О сервисе W3C для проверки CSS
Содержание
- О сервисе
- Что это? Зачем это мне?
- Описание выше слишком путанное! Объясните!
- Это официальная проверка на корректность CSS?
- Сколько это стоит?
- Кто написал это приложение? Кто его поддерживает?
- Как мне связаться с авторами? Сообщить об ошибке?
- Могу ли я помочь?
- Уголок разработчика
- На чем написан сервис проверки CSS? Доступны ли исходники?
- Могу ли я установить и запустить сервис проверки сам?
- Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
О сервисе
Что это? Зачем это мне?
Сервис проверки CSS — бесплатное приложение, созданное организацией W3C для помощи веб-дизайнерам и веб-разработчикам в проверке каскадных таблиц стилей (CSS). Он может быть использован как бесплатный сервис в сети или загружен для запуска на веб-сервере в качестве Java-приложения или сервлета.
Зачем это вам? Если вы веб-разработчик или веб-дизайнер, то этот сервис может стать бесценным помощником: он не только сравнивает таблицы стилей со спецификациями и помогает обнаружить ошибки, опечатки, неправильное использование CSS, но и сообщает о риске возникновения проблем с доступностью контента.
Описание выше слишком путанное! Объясните!
Большинство документов в сети написаны на компьютерном языке HTML. Он может быть использован для создания страниц со структурированной информацией, ссылками, мультимедийными объектами. Для цветов, шрифтов и верстки HTML использует язык описания стилей CSS («Cascade Style Sheets», «каскадные таблицы стилей»). Этот сервис позволяет людям проверить написанные ими таблицы стилей и, если потребуется, внести в них изменения.
Это официальная проверка на корректность CSS?
Нет. Это надежная и полезная утилита, но это всего лишь программа, и, как у любого программного обеспечения, у нее есть ошибки и проблемы & ошибки и проблемы. Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Актуальный справочник по таблицам каскадных стилей есть в их спецификации.
Сколько это стоит?
Нисколько, это бесплатный сервис. Исходный код открыт, и вы можете свободно загрузить его, использовать, модифицировать, распространять — делать с ним что угодно. Если этот сервис нравится вам, то вы можете присоединиться к проект или добровольно спонсировать W3C через программу поддержки, но никто не заставляет вас это делать.
Кто написал это приложение? Кто его поддерживает?
Данный сервис размещается и обслуживается на сервере W3C, благодаря вкладу и работе членов W3C, добровольных разработчиков и переводчиков. Для подробной информации смотрите страницу создателей и участников. Вы также можете внести свой вклад.
Могу ли я помочь?
Конечно. Если вы программируете на Java, то можете помочь проекту, проверяя, улучшая, исправляя & исправляя исходный код, либо добавляя новые функции.
Для помощи в разработке и поддержке вам не обязательно быть программистом — вы можете помочь улучшить документацию, перевести интерфейс на свой язык или подписаться на лист рассылки для обсуждения сервиса и помощи другим пользователям.
Есть еще вопросы?
Если у вас возникли вопросы по CSS или сервису проверки CSS, задайте их в доступных рассылках и форумах. Но перед этим убедитесь, что ответа нет в FAQ сервиса проверки CSS.
Уголок разработчика
На чем написан сервис проверки CSS? Доступны ли исходники?
Сервис W3C для проверки CSS написан на Java; исходный код открыт и доступен через CVS. Вы можете посмотреть код в сети, либо скачать его в соответствии с инструкциями. Для быстрого ознакомления с используемыми классами, ознакомьтесь с файлом README.
Могу ли я сам установить и запустить сервис проверки?
Да, можете скачать и установить сервис проверки и запустить его, либо из командной строки, либо как сервлет. Ознакомьтесь с инструкциями по установке и запуску.
Могу ли я построить приложение с использованием данного сервиса? Есть ли API?
Да, и еще раз да. Сервис проверки обладает интерфейсом SOAP (RESTful), с помощью которого достаточно легко использовать его в приложениях (веб- или любых других). Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Если вы пользуетесь доступом к общему ресурсу, то учтите правила сетевого этикета: убедитесь, что приложение вызывает функцию sleep() между вызовами сервиса, либо установите свою копию.
Найти css код который не используется в html странице онлайн
47% американцев говорят, что Facebook-это влияние номер один на их покупки — Social Media Today
Refresh
ADVERTISEMINT
Время ответа web сервера
Время ответа сервера – один из важнейших показателей для продвижения ресурса, поскольку он напрямую связан со скоростью работы сайта в целом, так как из-за медленной загрузки страниц пользователи могут покидать сайт, а поисковые системы – понижать его позиции в поисковой выдаче.
Так что же такое время ответа сервера? Это время, которое затрачивается на прохождение пакета информации, посланного браузером пользователя серверу, и время возврата пакета обратно на компьютер.
Найти CSS код который не используется на html странице web сервера
Со временем в файле CSS стилей накапливается много неиспользуемых строк, что существенно снижает скорость загрузки сайта. Как найти и удалить ненужные CSS селекторы? В этом Вам поможет наш онлайн сервис!
Сео инструмент
- Внимание! Если на тестируемой HTML странице не используются какие-то css-стили, то это не значит, что они не используются на всём сайте. Перед удалением любого «неиспользуемого» стиля из вашего css-файла, дважды проверьте, что он действительно не используется на других страницах.

- Этот онлайн-инструмент позволит вам найти неиспользуемые селекторы CSS любой страницы сайта.
- Функция «Найти неиспользуемые селекторы CSS» инструмента пока обсолютно БЕСПЛАТНА!
Как пользоваться инструментом:
Просто скопируйте и вставьте URL ссылки на страницу сайта и нажмите «Найти». Обратите внимание, что при проверке, вы должны проверять именно ту страницу сайта отчет по которой хотите получить отчет.
Таблица Кодов ответа сервера
Коды ответов web сервера разделяют на несколько классов. Их можно легко классифицировать, потому что они отличаются первой цифрой. Общая таблица кодов ответов web сервера сайта:
- 1xx — информационные (Informational)
- 2xx — успешные (Success)
- 3xx — перенаправление (Redirection)
- 4xx — ошибка клиента (Client Error)
- 5xx — ошибка сервера (Server Error)
Подробнее. ..
..
Функция «Проверка Кода ответа web сервера» инструмента пока обсолютно БЕСПЛАТНА!
«Free Backlinks YouTube Generator 2023»
Получить обратные ссылки (backlink) на ваше видео в YouTube
Популярные инструменты
User Rating5 / 5
(1734 Reviews)
4 Stars Page 1 of 14:
« Prev.
Next »
Page 1 of 14:
« Prev.
Next »+ — Evaluate the tool
Чистый код Язык CSS | Sonar
CSS
Сотни уникальных правил для поиска ошибок CSS, запахов кода и уязвимостей
Ваша страсть — CSS, наша страсть — чистый код
Статический анализ Sonar помогает создавать и поддерживать высококачественный код CSS. Охватывая популярные системы сборки, стандарты и версии, Sonar расширяет возможности вашего программирования, сохраняя при этом опасные уязвимости в страхе
Откройте для себя силу чистого кода —> Code SmarterSonar находит проблемы, пока вы сосредоточены на работе
Все это исходит от мощного механизма анализа, который мы постоянно совершенствуем. Sonar использует расширенные правила наряду с умными, эксклюзивными методами анализа, чтобы найти самые сложные, самые неуловимые проблемы.
Sonar использует расширенные правила наряду с умными, эксклюзивными методами анализа, чтобы найти самые сложные, самые неуловимые проблемы.
Точный статический анализ
Глубокий анализ вашего кода с помощью символьного выполнения, анализа с учетом пути и перекрестного анализа функций и файлов.
Быстрое решение проблемы
Контекстуализация проблемы с выделенными второстепенными местоположениями и четкие рекомендации по исправлению помогают понять и разработать исправление.
Минимум отвлекающих факторов
Автоматический анализ запросов на вытягивание с оформлением результатов на вашей любимой платформе DevOps, чтобы вы оставались в зоне.
Лучший способ кодировать CSS лучшеначните с чистого кода. заканчиваться инновациями.
Сонар приносит чистый код туда, где живет ваш код. Sonar тесно интегрирован с вашим рабочим процессом разработки, чтобы предоставлять вам нужную информацию в нужное время и в нужном месте.
Sonar тесно интегрирован с вашим рабочим процессом разработки, чтобы предоставлять вам нужную информацию в нужное время и в нужном месте.
в вашей среде IDE
SonarLint в вашей среде IDE — это ваша первая линия защиты для поддержания чистоты и безопасности кода, который вы пишете сегодня. Вопросы поднимаются в соответствии с четкими описаниями правил и рекомендациями.
С SonarLint воздействие происходит мгновенно, и настройка не требуется. Вы учитесь на обратной связи в режиме реального времени и быстро решаете проблему с помощью контекстных указаний и автоматических быстрых исправлений!
SonarLint доступен на вашем рынке IDE:
Visual Studio | Код ВС | ДжетБрейнс | Eclipse
Исследуйте SonarLint —>Для вашей командыв вашем рабочем процессе
Автоматический анализ запросов на вытягивание и ветвей функций с результатами, оформленными на платформе DevOps по вашему выбору.
Ваша команда может совместно использовать конфигурации правил и исключения для разных проектов и объединиться для достижения общего определения совершенства. Ворота качества проекта видны всем, и статус релиза ясен.
Ворота качества проекта видны всем, и статус релиза ясен.
Sonar тесно интегрируется со следующими популярными платформами:
Гитхаб | Битбакет | Azure DevOps | GitLab. сегодня чисто и безопасно. На домашней странице проекта SonarQube отображается состояние вашего нового кода (изменен или добавлен), поэтому вы будете четко знать, когда ваш код станет надежным.
Подробнее —>Качественные шлюзы показывают готовность вашего проекта к выпуску
По умолчанию Sonar Quality Gate четко показывает, чисты ли ваши коммиты и готовы ли ваши проекты к выпуску. Ворота качества объединяют команду вокруг общего видения качества. Все знают стандарт совершенства и соблюдают ли его.
Подробнее —>мы поддерживаем ваш рабочий процесс
SASS, LESS
Stylelint
Vue.js, PHP, файлы HTML
начните очищать код прямо сейчас
Самоуправляемое приложение —>Приложение SaaS —>
Проверка кода CSS – средства проверки кода CSS
Что делают средства проверки кода CSS
Средства проверки кода CSS стиль веб-страницы
кодировка листа соответствует CSS
стандарты, установленные W3C.
Если таблицы стилей вашей веб-страницы не проверяйте вероятность того, что они не будут правильно отображаться во всех браузерах. Используйте один из многих средств проверки кода CSS, доступных для проверки кода CSS для каждая каскадная таблица стилей на веб-сайте. Если каскадная таблица стилей правильно, проверка кода CSS не занимает много времени.
Доступны средства проверки кода CSS
В сети доступны различные средства проверки кода CSS. Мы используем и рекомендовать бесплатные службы проверки W3C для проверки кода CSS.
Есть 3 варианта, вы можете проверить код CSS, используя URL страницы, загрузив с вашего компьютера или вставив CSS-код.
Вы должны понимать, что для написания и обновления программ требуется время.
Другие валидаторы кода CSS онлайн и загружаемые программы могут не тестироваться.
для последнего стандарта. Группа W3C написала стандарты
и создали валидаторы, доступные на их сайте, и почему мы рекомендуем
используя свои услуги для проверки кода CSS.
Использование служб проверки CSS W3C
Примечание. Перед проверкой встроенных стилей с помощью средства проверки CSS у вас есть подтверждать HTML-кодирование.
Интерфейс службы проверки CSS W3C обновлен. Чтобы увидеть следующих настройках, щелкните ссылку Дополнительные параметры, чтобы отобразить параметры.
Во всех версиях выберите в раскрывающемся списке следующее:
Предупреждения W3C CSS Valiator
Когда вы нажимаете стрелку вниз, чтобы открыть параметры предупреждений, которые вы есть следующие варианты. Мы рекомендуем вам выбрать вариант Все.
- Обычный отчет
- Самый важный
- Нет предупреждений
Если вы использовали один и тот же цвет в разных стилях для своего веб-сайта вы можете получить некоторые предупреждения. Валидатор предлагает вам пройти во-вторых, посмотрите, что у вас установлено.
 Если вы не создали достаточно контраста
элемент может быть недоступен для просмотра.
Если вы не создали достаточно контраста
элемент может быть недоступен для просмотра.Профиль CSS
Существуют различные профили CSS, по которым вы можете проверить свою таблицу стилей. По умолчанию будет выбрана последняя рекомендованная спецификация CSS.
Выбрать спецификация CSS, для которой вы хотите проверить свою таблицу стилей.
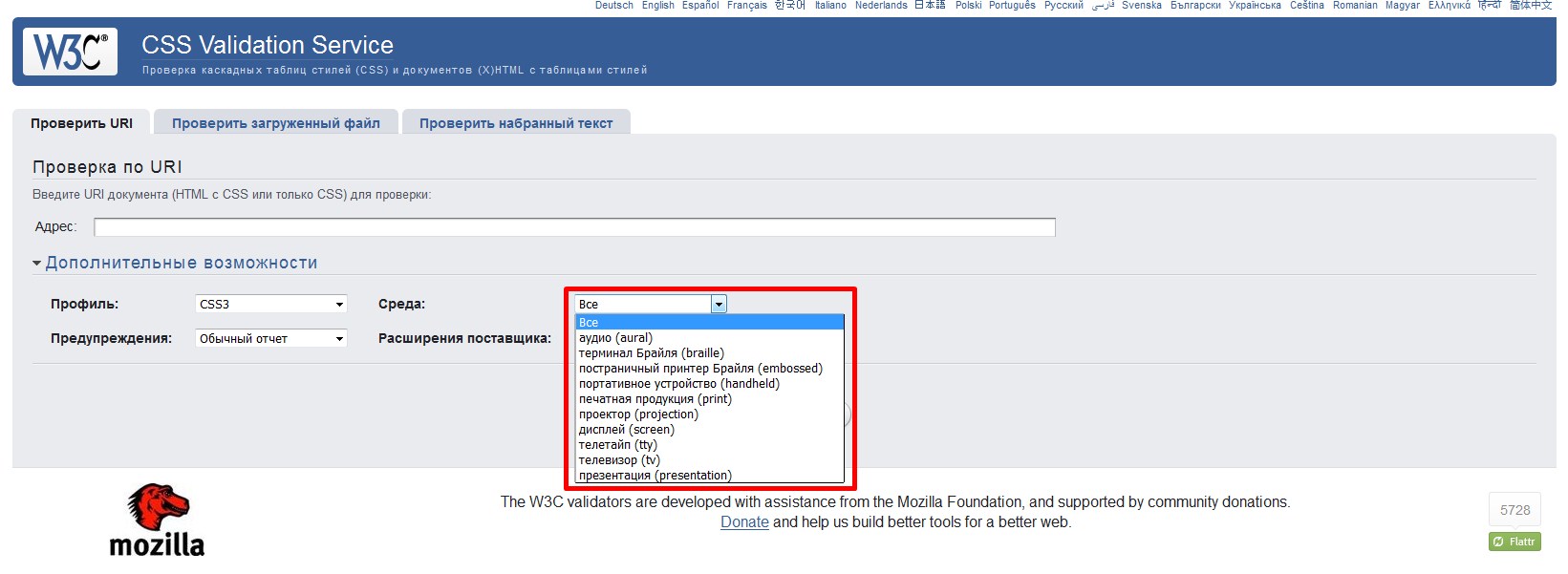
Просмотр носителя
Последний из вариантов, доступных для службы проверки, — средний.
Это относится к тому, как будет просматриваться веб-сайт.
Щелкните стрелку вниз в этом поле параметров, чтобы просмотреть различные типы носителя, который поддерживает валидатор.
Рекомендуем выбрав вариант Все.
Далее нажмите кнопку Проверить.
Если CSS использует действующее кодирование CSS и предупреждения не обнаружены, средство проверки CSS в результатах будет указано «Ошибка или предупреждение не найдено»
Вы можете заметить, что на некоторых веб-сайтах есть изображение, которое выглядит следующим образом:
Это означает, что на странице используется действительный код CSS.


 Если вы не создали достаточно контраста
элемент может быть недоступен для просмотра.
Если вы не создали достаточно контраста
элемент может быть недоступен для просмотра.