Как найти ошибки в HTML-коде и CSS-файле стилей сайта
Ошибки в HTML-коде способны повлечь за собой некорректное отображение ресурса в выдаче, стать причиной сбоев в поисковом продвижении и работе сайта. Избежать таких неприятностей можно, соблюдая валидность кода. HTML-код, выполненный в соответствии со стандартом W3C (TheWorldWideWebConsortium), называют валидным. Главная задача верстальщика –обеспечить кроссплатформенную (кроссбраузерную) верстку согласно этому стандарту. Валидность касается и файлов стилей – CSS. Ошибка в CSS приводит к визуальному искажению элементов.
Чем страшны для сайта ошибки в HTML
Наиболее частыми ошибками в HTML-коде являются дублированные или незакрытые элементы, некорректные атрибуты или их отсутствие, а также отсутствие указания типа документа или кодировки UTF-8. Следствием таких ошибок может стать:
- медленная загрузка страниц,
- некорректное отображение сайта на разных устройствах и в браузерах,
- частичное отображение контента,
- незаметный для программиста вредоносный код или скрытая реклама.

Влияние валидности кода на SEO
Несмотря на то, что валидность не является фактором ранжирования в поисковых системах, она важна для адаптивности сайта к мобильным устройствам, влияет на то, как поисковые боты будут воспринимать разметку.
Эти варианты имеют косвенное влияние на трафик и позиции ресурса в выдаче.
По мнению представителя Google, Джона Мюллера, сайты с битым HTML-кодом сложнее сканировать и индексировать. Если код нарушен и сложно подобрать структурированную разметку, рекомендуется использовать валидатор разметки. Что касается поддержки кроссбраузерности и мобильных гаджетов, при сломанном коде сайт сложно рендерить на новых устройствах.
Итак, проблемы, вызванные критическими ошибками в HTML, касаются:
- сканирования сайта ботами,
- структуры разметки веб-страниц;
- рендеринга на мобильных гаджетах;
- кроссбраузерности.

Зачастую ошибки в HTML-коде незаметны – они могут возникать в результате установки сторонних плагинов и других дополнений. Не все программисты придерживаются W3C, поэтому пользуясь готовыми решениями, проверяйте их на наличие ошибок.
Как проверить HTML-код на валидность?
Вам не нужно самостоятельно вычитывать код и подсчитывать символы – для этого существуют инструменты и сервисы проверки HTML-кода онлайн.
В их задачи входят:
- Проверка синтаксиса. Поиск синтаксических ошибок – пропущенных символов, ошибок в тегах;
- Анализ вложенности тегов. Поиск неправильно закрытых или незакрытых тегов. Теги должны закрываться в обратном порядке тому, как открывались. Нарушенная вложенность – одна из самых частых ошибок;
- Проверка DTD (DocumentTypeDefinition). Анализируется соответствие кода указанному DTD, вложенности, атрибутов тегов. Присутствие пользовательских атрибутов и тегов – то, что отсутствует в DTD, но имеется в коде.

Результаты проверки сервисов выводятся в виде:
- Ошибок. Лишние, пропущенные символы, опечатки в коде, способные стать причиной проблем в работе ресурса;
- Предупреждений. Ненужные символы, лишняя разметка и другие ошибки, не имеющие потенциальной опасности для сайта, но не отвечающие принятому стандарту.
Валидаторы не всегда дают верную информацию – некоторые из выявленных ими ошибок могут не влиять на корректность работы кода в браузере, но зато, к примеру, минификация убирает лишние пробелы, сокращает код, что неважно для его отображения.
Вывод: стоит проанализировать рекомендации сервиса относительно ошибок и руководствоваться здравым смыслом. Перед тем, как вносить правки обязательно выполните резервное копирование, чтобы в случае форс-мажора откатить все назад.
ТОП-5 валидаторов кода HTML и CSS
Существует множество онлайн-сервисов для проверки кода. Представляем вашему вниманию подборку валидаторов от создателей стандартов.
Представляем вашему вниманию подборку валидаторов от создателей стандартов.
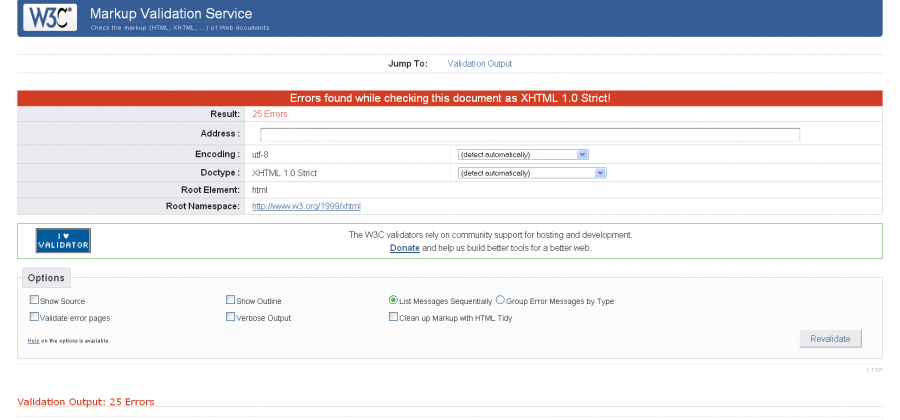
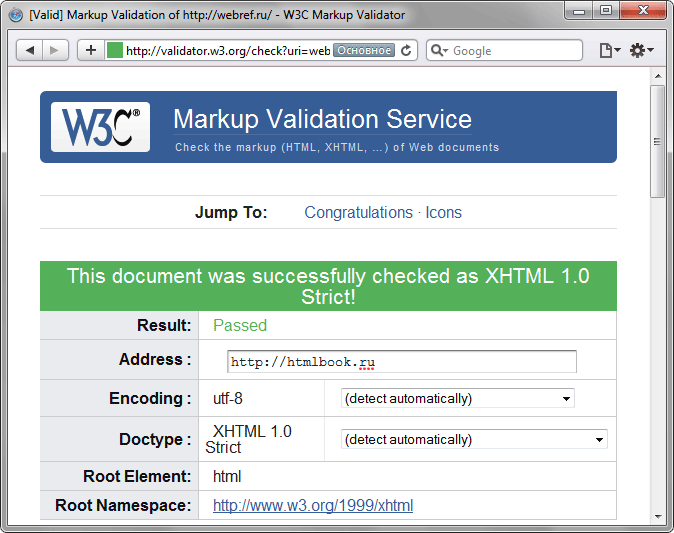
- Валидатор от W3C. Англоязычный онлайн-сервис, проверяющий соответствие HTML-кода стандартам W3C. Можно проверить код по URL, загрузить файл или вставить HTML-код в поле. Все ошибки и предупреждения будут подробно описаны и выделены цветом.
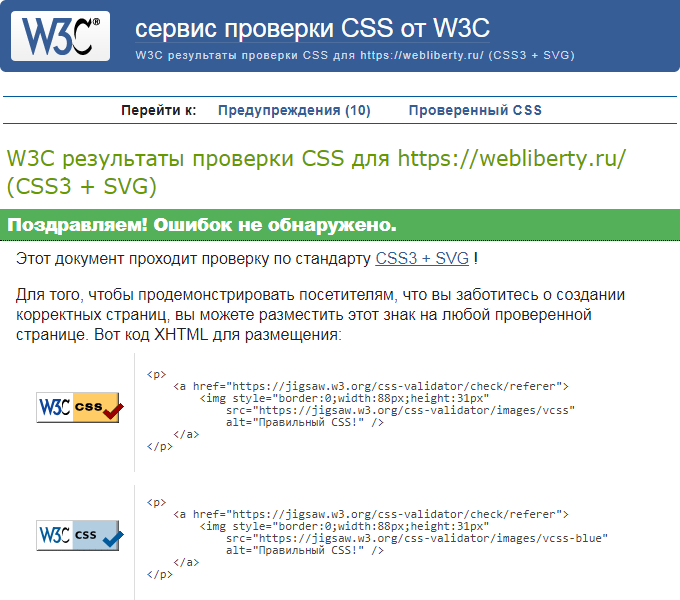
- Валидатор CSS от WSC. Онлайн-инструмент для проверки CSS от разработчиков стандартов W3C. Сервис анализирует стили и выдает ошибки и предупреждения. Имеется русский язык.
- WDG HTML Validator. Англоязычный сервис для проверки валидации кода. Анализирует по URL, позволяет загружать файл с кодом или вставлять код в поле проверки. Сервис может проверить сразу весь сайт или пакет ссылок. Ошибки выдаются списком, символы и строки выделяются, что упрощает поиск мест для исправлений.
- FIND-XSS.NET. Онлайн-сервис для тех, кому сложно разобраться в W3C валидаторах. Имеет базовый набор инструментов для анализа веб-страниц.
 Простой и понятный в использовании ресурс.
Простой и понятный в использовании ресурс. - Dr.Watson Validator. Еще один неплохой валидатор, который кроме проверки синтаксиса HTML, обеспечивает анализ ссылок, проверку количества слов в тексте, код ответа страниц, анализирует совместимость с поисковыми системами и так далее.
Можно проверять HTML-код с помощью браузерных плагинов таких, как, к примеру, HTML ValidationBookmarklet, HTML TidyBrowserExtension или WebDeveloper для Chrome, HTML Validator для Chrome и Firefox, W3C MarkupValidationService или Validator для Opera, для Safari-Zappatic.
Если после проверки валидации HTML и CSS ресурс отображается некорректно, стоит провести полноценный аудит сайта и устранить найденные ошибки. Однако уделять слишком много времени поиску недочетов в коде тоже не стоит, лучше потратить силы, к примеру, на ускорение загрузки или оптимизацию и развитие сайта.
Как проверить css кода на ошибки онлайн
Проверка CSS
Считаете ли вы этот инструмент полезным? То поделитесь этим с друзьями или коллегами. Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Это поможет нам сделать наши бесплатные веб-инструменты лучше.
Эта форма позволяет вам проверять и форматировать ваш CSS код:
Ошибки
- Остерегайтесь сломанного box sizing
- Требовать свойства, соответствующие для display
- Запретить повторяющиеся свойства
- Запретить пустые правила
- Требовать использования известных свойств
Совместимость
- Запретить смежные классы
- Запретить box-sizing
- Требуются совместимые префиксы поставщиков
- Требовать все определения градиента
- Запретить negative text-indent
- Требовать стандартное свойство с префиксом поставщика
- Требовать запасные цвета
- Запретить star hack
- Запретить underscore hack
- Пуленепробиваемый @font-face
Производительность
- Не используйте слишком много веб-шрифтов
- Запретить @import
- Запретить дублирование фоновых изображений
- Запретить селекторы, которые выглядят как регулярные выражения
- Запретить универсальный селектор
- Запретить неквалифицированные атрибуты селекторов
- Запретить единицы для 0 значений
- Запрещать чрезмерно квалифицированные элементы
- Требовать стенографические свойства
Ремонтопригодность и дублирование
- Запретить слишком много floats
- Не используйте слишком много размеров шрифта
- Запретить IDs в селекторах
- Запретить !important
Доступность
- Запретить outline:none
OOCSS
- Запретить квалифицированные заголовки
- Заголовок должен быть определен только один раз
Результат проверки CSS
| Линия | Колонка | Название | Описание | Браузер | |
|---|---|---|---|---|---|
| Нет синтаксических ошибок! | |||||
Об инструменте проверки CSS
Что такое CSS?
CSS означает Каскадные таблицы стилей. CSS описывает, как элементы HTML должны отображаться на экране, бумаге или других носителях.
CSS описывает, как элементы HTML должны отображаться на экране, бумаге или других носителях.
CSS — это язык стилей, который определяет макет документов HTML. Например, CSS охватывает шрифты, цвета, поля, линии, высоту, ширину, фоновые изображения, расширенные позиции и многое другое.
Об инструменте CSS Валидации
Этот инструмент был создан, чтобы помочь с отладкой. Используйте Онлайн CSS валидатор для проверки кода CSS и поиска ошибок и предупреждений, которые можно исправить, также вы можете персонализировать проверку CSS из опций. Сделайте красивее ваш код CSS после завершения кодинга.
Как это работает?
Просто вставьте свой CSS в текстовое поле выше и нажмите кнопку «Проверить», и вы получите результат проверки ниже в следующем div-блоке. Также вы можете нажать на кнопку «Форматирование», чтобы получить отформатированный CSS-код (Красивее).
Онлайн сервис для проверки кода — jsFiddle
Онлайн сервис для проверки и демонстрации идей в программировании веб ресурсов. Можно подключать различные популярные библиотеки и делиться кодом с коллегами и мировым сообществом.
Можно подключать различные популярные библиотеки и делиться кодом с коллегами и мировым сообществом.
5 последних добавленных сервисов в рубрике»CSS»
Бесплатный онлайн-генератор графики для продающих сайтов
С помощью генератора вы за считанные секунды сможете сгенерировать красивые кнопки, заголовки, блоки специальных предложений, а также гарантии, и все это с любым текстом, который вы сами напишите.
Продвинутый Онлайн CSS3 Генератор
EnjoyCSS — это мощный генератор CSS3 кода. Данный сервис позволит вам без единой строчки кода создать прикольные стили для пользовательского интерфейса.
Онлайн-сервис для рефакторинга CSS кода
Проект для рефакторинга и генерации нового кода для работающего сайта. Основное назначение — устранение повторений, противоречий и создание основы для дальнейшего развития проекта.
Набор онлайн генераторов для подготовки элементов интерфейса — UIParade
Отличный набор из онлайн генераторов, которые облегчат труд веб мастера. В наборе имеется 4 инструмента — для кнопок, для форм, для иконок и для лент. Настраиваем внешний вид в визуальном редакторе и копируем код в свой проект.
В наборе имеется 4 инструмента — для кнопок, для форм, для иконок и для лент. Настраиваем внешний вид в визуальном редакторе и копируем код в свой проект.
Онлайн сервис для подготовки наборов свойств CSS3
Онлайн сервис с интерфейсом в стиле Photoshop для визуальной установки значений свойств CSS3 — теней, радиусов обводки и прочего. Готовый код копируем и используем в своем проекте.
Как проверить CSS на ошибки онлайн
Добрый день, друзья. Сегодня речь пойдет о том, как проверить CSS на ошибки онлайн. Для начала давайте разберемся с этим понятием, для чего это вообще нужно.
Существует несколько уровней валидации кода, если это можно так назвать. Для старых сайтов это CSS Level 2.1 и для современных сайтов это стандарт CSS Level 3. Прогресс не стоит на месте и скоро появятся новые стандарты верстки, но мы пока будем опираться на последний, что есть на данный момент.
Для проверки сайта на валидность, надо воспользоваться сервисом проверки валидации . На данном сайте есть три варианта проверки. Можно указать ссылку сайта, загрузить файл css или вставить код непосредственно в форму.
На данном сайте есть три варианта проверки. Можно указать ссылку сайта, загрузить файл css или вставить код непосредственно в форму.
Выбирайте подходящий для Вас вариант, а я расскажу как делал я.
Для начала я сделал проверку всего сайта и увидел следующий результат:
Я ожидал, что будут ошибки, но может чуть меньше по количеству ?
Давайте теперь поговорим, нужно ли их исправлять. Как всегда, на данный счет есть два мнения. Одна часть веб-мастеров говорит, что верификация устарела и не поддерживает современные технологии. Каждый из браузеров поддерживает свою технологию отображения элементов, поэтому приходится всегда подстраивать стили под каждый из них. От части я согласен с этими мнениями.
Вторая часть веб-мастеров твердит, что нужно строго придерживаться правил, потому что поисковые системы будут к такому сайту относиться более лояльно, чем к сайту с ошибками. Если в одном браузере отображается не так как в другом, то это уже проблема браузеров. С этим мнением, я тоже соглашусь. Теперь давайте объединим эти два мнения и сделаем один итог.
С этим мнением, я тоже соглашусь. Теперь давайте объединим эти два мнения и сделаем один итог.
Теперь к делу: каждый сайт содержит кучу css файлов, для начала делаем тест всего сайта, записываем в каких файлах нашлись ошибки. После чего делаем отдельный тест для каждого из выписанных файлов, загружая их на сайт. Если заметили, то над проверкой сайта пишется строка с количеством ошибок, предупреждений и есть проверенный CSS. Вот именно проверенный CSS нам и нужен. В нем содержится уже чистый исправленный код. Копируем его и вставляем в Ваш файл.
Автор рекомендует:
Вставили, сохранили, смотрим как работает сайт, что в нем поменялось внешне может какие-то исчезли тени, объемные места или округления. Желательно это все проверять и просматривать в разных браузерах. Если что-то пошло не так, то валидный код после теста, можно вставлять частями и проверять работу сайта. Тем самым найдете, то слабое место и его тогда не меняйте.
Тут важно понимать, что ошибки будут как и у файлов темы, так и у файлов от плагинов. Мы можем исправить все, но как только произойдет обновление плагина, то все наши труды будут напрасны. Хочу заметить в моем случае из плагинов был задет только WP-Recall, остальные прошли без ошибок.
Мы можем исправить все, но как только произойдет обновление плагина, то все наши труды будут напрасны. Хочу заметить в моем случае из плагинов был задет только WP-Recall, остальные прошли без ошибок.
Мы создали дополнительно еще один стилевой файл, чтобы не изменять основной в случае обновления темы. После теста на валидность, я решил отказаться от обновлений данного шаблона и изменить его уже на свое усмотрение и исправить все ошибки валидности в нем. Чтобы больше не получать обновлений от данного шаблона нужно: в папке вашей темы найти файл style.css и заменить там имя темы на другое. Данные из созданного дополнительного стилевого файла, можно перенести в основой.
Работа это очень долгая и муторная. Я целый день потратил, чтобы все шаблоны и сайт привести к валидному CSS и при этом не потерять всех красот оформления. На момент написания статьи, сайт полностью соответствовал стандартам CSS.
Смогли ли вы добиться такого же результата ? Хватило, ли у Вас терпения и усердия? Что вы думаете стоит ли вообще проходить тест на валидность CSS? Жду Ваших комментариев в данной статье.
Как проверить на валидность код HTML и CSS » Интернетчик
Проверка веб-кода на валидность — это проверка его на соответствие стандартам и сертификатам W3C.
W3C (Консорциум Всемирной паутины) — это технические законодатели Сети, которые разрабатывают стандарты и правила для написания кода. Сертификаты и стандарты W3C обязательны к исполнению для всех, кто работает в Сети. Единые стандарты в правописании кода нужны для того, чтобы все Сетевые приложения общались в едином языковом пространстве, на стандартных языках, и понимали друг друга во время работы с веб-документами.
W3C не только создает Сетевые стандарты, но и активно способствует в их соблюдении.
W3C имеет онлайн-сервисы для проверки кода HTML/XHTML и CSS на валидность.
Проверить код на соответствие стандартам W3C при помощи валидаторов W3C — лучший выход.
Бесплатные онлайн-сервисы от W3C для проверки кода на валидность.
Валидаторы от W3C имеют интуитивно понятный интерфейс. Работать с ними легко и просто.
Сервисы дают возможность проводить проверку в трех режимах и имеют, соответственно, всего три кнопки:
Проверить URL
(для проверки нужно указать адрес любой страницы сайта, доступного в Сети)
Проверить загруженный файл
(для проверки нужно указать путь к проверяемому файлу)
Проверить набранный текст
(для проверки нужно скопировать и вставить в окно валидатора проверяемый код)
Последние два способа особенно полезны при проверке веб-документов или текстов, находящихся на локальных компьютерах . Это могут быть веб-страницы, либо уже скачанные из Сети на локальный компьютер, либо генерируемые движками, расположенными на локальных серверах, типа «Денвер». В случае с Денвером — нужно сохранять страницу через браузер в виде файла с расширением .html и проверять затем, как отдельный файл, либо копировать исходный код веб-страницы прямо из браузера и проверять, как набранный текст.
Как пользоваться онлайн-валидаторами от W3C .
обращаемся к валидатору, по адресу:
(http://validator. w3.org/ — для проверки HTML или XHTML
w3.org/ — для проверки HTML или XHTML
http://jigsaw.w3.org/css-validator/ — для проверки CSS)
в открывшемся окне валидатора выбираем один из трех способов проверки
( url-адрес страницы сайта, локальный файл или набранный текст)
переходим на соответствующую вкладку
указываем объект проверки
(вводим url-адрес проверяемой веб-страницы,
либо путь к файлу на локальном компьютере,
либо вставляем проверяемый код, соответственно)
жмем кнопку «Проверить» и смотрим на результат проверки
Сервисы от W3C проверяют код на валидность и сразу указывают на ошибки, буде таковы имеются. Каждая ошибка будет прокомментирована. Комментарии, к сожалению, на инглиш. Так что, Google-переводчик — в помощь.Остается только, при необходимости, исправить код и снова проверить его на соответствие.
Валидаторы от W3C полностью бесплатны и автоматизированы. Поэтому, долбить их своей работой над ошибками можно долго и безнаказанно. Для этого, эти сервисы и созданы.
Нормальная альтернатива валидаторам W3C.
Кроме онлайновых серваков W3C по проверке веб-кода, очень хороший результат дает расширение HTML Validator для браузера Mozilla Firefox. Наличие такого дополнения в браузере облегчает работу веб-мастера и лишний раз доказывает, что Mozilla Firefox – «рульный» браузер.
Скачать расширение для мазилки можно здесь: http://users.skynet.be/mgueury/mozilla/
Установить расширение можно так:
— Запускаем Firefox.
Дальше: Меню — Инструменты — Дополнения — Расширения.
И, просто перетаскиваем мышью загруженный файл (расширение xpi) в открывшееся окно.
После этого, расширение установится автоматически.
или (второй способ):
— Запускаем Firefox.
Дальше: Меню — Файл — Открыть файл — указать путь к скачанному файлу.
После этого, расширение, опять-таки, установится автоматически.
После завершения установки — нужно будет перезапустить браузер.
При перезапуске — появится окно с выбором способа проверки веб-страниц:
«HTML Tidy», или «SGML Parser», или «Serial»
Выбираем способ «SGML Parser», как наиболее удобный и приемлемый вариант. Жмем соответствующую кнопочку.Теперь, в окне браузера, будет отображаться ярлык-значок дополнения, а рядом с ним – кнопка меню настройки дополнения.
Жмем соответствующую кнопочку.Теперь, в окне браузера, будет отображаться ярлык-значок дополнения, а рядом с ним – кнопка меню настройки дополнения.
У меня – вверху и справа:
HTML Validator для браузера Mozilla Firefox работает полностью в автоматическом режиме. Ему не нужно показывать, что проверять. Он проверяет все документы, которые будут открыты в Mozilla Firefox. Это очень удобно. Достаточно взглянуть на цвет ярлычка программы, чтобы понять, есть или нет проблемы в открытом документе.
В зависимости от результатов проверки, цвет значка может быть зеленый, желтый или красный, что обозначает следующее:
зеленый — «нет ошибок», все «ОК»
желтый — «нет ошибок, но есть предупреждения»
красный — «есть ошибки»
При клике по ярлычку будет открываться окно, содержащее исходный код просматриваемой страницы с пояснения и комментариями к ошибкам и предупреждениям, если таковы будут иметь место.
Примерно, такое:
Комментарии к ошибкам и предупреждениям — на англицском, точно так же, как и в валидаторах от W3C. Что вовсе не удивительно, потому как валидатор Firefox работает через серверы W3C. Здесь, опять-таки, выручит онлайн-переводчик Гугла. Переводить и читать комментарии к предупреждениям и ошибкам крайне желательно, ибо, зачастую, не совсем понятно, что именно валидатору не нравится.
Что вовсе не удивительно, потому как валидатор Firefox работает через серверы W3C. Здесь, опять-таки, выручит онлайн-переводчик Гугла. Переводить и читать комментарии к предупреждениям и ошибкам крайне желательно, ибо, зачастую, не совсем понятно, что именно валидатору не нравится.
Под конец – маленькое напоминание:
– теги HTML и XHTML, особенно XHTML, весьма чувствительны к вложенности и порядку их открытия/закрытия.
Например, будут считаться ошибкой выражения, типа:
< a href=»ссылка»><h2>текст</h2><a>
<h2><p>текст<p/></h2>
<li><b>текст</li></b>
соответственно, правильный код будет выглядеть так:
< a href=»ссылка»><strong>текст</strong><a>
<p><h2>текст</h2><p/>
<li><b>текст</b></li>
Прим.
Теги <b> или <strong> — равнозначны, однако считается, что тег <strong> — более прогрессивен.
О службе проверки CSS W3C
Содержание
- Об этой службе
- Что это? Мне это нужно?
- Объяснение выше непонятно! Помощь!
- Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
- Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
- Сколько это стоит?
- Кто написал этот инструмент? Кто его поддерживает?
- Как связаться с авторами? Сообщить об ошибке?
- Могу я помочь?
- Уголок разработчиков
- На чем написан CSS Validator? Источник доступен где-то?
- Могу ли я самостоятельно установить и запустить средство проверки CSS?
- Могу ли я создать приложение на этом валидаторе? Есть ли API?
Об этой услуге
Что это? Мне это нужно?
Служба проверки CSS W3C — это бесплатное программное обеспечение, созданное W3C.
тебе это нужно? Если вы веб-разработчик или веб-дизайнер, это инструмент будет неоценимым союзником. Он не только сравнит ваши таблицы стилей с спецификации CSS, помогая найти ошибки, опечатки или неправильное использование CSS. также сообщать вам, когда ваш CSS представляет некоторые риски с точки зрения удобства использования.
Объяснение выше непонятно! Помощь!
Большинство документов в Интернете написано на компьютерном языке под названием HTML. Этот язык
можно использовать для создания страниц со структурированной информацией, ссылками и мультимедийными объектами. За
цвет, текст и макет, HTML использует язык стилей, называемый CSS, сокращение от «Каскадные таблицы стилей».
Этот инструмент помогает людям, создающим CSS, проверять и при необходимости исправлять свои таблицы стилей CSS.
Итак, это авторитет в отношении того, что является правильным CSS, а что нет?
Нет. Это полезный и надежный инструмент, но программный инструмент, и, как и у любого программного обеспечения, у него есть некоторые ошибки и проблемы (и устаревшие ошибки). Фактическая ссылка на каскадные таблицы стилей — это CSS Характеристики.
Что означает «Действительный CSS»? Какую версию CSS использует этот валидатор?
Согласно спецификации CSS 2.1: Действительность таблицы стилей зависит от уровня
CSS, используемый для таблицы стилей. […] допустимая таблица стилей CSS 2.1 должна быть написана в соответствии с грамматикой CSS 2.1.
Кроме того, он должен содержать только at-правила, имена свойств и значения свойств, определенные в этой спецификации.
По умолчанию этот валидатор проверяет таблицы стилей на соответствие грамматике, свойствам и значениям, определенным в
спецификация CSS 2.1,
но другие профили CSS можно проверить с помощью параметров.
CSS — это развивающийся язык, и многие считают, что «CSS» — это единая грамматика. (тот, что определен в последней спецификации) с рядом свойств и приемлемым значения, определенные в различных профилях. В будущей версии этого валидатора поведение по умолчанию может заключаться в проверке таблицы стилей против этой последней «грамматики CSS» и облака всех стандартизированных свойств и значений CSS.
Сколько это стоит?
Ничего. Услуга бесплатна. Исходник открыт и вы свободны скачивать, использовать, модифицировать, распространять, и более. Если вам это действительно нравится, вы можете присоединиться к проекту или сделать пожертвование W3C через Программа сторонников W3C, но вас никто не заставляет.
Кто написал этот инструмент? Кто его поддерживает?
W3C поддерживает и размещает инструмент благодаря работе и вкладу сотрудников W3C,
волонтеры-разработчики и переводчики. См. страницу кредитов и благодарностей
для деталей. Вы тоже можете помочь.
Могу ли я помочь?
Конечно. Если вы Java-программист, вы можете помочь проекту CSS Validator, проверка кода, принятие и исправление ошибок и устаревших ошибок, или помощь в создании новых функций.
Но вам не нужно быть программистом, чтобы создавать и поддерживать этот инструмент: вы также можете помочь улучшить документацию, принять участие в переводе валидатора на ваш язык или подписаться на список рассылки и обсуждение инструмента или помочь другим пользователям.
Еще вопросы?
Если у вас есть какие-либо вопросы относительно CSS или валидатора CSS, ознакомьтесь с доступными списки рассылки и форумы. Но перед этим убедитесь, что ваш вопрос или комментарий еще не охвачен CSS Validator Документ часто задаваемых вопросов.
Уголок разработчика
На чем написан CSS Validator? Источник доступен где-то?
Валидатор W3C CSS написан с использованием языка java, и да, его источник
доступен, используя Git: вы можете
просматривать код онлайн
или следуйте инструкциям, чтобы загрузить все исходное дерево. Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Для быстрого
обзор классов, используемых в коде CSS Validator, см.
README-файл.
Могу ли я самостоятельно установить и запустить средство проверки CSS?
Можно скачать и установить валидатор CSS, а запустить его либо из командной строки, либо как сервлет на веб-сервере. Прочтите инструкцию по установке и использованию.
Могу ли я создать приложение на основе этого валидатора? Есть ли API?
Да, и да. CSS Validator имеет интерфейс SOAP (RESTful). что должно упростить создание приложений (веб- или иных) на его основе. Хорошие манеры и уважительное использование общих ресурсов, конечно, принято: убедитесь, что ваши приложения спят() между вызовы валидатора или установите и запустите собственный экземпляр валидатора.
11 Полезные инструменты для проверки, очистки и оптимизации файлов CSS
Оптимизация таблицы стилей CSS — это хороший способ увеличить скорость загрузки вашего веб-сайта или приложения. Уменьшив размер файла CSS, серверу потребуется меньше времени для загрузки, что приведет к более быстрой веб-странице. Может помочь использование средств проверки CSS, которые могут устранять распространенные ошибки.
Может помочь использование средств проверки CSS, которые могут устранять распространенные ошибки.
В дополнение к оптимизации современная разработка CSS улучшена за счет более чистого синтаксиса. Если вы действительно хотите поднять свою разработку на новый уровень, CSS-фреймворки позволят вам делать больше с оптимизированным кодом.
Эти инструменты и программы помогут вам очистить код, устранить ошибки и улучшить синтаксис.
Инструменты для проверки кода CSS
1. PostCSS
PostCSS — это не просто средство проверки кода, но одна из самых мощных опций. Он настолько мощный, что его использовали Google, GitHub, WordPress и многие другие. PostCSS — это система с открытым исходным кодом, которую вы можете развернуть в своих приложениях, чтобы открыть широкий спектр функций с помощью плагинов.
Эти плагины могут выполнять множество полезных функций. Существует обширная библиотека, но вот несколько примеров того, что они могут сделать:
- Сократите свой код, чтобы избежать ошибок
- Очистите свой код, чтобы сделать его более читабельным
- Измените свой CSS, чтобы он был более совместимым с современными браузерами
PostCSS снова появляется в этом списке, его стоит проверить. Он имеет сильную поддержку со стороны сообщества разработчиков, поддерживая PostCSS в соответствии с потребностями современной веб-разработки.
Он имеет сильную поддержку со стороны сообщества разработчиков, поддерживая PostCSS в соответствии с потребностями современной веб-разработки.
2. Украсить код
Средство проверки CSS от Code Beautify предлагает описательную проверку CSS, которая может очистить ваш код. CSS Validator анализирует ваш код и дает вам рекомендации, как сделать его более эффективным. Это даст вам предупреждения, если ваш CSS может быть настроен, и проверит наличие ошибок кода CSS.
Вы можете либо вставить CSS вручную в редактор, либо указать URL-адрес вашего работающего веб-сайта, и он автоматически загрузит CSS для вас.
3. CSS Lint
Попробуйте еще один помощник CSS, CSS Lint. CSS Lint, названный в честь относительно популярного термина для очистки кода, представляет собой инструмент с открытым исходным кодом, который предоставит несколько полезных советов по улучшению кода CSS.
CSS Lint имеет удобное раскрывающееся меню, которое позволяет вам выбрать, какие потенциальные ошибки вы хотели бы проверить. Если вы обнаружите, что столкнулись с определенной проблемой, вы можете выбрать эту ошибку и проверить код.
Если вы обнаружите, что столкнулись с определенной проблемой, вы можете выбрать эту ошибку и проверить код.
4. Инструменты для украшения
Beautify Tools содержит множество конвертеров и инструментов для веб-разработчиков. Он идет намного дальше, чем CSS, но имеет встроенный валидатор CSS. Валидатор работает в Интернете и выполняет либо простую проверку для проверки, либо форматирует его, чтобы его было легче читать.
5. Валидатор CSS W3C
Консорциум World Wide Web (W3C) хорошо известен своими ресурсами, помогающими веб-разработчикам учиться и развиваться. Они предлагают свою собственную программу проверки CSS, которая существует уже почти десять лет. Есть много отличных ресурсов для изучения CSS и HTML. W3C Validator принимает необработанный код, URL-адреса и загружаемые файлы CSS для проверки вашего синтаксиса CSS.
Инструменты для очистки кода CSS
6.
Улучшитель кода Проверка кода на наличие ошибок очень полезна, но разработчики, работающие с горами кода, знают о важности чистого форматирования. Попытка работать с кодом, который не расположен должным образом или имеет неравномерные отступы, может превратиться в кошмар.
Попытка работать с кодом, который не расположен должным образом или имеет неравномерные отступы, может превратиться в кошмар.
Code Beautifer — это инструмент форматирования CSS, который берет необработанный код CSS и выводит чистый лист CSS с улучшенными функциями. Вы можете выбрать из различных проверенных вариантов, чтобы получить код именно так, как вы хотите. Он также предлагает встроенный оптимизатор с возможностью вывода в виде файла.
7. Средство проверки избыточности CSS
Избегание избыточного кода — принцип хорошей разработки. Это относится и к CSS. По мере того, как таблицы стилей становятся все больше, становится все труднее поддерживать каждый маленький селектор.
Это средство проверки избыточности CSS берет ваш необработанный код CSS и показывает, появляются ли какие-либо селекторы более одного раза, чтобы побудить вас упаковать их как группу и сохранить код. Это поможет уменьшить размер вашего файла в качестве дополнительного бонуса.
Инструменты для оптимизации кода CSS
После того, как вы завершили проверку правильности своего CSS и очистили ненужный код, вы можете добиться максимальной производительности своего кода, оптимизировав его.
Один из лучших способов повысить производительность вашего CSS и вашего веб-сайта — минимизировать CSS. Минификация — это процесс, который берет ваш код и уплотняет определенные элементы, чтобы веб-браузер мог читать его намного быстрее.
Этот удобный для браузера код не похож на аккуратно отформатированный код. Вместо этого он может сократить имена переменных, удалить комментарии, удалить неиспользуемый код и т. д. Все, что браузеру не нужно отображать.
Вот несколько инструментов, которые могут минимизировать ваш CSS.
8. CSS Нано
CSS Nano — это современный инструмент для минимизации CSS-скриптов, написанных на Nodejs. CSS Nano работает через командную строку в пакете, встроенном в Node Package Manager (NPM) для JavaScript. У него также есть онлайн-приложение, которое может мгновенно выполнить преобразование, если вы не хотите использовать командную строку.
У него также есть онлайн-приложение, которое может мгновенно выполнить преобразование, если вы не хотите использовать командную строку.
Этот инструмент выполняет множество различных оптимизаций и использует PostCSS под капотом. Как упоминалось ранее, PostCSS пользуется большим уважением. CSS Nano опирается на эту силу и надежность.
9. КССО
CSSO — это простой веб-инструмент, который берет ваш необработанный CSS и минимизирует его с помощью нескольких опций.
Среди них есть опции «реструктурировать», которая оптимизирует код, и «украсить», которая очищает формат CSS, чтобы его было легче читать. Вы можете выбрать оба одновременно, чтобы объединить две настройки.
10. Минимизация CSS
CSS Minify имеет меньше возможностей, чем другие более продвинутые инструменты, но работает очень хорошо. Он принимает необработанный код и загрузку файлов для импорта CSS.
11. Очистить CSS
PurifyCSS — это библиотека, предлагающая другой способ оптимизации вашего CSS. Вместо изменения файла CSS вы запускаете PurifyCSS для всего приложения. Он проанализирует ваше приложение и удалит все CSS, которые не используются вашим приложением.
Вместо изменения файла CSS вы запускаете PurifyCSS для всего приложения. Он проанализирует ваше приложение и удалит все CSS, которые не используются вашим приложением.
Это может быть особенно полезно, если вы используете структуру CSS. Фреймворки предоставляют множество опций, но они довольно тяжелые из-за большого количества CSS, необходимого для построения фреймворка. PurifyCSS может взять ваше приложение после того, как вы использовали фреймворк, и проникнуть в суть вашего кода, вырезав неиспользуемый CSS.
Надеюсь, перечисленных здесь инструментов достаточно, чтобы настроить и оптимизировать таблицу стилей CSS. Начинающие веб-разработчики должны постоянно изучать новые инструменты для улучшения своей разработки. Если вы использовали какие-либо другие инструменты, более полезные, чем упомянутые выше, поделитесь ими с нами в комментариях.
Отладка CSS — Изучите веб-разработку
- Предыдущий
- Обзор: строительные блоки
- Следующий
Иногда при написании CSS вы сталкиваетесь с проблемой, когда кажется, что ваш CSS не делает то, что вы ожидаете. Возможно, вы считаете, что определенный селектор должен соответствовать элементу, но ничего не происходит, или размер поля отличается от ожидаемого. Эта статья даст вам руководство по отладке проблемы с CSS и покажет, как DevTools, включенные во все современные браузеры, могут помочь вам выяснить, что происходит.
Возможно, вы считаете, что определенный селектор должен соответствовать элементу, но ничего не происходит, или размер поля отличается от ожидаемого. Эта статья даст вам руководство по отладке проблемы с CSS и покажет, как DevTools, включенные во все современные браузеры, могут помочь вам выяснить, что происходит.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы узнать основы того, что такое браузерные DevTools и как сделать простой проверка и редактирование CSS. |
Статья Что такое инструменты разработчика браузера — это актуальное руководство, объясняющее, как получить доступ к инструментам в различных браузерах и платформах. Хотя вы можете предпочесть разработку в основном в определенном браузере и, следовательно, лучше всего ознакомиться с инструментами, включенными в этот браузер, стоит знать, как получить к ним доступ в других браузерах. Это поможет, если вы видите различную визуализацию в разных браузерах.
Хотя вы можете предпочесть разработку в основном в определенном браузере и, следовательно, лучше всего ознакомиться с инструментами, включенными в этот браузер, стоит знать, как получить к ним доступ в других браузерах. Это поможет, если вы видите различную визуализацию в разных браузерах.
Вы также обнаружите, что браузеры решили сосредоточиться на разных областях при создании своих инструментов разработчика. Например, в Firefox есть отличные инструменты для визуальной работы с CSS Layout, позволяющие просматривать и редактировать Grid Layouts, Flexbox и Shapes. Однако все различные браузеры имеют схожие основные инструменты, например, для проверки свойств и значений, применяемых к элементам на вашей странице, и внесения в них изменений из редактора.
В этом уроке мы рассмотрим некоторые полезные функции Firefox DevTools для работы с CSS. Для этого я буду использовать пример файла. Загрузите это в новую вкладку, если хотите продолжить, и откройте свои DevTools, как описано в статье, указанной выше.
Что-то, что может сбить с толку новичков в DevTools, — это разница между тем, что вы видите, когда просматриваете исходный код веб-страницы или просматриваете HTML-файл, который вы помещаете на сервер, и тем, что вы видите на панели HTML DevTools. . Хотя это выглядит примерно так же, как вы можете видеть через View Source, есть некоторые отличия.
В отрендеренном DOM браузер мог нормализовать HTML, например, исправив для вас плохо написанный HTML. Если вы неправильно закрыли элемент, например, открыв , но закрыв , браузер поймет, что вы хотели сделать, и HTML в DOM правильно закроет открытый с . DOM также покажет любые изменения, сделанные JavaScript.

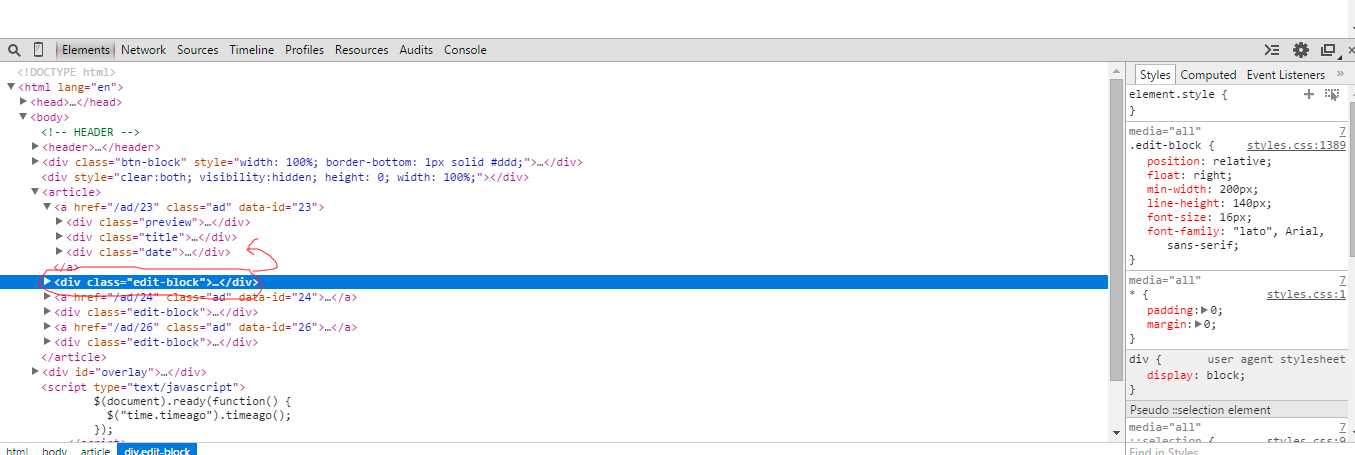
Выберите элемент на своей странице, либо щелкнув его правой кнопкой мыши или удерживая нажатой клавишу CTRL, и выбрав Inspect , либо выбрав его в дереве HTML в левой части экрана DevTools. Попробуйте выбрать элемент класса box1 ; это первый элемент на странице, вокруг которого нарисована рамка.
Если вы посмотрите на представление «Правила» справа от вашего HTML, вы сможете увидеть свойства и значения CSS, примененные к этому элементу. Вы увидите правила, непосредственно применяемые к классу box1 , а также CSS, который наследуется блоком от своих предков, в данном случае от . Это полезно, если вы видите, что применяется некоторый CSS, которого вы не ожидали. Возможно, он наследуется от родительского элемента, и вам нужно добавить правило, чтобы перезаписать его в контексте этого элемента.
Также полезна возможность расширять сокращенные свойства. В нашем примере используется сокращение margin .
Нажмите на маленькую стрелку, чтобы развернуть представление, показывающее различные свойства в обычном виде и их значения.
Вы можете включать и выключать значения в представлении «Правила», когда эта панель активна — если вы наведете на нее указатель мыши, появятся флажки. Снимите флажок правила, например border-radius , и CSS перестанет применяться.
Вы можете использовать это для сравнения A/B, чтобы решить, выглядит ли что-то лучше с применением правила или нет, а также для помощи в отладке — например, если макет идет не так, а вы пытаетесь поработать какое свойство вызывает проблему.
В следующем видео приведены некоторые полезные советы по отладке CSS с помощью Firefox DevTools:
Помимо включения и выключения свойств, вы можете редактировать их значения. Возможно, вы хотите посмотреть, выглядит ли другой цвет лучше, или хотите изменить размер чего-либо? DevTools может сэкономить вам много времени на редактирование таблицы стилей и перезагрузку страницы.
Выбрав box1 , щелкните образец (маленький цветной кружок), который показывает цвет, примененный к границе. Откроется палитра цветов, и вы сможете попробовать разные цвета; они будут обновляться в режиме реального времени на странице. Аналогичным образом вы можете изменить ширину или стиль границы.
Вы можете добавлять свойства с помощью DevTools. Возможно, вы поняли, что не хотите, чтобы ваш ящик наследовал размер шрифта элемента и хотите установить свой собственный размер? Вы можете попробовать это в DevTools, прежде чем добавлять в свой файл CSS.
Вы можете щелкнуть закрывающую фигурную скобку в правиле, чтобы начать вводить в него новое объявление, после чего вы можете начать вводить новое свойство, и DevTools покажет вам автозаполнение списка соответствующих свойств. После выбора font-size введите значение, которое вы хотите попробовать. Вы также можете нажать кнопку +, чтобы добавить дополнительное правило с тем же селектором, и добавить туда свои новые правила.
Примечание: В представлении «Правила» есть и другие полезные функции, например, объявления с недопустимыми значениями зачеркиваются. Вы можете узнать больше о том, как изучить и отредактировать CSS.
В предыдущих уроках мы обсуждали блочную модель и тот факт, что у нас есть альтернативная блочная модель, которая изменяет способ расчета размера элементов на основе заданного вами размера, а также отступов и границ. DevTools действительно может помочь вам понять, как рассчитывается размер элемента.
В представлении «Макет» отображается диаграмма блочной модели выбранного элемента, а также описание свойств и значений, которые изменяют компоновку элемента. Сюда входит описание свойств, которые вы, возможно, не использовали явно для элемента, но для которых установлены начальные значения.
На этой панели одним из подробных свойств является свойство box-sizing , которое определяет, какую блочную модель использует элемент.
Сравните две коробки с классами коробка 1 и коробка 2 . Они оба имеют одинаковую ширину (400 пикселей), однако box1 визуально шире. Вы можете видеть на панели макета, что он использует content-box . Это значение, которое берет размер, который вы даете элементу, а затем добавляет отступы и ширину границы.
Элемент с классом box2 использует border-box , поэтому здесь отступ и граница вычитаются из размера, который вы дали элементу. Это означает, что место на странице, занимаемое блоком, имеет именно тот размер, который вы указали — в нашем случае 9.0232 ширина: 400 пикселей .
Примечание: Дополнительные сведения см. в разделе «Изучение и проверка блочной модели».
Иногда во время разработки, но в частности, когда вам нужно отредактировать CSS на существующем сайте, вы столкнетесь с трудностями при применении CSS. Независимо от того, что вы делаете, элемент просто не воспринимает CSS. Обычно здесь происходит то, что более конкретный селектор переопределяет ваши изменения, и здесь вам действительно помогут DevTools.
Независимо от того, что вы делаете, элемент просто не воспринимает CSS. Обычно здесь происходит то, что более конкретный селектор переопределяет ваши изменения, и здесь вам действительно помогут DevTools.
В файле нашего примера есть два слова, заключенные в элемент . Один отображается оранжевым, а другой ярко-розовым. В CSS мы применили:
em {
цвет: ярко-розовый;
вес шрифта: полужирный;
}
Над этим в таблице стилей находится правило с селектором .special :
.special {
оранжевый цвет;
}
Как вы помните из урока о каскадировании и наследовании, где мы обсуждали специфичность, селекторы классов более специфичны, чем селекторы элементов, поэтому применяется именно это значение. DevTools может помочь вам найти такие проблемы, особенно если информация скрыта где-то в огромной таблице стилей.
Проверьте с классом .special , и DevTools покажет вам, что применим оранжевый цвет, а также что свойство color , примененное к , перечеркнуто. . Теперь вы можете видеть, что селектор класса переопределяет селектор элементов.
. Теперь вы можете видеть, что селектор класса переопределяет селектор элементов.
Здесь, на MDN, есть много информации о Firefox DevTools. Взгляните на основной раздел DevTools, а для получения более подробной информации о вещах, которые мы кратко рассмотрели в этом уроке, см. Практические руководства.
DevTools может оказать большую помощь при решении проблем с CSS, поэтому, если вы окажетесь в ситуации, когда CSS ведет себя не так, как вы ожидаете, как вы должны решить эту проблему? Следующие шаги должны помочь.
Сделайте шаг назад от проблемы
Любая проблема с кодированием может вызвать разочарование, особенно проблемы с CSS, потому что вы часто не получаете сообщение об ошибке, которое можно найти в Интернете, чтобы найти решение. Если вы расстраиваетесь, отойдите на некоторое время от проблемы — прогуляйтесь, выпейте, поболтайте с коллегой или поработайте над чем-то другим на некоторое время. Иногда решение волшебным образом появляется, когда вы перестаете думать о проблеме, и даже если нет, работать над ней, когда вы чувствуете себя отдохнувшим, будет намного проще.
Есть ли у вас действительные HTML и CSS?
Браузеры ожидают, что ваши CSS и HTML будут написаны правильно, однако браузеры также очень снисходительны и сделают все возможное, чтобы отобразить ваши веб-страницы, даже если у вас есть ошибки в разметке или таблице стилей. Если у вас есть ошибки в вашем коде, браузер должен сделать предположение о том, что вы имели в виду, и он может принять решение, отличное от того, что вы имели в виду. Кроме того, два разных браузера могут справиться с проблемой двумя разными способами. Поэтому хорошим первым шагом является проверка вашего HTML и CSS через валидатор, чтобы найти и исправить любые ошибки.
- Валидатор CSS
- HTML-валидатор
Поддерживаются ли свойство и значение браузером, в котором вы тестируете?
Браузеры игнорируют CSS, который они не понимают. Если свойство или значение, которое вы используете, не поддерживается браузером, в котором вы тестируете, ничего не сломается, но этот CSS не будет применен. DevTools обычно каким-то образом выделяет неподдерживаемые свойства и значения. На скриншоте ниже браузер не поддерживает значение подсетки
DevTools обычно каким-то образом выделяет неподдерживаемые свойства и значения. На скриншоте ниже браузер не поддерживает значение подсетки сетка-шаблон-столбцы .
Вы также можете взглянуть на таблицы совместимости браузеров в нижней части каждой страницы свойств на MDN. Они показывают поддержку браузером этого свойства, часто неполную, если есть поддержка для определенного использования свойства, а не для других. См. таблицу совместимости для свойства shape-outside .
Есть ли что-то еще, переопределяющее ваш CSS?
Здесь очень пригодится информация, которую вы узнали о специфичности. Если у вас есть что-то более конкретное, чем то, что вы пытаетесь сделать, вы можете вступить в очень разочаровывающую игру, пытаясь понять, что именно. Однако, как описано выше, DevTools покажет вам, какой CSS применяется, и вы сможете решить, как сделать новый селектор достаточно конкретным, чтобы переопределить его.
Сделайте сокращенный тестовый пример проблемы.

Если проблема не решена с помощью описанных выше шагов, вам потребуется провести дополнительное расследование. На этом этапе лучше всего создать что-то, известное как сокращенный тестовый пример. Умение «уменьшить проблему» — действительно полезный навык. Это поможет вам найти проблемы в вашем собственном коде и коде ваших коллег, а также позволит вам более эффективно сообщать об ошибках и обращаться за помощью.
Сокращенный тестовый пример — это пример кода, демонстрирующий проблему самым простым способом, с удаленным несвязанным окружающим содержимым и стилем. Часто это означает удаление проблемного кода из вашего макета, чтобы сделать небольшой пример, который показывает только этот код или функцию.
Чтобы создать сокращенный тестовый пример:
- Если ваша разметка создается динамически — например, с помощью CMS — сделайте статическую версию вывода, которая показывает проблему. Сайт обмена кодом, такой как CodePen, удобен для размещения сокращенных тестовых случаев, так как тогда они доступны в Интернете, и вы можете легко поделиться ими с коллегами.
 Вы можете начать с просмотра исходного кода на странице и скопировать HTML в CodePen, а затем взять любой соответствующий CSS и JavaScript и включить его. После этого вы можете проверить, сохраняется ли проблема.
Вы можете начать с просмотра исходного кода на странице и скопировать HTML в CodePen, а затем взять любой соответствующий CSS и JavaScript и включить его. После этого вы можете проверить, сохраняется ли проблема. - Если удаление JavaScript не устраняет проблему, не включайте JavaScript. Если удаление JavaScript приводит к тому, что устраняет проблему, удалите столько JavaScript, сколько сможете, оставив то, что вызывает проблему.
- Удалите любой HTML-код, не усугубляющий проблему. Удалите компоненты или даже основные элементы макета. Опять же, попробуйте перейти к наименьшему количеству кода, который все еще показывает проблему.
- Удалите все CSS, которые не влияют на проблему.
В процессе этого вы можете обнаружить причину проблемы или, по крайней мере, включить или выключить ее, удалив что-то конкретное. Стоит добавлять комментарии к вашему коду по мере того, как вы что-то находите. Если вам нужно попросить о помощи, они покажут человеку, помогающему вам, что вы уже пробовали. Это может дать вам достаточно информации для поиска вероятных проблем и обходных путей.
Это может дать вам достаточно информации для поиска вероятных проблем и обходных путей.
Если вы все еще пытаетесь решить проблему, то сокращенный тестовый пример дает вам возможность попросить о помощи, опубликовав сообщение на форуме или показав коллеге. У вас гораздо больше шансов получить помощь, если вы сможете показать, что проделали работу по уменьшению проблемы и точно определили, где она возникает, прежде чем обращаться за помощью. Более опытный разработчик может быстро обнаружить проблему и указать вам правильное направление, а даже если нет, ваш сокращенный тестовый пример позволит им быстро взглянуть и, надеюсь, сможет предложить хоть какую-то помощь.
В случае, если ваша проблема на самом деле является ошибкой в браузере, можно также использовать сокращенный тестовый пример для отправки отчета об ошибке соответствующему поставщику браузера (например, на сайте Mozilla bugzilla).
По мере накопления опыта работы с CSS вы обнаружите, что быстрее решаете проблемы.




 Простой и понятный в использовании ресурс.
Простой и понятный в использовании ресурс. Вы можете начать с просмотра исходного кода на странице и скопировать HTML в CodePen, а затем взять любой соответствующий CSS и JavaScript и включить его. После этого вы можете проверить, сохраняется ли проблема.
Вы можете начать с просмотра исходного кода на странице и скопировать HTML в CodePen, а затем взять любой соответствующий CSS и JavaScript и включить его. После этого вы можете проверить, сохраняется ли проблема.