Tables таблица CSS уроки для начинающих академия
❮ Назад Дальше ❯
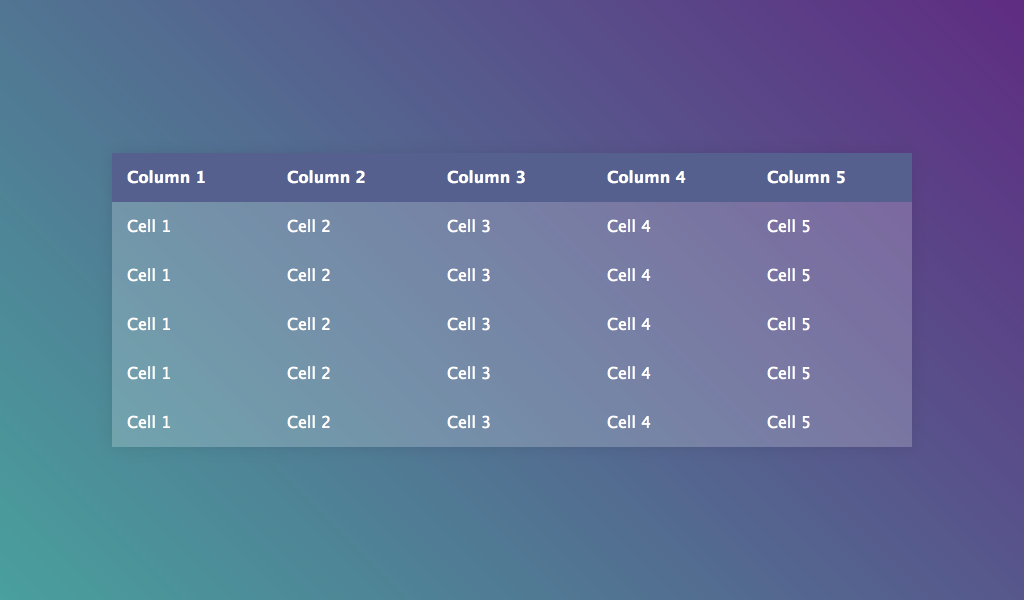
Внешний вид таблицы HTML может быть значительно улучшен с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается черная граница для элементов <TABLE>, <th> и <TD>:
Пример
table, th, td {
border: 1px solid black;
}
Обратите внимание, что таблица в приведенном выше примере имеет двойные границы. Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Свернуть границы таблицы
Свойство border-collapse задает, следует ли свернуть границы таблицы в одну границу:
Пример
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Если требуется только граница вокруг таблицы, укажите только свойство
Пример
table
{
border: 1px solid black;
}
Ширина и высота таблицы
Ширина и высота таблицы определяются свойствами width и height.
В приведенном ниже примере устанавливается ширина таблицы 100%, а высота <th> элементов 50px:
Пример
table
{
width: 100%;
}
th
{
height: 50px;
}
Выравнивание по горизонтали
Свойство text-align задает выравнивание по горизонтали (например, влево, вправо или по центру) содержимого в <th> или <TD>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <TD> выравнивается по левому краю.
В следующем примере выравнивание текста по левому краю в <th> элементах:
Пример
th
{
text-align: left;
}
Выравнивание по вертикали
Свойство vertical-align устанавливает вертикальную трассу (например, верхнюю, нижнюю или среднюю) содержимого в <th> или <TD>.
По умолчанию вертикальное выравнивание содержимого в таблице является средним (для элементов <th> и <TD>).
В следующем примере устанавливается выравнивание по вертикали текста по нижнему краю для элементов <TD>:
Пример
td
{
height: 50px;
vertical-align: bottom;
}
Заполнение таблицы
Чтобы управлять пространством между границей и содержимым в таблице, используйте свойство padding для элементов <TD> и <th>:
Пример
th, td
{
padding: 15px;
text-align: left;
}
Горизонтальные разделители
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Добавьте свойство border-bottom в <th> и <TD> для горизонтальных разделителей:
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Hoverable Таблица
Используйте селектор :hover на <TR>, чтобы выделить строки таблицы при наведении указателя мыши:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
tr:hover {background-color: #f5f5f5;}
Striped Таблицы
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Для таблиц, чередующихся с зебрами, используйте селектор nth-child() и добавьте background-color ко всем четным (или нечетным) строкам таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2;}
Цвет таблицы
В приведенном ниже примере указывается цвет фона и цвет текста <th> элементов:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
th {
background-color: #4CAF50;
color: white;
}
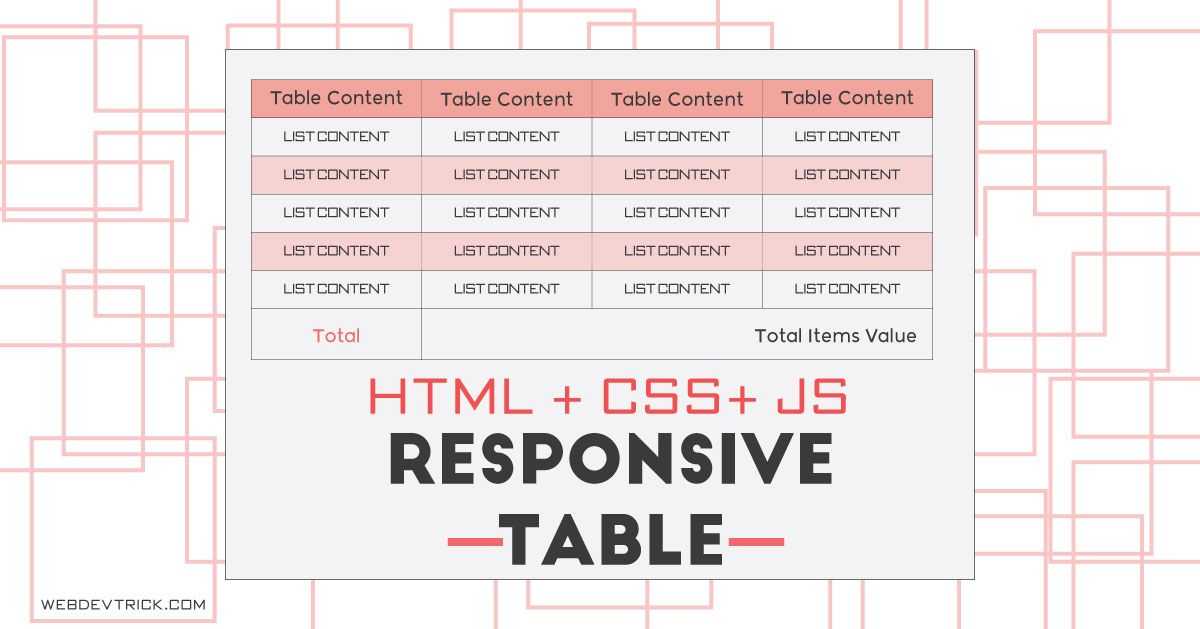
Отзывчивый стол
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого:
Добавьте элемент контейнера (например, < div >) с overflow-x:auto вокруг <TABLE> элемента, чтобы сделать его отзывчивым:
Пример
<div>
<table>
.
</table>
</div>
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
Другие примеры
Сделать причудливый стол
В этом примере демонстрируется создание причудливой таблицы.
Задание положения заголовка таблицы
В этом примере демонстрируется расположение заголовка таблицы.
Свойства таблицы CSS
| Свойство | Описание |
|---|---|
| border | Задает все свойства границы в одном объявлении |
| border-collapse | Указывает, следует ли свернуть границы таблицы |
| border-spacing | Определяет расстояние между границами соседних ячеек |
| caption-side | Задает размещение заголовка таблицы |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| table-layout | Задает алгоритм компоновки, используемый для таблицы |
❮ Назад Дальше ❯
Таблица в CSS — шпаргалка для начинающих
Внешний вид HTML-таблиц можно существенно усовершенствовать с помощью CSS:
- Границы таблицы CSS
- Объединение границ в таблице CSS
- Ширина и высота таблицы CSS
- Выравнивание по горизонтали
- Выравнивание по вертикали
- Поля таблицы CSS
- Горизонтальные разделители
- Таблица с hover-эффектом
- Полосатая таблица
- Цвет таблицы
- Адаптивная таблица
- Больше примеров
- Создаем причудливую таблицу
- Выставляем расположение подписи таблицы
- CSS-свойства таблицы
Чтобы задать границы таблицы CSS , воспользуйтесь свойством border.
В примере ниже элементам <table>, <th> и <td> задается черная граница:
Пример
table, th, td {
border: 1px solid black;
}Свойство border-collapse определяет, нужно ли объединять двойную границу в одну:
Пример
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}Если вам нужна простая контурная рамка вокруг всей красивой таблицы CSS, то свойство border нужно применять к элементу <table>:
Пример
table {
border: 1px solid black;
}Ширина и высота таблицы определяется свойствами width и height.
В приведенном ниже примере ширина таблицы выставлена на 100%, а высота элементов <th> на 50px:
Пример
table {
width: 100%;
}
th {
height: 50px;
}Свойство text-align предназначено для горизонтального выравнивания (по левому и правому краю, по центру) содержимого элементов <th> и <td>.
По умолчанию, содержимое элементов <th> выравнивается по центру, а элементов <td> — по левому краю.
В приведенном ниже примере оформления таблицы CSS к содержимому элементов <th> применяется выравнивание по левому краю:
Пример
th {
text-align: left;
}Свойство vertical-align предназначено для вертикального выравнивания (по верхней и нижней границе, а также посередине) содержимого внутри элементов <th> и <td>.
По умолчанию, содержимое <th> и <td> выравнивается посередине.
В приведенном ниже примере к содержимому элементов <td> применяется вертикальное выравнивание по нижней границе:
Пример
td {
height: 50px;
vertical-align: bottom;
}Для регулирования расстояния между границей элемента и его содержимым воспользуйтесь свойством padding (для элементов <td> и <th>):
Пример
th, td {
padding: 15px;
text-align: left;
}Можно использовать свойство border-bottom в элементах <th> и <td>, чтобы отделить строки CSS таблицы друг от друга горизонтальным разделителем:
Пример
th, td {
border-bottom: 1px solid #ddd;
}Воспользуйтесь селектором :hover в элементе <tr>, чтобы подсветить ячейки при наведении на них курсора мыши.
Пример
tr:hover {background-color: #f5f5f5}Чтобы получить CSS таблицы со строками разного цвета, используйте селектор nth-child(), и задайте всем четным и нечетным строкам разный цвет.
Пример
tr:nth-child(even) {background-color: #f2f2f2}В приведенном ниже примере показано, как задавать цвет фона и текста для элементов <th>:
Пример
th {
background-color: #4CAF50;
color: white;
}Адаптивная таблица CSS будет показывать горизонтальный скроллинг, если окажется слишком большой для страницы или экрана.
Добавьте <div> с заданным свойством overflow-x: auto для элемента <table>, чтобы сделать таблицу адаптивной.
Пример
<div> <table> ... содержимое таблицы ... </table> </div>
В этом примере показано, как можно создать забавную таблицу с помощью каскадных таблиц стилей CSS.
В данном примере показано, как можно расположить подпись к таблице при помощи CSS.
| Свойства | Описание |
| border | Позволяет одним выражением установить сразу все границы |
| border-collapse | Позволяет объединять двойные границы в одну |
| border-spacing | Позволяет указать расстояние между смежными ячейками |
| caption-side | Отвечает за положение подписи к таблице |
| empty-cells | Позволяет показать или скрыть границы для пустых ячеек в таблице |
| table-layout | Позволяет использовать в таблице шаблонный алгоритм |
Пожалуйста, опубликуйте ваши отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, отклики, подписки, лайки!
Валентин Сейидовавтор-переводчик статьи «CSS Tables»
Таблицы стилей CSS
❮ Назад Далее ❯
Внешний вид HTML-таблицы можно значительно улучшить с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Берглундс снабжение | Кристина Берглунд | Швеция |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Кениглич Эссен | Филип Крамер | Германия |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Границы таблицы
Чтобы указать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается сплошная рамка для элементов
| и | :
Пример table, th, td { Попробуйте сами » Таблица полной ширины В некоторых случаях приведенная выше таблица может показаться маленькой. Если вам нужна таблица, которая должна занимать весь экран (во всю ширину), добавьте
Пример таблица { Попробуйте сами » Двойные границы Обратите внимание, что таблица в приведенных выше примерах имеет двойные границы. и | имеют отдельные границы. | Чтобы удалить двойные границы, взгляните на пример ниже. Свернуть границы таблицы Свойство
Пример стол
{ Попробуйте сами » Если вам нужна только рамка вокруг таблицы, укажите свойство
Пример стол
{ Попробуйте сами » ❮ Предыдущая Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript Учебник How To Учебник SQL Учебник Python Учебник W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиHTML ReferenceCSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap Reference PHP Reference HTML Colors Java Reference Angular Reference jQuery Reference 3 Top3 Examples
Примеры HTML FORUM | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. Стиль таблицы CSS❮ Предыдущий Далее ❯ Заполнение таблицы Для управления пространством между границей и содержимым таблицы используйте и | : |
Пример т, тд
{ Попробуйте сами » Горизонтальные разделители
Добавьте свойство и | для горизонтальных разделителей: | Пример th, td { Попробуйте сами » Hoverable Table Используйте селектор
Примерtr:hover {background-color: coral;} Попробуйте сами » Полосатые таблицы
Для столов с полосками зебры используйте номер Примерtr:nth-child(even) {background-color: #f2f2f2;} Попробуйте сами » Цвет таблицыВ приведенном ниже примере указан цвет фона и цвет текста элементы: |
Пример th { Попробуйте сами » ❮ Предыдущая Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник по JavaScript Учебник How To Учебник по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery 2 Top3 References
Справочник по HTML | Справочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Цвета HTML Справочник по Java Справочник по Angular Справочник по jQuery Основные примерыПримеры HTMLПримеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery FORUM | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. |
|---|

 Это
потому что и таблица, и элементы
Это
потому что и таблица, и элементы Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.