| align-content | Задает выравнивание между линиями внутри гибкого контейнера, если элементы не используют все доступное пространство |
| align-items | Задает выравнивание для элементов внутри гибкого контейнера |
| align-self | Задает выравнивание для выбранных элементов внутри гибкого контейнера |
| all | Сбрасывает все свойства (за исключением Unicode-двунаправленного письма и направления) |
| animation | Сокращенное свойство для всех свойств анимации |
| animation-delay | Указывает задержку начала анимации |
| animation-direction | Указывает, следует ли воспроизвести анимацию вперед, назад или в альтернативных циклах |
| animation-duration | Указывает, как долго должна проходить анимация для завершения одного цикла |
| animation-fill-mode | Задает стиль элемента, если анимация не воспроизводится (до начала, после завершения или и то, и другое) |
| animation-iteration-count | Указывает, сколько раз должна воспроизводиться анимация |
| animation-name | Задает имя для анимации @keyframes |
| animation-play-state | Указывает, запущена ли анимация или приостановлена |
| animation-timing-function | Задает кривую скорости анимации |
| backface-visibility | Определяет, должна ли быть видна задняя грань элемента при обращении к пользователю |
| background | Сокращенное свойство для задания всех свойств фона в одном объявлении |
| background-attachment | Определяет, прокручивается ли фоновое изображение с остальной частью страницы, или зафиксировано |
| background-blend-mode | Задает режим наложения для каждого слоя фона (цвет/изображение) |
| background-clip | Определяет, насколько фон (цвет или изображение) должен расширяться в элементе |
| background-color | Задает цвет фона элемента |
| background-image | Задание одного или нескольких фоновых изображений для элемента |
| background-origin | Задает исходную позицию фонового изображения |
| background-position | Определяет положение фонового изображения |
| background-repeat | Устанавливает, если/как фоновое изображение будет повторяться |
| background-size | Определяет размер фоновых изображений |
| border | Сокращенное свойство для ширины границы, стиля границы и цвета границы |
| border-bottom | Сокращенное свойство для задания всех свойств нижней границы в одном объявлении |
| border-bottom-color | Задает цвет нижней границы |
| border-bottom-left-radius | Определяет радиус границы нижнего левого угла |
| border-bottom-right-radius | Определяет радиус границы нижнего правого угла |
| border-bottom-style | Задает стиль нижней границы |
| border-bottom-width | Задает ширину нижней границы |
| border-collapse | Устанавливает, должны ли границы таблицы сворачиваться в одну границу или быть разделены |
| border-color | Задает цвет четырех границ |
| border-image | Сокращенное свойство для установки всех свойств Border-Image-* |
| border-image-outset | Определяет величину, на которую область изображения границы выходит за границы рамки |
| border-image-repeat | Указывает, должно ли изображение границы повторяться, округляться или растягиваться |
| border-image-slice | Определяет способ среза изображения границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| border-image-width | Задает ширину изображения границы |
| border-left | Сокращенное свойство для задания всех свойств левой границы в одном объявлении |
| border-left-color | Задает цвет левой границы |
| border-left-style | Задает стиль левой границы |
| border-left-width | Задает ширину левой границы |
| border-radius | Сокращенное свойство для установки всех четырех границ-*-свойства RADIUS |
| border-right | Сокращенное свойство для задания всех свойств правой границы в одном объявлении |
| border-right-color | Задает цвет правой границы |
| border-right-style | Задает стиль правой границы |
| border-right-width | Задает ширину правой границы |
| border-spacing | Устанавливает расстояние между границами соседних ячеек |
| border-style | Задает стиль четырех границ |
| border-top | Сокращенное свойство для задания всех свойств верхнего края в одном объявлении |
| border-top-color | Задает цвет верхней границы |
| border-top-left-radius | Определяет радиус границы верхнего левого угла |
| border-top-right-radius | Определяет радиус границы верхнего правого угла |
| border-top-style | Задает стиль верхней границы |
| border-top-width | Задает ширину верхней границы |
| border-width | Задает ширину четырех границ |
| bottom | Устанавливает положение элементов в нижней части родительского элемента |
| box-decoration-break | Задает поведение фона и границы элемента при разрыве страницы или, для линейных элементов, при разрыве строки. |
| box-shadow | Прикрепление одной или нескольких теней к элементу |
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
| break-after | Задает поведение разрыва страницы, столбца или региона после созданного поля |
| break-before | Задает поведение разрыва страницы, столбца или региона перед созданным полем |
| break-inside | Определяет поведение разрыва страницы, столбца или региона в созданном поле |
| caption-side | Задает размещение заголовка таблицы |
| caret-color | Определяет цвет курсора (стрелка) в входах, текстового ввода или любого элемента, редактируемого |
| @charset | Задает кодировку символов, используемую в таблице стилей |
| clear | Указывает, на каких сторонах элемента плавающие элементы не могут плавать |
| clip | Зажимы абсолютно позиционированного элемента |
| color | Задает цвет текста |
| column-count | Указывает количество столбцов, элемент должен быть разделен на |
| column-fill | Указывает, как заполнять столбцы, сбалансированные или нет |
| column-gap | Указывает зазор между столбцами |
| column-rule | Сокращенное свойство для установки всех свойств столбца-Rule-* |
| column-rule-color | Задает цвет правила между столбцами |
| column-rule-style | Задает стиль правила между столбцами |
| column-rule-width | Задает ширину правила между столбцами |
| column-span | Указывает, сколько столбцов элемент должен охватывать поперек |
| column-width | Задает ширину столбца |
| columns | Сокращенное свойство для задания ширины столбца и счетчика столбцов |
| content | Используется с: before и: After псевдо-элементы, чтобы вставить сгенерированное содержимое |
| counter-increment | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS |
| counter-reset | Создает или сбрасывает один или несколько счетчиков CSS |
| cursor | Указывает курсор мыши, отображаемый при наведении на элемент |
| direction | Задает направление текста/направление письма |
| display | Указывает, как должен отображаться определенный элемент HTML |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| filter | Определяет эффекты (например, размытие или сдвиг цвета) на элементе перед отображением элемента |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
| flex-basis | Задает начальную длину гибкого элемента |
| flex-direction | Указывает направление гибких элементов |
| flex-flow | Сокращенное свойство для свойств Flex-Direction и Flex-Wrap |
| flex-grow | Указывает, сколько будет расти номенклатура относительно остальных |
| flex-shrink | Указывает, как элемент будет сжиматься относительно остальных |
| flex-wrap | Указывает, следует ли обернуть гибкие элементы |
| float | Указывает, должно ли поле плавать |
| font | Задает все свойства шрифта в одном объявлении |
| @font-face | Правило, позволяющее веб-сайтам загружать и использовать шрифты, не являющиеся «web-safe» шрифтами |
| font-family | Задает семейство шрифтов для текста |
| font-feature-settings | Позволяет контролировать расширенные типографские функции шрифтов OpenType |
| @font-feature-values | Позволяет авторам использовать общее имя в шрифт-вариант-альтернативный для функции, активированной по-разному в OpenType |
| font-kerning | Управляет использованием информации о кернинге (как буквы расположены в пространстве) |
| font-language-override | Управляет использованием глифов, специфичных для языка, в шрифте |
| font-size | Задает размер шрифта текста |
| font-size-adjust | Сохраняет читаемость текста, когда происходит откат шрифта |
| font-stretch | Выбор нормальной, сжатой или расширенной грани из семейства шрифтов |
| font-style | Задает стиль шрифта для текста |
| font-synthesis | Элементы управления, отсутствующие шрифты (полужирный или курсив) могут быть синтезированы обозревателем |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-variant-alternates | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @font-функция-значения |
| font-variant-caps | Управление использованием альтернативных глифов для заглавных букв |
| font-variant-east-asian | Управляет использованием альтернативных глифов для восточно-азиатских скриптов (например, японского и китайского) |
| font-variant-ligatures | Определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым он относится |
| font-variant-numeric | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| font-variant-position | Управляет использованием альтернативных глифов меньшего размера, которые расположены в виде наложения или подстрочных символов относительно базовой линии шрифта |
| font-weight | Определяет вес шрифта |
| grid | Сокращенное свойство |
| grid-area | Либо задает имя элемента сетки, либо это свойство является сокращенным свойством для свойств сетка- начало строки, Сетка-столбец-начало, Сетка-конец строкии Сетка-конец столбца |
| grid-auto-columns | Задает размер столбца по умолчанию |
| grid-auto-flow | Указывает, как автоматически размещаемые элементы вставляются в сетку |
| grid-auto-rows | Задает размер строки по умолчанию |
| grid-column | Сокращенное свойство для свойств Сетка-столбец-начало и Сетка-конец столбца |
| grid-column-end | Указывает, где закончить элемент сетки |
| grid-column-gap | Определяет размер зазора между столбцами |
| grid-column-start | Указывает, где начать элемент сетки |
| grid-gap | Сокращенное свойство для свойств Сетка-строка-зазор и Сетка-столбец-зазор |
| grid-row | Сокращенное свойство для свойств Сетка-строка-начало и Сетка-конец строки |
| grid-row-end | Указывает, где закончить элемент сетки |
| grid-row-gap | Определяет размер зазора между строками |
| grid-row-start | Указывает, где начать элемент сетки |
| grid-template | Сокращенное свойство для свойств Сетка-шаблон-строки, сетка -шаблон-столбцы и области сетки |
| grid-template-areas | Указывает, как отображать столбцы и строки с использованием именованных элементов сетки |
| grid-template-columns | Определяет размер столбцов и количество столбцов в макете сетки |
| grid-template-rows | Определяет размер строк в макете сетки |
| hanging-punctuation | Указывает, может ли знак пунктуации размещаться вне поля строки |
| height | Задает высоту элемента |
| hyphens | Задание разбиения слов для улучшения макета абзацев |
| image-rendering | Дает подсказку браузеру о том, какие аспекты изображения наиболее важны для сохранения при масштабировании изображения |
| @import | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| isolation | Определяет, должен ли элемент создавать новое содержимое стека |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, если элементы не используют все доступное пространство |
| @keyframes | Указывает код анимации |
| left | Задает левое положение позиционного элемента |
| letter-spacing | Увеличивает или уменьшает расстояние между символами в тексте |
| line-break | Указывает, как/если разбить линии |
| line-height | Установка высоты линии |
| list-style | Задает все свойства для списка в одном объявлении |
| list-style-image | Задает изображение в качестве маркера элемента списка |
| list-style-position | Определяет положение маркеров элементов списка (маркеров) |
| list-style-type | Указывает тип маркера элемента списка |
| margin | Устанавливает все свойства полей в одном объявлении |
| margin-bottom | Устанавливает нижнее поле элемента |
| margin-left | Задает левое поле элемента |
| margin-right | Задает правое поле элемента |
| margin-top | Задание верхнего поля элемента |
| max-height | Задает максимальную высоту элемента |
| max-width | Задает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов носителей/устройств/размеров |
| min-height | Задает минимальную высоту элемента |
| min-width | Задает минимальную ширину элемента |
| object-fit | Указывает, как содержимое заменяемого элемента должно быть установлено в поле, установленное его используемой высотой и шириной |
| object-position | Задает выравнивание заменяемого элемента внутри его поля |
| opacity | Задает уровень непрозрачности для элемента |
| order | Задает порядок гибкого элемента по отношению к остальным |
| orphans | Задает минимальное число строк, которые должны быть оставлены в нижней части страницы при возникновении разрыва страницы внутри элемента |
| outline | Задает все свойства структуры в одном объявлении |
| outline-color | Задает цвет контура |
| outline-offset | Смещение контура и его выводит за пределы края границы |
| outline-style | Задает стиль контура |
| outline-width | Задает ширину контура |
| overflow | Указывает, что происходит, если содержимое переполнено полем элемента |
| overflow-wrap | Указывает, может ли обозреватель разрывать строки в словах, чтобы предотвратить переполнение (если строка слишком длинная, чтобы вместить ее содержащее поле) |
| overflow-x | Указывает, следует ли обрезать левый/правый край содержимого, если оно переполнено областью содержимого элемента |
| overflow-y | Указывает, следует ли обрезать верхний/нижний край содержимого, если оно переполнено областью содержимого элемента |
| padding | Задает все свойства заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
| page-break-after | Задает поведение разбиения страницы после элемента |
| page-break-before | Задает поведение разбиения страницы перед элементом |
| page-break-inside | Задает поведение разбиения страниц внутри элемента |
| perspective | Придает элементу с трехмерной позицией некоторую перспективу |
| perspective-origin | Определяет, в какой позиции пользователь смотрит на 3D-позиционный элемент |
| pointer-events | Определяет, реагирует ли элемент на события указателя |
| position | Указывает тип метода позиционирования, используемого для элемента (статический, относительный, абсолютный или фиксированный) |
| quotes | Задает тип кавычек для внедренных предложений |
| resize | Определяет, является ли (и как) элемент изменяемым по размерам пользователем |
| right | Задает правильное положение позиционного элемента |
| tab-size | Задает ширину символа табуляции |
| table-layout | Определяет алгоритм, используемый для компоновки ячеек таблицы, строк и столбцов |
| text-align | Задает выравнивание текста по горизонтали |
| text-align-last | Описывает, как последняя строка блока или строки перед принудительным разрывом строки выравнивается при выравнивании текста «justify» |
| text-combine-upright | Задает комбинацию нескольких символов в пространстве одного символа |
| text-decoration | Указывает украшение, добавляемое в текст |
| text-decoration-color | Определяет цвет текста-украшение |
| text-decoration-line | Указывает тип линии в тексте-украшение |
| text-decoration-style | Задает стиль линии в оформлении текста |
| text-indent | Задает отступ первой строки в текстовом блоке |
| text-justify | Задает метод выравнивания, используемый при выравнивании текста «justify» |
| text-orientation | Определяет ориентацию текста в строке |
| text-overflow | Указывает, что должно происходить при переполнении содержащегося в тексте элемента |
| text-shadow | Добавление тени к тексту |
| text-transform | Управляет капитализацией текста |
| text-underline-position | Определяет положение подчеркивания, которое задается с помощью свойства Text-декорирование |
| top | Определяет верхнюю позицию позиционного элемента |
| transform | Применяет 2D или 3D преобразование к элементу |
| transform-origin | Позволяет изменить положение на преобразованных элементах |
| transform-style | Определяет способ визуализации вложенных элементов в трехмерном пространстве |
| transition | Сокращенное свойство для задания четырех свойств перехода |
| transition-delay | Указывает, когда начнется эффект перехода |
| transition-duration | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода |
| transition-property | Задает имя свойства CSS, для которого используется эффект перехода |
| transition-timing-function | Определяет кривую скорости эффекта перехода |
| unicode-bidi | Используется вместе со свойством direction для установки или возврата текста, который должен быть переопределен для поддержки нескольких языков в одном документе |
| user-select | Указывает, можно ли выбрать текст элемента |
| vertical-align | Задание вертикального выравнивания элемента |
| visibility | Указывает, является ли элемент видимым |
| white-space | Указывает, как обрабатываются пробелы внутри элемента |
| widows | Задает минимальное число строк, которые должны быть оставлены в верхней части страницы при возникновении разрыва страницы внутри элемента |
| width | Задает ширину элемента |
| word-break | Указывает, как слова должны прерываться при достижении конца строки |
| word-spacing | Увеличивает или уменьшает расстояние между словами в тексте |
| word-wrap | Позволяет длинные, неразрывные слова, которые будут сломаны и обернуть к следующей строке |
| writing-mode |
Справочник CSS
Описание
Языком первого в мире сайта созданного в 1991 году был язык гипертекстовой разметки HTML. При помощи тегов HTML предписывалось как и куда разместить контент страницы.Впоследствии с развитием интернета сайты стали состоять из нескольких десятков и сотен страниц.
При помощи тегов HTML предписывалось как и куда разместить контент страницы.Впоследствии с развитием интернета сайты стали состоять из нескольких десятков и сотен страниц.
Встал вопрос об упрощении создания страниц и расширении функциональных возможностей инструментов для создания сайтов,так как HTML имел ограниченные функции.Так был создан язык CSS — Cascading Style Sheets , в переводе Каскадные таблицы стилей.
CSS имеет свой синтаксис ,или правило описания стилей для элементов HTML.Эти стили CSS могут записываться прямо на странице, но в большинстве случаев они записываются в отдельном документе, а на странице дается ссылка на этот документ.
Это одно из основных преимуществ CSS перед HTML ,так как изменив какой нибудь параметр в стиле CSS ,этот параметр сразу изменится на всех страницах сайта.В большинстве случаев на сайте используется и CSS и HTML.
Правило использования CSS.
1.Составляется текстовый файл с расширением .css с таблицей стилей.
2.На странице HTML между тегами <head> и </head> прописывается строка:
<link rel=»stylesheet» type=»text/css» href=»style. css»>
css»>
для подключения таблицы стилей.
Для выбора элементов на странице существуют селекторы:
CLASS — выбирает для оформления группу элементов.
Пример <div>Оформляемые элементы страницы</div>
ID — выбирает один элемент на странице.
Пример <div>Оформляемый элемент страницы</div>
Также в качестве селекторов могут быть некоторые теги HTML:
P,h2-H6,UL,TD и другие.
Пример — <ul>Оформляемые элементы страницы</ul>
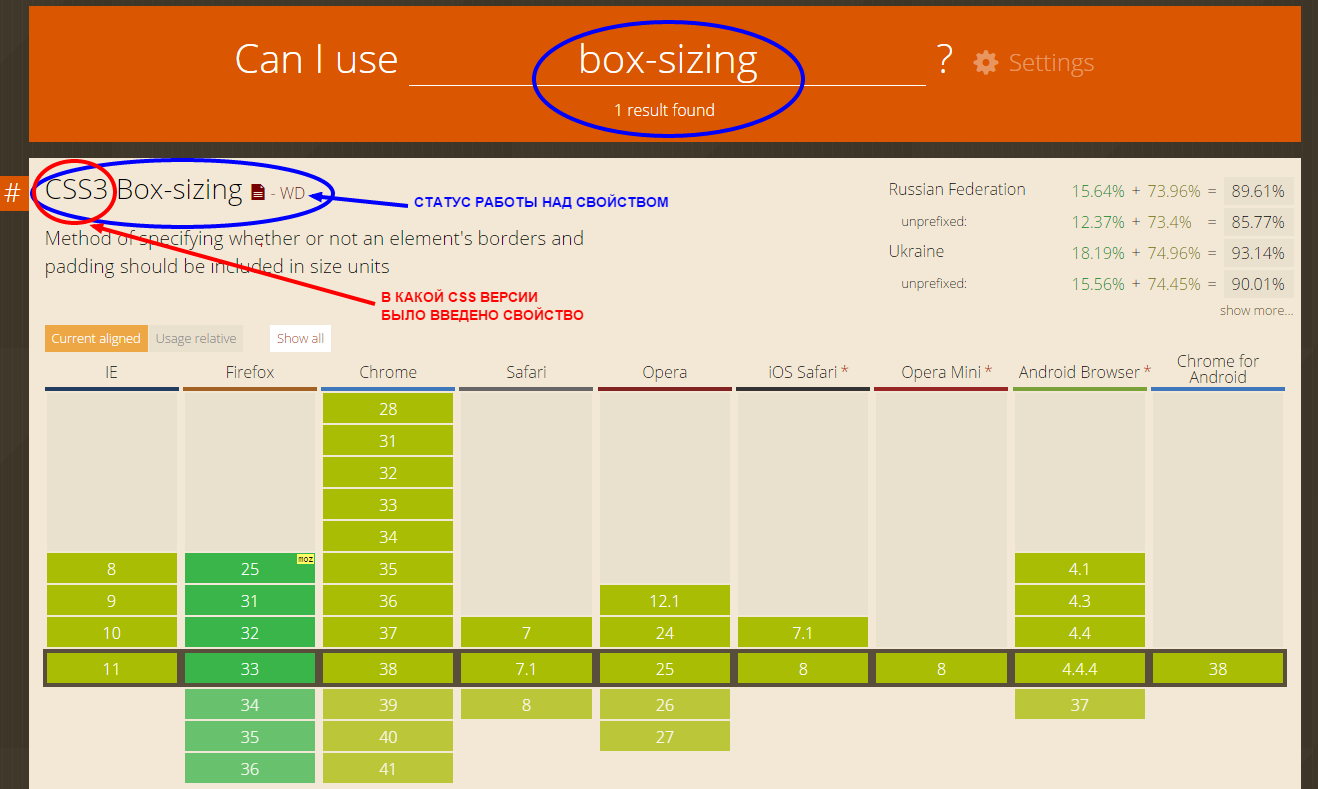
Версии CSS: CSS 1 / CSS 2 / CSS 2.1 / CSS 3
Следует обратить внимание что некоторые браузеры не поддерживают отдельные свойства CSS3 ,поэтому отображение CSS3 надо проверить в основных браузерах.
Наиболее полно поддерживающими стандарт CSS являются браузеры, работающие на движках Gecko (Mozilla Firefox и др.), WebKit (Safari, Arora, Google Chrome) и Presto (Opera)[9]. Internet Explorer 6 поддерживает CSS далеко не полностью. Internet Explorer 7 хотя и значительно улучшил уровень поддержки CSS, но всё ещё содержит ошибки.
Internet Explorer 7 хотя и значительно улучшил уровень поддержки CSS, но всё ещё содержит ошибки.
Свойства CSS в алфавитном порядке расположены в колонке справа.
| Свойство | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| background | Позволяет установить все свойства фона в одном объявлении (универсальное свойство). | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-attachment | Устанавливает, поведение фонового изображения во время прокрутки (фиксированное или прокручивается с остальной частью страницы). | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-blend-mode | Определяет режим смешивания слоя каждого фонового цвета ( и / или изображения). | 35.0 | 30.0 | 22. 0 0 | 7.1* | Нет | Нет |
| background-color | Определяет цвет фона элемента. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-image | Задает одно или несколько фоновых изображений для элемента. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-position | Задает положение (позицию) фонового изображения. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-repeat | Устанавливает, как будет повторяться фоновое изображение. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| background-clip | Определяет область элемента для которой будет задан задний фон. | 4.0 | 4.0 | 10.5 | 3. 0 0 | 9.0 | 12.0 |
| background-origin | Определяет как позиционируется фоновое изображение/-я относительно элемента. | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
| background-size | Определяет размер фонового изображения/-ий. | 4.0 1.0 -webkit- | 4.0 3.6 -moz- | 10.5 10.0 -o- | 4.1 3.0 -webkit- | 9.0 | 12.0 |
| border | Позволяет установить все свойства границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-bottom | Устанавливает все свойства нижней границы в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-bottom-color | Устанавливает цвет нижней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12. 0 0 |
| border-bottom-left-radius | Определяет форму границы нижнего левого угла. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-bottom-right-radius | Определяет форму границы нижнего правого угла. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-bottom-style | Устанавливает стиль нижней границы. | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
| border-bottom-width | Устанавливает ширину нижней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-color | Устанавливает цвет для всех границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12. 0 0 |
| border-image | Позволяет указать изображение, которое будет использовано вместо границы вокруг элемента. Свойство является универсальным и позоляет установить значения для всех border-image-* свойств в одном объявлении. | 16.0 4.0 -webkit- | 15.0 3.5 -moz- | 15 11.0 -o- | 6.0 3.1 -webkit- | 11.0 | 12.0 |
| border-image-outset | Определяет величину, на которую область границы изображения выходит за пределы блока границы. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-repeat | Определяет, должна ли граница изображения быть повторена, масштабируема или растянута. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-slice | Определяет, как разделить изображение, используемое в роли изображения-границы и указанное в свойстве border-image-source. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-source | Указывает путь к изображению, которое будет использовано в качестве границы. Допускается использование градиентов вместо изображения. | 15.0 | 15.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-image-width | Задает ширину границы-изображения путем определения смещения (внутрь элемента от края границы). | 15.0 | 13.0 | 15.0 | 6.0 | 11.0 | 12.0 |
| border-left | Устанавливает все свойства левой границы в одном объявлении. | 1.0 | 1.0 | 1.0 | 3.5 | 4.0 | 12.0 |
| border-left-color | Устанавливает цвет левой границы. | 1.0 | 1.0 | 1.0 | 3.5 | 4.0 | 12.0 |
| border-left-style | Устанавливает стиль левой границы. | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
| border-left-width | Устанавливает ширину левой границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-radius | Позволяет определить форму границ элемента. Это свойство является короткой записью для свойств border-bottom-left-radius, border-bottom-right-radius, border-top-left-radius и border-top-right-radius . | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-right | Устанавливает все свойства правой границы в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-right-color | Устанавливает цвет правой границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-right-style | Устанавливает стиль правой границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-right-width | Устанавливает ширину правой границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-style | Устанавливает стиль для всех границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-top | Устанавливает все свойства верхней границы в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-top-color | Устанавливает цвет верхней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-top-left-radius | Определяет форму границы в верхнем левом углу. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12. 0 0 |
| border-top-right-radius | Определяет форму границы в верхнем правом углу. | 5.0 4.0 -webkit- | 4.0 3.0 -moz- | 10.5 | 5.0 3.1 -webkit- | 9.0 | 12.0 |
| border-top-style | Устанавливает стиль верхней границы. | 1.0 | 1.0 | 9.2 | 1.0 | 5.5 | 12.0 |
| border-top-width | Устанавливает ширину верхней границы. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| border-width | Устанавливает ширину для всех границ в одном объявлении. | 1.0 | 1.0 | 3.5 | 1.0 | 4.0 | 12.0 |
| box-decoration-break | Устанавливает поведение фона и границы элемента на разрыве страницы, или для inline элементов при разрыве строки. | 45.0 -webkit- | 42 | 34.0 -webkit- | 9. 0 0-webkit- | Нет | Нет |
| box-shadow | Добавляет одну или несколько теней к элементу. | 10.0 4.0 -webkit- | 4.0 3.5 -moz- | 10.5 | 5.1 3.1 -webkit- | 9.0 | 12.0 |
| Селектор | Пример | Описание примера |
|---|---|---|
| .class | .intro | Выбирает все элементы с |
| .class1.class2 | <div>…</div> | Выбирает все элементы, для которых в атрибуте class установлены name1 и name2 |
| .class1 .class2 | <div> <div> … </div> </div> |
Выбирает все элементы с name2 который является потомком элемента с name1 |
| #id | #firstname | Выбирает элемент с |
| * | * | Выбирает все элементы |
| element | p | Выбирает все элементы <p> |
element. class class |
p.intro | Выбирает все элементы <p> с |
| element,element | div, p | Выбирает все элементы <div> и все элементы <p> |
| element element | div p | Выбирает все элементы <p> внутри элементов <div> |
| element>element | div > p | Выбирает все элементы <p> где родительский элемент является элементом <div> |
| element+element | div + p | Выбирает все элементы <p> которые размещаются сразу после элементов <div> |
| element1~element2 | p ~ ul | Выбирает каждый элемент <ul> которому предшествует элемент <p> |
| [attribute] | [target] | Выбирает все элементы с атрибутом target |
| [attribute=value] | [target=_blank] | Выбирает все элементы с target=»_blank» |
| [attribute~=value] | [title~=flower] | Выбирает все элементы с атрибутом title, содержащим слово «flower» |
| [attribute|=value] | [lang|=en] | Выбирает все элементы со значением атрибута lang, начинающимся с «en» |
| [attribute^=value] | a[href^=»https»] | Выбирает каждый элемент <a> значение атрибута href которого начинается с «https» |
| [attribute$=value] | a[href$=». pdf»] pdf»] |
Выбирает каждый элемент <a> значение атрибута href которого заканчивается на «.pdf» |
| [attribute*=value] | a[href*=»w3schools»] | Выбирает каждый элемент <a> значение атрибута href которого содержит подстроку «w3schools» |
| :active | a:active | Выбирает активную ссылку |
| ::after | p::after | Вставить что-нибудь после содержимого каждого элемента <p> |
| ::before | p::before | Вставить что-то перед содержимым каждого элемента <p> |
| :checked | input:checked | Выбирает каждый проверенный элемент <input> |
| :default | input:default | Выбирает элемент <input> по умолчанию |
| :disabled | input:disabled | Выбирает каждый отключенный элемент <input> |
| :empty | p:empty | Выбирает каждый элемент <p>, который не имеет дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбирает каждый включенный элемент <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, который является первым дочерним элементом его родителя. |
| ::first-letter | p::first-letter | Выбирает первую букву каждого элемента <p> |
| ::first-line | p::first-line | Выбирает первую строку каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбирает каждый элемент <p>, который является первым элементом <p> своего родителя |
| :focus | input:focus | Выбирает элемент input, который имеет фокус |
| :hover | a:hover | Выбирает ссылки при наведении мыши |
| :in-range | input:in-range | Выбирает элементы input со значением в указанном диапазоне |
| :indeterminate | input:indeterminate | Выбирает элементы input, которые находятся в неопределенном состоянии |
| :invalid | input:invalid | Выбирает все input элементы с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, соответствующий «it» (итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p> который является последним дочерним элементом его родителя. |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, который является последним элементом <p> своего родителя |
| :link | a:link | Выбирает все не посещенные ссылки |
| :not(selector) | :not(p) | Выбирает каждый элемент, который не является элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p> который является вторым дочерним элементом его родителя. |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p> который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p> который является вторым элементом <p> своего родителя, начиная с последнего дочернего |
| :nth-of-type(n) | p:nth-of-type(2) | Выбирает каждый элемент <p> который является вторым элементом <p> своего родителя |
| :only-of-type | p:only-of-type | Выбирает каждый элемент <p> который является единственным элементом <p> своего родителя |
| :only-child | p:only-child | Выбирает каждый элемент <p> который является единственным потомком своего родителя |
| :optional | input:optional | Выбирает элементы input без «обязательного» атрибута |
| :out-of-range | input:out-of-range | Выбирает элементы input со значением за пределами указанного диапазона |
| ::placeholder | input::placeholder | Выбирает элементы input с заполнителем текста |
| :read-only | input:read-only | Выбирает элементы input с указанным атрибутом «readonly» (только для чтения) |
| :read-write | input:read-write | Выбирает элементы input с атрибутом «readonly», который НЕ указан |
| :required | input:required | Выбирает элементы input с указанным атрибутом «required» |
| :root | :root | Выбирает root (корневой) элемент документа |
| ::selection | ::selection | Выбирает часть элемента, которая выбрана пользователем |
| :target | #news:target | Выбирает текущий активный элемент #news (клик на URL, содержащий это имя якоря) |
| :valid | input:valid | Выбирает все входные элементы с допустимым значением |
| :visited | a:visited | Выбирает все посещенные ссылки |
CSS. Полный справочник | WEB и NET технологии
Полный справочник | WEB и NET технологии
В книге описаны все средства CSS (спецификации 2017 года), уже получившие распространение в большинстве современных браузеров, а также инструменты, решение о поддержке которых будет принято в ближайшем будущем. В первую очередь этот справочник рассчитан на веб-дизайнеров и разработчиков мобильных приложений, которые заинтересованы в использовании новейших средств визуального оформления веб-страниц, характеризующихся широкими функциональными возможностями и повышенной производительностью.
В четвертом издании справочника по CSS содержится подробное описание всех новых инструментов, добавленных в последнюю версию спецификации. Авторы книги поделятся секретами настройки взаимодействия с пользователями, быстрого оформления документов и предотвращения возможных неполадок. Вы узнаете, как оживить собственные веб-приложения, снабдив их продуманным и привлекательным пользовательским интерфейсом, в котором задействуются переходы, анимации, рамки, фоновые изображения и другие стилевые средства. ISBN: 978-5-907114-56-2
ISBN: 978-5-907114-56-2
Основные вопросы затронутые в книге:
- селекторы, приоритетность и каскадирование стилевых правил;
- значения, единицы измерения, шрифты и форматирование текста;
- поля, отступы, границы и внешние контуры;
- цвета, фон и градиенты;
- выравнивание и позиционирование элементов;
- гибкая верстка;
- верстка по сетке;
- двух- и трехмерные трансформации, переходы и анимация;
- фильтры, режимы наложения, обрезка и маскирование элементов;
- медиа-запросы
Об авторах
Эрик Мейер (Eric А. Meyer)- всемирно известный эксперт по HTML, CSS и веб-стандартам. Основатель компании Complex Spiral Consulting, один из разработчиков формата презентаций SS и учредитель серии конференций по веб-дизайну An Event Apart. Автор целого ряда книг, посвященных CSS и веб-дизайну. Проживает в Кливленде, штат Огайо. Сайт meyerweb.com
Эстелл Уэйл (Estelle Weyl)- профессиональный веб-разработчик, с 1999 года занимается проектированием сайтов с использованием веб-стандартов. Ведет блог на сайте standardista. com, посвященный CSS3, HTML и JavaScript, а также инструментам мобильного веб-дизайна. Регулярно выступает на конференциях по всему миру.
Ведет блог на сайте standardista. com, посвященный CSS3, HTML и JavaScript, а также инструментам мобильного веб-дизайна. Регулярно выступает на конференциях по всему миру.
CSS. Полный справочник
|
Перед вами учебник по CSS стилям. Если вы серьезно решили выучить таблицы CSS, вам понадобится
знание HTML. Если вы знакомы с языком разметки гипертекста, то можете приступать. Учебник так же содержит справочник CSS свойств, параметров, примеры
использования каскадных таблиц стилей, технологию верстки. Данный самоучитель содержит 21 урок плюс 2 приложения. Изучив материалы на сайте вы научитесь
изменять размер шрифта, цвет ссылки, полосу прокрутки, научитесь создавать внешние css стили, писать комментарии, использовать слои, изменять свойства форм и многое другое.
Этот учебник для начинающих. Информации в
нем вполне достаточно для начала, но это, конечно же, не предел. Скачать учебник и справочник по CSS — бесплатно! Условия распространения и пользования самоучителем и справочником CSS для чайников:
Есть возможность скачать все материалы сайта, если вам удобнее обучаться в оффлайне. Если вы хотите поблагодарить автора сайта за самоучитель по css и весь остальной его труд, можете разместить текстовую ссылку на своем сайте или блоге. Введение
Стилевые свойства
Псевдоклассы и псевдоэлементы
Позиционирование элементов
Визуальные эффекты
ПриложенияНесколько слов о происхождении учебника |
Справочник свойств CSS | PROG-TIME
По началу мне, возможно как и вам, было тяжело найти полную информацию по CSS. Все справочники были не полными или с устаревшими свойствами. Я решил вам помочь, и собрал для вас полный справочник CSS. Справочник CSS включает в себя все актуальные, на данный, свойства. Рекомендую вам скачать данный материал и распечатать, что бы он бы всегда у вас под рукой, как это сделал я.
Все справочники были не полными или с устаревшими свойствами. Я решил вам помочь, и собрал для вас полный справочник CSS. Справочник CSS включает в себя все актуальные, на данный, свойства. Рекомендую вам скачать данный материал и распечатать, что бы он бы всегда у вас под рукой, как это сделал я.
Всем привет. Я сделал справочник CSS. В него входят все свойства и их значения. Вы можете его распечатать, что бы он всегда был у вас под рукой. Так же я добавил документ со всей информацией в конце этого поста.
Cправочник CSS.
Flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
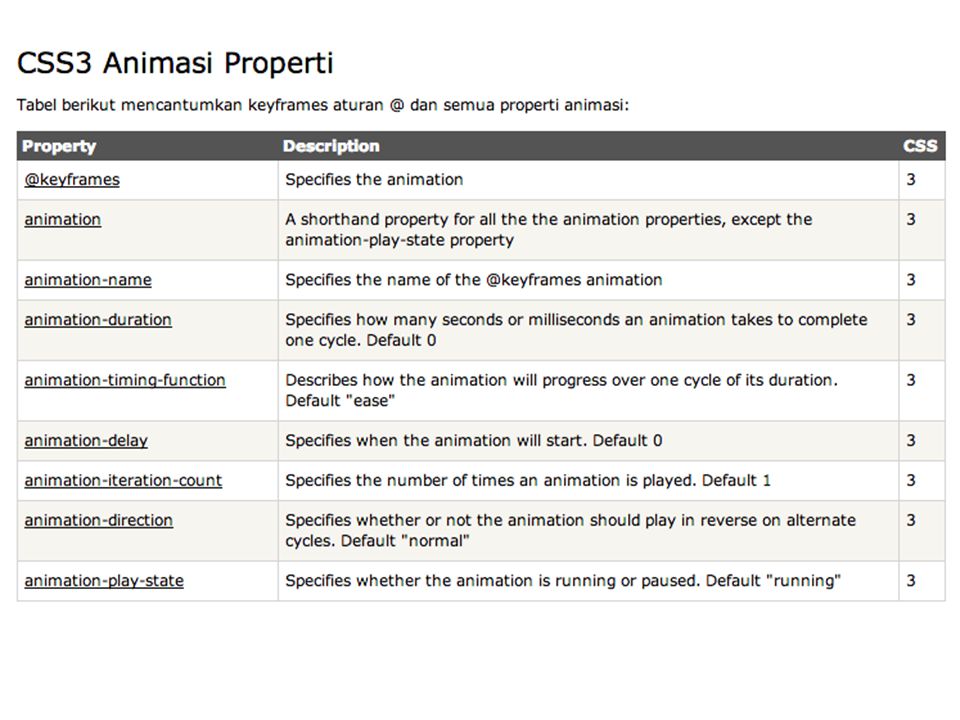
Анимация
| Свойство | Описание | CSS |
|---|---|---|
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | 3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. | 3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
Внешний и внутренний отступы
| Свойство | Описание | CSS |
|---|---|---|
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
Позиционирование
| Свойство | Описание | CSS |
|---|---|---|
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
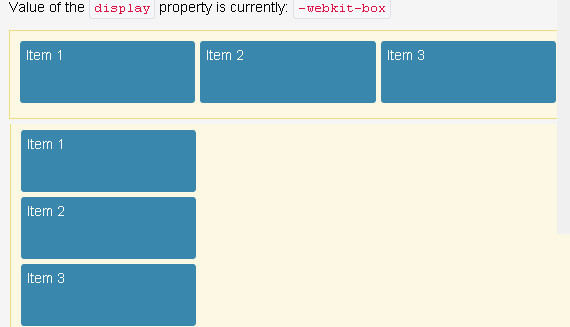
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
Размер
| Свойство | Описание | CSS |
|---|---|---|
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
Рамка и контур
| Свойство | Описание | CSS |
|---|---|---|
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
Списки
| Свойство | Описание | CSS |
|---|---|---|
| list-style | Управляет маркером в списках. | 1 |
| list-style-image | Заменяет маркеры списков на изображения. | 1 |
| list-style-position | Определяет расположение маркера относительно пункта списка. | 1 |
| list-style-type | Указывает вид маркера в списке. | 1 |
Таблицы
| Свойство | Описание | CSS |
|---|---|---|
| border-collapse | Определяет будут ли границы рамки объединены в одну. | 2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
Текст
| Свойство | Описание | CSS |
|---|---|---|
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Тени и прозрачность
| Свойство | Описание | CSS |
|---|---|---|
| box-shadow | Добавляет эффект отбрасывания тени к элементу. | 3 |
| opacity | Устанавливает уровень прозрачности элемента. | 3 |
| text-shadow | Создает тень для текста. | 3 |
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Фон
| Свойство | Описание | CSS |
|---|---|---|
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. | 3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
Шрифт
| Свойство | Описание | CSS |
|---|---|---|
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. | 3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
Другое
| Свойство | Описание | CSS |
|---|---|---|
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
Ссылка на документ с материалом из данного поста https://yadi.sk/i/Nn_4Y0643QfbPK
На этом всё!Если у вас есть вопросы, пишите их в нашей группе — https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи — https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.

Так же прокачивайте свои навыки на нашем канале — https://www.youtube.com/c/ProgTime
Вам также будет интересно
Последние записи
| align-content | Задает выравнивание между линиями внутри гибкого контейнера, когда элементы не используют все доступное пространство |
| align-items | Задает выравнивание элементов внутри гибкого контейнера |
| выровнять сам | Задает выравнивание для выбранных элементов внутри гибкого контейнера |
| все | Сбрасывает все свойства (кроме unicode-bidi и direction) |
| анимация | Сокращенное свойство для всех свойств анимации — * |
| задержка анимации | Определяет задержку начала анимации |
| анимация-направление | Определяет, должна ли анимация воспроизводиться вперед, назад или поочередно |
| продолжительность анимации | Определяет, сколько времени должно занять анимация для завершения одного цикла |
| режим заливки анимации | Задает стиль элемента, когда анимация не воспроизводится (ранее начинается, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Задает имя для анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена ли анимация или приостановлена |
| функция синхронизации анимации | Определяет кривую скорости анимации |
| задняя видимость | Определяет, должна ли быть видна задняя грань элемента, когда он смотрит на пользователя. |
| фон | Сокращенное свойство для всех свойств фона — * |
| фон-приставка | Устанавливает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или будет фиксированным. |
| фоновый режим наложения | Задает режим наложения каждого фонового слоя (цвет / изображение) |
| фоновая клипса | Определяет, насколько далеко должен распространяться фон (цвет или изображение) в пределах элемент |
| цвет фона | Определяет цвет фона элемента |
| фоновое изображение | Задает одно или несколько фоновых изображений для элемента |
| фон-происхождение | Определяет исходную позицию фонового изображения |
| фон-позиция | Определяет положение фонового изображения |
| фон-повтор | Устанавливает, будет ли / как будет повторяться фоновое изображение |
| размер фона | Определяет размер фоновых изображений |
| граница | Сокращенное свойство для border-width, border-style и border-color |
| край нижний | Сокращенное свойство для border-bottom-width, border-bottom-style и нижний цвет границы |
| цвет нижней границы | Устанавливает цвет нижней границы |
| граница-нижний левый-радиус | Определяет радиус границы нижнего левого угла |
| граница-нижний-правый-радиус | Определяет радиус границы нижнего правого угла |
| граница снизу | Устанавливает стиль нижней границы |
| ширина по краю снизу | Устанавливает ширину нижней границы |
| граница-развал | Устанавливает, должны ли границы таблицы сворачиваться в единую границу или разделяться |
| цвет рамки | Устанавливает цвет четырех границ |
| бордюр | Сокращенное свойство для всех свойств border-image- * |
| граница-изображение-исход | Определяет величину, на которую область изображения границы выходит за пределы рамки |
| повтор изображения границы | Указывает, должно ли изображение границы повторяться, округляться или растягиваться. |
| граница-изображение-фрагмент | Указывает, как нарезать изображение границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| ширина границы изображения | Определяет ширину изображения границы |
| граница левая | Сокращенное свойство для всех свойств border-left- * |
| цвет рамки слева | Задает цвет левой границы |
| рамка-левая | Устанавливает стиль левой границы |
| ширина рамки слева | Устанавливает ширину левой границы |
| граница-радиус | Сокращенное свойство для четырех границ — * — радиус свойств |
| граница правая | Сокращенное свойство для всех свойств border-right- * |
| рамка-правая | Устанавливает цвет правой границы |
| рамка-правая | Устанавливает стиль правой границы |
| ширина рамки справа | Устанавливает ширину правой границы |
| расстояние между границами | Устанавливает расстояние между границами соседних ячеек |
| бордюрный | Устанавливает стиль четырех границ |
| бордюрный верх | Сокращенное свойство для border-top-width, border-top-style и цвет верхней границы |
| цвет верхней границы | Задает цвет верхней границы |
| граница, верхний левый радиус | Определяет радиус границы верхнего левого угла |
| граница, верхний правый радиус | Определяет радиус границы верхнего правого угла |
| с бордюром | Задает стиль верхней границы |
| ширина по краю | Устанавливает ширину верхней границы |
| ширина рамки | Устанавливает ширину четырех границ |
| нижняя | Устанавливает позицию элемента от нижней части родительского элемента |
| коробка-украшение-разрыв | Задает поведение фона и границы элемента при разрыве страницы или, для встроенных элементов, при разрыве строки. |
| тень | Добавляет одну или несколько теней к элементу |
| размер коробки | Определяет, как рассчитываются ширина и высота элемента: следует они включают отступы и границы, или нет |
| обрыв после | Указывает, должен ли происходить разрыв страницы, столбца или области. после указанного элемента |
| перерыв до | Указывает, должен ли происходить разрыв страницы, столбца или области. перед указанным элементом |
| взлом внутри | Указывает, должен ли происходить разрыв страницы, столбца или области. внутри указанного элемента |
| сторона подписи | Задает размещение заголовка таблицы |
| каре | Определяет цвет курсора (курсора) во входах, текстовых полях или любых других редактируемый элемент |
| @charset | Указывает кодировку символов, используемую в таблице стилей |
| прозрачный | Определяет, с каких сторон элемента плавающие элементы не могут плавать |
| зажим | Зажимает абсолютно позиционированный элемент |
| цвет | Устанавливает цвет текста |
| количество столбцов | Задает количество столбцов, на которые должен быть разделен элемент. |
| колонка-заполнитель | Определяет способ заполнения столбцов, сбалансированный или несбалансированный. |
| колонна-зазор | Определяет зазор между столбцами |
| правило столбца | Сокращенное свойство для всех свойств column-rule- * |
| столбец-правило-цвет | Задает цвет правила между столбцами |
| стиль правила столбца | Задает стиль правила между столбцами |
| ширина правила столбца | Определяет ширину правила между столбцами |
| колонна-пролет | Определяет, сколько столбцов должен занимать элемент в |
| ширина столбца | Задает ширину столбца |
| столбца | Сокращенное свойство для ширины столбца и количества столбцов |
| содержание | Используется с псевдоэлементами: before и: after для вставки сгенерированного содержимого |
| счетчик | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS |
| сброс счетчика | Создает или сбрасывает один или несколько счетчиков CSS |
| курсор | Указывает курсор мыши, который будет отображаться при наведении указателя на элемент |
| направление | Указывает направление текста / направление письма |
| дисплей | Определяет, как должен отображаться определенный элемент HTML. |
| фильтр | Определяет эффекты (например,г. размытие или изменение цвета) на элементе перед отображением элемента |
| гибкий | Сокращенное свойство для flex-grow, flex-shrink и гибкая основа недвижимость |
| гибкая основа | Задает начальную длину гибкого элемента |
| гибкое направление | Определяет направление гибких элементов |
| гибкий поток | Сокращенное свойство для свойств flex-direction и flex-wrap |
| гибкий рост | Определяет, насколько предмет будет расти относительно остальных |
| гибкая термоусадочная | Определяет, как элемент будет уменьшаться по сравнению с остальными |
| гибкая пленка | Указывает, должны ли гибкие элементы оборачиваться или нет. |
| с плавающей запятой | Указывает, должен ли блок плавать |
| шрифт | Сокращенное свойство для font-style, font-variant, font-weight, font-size / line-height и свойство font-family |
| @ font-face | Правило, разрешающее веб-сайтам загружать и использовать шрифты, отличные от «веб-безопасных» шрифтов |
| семейство шрифтов | Задает семейство шрифтов для текста |
| font-feature-settings | Позволяет управлять расширенными типографскими функциями в шрифтах OpenType |
| @ font-feature-values | Позволяет авторам использовать общее имя в font-option-alternate для функции, по-разному активированной в OpenType |
| font-kerning | Управляет использованием информации кернинга (расположение букв) |
| переопределение языка шрифта | Управляет использованием специфичных для языка глифов в гарнитуре |
| размер шрифта | Задает размер шрифта текста |
| регулировка размера шрифта | Сохраняет читаемость текста при восстановлении шрифта |
| растяжка шрифта | Выбирает обычное, сжатое или расширенное начертание из семейства шрифтов |
| шрифт | Задает стиль шрифта для текста |
| шрифт-синтез | Элементы управления, отсутствующие шрифты которых (полужирный или курсив) могут быть синтезированы браузером |
| вариант шрифта | Указывает, должен ли текст отображаться мелким шрифтом |
| вариант шрифта альтернативный | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @ font-feature-values |
| варианты шрифтов | Управляет использованием альтернативных глифов для заглавных букв |
| вариант шрифта восточноазиатский | Управляет использованием альтернативных глифов для восточноазиатских шрифтов (например,г японский и китайский) |
| лигатуры вариантов шрифта | Управляет тем, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым применяется |
| вариант шрифта числовой | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| шрифт-вариант-позиция | Управляет использованием альтернативных глифов меньшего размера, расположенных как верхний или нижний индекс относительно базовой линии шрифта |
| font-weight | Задает толщину шрифта |
| сетка | Сокращенное свойство для строк шаблона сетки , столбцы-шаблон-сетки, области-шаблона-сетки, автоматические строки сетки, grid-auto-columns и grid-auto-flow properties |
| сетка | Указывает имя для элемента сетки, или это свойство является сокращенным свойством для grid-row-start , grid-column-start , grid-row-end и grid-column-end недвижимость |
| сетка-автоматические столбцы | Задает размер столбца по умолчанию |
| сетка-автопоток | Определяет, как автоматически размещенные элементы вставляются в сетку |
| сетка автоматических рядов | Задает размер строки по умолчанию |
| сетка-столбец | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| конец столбца сетки | Указывает, где закончить элемент сетки |
| сетка-столбец-зазор | Определяет размер промежутка между столбцами |
| сетка-столбец-начало | Указывает, где начать элемент сетки |
| сетка-зазор | Сокращенное свойство grid-row-gap и grid-column-gap properties |
| сетка-рядка | Сокращенное свойство для свойств grid-row-start и grid-row-end |
| конец ряда сетки | Указывает, где закончить элемент сетки |
| сетка-рядок-зазор | Определяет размер зазора между рядами |
| сетка-ряд-начало | Указывает, где начать элемент сетки |
| сетка-шаблон | Сокращенное свойство для grid-template-rows , grid-template-columns и сетка объекта |
| области шаблона сетки | Указывает, как отображать столбцы и строки с использованием именованных элементов сетки |
| столбцы шаблона сетки | Задает размер столбцов и количество столбцов в макете сетки. |
| сетка-шаблон строк | Определяет размер строк в макете сетки |
| Знаки пунктуации | Определяет, можно ли помещать знак препинания за пределы строчного поля. |
| высота | Устанавливает высоту элемента |
| дефиса | Устанавливает способ разбиения слов для улучшения компоновки абзацев |
| рендеринг изображений | Подсказывает браузеру, какие аспекты изображения наиболее важно сохранить при масштабировании изображения |
| @ импорт | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| изоляция | Определяет, должен ли элемент создавать новое содержимое стека. |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, когда элементы не используют все доступное пространство |
| осталось | Задает левую позицию позиционируемого элемента |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| разрыв строки | Указывает, как / если разрывать строки |
| высота строки | Устанавливает высоту строки |
| в виде списка | Устанавливает все свойства для списка в одном объявлении |
| изображение в стиле списка | Задает изображение в качестве маркера элемента списка |
| позиция стиля списка | Определяет положение маркеров пунктов списка (пунктов списка) |
| тип списка | Определяет тип маркера элемента списка |
| маржа | Устанавливает все свойства полей в одном объявлении |
| нижнее поле | Устанавливает нижнее поле элемента |
| поле слева | Устанавливает левое поле элемента |
| поле справа | Устанавливает правое поле элемента |
| верхняя граница | Устанавливает верхнее поле элемента |
| маска | Скрывает элемент, маскируя или обрезая изображение в определенных местах |
| маскировочная | Определяет, используется ли элемент маски как яркость или альфа-маска. |
| макс. Высота | Устанавливает максимальную высоту элемента |
| макс. Ширина | Устанавливает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов / устройств / размеров носителей |
| мин. Высота | Устанавливает минимальную высоту элемента |
| Мин. Ширина | Устанавливает минимальную ширину элемента |
| режим смешивания | Определяет, как содержимое элемента должно сливаться с его прямым родительским фоном |
| объект | Определяет, как содержимое заменяемого элемента должно быть размещено в блоке, установленном его используемой высотой и шириной |
| объект-позиция | Задает выравнивание заменяемого элемента внутри его поля |
| непрозрачность | Устанавливает уровень непрозрачности для элемента |
| заказать | Устанавливает порядок гибкого элемента относительно остальных |
| дети-сироты | Задает минимальное количество строк, которые должны оставаться внизу страницы, когда разрыв страницы происходит внутри элемента. |
| контур | Сокращенное свойство для ширины контура , стиля контура и контур-цвет свойства |
| контурный цвет | Устанавливает цвет контура |
| контур-офсет | Смещает контур и выводит его за край границы |
| контурный | Устанавливает стиль контура |
| ширина контура | Устанавливает ширину контура |
| переполнение | Указывает, что происходит, если содержимое выходит за пределы поля элемента |
| перелив-обертка | Указывает, может ли браузер разбивать строки внутри слов, чтобы предотвратить переполнение (когда строка слишком длинна, чтобы уместиться в содержащем ее поле). |
| переполнение-x | Указывает, следует ли обрезать левый / правый края содержимого, если оно выходит за пределы области содержимого элемента. |
| переполнение | Указывает, нужно ли обрезать верхний / нижний края содержимого, если оно выходит за пределы области содержимого элемента. |
| изменить размер | Определяет, можно ли (и как) изменять размер элемента пользователем |
| правый | Определяет правую позицию позиционируемого элемента |
| поведение прокрутки | Указывает, следует ли плавно анимировать позицию прокрутки в прокручиваемом поле вместо прямого перехода. |
| размер табулятора | Определяет ширину символа табуляции |
| стол-макет | Определяет алгоритм, используемый для компоновки ячеек, строк и столбцов таблицы |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| text-align-last | Описывает, как выравнивается последняя строка блока или строка прямо перед принудительным разрывом строки, когда выравнивание текста имеет значение «выравнивание по ширине». |
| текстовый комбайн вертикальный | Определяет комбинацию нескольких символов в пространстве одного символа |
| текст-оформление | Указывает украшение, добавленное к тексту |
| текст-украшение-цвет | Задает цвет оформления текста |
| текст-украшение-строка | Определяет тип линии в текстовом оформлении |
| оформление текста | Задает стиль линии в текстовом оформлении |
| текстовый отступ | Задает отступ первой строки в текстовом блоке |
| с выравниванием текста по ширине | Определяет метод выравнивания, используемый при выравнивании текста по ширине. |
| ориентация текста | Определяет ориентацию текста в строке |
| переполнение текста | Определяет, что должно произойти, когда текст переполняет содержащий элемент |
| тень текста | Добавляет тень к тексту |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| текст-подчеркивание-позиция | Определяет положение подчеркивания, которое задается с помощью свойства text-decoration |
| верх | Определяет верхнюю позицию позиционируемого элемента |
| преобразование | Применяет 2D или 3D преобразование к элементу |
| преобразование происхождения | Позволяет изменять положение трансформируемых элементов |
| стиль преобразования | Определяет, как вложенные элементы отображаются в трехмерном пространстве. |
| переход | Сокращенное свойство для всех свойств перехода — * |
| задержка перехода | Указывает, когда начнется эффект перехода. |
| продолжительность перехода | Определяет, сколько секунд или миллисекунд требуется для выполнения эффекта перехода. |
| переходная собственность | Задает имя свойства CSS, для которого применяется эффект перехода |
| функция времени перехода | Определяет кривую скорости эффекта перехода |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| по выбору пользователя | Указывает, можно ли выделить текст элемента. |
| белое пространство | Определяет, как обрабатываются пробелы внутри элемента |
| вдов | Задает минимальное количество строк, которые должны оставаться в верхней части страницы, когда разрыв страницы происходит внутри элемента. |
| ширина | Устанавливает ширину элемента |
| разрыв слова | Определяет, как слова должны разрываться при достижении конца строки |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
| перенос слов | Позволяет разбивать длинные неразрывные слова и переносить их на следующую строку |
| режим записи | Задает расположение строк текста: горизонтально или вертикально. |
align-content | Задает выравнивание элементов гибкого контейнера внутри гибкого контейнера. |
align-items | Задает выравнивание по умолчанию для элементов в гибком контейнере. |
выровнять сам | Задает выравнивание для выбранных элементов в гибком контейнере. |
анимация | Определяет анимацию на основе ключевых кадров. |
задержка анимации | Указывает, когда начнется анимация. |
анимация-направление | Указывает, должна ли анимация воспроизводиться в обратном порядке поочередно или нет. |
продолжительность анимации | Определяет количество секунд или миллисекунд, которое требуется анимации для завершения одного цикла. |
режим заливки анимации | Определяет, как CSS-анимация должна применять стили к своей цели до и после ее выполнения. |
количество итераций анимации | Определяет, сколько раз цикл анимации должен быть воспроизведен перед остановкой. |
имя-анимации | Задает имя @keyframes определенных анимаций, которые должны быть применены к выбранному элементу. |
состояние воспроизведения анимации | Определяет, запущена или приостановлена анимация. |
функция синхронизации анимации | Определяет, как анимация CSS должна развиваться в течение каждого цикла. |
задняя видимость | Указывает, будет ли «обратная» сторона преобразованного элемента видна, если смотреть лицом к пользователю. |
фон | Определяет множество свойств фона в одном объявлении. |
прикрепление фона | Укажите, фиксируется ли фоновое изображение в области просмотра или прокручивается. |
фоновая клипса | Определяет область рисования фона. |
цвет фона | Определяет цвет фона элемента. |
фоновое изображение | Определяет фоновое изображение элемента. |
фон-происхождение | Определяет область расположения фоновых изображений. |
фоновая позиция | Определяет источник фонового изображения. |
фоновый повтор | Укажите, будет ли / как фоновое изображение выложено мозаикой. |
размер фона | Задает размер фоновых изображений. |
граница | Устанавливает ширину, стиль и цвет для всех четырех сторон границы элемента. |
нижняя граница | Задает ширину, стиль и цвет нижней границы элемента. |
цвет нижней границы | Задает цвет нижней границы элемента. |
граница, нижний левый радиус | Определяет форму нижнего левого угла границы элемента. |
граница нижняя правая радиус | Определяет форму нижнего правого угла границы элемента. |
с окантовкой снизу | Задает стиль нижней границы элемента. |
ширина по краю снизу | Задает ширину нижней границы элемента. |
граница-обрушение | Указывает, соединены ли границы ячеек таблицы или разделены. |
цвет рамки | Задает цвет границы со всех четырех сторон элемента. |
бордюр | Задает способ использования изображения вместо стилей границы. |
граница-изображение-исход | Задает величину, на которую область изображения границы выходит за пределы рамки. |
повтор изображения границы | Указывает, следует ли повторять, округлять или растягивать границу изображения. |
граница-изображение-фрагмент | Определяет внутреннее смещение границы изображения. |
источник изображения границы | Задает расположение изображения, которое будет использоваться в качестве границы. |
ширина границы изображения | Определяет ширину границы изображения. |
граница слева | Задает ширину, стиль и цвет левой границы элемента. |
левая рамка | Задает цвет левой границы элемента. |
граница слева | Задает стиль левой границы элемента. |
ширина рамки слева | Задает ширину левой границы элемента. |
граница-радиус | Определяет форму краевых углов элемента. |
граница правая | Задает ширину, стиль и цвет правой границы элемента. |
цвет рамки справа | Задает цвет правой границы элемента. |
граница правая | Задает стиль правой границы элемента. |
ширина поля справа | Задает ширину правой границы элемента. |
расстояние между границами | Задает интервал между границами соседних ячеек таблицы. |
с бордюром | Задает стиль границы со всех четырех сторон элемента. |
кайма | Задает ширину, стиль и цвет верхней границы элемента. |
цвет верхней границы | Задает цвет верхней границы элемента. |
граница, верхний левый радиус | Определяет форму верхнего левого угла границы элемента. |
граница верхняя правая радиус | Определяет форму верхнего правого угла границы элемента. |
с бордюром | Задает стиль верхней границы элемента. |
ширина до края | Задает ширину верхней границы элемента. |
ширина рамки | Устанавливает ширину границы со всех четырех сторон элемента. |
низ | Укажите расположение нижнего края позиционируемого элемента. |
тень коробки | Применяет одну или несколько падающих теней к блоку элемента. |
размер коробки | Изменить стандартную блочную модель CSS. |
со стороны подписи | Укажите положение заголовка таблицы. |
прозрачный | Определяет размещение элемента по отношению к плавающим элементам. |
зажим | Определяет область отсечения. |
цвет | Укажите цвет текста элемента. |
количество столбцов | Задает количество столбцов в элементе с несколькими столбцами. |
заполнение колонки | Задает способ заполнения столбцов. |
колонна-зазор | Задает промежуток между столбцами в многоколоночном элементе. |
линейка-столбец | Задает прямую линию или «правило», которое следует провести между каждым столбцом в многоколоночном элементе. |
цвет столбца-правила | Задает цвет правил, нарисованных между столбцами в многоколоночном макете. |
столбец-правило | Задает стиль правила, нарисованного между столбцами в многоколоночном макете. |
ширина столбца-правила | Задает ширину линейки, нарисованной между столбцами в многоколоночном макете. |
пролет колонны | Указывает, сколько столбцов занимает элемент в многоколоночном макете. |
ширина столбца | Задает оптимальную ширину столбцов в элементе с несколькими столбцами. |
столбцов | Сокращенное свойство для установки свойств column-width и column-count . |
содержание | Вставляет сгенерированный контент. |
счетчик | Увеличивает одно или несколько значений счетчика. |
сброс счетчика | Создает или сбрасывает один или несколько счетчиков. |
курсор | Укажите тип курсора. |
направление | Определите направление текста / направление письма. |
дисплей | Определяет, как элемент отображается на экране. |
пустые ячейки | Показать или скрыть границы и фон пустых ячеек таблицы. |
гибкий | Задает компоненты гибкой длины. |
гибкая основа | Задает начальный основной размер гибкого элемента. |
гибкое направление | Задает направление гибких элементов. |
гибкий поток | Сокращенное свойство свойств flex-direction и flex-wrap . |
гибкий рост | Определяет, как гибкий элемент будет расти относительно других элементов внутри гибкого контейнера. |
гибкая усадка | Определяет, как гибкий элемент будет сжиматься по сравнению с другими элементами внутри гибкого контейнера. |
гибкая пленка | Указывает, должны ли гибкие элементы оборачиваться или нет. |
с плавающей запятой | Указывает, должен ли блок плавать. |
шрифт | Определяет различные свойства шрифта в одном объявлении. |
семейство шрифтов | Определяет список шрифтов для элемента. |
размер шрифта | Определяет размер шрифта для текста. |
регулировка размера шрифта | Сохраняет удобочитаемость текста при откате шрифта. |
растяжка шрифта | Выбирает обычное, сжатое или расширенное начертание шрифта. |
стиль шрифта | Определяет стиль шрифта для текста. |
вариант шрифта | Укажите вариант шрифта. |
font-weight | Укажите толщину шрифта текста. |
высота | Укажите высоту элемента. |
justify-content | Определяет, как гибкие элементы выравниваются по главной оси гибкого контейнера после определения любых гибких длин и автоматических полей. |
слева | Укажите расположение левого края позиционируемого элемента. |
межбуквенный интервал | Устанавливает дополнительный интервал между буквами. |
высота строки | Устанавливает высоту между строками текста. |
в виде списка | Определяет стиль отображения для списка и элементов списка. |
изображение в стиле списка | Задает изображение, которое будет использоваться в качестве маркера элемента списка. |
позиция стиля списка | Определяет положение маркера элемента списка. |
тип списка | Задает стиль маркера для элемента списка. |
маржа | Устанавливает поля со всех четырех сторон элемента. |
нижнее поле | Устанавливает нижнее поле элемента. |
поле слева | Задает левое поле элемента. |
поле справа | Задает правое поле элемента. |
верхняя граница | Задает верхнее поле элемента. |
макс. Высота | Укажите максимальную высоту элемента. |
макс. Ширина | Укажите максимальную ширину элемента. |
мин. Высота | Укажите минимальную высоту элемента. |
мин. Ширина | Укажите минимальную ширину элемента. |
непрозрачность | Задает прозрачность элемента. |
заказать | Задает порядок, в котором гибкие элементы отображаются и размещаются внутри гибкого контейнера. |
контур | Устанавливает ширину, стиль и цвет для всех четырех сторон контура элемента. |
контурный цвет | Задает цвет контура. |
контур-офсет | Задайте расстояние между контуром и краем элемента. |
контурный | Задает стиль контура. |
ширина контура | Устанавливает ширину контура. |
перелив | Определяет обработку содержимого, которое выходит за пределы поля элемента. |
переполнение-x | Определяет обработку содержимого, которое выходит за пределы поля элемента по горизонтали. |
переполнение | Определяет обработку содержимого, которое выходит за пределы поля элемента по вертикали. |
набивка | Устанавливает отступ со всех четырех сторон элемента. |
набивка нижняя | Устанавливает отступ по нижней стороне элемента. |
отступ слева | Устанавливает отступ слева от элемента. |
обивка правая | Устанавливает отступ с правой стороны элемента. |
утеплитель | Устанавливает отступ на верхней стороне элемента. |
разрыв страницы после | Вставка разрывов страницы после элемента. |
разрыв страницы перед | Вставляет разрывы страниц перед элементом. |
разрыв страницы внутри | Вставляет разрывы страниц внутри элемента. |
перспектива | Определяет перспективу, с которой просматриваются все дочерние элементы объекта. |
перспективное начало | Определяет исходную точку (точку схода для трехмерного пространства) для свойства перспективы. |
позиция | Определяет расположение элемента. |
котировки | Задает кавычки для встроенных цитат. |
изменить размер | Указывает, может ли пользователь изменять размер элемента. |
правый | Укажите расположение правого края позиционируемого элемента. |
размер табулятора | Задает длину символа табуляции. |
стол-расклад | Задает алгоритм компоновки таблицы. |
выравнивание текста | Устанавливает горизонтальное выравнивание встроенного содержимого. |
text-align-last | Задает способ выравнивания последней строки блока или строки непосредственно перед принудительным разрывом строки, если выравнивание текста равно выравниванию . |
текст-оформление | Указывает украшение, добавляемое к тексту. |
цвет текстового оформления | Задает цвет строки оформления текста . |
текст-украшение-строка | Указывает, какие линейные украшения добавляются к элементу. |
стиль оформления текста | Задает стиль линий, заданный свойством text-decoration-line |
текстовый отступ | Сделать отступ в первой строке текста. |
выравнивание текста по ширине | Определяет метод выравнивания, который будет использоваться, когда для свойства text-align установлено значение justify . |
переполнение текста | Определяет, как будет отображаться текстовое содержимое при переполнении контейнеров блоков. |
тень текста | Применяет одну или несколько теней к текстовому содержимому элемента. |
преобразование текста | Преобразует регистр текста. |
верх | Укажите расположение верхнего края позиционируемого элемента. |
преобразование | Применяет к элементу преобразование 2D или 3D. |
преобразование происхождения | Определяет источник преобразования для элемента. |
стиль преобразования | Указывает, как вложенные элементы отображаются в трехмерном пространстве. |
переход | Определяет переход между двумя состояниями элемента. |
задержка перехода | Указывает, когда начнется эффект перехода. |
продолжительность перехода | Задает количество секунд или миллисекунд, которое должно занять эффект перехода. |
переходная собственность | Задает имена свойств CSS, к которым должен применяться эффект перехода. |
функция времени перехода | Определяет кривую скорости эффекта перехода. |
с выравниванием по вертикали | Задает вертикальное расположение элемента относительно текущей базовой линии текста. |
видимость | Указывает, является ли элемент видимым. |
белое пространство | Определяет, как обрабатываются пробелы внутри элемента. |
ширина | Укажите ширину элемента. |
разрыв слов | Указывает, как разбивать строки внутри слов. |
межсловный интервал | Устанавливает интервал между словами. |
перенос слов | Указывает, следует ли разрывать слова, когда содержимое выходит за границы своего контейнера. |
z-индекс | Задает порядок наложения или наложения для позиционированных элементов. |
Справочное руководство — Smashing Magazine
В этом обзоре представлена тщательно подобранная и систематизированная подборка наиболее полезных статей Smashing Magazine, связанных с CSS3 и опубликованных здесь за все годы.
Краткий обзор
Какое-то время здесь, в Smashing Magazine, мы заметили, как многие дизайнеры неохотно принимают новые технологии, такие как CSS3 или HTML5 , из-за отсутствия полной кроссбраузерной поддержки для них. технологии. Многие дизайнеры жалуются на то, что отсутствие кроссбраузерной совместимости эффективно сдерживает нас и связывает нам руки, не давая нам полностью проявить себя и продемонстрировать весь спектр наших способностей в нашей работе.Многие придерживаются мнения, что как только этот толчок будет сделан, мы проснемся и увидим совершенно новую сеть, полную захватывающих возможностей, которые ждут на другой стороне. Так что они ждут этого дня. На самом деле они действительно ждут Годо.
Так же, как неуловимый персонаж из классической пьесы Беккета, этот день полной кроссбраузерной поддержки никогда по-настоящему не достигнет своего рассвета и принесет нам эту чудесную новую сеть, в которой наша работа выглядит одинаково в окне любого и каждого Веб-браузер. Это означает, что многим из нас, работающих в Интернете, от клиентов до дизайнеров и разработчиков и т. Д., Нужно будет скорректировать свое мышление, чтобы мы могли реалистично подходить к Интернету, как он есть сейчас, и, более чем вероятно, каким он будет в будущем. будущее.
Это означает, что многим из нас, работающих в Интернете, от клиентов до дизайнеров и разработчиков и т. Д., Нужно будет скорректировать свое мышление, чтобы мы могли реалистично подходить к Интернету, как он есть сейчас, и, более чем вероятно, каким он будет в будущем. будущее.
Подробнее…
Некоторые проблемы продолжают возникать у веб-разработчиков, одна из которых связана с тем, как разложить данный дизайн. Разработчики предпринимали многочисленные попытки сделать это с помощью существующих решений. Было написано несколько статей о поиске святого Грааля макетов CSS 1 , но на сегодняшний день ни одно решение не работает без серьезных оговорок.На W3Conf я рассказал о том, как рабочая группа CSS пытается решить проблемы веб-разработчиков с помощью множества предложений. Есть шесть предложений по макету, которые имеют отношение к нам, все из которых я описал в своем выступлении:
Вот еще немного об этих предложениях и о том, как они помогут вам в разработке веб-сайтов в будущем.
Подробнее…
Несмотря на то, что современные браузеры поддерживают множество свойств CSS3, большинство дизайнеров и разработчиков, похоже, сосредотачиваются на довольно безобидных свойствах, таких как border-radius, box-shadow или transform.Они хорошо документированы, протестированы и часто используются, поэтому в наши дни почти невозможно не наткнуться на них, если вы создаете веб-сайты.
Но глубоко в сундуках браузеров спрятаны продвинутые, сильно недооцененные свойства, которым не уделяют столько внимания. Возможно, некоторые из них справедливы, но другие заслуживают большего признания. Наибольшее богатство скрывается под капотом браузеров WebKit, и в век приложений для iPhone, iPad и Android знакомство с ними может оказаться весьма полезным.
Подробнее…
За последние несколько лет наблюдается рост искреннего интереса к типографике в Интернете. Большинство веб-сайтов полагаются на текст для передачи своих сообщений, поэтому неудивительно, что к тексту относятся с особой осторожностью. В этой статье мы рассмотрим некоторые полезные приемы и умные эффекты, которые используют возможности таблиц стилей и некоторые функции предстоящей спецификации CSS Text Level 3, которая должна дать веб-дизайнерам более точный контроль над текстом.
В этой статье мы рассмотрим некоторые полезные приемы и умные эффекты, которые используют возможности таблиц стилей и некоторые функции предстоящей спецификации CSS Text Level 3, которая должна дать веб-дизайнерам более точный контроль над текстом.
Имейте в виду, что эти новых свойств и методов либо являются новыми, , либо все еще находятся в разработке, а некоторые из самых популярных браузеров еще не поддерживают их.Но мы считаем важным, чтобы вы, как информированный и любознательный веб-дизайнер, знали, что ждет нас впереди, и могли экспериментировать в своих проектах.
Подробнее …
Эта статья является отрывком из недавней книги Эрика Мейера Smashing CSS, опубликованной Wiley в сотрудничестве с Smashing Magazine.
В этой статье основное внимание уделяется тому, что нас ждет: техникам укладки, которые вы будете использовать в ближайшем и ближайшем будущем. От стилизации элементов HTML 5 до изменения макета на основе параметров отображения и сумасшедших шаблонов выбора до преобразования макета элемента — все это методы, которые вы можете использовать завтра, в следующем месяце или в следующем году. Благодаря частичной поддержке браузера все они находятся на переднем крае веб-дизайна.
Благодаря частичной поддержке браузера все они находятся на переднем крае веб-дизайна.
Соответственно, будьте осторожны, чтобы не порезаться! Ряд полезных сайтов могут помочь вам выяснить точный синтаксис и шаблоны, необходимые для использования этих методов. Кроме того, ряд библиотек JavaScript могут расширить поддержку расширенного CSS в старых браузерах, в некоторых случаях даже в IE / Win 5.5.
Подробнее …
Я верю в мощь, скорость и «возможность обновления» CSS3. Отсутствие необходимости загружать фоновые изображения в качестве структурных улучшений (например, PNG для закругленных углов и градиентов) может сэкономить время на производстве (т.е. оплачиваемые часы) и загрузки (т. е. скорости страницы). В нашей компании мы успешно используем CSS3 на клиентских веб-сайтах уже более года, и я считаю, что реализация многих из этих свойств прямо сейчас — самый разумный способ создания веб-сайтов.
До сегодняшнего дня все это основывалось на предположении: что я могу создать идеальную по пикселям веб-страницу с помощью CSS3 быстрее, чем с помощью старых методов CSS на основе изображений, и что страница CSS3 будет загружаться быстрее с меньшим общий размер файла и меньшее количество HTTP-запросов. В качестве эксперимента с единичным вариантом использования я решил разработать и закодировать веб-страницу и дважды добавить визуальные улучшения: один раз с помощью CSS3, а второй раз с использованием фоновых изображений, вырезанных непосредственно из PSD.
В качестве эксперимента с единичным вариантом использования я решил разработать и закодировать веб-страницу и дважды добавить визуальные улучшения: один раз с помощью CSS3, а второй раз с использованием фоновых изображений, вырезанных непосредственно из PSD.
Подробнее…
Как веб-сообщество, мы добились значительного прогресса в отношении CSS3. Мы применили такие свойства, как text-shadow и border-radius , при переходе в background-clip и визуальные эффекты, такие как переходы и анимация.Мы также потратили много времени на обсуждение того, как и когда реализовать эти свойства. Тот факт, что свойство не поддерживается широко браузерами или полностью не документировано на данный момент, не означает, что мы не должны с ним работать. На самом деле я бы сказал обратное.
Передовой опыт использования CSS3 необходимо обсуждать в блогах, в свободное время и вне клиентских проектов. Чтобы найти творческие и разумные способы получить максимальную отдачу от CSS3, потребуется эксперимент, при котором разработчики с радостью обменивают десять неудач на один успех. Прямо сейчас существует множество комбинаций свойств и вариантов использования, которые ждут своего открытия. Все, что нам нужно сделать, это соединить точки. Пришло время запачкать руки и ввести новшества!
Прямо сейчас существует множество комбинаций свойств и вариантов использования, которые ждут своего открытия. Все, что нам нужно сделать, это соединить точки. Пришло время запачкать руки и ввести новшества!
Подробнее…
CSS3 продолжает волновать и расстраивать веб-дизайнеров и разработчиков. Мы воодушевлены возможностями, которые предоставляет CSS3, и проблемами, которые он решит, но также разочарованы отсутствием поддержки в Internet Explorer 8. В этой статье будет продемонстрирована техника, использующая часть CSS3, которая также не поддерживается Internet Explorer 8.Однако не имеет значения , поскольку одно из самых полезных мест для этого модуля — это то, что действительно имеет большую поддержку — небольшие устройства, такие как iPhone, и устройства Android.
В этой статье я объясню, как с помощью нескольких правил CSS можно создать версию своего сайта для iPhone с помощью CSS3, которая теперь будет работать. Мы рассмотрим очень простой пример, и я также расскажу о процессе добавления таблицы стилей для устройств с маленьким экраном на мой собственный сайт, чтобы показать, насколько легко мы можем добавлять таблицы стилей для мобильных устройств на существующие веб-сайты.
Подробнее …
CSS3 — замечательная штука, но ее легко обмануть преобразованиями и анимацией (многие из которых зависят от производителя) и забыть о селекторах гаек и болтов, которые также были добавлены в Технические характеристики. Ряд новых мощных псевдоселекторов (16 перечислены в последней спецификации W3C) позволяют нам выбирать элементы на основе ряда новых критериев.
Прежде чем мы рассмотрим эти новые псевдоклассы CSS3, давайте кратко погрузимся в пыльное прошлое Интернета и проследим путь этих часто неправильно понимаемых селекторов.
Подробнее…
Модуль гибкой компоновки коробки — или «flexbox», если использовать его популярное прозвище, — это интересная часть рабочего проекта W3C. Спецификация flexbox все еще находится в стадии разработки и может быть изменена, так что следите за W3C, но это часть нового арсенала свойств, которые революционизируют то, как мы размещаем страницы. По крайней мере, когда появится поддержка кроссбраузерности.
А пока мы можем поэкспериментировать с flexbox и даже использовать его на производственных веб-сайтах, где резервные копии по-прежнему будут правильно отображать страницу.Возможно, пройдет немного времени, пока мы не станем считать его таким же распространенным, как, скажем, border-radius , но наша задача — исследовать новые технологии и использовать их там, где это возможно. Тем не менее, когда дело доходит до чего-то столь же важного, как макет страницы, мы должны действовать осторожно.
Подробнее…
С появлением IE9 Microsoft заявила о своем намерении больше работать с технологиями, основанными на стандартах. Поскольку IE по-прежнему остается самым популярным браузером и во многих отношениях браузером для непосвященных, мы надеемся, что это долгожданное начало того, что мы, мастера Интернета, принимаем идею использования CSS3 так же свободно, как мы делаем CSS 2.1.
Однако, поскольку IE9 не поддерживается в версиях Windows до Vista, и многие компании все еще используют XP и не хотят (или не могут) обновиться, может пройти некоторое время, пока подавляющее большинство наших пользователей увидят новую версию. технологии, применяемые на практике. Хотя многие люди используют CSS3, многие не очень заинтересованы или не знают, с чего начать. В этой статье сначала будут рассмотрены идеи, лежащие в основе CSS3, а затем рассмотрены некоторые полезные методы работы для старых браузеров и некоторые новые распространенные проблемы.
технологии, применяемые на практике. Хотя многие люди используют CSS3, многие не очень заинтересованы или не знают, с чего начать. В этой статье сначала будут рассмотрены идеи, лежащие в основе CSS3, а затем рассмотрены некоторые полезные методы работы для старых браузеров и некоторые новые распространенные проблемы.
Подробнее …
CSS3, вероятно, является самой популярной тенденцией в веб-дизайне прямо сейчас, позволяя разработчикам внедрять ряд решений в свои проекты с помощью очень простого CSS, избегая при этом необходимости прибегать к несемантической разметке, дополнительным изображениям и т. Д. сложный JavaScript. К сожалению, неудивительно, что Internet Explorer, даже в его самой последней версии, все еще не поддерживает большинство свойств и функций, представленных в CSS3.
Опытные разработчики понимают, что CSS3 можно добавлять в новые проекты с учетом прогрессивных улучшений.Это гарантирует, что контент будет доступен, в то время как браузеры, не поддерживающие его, вернутся к менее расширенным возможностям для пользователя.
Но разработчики могут столкнуться с ситуацией, когда клиент настаивает на том, чтобы улучшения работали в кросс-браузере , требуя поддержки даже для IE6. В этом случае я собрал вместе несколько вариантов, которые разработчики могут рассмотреть для тех обстоятельств, когда поддержка функции CSS3 требуется для всех версий Internet Explorer (IE6, IE7 и IE8 — все из которых в настоящее время все еще имеют большое значение. использовать).
Подробнее…
К настоящему времени вы, наверное, слышали хоть что-нибудь об анимации в CSS3 с использованием синтаксиса на основе ключевых кадров. Модуль анимации CSS3 в спецификации существует уже пару лет и может стать важной частью веб-дизайна. Используя анимацию ключевых кадров CSS3, разработчики могут создавать плавные, удобные в обслуживании анимации, которые работают относительно хорошо и не требуют большого количества сценариев. Это просто еще один способ, которым CSS3 помогает элегантно решить реальную проблему.
Если вы еще не начали изучать синтаксис анимации CSS3, у вас есть шанс подготовиться к тому моменту, когда эта часть спецификации CSS3 выйдет за пределы рабочего проекта. В этой статье мы рассмотрим все важные части синтаксиса и расскажем о поддержке браузера, чтобы вы знали, когда начать его использовать.
Подробнее…
Еще в 2009 году группа разработчиков WebKit предложила новое расширение для CSS, которое позволяло отображать и преобразовывать элементы веб-страницы в трехмерной плоскости.Это предложение называлось 3D Transforms , и вскоре оно было реализовано в Safari для Mac и iOS. Примерно через год последовала поддержка Chrome, а в начале 2011 года — Android. Однако, помимо WebKit, никто из других производителей браузеров, похоже, не проявил к нему особого энтузиазма, поэтому эта функция оставалась довольно нишевой и малоиспользуемой.
Это должно измениться, поскольку команды Firefox и Internet Explorer решили присоединиться к партии, реализовав 3D-преобразования в предварительных версиях своих браузеров. Итак, если все пойдет по плану, мы увидим их в IE 10 и ближайшей версии Firefox (возможно, 10 или 11, но это еще не подтверждено), которые планируется выпустить где-то в этом году.
Итак, если все пойдет по плану, мы увидим их в IE 10 и ближайшей версии Firefox (возможно, 10 или 11, но это еще не подтверждено), которые планируется выпустить где-то в этом году.
В таком случае это идеальное время, чтобы опередить тенденцию и начать изучать возможности и потенциал добавления дополнительного измерения к вашим веб-страницам. Эта статья призвана помочь вам в этом, предлагая совершить полет по синтаксису 3D-преобразований.
Подробнее…
Недавно я имел удовольствие организовать веб-сайт Beercamp в этом году.Если вы не знакомы, Beercamp — это вечеринка для дизайнеров и разработчиков. Это также площадка для экспериментов с интерфейсом. Каждый год мы отказываемся от поддержки браузеров и бросаем «фурор» против семантики, чтобы мы могли поиграть с некоторыми новыми функциями современных браузеров.
Эксперимент этого года: всплывающая трехмерная книга в стиле доктора Сьюза. Если вы его не видели, прыгайте и посмотрите. Веб-сайт был тестом, чтобы увидеть, насколько далеко можно продвинуть преобразования SVG и CSS 3D. В процессе я многому научился и хотел поделиться некоторыми приемами, которые я нашел полезными при работе в трехмерном пространстве.
В процессе я многому научился и хотел поделиться некоторыми приемами, которые я нашел полезными при работе в трехмерном пространстве.
Прежде чем мы начнем, обратите внимание, что объяснить все о веб-сайте, не утомляя вас до смерти, было бы чертовски почти невозможно. Ради вас и себя я приведу лишь краткие выводы. Просматривая фрагменты кода, имейте в виду, что используется jQuery и что для простоты было удалено много кода (включая префиксы браузера).
Подробнее…
Все спецификации CSS
Все спецификации CSSИстория
Тесты
Селекторы описывает селекторы элементов, используемые в CSS и некоторых других технологиях.Селекторы используются для выбора элементов в документе HTML или XML, чтобы прикрепить к ним (стилевые) свойства. Элементы могут быть выбираются на основе их имени, атрибутов, контекста и других аспекты.
Редакторы: Тантек Челик, Элика Дж. Этемад, Даниэль
Глазман, Ян Хиксон, Питер Линсс , Джон Уильямс
История
Селекторы уровня 4 расширяет
уровень 3 с новыми способами выбора
элементы. основанные, например, на том, что они содержат, или на том, что следует за ними.
основанные, например, на том, что они содержат, или на том, что следует за ними.
Редакторы: Элика Дж. Этемад, Таб Аткинс мл.
История
Тесты
CSS Level 2 Revision 1 исправляет ошибки в Рекомендациях CSS 1998 г. уровень 2 и добавляет несколько очень востребованных функций изначально планировалось для уровня 3, которые уже широко реализовано. Но больше всего CSS 2.1 представляет собой «снимок» CSS. использование: он состоит из всех реализованных функций CSS совместимость с HTML и XML на дату публикации Рекомендация.
Редакторы: Берт Бос, Тантек Челик, Ян Хиксон, Хокон Виум Ли
История
Предварительный просмотр уровня 2 CSS показывает, как выглядит CSS2 с предложенными исправлениями и избыточностью.
текст заменен ссылками на другие модули CSS. Это не
спецификация сама по себе, но кандидат на следующую (т.е. 2-ю)
доработка CSS уровня 2.
Редакторы: Берт Бос
История
CSS Snapshot 2007 ссылка ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2006 год.Поскольку большая часть CSS все еще находится в стадии разработки и часто бывает трудно узнать их состояние, CSS рабочая группа решила опубликовать этот документ, который содержит только части CSS, которые стабильны и работают.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2010 ссылка ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2010 год. В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2015 ссылка
ко всем спецификациям, которые вместе представляют состояние CSS
по состоянию на 2015 год. В этом документе CSS WG призван помочь разработчикам
различать части CSS, готовые к производству
и части, которые все еще являются экспериментальными.
В этом документе CSS WG призван помочь разработчикам
различать части CSS, готовые к производству
и части, которые все еще являются экспериментальными.
В этом примечании также содержатся рекомендации по экспериментальному и частичные реализации, включая правила для так называемого «поставщика» префиксы о проприетарных и нестабильных функциях.
Редакторы: Элика Дж. Этемад
История
CSS Snapshot 2017 ссылка ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2017 год. Это преемник аналогичных снимков за 2015, 2010 и 2007 годы. В этом документе CSS WG призван помочь разработчикам различать части CSS, готовые к производству и части, которые все еще являются экспериментальными.
В Примечании также определены передовые методы экспериментального и
частичные реализации, включая правила для так называемого «поставщика»
префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
CSS Snapshot 2018 ссылка ко всем спецификациям, которые вместе представляют состояние CSS по состоянию на 2017 год. Это преемник аналогичных снимков за 2017, 2015, 2010 и 2007 годы. в этом документе CSS WG направлен на чтобы помочь разработчикам различать части CSS, которые готовые к производству и экспериментальные детали.
В Примечании также определены передовые методы экспериментального и частичные реализации, включая правила для так называемого «поставщика» префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
CSS Snapshot 2020 ссылка
ко всем спецификациям, которые вместе представляют состояние CSS
по состоянию на 2017 год. Это преемник аналогичных снимков за 2018, 2017, 2015, 2010 и 2007 годы.В этом документе CSS WG призван помочь разработчикам
различать части CSS, готовые к производству
и части, которые все еще являются экспериментальными.
Это преемник аналогичных снимков за 2018, 2017, 2015, 2010 и 2007 годы.В этом документе CSS WG призван помочь разработчикам
различать части CSS, готовые к производству
и части, которые все еще являются экспериментальными.
В Примечании также определены передовые методы экспериментального и частичные реализации, включая правила для так называемого «поставщика» префиксы о проприетарных и нестабильных функциях.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Флориан Ривоал
История
Макет шаблона сетки (ранее: Advanced Layout) описывает новый способ позиционирования
элементы, использующие ограничения на их выравнивание друг относительно друга и на
их гибкость.Элементы документа объединены в один или несколько
шаблоны, которые напоминают традиционную сетку макета, со строками и
столбцы как в таблице. Его можно применить к странице или к отдельному
элементы, например, для создания формы. Этот модуль и Grid Layout находятся в процессе
слились.
Этот модуль и Grid Layout находятся в процессе
слились.
Редакторы: Берт Бос, Сезар Асебаль
Таблицы стилей CSS Aural
Многие в первую очередь визуальные устройства действительно способны создавать звук тоже, иногда даже очень качественный.Аудио модуль содержит свойства для прикрепления фоновых звуков к элементы и звуковые эффекты для перехода между состояниями, такие как ссылка активация или «наведение» на элемент. Ожидаемые возможности включать наложение нескольких звуков, позиционирование звука слева или прямо в стереопространстве и воспроизводить звук в цикле.
Редакторы: Дэйв Рэггетт, Дэниел Глазман
История
Тесты
Фоны и границы описывает цвета фона и изображения, а также стиль границ.Новый функционал включает возможность растягивать фон
изображение, чтобы использовать изображения для границ, чтобы скруглить углы
box и добавить тень прямоугольника за пределы границы.
Редакторы: Берт Бос, Элика Дж. Этемад
Фоны и границы уровень 4 — это хранилище предлагаемых функций для следующих уровень фонов и границ модуль. Если (некоторые из) эти функции сохраняются, модуль в конечном итоге заменит модуль уровня 3.Черновиков не было опубликовано еще, но в настоящее время ожидаемые функции включают угловой формы, положение фона относительно режима письма (для автоматически вращать, зеркально отражать и / или позиционировать фон в зависимости от того, содержит ли элемент вертикальное письмо справа налево или текст с письмом слева направо) и частичные границы (вырезание частей край).
Редакторы: Берт Бос, Элика Дж. Этемад, Брэд Кемпер, Леа Веру
История
Базовый интерфейс пользователя содержит функции для стилизации некоторых интерактивных, динамических аспектов
Веб-страницы: внешний вид элементов формы в их различных состояниях и
больше курсоров и цветов для описания графического интерфейса (графический пользователь
интерфейсы), которые хорошо сочетаются с рабочей средой пользователя.
Редакторы: Тантек Челик
История
Описание модели Box Модель макет блочного содержимого в нормальном потоке. Когда документы размещены на визуальном носителе (например, экране или бумаге), CSS представляет элементы документа в виде прямоугольных блоков, которые расположены один за другим или вложены друг в друга в таком порядке называется потоком . Течение может быть горизонтальным (типично для большинства языков) или вертикальным (часто используется для японского и китайского языков).
Редакторы: Элика Дж. Этемад Берт Бос
История
Описание модели Box Модель макет блочного содержимого в нормальном потоке. Уровень 4 расширяется
уровень 3 с возможностью автоматического подавления поля
первый или последний элемент внутри строки или блока (что часто
иначе невозможно, потому что невозможно всегда знать
какой элемент попадает на край).
Редакторы: Элика Дж.Etemad
CSS Extended Box Модель
Модель Extended Box Model обеспечивает дополнительный контроль над расположением поплавков и размером коробки.
Редакторы: Берт Бос
История
Marquee содержит свойства, управляющие скорость и направление эффекта «шатра». Шатры — это механизм прокрутки, не требующий вмешательства пользователя: переполнение контент сам по себе появляется и исчезает из поля зрения.Шатер в основном используется на мобильных телефонах. (До апреля 2008 г. свойства marquee были частью модуля Box.)
Редакторы: Берт Бос
История
Каскадирование и наследование описывает, как значения присваиваются свойствам. CSS позволяет несколько
таблицы стилей, чтобы влиять на рендеринг документа, и
процесс объединения этих таблиц стилей называется «каскадным». Если
никакое значение не может быть найдено каскадом, значение может быть унаследовано
из родительского элемента или используется начальное значение свойства.Кроме того, модуль описывает, как «заданные значения», что является
таблица стилей содержит, преобразуется в «вычисленные значения» и
«Фактические значения».
Если
никакое значение не может быть найдено каскадом, значение может быть унаследовано
из родительского элемента или используется начальное значение свойства.Кроме того, модуль описывает, как «заданные значения», что является
таблица стилей содержит, преобразуется в «вычисленные значения» и
«Фактические значения».
Редакторы: Элика Дж. Этемад, Таб Аткинс мл., Хокон Виум Ли
История
По сравнению с уровнем 3, уровень 4 добавляет ключевое слово default, чтобы переопределить нормальный порядок каскадирования и наследование, и возможность квалифицировать правило ‘@import’ не только с медиа-запросом, но также с предложением supports () (подробнее см. Условные правила CSS).
Редакторы: Элика Дж. Этемад / fantasai, Таб Аткинс Младший
История
Каскадирование и наследование
Уровень 5 расширяет уровень 4 с помощью
возможность классифицировать таблицы стилей на произвольное количество
«Слои»: базовые слои и замещающие слои. Это облегчает
повторно использовать таблицы стилей и добавлять локальные переопределения без необходимости
‘! important’ или очень специфические селекторы.
Это облегчает
повторно использовать таблицы стилей и добавлять локальные переопределения без необходимости
‘! important’ или очень специфические селекторы.
Редакторы: Элика Дж. Этемад / fantasai, Мириам Э.Сюзанна, Таб Аткинс мл.
История
Тесты
Цвет определяет
связанные с цветом аспекты CSS, включая прозрачность и
различные обозначения для типа значения <цвет> .
Редакторы: Л. Дэвид Барон, Тантек Челик, Крис Лилли
История
Уровень 4 модуля цвета расширяет уровень 3 цвета. Он определяет различные обозначения цвета, включая RGB, HSL, шестнадцатеричный, именованные цвета, HWB, Lab, LCH и относительный цвета (‘color-mod’).Он определяет «цвет» и «непрозрачность» свойства. И это обеспечивает способы работы в других цветовых пространствах, кроме sRGB по умолчанию.
Редакторы: Таб Аткинс младший, Крис Лилли, Л. Дэвид Бэрон
Дэвид Бэрон
История
Шрифты содержат свойства для выбора шрифтов, а также свойства для шрифта «Корректировки», например варианты глифов (например, наклонные буквы, мелкие заглавные буквы, цифры старого стиля) и кернинг. Выбор шрифта идентичен аналогичный раздел в CSS2.Свойства настройки шрифта являются новыми до уровня 3. Модуль также содержит правило @ font-face для загружаемые шрифты, которые ранее были в отдельном модуле.
Модуль со временем будет заменен на более крупные шрифты уровня 4
Редакторы: Джон Даггетт, Пол Нельсон, Джейсон Крэнфорд
Teague, Michel Suignard , Крис Лилли
История
Сгенерированный контент для страничной
Носитель содержит расширенные свойства для печати, помимо
Модуль Paged Media предоставляет. Имеет свойства для создания
сноски, перекрестные ссылки («см. раздел X на странице Y») и
построение бегущих заголовков из заголовков разделов.
Имеет свойства для создания
сноски, перекрестные ссылки («см. раздел X на странице Y») и
построение бегущих заголовков из заголовков разделов.
Редакторы: Хокон Виум Ли
История
Плавающие страницы выделены из созданного контента для страничных медиа. Это содержит свойства для размещения элементов сверху, снизу или сбоку от страницу в рендеринге с разбивкой на страницы, а также для размещения элементов в определенных позиции с переносом текста с обеих сторон.
Редакторы: Йоханнес Вильм, Хокон Виум Ли
История
Создано и заменено
Content определяет, как разместить контент до, после или в
место элемента. Контент может быть текстом или внешним объектом,
например изображение. Например, когда документ содержит элемент,
ссылки на изображение, именно этот модуль позволяет дизайнеру
выберите, будет ли изображение отображаться вместо элемента или нет. (Расчет размера замененных элементов равен
определено в модуле CSS Image Values.)
(Расчет размера замененных элементов равен
определено в модуле CSS Image Values.)
Редакторы: Ян Хиксон
История
Гиперссылки Презентация рассматривает различные способы представления гиперссылок. CSS1 уже предоставили псевдоклассы «: посещено» и «: ссылка» на выберите гиперссылки. Этот модуль предоставит свойства для управления какие гиперссылки активны и где отображается цель, когда пользователь переходит по ссылке (например, в новом окне или в строке в текущий документ). Обратите внимание, что не все ссылки должны быть представлены как гиперссылки; некоторые могут обрабатываться как заменяемые элементы (см. модуль «Созданное и замененное содержимое») и некоторые из них выходят за рамки CSS (например, ссылки на скрипты, определения пространств имен, политики P3P и т. д.)
Редакторы: Тантек Челик, Берт Бос, Даниэль Глазман
История
Введение удален и заменен серией Примечаний, называемых «CSS Snapshots». См., например, Snapshot 2010 для описания.
См., например, Snapshot 2010 для описания.
Редакторы: Хокон Виум Ли, Эрик А. Мейер , Берт Бос
История
Списки содержат свойства для стилей списков, в частности различные типы пули и системы нумерации.
Редакторы: Таб Аткинс мл., Шинью Мураками , Ян Хиксон
Математика CSS
Math — предлагаемый модуль для свойств, предназначенных для стилизации математических формул, построения на макете макета «презентационных» элементов MathML. В настоящее время не работает на.
Редакторы: —
История
Макет с несколькими столбцами содержит свойства для переноса содержимого в гибко определяемые столбцы.
Редакторы: Хокон Виум Ли
История
Тесты
Форматы на основе XML могут использовать «пространства имен» для различения нескольких
использует одно и то же имя элемента друг у друга, и этот черновик
объясняет, как можно расширить селекторы CSS для выбора этих элементов. на основе их «пространства имен», а также их локального имени.
на основе их «пространства имен», а также их локального имени.
Редакторы: Элика Дж. Этемад, Энн ван Кестерен, Крис Лилли, Питер Линсс
История
Модель DOM определяет функции, которые встречаются в нескольких библиотеки программирования (и браузеры) для управления HTML, XML и CSS документы.Программисты могут скорее вызывать их из своих программ. чем писать самостоятельно. Некоторые из этих функций связаны с добавлением & удаление правил и изменение свойств в таблицах стилей CSS. Эти API-интерфейсы образуют объектную модель CSS или CSS-OM . Они полезны для автономных программ, а также для скриптов и апплетов. ДОМ уровень 2 содержит две главы по CSS-OM (объектной модели CSS) и РГ CSS разработает CSS-OM уровня 3.
Редакторы: Анн ван Кестерен
История
API, представленные в этой спецификации, предоставляют авторам
способ проверки и управления информацией о просмотре документа. Это включает в себя получение положения полей макета элемента,
получение ширины области просмотра через скрипт, а также
прокрутка элемента.
Это включает в себя получение положения полей макета элемента,
получение ширины области просмотра через скрипт, а также
прокрутка элемента.
Редакторы: Анн ван Кестерен
История
Тесты
Paged Media расширяет свойства, которые уже были в CSS2, с новыми для управления такими такие вещи, как верхние и нижние колонтитулы и номера страниц.
Редакторы: Мелинда
Грант, Элика Дж.Этемад, Хокон Виум Ли, Саймон Сапин, Джим Бигелоу
История
Макет с позиционированием CSS определяет в CSS один из нескольких способов разметки частей документа.
Он содержит свойства для позиционирования элемента в фиксированной позиции
относительно других позиционированных элементов, чтобы смещать элементы от
их нормальное положение, и разместить их в фиксированном положении на
страница. Свойство z-index определяет, находятся ли элементы впереди
или позади других элементов в той же позиции.
Свойство z-index определяет, находятся ли элементы впереди
или позади других элементов в той же позиции.
Редакторы: Аррон Эйхольц
История
Уровни презентации вводит способ шагать вперед и назад через несколько визуализации одного и того же документа, что особенно полезно для слайд-шоу (выделяйте элементы списка по одному) и наброски (показать более или менее подробную информацию). Модель такова, что каждый элемент имеет уровень представления и три стиля (три состояния): один для случаев, когда браузер находится на более низком уровне представления, один для точное совпадение и одно, когда уровень представления браузера над элементом.Браузер должен предлагать пользователю простой способ повышения и понижения уровня браузера.
Редакторы: Хокон Виум Ли
История
Этот модуль был удален в марте 2008 года. Ключевое слово
‘reader’ — это тип мультимедиа для использования в медиа-запросах (аналогично
«экран», «печать», «проекция» и т. д.). Устройства, которые могут выбрать
для применения правил внутри ‘@media reader’ такие устройства, как экран
читатели, которые отображают страницу на экране и одновременно говорят на ней
времени или отображать страницу и одновременно отображать ее в динамическом
устройство Брайля.К этому типу медиа применяются следующие свойства:
поэтому комбинация свойств экрана, речи и
шрифт Брайля.
д.). Устройства, которые могут выбрать
для применения правил внутри ‘@media reader’ такие устройства, как экран
читатели, которые отображают страницу на экране и одновременно говорят на ней
времени или отображать страницу и одновременно отображать ее в динамическом
устройство Брайля.К этому типу медиа применяются следующие свойства:
поэтому комбинация свойств экрана, речи и
шрифт Брайля.
Редакторы: Берт Бос
История
Ruby описывает CSS свойства для управления положением «рубина», которые маленькие аннотации поверх слов или рядом с ними, особенно часто в Китайский и японский. Их часто используют для произношения или значение сложных идеограмм.
Редакторы: Ричард Исида, Поль Нельсон, Мишель Сюиньяр
История
Модуль CSS Scoping
уровень 1 определяет аналог CSS для HTML5 с областью действия
стили, механизмы для стилизации псевдоэлементов («регионов») и
селекторы для теневой модели DOM. ’
’
Редакторы: Таб Аткинс мл., Элика Этемад
История
Grid Layout позволяет настроить гибкую сетку дизайна для
элемент так, чтобы потомки элемента могли быть расположены
относительно этой сетки и, таким образом, быть выровненными друг к другу в двух
Габаритные размеры. Областям сетки можно присвоить имена как для удобства
использования и создать уровень косвенности, который облегчает
переупорядочивание элементов. Как и другие модули сетки / шаблона, этот
модуль строится на основе фреймворка
идеи, которые зародились в 1996 году и привели, среди прочего,
абсолютное позиционирование в CSS уровня 2.Таким образом, модуль Grid Layout
имеет большое перекрытие с несколькими столбцами
Макет, Макет шаблона, Гибкий макет коробки, Сетка
Позиционирование и регионы, но не
замените их. Однако ожидается, что шесть модулей могут
в конечном итоге будет сокращено до трех: многоколоночная, гибкая коробка,
и третий для сеток / шаблонов / регионов.
Редакторы: Алексей
Могилевский, Фил Купп, Маркус Мильке, Дэниел Глазман, Таб Аткинс мл., Элика
Я. Этемад / fantasai, Россен Атанасов
История
Уровень 2 модуля Grid Layout расширяет возможности сетка, в частности с возможностью делать потомка элементы элемента сетки, кроме прямых дочерних элементов сетки Предметы.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / fantasai, Россен Атанасов
История
«Регионы» — это собирательное название некоторых видов областей на
холст, который можно выбрать с помощью псевдоэлементов.Регионы
создается некоторыми другими модулями, такими как Paged Media (который создает области, называемые «полями полей»), Selectors (который создает, например,
область ‘:: first-line’) и шаблон сетки
Макет (который создает «слоты»).
Модуль регионов определяет два типа вещей, которые вы можете делать с регионами: Некоторые виды регионы могут быть объединены в цепочку, и контент перетекает в них, например этот текст, который слишком длинный для одной области, не переполняется, а автоматически продолжается в другом регионе; и, во-вторых, контент можно стилизовать в зависимости от региона, в котором он оказался.Например, абзац который перетекает в две области, может иметь жирный текст в первой области и обычный текст во втором, даже если нет элемента граница.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
Речь содержит
свойства, чтобы указать, как документ воспроизводится речью
синтезатор: громкость, голос, скорость, высота звука, реплики, паузы и т.д.
уже был модулем ACSS (Aural CSS) в CSS2, но никогда не был
правильно реализовано и несовместимо с синтезом речи
Язык разметки (SSML), язык W3C для управления речью
синтезаторы. Поэтому модуль ACSS CSS2 был разделен на
две части: речь (для реальной речи, совместимая с SSML) и аудио (для звуковых эффектов на других устройствах). В
свойства речи на уровне 3 будут такими же, как и на уровне 2,
но имеют разные значения. (Старые свойства все еще можно использовать
с устаревшим медиа-типом aural, но новые должны быть
используется в новом носителе «речи», а также в таблицах стилей для
‘все’ СМИ.)
Поэтому модуль ACSS CSS2 был разделен на
две части: речь (для реальной речи, совместимая с SSML) и аудио (для звуковых эффектов на других устройствах). В
свойства речи на уровне 3 будут такими же, как и на уровне 2,
но имеют разные значения. (Старые свойства все еще можно использовать
с устаревшим медиа-типом aural, но новые должны быть
используется в новом носителе «речи», а также в таблицах стилей для
‘все’ СМИ.)
Редакторы: Дэниел Век, Дэйв Рэггетт, Клаудио
Сантамброджио, Даниэль
Глазман
История
Синтаксис правил CSS в атрибуте «style» HTML строго
не является частью CSS, но упоминается здесь, потому что это
подготовлено рабочей группой CSS.Это было необходимо, потому что
XHTML 1.0, в отличие от HTML 4.0, не определяет синтаксис
Правила CSS в его атрибуте стиля. Однако спецификация
действует для всех похожих атрибутов (например, в SVG), а не только для
HTML.
Редакторы: Элика Дж. Этемад, Тантек Челик, Берт Бос, Марк Аттинаси
История
Синтаксис содержит общая (прямая совместимость) грамматика, которой придерживаются все уровни CSS к.У каждого свойства также есть ограничения на синтаксис его value, но их можно найти в других модулях CSS.
Редакторы: Таб Аткинс младший, Саймон Сапин, Л. Дэвид Барон
Модуль таблиц CSS
Таблицы описывают макет таблиц: строки, столбцы, ячейки и подписи, с их границы и выравнивания. Модель уровня 3, вероятно, не будет иметь ничего нового по сравнению с уровнем 2, но это будет описано подробнее деталь.
Редакторы: Франсуа Реми, Грег Уитворт
История
Текст содержит
связанные с текстом свойства CSS2 (выравнивание, перенос текста,
и т. д.) плюс несколько новых свойств, многие из которых предназначены для работы с текстом в
разные языки и сценарии (разрыв строки, кашида,
перенос и т. д.). Он включает (и заменяет) предложение в
Эскиз международного макета. Также смотрите модуль Line для вещей
например, вертикальное выравнивание внутри линии, вычисление высоты строки и
стили для первой строки / первой буквы.Модуль Text достиг CR
статус в 2003 году, но реализовано очень мало. Некоторые общие
типографика требовала слишком большого количества свойств, а многие комбинации
ценности не были полезны. Переписывание началось в 2004 году и должно
приводят к той же функциональности, но с меньшим количеством свойств и
лучше по умолчанию. Текстовый модуль разделен на четыре части:
Текст, режимы ввода, линейная сетка и текст
Украшение.
д.) плюс несколько новых свойств, многие из которых предназначены для работы с текстом в
разные языки и сценарии (разрыв строки, кашида,
перенос и т. д.). Он включает (и заменяет) предложение в
Эскиз международного макета. Также смотрите модуль Line для вещей
например, вертикальное выравнивание внутри линии, вычисление высоты строки и
стили для первой строки / первой буквы.Модуль Text достиг CR
статус в 2003 году, но реализовано очень мало. Некоторые общие
типографика требовала слишком большого количества свойств, а многие комбинации
ценности не были полезны. Переписывание началось в 2004 году и должно
приводят к той же функциональности, но с меньшим количеством свойств и
лучше по умолчанию. Текстовый модуль разделен на четыре части:
Текст, режимы ввода, линейная сетка и текст
Украшение.
Редакторы: Элика Дж. Этемад, Кодзи Исии, Шинью Мураками, Пол Нельсон, Мишель Суиньяр, Крис Лилли
История
Режимы записи (ранее: Text Layout) описывает свойства, которые управляют
направление текста: горизонтальные строки текста, расположенные сверху
вниз (нормально для большинства языков), вертикальные строки текста,
складываются справа налево (часто используется для японского), или
вертикальные линии, которые складываются слева направо (монгольский). Это также
описывает порядок букв внутри строки (двунаправленность)
и поворот, который может произойти для некоторых букв внутри вертикального
текст.
Это также
описывает порядок букв внутри строки (двунаправленность)
и поворот, который может произойти для некоторых букв внутри вертикального
текст.
Редакторы: Элика Этемад / fantasai, Кодзи Исии, Шинью Мураками, Пол Нельсон, Мишель Суиньяр
История
Уровень 4 расширяет уровень 3 несколькими дополнительными
функции, такие как ‘sideways-lr / sideways-rl’, объединение цифр
горизонтально внутри вертикального текста и автоматически помещает текст
в столбцах, когда текст ортогонален (вертикальный или горизонтальный), чтобы
окружающий текст (горизонтальный или вертикальный).’Sideways-lr’ и
‘sideways-rl’ — альтернативные режимы вертикального письма, которые очень
полезно для вертикального написания текста в скриптах, которые обычно
горизонтально, например, чтобы написать английский текст на корешках книг или вдоль
край страницы.
Редакторы: Элика Этемад / fantasai, Кодзи Исии
История
Модуль CSS Line Grid уровень 1 определяет свойства, чтобы упростить выравнивание строки в соседнем столбце или на двух сторонах листа бумага, несмотря на изображения или заголовки, прерывающие обычную сетку.Он также определяет механизмы для выравнивания букв по вертикали в серии. линий, что является обычным дизайном в идеографических шрифтах, таких как Японский. (Эти функции ранее были частью режимов записи.)
Редакторы: Элика Этемад, Коджи Исии, Алан Стернс
История
Значения и единицы описывает общие значения и единицы измерения, которые принимают свойства CSS.
Редакторы: Хокон Виум
Ложь, Таб Аткинс, фантазия, Крис
Лилли
История
Значения и единицы описывает общие значения и единицы измерения, которые принимают свойства CSS. По сравнению с уровнем 3 на этом уровне есть несколько
больше единиц и больше арифметических операций.
По сравнению с уровнем 3 на этом уровне есть несколько
больше единиц и больше арифметических операций.
Редакторы: Таб Аткинс, fantasai,
История
Модуль Web Fonts был объединен с модулем Fonts. Веб-шрифты позволяют загружать шрифты для использования с документом. В технология также включена в SVG и, наоборот, можно создавать шрифты для скачивания в формате SVG. Раньше эта функция была частью CSS уровня 2, но с пересмотром уровня 2 он был перемещен до уровня 3.
Редакторы: Джон Даггетт, Крис Лилли , Мишель
Suignard
История
Поведенческие расширения для
CSS определяет свойство «привязки» для XBL. Имущество называлось
«поведение» в первом черновике. Этот проект содержал ряд
другие предложения, которые больше не рассматриваются. (В какой-то степени они
были заменены на XBL. )
)
Редакторы: Ян Хиксон
История
Гибкая компоновка коробки Модуль определяет ключевые слова «flex» и «inline-flex» для ‘display’ свойство, которое заставляет элемент отображаться как либо столбец, либо ряд дочерних элементов.Дополнительные свойства определить порядок дочерних полей (слева направо, снизу сверху и т. д.) и как пространство распределяется между детьми и промежутки между ними. Модуль в первую очередь предназначен для принуждения ряды элементов управления в графическом интерфейсе пользователя равны по высоте или ширине.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад /
fantasai, Россен Атанасов, Алексей
Могилевский , Л. Дэвид Барон , Нил Дикин , Ян Хиксон , Дэвид Хаятт
История
Модуль изображений CSS определяет, как свойства могут ссылаться на изображения по URL-адресу. Все свойства
который может принимать изображения в качестве значения, например ‘background-image’ и
‘list-style-image’ используйте этот синтаксис. Он также определяет цвет
градиенты. как встроенный тип изображения.
Все свойства
который может принимать изображения в качестве значения, например ‘background-image’ и
‘list-style-image’ используйте этот синтаксис. Он также определяет цвет
градиенты. как встроенный тип изображения.
Редакторы: Элика Дж. Этемад, Таб Аткинс мл.
История
Значение изображения и заменено Модуль содержимого определяет, как свойства могут ссылаться на изображения с помощью URL. Все свойства, которые могут принимать изображения в качестве значений, например ‘background-image’ и ‘list-style-image’ используйте этот синтаксис.Это также определяет цветовые градиенты. Модуль уровня 4 расширяет одноименный модуль уровня 3, среди прочее конические цветовые градиенты.
Редакторы: Таб Аткинс мл., Элика Дж. Этемад / фантасай, Леа Веру
История
Фрагментация CSS Модуль определяет свойства, чтобы принудительно или избегать страницы и столбца
перерывы. Он сочетает в себе функции, которые ранее были в двух разных
спецификации, CSS Paged Media и Multi-column Layout.
Он сочетает в себе функции, которые ранее были в двух разных
спецификации, CSS Paged Media и Multi-column Layout.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль фрагментации CSS Уровень 4 расширяет Уровень 3 с помощью контроль над полями при разрывах страниц и другие улучшения.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль CSS Transforms определяет 2D-преобразования (повороты, перемещения и т. д.), которые могут быть
применил к элементам после нормальную компоновку (т.е.е., а
transform не влияет на положение окружающих элементов).
Преобразования также доступны в SVG (как значения для атрибута преобразование ), и спецификация является совместной работой.
рабочих групп CSS и SVG.
Редакторы: Саймон Фрейзер, Дин Джексон, Дэвид Хаятт, Крис Маррин, Эдвард О’Коннор, Дирк Шульце, Арье Грегор
Уровень 2 из преобразований CSS
Модуль расширяет уровень 1 с помощью 3D
трансформирует.
Редакторы: Таб Аткинс мл., Саймон Фрейзер, декан Джексон, Тереза О’Коннор
История
Преобразования 2D Модуль заменен на CSS. Модуль трансформирует.
Редакторы: Саймон Фрейзер, Дин Джексон, Дэвид Хаятт, Крис Маррин, Эдвард О’Коннор
История
3D-преобразования Модуль заменен на CSS. Модуль трансформирует.
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин
История
Модуль переходов определяет свойство для анимации переходов между псевдоклассы (например,g., когда элемент входит или покидает ‘: hover’ штат). В течение заданной задержки некоторые значения свойств постепенно перейти от старого значения к новому, а не мгновенно, как на уровне 2.
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин, Сильвен Галино, Л. Дэвид Барон
История
Модуль анимации указывает, какие свойства изменяют свои значения во время анимации,
какие ценности они принимают последовательно и в течение какого времени. Это
не определяет, что вызывает запуск конкретной анимации, только
что происходит во время одного. (Сравните это с модулем переходов, который также анимирует
свойства, но между изменениями состояния, то есть псевдоклассами.)
Это
не определяет, что вызывает запуск конкретной анимации, только
что происходит во время одного. (Сравните это с модулем переходов, который также анимирует
свойства, но между изменениями состояния, то есть псевдоклассами.)
Редакторы: Дин Джексон, Дэвид Хаятт, Крис Маррин
История
Web Animations совместное спецификация рабочими группами CSS и SVG. CSS-переходы, CSS-анимация и SVG — все это обеспечивает механизмы, которые генерируют анимированный контент на веб-странице.Несмотря на то что три спецификации предоставляют много похожих функций, они описаны в разных терминах. В данной спецификации предлагается абстрактная анимационная модель, которая включает в себя общие черты все три спецификации. Эта модель обратно совместима с текущее поведение этих спецификаций, так что они могут быть определены в терминах этой модели без каких-либо заметных изменений.
Редакторы: Брайан Бертлз, Шейн Стивенс, Алекс Данило, Таб Аткинс
История
Тесты
Мобильный профиль CSS описывает подмножество CSS, подходящее для портативных устройств,
например, мобильные телефоны. Этот профиль далее заполняет поле «портативный».
тип носителя.
Этот профиль далее заполняет поле «портативный».
тип носителя.
Редакторы: Сванте Шуберт, Робин Берджон, Тед Вугофски, Дуг Доминик,
Питер Старк, Tapas Roy
История
Тесты
Профиль печати CSS описывает подмножество CSS, подходящее для документов, напечатанных на недорогие принтеры. Это дополнение к профилю печати XHTML.
Редакторы: Элика Дж. Этемад, Мелинда Грант, Джим Бигелоу
История
CSS TV профиль описывает подмножество CSS, подходящее для документов, отображаемых на телевизоре наборы, включая текстовые документы, которые транслируются по цифровому телевидению.
Редакторы: Гленн Адамс, Тантек Челик, Шон Хейс, Хокон Виум Ли
История
Условные правила CSS определяет несколько способов сделать правила стиля зависимыми от факторов
вне документа, например, выходной носитель (‘@media’, для
большая часть уже на уровне 2), возможности пользовательского агента,
и URL-адрес документа.
Редакторы: Л. Дэвид Барон
История
Адаптация устройства CSS определяет (1), как исходный содержащий блок относится к
область просмотра и (2) как единицы измерения CSS (‘px’, ‘cm’, ‘pt’,
и т.п.) относятся к реальным единицам. Первоначальный содержащий блок — это
гипотетический прямоугольник в модели рендеринга CSS, определяющий
(0,0) позиция и значение процентов в корневом элементе.
В CSS уровня 2 он равен области просмотра (т.е. окну или
страницу, на которой нарисован документ). Этот модуль определяет
Правило ‘@viewport’, которое позволяет начальному содержащему блоку быть
больше или меньше окна просмотра. Он также может установить коэффициент масштабирования,
для изменения сопоставления между единицами CSS и реальными единицами.(‘@viewport’ обычно бесполезен для авторов, но позволяет читателям
избавиться от эффекта любого элемента это может происходить в документах HTML5. )
)
Редакторы: Руне Лиллесвин
История
Исключения CSS определяет свойства, устанавливаемые для позиционированных элементов, чтобы они действовали как «Исключения» и заставляют текст обтекать себя, подобно как текст обтекает плавающие элементы.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
CSS Shapes определяет свойства для назначения формы (круг, многоугольник или произвольное изображение) в блок CSS, чтобы длины строк внутри блока были определяется этой формой, а не полями блока.В форму также можно использовать для плавающих элементов, чтобы определить, как текст снаружи поплавок оборачивается вокруг него.
Редакторы: Винсент Харди, Россен Атанасов, Алан Stearns
История
Составление и смешивание позволяет коробкам не только быть непрозрачными или полупрозрачными, но и
другими способами комбинировать с нижележащими блоками (цветовая разница
цветовая маска, сдвиг цвета и т. д.) для различных эффектов. Этот модуль
сделано в сотрудничестве с SVG.
д.) для различных эффектов. Этот модуль
сделано в сотрудничестве с SVG.
Редакторы: Рик Кабанье
История
Эффекты фильтра позволяет графические фильтры, применяемые к элементу (после того, как он визуализирован, но до того, как он был составлен, см. Создание и смешивание). Фильтры могут размыть элемент, добавить тень, изменить цвета, увеличить контраст, добавить «текстуру» и т. д. Модуль определяет ряд общих графические эффекты, но также позволяет использовать фильтры, написанные на OpenGL (Язык затенения OpenGL ES).Этот модуль создан в сотрудничестве с SVG.
Редакторы: Винсент Харди, Дин Джексон, Эрик Дальстрём
История
CSS Masking предоставляет два
средство для частичного или полного скрытия частей визуальных элементов:
маскировка и вырезка. Маскировка описывает, как использовать другой
графический элемент или изображение в виде яркости или альфа-маски. Вырезка
описывает видимую область визуальных элементов. Этот модуль
определяет функции как для CSS, так и для SVG.
Вырезка
описывает видимую область визуальных элементов. Этот модуль
определяет функции как для CSS, так и для SVG.
Редакторы: Дирк Шульце, Брайан Бертлз, Таб Аткинс Младший
История
Анонимный блок, в котором заключено содержимое ячейки таблицы или сетки
слот, и один или несколько блоков внутри гибкого бокса имеют общее, что все они могут быть выровнены по каждому
четырех краев контейнера или по центру между ними
края. Если флексбокс содержит несколько боксов, их также можно
разложить («по ширине») между двумя краями. Модуль Box Alignment определяет
различные свойства для таких выравниваний.Это расследуется
если свойства могут быть расширены для применения к ящикам в других
контексты, в частности нормальный поток. Это позволило бы, например,
содержимое плавающего поля должно быть выровнено по нижнему краю
float, подобно тому, как ‘vertical-align: bottom’ выравнивает содержимое
ячейки таблицы. Еще одно возможное дополнение — контроль над
выравнивание с помощью гибких полей (например, ‘margin: auto’ без
его ограничения).
Еще одно возможное дополнение — контроль над
выравнивание с помощью гибких полей (например, ‘margin: auto’ без
его ограничения).
Редакторы: Элика Дж. Этемад / fantasai, Таб Аткинс Младший
История
Модуль оформления текста определяет свойства, управляющие стиль и расположение различных украшений вокруг текста, обычно чтобы подчеркнуть это, и это не влияет на расположение текста сам по себе: ‘text-decoration’ (подчеркивание, надчеркивание, мигание и т. д.), ‘выделение текста’ (восточноазиатские знаки ударения поверх иероглифов) и «тень текста». Эти свойства ранее были в текстовом модуле.
Редакторы: Элика Дж. Этемад, Кодзи Исии
История
Уровень 4 модуля оформления текста расширяет уровень 3 дополнительными возможностями контроль над различными аспектами декора, такими как стиль и расположение подчеркиваний.
Редакторы: Элика Дж. Этемад, Кодзи Исии
История
Модуль определения размеров определяет ключевые слова для использования в ‘ширине’ и
свойства ‘height’, чтобы указать, что размер элемента должен
быть как можно более узким или максимально широким, а не
ширина, унаследованная от родительского элемента. Эти ключевые слова разделены
вне определения «ширина» и «высота» в базовой модели коробки и, вероятно, будут объединены обратно
в этот модуль позже.
Эти ключевые слова разделены
вне определения «ширина» и «высота» в базовой модели коробки и, вероятно, будут объединены обратно
в этот модуль позже.
Редакторы: Таб Аткинс, Элика Дж. Этемад / fantasai
История
Уровень 4 расширяет уровень 3 дополнительными возможностями ключевые слова для выбора различных алгоритмов определения размера поле, а также определяет свойство «соотношение сторон», чтобы дать окнам фиксированное соотношение ширины и высоты, независимо от их размера.
Редакторы: Таб Аткинс, Элика Дж. Этемад / fantasai, Джен Симмонс
История
Модуль Counter Styles определяет
Правило @ counter-styles, с помощью которого авторы могут определять свои собственные
стили нумерации списков, заголовков разделов, рисунков и т. д.В
стили нумерации с уровня 2 предопределены. Они включают десятичную дробь
(1, 2, 3, 4…), верхний римский алфавит (I, II, III, IV…), нижний альфа (a, b, c,
d…) и т. д., а также некоторые стили для маркированных списков, например, disc
(•).
д., а также некоторые стили для маркированных списков, например, disc
(•).
Редакторы: Таб Аткинс мл.
История
Модуль Каскадных переменных позволяет произвольно данные (пары имя / значение), которые будут связаны с элементами. Данные в виде свойств вида var-NAME: VALUE.В свойства наследуются. Доступ к ним можно получить через DOM и также упоминается в других свойствах через функционал var (NAME) обозначение.
Редакторы: Люк Макферсон, Таб Аткинс мл., Дэниел Глазман
История
Модуль переполнения CSS уровень 3 определяет свойство «переполнение», которое определяет, как
текст считается слишком широким или слишком высоким для своего поля. Текст
можно оставить для переполнения, обрезки или прокрутки.См. Модуль выделения CSS для различных
механизмы прокрутки и CSS
модуль фрагментации уровня 3 для управления тем, как текст
разбит на страницы.
Редакторы: Л. Дэвид Барон
История
Модуль переполнения CSS уровень 4 расширяет модуль уровня 3 механизмом взлома блок на несколько страниц с отображением одной или всех страниц показывать в то же время. Псевдоэлемент позволяет выбрать отдельные страницы и применить к ним некоторый стиль.
Редакторы: Л. Дэвид Бэрон, Флориан Ривоал
История
Модуль отображения CSS уровень 3 переопределяет свойство ‘display’ как сокращение для
три других свойства, каждое для более или менее независимого аспекта
свойства ‘display’: запускает ли элемент новый блок
или продолжает встроенный; как оформлено содержимое элемента;
и есть ли у элемента метка сбоку. Модуль также
определяет новое свойство, которое делает то же самое, что и display: none (т.е.,
не отображать и не произносить элемент). Эти низкоуровневые свойства
ожидается, что они будут полезны в основном в сценариях.
Редакторы: Таб Аткинс мл.
История
Модуль загрузки шрифтов CSS level 3 определяет часть DOM API для ‘@ font-face’ правило CSS. В частности, он определяет методы, позволяющие сценарию явно загрузить шрифт (например, чтобы загрузить его раньше, чем средство визуализации загрузит его сам) и будет проинформирован о загрузке шрифта.
Редакторы: Таб Аткинс мл.
История
CSS изменит модуль Уровень 1 позволяет автору подсказывать рендереру какие элементы могут каким-либо образом изменить стиль (например, из-за анимации или переходов) и где скорость имеет решающее значение. Это может помочь рендереру решить, где ему следует поработать. досрочно.
Редакторы: Таб Аткинс мл.
История
Модуль безэлементных селекторов
Уровень 1 определяет селекторы для других типов узлов в
древовидный документ, чем элементы. В частности, он обеспечивает
способы выбора атрибутов элементов.
В частности, он обеспечивает
способы выбора атрибутов элементов.
Эти селекторы не действуют в CSS, поскольку стили только для CSS элементы. Они предназначены для других контекстов, в которых используются селекторы. используется для выбора частей дерева, таких как Selectors API и ЕГО 2.0. Таким образом, они предоставляют альтернативу XPath, когда XPath непригоден или нежелателен.
Редакторы: Йирка Косек, Таб Аткинс мл.
История
Геометрические интерфейсы определяет API для скриптов, которые манипулируют точками, прямоугольниками, четырехугольники и матрицы преобразований.
Редакторы: Саймон Питерс, Дирк Шульце, Рик Кабанье
История
Полноэкранный больше не в разработке. Он содержал предложение по API и немного CSS. селекторы для стиля элементов, которые отображаются на экране в развернутом виде.
Редакторы: Анн ван Кестерен, Тантек Челик
История
Модуль встроенного макета CSS описывает макет внутри строки и наложение строк, и
а также стиль буквиц. Он заменяет модуль CSS Line Layout.
Он заменяет модуль CSS Line Layout.
Редакторы: Дэйв Крамер, Элика Дж. Этемад / fantasai, Стив Зиллес
История
Модуль псевдоэлементов CSS определяет различные псевдоэлементы, т.е. части документов, которые
соответствуют чему-то визуализированному, но не непосредственно элементу в
исходный документ. Некоторые из них уже определены в CSS2.
( :: первая строка , :: первая буква и т. Д.),
несколько других являются новыми, например :: selection (selected
текст) и :: заполнитель (текст-заполнитель в
элемент ввода).
Модуль «Селекторы» описывает, как использовать псевдоэлементы как часть селекторов.
Редакторы: Дэниел Глазман, Элика Дж. Этемад / fantasai, Алан Стернс
История
Модуль Motion Path определяет
дополнительный способ установить положение и вращение абсолютно
позиционированные элементы. Положение задается траекторией (SVG
shape) и смещение вдоль этой траектории от 0 до 100%. В
в сочетании с анимацией, смещение также может быть анимировано.
Положение задается траекторией (SVG
shape) и смещение вдоль этой траектории от 0 до 100%. В
в сочетании с анимацией, смещение также может быть анимировано.
Этот модуль является совместной работой рабочих групп SVG и CSS.
Редакторы: Дирк Шульце, Шейн Стивенс
История
Модуль CSS Scroll Snap определяет свойства для контролировать некоторые аспекты прокрутки переполненного элемента: когда прокручивая мышкой или аналогичным устройством, элемент можно сделать для «привязки» к определенным позициям, например, к первой строке дочернего элемента элемент или центр изображения. Эти точки привязки могут быть либо по близости (элемент фиксируется в позиции только тогда, когда действие прокрутки закончилось близко к этой позиции) или обязательное ( элемент всегда привязывается к ближайшей точке привязки при прокрутке действие заканчивается).
Редакторы: Мэтт Раков, Джейкоб Росси, Таб
Аткинс-Биттнер, Элика Дж. Этемад / fantasai
Этемад / fantasai
История
Модуль CSS Round Display определяет новые свойства и новые ключевые слова для существующих свойств, чтобы лучше обрабатывать круглые или закругленные окна просмотра. Он включает в себя, среди другие вещи, медиа-запросы для выбора правил стиля на основе форма области просмотра и полярные координаты для абсолютного позиционирование.
Редакторы: Хёджин Сон, Джихе Хон
История
Модуль базового пользовательского интерфейса CSS описывает свойства и значения CSS для стилизации базового пользовательского интерфейса. элементы.Он включает и расширяет CSS Basic User Уровень интерфейса 3, среди прочего, со свойствами для стиль вставки каретки.
Редакторы: Флориан Ривоал
История
Текстовый модуль CSS , уровень 4 включает и расширяет текстовый модуль CSS уровня 3.
Он определяет разрыв строки, выравнивание и выравнивание, пробелы
обработка и текстовые преобразования.
Редакторы: Элика Дж. Этемад / fantasai, Кодзи Исии, Алан Стернс
История
Спецификации оперативной группы Houdini (совместное рабочая группа CSS WG и TAG) стремятся указать низкоуровневый доступ к механизму рендеринга CSS, например как в обычном браузере, включая e.g., парсер CSS, модель коробки, загрузка шрифтов, обработка переполнения и прокрутка. An приложение, использующее такой движок CSS, может, таким образом, переопределить или расширить некоторые его особенности.
CSS Painting API уровня 1 является одним из спецификации и определяет API для подключения к функциям, которые нарисуйте поле CSS на экране, включая его фон, границы и содержание. Его можно использовать, например, для рисования фона, заданного алгоритм, а не изображение.
Редакторы: Шейн Стивенс, Ян Килпатрик, декан Джексон
История
CSS Свойства и значения API уровня 1 является частью
спецификаций Houdini. Это определяет
API для регистрации новых свойств с помощью механизма CSS. Напротив
в модуль пользовательских свойств (который
позволяет декларативно определять свойства), API позволяет
свойства со специальным синтаксисом и свойства, которые не
наследовать.
Это определяет
API для регистрации новых свойств с помощью механизма CSS. Напротив
в модуль пользовательских свойств (который
позволяет декларативно определять свойства), API позволяет
свойства со специальным синтаксисом и свойства, которые не
наследовать.
Редакторы: Таб Аткинс, Шейн Стивенс, Дэниел Глазман, Алан Стернс, Эллиот Спрен, Грег Уитворт
История
CSS Typed OM Level 1 является частью спецификаций Houdini.Он определяет API для эффективные способы доступа к значениям свойств в объектной модели CSS, т.е. обычно в виде чисел, а не строк.
Редакторы: Шейн Стивенс
История
Worklets уровня 1 является частью спецификаций Houdini. Он определяет API для вставить код JavaScript в конвейер рендеринга.
Редакторы: Ян Килпатрик
История
CSS Layout API Level 1 является частью спецификаций Houdini. Он определяет
JavaScript API для прикрепления скриптов, которые реагируют на вычисленный стиль и
дерево ящиков меняется.
Он определяет
JavaScript API для прикрепления скриптов, которые реагируют на вычисленный стиль и
дерево ящиков меняется.
Редакторы: Грег Уитворт, Ян Килпатрик, Таб. Аткинс-Биттнер, Шейн Стивенс, Роберт О’Каллахан, Россен Атанасов
Fonts Module Level 4 расширяет Fonts level 3. Он добавляет поддержку, среди прочего, цветные шрифты, вариативные шрифты и эмодзи.
Редакторы: Джон Даггетт, Майлз К. Максфилд
История
CSS Rhythmic Sizing Level 1 предоставляет свойство для
установить расстояние между линиями, которое обычно задается линией
высота, которая должна быть округлена до кратного заданного значения.Это позволяет
линии должны оставаться выровненными по фиксированной сетке, даже если есть
случайные строки, которым нужно больше места (например, потому что они содержат
математическая формула или встроенное изображение). Этот модуль возможен
дополнение к модулю Line Grid.
Редакторы: Кодзи Исии, Элика Дж. Этемад / fantasai
История
Модуль Fill and Stroke определяет свойства для установки цветов и шаблонов заливки SVG. формы и текста.Синтаксис CSS позволяет стилизовать формы SVG. с (внешней) таблицей стилей, а не с атрибутами на каждом форма сама. «Заполнение» относится к внутренней части формы, «Штрих» к краям. Оба могут быть простых цветов, но также узоры, градиенты или изображения.
Редакторы: Элика Дж. Этемад / fantasai, Tab Аткинс-Биттнер
История
Модуль содержания предоставляет свойство «содержать», которое особенно полезно в
динамический GUI : Это
заявляет, что элемент не влияет на отображение других
элементы вне себя и не рисуют за пределами своей коробки.Это означает, что элемент можно добавлять и удалять очень быстро,
без необходимости пересчета стиля других элементов. Например.,
такой элемент не увеличивает размер своего родителя и не
не увеличивать счетчики списка.
Например.,
такой элемент не увеличивает размер своего родителя и не
не увеличивать счетчики списка.
Редакторы: Таб Аткинс, Флориан Ривоал
История
2-й уровень сдерживания Модуль расширяет сдерживание уровень 1 с дополнительными значениями для свойства «содержать».
Редакторы: Таб Аткинс, Флориан Ривоал
История
Анимации и переходы используют временные функции для укажите, как скорость анимации меняется в течение анимация.(Анимация называет их «функциями ослабления», отсюда и название модуля.) Наиболее распространенными видами являются предопределенный. Но можно определить и другие, в том числе некоторые которые пролетают мимо цели для эффекта отскока. Этот модуль определяет возможные значения для всех свойств времени.
Редакторы: Брайан Бертлз, Дин Джексон, Мэтт Рэкоу, Шейн Стивенс
История
Логические свойства и
Модуль значений предоставляет способы косвенного задания свойств,
в зависимости от направления и режима письма элемента или его
содержащий блок. Например, косвенная установка margin-inline-start
устанавливает одно из четырех свойств полей (margin-top, -right, -bottom
или -left), в зависимости от того, написан ли текст элемента слева
направо, справа налево, сверху вниз или снизу вверх. Это
полезно в простых, общих таблицах стилей, таких как стиль User Agent
листов, но иногда может также сокращать стили для документов,
смешивать текст с письмом слева направо и справа налево, особенно для
элементы, макеты которых для текста с письмом справа налево и слева направо
(в основном) зеркальное отображение.
Например, косвенная установка margin-inline-start
устанавливает одно из четырех свойств полей (margin-top, -right, -bottom
или -left), в зависимости от того, написан ли текст элемента слева
направо, справа налево, сверху вниз или снизу вверх. Это
полезно в простых, общих таблицах стилей, таких как стиль User Agent
листов, но иногда может также сокращать стили для документов,
смешивать текст с письмом слева направо и справа налево, особенно для
элементы, макеты которых для текста с письмом справа налево и слева направо
(в основном) зеркальное отображение.
Редакторы: Россен Атанасов, Элика Дж. Этемад / фантасай
История
Модуль CSS Shadow Parts определяет синтаксис селектора (а именно, псевдоэлемент ‘:: part ()’) для выбора «частей» «теневого дерева».
CSS знает о «замененных элементах», элементах в документе, которые
не отображают собственное содержание, а заменяются другим
объект, например изображение или «теневое дерево». Теневое дерево — это
объект, который, как правило, имеет один или несколько настраиваемых аспектов,
называемые «частями», которые настраиваются путем установки свойств CSS на
их.Например, теневое дерево может представлять календарь или встроенный
видеоплеер и можно настроить фон
цвет или шрифт на некоторых кнопках. Какие части существуют (и какие у них
name is), какие свойства применяются к ним и каковы их точные
эффект зависит от объекта. Этот модуль CSS определяет, как
напишите селекторы, выбирающие такую деталь. (См. Также CSS Scoping.)
Теневое дерево — это
объект, который, как правило, имеет один или несколько настраиваемых аспектов,
называемые «частями», которые настраиваются путем установки свойств CSS на
их.Например, теневое дерево может представлять календарь или встроенный
видеоплеер и можно настроить фон
цвет или шрифт на некоторых кнопках. Какие части существуют (и какие у них
name is), какие свойства применяются к ним и каковы их точные
эффект зависит от объекта. Этот модуль CSS определяет, как
напишите селекторы, выбирающие такую деталь. (См. Также CSS Scoping.)
Редакторы: Таб Аткинс-Биттнер, Фергал Дейли
История
Спецификация CSS Spatial
Уровень навигации 1 определяет общую модель направленного
навигация: вверх, вниз, влево, вправо, внутри группы или между группами
элементов; и он определяет функции и события JavaScript, которые
реализовать эту модель.Он не определяет, какие нажатия клавиш или другие
физические действия вызывают эти события. Это зависит от агента пользователя.
Это зависит от агента пользователя.
Модуль базового пользовательского интерфейса CSS определяет свойства, которые помогают указать, что считается верхним, левым, и т.п.
Редакторы: Джихе Хонг, Флориан Ривоал
История
Модуль CSS Color Adjust определяет способы, с помощью которых автор может адаптировать стиль к цвету пользователя. схеме, и, в частности, к «светлой» цветовой схеме (т.е.е., темный текст на светлом фоне), «темная» схема (т. е. светлый текст на темный фон) или удобную для печати схему (т.е. чернила). Медиа-запрос позволяет узнать если система имеет определенную цветовую схему и свойство позволяет установите начальные значения цвета и фона на значения из схема системы.
Модуль также определяет, как пользователь может установить цветовую схему на
страницу (по причинам доступности) и как автор может адаптировать
стиль к такой вынужденной схеме.
Цветной модуль определяет ключевые слова представляющие системные цвета. Они устарели, но они также следуйте цветовой схеме системы.
Редакторы: Элика Дж. Этемад / fantasai, Россен Атанасов, Руне Лиллесвин, Таб Аткинс мл.
История
API анимационных работ определяет два API для создания анимации в JavaScript. Код для такие анимации можно запускать в отдельном потоке (фон процесс), так что основной поток не прерывается или может быть с учетом приоритета.
Редакторы: Маджид Валипур, Роберт Флэк, Стивен Макгрюер
История
Resize Observer определяет API для скриптов, которые должны реагировать на изменения в элементе размер.
Редакторы: Алекс Тотич, Грег Уитворт
История
Color Level 5 расширяет Color Level 4 обозначениями для относительных
цвета: цвета между другими цветами, более светлые или
темнее заданного цвета или дополнительных.
Редакторы: Крис Лилли, Уна Кравец, Леа Веру, Адам Аргайл
История
CSS Custom Highlight API Уровень 1 определяет библиотеку функций, которые могут быть вызваны из сценария для выбора (выделения) одного или нескольких диапазонов текста в документ и присвойте им имя. Он также определяет селектор CSS для стиль таких именованных диапазонов текста из таблицы стилей.
Например, если диапазон текста был выбран сценарием и присвоил имя «моя-ключевая фраза», правило CSS ‘:: highlight (my-key-фраза) {color: blue} «делает этот текст синим.
Редакторы: Флориан Ривоал, Санкет Джоши, Меган Гарднер
История
Уровень 1 содержит только самые основные свойства CSS, такие как
«поля», «отступы», «фон», «цвет» и «шрифт» с
ограничения на допустимые значения. Это был первый уровень CSS
должны быть завершены (в 1996 г.) и соответствовали возможностям
реализации того времени. В настоящее время это только исторический
интерес; все реализации должны поддерживать уровень 2 и
вероятно, большие части уровня 3 тоже.
В настоящее время это только исторический
интерес; все реализации должны поддерживать уровень 2 и
вероятно, большие части уровня 3 тоже.
Редакторы: Хокон Виум Ли, Берт Бос
SVG
Некоторые свойства предназначены специально для стилизации SVG (или аналогичных графические языки) и определены в спецификации SVG, а не в модуль CSS. Их можно использовать вместе с другими свойствами в таблица стилей, но обычно не применяется к одним и тем же элементам. Oни указать такие параметры, как цвет обводок и заливок, а также форма концов штрихов.
Глоссарий CSS | Codecademy
Комментарии в CSS отмечены косой чертой и звездочкой.
Пример
/ * Это однострочный комментарий * /
Пример
/ * Это это многострочный комментарий * /
Определение
Свойства определяются в селекторах путем определения свойства и значения. Они разделены двоеточием и обозначены точкой с запятой.
Они разделены двоеточием и обозначены точкой с запятой.
Синтаксис
селектор { стоимость имущества; }
Пример
h2 { цвет синий; }
Подробнее
Определение множества свойств
Каждое правило CSS может иметь сколько угодно свойств.Каждый из них применяется к элементам, к которым применяется селектор.
Пример
h2 { размер шрифта: 24 пикселя; font-weight: жирный; граница: сплошной черный 1px; цвет: розовый; } / * Это сделает все заголовки
большими, жирными, розовыми и внутри тонкого черного прямоугольника! * /
Набивка
Заполнение — это интервал между содержимым и границей (краем элемента). Мы можем настроить это значение с помощью CSS, чтобы переместить границу ближе или дальше от содержимого. Здесь div с идентификатором «box» получит 10 пикселей отступа вокруг себя.
Здесь div с идентификатором «box» получит 10 пикселей отступа вокруг себя.
Пример
#box { отступ: 10 пикселей; }
Маржа
Поле — это пространство вокруг элемента. Чем больше поле, тем больше места между нашим элементом и элементами вокруг него. Мы можем настроить поле, чтобы переместить наши HTML-элементы ближе или дальше друг от друга. Здесь для div с идентификатором box будет 10 пикселей сверху и снизу и 5 пикселей слева и справа.
Пример
#box { маржа: 10px 5px 10px 5px; }
семейство шрифтов
Свойство font-family устанавливает шрифт текста элемента HTML.
Синтаксис
п { семейство шрифтов: Arial, Helvetica, sans-serif; }
Что такое селекторы?
Селекторы используются в CSS для выбора частей HTML, к которым применяется стиль. Вы можете использовать несколько различных методов для выбора элемента.
Вы можете использовать несколько различных методов для выбора элемента.
Синтаксис
селектор { правила; правила; правила; }
Подробнее
Селекторы имени класса
Вы также можете выбирать элементы HTML по их имени класса. В отличие от селекторов идентификаторов, селекторы классов выбирают все элементы с соответствующим классом.
Пример
a.link { размер шрифта: 12 пикселей; } / * Выбран HTML: , * /
Пример
.jumbo { размер текста: 1000 пикселей; } / * HTML выбран: , * /
Селекторы элементов
Вы можете сначала выбрать элементы HTML, просто используя имя элемента.
Пример
корпус { цвет фона: # 333; }
Пример
h2 { цвет синий; }
Пример
a { подчеркивание текста: нет; }
Селекторы ID
Селекторы ID используются для выбора только одного элемента на странице. Как указывает термин («идентификация»), селекторы ID будут выбирать ТОЛЬКО первый элемент с совпадающим идентификатором.
Как указывает термин («идентификация»), селекторы ID будут выбирать ТОЛЬКО первый элемент с совпадающим идентификатором.
Пример
#thatThingINeededToStyle { цвет синий; размер шрифта: 24 пикселя; } / * Выбран HTML: * /
Пример
a # codecademy { цвет: фиолетовый; } / * Выбран HTML: * /
Селекторы атрибутов
HTML-элементов также можно выбирать по их атрибутам.
Пример
a [href = "http://codecademy.com"] { цвет: фиолетовый; } / * Выбран HTML: * /
Пример
input [type = "text"] { ширина: 100 пикселей; } / * Выбран HTML: * /
Пример
ввод [обязательно] { граница: сплошной красный цвет 1px; } / * HTML выбран: * /
Подробнее
Дочерние селекторы
Вы также можете использовать несколько селекторов, чтобы получить именно те элементы, которые вам нужны, используя родительскую вложенность. Используя символ «больше» (>), вы можете выбрать только прямых потомков элемента, опустившись только на один уровень.
Используя символ «больше» (>), вы можете выбрать только прямых потомков элемента, опустившись только на один уровень.
Пример
ul> li { дисплей: встроенный блок } / * Выбирает только элементы списка первого уровня во всех неупорядоченных списках в HTML * /
Пример
ul a { подчеркивание текста: нет; } / * Выбирает все якоря, у которых есть неупорядоченный список их предков * /
Пример
ul + span { дисплей: встроенный; } / * Выбирает только интервалы, которые следуют непосредственно за неупорядоченным списком * /
Пример
a ~ h2 { цвет синий; } / * Выбирает все элементы h2, которые находятся в непосредственной близости от привязки * /
Подробнее
Универсальный селектор
Универсальный селектор (*) может использоваться для выбора всех элементов в определенном диапазоне. Имейте в виду, что универсальный селектор является наиболее трудоемким селектором, и его следует использовать с осторожностью.
Имейте в виду, что универсальный селектор является наиболее трудоемким селектором, и его следует использовать с осторожностью.
Пример
* { цвет фона: синий; } / * Выбирает ВСЕ элементы HTML на странице * /
Пример
корпус * { красный цвет; } / * Выбирает ВСЕХ потомков тела * /
Пример
div> * { красный цвет; } / * Выбирает ВСЕ дочерние элементы первого уровня для всех div на странице * /
Подробнее
Селекторы псевдоклассов
Псевдо-селекторы можно использовать для сужения выбора с помощью определенных правил.
Пример
li: first-child { красный цвет; } / * Это выбирает только элементы
, перед которыми нет элементов. * / li: last-child { красный цвет; } / * Делается наоборот; только последний
- Выбрано; будет красным
- Не выбран
- Не выбран
будет красным. * /
Пример
a: hover { текст-оформление: подчеркивание; } / * Подчеркивает все ссылки, когда пользователь наводит на них курсор * / a: active { font-weight: жирный; } / * Делает все ссылки жирными, пока пользователь нажимает на них.* /
Подробнее
Справочник CSS | Emw3.com
- Emw3
- CSS
- Инструкции
: Активный псевдокласс привязки / ссылки по щелчку.
animation -name, -duration, -timing-function -delay -iteration-count -direction -fill-mode CSS3
внешний вид Сделайте элемент формы похожим на стандартный элемент пользовательского интерфейса.
фон -Приложение -Цвет -Изображение -Повторение -Позиция
background-Clip Область рисования фона.CSS3
background-Origin Область расположения фоновых изображений. CSS3
background-Size Размер или изменение размера фонового изображения. CSS3
border -color -style -width Установить все 4 границы.
нижняя граница -ширина-нижняя-нижний-стиль-нижний-цвет
граница-левая -левая ширина-левый стиль-левый цвет
граница-правая -правая ширина -правый-стиль -правый-цвет
border-top -top-width -top-style -top-color
border-collapse Свернуть границы таблицы.border-spacing Расстояние между границами соседних ячеек.
border-image Установите изображение границы. CSS3
border-radius -top-left-radius -top-right-radius -bottom-left-radius -bottom-right-radius CSS3
bottom Нижнее положение позиционированного элемента
box-align Выровняйте дочерние элементы поля. CSS3
box-direction Направление, в котором отображаются дочерние элементы блока. CSS3
box-flex Являются ли дочерние элементы коробки гибкими или негибкими по размеру.CSS3
box-ordinal-group Порядок отображения дочерних элементов блока. CSS3
box-orient Размещает дочерние элементы по горизонтали или вертикали.
CSS3
border -color -style -width Установить все 4 границы.
нижняя граница -ширина-нижняя-нижний-стиль-нижний-цвет
граница-левая -левая ширина-левый стиль-левый цвет
граница-правая -правая ширина -правый-стиль -правый-цвет
border-top -top-width -top-style -top-color
border-collapse Свернуть границы таблицы.border-spacing Расстояние между границами соседних ячеек.
border-image Установите изображение границы. CSS3
border-radius -top-left-radius -top-right-radius -bottom-left-radius -bottom-right-radius CSS3
bottom Нижнее положение позиционированного элемента
box-align Выровняйте дочерние элементы поля. CSS3
box-direction Направление, в котором отображаются дочерние элементы блока. CSS3
box-flex Являются ли дочерние элементы коробки гибкими или негибкими по размеру.CSS3
box-ordinal-group Порядок отображения дочерних элементов блока. CSS3
box-orient Размещает дочерние элементы по горизонтали или вертикали. CSS3
box-pack Определите горизонтальное или вертикальное положение или коробку. CSS3
box-shadow Прикрепите к коробке одну или несколько падающих теней. CSS3
box-sizing Блочная модель CSS, используемая для расчета высоты и ширины элементов. CSS3
c
clear Установить стороны элемента, где другие плавающие элементы не разрешены
clip Обрезать абсолютно позиционированное изображение / элемент.цвет Цвет текста
column-gap Зазор между столбцами. CSS3
правило-столбца -rule-color -rule-style -rule-width CSS3
column-span Сколько столбцов должен охватывать элемент. CSS3
столбцов -width -count CSS3
content Вставка сгенерированного содержимого до или после элемента.
counter-increment Увеличивает один или несколько счетчиков. CSS3
counter-reset Создание или сброс одного или нескольких счетчиков. CSS3
курсор Тип отображаемого курсора.d
direction Направление чтения текста слева направо или справа налево.
display Отображение HTML-элемента в виде списка / таблицы / блока.
CSS3
box-pack Определите горизонтальное или вертикальное положение или коробку. CSS3
box-shadow Прикрепите к коробке одну или несколько падающих теней. CSS3
box-sizing Блочная модель CSS, используемая для расчета высоты и ширины элементов. CSS3
c
clear Установить стороны элемента, где другие плавающие элементы не разрешены
clip Обрезать абсолютно позиционированное изображение / элемент.цвет Цвет текста
column-gap Зазор между столбцами. CSS3
правило-столбца -rule-color -rule-style -rule-width CSS3
column-span Сколько столбцов должен охватывать элемент. CSS3
столбцов -width -count CSS3
content Вставка сгенерированного содержимого до или после элемента.
counter-increment Увеличивает один или несколько счетчиков. CSS3
counter-reset Создание или сброс одного или нескольких счетчиков. CSS3
курсор Тип отображаемого курсора.d
direction Направление чтения текста слева направо или справа налево.
display Отображение HTML-элемента в виде списка / таблицы / блока. ж
float Сдвиг влево (или вправо), позволяя другому содержимому перемещаться / переноситься рядом.
шрифт -family -size -style ( курсив / нормальный) -вариант (маленькие заглавные буквы)-weight (нормальный / жирный)
@ font-face Загрузите и используйте веб-шрифт.
font-size-adjust Попытка нормализовать размер шрифта. CSS3
font-smoothing Применяет сглаживание к шрифтам.час
height Высота элемента.
max-height Максимальная высота элемента.
min-height Минимальная высота элемента.
: Псевдо-класс при наведении курсора / Link Hover.
дефисы Как разбивать слова для улучшения макета абзаца. CSS3
@keyframes Управляйте промежуточными шагами в CSS-анимации
л
left Левое положение позиционированного элемента.
Межбуквенный интервал Увеличение или уменьшение расстояния между символами.
line-height Высота строки. стиль списка -image -position -type маркеры элементов списка.
м
поле -вверху-справа-снизу-слева
marquee Перемещение содержимого.
ж
float Сдвиг влево (или вправо), позволяя другому содержимому перемещаться / переноситься рядом.
шрифт -family -size -style ( курсив / нормальный) -вариант (маленькие заглавные буквы)-weight (нормальный / жирный)
@ font-face Загрузите и используйте веб-шрифт.
font-size-adjust Попытка нормализовать размер шрифта. CSS3
font-smoothing Применяет сглаживание к шрифтам.час
height Высота элемента.
max-height Максимальная высота элемента.
min-height Минимальная высота элемента.
: Псевдо-класс при наведении курсора / Link Hover.
дефисы Как разбивать слова для улучшения макета абзаца. CSS3
@keyframes Управляйте промежуточными шагами в CSS-анимации
л
left Левое положение позиционированного элемента.
Межбуквенный интервал Увеличение или уменьшение расстояния между символами.
line-height Высота строки. стиль списка -image -position -type маркеры элементов списка.
м
поле -вверху-справа-снизу-слева
marquee Перемещение содержимого. max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
о
непрозрачность Уровень непрозрачности для элемента. CSS3
контур -цвет -стиль-ширина
Outline-offset Смещение контура и рисование его за границей. CSS3
overflow Что произойдет, если содержимое выйдет за пределы поля элемента.overflow-x Обрезать ли левый / правый края переполненного содержимого. CSS3
overflow-y Обрезать ли верхний / нижний края переполненного содержимого. CSS3
overflow-wrap Разрыв строк в словах, чтобы предотвратить переполнение. CSS3
text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
п
набивка - нижняя - левая - правая - верхняя
page-break-after Настроить разрывы страниц после текущего элемента.
page-break-before Отрегулируйте разрывы страниц перед текущим элементом.position Метод позиционирования элемента. (статический, относительный, абсолютный или фиксированный)
q
кавычки Тип кавычек для встроенных цитат.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
о
непрозрачность Уровень непрозрачности для элемента. CSS3
контур -цвет -стиль-ширина
Outline-offset Смещение контура и рисование его за границей. CSS3
overflow Что произойдет, если содержимое выйдет за пределы поля элемента.overflow-x Обрезать ли левый / правый края переполненного содержимого. CSS3
overflow-y Обрезать ли верхний / нижний края переполненного содержимого. CSS3
overflow-wrap Разрыв строк в словах, чтобы предотвратить переполнение. CSS3
text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
п
набивка - нижняя - левая - правая - верхняя
page-break-after Настроить разрывы страниц после текущего элемента.
page-break-before Отрегулируйте разрывы страниц перед текущим элементом.position Метод позиционирования элемента. (статический, относительный, абсолютный или фиксированный)
q
кавычки Тип кавычек для встроенных цитат. р
right Правое положение позиционированного элемента.
т
table-layout Как расположить столбцы таблицы.
top Верхняя позиция позиционированного элемента.
text-align Выравнивание текста по горизонтали.
text-decoration Добавить украшение к тексту.
text-indent Отступ первой строки в текстовом блоке.text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
text-shadow Добавить тень к тексту. CSS3
text-transform Изменить регистр текста.
text-align-last Как выровнять последнюю строку текста. CSS3
рендеринг текста. Выбирайте качество текста выше скорости.
transform Применить к элементу преобразование 2D или 3D. CSS3
transform-origin Изменить положение преобразованных элементов. CSS3
transition -property -duration -timing-function -delay CSS transition effects.CSS3
ты
unicode-bidi Управляет внутренним направлением текста.
user-select Управление выделением текста.
vertical-align Вертикальное выравнивание изображения / элемента или ячейки таблицы.
р
right Правое положение позиционированного элемента.
т
table-layout Как расположить столбцы таблицы.
top Верхняя позиция позиционированного элемента.
text-align Выравнивание текста по горизонтали.
text-decoration Добавить украшение к тексту.
text-indent Отступ первой строки в текстовом блоке.text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
text-shadow Добавить тень к тексту. CSS3
text-transform Изменить регистр текста.
text-align-last Как выровнять последнюю строку текста. CSS3
рендеринг текста. Выбирайте качество текста выше скорости.
transform Применить к элементу преобразование 2D или 3D. CSS3
transform-origin Изменить положение преобразованных элементов. CSS3
transition -property -duration -timing-function -delay CSS transition effects.CSS3
ты
unicode-bidi Управляет внутренним направлением текста.
user-select Управление выделением текста.
vertical-align Вертикальное выравнивание изображения / элемента или ячейки таблицы. видимость Скрыть или показать элемент.
ш
webkit-text-fill-color Цвет заливки текста (внутри)
webkit-text-stroke -width -color Text Stroke
white-space Как обрабатывается белое пространство внутри элемента.
word-spacing Увеличьте или уменьшите интервал между словами.word-wrap Разрыв строк в словах для предотвращения переполнения.
width Ширина элемента.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
z-index Порядок стека позиционированного элемента.
/ * Это комментарий CSS * /
видимость Скрыть или показать элемент.
ш
webkit-text-fill-color Цвет заливки текста (внутри)
webkit-text-stroke -width -color Text Stroke
white-space Как обрабатывается белое пространство внутри элемента.
word-spacing Увеличьте или уменьшите интервал между словами.word-wrap Разрыв строк в словах для предотвращения переполнения.
width Ширина элемента.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
z-index Порядок стека позиционированного элемента.
/ * Это комментарий CSS * / Полужирный = свойство ярлыка
Серый = ограниченная поддержка веб-браузера.
Страница включает CSS 1, 2 и 3 и сосредоточена на свойствах, которые поддерживаются основными веб-браузерами.
Другие ссылки CSS: MDN Web Docs
Авторские права © 2013-2020 Emw3.com
Некоторые права защищены
| Свойство | Допустимые значения | Пример | Унаследовано? | |
| семейство шрифтов | [название или тип шрифта] | семейство шрифтов: Verdana, Arial; | Я | |
| стиль шрифта | нормальный | курсив | шрифт: курсив; | Я | |
| вариант шрифта | нормальный | малые шапки | вариант шрифта: капители; | Я | |
| font-weight | нормальный | полужирный | font-weight: жирный; | Я | |
| размер шрифта | [xx-большой | x-большой | большой | средний | маленький | x-small | xx-small] | [больше | меньше] | процентов | длина | размер шрифта: 12 пунктов; | Я | |
| шрифт | [ стиль шрифта || вариант шрифта || font-weight ]? размер шрифта [/ высота строки ]? семейство шрифтов | шрифт: жирный 12pt Arial; | Я | |
| Имущество | Допустимые значения | Пример | Унаследовано? | |
| цвет | цвет | цвет: красный | Я | |
| цвет фона | цвет | прозрачный | цвет фона: желтый | Н * | |
| фоновое изображение | url | нет | background-image: url (house. jpg) jpg) | Н * | |
| фон-повтор | повтор | повторить-х | повторять-у | без повтора | фоновый повтор: без повтора | Н * | |
| фон-приставка | свиток | фиксированный | фоновое прикрепление: фиксированное | Н * | |
| фон-позиция | [ позиция | длина ] | {1,2} | [наверх | центр | внизу] || [слева | центр | справа] | background-position: вверх по центру | Н * | |
| фон | прозрачный | цвет || url || повторить || прокрутка || позиция | фон: серебряный URL (дом.jpg) повторять-y | Н * | |
| Имущество | Допустимые значения | Пример | Унаследовано? | |
| межбуквенный интервал | нормальный | длина | межбуквенный интервал: 5 пунктов | Я | |
| текст-оформление | нет | подчеркивание | надстрочный | линейный | оформление текста: подчеркивание | N | |
| выравнивание по вертикали | суб | супер | | с выравниванием по вертикали: sub | N | |
| преобразование текста | капитализировать | прописные | строчные | нет | преобразование текста: строчные | N | |
| выравнивание текста | осталось | право | центр | оправдать | выравнивание текста: по центру | N | |
| текст-отступ | длина | процентов | текстовый отступ: 25 пикселей | N | |
| высота строки | нормальный | номер | длина | процентов | line-height: 15pt | N | |
| Имущество | Допустимые значения | Пример | Унаследовано? | |
| верхняя граница | длина | процентов | авто | верхнее поле: 5 пикселей | N | |
| поле справа | длина | процентов | авто | правое поле: 5 пикселей | N | |
| нижнее поле | длина | процентов | авто | нижнее поле: 1em | N | |
| поле слева | длина | процентов | авто | левое поле: 5pt | N | |
| маржа | длина | процентов | авто {1,4} | поля: 10px 5px 10px 5px | N | |
| утеплитель | длина | процентов | обивка-верх: 10% | N | |
| прокладка правая | длина | процентов | отступ справа: 15 пикселей | N | |
| набивка нижняя | длина | процентов | нижняя обивка: 1. 2em 2em | N | |
| обивка левая | длина | процентов | padding-left: 10pt; } | N | |
| набивка | л длина | процентов {1,4} | отступ: 10 пикселей 10 пикселей 10 пикселей 15 пикселей | N | |
| ширина по краю | тонкий | средний | толстый | длина | border-top-width: тонкий | N | |
| ширина рамки справа | тонкий | средний | толстый | длина | border-right-width: средний | N | |
| ширина по краю снизу | тонкий | средний | толстый | длина | border-bottom-width: толстый | N | |
| ширина рамки слева | тонкий | средний | толстый | длина | ширина левой границы: 15 пикселей | N | |
| ширина рамки | тонкий | средний | толстый | длина {1,4} | ширина границы: 3px 5px 3px 5px | N | |
| цвет верхней границы | цвет | цвет верхней границы: navajowhite | N | |
| цвет границы справа | цвет | цвет границы-справа: белый дым | N | |
| цвет нижней границы | цвет | цвет нижней границы: черный | N | |
| левая рамка | цвет | цвет левой границы: # C0C0C0 | N | |
| цвет рамки | цвет {1,4} | цвет бордюра: зеленый красный белый синий; } | N | |
| с бордюром | нет | твердый | двойной | паз | гребень | вставка | начало | бордюр-верх: сплошной | N | |
| рамка-правая | нет | твердый | двойной | паз | гребень | вставка | выход | border-right-style: двойной | N | |
| с окантовкой снизу | нет | твердый | двойной | паз | гребень | вставка | начало | обрамление снизу: паз | N | |
| рамка-левая | нет | твердый | двойной | паз | гребень | вставка | выход | border-left-style: нет | N | |
| бордюрный | нет | твердый | двойной | паз | гребень | вставка | начало | бордюрный: коньковый; } | N | |
| кайма | ширина рамки | кайма | цвет рамки | border-top: средний красный | N | |
| граница правая | ширина рамки | кайма | цвет рамки | бордюр справа: толстая вставка бордовый | N | |
| граница нижняя | ширина рамки | кайма | цвет рамки | нижняя граница: 10px серый гребень | N | |
| граница левая | ширина рамки | кайма | цвет рамки | border-left: красная канавка 1px | N | |
| граница | ширина рамки | кайма | цвет рамки | окантовка: тонкая сплошная синяя | N | |
| поплавок | нет | слева | правый | с плавающей запятой: нет | N | |
| прозрачный | нет | слева | право | оба | ясно: слева | N | |
| Имущество | Допустимые значения | Пример | Унаследовано? | |
| дисплей | нет | блок | встроенный | элемент списка | дисплей: нет | N | |
| тип списка | диск | круг | квадрат | десятичный | нижний римский | верхний римский | нижняя альфа | верхняя альфа | нет | список-стиль-тип: верхний альфа | Я | |
| изображение в стиле списка | url | нет | изображение в стиле списка: url (icFile. gif) gif) | Я | |
| позиция стиля списка | внутри | за пределами | позиция в стиле списка: внутри | Я | |
| в виде списка | ключевое слово || позиция || url | стиль списка: квадрат вне url (icFolder.gif) | Я | |
| Имущество | Допустимые значения | Пример | Относится к | Унаследовано? |
| зажим | форма | авто | клип: прямоугольник (0px 200px 200px 0px) | все элементы | N |
| высота | длина | авто | высота: 200 пикселей | DIV, SPAN и замененные элементы | N |
| осталось | длина | процентов | авто | слева: 0px | абсолютно и относительно позиционированных элементов | N |
| перелив | видимых | скрытый | свиток | авто | переполнение: прокрутка | все элементы | N |
| позиция | абсолютное | родственник | статический | позиция: абсолютная | все элементы | N |
| верх | длина | процентов | авто | сверху: 0px | абсолютно и относительно позиционированных элементов | N |
| видимость | видимых | скрытый | унаследовать | видимость: видимая | все элементы | N |
| ширина | длина | процентов | авто | ширина: 80% | DIV, SPAN и замененные элементы | N |
| z-индекс | авто | целое | z-индекс: -1 | абсолютно и относительно позиционированных элементов | N |
| Имущество | Допустимые значения | Пример | Унаследовано? | |
| курсор | авто | перекрестие | по умолчанию | рука | двигаться | электронное изменение размера | изменить размер | nw-resize | n-изменить размер | изменить размер | sw-resize | s-resize | w-resize | текст | подождите | помощь | {курсор: рука; } | Я | |
| активный, наведение, ссылка, посетил | н / д | а: парение {цвет: красный; } | Я | |
| первая буква, первая строка | декларация манипулирования любым шрифтом | p: первая буква { float: left; цвет: синий } .  |

 Полный справочник | WEB и NET технологии
Полный справочник | WEB и NET технологии После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда.
После того,
как вы прочтете все материалы, при условии, что вы знаете HTML, вы запросто сможете сделать
веб страницу любой сложности. Даже если вы думаете, что вы чайник в веб дизайне, изучить технологию каскадных листов стилей не составит для вас особого труда.
 Код ссылки:
Код ссылки:
 * /
* /  CSS3
border -color -style -width Установить все 4 границы.
нижняя граница -ширина-нижняя-нижний-стиль-нижний-цвет
граница-левая -левая ширина-левый стиль-левый цвет
граница-правая -правая ширина -правый-стиль -правый-цвет
border-top -top-width -top-style -top-color
border-collapse Свернуть границы таблицы.border-spacing Расстояние между границами соседних ячеек.
border-image Установите изображение границы. CSS3
border-radius -top-left-radius -top-right-radius -bottom-left-radius -bottom-right-radius CSS3
bottom Нижнее положение позиционированного элемента
box-align Выровняйте дочерние элементы поля. CSS3
box-direction Направление, в котором отображаются дочерние элементы блока. CSS3
box-flex Являются ли дочерние элементы коробки гибкими или негибкими по размеру.CSS3
box-ordinal-group Порядок отображения дочерних элементов блока. CSS3
box-orient Размещает дочерние элементы по горизонтали или вертикали.
CSS3
border -color -style -width Установить все 4 границы.
нижняя граница -ширина-нижняя-нижний-стиль-нижний-цвет
граница-левая -левая ширина-левый стиль-левый цвет
граница-правая -правая ширина -правый-стиль -правый-цвет
border-top -top-width -top-style -top-color
border-collapse Свернуть границы таблицы.border-spacing Расстояние между границами соседних ячеек.
border-image Установите изображение границы. CSS3
border-radius -top-left-radius -top-right-radius -bottom-left-radius -bottom-right-radius CSS3
bottom Нижнее положение позиционированного элемента
box-align Выровняйте дочерние элементы поля. CSS3
box-direction Направление, в котором отображаются дочерние элементы блока. CSS3
box-flex Являются ли дочерние элементы коробки гибкими или негибкими по размеру.CSS3
box-ordinal-group Порядок отображения дочерних элементов блока. CSS3
box-orient Размещает дочерние элементы по горизонтали или вертикали. ж
float Сдвиг влево (или вправо), позволяя другому содержимому перемещаться / переноситься рядом.
шрифт -family -size -style ( курсив / нормальный) -вариант (маленькие заглавные буквы)-weight (нормальный / жирный)
@ font-face Загрузите и используйте веб-шрифт.
font-size-adjust Попытка нормализовать размер шрифта. CSS3
font-smoothing Применяет сглаживание к шрифтам.час
height Высота элемента.
max-height Максимальная высота элемента.
min-height Минимальная высота элемента.
: Псевдо-класс при наведении курсора / Link Hover.
дефисы Как разбивать слова для улучшения макета абзаца. CSS3
@keyframes Управляйте промежуточными шагами в CSS-анимации
л
left Левое положение позиционированного элемента.
Межбуквенный интервал Увеличение или уменьшение расстояния между символами.
line-height Высота строки. стиль списка -image -position -type маркеры элементов списка.
м
поле -вверху-справа-снизу-слева
marquee Перемещение содержимого.
ж
float Сдвиг влево (или вправо), позволяя другому содержимому перемещаться / переноситься рядом.
шрифт -family -size -style ( курсив / нормальный) -вариант (маленькие заглавные буквы)-weight (нормальный / жирный)
@ font-face Загрузите и используйте веб-шрифт.
font-size-adjust Попытка нормализовать размер шрифта. CSS3
font-smoothing Применяет сглаживание к шрифтам.час
height Высота элемента.
max-height Максимальная высота элемента.
min-height Минимальная высота элемента.
: Псевдо-класс при наведении курсора / Link Hover.
дефисы Как разбивать слова для улучшения макета абзаца. CSS3
@keyframes Управляйте промежуточными шагами в CSS-анимации
л
left Левое положение позиционированного элемента.
Межбуквенный интервал Увеличение или уменьшение расстояния между символами.
line-height Высота строки. стиль списка -image -position -type маркеры элементов списка.
м
поле -вверху-справа-снизу-слева
marquee Перемещение содержимого. max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
о
непрозрачность Уровень непрозрачности для элемента. CSS3
контур -цвет -стиль-ширина
Outline-offset Смещение контура и рисование его за границей. CSS3
overflow Что произойдет, если содержимое выйдет за пределы поля элемента.overflow-x Обрезать ли левый / правый края переполненного содержимого. CSS3
overflow-y Обрезать ли верхний / нижний края переполненного содержимого. CSS3
overflow-wrap Разрыв строк в словах, чтобы предотвратить переполнение. CSS3
text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
п
набивка - нижняя - левая - правая - верхняя
page-break-after Настроить разрывы страниц после текущего элемента.
page-break-before Отрегулируйте разрывы страниц перед текущим элементом.position Метод позиционирования элемента. (статический, относительный, абсолютный или фиксированный)
q
кавычки Тип кавычек для встроенных цитат.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
о
непрозрачность Уровень непрозрачности для элемента. CSS3
контур -цвет -стиль-ширина
Outline-offset Смещение контура и рисование его за границей. CSS3
overflow Что произойдет, если содержимое выйдет за пределы поля элемента.overflow-x Обрезать ли левый / правый края переполненного содержимого. CSS3
overflow-y Обрезать ли верхний / нижний края переполненного содержимого. CSS3
overflow-wrap Разрыв строк в словах, чтобы предотвратить переполнение. CSS3
text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
п
набивка - нижняя - левая - правая - верхняя
page-break-after Настроить разрывы страниц после текущего элемента.
page-break-before Отрегулируйте разрывы страниц перед текущим элементом.position Метод позиционирования элемента. (статический, относительный, абсолютный или фиксированный)
q
кавычки Тип кавычек для встроенных цитат. р
right Правое положение позиционированного элемента.
т
table-layout Как расположить столбцы таблицы.
top Верхняя позиция позиционированного элемента.
text-align Выравнивание текста по горизонтали.
text-decoration Добавить украшение к тексту.
text-indent Отступ первой строки в текстовом блоке.text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
text-shadow Добавить тень к тексту. CSS3
text-transform Изменить регистр текста.
text-align-last Как выровнять последнюю строку текста. CSS3
рендеринг текста. Выбирайте качество текста выше скорости.
transform Применить к элементу преобразование 2D или 3D. CSS3
transform-origin Изменить положение преобразованных элементов. CSS3
transition -property -duration -timing-function -delay CSS transition effects.CSS3
ты
unicode-bidi Управляет внутренним направлением текста.
user-select Управление выделением текста.
vertical-align Вертикальное выравнивание изображения / элемента или ячейки таблицы.
р
right Правое положение позиционированного элемента.
т
table-layout Как расположить столбцы таблицы.
top Верхняя позиция позиционированного элемента.
text-align Выравнивание текста по горизонтали.
text-decoration Добавить украшение к тексту.
text-indent Отступ первой строки в текстовом блоке.text-overflow Что должно произойти, когда текст переполняет содержащий элемент. CSS3
text-shadow Добавить тень к тексту. CSS3
text-transform Изменить регистр текста.
text-align-last Как выровнять последнюю строку текста. CSS3
рендеринг текста. Выбирайте качество текста выше скорости.
transform Применить к элементу преобразование 2D или 3D. CSS3
transform-origin Изменить положение преобразованных элементов. CSS3
transition -property -duration -timing-function -delay CSS transition effects.CSS3
ты
unicode-bidi Управляет внутренним направлением текста.
user-select Управление выделением текста.
vertical-align Вертикальное выравнивание изображения / элемента или ячейки таблицы. видимость Скрыть или показать элемент.
ш
webkit-text-fill-color Цвет заливки текста (внутри)
webkit-text-stroke -width -color Text Stroke
white-space Как обрабатывается белое пространство внутри элемента.
word-spacing Увеличьте или уменьшите интервал между словами.word-wrap Разрыв строк в словах для предотвращения переполнения.
width Ширина элемента.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
z-index Порядок стека позиционированного элемента.
/ * Это комментарий CSS * /
видимость Скрыть или показать элемент.
ш
webkit-text-fill-color Цвет заливки текста (внутри)
webkit-text-stroke -width -color Text Stroke
white-space Как обрабатывается белое пространство внутри элемента.
word-spacing Увеличьте или уменьшите интервал между словами.word-wrap Разрыв строк в словах для предотвращения переполнения.
width Ширина элемента.
max-width Максимальная ширина элемента.
min-width Минимальная ширина элемента.
z-index Порядок стека позиционированного элемента.
/ * Это комментарий CSS * /