8 CSS редакторов для веб-дизайнер

Раньше, когда еще не было CSS, дизайнеру приходилось вручную прописывать каждому заголовку тег <font>. Это было очень мучительно, и затем пришел CSS, который значительно облегчил жизнь веб-дизайнерам. CSS позволяет определить все стили для вашего сайта в одном файле(или нескольких, на ваше усмотрение). Это позволяет сэкономить время работы и сделать код более гибким.
Уроки по основам CSS находятся на сайте. Первый урок находится здесь: Урок 1. Что такое CSS?.
А также другие редакторы для веб-разработчиков можно посмотреть здесь — Бесплатные редакторы для разработчиков.
Но для чего нам нужны редакторы CSS? Каждое введение новой технологии имеет две стороны медали, в CSS это отобразилось на поддержке некоторых свойств CSS в браузерах IE. И поэтому веб-дизайнер должен найти хак, чтобы исправить отображение в браузерах IE.
Редакторы CSS помогают писать код быстрее и избегать множества ошибок.
1. STYLIZER
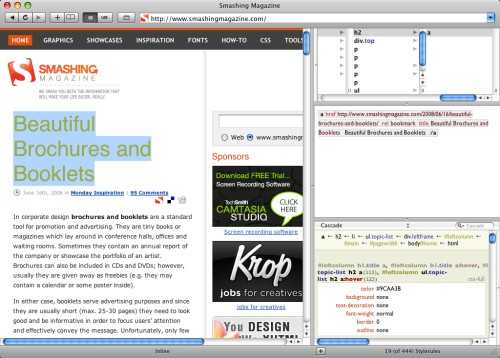
STYLIZER — это редактор CSS, который позволяет редактировать CSS и видеть изменения в реальном времени. Вы можете просто ввести адрес веб-страницы и слева увидите веб-страницу, а справа — CSS код, который можно изменять и изменения будут видны слева. Можно изменять как вручную, прописывая свойства, так и с помощью кнопок WYSIWYG редактора.
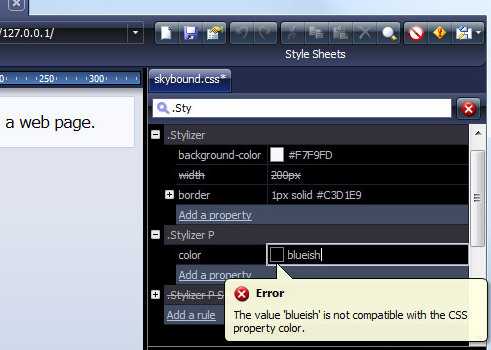
Изменить цвет текста можно также динамически. При изменении цвета, появляется спектр цвета, похожий на тот, который есть в Adobe Photoshop.
В данном редакторе невозможно сделать ошибку, так как здесь сам редактор будет проверять значения, которые вы вводите.

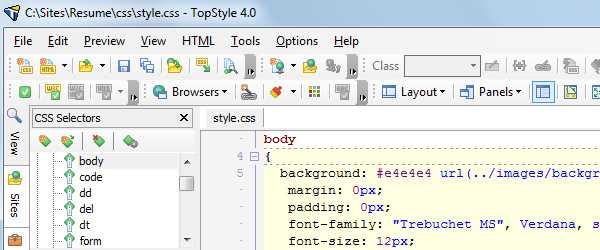
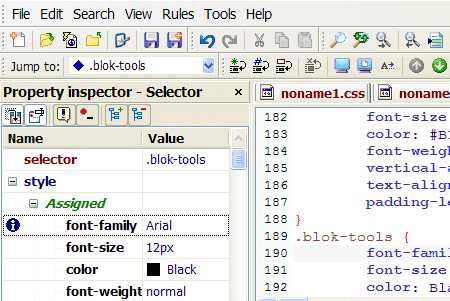
2. TopStyle
Редактор TopStyle показывает стили поддерживаемые браузерами Firefox, IE, Safari и даже iOS 2.0. Данная возможность может быть применена при кросс-платформенной разработке дизайна.
Одной из полезных функций данного редактора является Инспектор, который позволяет добавлять CSS свойства одним кликом, что позволит сэкономить время и силы при долгом и утомительном кодировании.
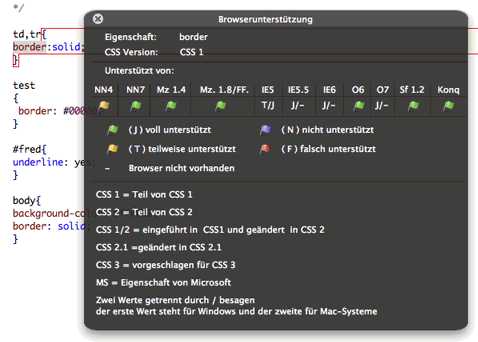
Также данный редактор позволяет увидеть совместимость CSS свойства в браузере, что очень полезно при написании кода для браузера IE.
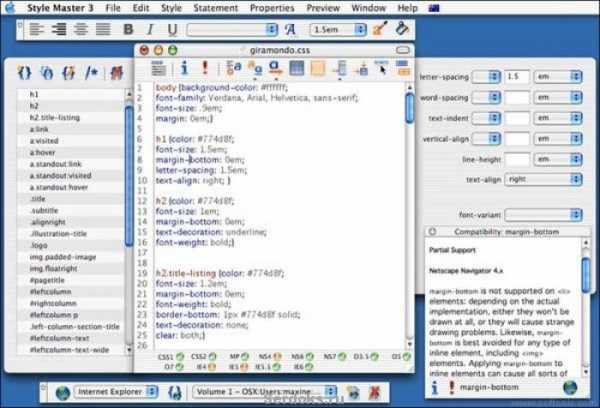
3. Style Master
Как заявляет разработчик, Style Master это редактор, который можно использовать при любом уровне знаний CSS. В программе можно использовать не только WYSIWYG редактор, но и писать код вручную(очень странно было бы если это было не так :)), с подсветкой каждого свойства, для более опытных разработчиков.
Пожалуй самым большим достоинством данного редактора являются — готовые шаблоны стилей. Он имеет около 20 шаблонов, правильно организованных, которые позволяют быстро и легко писать стили для сайта.

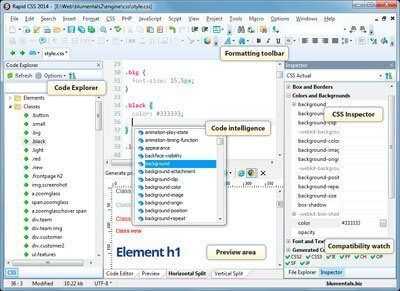
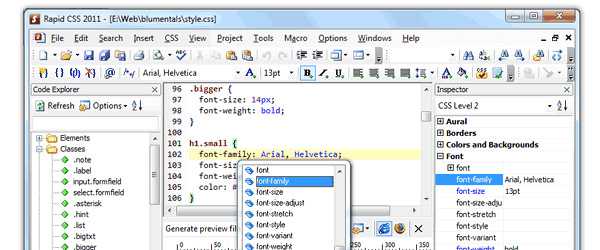
4. Rapid CSS редактор
Редактор Rapid CSS является удобный, легконастраиваемой программой для редактирования CSS файлов. Он имеет текстовый редактор с подсветкой синтаксиса, автозавершение кода и другие.
С помощью данного редактора вы можете отформотировать вашу таблицу стилей по-своему желанию. Встроенный валидатор кода будет содержать таблицу стилей не только в чистоте, но и оградит от CSS ошибок.

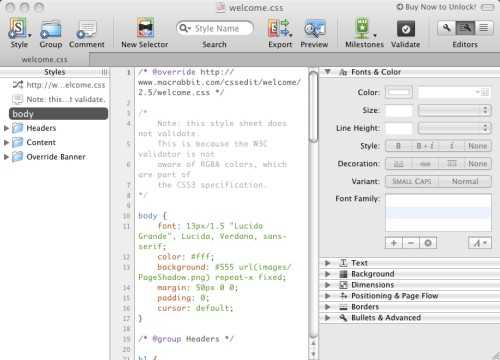
5. CSSEdit 3
Сразу скажу о том, что данный редактор поддерживает только MAC OS. Редактор имеет красивый дизайн, но он не предназначен для начинающих пользователей. Также данных редактор позволяет видеть изменения динамически, в реальном времени.
Интересной возможностью данного редактора является то, что можно описать свойство на простом английском языке(для этого создан Selector Builder). Для новичка эта функция будет достаточно интересной.

6. EngInSite CSS редактор
Если вы серьезный веб-дизайнер, который заботится о правильном написании CSS, правильном размещении свойств, но данный редактор вам понравится.
В данном редакторе вы можете добавить класс или идентификатор с помощью встроенных функций, а также есть возможность конвертировать цвет из HEX(шестнадцатеричного формата) в RGB, что является редкостью для редакторов.
Также в редакторе присутствует функция автозавершения кода.

7. Stylish Maker
Стандартный CSS редактор, который позволяет установить font, color, margin, border и другие свойства.
По сравнению с Rapid CSS редактором он имеет меньше функций, но понятный интерфейс, что важно для начинающих, которые сразу пугаются большого набора функций.

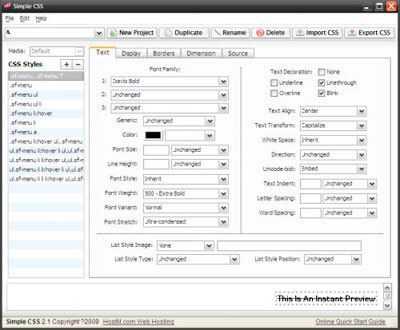
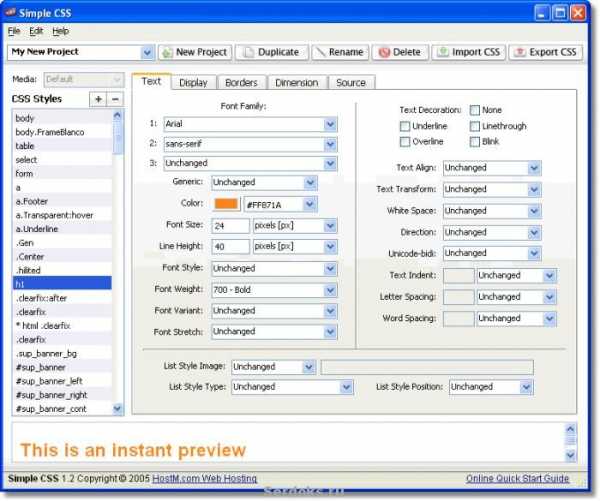
8. Simple CSS
Simple CSS также является простым редактором таблицы стилей. Он является бесплатным. Работу можно вести сразу с несколькими проектами. Есть функция предварительного просмотра, которая покажет как будет выглядеть класс или идентификатор после внесенных изменений.

Вывод
Сам я пользуюсь только Notepad++, и он меня полностью устраивает. Конечно для больших проектов наиболее удобно использовать такие большие программы как Adobe Dreamweaver, но для моих целей, пока что хватает возможностей Notepad++.
Успехов!
8 CSS редакторов 2.67/5 (53.33%) 3 голос(ов)
sitehere.ru
10 бесплатных редакторов CSS
Привет друзья, я автор блога Wpday.ru – блог с уроками для новичков и не только, каждый найдет что-то полезное для себя. На моем блоге сможете найти свое вдохновение, подписывайтесь на обновление и забегайте в гости, всегда рад.
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
Notepad++

Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Editor PSPad

Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows

TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion. Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope

Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor

Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
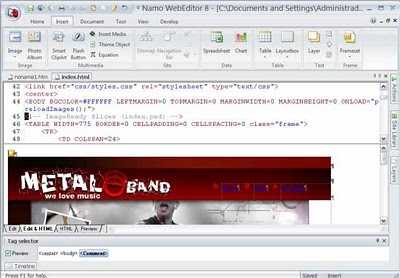
Namo Webeditor

Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
EngInSite CSS Editor

Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor

Arduo Css Editor – это бесплатный CSS редактор. Он прост в использовании и обладает приятным интерфейсом, который способствует созданию таблиц стилей без ручного написания кода. Данная программа позволяет просмотреть динамику влияния HTML на конкретный стиль изменений. То есть, основной отличительной чертой данного редактора является интуитивно простой и очень удобный интерфейс, позволяющий существенно сэкономить время, затрачиваемоё на работу.
Stylizer — Real-Time CSS Editing ($79)

Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015:
Simple CSS — A Free CSS Authoring Tool

Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету. Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
design-mania.ru
Топ 10. Лучшие CSS редакторы

По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer

2 место. Style Master

Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
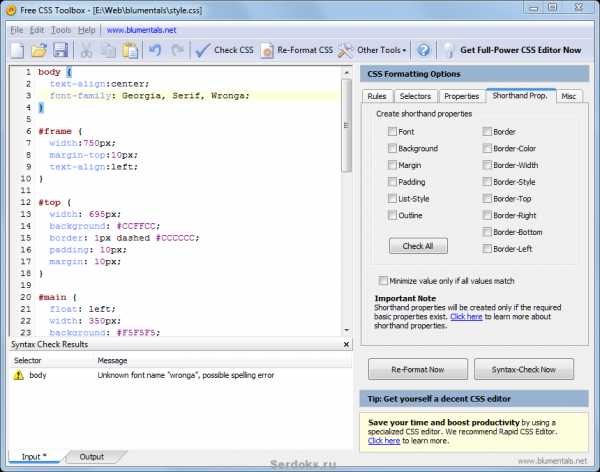
3 место. CSS Toolbox

Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
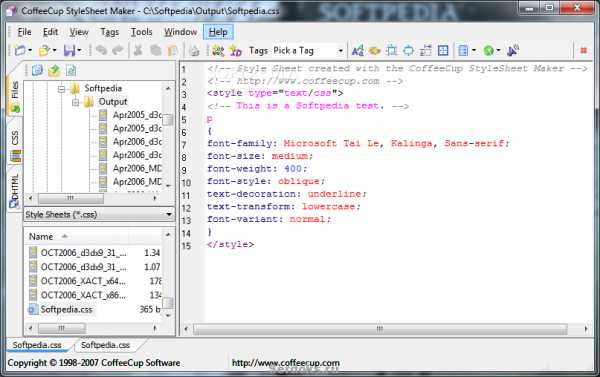
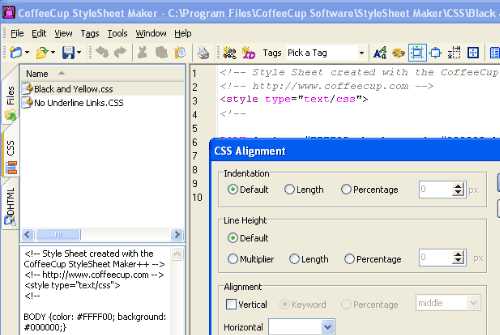
4 место. CoffeeCup StyleSheet Maker

Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
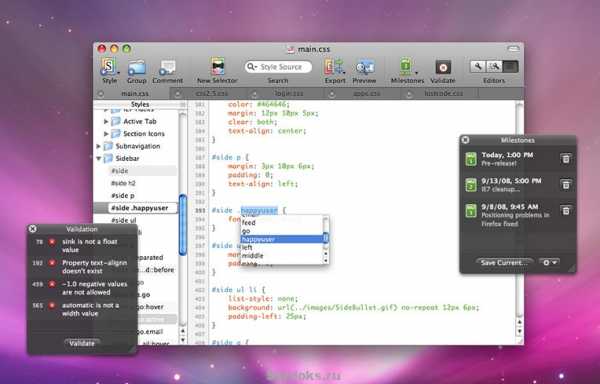
5 место. CSSEdit

При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
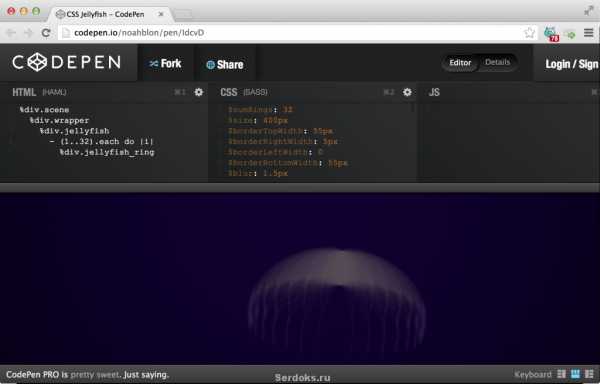
6 место. Jellyfish-CSS

При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS

Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS

Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
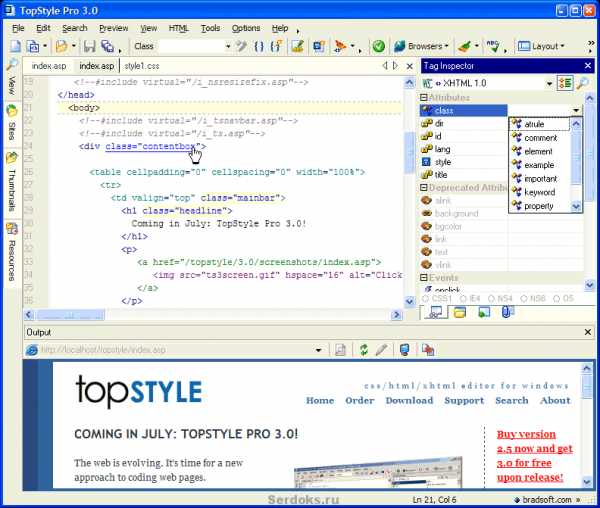
9 место. TopStyle

Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
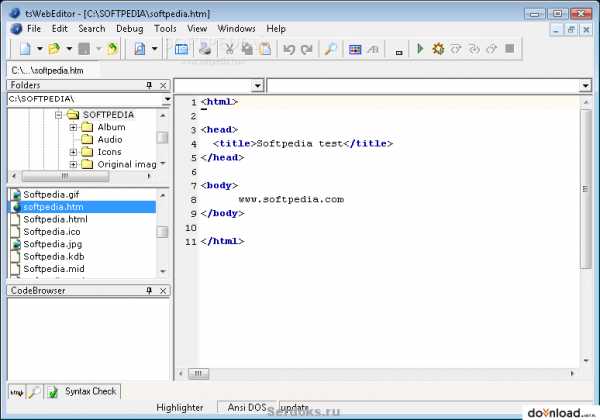
10 место. tsWebEditor

Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
uchitel-program.ru
Чем редактировать CSS файл? Программы для изменения CSS
CSS
Если вам необходимо просто открыть файл CSS, то вы можете воспользоваться программами из списка по ссылке: Чем открыть файл CSS? Если же вам необходимо изменить (отредактировать) файл, мы подготовили соответствующий список специальных программ для работы с данным типом файлов.
Самый популярный CSS редактор — это Adobe Dreamweaver (для ОС Windows). Ниже мы составили список программ для операционной системы Windows, Mac, iOS, Linux. Вы можете скачать редактор бесплатно, кликнув по названию программы для вашей операционной системы — каждая из них гарантированно позволит осуществить редактирование нужного файла.
Программы для редактирования CSS файлов на компьютере
Чем редактировать CSS в Windows? Mac iOS LinuxОбщее описание расширения CSS
Файл с расширением CSS (Cascading Style Sheet) — это формат, который относится к категории Веб форматы.Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Узнать подробнее что такое формат CSS
Знаете другие программы, которые могут редактировать файлы .CSS? Не смогли разобраться как отредактировать файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
filesreview.com
Обзор CSS-редакторов
На самом деле CSS-редакторы зачастую считаются ненужными и чрезмерными — в конце концов, вы можете сделать то же самое в вашем любимом текстовом редакторе. Иногда это верно — хотя есть некоторые очень плохие HTML-редакторы которые даже хуже CSS-редакторов.
Но CSS-редакторы могут оказаться и полезными, их можно эффективно использовать разработчики с разными навыками. Веб-профессионалы могут использовать CSS-редактор чтобы улучшить рабочий процесс и получить все полезные CSS-инструменты, представленные в одной связке. Новички могут легко изучить CSS анализируя стили и используя live-редактирование, чтобы понять как дизайн построен, и что на самом деле происходит за кулисами. В любом случае вы должны убедиться, что вы знаете что вы делаете, чтобы в конечном итоге не производить «грязный» код.
Зачем мне нужен CSS-редактор?
Ну, на самом деле он вам не нужен. Но вы можете использовать его чтобы сделать свой рабочий процесс более эффективным. Основное преимущество CSS-редакторов заключается в комплексной среде разработки которую они предлагают для веб-разработчиков. Основная задача CSS-редактора заключается в том, чтобы эффективно совместить функции редактирования CSS-стилей, HTML-исходников и макета сайта в рамках компактного интерфейса. Однако, зачастую CSS-редакторы идут еще дальше.
Наряду с хорошей функциональностью для кодирования, CSS-редакторы предлагают инструменты для отладки и тестирования, а также полезные функции, такие как live-редактирование, предварительный просмотр в различных браузерах, форматирование кода, валидацию, встроенную CSS-справку и инструменты управления проектами. Сочетание этих характеристик вместе дает Вам арсенал полезных инструментов.
Некоторые редакторы также позволяют разделят части кода в отдельные папки и фильтровать стили, что упрощает работу и делает исходный код проще и понятнее. Еще одна полезная функция, мгновенный просмотр таблицы стилей в Internet Explorer или FireFox, которую трудно найти в каких-либо стандартных HTML-редакторах. Кроме того, с помощью CSS-редакторов можно легко анализировать ошибки в коде с использованием код-инспектора и анализировать стили используя так называемую «X-Ray»-функцию.
Короче говоря, основное преимущество CSS-редактора заключается в том, что он предоставляет комплексные, компактные условия для работы с CSS-дизайном и позволяет быстро и эффективно кодировать.
Так какие CSS-редакторы имеются у нас в наличии?
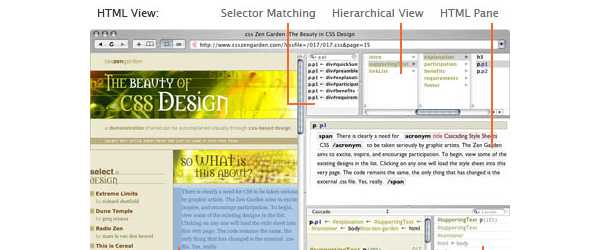
Xyle
Xyle (Mac)
Этот продвинутый редактор позволяет разработчикам редактировать веб-сайты на лету с использованием встроенных стилей. Вы можете изменять CSS-код, и изменения будут отображаться непосредственно в окне браузера. По сравнению с Web-Developer тулбаром, с Xyle у Вас есть такие полезные функции, как древовидный просмотр селекторов, подсветка синтаксиса и расширенное управление файлами.

В режиме браузера Вы можете просматривать сайты используя движок Сафари. В режиме Selection, кликнув на любой части веб-страницы, отображается исходный код HTML и CSS выбранного фрагмента.
В режиме Cascade, Xylescope отображает не только стили, которые применяются в настоящее время для выбранного элемента, но и все правила, применяемые к предкам выбранного элемента. При отладке с
помощью Xylescope можно просто выбрать «проблемный» элемент в режиме Cascade, чтобы посмотреть, какие стили действительно применяются и какие из них отменены, в том числе те, которые применяются для предков данного элемента. Xylescope отображает специфичные селекторы и указывает, какие стили имеют приоритет. Xylescope также предлагает интеграцию с текстовыми редакторами, такими, как BBEdit.
Цена: $ 19,95. Доступна trial-версия. Прекрасное решение без дополнительных функций, таких, как валидация, оптимизация, за оптимальную цену.
Некоторые из возможностей Xyle
* Автоматическое форматирование
* Сопоставление селекторов
* Фильтр больших CSS-файлов с помощью смарт-групп
* Встроенный DTD-viewer
Stylizer
Stylizer (Windows)
Две вещи делают Stylizer немного отличным от других: он использует интерфейс сетки (grid interface) вместо текстового редактора, и он встроен в Firefox и IE, поэтому, когда пользователь меняет CSS, он применяется сразу же в браузере. Сеточная система позволяет CSS почувствовать себя вроде «CSS on rails», поскольку она делает невозможным какие-либо ошибки в CSS. Она позволяет Stylizer делать вещи, такие же как элемент инспектор в Firebug-е.

В Stylizer значения могут быть скорректированы на лету. Чтобы изменить высоту, отступ, или background-position, пользователь может буквально щелкнуть по value, редактировать элемент в реальном времени. Цвета также же. Пользователь может щелкнуть по ним, перетащите мышью, и посмотреть цвет текста, фона или границы в браузере, в режиме реального времени, создав наподобие «Photoshop-а для веб». Stylizer Basic является бесплатным. Полная версия (Цена: $ 69,95) не сильно отличается, однако в бесплатной версии невозможно отфильтровать таблицу стилей, чтобы показывались стили только с определенным содержанием.
Rapid CSS Editor
Rapid CSS Editor (Win)
Этот редактор поддерживает подсветку синтаксиса, автозаполнение и код-инспектор, который гарантирует что производимый код является правильным. Вы можете использовать встроенные в CSS и HTML-справки, чтобы быстро посмотреть синтаксис и атрибуты с учетом селекторов или тегов. Палитра позволяет дизайнерам подобрать цвет и увидеть результат «вживую», используя Style Sheet Preview для Internet Explorer и Firefox. Файловый менеджер может также позаботиться о загрузке CSS-файлов через FTP. Кроме того, вы можете использовать расширенный буфер обмена, чтобы хранить несколько готовых фрагментов кода. Редактор стоит $ 29,85. Доступна trial-версия.

Некоторые из функций Rapid CSS Editor
* Подсветкой синтаксиса для CSS и HTML документов
* CSS Checker и валидатор
* CSS Code Explorer
* Код инспектор
* Автоматическое заполнение для CSS и HTML
* Style Sheet Preview с Internet Explorer или FireFox
* X-Ray для просмотра HTML
* Соответствие CSS стандартам и различным браузерам
* Интеграция с W3C HTML и CSS валидаторами
* Встроенная в CSS справка
* Форматирование CSS кода
* CSS код-компрессор
* Поиск и Замена с поддержкой регулярных выражений
* Поиск и Замена в файлах
* Multi Item буфер обмена
* Встроенный File Explorer
* Сохранение и открытие файлов непосредственно с FTP
* Проект и сайт менеджер и FTP публикация
* Полностью настраиваемый интерфейс
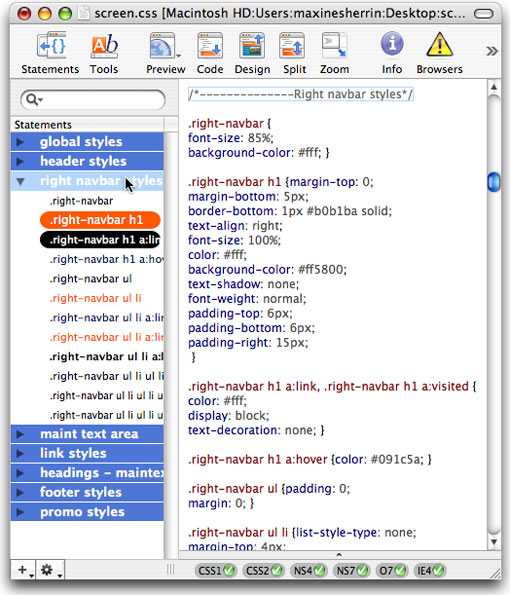
TopStyle
TopStyle (Win)
CSS и HTML-редактор TopStyle доступен в ее Lite-версия вместе с HTML-редактором Homesite — впрочем, есть также более сложная полная версия для профессиональных веб-разработчиков. С TopStyle разработчики получили ряд особенностей, которые недоступны в других редакторах. Например, со встроенным HTML-tidy вы можете легко перевести HTML-теги в XHTML стиль. Таким образом, заменяются теги, такие как — на тег с соответствующими валидными CSS-правилами. Библиотека содержит подборки часто используемых фрагментов кода. Разбитие окна дает возможность напрямую сравнивать представление сайта в Internet Explorer и Mozilla. Вы можете также изменять Doctype-определение, с тем чтобы выяснить, каким образом различные DTDs влияют на верстку в разных браузерах.

Наверное, самым мощным инструментом в TopStyle является Style checker. Он позволяет не только проверить таблицы стилей и, соответственно, обеспечить правильный формат представления в различных браузерах. Он также может предсказать ошибки в популярных браузерах, которые могут появиться, несмотря на валидный CSS-код. Вы можете также проверить CSS-стили W3C CSS Validation Service для исправления ошибок, которые не были найдены TopStyle.
Полная версия стоит $ 79,95. Предупреждение: lite-версия не может быть обновлен. Только для Windows.
Некоторые из функций TopStyle:
* HTML, xHTML и CSS правка в Единой программе: HTML атрибуты отсортированны так что вы можете быстро посмотреть, какие требуются.
* Простая навигация между документами: кликните на класс HTML-атрибута, чтоб перейти на определение этого класса во внешнюю таблицу стилей или нажмите на ссылку, чтобы открыть файл для редактирования. Вы даже можете нажать на <img> тег, чтобы открыть графический файл в вашем любимом редакторе изображений.
* Проверка элементов и атрибутов: Все классы определены в свои блоки стилей и внешние таблицы стилей, поэтому присвоение класса для HTML тега очень простая задача.
* Style Checker: проверка ваших стилей в нескольких браузерах, отметка каких-либо недействительных значений или свойств. Вы также можете передавать ваши таблицы стилей непосредственно в W3C CSS Validation Service, поэтому вы можете быстро проверить соответствие официальной спецификации CSS.
* Style Upgrade: быстрый, надежный способ заменить все не рекомендуемые (устаревшие) теги HTML — в том числе давно не используемый HTML-тег <font> — на эквивалентный CSS.
* HTML Tidy Integration: Сделать переезд на XHTML безболезненным с встроенным Tidy configuration, который преобразует HTML к XHTML одним кликом!
* Site Reports: Посмотрите стили, используемые на вашем сайте. Выясните, где вы применяете их или узнайте какие стили, определенные Вами, не используются.
* Full Screen Preview: Разделенный просмотр в Internet Explorer и Mozilla для мгновенного обзора различий. Вы даже можете изменить DOCTYPE каждой панели предварительного просмотра «на лету» чтобы увидеть, как различные DOCTYPE влияют на компоновку.
* Интеграция с W3C HTML Validation: Результаты проверки отображаются в TopStyle, с гиперссылкой номеров строк, который синхронизируется с TopStyle редактором.
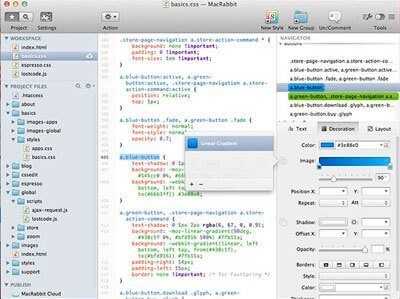
CSSEdit
MacRabbit CSSEdit (Mac)
Аналогично XyleScope, CSSEdit предоставляет «real-time» редактирование таблиц стилей, даже тогда, когда используются динамические веб-приложения с использованием баз данных или AJAX. Вы можете редактировать и анализировать стили без хлопот о загрузке или обновлении (онлайн и оффлайн режиме). Selector Builder позволяет описывать элементы на обычном английском языке. Интеллектуальный CodeSense анализирует CSS и CSS-behavior чтобы предложить умный, контекстно-зависимый совет.

X-ray Inspector покажет вам, какие стили применяются к HTML-документу. Вы также можете проверить свою стили на соответствие стандартам W3C и использовать инструмент управления проектами (Milestones etc.) для улучшения Вашего рабочего процесса.
Существует EditCSS-плагин для Firefox, а также CSSEdit-bookmarklets. Вы можете начать редактирование стилей любого сайта одним нажатием кнопки в браузере, а также использовать CSSEdit для редактирования. Инструмент имеет красивый, интуитивно понятный интерфейс, который очень компактный также, и очень хорошо организован, с ним приятно работать. EditCSS стоит 29,95 евро ($ 47). Существует также пробные версии доступны для свободного скачивания.
Некоторые из функций CSS Edit
* Selector Builder
* Легкая организация папок и фильтров
* Изменение исходного кода с интеллектуальным CodeSense
* X-ray pages
* Live-привью
* Управление проектами
* Валидация
* Интеграция с веб-браузерами
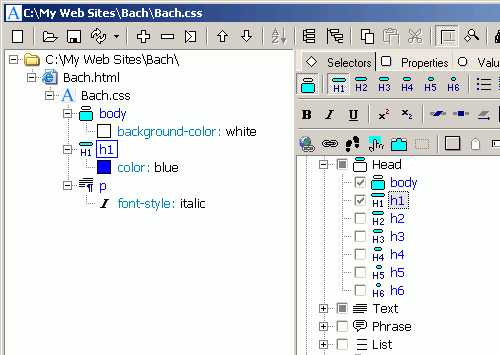
Style Master
Style Master (Win / Mac)
С этим WYSIWIG-CSS-редактором каждый почувствует себя мастером, он обладает возможностями, которые позволяют выделяться из общей массы. Действительно, Style Master позволяет как новичкам, так и профессионалам создавать валидные и семантически правильные стили. Селекторы могут быть сгруппированы по алфавиту, категориям или текущим настройкам. Редактор имеет интегрированную палитру цветов, различные шаблоны, инструменты автоматизации и валидации. Таким образом, профессионалы могут работать легко и эффективно, а новичкам не нужно много времени для создания отличных веб-сайтов.

Совершенно удивительным является тот факт, что различные шаблоны, которые по умолчанию включены в редактор, на самом деле полезные — чего обычно не бывает в большинстве приложений для редактирования. Здесь вы можете просто взять CSS-макет и определить стили, — все селекторы уже имеются. Вы также можете использовать W3C-примеры стилей, которые определяет стили почти для всех HTML-тегов, например заголовков -.
Вы можете использовать все возможности Design Pane, аналогичной, X-Ray, чтобы создать свои стили. Редактор очень простой, интуитивный и понятный. Цена: $59,99. Не дешево, однако в конце вы получите эффективное и мощное средство для вашей повседневной работы. Style Master доступен как для Windows, так и для Mac. Существуют также пробные версии, доступные для свободного скачивания.
Некоторые из функций Style Master
* Помощь по поддержке браузеров
* Wizards
* Более 40 шаблонов
* X-Ray, который позволяет сразу увидеть структуру Ваших слоев
* Оптимизация кода
* Интеллектуальный CodeSense
Style Studio
Style Studio (Win)
Style Studio предоставляет мощный «CSS-Checker», который позволяет новичкам и профессионалам разрабатывать кросс-браузерные CSS-макеты. Разработчики могут использовать ряд вспомогательных инструментов, таких как «Smart linker» который связывает несколько CSS документов с несколькими HTML, XHTML/XML документами сразу и CSS Manager, который управляет и обновляет совместимый со стандартом код (tidy) и определяет ошибки CSS.

Редактор имеет IntelliSense технологию (для стилей и HTML) с быстрой справкой по CSS. Property Watch автоматически определяет CSS-свойство (или HTML-тег, если вы редактируете HTML-документ) и выводит полную информацию о нем.
Style Studio стоит $ 49,95 и доступен только для пользователей Windows.
Некоторые из возможностей Style Studio:
* Мощная настраиваемая подсветка синтаксиса с возможностью поиска/ замены / редактирования
* CSS Validator: обнаружение и исправление ошибок css.
* Мощный CSS Manager, который позволяет управлять, обновлять код и выявлять CSS-проблемы на вашем веб-сайте.
* Интеграция с более чем 35 редакторами HTML
* IntelliSense для стилей и HTML
* Property Watch и Instant-справка по ключевым словам css
* CSS-мастер
* Валидация XML-документов
* Интеллектуальный парсер, который обнаруживает неправильные свойства во время их ввода.
* Автоматическое обнаружение установленых браузеров
* Простое изменение CSS значений используя горячие клавиши Ctrl + Up / Down.
* Встроенная система поиска и замены.
CoffeeCup
CoffeeCup StyleSheet Maker (Win)
CoffeeCup StyleSheet Maker предлагает CSS-редактор, который представляет собой нечто среднее между сложным функциональным редактором и базовыми функциями для редактирования. Он похож на TopStyle, но еще явно не достиг того же уровня гибкости. Используя CoffeeCup StyleSheet Maker вы будете иметь примерно те же возможности. Цена: $ 34,00. Доступна trial-версия.

Некоторые из возможнойтей CoffeeCup:
* Встроенный CoffeeCup Website Color Schemer
* Простой CSS Font Designer, достаточно выбрать из выпадающего меню.
* Пошаговая справка при созданни стилей
* Проверка в нескольких браузерах
* 50 Style Sheet Drop Down Tags
* Class & ID Wizard для создания ваших собственных HTML-тегов.
* Создание стилей для Netscape и Internet Explorer 3.0 +
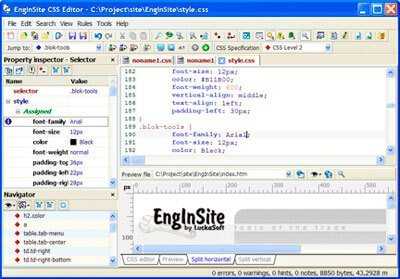
EngInSite CSS Editor
EngInSite CSS Editor (Win)
Если вы хотите обеспечить себе строгий и правильный CSS-код, который соответствует стандартам W3C, определенно стоит рассмотреть вариант с EngInSite. Основная задача редактора заключается в том, чтобы создавать веб-сайты в строгом соответствии стандартам, которые проходят проверку W3C. Инструмент имеет интегрированный previewer стилей, автоматизированное завершение кода, подсветку синтаксиса, объединен с W3C HTML-валидатором, имеет встроенную помощь и CSS-справку, настраиваемую и расширяемую библиотеку кода и функцию live-редактирования.

Вы можете также использовать CSS Property редактор с поддержкой динамических свойств и Selector Constructor — удобный мастер для сложных селекторов и различных инструментов кода, например, Expanding/Extract URLS, Convert Colors, Convert Code и так далее. Можно просматривать селекторы, свойства, комментарии и @-правила и добавлять / удалять HTML, такие как HTML-комментарии и CDATA секции. Цена: $ 39,95. Доступна trial-версия.
Некоторые из функций EngInSite:
* Полностью настраиваемый текстовый редактор
* Интегрированный Instant Style Sheet Preview
* Проверка синтаксиса CSS для нескольких браузеров
* Интеграция с W3C HTML валидатором
* Соответствие CSS-стандартам и различным браузерам
* Preview в различных браузерах.
* Интегрированная справочная система и встроенный в CSS-справка
* Поиск и замена с поддержкой регулярных выражений
* Визуальный редактор для различных типов данных
* Wizards для body, IE Scrollbars, списков и фона
Jellyfish CSS
Jellyfish CSS (Mac)
Будучи чрезвычайно проста и понятна, Jellyfish CSS гарантирует, что разработчики могут редактировать CSS-стили легко и быстро. Редактор имеет библиотеку кода, поддержку Code-Sense, справку по браузерам, wizards и помощь поможет вам избежать ошибок (Вам будет сообщено сразу же, если вы случайно сделали ошибку). Вы можете также использовать интегрированный Colorblender, для создания цветовой палитры. Цена: 29? ($ 47). Trial-версиz, конечно, имеется.

Некоторые из функций Jellyfish CSS:
* Code-Sense поможет вам избежать ошибок
* Поддержка Mobile Profile 1.0
* Подсветка синтаксиса
* Проверка кода во время ввода
* 3 различных типа preview
* Интегрируется с внешними программами для быстрого доступа
* Проверка стилей с W3C Validator и CSS-Tidy
* Загрузка CSS-файлов прямо из www и работа над ними
* Codesnippets
* Colourblender
Astyle
Astyle (Win)
Astyle является визуальным CSS-редактором, который предлагает именно то, что можно было бы ожидать из большинства инструментов редактирования. Нет дополнительных возможностей, однако есть все наиболее важные инструменты редактирования. Astyle не может не впечатлять нас некоторыми весьма полезными функциями и способностями. Цена: $ 20.

Некоторые из функций Astyle:
* Простой в использовании интерфейс
* Сгруппированные свойства и селекторы
* Автоматический выбор и группировка селекторов CSS
* Подсветка CSS, HTML, XML кода
* Очистка HTML документа с помощью CSS
* Поддержка Drag and Drop
CSS Editors Reviewed
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Онлайн редакторы CSS, все что нужно для работы с CSS-стилями.

Online CSS editor представляет собой инструмент для простого редактирования кода CSS. Теперь вы можете редактировать CSS-файлы даже без глубоких знаний в области CSS-правил. Просто наводите и кликайте, настраиайте поелзунки и подтверждайте проделанную работу. Таким образом, вся работа делается очень быстро и с минимальными усилиями.
Три лучших онлайн CSS-редактора:



Редактирование кода CSS – это довольно сложная задача, особенно если эти файлы становятся огромными и запутанными. Иногда нам нужно отредактировать только лишь маленький фрагмент кода, предлагаемый с бесплатным или купленным шаблоном. Не все веб-мастеры являются экспертами в области CSS. Так что, этот инструмент поможет вам выполнить работу без особых знаний и навыков. Хотя многим в этом деле довольно сильно помогает плагин Firebug для Firefox, он не является отдельным инструментом. Сегодня я хочу рассказать вам о специальном инструменте – Online CSS editor.
Как он работает?
Редактирование CSS-файла и сохранение изменений
Вы можете скачать и опробовать бесплатную версию онлайн CSS-редактора. Основная панель редактора разделена на три основных окна. Панель URL, панель управления и окно предварительного просмотра. Сначала мы вводим URL страницы. Редактор обнаружит все CSS-файлы, которые используются на странице. Как только файл будет открыт, все изменения в CSS-файле производится в панели управления, а затем отображаются на экране превью. Можно также осуществлять предварительный просмотр страницы в 9 встроенных браузерах. Страница предпросмотра отличается в разных браузерах, что позволяет вам добиться совместимости одного css-файла со всеми браузерами. Как только закончите редактирование, можно сохранить изменения при помощи интегрированного FTP-клиента, загрузив его на исходное расположение на сервере.
WYSIWYG-редактирование CSS
Визуальные свойства редактора
Здесь речь о десктопном редакторе stylizerapp, но его нужно скачать, он не онлайн в отличии от названных выше.
Онлайн CSS editor имеет некоторые уникальные свойства, которых раньше не было. Самая удобная и заметная функция – это Bullseye. С включенным инструментом Bullseye вы можете наводить курсор мыши на конкретные элементы веб-страницы в режиме превью, и инструмент покажет вам только те строки CSS-кода в панели управления, которые этот элемент генерируют. Функция Steak out делает обратное действие. Укажите на строку кода CSS, и инструмент в режиме превью выделит элемент на странице, который основан при помощи этой строки кода. Редактирование таких атрибутов как отступы, поля и размер шрифта можно производить мышью. Изменения сразу же отображаются на панели предварительного просмотра.
Другие удобные свойства и инструменты
Онлайн CSS editor вбирает в себя множество удобных свойств и инструментов. Наиболее важные и удобные: палитра цветов с возможность использовать пипетку, поиск и замена текста в CSS-файле, линейка для позиционирования и изменений, увеличительное стекло для более точного позиционирования, встроенная валидация CSS-синтаксиса.
Этот именно тот инструмент, которые во много вам поможет. Особенно если вы не считаете себя гуру CSS. Это визуальный и WYSIWYG-инструмент. Результат внесенных изменений можно сразу видеть в том же окне. Готов поспорить, что это уникальное ПО в своем роде, и лично я очень рекомендую его вам. Я сам использую его для создания и редактирования шаблонов Joomla. Вы можете попробовать демо и самостоятельно решить, нужен ли вам такой инструмент.
Алексей Повловский
web-profy.com
Обзор html, css, js редакторов под Windows / Habr
Сравнительно недавно встал вопрос замены громоздкого и дорогого Adobe Dreamweaver на что нибудь более легковесное и не столь дорогое. Возможные варианты под катом.
Для этой цели был создан вопрос в разделе Q&A, на который было получено множество ответов. Спасибо всем откликнувшимся.
Выбранные редакторы были сравнены по нескольким пунктам.
Платные редакторы
HTMLPad
- Цена: $45.85;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: можно настраивать, теги подсвечиваются;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, очень удобный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, обычная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,7 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: нет.
WeBuilder
- Цена: $69.85.
- Редактор такой же как и HTMLPad, но имеет расширенный набор функций для программистов.
Web Storm
- Цена: $69;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: очень широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов:теги подсвечиваются;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: присутствует, настраивается;
- Автокомплитер и его удобство: есть, неплохой;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет, но если открыть css и html файлы, то автокомплитер увидит название классов и id из файла стилей;
- Организация проектов: присутствует, расширенная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 63,8 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: в CSS файлах, удобная плюшка с подсветкой использованных цветов. Широкие возможности поиска элементов внутри проекта. Куча других настроек и опций;
- Замеченные минусы: долго открывается, тяжеловато работает.
Top Style Pro
- Цена: $79.95;
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: широкие возможности настройки;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: частичная в css;
- Автозакрытие тегов, кавычек, скобочек: в html и css есть, в js нет;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не очень удобная;
- ftp-клиент: присутствует;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: подойдет начинающим;
- Замеченные минусы: ориентирован на визуальную разработку, а не на удобство работы с кодом.
Sublime Text
- Цена: $59;
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: в html нет, в css и js есть;
- Автокомплитер и его удобство: есть, неудобный по CTRL+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: присутствует, не смог сходу разобраться;
- ftp-клиент: не нашел;
- Вес дистрибутива: 17 мб;
- Наличие portable версии: есть;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: сходу очень трудно разобраться, требуется прилично времени на освоение.
Microsoft Expression Studio 4 Web Professional
- Цена: $149.95;
- Даже не пытался пробовать, софт явно для любителей Visual Studio и пр. продуктов MS
Бесплатные редакторы
Notepad++
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, непривычный;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js частично, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: нет;
- ftp-клиент: есть через плагин;
- Вес дистрибутива: 5,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: быстро открывается, быстро работает;
- Замеченные минусы: скудный функционал.
Aptana
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, очень удобная подсветка;
- Открытие/закрытие блоков кода: есть, для выделенных фрагментов только;
- Автозакрытие тегов, кавычек, скобочек: нет;
- Автокомплитер и его удобство: есть, почему-то в html сразу выскакивает, а в css по ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 частично;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: есть;
- ftp-клиент: есть;
- Вес дистрибутива: 130 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: нещадно тормозит.
Komodo Edit
Очень похож на Notepad++. Для работы лучше сразу установить плагин HTML Toolkit
- Готовые цветовые схемы (в т.ч. и темные): да;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, с подсказками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js частично, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 есть;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 41,5 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: похож на np++, но функционал заметно шире;
- Замеченные минусы: настройки не очень интуитивны.
RJ TextEd
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: да;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да;
- Открытие/закрытие блоков кода: есть;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел и плохо работающий;
- Поддержка html, css, js и jquery автокомплитером: html есть, css частично, js нет, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: не нашел;
- Вес дистрибутива: 10 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: имхо хромает качество.
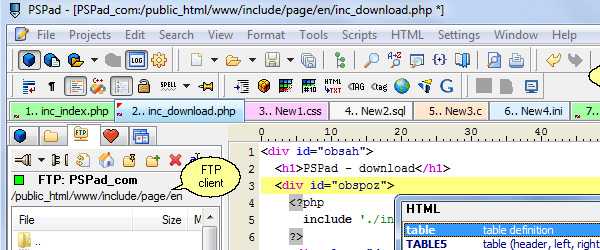
PSPad
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: частично;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: нет, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: нет;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел + модальное окно с настройками;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js нет, jquery нет;
- Поддержка html5 и css3: html5 нет, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 4,2 мб;
- Наличие portable версии: не нашел;
- Замеченные плюсы: нет;
- Замеченные минусы: неудобный.
Eclipse IDE for JavaScript Web Developers
- Готовые цветовые схемы (в т.ч. и темные): нет;
- Настройка подсветки кода под себя: не нашел;
- Настройка позиционирования курсора, подсветка открывающих/закрывающих тегов: да, подсветка парных тегов есть;
- Открытие/закрытие блоков кода: да;
- Автозакрытие тегов, кавычек, скобочек: да, частично;
- Автокомплитер и его удобство: есть, неудобный ctrl+пробел;
- Поддержка html, css, js и jquery автокомплитером: html есть, css есть, js есть, jquery нет;
- Поддержка html5 и css3: html5 есть, css3 нет;
- Подхват зависимых файлов (css,js): нет;
- Организация проектов: да;
- ftp-клиент: есть;
- Вес дистрибутива: 108 мб;
- Наличие portable версии: работает без установки;
- Замеченные плюсы: нет;
- Замеченные минусы: громоздкость, требует Java.
NetBeans IDE
- Больше подходит программистам, т.к. содержит готовые сборки под разные языки.
Выводы
Как оказалось, выбор очень велик. К сожалению не могу сказать, что какая-то из программ оставила такое впечатление чтобы я сразу выкинул Dreamweaver и перешел на неё. Но тем не менее разочарованным я тоже не остался. Мой выбор — платный HTMLPad. Ни один из бесплатных редакторов не показался мне достаточно удобным (но это дело привычки для каждого, я считаю).
habr.com
