Лучшие плагины для Sublime Text / Хабр
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
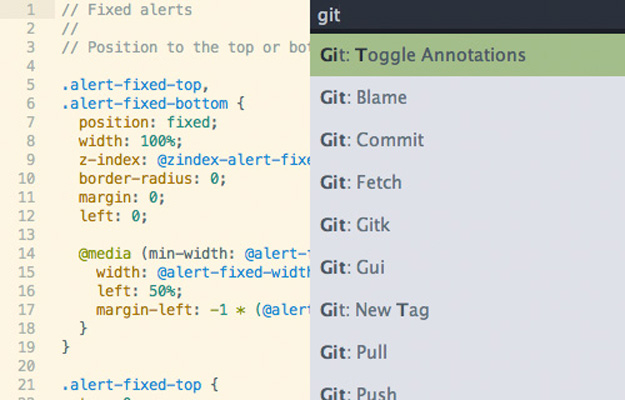
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.
Пример файла
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора —
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.

- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.

- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
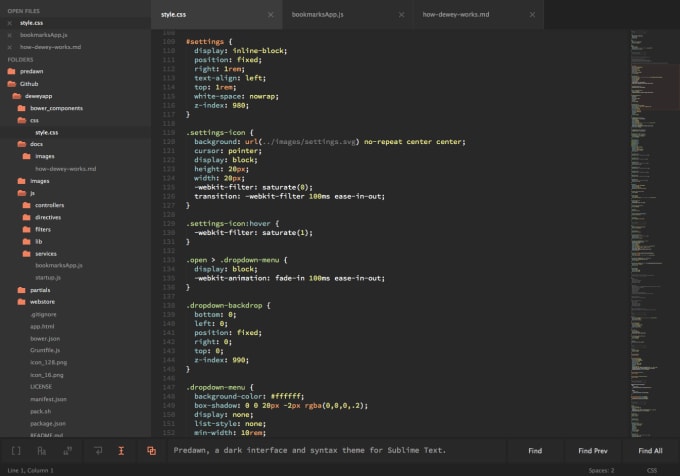
- Predawn
- itg.flat
- Для всех других предпочтений есть Color Schemes и Сolorsublime.
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Sublime Text 3 плагины для веб-разработчиков
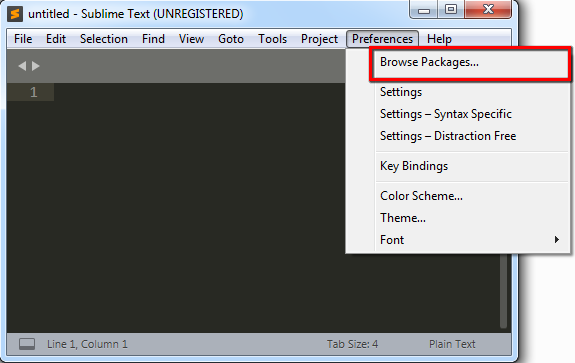
Правильный набор плагинов может повысить эффективность работы в любом приложении. Если вы являетесь веб-разработчиком, работающим с Sublime Text 3 Package Сontrol, мы настоятельно рекомендуем внимательно ознакомиться с рассмотренными в этой статье плагинами:
- Package Control;
- HTMLPrettify;
- Emmet;
- Bracket Highlighter;
- jQuery;
- Case Conversion.
- Package Control Sublime Text 3
- Package Control Sublime Text 3 — установка
- HTMLPrettify
- Emmet Sublime Text 3
- BracketHighlighter
- JQuery
- Case Conversion
Это плагин позволяет легко находить, устанавливать и обновлять другие пакеты. Его нужно установить первым. Это упростит работу со всеми другими плагинами.
Это упростит работу со всеми другими плагинами.
- Перейдите по ссылке https://packagecontrol.io/installation и скопируйте команду, которая будет выглядеть примерно так:
- Нажмите Ctrl — обратный апостроф (; `), чтобы открыть Sublime Text Console:
- Вставьте команду и нажмите Enter.
- После запуска команды вы увидите небольшое всплывающее окно с предупреждением:
- Нажмите «ОК».
- Закройте и перезапустите Sublime Text.
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды:
Мы будем использовать Sublime Package Control для остальных плагинов.
Принимает длинные строки HTML, CSS, JavaScript и JSON и форматирует их так, чтобы вы могли их прочитать, а не пытались разобраться в сплошном наборе текста.
Как установить
- Нажмите Ctrl-Shift-P в Windows, чтобы открыть «Панель команд».
- Введите команду Package Control, чтобы просмотреть все команды.
 Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
- Введите HTMLPrettify:
- Нажмите на HTML-CSS-JS Prettify. Данное название немного отличается, но это тот же плагин.
Это плагин раньше назывался Zen Coding. Он позволяет писать сокращенные коды HTML и CSS. Например, набрав следующее:
#page>div.logo+ul#navigation>li*5>a{Item $}И нажав клавишу tab, вы получите:
<div>
<div></div>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>После установки Emmet с помощью Sublime Text Package Control перезапустите Sublime Text.
Чтобы Emmet работал, необходимо установить синтаксис для документа. Иначе он работать не будет:
Иначе он работать не будет:
Теперь проверьте. Введите следующее:
nav#menuSystem.navMenu.isOpen>div#hotelLogo>div.navMenuIcon.logoIcon+div#arrowPointer+ul#navMenuMain>li.navMenuItem.navMenuItem$$$*2>div.navMenuIcon{Item $}+a{Item $}И нажмите tab. Вы получите:
<nav>
<div>
<div></div>
<div></div>
<ul>
<li>
<div>Item 1</div>
<a href="">Item 1</a>
</li>
<li>
<div>Item 2</div>
<a href="">Item 2</a>
</li>
</ul>
</div>
</nav>Чтобы изучить все доступные сокращения, уйдет много времени. Это позволит писать HTML-код намного быстрее.
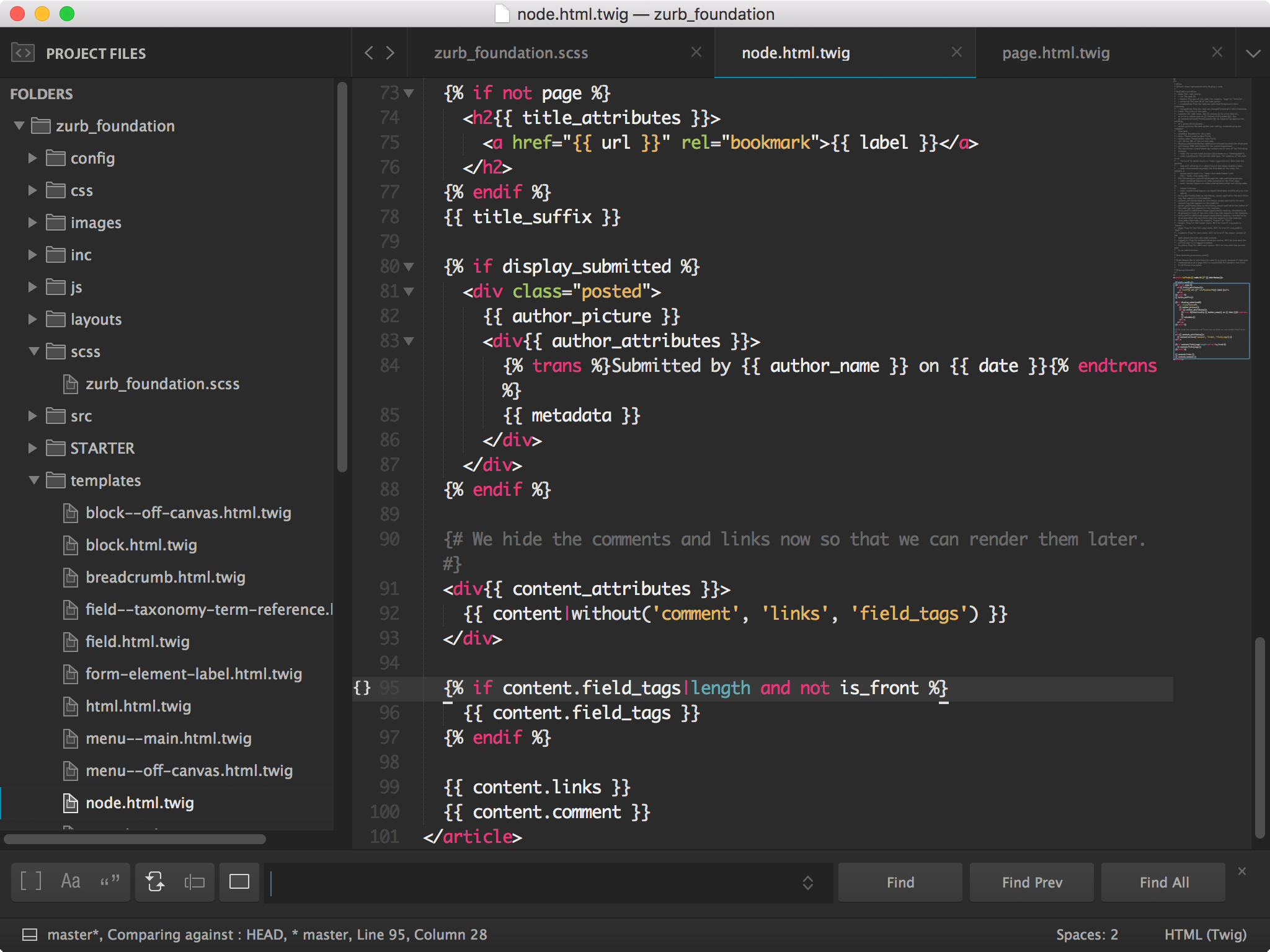
Плагин подсвечивает скобки и теги. После установки с помощью Sublime Text Package Control install можно щелкнуть в любом месте JavaScript или HTML-кода, и увидеть в левом столбце открытие и закрытие скобок:
Плагин jQuery подсвечивает корректный синтаксис методов jQuery и предоставляет фрагменты кода для его завершения:
Позволяет переключаться между snake_case, camelCase, PascalCase и т. д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
д. После установки плагина с помощью Package Control (введите «pic» для быстрого доступа к Install Package), попробуйте:
До: navMenu
Нажмите: ;;c, затем ;;c
После: nav_menu
Обратите внимание, что это не будет работать должным образом, если вы попытаетесь преобразовать целую строку.
До: <nav>
Нажмите: ;;c, затем ;;c (для camelCase)
После: navIDMenuSystemClassNavMenuIsOpen
Если вы являетесь веб-разработчиком, использующим Package Control Sublime Text 3, советую попробовать перечисленные в этой статье плагины! Если они вам не понравятся, всегда можно удалить их с помощью Package Control: Remove Package.
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, подписки, дизлайки, отклики!
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Вадим Дворниковавтор-переводчик
Лучшие плагины Sublime Text 3 » BlogLinux.
 ru
ruSublime Text — это современный текстовый редактор с закрытым исходным кодом. Чаще всего он используется веб-разработчиками для редактирования html или php кода. Редактор имеет красивый, современный внешний вид и несколько интересных функций, таких как быстрая навигация, одновременное редактирование и ввод команд.
Несмотря на то что программа по умолчанию поставляется множеством возможностей, которые очень помогут вашей работе, всегда есть место для усовершенствования. Кроме всего прочего, здесь поддерживаются плагины, написанные на Python. В этой статье вы найдете лучшие плагины Sublime Text 3. Они подойдут также и для свободной альтернативы этой программы Lime Text. С помощью этих плагинов вы сможете очень сильно расширить возможности программы. А теперь перейдем к списку.
1. Package Control
Наверное, это первый плагин, который вам нужно установить после установки и запуска программы. Это пакетный менеджер для Sublime Text, с помощью него вы можете устанавливать, удалять и обновлять пакеты с плагинами. Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
Также вы можете очень просто посмотреть все установленные плагины Sublime Text 3.
2. Emmet
Плагин Emmet есть не только для Sublime. Это довольно популярная вещь. Он позволяет писать css и html код намного быстрее с помощью аббревиатур и ярлыков, которые потом разворачиваются в полноценные html теги. Например:
((h5>a[rel=external])+p>img[width=500 height=320])*12
Будет создано 12 элементов заголовков, после каждого из которых идет изображение. Затем вы можете просто заполнить полученный шаблон, уже без надобности набирать теги по одному.
3. SublimeLinter
Это плагин для проверки ошибок в вашем коде. Он был недавно переработан и теперь включает несколько новых функций. Он не поддерживает все языки программирования, а просто создает API, затем вы можете устанавливать плагины для тех языков, которыми пользуетесь чаще всего.
4. SublimeEnhancements
Этот плагин Sublime Text 3 улучшает боковую панель редактора. Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
Добавляет возможность создания новых файлов в текущей папке проекта, перемещение и копирование файлов и папок, поиск, обновление и многое другое.
5. PackageResourceViewer
С помощью плагина PackageResourceViewer вы можете просматривать и редактировать пакеты, которые вы устанавливаете в Sublime Text 3. Есть возможность извлечь пакет в отдельную папку, исправить там то, что нужно и вернуть в программу.
6. Git
Этот плагин интегрирует редактор Sublime Text 3 с Git. Вы сможете взаимодействовать с Git прямо из редактора, например добавлять файлы, отправлять коммиты, смотреть логи и аннотации файлов.
7. Terminal
Этот плагин добавляет возможность открыть терминал в папке проекта прямо из Sublime Text с помощью горячей клавиши. Это очень полезно, если вам нужно выполнить какие-нибудь команды в этой папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вы хотите, чтобы ваш код выглядел аккуратно и был расположен в правильном порядке, этот плагин поможет вам настроить порядок свойств. Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
Это также полезно, когда вы работаете в команде разработчиков, у каждого из которых есть свои предпочтения по написанию кода.
9. CanIUse
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS или HTML элементов, которые используете. Для того чтобы это сделать просто выделите свойство CSS или элемент HTML, после этого вы будете перенаправлены на соответствующую страницу caniuse.com.
10. Alignment
Плагин Alignment позволяет выровнять код, включая PHP, jаvascript и CSS. Это делает его аккуратным и более удобным для чтения. Пример вы можете увидеть на этом скриншоте:
11. Trimmer
С помощью этого плагина вы можете удалить ненужные пробелы, а также лишние завершающие пробелы, которые могут вызвать ошибки jаvascript.
12. ColorPicker
С помощью этого плагина вы можете выбрать и добавить в Sublime Text 3 любой цвет и вашей операционной системы просто кликнув на нем мышкой. Также можно выбрать цвет из цветового круга.
13. MarkDown Editing
Несмотря на то что Sublime Text 3 позволяет просматривать и редактировать файлы с разметкой MarkDown, он открывает их как обычные текстовые файлы с очень плохим форматированием. Этот плагин поможет улучшить форматирование и добавить цвет текста в файлы, написанные с помощью Markdown.
14. FileDiffs
Плагин FileDiffs позволяет проанализировать различия между двумя файлами в Sublime Text 3. Вы можете сравнивать файлы не только между собой, но и с буфером обмена системы, а также не сохраненные и сохраненные версии одного файла.
15. DocBlockr
DocBlockr позволяет создавать документацию или аннотации для кода, с помощью анализа функций, параметров, переменных, а также автоматического добавления уже доступной документации.
16. Сторонние темы
Одинаковый внешний вид каждый день со временем надоедает. Новая тема может дать вам даже новые идеи для работы. Вы можете попробовать несколько интересных тем, например:
SpaceGray:
Centurion:
Soda:
17.
 Snippets
SnippetsЭтот плагин поможет вам писать код быстрее, путем создания заготовок кода, которые вы будете наиболее часто применять. Существует несколько готовых баз сниппетов, которые вы можете установить и использовать.
- Foundation — коллекция сниппетов для создания различных компонентов Foundation 5, таких как кнопки, рамки и навигация;
- Bootstrap 3 — если вы используете фреймворк Bootstrap, вам пригодится этот набор;
- JQuery Mobile — коллекция сниппетов для создания компонентов JQuery Mobile;
- HTML5 Boilerplate — позволяет создать шаблон документа на основе HTML 5.
Выводы
Вот и все, в этой статье мы рассмотрели лучшие плагины Sublime Text 3. А какими плагинами пользуетесь вы? Какие ваши любимые? Если вы знаете другие интересные плагины, напишите в комментариях!
10 лучших плагинов Sublime Text для веб-разработчиков 2021
10 лучших плагинов Sublime Text для веб-разработчиков 2021 Перейти к содержимому Twitter Facebook-f Youtube Instagram Linkedin Создание GIF в облаке в простом в использовании приложении корпоративного уровня. Просто записывайте, делитесь и ускоряйте рабочий процесс.
Просто записывайте, делитесь и ускоряйте рабочий процесс.
CLOUDAPP
ЗАХВАТ
УПРАВЛЕНИЕ
Решения
CloudApp обеспечивает мгновенную совместную работу для отдельных лиц и корпоративных групп с помощью обмена снимками экрана, записи видео с экрана и GIF-файлов.
от команды
Рабочий процесс
СМОТРЕТЬ БЕСПЛАТНУЮ ДЕМО
Ресурсы
Примеры сообщества, тематические исследования и электронные книги на лучших практиках, а также инструменты и рабочие места для работы по работе с новой скоростью. зрения.
ПОСМОТРЕТЬ БЕСПЛАТНУЮ ДЕМОКРАСНУЮ ДЕМОНСТРАЦИЮ
Продукт
CloudApp обеспечивает запись экрана, скриншоты и создание GIF в облаке, в простом в использовании корпоративном приложении.
 Просто записывайте, делитесь и ускоряйте рабочий процесс.
Просто записывайте, делитесь и ускоряйте рабочий процесс.CloudApp
Capture
Управление
Solutions
CloudApp предоставляет Instant Collaboration для отдельных лиц и команды Enterprise через Shareble Screenshots, видеозаписи, и ими, и надали для зарегистрированных видео.
от команды
Рабочий процесс
СМОТРЕТЬ БЕСПЛАТНУЮ ДЕМО
Ресурсы
Примеры сообщества, тематические исследования и электронные книги на лучших практиках, а также инструменты и рабочие места для работы по работе с новой скоростью. зрения.
ПОСМОТРЕТЬ БЕСПЛАТНУЮ ДЕМО
Как профессиональный разработчик, мы уверены, что у вас есть конкретная установка, с которой вам нравится работать. Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны использовать сегодня.
Но мы также предполагаем, что вы всегда ищете новые инструменты, которые помогут вам работать лучше, быстрее и эффективнее. Для тех из вас, кто использует Sublime Text в качестве текстового редактора, мы хотели бы поделиться 10 лучшими плагинами Sublime Text, которые вы должны использовать сегодня.
Что такое плагины Sublime Text?
10 лучших и необходимых плагинов Sublime Text для веб-разработчиков.
Если вы читаете этот пост в блоге, вы, вероятно, знаете и понимаете, что такое плагины Sublime Text. Вы, вероятно, не начали бы читать эту статью, если бы у вас еще не было знаний по этому вопросу.
Но если вам нужно освежить в памяти, мы начнем с официального определения:
Sublime Text — это «собственный кроссплатформенный редактор исходного кода с интерфейсом прикладного программирования Python (API)». Таким образом, плагины Sublime Text — это просто инструменты, которые помогают разработчикам выполнять определенные задачи внутри Sublime Text более удобным способом.
10 лучших плагинов Sublime Text
Какой из этих плагинов Sublime Text подойдет вам лучше всего?
Теперь, когда мы все пришли к единому мнению о том, что такое плагины Sublime Text, давайте углубимся в 10 лучших из них, которые вы должны начать использовать прямо сейчас. Готовый?
1. Package Control
Из всех плагинов в этом списке Package Control является самым важным. Что оно делает? Это позволяет пользователям Sublime Text быстро и легко устанавливать, загружать, просматривать и обновлять любой другой пакет или плагин, который они либо используют, либо хотят работать в Sublime Text.
Установка Package Control довольно проста, инструкции можно найти на веб-сайте компании. После того, как инструмент был успешно установлен, откройте командную панель, используя «ctrl+shift+p» в Windows или «cmd+shift+p» в Mac.
Это представление позволит вам установить дополнительные пакеты с веб-сайта Package Control, добавить плагины, размещенные вне Package Control (через функцию «Добавить репозиторий»), и полностью удалить плагины.
Следует отметить, что все плагины в этом списке доступны через Package Control. Итак, если вы работаете в Sublime Text, сделайте себе одолжение и сначала загрузите Package Control, а затем получите доступ ко всем остальным плагинам, упомянутым ниже.
2. SublimeGit
Насколько раздражает необходимость постоянно переключаться между текстовым редактором и терминалом для выполнения команд Git? Это просто утомительно и пустая трата времени. Войдите в SublimeGit, инструмент, который объединяет Git и Sublime и избавляет вас от необходимости переключаться между двумя приложениями.
И что самое приятное, SublimeGit теперь имеет открытый исходный код. То, что раньше стоило чуть больше 10 долларов, теперь можно получить бесплатно. Победить!
3. GitGutter
Источник: PackageControl.io
Еще один редактор команд Git, GitGutter позволяет программистам иметь доступ к Atom и добавлять подсказки различий в желоб боковой панели. Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния сравнения, просматривать предыдущие изменения, возвращать изменения обратно в их состояние Git и выполнять множество других команд.
Но это не все. GitGutter также позволяет своим пользователям копировать содержимое состояния сравнения, просматривать предыдущие изменения, возвращать изменения обратно в их состояние Git и выполнять множество других команд.
Сэкономьте время, переключаясь между текстовым редактором и Git, и установите один из лучших плагинов Sublime Text уже сегодня.
4. Emmet
Когда дело доходит до плагинов Sublime Text, Emmet является еще одной опорой, потому что он невероятно повышает производительность. Короче говоря, этот плагин позволяет программистам намного быстрее писать HTML и CSS с помощью фрагментов кода. Затем эти сокращения можно преобразовать в допустимые HTML-теги.
Чем меньше кода вам придется написать, но при этом достичь своих целей, тем более продуктивным вы станете. Используйте Emmet, чтобы писать меньше и одновременно делать больше.
5. Выравнивание
Плагин Alignment позволяет программистам быстро выравнивать свой код (включая PHP, Javascript и CSS), чтобы его было легче читать. С помощью этого плагина можно выровнять несколько разделов и многострочных разделов, используя «ctrl+alt+a» в Windows или «cmd+ctrl+a» на Mac.
С помощью этого плагина можно выровнять несколько разделов и многострочных разделов, используя «ctrl+alt+a» в Windows или «cmd+ctrl+a» на Mac.
Глядя на бесконечные строки кода весь день, вы определенно оцените выравнивание и то, как оно делает вещи аккуратными, аккуратными и легкими для чтения.
6. SublimeLinter
Линтеры, как вы, возможно, знаете, помогают обеспечить согласованность между несколькими членами команды, работающими над проектами вместе, предоставляя им основу для линтинга кода. SublimeLinter, один из самых популярных плагинов Sublime Text, вошедший в список 25 самых загружаемых пакетов Package Manager, является самым популярным линтером на рынке.
Последняя версия содержит несколько новых функций и позволяет программистам выбирать и устанавливать только регулярно используемые линтеры, а не весь пакет. Удобно, правда?
7. Терминал
Источник: PackageControl.io
Терминал позволяет разработчикам открывать терминалы непосредственно внутри текущего файла, над которым они работают, или текущей корневой папки проекта во время работы в Sublime. Текст. Эта функция экономии времени стала хитом среди программистов, и в настоящее время этот плагин входит в список 100 самых загружаемых файлов Project Control.
Текст. Эта функция экономии времени стала хитом среди программистов, и в настоящее время этот плагин входит в список 100 самых загружаемых файлов Project Control.
Но имейте в виду, что, несмотря на то, что этот плагин значительно повышает производительность, вам нужно изменить ярлык, который вы используете для доступа к нему. По умолчанию ярлык установлен на «ctrl+shift+t» в Windows и «cmd+shift+t» на Mac. К сожалению, это также ярлык для открытия вашего последнего закрытого файла, но быстрая настройка позволит вам быстро приступить к работе.
8. ColorPicker
ColorPicker позволяет разработчикам легко настраивать цвета. Мы предполагаем, что ваш текущий рабочий процесс для этой задачи включает в себя доступ к отдельной программе — например, Photoshop — и выбор цветов там. Это работает, но занимает больше времени, чем хотелось бы, верно?
Похоже, вам нужен ColorPicker, который позволяет вам получить доступ к цветовому кругу внутри Sublime Text. После того, как этот плагин будет установлен, откройте его, набрав «ctrl+shift+c» в Windows или «cmd+shift+c» в Mac.
После того, как этот плагин будет установлен, откройте его, набрав «ctrl+shift+c» в Windows или «cmd+shift+c» в Mac.
9. DocBlockr
Docblockr упрощает утомительную задачу документирования и аннотирования строк кода, анализируя функции, параметры, переменные и автоматически добавляя базовую документацию.
Все, что вам, как программисту, нужно сделать, это начать свой код с «/**», а этот плагин позаботится обо всем остальном, сэкономив вам время и нервы. Docblockr работает на Javascript, PHP, CoffeeScript, Actionscript, C и C++.
10. Color Sublime
Наконец, большая часть рабочего дня разработчика тратится на просмотр и использование текстового редактора. Так разве не имеет смысла сделать так, чтобы это выглядело настолько визуально приятным, насколько это возможно? Мы так думаем!
Color Sublime позволяет пользователям устанавливать различные цветовые схемы для своих редакторов и изменять подсветку синтаксиса. Но не волнуйтесь, вам не придется скачивать каждую схему, чтобы найти идеальное соответствие. Этот плагин позволяет вам быстро переключаться между вариантами и выбирать фаворит перед фиксацией.
Но не волнуйтесь, вам не придется скачивать каждую схему, чтобы найти идеальное соответствие. Этот плагин позволяет вам быстро переключаться между вариантами и выбирать фаворит перед фиксацией.
CloudApp для разработчиков
Программное обеспечение CloudApp для записи экрана облегчает жизнь разработчикам.
Несмотря на то, что средство записи экрана CloudApp отличается от плагинов Sublime Text, о которых мы упоминали в этом посте, это невероятно полезный инструмент для разработчиков, и мы окажем вам медвежью услугу, если хотя бы не упомянем об этом в этой статье.
Почему вы читаете этот пост на сайте CloudApp? Потому что многие из наших клиентов являются разработчиками. Они используют наше решение для:
- Выявляйте и сообщайте об ошибках быстрее.
- Лучшее общение с продуктовыми командами.
- Улучшите документацию и уменьшите количество ошибок.
- Более эффективная организация файлов и отслеживание хода выполнения проектов.

- Повысьте безопасность, добавив защиту паролем, дату истечения срока действия и пользовательские элементы управления.
Узнайте больше о том, как CloudApp может облегчить вашу жизнь как разработчика, здесь.
Правильные плагины Sublime Text для вас
Пришло время решить, какие плагины Sublime Text вам подходят.
Плагины Sublime Text сделают вашу работу более продуктивной и облегчат выполнение вашей работы. 10 плагинов, перечисленных в этом сообщении блога, являются абсолютными сливками урожая, поэтому мы рекомендуем вам изучить каждый из них подробнее и начать использовать те, которые соответствуют вашему личному рабочему процессу. Для вашего удобства 10 приложений снова перечислены ниже.
- Контроль упаковки
- Sublimegit
- Gitgutter
- EMMET
- Выравнивание
- Sublimelinter
- Terminal
- Colorpicker
- DOCBLOCKR
- Colorpicker
- DOCBLOCKR
- Colorpicker
- DOCBLOCKR
- .

Работай быстрее.
Управление согласием
10 лучших пакетов Sublime Text для веб-разработчиков
У каждого веб-разработчика есть любимый редактор кода. Некоторые люди клянутся интегрированной средой разработки (IDE), в то время как другие просто хотят простоты. Если вы предпочитаете последнее, вы можете оценить пакеты Sublime Text.
Одним из наиболее привлекательных аспектов Sublime Text является его высокая модульность. Если вы пурист, вы можете использовать редактор как есть. Однако различные пакеты могут значительно упростить рабочий процесс разработки за счет расширения его функциональности. В этой статье мы познакомим вас с десятью нашими фаворитами!
Введение в пакеты Sublime Text и способы их установки
Пакетыэквивалентны модулям или плагинам WordPress в Sublime Text. Это надстройки, которые вы можете настроить для расширения основных функций платформы и облегчения вашей работы.
В концепции пакетов редактора кода нет ничего нового.
 Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.Что касается установки пакетов Sublime Text, то процесс очень прост. Для начала зайдите в репозиторий нужного вам расширения и загрузите его:
.Если у вас есть файл . zip , перейдите к своему Sublime Text Packages и разверните его внутри. Если вы не можете его найти, каталог должен находиться под username/appdata/roaming/Sublime Text/Packages . Большинство расширений будут готовы к использованию в Sublime Text, как только вы извлечете папку, не требуя перезапуска редактора.
Если вам нужен более оптимизированный процесс, вы также можете использовать официальный Sublime Text Package Control . В двух словах, этот инструмент позволяет просматривать репозиторий общедоступных пакетов и устанавливать их с помощью простых команд.

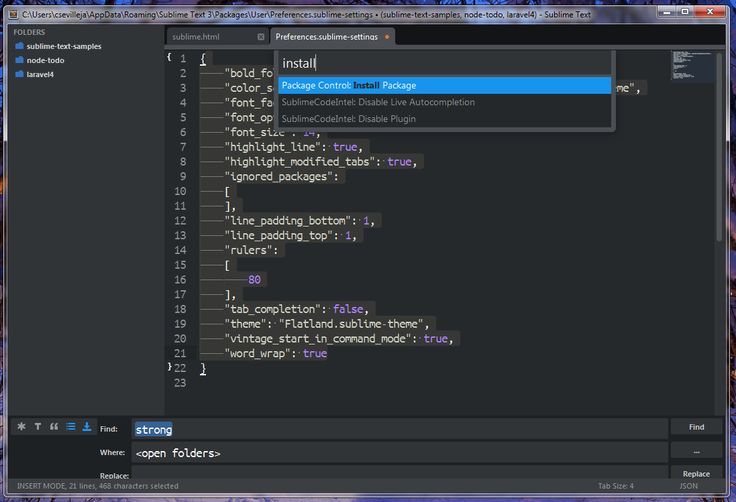
Чтобы настроить Sublime Text Package Control, перейдите к Tools > Install Package Control :
После настройки Package Control вы можете использовать его через консоль Sublime Text. Нажмите CTRL + ~ , чтобы открыть его, затем введите УПРАВЛЕНИЕ ПАКЕТАМИ: , чтобы увидеть полный список команд, которые вы можете использовать:
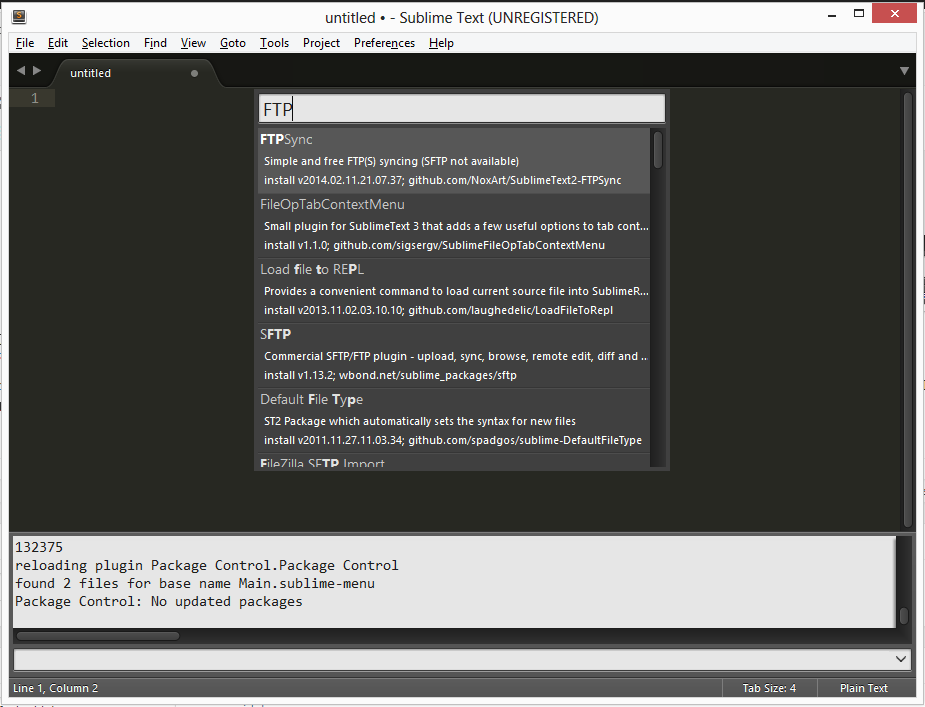
Чтобы установить новый пакет, введите Package Control: Install Package , и инструмент откроет список всех общедоступных пакетов в своем репозитории:
Вы можете просматривать список с помощью консоли. Однако, прежде чем что-либо устанавливать, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать лучшие для своего рабочего процесса.
10 лучших пакетов Sublime Text для веб-разработчиков
Существуют сотни пакетов Sublime Text на выбор, поэтому составление списка лучших — непростая задача. Имея это в виду, мы решили сосредоточиться на тех, которые могут помочь вам максимально упростить рабочий процесс.
 Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь.
Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь.1. Выравнивание
Alignment — это простой пакет, который берет ваш код и выравнивает символы, для которых вы его настроили. Его функциональность проста, но делает чтение кода намного приятнее.
После установки пакета вам нужно настроить, какие символы он должен выравнивать. Это можно сделать, открыв Настройки пакета — Пользовательский файл :
.Когда файл откроется, скопируйте и вставьте в него следующий код:
{ "alignment_chars": [ "(", ":" ] }Этот фрагмент кода указывает пакету выравнивать символы «(» и «:» в любом коде, к которому вы его применяете. Чтобы дать вам пример, вот PHP, который вы использовали бы для постановки стилей в очередь для дочерней темы в WordPress:
Все уже хорошо организовано.
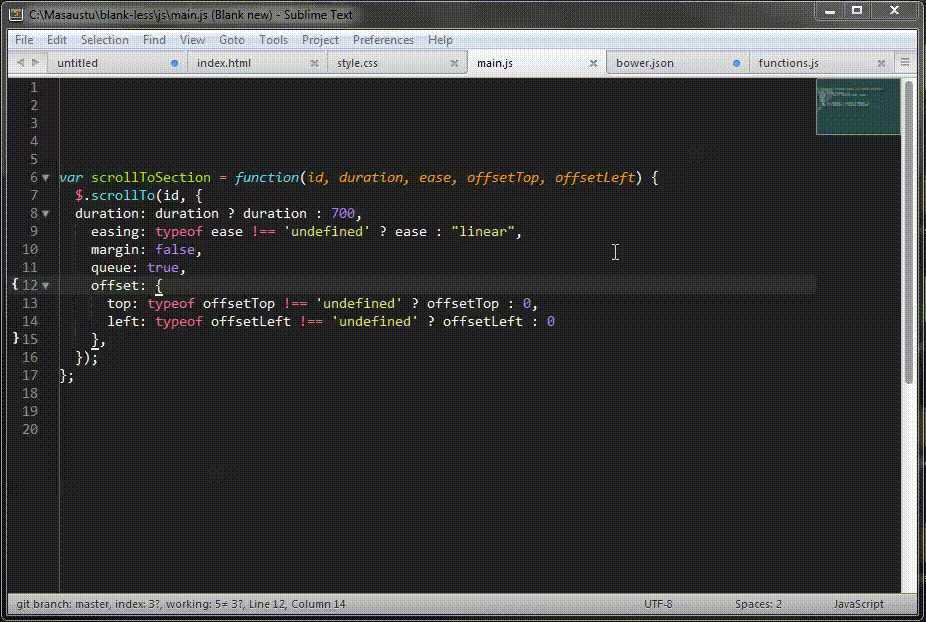
 Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее:
Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее:Какие символы вы хотите выровнять, зависит от вас. К счастью, после настройки пакета требуется всего несколько нажатий кнопок, чтобы он заработал.
2. Эммет
Если вы являетесь фронтенд-разработчиком или иным образом тратите много времени на работу с HTML и CSS, Emmet станет обязательным дополнением к вашему набору инструментов. Этот пакет позволяет вам вводить динамические выражения CSS или «аббревиатуры» и превращать их в полнофункциональный код.
Допустим, вы хотите включить несортированный список элементов на любую страницу с помощью HTML. Этот код может выглядеть примерно так:
<дел> <дел> <ул> - Элемент 1
- Элемент 2
- Элемент 3
Написание повторяющейся разметки вручную может быть довольно скучным занятием. С Emmet вы можете сгенерировать необходимый код, используя следующую аббревиатуру и расширив ее нажатием кнопки:
С Emmet вы можете сгенерировать необходимый код, используя следующую аббревиатуру и расширив ее нажатием кнопки:
#page>div.logo+ul#navigation>li*3>a{Item $} Если вы посмотрите на синтаксис, то заметите, что аббревиатуры следуют очень логичным схемам. Помимо создания кода, Emmet также позволяет вам перемещаться по полученным фрагментам, выбирать важные части, включать новые теги и многое другое.
По умолчанию Emmet включает в себя так много сокращений, что вам почти наверняка потребуется ознакомиться с его документацией, прежде чем начать.
3. SFTP
Сразу же название этого пакета должно дать вам представление о том, чего ожидать. Используя SFTP, вы можете сопоставить локальную папку с удаленной или напрямую редактировать файлы с сервера в Sublime Text.
Доступ к удаленному серверу через SFTP очень прост. Перейдите к File > SFTP/FTP > Setup Server. Здесь вы можете настроить параметры подключения FTP/SFTP:
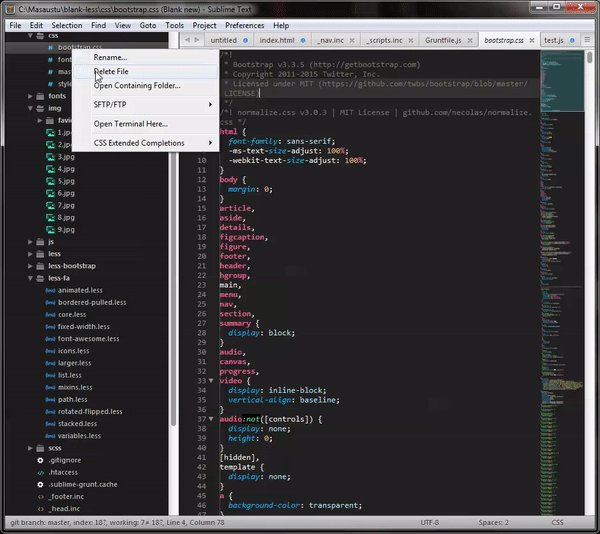
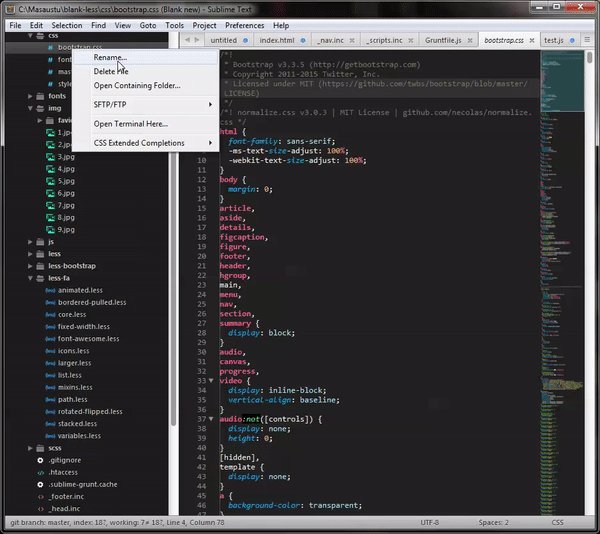
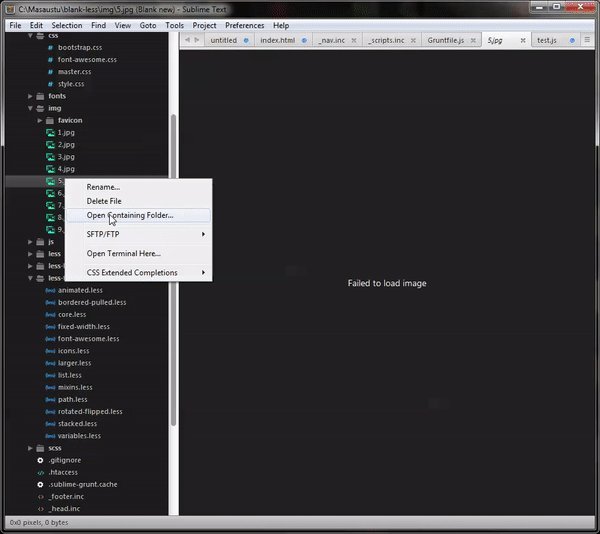
После того, как вы установите свои учетные данные, вы можете щелкнуть правой кнопкой мыши файлы на боковой панели, чтобы сопоставить их с вашим удаленным сервером или подключиться к нему напрямую.
4. JSHint
Если вы работаете с JavaScript, качественная проверка синтаксиса значительно облегчит устранение неполадок. С помощью JSHint вы можете получить быстрый обзор любых ошибок в вашем коде, а консоль пакета позволяет вам переходить от одного столбца к другому.
После установки JSHint вы можете включить его, нажав Control + J или Alt + J , чтобы открыть консоль для любого файла, над которым вы работаете:
Имейте в виду, что вам нужен node.js для работы JSHint на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла.
5. АвтоИмяФайла
AutoFilename — один из самых простых пакетов Sublime Text, которые вы найдете. Однако, как только вы начнете использовать его, вам может быть трудно вернуться.
Если AutoFileName установлен, если вы пытаетесь создать ссылку на файл с помощью тега href , вы можете нажать Control + Space , и автоматически отобразится список файлов и каталогов, расположенных на том же уровне, что и родительский. Вы можете легко просмотреть его с помощью курсора или клавиатуры и выбрать любой файл, который вы хотите. Пакет автоматически добавит свой путь.
Вы можете легко просмотреть его с помощью курсора или клавиатуры и выбрать любой файл, который вы хотите. Пакет автоматически добавит свой путь.
Кроме того, если вы используете AutoFilename для вставки путей к изображениям, пакет также определит их размеры и заполнит атрибуты высоты и ширины.
Если вы хотите еще больше упростить процесс, вы можете настроить AutoFilename таким образом, чтобы он срабатывал без необходимости нажимать Control + Space . Для этого откройте файл настроек пользователя и добавьте следующий код:
. "auto_complete_triggers":
[
{
"символы": "<",
"селектор": "text.html"
},
{
"персонажи": "/",
"селектор": "string.quoted.double.html,string.quoted.single.html, source.css"
}
]
После того, как вы сохраните этот код, AutoFilename будет срабатывать каждый раз, когда вы вводите косую черту, что сэкономит вам несколько нажатий клавиш.
6. LiveReload
Если вы ненавидите обновлять свой браузер каждый раз, когда вы вносите изменения в локальный файл, чтобы увидеть результаты, LiveReload может быть идеальным пакетом для вас. Это позволяет вам синхронизировать локальные файлы с вашим любимым браузером, поэтому, когда вы вносите изменения и сохраняете их, они будут отображаться мгновенно.
Это позволяет вам синхронизировать локальные файлы с вашим любимым браузером, поэтому, когда вы вносите изменения и сохраняете их, они будут отображаться мгновенно.
Чтобы LiveReload заработал, вам нужно сделать две вещи:
- Добавьте сценарий LiveReload в HTML-файл, над которым вы работаете, нажав Ctrl + Shift + P и выбрав параметр Вставить скрипт livereload.js (показан ниже).
- Установите соответствующее расширение для используемого вами программного обеспечения.
Вот краткий обзор того, что вы должны увидеть при добавлении необходимого скрипта в локальный файл:
Если у вас есть скрипт, вам нужно настроить расширение, если вы используете Safari, Chrome или Firefox. После настройки вы сможете добавить скрипт в любой файл и увидеть изменения в реальном времени, когда откроете их в браузере.
7. Различия файлов
Иногда вам нужно просмотреть длинные участки кода, чтобы найти последние модификации или изменения, внесенные кем-то другим. Однако поиск невооруженным глазом может быть неэффективным. Если у вас есть предыдущая или отдельная версия определенного файла, вы можете использовать FileDiffs, чтобы показать вам несоответствия.
Однако поиск невооруженным глазом может быть неэффективным. Если у вас есть предыдущая или отдельная версия определенного файла, вы можете использовать FileDiffs, чтобы показать вам несоответствия.
После настройки FileDiffs вы можете щелкнуть правой кнопкой мыши в любом месте заголовка проекта или внутри самого файла, чтобы получить доступ к его меню:
Пакет предоставляет множество возможностей для сравнения с текущим файлом. Например, вы можете выбрать файл на другой вкладке или содержимое буфера обмена. Как только вы сделаете выбор, FileDiffs сгенерирует новый файл, включающий выделенные различия:
На снимке экрана выше вы можете увидеть выделенные различия между двумя короткими фрагментами кода. Чем сложнее файлы, с которыми вы имеете дело, тем больше времени FileDiffs может сэкономить вам.
8. Минификатор
Minification может быть отличной практикой, если вы пытаетесь улучшить производительность веб-сайта. Обычно вы используете сторонние инструменты для минимизации своего кода, но с правильным пакетом вы можете сделать это в Sublime Text.
Minifier позволяет обрабатывать как файлы JavaScript, так и файлы CSS. Все, что вам нужно сделать, это настроить пакет и использовать одну из этих двух комбинаций кнопок:
- CTRL + Alt + M : Непосредственно уменьшает текущий открытый файл.
- CTRL + Alt + Shift + M : Уменьшает текущий открытый файл и сохраняет выходные данные в новом.
В этом примере мы взяли файл . css файл, который изначально занимал более десятка строк и был уменьшен:
Процесс займет всего несколько секунд, что значительно сэкономит время при последующей оптимизации производительности.
9. TodoReview
Если вы склонны оставлять в коде напоминания о задачах, над которыми нужно поработать или к которым нужно вернуться, вам понравится TodoReview. В двух словах, пакет собирает списки комментариев, найденных в ваших проектах, и выводит их в новый файл, например:
.
Конфигурация пакета по умолчанию распознает только комментарии TODO . Однако вы можете легко добавить новые шаблоны, изменив файл конфигурации пакета:
. "узоры": {
"TODO": "TODO[\\s]*?:[\\s]*(?P.*)$",
"СРОЧНО": "СРОЧНО[\\s]*?:[\\s]*(?P<срочно>.*)$",
}
В этом примере мы устанавливаем новый тип шаблона для распознавания пакетом (срочно!). Вы можете настроить столько, сколько хотите.
10. Все автозаполнение
По умолчанию Sublime Text попытается автозаполнить код в файле, над которым вы работаете. Это хорошее начало, но что, если вы работаете над проектом с несколькими файлами?
All AutoComplete расширяет базовые функции автозаполнения Sublime Text и помогает находить совпадения во всех открытых файлах. Это небольшая, но существенная разница, которая может ускорить ваш рабочий процесс разработки.
Если вы хотите настроить конфигурацию пакета или отключить его для определенных типов файлов, вы можете легко изменить его настройки, используя следующий код:
"exclude_from_completion": [
"CSS",
],
"min_word_size": 5, // не показывать завершение для слов с меньшим количеством символов много символов
В этом примере мы исключаем . css из-за автозаполнения и отключения функции для более коротких слов. Таким образом, пакет не срабатывает с разрушительной или раздражающей частотой.
css из-за автозаполнения и отключения функции для более коротких слов. Таким образом, пакет не срабатывает с разрушительной или раздражающей частотой.
Заключение
Sublime Text предоставляет множество полезных функций из коробки, включая автозаполнение, подсветку синтаксиса, свертывание кода и многое другое. Тем не менее, это функции, которые в наши дни включает практически каждый редактор кода. Что действительно отличает его, так это огромная библиотека пакетов.
Когда дело доходит до выбора пакетов Sublime Text, которые вы должны использовать, это зависит от вашего уникального рабочего процесса. Если вы используете HTML и CSS, Emmet просто необходим. Другие пакеты, такие как AutoFilename и All Autocomplete, обычно являются лучшим выбором, независимо от того, какой тип разработки вы делаете.
У вас есть вопросы о пакетах Sublime Text? Дайте нам знать в комментариях ниже!
Миниатюра статьи от MchlSkhrv / Shutterstock. com
com
13 Sublime Text 3 плагина, которые должен использовать каждый разработчик | by Mark Vassilevskiy
Плагины Sublime Text 3
Sublime Text 3 — одна из самых популярных бесплатных IDE. Это наиболее распространенные плагины, которые могут быть вам полезны.
Фото Мика Баумайстер на UnsplashSublime Text 3 — одна из самых популярных бесплатных IDE для написания кода. Вы можете использовать его для открытия файлов (.txt и других), а также для небольших проектов, использующих Python и Web-dev. Ранее я написал статью о расширениях VSCode. Однако, если вы предпочитаете использовать Sublime Text 3, а не VSCode, то эта подборка из 13 плагинов именно для вас.
Я думаю, что это самые распространенные и самые лучшие плагины Sublime Text 3, с которыми должен работать каждый разработчик (неважно, кто вы — full-stack разработчик или специалист по данным).
1. Управление пакетами
Когда вы только устанавливаете Sublime Text 3, вы должны немедленно установить плагин Package Control . Это самый простой плагин, который позволит вам легко и без проблем устанавливать, удалять, редактировать другие плагины. Как я уже говорил ранее, после установки этого плагина вам больше не нужно этого делать.
Это самый простой плагин, который позволит вам легко и без проблем устанавливать, удалять, редактировать другие плагины. Как я уже говорил ранее, после установки этого плагина вам больше не нужно этого делать.
- Используйте команду ctrl+shift+p (для Windows или Linux) или cmd+shift+p (для Mac).
- Тип “ Install-Package Control » и нажмите Enter.
2. Emmet
Этот плагин второй по популярности и один из самых полезных. Emmet поможет вам писать намного меньше. Он позволяет использовать сокращения, которые автоматически превращаются в полностью функциональный код.
Вам нужно будет использовать Package Control , как мы упоминали ранее. Напишите « Install-Package Control » еще раз, а затем напишите «Emmet» и нажмите Enter.
3. Выравнивание
Выравнивание — полезный инструмент для выравнивания нескольких разделов или многострочных разделов, что означает, что вы можете выравнивать несколько выделенных фрагментов или строк с помощью разделителя, например =. Просто введите ctrl + alt + в Windows или cmd + ctrl + на Mac. И снова используйте команду « Install-Package Control », чтобы установить его.
Просто введите ctrl + alt + в Windows или cmd + ctrl + на Mac. И снова используйте команду « Install-Package Control », чтобы установить его.
4. Git
Этот плагин переносит Git в Sublime Text 3, поэтому вам не нужно переключаться между командной строкой и текстовым редактором. Чтобы быстро приступить к работе, установите плагин и используйте палитру команд для запуска команд Git 9.0003
5. JSHint
JSHint — действительно хороший плагин, без которого я не могу нормально писать код на JavaScript. Как вы могли заметить, это помогает с вашим кодом JavaScript, в частности, показывает, где вы допустили ошибку, а также предлагает вам, как ее исправить.
6. ColorPicker
ColorPicker действительно хороший плагин для Sublime Text 3, потому что он добавляет цветовую панель в ваш код CSS. Чтобы открыть палитру цветов, просто введите cmd+shift+c на Mac или ctrl+shift+c в Windows или Linux.
7.
 Terminal
TerminalПлагин Terminal позволяет вам открывать папки вашего проекта в терминале прямо из Sublime Text 3 — с помощью горячей клавиши. Это очень полезный плагин, когда вам нужно выполнить командные строки внутри данной папки.
8. BracketHighlighter
Когда вы работаете с большим количеством скобок, очень сложно и мучительно подобрать нужные скобки. BracketHighlighter подчеркивает и выделяет все скобки.
BracketHighlighter соответствует множеству скобок, таких как: [] , () , {} , "" , '' , , и даже пользовательские скобки.
9. LiveReload
Небольшой, но необходимый плагин для большинства веб-разработчиков — LiveReload. Вместо того, чтобы обновлять ваш браузер каждый раз, когда вы вносите небольшое изменение в файл, чтобы увидеть результаты, LiveReload просто синхронизируется с выбранным вами браузером и мгновенно отображает обновленные результаты.
10. AutoFileName
Плагин AutoFileName автоматически дополняет имена файлов. Он запускает раскрывающийся список с именами файлов относительно вашего существующего файла и последующего пути по мере ввода. Например, когда вы хотите написать что-то для атрибута url в своем HTML-теге, он предложит имя файла в вашей папке.
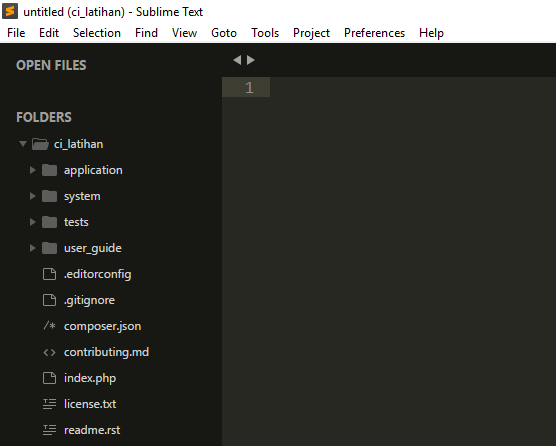
11. Улучшения SideBar
Плагин SideBarEnhancements добавляет новое окно в Sublime Text 3, где вы можете легко управлять своими папками. Кроме того, он предоставляет такие параметры удаления, как «Переместить в корзину», включает «Открыть с помощью…», дает вам возможность перемещать файлы и многое другое.
12. Значок файла
Этот плагин отлично подходит для простого сканирования файлов, которые есть в вашем проекте. Он просто добавляет красивые и настраиваемые значки к поддерживаемым файлам на боковой панели вашего проекта.
13. Тема — One Dark
И последний плагин на сегодня — «One Dark», это тема для Sublime Text.



 Выберите Package Control: Install Package. На экране появится меню доступных плагинов:
Выберите Package Control: Install Package. На экране появится меню доступных плагинов: Просто записывайте, делитесь и ускоряйте рабочий процесс.
Просто записывайте, делитесь и ускоряйте рабочий процесс.


 Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
 Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь.
Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь. Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее:
Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее: