Как убрать стили у ссылок css
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Код будет выглядеть так:
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
Идентификатор обозначается знаком #:
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
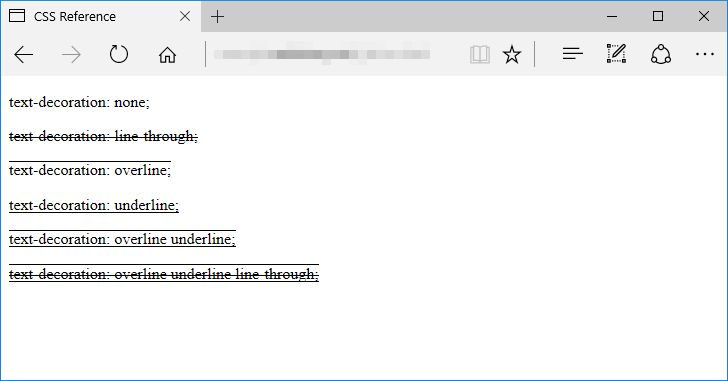
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration» – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Или с CSS, прописанным в HTML:
В первом случае «.link» – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css», который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Где «.link» – идентификатор нужного элемента.
Обратите внимание, что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important» через пробел, например:
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
Идентификатор обозначается знаком #:
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .

- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
Как отключить подчеркивание ссылок в css
Как в CSS убрать подчеркивание ссылки
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно: Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Оформление ссылок
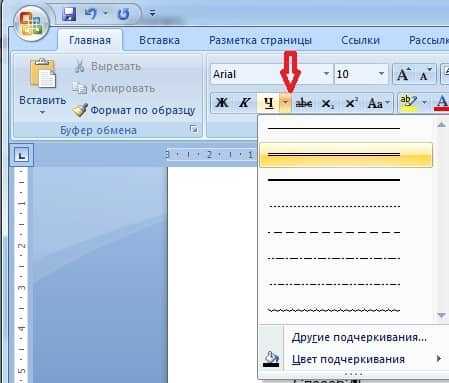
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
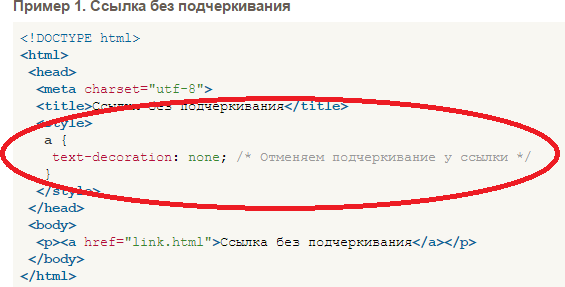
Пример 1. Отсутствие подчёркивания у ссылок
Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom , которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed , получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background , присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover , тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding , создающее поля вокруг текста (рис. 2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover . Прозрачный цвет указывается с помощью ключевого слова transparent , в остальном стиль не поменяется.
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. =»http://»] <. >, как показано в примере 7.
=»http://»] <. >, как показано в примере 7.
Пример 7. Рисунок возле ссылки
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»] , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Как убрать подчеркивание ссылок в названия материала? — Вопрос от DEN4IK
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16370)
- Платные услуги (2092)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Домен для сайта (1529)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
css — Убрать синее подчеркивание со ссылки
Лучший ответ
Вы применяете text-decoration: none; не к привязке (.boxhead a), а к элементу диапазона (.boxhead).
Попробуй это:
.boxhead a {
color: #FFFFFF;
text-decoration: none;
}
Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведенный, ссылка и активный. Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (ям), и что никакие другие стили не противоречат друг другу.
Например:
a:hover, a:visited, a:link, a:active
{
text-decoration: none;
}
См. W3.org для получения дополнительной информации о псевдодействии пользователя. -classes: hover,: active и: focus.
W3.org для получения дополнительной информации о псевдодействии пользователя. -classes: hover,: active и: focus.
text-decoration: none !important должен его удалить .. Вы уверены, что border-bottom: 1px solid не скрывается? (Проследите вычисленный стиль в Firebug / F12 в IE)
Просто добавьте этот атрибут в свой тег привязки
style="text-decoration:none;"
Примере:
<a href="page.html" ></a>
Или используйте способ CSS.
.classname a {
color: #FFFFFF;
text-decoration: none;
}
Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые подходящие вам селекторы CSS):
a:hover, a:visited, a:link, a:active {
text-decoration: none!important;
-webkit-box-shadow: none!important;
box-shadow: none!important;
}
Вы пропустили text-decoration:none для тега привязки . Итак, код должен быть следующим.
.boxhead a {
text-decoration: none;
}<div>
<h3>
<span>Current Page</span>
<a href="myLink"><span>Different Page</span></a>
</h3>
</div>Более стандартные свойства для оформления текста
Как правило, если ваше «подчеркивание» не того же цвета, что и ваш текст [и ‘color:’ не переопределяется внутри строки], это не происходит из «text-decoration:». Оно должно быть «border-bottom:»
Не забудьте также снять границу с ваших псевдоклассов!
a, a:link, a:visited, a:active, a:hover {border:0!important;}
Этот фрагмент предполагает, что он привязан, измените его оболочку соответствующим образом … и используйте специфичность вместо «! Important» после того, как вы отследите основную причину.
Не видя страницы, сложно строить предположения.
Но мне кажется, что у вас может быть применен border-bottom: 1px solid blue;. Возможно добавить
Возможно добавить border: none;. text-decoration: none !important прав, возможно, у вас есть другой стиль, который все еще отменяет этот CSS.
Вот где замечательно использовать панель инструментов веб-разработчика Firefox, вы можете отредактировать CSS прямо здесь и увидеть если все работает, по крайней мере, для Firefox. Это под CSS > Edit CSS.
Хотя другие ответы верны, есть простой способ избавиться от подчеркивания на всех этих надоедливых ссылках:
a {
text-decoration:none;
}
Это удалит подчеркивание КАЖДОЙ ССЫЛКИ на вашей странице!
Если text-decoration: none или border: 0 не работают, попробуйте применить встроенный стиль к вашему HTML.
a {
color: unset;
text-decoration: unset;
}
Просто используйте свойство
border:0;
И вы прикрыты. Отлично работал у меня, когда свойство text-decoration вообще не работало.
Вы использовали text-decoration none в неправильном селекторе. Вам нужно проверить, какой ярлык вам нужен для украшения.
Вам нужно проверить, какой ярлык вам нужен для украшения.
Вы можете использовать этот код
.boxhead h3 a{text-decoration: none;}
ИЛИ
.boxhead a{text-decoration: none !important;}
ИЛИ
a{text-decoration: none !important;}
Ни один из ответов не помог мне. В моем случае был стандарт
a:-webkit-any-link {
text-decoration: underline;
В моем коде. Как правило, независимо от того, какая это ссылка, цвет текста становится синим, а ссылка остается неизменной.
Поэтому я добавил код в конце заголовка следующим образом:
<head>
</style>
a:-webkit-any-link {
text-decoration: none;
}
</style>
</head>
И проблемы больше нет.
Как отмечали другие, похоже, что вы не можете переопределить вложенные стили оформления текста … НО вы можете изменить цвет текста-украшения.
В качестве хитрости я изменил цвет на прозрачный:
text-decoration-color: transparent;
Вот пример элемента управления LinkButton веб-форм asp. net:
net:
<asp:LinkButton runat="server" ForeColor="Blue" />
Код позади:
lbmmr1.Attributes.Add("style", "text-decoration: none;")
Поместите следующий HTML-код перед Тег <BODY>:
<STYLE>A {text-decoration: none;} </STYLE>
В моем случае у меня был плохо сформированный HTML. Ссылка была в теге <u>, а не в теге <ul>.
Установить текстовое оформление: нет; для якорного тега.
Пример html.
<body>
<ul>
<li><a href="#"><i></i>Business</a></li>
<li><a href="#"><i></i>Expertise</a></li>
<li><a href="#"><i></i>Quality</a></li>
</ul>
</body>
Пример CSS:
.nav-tabs li a{
text-decoration: none;
}
css — Удалить синее подчеркивание из ссылки
Спросил
Изменено 2 месяца назад
Просмотрено 1,3 млн раз
Я пытаюсь сделать так, чтобы ссылка отображалась белым цветом без подчеркивания. Цвет текста правильно отображается как белый, но синее подчеркивание упрямо сохраняется. Я пробовал
Цвет текста правильно отображается как белый, но синее подчеркивание упрямо сохраняется. Я пробовал text-decoration: none; и оформление текста: нет !важно; в CSS, чтобы убрать подчеркивание ссылки. Ни один из них не работал.
.boxhead .otherPage {
цвет: #FFFFFF;
текстовое оформление: нет;
} <дел>Текущая страница Другая страница
Как удалить синее подчеркивание ссылки?
- css
- гиперссылка
- подчеркивание
2
Вы не применяете text-decoration: none; к анкеру ( .boxhead a ), но к пролетному элементу ( .boxhead ).
Попробуйте это:
.boxhead a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
9
Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведение, ссылка и активный. Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (состояниям) и что никакие другие стили не конфликтуют.
Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (состояниям) и что никакие другие стили не конфликтуют.
Например:
a:наведение курсора, a:посещение, a:ссылка, a:активность
{
текстовое оформление: нет;
}
См. W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover, :active и :focus.
2
text-decoration: none !important должен удалить его.. Вы уверены, что здесь не скрывается border-bottom: 1px solid ? (Проследите вычисляемый стиль в Firebug/F12 в IE)
1
Просто добавьте этот атрибут в тег привязки
style="text-decoration:none;"
Пример:
Или используйте способ CSS.
.имя класса {
цвет: #FFFFFF;
текстовое оформление: нет;
}
0
Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые селекторы CSS, которые вам подходят):
a:hover, a:visited, a:link, a:active {
оформление текста: нет!важно;
-webkit-box-shadow: нет! важно;
box-shadow: нет! важно;
}
2
Вы пропустили text-decoration:none для тега привязки . Таким образом, код должен быть следующим.
.boxhead {
текстовое оформление: нет;
} <дел>
Текущая страница
Другая страница


 функции (1304)
функции (1304) .. и используйте специфичность вместо «!important» после того, как вы отследите основную причину.
.. и используйте специфичность вместо «!important» после того, как вы отследите основную причину. В моем случае был стандартный
В моем случае был стандартный
 д. или сбросьте свойство (сбросьте) на любое свойство цвета текста, например: text-decoration-color, background -цвет и т. д.
д. или сбросьте свойство (сбросьте) на любое свойство цвета текста, например: text-decoration-color, background -цвет и т. д. Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украшать текст в соответствии с требованиями. Установив для text-decoration значение none, вы удалите подчеркивание из тега привязки.
Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украшать текст в соответствии с требованиями. Установив для text-decoration значение none, вы удалите подчеркивание из тега привязки.


 Мы можем попасть в это конкретное место, нажав на гиперссылку. Мы также можем прикрепить эту ссылку к какому-либо слову или кнопке, чтобы при нажатии на слово или кнопку мы переходили к определенным данным. Обычно, когда пользователь добавляет гиперссылку к слову или кнопке, это слово или кнопка выделяются и подчеркиваются. Что делать, если некоторые из вас не хотят подчеркивать ссылку? В этом случае воспользуйтесь этой статьей для помощи, которая проиллюстрирует несколько примеров удаления подчеркивания из ссылки.
Мы можем попасть в это конкретное место, нажав на гиперссылку. Мы также можем прикрепить эту ссылку к какому-либо слову или кнопке, чтобы при нажатии на слово или кнопку мы переходили к определенным данным. Обычно, когда пользователь добавляет гиперссылку к слову или кнопке, это слово или кнопка выделяются и подчеркиваются. Что делать, если некоторые из вас не хотят подчеркивать ссылку? В этом случае воспользуйтесь этой статьей для помощи, которая проиллюстрирует несколько примеров удаления подчеркивания из ссылки. Первый тег, который мы использовали, — это тег заголовка размера 2, «h3». H3 — второй по величине заголовок в HTML-скриптах. Этот заголовок будет отображаться на странице без оформления и в другом формате. Следующий тег, который мы использовали, — это тег абзаца «p». Он содержит простой текст вместе со ссылкой в нем, которая прикреплена к нему с тегом привязки «a», за которым следует «href» для добавления URL-адреса. Эта ссылка может быть путем к какому-либо изображению на вашем локальном компьютере или какой-либо веб-странице в Интернете. Мы предоставили путь к изображению на нашем локальном компьютере (например, index.png). Все, что вы указали в теге привязки «a», будет подчеркнуто и выделено на веб-странице. Речь идет об использовании ссылок на HTML-странице. Давайте сохраним и запустим этот код, используя кнопку «Выполнить» на панели задач кода Visual Studio. Запустите этот код в браузере Chrome.
Первый тег, который мы использовали, — это тег заголовка размера 2, «h3». H3 — второй по величине заголовок в HTML-скриптах. Этот заголовок будет отображаться на странице без оформления и в другом формате. Следующий тег, который мы использовали, — это тег абзаца «p». Он содержит простой текст вместе со ссылкой в нем, которая прикреплена к нему с тегом привязки «a», за которым следует «href» для добавления URL-адреса. Эта ссылка может быть путем к какому-либо изображению на вашем локальном компьютере или какой-либо веб-странице в Интернете. Мы предоставили путь к изображению на нашем локальном компьютере (например, index.png). Все, что вы указали в теге привязки «a», будет подчеркнуто и выделено на веб-странице. Речь идет об использовании ссылок на HTML-странице. Давайте сохраним и запустим этот код, используя кнопку «Выполнить» на панели задач кода Visual Studio. Запустите этот код в браузере Chrome. На белом экране есть заголовок «Ссылка с подчеркиванием». После этого у вас есть простой однострочный абзац под ним со ссылкой, прикрепленной к его слову «Логотип». Вы можете видеть, что слово «Логотип» подчеркнуто и выделено синим цветом. Нажмите на слово «Логотип», чтобы увидеть, что получится.
На белом экране есть заголовок «Ссылка с подчеркиванием». После этого у вас есть простой однострочный абзац под ним со ссылкой, прикрепленной к его слову «Логотип». Вы можете видеть, что слово «Логотип» подчеркнуто и выделено синим цветом. Нажмите на слово «Логотип», чтобы увидеть, что получится.
 URL-адрес второго абзаца указывал на новый URL-адрес простого текстового файла, расположенного на нашем локальном компьютере (например, test.txt), а тег стиля CSS использовался для установки коричневого цвета его ключевого слова ссылки «Файл» в соответствии с свойство цвета.
URL-адрес второго абзаца указывал на новый URL-адрес простого текстового файла, расположенного на нашем локальном компьютере (например, test.txt), а тег стиля CSS использовался для установки коричневого цвета его ключевого слова ссылки «Файл» в соответствии с свойство цвета. txt, как показано ниже.
txt, как показано ниже. Изучив все иллюстрации HTML, представленные в этой статье, вы сможете получить знания и четкое представление о ссылках, их стиле и удалении подчеркиваний под ними.
Изучив все иллюстрации HTML, представленные в этой статье, вы сможете получить знания и четкое представление о ссылках, их стиле и удалении подчеркиваний под ними.



 Мы можем обеспечить ценность как никто, чтобы достичь того же.
Мы можем обеспечить ценность как никто, чтобы достичь того же.

 Предполагая, что мы хотим исправить это, быстрый поиск в Интернете чего-то вроде «
Предполагая, что мы хотим исправить это, быстрый поиск в Интернете чего-то вроде «
 Селектор атрибутов нацелен на указанные атрибуты элемента, например:
Селектор атрибутов нацелен на указанные атрибуты элемента, например: В частности, используя
В частности, используя  Например, мы можем стилизовать ссылки на изображения, ориентированные на типы изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых/неспецифических ссылок метод селектора атрибутов практически бесполезен.
Например, мы можем стилизовать ссылки на изображения, ориентированные на типы изображений, аудио- и видеофайлов, но для общих веб-ресурсов, URL-адресов каталогов и других нецелевых/неспецифических ссылок метод селектора атрибутов практически бесполезен. .или даже:
.или даже: