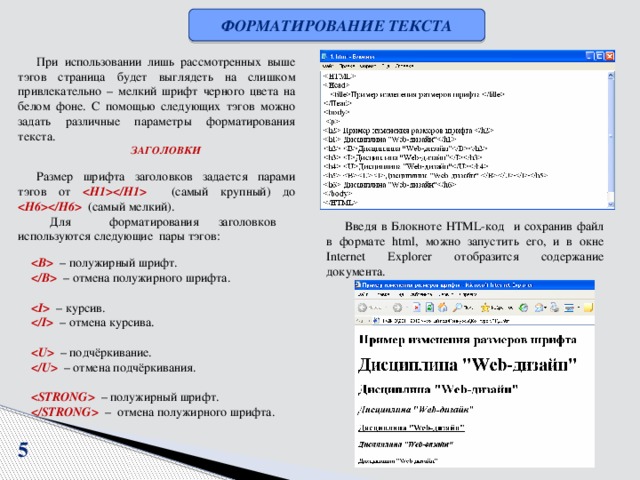
CSS: стиль шрифта (семейство шрифтов, размер, полужирный, стиль, искажение и т. Д.)
Теги: css
CSS: Стиль шрифта (семейство шрифтов, размер, полужирный, стиль, деформация и т. Д.)
время 2014-12-10 14:56:32 CSDNБлог
оригинал http://blog.csdn.net/books1958/article/details/41806019
тема CSS
CSS Атрибуты шрифта определяют текст (например, курсив) и деформацию (например, маленькие заглавные буквы)
Код организован изw3school:
http://www.w3school.com.cn
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»><html><metahttp-equiv=»Content-Type»content=»text/html; charset=utf-8″ /><metahttp-equiv=»Content-Language»content=»zh-cn» /><head><style>body{font-family:sans-serif;font-size:100%}h2{font-family:monospace;}h4{font-family:Georgia,serif;}p.italicFont{font-style:italic;}p. obliqueFont{font-style:oblique;}p.normalVariant{font-variant:normal}p.smallCaps{font-variant: small-caps}p.bold100{font-weight:100}p.bold900{font-weight:900}p#pix16{font-size:16px}p#pix20{font-size:20px}p#em0_8{font-size:0.8em}p#em1{font-size:1em}p#em2{font-size:2em}div#bg_01{background-color:#cff}div#bg_02{background-color:#fcf}</style></head><!—CSS Атрибуты шрифта определяют семейство шрифтов, размер, жирность, стиль (например, курсив) и искажение (например, маленькие заглавные буквы) текста.—><title>CSS Шрифт</title><h2>этоh2Название, будет примененоmonospaceШрифт.</h2><p>Это обычный абзац, который будет применяться кbodyУниверсальные шрифты:sans-serif</p><!—Рекомендуется вообще font-family В правилах указано общее семейство шрифтов.
obliqueFont{font-style:oblique;}p.normalVariant{font-variant:normal}p.smallCaps{font-variant: small-caps}p.bold100{font-weight:100}p.bold900{font-weight:900}p#pix16{font-size:16px}p#pix20{font-size:20px}p#em0_8{font-size:0.8em}p#em1{font-size:1em}p#em2{font-size:2em}div#bg_01{background-color:#cff}div#bg_02{background-color:#fcf}</style></head><!—CSS Атрибуты шрифта определяют семейство шрифтов, размер, жирность, стиль (например, курсив) и искажение (например, маленькие заглавные буквы) текста.—><title>CSS Шрифт</title><h2>этоh2Название, будет примененоmonospaceШрифт.</h2><p>Это обычный абзац, который будет применяться кbodyУниверсальные шрифты:sans-serif</p><!—Рекомендуется вообще font-family В правилах указано общее семейство шрифтов. Это дает возможность выбрать шрифт-кандидат, когда пользовательский агент не может предоставить конкретный шрифт, соответствующий правилу.—><h4>h5заглавие:GeorgiaШрифт (если на компьютере такого шрифта нет, используйтеserifОтображение шрифта)</h4><!—Стиль шрифта—><pclass=»italicFont»>Курсивный текст<p><pclass=»obliqueFont»>Текст курсивом<p><p>Примечание: обычноitalic с участием oblique Текст в web В браузере это выглядит точно так же.</p><hr/><!—Искажение шрифта—><h4>Искажение шрифта</h4><pclass=»normalVariant»>This is a paragraph.<p><pclass=»smallCaps»>“Преобразуйте строчные буквы в прописные, размер шрифта не изменится:”:This is a paragraph.<p><h4>Полужирный шрифт</h4><pclass=»bold100″>font-weight:100Текст.</p><pclass=»bold900″>font-weight:900Текст.</p><hr/><!—размер шрифта—><h4>Размер шрифта, абсолютное значение:px относительная ценность:em (1em Равно текущему размеру шрифта)</h4><divid=»bg_01″><pid=»pix16″>Размер текста:16px</p><pid=»pix20″>Размер текста:20px</p></div><divid=»bg_02″><pid=»em0_8″>Размер текста:0.
Это дает возможность выбрать шрифт-кандидат, когда пользовательский агент не может предоставить конкретный шрифт, соответствующий правилу.—><h4>h5заглавие:GeorgiaШрифт (если на компьютере такого шрифта нет, используйтеserifОтображение шрифта)</h4><!—Стиль шрифта—><pclass=»italicFont»>Курсивный текст<p><pclass=»obliqueFont»>Текст курсивом<p><p>Примечание: обычноitalic с участием oblique Текст в web В браузере это выглядит точно так же.</p><hr/><!—Искажение шрифта—><h4>Искажение шрифта</h4><pclass=»normalVariant»>This is a paragraph.<p><pclass=»smallCaps»>“Преобразуйте строчные буквы в прописные, размер шрифта не изменится:”:This is a paragraph.<p><h4>Полужирный шрифт</h4><pclass=»bold100″>font-weight:100Текст.</p><pclass=»bold900″>font-weight:900Текст.</p><hr/><!—размер шрифта—><h4>Размер шрифта, абсолютное значение:px относительная ценность:em (1em Равно текущему размеру шрифта)</h4><divid=»bg_01″><pid=»pix16″>Размер текста:16px</p><pid=»pix20″>Размер текста:20px</p></div><divid=»bg_02″><pid=»em0_8″>Размер текста:0. 8em</p><pid=»em1″>Размер текста:1em</p><pid=»em2″>Размер текста:2em</p></div></html>
8em</p><pid=»em1″>Размер текста:1em</p><pid=»em2″>Размер текста:2em</p></div></html>
Изображение эффекта:
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU…
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес.. .
.
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров.Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты. ..
..
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: …
Как задать жирный шрифт в css
NexxDigital — компьютеры и операционные системы
Жирный шрифт, курсив, малые прописные буквы.
 Как сделать в CSS жирный шрифт
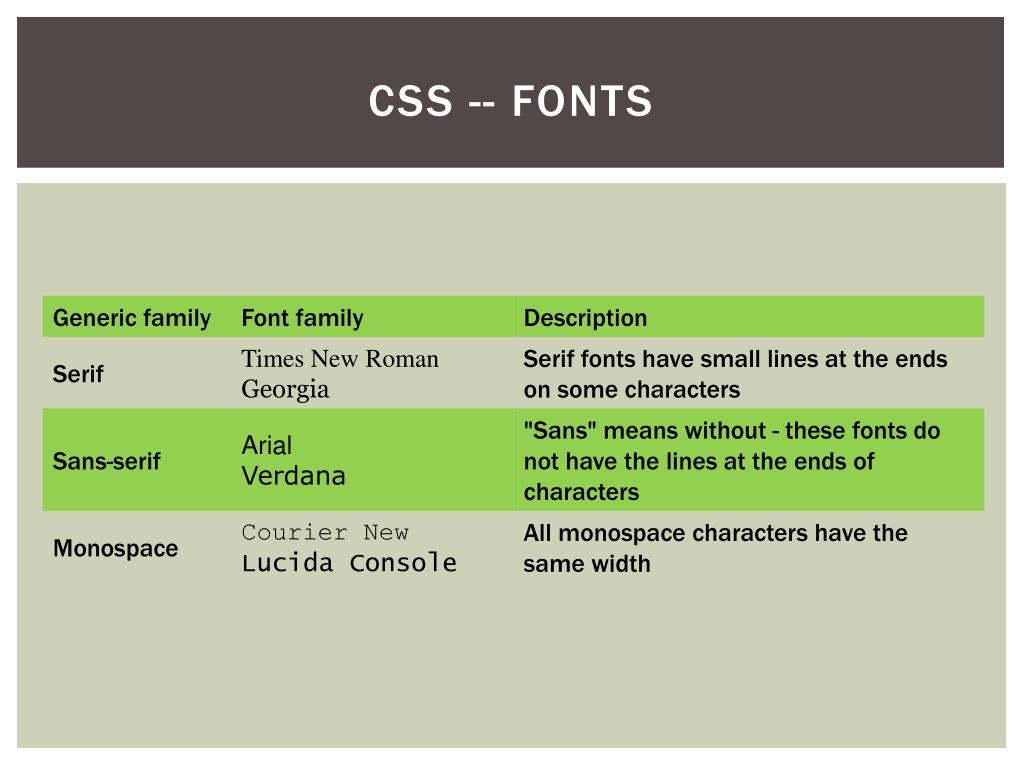
Как сделать в CSS жирный шрифтОпределяем CSS шрифт с засечками и без засечек
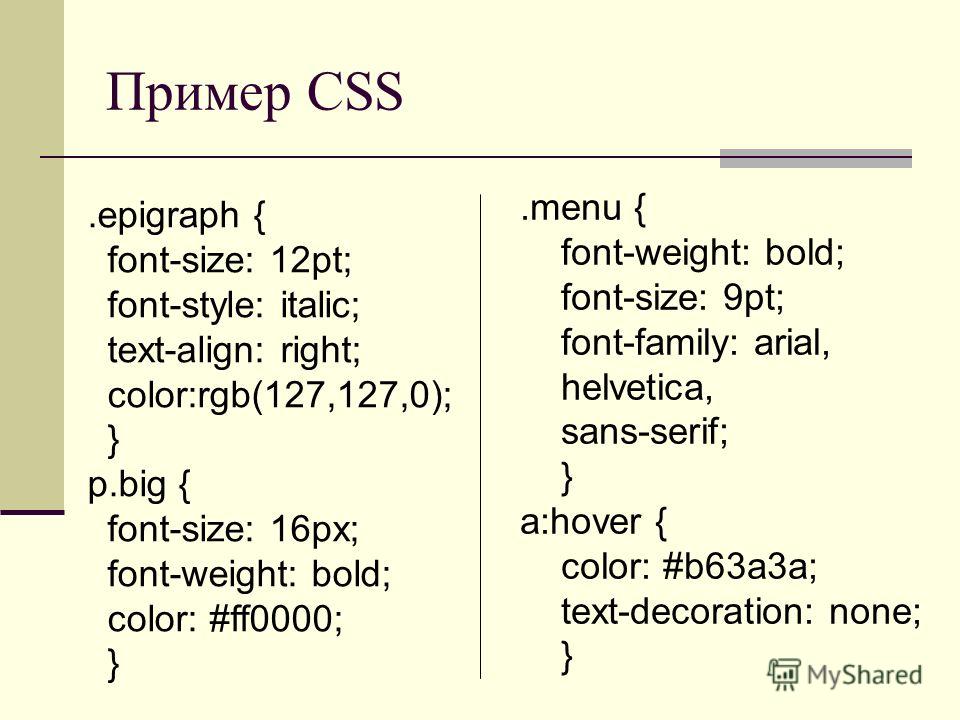
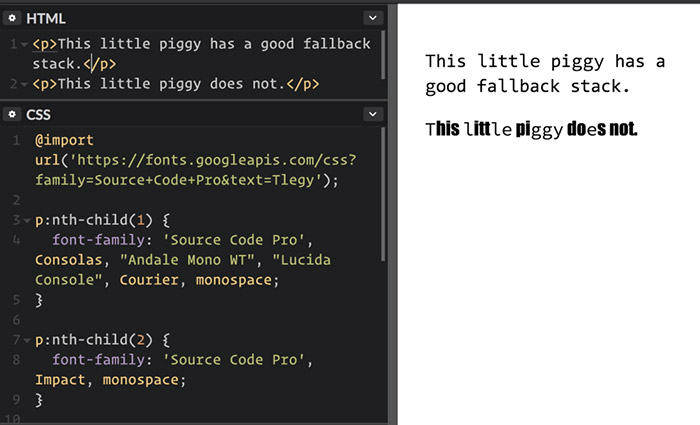
В примере выше стилевые описания распространяются на параграфы данного документа. Атрибут font-family: содержит три различных шрифта, одного семейства (с засечками). Указывать их можно в различном порядке, но будет применен первый или второй если браузер не сможет найти на компьютере пользователя установленный первый шрифт, или третий, если программа браузера не прочтет первые два. При написании кода, название, состоящее из нескольких слов выделяется кавычками, например, «Times New Roman» .
Шриф sans-serif является представителем семейства шрифтов без засечек. К нему относятся Verdana, Geneva и другие. Если прописать код: font-family: sans-serif — программа браузера выберет на компьютере пользователя один из шрифтов без засечек, например, Verdana . Если обозначить: font-family: serif — будет выбран шрифт семейства с засечками, например, Times . CSS aтрибут со значением font-family: monospace — установит моноширинный шрифт, к примеру, Courier New .
CSS aтрибут font-family: определит, выбранный вами, вид шрифта . Можно установить свой шрифт, но нет ни какой гарантии, что он будет присутствовать на компьютере пользователя. Если его там не окажется, программа браузера не сможет правильно интерпретировать, указанный вами, шриф.
CSS наклонный и жирный шрифт
Определим наклонный шрифт :
CSS атрибут со значением определяет наклонный шрифт .
Определим жирный шрифт :
CSS ключение определяет жирный шрифт .
Определим нормальный объем шрифта :
Строчка преобразует жирный шрифт в обычный.
CSS размер шрифта
Пример с изменением размера:
Текстовая строка размером 13 пикселей.
Текстовая строка размером 16 пикселей.
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet , consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
«Font-weight: bolder» для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700 , как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong .
Возьмём для примера Open Sans.
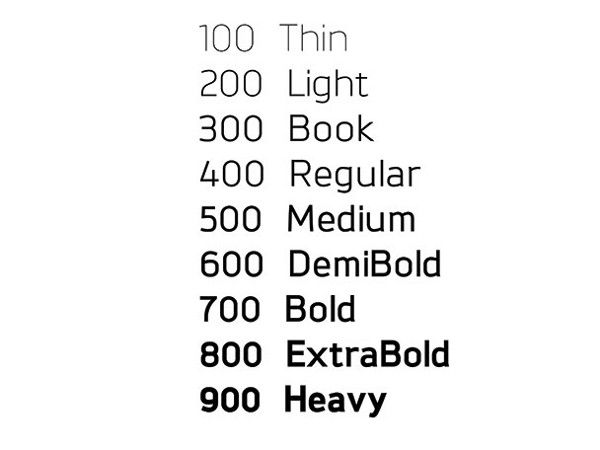
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
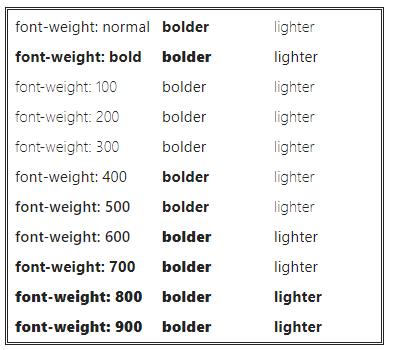
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b , т.е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении « bolder » не будет тоньше, чем более легкие начертания этого шрифта, а при значении « lighter » будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Если у вас шрифт установлен в системе, но не подключен через @font-face , то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family .
Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family .
Полужирное начертание css – font-weight | htmlbook.ru
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style . Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight :
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 и 900 , настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style :
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
bolder» для шрифтов со множеством начертаний / Habr
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b , т. е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении « bolder » не будет тоньше, чем более легкие начертания этого шрифта, а при значении « lighter » будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
font-weight — жирный текст | CSS справочник
Поддержка браузерами
| | | | | | |
12. 0+ 0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Синтаксис
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100 200 300 400 500 600 700 800 900 | Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Следите за изменением шрифта.
Размер текста в CSS, жирный текст CSS
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
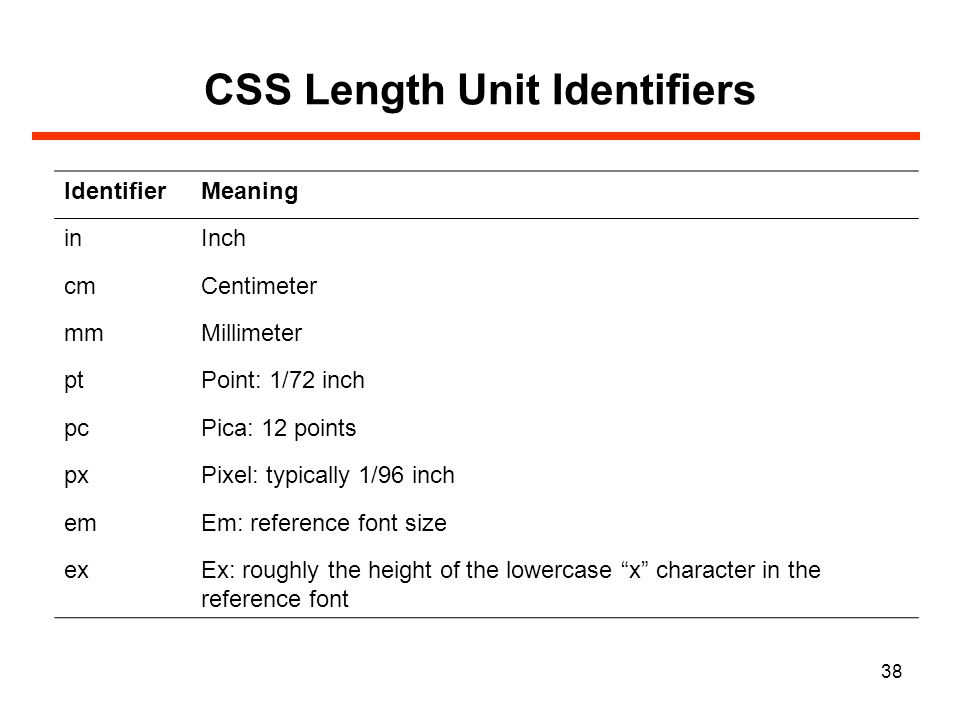
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style:
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant. Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal, а число 700 значению bold. Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
Существует совойство font, в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font:
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Установим ему размер шрифта и высоту строки:
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent:
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
Свойство font-weight | CSS
Свойство CSS font-weight задает толщину шрифта, оно зависит либо от установленных правил начертания в семействе шрифтов, либо от толщины, определенной в браузере.
В качестве значения свойство font-weight принимает ключевое слово или числовое значение. Доступные ключевые слова:
- normal;
- bold;
- bolder;
- lighter.
Доступные числовые значения:
- 100;
- 200;
- 300;
- 400;
- 500;
- 600;
- 700;
- 800;
- 900.

Значение ключевого слова normal соответствует числовому значению 400, а значение CSS font weight bold — числовому значению 700.
Чтобы к шрифту мог быть применен другой размер, кроме 400 или 700, для него должны быть установлены встроенные правила начертания с соответствующими им числовыми коэффициентами.
Если шрифт имеет жирную («700«) или обычную («400«) версию, то браузер будет использовать их. Если они не доступны, браузер будет имитировать собственную жирную или нормальную версию. Для шрифтов часто используют такие названия, как «Regular» и «Light«, чтобы определить альтернативные значения толщины шрифта.
Следующая демо-версия иллюстрирует использование альтернативных значений толщины:
Посмотреть демо — версию
В приведенной выше демо-версии используется бесплатный шрифт Open Sans, реализуемый с помощью API Google Web Fonts. Шрифт загружается со всеми доступными значениями толщины. С помощью свойства CSS font-weight в тексте каждого абзаца отображаются различные доступные версии. Недоступная версия выводится как логически ближайшая толщина.
Недоступная версия выводится как логически ближайшая толщина.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т.д. не имеют другой толщины, кроме 400 и 700. Если бы в демо-версии использовался один из этих шрифтов, то во всех абзацах мы увидели бы только две его версии.
Значения ключевых слов «bolder» и «lighter» зависят от вычисляемой толщины шрифта родительского элемента. Браузер будет искать ближайшую к «bolder» или «lighter» толщину в семействе шрифта. Иначе браузер просто установит «400» или «700«.
Дочерние элементы не наследуют значения ключевых слов «bolder» и «lighter«, но вместо этого наследуют вычисленную толщину.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | Работает | Работает | Работает |
Данная публикация представляет собой перевод статьи «font-weight» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Начертание полужирное в css
Главная » Разное » Начертание полужирное в css
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }
Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style. Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight:
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Пример записи:
p { font-weight: bold; }
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900, настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style:
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Пример записи:
p { font-style: italic; }
Чтобы сделать курсив в CSS, используйте значение italic. Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а inherit позволяет наследовать стиль родителя.
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами , то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег . Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
Объявление насыщенности в CSS
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником.
 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Что будет, если уровень насыщенности отсутствует?
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
Ниже представлен пример использования этого свойства:
/* запрещаем браузеру синтезировать полужирный стиль шрифта */ font-synthesis: none;
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Вопросы и ответы
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Перевод статьи “How To Fine-Tune Your Font Weights In CSS?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
полужирный — класс CSS Tailwind
← Список классов CSS Tailwind
Lorem ipsum dolor sit amet.
Preview
Lorem ipsum dolor sit amet.
Проверить
.font-bold в реальном проекте Щелкните один из приведенных ниже примеров, чтобы открыть визуальный редактор Shuffle с библиотекой пользовательского интерфейса, использующей выбранный компонент.
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Открыть в визуальном редакторе →
Источник CSS
.font-bold { вес шрифта: 700; }
Подробнее в тексте CSS Tailwind
- .сглаживание
- .subpixel-сглаживание
- .text-opacity-*
- .разрывные слова
- .сломать все
- .truncate
- .верхний регистр
- .нижний регистр
- .

- .нормальный случай
- .ведущий-нет
- .натяжной
- .ведущий-снаг
- .ведущий-нормальный
- .ведущий-расслабленный
- .ведущий-3
- .ведущий-4
- .
 ведущий-5
ведущий-5 - .ведущий-6
- .ведущий-7
- .ведущий-8
- .ведущий-10
- .подчеркнуть
- .line-через
- .без подчеркивания
- .шрифт-прическа
- .
 шрифт-тонкий
шрифт-тонкий - .Фонт-лайт
- .шрифт-обычный
- .шрифт-средний
- .шрифт-полужирный
- .шрифт-сверхжирный
- .черный шрифт
- .текст-xs
- .текст-см
- .текстовая база
- .
 текст-lg
текст-lg - .текст-xl
- .текст-2xl
- .текст-3xl
- .текст-4xl
- .текст-5xl
- .text-6xl
- .шрифт-без
- .шрифт с засечками
- .шрифт-моно
- .текст слева
- .
 текст-центр
текст-центр - .текст справа
- .текстовое выравнивание
- .курсив
- .не курсив
- .whitespace-нормальный / .whitespace-*
- .усилитель слежения
- .зажимной
- .трекинг-нормальный
- .tracking-wide
- .
 трекинг-шире
трекинг-шире - .широкое отслеживание
Попутный ветер CSS
- Редактор попутного ветра
- Компоненты попутного ветра
- Шаблоны попутного ветра
Как сделать мой шрифт полужирным с помощью css
1 ответ на этот вопрос.
0 голосов
В HTML используйте теги strong или b (жирный), чтобы сделать текст полужирным . Браузеры выделяют жирным шрифтом текст внутри обоих этих тегов, но сильный тег подразумевает, что текст имеет особую важность или срочность. Вы также можете сделать текст полужирным, установив для свойства CSS font-weight значение «9».0011 полужирный .»
Вы также можете сделать текст полужирным, установив для свойства CSS font-weight значение «9».0011 полужирный .»
Связанные вопросы в CSS
Мне просто интересно, как я могу … ПОДРОБНЕЕ
25 июля в CSS по Эдурека • 11 040 баллов • 35 просмотров
Попробуйте следующий весь исходный код для … ПОДРОБНЕЕ
ответил 10 июня в CSS по Эдурека • 9 540 баллов • 662 просмотра
Я хочу прокрутить вниз и вверх… ПОДРОБНЕЕ
30 июня в CSS по Эдурека • 11 040 баллов • 36 просмотров
- HTML
- CSS
В идеале граница должна быть полупрозрачной. Это … ПОДРОБНЕЕ
4 июля в CSS по Эдурека • 11 040 баллов • 26 просмотров
- HTML
- CSS
- граница
ЗДРАВСТВУЙ. .
SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
.
SQL — это язык структурированных запросов, который … ПОДРОБНЕЕ
ответил 8 августа 2020 г. в PHP по анонимный • 5081 просмотр
- MySQL
- linux-база данных
- линукс
- PHP
- HTML
- CSS
Вижу, это старый пост… ПОДРОБНЕЕ
ответил 25 сентября 2018 г. в АВС по Приядж • 58 080 баллов • 1488 просмотров
- CSS
- твиттер-бутстрап
- амазон-веб-сервисы
- амазон-s3
- служба хранения
- службы хранения aws
- aws-сервисы
- шрифт-начертание
Да, ты можешь. Просто обратная косая черта (\) двоеточие. Нравится… ПОДРОБНЕЕ
ответил 14 ноября 2018 г. в других по ДатаКинг99 • 8 240 баллов • 1736 просмотров
- CSS
- HTML
- css-селектор
- JSF
CSS Selector представляет собой комбинацию элементов . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 21 ноября 2018 г. в аналитике данных по Калги • 52 350 баллов • 298 просмотров
- css-селектор
- CSS
- р-программирование
- HTML
- просмотр веб-страниц
- веб-скрейпинг с использованием-r
Чтобы сделать элемент липким, используйте … ПОДРОБНЕЕ
ответил 5 августа в CSS по Танишка • 700 баллов • 216 просмотров
- JavaScript
- jquery
- CSS
- свиток
- позиционирование
CSS-свойство table-layout определяет алгоритм… ПОДРОБНЕЕ
ответил 8 августа в CSS по Танишка • 700 баллов • 54 просмотра
- HTML
- CSS
- xhtml
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (124)
- С++ (268)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3356)
- Кибербезопасность и этичный взлом (145)
- Аналитика данных (1266)
- База данных (853)
- Наука о данных (75)
- DevOps и Agile (3500)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1178)
- Котлин (3)
- Администрирование Linux (384)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3154)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (2999)
- Спросите нас о чем угодно! (66)
- Другие (1084)
- Мобильная разработка (46)
Подпишитесь на нашу рассылку и получайте персональные рекомендации.

Уже есть учетная запись? .
Как сделать текст жирным в CSS?
Чтобы определить полужирный текст в правиле CSS:
Введите имя свойства font-weight, а затем двоеточие (:) .
Посмотреть полный ответ на сайте www.carekarma.com
Как сделать шрифт жирным в CSS?
Чтобы создать эффект полужирного текста CSS, вы должны использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или то, насколько жирным шрифт выглядит. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть текст.
Посмотреть полный ответ на сайте careerkarma.com
Как сделать текст жирным?
Введите сочетание клавиш: CTRL+B.
Посмотреть полный ответ на support.microsoft.com
Как сделать h2 полужирным в CSS?
Ага, h2{ вес шрифта: полужирный; } Работает! но вес шрифта со значениями 100, 200, 300, 400, 500, 600, 700, 800 до 900 не работает (вероятно, больше, как раньше) для тегов заголовков.
Посмотреть полный ответ на stackoverflow.com
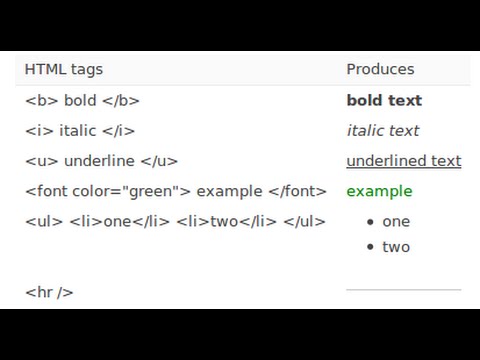
Как сделать текст жирным в HTML?
Элемент HTML определяет жирный шрифт без какой-либо дополнительной важности.
Посмотреть полный ответ на w3schools.com
Текст, набранный жирным шрифтом и курсивом — HTML и CSS: Учебник 5
Что такое вес шрифта CSS?
CSS-дескриптор font-weight позволяет авторам указывать вес шрифта для шрифтов, указанных в правиле @font-face. Свойство font-weight можно использовать отдельно, чтобы указать, насколько толстыми или тонкими должны отображаться символы в тексте.
Посмотреть
полный ответ на developer. mozilla.org
mozilla.org
Как сделать шрифт курсивом в CSS?
Используйте тег
«em» в буквально означает выделение. Браузеры по умолчанию выделяют курсивом текст, заключенный в HTML-теги .
Просмотр полный ответ на css-tricks.com
Как оформить текст в CSS?
Свойства форматирования текста CSS используются для форматирования текста и стиля текста. Свойство Text-color используется для установки цвета текста. Цвет текста можно установить, используя имя «красный», шестнадцатеричное значение «#ff0000» или его значение RGB «rgb (255, 0, 0). Свойство выравнивания текста используется для установки горизонтального выравнивания текста.
Посмотреть полный ответ на geeksforgeeks.org
Как вы меняете шрифт в CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, в котором вы хотите изменить шрифт. …
- Окружите текст элементом SPAN: Этот текст в Arial.

- Добавьте атрибут к тегу span: Этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов. …
- Сохраните изменения, чтобы увидеть результат.
Посмотреть полный ответ на thinkco.com
Как сделать h3 полужирным в CSS?
Использование элемента
Поместите элемент между элементом абзаца, чтобы выделить определенную часть абзаца жирным шрифтом.
Посмотреть полный ответ на foxinfotech.in
Как изменить размер шрифта и полужирный шрифт в HTML?
Чтобы изменить размер шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
со свойством CSS font-size. HTML5 не поддерживает тег , поэтому для добавления размера шрифта используется стиль CSS.
Просмотр полный ответ на tutorialspoint.com
Как изменить стиль текста в HTML?
Как изменить тип шрифта в HTML. Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.
Посмотреть полный ответ на blog.hubspot.com
Как сделать текст тоньше в CSS?
9шрифт 0008. быть тоньше css- font-weight: 200; /*100 200 300 400 500 600 700 800 900.
- Определяет от тонких до толстых символов.
- 400 соответствует обычному,
- и 700 соответствует полужирному*/
Просмотр полный ответ на codegrepper.com
Как выделить текст в HTML CSS?
Как выделить текст в CSS? Чтобы выделить текст в HTML, вы должны использовать встроенный элемент, такой как элемент , и применить к нему определенный стиль фона. Это создаст эффект выделения, который вы можете настроить разными способами для создания разных образов.
Просмотр полный ответ на alvarotrigo.com
Как изменить цвет текста в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.
Посмотреть полный ответ на blog.hubspot.com
Как сделать текст жирным и курсивом в HTML?
Форматирование текста HTML Жирный, курсив и подчеркивание
- Жирный текст. Чтобы выделить текст жирным шрифтом, используйте теги или : Жирный текст здесь …
- Курсив. Чтобы выделить текст курсивом, используйте теги или : Текст, выделенный курсивом здесь …
- Подчеркнутый текст.
Посмотреть полный ответ на riptutorial.com/ru
Как изменить стиль текста?
Изменение шрифта всего текста с помощью стилей
- Щелкните Формат > Стили текста.

- В списке «Элемент для изменения» нажмите «Все», затем выберите шрифт, размер или цвет для всего текста в текущем представлении. …
- Повторите этот процесс для других представлений.
Посмотреть полный ответ на support.microsoft.com
Как изменить размер шрифта в CSS?
Установка размера текста в пикселях дает вам полный контроль над размером текста:
- h2 { font-size: 40px; } h3 { размер шрифта: 30px; } p { размер шрифта: 14px; …
- h2 { размер шрифта: 2.5em; /* 40px/16=2.5em */ } h3 { размер шрифта: 1.875em; /* 30px/16=1.875em */ } p { …
- body { размер шрифта: 100%; } h2 { размер шрифта: 2.5em; } h3 {
Вид полный ответ на w3schools.com
Как сделать текст жирным и курсивом в CSS?
«жирный курсив в css» Код ответа
- . текст {
- вес шрифта: полужирный;
- }
Просмотр полный ответ на codegrepper.com
Что такое стиль шрифта в CSS?
CSS-свойство font-style определяет, должен ли шрифт быть оформлен обычным, курсивным или наклонным шрифтом из семейства шрифтов.


 Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400). font-bold { вес шрифта: 700; }
font-bold { вес шрифта: 700; } 
 ведущий-5
ведущий-5 шрифт-тонкий
шрифт-тонкий текст-lg
текст-lg текст-центр
текст-центр трекинг-шире
трекинг-шире