Единицы измерения | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках вы уже узнали о единицах измерения px. Можно заметить, что стоит указать где-то 20px и это значение будет зафиксировано. Неважно, что вокруг элемента с таким значением, какое разрешение экрана или какое устройство используется. 20 пикселей всегда будут 20 пикселями.
Пиксель является абсолютной единицей измерения. Как уже было сказано выше, такая единица измерения строго фиксирована и не меняется от внешних факторов. Изменить размер можно только переопределением.
В противовес абсолютным единицам измерения существуют относительные единицы измерения. По их названию видно, что они зависят «от чего-то». А вот от чего они зависят, мы рассмотрим в конце урока.
В этом уроке будут рассмотрены все основные единицы измерения. На самом деле их достаточно много, но не все используются постоянно. Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Абсолютные единицы
Абсолютные единицы измерения можно считать самыми простыми. Достаточно получить немного опыта и вы уже на глаз сможете определять, какой размер имеет тот или иной элемент внутри документа.
Самой распространенной единицей является пиксель. С ней вы уже знакомы по другим урокам. Но что же такое пиксель? Если не вдаваться в электронику, то пиксель — это всего лишь минимальный элемент, из которого состоит изображение на экране. Значит, мы указываем, сколько таких элементов должно быть занято на экране устройства.
При этом стоит понимать, что 100 пикселей на одном экране могут быть не равны 100 пикселям на другом экране. Все зависит от размера пикселей в мониторе. А это, в свою очередь, зависит от характеристик экрана и его разрешения.
По этим причинам можно назвать пиксель как относительной, так и абсолютной единицей измерения. Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
div {
height: 100px;
/*
Блочный элемент занимает строго 100 пикселей.
Реальный размер (в сантиметрах) может отличаться на разных устройствах
*/
}
Другие абсолютные единицы почти не используются в разработке для веб-устройств. Стоит их перечислить, но есть вероятность, что вы никогда не будете их использовать.
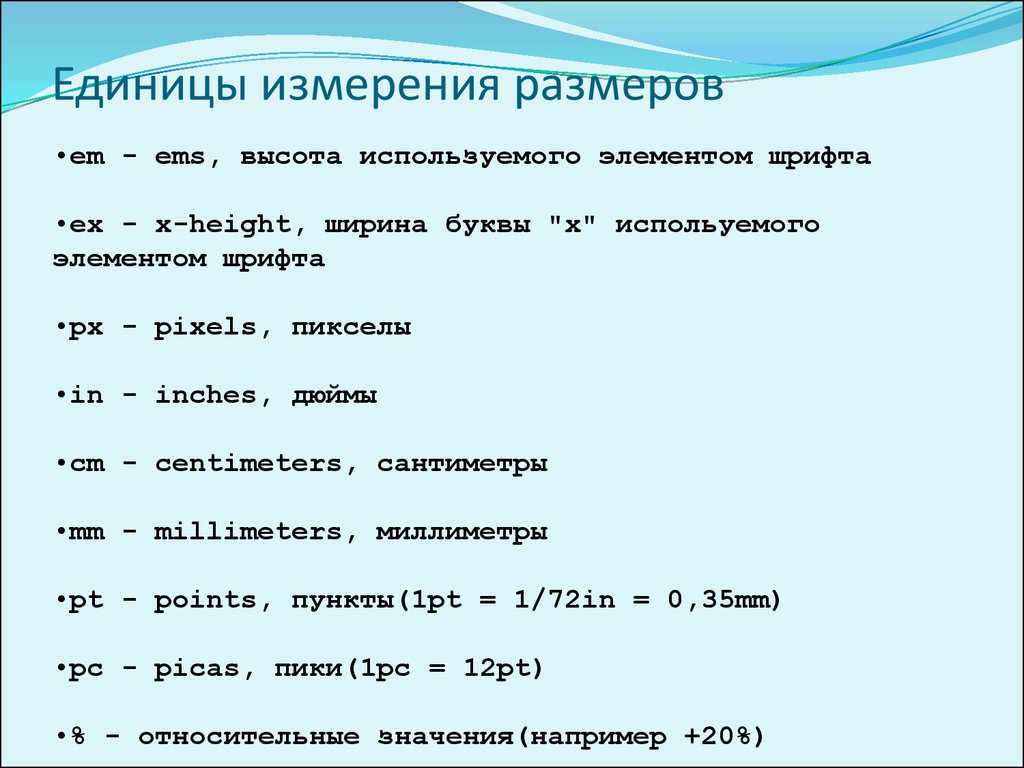
cm— сантиметрыmm— миллиметрыQ— четверть миллиметраin— дюймpc— пайка/пика. Термин из типографикиpt— пункт
Заметьте, что среди этих единиц есть знакомые в реальной жизни. При верстке для печати это может быть полезно.
Относительные единицы
Самая запутанная часть урока. Относительные единицы берут свое значение от других значений. Самой универсальной такой единицей являются проценты. Они всегда берут свои значения от ближайшего родительского элемента. Остальные единицы можно разделить на две группы:
Они всегда берут свои значения от ближайшего родительского элемента. Остальные единицы можно разделить на две группы:
- Относительные единицы, рассчитывающиеся от размера шрифта.
- Относительные единицы, рассчитывающиеся от размера экрана. Это немного грубое сравнение — на самом деле расчет ведется от размера viewport. О том, что это такое, вы узнаете из курса по адаптивности.
Проценты
Как уже было сказано, проценты рассчитываются от значения того же свойства ближайшего родителя. Родитель — элемент, внутри которого находится текущий блок. Например:
<html>
<body>
<!-- body — дочерний элемент html. html — родительский элемент для body -->
<main>
<!-- main — дочерний элемент body. body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section.
section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
Рассмотрим на примере ширины и размера шрифта.
<section>
<div>
<p>Параграф текста</p>
</div>
</section>
.w-400px {
width: 400px;
}
.w-50p {
width: 50%;
}
.size-50px {
font-size: 50px;
}
.size-70p {
font-size: 70%;
}
Что же здесь происходит? Разберемся по шагам:
- Для основного родительского
- Вложенный
<div>имеет ширину 50%. Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока400px / 2 = 200px - Параграф текста имеет размер шрифта 70%.
 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта — <section>. Параграфу установится размер шрифта в 70% от 50 пикселей. То есть35px
Интересным примером является установка процентов для тега или класса, который предполагает вложение друг в друга. Взгляните на следующий пример:
<ul>
<li>
Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>
Элемент 1.2
<ul>
<li>Элемент 1.2.1</li>
<li>Элемент 1.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
<li>Элемент 4</li>
</ul>
.size-30px {
font-size: 30px;
}
li {
font-size: 70%;
}
Перед тем, как идти дальше, попробуйте проанализировать эту разметку и посчитать, какие размеры шрифта будут у каждого элемента списка. Не пугайтесь, если вы запутаетесь. Это может быть сложно.
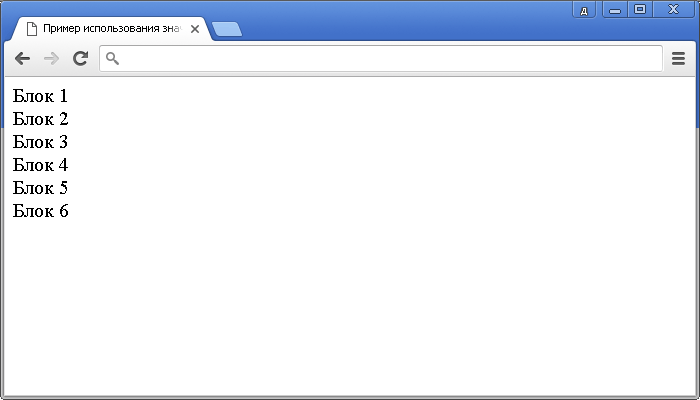
Поразмыслили? Молодцы! Теперь посмотрим, как это выглядит:
Проанализируем результат:
- Размер шрифта самого первого элемента
<ul>— 30 пикселей. - Все элементы
<li>имеют размер шрифта 70%. Это значит, что чем глубже список, тем меньше размер шрифта:- Элементы 1, 2, 3, 4 будут иметь размер 21 пиксель.
- Элементы 1.1 и 1.2 лежат внутри элемент 1. Размер шрифта этого элемента 21 пиксель. Это следует из прошлого пункта. Теперь размер шрифта считается именно от 21 пикселя.
- Элементы 1.1 и 1.2 будут иметь размер 14.7 пикселя.
- Элементы 1.2.1 и 1.2.2 лежат внутри элемент 1.2. Размер шрифта этого элемента 14.7 пикселей. Это следует из прошлого пункта.
- Элементы 1.2.1 и 1.2.2 будут иметь размер шрифта 10.29 пикселя.
Относительные единицы, рассчитывающиеся от размера шрифта
Выдохните — самое сложное уже позади. Если вы внимательно изучили работу процентов, то другие относительные единицы не вызовут сложностей. Есть две основные относительные единицы измерения, которые зависят от размера шрифта:
Есть две основные относительные единицы измерения, которые зависят от размера шрифта: em
rem.Значение em очень похоже на использование процентов. Оно показывает во сколько раз размер будет больше, чем у ближайшего вычисленного значения font-size. Если в прошлом примере со списками заменить 70% на 0.7em, то результат будет тот же самый.
Тогда в чем смысл em? Эту единицу измерения можно использовать не только для шрифта, но и для любых других свойств, которые принимают числовое значение. Например, в следующем коде размер нижнего внешнего отступа будет 60px:
section {
font-size: 30px;
}
section p {
margin-bottom: 2em;
}
Но если у параграфа выставить свое значение em будет высчитываться именно от него. В этом и кроется смысл формулировки «чем у ближайшего вычисленного значения font-size».
Второй такой единицей является rem. Ее способ работы точно такой же, как у
Ее способ работы точно такой же, как у em. Но есть одно громадное отличие: rem отсчитывается от размера шрифта корневого элемента. Корневым элементом является <html>. Именно размер шрифта у этого элемента и учитывается при расчете единицы rem.
Вернемся к примеру со списком. Заменив rem получим совершенно другой результат. 0.7rem высчитываются из одного и того же места, без учета вложенности. Итого, каждый элемент будет иметь размер шрифта 11.2px. Это связано со стандартным значением размера шрифта в 16 пикселей у большинства браузеров.
Вы можете заметить, что размер шрифта в 30 пикселей у элемента <ul> не играет в данном случае никакой роли.
Относительные единицы, рассчитывающиеся от размера экрана
CSS позволяет задавать размеры относительно текущего размера viewport — размера окна браузера, доступного без прокрутки. Основными двумя единицами являются
Основными двумя единицами являются vh (viewport height) — высота viewport. Вы можете рассматривать это как процент от размера viewport.
Частый «кейс» с использованием таких единиц — создание секции на всю доступную область браузера.
<section></section>
body {
margin: 0;
padding: 0;
}
.one-screen-section {
width: 100vw;
height: 100vh;
background: #80deea;
}
Единицы измерения в CSS | Введение в веб-разработку. Курс
В CSS есть ряд свойств, предполагающих в качестве значений указание определенного размера. Например, свойства font-size, width, margin, padding. Значением для них являются числа, после которых обязательно указываются единицы измерения, которых в CSS большое количество.
Абсолютные единицы измерения (cm – сантиметр и другие) не рекомендуется использовать при верстке веб-документов. Их применяют для шаблонов страниц, которые выводятся на печать.
Их применяют для шаблонов страниц, которые выводятся на печать.
Для веб-страниц широко используют:
px– пиксели,em– единица измерения, относительная к размеру шрифта родительского элемента,%– проценты относительно размера родительского элемента.
Проценты и em – это относительные единицы измерения. Это значит, что размер 1em или 1% зависит от элемента страницы, от которого он берется. Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели в CSS и пиксели (точки) устройства – это не одно и то же. Их размер совпадает только на экранах с низким разрешением. Большинство современных устройств таковыми не являются. Ваш смартфон может иметь разрешение по ширине экрана в 720 точек, но размещенное на веб-странице изображение в 500px уже выйдет за его пределы, потому что 1px проецируется на несколько физических точек экрана.
Чтобы понять, почему в программировании пошли по такому пути, надо учесть, что размер точки на каждом типе экрана свой. Два одинаковых по размеру монитора (например, 24 дюйма по диагонали) могут иметь разное разрешение (например, 1920×1080 и 2560×1440). Понятно, что на втором размер точки будет меньше (ведь точек больше, а диагональ монитора та же). Чтобы изображение в 500px на нем не выглядело заметно меньшим, чем на первом, надо в 1px объединять большее количество экранных точек. Этот процесс скорее всего выполняется операционной системой и может корректироваться настройками.
В таком случае мы могли бы сказать, что пиксель в CSS – это абсолютная единица, так как независимо от экрана она дает приблизительно одинаково воспринимаемый размер элемента. Но все немного сложнее.
Смартфон вы держите в руках близко к глазам, на монитор смотрите с большего расстояния. Если бы, скажем, картинка там и там была одного размера (воспринималась бы нами как-будто она 5×4 реальных сантиметра), то более детально ее рассмотреть можно было бы только на близком расстоянии, то есть со смартфона. К монитору пришлось бы приближаться.
К монитору пришлось бы приближаться.
Поэтому размер 1px также должен зависеть от назначения устройства. Он должен быть крупнее на больших и мельче на малых экранах. На фото ниже видно различие в размере шрифта в 18px на смартфоне и мониторе.
Можно сказать, что пиксель, несмотря на свою неопределенность с точки зрения абсолютных размеров, идеальная единица измерения, заключающая в себе оптимизацию под разные устройства. Если мы стилизуем страницу на одном и нам кажется, что все хорошо, вероятно она будет неплохо выглядеть и на другом.
Теперь рассмотрим преимущества и недостатки em (не путайте с одноименным html-элементом). Исторически название данной единицы измерения идет из типографского дела и означает ширину, равную (equal) большой букве M. К реалиям CSS это уже не имеет отношения.
В CSS 1em равен размеру шрифта родительского элемента. Когда свойство наследуется вложенными элементами, в их css-правиле его не объявляют, если хотят оставить размер шрифта без изменения.
На скрине выше документ не содержит своей таблицы стилей. Представление страницы зависит от стилей браузера и его настроек. Примечание: в Google Chrome панель разработчика открывается нажатием Ctrl + Shift + I, ими же закрывается.
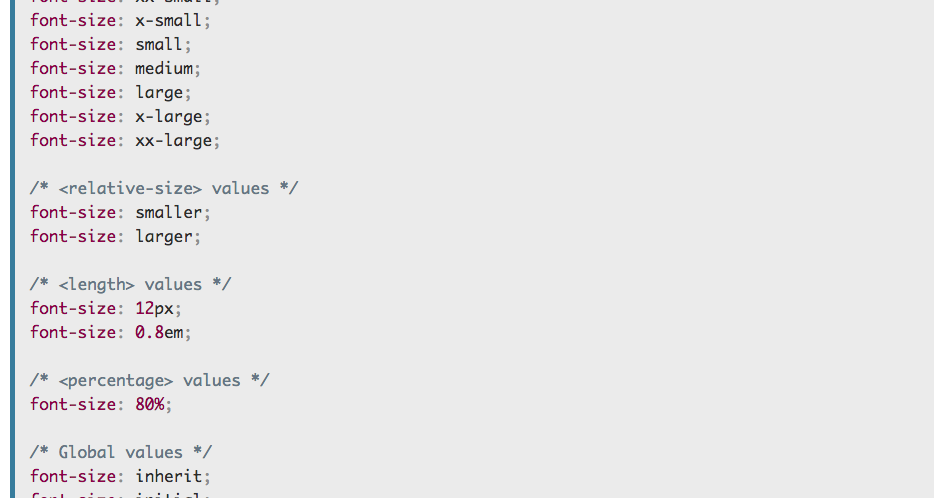
По-умолчанию браузер (агент пользователя) для h2 устанавливает размер шрифта в 2em. Для остальных элементов в «таблице стилей агента пользователя» font-size не объявлен. Это значит, что значение свойства равно 1em.
А вот что из себя представляет 1em зависит в том числе от настроек браузера. Если там поменять размер шрифта со «Среднего» на «Крупный», размер букв станет больше.
Понятно, что на каком-то более низком уровне все-равно должна фигурировать абсолютная единица шрифта для конкретного дисплея, относительно которой вычисляется относительный 1em при тех или иных настройках. Нельзя быть относительным относительного до бесконечности.
Итак, если мы исходно используем на странице em, размер ее элементов будет зависеть от агента пользователя. Так не будет, если задать размер шрифта в
Так не будет, если задать размер шрифта в px.
body {
font-size: 16px;
}В этом случае элементы страницы станут независимы от того, что предпочел выбрать пользователь в настройках браузера. Если он захочет увеличить текст, то сможет это сделать только путем масштабирования страницы (Ctrl + колесо мыши, Ctrl + 0 – вернуться к исходному масштабу), что увеличит также те элементы, для которых этого не требуется (меню, картинки).
В этом смысле не задавать размеры в px в самых «предковых» элементах может быть предпочтительным (с другой стороны, пользователи редко меняют настройки по-умолчанию). Пиксели следует использовать там, где тонкая адаптация под разные устройства более значима, чем приспособление под настройки пользователя.
Часто в пикселях задают размеры полей и отступов. Ведь если разработчик не можете контролировать величину одного em, то поля/отступы, скажем, справа и слева в 1.5em могут оказаться достаточно большими, что критично для смартфонов.
Обратите внимание, если для body указать размер шрифта в пикселях, а правила для h2 не прописывать, то это не меняет 2em для заголовка от браузера. Элемент body является родительским для h2. Следовательно, второй наследует размер шрифта первого, а значение 2em увеличивает его в два раза. То есть, если для тела документа устанавливается размер шрифта в 16px, то по-умолчанию заголовок будет фактической величиной в 32px.
Проблемой единицы em, усложняющей ее использование, является необходимость следить за наследованием элементов. Так, если мы устанавливаем для абзацев и списков размер шрифта в 1.15em, то при появлении вложенного списка для него также будет действовать правило в 1.15em, но значение уже будет исчисляться от его родителя, то есть внешнего списка. В результате умножения значений его шрифт будет не 1.15, а больше.
Решить проблему можно, например, задав правило для вложенных списков. Здесь указать 1em для шрифта.
p, ul {
font-size: 1.15em;
}
ul ul {
font-size: 1em;
}Селектор потомка ul ul выбирает из документа неупорядоченные списки, которые вложены в другие неупорядоченные списки. Вложенный список наследует значение 1.15em от внешнего. При этом к нему самому свойство font-size: 1.15em не применяется, так как его перекрывает аналогичное из более специфичного правила, где 1em берется от значения родителя, то есть от 1.15em (1.15 * 1 = 1.15).
Если на странице или сайте много подобных вложении, следует задуматься об использовании похожей на em единице измерения – rem. Буква r обозначает корневой элемент (англ. root). Им является html. Все остальные значения rem вычисляются относительно его значения, а не ближайшего обрамляющего контейнера.
Значение в 1em в селекторе html можно не указывать, оно достается по-умолчанию. В таком случае все значения rem на странице будут вычисляться относительно 1em.
По отношению к размеру шрифта сходно с em действуют проценты. Они вычисляется от размера шрифта родительского элемента. Так значение 200% увеличит размер в 2 раза.
Проценты как единица измерения могут использоваться при создании отзывчивых макетов страницы, когда блочные элементы меняют свой размер в зависимости от ширины окна. При этом проценты вычисляются относительно размера обрамляющего контейнера. Для самого внешнего – это ширина окна.
Код примера:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
html {
font-size: 1.3em;
}
p {padding: 5px 15px;}
header {
height: 75px;
background: Cornsilk;
}
nav {
width: 20%;
float: left;
background: LightCyan;
min-height: 90vh;
}
main {
width: 80%;
float: right;
background: Aquamarine;
min-height: 90vh;
}
article {
width: 60%;
float: left;
background: LightGrey;
min-height: 50vh;
}
aside {
width: 40%;
float: right;
background: CornflowerBlue;
min-height: 50vh;
}
</style>
</head>
<body>
<header><p>Название сайта</p></header>
<nav><p>Навигация</p></nav>
<main>
<p>Основное содержимое</p>
<article><p>Статья</p></article>
<aside>
<p>Дополнительная информация</p>
</aside>
</main>
</body>
</html>Здесь элемент header занимает всю ширину (100%), так как это блочный элемент, и мы не меняем его ширину.
Элементы nav и main также вложены в body. Но первый занимает 20% его ширины, второй – 80%.
Элементы article и aside находятся внутри main, относительно которого и вычисляется ширина каждого.
Единицы измерения CSS
- Абсолютные единицы
- Типографские единицы
- Относительные единицы
- Шрифтозависимые относительные единицы
- Единицы области просмотра
- Значения единиц измерения
Единицы измерения CSS используются для указания величины в различных свойствах. Они делятся на абсолютные и относительные.
Абсолютные единицы
К абсолютным единицам измерения относятся сантиметры (cm), миллиметры (mm) и дюймы (in). Не смотря на то, что они предназначены для одинакового отображения элементов на веб-странице, браузер не всегда может точно вычислить физический размер дисплея или монитора, поэтому на разных устройствах элементы могут иметь разные размеры.
.one-cm { font-size: 1cm; }
.one-mm { font-size: 1mm; }
.one-in { font-size: 1in; }
Обычно эти единицы измерения используются при указании размера для вывода страниц на печать.
Типографские единицы
К типографским единицам измерения относятся точки (pt) и пики (pc). Точка (1pt) имеет фиксированный размер 1/72 дюйма, в то время как пика (1pc) равна 1/6 дюйма (1pc = 12pt). Эти две единицы измерения наиболее полезны в стилях, написанных для печатных версий документов, а не для использования на экранах.
.one-point { font-size: 1pt; }
.one-pica { font-size: 1pc; }
Относительные единицы
К относительным единицам измерения относятся пиксели (px) и проценты (%). Процент — единица измерения, не имеющая напрямую никакого отношения к размеру шрифта в элементе или к размеру самого элемента. Величина свойства, установленная в процентах, напрямую зависит от величины этого же свойства, установленного для родительского элемента. Например, размер шрифта задается относительно размера шрифта родительского элемента, также высота и ширина выражается в процентах относительно высоты и ширины области содержимого родительского элемента.
Например, размер шрифта задается относительно размера шрифта родительского элемента, также высота и ширина выражается в процентах относительно высоты и ширины области содержимого родительского элемента.
.one-pixel { font-size: 1px; }
.one-percent { font-size: 1%; }
Пиксель — точка равная одному физическому пикселю на экране. Однако браузеры не всегда точно расчитывают размер области просмотра в пикселях.
Рассмотрим последние модели ноутбуков, планшетов и смартфонов, оснащенные экранами с высоким разрешением. На таких устройствах браузер не соотносит единицу px с количеством физических пикселей на экране. Вместо этого он нормализует единицу px, так чтобы приблизить характеристики просмотра к традиционному настольному монитору с плотностью пикселей в районе от 96 до 120 пикселей/дюйм. В результате квадрат со стороной в 10px может отрисовыватся браузером на смартфоне так, что на каждой стороне окажется от 15 до 20 физических пикселей. Это означает, что px также оказывается относительной единицей измерения.
Шрифтозависимые относительные единицы
Двумя дополнительными относительными единицами измерения являются em и ex. Em — высота текущего шрифта, ex — высота символа «х» в нижнем регистре указанного шрифта.
.one-ex { font-size: 1ex; }
.one-em { font-size: 1em; }
Как и проценты, em является распространенной единицей измерения, которую обычно используют для установки размера шрифта для текста на веб-странице.
В CSS3 введены две дополнительные единицы измерения: rem и ch. Rem — размер шрифта корневого элемента (<html>), она может использоваться вместо em для предотвращения влияния размеров шрифта родителя или предков на размер шрифта текущего элемента.
.one-rem { font-size: 1rem; }
Единица ch равна ширине символа ноль (0) шрифта элемента. Ее использование может быть полезным для определения ширины поля, содержащего текст, потому что 1ch примерно соответствует одному символу.
<div>00000</div>
Единица ch поддерживается только в Chrome 27+, Firefox 19+ и IE9. Rem поддерживается в Chrome 4+, Firefox 3.6+, IE9+, Safari 4.1+ и Opera 11.6+.
Rem поддерживается в Chrome 4+, Firefox 3.6+, IE9+, Safari 4.1+ и Opera 11.6+.
Единицы области просмотра
К единицам измерения области просмотра относятся vw (ширина) и vh (высота), позволяющие масштабировать элементы относительно области просмотра, то есть видимой части веб-страницы.
width: 50vw; /* 50% от ширины области просмотра */ height: 25vh; /* 25% от высоты области просмотра */
Двумя дополнительными единицами являются vmin и vmax, которые задают минимальное или максимальное значение размера области просмотра.
width: 1vmin; /* 1vh или 1vw, в зависимости от того что меньше */ height: 1vmax; /* 1vh или 1vw, в зависимости от того что больше */
Единицы измерения относительные области просмотра поддерживаются в Chrome 26+, Firefox 19+, IE11+, Safari 6.1+ и Opera 15+.
Значения единиц измерения
Значения не обязательно должны быть указаны в качестве целых чисел, их можно указывать также и ввиде десятичных дробей. Некоторые свойства также позволяют указывать отрицательные величины в качестве значений.
Некоторые свойства также позволяют указывать отрицательные величины в качестве значений.
p { font-size: 0.394in; } /* десятичная дробь */
p { margin: -1px; } /* отрицательное значение */
Обратите внимание, что объявление не будет работать, если перед единицей измерения стоит пробел, или если единица измерения не указана (за исключением нулевого значения). Если в качестве значения используется ноль, то указание единицы измерения можно опустить.
p { font-size: 1ex; } /* корректно */
p { font-size: 0; } /* корректно */
p { font-size: 0ex; } /* корректно */
p { font-size: 1 ex; } /* неправильно */
p { font-size: 1; } /* неправильно */
Всякий раз, когда CSS объявление содержит ошибку, оно игнорируется браузером, при этом остальные объявление продолжают работать.
Изменение размеров элементов в CSS — Изучите веб-разработку
- Предыдущий
- Обзор: строительные блоки
- Следующий
В предыдущих уроках вы встречались с несколькими способами изменения размера элементов на веб-странице с помощью CSS. Важно понимать, насколько большими будут различные функции в вашем дизайне. Итак, в этом уроке мы обобщим различные способы получения элементов размера с помощью CSS и определим несколько терминов, касающихся размеров, которые помогут вам в будущем.
Важно понимать, насколько большими будут различные функции в вашем дизайне. Итак, в этом уроке мы обобщим различные способы получения элементов размера с помощью CSS и определим несколько терминов, касающихся размеров, которые помогут вам в будущем.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы понять, как мы можем изменять размер вещей в CSS. |
HTML-элементы имеют естественный размер, установленный до того, как на них повлияет какой-либо CSS. Простой пример — изображение. Файл изображения содержит информацию о размерах, описанную как его внутренний размер . Этот размер определяется самим изображением , а не каким-либо форматированием, которое мы применяем.
Если вы поместите изображение на страницу и не измените его высоту или ширину, либо с помощью атрибутов тега , либо с помощью CSS, оно будет отображаться с использованием этого внутреннего размера. В примере мы поместили изображение под рамкой, чтобы вы могли видеть степень его размера, как определено в его файле.
Пустой В приведенном выше примере попробуйте добавить текст внутрь пустого элемента. Граница теперь содержит этот текст, потому что высота элемента определяется содержимым. Конечно, мы можем придать элементам нашего дизайна определенный размер. Когда элементу присваивается размер (содержимое которого затем должно соответствовать этому размеру), мы называем его внешний размер . Возьмите наш Из-за этой проблемы переполнения, фиксация высоты элементов с помощью длины или процентов — это то, что нам нужно делать очень осторожно в Интернете. Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке о значениях и единицах, их часто можно использовать взаимозаменяемо с длинами. Это связано с тем, что проценты разрешаются в зависимости от размера содержащего блока. Без процентного применения наши Если вы установите Например, вы можете ожидать, что верхнее и нижнее поля в процентах будут выражаться в процентах от высоты элемента, а процентные значения левого и правого полей будут в процентах от ширины элемента. Когда вы используете поля и отступы, установленные в процентах, значение рассчитывается из встроенного размера содержащего блока — следовательно, ширина при работе на горизонтальном языке. В нашем примере все поля и отступы составляют 10% от ширины. Это означает, что вы можете иметь одинаковые поля и отступы по всему блоку. Это факт, который стоит помнить, если вы используете проценты таким образом. В дополнение к заданию фиксированного размера, мы можем попросить CSS указать элементу минимальный или максимальный размер. Если у вас есть ящик, который может содержать переменное количество контента, и вы всегда хотите, чтобы он был по крайней мере определенной высоты, вы можете установить для него свойство В приведенном ниже примере вы можете увидеть два поля, оба с определенным Это очень полезно для работы с переменным количеством контента, избегая при этом переполнения. Обычное использование В качестве примера, если бы вы установили ширину Если вместо этого вы используете В приведенном ниже примере мы использовали одно и то же изображение три раза. Этот метод используется, чтобы сделать изображения отзывчивыми , чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако не следует использовать эту технику для загрузки очень больших изображений и последующего их уменьшения в браузере. Изображения должны быть соответствующего размера, чтобы они были не больше, чем они должны быть для самого большого размера, который они отображают в дизайне. Загрузка слишком больших изображений приведет к замедлению работы вашего сайта и может стоить пользователям дополнительных денег, если они используют лимитное соединение. Примечание: Узнайте больше о методах адаптивного изображения. Область просмотра — видимая область вашей страницы в браузере, который вы используете для просмотра сайта, — также имеет размер. В CSS у нас есть единицы, которые относятся к размеру окна просмотра — Если вы измените значения  Поэтому размер этого
Поэтому размер этого width и height , и теперь он будет иметь этот размер независимо от того, какой контент в него помещен. Как мы выяснили в предыдущем уроке о переполнении, заданная высота может привести к переполнению содержимого, если содержимого больше, чем помещается внутри элемента. Использование процентов
 При использовании процента вам нужно знать, что это за процент от . В случае блока внутри другого контейнера, если вы зададите дочернему блоку ширину в процентах, это будет процент от ширины родительского контейнера.
При использовании процента вам нужно знать, что это за процент от . В случае блока внутри другого контейнера, если вы зададите дочернему блоку ширину в процентах, это будет процент от ширины родительского контейнера. Поля и отступы в процентах
полей и отступов в процентах, вы можете заметить некоторое странное поведение. В приведенном ниже примере у нас есть коробка. Мы задали внутреннему блоку поле в размере 10 % и отступ в размере 10 %. Отступы и поля сверху и снизу поля имеют тот же размер, что и поля слева и справа. Однако, это не так!
Однако, это не так! min-height . Коробка всегда будет иметь по крайней мере эту высоту, но затем станет выше, если содержимого больше, чем в коробке есть место при минимальной высоте. min-height 150 пикселей. Коробка слева имеет высоту 150 пикселей; поле справа содержит контент, которому нужно больше места, поэтому его высота превышает 150 пикселей.
Коробка слева имеет высоту 150 пикселей; поле справа содержит контент, которому нужно больше места, поэтому его высота превышает 150 пикселей. max-width заключается в том, чтобы заставить изображения уменьшаться, если не хватает места для их отображения с их внутренней шириной, при этом следя за тем, чтобы они не превышали эту ширину.: 100% для изображения, а его собственная ширина была бы меньше, чем его контейнер, изображение было бы вынуждено растянуться и стать больше, в результате чего оно выглядело бы пиксельным. max-width: 100% , и его внутренняя ширина меньше, чем его контейнер, изображение не будет принудительно растягиваться и увеличиваться, что предотвратит пикселизацию. Первому изображению присвоено
Первому изображению присвоено ширина: 100% и находится в контейнере, который больше его, поэтому растягивается до ширины контейнера. Второе изображение имеет максимальную ширину : на нем установлено 100% и поэтому не растягивается, чтобы заполнить контейнер. Третий блок снова содержит то же изображение, также с максимальной шириной : 100% ; в этом случае вы можете увидеть, как он уменьшился, чтобы поместиться в поле.
vw для ширины окна просмотра и vh для высоты окна просмотра. Используя эти единицы, вы можете изменить размер относительно области просмотра пользователя. 1vh равно 1% высоты области просмотра, а 1vw равен 1% ширины области просмотра. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть коробка размером 20vh и 20vw. В коробке находится письмо A , которому присвоен размер шрифта размером 10 vh. vh и vw , это изменит размер окна или шрифта; изменение размера области просмотра также изменит их размеры, поскольку они имеют размер относительно области просмотра. Чтобы увидеть изменение примера при изменении размера области просмотра, вам нужно будет загрузить пример в новом окне браузера, размер которого вы можете изменить (как встроенный
Чтобы увидеть изменение примера при изменении размера области просмотра, вам нужно будет загрузить пример в новом окне браузера, размер которого вы можете изменить (как встроенный


 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта —