Как убрать лишние отступы у img внутри блока?
Вы здесь
Главная → Блог → CSS → Как убрать лишние отступы у img внутри блока?
Раздел:
Довольно часто верстальщики сталкиваются с проблемами размещения элементов на странице из-за присутствия лишних отступов при определенных ситуациях. В статье будет рассмотрен случай, когда картинку размещают внутри блока, в результате чего появляются неизвестный отступ. Здесь вы найдете объяснение и решение этой проблемы.
Как и в обычной жизни, в верстке бывают аномальные ситуации, которые сложно объяснить. Именно такая ситуация может возникнуть, когда тег для вставки изображений (img) вставляется в контейнер, который обладает свойствами блочного элемента или плавающего объекта. Конфуз этой ситуации заключается в непонятном отступе, появляющемся ниже изображения.
Рассмотрим практический пример
Итак, для наглядности и лучшего восприятия проблемы предлагаю все посмотреть и, так сказать, «пощупать» на практике. Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
Берем любое изображение и одеваем его в div. Ниже вы видите пример кода:
HTML
<div> <img src="img.png" alt=""/> </div>
При оформлении стилей зальем внутренний фон блока красным цветом. При нормальных условиях картинка полностью займет все место внутри блока и перекроет красный фон. Прописываем код для оформления
CSS
div {
display:block;
width:250px;
margin:0px auto;/*Центруем блок*/
background:#ff0000;/*Зальем блок красным цветом,
чтобы визуализировать отступ*/
}
body {
background:#eee;
}В результате чего браузер нам покажет следующую картину
Судя по красной полосе в нижней части контейнера можно констатировать, что непонятный отступ имеет место. Воспользовавшись панелью веб-мастера в браузере, стало известно, что отступ составил 5,511 пикселей.
Очень забавляет тот факт, что во всех популярных браузерах этот баг присутствует, а вот всеми любимый Internet Explowerd в этом случае отрабатывает безупречно.
Причина появления отступа
Как человек с высшим техническим образованием смею Вас заверить, что ничего не происходит просто так, у всего есть причины. Разобравшись в этом вопросе я еще раз в этом убедился. Весь конфуз заключается в стандартных свойствах элементов. По умолчанию тег img имеет свойства строчного элемента, что в свою очередь означает, что элемент будет выравниваться по базовой линии текста. Эта линия располагается чуть выше нижнего края блока, так как для текста существует обязательный запас- место под «хвосты» букв.
Решение проблемы
Для исправления этого мелкого недочета достаточно присвоить изображению свойства блочного элемента. С этим нам поможет свойство display, прописываем картинке display: block; и избавляемся от ненужных проблем. Также можно подключить вертикальное выравнивание через свойство vertical-align. Это тоже поможет избавиться от нежелательного отступа.
В каких браузерах работает?
6. 0+ 0+ | 5.0+ | 9.5+ | 4.0+ | 3.0+ | — | — |
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
seodon.ru | Примеры HTML и CSS
Опубликовано: 12.05.2011 Последняя правка: 08.12.2015
Как убрать отступы HTML-элемента, которые браузеры устанавливают по умолчанию? Подобный вопрос часто возникает у начинающих верстальщиков, которые хотят убрать подобные отступы у таких элементов, как <UL>, HTML-таблицы (тег <TABLE>) и их ячейки и т.д. На самом деле нет ничего проще, но сначала давайте разберемся, а отступы ли вы имеете в виду, когда ищете ответ на этот вопрос?
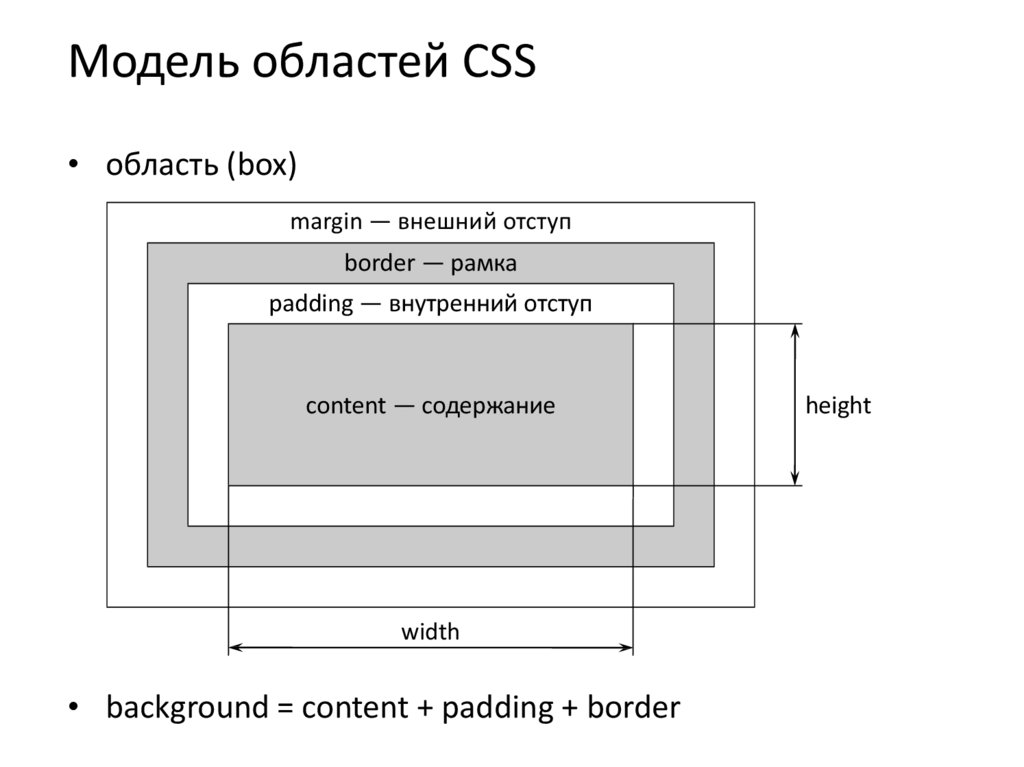
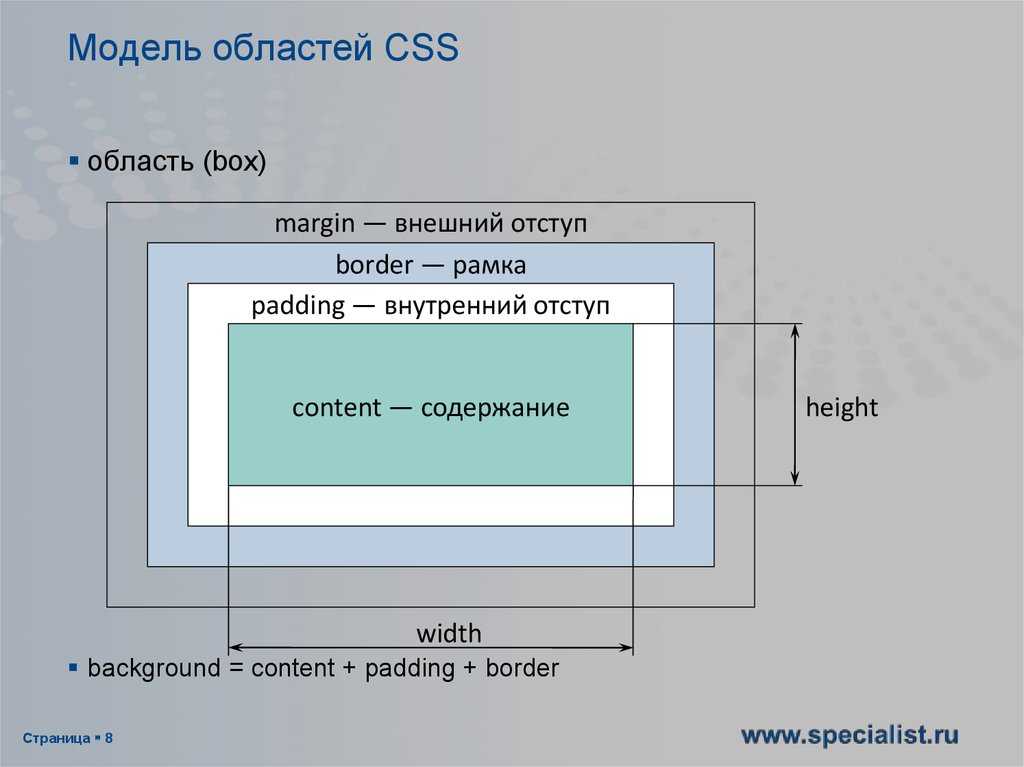
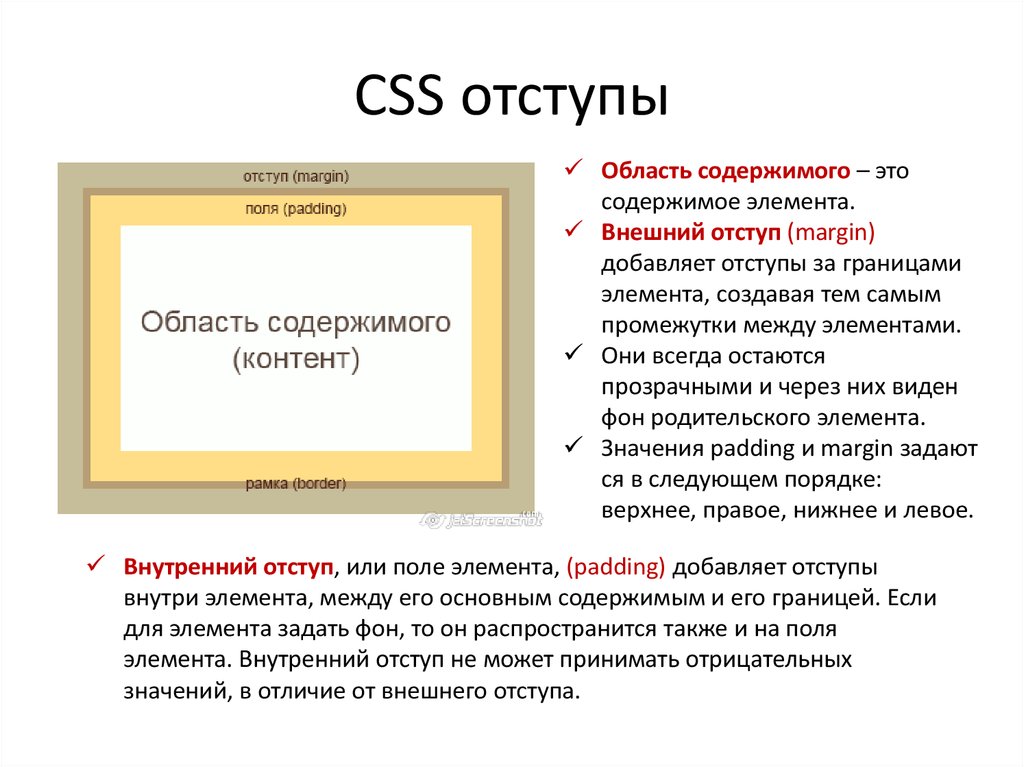
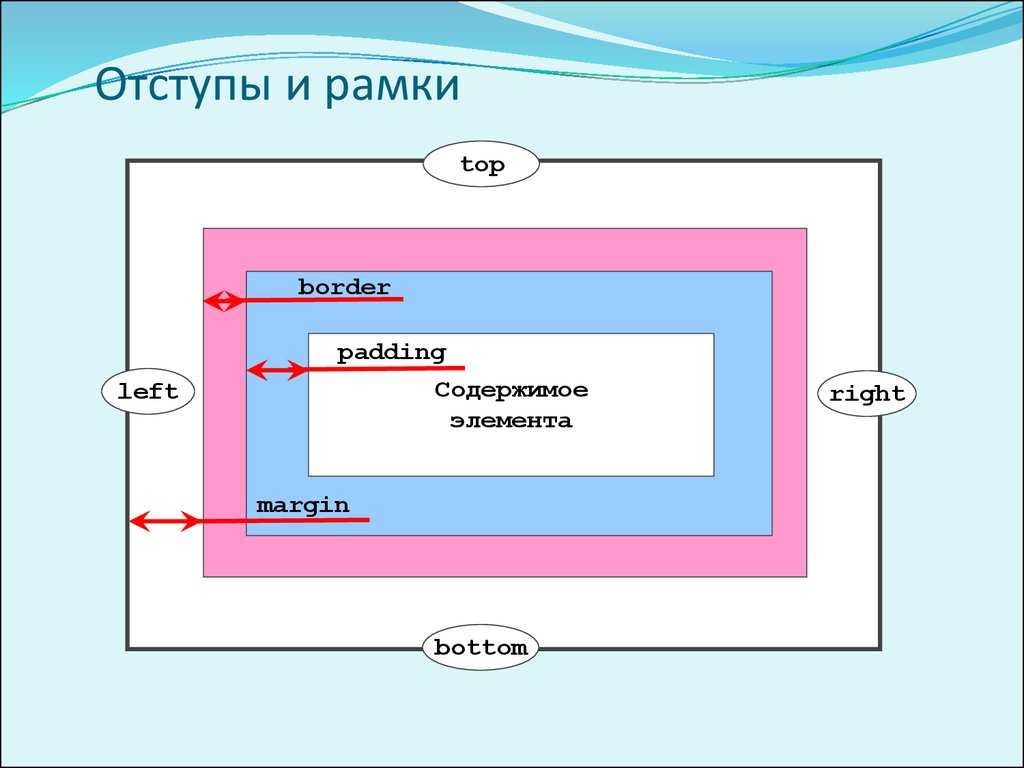
В CSS есть два типа свойств, которые отвечают за отступы (CSS padding) и поля (CSS margin) элементов. Их расположение показано на следующем изображении:
Так вот, когда многие новички говорят о том, что хотят убрать у элемента отступы, то на самом деле они имеют в виду его поля, так как именно их обычно добавляют браузеры к некоторым элементам. Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
Нет, отступы, конечно, тоже добавляются, но таких элементов очень мало, например, у тегов <INPUT> и <BUTTON> браузеры устанавливают ненулевые отступы, чтобы текст на кнопках не прилегал к рамке вплотную.
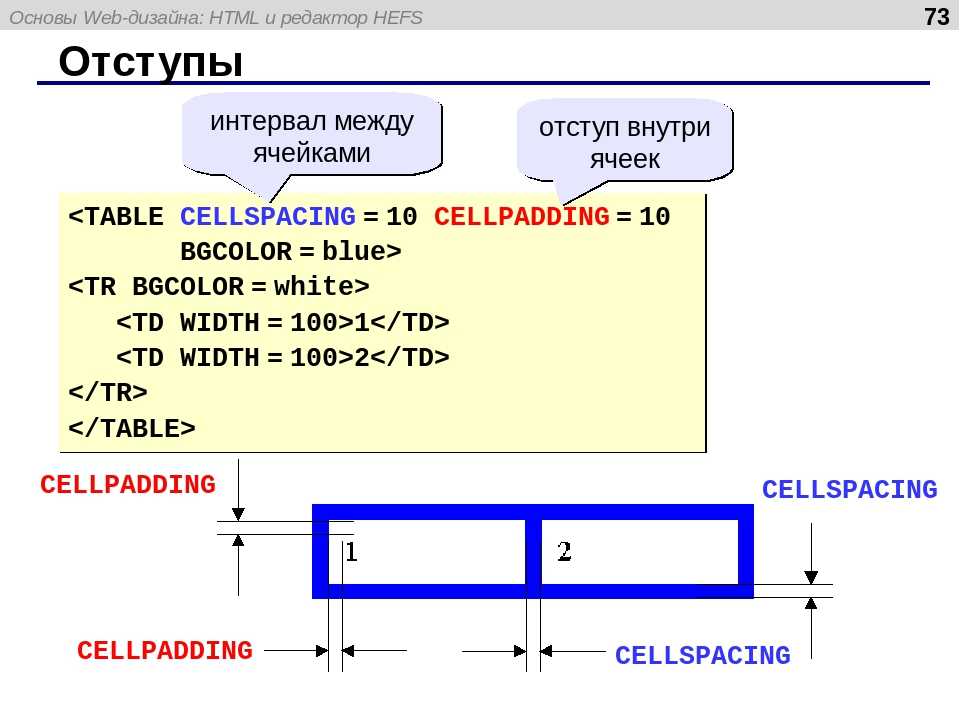
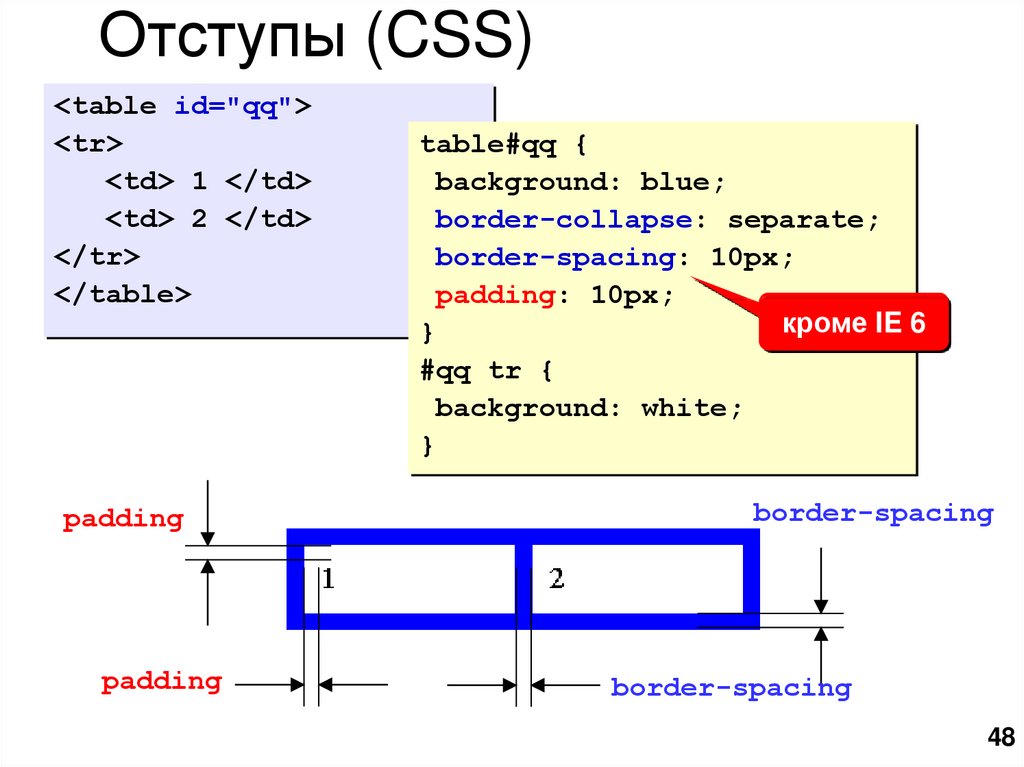
Немного иначе обстоит дело у HTML-таблиц, так как у них есть еще два параметра — это свойство CSS border-spacing, изменяющее расстояние между границами или рамками ячеек (которое тоже можно назвать отступами) и CSS border-collapse, которое вообще убирает это расстояние и делает границы общими. На изображении ниже показано размещение всех этих полей и отступов у таблицы.
На что здесь надо обратить внимание. Ну, во-первых, для ячеек таблиц не существует полей в обычном понимании, вместо них используется border-spacing, во-вторых, у тега <TABLE> имеются и поля, и отступы, как у обычного HTML-элемента. Ну и, в-третьих, отступ от внутреннего края таблицы до ячеек складывается из размера внутреннего отступа таблицы, к которому прибавляется размер расстояния между ячейками.
Ну что ж, а теперь, когда вы все это знаете — рассмотрим несколько примеров.
Как убрать отступы по краям HTML-страницы
Пример HTML и CSS: убираем отступы у тега BODY
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы по краям страницы</title>
<style type="text/css">
body {
margin: 0; /* убираем поля тега BODY */
}
p {
margin: 0; /* убираем поля параграфов */
}
</style>
</head>
<body>
<p>Содержимое страницы.</p>
</body>
</html>Результат примера
Описание примера
Как вы уже поняли, у тега <BODY> браузеры устанавливают не отступы, а внешние поля, которые мы и убрали. Заодно были убраны поля у параграфа, чтобы хорошо было видно, как текст прилегает к самому краю HTML-страницы.
Как убрать отступы у HTML-тегов UL и LI
Пример HTML и CSS: убираем отступы у списка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы у тегов UL и LI</title>
<style type="text/css">
body {
margin: 0;
}
ul, li {
list-style: none; /* убираем маркеры списка */
padding: 0; /* убираем отступы у Ul и LI */
margin: 0; /* убираем поля */
}
</style>
</head>
<body>
<ul>
<li>Ниф-Ниф</li>
<li>Нуф-Нуф</li>
<li>Наф-Наф</li>
</ul>
</body>
</html>Результат примера
Описание примера
Для визуального оформления списков, все популярные браузеры устанавливают поля и отступы у тега <UL>, причем поля они ставят только сверху и снизу (как у параграфов), а внутренний отступ только слева, чтобы отодвинуть вправо элементы списка. Однако для надежности поля и отступы были убраны и у тега <LI>, на тот случай, если какой-то браузер решит вести себя не так, как все. Кстати подобный подход называется сбросом CSS, можете почитать.
Однако для надежности поля и отступы были убраны и у тега <LI>, на тот случай, если какой-то браузер решит вести себя не так, как все. Кстати подобный подход называется сбросом CSS, можете почитать.
Как убрать отступы у таблицы
Пример HTML и CSS: убираем отступы между ячейками таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Убираем отступы у HTML-таблицы</title>
<style type="text/css">
body {
margin: 0;
}
table {
border: 5px #000 solid; /* рамка вокруг таблиц */
}
td {
border: 2px #000 solid; /* рамка вокруг ячеек */
}
#table2 {
border-collapse: collapse; /* делаем у второй таблицы общие границы ячеек */
}
#table3 {
border-spacing: 0; /* у третьей таблицы обнуляем расстояние между ячейками */
}
</style>
</head>
<body>
<div>Первая таблица</div>
<table>
<tr><td>Ячейка 1.
1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
<div>Вторая таблица</div>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
<div>Третья таблица</div>
<table>
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td></tr>
</table>
</body>
</html>Результат примера
Описание примера
Для большей наглядности, к таблицам и ячейкам были добавлены рамки. К первой таблице я не стал применять какие-то специальные стили, чтобы вы увидели, что браузеры по умолчанию не добавляют таблицам ни поля, ни отступы, а только задают небольшое расстояние между ячейками. Вот его мы и будем убирать.
Вот его мы и будем убирать.
Ко второй таблице было применено свойство CSS border-collapse:collapse, чтобы границы у соседних ячеек стали общими. А вот в третьей — расстояние между ячейками было просто обнулено, но их границы (рамки) остались на своих местах, это очень хорошо видно по характерному утолщению рамок. Естественно на самом деле никакого утолщения не произошло, просто рамки в таблице «прильнули» друг к другу.
В общем, как видите, оба этих способа помогают убрать отступы в таблице, просто делают это немного по-разному.
html — как удалить отступ для определенного элемента внутри div?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 17 тысяч раз
У меня есть несколько вложенных столбцов в дизайне начальной загрузки. Серый цвет фона для моего элемента имеет некоторые пробелы слева и справа, которые возникают из-за заполнения столбцов начальной загрузки. Я могу удалить отступы, выполнив
Серый цвет фона для моего элемента имеет некоторые пробелы слева и справа, которые возникают из-за заполнения столбцов начальной загрузки. Я могу удалить отступы, выполнив padding:0px , но он удалит отступы для всех элементов. Есть ли способ удалить отступ только для h4 ?
<дел>
ОТКАЗ
<дел>
лорем ипсум
лорем ипсум
- html
- css
- twitter-bootstrap
Просто поместите в свой стиль h4 свойство padding:0; или для лучшей практики используйте идентификатор, если это стиль одного элемента.
мой заголовок
И в вашей таблице стилей что-то вроде
#title {
заполнение: 0;
}
Или вы можете использовать класс, если вы будете использовать один и тот же стиль в разных элементах, например, если вы хотите использовать его в теге p.
Моя должность
Мой абзац
И в вашей таблице стилей что-то вроде
.custom { заполнение: 0; }
Надеюсь, это поможет вам.
В вашем html:
Таблица стилей:
#unique{
отступ: 0px;
цвет: серый;
}
Надеюсь, это поможет вам..
Вы можете просто присвоить элементу класс и применить к нему дополнение в вашем файле CSS или теге, например:
ОТКАЗ
<дел>лорем ипсум
лорем ипсум
CSS:
.section-padding { выравнивание текста: по центру; цвет фона: серый; заполнение: 0; }Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Удалить левый отступ css
спросил Изменено 5 лет, 2 месяца назад
Просмотрено 17 тысяч раз
Я пытаюсь создать простую фиксированную панель навигации, но слева от экрана компьютера есть белое поле/отступ, от которого я не могу понять, как избавиться.
CSS:
#меню-бар { отступ слева: 0px; отступ справа: 110 пикселей; поле: 0 авто; положение: фиксированное; сверху: 0; ширина: 100%; цвет: #ffffff; высота: 35 пикселей; выравнивание текста: по центру; padding-top: 15px; цвет фона: #333; } #меню-бар { размер шрифта: 14px; отступ слева: 15px; отступ справа: 15px; белый цвет; текстовое оформление: нет; } # меню-бар a: hover { цвет: серый; }HTML:
- HTML
- CSS
2
В большинстве основных браузеров поле по умолчанию составляет 8 пикселей со всех сторон. Это определяется в пикселях таблицей стилей пользовательского агента, предоставляемой вашим браузером.
Некоторые браузеры позволяют создавать и использовать собственные user-agent-stylesheet, но если вы разрабатываете веб-сайт, я бы рекомендуем воздержаться от изменения этого параметра, так как ваши пользователи чаще всего скорее всего, не будет иметь модифицированной таблицы стилей и тогда увидит другую страницу, чем вы.
9!
Вам необходимо удалить поле по умолчанию для элемента
:#menu-bar { отступ слева: 0px; отступ справа: 110 пикселей; поле: 0 авто; положение: фиксированное; сверху: 0; ширина: 100%; цвет: #ffffff; высота: 35 пикселей; выравнивание текста: по центру; padding-top: 15px; цвет фона: #333; } #меню-бар { размер шрифта: 14px; отступ слева: 15px; отступ справа: 15px; белый цвет; текстовое оформление: нет; } # меню-бар a: hover { цвет: серый; } тело { маржа: 0; }<дел> Главная Главная Главная
4
Просто добавьте margin: 0; в тело, чтобы удалить стиль полей по умолчанию. Пример ниже:
корпус{
маржа: 0;
}
#строка меню {
отступ слева: 0px;
отступ справа: 110 пикселей;
поле: 0 авто;
положение: фиксированное;
сверху: 0;
ширина: 100%;
цвет: #ffffff;
высота: 35 пикселей;
выравнивание текста: по центру;
padding-top: 15px;
цвет фона: #333;
}
#меню-бар {
размер шрифта: 14px;
отступ слева: 15px;
отступ справа: 15px;
белый цвет;
текстовое оформление: нет;
}
# меню-бар a: hover {
цвет: серый;
} <дел> Главная Главная Главная




 9!
9!