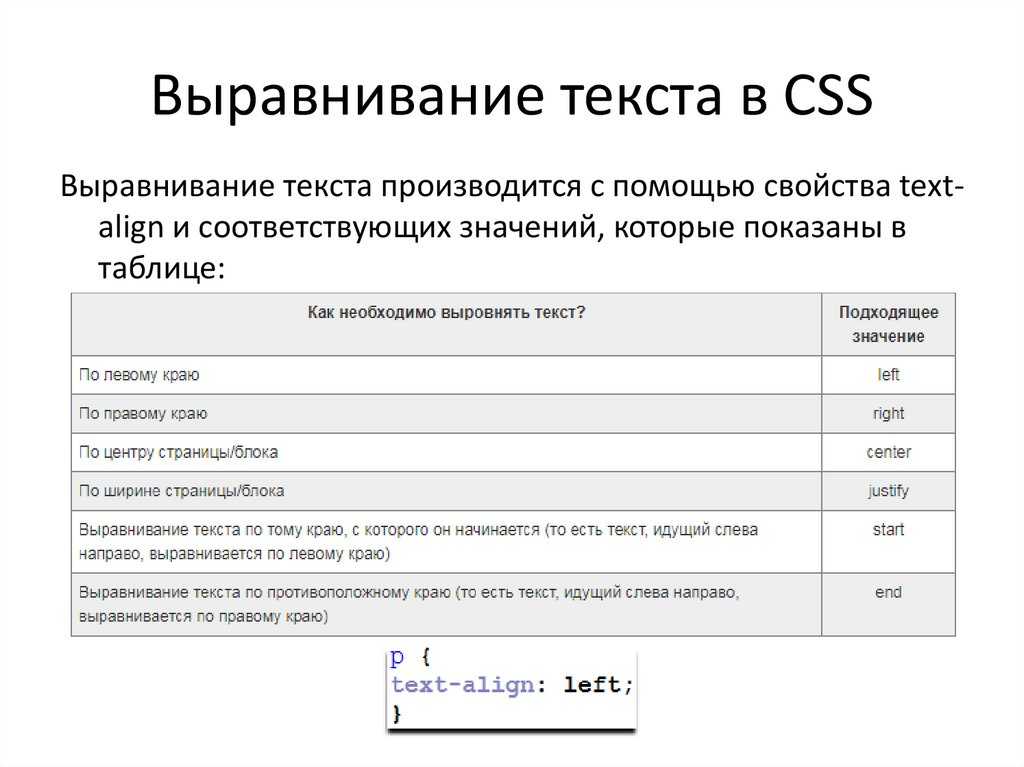
vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К встроенным элементам или ячейкам таблицы. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
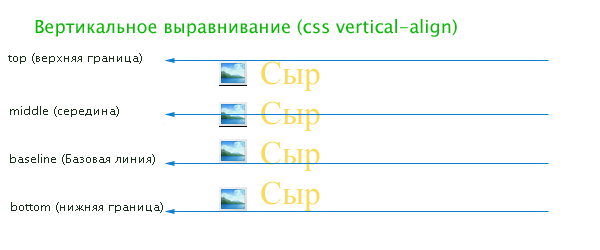
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя.
 Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента.
Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. - bottom
- Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
- middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
- super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
- text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные
единицы. Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vertical-align</title> </head> <body> <div> T<span>E</span>X и L<span >A</span>T<span >E</span>X </div> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Форматирование
CSS по теме
- vertical-align
Статьи по теме
- Выравнивание элементов
- Изображения в тексте
- Макет из двух колонок
- Макет из трех колонок
- Строчно-блочные элементы
- Строчные элементы
- Таблицы и стили
- Таблицы и стили
Рецепты CSS
Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
- Vertical-align CSS
- Центрирование по вертикали
- Адаптивное центрирование по вертикали
- Fluid vertical center
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.
Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div> <img src="http://placebacn.com/200/400"> <h3>grilled bacon</h3> </div> <div> <img src="http://placebacn.com/200/300"> <h3>tasty bacon</h3> </div> <div> <img src="http://placebacn.com/200/200"> <h3>crispy bacon</h3> </div> <div> <img src="http://placebacn.com/200/350"> <h3>bacon</h3> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio. Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
.box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
. container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}
container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
Дайте знать, что вы думаете по этой теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, лайки, подписки, дизлайки, отклики!
МКМихаил Кузнецовавтор-переводчик статьи «Vertical-Alignment in CSS»
css — Вертикальное выравнивание текста внутри div
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 1,7 млн раз
На этот вопрос уже есть ответы здесь :
Как выровнять текст в div по вертикали? (34 ответа)
Закрыта 8 лет назад.
Приведенный ниже код (также доступный в качестве демонстрации на JS Fiddle) не размещает текст посередине, как мне бы хотелось. Я не могу найти способ центрировать текст по вертикали в div даже с использованием атрибута margin-top . Как я могу это сделать?
<дел>
 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
# содержимое столбца {
отображение: встроенный блок;
граница: 1px сплошной красный;
должность: родственница;
}
# столбец-контент сильный {
цвет: #592102;
размер шрифта: 18 пикселей;
}
картинка {
поле сверху:-7px;
вертикальное выравнивание: посередине;
}
- css
- вертикальное выравнивание
1
Андрес Ильич прав. На всякий случай, если кто-то пропустит свой комментарий. ..
..
A.) Если у вас есть только одна строка текста:
дел.
{
высота: 200 пикселей;
высота строки: 200 пикселей; /* <-- это то, что вы должны определить */
} вертикально центрированный текст
B.) Если у вас несколько строк текста:
div
{
высота: 200 пикселей;
высота строки: 200 пикселей;
}
охватывать
{
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 18px; /* <-- настроить это */
} текст с вертикальным центрированием текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали текст с центрированием по вертикали
6
Создайте контейнер для вашего текстового содержимого, возможно, span .
# содержимое столбца {
отображение: встроенный блок;
}
картинка {
вертикальное выравнивание: посередине;
}
охватывать {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
}
/* для наглядности */
# содержимое столбца {
граница: 1px сплошной красный;
положение: родственник;
} <дел>1234 еще одно текстовое содержимое, которое должно быть центрировано по вертикали
Дж. С. Фиддл
11
Обновление от 10 апреля 2016 г.
Флексбоксы теперь следует использовать для вертикального (или даже горизонтального) выравнивания элементов.
корпус {
высота: 150 пикселей;
граница: 5px сплошной голубой;
размер шрифта: 50px;
дисплей: гибкий;
выравнивание элементов: по центру; /* Вертикальное выравнивание по центру */
выравнивание содержимого: по центру; /* Горизонтальное выравнивание по центру */
} Middle
Хорошее руководство по flexbox можно прочитать на CSS Tricks. Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить.
Спасибо Бен (из комментариев) за указание на это. У меня не было времени обновить.
Хороший парень по имени Махендра разместил здесь очень рабочее решение.
Следующий класс должен центрировать элемент по горизонтали и вертикали относительно его родителя.
.абсолютный центр {
/* Internet Explorer 10 */
отображение: -ms-flexbox;
-ms-flex-pack: по центру;
-ms-flex-align: по центру;
/* Fire Fox */
дисплей: -moz-box;
-moz-box-pack: по центру;
-moz-box-align: по центру;
/* Safari, Opera и Chrome */
дисплей: -webkit-box;
-webkit-box-pack: по центру;
-webkit-box-align: по центру;
/* W3C */
дисплей: коробка;
коробка-упаковка: центр;
выравнивание по рамке: по центру;
}
2
Принятый ответ не работает для многострочного текста.
Я обновил JSfiddle, чтобы показать вертикальное выравнивание многострочного текста CSS, как описано здесь:
# содержимое столбца { граница: 1px сплошной красный; высота: 200 пикселей; ширина: 100 пикселей; } дел { отображение: таблица-ячейка; вертикальное выравнивание: посередине; выравнивание текста: по центру; }еще одно текстовое содержимое, которое должно быть центрировано по вертикали
Также работает с в "еще один.
 .."
.."
1
Попробуйте это:
HTML
Текст
CSS
раздел {
высота: 100 пикселей;
}
охватывать {
высота: 100 пикселей;
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
}
0
Это просто должно работать:
# содержимое столбца {
--------
верхняя граница: авто;
нижняя граница: авто;
}
Попробовал на вашем демо.
4
Чтобы сделать решение Омара (или Махендры) еще более универсальным, блок кода, относящийся к Firefox, следует заменить следующим:
/* Firefox */ дисплей: гибкий; выравнивание содержимого: по центру; выравнивание элементов: по центру;
Проблема с кодом Омара, в противном случае работающим, возникает, когда вы хотите центрировать блок на экране или в его непосредственном предке. Это центрирование выполняется либо путем установки его положения на
Это центрирование выполняется либо путем установки его положения на
положение: относительное; или позиция: статическая; (не с позицией: абсолютной и фиксированной).
А потом margin: auto; или поле справа: авто; поле слева: авто;
В этой среде выравнивания по центру блока предложение Омара не работает. Он не работает и в Internet Explorer 8 (все еще 7,7% рынка). Таким образом, для Internet Explorer 8 (и других браузеров) следует рассмотреть обходной путь, как показано в других вышеперечисленных решениях.
1
Добавить вертикальное выравнивание к содержимому CSS #column-content strong тоже:
#column-content strong {
...
вертикальное выравнивание: посередине;
}
См. также обновленный пример.
=== UPDATE ===
С интервалом вокруг другого текста и другим выравниванием по вертикали:
HTML:
... еще одно текстовое содержимое, которое должно быть центрировано по вертикали .. .
CSS:
#промежуток содержимого столбца {
вертикальное выравнивание: посередине;
}
См. также следующий пример.
0
Это самый простой способ сделать это, если вам нужно несколько строк. Оберните текст span 'd в другой span и укажите его высоту с помощью line-height . Трюк с несколькими строками заключается в сбросе внутреннего span line-height .
ВАШ ТЕКСТ ЗДЕСЬ
.textvalignmiddle {
line-height: /* Установить высоту */;
}
.textvalignmiddle > диапазон {
отображение: встроенный блок;
вертикальное выравнивание: посередине;
высота строки: 1em; /* Возвращаем нормальную высоту строки */
}
DEMO
Конечно, внешний диапазон может быть div или чем-то еще.
0
Я знаю, что это полная глупость, и обычно вы не должны использовать таблицы, когда не создаете таблицы, но:
Ячейки таблицы могут выравнивать несколько строк текста по центру по вертикали и даже делают это по умолчанию. Таким образом, решение, которое отлично работает, может выглядеть примерно так:
HTML:
<таблица>лорем ипсум ...
CSS (сделать так, чтобы элемент таблицы всегда помещался в блок div):
.box {
/* Например */
высота: 300 пикселей;
}
.textalignmiddle {
ширина: 100%;
высота: 100%;
}
См. здесь: http://www.cssdesk.com/LzpeV
Очень активный вопрос . Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование к репутации помогает защитить этот вопрос от спама и отсутствия ответа.
Как центрировать текст и элементы HTML по вертикали с помощью CSS
Центрировать что-либо по вертикали в CSS не так просто, как вы думаете, и пока мы не получили такие инструменты, как flexbox , это было действительно сложно. К счастью, вертикально центрировать что-либо внутри контейнера теперь довольно просто. Давайте посмотрим, как это сделать.
К счастью, вертикально центрировать что-либо внутри контейнера теперь довольно просто. Давайте посмотрим, как это сделать.
Вертикальное центрирование элемента в CSS
Предположим, у нас есть простой HTML с div с именем .item внутри контейнера с именем #container . Наш HTML выглядит так:
<дел> Привет

 Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента.
Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}
container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
} 1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали
1234
еще одно текстовое содержимое, которое должно быть центрировано по вертикали

 ..
.. 
