Свойства css оформления шрифта
Цель урока: Знакомство со свойствами шрифта css
Содержание:
- Свойства шрифта css
- font-family (семейство шрифта)
- font-style (стиль шрифта)
- font-size (размер шрифта)
- font-weight (ширина линий шрифта)
- Краткая запись font
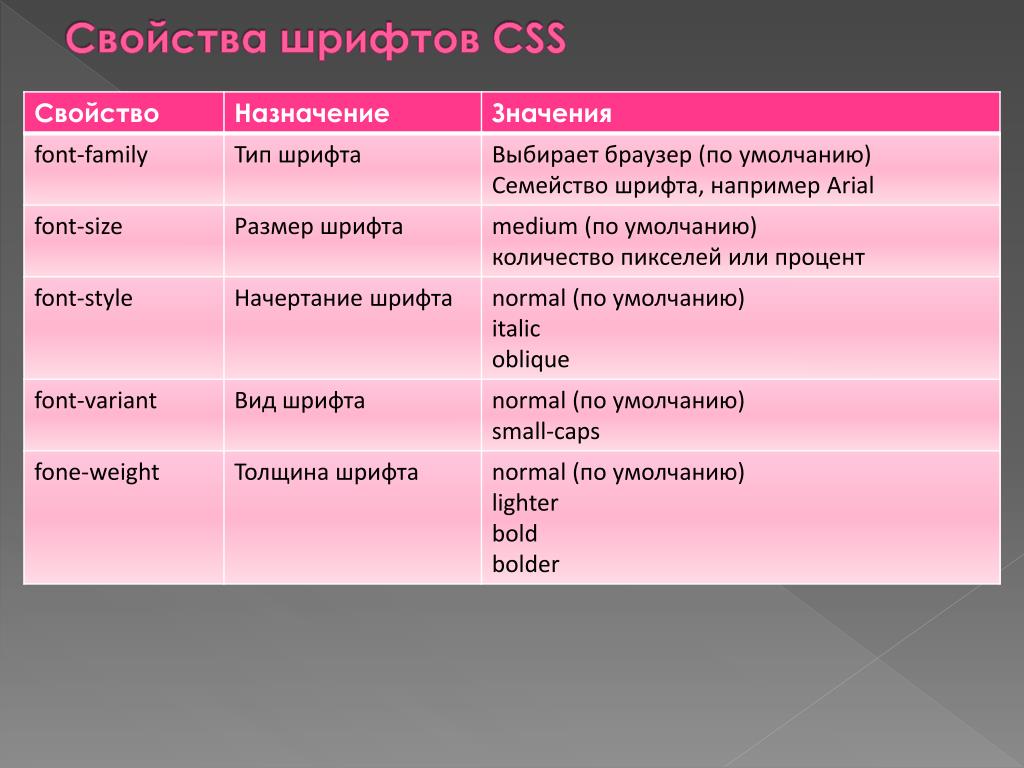
Свойства шрифта css
Перечислим основные свойства шрифта и их значения
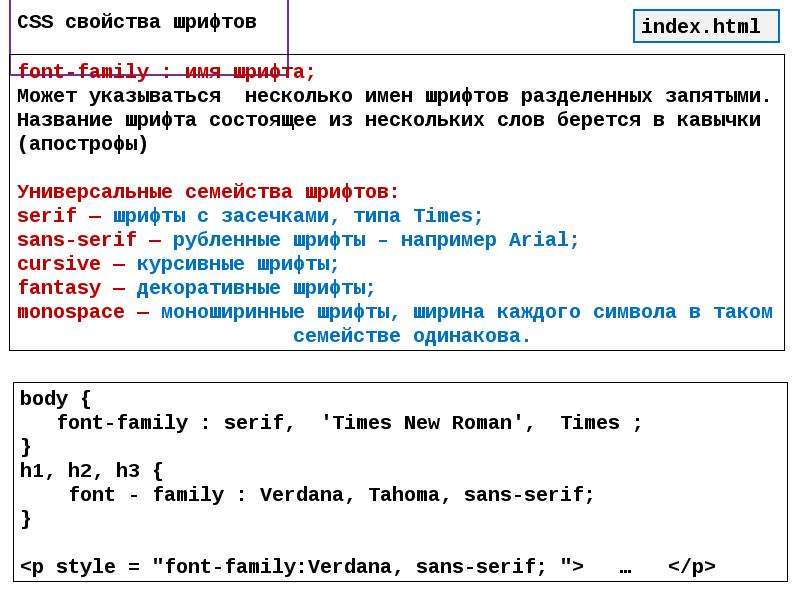
font-family (семейство шрифта)
Возможные значения:
Serif(серифный шрифт с засечками)Sans-serif(без засечек)Monospace(моноширинный)Название шрифта
Пример:
p{font-family:"Times New Roman", Times, serif;}
h5{font-family:Arial} |
Результат:
Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family. Это пример параграфа со свойством font-family со свойством font-family. Это пример параграфа со свойством font-family.
Это пример параграфа со свойством font-family.
Это пример заголовка со свойством font-family
font-style (стиль шрифта)
Возможные значения:
normal(обычный текст)italic(курсив)oblique(наклонный текст)
Пример:
p.normal{font-style:normal}
p.italic{font-style:italic}
p.oblique{font-style:oblique} |
Результат:
Параграф со стилем normal
Параграф со стилем italic
Параграф со стилем oblique
font-size (размер шрифта)
Возможные значения:
px(обычный текст)em(16px=1em)- дополнительные:
xx-small,x-small,small,medium,large,x-large,xx-large,smaller,larger
Пример:
h5{font-size:40px}
h6{font-size:1. |
Результат:
Заголовок пятого уровня
Заголовок шестого уровня
Важно:1em соответствует размеру шрифта по умолчанию. Размер шрифта по умолчанию в браузерах устанавливается равным 16 пикселям.Получаем:
1em = 16pxРазмер шрифта в em можно перевести из пикселей по формуле: пиксели/16=em
font-weight (ширина линий шрифта)
Возможные значения:
normal(обычный шрифт)bold(«жирный»)bolder(«жирнее»)lighter(менее «жирный»)
Первые два значения — абсолютные значения
Пример:
p.normal{font-weight:normal}
p.bold{font-weight:bold} |
Результат:
Параграф с классом normal
Параграф с классом bold
Краткая запись font
Свойства шрифта задаются в следующем порядке:
элемент {font-style font-variant font-weight font-size line-height font-family} |
Пример:
p{font:15px Arial,sans-serif} |
font-size и font-familyНенаследуемые свойства — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.

body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
. avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
/* Добавьте свойство ниже */
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
avatar {
border-radius: 10px;
}
nav {
margin-bottom: 30px;
padding: 20px;
/* Добавьте свойство ниже */
background-color: #4470c4;
color: #ffffff;
}
nav a {
color: #ffffff;
}
ul {
list-style: none;
padding-left: 0;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено- Для
navдобавьте свойствоborderсо значением5px solid #2d508f.
Основные свойства CSS — Учебное пособие по CSS
Основные свойства CSS!
Приступим к добавлению стиля.
Введение
В нашем распоряжении сотни и сотни различных свойств для изменения внешнего вида наших веб-страниц. В этом разделе мы начнем с самого начала и познакомим вас с некоторыми основными свойствами. Оттуда будущие разделы будут основываться на этом.
В этом разделе мы начнем с самого начала и познакомим вас с некоторыми основными свойствами. Оттуда будущие разделы будут основываться на этом.
Прежде чем мы погрузимся в
Я не думаю, что для нас было бы продуктивно просматривать каждую собственность, доступную вам. Вместо этого я собираюсь познакомить вас с некоторыми наиболее часто используемыми свойствами, чтобы дать вам представление о том, как они работают. Как только вы освоитесь с ними, подобрать новые не так уж и сложно. Мы начнем со свойств CSS на уровне CSS 1. Уровни CSS 2 и 3 в основном просто вводят новые свойства (некоторые из них немного сложны для понимания тонкостей, но по мере роста ваших навыков работы с CSS они не будут такими страшными) .
Официальный стандарт CSS уровня 1 можно найти здесь:
- W3C CSS уровня 1
Если вы немного прокрутите документ, вы увидите, что они предоставили хорошее оглавление. Свойства начинаются с пункта 5. Большинство свойств названы так, чтобы вы могли легко понять, что они делают.
- Значения — какие значения принимает свойство.
- Описание — описание того, что он делает, и любых интересных аспектов его поведения.
- Пример кода — чтобы дать вам представление о том, как это реализовано.
Будут перечислены и другие вещи, но эти будут для вас наиболее полезными.
Я бы не стал запоминать все свойства, а вместо этого держал бы этот документ открытым, когда вы пишете свой код, чтобы вы могли легко вернуться к нему.
Пример HTML
В оставшейся части этого раздела мы продемонстрируем свойства CSS. Мы применим их все к следующему HTML.
our_page.html
- <голова>
Хобби - <ссылка href="style.
 css» rel=»stylesheet»>
css» rel=»stylesheet»> - <тело>
Хобби
В выходные я собрал все свои часы и привязал их к ремню.
Это оказалось талией времени.
Свойства текста
Вот небольшой пример того, что вы можете изменить с помощью текста.
Font Family
Свойство font-family позволяет нам изменить определенный шрифт, который мы используем. С помощью этого свойства вы можете выбрать любой шрифт, установленный на клиентском компьютере. Некоторые из наиболее часто используемых шрифтов включают:
- Times New Roman
- Ариал
- Вердана
Можно указать и включить нестандартные шрифты, но это немного сложнее. Мы рассмотрим это позже.
стиль.css
- h2 {
- семейство шрифтов: Times New Roman;
- }
- р {
- семейство шрифтов: Verdana;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Размер шрифта
Размер шрифта может быть указан с использованием нескольких различных типов, но проще всего работать с пикселями (px).
стиль.css
- h2 {
- размер шрифта: 30 пикселей;
- }
- р {
- размер шрифта: 16 пикселей;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Толщина шрифта
Свойство css font-weight позволяет указать толщину линий символов. Это может быть одно из следующих значений:
- зажигалка
- нормальный
- полужирный
- смелее
Некоторые семейства шрифтов имеют только обычный и полужирный начертания. В этом случае, если вы укажете светлее, по умолчанию он вернется к нормальному, а если вы укажете жирнее, он по умолчанию вернется к полужирному.
style.css
- h2 {
- вес шрифта: обычный;
- }
- р {
- вес шрифта: полужирный;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Свойства цвета
Цвет довольно сложно определить. Есть несколько способов, которыми мы можем это сделать. Мы рассмотрим цвет более подробно в следующем разделе. Здесь мы просто будем работать с ним в его простейшей форме, то есть с шестнадцатеричными числами. Цвет определяется решеткой ( # ), за которой следуют 6 шестнадцатеричных чисел. Первые 2 — количество красного, вторые 2 — количество зеленого и последние 2 — количество синего.
Обратите внимание, что в CSS мы используем американское написание для цвета, поэтому мы опускаем u , например, цвет. Если вы американец, то это не будет проблемой, но другим следует помнить об этом.
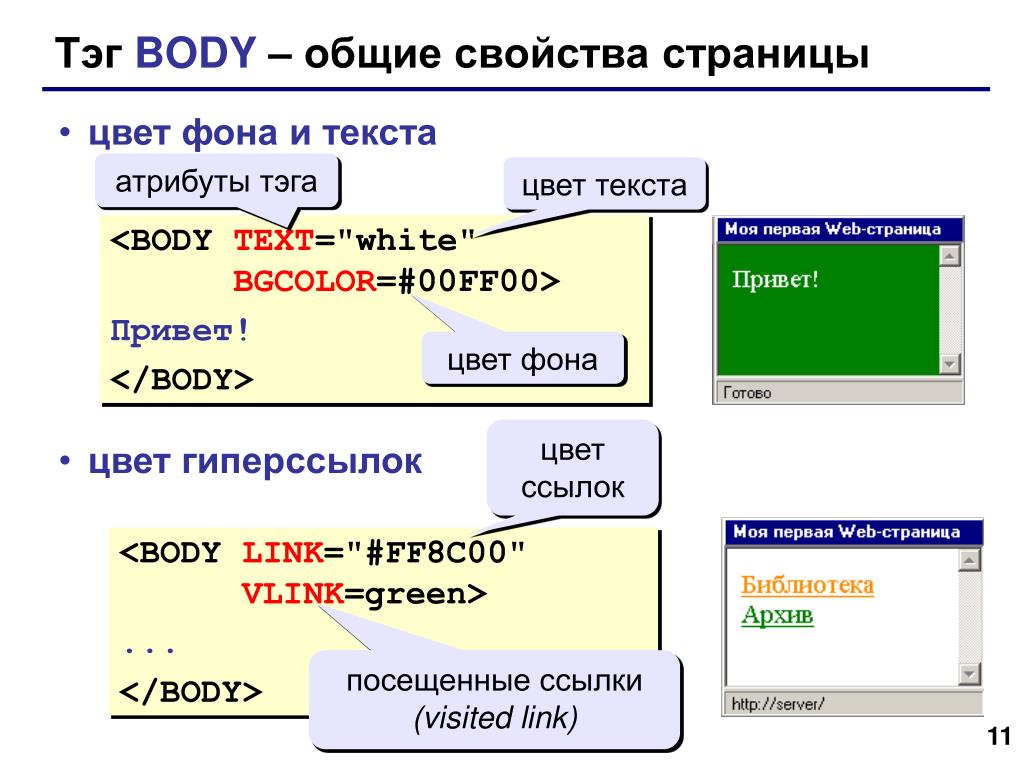
Color
Свойство color позволяет указать цвет текста.
style.css
- h2 {
- цвет: #9ACA42;
- }
- р {
- цвет: #357180;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Цвет фона
Свойство background-color позволяет указать цвет фона для элемента.
style.css
- h2 {
- цвет фона: #9ACA42;
- }
- р {
- цвет фона: #A0D2DC;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Выбор хороших цветов для контента может оказать огромное влияние на его внешний вид.
Если вы хотите узнать больше о выборе хороших цветовых схем, ознакомьтесь с нашим разделом «Учебник по графическому дизайну», посвященным цвету.
Свойства промежутков
Промежутки — еще одна область, которую легко реализовать, но трудно освоить. Есть много тонких деталей, которые нужно понять, когда мы начнем создавать сложные макеты. Мы рассмотрим эту тему более подробно, когда будем рассматривать коробочную модель в следующем разделе. Однако не позволяйте этому помешать вам поиграть и поэкспериментировать со свойствами, указанными ниже, в то же время.
Есть много тонких деталей, которые нужно понять, когда мы начнем создавать сложные макеты. Мы рассмотрим эту тему более подробно, когда будем рассматривать коробочную модель в следующем разделе. Однако не позволяйте этому помешать вам поиграть и поэкспериментировать со свойствами, указанными ниже, в то же время.
Подобно размеру шрифта, они могут быть указаны в различных единицах измерения, но пока мы будем придерживаться только пикселей, чтобы не усложнять задачу.
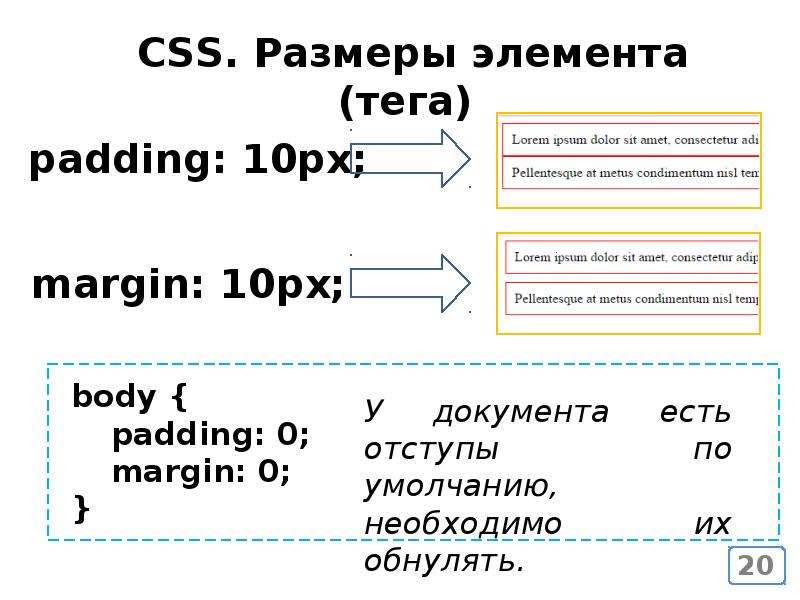
Заполнение
Заполнение относится к пространству вокруг содержимого. Мы также включили сюда свойство background-color просто для того, чтобы было немного проще увидеть, что происходит.
Мы можем задать заполнение тремя способами:
- Одно значение — в этом случае оно будет применено ко всем сторонам.
- В виде двух значений — в этом случае первая единица определяет верхнее и нижнее заполнение, а вторая единица — левое и правое заполнение.
- В виде четырех значений — в этом случае первое относится к верхнему краю, второе — к правому, третье — к нижнему и четвертое — к левому.

style.css
- h2 {
- отступ: 5px;
- цвет фона: #9ACA42;
- }
- р {
- заполнение: 5px 10px 8px 30px;
- цвет фона: #A0D2DC;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Поля
Поля аналогичны отступам в том смысле, что они влияют на расстояние вокруг содержимого. Однако это вторая область за пределами заполнения. Сравните приведенный ниже пример с приведенным выше для отступов и обратите внимание, где заканчивается цвет фона.
Подобно заполнению, вы можете указать одно значение, два или четыре.
стиль.css
- h2 { поле
- : 10 пикселей;
- цвет фона: #9ACA42;
- }
- р { поле
- : 5px 10px 8px 30px;
- цвет фона: #A0D2DC;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Граница
Граница находится между отступом и полем. Здесь я опишу основное использование, но существуют различные свойства, позволяющие более детально управлять внешним видом границы, поэтому я бы рекомендовал взглянуть на свойства границы в спецификации CSS.
Различные параметры границы, которыми вы можете управлять:
- Ширина.
- Это цвет.
- Стиль (нет, пунктирный, пунктирный, сплошной, двойной, канавка, ребро, вставка, начало).
style.css
- h2 {
- граница: 2 пикселя сплошная #E9B82B;
- }
- р {
- граница: 1 пиксель пунктир #4D8353;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Готовый продукт
Теперь давайте объединим все вышеперечисленные свойства и посмотрим, какой эффект они окажут. Они могут показаться немного скучными, если рассматривать их по отдельности, но, как вы увидите в приведенном ниже примере, даже с помощью простых настроек мы действительно можем сделать наш контент сияющим.
Они могут показаться немного скучными, если рассматривать их по отдельности, но, как вы увидите в приведенном ниже примере, даже с помощью простых настроек мы действительно можем сделать наш контент сияющим.
стиль.css
- h2 {
- семейство шрифтов: Arial;
- размер шрифта: 24px;
- вес шрифта: обычный;
- цвет: #efeffef;
- цвет фона: #9ACA42; поле
- : 2px 0px 20px 0px;
- отступ: 5px;
- нижняя граница: 2px сплошная #4D8353;
- }
- р { поле
- : 10 пикселей 0 пикселей 10 пикселей 30 пикселей;
- цвет: #357180;
- размер шрифта: 16 пикселей;
- }
Наша веселая HTML-страница
Хобби
На выходных я собрал все свои часы и привязал их к ремню.
Это оказалась талия времени.
Сводка
- семейство шрифтов
- Установить шрифт для данного элемента.
- размер шрифта
- Установить шрифт для данного элемента.

- вес шрифта
- Задайте толщину шрифта (например, полужирный или обычный).
- цвет
- Установить цвет шрифта для данного элемента.
- цвет фона
- Установить цвет фона для данного элемента.
- прокладка
- Установите отступ вокруг данного элемента.
- поле
- Установите поле вокруг данного элемента.
- граница
- Установите рамку вокруг данного элемента.
- Полный список свойств
- Глупо пытаться запомнить все доступные вам свойства. Insteach использует спецификацию в качестве ссылки. (http://www.w3.org/TR/2008/REC-CSS1-20080411/)
Действия
Я знаю, что мы еще не рассмотрели многие правила, поэтому для этих действий используйте некоторые из правил, которые мы видели в примерах. Когда вы изменяете код в своих файлах, вам может потребоваться обновить страницу, чтобы увидеть изменения (а не просто перезагрузить ее), потому что браузер кэширует страницу по умолчанию.
- Возьмите свою страницу и свяжите ее с внешней таблицей стилей.
- Теперь поиграйте с некоторыми свойствами, которые мы представили выше.
- Посетите спецификацию CSS Level 1 и поэкспериментируйте с некоторыми другими свойствами, которые вы там найдете.
| Правило @charset | Указывает кодировку символов, используемую в таблице стилей. | |
| Правило @keyframes | CSS @keyframes определяет правило анимации. | |
| @media Rule | Набор стилей для различных носителей/устройств, использующих Media Queries. | |
| align-content | Используется для изменения поведения свойства flex-wrap. | |
| align-items | Установите выравнивание элементов внутри гибкого контейнера или в заданном окне. | |
| align-self | Выравнивание выбранных элементов в гибком контейнере. | |
| все | Установить для всех значений элементов их начальные или унаследованные значения. | |
| animation-delay | Указывает задержку начала анимации. | |
| анимация-направление | Определяет направление анимации. | |
| animation-duration | Определяет, сколько времени должна занимать анимация для завершения одного цикла. | |
| animation-fill-mode | Определяет, как применяются стили до и после анимации. | |
| animation-iteration-count | Указывает, сколько раз будет повторяться анимация. | |
| имя-анимации | Указывает имя @keyframes, описывающего анимацию. | |
| animation-play-state | Указывает, запущена анимация или приостановлена. | |
| animation-timing-function | Указывает, как анимация выполняет переходы через ключевые кадры. | |
| backface-visibility | Определяет, будет ли задняя сторона элемента видна пользователю. | |
| background-attachment | Устанавливает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или оно будет фиксированным. | |
| режим наложения фона | Определяет режим наложения каждого фонового слоя веб-страницы. | |
| background-clip | Это свойство определяет, насколько далеко должен распространяться фоновый цвет или изображение. | |
| background-color | Установить цвет фона элемента. | |
| background-image | Установка фоновых изображений для элемента. Вы также можете установить одно или несколько изображений. | |
| происхождение фона | Настройка фонового изображения веб-страницы. | |
| background-position | Устанавливает начальное положение фонового изображения. | |
| background-repeat | Используется для повторения фонового изображения по горизонтали и вертикали. | |
| background-size | Устанавливает размер фонового изображения. | |
| граница | Используется для оформления границы элемента. | |
| border-bottom | Установите все свойства нижней границы в одну строку. | |
| border-bottom-color | Установите цвет нижней границы элемента. | |
| border-bottom-left-radius | Задайте радиус нижнего левого угла границы. | |
| border-bottom-right-radius | Определяет радиус правого нижнего угла границы данного элемента. | |
| border-bottom-style | Установить стиль нижней границы элемента. | |
| border-bottom-width | Установите определенную ширину нижней границы элемента. | |
| border-collapse | Установить границы ячейки внутри таблицы и указать. | |
| граница изображения | Создает границу, используя изображение вместо обычной границы. | |
| border-image-outset | Это сокращенное свойство, используемое для указания расстояния. | |
| border-image-repeat | Используется для масштабирования и мозаичного изображения границ. | |
| border-image-slice | Разделяет или нарезает изображение, заданное свойством border-image-source. | |
| граница-изображение-источник | Указывает источник изображения, который должен быть установлен в качестве границы элемента. | |
| border-image-width | Установите ширину изображения рамки. Его можно установить, указав несколько значений. | |
| граница слева | Установите ширину, стиль и цвет левой границы. | |
| border-left-color | Установите цвет левой границы элемента. | |
| левый край | Установить стиль левой границы элемента. | |
| border-left-width | Устанавливает ширину левой границы элемента. | |
| border-radius | Используется для скругления углов внешних границ элемента. | |
| border-right-color | Установите цвет правой границы в элементе. | |
| border-right | Установите ширину, стиль и цвет правой границы. | |
| border-right-style | Установить стиль правой границы элемента. | |
| border-top-color | Установите цвет верхней границы элемента. | |
| border-top | Установите ширину, стиль и цвет верхней границы. | |
| граница-вверх-влево-радиус | Указывает радиус верхнего левого угла границы элемента. | |
| border-top-right-radius | Указывает радиус верхнего правого угла границы элемента. | |
| border-top-style | Определяет стиль верхней границы. | |
| border-top-width | Установите определенную ширину верхней границы элемента. | |
| с каймой | Устанавливает стиль линии границы для всех четырех сторон границы элемента. | |
| border-spacing | Установить расстояние между границами соседних ячеек в таблице. | |
| border-width | Установите ширину линии границы для всех четырех сторон элемента. | |
| снизу | Позволяет изменить вертикальное положение элемента. | |
| box-shadow | Установите эффект тени для рамок элемента. | |
| box-decoration-break | Управление оформлением коробки после фрагментации абзаца. | |
| box-sizing | Определяет, как пользователь должен вычислять общую ширину и высоту элемента. | |
| caption-side | Указывает положение, в котором размещается заголовок таблицы. Он используется в таблицах HTML. Он используется в таблицах HTML. | |
| цвет вставки | Установите цвет курсора в области ввода, текстовой области или других редактируемых областях. | |
| прозрачный | Укажите, какая сторона плавающих элементов не может плавать. | |
| clip | Укажите прямоугольник для вырезания абсолютно позиционированного элемента. | |
| column-count | Разделить часть содержимого внутри любого HTML-элемента на заданное количество столбцов. | |
| column-fill | Укажите, будут ли столбцы заполняться сбалансированным образом или нет. | |
| column-gap | Укажите размер промежутка между столбцами. | |
| столбцы | Установите количество столбцов и ширину столбцов. | |
| column-rule-color | Установите цвет правила между столбцами. | |
| column-rule | Определите ширину, стиль и цвет правил между столбцами. | |
| стиль правил столбцов | Установите стиль правила столбца между столбцами в макете с несколькими столбцами. | |
| ширина правила столбца | Установите ширину правила столбца. | |
| column-span | Устанавливает количество столбцов, через которые может проходить элемент. | |
| ширина столбца | Используется для определения ширины столбцов. | |
| контент | Динамическое создание контента (во время выполнения). | |
| курсор | Укажите курсор мыши, который будет отображаться при наведении на элемент. | |
| counter-increment | Используется для увеличения/уменьшения значения счетчика. | |
| counter-reset | Создание или сброс счетчика CSS для элементов. | |
| направление | Определить направление текста/письма внутри любого элемента блока | |
| display | Определите компоненты (div, гиперссылка, заголовок и т. д.), которые будут размещены на веб-странице стол. д.), которые будут размещены на веб-странице стол. | |
| фильтр | Установите визуальный эффект элемента. | |
| flex | Это сочетание свойств flex-grow, flex-shrink и flex-basis. | |
| flex-basis | Установите начальный размер гибкого элемента. | |
| flex-direction | Установить направление гибких элементов div. | |
| flex-flow | Используется для того, чтобы сделать гибкий элемент двусторонним и, при необходимости, завернутым. | |
| flex-grow | Указывает, насколько элемент будет увеличиваться по сравнению с другими элементами внутри этого контейнера. | |
| гибкая термоусадочная | Указывает, насколько предмет будет уменьшаться по сравнению с другими предметами внутри этого контейнера. | |
| flex-wrap | Указывает, должны ли flex-элементы размещаться в одной строке или переносятся на несколько строк. | |
| семейство шрифтов | Установить шрифт элемента. | |
| font-kerning | Управление использованием информации о кернинге, которая хранится в шрифте | |
| font-size-adjust | Регулирует размер шрифта в зависимости от высоты нижнего регистра. | |
| размер шрифта | Установка размера шрифта текста в документе HTML. | |
| font-stretch | Сделать текст шире или уже. | |
| стиль шрифта | Оформите заданный конкретный текст нормальным, курсивным или наклонным начертанием из его семейства шрифтов. | |
| вариант шрифта | Преобразование всех строчных букв в прописные. | |
| font-weight | Установите вес или толщину шрифта, используемого с текстом HTML. | |
| сетка | Предлагает систему компоновки на основе сетки со строками и столбцами | |
| grid-area | Установка размера и местоположения элемента сетки в компоновке сетки. | |
| grid-auto-columns | Укажите размер столбцов неявно сгенерированных контейнеров сетки. | |
| grid-auto-flow | Указывает, как именно автоматически размещаемые элементы попадают в сетку. | |
| grid-auto-rows | Укажите размер строк неявно сгенерированных контейнеров сетки. | |
| grid-column | Укажите размер и расположение элемента сетки в столбце сетки. | |
| grid-column-end | Объясняет количество столбцов, которые будет занимать элемент, или на какой строке столбца элемент будет заканчиваться. | |
| grid-column-gap | Установите размер промежутка между столбцами в макете сетки. | |
| grid-column-start | Установите, с какого столбца будет начинаться элемент строки. | |
| grid-gap | Устанавливает размер зазора между строками и столбцами в макете сетки. | |
| grid-row | Укажите размер и расположение в макете сетки. | |
| сетка-конец ряда | определяет конечное положение элементов сетки. | |
| grid-row-gap | Установите размер зазора между элементами сетки. | |
| grid-row-start | Определяет начальную позицию элементов сетки. | |
| grid-template | Определяет столбцы, строки и области сетки. | |
| grid-template-areas | Указывает область в макете сетки. | |
| grid-template-columns | Установите количество столбцов и размер столбцов сетки. | |
| grid-template-rows | Установите количество строк и высоту строк в сетке. | |
| висящая пунктуация | P Предоставляет веб-дизайнерам преимущество над типографикой на веб-странице. | |
| высота | Установите высоту элемента. | |
| дефис | Он определяет, как слова должны быть расставлены через дефис, чтобы создать возможности мягкого переноса внутри слов. | |
| изоляция | Определите, должен ли элемент создавать новое содержимое стека. | |
| justify-content | Выравнивает элемент гибких контейнеров при наличии свободного места. | |
| слева | Указывает горизонтальное положение позиционируемого элемента | |
| межбуквенный интервал | Установите интервал между текстовыми символами. | |
| line-height | Установите количество места, используемого для строк, например, в тексте. | |
| стиль списка | Используется для установки стиля списка. | |
| list-style-image | Установите изображения, которые будут использоваться в качестве маркера элемента списка. | |
| list-style-position | Определяет положение поля маркера относительно поля основного блока. | |
| list-style-type | Указывает внешний вид (например, диск, символ или пользовательский стиль счетчика) маркера элемента списка. | |
| margin-bottom | Укажите поле, которое будет использоваться внизу элемента. | |
| margin-left | Установите ширину поля слева от нужного элемента. | |
| margin-right | Установите правое поле элемента. | |
| margin-top | Установите верхнее поле элемента. | |
| max-height | Установите максимальную высоту элемента. | |
| max-width | Определяет максимальную ширину элемента. | |
| min-height | Установите минимальную высоту элемента. | |
| min-width | Определяет минимальную ширину элемента. | |
| mix-blend-mode | Определяет минимальную ширину элемента. | |
| mask-image | Установка маски изображения для определенного элемента. | |
| объектно-подгонка | Укажите смешивание фона элемента с родительским элементом. | |
| object-position | Указывает, как элемент изображения или видео располагается с координатами x/y внутри блока содержимого. | |
| order | Установите порядок каждого гибкого элемента по отношению к другим элементам внутри гибкого контейнера. | |
| цвет контура | Устанавливает цвет контура элемента | |
| смещение контура | Устанавливает расстояние между контуром и краем или границей элемента. | |
| стиль контура | Установить внешний вид контура элемента. | |
| ширина контура | Указывает ширину этого контура для определенного элемента. | |
| overflow-x | Указывает, добавлять ли полосу прокрутки по горизонтали. | |
| перелив-у. | Указывает, добавлять ли полосу прокрутки вертикально. | |
| padding-bottom | Установите отступ в нижней части элемента. | |
| padding-left | Установите отступ слева от элемента. | |
| padding-right | Установить отступ с правой стороны элемента. | |
| padding-top | Установите отступ в верхней части элемента. | |
| page-break-after | Добавить разрыв страницы после указанного элемента. | |
| разрыв страницы перед | Добавить разрыв страницы перед указанным элементом. | |
| page-break-inside | Добавить разрывы страниц внутри элемента, к которому он применяется во время печати. | |
| перспектива | Придание перспективы трехмерным объектам. | |
| перспектива-начало | Определяет положение, в котором пользователь смотрит на 3D-объект, т. е. точку схода 3D-объекта. | |
| pointer-events | Укажите, будет ли элемент отображать события указателя и показывать ли указатель на указателе. | |
| кавычки | Установить кавычки для цитат, используемых в предложении. | |
| изменение размера | Изменение размера элемента в соответствии с требованиями пользователя. | |
| справа | Влияет на горизонтальное положение элемента, но не влияет на непозиционированные элементы. | |
| scroll-behavior | Установить плавную анимацию положения прокрутки вместо скачка прокрутки | |
| cssText | Установить или вернуть значение объявления встроенного стиля элемента. | |
| длина | Найдите количество объявлений стиля, используемых для конкретного элемента. | |
| parentRule | Возвращает объект правила CSS, который представляет набор правил CSS, содержащий селектор и блок объявлений. | |
| макет таблицы | Используется для отображения макета таблицы. | |
| размер табуляции | Указывает ширину символа табуляции. | |
| text-align | Установить горизонтальное выравнивание текста в element.ie. | |
| text-align-last | Установите последнюю строку абзаца непосредственно перед разрывом строки. | |
| text-decoration | Используется для «украшения» содержимого текста. | |
| text-decoration-color | Установите цвет оформления (надчеркивания, подчеркивания и зачеркивания) над текстом. | |
| text-decoration-line | Устанавливает различные виды оформления текста. | |
| text-decoration-style | Установить оформление текста элемента. | |
| text-indent | Установить отступ первой строки в каждом блоке текста. | |
| выравнивание по тексту | Установите выравнивание по ширине текста по ширине, которое распределяет слова в полную строку фиксированной ширины. | |
| text-overflow | Укажите, что некоторый текст переполнен и скрыт от просмотра. | |
| text-transform | Контролировать использование заглавных букв в тексте. | |
| text-shadow | Добавьте тени к тексту. | |
| top | Установите верхнюю позицию элемента. Свойство top зависит от положения элемента. | |
| преобразование | Изменение координатного пространства модели визуального форматирования. | |
| Свойство перехода CSS | Используется для создания некоторых эффектов перехода. | |
| transition-delay | Определите время начала перехода. | |
| transition-duration | Установите продолжительность времени (в секундах или миллисекундах) для завершения эффекта перехода. | |
| transition-property | Показать изменение свойства элемента за указанный период времени. | |
| unicode-bidi | Определяет, как двунаправленный текст обрабатывается в документе. |


 html
html css» rel=»stylesheet»>
css» rel=»stylesheet»>