Padding внутренние отступы CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет заполнение 70px.
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
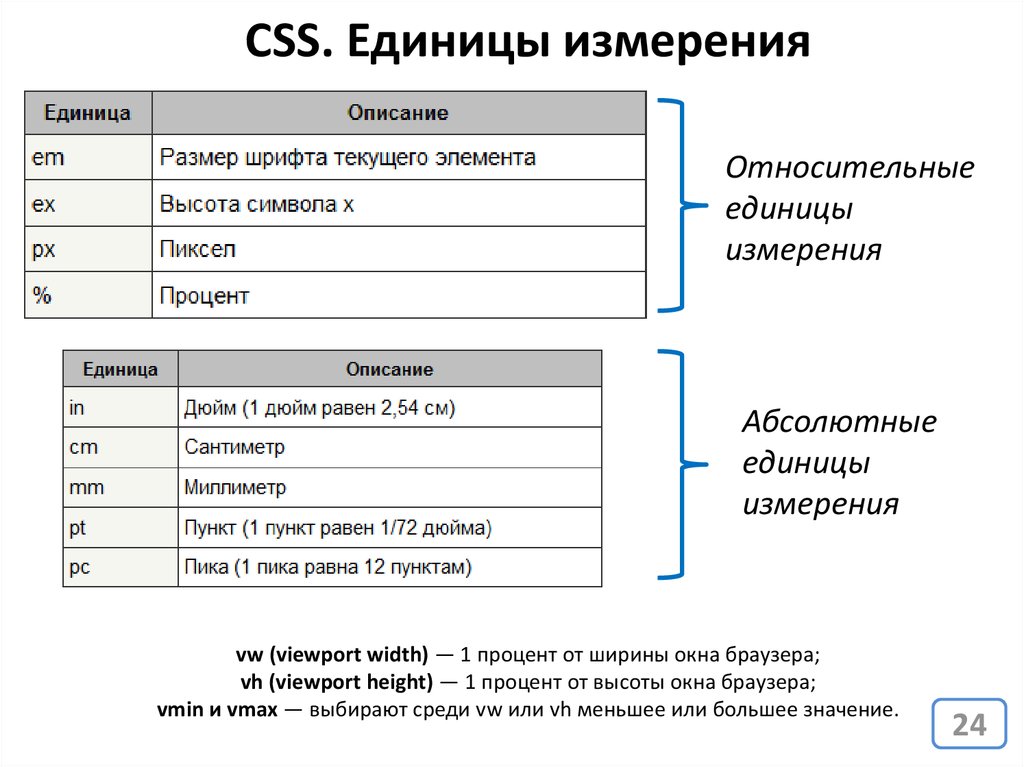
- length — задает заполнение в пикселах, PT, cm и т. д.
- % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
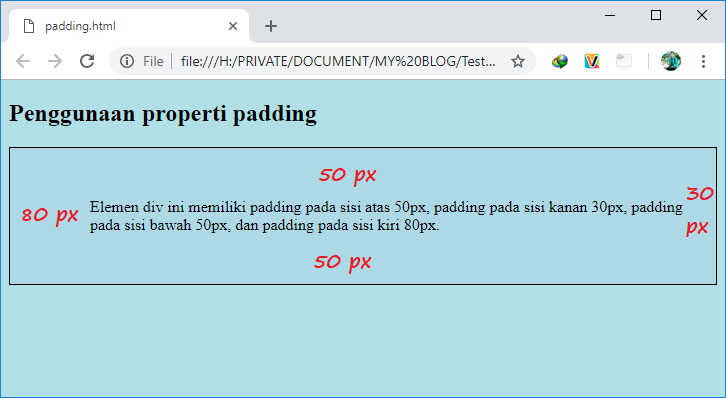
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-left: 80px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
padding: 25px;
}
Заполнение и ширина элемента
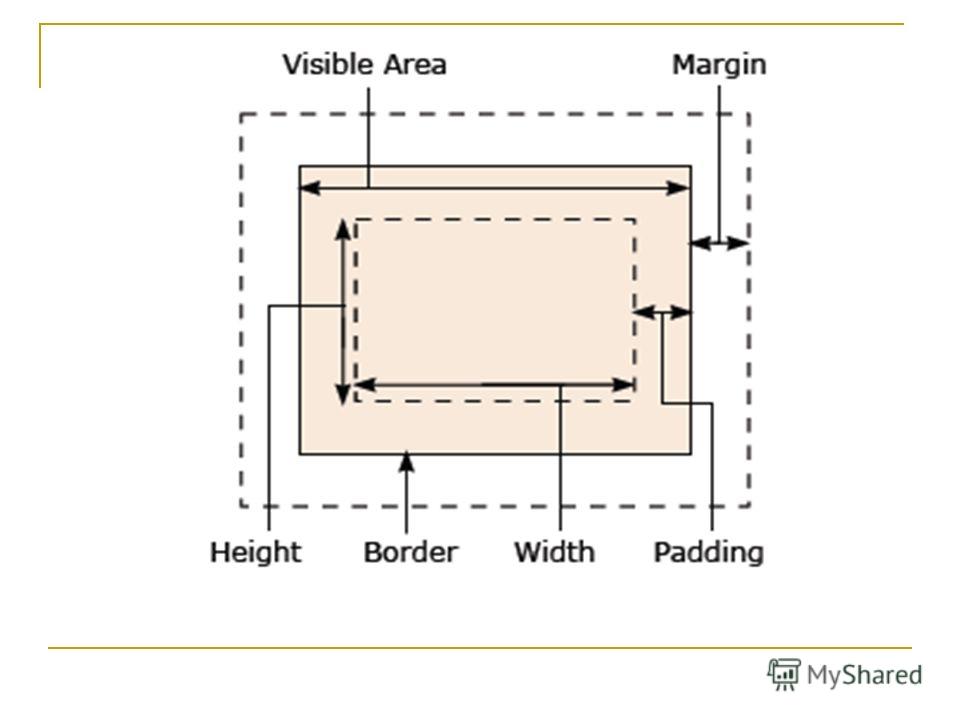
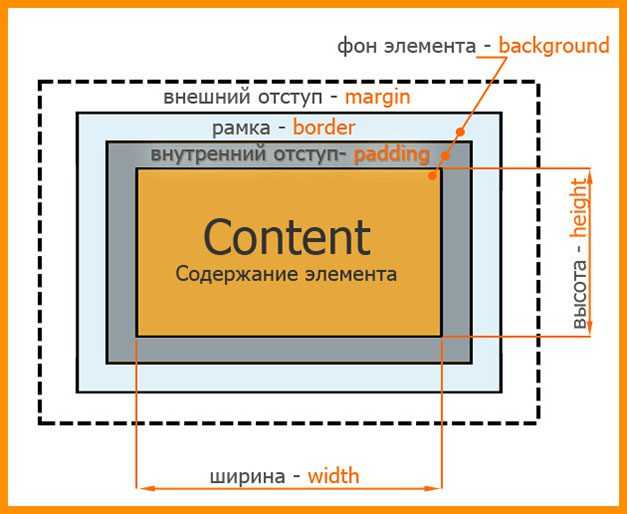
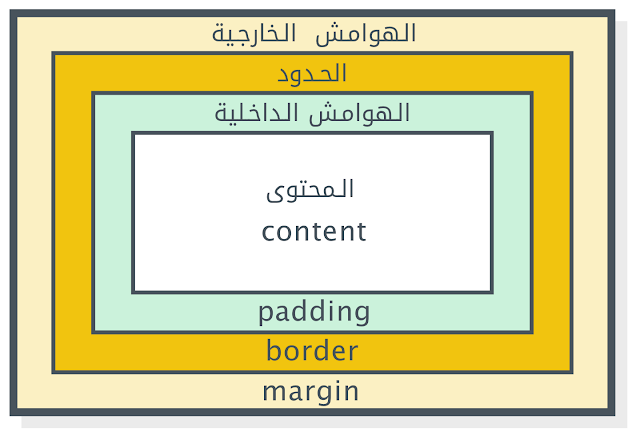
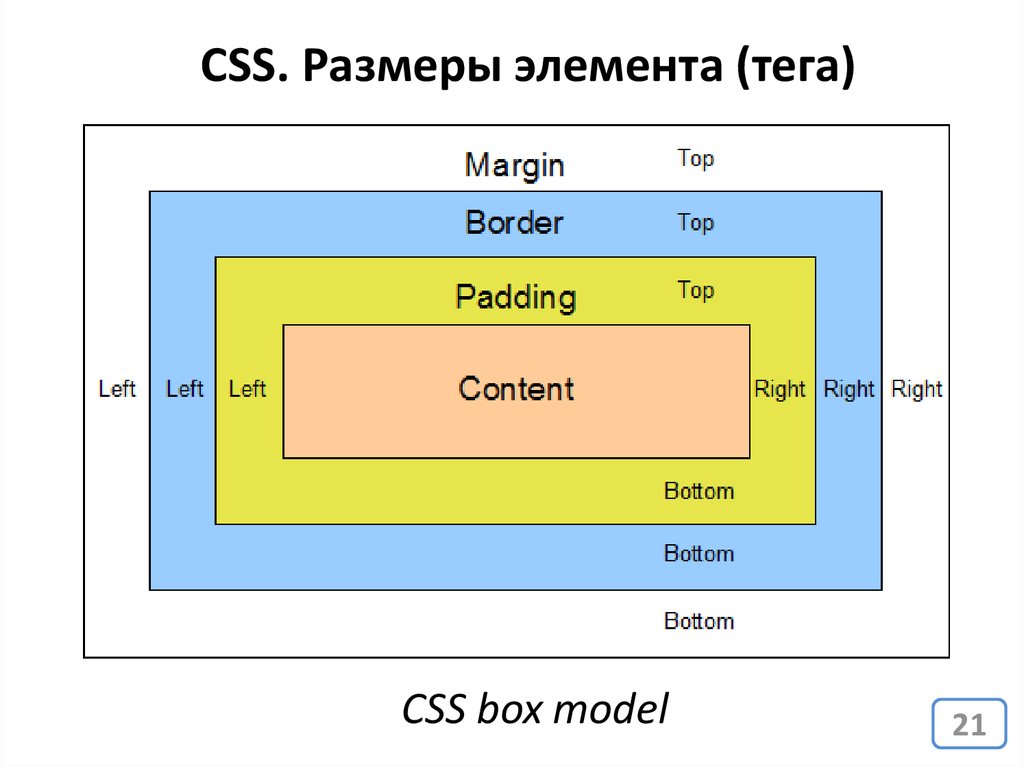
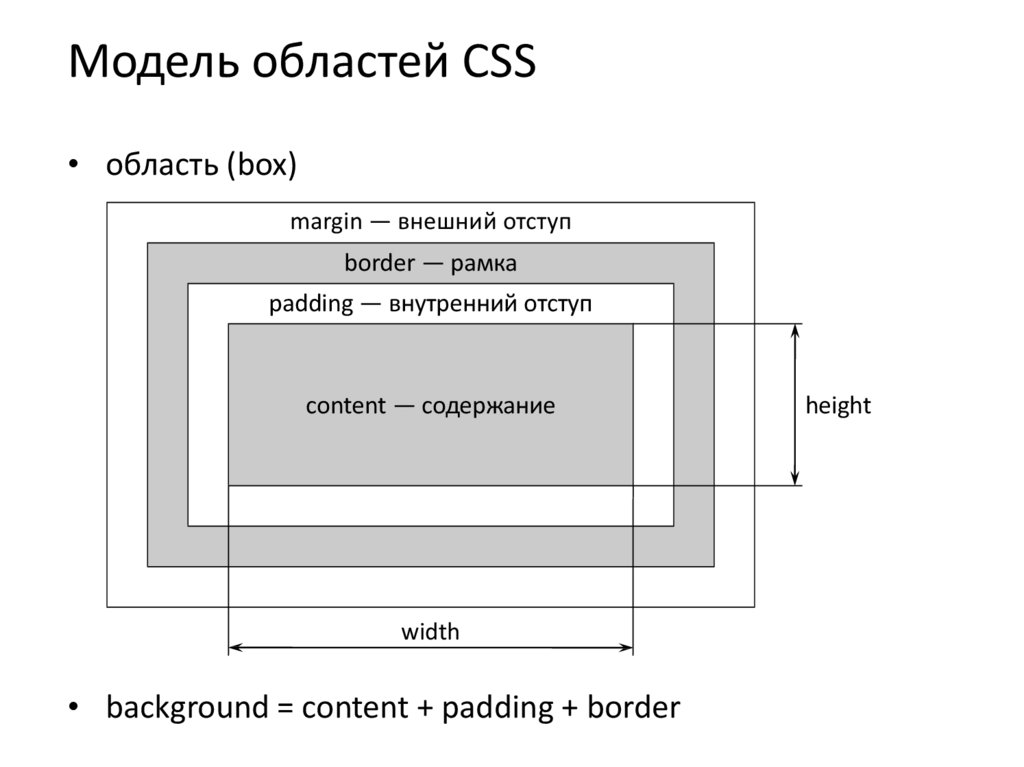
Свойство CSS width определяет ширину области содержимого элемента. Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
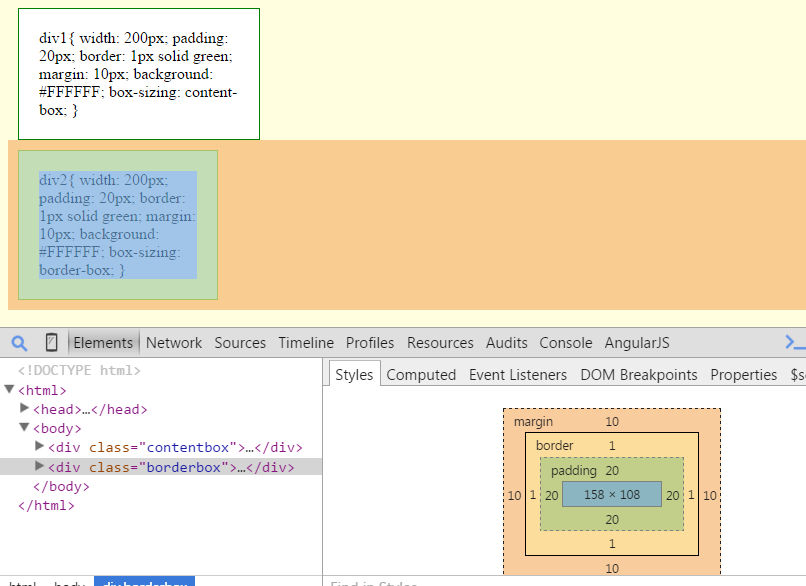
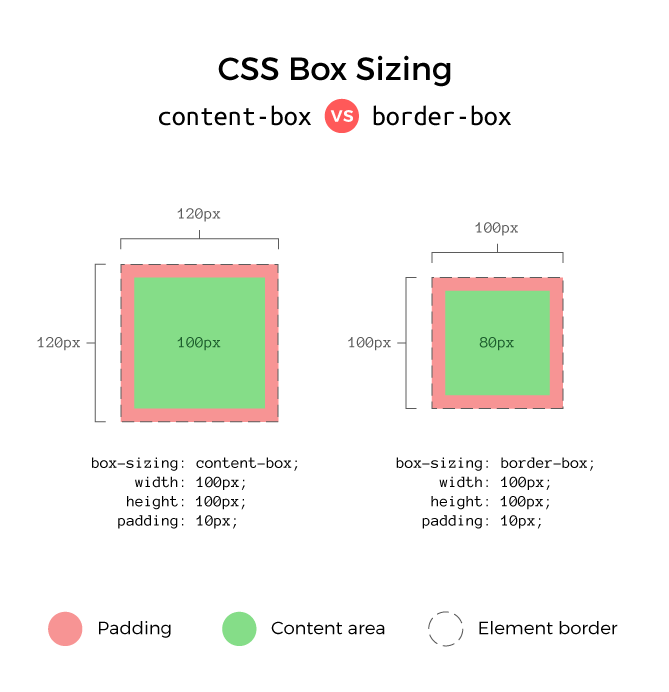
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство box-sizing. Это приводит к тому, что элемент сохраняет свою ширину; При увеличении заполнения доступное пространство содержимого уменьшится. Вот пример:
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Другие примеры
Установка левого отступа
В этом примере демонстрируется установка левого отступа элемента <p>.
Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
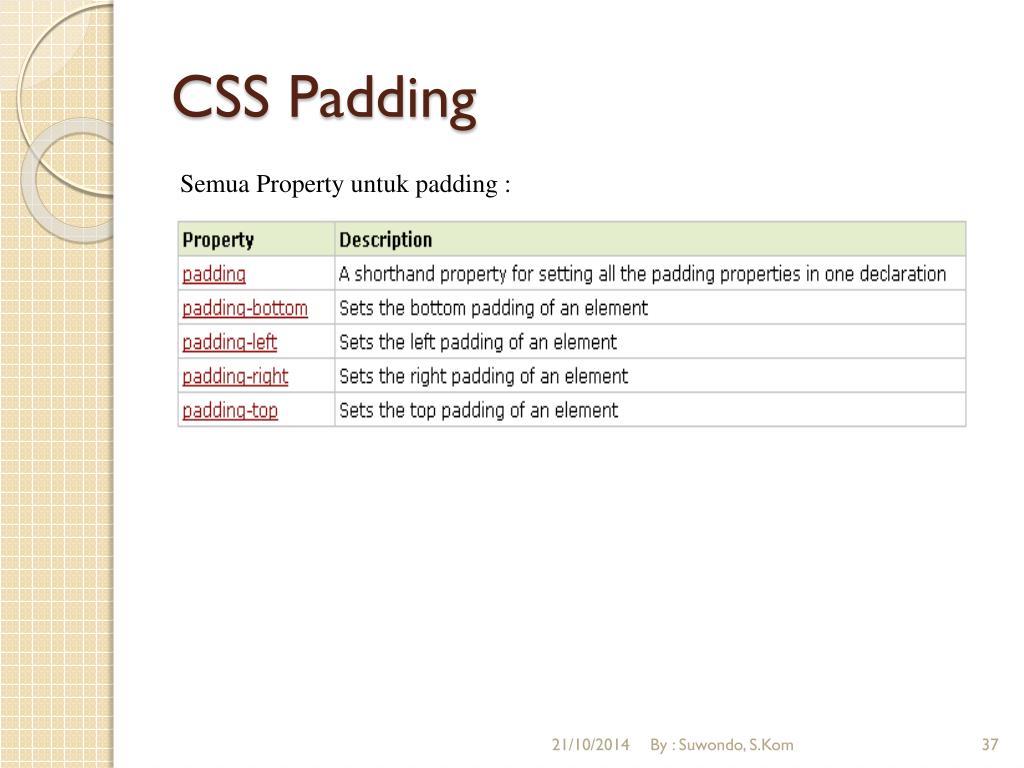
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство padding в CSS и свойство margin в CSS
Сегодня мы поработаем над пониманием разницы между padding (внутренний отступ) и margin (внешний отступ) в CSS. Но сначала разберемся с их синтаксисом. Существует несколько способов написания этих свойств: обычный и сокращенный:
- Padding в CSS и Margin в CSS
- Сокращаем до двух значений!
- Только одно значение!
- Совет!
- Как работать с margin и padding
- Свойства margin и padding на примере сайта
Обычную форму записи рассматриваемых свойств проще понять, потому что она похожа на все остальные стилевые записи:
Обычная запись:
padding-top: 10px; padding-right: 20px; padding-bottom: 10px; padding-left: 20px;
С другой стороны, сокращенная запись в CSS объединяет в себе все эти свойства в одно общее свойство «padding».
Краткая запись:
padding: 10px 20px 40px 10px;
У margin и padding есть четыре значения: верхнее, правое, нижнее и левое. В сокращенной записи, показанной выше, так же задаются четыре значения, отделенных друг от друга пробелом. Первое из четырех значений отступ сверху, затем отступ справа, снизу (padding bottom HTML) и слева:
padding: TOP RIGHT BOTTOM LEFT; (padding: сверху справа снизу слева)
Эту запись можно сократить запись до трех значений, если левый и правый padding/margin одинаковы. Например, если верхний отступ равен 30px, левый и правый по 10px, а нижний — 40px, то можно использовать следующую форму записи:
padding: 30px 10px 40px;
Если верхний и нижний padding/margin одинаковы, а правый и левый padding/margin тоже одинаковы, то можно указывать только два значения. В этом примере у нас есть верхний и нижний отступы, которые равны 10px, а левый и правый отступы — по 20px. Наш CSS будет выглядеть следующим образом:
padding: TOP/BOTTOM RIGHT/LEFT; (padding: сверху/снизу справа/слева) padding: 10px 20px;
Наша последняя версия сокращенной записи для margin и padding содержит только одно значение. Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
Эту запись можно использовать, когда все отступы (сверху, снизу, справа и слева) имеют одно и то же значение. Если бы мы хотели, чтобы все стороны имели отступы по 20px, то CSS выглядел бы следующим образом:
padding: 20px;
Когда какой формат записи использовать? Например, если нужно задать элементу только нижний отступ, я буду использовать обычную запись, так как нужно применить свойство только к одной стороне: padding-bottom: 30px;
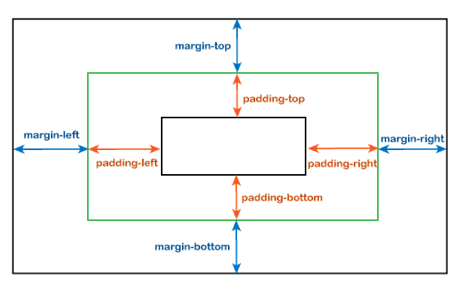
Между этими двумя свойствами существует ощутимая разница. Padding используется для задания пространства внутри контейнера HTML-элемента. Margin используется для задания пространства вокруг внешней границы элементов.
Представьте, что padding надевает на вас зимнее пальто. Пальто часть вас, но если бы я бросил краску в вас, она покрыла бы более широкую поверхность чем, если бы на вас не было этого пальто.
Также можно думать о padding как о наполнителе в картонной коробке. Когда вы наполняете коробку пенопластом, вы удерживайте им содержимое на расстоянии от краев коробки.
Теперь подумайте о margin как о невидимом силовом поле вокруг вас. Силовое поле ограждает другие вещи от вас. Возвращаясь к примеру с пальто и краской, если бы я бросил в вас краску, и она была бы в состоянии пройти через силовое поле, то она по-прежнему покрыла бы только вас и ваше пальто.
Рассмотрим свойства на примерах с элементами. Мы начнем с абзаца (тега <p>), затем добавим к нему цвет фона и добавим отступ 30px с каждой стороны.
Ниже слева видно, что это абзац с padding 30px вокруг него. На изображении справа я использовал инструменты Google Chrome, чтобы показать, где padding HTML начинается /заканчивается для этого элемента. Зеленый цвет на изображении ниже – это padding, который расположен вокруг контейнера. Темно-синий цвет фона заполняет внутреннюю область:
Теперь добавим margin абзацу. Я добавлю отступ сверху и снизу 30px, а также 20px слева и справа. Ниже на изображении слева показано, как этот абзац изменился с margin. Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:
Фактическая ширина изображения стала меньше, потому что margin отталкивает от границ другой HTML элемент. Справа видно, что оранжевый цвет – это margin вокруг элемента. margin всегда находится за пределами padding и темно-синий фон не распространяется на область margin:
Если вы до сих пор путаетесь, как использовать margin и padding, то пришло время экспериментировать! Чем больше вы будете использовать свойства CSS, и изменять их значения, тем лучше поймете, как они работают.
Дайте знать, что вы думаете по данной теме в комментариях. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
ВЛВиктория Лебедеваавтор-переводчик статьи «CSS PADDING VS. MARGIN AND HOW TO USE THEM»
Всё о ключевом слове auto в CSS / Хабр
В CSS есть ключевое слово auto, которое можно использовать при работе с различными свойствами элементов. Это — свойства, влияющие на позицию, высоту, ширину элементов. Это — свойства, предназначенные для настройки отступов элементов и других их характеристик. У меня появилось желание где-нибудь записать всё то, что я знаю об
У меня появилось желание где-нибудь записать всё то, что я знаю об auto. Например — оформить это всё в виде материала, который мог бы стать справочником для тех, кто интересуется тонкостями использования этого ключевого слова.
Ключевое слово auto имеет особый смысл при использовании его с различными CSS-свойствами. Мы разберём особенности auto, касающиеся применения этого значения к различным свойствам.
Здесь, в первую очередь, нас будут интересовать технические детали работы auto. Поговорим мы и о том, как извлечь максимум пользы из применения этого свойства. Тут вы найдёте и заметки о сценариях использования auto, и примеры.
Свойство width: auto
Исходной шириной блочных элементов, таких, как <div> или <p>, является значение auto. Это приводит к тому, что такие элементы занимают всё горизонтальное пространство содержащего их блока.
«Ширина блока, содержащего элемент» — это, в соответствии со спецификацией CSS, значение, вычисляемое по следующей формуле:
‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ + ‘margin-right’
Когда ширина элемента задана значением auto, у него могут быть настроены такие свойства, как margin, padding, border, и он, при этом, не будет больше своего родительского элемента. Шириной блока, ограничивающего содержимое блочного элемента, будет размер содержимого за вычетом ширины его частей, задаваемых свойствами margin (поле, внешний отступ), padding (внутренний отступ) и border (граница).
Сравнение width: auto и width: 100%
Рассмотрим, в качестве примера, особенности устройства вышеприведённых макетов.
Вот HTML-разметка:
<div> <div></div> </div>
Вот CSS-код:
* {
box-sizing: border-box;
}
. wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
Тут всё выглядит как надо, содержимое ограничено родительским элементом.
Элемент находится в пределах родительского элемента
А что произойдёт в том случае, если указать, что ширина элемента (width) должна быть задана не в виде значения auto, а как 100%? При таком подходе элемент займёт 100% ширины родительского элемента, к которой будет добавлено пространство, отводимое на правое и левое поля. Вот соответствующий стиль:
.item {
width: 100%;
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
А вот что получится после его применения к элементу.
Элемент выходит за пределы родительского элемента (направление текста — ltr)
Ширина элемента составляет 568px. Она вычисляется так:
Она вычисляется так:
‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ = 15 + 16 + 506 + 16 + 15 = 568px
Если свойство direction установлено в значение ltr, то значение margin-right будет полностью игнорироваться. В нашем случае именно это и происходит. Однако если в direction записано rtl, игнорироваться будет margin-left.
Элемент выходит за пределы родительского элемента (направление текста — rtl)
Здесь можно поэкспериментировать с кодом примера.
▍Сценарии использования width: auto
Для того чтобы как следует разобраться со значением auto, недостаточно рассказа об основах. Поэтому я провёл некоторые изыскания, направленные на то, чтобы показать сценарии практического использования свойства width: auto.
Мобильный и настольный варианты приложения
Имеется группа кнопок. Нужно, чтобы в мобильной версии приложения они были бы расположены рядом друг с другом (элемент, заключающий в себе кнопку, должен занимать 50% родительского элемента). В настольной версии приложения каждая кнопка должна занимать всю ширину контейнера-родителя. Как это сделать?
Вот HTML-разметка:
<div> <div> <button>Sign In</button> </div> <div> <button>Register</button> </div> </div>
Для того чтобы разместить кнопки рядом друг с другом в мобильном варианте страницы, я воспользовался flexbox-макетом. Вот соответствующий CSS:
.group {
display: flex;
}
.group__item {
width: 50%;
}
В настольной версии мне нужно, чтобы кнопки занимали бы всю ширину родительского элемента. Тут может возникнуть соблазн использовать конструкцию
Тут может возникнуть соблазн использовать конструкцию width: 100%. Правда? Но есть и более удачное решение:
@media (min-width: 800px) {
/* Преобразуем обёртку из flexbox-элемента в блочный элемент */
.group {
display: block;
}
.group__item {
width: auto;
}
}
Так как .group__item — это блочный элемент, использование width: auto приводит к тому, что этот элемент отлично заполняет собой место, доступное в его родительском элементе.
Вот рабочий вариант этого примера.
Свойство height: auto
Если рассматривать работу со свойством height, задающим высоту элементов, то всё выглядит иначе. Высота элемента, при применении значения auto, соответствует высоте содержимого элемента.
Рассмотрим следующий пример:
<div> <div>What's my height?</div> </div>
Для того чтобы элемент с классом . занял бы всю высоту контейнера, можно воспользоваться одним из следующих приёмов: item
item
- Можно задать элементу с классом
.wrapperфиксированную высоту, а затем добавить к стилю элемента.itemсвойствоheight: 100%. - Можно воспользоваться для элемента
.wrapperflexbox-макетом, благодаря чему дочерний элемент.itemбудет, по умолчанию, растянут до размеров родительского элемента.
Вот CSS-код:
.wrapper {
height: 200px;
}
.item {
height: 100%;
}
Родительский и дочерний элементы
Поля и ключевое слово auto
Полями (внешними отступами) чаще всего пользуются для горизонтальной центровки элементов, ширина которых известна.
Рассмотрим пример.
Элемент, который надо выровнять по центру
Синий прямоугольник нуждается в горизонтальном выравнивании по центру. Для этой цели можно воспользоваться следующим стилем:
Для этой цели можно воспользоваться следующим стилем:
.element {
margin-left: auto;
margin-right: auto;
}
Обратимся к спецификации CSS:
Если свойства ‘margin-left’ и ‘margin-right’ установлены в значение ‘auto’, ширина полей оказывается одинаковой. Это приводит к горизонтальной центровке элемента относительно краёв включающего его в себя блока.
Поля элемента имеют одинаковую ширину
Вот демонстрация этого примера.
▍Использование свойства margin: auto для абсолютно позиционированных элементов
Центрованный элемент
Ещё один, менее распространённый, сценарий применения значения auto заключается в центровке абсолютно позиционированных элементов с использованием конструкции margin: auto. Если имеется элемент, который нужно отцентровать внутри родительского элемента и по горизонтали, и по вертикали, может показаться, что для этого надо воспользоваться свойством translateX или translateY.
Для того чтобы свойство margin: auto позволило бы нам соответствующим образом выровнять элемент, нужно, чтобы были бы выполнены следующие условия:
- Заданы ширина и высота элемента.
- Задано свойство элемента
position: absolute.
Вот HTML-разметка:
<div> <div>I am centered.</div> </div>
Вот код стилей:
.wrapper {
position: relative;
}
.item {
width: 200px;
height: 100px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}
Вот демонстрация этой методики выравнивания элементов.
Flexbox-макеты и автоматическая настройка полей
Использование автоматически настраиваемых полей может, в некоторых случаях, оказаться весьма полезным приёмом. Если дочерний элемент имеет поле, размеры которого заданы с использованием значения auto, он, в родительском элементе, будет максимально смещён в сторону, противоположную настроенному полю. Например, если flex-элементу назначено свойство
Например, если flex-элементу назначено свойство margin-left: auto, он будет максимально смещён вправо.
Посмотрим на следующий макет. Тут есть два прямоугольных дочерних элемента, находящихся в родительском flexbox-элементе.
Пара элементов во flexbox-контейнере
Нам нужно, чтобы элемент №2 был бы перемещён к правой границе контейнера. Для этого отлично подходит использование значения auto для свойства margin-left:
.wrapper {
display: flex;
}
.item-2 {
margin-left: auto;
}
Вот что получилось после применения такого стиля.
Элемент №2 перемещён к правому краю контейнера
Надо отметить, что этот приём работает и при вертикальном выравнивании элементов. Применим в данном примере следующий стиль элемента №2:
.item-2 {
margin-top: auto;
}
Вот что получится.
Элемент №2 перемещён к нижнему краю контейнера
Кроме того, если имеется лишь один дочерний элемент, то для того, чтобы выровнять его и по горизонтали, и по вертикали, можно воспользоваться свойством margin: auto. Предположим, в контейнере имеется лишь элемент №1, который нужно выровнять именно так. Для этого воспользуемся таким стилем:
.item-1 {
margin: auto;
}
Этого достаточно для центровки элемента.
Элемент №1 выровнен по центру контейнера
▍Свойство flex и значение auto
При разработке flexbox-макетов можно пользоваться, для дочерних элементов, свойством flex: auto. Что означает подобная конструкция? Дело в том, что когда у дочернего элемента имеется свойство flex: auto, это равносильно тому, что элементу назначен стиль flex: 1 1 auto, аналогичный следующей конструкции:
.item { flex-grow: 1; flex-shrink: 1; flex-basis: auto; }
Вот что об этом сказано на MDN: «Размеры элемента определяются в соответствии с его свойствами width и height, но элемент может растягивается, занимая дополнительное свободное пространство, доступное во flex-контейнере. Элемент, для того, чтобы поместиться в контейнер, может и сжимается до своего минимального размера. Это аналогично установке стиля flex: 1 1 auto».
Другими словами, размер элемента со свойством flex: auto будет задан, основываясь на его ширине и высоте. Но этот элемент может растягиваться или сжиматься в зависимости от того, какое пространство доступно ему в контейнере. Я об этом не знал до тех пор, пока не занялся исследованиями для этой статьи.
Как обычно, рассмотрим пример.
Вот разметка:
<div> <div>Item</div> <div>Item</div> <div>Item</div> </div>
Вот стили:
.wrapper { display: flex; flex-wrap: wrap; } .item { width: 120px; height: 500px; } .item-1 { flex: auto; }
А вот — результат.
Использование flex: auto
Вот рабочий вариант этого примера.
Grid-макеты и значение auto
▍Использование значения auto при настройке столбцов
Использование стиля grid-template-columns: auto 1fr 1fr
При разработке Grid-макетов можно использовать значение auto при настройке столбцов. Это будет означать, что ширина столбцов будет зависеть от размеров их содержимого. Вот что я имею в виду:
.wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
}
▍Grid-макеты и использование значения auto для настройки полей
При использовании Grid-макетов значение auto может быть использовано для настройки полей элементов. Делается это для получения результатов, похожих на те, что достигались при использовании
Делается это для получения результатов, похожих на те, что достигались при использовании auto во Flexbox-макетах. Если мы работаем с Grid-макетом, и один из элементов сетки имеет, например, стиль margin-left: auto, он будет перемещён в правую часть макета, а его ширина будет подобрана на основе размеров его содержимого.
Рассмотрим следующий пример.
Grid-макет
Нам нужно, чтобы ширина элемента Item 1 зависела бы от его содержимого, а не от доступного ему пространства сетки. Для этого мы можем воспользоваться следующим стилем:
.item-1 {
margin-left: auto;
}
Вот результат применения этого стиля.
Ширина элемента зависит от его содержимого
▍RTL-макеты
Стоит отметить, что использование свойств margin-left: auto или margin-right: auto хорошо показывает себя для LTR-макетов (для макетов, в которых содержимое расположено слева направо), например, для таких, которые используются для вывода текстов, написанных на английском. Но знайте о том, что на многоязычных сайтах эти значения меняются местами. Ещё лучше, и я бы порекомендовал поступать именно так, пользоваться в таких макетах Flexbox- или Grid-свойствами, делая это в тех случаях, когда поставленной цели можно достичь с их помощью. Если этого с помощью таких свойств добиться нельзя, прибегайте к настройке margin-свойств с использованием
Но знайте о том, что на многоязычных сайтах эти значения меняются местами. Ещё лучше, и я бы порекомендовал поступать именно так, пользоваться в таких макетах Flexbox- или Grid-свойствами, делая это в тех случаях, когда поставленной цели можно достичь с их помощью. Если этого с помощью таких свойств добиться нельзя, прибегайте к настройке margin-свойств с использованием auto только в крайнем случае. Вместо них лучше применять логические свойства CSS.
Свойство overflow
Работая с элементами веб-страниц, нам нужно знать о размерах содержимого, которое способны вмещать эти элементы. Если содержимое оказывается больше того, что способен вместить элемент, нужно, для работы с таким содержимым, показать полосу прокрутки.
Для решения этой задачи можно попытаться воспользоваться следующим стилем:
.element {
overflow-y: scroll;
}
Но при таком подходе полоса прокрутки может появиться даже в том случае, если в элементе выводится содержимое, размер которого не превышает размеров элемента. Вот пример.
Вот пример.
Элемент, которому назначен стиль overflow-y: scroll
В браузере Chrome на платформе Windows полоса прокрутки выводится всегда. Это — пример неправильного поведения элемента, которое способно запутать пользователя.
Использование вместо этого значения auto позволяет добиться того, что полоса прокрутки будет выводиться лишь в тех случаях, когда высота содержимого превышает высоту контейнера.
На MDN об этом сказано следующее: «Зависит от пользовательского агента. Если содержимое помещается в область элемента, соответствующую внутреннему пространству элемента, оно выглядит так же, как содержимое, выводимое в режиме visible, но при этом создаётся новый блочный контекст форматирования. Настольные браузеры выводят полосы прокрутки в том случае, если размеры содержимого превышают размеры элемента».
Свойства, отвечающие за позиционирование элементов
CSS-свойства, отвечающие за позиционирование элементов, такие, как top, right, bottom и left, поддерживают значение auto. То, о чём я хочу сейчас рассказать, я узнал в ходе написания этой статьи.
То, о чём я хочу сейчас рассказать, я узнал в ходе написания этой статьи.
Рассмотрим следующий макет.
Демонстрационный макет
Здесь имеется родительский элемент с настроенным свойством padding, задающим внутренний отступ. В этом элементе расположен ещё один элемент, дочерний. Дочерний элемент позиционирован абсолютно, но его свойства, отвечающие за позиционирование, не настроены. Вот стили:
.wrapper {
position: relative;
padding: 16px;
}
.item {
position: absolute;
width: 100px;
height: 100px;
}
Дело в том, что в CSS у каждого свойства имеется некое исходное значение (значение, задаваемое по умолчанию). Если исследовать дочерний элемент и взглянуть на вычисленные стили, то каким будет значение его свойства left?
Исследование вычисленных стилей дочернего элемента
Значение, задаваемое по умолчанию для свойства left — это 16px. Откуда оно взялось, если мы его даже не задавали? Причина этого заключается в том, что свойства абсолютно позиционированного элемента согласуются с его ближайшем родителем, у которого задано свойство
Откуда оно взялось, если мы его даже не задавали? Причина этого заключается в том, что свойства абсолютно позиционированного элемента согласуются с его ближайшем родителем, у которого задано свойство position: relative. У родительского элемента есть свойство padding: 16px. Это приводит к тому, что дочерний элемент размещается в 16 пикселях от верхней и левой сторон родительского элемента. Интересно, правда?
Теперь у вас может появиться вопрос о том, какая нам от этого польза. Предлагаю с этим разобраться.
Представим, что дочерний элемент надо разместить в 100px от левой границы родительского элемента при просмотре страницы на маленьких экранах, а на больших экранах можно разместить элемент там, где он располагался бы при применении значений, задаваемых по умолчанию.
Вот стиль, подходящий для маленьких экранов:
.wrapper {
position: relative;
}
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}
Как сбросить значение свойства left при просмотре страницы на больших экранах? Причём, значение left: 0 тут использовать нельзя, так как это приведёт к тому, что дочерний элемент прижмётся к краю родительского элемента, а нам это не нужно. Взгляните на макет страницы, показанный ниже. Он разъясняет мою мысль.
Взгляните на макет страницы, показанный ниже. Он разъясняет мою мысль.
Дочерний элемент ведёт себя неправильно
Для сброса свойств позиционирования дочернего элемента следует использовать конструкцию left: auto. На MDN об этом говорится следующее: «Элемент размещается по горизонтали так, как он должен был бы быть позиционирован в том случае, если бы был статическим элементом».
Это означает, что при размещении элемента будет учитываться свойство padding родительского элемента, и будет обеспечиваться то, что дочерний элемент не «прилипнет» к краю родительского элемента.
Вот CSS-код:
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}
@media (min-width: 800px) {
.item {
/* Это - эквивалент left: 16px */
left: auto;
}
}
То же самое применимо и к свойству top. Вычисленные значения свойств right и bottom, задаваемые по умолчанию, эквивалентны, соответственно, ширине и высоте элемента.
Вот демонстрационный проект к этому разделу.
Примеры использования значения auto
Сразу скажу, что приведённые здесь примеры не охватывают всех возможностей значения auto, но я надеюсь, что то, о чём я расскажу, вам пригодится.
▍Стрелка всплывающей подсказки
При создании всплывающих подсказок нужно, чтобы у них была бы стрелка, указывающая на тот объект, к которому относится подсказка. Так эти подсказки оказываются более понятными. В том случае, если мы занимаемся разработкой дизайн-системы, нам нужно предусмотреть разные состояния подсказок. Например, подсказки со стрелкой, указывающей налево, и со стрелкой, указывающей направо.
Стрелки подсказок, направленные в разных направлениях
.tooltip:before {
/* Код стрелки */
position: absolute;
left: -15px;
}
/* Версия подсказки со стрелкой, направленной вправо */
. tooltip.to-right:before {
/* Код стрелки */
position: absolute;
left: auto;
right: -15px;
}
tooltip.to-right:before {
/* Код стрелки */
position: absolute;
left: auto;
right: -15px;
}
Обратите внимание на то, что я воспользовался свойством left: auto для переопределения свойства left: -15px в исходной реализации. И, чтобы вы знали, подобное используется весьма часто. Поэтому я порекомендовал бы вместо вышеописанного подхода пользоваться следующим:
.tooltip:before {
position: absolute;
right: 100%;
}
.tooltip.to-right:before {
/* Код стрелки */
position: absolute;
right: auto;
left: 100%;
}
Используя значение 100%, мы уходим от применения жёстко заданного значения (ширины стрелки), которое может привести к неправильной работе системы в том случае, если изменится размер стрелки. Это решение лучше приспособлено к возможным будущим изменениям.
▍Компонент-карточка
Возможно, в вашем проекте имеется компонент-карточка, на котором, в левом верхнем углу расположен какой-нибудь значок. Он может играть декоративную роль, а может представлять собой кнопку для выполнения некоего действия. Вне зависимости от роли значка компонент нужно проектировать так, чтобы значок можно было бы расположить и в его левом верхнем углу, и в его правом верхнем углу. Вот как это выглядит.
Он может играть декоративную роль, а может представлять собой кнопку для выполнения некоего действия. Вне зависимости от роли значка компонент нужно проектировать так, чтобы значок можно было бы расположить и в его левом верхнем углу, и в его правом верхнем углу. Вот как это выглядит.
Компонент-карточка со значком, который расположен в разных углах
Используя свойство left: auto можно легко сбросить значение свойства, заданного в его базовой реализации. Вот CSS-код:
.card .icon {
position: absolute;
left: 15px;
top: 15px;
}
.card.is-right .icon {
left: auto;
right: 15px;
}
▍Flexbox-макеты и значение auto свойства margin
Flexbox-макеты дают веб-разработчику поистине безграничные возможности. Комбинируя возможности таких макетов с полями, при настройке которых используется значение auto, мы можем создавать весьма мощные макеты.
Рассмотрим следующий пример.
Автоматическая настройка полей элементов
Тут имеется вертикальный контейнер, содержащий заголовок элемента, его описание и кнопку, расположенную справа. Нам нужно, чтобы кнопка была бы привязана к правой части контейнера.
Вот разметка:
<div> <div> <!-- Заголовок и описание --> </div> <button>Confirm</button> </div>
Вот стили:
.item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
}
Готово! Использование свойства margin-left: auto позволяет поместить кнопку в правом верхнем углу элемента. А ещё приятнее то, что мы можем воспользоваться логическими CSS-свойствами в том случае, если разрабатываем многоязычный сайт. CSS-код будет примерно таким:
.item__action { margin-inline-start: auto; }
Если вы хотите больше узнать о RTL-стилизации — вот полезный ресурс, посвящённый этой теме.
▍Grid-макеты и значение auto свойства margin
Настраивая поля Grid-элементов, можно задавать фиксированные и процентные значения, а также — можно пользоваться значением auto. Меня особенно интересует значение auto. Взгляните на следующий макет.
Grid-макет
Вот фрагмент разметки:
<p> <label for="">Full Name</label> <input type="email" name=""> </p>
Вот — стили:
.input-group {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
@media (min-width: 700px) {
grid-template-columns: 0.7fr 2fr;
}
}
Мне хотелось бы выровнять подписи, элементы label, по левому краю полей для ввода данных (элементов input). Для того чтобы это сделать, нужно применить следующий стиль:
Для того чтобы это сделать, нужно применить следующий стиль:
.input-group label {
margin-left: auto;
}
Применение этого стиля приведёт к результату, показанному на следующем рисунке.
Выравнивание подписей по левому краю полей для ввода данных
▍Проектирование модальных окон
Модальное окно
Работая над дизайном модальных окон важно учитывать то, что содержимое, которое понадобится отобразить в окне, может целиком в него не поместиться. Для того чтобы окно нормально работало бы в такой ситуации, можно воспользоваться следующим стилем:
.modal-body {
overflow-y: auto;
}
Благодаря такому стилю полоса прокрутки появится только в том случае, если содержимое окна окажется достаточно большим.
Итоги
В этом материале мы рассмотрели особенности применения ключевого слова auto в CSS. Надеемся, вам пригодится то, о чём вы сегодня прочли.
Надеемся, вам пригодится то, о чём вы сегодня прочли.
Уважаемые читатели! В каких ситуациях вы пользуетесь значением auto в CSS?
CSS Padding: пошаговое руководство
CSS-свойство padding создает пространство между границами элемента и содержимым, содержащимся внутри этого элемента. У Padding есть подсвойства, которые позволяют использовать уникальные размеры отступов со всех сторон и принимают в качестве значений наследование, длину и процент.
При разработке веб-элемента может потребоваться наличие пробела между содержимым элемента и его границами. Например, если вы проектируете блок с текстом внутри, вам может понадобиться некоторое пространство между текстом внутри блока и границами блока.
Вот тут-то и появляется свойство CSS padding. Свойство CSS padding создает пространство между содержимым элемента и границами, определенными для этого элемента.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Продажи
Кибербезопасность
Цифровой маркетинг
Имя
Фамилия
Эл. адрес
адрес
Номер телефона
Продолжая, вы соглашаетесь с нашими условия обслуживания а также Политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
В этом руководстве на примерах будет обсуждаться, как использовать свойство padding в CSS.
CSS-заполнение
CSS-свойство padding позволяет добавлять пространство между элементом и его границами.
Свойство padding является сокращением для четырех подсвойств заполнения CSS, которые задают верхнюю, правую, нижнюю и левую стороны HTML-элемента.
Отступ для поля отличается от свойства поля в CSS. В то время как свойство padding позволяет вам добавлять пространство внутри границ элемента, свойство margin позволяет вам добавлять пространство снаружи границ элемента.
СВОЙСТВА ДЛЯ ДОБАВЛЕНИЯ ПРОСТРАНСТВА В CSS
CSS-заполнение отдельных сторон
Есть четыре свойства, используемые для указания отступов для каждой стороны элемента. Это:
Это:
- обивка
- padding-right
- обивка
- padding-left
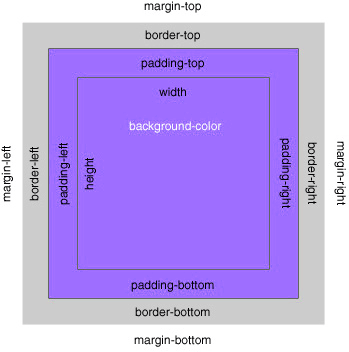
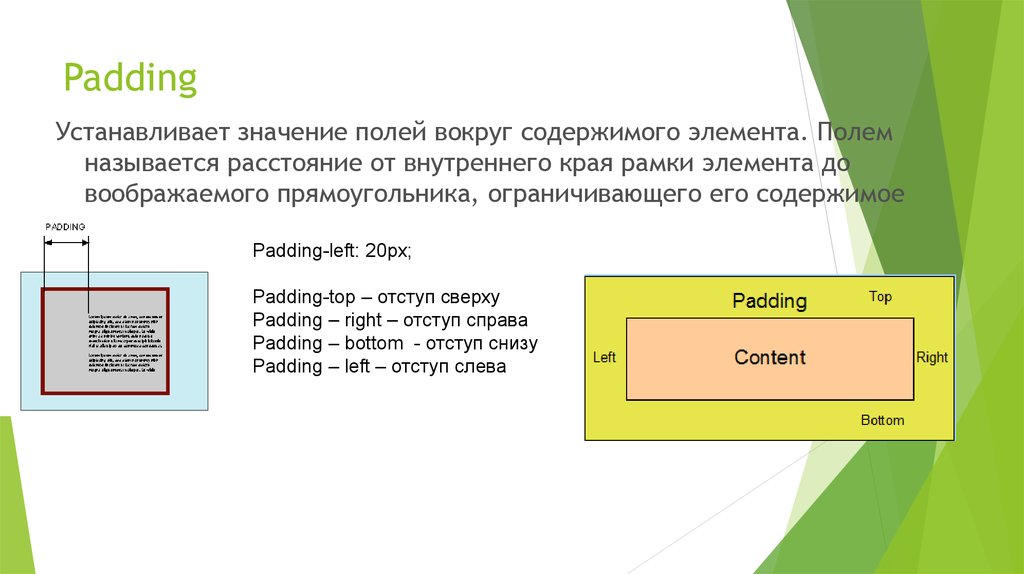
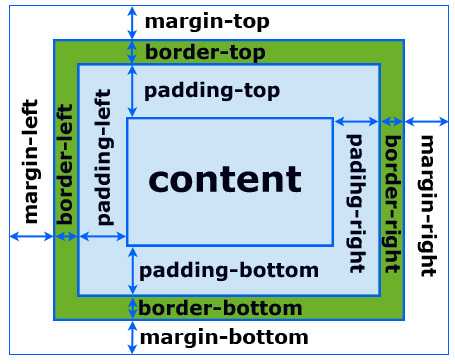
Ниже показано визуальное представление четырех подсвойств отступов в CSS.
Визуальное представление подсвойств CSS Padding
В CSS все свойства заполнения могут принимать три разных значения. Это:
- наследовать . Определяет заполнение, которое элемент должен наследовать от родителя.
- длина . Определяет длину отступа элемента (в пикселях, em, см и т. д.).
- процент (%) . Определяет отступ элемента в процентах от ширины его родительского элемента.
Предположим, мы разрабатываем коробку для веб-сайта. Мы хотим, чтобы поле имело отступы по 25 пикселей слева и справа, а также отступы по 40 пикселей сверху (сверху) и снизу (снизу) поля.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне пройти буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Мы могли бы использовать следующий код для выполнения этой задачи:
index.html <дел> <р> это коробка
Наш код возвращает:
В этом примере мы определили элемент
. Этот тег
содержит текст Это поле. Мы также создали свойство CSS с именем .box, в котором хранятся стили, которые мы применяем к нашему тегу
Наше свойство CSS устанавливает отступы для верхней и нижней части нашего блока на 40 пикселей, а отступы для левой и правой сторон поля — на 25 пикселей. Мы также определили сплошную синюю рамку шириной 1 пиксель вокруг нашей рамки. Это позволяет нам увидеть эффект заполнения в действии.
Мы также определили сплошную синюю рамку шириной 1 пиксель вокруг нашей рамки. Это позволяет нам увидеть эффект заполнения в действии.
Хотя этот код ясен, есть способ его сократить. Мы можем сделать это, используя сокращенное свойство CSS padding. Мы можем решить сделать это, чтобы сделать наш код более читабельным.
CSS Padding Сокращение
Свойство заполнения (иначе «атрибут заполнения») является сокращением для четырех вышеупомянутых отдельных свойств заполнения в CSS. Используя свойство padding, вы можете определить отступ для элемента HTML в одной строке.
Синтаксис сокращенной записи заполнения следующий:
заполнение: значение1 значение2 значение3 значение4;
При использовании атрибута заполнения необходимо указать хотя бы одно значение.
Сокращение заполнения работает по-разному в зависимости от того, сколько значений вы укажете. Давайте рассмотрим пример того, как свойство padding работает во всех возможных случаях использования.
Четыре ценности
Предположим, вы хотите добавить отступы со всех сторон HTML-элемента.
Вы можете сделать это, используя свойство padding и указав четыре значения. Значения, которые вы указываете, должны использовать следующий порядок:
- первый значение — это Топ обивка.
- второй значение — это Правильно обивка.
- в третьих значение — это нижний обивка.
- четвертый значение — это оставил обивка.
Рассмотрим приведенное ниже визуальное представление для изображения этого.
Визуальное представление Пронумерованный Подсвойства заполнения CSS
Вот пример, который использует свойство padding для добавления отступов вокруг всех четырех сторон элемента:
.ящик { отступ: 40px 25px 40px 25px; граница: 1px сплошной синий; }
Наш код возвращает:
В этом примере мы использовали свойство padding, чтобы добавить отступ вокруг содержимого нашего блока. Вот значения, которые мы указали для нашего заполнения:
- Верх: 40 пикселей
- Справа: 25 пикселей
- Внизу: 40 пикселей
- Слева: 25 пикселей
Мы также указали сплошную синюю рамку шириной 1 пиксель, чтобы было легко увидеть, где мы применили отступ. Как вы можете видеть в приведенном выше примере, мы можем определить отступ элемента, используя всего одну строку кода (вместо четырех).
Три ценности
Если вы хотите, чтобы правый и левый отступы элемента были одинаковыми, но вы хотите использовать разные верхние и нижние значения, вы можете указать три значения, используя свойство padding.
Вот порядок, в котором значения должны отображаться при указании трех значений с помощью свойства padding:
- первый значение — это Топ обивка.

- второй значение — это Правильно а также оставил обивка.
- в третьих значение — это нижний обивка.
Предположим, мы хотим создать блок с отступом вверху 50px, отступом снизу 75px и отступом 100px как слева, так и справа. Мы можем сделать это, используя этот код:
.ящик {
отступ: 50 пикселей 100 пикселей 75 пикселей;
граница: 1px сплошной синий;
}
Наш код возвращает:
В этом примере отступы с левой и правой сторон блока составляют 100 пикселей, но мы указали разные значения отступов для верхнего (50 пикселей) и нижнего (75 пикселей) поля.
Как и в приведенных выше примерах, мы определили синюю рамку вокруг нашего поля, чтобы мы могли видеть, где наши отступы вступают в силу.
Два значения
Если верхний и нижний отступы элемента должны быть одинаковыми, а правый и левый отступы также должны быть одинаковыми, вы можете указать два значения с помощью свойства padding.
Порядок, в котором должны отображаться значения, если вы укажете два заполнения с помощью свойства padding:
- первый значение — это Топ а также нижний прокладки.
- второй значение — это Правильно а также оставил прокладки.
Предположим, мы хотим создать блок с отступом 50 пикселей сверху и снизу элемента и отступом 75 пикселей слева и справа от элемента. Мы можем сделать это, используя этот код:
.ящик {
отступ: 50px 75px;
граница: 1px сплошной синий;
}
Наш код возвращает:
В этом примере отступы для верхней и нижней части нашего блока одинаковы: 50 пикселей. Отступы для левого и правого краев поля установлены на 75 пикселей.
Как и выше, мы также указали синюю рамку, чтобы мы могли легко видеть отступы вокруг нашего блока.
Одно значение
Если вы хотите добавить одинаковое количество отступов со всех сторон элемента, вам нужно указать только одно значение при использовании атрибута заполнения. Единственное значение, которое вы укажете, — это отступ, который будет применяться ко всем сторонам определенного элемента.
Вот пример стиля CSS, который добавит отступ в 20 пикселей вокруг всех краев элементов внутри блока:
.ящик {
отступ: 20 пикселей;
}
Наш код возвращает:
Наш вышеприведенный блок имеет отступ в 20 пикселей вокруг каждого края элемента внутри блока.
Отступы, ширина и CSS-свойство Box-Sizing
Часто при разработке элемента в CSS вы будете использовать свойство ширины для указания ширины элемента. Однако, если вы используете свойство ширины в сочетании со свойством заполнения, могут возникнуть некоторые проблемы.
Если вы применяете отступ к элементу с определенной шириной, отступ, указанный для этого элемента, будет добавлен к общей ширине элемента. Так, например, если вы проектируете блок шириной 200 пикселей и указываете отступ 20 пикселей, общая ширина блока будет установлена на 240 пикселей (20 пикселей для левого заполнения + 20 пикселей для правого заполнения).
Так, например, если вы проектируете блок шириной 200 пикселей и указываете отступ 20 пикселей, общая ширина блока будет установлена на 240 пикселей (20 пикселей для левого заполнения + 20 пикселей для правого заполнения).
Вот фрагмент кода, иллюстрирующий этот эффект в действии:
.ящик {
ширина: 200 пикселей;
отступ: 20 пикселей;
граница: 1px сплошной синий;
}
.box2 {
ширина: 200 пикселей;
граница: 1px сплошной синий;
}
Вот результат нашего кода:
Сверху у нас есть блок с отступом 20px, а внизу у нас есть блок без отступа. Как видите, общая ширина второго поля составляет 200 пикселей. Однако по причинам, которые мы обсуждали ранее, общая ширина нашего первого блока составляет 240 пикселей.
Если мы хотим, чтобы наш верхний блок имел ширину 200 пикселей, даже если указано значение отступа, мы можем использовать свойство CSS box-sizing. Вот пример этого свойства в действии:
.ящик {
ширина: 200 пикселей;
отступ: 20 пикселей;
box-sizing: граница-коробка;
граница: 1px сплошной синий;
}
. box2 {
ширина: 200 пикселей;
граница: 1px сплошной синий;
}
box2 {
ширина: 200 пикселей;
граница: 1px сплошной синий;
}
Наш код возвращает:
Оба наших блока теперь имеют ширину 200px. Свойство box-sizing предписывает нашему первому блоку сохранять свою ширину, даже если в коде указано значение отступа, которое в условиях по умолчанию привело бы к более широкому блоку.
Вывод
Свойство заполнения CSS используется для указания пространства, которое должно появиться между элементом и его границей. Свойство padding имеет четыре подсвойства, каждое из которых позволяет вам установить отступ для края — или краев — элемента.
В этом руководстве обсуждалось, как использовать свойство CSS padding и его подсвойства. Мы использовали примеры, чтобы проиллюстрировать концепции, обсуждаемые здесь. Теперь у вас есть знания, необходимые для того, чтобы начать использовать свойство padding и его подсвойства в коде CSS на профессиональном уровне!
Свойства заполнения CSS
- Свойства полей CSS
- Как стилизовать списки
Отступ определяет пространство между границей элемента и его содержимым. Отступы в CSS указываются так же, как и поля — их можно задать индивидуально для каждой стороны или для всех сторон сразу.
Отступы в CSS указываются так же, как и поля — их можно задать индивидуально для каждой стороны или для всех сторон сразу.
Установите одинаковые отступы со всех сторон
В этом примере используется сокращенное свойство padding для задания одинакового заполнения со всех сторон элемента.
Настройка заполнения для каждой стороны
Если вы не хотите, чтобы одинаковые настройки отступов применялись ко всем четырем сторонам, или если вы хотите, чтобы у каждой стороны были разные отступы, вы можете использовать следующие свойства:
-
обивка -
прокладка правая -
подкладка-дно -
прокладка левая
Пример:

Сокращенное свойство
Свойство padding является сокращением для padding-top , padding-right , padding-bottom и padding-left .
Вариации
Опять же, как и в случае поля , вам не нужно указывать разные значения для всех четырех сторон. Вы можете указать одно, два, три или четыре значения. Вот как это работает:
Если указано только одно значение, оно применяется ко всем сторонам. Если есть два значения, верхний и нижний отступы устанавливаются на первое значение, а правое и левое отступы устанавливаются на второе. Если имеется три значения, верхнее значение устанавливается на первое значение, левое и правое — на второе, а нижнее — третье. Если имеется четыре значения, они применяются к верхнему, правому, нижнему и левому краю соответственно.
Если имеется четыре значения, они применяются к верхнему, правому, нижнему и левому краю соответственно.
Другими словами:
-
отступы: 10 пикселей; - Все четыре стороны имеют отступ 10 пикселей.
-
отступы: 10 пикселей 20 пикселей; - Верх и низ имеют отступы 10 пикселей.
- Справа и слева отступы равны 20 пикселям.
-
отступы: 10 пикселей 20 пикселей 30 пикселей; - Сверху 10 пикселей
- Слева и справа 20 пикселей
- Низ 30 пикселей
-
отступы: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; - Сверху 10 пикселей
- Справа 20 пикселей
- Снизу 30 пикселей
- Слева 40 пикселей
Набивка, границы и коробка Модель
Применение отступов (и границ) к элементу может повлиять на размер этого элемента. Если вы установите ширину элемента 100 пикселей, а затем примените отступ 10 пикселей, отступ увеличит ширину до 120 пикселей.
Если вы установите ширину элемента 100 пикселей, а затем примените отступ 10 пикселей, отступ увеличит ширину до 120 пикселей.
Это связано с тем, что модель блока CSS по умолчанию добавляет отступы и границы к исходному размеру блока. Он смотрит на указанные ширину и высоту, а затем добавляет любые границы и отступы к этой ширине и высоте.
Это может противоречить интуиции и вызывать много проблем при попытке заставить макеты работать правильно. Это особенно запутанно при работе с процентами. Например, вы установили для элемента ширину 100 процентов, но граница и/или отступ выталкивают его шире, чем на 100 процентов, фактически нарушая ваш дизайн.
Всю эту проблему можно решить, используя свойство box-sizing . В частности, используя
В частности, используя box-sizing: border-box .
Это сохраняет поле с указанной шириной/высотой и рисует границу и отступ внутри , которые задают высоту и ширину.
Многие разработчики любят менять блочную модель для всех элементов HTML и псевдоэлементов. Это может быть полезно, так как сохраняет согласованность блочной модели для всех элементов.
Это можно сделать с помощью следующего кода.
*, *: до, *: после { box-sizing: граница-коробка; }
- Свойства полей CSS
- Как стилизовать списки
Отступы в CSS — Темы масштабирования
Обзор
Свойство отступов CSS обеспечивает пространство между границей элемента и его содержимым. Он отличается от поля CSS тем, что на него влияет цвет фона того элемента, для которого установлено заполнение, т. Е. Если вы установите цвет фона элемента, он будет виден через область заполнения. Margin создает дополнительное пространство за пределами элемента, тогда как padding создает дополнительное пространство внутри элемента.
Он отличается от поля CSS тем, что на него влияет цвет фона того элемента, для которого установлено заполнение, т. Е. Если вы установите цвет фона элемента, он будет виден через область заполнения. Margin создает дополнительное пространство за пределами элемента, тогда как padding создает дополнительное пространство внутри элемента.
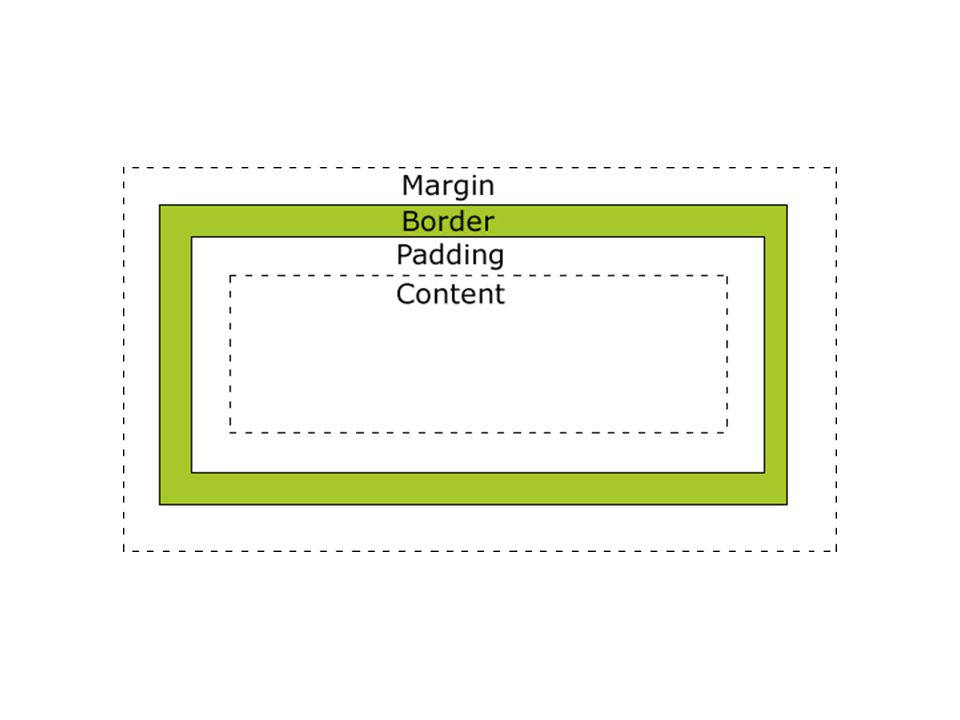
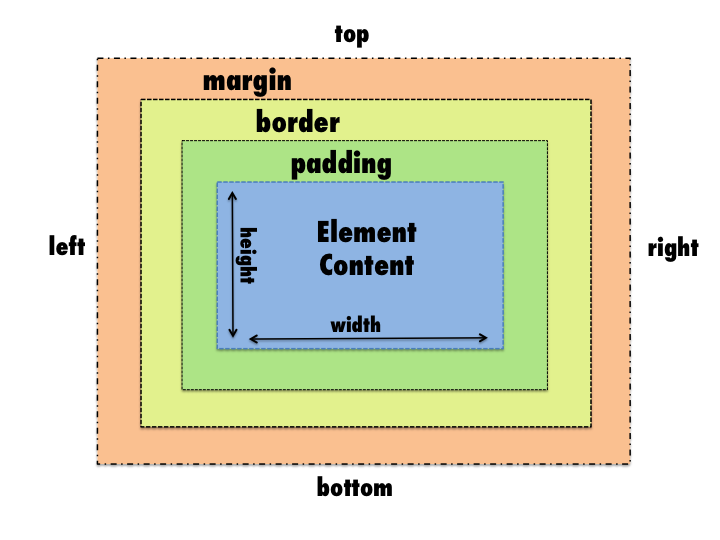
Зеленая часть на изображении ниже представляет область заполнения внутри контейнера элемента, а коричневая область, которая является областью поля, находится вне контейнера элемента. Граница разделяет область поля и область заполнения.
Scope
В этой статье мы узнаем о следующем:
- Мы начнем с определения заполнения и важности его использования.
- Мы узнаем, как использовать отступы и в чем разница между отступом и отступом.
- Позже мы увидим различные сокращенные свойства отступов, которые можно использовать в CSS, а также примеры.
Что такое заполнение CSS?
Свойство CSS padding управляет количеством пространства внутри HTML-элемента между его содержимым и границей. Вы знаете о поле, которое добавляет пространство за пределами границы элемента, но для заполнения пространство добавляется внутри границы элемента. Вы можете независимо изменить верхнее, правое, нижнее и левое заполнение. Вы также можете изменить сразу все свойства отступов, используя сокращенное свойство, которое вы изучите позже в этой статье.
Вы знаете о поле, которое добавляет пространство за пределами границы элемента, но для заполнения пространство добавляется внутри границы элемента. Вы можете независимо изменить верхнее, правое, нижнее и левое заполнение. Вы также можете изменить сразу все свойства отступов, используя сокращенное свойство, которое вы изучите позже в этой статье.
Давайте подробнее рассмотрим, как можно получить заполнение в CSS.
Синтаксис
отступы: размер в пикселях или процентах или наследуется;
Свойства отступов могут быть указаны с использованием следующих значений:
- длина — задает отступы в rem, em, px и т. д.
- % — задает заполнение в процентах от ширины содержащего элемента.
- наследовать — указывает, что заполнение должно быть унаследовано от родительского элемента.
Например, возьмем два элемента, к одному элементу p добавлен отступ, а у второго элемента p нет отступов.
<голова>
<мета-кодировка="UTF-8">
Заполнение CSS
<стиль>
п {
граница: 1px сплошной черный;
}
.with-padding {
отступ: 10 пикселей;
}
.без заполнения {
отступ: 0px;
}
<тело>
Я изучаю отступы в CSS. Содержит отступы.
Я изучаю отступы в CSS. Это не содержит заполнения.
Здесь тегу p с классом with-padding назначается отступ 10px со всех сторон. Это сокращенное свойство, которое вы изучите позже в этой статье.
Вывод приведенного выше фрагмента кода показан ниже, и обратите внимание, что элемент со свойством заполнения имеет больше места внутри контейнера, чем элемент без заполнения.
Примечание- Вы можете комбинировать фиксированные значения с процентными значениями в свойстве padding, например padding: 10px 3%.
Свойства заполнения CSS
Иногда необходимо указать разные свойства заполнения CSS для разных сторон. Как показано ниже, вы можете добиться этого, установив свойство padding для отдельной стороны.
| Свойство | Синтаксис | Описание |
|---|---|---|
| padding-left | padding-left: 10px | 4 Используется для установки левого элемента. |
| прокладка правая | padding-right: 10px | Используется для установки правого отступа для элемента. |
| padding-top | padding-top: 10px | Используется для установки верхнего заполнения элемента. |
| padding-bottom | padding-bottom: 10px | Используется для установки нижнего отступа элемента. |
| padding | padding: 10px | Используется для установки отступов одновременно во всех направлениях. |
Давайте рассмотрим пример, чтобы понять определенные выше свойства.
<голова>
<мета-кодировка="UTF-8">
Заполнение CSS
<стиль>
п {
отступы сверху: 10px;
нижний отступ: 15px;
отступ слева: 20px;
отступ справа: 25px;
граница: 1px сплошной черный;
}
<тело>
Я изучаю отступы в CSS.
Вывод приведенного выше фрагмента кода показан ниже:
Как вы можете видеть, на выходном изображении выше заполнение (зеленая часть) во всех четырех направлениях отличается, потому что оно было установлено таким образом в коде. фрагмент выше.
Примечание — Рекомендуется использовать сокращенные свойства, это поможет вам сэкономить время при написании кода и сделает его более читабельным.
Сокращенное свойство CSS Padding
Объявление заполнения — это сокращенное свойство для объявления заполнения во всех четырех направлениях, если заполнение во всех четырех направлениях одинаково, так что вам не нужно писать padding-right, padding-left, padding-top, padding-bottom по отдельности.
/* Синтаксис */ набивка: все; /* Пример */ отступ: 20 пикселей; /* такое же, как отступы сверху: 20px; отступ справа: 20px; нижний отступ: 20px; отступ слева: 20px; */
Если свойство padding имеет два значения, то первое значение применяется к padding-top, padding-bottom элемента, а второе значение применяется к padding-left, padding-right.
/* Синтаксис */ отступы: сверху и снизу слева и справа; /* Пример */ отступ: 10px 20px; /* такое же, как отступы сверху: 10px; отступ справа: 20px; отступ снизу: 10 пикселей; отступ слева: 20px; */
Если свойству padding предоставлено три значения, то первое значение применяется к padding-top, второе значение применяется к padding-right и padding-left, а третье значение применяется к padding-bottom.

/* Синтаксис */ отступы: вверху справа и слева внизу; /* Пример */ отступ: 10px 15px 20px; /* такое же, как отступы сверху: 10px; отступ справа: 15px; нижний отступ: 20px; отступ слева: 15px;*/
Если свойству padding предоставлено четыре значения, первое значение применяется к padding-top, второе — к padding-right, третье — к padding-bottom, а четвертое — к padding-left.
/* Синтаксис */ отступы: вверху справа внизу слева; /* Пример */ отступ: 10px 15px 20px 25px; /* такое же, как отступы сверху: 10px; отступ справа: 15px; нижний отступ: 20px; отступ слева: 25px;*/
Давайте рассмотрим пример, который продемонстрирует использование сокращенного свойства.
<голова>
<мета-кодировка="UTF-8">
Свойство CSS Padding Shorthand
<стиль>
. первый {
отступ: 10 пикселей; /* все стороны */
}
.второй {
отступ: 10px 20px; /* вверху и внизу слева и справа */
}
.в третьих {
отступ: 10px 15px 20px; /* вверху справа и слева внизу */
}
.четвертый {
отступ: 10px 15px 20px 25px; /* справа вверху слева внизу */
}
<тело>
<дел>
первый {
отступ: 10 пикселей; /* все стороны */
}
.второй {
отступ: 10px 20px; /* вверху и внизу слева и справа */
}
.в третьих {
отступ: 10px 15px 20px; /* вверху справа и слева внизу */
}
.четвертый {
отступ: 10px 15px 20px 25px; /* справа вверху слева внизу */
}
<тело>
<дел>
Lorem ipsum dolor sit amet consectetur adipisicing
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit, amet. Atque, voluptatem?
Lorem ipsum consectetur adipisicing Velit, autem!
Вывод приведенного выше фрагмента кода показан ниже. Здесь часть зеленого цвета является областью заполнения.
Как получить заполнение CSS из родительского элемента?
Чтобы унаследовать заполнение элемента от его родительского элемента, вы можете использовать padding: inherit. Это позволит вам использовать тот же отступ, что и для родительского элемента, т. е. он унаследует отступ от родительского элемента. Давайте возьмем пример, чтобы понять это лучше.
е. он унаследует отступ от родительского элемента. Давайте возьмем пример, чтобы понять это лучше.
<голова>
<мета-кодировка="UTF-8">
Наследование отступов CSS
<стиль>
.утверждение {
отступ: 15 пикселей;
}
п {
заполнение: наследовать;
граница: 1px сплошной черный;
}
<тело>
<дел>
Я изучаю отступы в CSS.

 wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}
 item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
 wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
width: 120px;
height: 500px;
}
.item-1 {
flex: auto;
}
wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
width: 120px;
height: 500px;
}
.item-1 {
flex: auto;
}
 tooltip.to-right:before {
/* Код стрелки */
position: absolute;
left: auto;
right: -15px;
}
tooltip.to-right:before {
/* Код стрелки */
position: absolute;
left: auto;
right: -15px;
}
 item__action {
margin-inline-start: auto;
}
item__action {
margin-inline-start: auto;
}
 ящик {
отступ: 40px 25px 40px 25px;
граница: 1px сплошной синий;
}
ящик {
отступ: 40px 25px 40px 25px;
граница: 1px сплошной синий;
}

 box2 {
ширина: 200 пикселей;
граница: 1px сплошной синий;
}
box2 {
ширина: 200 пикселей;
граница: 1px сплошной синий;
}

 первый {
отступ: 10 пикселей; /* все стороны */
}
.второй {
отступ: 10px 20px; /* вверху и внизу слева и справа */
}
.в третьих {
отступ: 10px 15px 20px; /* вверху справа и слева внизу */
}
.четвертый {
отступ: 10px 15px 20px 25px; /* справа вверху слева внизу */
}
<тело>
<дел>
первый {
отступ: 10 пикселей; /* все стороны */
}
.второй {
отступ: 10px 20px; /* вверху и внизу слева и справа */
}
.в третьих {
отступ: 10px 15px 20px; /* вверху справа и слева внизу */
}
.четвертый {
отступ: 10px 15px 20px 25px; /* справа вверху слева внизу */
}
<тело>
<дел>
