Готовые CSS шаблоны и генераторы
Готовые CSS шаблоны для сайтов в последнее время стали очень
популярными. Поставил движок — и за пару минут установил на него любой понравившийся дизайн. Это если нет желания и навыков делать дизайн для своего сайта или блога.
Если такое желание есть, то можно воспользоваться заготовками, которые сделаны в соответствии со стандартами и позволят сделать на их основе прекрасный дизайн, легкий и красивый, который будет нормально отображаться во всех браузерах. Использование готовых CSS заготовок для дизайна экономит массу времени и сил, позволяя сосредочиться на креативности и уникальности дизайна.
Кроме готовых CSS шаблонов и заготовок для дизайна, существует ряд он-лайн сервисов, которые генерируют CSS шаблоны.
Генераторы CSS шаблонов:
https://www.ibdjohn.com/csstemplate/
https://csscreator.com/?q=tools/layout
https://www.maketemplate.com/
https://www.positioniseverything.
Готовые CSS шаблоны:
https://www.opensourcetemplates.org/
https://www.freecsstemplates.org/
https://www.ex-designz.net/
https://www.templateworld.com/ Высылают PSD на e-mail
https://www.csstemplates.net/
Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
Заготовки для CSS дизайна:
https://www.intensivstation.ch/en/templates/
https://www.designshack.co.uk/
https://blog.html.it/layoutgala/
https://www.sixshootermedia.com/free-templates/
https://maxdesign.com.au/
Готовые CSS шаблоны для блогов
CSS дизайны для блогов на сервисе Blogspot.com:
https://blogger-templates. blogspot.com/
blogspot.com/
https://finalsense.com/services/blogs_templates.html
https://blogspottemplates.blogspot.com/
https://freetemplates.blogspot.com/
CSS шаблоны для блогов на движке Movable Type:
https://www.blogfashions.com/
CSS шаблоны для блогов на движке Textpattern:
https://www.textplates.com/templates
https://textgarden.org/
https://txp-templates.com/
Вспомогательные CSS генераторы для веб-дизайна
CSS генератор оформления текста:
https://www.somacon.com/p334.php
CSS генераторы круглых углов:
https://www.neuroticweb.com/
https://wigflip.com/cornershop/
CSS генератор полосы прокрутки браузера:
https://www.iconico.com/CSSScrollbar/ Не работает в Firefox
Глобатор
P.S. Cегодняшний постскриптум — рисуем Nintendo Mii.
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка. ..
..CSS шаблоны для сайтов с использованием бестабличной верстки – Dobrovoimaster
Шаблоны для сайтов. Не правда ли не очень оригинальная тема для очередной статьи. Может оно конечно и так, в интернете достаточно представлено информации о том, где можно свободно скачать любой понравившийся шаблон для создания сайтов различной направленности. Да и мануала по переводу и адаптации шаблонов под любую CMS, тоже хватает.
Но согласитесь, вести блог о сайтостроении и не затронуть тему CSS шаблонов сайтов, по меньшей мере выглядело бы странным.Так что, этой статьей положу начало новой рубрики в своем дневнике и по мере возможности буду знакомить всех «страждущих» с интересными, сугубо на мой взгляд, вкус и цвет, разработками шаблонов, основанных на чистом CSS, т.е. на бестабличной верстке.
Все шаблоны будут представлены в оригинале, как есть, без каких либо изменений и правок. Живой просмотр доступен непосредственно на сайтах разработчиков, ссылки на скачивание по большей части прямые. Конечно же все шаблоны абсолютно бесплатны и вы можете без страх и упрека, использовать их для создания своих веб-страниц, блогов, для дизайна CMS и других веб-проектов.
Конечно же все шаблоны абсолютно бесплатны и вы можете без страх и упрека, использовать их для создания своих веб-страниц, блогов, для дизайна CMS и других веб-проектов.
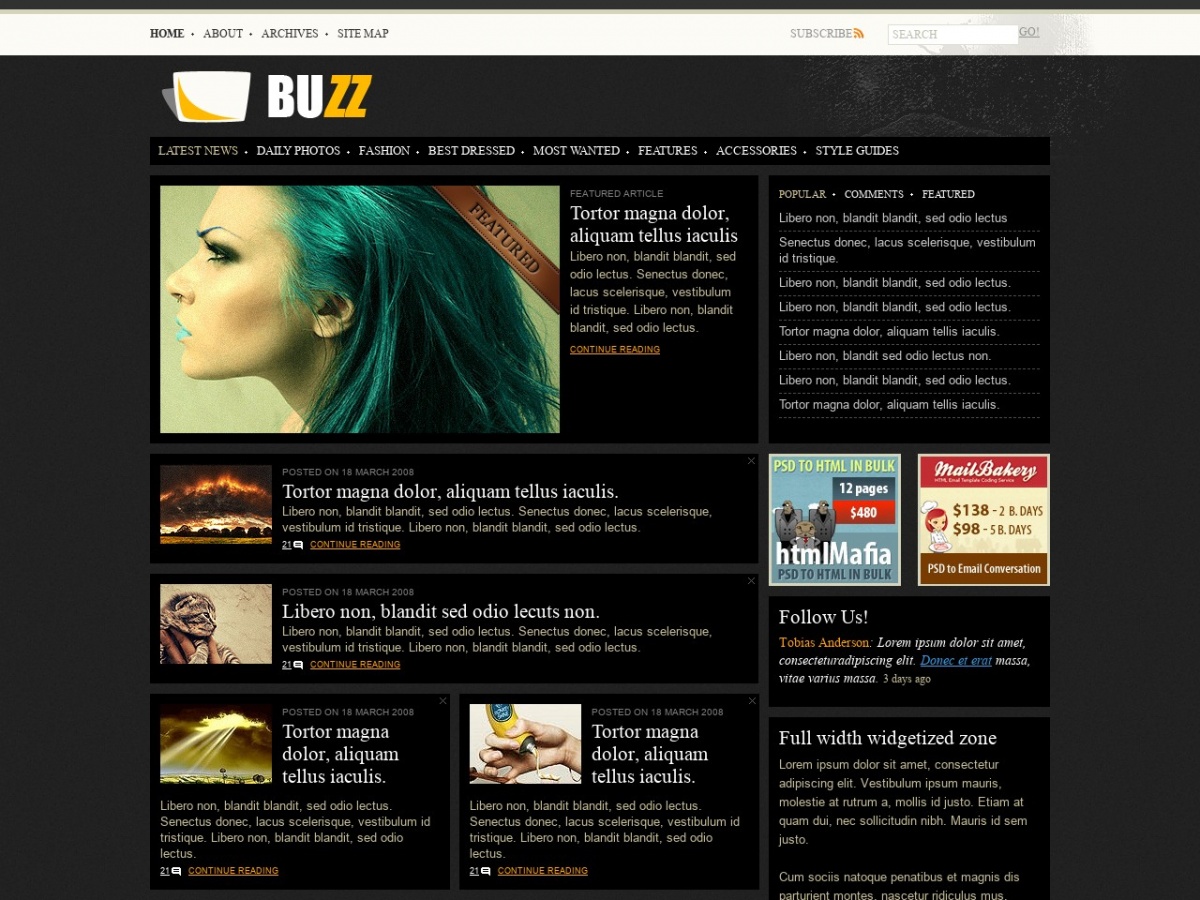
Шаблон сайта — «Sandy»
Интересно сформированный, универсальный шаблон сайта, с теми самыми «рюшечками» в оформлении шапки сайта и отдельной панели меню. Шаблон укомплектован набором готовых страниц для блога, контактной формы, представительной страницей из серии «О нас» и еще одной сервисной страничкой, типа «Услуги». Привлекает компактный сайдбар и плавное переключение страниц.
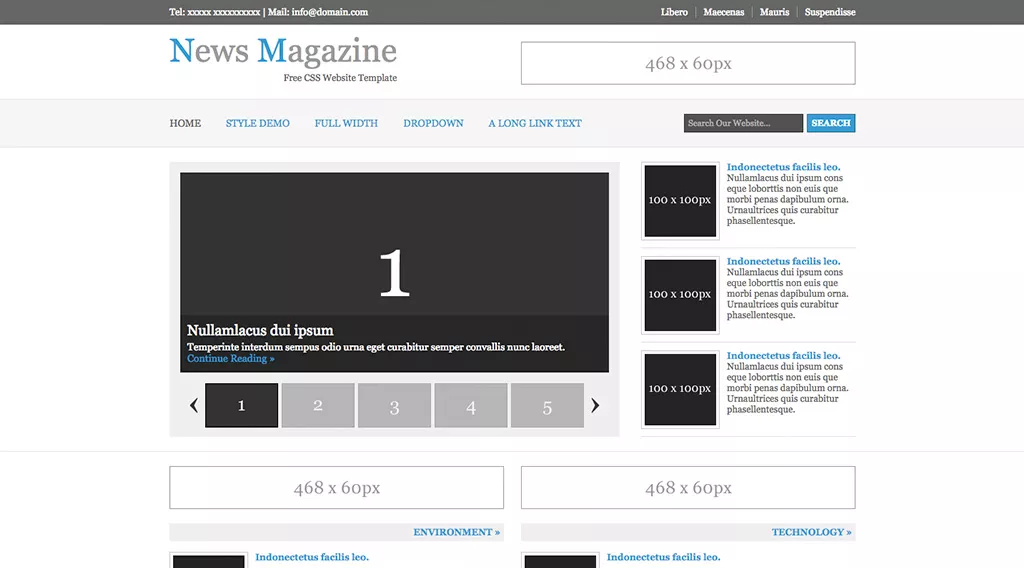
Шаблон сайта — «Greeny»
Универсальный шаблон сайта, выполненный в стиле сочетания темного фона с контрастными элементами зеленого цвета, что само по себе обеспечивает четкость визуального восприятия. В состав комплекта входит галерея, страница обратной связи с встроенной контактной формой, шаблоны страниц для блога и информационной «О сайте».
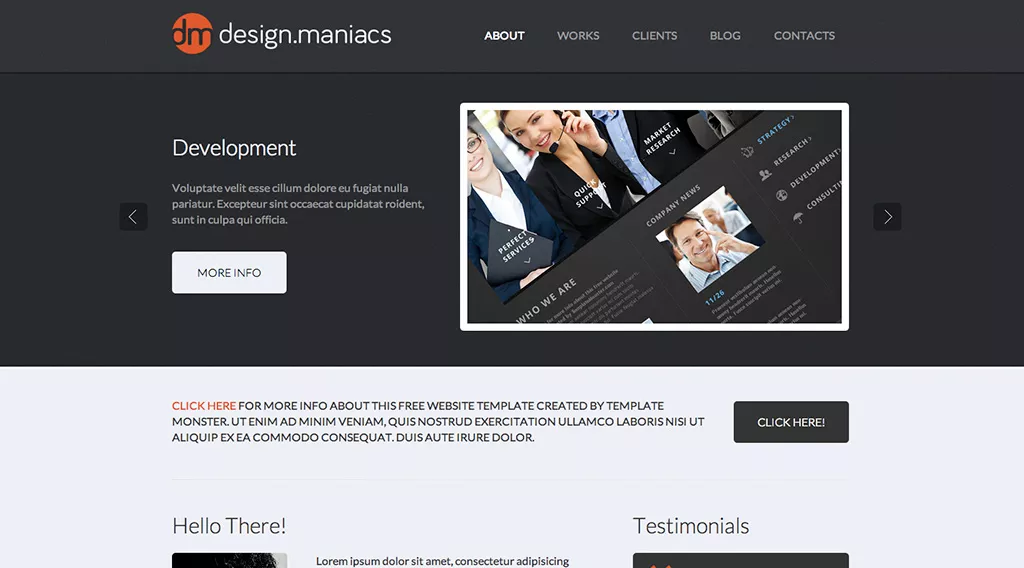
Шаблон сайта — «Platinum»
Название шаблона говорит само за себя. В дизайне преобладают спокойные серые тона с отливом платины. На главной встроен интересный слайдер изображений, меню многоуровневое с выпадающими подпунктами, в подвале вшита кнопка для быстрого возврата наверх страницы. Шаблон универсальный и отлично подойдет для реализации любых веб-проектов. Укомплектован стандартным набором страниц для блога, портфолио и контактной формы.
Шаблон сайта — «Busy mode»
Светлый, радующий глаз универсальный шаблон с элементами прозрачности в дизайне. Замечательно оформленный слайдер на главной с различными эффектами переходов. Двухуровневое меню, боковая панель справа, а так же готовые страницы для блога, галереи для демонстрации изображений и контактной формы с интегрированной картой Google.
Надеюсь, что новая рубрика придется ко двору и найдет своих читателей. Следите за обновлениями и задавайте интересующие вас вопросы по теме.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
9 профессиональных HTML 5 шаблонов с исходниками
9 профессиональных HTML шаблонов различной тематики с внедренными javascript эффектами. Тематика сайтов: центр йоги и пилатеса, шаблон спа салона (spa-салон), дизайн интерьеров, свадебная тематика сайтов, семейная тематика, шаблоны кулинарных сайтов и другие HTML CSS javascript решения.
Для бесплатного скачивания шаблонов с PSD исходниками дизайна, необходимо ввести имя и е-мейл, на который вы получите ссылку для загрузки. Все шаблоны сделаны очень профессионально и предоставлены известным разработчиком Template Monster. Их можно скачивать, изменять и использовать в ваших проектах бесплатно без ограничений (запрещается только продажа бесплатных шаблонов).
Внимание: ссылки откроются в новом окне.
1. CSS HTML JS шаблон для сайта центра йоги
Шаблон для сайта центра йоги и пилатеса с использованием javascript. Фоновое изображение растягивается в зависимости от ширины окна браузера. Новый CSS шаблон 2011 года.
Фоновое изображение растягивается в зависимости от ширины окна браузера. Новый CSS шаблон 2011 года.
Демо | Скачать без PSD (2.2 mb) | Скачать шаблон с PSD исходниками (57 mb)
2. HTML шаблон для SPA-салона
Шаблон для СПА-салона в светлы тонах. Новый CSS HTML JS шаблон 2011 года.
Демо | Скачать без PSD (1.3 mb) | Скачать шаблон с PSD исходниками (12 mb)
3. HTML шаблон сайта: дизайн интерьера
Новый CSS шаблон 2011 года с JS галереей на главной странице. Тематика: интерьер.
Демо | Скачать без PSD (1.7 mb) | Скачать шаблон с PSD исходниками (45.7 mb)
4. HTML CSS шаблон сайта. Тематика: семья
Свежий бесплатный HTML шаблон с JS слайдером на главной странице.
Демо | Скачать без PSD (1.3 mb) | Скачать шаблон с PSD исходниками (12.7 mb)
5. HTML CSS шаблон свадебной тематики
Свадебный HTML шаблон сайта в светлых праздничных тонах. Очень интересно реализована страница фотоальбомов с помощью javascript.
Демо | Скачать без PSD (1.9 mb) | Скачать шаблон с PSD исходниками (23.2 mb)
6. HTML CSS шаблон для сайта ресторана
Бесплатный HTML CSS JS шаблон для сайта кулинарной тематики c jQuery слайдером на главной странице
Демо | Скачать без PSD (1.6 mb) | Скачать шаблон с PSD исходниками (30.1 mb)
7. Скачать бесплатно HTML CSS шаблон
Шаблон HTML CSS JS в темных/черных тонах. JS слайд-шоу на главной странице. Тематика: овощи.
Демо |Скачать без PSD (1 mb)| Скачать шаблон с PSD исходниками (8.3 mb)
8. HTML CSS javascript шаблон. Тематика: благотворительность
Бесплатный шаблон темных/черных тонах. Тематика: волонтерство и благотворительность.
Демо |Скачать без PSD (0.7 mb)| Скачать шаблон с PSD исходниками (10 mb)
9. Бесплатный шаблон для сайта компании
HTML шаблон для бизнеса с применением javascript
Демо |Скачать без PSD (1 mb)| Скачать шаблон с PSD исходниками (15 mb)
HTML шаблоны сайтов для сайта программиста
Где я мог бы найти HTML шаблонов веб-сайтов, ориентированных на веб-сайт программиста?
Я посмотрел в Google, но не смог найти шаблонов специально для сайта программиста.
EDIT: для clairify я хочу, чтобы это была информация обо мне, моих проектах, блоге и некоторых других вещах.
html templates webПоделиться Источник Mark Szymanski 06 июня 2010 в 17:10
2 ответа
- Действительно ли шаблоны сайтов SharePoint менее эффективны, чем определения сайтов?
Таким образом, в блогосфере SharePoint кажется, что все просто копируют и вставляют одни и те же пункты из других блогов. Один из ключевых моментов, который я видел, заключается в том, что шаблоны сайтов SharePoint менее эффективны, чем определения сайтов, поскольку определения сайтов хранятся в…
- Веб-разработка для компьютерщика
У меня есть BS в области компьютерных наук, и поэтому у меня есть опыт разработки программного обеспечения, которое работает в командной строке или с базовым GUI.
 Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы…
Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы…
3
Лучшие шаблоны, которые вы можете найти, будут простыми HTML/CSS для определения столбчатой веб-страницы. 28, только вы можете создать лучшее или нанять кого-то, кто сделает это за вас.
Поделиться TerryP 06 июня 2010 в 17:20
0
Вы можете сделать это в WordPress любом из подобных пакетов. Вы ищете шаблон для контента или шаблон для макета страницы?
Для получения контента просмотрите страницы программистов, которые вы добавили в закладки. Что хорошо работает для вас? Что тебе не нравится? Это творческая задача и не обязательно хорошо подходит.
Для макета страницы WordPress имеет несколько доступных тем. Большинство систем управления контентом будут иметь то же самое. Тематический контент-менеджер значительно облегчает внесение изменений в макет либо в большом масштабе, либо в простых твиках.
Тематический контент-менеджер значительно облегчает внесение изменений в макет либо в большом масштабе, либо в простых твиках.
Посмотрите на некоторые примеры сайтов для WordPress, Joomla и т. д.
Поделиться BillThor 06 июня 2010 в 17:59
Похожие вопросы:
Общие шаблоны для укладки большого сайта
Существуют ли какие-либо общие шаблоны для настройки, создания и хранения вашего CSS для больших веб-сайтов? Я перепробовал много разных вещей, которые придумал сам. Я попробовал поместить весь…
ASP.NET Шаблоны Сайтов
Есть ли там какие-нибудь хорошие шаблоны сайтов ASP.NET? Я ищу что-то с некоторыми очень простыми функциями: Макет многоразового использования Навигация уже встроена Административный Раздел страница…
SharePoint-определение определения сайта, используемого для создания шаблона сайта (.
 STP)
STP)Шаблон сайта SharePoint-это в основном сохраненная версия различий между определением сайта и текущим состоянием сайта. Я читал, что шаблоны сайтов можно применять только к сайтам, использующим то…
Действительно ли шаблоны сайтов SharePoint менее эффективны, чем определения сайтов?
Таким образом, в блогосфере SharePoint кажется, что все просто копируют и вставляют одни и те же пункты из других блогов. Один из ключевых моментов, который я видел, заключается в том, что шаблоны…
Веб-разработка для компьютерщика
У меня есть BS в области компьютерных наук, и поэтому у меня есть опыт разработки программного обеспечения, которое работает в командной строке или с базовым GUI. Однако у меня нет опыта создания…
Запуск нескольких сайтов на node.js
Я планирую сделать три сайта, используя node.js. У меня есть несколько общих шаблонов среди сайтов. Должен ли я запускать все три сайта на одном экземпляре node. js? Я знаю о промежуточном…
js? Я знаю о промежуточном…
HTML валидатор для веб-сайтов
У меня есть шаблоны веб -сайтов, и я хочу проверить их HTML. Я слышал, что есть w5 или что-то в этом роде, я не помню валидатор для проверки ошибок HTML. Так может ли кто-нибудь прислать мне ссылку…
Удалить шаблоны сайтов по умолчанию в Liferay
Я работаю с Liferay 6.1 . По умолчанию Liferay поставляется с 2 Site Templates (шаблон сайта сообщества, сайт интрасети). Есть ли какой-нибудь способ иметь экземпляр Liferay по умолчанию без этих…
HTML / JS шаблоны сайтов?
Я программист PHP, которого только что наняли, чтобы написать интерактивное приложение ipad, требования которого в основном сводятся к тому, чтобы это был веб-сайт. Поэтому я начал создавать…
Как обслуживать статические и шаблоны отдельно для каждого сайта в мультисайтовой трясогузка CMS
Я пытаюсь создать мультисайтовый проект трясогузки , используя включенный фреймворк Django сайтов. Я не смог найти в документации трясогузки, как обслуживать шаблоны и статику для каждого сайта в…
Я не смог найти в документации трясогузки, как обслуживать шаблоны и статику для каждого сайта в…
CSS Grid и HTML — типичный шаблон для сайта
Технология CSS Grid Layout достаточно молодая, но её уже поддерживают все основные браузеры с марта 2017-го. Модуль CSS Grid Layout вводит порядка 20 новых понятий, о которых я расскажу чуть позже. А сейчас пока предлагаю CSS Grid шаблон с HTML для типовой структуры типового сайта.
И так HTML код:
<!DOCTYPE html><html dir=»ltr» lang=»ru-ru»>
<head>
<title>CSS Grid и HTML — тпичный шаблон для сайта</title>
<link href=»/style.css» rel=»stylesheet» type=»text/css» />
</head><body>
<div>
<main>
<h2>main</h2>
</main>
<header>
<p>header</p>
</header>
<aside>
<p>left-sidebar</p>
</aside>
<aside>
<p>right-sidebar</p>
</aside>
<footer>
<p>footer</p>
</footer>
</div>
</body></html>
И сам CSS Grid код:
* {margin:0; padding:0;}
header, main, aside, footer {border:1px solid #ccc; padding:5px;}
header {grid-area:header;}
main {grid-area:main;}
aside. left-sidebar {grid-area:left-sidebar;}
left-sidebar {grid-area:left-sidebar;}
aside.right-sidebar {grid-area:right-sidebar;}
footer {grid-area:footer;}
#grid {
min-width:320px;
max-width:1200px;
margin:0 auto 1px;
min-height:100vh;
display:grid;
grid-gap:10px;
grid-template:100px 1fr 100px / 230px 1fr 230px;
grid-template-areas:»header header header»
«left-sidebar main right-sidebar»
«footer footer footer»;
}
@media only screen and (max-width:750px)
{
#grid {
grid-template:100px auto auto auto 100px / 1fr;
grid-template-areas: «header»
«main»
«left-sidebar»
«right-sidebar»
«footer»;
}
}
Скачать оба файла можно здесь — CSS _Grid.rar
Автор: Алехин Геннадий (11.04.2018)
5 красивых и бесплатных HTML-шаблонов сайтов
Karina | 03.03.2015
Подборка нескольких современных, минималистичных и отзывчивых HTML5 темплейтов для ваших сайтов. Вы можете посмотреть демо-версию каждого шаблона и загрузить архив бесплатно.
Вы можете посмотреть демо-версию каждого шаблона и загрузить архив бесплатно.
Lithium
Lithium – бесплатный одностраничный респонсив-шаблон для сайта, при создании которого использовался HTML5, SCSS, CoffeeScript. Простой и лаконичный дизайн акцентирует внимание на главных деталях, а также прекрасно выглядит на устройствах с разными размерами экрана. Отлично подойдет для создания сайта-визитки.
Скачать с Freebiesbug
Beetle
Данный темплейт построен на HTML5, является полностью отзывчивым и украшен параллакс-эффектом. Шаблон хорошо продуман и имеет множество преимуществ. Для WordPress есть платная версия шаблона.
ДемоСкачать с Freebiesbug
Dribbble portfolio
Замечательный шаблон с лаконичным дизайном от Paolo Tripodi, созданный с помощью Dribbble API. Скачав данный темплейт, вы сможете создать собственное портфолио всего за несколько минут!
Скачать с Freebiesbug
Bicycle
Bicycle – симпатичный отзывчивый HTML5+CSS3 шаблон, созданный дизайнером Peter Finlan. Подходит для любых размеров монитора. Верхнюю часть страницы украшает большое фото на всю ширину экрана, а при скроллинге страница радует красивыми эффектами.
Подходит для любых размеров монитора. Верхнюю часть страницы украшает большое фото на всю ширину экрана, а при скроллинге страница радует красивыми эффектами.
Скачать с Freebiesbug
Flatfy
Эффектный и минималистичный темплейт в стиле flat. Создан при помощи Bootstrap Framework, HTML5, CSS3 и jQuery. Подстраивается под размер экрана. Есть галерея и форма обратной связи. Скачать шаблон можно бесплатно, но необходимо поделиться ссылкой в Google+, Facebook либо Twitter. Автор: Andrea Galanti.
ДемоСкачать с Freebiesbug
Шаблоны сайтов услуг и бизнеса (html и css)
Представленные шаблоны в категории «Бизнес» являются многоцелевыми и ориентированными на бизнес-сферу. Проекты предназначаются для организаций, предоставляющих различные сферы услуг: юридические, бухгалтерские, по ремонту сантехники, погрузке и т. д. Для создания любого сайта нужна платформа и мы убеждены, что WordPress в этом случае – лучшая из них. WordPress шаблоны очень популярны: с ними легко и просто работать, они чрезвычайно универсальны и находятся в недорогой ценовой нише. Мы предлагаем готовые рабочие проекты, которые избавят вас от лишней траты денег, времени и собственных усилий.
д. Для создания любого сайта нужна платформа и мы убеждены, что WordPress в этом случае – лучшая из них. WordPress шаблоны очень популярны: с ними легко и просто работать, они чрезвычайно универсальны и находятся в недорогой ценовой нише. Мы предлагаем готовые рабочие проекты, которые избавят вас от лишней траты денег, времени и собственных усилий.
Экономия должна быть экономной
Чтобы продвигать свои услуги определенно каждой компании или частному лицу необходим интернет-ресурс. Мы предлагаем готовые многофункциональные проекты, разработанные профессионалами. Использование бесплатных шаблонов – пустая трата времени и усилий. Да, можно скачать шаблоны, с трудом настроить его под свои потребности, и что дальше? Нельзя быть уверенным в том, что код страницы написан грамотно, да и вряд ли разработчики бесплатных шаблонов будут уделять много внимания seo-оптимизации. А это значит, что в поисковой выдаче ваш ресурс просто «затеряется» среди конкурентов.
Шаблон бизнес сайтов на WordPress – ваш выбор для развития бизнеса
Мы предлагаем огромный выбор готовых бизнес-ориентированных решений. Правильная и грамотно разработанная структура сайта с наполнением актуальной подробной текстовой и графической информацией – гарантия того, что о вас узнают многие.
Правильная и грамотно разработанная структура сайта с наполнением актуальной подробной текстовой и графической информацией – гарантия того, что о вас узнают многие.
Для юристов
Если вы или ваша компания предоставляет юридические услуги, то лучшим решением для привлечения целевой аудитории будет приобретение готового шаблона сайтов юридических услуг. Современный дизайн, эффект анимации, параллакса, грамотная структура – такой «дружелюбный» сайт не останется незамеченным потенциальными посетителями. Страницы обладают прекрасным ненавязчивым дизайнерским оформлением и контрастными переходами, благодаря чему можно выделить самую важную информацию (отзывы, стаж работы, часы приема).
Бухгалтерия
Современный подход к проектированию применен и для шаблонов сайтов бухгалтерских услуг. Многофункциональные страницы позволяют полностью сосредоточить внимание посетителя на главных деталях. Обычно такие сайты отличаются строгим стилем оформления и для серьезной компании или частного лица, предоставляющих услуги бухгалтерии, это самое правильное решение.
Семейное дело
Отдельного внимания заслуживает и оформление сайты на тему семейного бизнеса. Страницы отличаются ярким дизайном, динамичностью, быстротой загрузки и легкостью просмотра. Наличие особых анимационных эффектов, нестандартных шрифтов, контрастных вставок добавляют сайту особой привлекательности. Естественно, что любое семейное дело можно перенести на цифровую платформу и настроить сайт в html формате под любой семейный бизнес.
Услуги сантехника
Чтобы настроить интернет-ресурс по предоставлению услуг сантехника не нужно обладать особыми навыками. Мы разработали интуитивно понятный и дружелюбный интерфейс. Идеальная сдержанность, грамотно подобранные цветовые решения, переходы и эффекты демонстрируют хороший вкус наших веб-разработчиков. Наш каталог содержит шаблоны по услугам сантехника, полностью готовые к старту и полноценной работе.
Погрузочные работы
Предоставляете услуги грузчиков? Тогда обратите внимание на соответствующий перечень сайтов html по этим услугам. При разработке таких проектов мы использовали лучшие инструменты с учетом новейших веб-технологий. Наши проекты облегчат вам поиск целевой аудитории, а потенциальным клиентам мы поможем найти вас, благодаря профессиональной комплексной seo-оптимизации страницы. Она поднимет позиции вашего сайта по услугам грузчиков в топ поисковой выдачи.
При разработке таких проектов мы использовали лучшие инструменты с учетом новейших веб-технологий. Наши проекты облегчат вам поиск целевой аудитории, а потенциальным клиентам мы поможем найти вас, благодаря профессиональной комплексной seo-оптимизации страницы. Она поднимет позиции вашего сайта по услугам грузчиков в топ поисковой выдачи.
Ритуальные услуги
Представленные в каталоге сайты смогут использовать и агентства ритуальных услуг. К сожалению, без этой сферы не обходится человеческое существование. И выход в интернет позволяет любому человеку быстро найти, что ему необходимо. Сайты ритуальных услуг с удобными формами заявок от потенциальных клиентов является весомым преимуществом данного типа шаблонов.
Мы уверенны, что в нашем каталоге вы найдете самый оптимальный вариант шаблона для вашего персонального сайта. Обращайтесь к нам за консультацией и спешите обзавестить высокопроизводительным недорогим интернет-ресурсом для развития вашего бизнеса.
W3.CSS Ссылка
Классы W3.CSS
| Класс | Определяет | |
|---|---|---|
| W3-контейнер | HTML-контейнер с отступом 16 пикселей слева и справа | Попробуйте |
| Используется как жатка | Попробуй | |
| Используется как нижний колонтитул | Попробуй | |
| W3-панель | HTML-контейнер с левым и правым отступом 16 пикселей и верхним и нижним полями 16 пикселей | Попробуйте |
| Используется для отображения заметки | Попробуй | |
| Используется для отображения цитаты | Попробуй | |
| значок w3 | Круглый значок | Попробуй |
| W3-тег | Бирка прямоугольная | Попробуй |
| W3-ul | Неупорядоченный список | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display- class (позволяет позиционировать элементы внутри контейнера) | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| код w3 | Код контейнера | Попробуйте |
| w3-кодовое пространство | Контейнер встроенного кода (для фрагментов кода) | Попробуйте |
| w3-контент | Контейнер для содержимого по центру фиксированного размера | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля (особенно полезно для растягивания строк с заполнением (w3-row-padding)) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-стол | Контейнер для HTML-таблицы | Попробуй |
| w3-полосатая | Стол в полоску | Попробуй |
| W3-граница | Стол с бортиком | Попробуй |
| w3 с бортиком | Границы | Попробуй |
| по центру w3 | Центрированный стол | Попробуй |
| w3-hoverable | Подъемный стол | Попробуй |
| w3-стол-все | Весь набор | Попробуй |
| С полосами w3, окантовкой w3 и окантовкой w3 | Попробуй | |
| С цветной головкой | Попробуй | |
| С отзывчивым w3 | Попробуй | |
| С w3-tiny | Попробуй | |
| С w3-small | Попробуй | |
| С большим w3 | Попробуй | |
| С w3-xlarge | Попробуй | |
| С w3-xxlarge | Попробуй | |
| С w3-xxxlarge | Попробуй | |
| С цветом | Попробуй | |
| с w3-jumbo | Попробуй | |
| w3-отзывчивый | Создает адаптивную таблицу | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-карта | То же, что и w3-card-2 | Попробуй |
| W3-карта-2 | Контейнер для любого HTML-контента (тень с рамкой 2 пикселя) | Попробуй |
| W3-карта-4 | Контейнер для любого HTML-контента (тень с рамкой 4 пикселя) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-рядный | Контейнер для одного ряда подвижного содержимого | Попробуй |
| обивка w3-row | Строка, в которой все столбцы имеют отступ по умолчанию | Попробуй |
| W3-Авто | Контейнер для адаптивного содержимого, центрированного по размеру | Попробуй |
| W3-растяжка | Класс, удаляющий правое и левое поля | Попробуй |
| W3-половина | Контейнер колонны половинного (1/2) сита | Попробуй |
| w3 третья | Контейнер колонны третьего (1/3) сита | Попробуй |
| W3-третий | Контейнер колонны сита на две трети (2/3) | Попробуй |
| третья четверть | Контейнер колонны с четвертью (1/4) экрана | Попробуй |
| w3-три четверти | Контейнер колонны сита на три четверти (3/4) | Попробуй |
| W3-Col | Контейнер столбца для любого содержимого HTML | Попробуй |
| W3-отдых | Занимает оставшуюся часть ширины столбца | Попробуй |
| l1 — l12 | Адаптивные размеры для больших экранов | Попробуй |
| м1 — м12 | Адаптивные размеры для средних экранов | Попробуй |
| s1 — s12 | Адаптивные размеры для маленьких экранов | Попробуй |
| w3-hide-small | Скрыть контент на маленьких экранах (менее 601 пикселей) | Попробуй |
| w3-скрыть-средний | Скрыть контент на средних экранах | Попробуй |
| w3-скрыть большой | Скрыть контент на больших экранах (больше 992 пикселей) | Попробуй |
| w3-изображение | Адаптивное изображение | Попробуйте |
| W3-Mobile | Добавляет мобильность в первую очередь к любому элементу. Дисплеи элементы как блочные элементы на мобильных устройствах. | Попробуйте |
| Класс | Определяет | |
|---|---|---|
| w3-ячейка-ряд | Контейнер для размещения столбцов (ячеек). | Попробуй |
| W3-элемент | Макет столбца (ячейки). | Попробуй |
| W3-ячейка сверху | Выравнивает содержимое по верхнему краю столбца (ячейки). | Попробуй |
| w3-ячейка-средний | Выравнивает содержимое по вертикали посередине столбца (ячейки). | Попробуй |
| w3-ячейка-дно | Выравнивает содержимое по нижней части столбца (ячейки). | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-бар | Турник | Попробуй |
| W3-стержневой блок | Вертикальная полоса | Попробуй |
| w3-бар-элемент | Обеспечивает общий стиль для бара | Попробуй |
| боковая панель w3 | Боковая дуга | Попробуй |
| Боковая панель может содержать все типы содержимого | Попробуй | |
| Боковая панель, наложенная на основное содержимое | Попробуй | |
| Боковая панель, перекрывающая все основное содержимое | Попробуй | |
| Боковая панель, смещающая основное содержимое вправо | Попробуй | |
| Боковая панель с накладным фоном | Попробуй | |
| A Боковая планка с правой стороны | Попробуй | |
| w3-развал | Используется вместе с w3-sidebar для создания полностью автоматической адаптивной боковой навигации. Чтобы этот класс работал, содержимое страницы должно быть в пределах класса Чтобы этот класс работал, содержимое страницы должно быть в пределах класса | w3-main.Попробуй |
| W3-основной | Контейнер для содержимого страницы при использовании класса w3-collapse для адаптивной боковой навигации | Попробуй |
| Полностью автоматическая правосторонняя адаптивная боковая навигация | Попробуй |
| w3-раскрывающийся список-щелкните | Щелкаемый элемент раскрывающегося списка | Попробуй |
| w3-dropdown-hover | Поднимаемый раскрывающийся элемент | Попробуй |
| Подвижный раскрывающийся элемент (используется в w3-bar) | Попробуй | |
| Hoverable выпадающий элемент (используется в w3-bar-block) | Попробуй | |
| Выпадающий элемент с возможностью зависания (используется в боковой панели w3) | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-кнопка | Прямоугольная кнопка с серым фоном при наведении курсора | Попробуй |
| W3-BTN | Прямоугольная кнопка с тенями при наведении | Попробуй |
| W3-круг | Может использоваться для создания круглой кнопки | Попробуй |
| W3-рябь | Прямоугольная пуговица с эффектом ряби | Попробуй |
| Круглая плавающая кнопка с эффектом ряби | Попробуй | |
| W3-бар | Может использоваться для группировки элементов (например, кнопок) на горизонтальной полосе | Попробуй |
| w3-блок | Класс, который можно использовать для определения полноширинной кнопки w3 | Попробуй |
| Полная ширина w3-btn | Попробуй | |
| Круглая кнопка на всю ширину | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-вход | Элементы ввода | Попробуй |
| Форма ввода в виде карты | Попробуй | |
| Элементы ввода (верхние метки) | Попробуй | |
| Элементы ввода (нижние метки) | Попробуй | |
| w3-check | Тип ввода флажка | Попробуй |
| W3-радио | Тип радиовхода | Попробуй |
| w3-select | Элемент выбора входа | Попробуй |
| w3-анимация-ввод | Анимирует ширину ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-модальный | Контейнер модальный | Попробуй |
| w3-модальное содержимое | Модальный всплывающий элемент | Попробуй |
| w3-подсказка | Элемент всплывающей подсказки | Попробуй |
| w3-текст | Текст всплывающей подсказки | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-Animate-Top | Анимирует элемент сверху -300 пикселей до 0 пикселей | Попробуй |
| w3-анимировать-слева | Анимирует элемент слева от -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-дно | Анимирует элемент снизу -300 пикселей до 0 пикселей | Попробуй |
| w3-animate-right | Анимирует элемент от правого -300 пикселей до 0 пикселей | Попробуй |
| w3-анимация-непрозрачность | Анимирует непрозрачность элемента от 0 до 1 | Попробуй |
| w3-анимация-масштабирование | Анимирует элемент размером от 0 до 100% | Попробуй |
| w3-анимация-затухание | Анимирует непрозрачность элемента от 0 до 1 и от 1 до 0 (исчезает и исчезает) | Попробуй |
| w3-spin | Вращайте значок на 360 градусов | Попробуй |
| Крутить любой элемент на 360 градусов | Попробуй | |
| w3-анимация-ввод | Анимирует ширину поля ввода до 100% | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-крошечный | Задает размер шрифта 10 пикселей | Попробуй |
| W3-малый | Задает размер шрифта 12 пикселей | Попробуй |
| w3 большой | Задает размер шрифта 18 пикселей | Попробуй |
| w3-xlarge | Задает размер шрифта 24 пикселя | Попробуй |
| w3-xxlarge | Задает размер шрифта 32 пикселя | Попробуй |
| w3-xxxlarge | Задает размер шрифта 48 пикселей | Попробуй |
| W3-Джамбо | Задает размер шрифта 64 пикселя | Попробуй |
| шириной 3 | Задает более широкий текст | Попробуй |
| w3-serif | Изменяет шрифт на serif | Попробуй |
| w3-sans-serif | Изменяет шрифт на без засечек | Попробуй |
| w3-курсив | Изменяет шрифт на курсивный | Попробуй |
| w3-моноширинный | Изменяет шрифт на моноширинный | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-центр | Центрированное содержимое | Попробуй |
| w3-левый | Смещает элемент слева (float: left) | Попробуй |
| w3 правый | Смещает элемент вправо (float: right) | Попробуй |
| w3-выравнивание по левому краю | Текст с выравниванием по левому краю | Попробуй |
| w3-выравнивание по правому краю | Текст с выравниванием по правому краю | Попробуй |
| W3-выравнивание | Текст с выравниванием по правому и левому краю | Попробуй |
| w3-блок | Класс, который можно использовать для определения полной ширины любого элемента | Попробуй |
| W3-круг | Содержание в кружке | Попробуй |
| w3-скрыть | Скрытый контент (отображение: нет) | Попробуй |
| w3-показать | Показать содержимое (отображение: блок) | Попробуйте |
| w3-шоу-блок | Псевдоним w3-show (отображение: блок) | Попробуйте |
| w3-шоу-встроенный блок | Показать содержимое как встроенный блок (display: inline-block) | Попробуйте |
| w3-верх | Фиксированное содержимое вверху страницы | Попробуй |
| w3 снизу | Фиксированное содержимое внизу страницы | Попробуй |
| w3-дисплей-контейнер | Контейнер для w3-display- классы (положение: относительное) | Попробуй |
| W3-дисплей-верхний левый | Отображает содержимое в верхнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-вверху | Отображает содержимое в правом верхнем углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний левый | Отображает содержимое в нижнем левом углу контейнера w3-display | Попробуй |
| w3-дисплей-нижний правый | Отображает содержимое в правом нижнем углу контейнера w3-display | Попробуй |
| w3-дисплей-левый | Отображает содержимое слева (в центре слева) от контейнера w3-display | Попробуй |
| w3-дисплей-правый | Отображает содержимое справа (в центре справа) от контейнера w3-display | Попробуй |
| w3-дисплей-средний | Отображает содержимое в середине (центре) контейнера w3-display | Попробуй |
| w3-дисплей-верхнее среднее | Отображает содержимое вверху по центру контейнера w3-display | Попробуй |
| w3-дисплей-нижнее среднее | Отображает содержимое в нижней средней части контейнера w3-display | Попробуй |
| w3-позиция дисплея | Отображает содержимое в указанной позиции в контейнере w3-display | Попробуй |
| w3-дисплей-наведение | Отображает контент при наведении курсора внутри контейнера w3-display | Попробуй |
| Класс | Определяет | |
|---|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0. 6) 6) | Попробуй |
| Добавить непрозрачность / прозрачность к тексту | Попробуй | |
| w3-непрозрачность-выкл. | Отключает непрозрачность / прозрачность (непрозрачность: 1) | Попробуй |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,75) | Попробуй |
| w3-непрозрачность-макс | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.25) | Попробуй |
| w3-градации серого-мин. | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%). | Попробуй |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%). | Попробуй |
| w3-градации серого-макс | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%). | Попробуй |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) | Попробуй |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) | Попробуй |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) | Попробуй |
| w3-наложение | Создает эффект наложения | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-красный | Цвет фона красный | Попробуй |
| w3-розовый | Цвет фона розовый | Попробуй |
| w3-фиолетовый | Цвет фона фиолетовый | Попробуй |
| w3-темно-фиолетовый | Цвет фона темно-фиолетовый | Попробуй |
| W3-индиго | Цвет фона индиго | Попробуй |
| W3-синий | Цвет фона синий | Попробуй |
| w3-голубой | Цвет фона голубой | Попробуй |
| W3-голубой | Цвет фона голубой | Попробуй |
| W3-Аква | Цвет фона голубой | Попробуй |
| W3-бирюзовый | Цвет фона бирюзовый | Попробуй |
| w3-зеленый | Цвет фона зеленый | Попробуй |
| w3-светло-зеленый | Цвет фона светло-зеленый | Попробуй |
| W3-лайм | Цвет фона салатовый | Попробуй |
| w3-песок | Цвет фона песочный | Попробуй |
| w3-хаки | Цвет фона хаки | Попробуй |
| w3-желтый | Цвет фона желтый | Попробуй |
| W3-янтарный | Цвет фона янтарный | Попробуй |
| w3-оранжевый | Цвет фона оранжевый | Попробуй |
| w3-темно-оранжевый | Цвет фона темно-оранжевый | Попробуй |
| w3-сине-серый | Цвет фона сине-серый | Попробуй |
| w3-коричневый | Цвет фона коричневый | Попробуй |
| w3-светло-серый | Цвет фона светло-серый | Попробуй |
| w3-серый | Цвет фона серый | Попробуй |
| w3-темно-серый | Цвет фона темно-серый | Попробуй |
| w3-черный | Цвет фона черный | Попробуй |
| w3-бледно-красный | Цвет фона бледно-красный | Попробуй |
| w3-бледно-желтый | Цвет фона бледно-желтый | Попробуй |
| w3-бледно-зеленый | Цвет фона бледно-зеленый | Попробуй |
| w3-бледно-голубой | Цвет фона бледно-голубой | Попробуй |
| w3-прозрачный | Прозрачный цвет фона |
Цветовые классы при наведении
Указанные выше цвета также можно использовать в качестве классов при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-белый | Ховер цвет белый | Попробуй |
| w3-hover-черный | Ховер цвет черный | Попробуй |
| W3-парящий красный | Ховер цвет красный | Попробуй |
| w3-hover-синий | Ховер цвет синий | Попробуй |
| w3-hover-зеленый | Hover цвет зеленый | Попробуй |
| W3-Ховер-Аква | Цвет морской волны | Попробуй |
| w3-hover-оранжевый | Цвет наведения оранжевый | Попробуй |
| w3-hover-серый | Ховер цвет серый | Попробуй |
| w3-hover-бледно-зеленый | Цвет наведения бледно-зеленый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-текст красный | Цвет текста красный | Попробуй |
| w3-текст-зеленый | Цвет текста зеленый | Попробуй |
| W3-текст-синий | Цвет текста синий | Попробуй |
| w3-текст-желтый | Цвет текста желтый | Попробуй |
| w3-текст-светло-серый | Цвет текста светло-серый | Попробуй |
| w3-текст-серый | Цвет текста серый | Попробуй |
| w3-текст-темно-серый | Цвет текста темно-серый | Попробуй |
| w3-текст-черный | Цвет текста черный | Попробуй |
| w3-текст-белый | Цвет текста белый | Попробуй |
| w3-текст-розовый | Цвет текста розовый | Попробуй |
| w3-текст-фиолетовый | Цвет текста фиолетовый | Попробуй |
| w3-text-бирюзовый | Цвет текста бирюзовый | Попробуй |
| w3-текст-светло-зеленый | Цвет текста светло-зеленый | Попробуй |
| w3-текст-лайм | Цвет текста салатовый | Попробуй |
| w3-текст-темно-фиолетовый | Цвет текста темно-фиолетовый | Попробуй |
| W3-текст-индиго | Цвет текста индиго | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-текст-сине-серый | Цвет текста сине-серый | Попробуй |
| w3-текст-голубой | Цвет текста голубой | Попробуй |
| w3-text-aqua | Цвет текста голубой | Попробуй |
| w3-текст-янтарь | Цвет текста желтый | Попробуй |
| w3-текст-оранжевый | Цвет текста оранжевый | Попробуй |
| w3-текст-темно-оранжевый | Цвет текста темно-оранжевый | Попробуй |
| w3-текст-песок | Цвет текста песочный | Попробуй |
| w3-текст-хаки | Цвет текста хаки | Попробуй |
| w3-текст-коричневый | Цвет текста коричневый | Попробуй |
Приведенные выше текстовые классы также могут использоваться как классы при наведении курсора:
| Класс | Определяет | |
|---|---|---|
| w3-hover-text-красный | Цвет текста при наведении красный | Попробуй |
| w3-hover-text-зеленый | Цвет текста при наведении курсора зеленый | Попробуй |
| w3-hover-text-синий | Цвет текста при наведении курсора синий | Попробуй |
| w3-hover-text-желтый | Цвет текста при наведении — желтый | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-hover-border- цвет | Цвет границы при наведении | Попробуй |
| w3-hover-opacity | Добавляет прозрачность к элементу при наведении (непрозрачность: 0. 6) 6) | Попробуй |
| w3-hover-opacity-off | Удаляет прозрачность элемента при наведении курсора (100% непрозрачность) | Попробуй |
| W3-наведение-тень | Добавляет тень к элементу при наведении курсора | Попробуй |
| w3-hover-grayscale | Добавляет черно-белый (100% оттенки серого) эффект к элементу. | Попробуй |
| W3-Hover-сепия | Добавляет эффект сепии к элементу при наведении курсора | Попробуй |
| w3-hover-none | Удаляет эффекты наведения у элемента | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-круглый | Элемент закруглен (радиус границы) 4px | Попробуй |
| w3-круглый-маленький | Элемент закруглен (радиус границы) 2px | Попробуй |
| w3-круглый-средний | Элемент закруглен (радиус границы) 4px | Попробуй |
| w3-круглая большая | Элемент закруглен (радиус границы) 8px | Попробуй |
| w3-круглый-xlarge | Элемент закруглен (радиус границы) 16 пикселей | Попробуй |
| w3-круглый-xxlarge | Элемент закруглен (радиус границы) 32px | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-padding-small | Padding 4px сверху и снизу и 8px слева и справа. | Попробуй |
| обивка w3 | Padding 8px сверху и снизу и 16px слева и справа. | Попробуй |
| w3-обивка-большая | Padding 12px сверху и снизу и 24px слева и справа. | Попробуй |
| w3-обивка-16 | Padding 16px сверху и снизу | Попробуй |
| w3-обивка-24 | Padding 24px сверху и снизу | Попробуй |
| w3-обивка-32 | Padding 32px сверху и снизу | Попробуй |
| w3-обивка-48 | Padding 48px сверху и снизу | Попробуй |
| w3-обивка-64 | Padding 64px сверху и снизу | Попробуй |
| w3-обивка-верх-64 | Padding 64px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 48px сверху | Попробуй |
| w3-обивка-верх-48 | Padding 32px сверху | Попробуй |
| w3-обивка-верх-32 | Padding 24px сверху | Попробуй |
| Класс | Определяет | |
|---|---|---|
| w3-маржа | Добавляет поле в 16 пикселей к элементу | Попробуй |
| w3-margin-top | Добавляет верхнее поле в 16 пикселей к элементу | Попробуй |
| w3-поле-справа | Добавляет правое поле в 16 пикселей к элементу | Попробуй |
| w3-margin-bottom | Добавляет нижнее поле 16 пикселей к элементу | Попробуй |
| w3-маржа слева | Добавляет левое поле 16 пикселей к элементу | Попробуй |
| W3-секция | Добавляет верхнее и нижнее поле 16 пикселей к элементу. | Попробуй |
| Класс | Определяет | |
|---|---|---|
| W3-граница | Границы (верх, справа, снизу, слева) | Попробуй |
| w3-бордюр-верх | Бордюр сверху | Попробуй |
| w3-граница-правая | Граница правая | Попробуй |
| w3-граница-нижняя | Кайма нижняя | Попробуй |
| w3-граница-левая | Граница слева | Попробуй |
| w3-граница-0 | Удаляет все границы | Попробуй |
| w3-border- цвет | Отображает любые заданные границы заданным цветом (например, красным и т. Д.). | Попробуй |
| W3-Bottombar | Добавляет толстую нижнюю границу (полосу) к элементу | Попробуй |
| w3-левый стержень | Добавляет толстую левую границу (полосу) к элементу | Попробуй |
| w3-правая | Добавляет толстую правую границу (полосу) к элементу | Попробуй |
| w3-верхняя планка | Добавляет толстую верхнюю границу (полосу) к элементу | Попробуй |
| w3-hover-border- цвет | Цвет подвесной границы | Попробуй |
йенчий / шаблон сайта-проекта: HTML / CSS-шаблон для создания проектов или личных сайтов
Демо: https: // yenchiah. github.io/project-website-template/
github.io/project-website-template/
Это адаптивный (мобильный / настольный) и легкий шаблон HTML / CSS для создания проектов или личных веб-сайтов. Если ваш веб-сайт не требует сложного взаимодействия с пользователем, я рекомендую начать с пустого шаблона (empty.html) и скопировать коды из файла, содержащего разные макеты (index.html). Для создания интерактивных веб-сайтов эта библиотека также предоставляет несколько виджетов (widgets.html) на основе jQuery и jQuery UI. Примеры, которые используют этот шаблон:
Если вы хотите и дальше обновлять этот шаблон, храните коды в отдельных файлах (custom.css и custom.js) и избегайте изменения следующего:
- css / frame.css (CSS для основного фрейма сайта)
- css / controls.css (CSS для элементов управления, не требующих JavaScript)
- css / widgets.css (CSS для виджетов, требующих JavaScript)
- js / widgets.js (JavaScript для виджетов)
- js / menu.js (JavaScript для загрузки строки меню)
Начиная с версии 3. 0 верхняя строка меню перемещена в один файл (menu.html) для лучшего управления. Каждая страница шаблона теперь будет использовать jQuery для загрузки файла строки меню (menu.js), как показано ниже:
0 верхняя строка меню перемещена в один файл (menu.html) для лучшего управления. Каждая страница шаблона теперь будет использовать jQuery для загрузки файла строки меню (menu.js), как показано ниже:
Если ваш веб-сайт статичен и не требует взаимодействия с пользователем, я рекомендую скопировать код из файла меню (menu.html) в div контейнера меню в вашем шаблоне html.
[скопируйте все в menu.html и вставьте сюда код]
Таким образом, вы можете удалить строку сценария, загружающую jQuery в заголовке HTML, а также удалить файлы для загрузки строки меню (menu.html и menu.js).
Этот шаблон протестирован и проработан:
- macOS Mojave
- Хром 77
- Safari 12
- Firefox 68
- Windows 10
- Хром 77
- Firefox 68
- Край 44
- Android 7, 8, 9 и 10
- iOS 12 и 13
- Хром 77
- Safari
- Firefox 18
Вот проблемы и ошибки, которые я планирую исправить в будущем. Если вы их исправили, не стесняйтесь присылать мне пул-реквест, и я буду очень благодарен. Также сообщайте о проблемах и ошибках в разделе «Проблемы на GitHub».
Если вы их исправили, не стесняйтесь присылать мне пул-реквест, и я буду очень благодарен. Также сообщайте о проблемах и ошибках в разделе «Проблемы на GitHub».
- В мобильном Safari верхнее меню не закрывается после его открытия. Это связано с тем, что значок меню в мобильном Safari сохраняет фокус после события касания, а меню зависит от события потери фокуса значка для закрытия.
Вот несколько функций, которые я планирую добавить в будущем. Если вы хотите внести свой вклад, напишите мне, чтобы обсудить дизайн, прежде чем отправлять запросы на включение.
- Блок слайд-шоу для показа изображений или видео
- Нижний колонтитул
Я приветствую и ценю вклад в исправление ошибок и улучшение функций. Однако, пожалуйста, избегайте отправки запросов на вытягивание (PR), которые изменяют существующий дизайн шаблона, без обсуждения их со мной. Также избегайте отправки PR, которые не связаны с исправлением ошибок или улучшением функций. Редактирование текста в файле README не приветствуется (например, исправление грамматических ошибок), а PR с ненужным редактированием (например.g., добавление несвязанного текста, изменение дизайна шаблона, произвольное изменение текста README), скорее всего, будут помечены как «спам» и «недействительный».
Редактирование текста в файле README не приветствуется (например, исправление грамматических ошибок), а PR с ненужным редактированием (например.g., добавление несвязанного текста, изменение дизайна шаблона, произвольное изменение текста README), скорее всего, будут помечены как «спам» и «недействительный».
Если вы заинтересованы в непосредственном участии в новых функциях, пожалуйста, объясните свои дизайнерские решения и то, как ваш дизайн соответствует стилю этого шаблона в PR. Если вы исправляете ошибки, пожалуйста, объясните, какую ошибку вы исправили и как вы их исправляли. Объяснения, которые вы помещаете в каждый PR, могут очень помочь мне определить, можно ли объединить изменения в главную ветку.PR без объяснения, скорее всего, будут отклонены и помечены как «wontfix».
8 лучших бесплатных адаптивных шаблонов веб-сайтов на CSS для создания вашего веб-сайта | Эми Смит | HackerNoon.com
Шаблон веб-сайта — лучший выбор для быстрого и эффективного создания веб-сайтов. 8 бесплатных адаптивных шаблонов веб-сайтов на CSS вдохновят вас и принесут вам больше пользы.
8 бесплатных адаптивных шаблонов веб-сайтов на CSS вдохновят вас и принесут вам больше пользы.
Каскадные таблицы стилей (CSS) — это язык, который определяет структуры стилей, такие как шрифты, цвета, расположение и т. Д. Проще говоря, CSS — это оболочка веб-сайта. Бесплатные шаблоны веб-сайтов на CSS — это легко редактируемые готовые отличные макеты веб-дизайна для веб-дизайнеров.
Эта простота — одна из причин, по которой CSS стал популярным и теперь является важным элементом при создании веб-сайта. Разработчикам нужно только редактировать HTML-редакторы CSS, такие как Dreamweaver, и использовать шаблоны CSS, многие из которых бесплатны, для создания веб-сайтов.
Раньше способ создания веб-сайта включал создание прототипа, кодирование и, наконец, размещение в Интернете. Использование технологий и открытость Интернета делают бесплатные шаблоны веб-сайтов для электронной коммерции или других целей более доступными и доступными для обычного пользователя, который может не иметь необходимых навыков веб-дизайнера или времени, чтобы узнать, как разработать новый HTML CSS. сайт с нуля.
сайт с нуля.
Вот 8 бесплатных шаблонов веб-сайтов , выбранных Mockplus для вас, включая бесплатные шаблоны веб-сайтов CSS и бесплатные адаптивные шаблоны веб-сайтов, которые вы можете использовать в своем следующем проекте.
Функции:
- Полностью на основе CSS и HTML
- Баннер с массивным изображением
На основе CSS и HTML, безопасность полностью адаптируется и настраивается. Этот шаблон идеально подходит для компаний, занимающихся вопросами безопасности, поскольку он имеет профессиональный вид.Современный интерфейс выделен большим фоновым изображением. Этот шаблон представляет собой хорошо продуманную онлайн-платформу для развития вашего бизнеса. Если вам нужно что-то, что передает серьезность и профессионализм, этот бесплатный шаблон сайта — лучший выбор.
Функции:
- HTML5 / CSS3 на основе
- Адаптивный макет
Sublime — чистый и потрясающий бесплатный шаблон веб-сайта. Современный обтекаемый дизайн обеспечивает четкие призывы к действию и позволяет посетителям легко находить информацию о компании.Он идеально подходит для стартапов, креативных агентств и сайтов-портфолио. Шаблон реагирует на двухстраничные макеты на выбор.
Современный обтекаемый дизайн обеспечивает четкие призывы к действию и позволяет посетителям легко находить информацию о компании.Он идеально подходит для стартапов, креативных агентств и сайтов-портфолио. Шаблон реагирует на двухстраничные макеты на выбор.
Функции:
- Шаблон HTML5 и CSS3
- Полностью адаптивный
- Одностраничный шаблон
Invotion — это бесплатный адаптивный и креативный шаблон HTML и CSS. Использование градиентных цветов с белыми шрифтами делает его легким и современным. Этот шаблон подходит для нескольких целей, например для сервисных, маркетинговых веб-сайтов, корпоративных веб-сайтов и программных услуг.Эти шаблоны подходят для многих целей, таких как сервисные, маркетинговые веб-сайты, корпоративные веб-сайты и программные услуги.
Связанный ресурс: Цвет градиента в дизайне приложений: тенденции, примеры и ресурсы
Функции:
- Шаблон HTML5 и CSS3
- Анимированное портфолио
- Полностью адаптивный дизайн
CreativeX — это креативный плоский шаблон веб-сайта для разработка организационных или корпоративных сайтов. Он великолепно разработан с использованием HTML, CSS и Bootstrap.Этот шаблон содержит 8 HTML-страниц, в том числе домашнюю страницу и страницу «О программе». Он также включает в себя анимированные списки портфолио с единым просмотром.
Он великолепно разработан с использованием HTML, CSS и Bootstrap.Этот шаблон содержит 8 HTML-страниц, в том числе домашнюю страницу и страницу «О программе». Он также включает в себя анимированные списки портфолио с единым просмотром.
Характеристики:
- HTML5 doctype
- Полностью адаптивный дизайн
Besloor — это полностью бесплатный шаблон адаптивного веб-сайта с HTML5. Он основан на адаптивном макете с 4 столбцами и использует тип документа HTML5. Это смешанный дизайн, разработанный «OS Templates» и подходящий для дизайна и бизнес-сайтов.
Характеристики:
- Одностраничный адаптивный веб-сайт
- Полноэкранный фон заголовка
- Создан с использованием HTML5, CSS3, Bootstrap3
Brandi — один из лучших бесплатных адаптивных шаблонов HTML5. Он минималистичный, простой, элегантный и чистый. Адаптивный дизайн дает ему высокую оценку удобочитаемости на любом смартфоне и других мобильных устройствах. Выбор цвета для липкого заголовка приятен для глаз. Кроме того, потрясающие встроенные шрифты и значки будут менять цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Выбор цвета для липкого заголовка приятен для глаз. Кроме того, потрясающие встроенные шрифты и значки будут менять цвет, когда пользователь прокручивает страницу вниз, улучшая взаимодействие с пользователем.
Функции:
- Построен с HTML, CSS
- Одностраничный дизайн
- Фон изображения
Madve — красочный шаблон веб-сайта мексиканской кухни. Создан с использованием HTML и CSS, что позволяет легко настроить его для любого типа веб-сайта ресторана. Кнопки хорошо отображаются с прозрачным эффектом, что делает сайт более привлекательным. Онлайн-чат увеличивает время пребывания на странице и помогает расширить клиентскую базу.
Функции:
- Шаблон многостраничного веб-сайта CSS
Halo — это веб-сайт с фотографиями, созданный с помощью CSS.Это один из лучших бесплатных шаблонов для личных сайтов. Это многостраничный шаблон веб-сайта CSS. Аккуратные сегменты и макеты отличают этот шаблон от других в списке. Здесь нет диковинной анимации и интерактивного дизайна — только простота.
Здесь нет диковинной анимации и интерактивного дизайна — только простота.
Все перечисленные выше бесплатные шаблоны веб-сайтов на CSS — отличные варианты. Но как сделать правильный выбор? Это зависит от ваших потребностей и предпочтений, которые, в свою очередь, зависят от основной идентичности вашего веб-сайта.
Бонус. В дополнение к бесплатным CSS и адаптивным шаблонам, указанным выше, вы также можете воспользоваться этими бесплатными адаптивными веб-шаблонами HTML5.
Еще на бесплатных шаблонах веб-сайтов:
25 лучших бесплатных шаблонов и ресурсов для персональных веб-сайтов
12 лучших шаблонов и инструментов для создания макетов веб-сайтов в 2018 году
20 лучших шаблонов веб-сайтов для загрузки в 2018 году
Top 35 All- Самые популярные шаблоны веб-сайтов HTML / 5 на ThemeForest
- Главная /
- Темы /
- 35 самых популярных HTML / HTML5 шаблонов веб-сайтов за все время на ThemeForest
- Автор Вишну Супрет
- Последнее обновление:
Следуя предыдущей нашей статье, в которой мы рассмотрели 35 самых популярных тем WordPress, доступных в настоящее время на ThemeForest, мы подумали, что сделаем быстрый следующий пост, в котором рассмотрим 35 лучших тем, не относящихся к WordPress, на ThemeForest. (я.е. самые популярные шаблоны веб-сайтов HTML / HTML5 и CSS / CSS3 )…
Для тех, кто ищет действительно отличные статические HTML-шаблоны (в конце концов: WordPress просто не подходит для каждого сайта: иногда все, что вам действительно нужно, это простой статический сайт), обратите внимание на некоторые из следующих …
Приступим…
1. Porto — Адаптивный шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- Самый продаваемый HTML-шаблон сайта всех времен.
- Множество стилей домашней страницы, множество макетов заголовков.
- Измените коробку с коробки на широкую и наоборот.
- Переключатель стилей для помощи в настройке.

- Контактные формы от базовой до расширенной.
- Поддержка RTL.
Общий объем продаж: 29 020
2. Холст | Многоцелевой шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- Одностраничный и многостраничный шаблон HTML5 для создания любого веб-сайта.
- 90+ готовых домашних страниц и 730+ HTML-файлов, 15 нишевых демонстраций.
- Коробка, широкая и темная версии, темная кожа.
- 15 заголовков и 10 стилей меню, 7 стилей нижнего колонтитула.
- Bootstrap 3, меньше CSS, язык SASS включен.
- Рабочий Ajax Контактная форма, виджет Megamenu.
- 165+ шаблонов портфолио, широкий выбор сеток портфолио.
- 7 слайдеров с 20+ шаблонами, 45 шаблонов блога.
- шаблон магазина электронной коммерции, 50+ масштабируемых шорткодов.
- Модальный стиль, RTL включен, интеграция параллакса.
Всего продаж: 27,367
3.
 Многоцелевой HTML + конструктор страниц Foundry
Многоцелевой HTML + конструктор страниц FoundryПодробнее | Демо
Отличительные особенности:
- 20+ уникальных нишевых концептуальных домашних страниц, быстрое и интуитивно понятное построение страниц с помощью конструктора страниц Variant.
- 95+ блоков в Variant Page Builder.
- 100+ файлов HTML-шаблонов, формы регистрации Ajax.
- Широкая или прямоугольная раскладка, квадратные или круглые кнопки.
- Несколько стилей меню, многоколоночное мегаменю, двухуровневые раскрывающиеся меню.
- Включить параллакс для любого раздела с изображением.
- Уведомления о страницах, файлы cookie включены, готовы для клиентов из ЕС.
- Расширенные модальные окна поддерживают HTML, формы и фреймы, опции для автоматического показа и отложенного показа.
Всего продаж: 7641
4. Synergy — Адаптивное и интерактивное портфолио HTML
Подробнее | Демо
Отличительные особенности:
- 20+ макетов страниц, подходящих для сайтов-портфолио.

- 3 домашние страницы, 2 страницы галереи, страница новостей.
- Загрузка HTML-страницы Ajax.
- Интерактивный пользовательский интерфейс.
- Полнополосные страницы с текстом + изображениями / видео, полноэкранные страницы с видео.
- Страница таблицы цен, полноэкранная страница видео, страница шоурила.
- Страница контактов с Google Maps.
- Пользовательская полоса прокрутки.
Всего продаж: 7142
5. SmartStart — адаптивный шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- Адаптивный дизайн без таблиц HTML5 и CSS3.
- 15 шаблонов страниц, включая Домашнюю, Командную и О себе.
- улучшенный jQuery, фильтрация портфолио, поддержка пользовательских медиа HTML5.
- виджетов PHP.
- Контактные формы Ajax / PHP.
- Выпадающая навигация на основе CSS.
Всего продаж: 7036
6.
 Progressive — Многоцелевой адаптивный шаблон
Progressive — Многоцелевой адаптивный шаблонПодробнее | Демо
Отличительные особенности:
- Интуитивно понятный код с использованием HTML5 и CSS3, поддержка Twitter Bootstrap.
- 5 домашних страниц, 50+ страниц пользовательского интерфейса, плоский и упрощенный дизайн.
- 100+ элементов пользовательского интерфейса, 200+ интерактивных элементов.
- Слайдеры Premium, все функции для настройки магазина включены.
- Настраиваемый мегаменю, готов к поисковой оптимизации.
- События сенсорного экрана.
Всего продаж: 6077
7. Karma — Адаптивный чистый шаблон веб-сайта
Подробнее | Демо
Отличительные особенности:
- Создано с использованием HTML5 и CSS3.
- 30 цветовых схем, с первичными и вторичными цветами, которые можно смешивать и сочетать.
- Опция липкого верхнего колонтитула, 7 прозрачных шаблонов наложения верхнего и нижнего колонтитула.

- 3 стиля меню, 3 стиля оформления нижнего колонтитула.
- Выноска в нижнем колонтитуле всего сайта, таможенная прокрутка к верхней ссылке.
- 100+ интерактивных элементов пользовательского интерфейса.
- Несколько вариантов логотипа, быстрая загрузка страниц.
Всего продаж: 6,030
8. Pivot | Многоцелевой HTML с Page Builder
Подробнее | Демо
Отличительные особенности:
- HTML5 CSS3, поддержка Bootstrap 3, меньше файлов включено.
- Конструктор страниц вариантов, 70 блоков контента.
- Несколько цветовых схем, аппаратный параллакс.
- Галерея лайтбоксов, видео фоны.
- Страница входа, Скоро страницы, 404/500 страниц.
- 3 типа меню, 4 контактные формы.
- Рабочие ленты Twitter и Instagram.
Всего продаж: 5,881
9. Rhythm — многоцелевой одно- / многостраничный шаблон без ограничений — набор адаптивных веб-приложений
Подробнее | Демо
Отличительные особенности:
- Работает с Bootstrap.

- 175+ HTML-шаблонов, одно- и многостраничные демонстрации.
- Множество вариантов заголовков, страниц магазина, включая корзину, каталог и продукт.
- Белые и темные стили строки меню, несколько стилей заголовков страниц.
- Мощные шорткоды, работающие в Ajax Contact Form.
- 40+ страниц портфолио, фильтрация изотопного портфеля.
- Параллакс секций, плавная анимация.
- MailChimp и поддержка RTL.
Всего продаж: 5,548
10.KALLYAS — Гигантский многоцелевой шаблон HTML5 премиум-класса
Подробнее | Демо
Отличительные особенности:
- Многоцелевой шаблон HTML5, фреймворк Bootstrap 3.
- 300+ страниц, включая страницы электронной коммерции.
- Визуальный конструктор страниц, несколько слайдеров.
- Сцены героев, таблицы цен, контактная форма PHP.
- Встроенная модальная оконная система.
- Анимированные заголовки.

- MailChimp интегрирован, поддержка социальных сетей.
Всего продаж: 4732
11. BeTheme — гибкий многоцелевой HTML-шаблон
Подробнее | Демо
Отличительные особенности:
- Многие предварительно настроенные страницы, макеты электронной коммерции.
- Несколько макетов сетки, режим обслуживания.
- 20 настраиваемых стилей заголовка, эффекты параллакса.
- Встроенный Megamenu, левая опция меню, разные меню для разных страниц.
- Эффекты ввода при прокрутке, скольжение по верхней области виджетов, анимация CSS3.
- Тонны настраиваемых элементов, иконок Retina, рабочая форма обратной связи.
- Пользовательские карты Google, поддержка HTML5, CSS3.
Всего продаж: 4,663
12. Джанго | Шаблон HTML5 с высокой гибкостью на основе компонентов
Подробнее | Демо
Отличительные особенности:
- HTML5, CSS3, платформа Bootstrap, полная поддержка SASS.

- 15+ демонстрационных страниц, макеты электронной коммерции.
- 22 цветовых темы, 20 демонстраций заголовков, 9 демонстраций нижних колонтитулов, 12 демонстраций хлебных крошек.
- 300+ компонентов, сочетание и сочетание компонентов.
- Карусель совы в комплекте, плавная прокрутка на всех страницах.
- Megamenu с вкладками, горизонтальное Megamenu, многоуровневое меню.
- 8 панелей уведомлений о файлах cookie.
- Полная поддержка RTL.
Всего продаж: 4,521
13. Джарвис — Тема Onepage Parallax
Подробнее | Демо
Отличительные особенности:
- Создан с использованием параллаксного JavaScript.
- 15 вариаций домашнего стиля, светлые и темные скины.
- 2 стиля навигации, настраиваемый фон.
- Функциональность Ajax, иконки Font Awesome.
- Служба поддержки MailChimp, рабочая форма для связи.
Всего продаж: 4,411
14.
 Nevia — Адаптивный шаблон HTML5
Nevia — Адаптивный шаблон HTML5Подробнее | Демо
Отличительные особенности:
- Шаблон HTML5, CSS3, улучшенный jQuery.
- Дизайн магазина.
- Переключатель стилей, 360+ иконок, контактная форма ajax.
- Megamenu, неограниченное количество уровней меню.
- Пользовательские короткие коды, адаптивная таблица цен.
Всего продаж: 4,285
15. Polo — Адаптивный многоцелевой шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- Многоцелевой шаблон HTML5, CSS3, Bootstrap.
- 200+ уникальных макетов, 600+ шаблонов, 19 стилей заголовков.
- Неограниченные цветовые схемы, 1000+ функций пользовательского интерфейса, 40+ шорткодов.
- 12 эффектов наведения, 12 эффектов перехода.
- Гибкие мегаменю, параллакс-изображения и видео-фоны.
- Сова карусель, виджет социальной ленты.
- SEO и электронная коммерция, поддержка RTL.

Всего продаж: 3,928
16. Centum — Адаптивный HTML-шаблон
Подробнее | Демо
Отличительные особенности:
- Классический шаблон HTML, улучшенный jQuery.
- Десятки шаблонов, страниц магазина.
- 360+ иконок, виджетов для последних твитов и Flickr.
- Переключатель стилей, пользовательские шорткоды, таблица цен.
- 360+ иконок, контактная форма ajax / PHP.
Всего продаж: 3,694
17. Xenon — Обратный отсчет и фон видео YouTube Страница
Подробнее | Демо
Отличительные особенности:
- Полноэкранная интерактивная настраиваемая страница Скоро появится.
- Работает с любым видео YouTube.
- Рабочая форма рассылки PHP / Ajax / MySQL для регистрации потенциальных клиентов.
- Простая интеграция с MailChimp.
- анимация jQuery, обратный отсчет jQuery, jQuery Tubular для YouTube.

- Включено множество цветовых схем или создайте свои собственные с помощью CSS.
- Настроенный курсор, лента Google Analytics для Twitter.
Общий объем продаж: 3522
18. Travelo — Travel, Tour Booking Шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- HTML5, CSS3, Bootstrap 3, SCSS.
- Один из лучших HTML5-шаблонов для путешествий и бронирования туров.
- 140+ HTML-файлов, поддерживается 3 стиля окна поиска.
- Страницы бронирования отелей, рейсов, круизов, туров.
- 10 цветных скинов, несколько стилей меню, привлекательный предварительный загрузчик.
- 8 стилей заголовка, 7 стилей нижнего колонтитула.
- 180+ пользовательских векторных иконок и иконочных шрифтов.
- Фотогалерея Ajax, всплывающее окно карты Google.
Всего продаж: 3,442
19.Mobilize — мобильный шаблон, оптимизированный для сенсорного экрана
Подробнее | Демо
Отличительные особенности:
- 20+ стилей страниц HTML5, переходы между несколькими страницами.

- 4 цветовые схемы, 9 фонов, мобильный шаблон, оптимизированный для сенсорного управления.
- Оптимизированный для сенсорного управления слайдер с 24 эффектами, 2 эффектами загрузчика.
- Сенсорный портфель (мобильный свайп), автоматическое воспроизведение.
- Эффекты перехода на 9 страниц.
- 60+ HD Retina Navigation icons, социальных сетей.
- Доступные для поиска эскизы и список событий.
- Контактная форма с подтверждением.
- Twitter-лента.
Всего продаж: 3,386
20. FluidApp — шаблон веб-сайта для адаптивного мобильного приложения
Подробнее | Демо
Отличительные особенности:
- HTML5, CSS3.
- 7 макетов страниц, HTML-шаблон веб-сайта мобильного приложения для iPhone, iPad, Android и др.
- Светлый и темный дизайн, пользовательский слайдер jQuery.
- Затухание переходов между страницами.
- Контактная форма с подтверждением.

- jQuery Fancyboxes с анимацией.
- Кнопки для всех лучших магазинов приложений для мобильных устройств.
- шрифтов Google.
Всего продаж: 3,199
21. Unite — HTML Business, журнал, сайт сообщества
Подробнее | Демо
Отличительные особенности:
- HTML, шаблон CSS.
- Несколько макетов страниц, 5 цветных скинов, 3 слайд-шоу для каждого макета.
- Выпадающее меню.
- Рабочая контактная форма с динамической проверкой JavaScript.
- Два разных тематических варианта административного входа.
- Портфолио с тематическими окнами предварительного просмотра.
Всего продаж: 3,084
22. Шаблон полноэкранной фотографии KingSize
Подробнее | Демо
Отличительные особенности:
- Самый продаваемый фото шаблон HTML, HTML5, CSS3.
- Полноэкранный слайдер / видео / изображения, версия Ajax.

- Страницы портфолио с описанием и миниатюрами, включая макеты отдельных публикаций.
- 5 типов галерей.
- Интерактивные элементы, таблицы данных, таблицы цен.
- Стилизованные теги заголовков, выравнивание изображений, предварительно стилизованный дизайн кнопок.
- Рабочая форма для связи, иконки соцсетей.
Всего продаж: 3,075
23. Aura — Адаптивный многоцелевой шаблон
Подробнее | Демо
Отличительные особенности:
- Многоцелевой HTML-шаблон с модульной структурой.
- 8 базовых цветовых схем с множеством вариаций, установите разные цвета для разных секций.
- 100+ HTML-страниц, CSS-анимация.
- Несколько верхних и нижних колонтитулов.
- Хронология блога и макеты портфолио.
Всего продаж: 3,052
24. SCRN — шаблон адаптивного параллакса
Подробнее | Демо
Отличительные особенности:
- Креативный параллакс, шаблон портфолио.

- Создан с использованием HTML5 / CSS3 с использованием платформы Bootstrap.
- шрифтов Google и Font Awesome.
- Полностью рабочая форма обратной связи Ajax.
Всего продаж: 2,844
25. MediCenter — Адаптивный шаблон медицинского здравоохранения
Подробнее | Демо
Отличительные особенности:
- HTML-шаблон лучше всего подходит для врачей, клиник, больниц и медицинских организаций.
- 6 макетов домашней страницы, 20+ макетов страниц.
- Различные макеты галереи, поддержка видео.
- 50+ иконок, форма записи ajax.
- Пользовательские шорткоды, включен плагин адаптивного расписания.
Всего продаж: 2 815
26. Myway — шаблон одностраничного загрузчика Parallax Retina
Подробнее | Демо
Отличительные особенности:
- Многоцелевой шаблон с использованием HTML5, CSS3 и Bootstrap.

- Заголовки разделов, готовые макеты.
- Эффект параллакса на полноэкранном фоновом изображении, плавная прокрутка.
- Галерея с изображениями, YouTube, Vimeo и Instagram.
- 2000+ масштабируемых значков, слайдер контента с кнопками призыва к действию.
- Рабочая контактная форма.
Всего продаж: 2,772
27. Gravity / Скоро — в разработке
Подробнее | Демо
Отличительные особенности:
- HTML5 шаблон на основе Bootstrap.
- 12 фонов героев, продвинутая система наложения.
- 4 новых фона, 404 страницы и многое другое.
- Рабочие формы контактов и подписки на Ajax / PHP.
- Полностью интегрированные Google Analytics и MailChimp.
Всего продаж: 2,760
28. CoWorker — Адаптивный многоцелевой шаблон
Подробнее | Демо
Отличительные особенности:
- 120+ HTML-страниц, 7 вариантов заголовка, несколько вариантов цвета.

- 12 слайдеров премиум-класса в комплекте, 3D-анимация.
- дизайн магазина электронной коммерции, 245+ иконок Retina.
- 7 страниц элементов портфолио, 15 страниц отдельных элементов портфолио.
- Контактная форма на основе Ajax с Google Maps.
- Интеграция комментариев Disqus, интеграция комментариев Facebook.
- 11 пользовательских виджетов, 22 пользовательских коротких кода.
- Сенсорное управление для мобильных устройств, темная и светлая раскладки.
Всего продаж: 2,748
29. CityTours — Экскурсии по городу, билеты и гиды
Подробнее | Демо
Отличительные особенности:
- Хорошо подходит для путешествий и туров, шаблон сайта HTML5, последняя версия Bootstrap.
- 120 HTML-страниц, 10 примеров слайдеров, 7 верхних и нижних колонтитулов.
- 11 домашних страниц, 4 цвета, 2500 готовых иконок Retina.
- CSS3 анимация, навигация по карте.

- Рабочий процесс бронирования PHP, страницы корзины, оплаты и подтверждения.
- Хронология экскурсий, раздел магазина.
- RTL версия, список желаний и 404 страницы.
- Виджет прогноза погоды, лента Twitter и плагин Bootstrap Notify.
Всего продаж: 2,720
30.Go Mobile
Подробнее | Демо
Отличительные особенности:
- Несколько дизайнов, страница фото галереи, страница видео.
- Одностраничные переходы jQuery.
- Несколько стилей навигации и элементов страницы.
- Рабочая контактная форма.
Всего продаж: 2,637
31. Чистое резюме — шаблон адаптивного резюме + 4 бонуса
Подробнее | Демо
Отличительные особенности:
- Хорошо подходит для профессионального резюме, HTML5 и CSS3, настраиваемый фреймворк на основе Bootstrap.
- Пользовательские элементы, такие как предупреждения, поля выноски, индикаторы выполнения и этапы.

- Портфолио с возможностью фильтрации, бонусные материалы, такие как визитка, конверт, письмо о намерениях.
- Изменить цветовую схему с помощью CSS.
- работает на jQuery.
- 4 стиля резюме, шрифты Google.
Всего продаж: 2,635
32. Изобретение — адаптивный шаблон HTML5
Подробнее | Демо
Отличительные особенности:
- HTML5, CSS3.
- 6 макетов домашней страницы, 45 файлов HTML, 15 фоновых рисунков.
- 5 цветов, черный и белый стиль.
- Включает страницу в стадии разработки.
- Контактная форма Ajax / PHP, таблицы цен.
- 250+ социальных иконок, 90+ социальных иконок.
- Виджет Twitter и Flickr.
Всего продаж: 2,625
33. Туристическое агентство — отзывчивое онлайн-бронирование отелей
Подробнее | Демо
Отличительные особенности:
- HTML5 Отзывчивый шаблон для туристических агентств, может использоваться для ресторана, отдыха и многого другого.

- Построен на Bootstrap 3, включая CSS3.
- 10 типов домашней страницы, 3 страницы со списком товаров.
- Многие страницы, посвященные путешествиям, например, о рейсах и отпусках.
- Подробная информация о продукте с подстраницами.
- Поддержка RTL.
Всего продаж: 2,600
34. Шаблон адаптивного хостинга FlatHost с WHMCS
Подробнее | Демо
Отличительные особенности:
- Минимальный плоский шаблон хостинга на основе Bootstrap.
- Адаптивный шаблон WHMCS (полное решение Web Host Manager).
- WHMCS интегрировал поиск домена и всплывающее окно входа в систему.
- jQuery работает и работает форма обратной связи.
- Дополнительный фон видео.
- Плавная прокрутка страниц.
Всего продаж: 2,571
35. Moonlight — многоцелевой шаблон скоро появится
Подробнее | Демо
Отличительные особенности:
- Адаптивный и анимированный шаблон Скоро будет.

- Несколько элементов, информационный бюллетень Ajax.
- Модальное окно, Монитор кампании.
- Быстрая загрузка.
Всего продаж: 2,553
— — — — — —
знаете какие-нибудь суперпопулярные шаблоны HTML / HTML5 (желательно с данными о продажах)?
WP копирайтер ночью, аналитик днем :)
10 лучших бесплатных адаптивных веб-шаблонов HTML5 в 2018 году | by Amy Smith
Шаблон сайта — лучшее решение для создания сайта.Вот 10 лучших бесплатных адаптивных веб-шаблонов HTML5 в 2018 году для творческого и мощного создания веб-сайтов.
На заре веб-разработки было трудно найти хорошие бесплатные шаблоны веб-сайтов. К счастью, веб-дизайнеры и разработчики теперь делятся через Интернет бесплатными адаптивными веб-шаблонами HTML5, бесплатными шаблонами Bootstrap и бесплатными шаблонами CSS.
Благодаря гибкости и мощным функциям этих шаблонов веб-сайтов вырос спрос на адаптивные веб-шаблоны HTML5, Bootstrap и CSS.Mockplus собрал лучших бесплатных адаптивных веб-шаблона HTML5 в 2018 году , которые легко изучить и быстро внедрить.
1. HTML5 поддерживает все браузеры и является новейшим языком разметки для создания отличных веб-сайтов. В связи с растущей популярностью языка HTML5 шаблоны веб-сайтов HTML5 также популярны.
2. CSS3 — это последняя версия языка CSS, обеспечивающая лучшие стили сайтов, такие как неограниченные цветовые комбинации, отличные стили шрифтов, выбор шрифтов и многое другое.В целом язык CSS3 делает ваш сайт красивым и стильным.
3. Bootstrap стал одной из самых популярных интерфейсных сред для разработчиков пользовательских интерфейсов. Его преимущество заключается в удобстве использования с открытым исходным кодом. Это может сэкономить много времени разработчикам пользовательского интерфейса. Кроме того, Bootstrap имеет некоторые инновационные функции, такие как удобство для мобильных устройств, SAAS, чистый и легкий код, кросс-браузерная совместимость и так далее. Так что большинство дизайнеров могут использовать эту структуру для создания адаптивных веб-сайтов с меньшими затратами времени и усилий.
Технология разработки: HTML 5, CSS 3, JS, jQuery
Функции веб-сайта:
- Шаблон креативного агентства
- Прилепленная панель навигации
- Google Maps
- Иконки социальных сетей
- Красочный интерфейс
- Шрифт icon
- Яркая цветовая схема
Boxus — это бесплатный креативный адаптивный шаблон веб-сайта HTML5 для творческих и динамичных компаний-разработчиков программного обеспечения и компаний, занимающихся веб-дизайном. У него отличная верстка и отзывчивость.Что наиболее важно, он предоставляет новейшие плагины JavaScript, которые делают шаблоны более эффективными и мощными. Вдохновляющий и потрясающий бесплатный веб-шаблон HTML5 может значительно сократить время и повысить продуктивность дизайна.
Технология разработки: HTML 5, CSS 3, JS, jQuery
Функции веб-сайта:
- Слайдер
- Адаптивное меню сетчатки
- Призрачная кнопка
- SEO-дружественный
- Ответ устройства
- jQuery & Javascript плагин
- Плагины YouTube и Vimeo Player
AweSplash идеально подходит в качестве страницы приветствия или любой другой целевой страницы для запуска нового продукта или объявления о предстоящем мероприятии.Он состоит из четырех привлекательных презентационных страниц. Кнопки-призраки позволяют ссылаться на предстоящие продукты. Плагин Javascript под названием Animate Headline делает страницу еще красивее. Эта бесплатная демонстрация шаблона HTML5 имеет красивое фоновое изображение слайда.
Технология разработки: HTML 5, CSS 3, JS, Bootstrap
Функции веб-сайта:
- Полностью отзывчивый
- Поддержка настройки
- Сборка с действительным кодом HTML5 и CSS3
- Используйте веб-шрифты Google
- Bootstrap framework
Beverages — это 100% адаптивный шаблон веб-сайта с тематикой ресторана, применимый к дизайну любого веб-сайта, посвященного еде и напиткам.Он совместим со всеми устройствами и может отображаться на экранах всех размеров. Поскольку он полностью построен на платформе Bootstrap, HTML5, CSS3 и JQuery, вы можете легко преобразовать этот шаблон для любого другого типа бизнеса.
Технология разработки: HTML 5, CSS 3, JS, jQuery
Функции веб-сайта:
- Bootstrap 4
- HTML5 и CSS3
- Привязанный заголовок
- Кроссбраузерная совместимость
- Google Fonts
TravelAir имеет уникальный и креативный дизайн домашней страницы с использованием современного макета.На главной странице есть слайдер с изображением совы-карусели с текстом заголовка. Кроме того, существует форма бронирования путешествий календаря jQuery UI Calendar. На главной странице есть турпакеты, направления и разделы о вашей компании, которые поразят посетителей профессиональной и изысканной веб-страницей.
Технология разработки: HTML 5, CSS 3, JS, jQuery
Функции веб-сайта:
- Bootstrap V3 +
- Минималистичный дизайн
- HTML5 CSS3
- Google Font Download (Montserrat)
- Style Guide ( Руководство по использованию и дизайну шаблонов для разработчиков)
В качестве шаблона веб-сайта диетолога Джессика использует веб-дизайн в минималистском стиле с красивой цветовой схемой и аппетитными изображениями блюд.Свежие и привлекательные шаблоны веб-сайтов по вопросам питания содержат такие темы, как здоровье, фитнес, тело, еда, красота, диета, тренеры по снижению веса, женщины-тренеры и женская диета.
Технология разработки: HTML 5, CSS 3, Bootstrap 4 alpha.5, JS, jQuery
Функции веб-сайта:
- Фоновый эффект параллакса
- Параметры подписки по электронной почте
- Меню нижнего колонтитула
- Bootstrap 4 framework
- Дружественный пользовательский интерфейс
Vex построен с использованием недавно выпущенной CSS-инфраструктуры Bootstrap 4 и очень отзывчив.Кроме того, Bootstrap 4 предоставляет разработчикам и пользователям гибкость интерфейса, а шаблоны Vex оптимизированы для мобильных устройств для просмотра на небольших экранах.
Технология разработки: Bootstrap framework, HTML5, CSS3, JQuery
Функции веб-сайта:
- 100% ответ Bootstrap слайдер
- Значок на основе Font Awesome
- HTML5 и CSS3
- Google Fonts
- framework
- Эффект преобразования изображения
Conceit — это 100% адаптивный, кроссбраузерный, современный шаблон веб-сайта, который содержит несколько страниц и является многоцелевым для различных предприятий и предприятий.Это широко используемый шаблон, который позволяет пользователям создавать собственные творческие веб-сайты. Этот шаблон предоставляет множество удобных шаблонов страниц, в том числе о страницах, страницах контактов, 404 страницах, последних блогах и так далее. Дизайн этого шаблона полностью основан на платформе Bootstrap, HTML5, CSS3 и JQuery.
Технология разработки: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Возможности веб-сайта:
- Закрепленная панель меню
- Подвижный фон заголовка
- Кнопка-призрак
- HTML5 / CSS3
Если вам нужен бесплатный шаблон корпоративного прокси-сайта, который является легким, гибким и простым в настройке, а также бесплатным для бизнеса и личного использования, Asentus — это именно то, что вам нужно.Это бесплатный шаблон HTML5 с адаптивным руководством для корпоративных агентств. Этот шаблон очень чистый и элегантный.
Технология разработки: HTML 5, CSS 3, Bootstrap 3, JS, jQuery
Функции веб-сайта:
- Эффект параллакса
- Действительный тег W3C
- Эффект плавного перехода
- Поддержка кроссбраузерности
- 100 % адаптивный макет
- 100% дружественный к поисковой системе
Garage — это совершенно специальный творческий шаблон, разработанный командой разработчиков Webdomus и особенно подходящий для демонстрации старинных или классических автомобилей.Этот многостраничный адаптивный шаблон HTML5 CSS3 Bootstrap имеет связанные разделы для удовлетворения потребностей клиентов.
Технология разработки: HTML 5, CSS 3,
Возможности веб-сайта:
- Удобный портал веб-редактирования
- Расширенное руководство
- Инструменты дизайна
Граффити — это бесплатный шаблон веб-страницы CSS для художников-граффити, уличные фотографы и творческие профессионалы. Произведения искусства и творческие проекты красиво отображаются спереди и в центре шаблона.Привлекающие внимание черно-белые медиафайлы и параллакс-прокрутка создают идеальный фон для создания богатого и уникального стиля.
Если вы ищете лучших бесплатных адаптивных HTML-шаблонов веб-сайтов, веб-шаблонов Bootstrap и CSS в 2018 году, просто откройте любой из вышеперечисленных и загрузите их! Это одни из лучших способов сэкономить время и силы.
Если вы хотите иметь собственный веб-сайт, но у вас нет языка разработки, рекомендуется использовать инструмент для создания прототипов, например Mockplus, чтобы быстро завершить дизайн шаблона веб-сайта.Просто загрузите встроенный шаблон веб-сайта, как в примерах, упомянутых выше. Кроме того, вы можете скачать больше бесплатных шаблонов на сайте Mockplus. Просто откройте один из этих шаблонов в программе Mockplus и начните проектировать с импорта изображений и других компонентов. Дизайн вашего прототипа веб-сайта HTML5 будет выполнен легко!
Вас также может заинтересовать:
15 лучших инструментов для дизайна пользовательского интерфейса Android, которые нельзя пропустить
25 лучших бесплатных шаблонов и ресурсов для персональных веб-сайтов
10 вдохновляющих примеров лучшего адаптивного веб-дизайна в 2017 году
Бестселлер HTML / CSS Шаблоны тем и веб-сайтов 2021 года
Каждый хочет, чтобы веб-сайт был приятным на вид, отзывчивым на всех устройствах, красивыми шрифтами, красивой анимацией и, в довершение всего, должен выглядеть профессионально и несколько уникально.Если вы не являетесь или не знаете опытного дизайнера (готового работать бесплатно или дешево) с HTML, CSS и некоторым опытом Javascript, вам не повезло.
Вы можете попробовать изучить все эти навыки самостоятельно, но это может занять очень много времени, и вы, вероятно, получите неидеальный конечный результат. Вы можете использовать что-то вроде Twitters Bootstrap. Bootstrap, как правило, прост в освоении и быстро запускается. Главный недостаток — ваш сайт будет очень похож на многие другие сайты.Другой вариант — нанять внештатного дизайнера. Если вам нужен уникальный веб-сайт, это один из лучших вариантов, но он имеет несколько недостатков. Вам нужно найти дизайнера, сообщить о своем видении, а затем надеяться, что оно окажется удачным, пока вы ждете завершения работы. Также будьте готовы заплатить изрядную цену. В зависимости от размера вашей компании, бренда и того, насколько уникальным вы хотите быть, он вполне может окупиться.
Последний вариант сочетает в себе небольшую часть всех предыдущих вариантов.Вы можете изучить бутстрап и купить тему / скин, чтобы он выглядел более профессионально. Такие сайты, как wrapbootstrap или themeforest, могут предоставить очень чистый дизайн по гораздо более доступным ценам. Вам все равно придется проделать немало работы самостоятельно, но вы также будете учиться на этом пути. Ваш сайт будет более уникальным, чем Bootstrap, но другие все равно смогут его купить, так что можно сделать сайт похожим на чужой. Создаете ли вы технический блог, такой как StubbornJava, сайт о лодочном снаряжении или сайт электронной коммерции, где представлены товары популярных персонажей из шоу, таких как Moana, Cars, Trolls или Paw Patrol, сделайте его профессиональным с помощью специальной темы.
Рекомендации
- Приобретите одну или несколько тем, но не импортируйте всю тему, просто используйте ее как вдохновение. Это позволяет уменьшить размер ресурсов, а также переключиться на SASS или LESS, если это не предусмотрено.
- Сделайте это своей — Модулируйте тему по-своему и настраивайте ее, когда считаете нужным.
- Посмотрите на примеры страниц — смешивайте и сопоставляйте разные примеры страниц, чтобы получить внешний вид, который вам нравится. Некоторые темы содержат более 200 образцов страниц, которые соответствуют требованиям многих типов сайтов.
Самые продаваемые темы / шаблоны HTML / CSS 2021 года
Взрыв из прошлого # 4: 100 лучших бесплатных тем HTML / CSS 2014 года
Вот и мы снова с четвертой частью нашей серии «Взрыв из прошлого». К настоящему времени мы снабдили вас обширной коллекцией из 90 бесплатных тщательно выполненных наборов графического интерфейса, 100 пакетов значков и более 100 бесплатных шаблонов веб-сайтов в формате PSD. С их помощью создание практически любого веб-сайта, начиная от стильных и востребованных одностраничных портфелей и заканчивая сложными сайтами электронной коммерции, становится немного менее сложной задачей.Конечно, не каждый представленный комплект является универсальным, но, тем не менее, может стать отличным фундаментом для дальнейшего развития. Тем не менее, бывают случаи, когда вам нужно искать что-то еще более полное. Если ваш крайний срок приближается слишком быстро, как всегда, вытащите следующую статью из своего набора инструментов и приступайте к работе. Сегодняшняя коллекция — это полные макеты веб-сайтов, но не в более вдохновляющей форме макета PSD. У нас для вас есть 100 лучших бесплатных тем HTML / CSS 2014 года.
Иногда бывает сложно сразу отличить бесплатные шаблоны от премиальных, поскольку веб-разработчики склонны вкладывать душу во все, что они делают. Они всегда стараются соответствовать современным требованиям как по функциональности, так и по дизайну. Это составляет исчерпывающий список, полный тем, готовых для преобразования в тему CMS, а также для немедленного применения на практике.
Веб-приложение
Создатель: musefree
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Шаблон одностраничного веб-сайта «Halcyon Days»
Создатель: Питер Финлан
Лицензия: Заявлено как бесплатное, надлежащая лицензия не выдана.
Шаблон одностраничного веб-сайта «Walk & Ride»
Создатель: PixelBuddha
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Шаблон одной страницы Bootstrap 3
Создатель: cssauthor
Лицензия: CC BY 4.0
Superclean Бесплатный адаптивный шаблон веб-сайта
Создатель: creativebeacon
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Тема Opiopio HTML5
Создатель: Кристофер Свангер
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Beetle — HTML5 шаблон для дизайнеров
Создатель: Франк Рапаччуоло и Паскуале Витиелло
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Halcyonic — шаблон бесплатного сайта для журнала
Создатель: Бесплатные шаблоны сайтов
Лицензия: Лицензия GNU.
— креативный адаптивный персональный сайт
Создатель: Бесплатные шаблоны сайтов
Лицензия: Лицензия GNU.
Бесплатная адаптивная HTML-тема скоро появится
Создатель: Frinley Paul
Лицензия: Авторство некоммерческое.
Бесплатная HTML-тема для портфолио
Создатель: Frinley Paul
Лицензия: Авторство некоммерческое.
La Casa
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Creativs — Бесплатный полный шаблон сайта в формате PSD и HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Uno — шаблон одностраничного веб-сайта HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Resto — Домашняя страница ресторана HTML5 / CSS3
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Sublime — бесплатный чистый и потрясающий веб-сайт на HTML5 / CSS3
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Notify — Бесплатный красивый шаблон PSD и HTML5 скоро появится
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Knight — Бесплатная тема начальной загрузки
Создатель: W3Goods
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
HTML-шаблон Piccolo Bootstrap
Создатель: Натан Браун
Лицензия: бесплатно для личных и коммерческих проектов с указанием авторства на MediaLoot.
Тонкий шаблон HTML5 скоро появится
Создатель: Тони Томас
Лицензия: бесплатно для личных и коммерческих проектов с указанием авторства на MediaLoot.
Frame — HTML5 шаблон адаптивного портфолио
Создатель: Тони Томас
Лицензия: бесплатно для личных и коммерческих проектов с указанием авторства на MediaLoot.
Одностраничный шаблон HTML5 и CSS3
Создатель: Томаш Мазурчак
Лицензия: Указание авторства Некоммерческое.
Шаблон HTML5 / CSS3 Змееносца
Создатель: Дженн Перейра
Лицензия: Объявлена бесплатная, надлежащая лицензия не выдана.
Butterfly — Бесплатная тема Bootstrap
Создатель: w3goods
Лицензия: Бесплатно без ограничений.
Веб-сайт ThreeSixty Bootstrap
Создатель: Фабиан Бенц
Лицензия: Авторство некоммерческое.
Бесплатная тема для сайта HTML5 «OWL»
Создатель: Фабиан Бенц
Лицензия: Авторство некоммерческое.
Бесплатная отзывчивая простая страница
Создатель: Edi Suprapto
Лицензия: Авторство.
Zero — бесплатная адаптивная многоцелевая тема
Создатель: Edi Suprapto
Лицензия: Авторство.
Matic — Бесплатный одностраничный HTML-шаблон
Создатель: Edi Suprapto
Лицензия: Авторство.
Proton — бесплатный шаблон администратора начальной загрузки
Создатель: Edi Suprapto
Лицензия: Авторство.
Absolute — Бесплатная адаптивная одностраничная тема
Создатель: Edi Suprapto
Лицензия: Авторство.
Elegant — Бесплатный HTML + PSD
Создатель: Diogo Dantas
Лицензия: Авторство некоммерческое.
Целевая страница приложения Bootstrap
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Medicio — Бесплатная тема целевой страницы начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Lonely: бесплатный шаблон начальной загрузки HTML
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Squadfree — бесплатный шаблон начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Shuffle — бесплатный Bootstrap 3 Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Ninestars Bootstrap 3 Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Mamba — Одностраничный шаблон начальной загрузки
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
Amoeba: бесплатная загрузка Onepager
Создатель: Heru Susanto
Лицензия: Авторство некоммерческое.
HTML5 OnePager
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Clean Blog — Бесплатная тема для блога Bootstrap HTML
Создатель: Дэвид Миллер
Лицензия: Авторство.
Agency — Бесплатная тема Bootstrap HTML
Создатель: Дэвид Миллер
Лицензия: Совместное использование авторства.
Freelancer — бесплатная HTML-тема для начальной загрузки
Создатель: Дэвид Миллер
Лицензия: Авторство.
Красивый и чистый шаблон HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Blogin — бесплатный шаблон блога HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Minima — Бесплатный минималистичный веб-сайт HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Fertile — Бесплатный шаблон портфолио на HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Crafty — бесплатный адаптивный шаблон HTML5
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Magnetic — Бесплатный HTML5-сайт с адаптивной фотографией
Создатель: пиксельная подсказка
Лицензия: Объявлена бесплатная, надлежащая лицензия не предоставлена.
Grayscale — Бесплатная HTML-тема Bootstrap
Создатель: Дэвид Миллер
Лицензия: Авторство.
— бесплатная HTML-тема Bootstrap
Создатель: Дэвид Миллер
Лицензия: Авторство.
Стильное портфолио — бесплатная HTML-тема Bootstrap
Создатель: Дэвид Миллер
Лицензия: Авторство.
Скоро в продаже
Создатель: gowp
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Шаблон спа-салона
Создатель: creativegeek
Лицензия: Бесплатно для личного использования.
Базовая тема
Создатель: prowebdesign
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Одностраничный сайт для приложения «Погода»
Создатель: prowebdesign
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Flatfy — плоский и минимальный HTML-шаблон
Создатель: andrea galanti
Лицензия: Заявлена как бесплатная, надлежащая лицензия не предоставлена.
Приземлился
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Страта
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Только чтение
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Альфа
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Директива
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Антенна
Создатель: html5up
Лицензия: Бесплатно по лицензии Creative Commons.
Luca: бесплатный шаблон веб-сайта в формате HTML
Создатель: Блаз Робар и Адриан Сандулеаса
Лицензия: Бесплатно для личного и коммерческого использования.
Worx: бесплатный шаблон HTML
Создатель: Блаз Робар и Адриан Сандулеаса
Лицензия: Бесплатно для личного и коммерческого использования.
Infusion: отзывчивый HTML-сайт
Создатель: Блаз Робар и Питер Финлан
Лицензия: Бесплатно для личного и коммерческого использования.
Бесплатный адаптивный корпоративный шаблон
Создатель: TemplateMonster
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Бесплатный HTML5 шаблон для танцевальной студии
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Духовный дизайн религиозного сайта в HTML5
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная адаптивная HTML5-тема: Contemporary
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная одностраничная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Интернет-портфолио
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная адаптивная тема HTML5 для консультационной фирмы
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Адаптивная тема HTML5 для развлекательных сайтов
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 Tidy Home
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Arch: Бесплатная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Современное портфолио
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для спортивных проектов
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Усовершенствованная адаптивная тема для сайта Gourmet Place
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для такси
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для социальных организаций
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
BizGroup: Бесплатная тема HTML5
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Бесплатная тема HTML5 для внутреннего сайта
Создатель: TemplateMonster
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Администратор для Bootstrap
Создатель: portnine
Лицензия: Заявлен как бесплатный, надлежащая лицензия не предоставлена.
Ion: адаптивный шаблон
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Phase Shift — Адаптивная тема
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Linear — Бесплатная тема HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Horizons — Адаптивная тема
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Solarize — отзывчивая тема HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Ex Machina — шаблон HTML5
Создатель: Cherry + AJ
Лицензия: Creative Commons.
Agro — Адаптивный шаблон Flat Bootstrap
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Адаптивный шаблон Flat Bootstrap на основе приложения
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Скоро появится тема для Bootstrap
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Автомобиль: тема Flat Bootstrap
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Спортивная тема
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Плоский бутстрап для электронной коммерции
Создатель: w3layouts
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.

 Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы…
Однако у меня нет опыта создания реальных, функциональных сайтов. Мне стало очевидно, что мне нужно расширить свои навыки, чтобы…