18. Подключение внешних файлов в HTML
Теория урока
Дополнительное видео по теме
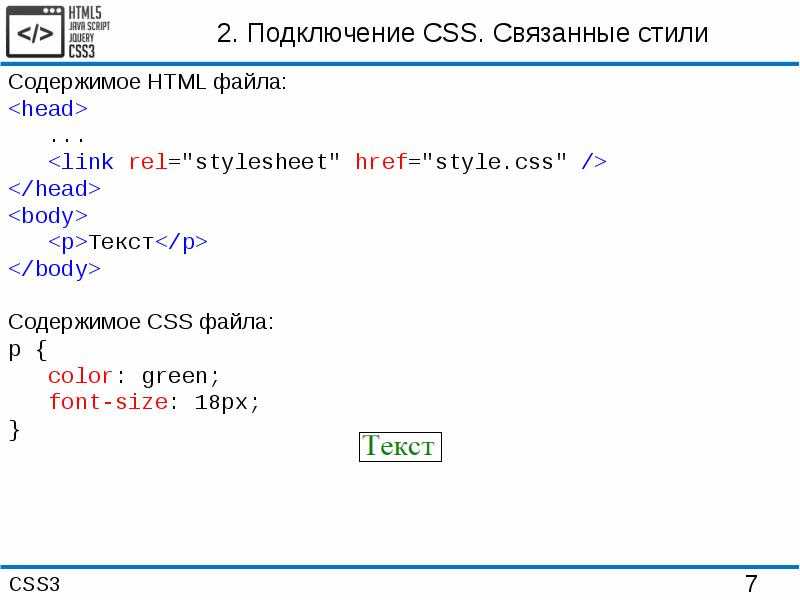
Подключение файла CSS
Это второй способ описания стилей. С первым способом вы познакомились в предыдущем уроке. Этот способ более эффективный и удобный. Итак, нам поможет тег (дескриптор, контейнер) <link>. Он имеет три важных атрибута: type, rel, href. Type – указывает тип подключаемого документа. Rel – сообщает отношение между файлами. Href – ссылка на файл.
Пример подключения файла CSS
Код HTML
<link type = "text/css" rel = "stylesheet" href = "stl.css">
Пример подключения файла, лежащего в папке, которая находится в этой директории «include»
Код HTML
<link type = "text/css" rel = "stylesheet" href = "include/stl.css">
Пример подключения файла, лежащего в папке, которая находится в директории на другом уровне
Код HTML
<link type = "text/css" rel = "stylesheet" href = "../tut/stl.css">
Похожие уроки и записи блога
Обработка исключений (try/except) в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Модули в PythonЗнакомство с Python
Работа с файлами в Python Знакомство с Python
Типы данных в PythonЗнакомство с Python
Урок 2. Подключаем BootstrapБлог
Структуры данных в PythonЗнакомство с Python
Написание модулей в PythonЗнакомство с Python
Выражения отношений в JavaScriptВыражения и операторы
Предыдущий урок «17. Описание стилей в HTML документе» Следующий урок «19. Что не хватает в структуре?»
HTML
CSS
Браузер
Вернуть расположение блоков
Код HTML
Код CSS
Браузер×
Задание
Восстановить код
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Подключите стили с именем
thr, которые лежат в папкеmain. Папкаmainнаходится на уровень ниже, чем файл к которому подключаем (возможно, нужно использовать../)
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Необходимо авторизоваться, чтобы проверить задание
Это займет не больше минуты.
Подключение CSS Стилей — 3 Варианта
Сайт
Май 31, 2022
Renat
3хв. читання
Существует 3 способа, как осуществить подключение CSS стилей для вашего сайта: вы можете использовать глобальные стили CSS, добавив CSS правила в контейнер <head> HTML документа, вы можете добавить ссылку на внешний . css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
css файл, содержащий все необходимые правила или использовать внутренний CSS для применения правил к определенному элементу. В этом руководстве мы рассмотрим все три варианта подключения CSS, узнаем их достоинства и недостатки.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 85% дешевле!
Оглавление
Вариант 1 — Глобальный CSSГлобальный CSS помещается в контейнер <head> конкретной страницы. При таком варианте подключения классы и идентификаторы (ID) могут быть использованы для обращения к CSS коду, однако, они будут активны только на этой конкретной странице. CSS стили подключенные таким путем загружаются при каждой повторной загрузке страницы, поэтому они могут повлиять на скорость ее загрузки. Тем не менее, существует несколько ситуаций в которых использование глобальных CSS может быть полезно.
<head>
<style type="text/css">
p {color:white; font-size: 10px;}
.center {display: block; margin: 0 auto;}
#button-go, #button-back {border: solid 1px black;}
</style>
</head>Преимущества глобальных CSS:
- Таблица стилей влияет только на одну страницу.
- В глобальной CSS могут быть использованы классы и идентификаторы (ID).
- Нет необходимости загружать несколько файлов. HTML и CSS могут быть в одном и том же файле.
Недостатки глобальных CSS:
- Увеличенное время загрузки страницы.
- Подключается только к одной странице — неэффективно, если вы хотите использовать одну и ту же CSS для нескольких страниц.

- Откройте вашу HTML страницу в любом текстовом редакторе. Если страница уже загружена на вашу учетную запись хостинга, вы можете использовать текстовый редактор предоставленный вашим хостингом. Если данный документ HTML находится на вашем компьютере, вы можете использовать любой текстовый редактор для его редактирования, и после этого повторно загрузить его на вашу учетную запись хостинга используя FTP-клиент.
- Найдите открывающий тег <head> и добавьте после него следующий код:
<style type="text/css">
- Далее перейдите к следующей строке и добавьте нужные CSS правила, к примеру:
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}- Как только вы закончите добавление CSS правил, добавьте закрывающий тег:
</style>
После всех действий, документ HTML с глобальной CSS должен выглядеть примерно так:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h2 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h2>Руководство Hostinger</h2>
<p>Это наш текст. </p>
</body>
</html>
</p>
</body>
</html>Вариант 2 — Внешний CSSВозможно самый удобный вариант для подключения CSS к вашему сайту, это его привязка к внешнему .css файлу. В этом случае все изменения сделанные во внешнем CSS файле, будут в целом отражаться на вашем сайте. Ссылка на внешний CSS файл помещается в контейнер <head> страницы:
<head> <link rel="stylesheet" type="text/css" href="style.css" /> </head>
Тогда как, сами таблицы стилей располагаются в файле style.css. К примеру:
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
}Преимущества внешних CSS:
- Меньший размер страницы HTML и более чистая структура файла.
- Быстрая скорость загрузки.
- Для разных страниц может быть использован один и тот же .

Недостатки внешних CSS:
- Страница может некорректно отображаться до полной загрузки внешнего CSS.
Внутренний CSS используется для конкретного тега HTML. Атрибут <style> используется для настройки этого тега. Этот вариант подключения CSS не является рекомендованным, так как в этом случае необходимо настраивать каждый тег HTML по отдельности. К тому же управление вашим сайтом может стать довольно трудным, если вы будете использовать только внутренний CSS. Однако в некоторых случаях этот способ может быть весьма полезным. К примеру, в случае если у вас нет доступа к CSS файлам, или вам необходимо применить правила только для одного элемента. Пример HTML страницы с внутренним CSS должен выглядеть так:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h2 style="color:white;padding:30px;">Руководство Hostinger</h2> <p style="color:white;">Здесь что-нибудь полезное.</p> </body> </html>
Преимущества внутреннего CSS:
- Полезен для проверки и предпросмотра изменений.
- Полезен для быстрых исправлений.
- Меньше HTTP запросов.
Недостатки внутреннего CSS:
- Внутренние CSS должны быть применены для каждого элемента в отдельности.
Теперь вы узнали, как произвести подключение CSS к вашему сайту тремя разными способами, и узнали их основные отличия.
Как связать CSS с HTML: советы, рекомендации и примеры
TL;DR — внешняя таблица стилей CSS означает, что вы загружаете все свойства и значения стилей в отдельный файл .css. Затем вы связываете документ со своим веб-сайтом. Узнайте, как связать CSS с HTML, чтобы повысить производительность веб-сайта и легко обновлять правила CSS.
Содержание
- 1. Как связать CSS с HTML: основные советы
- 2.
 Стилизация нескольких HTML-страниц
Стилизация нескольких HTML-страниц - 3. Как связать CSS с HTML: полезные советы
Как связать CSS с HTML: основные советы
- Внешняя таблица стилей CSS представляет собой файл .css со всеми правилами CSS.
- Вы можете связать CSS с HTML с помощью элемента.
- Узнав, как связать файл CSS с HTML, вы можете стилизовать несколько страниц и отделить стиль от содержимого .
Плюсы
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразные функции
Основные функции
- Нанодегри программы
- Подходят для Enterprises
- Платные сертификаты. Плюсы
- Простота навигации
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты о завершении
As 12,99 $
Pros
- Отличный пользовательский опыт
- Предлагает качественное содержание
- очень трансцентра
Основные характеристики
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Стилизация нескольких HTML-страниц
Внешние таблицы стилей CSS относятся к документам . css , которые содержат свойства и значения CSS для всего веб-сайта.
css , которые содержат свойства и значения CSS для всего веб-сайта.
Совет: файлы .css не могут содержать теги HTML.
В следующем примере показано, как связать CSS с HTML путем добавления внешнего файла .css в раздел HTML :
Пример
<заголовок>
Примечание: изменения и обновления файла .css будут применяться ко всему веб-сайту . Связывание HTML с CSS — лучший вариант для упрощения обслуживания веб-сайта .
Вы должны использовать элемент, чтобы связать HTML с CSS. Сам элемент пустой, но содержит три атрибута :
-

-
типопределяет, какой тип данных должен принимать элемент ввода. -
hrefуказывает на конкретный файл , который вы загружаете.
Примечание: вы можете создать файл .css с любым текстовым редактором . Документ должен иметь .css 9Расширение 0022.
В приведенном ниже примере показано, как выглядит файл .css из первого внешнего примера CSS:
Пример
h2 {
красный цвет;
поле слева: 20px;
}
п {
цвет синий;
}
Попробуйте в прямом эфире. Учитесь на Udacity
Примечание. никогда не оставляйте пробела между значением свойства и единицей измерения. Напишите 10 пикселей , а не 10 пикселей .
- Внешняя таблица стилей CSS — это стандартный вариант для веб-дизайна.

- Знание того, как связать файл CSS с HTML, позволяет вам оптимизировать код и создавать веб-сайты с согласованным стилем .
- Связывание множества внешних таблиц стилей с веб-сайтами может увеличить время загрузки веб-сайта .
- Используйте встроенный CSS для оформления одного элемента и внутренний CSS для одной страницы.
Формат файла CSS
Что такое файл CSS?
CSS (каскадные таблицы стилей) — это файлы, описывающие, как HTML-элементы отображаются на экране, бумаге и т. д. В HTML вы можете иметь либо встроенные стили, либо стили, определяемые во внешней таблице стилей. Для встраивания стилей используются теги . Внешние таблицы стилей хранятся в файлах с расширением .css. С помощью внешнего CSS вы можете включить его на несколько HTML-страниц, чтобы обновить стиль этих страниц. Даже один CSS-файл можно использовать для оформления всего веб-сайта.
Краткая история
CSS1 был выпущен в 1996 году с Бертом Босом в качестве соавтора. Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года. В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года. В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
Как использовать файлы CSS
Чтобы использовать файл CSS, вы включаете его в раздел заголовка HTML-документа. Вы используете тег ссылки для включения файла, как показано ниже.
атрибут href тега ссылки содержит путь к файлу CSS. При этом применимые стили, содержащиеся во включенном файле CSS, применяются к документу HTML.
Синтаксис CSS
Правило CSS состоит из двух компонентов: селектора и объявления. Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
ч2{
вес шрифта: 700;
цвет: лесной;
}
В приведенном выше примере у нас есть h2 в качестве селектора, который выбирает все теги h2 в документе HTML. Правило имеет два объявления: одно для веса шрифта, а другое для цвета. font-weight и color являются свойствами, а 700 и forestgreen являются их значениями соответственно.
Пример использования CSS
Ниже показан пример HTML-документа и таблица стилей, использованная для его оформления. Также добавлено сравнительное изображение для сравнения стилизованного и обычного HTML-документов
Документ HTML
<голова>
<мета-кодировка="UTF-8">
0">
Тест CSS
<тело>
<дел>
Тестовый документ для проверки
CSS
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium officia similique illum magni explicabo,
tempore neque nulla Laborum voluptas sint molestias libero et corporis omnis asperiores инцидент,
perferendis
сед авт!
Список элементов
<ул>
Таблица стилей CSS
тело {
цвет фона: голубой;
семейство шрифтов: «Segoe UI», Tahoma, Geneva, Verdana, без засечек;
}
.content-обертка {
отступ: 10px 30px;
}
п{
выравнивание текста: по ширине;
}
h2{
выравнивание текста: по центру;
}
.

 css">
css">
 </p>
</body>
</html>
</p>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>
 Стилизация нескольких HTML-страниц
Стилизация нескольких HTML-страниц