Sprites CSS уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Спрайты изображений
Спрайт изображений представляет собой набор изображений, помещенных в одно изображение.
Веб-страницы с большим количеством изображений может занять много времени для загрузки и генерирует несколько запросов сервера.
Использование спрайтов изображений уменьшит количество запросов сервера и сохранит пропускную способность.
Спрайты изображений-простой пример
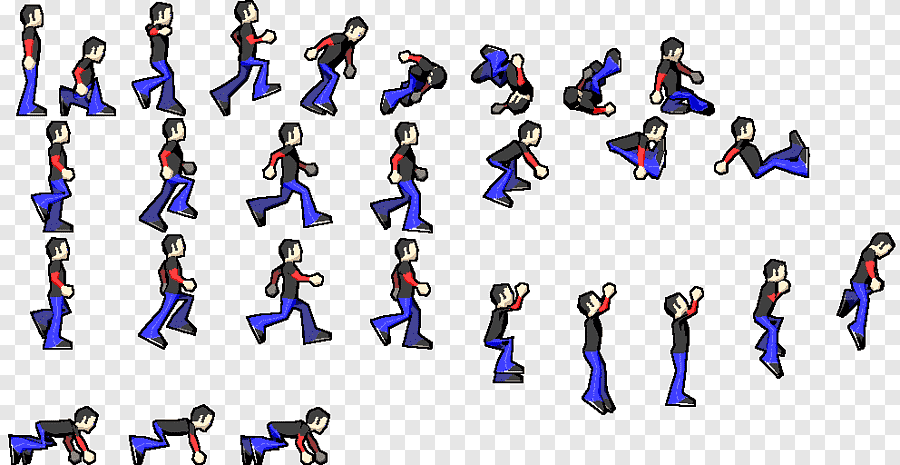
Вместо того, чтобы использовать три отдельных изображения, мы используем это одиночное изображение («img_navsprites.gif»):
С помощью CSS мы можем показать только ту часть изображения, которая нам нужна.
В следующем примере CSS указывает, какая часть изображения «img_navsprites.gif», чтобы показать:
Пример
#home
{
width: 46px;
height: 44px;
background: url(img_navsprites. gif) 0 0;
gif) 0 0;
}
Пример объяснил:
<img src="img_trans.gif">— Только определяет небольшое прозрачное изображение, так как атрибут src не может быть пустым. Отображаемое изображение будет фоновым изображением, которое мы указываем в CSSwidth: 46px; height: 44px;— Определяет часть изображения, которое мы хотим использоватьbackground: url(img_navsprites.gif) 0 0;— Определяет фоновое изображение и его положение (левый 0px, верхний 0px)
Это самый простой способ использования изображений спрайтов, теперь мы хотим, чтобы развернуть его с помощью ссылок и наведении эффектов.
Спрайты изображений-создание списка переходов
Мы хотим использовать изображение спрайта («img_navsprites.gif») для создания списка переходов.
Мы будем использовать HTML список, потому что это может быть ссылка, а также поддерживает фоновое изображение:
Пример
#navlist {
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url(‘img_navsprites. gif’)
0 0;
gif’)
0 0;
}
#prev {
left: 63px;
width: 43px;
background: url(‘img_navsprites.gif’) -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url(‘img_navsprites.gif’)
-91px 0;
Пример объяснил:
- #navlist {position:relative;} — положение имеет значение относительно, чтобы разрешить абсолютное позиционирование внутри него
- #navlist li {margin:0;padding:0;list-style:none;position:absolute;top:0;} — поля и отступы имеют значение 0, list-style удаляется, и все элементы списка имеют абсолютную позицию
- #navlist li, #navlist a {height:44px;display:block;} — Высота всех изображений 44пкс
Теперь начните позиционировать и стиль для каждой конкретной части:
- #home {left:0px;width:46px;} — Расположен на всем пути влево, и ширина изображения 46пкс
- #home {background:url(img_navsprites.gif) 0 0;} — Определяет фоновое изображение и его положение (левый 0px, верхний 0px)
- #prev {left:63px;width:43px;} — Позиционируется 63пкс вправо (#home ширину 46пкс + некоторое дополнительное пространство между элементами), а ширина 43пкс.

- #prev {background:url(‘img_navsprites.gif’) -47px 0;} — Определяет фоновое изображение, 47пкс вправо (#home ширина 46пкс + 1px разделитель линии)
- #next {left:129px;width:43px;}- Позиционируется 129пкс вправо (начало #prev 63пкс + #prev ширина 43пкс + дополнительное пространство), а ширина 43пкс.
- #next {background:url(‘img_navsprites.gif’) -91px 0;} — Определяет фоновое изображение, 91пкс вправо (#home ширина 46пкс + 1px разделитель линии + #prev ширина 43пкс + 1px разделитель линий)
Спрайты изображений-эффект Hover
Теперь мы хотим добавить эффект Hover в наш список навигации.
Совет: Селектор :hover может использоваться для всех элементов, а не только для ссылок.
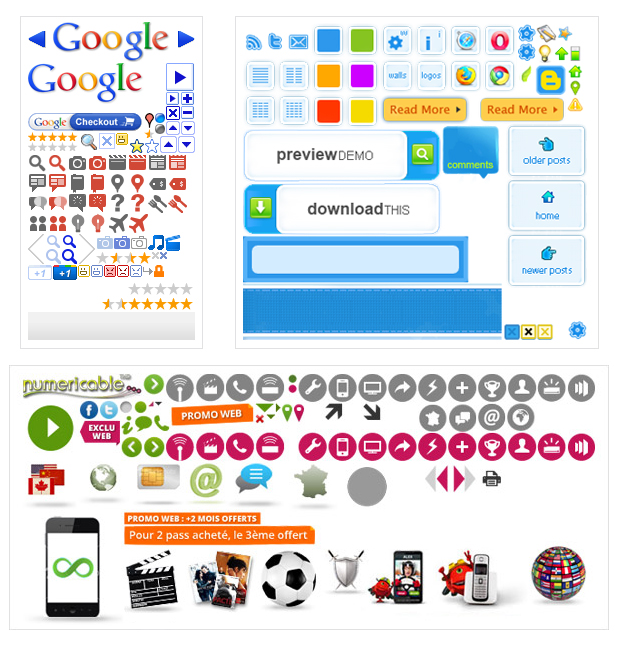
Наш новый образ («img_navsprites_hover.gif») содержит три навигационных изображения и три изображения для использования при наведении эффектов:
Поскольку это одно изображение, а не шесть отдельных файлов, не будет задержка загрузки , когда пользователь наводит курсор на изображение.
Мы добавляем только три строки кода для добавления эффекта Hover:
Пример
#home a:hover {
background: url(‘img_navsprites_hover.gif’) 0 -45px;
}
#prev a:hover {
background: url(‘img_navsprites_hover.gif’) -47px
-45px;
}
#next a:hover {
background: url(‘img_navsprites_hover.gif’) -91px
-45px;
}
Пример объяснил:
- #home a:hover {background: transparent url(‘img_navsprites_hover.gif’) 0 -45px;} — Для всех трех наведите изображения мы указываем то же положение фона, только 45пкс дальше вниз
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS спрайты (sprites) — что это и как их сделать?
CSS спрайты — это представление большого количества мелких картинок, путем создания одной картинки. То есть вместо того чтоб сайт для каждой мелкой иконки запрашивал с сервера отдельный файл, он запрашивает один файл, а в самых стилях указывается что так или иная икона находится в той или иной части этого файла. Это существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
Как создать CSS спрайты
Вручную создавать CSS спрайты достаточно трудоемко. Но есть различные сервисы, автоматизируют эту работу. Ниже описывается один из таких сервисов — www.spriteme.org.
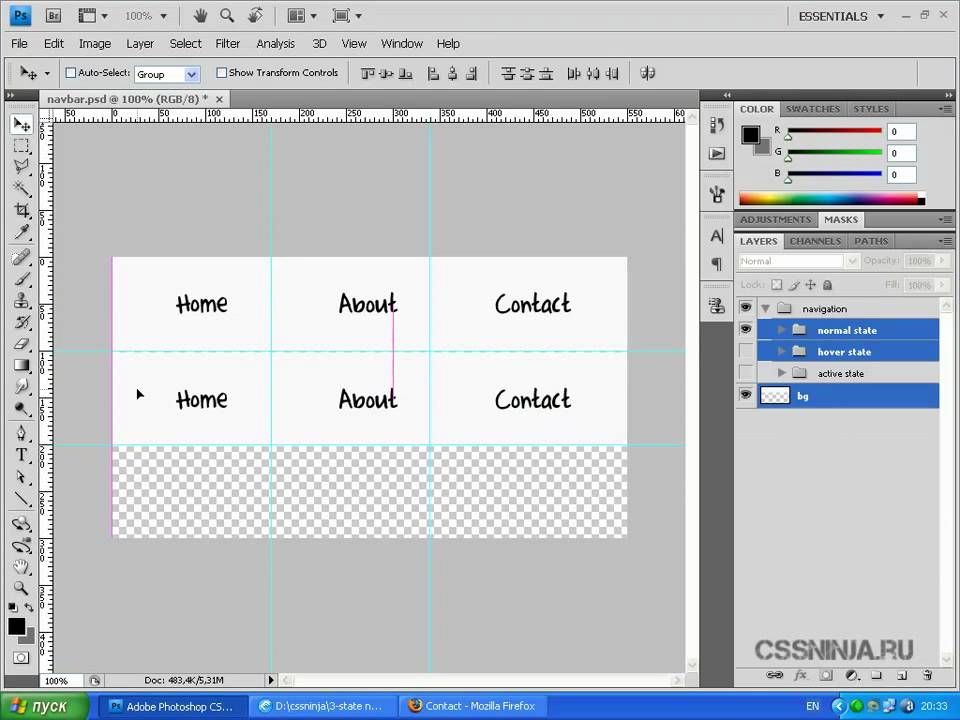
Перейдите на сайт и перетащите с его страницы ссылку с надписью «Sprites me» в закладки своего браузера — таким образом в браузере сохраняется javascript код, который будет анализировать ваш сайт. Просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее в панель закладок браузера:
Далее переходим на сайт, для которого нужно создать CSS спрайт и кликаем в панели закладок по только что созданной закладке сервиса «Sprites me». В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
Посмотрите внимательно на изображение выше: в области «Suggested Sprites» (Предлагаемые спрайты) предлагается создать три спрайта из фоновых изображений темы оформления WordPress. В первый спрайт будет включено девять изображений, а в остальные по два. В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
Если вы не согласны с генератором CSS спрайтов, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Это может понадобиться если, например, после того, как попробовав применить предлагаемые «Sprites me» спрайты к своему блогу, столкнулись с неработоспособностью каких-либо объединенных изображений.
Итак, чтобы создать css спрайт кликните по кнопке «make sprite», которая находится в правом верхнем углу каждой области предлагаемых CSS спрайтов.![]()
После этого генератор спрайтов на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как будет выглядеть изображение вашего нового спрайта:
Для скачивания созданного CSS спрайта просто щелкните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт сохранения объекта по ссылке. Затем скопируете графический файл со спрайтом в папку с изображениями вашего шаблона. Таким же образом создайте и остальные спрайты.
Но на этом создание спрайтов еще не закончено. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения вашего сайта из созданного спрайта. Для этого нужно подправить css-файл, в большинстве случаев она называется style.css.
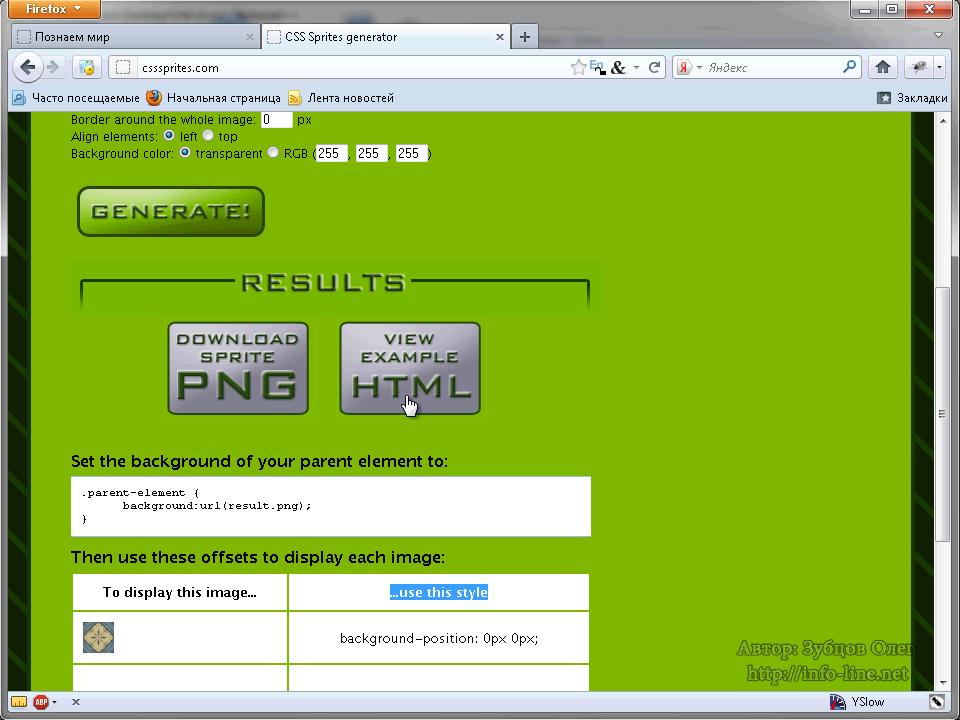
С этим не должно возникнуть проблем: генератор спрайтов предоставляет инструкцию, в которой написано что в вашем файле CSS нужно изменить. Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Откроется страница с рекомендациями по внесению изменений именно в ваш файл CSS для того, чтобы заработали созданные CSS спрайты. В инструкции указаны правила, в которые потребуется внести изменения, будут зачеркнуты те CSS свойства, которые нужно удалить и те CSS свойства, которые нужно будет прописать вместо удаленных.
Обратите внимание, что в приведенной инструкции путь (URL) до изображений CSS спрайтов нужно поменять на свой.
Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов. После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса).
Если никаких изменений и перекосов в дизайне вашего сайта после применения CSS спрайтов (sprites) вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки через CSS спрайты (sprites). Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения возникшей проблемы просто создайте данный спрайт заново, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Полезные ссылки для создания CSS спрайтов:
- Создание CSS спрайтов в онлайн генераторе Sprites Me — оригинал этой статьи
- www.spriteme.org — онлайн сервис для создания css спрайта
- wearekiss.com/spritepad — еще один drag-and-drop сервис для создания спрайтов
Понравилось? =) Поделись с друзьями:
Опубликовано в рубрике SEO
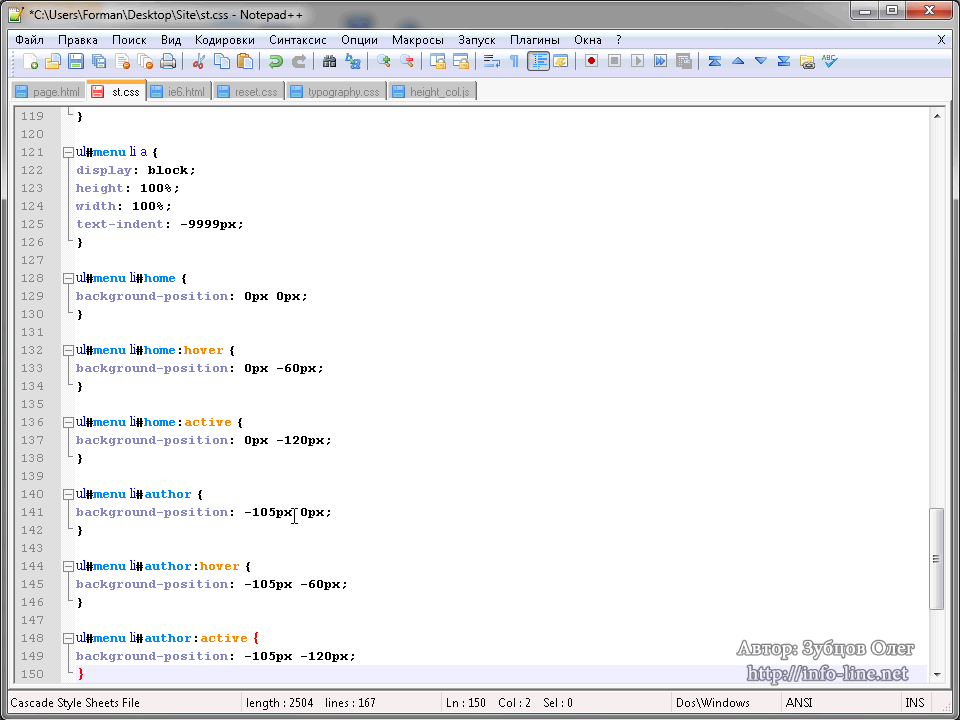
« Joomla: оптимизация быстродействия
Exchange 2003: SMTP: Non-Delivered Report (NDR) Generated »
Создаем CSS спрайты.
Примерный план статьи.
- Что такое CSS спрайты?
- Терминология
- Особенности использования спрайтов
- Практические примеры
Спрайты — это довольно интересная и простая технология. Сейчас я расскажу о ней немного подробнее.
Что такое CSS спрайты?
Если кратко, то CSS спрайты это несколько картинок в одном файле. Файл один, а изображений внутри него несколько. При этом для посетителя это полностью незаметно. Тому кто просматривает сайт кажется, что он видит несколько отдельных картинок.
Зачем это нужно? Спрайты снижают количество запросов к странице от пользователя и уменьшают общий размер изображений. В итоге посетитель быстрее увидит сайт.
Как это делается? Обычная картинка увеличивается в ширину и высоту, то есть просто на обычной картинке размещаются рядом несколько изображений. Потом каждое отдельное изображение из этого набора подставляется в нужный блок с заданной шириной или высотой таким образом, чтобы все остальные изображения не было видно. Весь набор обрезается и остается только одна картинка. Один спрайт. Все остальные картинки остаются за пределами конкретного блока.
Весь набор обрезается и остается только одна картинка. Один спрайт. Все остальные картинки остаются за пределами конкретного блока.
Чтобы было понятнее приведу аналогию. Представьте что вы смотрите в замочную скважину. Вы видите только какой то отдельный кусок помещеняи по ту сторону двери. Если вы чуть сдвинетесь в сторону и будете смотреть в скажину под другим углом, то увидите какой то другой кусок того же самого помещения.
Терминология
Чтобы не путаться давайте сразу обозначим термины:
Спрайт — это одна картинка из файла с несколькими изображениями.
Набор спрайтов — это сам файл с несколькими изображениями.
Особенности использования спрайтов
Когда стоит использовать спрайты? Ответ в общем то один — спрайты нужно использовать если у вас на странице много мелких изображений. Неважно какие это изображения. Если у вас много градиентов с одинаковым расположением, много кнопок, много иконок и.д. Если на какой то отдельной странице много мелких изображений, то можно подумать над использованием спрайтов.
На странице как правило бывают три вида картинок — jpg, png и gif. У всех этих форматов есть два режима загрузки — это обычный режим и режим постепенной загрузки.
Формат jpg может быть обычным (базовым) и прогрессивным (progressive). В обычном режиме картинка начинает отображаться по строкам по мере загрузки и сразу в хорошем качестве. В прогрессивном режиме картинка jpg загружается сразу целиком, но в плохом качестве и по мере загрузки качество увеличивается.
Такое же поведение есть у gif и png. GIF может быть обычным и черезстрочным (interlaced). PNG может быть обычным и черезстрочным (interlaced). Поведение черезстрочных gif и png аналогично поведению прогрессивного jpg. Такое поведение немного увеличивает размер файла.
Итого. Изображение может появиться на странице сразу, а может появиться с задержкой. Применительно к спрайтам это важно знать. Спрайты желательно делать черезстрочными или прогрессивными. Пользователь должен как можно быстрее увидеть картинки пусть и в плохом качестве.
Но! Если финальный файл со всеми спрайтами будет слишком большой, то несмотря на всю прогрессивность и черезстрочность посетителю придется ждать даже частичную загрузку файла. Поэтому я не рекомендую использовать большие наборы спрайтов. Если файл большой то полностью теряется весь смысл спрайтов — ускорять работу сайта. С большими наборами спрайтов пользователю придется ждать столько же, если не больше, как и при использовании обычных раздельных изображений.
Большими мне кажутся файлы свыше 30 килобайт. Это субъективно. У вас могут быть какие то свои представления о величине файла. Файл размером 30 килобайт будет загружаться около 7 секунд при скорости интернета 56,6 кбит/с.
Примеры использования спрайтов
Теперь поговорим о практике применения спрайтов. Я приведу два примера спрайтов — спрайты с маленькими иконками и спрайты с градиентами. Рабочие примеры обоих спрайтов можно посмотреть здесь:
https://verstaem.com/examples/sprites/index.html
Спрайты с иконками
В одном спрайте у меня будут иконки для:
- Списка — одна иконка
- Ссылок — три иконки
- Формы поиска — одна иконка
То есть первый набор спрайтов у меня будет содержать пять картинок.![]() Все картинки у меня будут одинакового размера — 16 на 16 пикселей. Спрайтами можно делать изображения с разными разрешениями, не обязательно чтобы разрешение всех картинок совпдало. При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
Все картинки у меня будут одинакового размера — 16 на 16 пикселей. Спрайтами можно делать изображения с разными разрешениями, не обязательно чтобы разрешение всех картинок совпдало. При разном разрешении картинок чуть усложняется объединени этих картинок в один файл.
В итоге первый пример будет выглядеть так:
Я нашел пять иконок. После чего просто объединил их все в одном файле. Вот такой вот файл у меня получился в итоге:
Обращаю ваше внимание. В данном случае иконки расположены не вплотную, между ними есть небольшие отступы. Как подобрать эти отступы? Можно конечно рассчитать все по пикселям, но наш случай довольно простой, поэтому здесь лучше всего подобрать эти отступы на картинке экспериментальным путем. Сначала объединяем изображения просто на глаз, потом берем самую верхнюю картинку, ставим ее на нужное место. Если картинка находится на своем месте, но при этом откуда то торчит кусок другого изображения, то значит отступ нужно увеличить.
Еще один момент.![]() Последней в списке идет иконка для списка — зеленая стрелка. Почему она именно последняя? Расположение остальных иконок на картинке нам безразлично, но в списке любой пункт может занимать несколько строк и если зеленая стрелка будет где-то посередине, то на следующих строках будут торчать другие картинки. Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
Последней в списке идет иконка для списка — зеленая стрелка. Почему она именно последняя? Расположение остальных иконок на картинке нам безразлично, но в списке любой пункт может занимать несколько строк и если зеленая стрелка будет где-то посередине, то на следующих строках будут торчать другие картинки. Посмотрите на картинку списка выше, чтобы понять о чем я говорю.
И так. Я нашел пять иконок, объединил их в один файл. Что делаем дальше? Разумеется пишем код:
<ul> <li>Пункт списка</li> <li>Еще один пункт списка</li> <li>Пункт списка</li> <li>Еще один пункт списка,<br /> но в две строки</li> <li>Пункт списка</li> <li>Еще один пункт списка</li> </ul>
Это html код списка. Теперь применим к нему наш спрайт:
ul li{
padding:0 0 0 21px;
background:url('sprites.png') 0 -94px no-repeat;
}Что мы тут сделали? Сделали отступ в каждом <li> от левого края в 21 пиксель, чтобы текст не заслонял картинку.![]() =»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
=»http://verstaem.com/»]? Очевидно данный селектор заставляет браузер применить данный стиль ко всем ссылкам, у которых есть атрибут href, значение которого начинается со строки http://verstaem.com/. Сам спрайт применяется примерно так же, как и в случае со списком. Я рассмотрю только одну ссылку — ссылку на мой блог.
- Определяем нужную ссылку по href. Этот атрибут у рассматриваемой ссылки должен начинаться со строки http://verstaem.com/. Можно просто присвоить класс нужной ссылке или прописать стили в аттрибут style прямо в html коде. Или идентифицировать нужную ссылку любым другим методом.
- Делаем отсуп от левого края у конкретной ссылки в 20 пикселей
- Указываем в качестве фонового изображения картинку sprites.png
- Картинка которую я подобрал для своего блога находится на расстоянии 21 пиксель от верхнего края, это означает, что фон мы должны сдвинуть на 21 пиксель вниз. В css я это прописал так «0 -21px»
Остальные ссылки делаются полностью аналогично. Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Различаются только селектор выбора конкретной ссылки и расстояние на которое мы будет сдвигать фон.
Домашнее задание
Сохраните мой набор спрайтов. Сохраните файл с пятью иконками. После чего попробуйте сделать форму поиска с иконкой самостоятельно. Нужно сделать так, чтобы слева от формы поиска отображался нужный спрайт из набора. Задание довольно простое, но если возникнут сложности, то готовое решение можно посмотреть здесь, в исходном коде:
http://verstaem.com/examples/sprites/index.html
Спрайты с градиентами
Теперь посмотрим второй пример.
На этой картинке изображено окошко. У окна есть заголовок, тело и подвал. У каждого из этих элементов на фоне установлен градиент. Присмотритесь если этого сразу не видно, там есть переход цвета от бледного к насыщенному.
Я покажу как граденты в этом окошке можно сделать спрайтами. Заголовок и подвал окна будут фиксированной высоты — 30 пикселей. Тело окна будет тянуться в зависимости от длины текста.
Исходя из таких параметров окна я сделал три разных градиента по 30 пикселей в высоту и 1 в ширину. После чего я объединил все три градиента в один файл. Поставил картинки градиентов друг над другом. В итоге получился файл высотой 90 пикселей и шириной в 1 пиксель. Файл слишком мелкий, в статеьй вы его просто не увидите. Вот тут файл можно открыть отдельно http://verstaem.com/examples/sprites/gradients.png.
Теперь напишем html код окошка:
<div> <div></div> <div> <div></div> <div></div> </div> <div></div> </div>
Начинаем применять спрайты. Начнем с заголовка окна:
#window-header{
height:30px;
background:#C0C0FF url('gradients.png') 0 0 repeat-x;
}В файле gradients.png сначала идет градент для заголовка, потом для тела и потом для нижней строки. То есть градент для заголовка начинается от самого верха. Поэтому мы просто ставим в качестве фона сам файл и позицию указываем как «0 0», то есть никуда не отступать. Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Чтобы градиент растянулся по горизонтали прописываем «repeat-x».
Чтобы градент целиком влез в зголовок, указываем высоту в 30 пикселей.
Точно так же как и заголовок поставим градиент для подвала:
#window-footer{
height:30px;
background: #C0FFC0 url('gradients.png') 0 -60px repeat-x;
}Только на этот раз мы сдвинем картинку вниз на 60 пикселей.
С телом окошка ситуация сложнее. Тело у нас будет растягиваться, в отличии от заголовка и подвала. То есть если мы просто сделаем один div для тела окна и поставим туда градент, то в этом диве появятся сразу все градиенты. Как вариант можно поставить градиент для тела последним по вертикали, но что если у нас несколько градиентов для блоков, которые тянутся? Все сразу не сделаешь последними. Мы сделаем чуть хитрее.
CSS код будет следующий:
#window-body{
position:relative;
}
#window-body-gradient{
position:absolute;
left:0;
top:0;
width:100%;
height:30px;
background:url('gradients. png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}
png') 0 -30px repeat-x;
}
#window-body-text{
position:relative;
}Теперь расскажу подробнее что мы тут сделали. Вот html код тела окна отдельно:
<div> <div></div> <div></div> </div>
Как видите в тело у нас вложено еще два дива. Первый «window-body-gradient» будет отвечать за градиент. Второй «window-body-text» нужен для текста. Кроме того, как это понятно из CSS кода мы применили position:relative; для всего тела окна целиком.
Для градиентного дива мы указываем position:absolute. Таким образом мы выбили градиентный див из общего потока. Теперь этот див ни на что не влияет. Так как для всего тела целиком у нас указано position:relative, то градиентный див никуда дальше родителя не уплывает. Прикрепляем его к левому и верхнему краю тела окна с помощью «left:0; top:0;». Указываем высоту градиентного дива — 30 пикселей. То есть тут указываем высоту градиента который мы будем прикреплять, если высота дива будет больше высоты градиента, то в диве будут торчать другие спрайты. И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
И наконец прикрепляем к градиентному диву наш файл gradients.png. Как обычно сдвигаем фон вверх на нужное расстояние, в данном случае сдвигаем фон на 30 пикселей вверх.
Теперь в теле окна у нас есть градиент. Но он заслоняет текст. Чтобы текст не заcлонялся обернем весь текст в див и присвоим ему position:relative. После присвоения текст будет поверх градиента.
Вот в общем то и все. Теперь мы расставили все градиенты в наше окошко. И в заголовок, и в тело, и в подвал.
Такие длинные пояснения я делаю, чтобы совсем все было понятно. Но на самом деле если вы немного разбираетесь в верстке, то вам наверное будет достаточно посмотреть сами примеры:
http://verstaem.com/examples/sprites/index.html
В очередной раз продублировал ссылку.
На самом деле можно придумать много примеров по использованию спрайтов. Я показал только два примера, но этих примеров должно хватить для понимания принципов работы спрайтов. Если остались какие то вопросы, то задавайте в комментариях.
Как создавать и использовать спрайты изображений в CSS
Спрайты &?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#8212; это двумерные изображения, которые состоят из объединения небольших изображений в одно большое с определенными координатами X и Y.
Чтобы отобразить одно изображение из объединенного, вы можете использовать CSS-свойство background-position, определяющее точное положение отображаемого изображения.
Преимущество использования CSS Image Sprite
Веб-страница, особенно с небольшими изображениями, такими как иконки, значки, кнопки и т. д., может долго загружаться, т.к. генерирует много запросов к серверу.
Использование спрайтов вместо отдельных изображений значительно сократит количество HTTP-запросов, которые браузер отправляет на сервер, что может быть очень эффективо для увеличения общей производительности сайта.![]()
Сокращение количества HTTP-запросов оказывает существенное влияние на сокращение времени отклика; это делает веб-страницу более отзывчивой для пользователя.
Между двумя видами изображений есть одно существенное отличие; если иконка в не спрайтовой версии при наведении должна поменяться, то при первом наведении указателя мыши новая иконка появится с небольшой задержкой; это происходит потому, что изображение при наведении мыши загружается с сервера.
Принимая во внимание, что в спрайт-версии все изображения объединены в одно, изображение при наведении курсора отображается сразу, что приводит к эффекту плавного переключения.
Весь процесс создания этого примера объясняется ниже.
Создание спрайта изображений
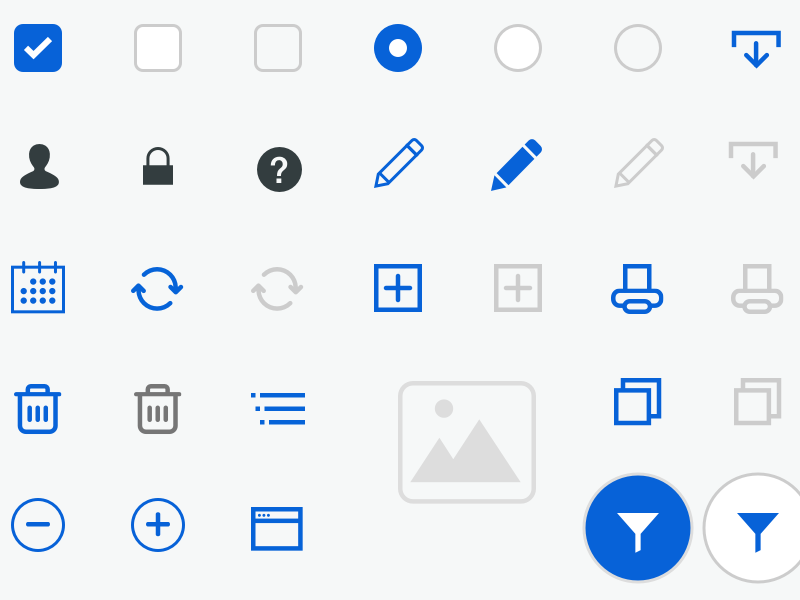
Вы можете создать свой собственный спрайт изображений, используя любой инструмент для редактирования изображений, который вам нравится. В итоге у вас должно получиться что-то похожее на пример ниже.
Для наглядности, в примере мы использовали все значки одинакового размера и расположили их близко друг к другу для простого вычисления смещения.
Спрайт изображений не обязательно должен быть вертикальным. Изображения могут располагаться в любом порядке &?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#8212; горизонтальном, шахматном и т.д.
Как отобразить иконку из Image Sprite
Теперь подробнее. Используя CSS, мы можем отобразить только ту часть изображения, которая нам нужна.
Прежде всего, нужно создать класс .sprite, который будет загружать наше изображение спрайта. Это сделано для того, чтобы избежать повторения, поскольку все элементы имеют одинаковое фоновое изображение.
.sprite {
background: url("images/mySprite.png") no-repeat;
}Теперь мы должны определить класс для каждого элемента, который мы хотим отобразить. Например, для отображения значка Internet Explorer в виде спрайта изображения будет использоваться код CSS.
.ie {
width: 50px; /* Icon width */
height: 50px; /* Icon height */
display: inline-block; /* Display icon as inline block */
background-position: 0 -200px; /* Icon background position in sprite */
}Теперь возникает вопрос, как мы получили эти значения пикселей для background-position? Давайте разберемся. Первое значение &?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#8212; горизонтальное положение, а второе &?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#8212; вертикальное положение фона.
Поскольку верхний левый угол значка Internet Explorer касается левого края, его горизонтальное расстояние от начальной точки, т.![]() е. верхний левый угол спрайта изображения, равен
е. верхний левый угол спрайта изображения, равен 0, и, поскольку он расположен на 5-й позиции, его вертикальное расстояние от начального точка спрайта изображения равна 4 x 50px = 200px, потому что высота каждой иконки равна 50px.
Просто поиграйте со значением свойства background-position из следующих примеров, и вы быстро узнаете, как оно работает.
Создание меню навигации с использованием CSS Image Sprite
В предыдущем разделе мы узнали, как отобразить отдельную иконку из спрайта изображения.
Здесь мы будем использовать то же изображение спрайта, чтобы создать ваше меню навигации.
Основная HTML-разметка для навигации
Для начала создадим необходимую разметку используя неупорядоченный список и классы для каждого элемента.
<ul>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin. ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Firefox</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Chrome</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Explorer</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Opera</a></li>
<li><a href="?utm_source=artzolin.
ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Firefox</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Chrome</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Explorer</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Opera</a></li>
<li><a href="?utm_source=artzolin. ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul>
ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul>Применение CSS на навигации
В следующих разделах будет описано, как преобразовать простой неупорядоченный список, приведенный в примере выше, в навигацию с использованием спрайтовых изображений.
Шаг 1: Сброс структуры списка
По умолчанию неупорядоченные списки HTML отображаются с маркерами. Нам нужно удалить маркеры по умолчанию, установив атрибут list-style-type в значение none. Так же определим несколько свойств типографики для повторяющихся элементов <li>.
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: "Trebuchet MS", Arial, sans-serif;
}Шаг 2. Настройка общих свойств для каждой ссылки
На этом этапе мы установим все общие CSS-свойства, которыми будут обладать ссылки, color, background-image, display, padding и т. д.
д.
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: ?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}Шаг 3: Установка состояния по умолчанию для каждой ссылки
Теперь мы должны установить свойства для каждого элемента меню индивидуально, потому что каждый элемент в спрайте изображения имеет различное положение background-position.
Например, иконка Firefox находится в начальной точке, то есть в верхнем левом углу спрайта изображения, поэтому нет необходимости сдвигать фоновое изображение. Следовательно, вертикальное и горизонтальное положение фона в этом случае будет равно 0. Аналогично, вы можете определить
Аналогично, вы можете определить background-position для других иконок внутри спрайта изображения.
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}Шаг 4: Добавление состояний наведения для ссылок
Добавление состояний наведения имеет тот же принцип, что и добавление вышеуказанных ссылок. Просто переместите их верхний левый угол в начальную точку (то есть в верхний левый угол) спрайта изображения, как мы делали выше. Вы можете просто рассчитать background-position, используя следующую формулу:
Вертикальная позиция в режиме наведения = Вертикальная позиция в нормальном состоянии - 50px
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul. menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}Готово! Вот окончательный код HTML и CSS после объединения всех шагов:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of Sprite Navigation Menu</title>
<style>
ul.menu {
list-style-type: none;
}
ul.menu li {
padding: 5px;
font-size: 16px;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: ?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin. ru?utm_source=artzolin.ru#3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
</style>
</head>
<body>
<ul>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.
ru?utm_source=artzolin.ru#3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
</style>
</head>
<body>
<ul>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin. ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Firefox</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Chrome</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Explorer</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.
ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Firefox</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Chrome</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Explorer</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin. ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Opera</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul>
</body>
</html>
ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Opera</a></li>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul>
</body>
</html>SVG-спрайты
В очередной раз, просматривая вакансии на HTML-верстальщика, на предмет поиска темы для новой статьи, в списке требований работодателя, наткнулся на пункт – использовать в верстке SVG-спрайты.
Нам, верстальщикам, не стоит игнорировать требование работодателей, а идти в ногу с современными приёмами в верстке. Что по отдельности обозначают эти модные термины?
SVG – это масштабируемый формат векторной графики. В SVG формате хранится инструкция по построению изображения, по точкам и кривым, в виде текста. А это значит, что его можно открывать и редактировать в любом редакторе кода, работать с ним как с HTML файлом.
А это значит, что его можно открывать и редактировать в любом редакторе кода, работать с ним как с HTML файлом.
Спрайт – это один файл с графикой, состоящий из нескольких маленьких графических файлов, например иконок. Тогда, как SVG-спрайт – это масштабируемый один большой графический файл.
Почему SVG-спрайты – это хорошо?
Почему они так нравятся работодателям и заказчикам? Все дело в скорости загрузки сайта: чем меньше HTTP-запросов к серверу, тем быстрее работает сайт. Чем быстрее работает сайт, тем больше его любят поисковые системы и посетители.
Используя на сайте SVG-спрайты, вы убиваете сразу двух зайцев – получаете меньший вес у графики (SVG формат в разы легче, чем PNG и JPG) и меньше запросов к серверу.
В этом коде целых три HTTP-запроса, на больших экранах появится замыливание и весят иконки в PNG формате больше:
<img src="icons/pinterest. png" alt="">
png" alt="">
<img src="icons/twitter.png" alt="">
<img src="icons/facebook.png" alt="">
А здесь один запрос, при масштабирование векторная графика не теряет в качестве и меньше весит.
<svg>
<use xlink:href="sprite.svg#facebook"></use>
</svg>
Как сделать SVG-спрайт?
- Скачиваем на сайте flaticon две иконки pinterest + github, в формате SVG. Теперь нужно два SVG-файла объединить в один.
- В редакторе кода создадим sprite.svg и пропишем следующий код.
- Значения атрибутов viewBox, копируем из pinterest.svg и github.svg.
- Открываем содержимое двух скачанных файлов и копируем внушительный код отрисовки иконки, тега path и вставляем между тегами <g></g>. Мы вынесли код иконок в отдельный файл sprite.svg.
- Открываем заготовленный HTML файл и вставляем, туда ссылки на id иконок.
<svg display="none" xmlns="http://www.w3.org/2000/svg">
<symbol viewBox="0 0 455.731 455.731">
<g>
<path ..здесь код отрисовки pinterest../>
</g>
</symbol>
<symbol viewBox="0 0 512 512">
<g>
<path . .здесь код отрисовки github../>
.здесь код отрисовки github../>
</g>
</symbol>
</svg>
Важно: Удаляем из path, инлайн стиль с цветом заливки style=»fill:#FFFFFF;. Иначе, потом мы не сможем поменять дефолтный цвет иконки на свой, в CSS стилях.
<svg>
<use xlink:href="sprite.svg#pinterest"></use>
</svg>
<svg>
<use xlink:href="sprite.svg#github"></use>
</svg>
Теперь, через CSS стили мы можем задавать иконкам любой цвет, размер, а также менять им цвет при наведении. Не стоит паниковать, если иконки не отображаются в Chrome на вашем компьютере, откройте другим браузером или загрузите страницу на сервер.
Не стоит паниковать, если иконки не отображаются в Chrome на вашем компьютере, откройте другим браузером или загрузите страницу на сервер.
SVG-спрайты vs иконочных шрифтов
Чем SVG-спрайты лучше иконочных шрифтов, ведь все иконки можно упаковать в один файл и загружать с одним HTTP-запросом? Перечислим некоторые преимущества:
- проще управлять позиционированием
- удобнее делать многоцветные иконки
- можно делать анимированные иконки
Поддержка браузерами
Формат SVG поддерживается всеми современными браузерами и начиная с
IE 11+.
Код на Github:
ссылка- Создано 03.07.2019 10:56:16
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
CSS-спрайты разной высоты и ширины [html, css, sprite]
Добрый день, и надеюсь, что у вас всех было замечательное Рождество.
С целью максимально возможного сокращения HTTP-запросов я хочу создать спрайт со всеми шаблонами, используемыми для фона. Я уже сделал 2 спрайта для сайта, но все они имеют определенные размеры по высоте и/или ширине.
Можно ли использовать спрайты, где фон повторяет как X, так и Y и/или использовать width=100%?
У меня есть эти файлы:
blog.png (65px*65px) contacts.png (67px*100px) intro.png (50px*50px) portfolio.png (80px*80px)
И для каждого у меня есть такой CSS:
#intro{width:100%;background:url(../img/pat/intro.png) repeat}
#portfolio{width:100%;background:url(../img/pat/portfolio.png) repeat;padding-bottom:30px}
#contact{background:url(../img/pat/contacto.png) repeat;padding-bottom:50px}
html css sprite
person Afonso Gomes schedule 26.12.2012 source источник
Ответы (4)
arrow_upward
2
arrow_downward
Спрайты и повторы на самом деле не сочетаются. Есть трюк с -moz-image-rect, но похоже, он предназначен только для Gecko.
Вы можете, конечно, поместить несколько изображений с повторением Y рядом друг с другом или несколько изображений с повторением X друг над другом; но если вы хотите повторить в обоих направлениях X и Y, это должно быть одно изображение.![]()
person Thomas schedule 26.12.2012
arrow_upward
1
arrow_downward
Я не думаю, что это возможно сделать так.
person Klevis Miho schedule 26.12.2012
arrow_upward
1
arrow_downward
Спрайты CSS2 сложно применять, потому что вы ограничены использованием спрайтов для неповторяющихся шаблонов, которые имеют указанную ширину/высоту. Например, я бы использовал спрайт css для ролловера изображения с фиксированной шириной/высотой, а затем просто вызывал бы background-position: 0 -10px;, если бы изображение было высотой 10 пикселей, а спрайт css создавался путем вертикальной укладки изображений.
CSS3 дает вам больший контроль, позволяя выполнять обрезку фона или другими инновационными способами. Я бы сделал поиск в Google, чтобы узнать больше.
Я бы сделал поиск в Google, чтобы узнать больше.
Если бы это зависело от меня, я бы не тратил столько времени на такую небольшую тактику экономии средств. Вызовы HTTP и полоса пропускания дешевле и дешевле, чем когда-либо прежде. Ваше время лучше потратить на сжатие html, устранение узких мест с серверной частью и использование кеша для сохранения изображений.
person ProfileTwist schedule 26.12.2012
arrow_upward
0
arrow_downward
Существует 4 типа фоновых изображений CSS в зависимости от того, как они повторяются, и 3 из них можно комбинировать в спрайтах CSS, увы, 3 разных спрайта (все же более производительно, чем 30 изображений).
no-repeatфонов в 1 спрайт,repeat-xфона во втором спрайте,repeat-yфона в третьем спрайте,- повторяющиеся фоны должны оставаться как есть
У вас есть фон разных размеров, скажем, для фона repeat-x шириной 32, 33, 50 и 80 пикселей. Мне посоветовали выбрать самый большой и сделать спрайт с полосками такого размера (здесь 80px). Затем вам нужно всего лишь применить
Мне посоветовали выбрать самый большой и сделать спрайт с полосками такого размера (здесь 80px). Затем вам нужно всего лишь применить background-position из 0, -80px, -160px и т. д. независимо от точной ширины каждого отдельного изображения. Если вы замените изображение размером 32 пикселя на изображение размером 33 пикселя, вам не придется заменять все background-position следующих изображений и тщательно переводить все слои в Photoshop на 1 пиксель!
Если у вас максимальная ширина 33 пикселя, кроме одного, равного 80 пикселям, вы можете сделать полосы по 40 пикселей по безопасности и поместить 80px в конце, что делает его особым случаем.
Не связанные со спрайтами, вы также можете прочитать о новых свойствах background-* (как background-size: cover):
- http://www.css3files.com/background/
- http://www.standardista.com/css3/css3-background-properties/ а>
- поилфилл для младших версий IE
person FelipeAls
schedule 26. 12.2012
12.2012
Простое руководство по CSS-спрайтам | Удасити | Тех
Назад Простое руководство по CSS-спрайтам
Изображения являются одним из наиболее важных аспектов визуальной мощи веб-сайта. Спрайты CSS — это набор изображений, объединенных в один файл, к которому может получить доступ HTML-документ. Затем эти изображения используются в HTML-коде для отображения на веб-сайте.
В этом кратком руководстве вы узнаете больше о деталях изображения спрайта и о том, как его можно использовать для улучшения вашего веб-сайта. В этом руководстве вам будут предоставлены примеры кода и выходных данных, которые помогут вам в использовании спрайтов CSS.
Если вам нужно освежить в памяти основы HTML или CSS , ознакомьтесь с HTML для чайников и Основы CSS для начинающих , чтобы наверстать упущенное.
Что такое спрайт CSS?
Спрайт CSS представляет собой набор изображений, помещенных в один файл. Поначалу это может не иметь смысла, так как будет сложно получить несколько изображений из одного файла, поскольку разрешение изображения и наложение изображений могут стать потенциальными ловушками.
Поначалу это может не иметь смысла, так как будет сложно получить несколько изображений из одного файла, поскольку разрешение изображения и наложение изображений могут стать потенциальными ловушками.
К счастью, это не так. Спрайт CSS — это плоское 2D-изображение, на которое ссылаются заданные вами координаты x и y. На многие изображения можно ссылаться из координатной плоскости изображения с помощью одного файла спрайта.
Используя один файл для вызова нескольких изображений, веб-сайту не нужно делать столько исходящих HTML-запросов. Кроме того, сам размер изображения меньше, что приводит к меньшему использованию полосы пропускания сайтом.
На небольших сайтах с низким трафиком вызовы изображений могут быть едва заметны. Однако на крупных сайтах с интенсивным трафиком эта проблема может оказать заметное влияние на инфраструктуру, предназначенную для использования сайтом. Спрайты CSS — отличный вариант для оптимизации производительности сайта.
Как использовать спрайт CSS?
Теперь, когда вы знаете «почему» использование спрайтов CSS, вам может быть любопытно, как вы можете использовать их в своей работе.![]() Во-первых, вам понадобится изображение спрайта CSS для работы.
Во-первых, вам понадобится изображение спрайта CSS для работы.
Создание файла спрайтов CSS
Вы можете использовать различные методы для создания собственных файлов спрайтов, например, добавляя несколько изображений с помощью Photoshop, Gimp или других инструментов редактирования изображений. Вы даже можете использовать бесплатные онлайн-сервисы, такие как Генератор спрайтов Topals или Мгновенный спрайт для управления процессом. Когда у вас есть набор изображений, объединенных в один файл, ваш спрайт изображения готов к работе. Обратите внимание, что формат PNG отмечен как общий тип файла для использования для спрайтов CSS.
Приведенные ниже рисунки были созданы для этого процесса.
Затем все три нарисованных изображения были отредактированы в одно изображение PNG для использования в качестве спрайта. Объединенные изображения показаны в примере ниже.
Использование файла CSS-спрайта
Когда у вас есть готовый CSS-спрайт, вы, вероятно, захотите узнать, как разместить его на веб-странице. Прежде чем добавить изображение на страницу, вам нужно знать, какое изображение вы собираетесь использовать и где оно находится по отношению к горизонтальному и вертикальному позиционированию. Вам также нужно место для размещения этого изображения после того, как вы обнулите свои данные.
Прежде чем добавить изображение на страницу, вам нужно знать, какое изображение вы собираетесь использовать и где оно находится по отношению к горизонтальному и вертикальному позиционированию. Вам также нужно место для размещения этого изображения после того, как вы обнулите свои данные.
Теги элементов 0005 div помещаются в тело документа. Классы используются, чтобы помочь с кодированием CSS для изображений спрайтов. Если вы не знакомы с использованием классов, прочтите более HTML/CSS-классов и селекторов идентификаторов для отличного пошагового руководства.
Каждый div имеет класс « spriteContainer ». В div также добавляется второй класс. Эти вторичные классы « doodle1, », « doodle2 » и « doodle3 » помогают выбирать изображения из файла спрайтов. Помните, что вы можете называть классы по своему усмотрению. Соглашения об именах здесь просто для удобства.
На следующем изображении ниже показан базовый код HTML-документа.
После завершения работы с отображением HTML-документа процесс переходит к стилю CSS.![]() В приведенном ниже коде CSS вы можете видеть, что класс « spriteContainer » имеет установленное свойство фона. Используемое значение представляет собой локально сохраненный файл спрайтов CSS, созданный из объединенных изображений каракулей.
В приведенном ниже коде CSS вы можете видеть, что класс « spriteContainer » имеет установленное свойство фона. Используемое значение представляет собой локально сохраненный файл спрайтов CSS, созданный из объединенных изображений каракулей.
Затем нужные изображения должны быть выбраны из файла спрайта CSS, чтобы их можно было отобразить на странице. Здесь в игру вступают значения горизонтального и вертикального положения. Если вы создали свой собственный файл спрайтов CSS, чтобы проверить этот процесс, вам может быть интересно, как вы будете находить эти значения.
Вы можете загрузить файл изображения в инструменты редактирования, такие как Photoshop, чтобы отобразить сетку. Существует также возможность просто угадать правильные значения методом проб и ошибок.
На приведенном ниже изображении таблицы стилей CSS каждый класс doodle имеет значения для отображения изображения. Сначала задаются ширина и высота, а также способ отображения.![]() Значение встроенного блока используется для отображения, чтобы все изображения находились на одном уровне блока с изменяемой высотой. фоновая позиция 9Значение 0006 — это место, где устанавливаются целевые координаты для нужного изображения.
Значение встроенного блока используется для отображения, чтобы все изображения находились на одном уровне блока с изменяемой высотой. фоновая позиция 9Значение 0006 — это место, где устанавливаются целевые координаты для нужного изображения.
Первое значение — это горизонтальное положение . Для первого изображения значение остается равным нулю. Если вы ссылаетесь на файл, это первое изображение в левой части файла. В следующих двух классах каракулей значение было перемещено, чтобы вместо этого ссылались на другие изображения.
Второе значение для вертикального положения . Вы могли заметить, что это значение не изменилось ни в одном из классов дудла. Поскольку в файле всего три изображения, и все они находятся на одном уровне x, значение изменять не нужно.
Вы можете увидеть эти шаги в примере таблицы стилей CSS ниже.
Объединив код HTML и CSS, вы получите следующий вывод на странице.
Браузер извлек запрошенные изображения из одного файла спрайтов CSS и поместил их в указанные области HTML-документа. Использование этого метода может показаться странным, так как вы делаете немного больше работы, чтобы подготовить изображения. Отдача — это улучшение общей производительности сайта по мере его роста.
Использование этого метода может показаться странным, так как вы делаете немного больше работы, чтобы подготовить изображения. Отдача — это улучшение общей производительности сайта по мере его роста.
Вы также можете повторно использовать классы изображений после их определения. Подумайте, сделали ли вы сайт для продажи автомобилей. После определения класса изображения вы можете использовать ярко-красную наклейку в любом месте. Вы также можете хранить все изображения типа продажи в одном указанном файле спрайтов CSS. Затем этот единственный файл можно использовать на любом веб-сайте, который вы создаете. Этот модульный подход не только экономит ваше время как дизайнера, но и избавляет от головной боли.
________________________________________________________________________________
Зачем останавливаться только на CSS и работе с изображениями? Добавьте продвинутые навыки программирования, чтобы спроектировать собственное будущее. Креативность программирования позволяет людям делать еще больше со своими идеями.![]() Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать.
Если вы хотите продвинуться по карьерной лестнице, сделайте первые шаги, научившись программировать.
Наличие этих навыков поможет вам открыть двери для новых профессиональных возможностей. Запишитесь на курс Udacity Intro to Programming Nanodegree сегодня, чтобы начать путешествие.
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
Как создавать и использовать спрайты изображений CSS изображения в одном файле.
Что такое спрайт
Спрайты — это двумерные изображения, которые состоят из объединения небольших изображений в одно большее изображение с определенными координатами X и Y.
Чтобы отобразить одно изображение из комбинированного изображения, вы можете использовать CSS background-position свойство, определяющее точную позицию отображаемого изображения.
Преимущество использования CSS Image Sprite
Веб-страница с большим количеством изображений, особенно с большим количеством мелких изображений, таких как значки, кнопки и т. д., может занять много времени для загрузки и генерирует несколько запросов к серверу.
д., может занять много времени для загрузки и генерирует несколько запросов к серверу.
Использование спрайтов изображений вместо отдельных изображений значительно уменьшит количество HTTP-запросов, которые браузер отправляет на сервер, что может быть очень эффективным для ускорения загрузки веб-страниц и общей производительности сайта.
Примечание: Уменьшение количества HTTP-запросов оказывает существенное влияние на сокращение времени отклика, что делает веб-страницу более отзывчивой для пользователя.
Ознакомьтесь со следующими примерами, и вы увидите одно видимое отличие; при наведении указателя мыши на иконки браузера в неспрайтовой версии в первый раз через какое-то время появится изображение при наведении, это происходит из-за того, что изображение при наведении загружается с сервера при наведении мыши, так как обычное и изображение при наведении два разных изображения.
Принимая во внимание, что в спрайтовой версии, поскольку все изображения объединены в одно изображение, изображение при наведении отображается сразу при наведении мыши, что приводит к эффекту плавного наведения.
Использование техники спрайтов CSS продемонстрировано в: [ПРИМЕР — B]; нам удалось уменьшить количество HTTP-запросов на 9 и общий размер файла изображений на 38,2 КБ по сравнению с [ПРИМЕР — A];. Это довольно большое улучшение для такого маленького примера. Представьте, что вы могли бы сделать на готовом веб-сайте.
Весь процесс создания этого примера описан ниже.
Создание спрайта изображения
Мы создали этот спрайт, объединив 10 отдельных изображений в одно изображение (mySprite.png). Вы можете создать свой собственный спрайт, используя любой инструмент редактирования изображений, который вам нравится.
Совет: Для простоты мы использовали все значки одинакового размера и разместили их близко друг к другу для облегчения расчета смещения.
Отображение значка из спрайта изображения
Наконец, используя CSS, мы можем отобразить только ту часть спрайта изображения, которая нам нужна.
Прежде всего, мы создадим класс .sprite , который будет загружать наше изображение спрайта. Это делается для того, чтобы избежать повторения, потому что все элементы имеют одно и то же фоновое изображение.
Пример
Попробуйте этот код » .sprite {
background: url("images/mySprite.png") без повтора;
} Теперь мы должны определить класс для каждого элемента, который мы хотим отобразить. Например, чтобы отобразить значок Internet Explorer в виде спрайта изображения, код CSS должен быть таким.
Пример
Попробуйте этот код » .ie {
ширина: 50 пикселей; /* Ширина значка */
высота: 50 пикселей; /* Высота значка */
отображение: встроенный блок; /* Отображать значок как встроенный блок */
фоновая позиция: 0-200px; /* Положение фона иконки в спрайте */
} Теперь возникает вопрос, как мы получили эти значения пикселей для background-position ? Давай выясним. Первое значение — это горизонтальное положение , а второе — вертикальное положение фона. Поскольку верхний левый угол значка Internet Explorer касается левого края, его горизонтальное расстояние от начальной точки, т.е. верхнего левого угла спрайта изображения, равно 0 , и поскольку он расположен на 5-й позиции , его расстояние по вертикали от начальной точки спрайта изображения составляет
Поскольку верхний левый угол значка Internet Explorer касается левого края, его горизонтальное расстояние от начальной точки, т.е. верхнего левого угла спрайта изображения, равно 0 , и поскольку он расположен на 5-й позиции , его расстояние по вертикали от начальной точки спрайта изображения составляет 4 X 50 пикселей = 200 пикселей , поскольку высота каждого значка составляет 50 пикселей .
Чтобы отобразить значок Internet Explorer, мы должны переместить его левый верхний угол в начальную точку, то есть в левый верхний угол спрайта изображения (mySprite.png). Кроме того, поскольку эта иконка расположена на расстоянии 200px по вертикали, нам нужно будет сдвинуть все фоновое изображение (mySprite.png) вверх на 200px , что требует, чтобы мы применяли значение как отрицательное число, то есть -200px , потому что отрицательное значение заставляет его двигаться вертикально вверх, тогда как положительное значение перемещает его вниз.![]() Однако смещение по горизонтали не требуется, так как перед левым верхним углом значка Internet Explorer нет пикселей.
Однако смещение по горизонтали не требуется, так как перед левым верхним углом значка Internet Explorer нет пикселей.
Совет: Просто поэкспериментируйте со значением свойства background-position в следующих примерах, и вы быстро узнаете, как работают смещения.
Создание меню навигации с использованием спрайта изображения CSS
В предыдущем разделе мы узнали, как отобразить отдельный значок из спрайта изображения. Это самый простой способ использования спрайтов изображений, теперь мы делаем еще один шаг вперед, создавая меню навигации с эффектом прокрутки , как показано в [ПРИМЕР — B].
Здесь мы будем использовать то же изображение спрайта (mySprite.png) для создания нашего навигационного меню.
Базовый HTML для навигации
Мы начнем с создания нашего навигационного меню с неупорядоченным списком HTML.
Пример
Попробуйте этот код »Применение CSS к навигации
В следующих разделах описано, как преобразовать простой неупорядоченный список, приведенный в примере выше, в навигацию на основе изображений с помощью CSS.![]()
Шаг 1. Сброс структуры списка
По умолчанию неупорядоченные списки HTML отображаются с маркерами. Нам нужно удалить маркеры по умолчанию, установив для атрибута list-style-type значение none .
Пример
Попробуйте этот код » ul.menu {
тип стиля списка: нет;
}
ул.меню ли {
отступ: 5px;
размер шрифта: 16px;
семейство шрифтов: "Trebuchet MS", Arial, без засечек;
} Шаг 2: Настройка общих свойств для каждой ссылки
На этом шаге мы установим все общие свойства CSS, которые будут общими для всех ссылок. Например, color , background-image , display , padding и т. д.
Пример
Попробуйте этот код » ul.menu li a {
высота: 50 пикселей;
высота строки: 50px;
отображение: встроенный блок;
отступ слева: 60px; /* Чтобы отделить текст от фонового изображения */
цвет: #3E789Ф;
background: url("images/mySprite. png") без повтора; /* Поскольку все ссылки имеют одно и то же фоновое изображение */
}
png") без повтора; /* Поскольку все ссылки имеют одно и то же фоновое изображение */
} Шаг 3: Установка состояния по умолчанию для каждой ссылки
Теперь мы должны определить класс для каждого пункта меню, потому что каждый элемент спрайта изображения имеет разное background-position . Например, значок Firefox помещается в начальную точку, то есть в верхний левый угол спрайта изображения, поэтому нет необходимости сдвигать фоновое изображение. Следовательно, вертикальное и горизонтальное положение фона в этом случае будет равно 0. Точно так же вы можете определить положение фона для других значков в спрайте изображения.
Пример
Попробуйте этот код » ul.menu li.firefox a {
фоновая позиция: 0 0;
}
ul.menu li.chrome {
фоновая позиция: 0-100px;
}
ul.menu li.ie a {
фоновая позиция: 0-200px;
}
ul.menu li.safari {
фоновая позиция: 0-300px;
}
ul.menu li.opera {
фоновая позиция: 0-400px;
} Шаг 4: Добавление состояний наведения для ссылок
Добавление состояний наведения основано на том же принципе, что и добавление указанных выше ссылок. Просто переместите их верхний левый угол в начальную точку (то есть в верхний левый угол) спрайта изображения, как мы сделали выше. Вы можете просто рассчитать
Просто переместите их верхний левый угол в начальную точку (то есть в верхний левый угол) спрайта изображения, как мы сделали выше. Вы можете просто рассчитать background-position , используя следующую формулу:
Вертикальное положение состояния наведения = Вертикальное положение нормального состояния - 50px
Поскольку ролловерные изображения находятся чуть ниже состояния по умолчанию, а высота каждого значка равна 50px. Состояние значков при наведении также не требует смещения по горизонтали, поскольку перед их левым верхним углом нет пикселей.
Пример
Попробуйте этот код » ul.menu li.firefox a:hover {
фоновая позиция: 0-50px;
}
ul.menu li.chrome a: hover {
фоновая позиция: 0-150px;
}
ul.menu li.ie a:hover {
фоновая позиция: 0-250px;
}
ul.menu li.safari a:hover {
фоновая позиция: 0-350px;
}
ul.menu li.opera a:hover {
фоновая позиция: 0-450px;
} Готово! Вот наш окончательный код HTML и CSS после объединения всего процесса:
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Пример меню навигации спрайта <стиль> ул.меню { тип стиля списка: нет; } ул.меню ли { отступ: 5px; размер шрифта: 16px; семейство шрифтов: "Trebuchet MS", Arial, без засечек; } ul.menu li a { высота: 50 пикселей; высота строки: 50px; отображение: встроенный блок; отступ слева: 60px; /* Чтобы отделить текст от фонового изображения */ цвет: #3E789Ф; background: url("images/mySprite.png") без повторов; /* Поскольку все ссылки имеют одно и то же фоновое изображение */ } ul.menu li.firefox a { фоновая позиция: 0 0; } ul.menu li.chrome { фоновая позиция: 0-100px; } ul.menu li.ie a { фоновая позиция: 0-200px; } ul.menu li.safari { фоновая позиция: 0-300px; } ul.menu li.opera { фоновая позиция: 0-400px; } ul.menu li.firefox a:hover { фоновая позиция: 0-50px; } ul.menu li.chrome a: hover { фоновая позиция: 0-150px; } ul.menu li.
ie a:hover { фоновая позиция: 0-250px; } ul.menu li.safari a:hover { фоновая позиция: 0-350px; } ul.menu li.opera a:hover { фоновая позиция: 0-450px; } <тело> <ул>
Предыдущая страница Следующая страница
CSS | Спрайты изображений — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 04 дек, 2018
Посмотреть обсуждение
Улучшить статью
Сохранить статью
По сути, это изображение, представляющее собой набор различных изображений, объединенных в одно изображение. Использование спрайтов изображений осуществляется по двум основным причинам:
Использование спрайтов изображений осуществляется по двум основным причинам:
- Для более быстрой загрузки страницы, так как используется только одно изображение.
- Уменьшает пропускную способность, используемую для загрузки нескольких изображений. Таким образом потребляется меньше данных.
Спрайты изображений обычно используются для разработки графической панели социальных сетей или панели навигации, чтобы сделать ее одновременно более привлекательной и эффективной. Это просто метод в HTML и CSS для реализации более эффективного способа размещения изображений и дизайна веб-страниц.
Используемое изображение:
Example:
|
Выход:
9
. Страница : Что нового Поиск Использование спрайтов CSS — это способ объединения нескольких изображений в один файл изображения для использования на вашем веб-сайте с целью повышения производительности. Учитывая, что вы создадите отличное изображение, спрайт может показаться немного неправильным, но спрайты должны помочь прояснить ситуацию. Термин «спрайты» происходит от техники компьютерной графики, часто используемой в видеоиграх. Компьютер может сохранять графику в памяти, а затем отображать только части изображения в данный момент времени. Sprite — это, по сути, комбинированная графика. CSS-спрайты помогают вам получить изображение один раз, перемещать его и отображать его части. Это значительно снижает накладные расходы на получение большего количества изображений. Таким образом, вместо трех отдельных изображений мы будем использовать одно изображение. С помощью CSS мы можем отображать только ту часть изображения, которую хотим использовать или отображать. Ниже представлены три изображения спрайтов, созданные с помощью Генератор спрайтов CSS . В этой статье мы будем использовать первый из них (sprites.gif) размером 132x43 пикселя: В строках ниже мы приведем простой пример, в котором мы будем использовать наше CSS-изображение sprites.gif: Отображаемое изображение будет фоновым изображением, которое мы указываем в CSS. Ширина: 43 пикселя, соответственно высота 43 пикселя — определяет часть изображения, которую мы хотим использовать; background: url (sprites.gif) 0 0 без повтора; — определяет фоновое изображение и его позицию (слева 0px, сверху 0px) со свойством no-repeat. Атрибут img определяет небольшой прозрачный gif, потому что свойство src нельзя оставить пустым. Изображение показано выше, рядом с кодом. Далее мы будем использовать изображение спрайта («sprites.gif») для создания списка навигации. В приведенном ниже примере мы будем использовать список HTML, поскольку он может быть ссылкой и принимать фоновое изображение. Пример: В строках ниже мы хотели бы добавить эффект прохождения в наш список навигации, который был создан выше. Мы будем использовать эффект наведения на спрайты изображений. Для этого нам также понадобится спрайт изображения при наведении, в нашем случае sprites_hover.gif, который имеет те же размеры, что и исходное изображение, sprites.gif. Вы можете создать любой эффект на изображении при наведении. Таким образом, изображение, которое мы будем использовать, содержит три небольших навигационных изображения и три небольших изображения для эффекта, который мы хотим использовать, а именно для эффектов загрузки. Полный пример приведен ниже: Веб-страница с большим количеством изображений, особенно маленьких изображений (таких как кнопки, значки и т. д.), может занять больше времени для загрузки. Использование спрайтов изображений вместо отдельных изображений значительно уменьшит количество HTTP-запросов, которые вы отправляете из браузера на сервер, что может быть чрезвычайно эффективным для улучшения времени загрузки и общей производительности вашего веб-сайта. Как владелец сайта, возможно, худший опыт, который вы могли бы предложить своим посетителям, — это разочаровывающее ожидание, пока крутятся часы и загружается страница. Скорость сайта стала одним из главных факторов ранжирования Google. Если вы хотите, чтобы ваш сайт был удобным для пользователя и хорошо позиционировался в рейтингах основных поисковых систем, вам следует подумать о способах повышения производительности веб-страницы. Помимо множества параметров, отображаемых в Инструментах Google для веб-мастеров, включая объединение и сжатие внешних файлов и проверку неработающих ссылок на вашем веб-сайте, я бы рекомендовал обратить внимание на то, как вы используете изображения. Одним из лучших методов веб-дизайна является использование спрайтов CSS. Распространенным заблуждением может быть то, что спрайт подразумевает набор небольших изображений. Напротив, спрайт CSS представляет собой одно большое изображение. Возможно, вам знакома методика CSS для отображения состояния «включено/выключено» для кнопки, которая содержится в одном изображении и позиционируется с помощью CSS-атрибута Спрайты CSS имеют в основном ту же концепцию: изображение отображается на странице с использованием координат, указанных в вашем CSS, и будет видна только эта область. Легко поверить, что несколько небольших изображений, вероятно, будут менее тяжелыми по общему размеру файла, чем одно, содержащее все изображения, расположенные вместе. Но даже если у вас могут быть изображения размером всего в несколько байтов, каждое из них дает вашему веб-серверу ненужную работу, отправляя HTTP-запрос. Каждый запрос содержит часть служебной информации, которая использует ценную полосу пропускания сайта. Использование спрайтов CSS может уменьшить количество HTTP-запросов и сделать веб-страницу более отзывчивой, поскольку все элементы интерфейса уже загружены до того, как пользователь их обработает. Этот метод может быть очень эффективным для повышения производительности сайта, особенно в ситуациях, когда используется много маленьких изображений, таких как значки меню. Давайте обсудим эту тему на примере. С помощью Photoshop я создал документ с серией изображений (логотипы компаний) и разделил область на куски по 100 пикселей (см. изображения ниже). Я сохранил файл и назвал его Я использовал 100-пиксельные измерения между логотипами для иллюстрации концепции в этой статье и потому, что это было удобное расстояние для перемещения положения фонового изображения CSS каждый раз при манипулировании координатами в моем CSS (вы должны быть более точно при фактическом применении спрайтов CSS для дальнейшего уменьшения размера файла). Фоновое изображение CSS ориентировано на отображение только первого логотипа, обозначенного зеленой рамкой, координаты которой y = 0 и x = 0. Чтобы расположить их, мы используем В приведенном выше примере удалось уменьшить размер файла с 52 КБ до 22 КБ и количество HTTP-запросов с 5 до 1. Вот список рекомендуемых ресурсов для чтения о CSS-спрайтах. Хотя название звучит немного странно, объединение изображений с помощью спрайтов CSS — популярный метод повышения производительности, который может ускорить ваш сайт WordPress за счет уменьшения количества HTTP-запросов, необходимых для загрузки веб-сайта. С генератором спрайтов CSS для WordPress вы можете извлечь выгоду из этого метода оптимизации производительности с минимальными усилиями с вашей стороны. Вам нужно будет работать с CSS и HTML на базовом уровне , но вам не нужно разбираться в базовом коде, и мы покажем вам, где именно все разместить. В этом посте мы объясним немного больше о том, что такое спрайты CSS и когда вы должны использовать их на своем сайте WordPress. Затем мы покажем вам, как комбинировать изображения с помощью спрайтов CSS в WordPress с подробным пошаговым руководством. Без спрайтов CSS каждое изображение на вашем сайте WordPress представляет собой отдельный файл. Когда кто-то посещает ваш веб-сайт, браузер этого человека отправляет HTTP-запрос на загрузку каждого отдельного файла изображения, что вы можете увидеть, если посмотрите на диаграмму каскадного анализа в инструменте тестирования оптимизации производительности, таком как Pingdom. Если вы используете пять изображений на странице, это означает пять отдельных HTTP-запросов — по одному для каждого изображения. Это проблема, потому что, при прочих равных условиях, меньше HTTP-запросов означает более быструю загрузку сайта. Чтобы исправить это, вы можете объединить свои изображения в как можно меньше изображений, используя спрайты CSS. По сути, это означает, что вы объединяете все свои отдельные изображения в один файл изображения. Затем вы используете CSS для управления этим единственным изображением, чтобы оно отображало только конкретное изображение, которое вы хотите в каждом месте. Таким образом, вы по-прежнему можете отображать пять отдельных изображений на своей странице — просто все они взяты из одного файла изображения. Во внешнем интерфейсе ваши посетители-люди не заметят никакой разницы между использованием спрайтов CSS и отдельных файлов изображений. Но на бэкэнде браузерам посетителей нужно будет загрузить только один файл изображения, что ускоряет время загрузки страницы вашего сайта. Хотя спрайты CSS могут ускорить загрузку вашей страницы, вы не хотите объединять все ваши изображения WordPress с помощью спрайтов CSS, потому что есть некоторые недостатки. А именно, объединение ваших изображений со спрайтами CSS не позволяет вам добавлять отдельный замещающий текст и заголовки к каждому изображению, что: По этим причинам вы хотите ограничить использование спрайтов CSS декоративными изображениями . Некоторые примеры использования спрайтов CSS: Обычно это изображения, которые вы показываете на сайте или на основных статических страницах. С другой стороны, вы, вероятно, , а не хотите комбинировать изображения, используя спрайты CSS для изображений в своих сообщениях в блоге. Например, эти изображения на главной странице AWeber могут быть хорошими кандидатами для спрайтов CSS, потому что: Вот базовый двухэтапный процесс объединения изображений с помощью спрайтов CSS: Допустим, вы хотите разместить на главной странице два отдельных изображения: Во-первых, вы должны использовать генератор спрайтов CSS, чтобы объединить отдельные изображения каждого флага в одно изображение. Вот как выглядит комбинированное изображение: Затем вы должны добавить CSS, который инструмент предоставляет на свой сайт, а затем отобразить каждое изображение, добавив Не волнуйтесь, если это пока не имеет смысла — в следующем разделе мы покажем вам шаг за шагом, как это сделать на вашем сайте WordPress! Теперь давайте возьмем описанный выше высокоуровневый процесс и применим его конкретно к тому, как комбинировать изображения с помощью спрайтов CSS в WordPress. Давайте продолжим пример с флагом и добавим третий флаг для Вьетнама ( вот где я живу! ). Вот как выглядит пример страницы без спрайтов CSS . Каждое изображение представляет собой отдельный файл изображения, поэтому всего имеется три изображения и три HTTP-запроса для изображений: А вот как это содержимое выглядит в редакторе WordPress — снова вы можете увидеть три отдельных блока изображений: Теперь давайте объединим эти изображения с использованием спрайтов CSS! Для начала используйте инструмент генератора спрайтов CSS, чтобы объединить отдельные файлы изображений в один файл. Перед загрузкой изображений в генератор CSS убедитесь, что они имеют правильный размер/размер.0170 . Позже сделать это будет намного сложнее, потому что вам нужно будет манипулировать ими с помощью CSS, что сложно, если вы не знаете, как обращаться с CSS. Есть много хороших генераторов, но мне нравится этот, который называется CSS Sprites Tool. Все, что вам нужно сделать, это перетащить изображения на интерфейс. Затем нажмите кнопку Generate CSS Sprite . Вы можете оставить все остальные настройки по умолчанию : Затем вы должны увидеть три части вывода: Загрузите объединенный файл изображения CSS-спрайта и держите эту страницу под рукой, потому что код понадобится вам в следующих шагах. Загрузите комбинированный файл изображения в медиатеку WordPress. Вы также захотите держать это под рукой, потому что вам понадобится прямой URL-адрес файла изображения на следующем шаге: Чтобы добавить код CSS на свой сайт WordPress, перейдите к Внешний вид → Настройка → Дополнительный CSS . Затем вставьте код CSS из генератора спрайтов на шаге 1. При этом замените поле background:url прямой ссылкой на объединенный файл изображения в вашей медиатеке WordPress: Чтобы закончить, вам нужно добавить HTML-код для каждого изображения в том месте, где вы хотите, чтобы это конкретное изображение отображалось в вашем контенте. Если вы работаете в редакторе блоков WordPress, это означает, что вместо использования блока изображения для отображения каждого изображения вы должны использовать пользовательский блок HTML. Вот как это выглядит: Помните, что вы можете получить этот HTML-код из генератора спрайтов CSS на шаге №1 . И на лицевой части он выглядит точно так же. Только теперь посетителям нужно загрузить только один файл изображения вместо трех отдельных изображений: Если вы посмотрите на лежащий в основе HTML, вы увидите, что каждое изображение отображается с использованием CSS: Вот как можно комбинировать изображения с помощью спрайтов CSS в WordPress! Нет, WP Rocket не предлагает функцию, помогающую объединять изображения в спрайты CSS в WordPress. К сожалению, сложно надежно автоматизировать этот процесс, поэтому вам нужно следовать ручному методу, который мы подробно описали выше, вместо того, чтобы просто установить плагин WordPress и завершить его. При этом WP Rocket предлагает множество других способов оптимизации изображений и другого медиа-контента на вашем сайте WordPress. Например, WP Rocket может помочь вам реализовать ленивую загрузку изображений, которая позволяет ускорить время загрузки, ожидая загрузки контента ниже сгиба, пока пользователь не начнет прокручивать страницу вниз. WP Rocket также отлично работает с Imagify, нашим специальным плагином для оптимизации изображений. Imagify может помочь вам автоматически изменять размер и сжимать изображения, чтобы уменьшить размер их файлов. Вы можете узнать больше об обоих подходах в нашем подробном руководстве по оптимизации изображений WordPress. CSS-спрайты могут помочь вам ускорить работу вашего сайта WordPress, объединяя несколько файлов изображений в один файл. Вы не должны использовать спрайты CSS для все ваших изображений, потому что есть недостатки, когда дело доходит до SEO и доступности. Но для декоративных изображений, например, на вашей домашней странице, спрайты CSS — это умный метод оптимизации производительности. 0003
0003 Спрайты CSS | Как создать спрайты изображения
 Следовательно, спрайт — это набор изображений, собранных в единое изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
Следовательно, спрайт — это набор изображений, собранных в единое изображение. Веб-страница с несколькими изображениями может дольше загружаться и генерировать больше запросов к серверу. Использование спрайтов изображений поможет вам уменьшить количество запросов к серверу и сэкономит трафик.
<голова>
<стиль>
#дом {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) 0 0 без повтора;
}
#следующий {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites. gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>
gif) -89px 0 без повтора;
}
#назад {
ширина: 43 пикселя;
высота: 43 пикселя;
фон: url(sprites.gif) -43px 0 без повтора;
}
<тело>



<голова>
<стиль>
#навлист {
положение: родственник;
}
#навлист ли {
маржа: 0;
заполнение: 0;
стиль списка: нет;
положение: абсолютное;
сверху: 0;
}
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
}
#дом {
слева: 0px;
ширина: 43 пикселя;
фон: url('sprites.![]() gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
gif') 0 0;
}
#предыдущий {
слева: 63px;
ширина: 43 пикселя;
фон: url('sprites.gif') -46px 0;
}
#следующий {
осталось: 129пкс;
ширина: 43 пикселя;
фон: url('sprites.gif') -89px 0;
}
<тело>
<ул>
 Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения:
Учитывая, что это единое изображение, а не отдельные файлы, в основном скорость загрузки изображения не будет задерживаться. Мы добавим несколько строк кода, чтобы добавить эффект наведения: #дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
}
<голова>
<стиль>
/*position установлено относительное, чтобы разрешить абсолютное позиционирование внутри него*/
#навлист {
положение: родственник;
}
/*поле установлено на 10 пикселей, стиль списка удален, все элементы списка имеют абсолютное позиционирование, верхнее поле установлено на 20 пикселей */
#навлист ли {
поле: 10 пикселей;
стиль списка: нет;
положение: абсолютное;
верх: 20 пикселей;
отступ слева: 2px;
}
/*высота всех изображений 43px*/
#navlist li, #navlist a {
высота: 43 пикселя;
дисплей: блок;
}
/*Позиционировано полностью влево, ширина изображения 43 пикселя, фоновое изображение sprites.gif и его позиция слева 0 пикселей, сверху 0 пикселей и без повтора*/
#дом {
слева: 0px;
ширина: 43 пикселя;
background: url('sprites. gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.
gif') 0 0 без повтора;
}
/*Располагается на 63 пикселя влево, ширина изображения составляет 43 пикселя, фоновое изображение — sprites.gif, а его положение — на 44 пикселя справа от исходного изображения*/
#следующий {
слева: 63px;
ширина: 43 пикселя;
background: url('sprites.gif') -44px 0 без повтора;
}
/*Позиция 129px влево, а ширина изображения — 43 пикселя, а фоновое изображение — sprites.gif, а его положение — 89 пикселов справа от исходного изображения*/
#назад {
слева: 129 пикселей;
ширина: 43 пикселя;
background: url('sprites.gif') -89px 0 без повтора;
}
/*Позиция 0, ширина изображения 43 пикселя, фоновое изображение sprites_hover.gif */
#дома:наведите {
фон: url('sprites_hover.gif') 0-43px;
поле слева: 1px;
}
/*Располагается на расстоянии 44 пикселя справа от исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover.gif */
#далее:наведите {
фон: url('sprites_hover.gif') -44px -43px;
поле справа: 5px;
отступ: 1px;
}
/*Расположение на 89px прямо из исходного изображения при наведении курсора, ширина изображения составляет 43 пикселя, а фоновое изображение — sprites_hover. gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>
gif */
#назад:наведите {
фон: url('sprites_hover.gif') -89px -43px;
поле справа: 5px;
}
<тело>
<ул>
Заключение
Популярные статьи
Рекомендуемые
Повышение скорости сайта | Как использовать спрайты CSS
 В большинстве случаев потенциальные клиенты нажали бы кнопку «Назад» в своем браузере и отправились бы в другое место; это неизбежно означает потерю потенциального бизнеса.
В большинстве случаев потенциальные клиенты нажали бы кнопку «Назад» в своем браузере и отправились бы в другое место; это неизбежно означает потерю потенциального бизнеса. Что такое спрайты CSS?
background-position на :hover (см. руководство по кнопке который использует спрайты CSS).
руководство по кнопке который использует спрайты CSS).
Создание базового спрайта фонового изображения CSS
logos.jpg . background-position атрибут. Чтобы отобразить второе изображение рядом с первым, все, что необходимо, — это настроить координаты по оси x. Из-за того, как мы сконструировали изображение (с интервалом в 100 пикселей), все, что нам нужно сделать, это добавить строку CSS, смещающую ось X на 100 пикселей для отображения каждого логотипа.
Из-за того, как мы сконструировали изображение (с интервалом в 100 пикселей), все, что нам нужно сделать, это добавить строку CSS, смещающую ось X на 100 пикселей для отображения каждого логотипа. CSS для фонового спрайта CSS
#logos {height: 64px; маржа: 0; заполнение: 0; позиция: относительная;} #logos li {фон: url(/logos.jpg) без повторов вверху слева; маржа: 0; заполнение: 0; стиль списка: нет; положение: абсолютное; top: 0;} #logos a {height: 64px; отображение: блок;} // Первый логотип #logos li a.jaz {background-position: 0 0} // Второй логотип #logos li a.iberotel {background-position: 0 -100px;} // Третий логотип #logos li a.solymar {background-position: 0-200px;} // Четвертый логотип #logos li a.travcotels {background-position: 0-300px;} // Пятый логотип #logos li a.intercity {background -position: 0 -400px;} Результаты использования спрайтов CSS
 Это представляет собой хороший результат. сохранение, и это только один небольшой раздел веб-страницы! Наш новый метод спрайтов CSS хорошо тестируется в большинстве современных браузеров.
Это представляет собой хороший результат. сохранение, и это только один небольшой раздел веб-страницы! Наш новый метод спрайтов CSS хорошо тестируется в большинстве современных браузеров. Дополнительная литература по CSS-спрайтам
Ссылки
Сопутствующее содержимое
Как комбинировать изображения с помощью спрайтов CSS в WordPress
 изображения на вашем сайте.
изображения на вашем сайте. Что означает объединение изображений с помощью спрайтов CSS?


Когда следует комбинировать изображения с помощью спрайтов CSS в WordPress?

Пример изображений, которые могут быть хорошими кандидатами для спрайтов CSS Как спрайты CSS работают на высоком уровне

Как комбинировать изображения с помощью спрайтов CSS в WordPress

1. Объедините изображения с помощью генератора спрайтов CSS

CSS Sprites Tool: Output 2. Загрузите комбинированное изображение в медиатеку WordPress
3.
 Добавьте код CSS на свой сайт WordPress
Добавьте код CSS на свой сайт WordPress 4. Используйте HTML-код для отображения изображений

Можно ли объединять изображения в CSS-спрайты с помощью WP Rocket?

Начните работу с WordPress CSS-спрайты сегодня


 ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul>
ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru?utm_source=artzolin.ru#">Safari</a></li>
</ul> menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
} ru?utm_source=artzolin.ru#3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
</style>
</head>
<body>
<ul>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin.
ru?utm_source=artzolin.ru#3E789F;
background: url("images/mySprite.png") no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
}
</style>
</head>
<body>
<ul>
<li><a href="?utm_source=artzolin.ru?utm_source=artzolin. png" alt="">
png" alt=""> GFG {
GFG { 0160
0160