Кодстайл CSS – правила хорошего тона при вёрстке | GeekBrains
Красивый код сам себя не напишет
2 минуты5652Автор статьи
Анна Русяева
Автор статьи
Анна Русяева
https://gbcdn.mrgcdn.ru/uploads/post/2752/og_image/38a96bea7d0ca1615b41bbe362efe65b.png
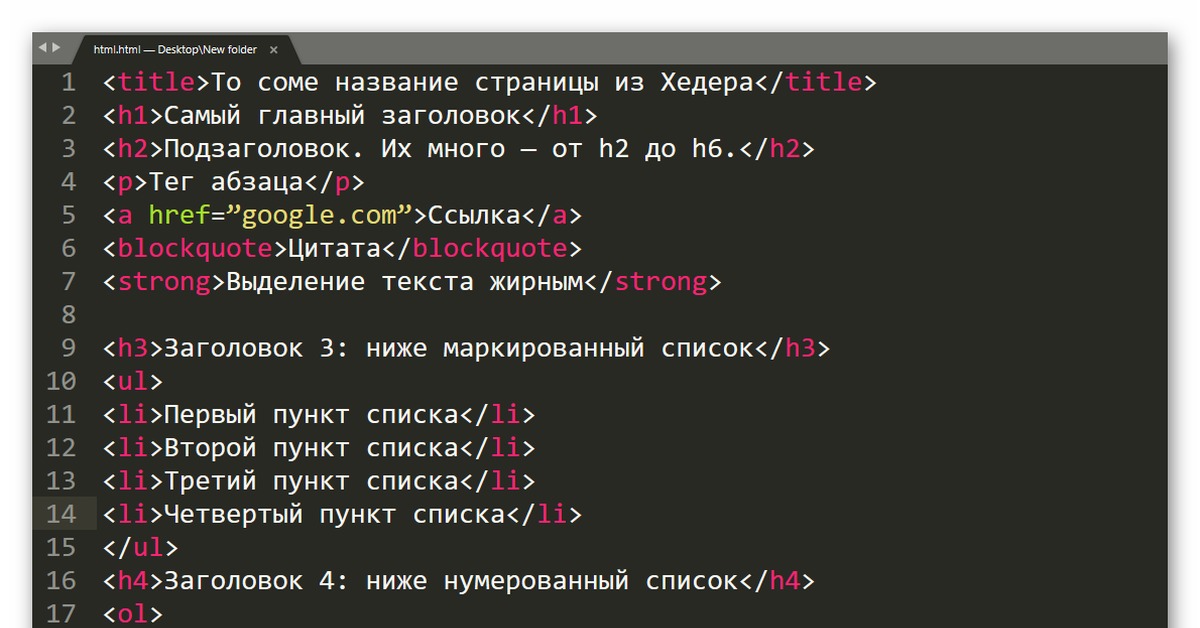
В предыдущей статье мы рассмотрели правила оформления HTML, теперь поговорим про CSS. Эти правила помогают сделать ваш код более читаемым и лёгким для понимания.
Оформление классов
Названия классов пишите латиницей и по-английски. Если с английским языком туго, помогут онлайн-переводчики — они вполне справляются с задачей. Это правило помогает повысить поддерживаемость кода и избежать проблем с кодировками.
Некорректно:
Корректно:
Используйте нижний регистр. Также в названиях классов принято использовать только строчные буквы. А вместо пробелов, как правило, — дефис (символ “-”).
А вместо пробелов, как правило, — дефис (символ “-”).
Некорректно:
Корректно:
Пользуйтесь популярными тегами. Среди разработчиков уже сложился список общепринятых имён для классов. Например, для картинок используют img (сокращение от англ. image – картинка), а для кнопок — button (в переводе с английского «кнопка»).
Во время вёрстки теги могут меняться, а одинаковые стили могут не подходить по назначенным тегам. Например, на одной странице параметры для абзаца будут совпадать с параметрами для подзаголовка на другой.
Некорректно:
Корректно:
Старайтесь избегать нумерации, потому что потом будет сложно сориентироваться в коде и понять разницу.
Некорректно:
Имена можно давать исходя из отличительных параметров или из блоков, где используется кнопка.
В примере ниже можно избавиться от селектора button-2, используя класс button для размеров и white-color для цвета. Так мы сможем потом гибко переиспользовать второй селектор.
Так мы сможем потом гибко переиспользовать второй селектор.
Корректно:
Один проект — одна методология. Если вы решили использовать методологию в своём проекте, например, БЭМ или атомарный CSS, то стоит придерживаться единого подхода на протяжении всего проекта. Смешение подходов ломает структуру. Стоит упомянуть, что иногда в БЭМ для общих стилей подмешивают атомарный подход — например, для обнуления стилей у списков. Но это скорее исключение из правил, чем само правило.
В конце свойств ставьте точку с запятой. Это очень важное правило, так как отсутствие этого знака может спровоцировать ошибки.
Некорректно:
Корректно:
Использование отступов и пробелов
Как и в HTML, у CSS есть свои правила оформления отступов и пробелов.
Начинайте свойство в классе с отступа, равному 2 пробела или 1 таб.
Некорректно:
Корректно:
Между свойством и значением ставьте пробел.
Некорректно:
Корректно:
Между селекторами ставьте пустую строку.
Некорректно:
Корректно:
Между селектором и открывающей скобкой ставьте пробел.
Некорректно:
Корректно:
Оформление свойств
В CSS нет каких-либо строгих правил и рекомендаций относительно порядка свойств. Но есть несколько подходов к этом вопросу.
Упорядочивать свойства по алфавиту.
Упорядочивать свойства по определенной логике. Вот пара примеров использования таких правил:
- первый вариант.
- второй вариант.
И несколько правил хорошего тона
Ниже перечислим правила, которые не претендуют на обязательное применение. Но с их помощью вы можете улучшить качество кода.
Один тип кавычек во всех файлах. Например, если вы выбрали двойные кавычки, то используйте их всегда.
Некорректно:
Корректно:
Корректно:
Если пишите 0 у свойства, то не указывайте единицу измерений.
Некорректно:
Корректно:
CSS также можно проверить на валидность при помощи онлайн-валидатора.
программирование, css, вёрстка, стиль кодаНашли ошибку в тексте? Напишите нам.
Порядок применения правил CSS
Порядок применения правил CSS- Для корректной работы с указанными правилами CSS в документе должна быть декларация DOCTYPE современной версии HTML. Иначе страница будет отображаться в индивидуальном режиме (backwards-compatibility mode).
Всегда пиши в первой строке HTML-файла:
<!DOCTYPE html>
- Внешние листы стилей, подключаемые в элементе link:
<link rel="stylesheet" href="style.
 css">
css">text/css(всегда верно для правильно настроенного хостинга) - Наследование контролирует, что происходит, если значение свойства элемента не определено.
- Правило, примененное к потомку, перезаписывает стиль предка. «Роскосмос» будет красным и полужирным:
.news { color: black; } .name { font-weight: bold; color: red; } <div> (ТАСС) <span>Роскосмос</span> опубликовал пресс-релиз... </div> - Порядок следования правил в листах стилей важен. При явном переопределении правила используется последнее. «Роскосмос» будет синим:
.news { color: black; } .name { font-weight: bold; color: red; } /* Какие-то правила */ .name { font-weight: normal; color: blue; } <div> (ТАСС) <span>Роскосмос</span> опубликовал пресс-релиз... </div> - Если один элемент соответствует нескольким правилам: правило для непосредственно соответствующего элемента всегда будет иметь больший приоритет, чем правила, унаследованные от предка.
 Это называется Специфичность: способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены.
Это называется Специфичность: способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. - Взаимное расположение элементов, указанных в селекторе не влияет на специфичность правила.
- Когда при объявлении стиля используется модификатор
!important, это объявление получает наивысший приоритет среди всех прочих объявлений. Хотя технически модификатор !important не имеет со специфичностью ничего общего, он непосредственно на неё влияет. - Отрицающий псевдокласс
:notне учитывается как псевдокласс при расчете специфичности. Однако селекторы, расположенные внутри :not, при подсчете количества по типам селекторов рассматриваются как обычные селекторы и учитываются. Пример. - Если для элемента HTML-разметки (тега) не подходит ни одно из указанных правил CSS (или каскадные листы стилей в документе отсутствуют) и
 Начальное значение дано в кратком описании каждого CSS свойства и имеет различное значение для наследуемых и не наследуемых свойств.
Например, заголовок 1-го уровня
Начальное значение дано в кратком описании каждого CSS свойства и имеет различное значение для наследуемых и не наследуемых свойств.
Например, заголовок 1-го уровня <h2>будет отображен как блочный элемент полужирным начертанием с внешними отступами сверху и снизу, равными 0.67em:display: block; font-size: 2em; margin-top: 0.67em; margin-bottom: 0.67em; font-weight: bold;
- Если требуется восстановить начальное значение свойства стиля (стиль по умолчанию), используется
initial. Восстановление размера шрифта заголовка 1-го уровня до значения 2em:h2 { font-size: initial; }
Наследуемые свойства
Когда никакого значения для свойства, которое наследуется, у элемента не установлено, элемент получает вычисленное значение этого свойства от его родителя. Только корневой элемент документа получает начальное значение из описания свойства.
Типичный пример наследуемого свойства color. Подчёркнутый текст будет зеленым:
Подчёркнутый текст будет зеленым:
p { color: green }
<p>В этом параграфе <em>подчёркнутый текст</em>.</p>
Ненаследуемые свойства
Когда значения свойства элемента, которое не наследуется, не указано, элемент получает начальное значение этого свойства (как указано в описании свойства).
Пример ненаследуемого свойства border. Подчёркнутый текст не будет иметь рамки, т.к. начальное значение border-style: none:
p { border: medium solid }
<p>В этом параграфе <em>подчёркнутый текст</em>.</p>
Ключевое слово inherit позволяет явно задать наследование. Это работает и на наследуемых, и на ненаследуемых свойствах.
Основы CSS
Основы CSSВернуться на страницу недели 3 »
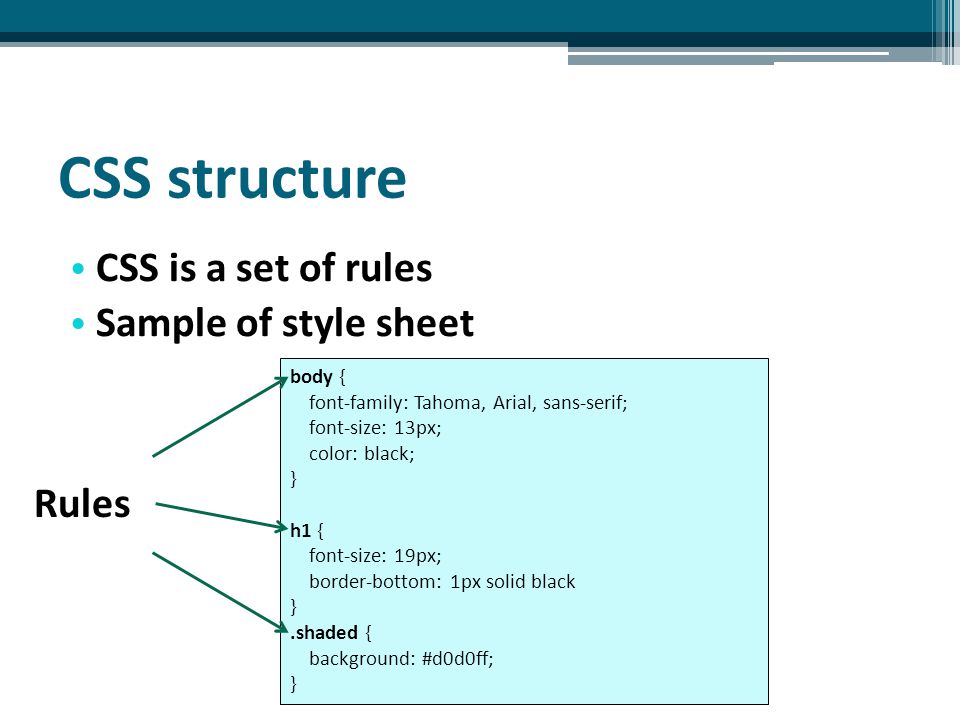
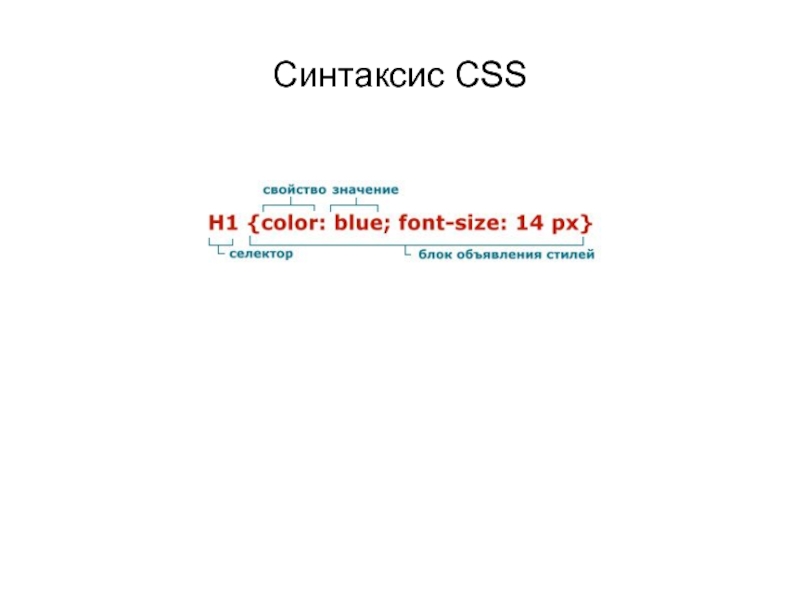
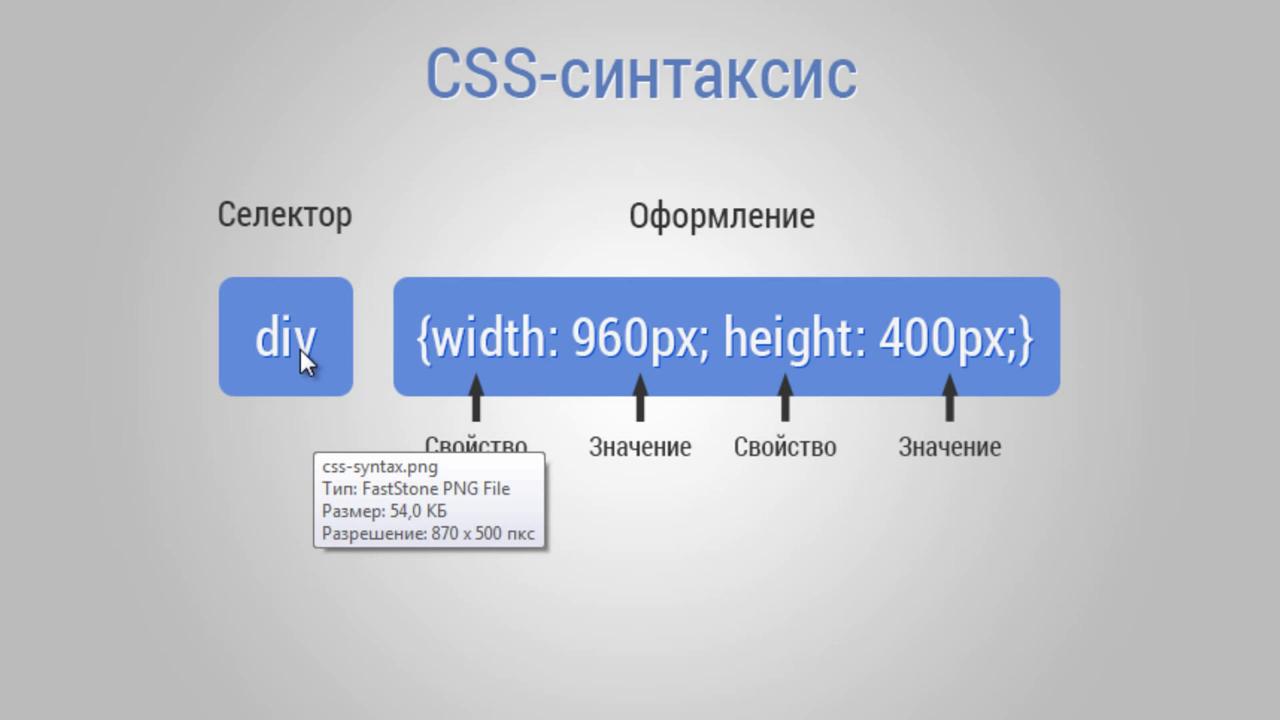
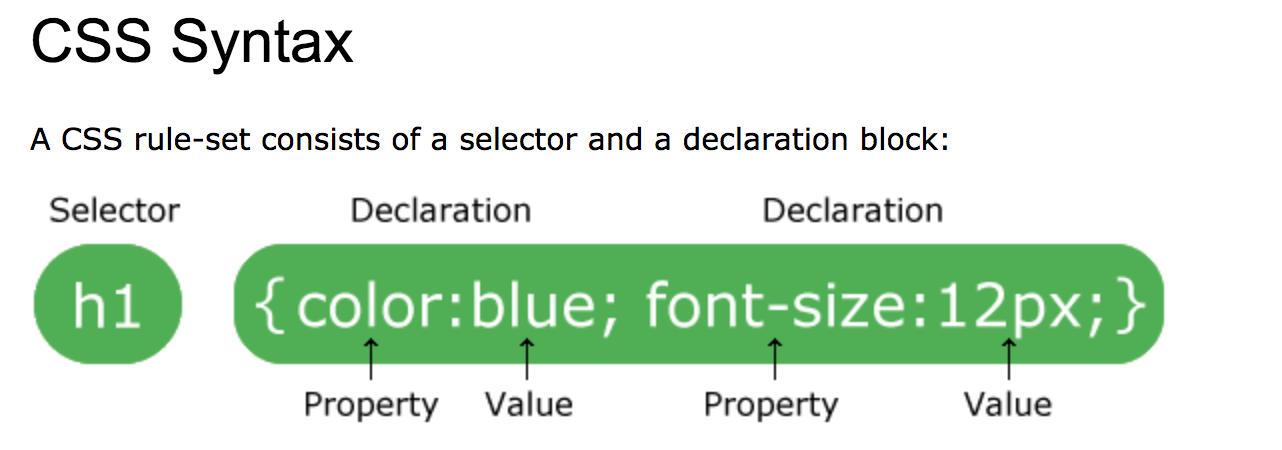
Базовое правило CSS имеет следующий формат:
селектор {
стоимость имущества;
}
- Селектор
- Селектор — это HTML-элемент, на который повлияет правило
- Свойство
- Свойство является фактическим правилом CSS
- Значение
- Значение — это значение, которое мы хотим получить для данного свойства
Очень простой фрагмент кода CSS может выглядеть так, как показано ниже. Можете ли вы догадаться, что он будет делать?
Можете ли вы догадаться, что он будет делать?
кузов {
фоновый цвет: голубой;
}
Объявления и блоки объявлений
Каждое свойство и набор значений называются объявлением
селектор {
свойство: значение;
}
Вы можете перечислить любое количество объявлений. Группа объявлений называется блоком объявлений .
селектор {
свойство: значение;
свойство: значение;
}
На что обратить внимание:
-
Блоки объявлений всегда заключаются в фигурные скобки
селектор
{стоимость имущества; стоимость имущества;} -
Свойства и значения всегда разделяются двоеточием
селектор { свойствозначение; свойство: значение; } -
Объявления
всегда заканчиваются точкой с запятой
селектор { свойство: значение;свойство: значение;} -
В большинстве случаев интервал не имеет значения.
 Это имеет значение для:
Это имеет значение для: - Названия свойств
-
цвет фона≠цвет фона
-
- Измерения (без пробела между числом и размером)
селектор { цвет:синий; ← OKцвет фона: серебристый; ← Неправильноbackground-color: серебристый; ← ОК ширина:2 em; ← Неправильно ширина:2em; ← ОК } - Названия свойств
Комментарии CSS
Вы можете вводить комментарии в свой CSS, используя ( /* ) и ( */). Комментарии могут занимать несколько строк.
/* Комментарий CSS */ /* А Комментарий в несколько строк */
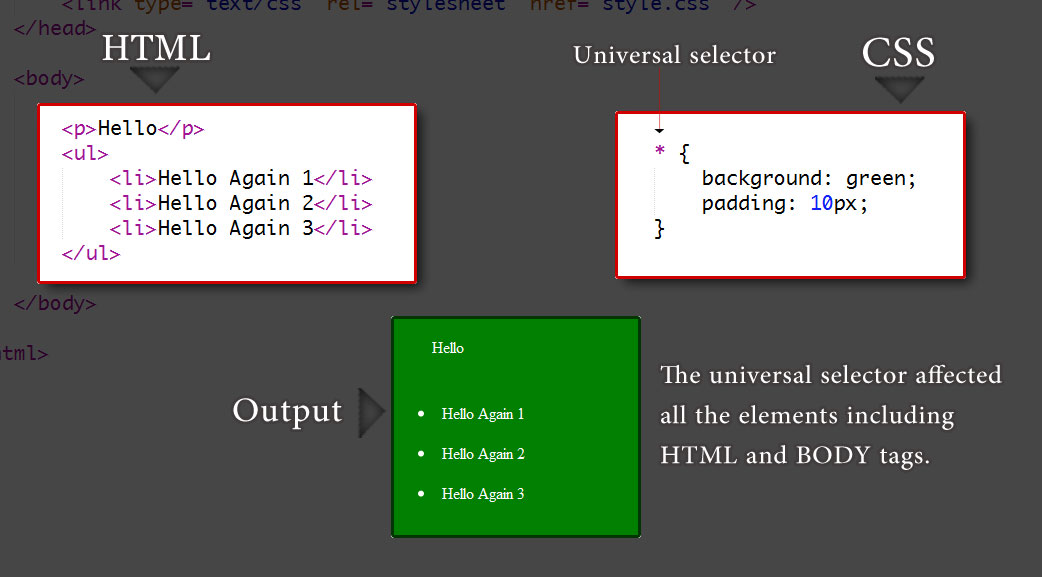
Селекторы типов
Самые основные селекторы CSS — это 
Это сверхсекретное причудливое кодовое слово, мы просто используем тег HTML в качестве селектора .
Например, если мы хотим сделать , все абзацы будут иметь красный текст , мы будем использовать следующее правило CSS:
. р {
красный цвет;
}
Селекторы группировки
Если бы мы хотели сделать наши первые три уровня заголовков красными, мы могли бы использовать такие правила:
ч2 {
красный цвет;
}
h3 {
красный цвет;
}
h4 {
красный цвет;
}
Это прекрасно работает, но мы делаем слишком много повторяющегося и ненужного набора текста.
Мы можем объединить эти три правила, перечислив селекторы, разделенные запятыми.
h2, h3, h4 {
красный цвет;
}
Вернуться на страницу недели 3 »
Введение в CSS 2.1
Введение в CSS 2.1предыдущий следующий содержание характеристики индекс
Содержимое
- 2.
 1 Краткое руководство по CSS 2.1 для HTML
1 Краткое руководство по CSS 2.1 для HTML
- 2.2 Краткое руководство по CSS 2.1 для XML
- 2.3 Модель обработки CSS 2.1
- 2.3.1 Полотно
- 2.3.2 Модель адресации CSS 2.1
- 2.4 Принципы дизайна CSS
Этот раздел не является нормативным.
В этом уроке мы покажем, как легко можно создавать простые таблицы стилей. Для этого урока вам нужно немного знать HTML (см. [HTML4]) и некоторую базовую терминологию настольных издательских систем.
Начнем с небольшого HTML-документа:
<ГОЛОВА>Домашняя страница Баха <ТЕЛО>Домашняя страница Баха
Иоганн Себастьян Бах был плодовитым композитором.
Чтобы установить красный цвет текста элементов h2, вы можете написать следующие правила CSS:
h2 {цвет: красный}
Правило CSS состоит из двух основных частей: селектора (‘h2’) и объявления
(‘красный цвет’). В HTML имена элементов нечувствительны к регистру, поэтому
«h2» работает так же хорошо, как и «h2». Декларация состоит из двух частей:
имя свойства («цвет») и значение свойства («красный»). В то время как приведенный выше пример пытается
влияют только на одно из свойств, необходимых для рендеринга HTML
документ, он квалифицируется как таблица стилей сама по себе. В сочетании с
другие таблицы стилей (одной из основных особенностей CSS является то, что стили
листы объединяются), правило будет определять окончательное представление
документ.
В HTML имена элементов нечувствительны к регистру, поэтому
«h2» работает так же хорошо, как и «h2». Декларация состоит из двух частей:
имя свойства («цвет») и значение свойства («красный»). В то время как приведенный выше пример пытается
влияют только на одно из свойств, необходимых для рендеринга HTML
документ, он квалифицируется как таблица стилей сама по себе. В сочетании с
другие таблицы стилей (одной из основных особенностей CSS является то, что стили
листы объединяются), правило будет определять окончательное представление
документ.
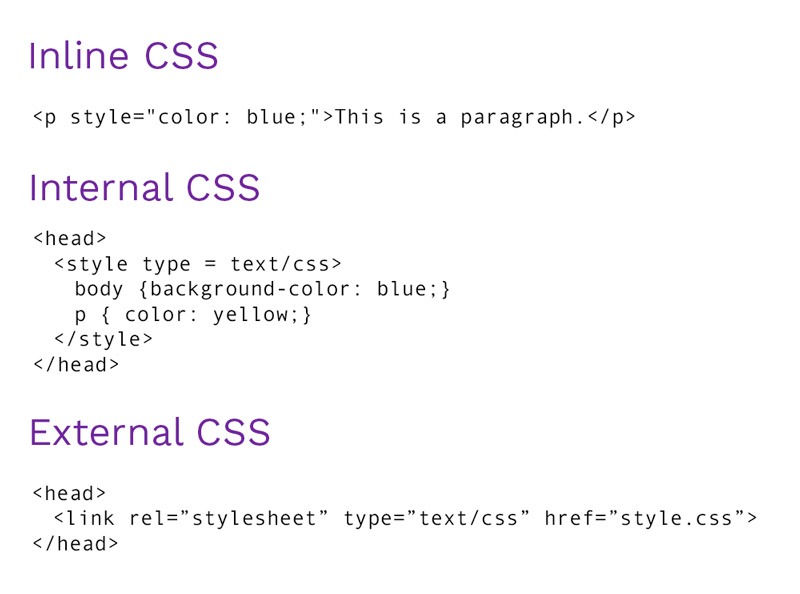
Спецификация HTML 4 определяет, как правила таблицы стилей могут быть указывается для HTML-документов: либо внутри HTML-документа, либо через внешняя таблица стилей. Чтобы поместить таблицу стилей в документ, используйте элемент СТИЛЬ:
<ГОЛОВА>Домашняя страница Баха <СТИЛЬ type="text/css"> h2 {цвет: красный} <ТЕЛО>Домашняя страница Баха
Иоганн Себастьян Бах был плодовитым композитором.

Для максимальной гибкости мы рекомендуем авторам указывать внешние таблицы стилей; они могут быть изменены без изменения исходный документ HTML, и они могут совместно использоваться несколькими документы. Чтобы сослаться на внешнюю таблицу стилей, вы можете использовать ССЫЛКУ элемент:
<ГОЛОВА>Домашняя страница Баха <ССЫЛКА rel="stylesheet" href="bach.css" type="text/css"> <ТЕЛО>Домашняя страница Баха
Иоганн Себастьян Бах был плодовитым композитором.
Элемент LINK указывает:
- тип ссылки: на «таблицу стилей».
- расположение таблицы стилей через атрибут «href».
- тип подключаемой таблицы стилей: «text/css».
Чтобы показать тесную связь между таблицей стилей и структурированной разметки, мы продолжаем использовать элемент STYLE в этом руководство. Добавим больше цветов:
01//EN"> <ГОЛОВА>Домашняя страница Баха <СТИЛЬ type="text/css"> тело { цвет: черный; фон: белый } h2 { цвет: красный; фон: белый } <ТЕЛО>Домашняя страница Баха
Иоганн Себастьян Бах был плодовитым композитором.
Таблица стилей теперь содержит четыре правила: первые два задают цвет и фон элемента BODY (рекомендуется установить цвет текста и цвет фона вместе), а последние два установите цвет и фон элемента h2. Так как нет цвета был указан для элемента P, он унаследует цвет от его родительского элемента, а именно BODY. Элемент h2 также является дочерним элемент BODY, но второе правило переопределяет унаследованное значение. В CSS часто возникают такие конфликты между разными значениями, и это спецификация описывает, как их решить.
CSS 2.1 имеет более 90 свойств, включая «цвет». Давайте посмотрим на некоторые из другие:
01//EN"> <ГОЛОВА>Домашняя страница Баха <СТИЛЬ type="text/css"> тело { семейство шрифтов: "Gill Sans", без засечек; размер шрифта: 12pt; поля: 3em; } <ТЕЛО>Домашняя страница Баха
Иоганн Себастьян Бах был плодовитым композитором.
Первое, на что следует обратить внимание, это то, что несколько объявлений сгруппированы внутри блока, заключенного в фигурные скобки ({…}), и разделенного точки с запятой, хотя за последним объявлением также может следовать точка с запятой.
Первое объявление элемента BODY устанавливает семейство шрифтов в «Джилл Санс». Если этот шрифт недоступен, пользовательский агент (часто называется «браузер») будет использовать семейство шрифтов «sans-serif». который является одним из пяти общих семейств шрифтов, которые все пользовательские агенты знать. Дочерние элементы BODY наследуют значение свойства font-family.
Второе объявление устанавливает размер шрифта элемента BODY равным
12 баллов. Единица «точка» обычно используется в печатной типографике.
для указания размеров шрифта и других значений длины. Это пример
абсолютная единица, которая не масштабируется относительно окружающей среды.
Единица «точка» обычно используется в печатной типографике.
для указания размеров шрифта и других значений длины. Это пример
абсолютная единица, которая не масштабируется относительно окружающей среды.
Третье объявление использует относительную единицу, которая масштабируется с учетом к его окрестностям. Единица «em» относится к размеру шрифта элемент. В этом случае в результате поля вокруг BODY элемент в три раза шире размера шрифта.
Этот раздел не является нормативным.
CSS можно использовать с любым форматом структурированного документа, например с приложениями расширяемого языка разметки [XML10]. В На самом деле XML больше зависит от таблиц стилей, чем от HTML, поскольку авторы могут создавать свои собственные элементы, которые пользовательские агенты не знают, как отображать.
Вот простой фрагмент XML:
<СТАТЬЯ>Фридрик Великий встречает Баха Иоганн Николаус Форкель <ПАРА> Однажды вечером, как раз когда он собиралсяфлейта готова и его собрались музыканты, офицер принес ему список приехавшие незнакомцы.
Чтобы отобразить этот фрагмент в виде документа, мы должны сначала объявить, какие элементы являются встроенными (т. е. не вызывают разрывов строк) и которые являются блочными (т. е. вызывают разрывы строк).
ИНСТРУМЕНТ { отображение: встроенный }
СТАТЬЯ, ЗАГОЛОВОК, АВТОР, PARA { display: block }
Первое правило объявляет ИНСТРУМЕНТ встроенным, а второе правило со списком селекторов, разделенных запятыми, объявляет все другие элементы должны быть блочными. Имена элементов в XML с учетом регистра, поэтому селектор пишется строчными буквами (например, «инструмент») отличается от верхнего регистра (например, «ИНСТРУМЕНТ»).
Один из способов связать таблицу стилей с XML-документом — использовать инструкция по обработке:
<СТАТЬЯ>Фридрик Великий встречает Баха Иоганн Николаус Форкель <ПАРА> Однажды вечером, как раз когда он собиралсяфлейта готова и его собрались музыканты, офицер принес ему список приехавшие незнакомцы.
Визуальный пользовательский агент может отформатировать приведенный выше пример следующим образом:
[Д]
Обратите внимание, что слово «флейта» осталось в абзаце, поскольку оно является содержимым встроенного элемента INSTRUMENT.
Тем не менее, текст отформатирован не так, как вы ожидаете. Для Например, размер шрифта заголовка должен быть больше, чем остальные текст, и вы можете отобразить имя автора курсивом:
ИНСТРУМЕНТ { отображение: встроенный }
СТАТЬЯ, ЗАГОЛОВОК, АВТОР, PARA { display: block }
ЗАГОЛОВОК {размер шрифта: 1.3em}
АВТОР { стиль шрифта: курсив }
СТАТЬЯ, ЗАГОЛОВОК, АВТОР, PARA {margin: 0.5em}
Визуальный пользовательский агент может отформатировать приведенный выше пример следующим образом:
[Д]
Добавление дополнительных правил в таблицу стилей позволит вам описать представление документа.
Этот раздел до его подразделов, но не включая их ненормативный.
В этом разделе представлена одна из возможных моделей того, как пользователь
агенты, поддерживающие работу CSS. Это только концептуальная модель; настоящий
реализации могут различаться.
Это только концептуальная модель; настоящий
реализации могут различаться.
В этой модели пользовательский агент обрабатывает источник выполнив следующие шаги:
- Проанализируйте исходный документ и создайте дерево документов.
- Определите тип целевого носителя.
- Получить все таблицы стилей, связанные с документом, которые указанный для целевого типа носителя.
- Аннотируйте каждый элемент дерева документов, назначив один
значение для каждого свойства, которое
применимо к целевому типу носителя.
Свойствам присваиваются значения в соответствии с описанными механизмами.
в разделе о каскадировании и
наследование.
Часть расчета значений зависит от форматирования алгоритм, подходящий для целевого носителя тип. Например, если целевой средой является экран, пользовательские агенты применять модель визуального форматирования.
- Из дерева аннотированных документов создайте
форматирование
структура . Часто структура форматирования тесно связана
напоминает дерево документа, но может и существенно отличаться,
особенно когда авторы используют псевдоэлементы и сгенерированный контент.
 Во-первых, структура форматирования вовсе не обязательно должна быть «древовидной».
характер структуры зависит от реализации. Во-вторых,
структура форматирования может содержать больше или меньше информации, чем
дерево документов. Например, если элемент в дереве документов имеет
значение ‘none’ для свойства ‘display’, этот элемент будет
ничего не генерировать в структуре форматирования. Элемент списка, на
с другой стороны, может генерировать больше информации в структуре форматирования:
содержимое элемента списка и информация о стиле списка (например, маркер
изображение).
Во-первых, структура форматирования вовсе не обязательно должна быть «древовидной».
характер структуры зависит от реализации. Во-вторых,
структура форматирования может содержать больше или меньше информации, чем
дерево документов. Например, если элемент в дереве документов имеет
значение ‘none’ для свойства ‘display’, этот элемент будет
ничего не генерировать в структуре форматирования. Элемент списка, на
с другой стороны, может генерировать больше информации в структуре форматирования:
содержимое элемента списка и информация о стиле списка (например, маркер
изображение).
Обратите внимание, что пользовательский агент CSS не изменяет дерево документа. во время этой фазы. В частности, контент, созданный благодаря стилю листы не возвращаются обратно в языковой процессор документа (например, для повторный разбор).
- Перенести структуру форматирования на целевой носитель (например, распечатать результаты, отображать их на экране, воспроизводить в виде речи, и т. д.).
2.
 3.1 Холст
3.1 Холст Для всех носителей термин холст описывает «пространство, где структура форматирования визуализируется.» Холст бесконечен для каждого размер пространства, но рендеринг обычно происходит внутри конечная область холста, установленная пользовательским агентом в соответствии с целевой средой. Например, рендеринг пользовательских агентов на экран обычно накладывают минимальную ширину и выбирают начальную Ширина в зависимости от размеров окно просмотра. Пользовательские агенты, отображающие страницу, обычно накладывают ограничения по ширине и высоте. Ауральные пользовательские агенты могут накладывать ограничения в звуковом пространстве, но не во времени.
2.3.2 Модель адресации CSS 2.1
Селекторы и свойства CSS 2.1 позволяют таблицы стилей для ссылки на следующие части документа или пользовательский агент:
- Элементы в дереве документов и определенные отношения между их (см. раздел о селекторах).
- Атрибуты элементов в дереве документов и их значения
атрибуты (см.
 раздел о селекторах атрибутов).
раздел о селекторах атрибутов).
- Некоторые части содержимого элемента (см. псевдоэлементы :first-line и :first-letter).
- Элементы дерева документов, когда они находятся в определенном состоянии (см. раздел о псевдоклассах).
- Некоторые аспекты холста, где документ будет отображен.
- Некоторая системная информация (см. раздел о пользователях). интерфейс).
Этот раздел не является нормативным.
CSS 2.1, как и CSS2 и CSS1 до него, основаны на ряде принципов дизайна:
-
Прямая и обратная совместимость . Пользователь CSS 2.1 агенты смогут понимать таблицы стилей CSS1. Пользовательские агенты CSS1 смогут читать таблицы стилей CSS 2.1 и отбрасывать части, которые им не нужны. понимать. Кроме того, пользовательские агенты без поддержки CSS смогут отображать документы с расширенными стилями. Конечно, стилистика улучшения, которые стали возможными благодаря CSS, не будут отображаться, но все контент будет представлен.

-
Дополнение к структурированным документам . Стиль листы дополняют структурированные документы (например, HTML и XML). приложений), предоставляя стилистическая информация для размеченного текста. Должно быть легко изменить таблицу стилей практически без влияния на разметку.
-
Независимость от производителя, платформы и устройства . Стиль листы позволяют документам оставаться поставщиком, платформой и устройством независимый. Сами таблицы стилей также являются поставщиком и платформой. независимыми, но CSS 2.1 позволяет настроить таблицу стилей для группы устройства (например, принтеры).
-
Ремонтопригодность . Указав на таблицы стилей из документы, веб-мастера могут упростить обслуживание сайта и сохранить единообразный внешний вид на всем сайте. Например, если меняется цвет фона организации, нужно только один файл измененный.
-
Простота .
 CSS — это простой язык стилей, который
доступен для чтения и записи человеком. Свойства CSS сохраняются
в максимально возможной степени независимы друг от друга и
вообще только один способ добиться определенного эффекта.
CSS — это простой язык стилей, который
доступен для чтения и записи человеком. Свойства CSS сохраняются
в максимально возможной степени независимы друг от друга и
вообще только один способ добиться определенного эффекта. -
Производительность сети . CSS обеспечивает компактность кодировки того, как представить контент. По сравнению с изображениями или звуком файлы, которые часто используются авторами для достижения определенного рендеринга эффекты, таблицы стилей чаще всего уменьшают размер содержимого. Также, требуется открывать меньше сетевых подключений, что еще больше увеличивает производительность сети.
-
Гибкость . CSS можно применять к содержимому в несколько путей. Ключевой особенностью является возможность каскадного стиля информация, указанная в таблице стилей по умолчанию (пользовательский агент), пользователь таблицы стилей, связанные таблицы стилей, заголовок документа и атрибуты для элементов, формирующих тело документа.

-
Богатство . Предоставление авторам богатого набора Эффекты рендеринга увеличивают богатство Интернета как среды выражение. Дизайнеры обычно стремились к функциональности можно найти в приложениях для настольных издательских систем и слайд-шоу. Некоторые из запрошенные эффекты рендеринга конфликтуют с независимостью устройства, но CSS 2.1 имеет большое значение для выполнения дизайнерами их запросов.
-
Альтернативные языковые привязки . Набор CSS свойства, описанные в этой спецификации, образуют непротиворечивую модель форматирования для визуальных и звуковых презентаций. Это форматирование доступ к модели можно получить через язык CSS, но привязки к другим языки тоже возможны. Например, программа JavaScript может динамически изменять значение свойства «цвет» определенного элемента.
-
Доступность . Несколько CSS функции сделают Интернет более доступным пользователям с ограниченными возможностями:
- Свойства для управления внешним видом шрифта позволяют авторам
для устранения недоступных растровых текстовых изображений.

- Свойства для управления внешним видом шрифта позволяют авторам
для устранения недоступных растровых текстовых изображений.

 css">
css"> Это называется Специфичность: способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены.
Это называется Специфичность: способ, с помощью которого браузеры определяют, какие значения свойств CSS наиболее соответствуют элементу и, следовательно, будут применены. Начальное значение дано в кратком описании каждого CSS свойства и имеет различное значение для наследуемых и не наследуемых свойств.
Например, заголовок 1-го уровня
Начальное значение дано в кратком описании каждого CSS свойства и имеет различное значение для наследуемых и не наследуемых свойств.
Например, заголовок 1-го уровня  Это имеет значение для:
Это имеет значение для:  1 Краткое руководство по CSS 2.1 для HTML
1 Краткое руководство по CSS 2.1 для HTML



 Во-первых, структура форматирования вовсе не обязательно должна быть «древовидной».
характер структуры зависит от реализации. Во-вторых,
структура форматирования может содержать больше или меньше информации, чем
дерево документов. Например, если элемент в дереве документов имеет
значение ‘none’ для свойства ‘display’, этот элемент будет
ничего не генерировать в структуре форматирования. Элемент списка, на
с другой стороны, может генерировать больше информации в структуре форматирования:
содержимое элемента списка и информация о стиле списка (например, маркер
изображение).
Во-первых, структура форматирования вовсе не обязательно должна быть «древовидной».
характер структуры зависит от реализации. Во-вторых,
структура форматирования может содержать больше или меньше информации, чем
дерево документов. Например, если элемент в дереве документов имеет
значение ‘none’ для свойства ‘display’, этот элемент будет
ничего не генерировать в структуре форматирования. Элемент списка, на
с другой стороны, может генерировать больше информации в структуре форматирования:
содержимое элемента списка и информация о стиле списка (например, маркер
изображение).
 раздел о селекторах атрибутов).
раздел о селекторах атрибутов).

 CSS — это простой язык стилей, который
доступен для чтения и записи человеком. Свойства CSS сохраняются
в максимально возможной степени независимы друг от друга и
вообще только один способ добиться определенного эффекта.
CSS — это простой язык стилей, который
доступен для чтения и записи человеком. Свойства CSS сохраняются
в максимально возможной степени независимы друг от друга и
вообще только один способ добиться определенного эффекта. 
