Как в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
.link-blok a{ text-decoration:none; }
.link-blok a{ text-decoration:none; } |
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
a{ text-decoration:none; }
a{ text-decoration:none; } |
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
.link-blok a:hover{ text-decoration:none; }
.link-blok a:hover{ text-decoration:none; } |
В этом случае мы дописали к селектору псевдокласс
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как убрать подчеркивание ссылки в HTML
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a { text-decoration: none; }
a { text-decoration: none; } |
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href=’google.com’>Google</a>
<a href=’google.com’>Google</a> |
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link { text-decoration: none; } #link { text-decoration: none; } .some-block a { text-decoration: none; }
.link { text-decoration: none; }
#link { text-decoration: none; }
.some-block a { text-decoration: none; } |
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover, .link:focus { text-decoration: underline; color: red; } .link:focus { outline: none; //убираем обводку color: red; } .link:focus { outline-color: brown; //меняем цвет обводки color: red; }
.link:hover, .link:focus { text-decoration: underline; color: red; }
.link:focus { outline: none; //убираем обводку color: red; }
.link:focus { outline-color: brown; //меняем цвет обводки color: red; } |
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperCommentswebupblog.ru
Как через CSS убрать подчеркивание ссылок? Пособие для новичка :: SYL.ru
Язык оформления веб-страницы CSS кажется обманчиво легким для понимания и использования, из-за чего каждый начинающий веб-разработчик торопится вперед на амбразуру, зачастую не выучив досконально структуру и фундамент этого языка разметки. Это и неудивительно, ведь каскадные таблицы стилей позволяют оформить веб-страницу, просто перечислив необходимые ее свойства, которые можно на раз-два скопировать с учебника.
Проблемы начинаются, когда такой веб-мастер сталкивается с чужим кодом, теряется в нем и не понимает принципы взаимодействия элементов на странице. Из-за попыток манипулировать кодом, страница начинает выглядеть хаотично, топорно, будто ее сверстали на заре Интернета в 90-х годах — все ссылки синие или фиолетовые, а также имеют ужасно устаревшее в плане дизайна подчеркивание. Вот эту проблему мы с вами и научимся решать быстро и просто, используя правильные селекторы и объявления значений.
Инструкция: как в CSS убрать подчеркивание ссылок
За подчеркивание текста отвечает свойство text-decoration. Чтобы полностью убрать нижнее подчеркивание ссылки CSS на странице, мы можем использовать один из следующих способов:

- непосредственно к тегу ссылки в HTML назначить атрибут style, в котором прописать: text-decoration: none;
- назначить ссылке id и применить к нему аналогичные свойства;

- чтобы убрать подчеркивание ссылок CSS для нескольких элементов, необходимо присвоить им класс атрибутом class и прописать такое же свойство, как и для одиночной ссылки.

Помимо всего прочего, есть способ в CSS убрать подчеркивание ссылок на всей странице, для этого необходимо использовать следующий синтаксис:
- a {text-decoration: none;}.
Подводные камни при работе в CSS со ссылками
Когда дело доходит до изменения вида элементов поля какого-либо действия, для разработчика без опыта все становится еще сложнее. Но не стоит отчаиваться, решение такое же простое и элегантное, как и в предыдущем случае со стандартным видом элемента.
Ссылки очень привередливы в плане управления ими через CSS. Например, интуитивно кажется, что если установить цвет текста для абзаца красным, то и ссылка в нем должна быть красной — но не тут то было. К каждой ссылке нужен «индивидуальный» подход, а если выражаться более технически точно — сначала в CSS мы должны указать либо id, либо class, либо селектор «a» в виде его местоположения в веб-документе, для которого мы хотим задать свойства. Если свойства прописывать просто для тега «a», то это определит базовые стили ссылок на странице, которые можно переназначить для отдельных элементов на странице с помощью CSS.
Убрать подчеркивание ссылок при наведении — просто, но не очевидно
Что мы имеем в виду, говоря о наведении на ссылку? С технической точки зрения, это является псевдоклассом селектора и определяет его состояние на данный момент. Разнообразие псевдоклассов и их функционал обширные настолько, что им можно выделить отдельную статью, а сейчас нас интересует лишь один псевдокласс — hover. Именно он отвечает за поведение ссылки (или любого другого HTML-тега) при наведении. Теперь, понимая структуру процесса обработки браузером вашего кода, можете использовать данный пример:
- a: hover {text-decoration: none}.
Остальные псевдоклассы и работу с ними вы сможете изучить самостоятельно, используя справочники и учебники по CSS, а вот для того чтобы работать с подчеркиванием ссылок в полной мере, этой статьи достаточно.
www.syl.ru
Как изменить подчеркивание ссылок на веб-странице
По умолчанию, браузеры применяют определенные наборы стилей CSS к конкретным HTML-элементам. Для гиперссылок эти стили по умолчанию определяют, что любой текст ссылки отображается синим цветом с CSS underline. Это делается для того, чтобы посетители сайта могли легко определить, что данный текст представляет собой ссылку. Многие веб-дизайнеры не уделяют внимания этим стилям по умолчанию, особенно это касается подчеркивания. К счастью, CSS позволяет легко изменить внешний вид гиперссылок.
Подчеркнутый текст может сложнее читаться, чем обычный. Многие дизайнеры просто не уделяют этому должного внимания. Но можно полностью удалить подчеркивание. Для этого мы будем использовать свойство CSS text-decoration. Вот CSS-код, с помощью которого это можно сделать:
a { text-decoration: none; }С помощью этой строки кода можно удалить CSS underline style всех ссылок.
Нравится вам подчеркивание или нет, нельзя отрицать того, что оно позволяет указать на связь текста со ссылкой. Если убрать подчеркивание или изменить синий цвет ссылок, то нужно предоставить взамен стили, которые позволяют выделить текст ссылок. Это сделает взаимодействие посетителей с сайтом интуитивным.
Не подчеркивайте текст, который не является ссылкой. Люди привыкли к тому, что подчеркнутый текст (с помощью CSS underline color) является ссылкой. Если вы подчеркиваете контент, чтобы акцентировать на нем внимание (вместо того, чтобы вывести его полужирным шрифтом или курсивом), вы вводите пользователей сайта в заблуждение.
Если хотите сохранить подчёркивание ссылок, но при этом изменить стиль по умолчанию (линия «solid«), это можно сделать следующим образом. Вместо сплошной линии используйте точки. Для этого нужно удалить подчеркивание и заменить его свойством border-bottom:
a { text-decoration: none; border-bottom:1px dotted; }Так как стандартное CSS text decoration underline мы удалили, будет отображаться только линия из точек:

То же самое можно сделать, чтобы получить пунктирное подчеркивание. Просто измените значение border-bottom на dashed:
a { text-decoration: none; border-bottom:1px dashed; }
Еще один способ обратить внимание пользователей на ссылки — изменить цвет подчеркивания. Н забудьте, что цвет text underline CSS должен соответствовать используемой цветовой схеме:
a { text-decoration: none; border-bottom:1px solid red; }
Хитрость в создании двойного подчеркивания заключается в изменении ширины рамки. Если создать рамку шириной в 1 пиксель, в результате получится два подчеркивания, которые выглядят как одно:
a { text-decoration: none; border-bottom:3px double; }
Также можно использовать подчеркивание по умолчанию, чтобы создать альтернативное двойное подчеркивание. Например, чтобы одна из линий была двойной:
a { border-bottom:1px double; }
Также можно использовать border-bottom для различных состояний ссылок. Использование псевдокласса :hover поможет улучшить опыт взаимодействия пользователей. Чтобы создать второе точечное подчеркивание, выводимое при наведении на ссылку курсора мыши, используйте следующий код и деактивацию CSS text decoration underline:
a { text-decoration: none; }
a:hover { border-bottom:1px dotted; }
Данная публикация представляет собой перевод статьи «How to Change Link Underlines on a Webpage» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как сделать и убрать подчеркивание ссылок в css

От автора: перед тем, как прийти к вопросу как стилизовать подчеркивание ссылок, мы должны ответить на вопрос: нужно ли нам подчеркивание? В графическом дизайне подчеркивания обычно рассматриваются как примитивный элемент. Есть более красивые способы сделать акцент, установить иерархию и разграничить названия.
«Практическая типография» на Butterick: Если вы чувствуете желание акцентировать что-то, используйте жирный шрифт или курсив. В особых ситуациях, таких как заголовки, вы также можете рассмотреть возможность использования всех заглавных букв, маленьких заглавных букв или изменения толщины. Не уверены? Я предлагаю вам найти книгу, газету или журнал, в которых акцентируется текст.
Но в Интернете все по-другому. Гиперссылки являются важной частью Интернета; и с самого начала интернета они были подчеркнуты. Это общепризнанное соглашение. Значение кристально ясно — подчеркивание означает ссылку.
Тем не менее, большое количество популярных веб-сайтов убрало подчеркивание: The New York Times, New York Magazine, The Washington Post, Bloomberg, Amazon, Apple, GitHub, Twitter, Wikipedia. Когда в 2014 году Google удалили подчеркивания со страницы результатов поиска, их ведущий дизайнер Джон Уайли заявил, что это создало более чистый вид. Тем не менее, на большинстве этих сайтов сохранилось с небольшими различиями выделение традиционным сине-голубым цветом (#0000EE), который был цветом браузера по умолчанию с самого начала Интернета. Хотя это обеспечивает для большинства пользователей визуальную подсказку, этого может быть недостаточно для обеспечения соответствия доступности WCAG.
Цвет не должен использоваться в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента. — WCAG 2.1

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееWCAG не обязывает строго использовать подчеркивания для ссылок, но рекомендует их. Пользователи-дальтоники должны иметь возможность различать ссылки. Вы можете выделить их другими способами, например, жирным шрифтом font-weight. Или вы могли бы сохранить эту старую визуальную доступность. Но если мы собираемся использовать подчеркивание, мы хотим, чтобы оно выглядело красиво. Марчин Вичари, дизайнер из Medium, описал идеальное подчеркивание как:
[…] видимое, но ненавязчивое — позволяющее людям понять, на что можно нажимать, но не обращающее на себя слишком много внимания. Оно должно располагаться на правильном расстоянии от текста, удобно помещаясь позади текста, когда это же место должны занять выступающие части букв.
Для достижения этого традиционно требовались хитрости CSS.
Хаки, которые мы использовали
С этим трюком должны быть знакомы все разработчики — с помощью :border-bottom. Имитируя подчеркивание с помощью border-bottom, мы получаем контроль над цветом и толщиной. Эти псевдо-подчеркивания имеют одну проблему: слишком большое расстояние от текста. Вы могли бы потенциально решить эту проблему с помощью line-height, но и это имеет свои недостатки. Аналогичная техника использует box-shadow. Марчин Вичари впервые применил самую сложную технику, которая использовала background-image для имитации подчеркивания. Это были полезные хаки, но, к счастью, они больше не нужны.
Стилизация реальных подчеркиваний
Наконец, мы можем обозначить ссылки без ущерба для стиля благодаря двум новым свойствам CSS.
text-underline-offset контролирует положение подчеркивания.
text-decoration-thickness контролирует толщину подчеркивания.
Согласно блогу WebKit: Вы также можете указать from-font для обоих этих свойств, что задает получение соответствующего показателя из файла используемого шрифта.
UX- агентство Clearleft смело использует (псевдо) подчеркивания, четко обозначая ссылки с помощью красочных стилей. Вот один из примеров искусственного подчеркивания:
a { text-decoration: none; border-bottom: #EA215A 0.125em solid; }
a { text-decoration: none; border-bottom: #EA215A 0.125em solid; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОбратите внимание, что это псевдо-подчеркивание явно ниже выступающей части буквы «у»:
Вот тот же параграф при использовании DevTools для применения того же стиля к реальному подчеркиванию с новыми свойствами CSS:
a { text-decoration-color: #EA215A; text-decoration-thickness: .125em; text-underline-offset: 1.5px; }
a { text-decoration-color: #EA215A; text-decoration-thickness: .125em; text-underline-offset: 1.5px; } |
Вы заметили, что я использую в этом примере кода единицу em. Спецификация настоятельно рекомендует использовать ее, а не пиксели, чтобы толщина соответствовала шрифту. Эти свойства уже реализованы в Safari и появятся в Firefox 70.
С переходом браузера Microsoft Edge на Chromium мы, наконец, получим кросс-браузерную поддержку для свойства text-decoration-style, которое предлагает варианты: solid (по умолчанию), double, dotted, dashed и wavy. В сочетании эти новые свойства открывают целый ряд возможностей.
Возможно, это самое большое обновление для подчеркивания в Интернете, и при этом разработчикам нет необходимости что-либо делать. В старые добрые времена выступающие части букв бесцеремонно обрезались подчеркиванием, что было далеко не элегантно. Разработчики привыкли обходить этот недостаток, применяя text-shadow соответствующий цвету фона. text-decoration-skip-ink дает лучший способ создать разрывы подчеркивания вокруг выступающих частей.
Значение по умолчанию auto (слева) и значение none (справа)
Удобно, это установлено как новое значение по умолчанию для подчеркиваний; это означает, что внешний вид подчеркиваний улучшился, в то время как большинство веб-разработчиков даже не знают, что это свойство существует. Если вы хотите, чтобы подчеркивание пересекало выступающие части букв, вы можете установить для этого свойства — none.
Автор: Ollie Williams
Источник: https://css-tricks.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
CSS3. Основы
Прямо сейчас изучите CSS3 с нуля!
Смотретьwebformyself.com
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
Содержание статьи:Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
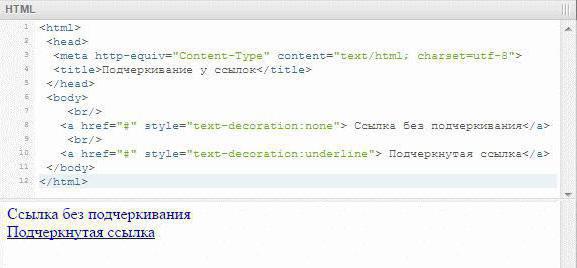
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
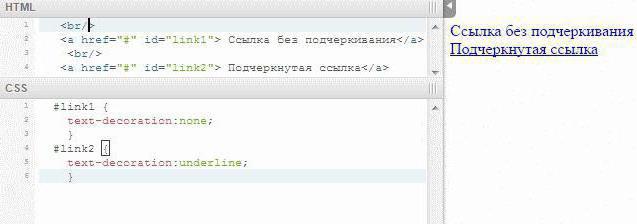
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
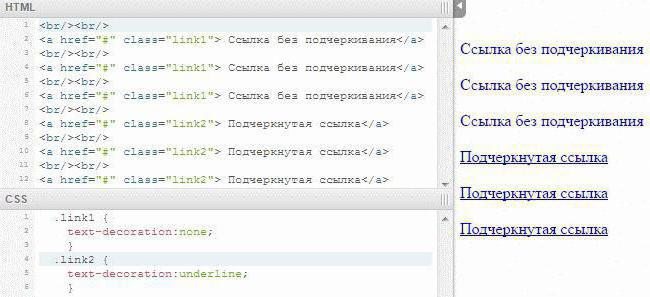
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Источник
1ku.ru
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.

Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:

Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:

Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
www.nastroy.net
