя чистовые значения в поле “Size” («Размер»), либо передвигая ползунок. Из раскрывающихся списков выберите позицию обводки и режим наложения. В раскрывающемся списке “Fill Type” («Тип заливки») выберите, чем будет заполняться обводка: цветом, градиентом либо текстурой. В открывшейся палитре настройте цвет, градиент либо текстуру для обводки. Итог метаморфозы параметров будет отображаться в документе, тот, что вы сотворили. Нажмите кнопку “ОК”.Сбережете текст с обводкой при помощи команды “Save” («Сберечь») в меню “File” («Файл»).
Поставьте галочку в чекбоксе “Stroke” («Обводка»). Кликните по этой вкладке левой кнопкой мыши. В открывшейся вкладке настроек выберите ширину обводки в пикселях. Данный параметр дозволено настроить, вводя чистовые значения в поле “Size” («Размер»), либо передвигая ползунок. Из раскрывающихся списков выберите позицию обводки и режим наложения. В раскрывающемся списке “Fill Type” («Тип заливки») выберите, чем будет заполняться обводка: цветом, градиентом либо текстурой. В открывшейся палитре настройте цвет, градиент либо текстуру для обводки. Итог метаморфозы параметров будет отображаться в документе, тот, что вы сотворили. Нажмите кнопку “ОК”.Сбережете текст с обводкой при помощи команды “Save” («Сберечь») в меню “File” («Файл»).
Размещение спрятанных блоков текста улучшает визуальное воспринятие страницы веб-сайта – она загружается в браузер именно в том виде, тот, что разработал дизайнер, самостоятельно от помещенного объема информации. Помимо того, это комфортнее посетителю – в поисках надобного блока информации ему не доводится просматривать каждый массив, а только лишь небольшие «верхушки айсбергов».
Вам понадобится
- Базовые познания языков HTML и JavaScript.
Инструкция
1. Используйте пользовательскую функцию на языке JavaScript, дабы организовать в HTML-странице сокрытие и отображение необходимых блоков текста . Всеобщая для всех блоков функция гораздо комфортнее, чем добавление кода к всем из них по отдельности. В заголовочную часть начального кода страницы разместите открывающий и закрывающий теги script, а между ними сделайте пустую пока функцию с наименованием, скажем, swap и одним непременным входным параметром id:<script>function swap(id) </script>
2. Добавьте две строки JavaScript-кода в тело функции – между фигурными скобками. Первая строка должна считывать нынешнее состояние блока текста – включена его видимость либо отключена. Таких блоков в документе может быть несколько, следственно всякий должен иметь личный идентификатор – именно его функция получает в качестве исключительного входного параметра id. По этому идентификатору она и ищет в документе надобный блок, присваивая значение видимости/невидимости (состояние свойства display) переменной sDisplay:sDisplay = document.getElementById(id).style.display;
По этому идентификатору она и ищет в документе надобный блок, присваивая значение видимости/невидимости (состояние свойства display) переменной sDisplay:sDisplay = document.getElementById(id).style.display;
3. Вторая строка должна менять качество display необходимого блока текста на противоположное – скрывать, если текст видим, и отображать, если спрятан. Это дозволено делать таким кодом:document.getElementById(id).style.display = sDisplay == ‘none’ ? ” : ‘none’;
4. Разместите в заголовочную часть еще и такое изложение жанров:<style type=”text/css”>a </style>Оно потребуется для верного отображения указателя мыши при наведении курсора на неполный тег ссылки. С поддержкой таких ссылок вы организуете в странице переключение видимости/невидимости текстовых блоков.
5. Поместите в тексте эти ссылки-переключатели перед всем спрятанным блоком, а в блоки – в конце текста – добавьте аналогичную ссылку. Заметный текст заключите в теги span, у которых в признаках style задана невидимость. Скажем:Раскройте текст <a onclick=”swap(‘hiddenTxt’)”>+++</a> <span style=”display: none”>Это спрятанный текст <a onclick=”swap(‘hiddenTxt’)”>—</a></span>В этом примере щелчок по ссылке из 3 плюсов будет вызывать описанную выше функцию по событию onClick, передавая ей идентификатор блока, тот, что необходимо сделать видимым. А вовнутрь блока размещена ссылка из 3 минусов с такими же функциями – щелчок по ней будет скрывать текст.
Заметный текст заключите в теги span, у которых в признаках style задана невидимость. Скажем:Раскройте текст <a onclick=”swap(‘hiddenTxt’)”>+++</a> <span style=”display: none”>Это спрятанный текст <a onclick=”swap(‘hiddenTxt’)”>—</a></span>В этом примере щелчок по ссылке из 3 плюсов будет вызывать описанную выше функцию по событию onClick, передавая ей идентификатор блока, тот, что необходимо сделать видимым. А вовнутрь блока размещена ссылка из 3 минусов с такими же функциями – щелчок по ней будет скрывать текст.
6. Сделайте необходимое число текстовых блоков, схожих описанному в предыдущем шаге, не забывая при этом менять идентификаторы в признаке id тега span и в переменной, передаваемой функции по событию onClick в 2-х ссылках.
С появлением стандартов WEB 2.0 и CSS3 возможности веб-технологий значительно увеличились. Сейчас разработчик может создавать любые элементы страницы с помощью каскадных таблиц стилей. Нет необходимости в отдельном моделировании заголовков, кнопок или баннеров в графических редакторах. Работая только с CSS, обводка текста, подчеркивание, эффекты свечения или размытия создаются с помощью одной строчки кода.
Работая только с CSS, обводка текста, подчеркивание, эффекты свечения или размытия создаются с помощью одной строчки кода.
Два главных свойства при работе с текстом
Если вы регулярно пользуетесь интернетом, то наверняка замечали, как привлекают внимание цветастые баннеры, надписи, заголовки. Текст – это мощный инструмент, помогающий указать посетителям сайта на рекламу или важную информацию. Научившись грамотно работать со шрифтом, его размером и выделением, можно значительно увеличить конверсию сайта и привлечь новых читателей.
Один из самых простых способов выделить любое слово с помощью CSS – сделать обводку текста. Для этого вам понадобиться запомнить всего два свойства. Первое – это text-stroke, а второе – это text-shadow. Вы можете использовать одно из них, или оба одновременно, создавая потрясающие эффекты.
Использование свойства text-stroke
Text-stroke – это невероятно простой способ декорирования. Он позволяет оформлять заголовки и параграфы не хуже графических редакторов Adobe. Чтобы добавить с помощью CSS обводку текста, нужно указать только два параметра — ширину и цвет. Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
Чтобы добавить с помощью CSS обводку текста, нужно указать только два параметра — ширину и цвет. Ширина задается в любых величинах, с которыми вам приятно или удобно работать. Это могут быть пиксели, проценты или rem.
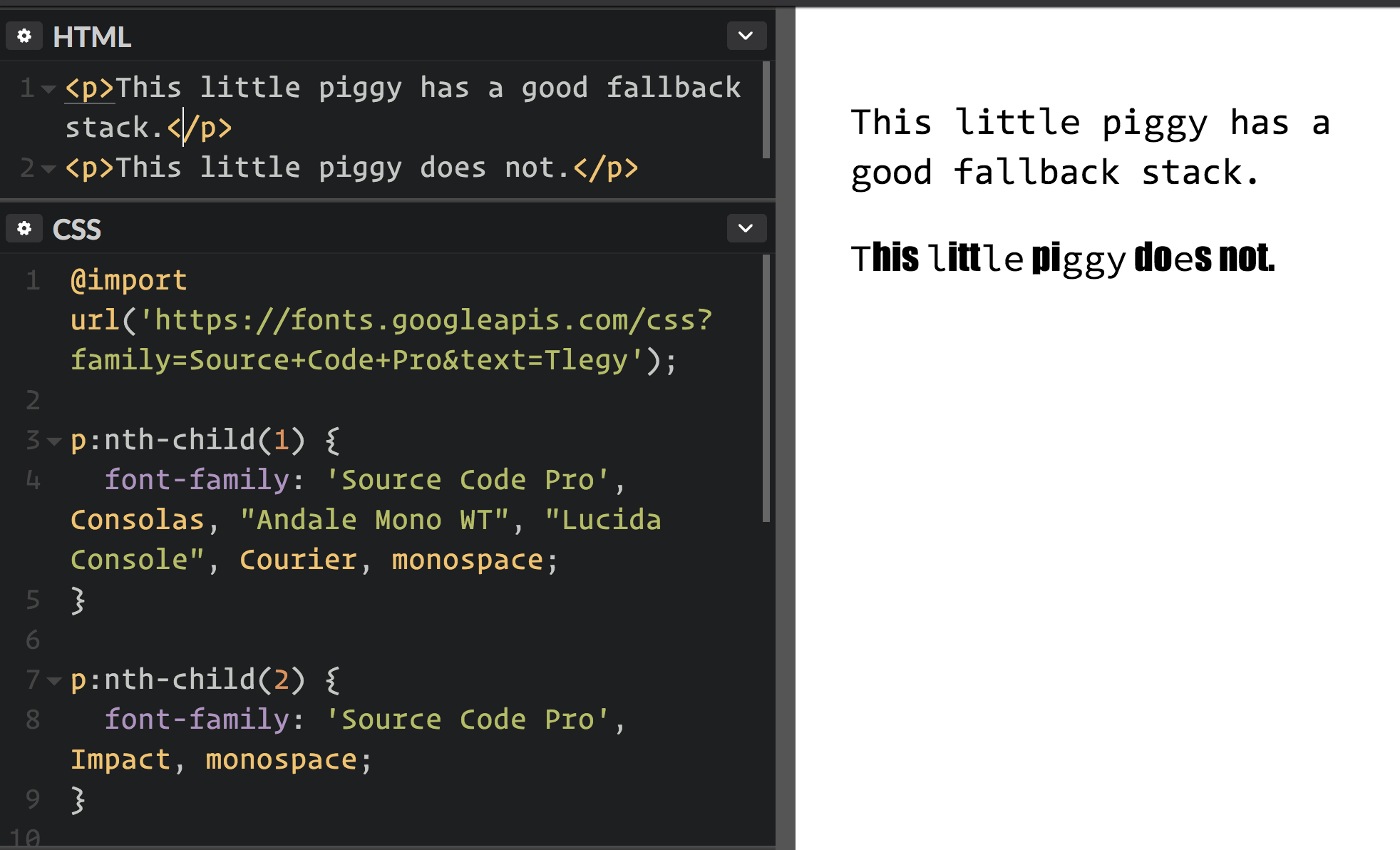
С цветом обводки тоже все очень просто. Вы можете назначить тон, используя стандартные HEX, RGB или добавить альфа-канал и сделать обводку полупрозрачной. Чтобы увидеть свойство в действии, создайте документ в любом текстовом редакторе и пропишите следующую разметку:
Сохраните документ в формате html и откройте его с помощью Google или Firefox.
Что может пойти не так
Если вы откроете предыдущий документ в Explorer, то будете очень разочарованы. Этот браузер оставит все ваши усилия без внимания и отобразит обыкновенный текст без намека на обводку. Все потому что свойство пока еще является экспериментальным и не включено консорциумом W3W в официальные стандарты.
Также обратите внимание на вендорные префиксы:
Отдельно префиксов Mozilla, Opera и Explorer на 2018 год не существует. Поэтому применять CSS обводку текста желательно крайне осторожно. Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Поэтому применять CSS обводку текста желательно крайне осторожно. Не назначайте text-stroke жизненно важным элементам страницы, от которых будет зависеть смысл сайта. Добавляйте декорирование второстепенному контенту и обязательно проводите кросс-браузерное тестирование своих страниц.
Как добавить обводку с помощью text-shadow
Изначально text-shadow разрабатывалось как свойство для добавления тени. Но если знать, как правильно добавить значения, то text-shadow начнет удачно симулировать поведение text-stroke. Если вы обратите внимание на CSS-генераторы обводки текста, то увидите, что работают они только с text-shadow.
Свойство принимает четыре значения:
- вертикальное смещение по оси X;
- второе – это Y-координата, отвечающае за смещение по горизонтали;
- третье значение – это величина радиуса размытия и чем он меньше, тем четче становится тень и наоборот;
- последняя величина задает цвет.
В HTML-документе стили записываются следующим образом:
Первые две величины, отвечающие за смещения по осям координат, принимают как положительные, так и отрицательные значения. Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Например, запись ниже создаст тень серого цвета на шесть пикселей ниже и пять пикселей левее основного текста.
Чтобы добиться полного визуального соответствия обводки текста, CSS-свойству text-shadow можно добавлять несколько значений, создавать не одну тень, а сразу несколько. Так станицы сайта обогатятся элементами с эффектами 3D, свечения или вдавленного текста. Откройте следующий код в браузере, чтобы увидеть все о чем написано на практике:
Дизайнеры для работы с типографикой используют это свойство как любимую игрушку. Возможности создаваемых эффектов ограничены лишь фантазией мастера. Приятный бонус в том, что text-shadow включено в спецификацию, больше не требует вендорных префиксов и поддерживается всеми браузерами, включая печально известный Explorer.
CSS: неоновый текст — dr.Brain
При правильном использовании неоновое свечение добавляет приятные футуристические нотки дизайну сайта. Мне всегда нравилась магия неоновых витрин и я не терял надежды воссоздать этот, поистине, бесподобный эффект с помощью CSS.
В этой статье мы разберем процесс создания светящихся букв и рассмотрим различные анимационные эффекты. Все, что потребуется: CSS и keyframes.
Содержание
Светящиеся буквы
HTML-разметка для нашего маленького проекта предельно проста:
<div>
<h2>Добро пожаловать</h2>
<h3>открыто круглосуточно</h3>
</div>
У нас есть текст h2 и h3, заключенный в родительский блок container. Эффект свечения будет создаваться для класса neon-text с помощью свойства text-shadow, примечательной особенностью которого является возможность создания множественных теней, перечисленных через запятую:
.neon-text {
color: #fff;
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
CSS-свойство text-shadow добавляет к тексту тень и принимает 4 параметра.
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
Первые два параметра определяют, соответственно, горизонтальное и вертикальное смещение тени. Третий параметр указывает на радиус размытия тени. Последний параметр устанавливает цвет тени.
Так, чтобы усилить свечение текста, нужно увеличить радиус размытия: третий параметр CSS-свойства text-shadow.
Итак, с помощью одного CSS-свойства и нескольких теней в браузере мы получим приблизительно такую картинку:
Возможно, для некоторых начинающих разработчиков, будет непонятно — зачем для одного элемента применяется такое большое количество теней?
Попробуем разобраться.
Сначала, мы создаем эффект белого свечения внешних краев букв с небольшим радиусом размытия:
.neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff;
}
Затем, мы добавляем пять теней, создающих более размытое (то есть охватывающее больший радиус) зеленое свечение:
.neon-text { color: #fff; text-shadow: /* белый свет */ 0 0 1px #fff, 0 0 2px #fff, 0 0 5px #fff, /* зеленый свет */ 0 0 11px #0fa, 0 0 20px #0fa, 0 0 30px #0fa, 0 0 55px #0fa, 0 0 80px #0fa; }
Конечно, было бы хорошо, если бы можно было применять меньшее количество теней. Но, нам требуются все указанные элементы CSS-свойства
Каждый раз, работая над свечением текста с помощью CSS, нужно экспериментировать, тестировать различные цвета и их оттенки, различные варианты наложения теней и различные значения радиусов размытия для каждой тени. Только так можно добиться максимально правдоподобного результата.
Мерцание
Для всех неоновых вывесок, особенно для старых, характерно одно общее свойство — они мерцают.
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
Такой подход действительно работает: достаточно взять свойство @keyframes с названием flicker, после чего остается только установить на временной шкале псевдослучайные точки появления и полного исчезновения тени.
Остается только применить анимацию к нужному HTML-элементу. Например: к элементу h2. Следует помнить, что мерцание части текста или отдельных символов всегда выглядит более реалистично, чем мерцание всего текста:
h2 {
animation: flicker 1. 5s infinite alternate;
}
5s infinite alternate;
}
Пульсирующий свет
Для того, чтобы получить эффект пульсирующего света, используется тот же подход, что и для создания мерцания. Только в данном случае мы будем изменять радиус размытия, устанавливая для 100% ключевого кадра максимальное значение радиуса размытия, а для 0% — минимальное:
@keyframes flicker {
/* максимальное свечение */
100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
/* минимальное свечение */
0% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Созданную анимацию для эффекта пульсирующего света мы снова применим к элементу h2:
h2 {
animation: pulsate 2.5s infinite alternate;
}
Невыраженное мерцание
Мы можем создать более реалистичный эффект частичного мерцания, для этого так же, как и в случае с эффектом пульсирующего света, достаточно уменьшить радиус размытия тени, не убираяя ее совсем:
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 8px #fff,
0 0 15px #0fa,
0 0 30px #0fa,
0 0 40px #0fa,
0 0 70px #0fa,
0 0 100px #0fa;
}
20%, 24%, 55% {
text-shadow:
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
}
Полученный эффект, уже по традиции, применим к элементу h2:
h2 {
animation: flicker . 5s infinite alternate;
}
5s infinite alternate;
}
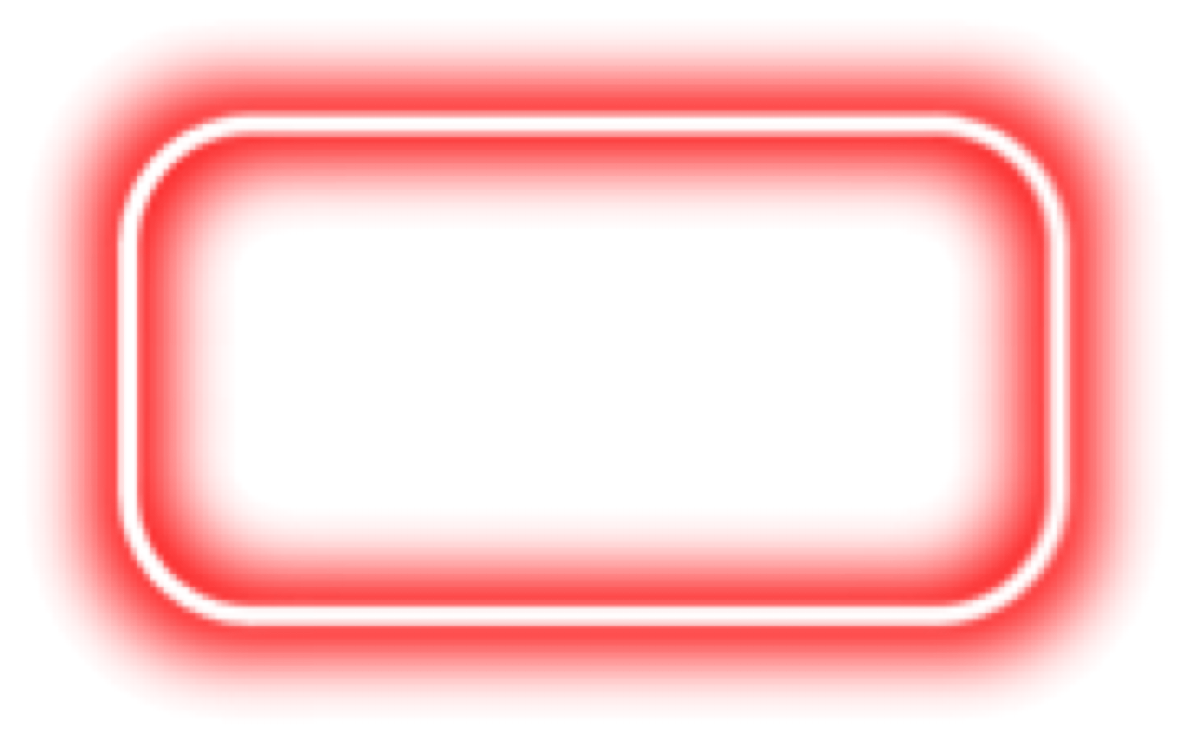
Рамка
Прямоугольная или закругленная рамка — важный элемент светящейся неоновой вывески. Мы можем без особого труда создать ее с помощью CSS, придав ей такие же светящиеся свойства, как и тексту.
С помощью CSS-свойства border создадим рамку вокруг текста:
.container {
padding: 2.5rem;
border: solid 2px #fff;
}
Установив нужное нам значение border-radius, сделаем закругленные углы:
.container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
}
Наконец, создадим эффект неонового свечения. Для блочного элемента container CSS-свойство text-shadow неприменимо, вместо него нужно использовать box-shadow. Значения тени, устанавливаемые для рамки очень похожи на значения, созданные ранее для текста. Следует обратить внимание на ключевое слово inset. С его помощью мы создаем эффект свечения внутри рамки, добавляя ей реалистичности:
.container { padding: 2.5rem; border: solid 2px #fff; border-radius: 0.8rem; box-shadow: 0 0 .1rem #fff, 0 0 .2rem #fff, 0 0 .3rem #0fa, 0 0 .8rem #0fa, 0 0 1rem #0fa, inset 0 0 1.3rem #0fa; }
Полученный результат можно посмотреть на CodePen.
Доступность
Создавая эффект мерцающей или пульсирующей неоновой вывески следует учитывать потребности людей с ограниченными возможностями. Очень важно понимать, что для некоторых пользователей использование таких эффектов является нежелательным.
В таком случае необходимо воспользоваться медиа запросом prefers-reduced-motion, чтобы удалить анимацию и сделать текст более доступным для чтения.
@media screen and (prefers-reduced-motion) {
h2 {
animation: none;
}
}
Спасибо за внимание.
Перевод статьи Silvia O’Dwyer “How to Create Neon Text With CSS”.
14 Примеры CSS text-stroke
Коллекция бесплатных примеров кода CSS text-stroke от Codepen и других ресурсов.
- Текстовые эффекты CSS
- Эффекты переменных шрифта CSS
О коде
Градиентная обводка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Обводка текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект ретро-текста (чистый CSS)
Текстовый эффект со свойствами CSS mask-image , text-stroke и background-clip .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Опечатка тройная
Текстовый эффект обводки текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Телефон Western Electric с большими кнопками
Воссоздание телефона Western Electric Big Button, произведенного в 1970-е годы. Воссоздано с использованием
Воссоздано с использованием flexbox , сетки , text-shadow с и text-stroke с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Штрихи, тени + эффекты полутонов
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: нет
Зависимости: —
О коде
текст-штрих: 4 способа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Начните распространять новости — Нью-Йоркский плакат
New York Poster с text-stroke , filter s и mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Обводка текста контура CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Обводка CSS3 и градиентный текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Градиентная обводка текста CSS
обводки текста CSS и SVG с градиентом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистая анимация CSS на одной букве, слайде и отскоке
Чистая анимация CSS с использованием @keyframes и циклов SCSS ( @for ). Черно-белое с использованием text-shadow и text-stroke . Нет JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Обводка текста CSS и граница текста CSS
Бесконечный эффект только с CSS и HTML5.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
3D CSS-типографика
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
CSS: Добавить обводку к тексту — Как обвести текст0200
Как выделить текст, добавив обводку, используя только CSS; совместим со всеми браузерами, включая IE11.
Следующий блок кода CSS совместим со всеми браузерами, включая Internet Explorer 11.
Поскольку это не настоящий штрих, необходимо тщательно выбирать семейство шрифтов.
Обведенный текст:
ч2 {
белый цвет;
семейство шрифтов: без засечек;
межбуквенный интервал: 2px;
text-shadow: -1px -1px 0 черный, 1px -1px 0 черный, -1px 1px 0 черный, 1px 1px 0 черный;
}
Следующий код лучше работает с новыми браузерами, такими как Chrome, Firefox и Edge, но возвращается для поддержки более старых браузеров, таких как IE11.
Обведенный текст:
ч2 {
белый цвет;
семейство шрифтов: без засечек;
межбуквенный интервал: 2px;
text-shadow: -1px -1px 0 черный, 1px -1px 0 черный, -1px 1px 0 черный, 1px 1px 0 черный;
}
@supports (-webkit-text-stroke-width: 1px) {
ч2 {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: черный;
тень текста: нет;
}
}
Вот весь HTML-документ:
<голова> <мета-кодировка="UTF-8"> 0">Инсульт <стиль> ч2 { белый цвет; семейство шрифтов: без засечек; межбуквенный интервал: 2px; text-shadow: -1px -1px 0 черный, 1px -1px 0 черный, -1px 1px 0 черный, 1px 1px 0 черный; } @supports (-webkit-text-stroke-width: 1px) { ч2 { -webkit-text-stroke-width: 1px; -webkit-text-stroke-color: черный; тень текста: нет; } } <тело>Acme XXX, Inc
учебник
CSS: добавление обводки к тексту — как обвести текст
Как обвести текст, добавив обводку, используя только CSS; совместим со всеми браузерами, включая IE11.
CSS: автоматическое скрытие разделов страницы
Автоматическое скрытие разделов страницы для максимального увеличения места на странице; использует только HTML и CSS.
CSS: базовая контактная форма
Создайте отзывчивую, красивую базовую контактную форму, используя только HTML и CSS.
CSS: Генератор кодов фона с эффектом боке
Только HTML и CSS.
CSS: Box Shadow
Все о свойстве box-shadow.
CSS: выбор карты меняет фон
Изменение фона при выборе карты с использованием только HTML и CSS.
CSS: Карусель
Анимированное, отзывчивое меню карусели/героя/ползунка с использованием только HTML и CSS.
CSS: центрирование элементов на странице
Как центрировать элементы по вертикали и по горизонтали на странице.
CSS: рождественский фон с эффектом боке
Фон боке с рождественской тематикой.
CSS: создание всплывающей подсказки/выноски
Пример всплывающей подсказки или подсказки.
CSS: настраиваемые флажки и переключатели
Создавайте настраиваемые флажки и переключатели, используя только HTML и CSS.
CSS: Пользовательские раскрывающиеся списки
Стильные раскрывающиеся списки, использующие только HTML и CSS.
CSS: настройка полос прокрутки в Chrome, Edge и Firefox
Используйте только CSS для настройки полос прокрутки.
CSS: настройка элементов SELECT и OPTION
Как настроить внешний вид HTML-элементов select и option.
CSS: контактная форма в темном режиме
Создайте адаптивную контактную форму в темном режиме, используя только HTML и CSS.
CSS: форма входа и регистрации в темном режиме или страница
Комбинация формы входа и регистрации в темном режиме в одной, использующей только HTML и CSS.
CSS: обнаружение темного режима
Использование запроса CSS @media для определения того, использует ли пользователь тему темного режима.
CSS: расширяющаяся панель поиска
Только HTML и CSS.
CSS: запросы функций
Используйте @supports, чтобы узнать, какие функции CSS поддерживаются.
CSS: Форма пятизвездочного рейтинга
Пример формы пятизвездочного рейтинга с использованием только HTML и CSS.
CSS: Целевая страница веб-сайта на основе флип-карт
Адаптивная целевая страница веб-сайта с флип-картами, использующая только HTML и CSS.
CSS: форматирование изображений с различными соотношениями сторон
Форматирование изображений с различными соотношениями сторон для соответствия одному и тому же соотношению сторон без растягивания.
CSS: система меню Hero или Banner
Отличный способ организации больших меню.
CSS: карточки с горизонтальной прокруткой и функцией привязки
Создавайте карточки с горизонтальной прокруткой и функцией привязки.
CSS: Портфолио изображений
Создайте портфолио изображений, чтобы демонстрировать изображения, используя только HTML и CSS.
CSS: Целевая страница с меню
Большое меню, которое выдвигается сбоку, а затем сверху.
CSS: большое выпадающее меню
Большое выпадающее меню для сайтов с большим количеством пунктов меню.
CSS: Загрузка страницы — артемия
Создайте абстрактную артемию, плавающую во время загрузки страницы.
CSS: страница загрузки — сборщик данных
Создайте абстрактную сеть, которая собирает данные по мере их анимации.
CSS: Загрузка страницы — дюймовый червь
Создайте абстрактного дюймового червя, который перемещается по мере загрузки страницы.
CSS: Загрузка страницы — Лазерные лучи
Создайте нервное световое шоу во время загрузки страницы.
CSS: загрузка страницы — синусоида
Синусоида для просмотра при загрузке страницы.
CSS: освоение строк и столбцов Bootstrap
Как работают строки и столбцы.
CSS: меню с подменю
Система меню, которая имеет подменю на подменю.
CSS: Мобильное меню навигации
Ориентированное на мобильные устройства меню навигации с использованием только HTML и CSS.
CSS: Мобильный веб-сайт для начинающих
Только HTML и CSS.
CSS: имитация формы Google
Только HTML и CSS.
CSS: страница поворачивается по оси Y для отображения меню
3D-анимация, адаптивная страница с вращением по оси Y показывает меню, используя только HTML и CSS.
CSS: страница с приподнятыми углами
Плоский лист бумаги с приподнятыми, очищенными или загнутыми углами с парой версий для различных сценариев.
CSS: эффект параллакса, нижний колонтитул
Нижний колонтитул веб-страницы с эффектом параллакса.
CSS: целевая страница с эффектом параллакса
Только HTML и CSS.
CSS: расположить нижний колонтитул страницы внизу
Как расположить нижний колонтитул страницы внизу для всех браузеров, включая IE6.
CSS: Радужный линейный градиент
Эффект радуги для фона.
CSS: удаление пробелов между изображениями
Несколько вариантов удаления пробелов между изображениями.
CSS: Адаптивные карточки аватаров
Интересный способ организации данных в ограниченном пространстве; использует только HTML и CSS.
CSS: одностраничный веб-сайт
Только HTML и CSS.
CSS: красивое, простое меню панели навигации
Только HTML и CSS.

 neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
neon-text {
color: #fff;
text-shadow:
/* белый свет */
0 0 1px #fff,
0 0 2px #fff,
0 0 5px #fff,
/* зеленый свет */
0 0 11px #0fa,
0 0 20px #0fa,
0 0 30px #0fa,
0 0 55px #0fa,
0 0 80px #0fa;
}
 5s infinite alternate;
}
5s infinite alternate;
}
 5s infinite alternate;
}
5s infinite alternate;
}
 container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1.3rem #0fa;
}
container {
padding: 2.5rem;
border: solid 2px #fff;
border-radius: 0.8rem;
box-shadow:
0 0 .1rem #fff,
0 0 .2rem #fff,
0 0 .3rem #0fa,
0 0 .8rem #0fa,
0 0 1rem #0fa,
inset 0 0 1.3rem #0fa;
}