Популярно о псевдоэлементах :Before и :After / Хабр
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
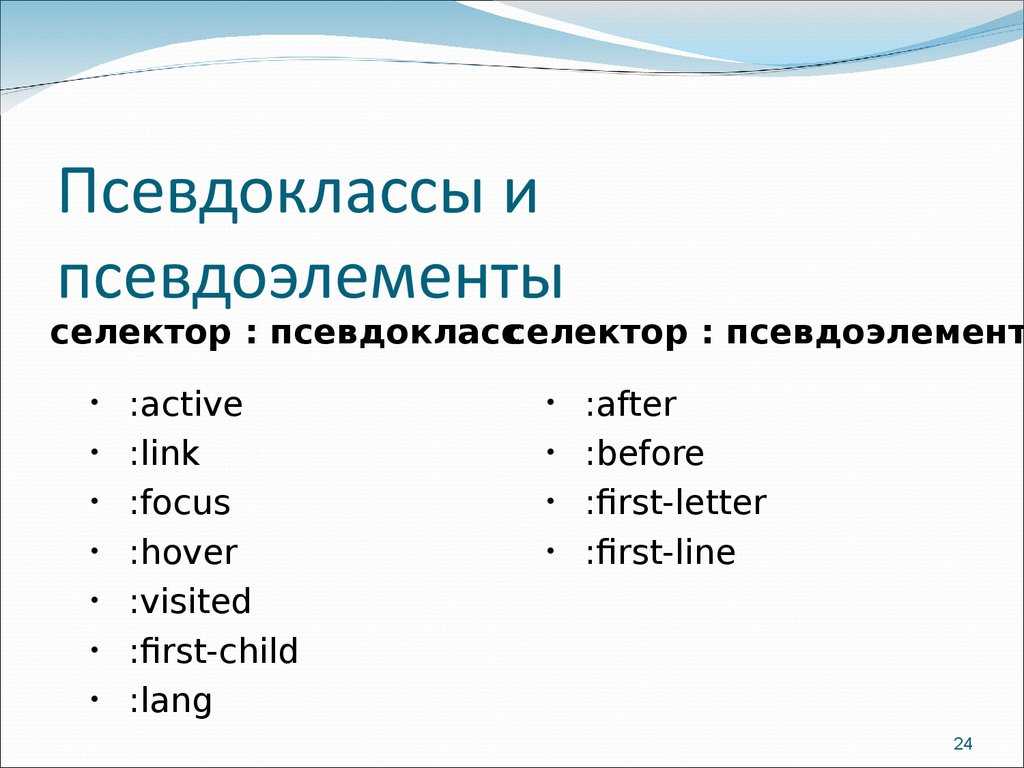
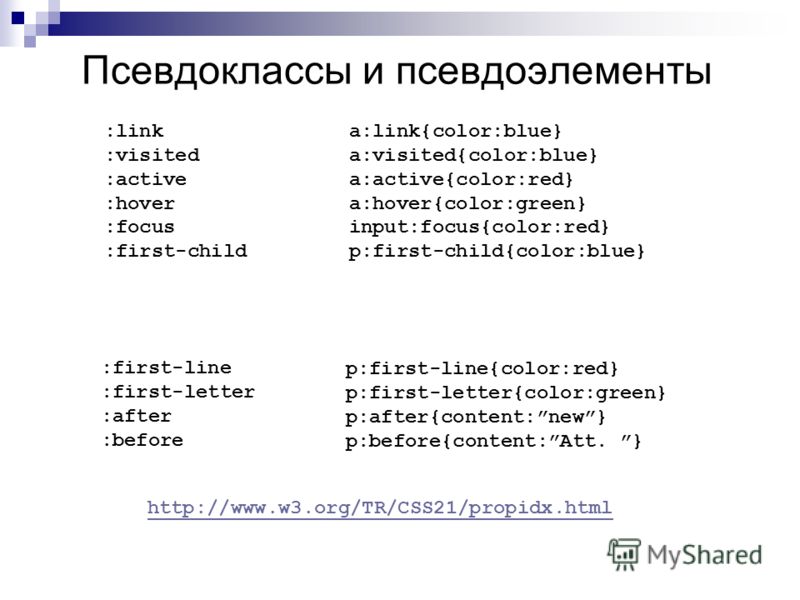
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
<p>
<span>:before</span>
Это основной контент. <span>:after</span>
</p>
<span>:after</span>
</p>
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
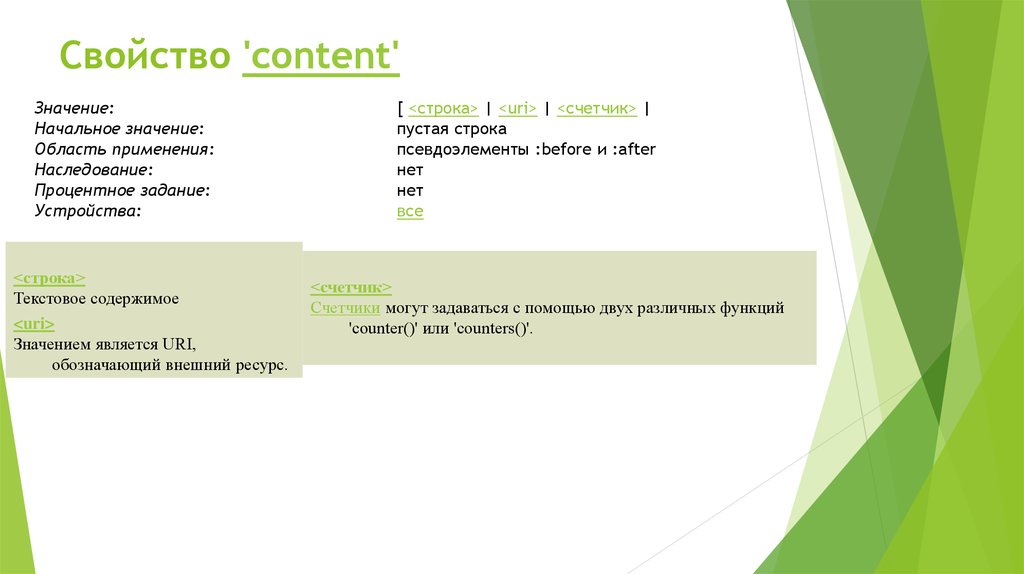
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
Стилизация псевдоэлементов
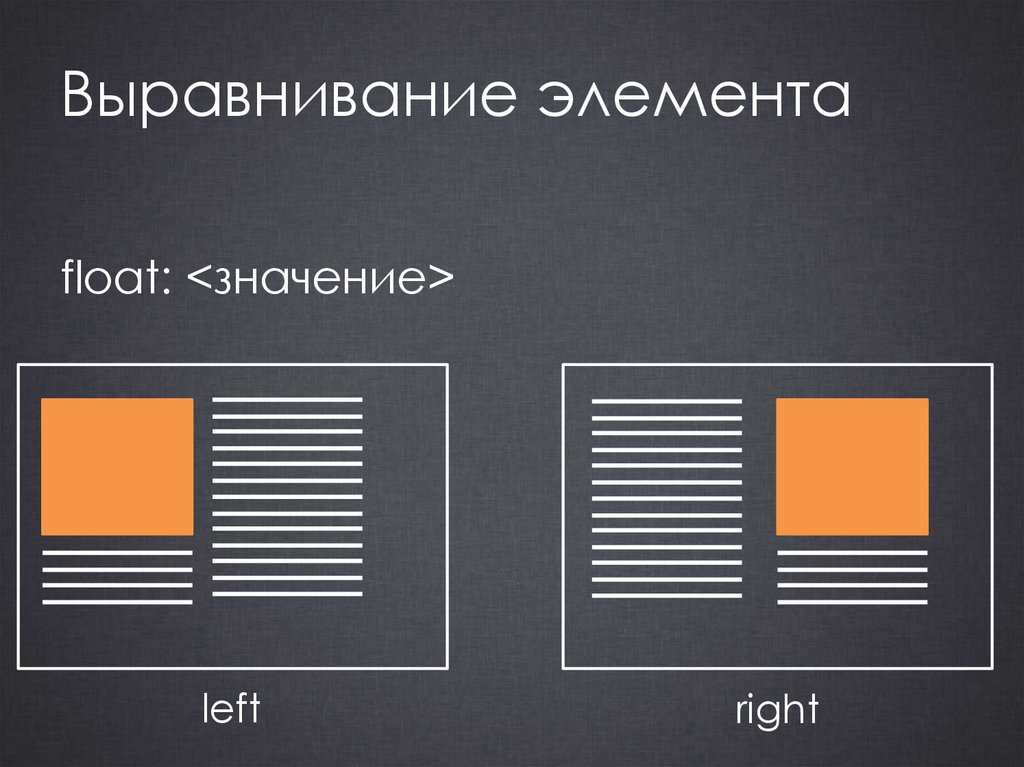
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
}
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
blockquote:before {
content: open-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: close-quote;
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
background: #ddd;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
/** define it as a block element **/
display: block;
height: 25px;
width: 25px;
}
Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: left;
position: relative;
top: 30px;
border-radius: 25px;
background: url(images/quotationmark.png) -3px -3px #ddd;
display: block;
height: 25px;
width: 25px;
}
blockquote:after {
content: " ";
font-size: 24pt;
text-align: center;
line-height: 42px;
color: #fff;
float: rightright;
position: relative;
bottombottom: 40px;
border-radius: 25px;
background: url(images/quotationmark.png) -1px -32px #ddd;
display: block;
height: 25px;
width: 25px;
}
В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte:
Fascinating Shadows
3D Button
Stacked Image Effect
Псевдоэлемент :before | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0+ | 1.0+ | 4.0+ | 9.2 | 1.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#before-and-after |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент :before применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Работает совместно со свойством content.
Для :before характерны следующие особенности.
- При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
- При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
- :before наследует стиль от элемента, к которому он добавляется.
Синтаксис
элемент:before { content: «текст» }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>before</title>
<style>
li:before {
content: "¶ "; /* Добавляем желаемый символ перед элементом списка */
}
li {
list-style: none; /* Убираем исходные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Альфа</li>
<li>Бета</li>
<li>Гамма</li>
</ul>
</body>
</html>В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента :before выводится символ ¶. Результат примера продемонстрирован на рис. 1.
Результат примера продемонстрирован на рис. 1.
Рис. 1. Использование псевдоэлемента :before в списках
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :before к тегу <fieldset>.
Firefox до версии 3.5 не допускает применение к :before свойств position, float, list-style-type и некоторых значений display.
Псевдоэлементы
CSS по теме
- Псевдоэлемент :before
Статьи по теме
- Как применить трансформацию CSS3 к фоновым картинкам
- Как сделать ленты на CSS3 без картинок
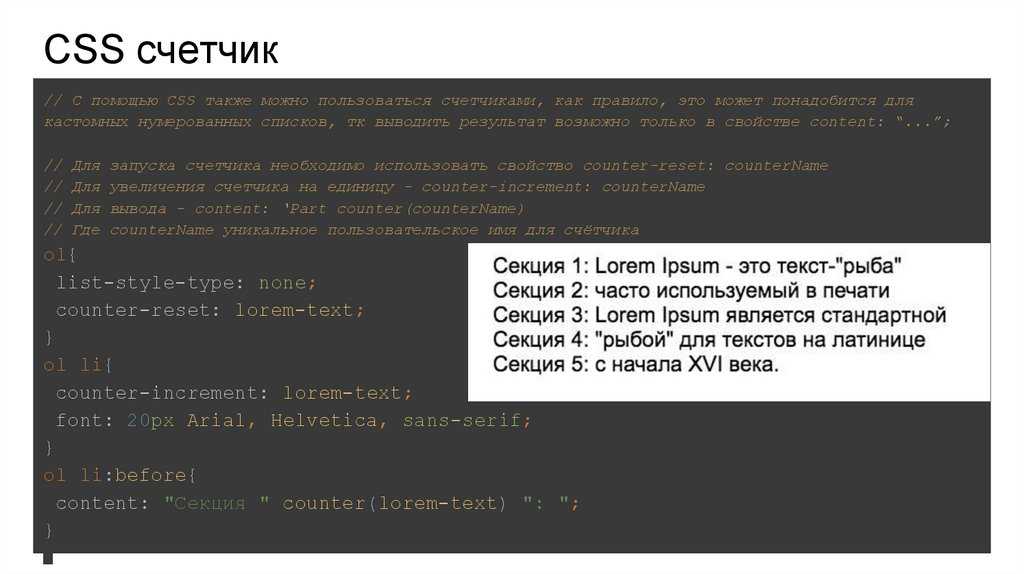
- Начинаем работать с CSS-счётчиками
- Псевдоэлементы
Рецепты CSS
- Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Хочу изменить вид маркера на другой символ.
 Как это сделать?
Как это сделать?
Руководство по псевдоэлементам CSS
Примечание редактора . Этот пост был обновлен 29 сентября 2022 г. и теперь включает сравнение псевдоклассов и псевдоэлементов CSS, а также рабочие демонстрации CodePen для каждого псевдоэлемента.
С базовыми селекторами CSS и их различными свойствами интересно работать, но изучение псевдоклассов и псевдоэлементов — это следующий шаг к тому, чтобы стать экспертом в CSS.
Как разработчик интерфейса, вы должны иметь практические знания о псевдоэлементах CSS, включая их функциональные возможности и их различные презентационные и структурные приложения.
В этой статье содержится подробный обзор псевдоэлементов, чем они отличаются от псевдоклассов, их различные типы и варианты использования, новые дополнения в последнем модуле.
Чтобы перейти вперед:
- Что такое псевдоэлементы CSS?
- Псевдоэлементы против псевдоклассов
- Типы псевдоэлементов CSS
-
::до -
::после -
:: первая буква -
:: первая линия -
:: маркер -
::заполнитель -
:: выбор -
::фон -
::кнопка выбора файла -
::сигнал -
::часть() -
:: прорезь ()
-
- Псевдоэлементы, специфичные для браузера
- Экспериментальные псевдоэлементы
Что такое псевдоэлементы CSS?
Псевдоэлемент CSS — это прежде всего ключевое слово, добавляемое к селектору CSS, позволяющее задать стиль для определенной части выбранного элемента HTML.
Псевдоэлементы были впервые представлены в 2015 году с синтаксисом с одним двоеточием. Более поздние модули из CSS3 используют синтаксис псевдоэлементов с двойным двоеточием, как показано ниже:
. /* Старый способ (CSS2) */
селектор: псевдоэлемент {
стоимость имущества;
}
/* Современный способ (начиная с CSS3) */
селектор::псевдоэлемент {
стоимость имущества;
}
Как показано выше, ключевые слова с двойным двоеточием — это наши псевдоэлементы, которые также обозначают свою функциональность своими именами. Мы рассмотрим каждый из них в следующих сегментах.
Псевдоэлементы против псевдоклассов
Псевдокласс CSS — это состояние выбранного элемента, когда он проходит через событие или серию событий. Вы можете изменить стили элементов для конкретного события с помощью псевдоклассов.
Напротив, псевдоэлемент CSS ведет себя как вложенный элемент и добавляет к выбранному элементу различные функции в зависимости от его типа.
Типы псевдоэлементов CSS
Существуют некоторые специфичные для браузера и экспериментальные псевдоэлементы, которые мы рассмотрим в следующих частях этой статьи. А пока вот список различных псевдоэлементов, которые поддерживают современные браузеры:
-
::до -
::после -
:: первая буква -
:: первая линия -
:: маркер -
::заполнитель -
:: выбор -
::фон -
::кнопка выбора файла -
::сигнал -
::часть() -
:: прорезь ()
Все примеры, которые мы рассмотрим в этом руководстве, доступны в этой коллекции codepen. Вы также можете скопировать и вставить код и использовать его в выбранном вами редакторе кода.
::до ::до 9Ключевое слово 0027 создает псевдоэлемент, который появляется непосредственно перед содержимым выбранного элемента HTML.
По умолчанию он имеет встроенное отображение, и для его работы необходимо предоставить свойство содержимого CSS. Взгляните на приведенный ниже фрагмент кода для синтаксиса псевдоэлемента ::before :
.pe-before::before {
content: "Содержимое, введенное псевдоэлементом ::before.";
дисплей: блок;
нижняя граница: 1em;
}
Вышеприведенный код вставляет некоторый контент в каждый элемент с pe-before , используя псевдоэлемент ::before . Смотрите демо здесь. В мире фронтенд-разработки этот тип внедряемого контента часто называют сгенерированным контентом.
Вот еще один пример, демонстрирующий расширенное применение ::before .
Давайте возьмем список тегов в качестве варианта использования, когда отображение значка тега или текста непосредственно перед сущностью тега имеет смысл.
Некоторые корректировки выравнивания и интервалов с помощью свойств flexbox и ::before псевдоэлемент упрощает реализацию:
.tag-список { дисплей: гибкий; разрыв: 1em; } .tag-список ли, .tag-список { дисплей: блок; } .tag-list a::before { содержание: "#"; ... }
См. список тегов Pen
с CSS ::before от Rahul (@_rahul)
на CodePen.
::после Псевдоэлемент ::after работает точно так же, как ::before , за исключением того факта, что он появляется не перед содержимым выбранного элемента HTML, а сразу после него.
Аналогично ::before , ::after имеет встроенное отображение по умолчанию и использует свойство содержимого для работы. Вот пример, демонстрирующий его синтаксис:
.pe-before::after {
content: "Содержимое, введенное псевдоэлементом ::after.";
дисплей: блок;
поле сверху: 1em;
}
Проверьте код в действии здесь:
См. псевдоэлемент Pen
псевдоэлемент Pen
CSS ::after от Rahul (@_rahul)
на CodePen.
Для расширенной реализации ::после псевдоэлемента рассмотрите возможность создания «навигационной цепочки» с прямыми косыми чертами между элементами.
Вот простой способ добиться этого с помощью ::after и некоторых настроек выравнивания:
См. Pen
Навигация по хлебным крошкам с помощью CSS ::after от Rahul (@_rahul)
на CodePen.
:: первая буква Автоматическое нацеливание на первую букву данного текстового блока может помочь в создании богатых типографских улучшений, таких как буквицы.
Это может показаться сложным, но псевдоэлемент ::first-letter в CSS делает это относительно простым. Он представляет собой первую букву первой строки блочного элемента и работает только в том случае, если первый дочерний элемент целевого элемента является текстовым блоком.
Вот как легко настроить таргетинг на первую букву всех тегов абзаца и сделать их немного жирнее:
р::первая буква {
вес шрифта: 700;
}
См. псевдоэлемент Pen
CSS ::first-letter Рахула (@_rahul)
на CodePen.
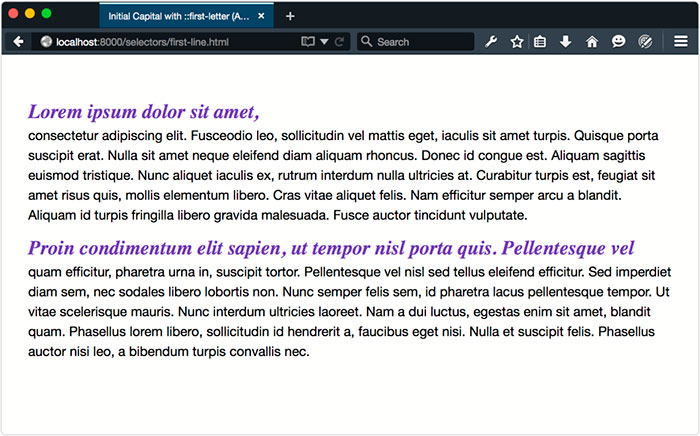
Большинство макетов журнальных блогов используют псевдоэлемент ::first-letter для выделения первой буквы первого абзаца статьи. Он широко известен как эффект буквицы:
основной p:first-child::first-letter {
преобразование текста: верхний регистр;
вес шрифта: 700;
размер шрифта: 3em;
высота строки: 1;
плыть налево;
поле: 0 0,5рем 0,1рем 0;
}
Посмотрите на перо
Эффект буквицы с помощью CSS ::first-letter by Rahul (@_rahul)
на CodePen.
Очень важно понимать, что первую букву элемента с ::first-letter иногда бывает сложно распознать. Например, если текст содержит знак препинания в начале, псевдоэлемент логически выберет знак вместо фактической первой буквы.
Например, если текст содержит знак препинания в начале, псевдоэлемент логически выберет знак вместо фактической первой буквы.
Другим примером может быть орграф или триграф, где вы хотите выбрать все две или три буквы. Псевдоэлемент ::first-letter в этом случае мог выбрать только первый.
Также следите за использованием ::before с ::first-letter . Псевдоэлемент ::before действует как первый дочерний элемент данного элемента. Это приведет к тому, что ::first-letter предпочтет сгенерированное содержимое, добавленное им, а не фактическое содержимое во время выбора.
:: первая линия С помощью ::first-line мы можем легко выбрать первую строку текста в блочном элементе. Этот псевдоэлемент учитывает ширину и размер шрифта элемента, а также ширину документа для определения выбора:
р:: первая строка {
вес шрифта: 700;
}
Приведенный выше код сделает первую строку каждого элемента абзаца более жирной. См. краткую демонстрацию того же здесь:
См. краткую демонстрацию того же здесь:
См. псевдоэлемент Pen
CSS ::first-line от Rahul (@_rahul)
на CodePen.
Давайте сделаем еще один шаг, изменив регистр для первой строки статьи. Это можно сделать, соединив ::first-line с псевдоклассом :first-child :
См. Pen
Выделение первой строки с помощью CSS ::first-line от Rahul (@_rahul)
на CodePen.
:: маркер Этот псевдоэлемент позволяет нам выбирать и изменять значок маркера и номер в поле маркера элемента списка. Он работает со всем, что имеет дисплей элементов списка . Элементы являются одними из его общих применений:
li::маркер {
содержание: "♥";
}
Посмотреть демо здесь:
См. псевдоэлемент Pen
псевдоэлемент Pen
CSS ::marker от Rahul (@_rahul)
на CodePen.
Как вы можете видеть выше, псевдоэлемент ::marker сделал псевдоэлемент ::before ненужным. Было бы здорово, если бы в будущем можно было добавить интервал между маркером и текстом.
Добавление пользовательских маркеров в ненумерованный список — легкая прогулка. Давайте сделаем что-то подобное и с раскрываемыми сводками:
См. перо
Стилизация элементов раскрытия деталей с помощью CSS ::marker by Rahul (@_rahul)
на CodePen.
::заполнитель Как следует из названия, псевдоэлемент ::placeholder позволяет стилизовать заполнитель элементов ввода формы. Большинство браузеров по умолчанию имеют заполнители светло-серого цвета. Вот как мы можем изменить их, используя приведенный ниже код CSS:
ввод:: заполнитель {
цвет синий;
}
В приведенной ниже демонстрации я попытался сделать цвет текста-заполнителя похожим на фон поля. Цветовая функция CSS HSL удобна для таких случаев; вы можете сохранить оттенок постоянным и создавать различные оттенки и оттенки, изменяя только яркость и насыщенность:
Цветовая функция CSS HSL удобна для таких случаев; вы можете сохранить оттенок постоянным и создавать различные оттенки и оттенки, изменяя только яркость и насыщенность:
См. псевдоэлемент Pen
CSS ::placeholder от Rahul (@_rahul)
на CodePen.
::выбор Как правило, когда вы выбираете текст на веб-странице, выделение выделяется синим цветом. Псевдоэлемент ::selection позволяет настроить стили для этого выделения:
:: выбор {
цвет фона: #ccc;
цвет: #888;
}
Вы можете подключить его к телу или корневому элементу, чтобы применить изменения к каждому элементу. Демонстрация ниже показывает его реализацию с двумя разными элементами:
См. псевдоэлемент Pen
CSS ::placeholder от Rahul (@_rahul)
на CodePen.
::фон Псевдоэлемент CSS ::backdrop представляет собой поле размером с область просмотра, отображаемое непосредственно под любым элементом, представленным в полноэкранном режиме.
Давайте разберемся с этим на примере, где мы меняем фон видео с черного на синий. Посмотрите этот пример CodePen и воспроизведите видео в полноэкранном режиме:
видео :: фон {
цвет фона: синий;
}
Это работает и для диалоговых элементов, которые при запуске получают настраиваемый цвет фона. Нажмите кнопку «показать диалоговое окно» в приведенной ниже демонстрации, чтобы увидеть его в действии:
См. Pen
CSS ::backdrop в действии с
:: кнопка выбора файла В элементе ввода HTML-файла отображается кнопка, стиль которой с помощью CSS кажется невозможным. К вашему удивлению,
К вашему удивлению, ::file-selector-button Псевдоэлемент фактически позволяет вам настроить эту кнопку, и вот рабочая демонстрация этого:
input[type="file"]::file-selector-button {
цвет фона: синий;
белый цвет;
...
}
Возможно, вам не понравится указывать тип ввода при добавлении стилей к этому псевдоэлементу. Я бы порекомендовал вам всегда упоминать тип, чтобы другие могли прочитать текст. Посмотрите, как аккуратно выглядит ввод файла с некоторыми дополнениями, используя ::file-input-button :
См. Pen
Стилизация ввода загрузки файла в CSS от Rahul (@_rahul)
на CodePen.
::сигнал Псевдоэлемент CSS ::cue выбирает сигналы WebVTT в медиа-элементе, обычно видео. Проще говоря, он позволяет вам стилизовать титры, субтитры и другие возможные медиа-сигналы, используя дорожки VTT:

<стиль>
видео :: реплика {
цвет: розовый;
цвет фона: черный;
}
<управление видео
src="./путь/к/видео.файлу">
<отслеживать по умолчанию
вид = "подписи"
srclang="ru"
src="./path/to/vtt.file">
Во избежание проблем с CORS убедитесь, что файлы видео и VTT поступают из одного и того же домена. Вот как выглядят субтитры VTT с поддержкой ::cue :
::часть() Из-за своей природы инкапсуляции элементов теневой DOM остается изолированным от остальной части страницы. Поэтому не все стили достигают компонентов, прикрепленных к обычному DOM, из теневого DOM.
Псевдоэлемент ::part() , новое дополнение к псевдоэлементам CSS, позволяет в определенной степени стилизовать теневой DOM:
<шаблон>
<раздел часть="виджет">
...
Присвоение «части» играет здесь важную роль и поможет нам позже изменить вышеуказанный компонент с помощью псевдоэлемента ::part() .
В приведенном ниже блоке кода показано, как он действует как функция и принимает часть в качестве аргумента:
мой-виджет:: часть (виджет) {
...
}
Вот небольшая реализация всего, что мы обсуждали о ::часть() :
См. псевдоэлемент Pen
CSS ::part() Рахула (@_rahul)
на CodePen.
:: прорезь () Слоты в теневой модели DOM — это заполнители, которые содержат содержимое между вашими пользовательскими тегами веб-компонентов. Одно ограничение со слотами заключается в том, что вы не можете стилизовать их из теневого дерева DOM.
Введение счетчиков псевдоэлементов слотов, которые выдают, принимая элементы слота в качестве аргументов для добавления стилей. Вот простая реализация ::slotted , используя тот же пример, что и выше:
<шаблон>
<стиль>
div :: прорези (диапазон) {
красный цвет;
}
раздел :: прорези (диапазон) {
цвет: зеленый;
}
<дел>
Это слот div

 <span>:after</span>
</p>
<span>:after</span>
</p>
 Как это сделать?
Как это сделать? tag-список {
дисплей: гибкий;
разрыв: 1em;
}
.tag-список ли,
.tag-список {
дисплей: блок;
}
.tag-list a::before {
содержание: "#";
...
}
tag-список {
дисплей: гибкий;
разрыв: 1em;
}
.tag-список ли,
.tag-список {
дисплей: блок;
}
.tag-list a::before {
содержание: "#";
...
}
 псевдоэлемент Pen
псевдоэлемент Pen 
 Мы также представили некоторые экспериментальные и специфичные для браузера псевдоэлементы, а также рассказали, почему в настоящее время их нецелесообразно использовать в рабочей среде.
Мы также представили некоторые экспериментальные и специфичные для браузера псевдоэлементы, а также рассказали, почему в настоящее время их нецелесообразно использовать в рабочей среде. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки. Псевдоэлементы не имеют типа элемента с точки зрения языка документа, потому что они просто не существуют в DOM. И может быть создан только с помощью CSS.
Псевдоэлементы не имеют типа элемента с точки зрения языка документа, потому что они просто не существуют в DOM. И может быть создан только с помощью CSS.