Number.isFinite() — JavaScript — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- На практике
- Егор Огарков советует
Кратко
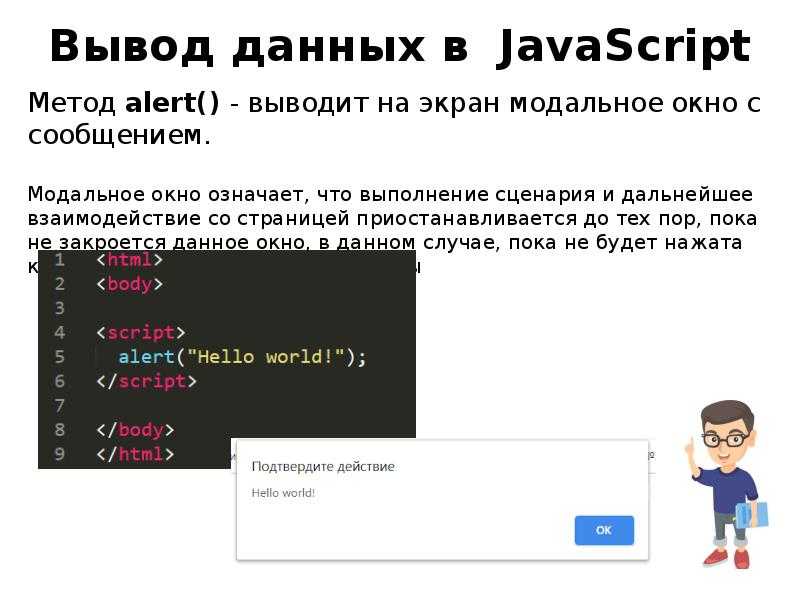
Секция статьи «Кратко»Метод Number позволяет проверить, является ли переданное в аргументе число конечным. Конечным числом можно считать любое число, кроме бесконечности и NaN. В JavaScript бесконечность можно выразить только с помощью глобального Infinity или полей
В JavaScript есть так же глобальная функция is, которая работает аналогичным образом, но преобразует переданный аргумент в число.
Пример
Секция статьи «Пример»Number.isFinite(3.14)// trueNumber.isFinite(10e5)// trueNumber.isFinite(0)// trueNumber.isFinite(-Infinity)// falseNumber.isFinite([])// falseNumber.isFinite('Двадцать пять')// false// Использование глобальной функции isFiniteisFinite('Сорок')// falseisFinite(50)// trueisFinite('101')// trueisFinite('10e3')// true
Number.isFinite(3.14)
// true
Number.isFinite(10e5)
// true
Number.isFinite(0)
// true
Number.isFinite(-Infinity)
// false
Number.isFinite([])
// false
Number.isFinite('Двадцать пять')
// false
// Использование глобальной функции isFinite
isFinite('Сорок')
// false
isFinite(50)
// true
isFinite('101')
// true
isFinite('10e3')
// true
Как это понять
Секция статьи «Как это понять»В математике конечным числом можно считать по сути любое число, потому что у числа есть конечное значение. Только у бесконечностей нет фиксированного и конечного значения. Метод Number позволяет проверить это свойство у переданного числа.
Как пишется
Секция статьи «Как пишется»Метод Number принимает только один аргумент – число, которое нужно проверить. Для любого нечислового значения метод вернёт false
☝️
Если нужно убедиться что значение действительно не является числом, можно использовать метод Number.isNaN().
Number.isFinite('123')// false потому что передана строкаNumber.isFinite({})// false потому что передан объектNumber.isFinite(Infinity)// false потому что передали бесконечностьNumber.isFinite(NaN) //// false потому что передали не числоNumber.isFinite(123)// true, передали обычное числоNumber.isFinite(-456)// true, отрицательные числа тоже конечные
Number.isFinite('123')
// false потому что передана строка
Number.isFinite({})
// false потому что передан объект
Number.isFinite(Infinity)
// false потому что передали бесконечность
Number.isFinite(NaN) //
// false потому что передали не число
Number.
isFinite(123)
// true, передали обычное число
Number.isFinite(-456)
// true, отрицательные числа тоже конечные
💡
Бесконечность в JavaScript тоже считается числом, попробуйте ввести в консоли typeof . Number возвращает false опираясь так как бесконечность это не конечное число, а из-за того что бесконечность это не число.
Если возникает необходимость работать с бесконечностью, то в глобальном объекте
Number.POSITIVE_INFINITY === Infinity// trueNumber.NEGATIVE_INFINITY === -Infinity// true
Number.POSITIVE_INFINITY === Infinity
// true
Number.NEGATIVE_INFINITY === -Infinity
// true
На практике
Секция статьи «На практике»Егор Огарков советует
Секция статьи «Егор Огарков советует»🛠 Number можно использовать для того, чтобы проверить что значение в переменной является обычным конечным числом. Так как бесконечность тоже является числом, то проверка с помощью 
typeof вернёт
const inf = Infinity;console.log(typeof Infinity === "number") // true// Проверка поможет отсеять бесконечные числаconsole.log(Number.isFinite(inf)) // false
const inf = Infinity;
console.log(typeof Infinity === "number") // true
// Проверка поможет отсеять бесконечные числа
console.log(Number.isFinite(inf)) // false
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Number.isNaN() alt + ←
→
Строка
alt + →
Работа с числами и математическими методами в JavaScript
Подборка самых важных и часто используемых методов работы с числами и математическими функциями в JavaScript с примерами.
Вам будет проще разобраться с этими методами, если вы уже знакомы с типами данных в JavaScript.
Основы работы с числами
- В JavaScript существует всего один числовой тип. Таким образом, значения
5и5.12принадлежат к одному и тому же типу. - JS использует формат 64-битных чисел двойной точности по стандарту IEEE 754.
Это означает, что все числа в JavaScript имеют плавающую запятую. Пусть вас не обманывает запись var x = 1, на самом деле это float, равный 1.0.
Если вы действительно хотите разобраться в особенностях чисел в JS, загляните сюда:
- ECMAScript® 2018 Language Specification. Number Type
- Here is what you need to know about JavaScript’s Number type
А в этой статье мы сконцентрируемся на методах работы со значениями типа Number.
Создание чисел
Объявить переменную, содержащую числовое значение, можно с помощью ключевых слов let (если она будет изменяться) или const (если не будет). Перед отрицательными числами ставится
Перед отрицательными числами ставится -:
const PI = 3.14 const x = 1 const n = -10
Единственный 0 в целой или дробной части числа можно не указывать, но все же стоит это делать для лучшей читаемости кода.
const y = 0.15 const z = .90 const t = 5.
Будьте осторожны с ограничениями по размеру:
const r = 9999999999999999 // 10000000000000000 const l = 999999999999999999999999 // 1e+25 const i = Infinity // Infinity - бесконечность со знаком +
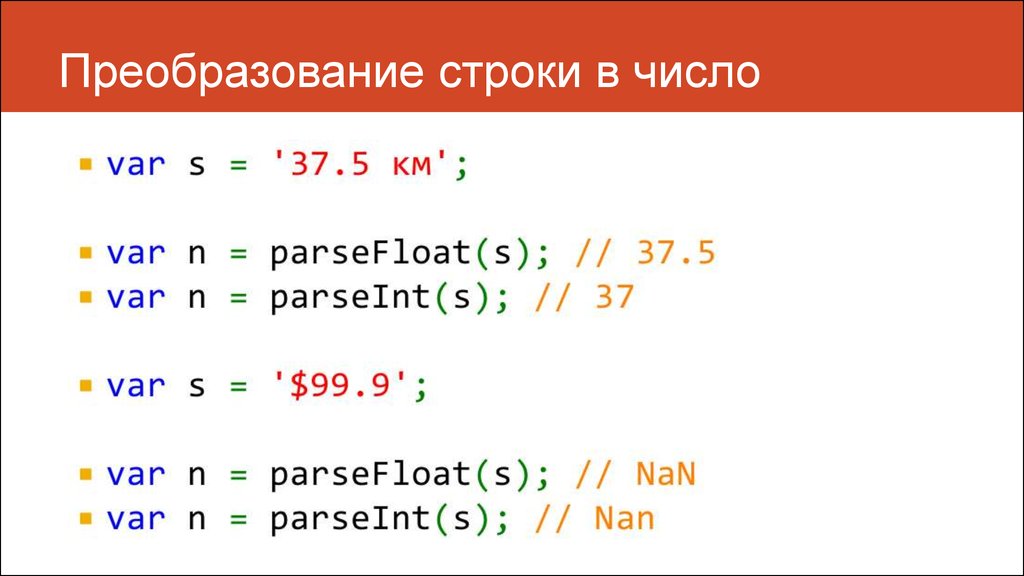
Конвертация в число:
const str = '24.23' const bin = '110110' const short = +str // 24.23 const num = Number(str) // 24.23 // второй аргумент – основание системы счисления const b = Number.parseInt(bin, 2) // 54
Можно работать и в других системах счисления:
const hex = 0xff // 255 const octal = 012 // 10 const betterOctal = 0o23 // 19 - способ работы с восьмеричной системой, введенный в ES6 const binary = 0b1101 // 13
Важные принципы
- все числа – с плавающей точкой;
- все числа имеют один тип — «number»;
- как и в других языках, в JS существуют ограничения по максимальному размеру и точности чисел.

Основные методы
Безопасные числа
Скорее всего, вы хотите, чтобы значение числа всегда оставалось тем же самым, что вы ему задали. Но если вы используете в коде, к примеру, число 900719925474099164 оно превратится в 900719925474099200. Дело в том, что оно выходит за пределы так называемого безопасного диапазона.
Узнать эти пределы можно, обратившись к свойствам объекта Number MIN_SAFE_INTEGER и MAX_SAFE_INTEGER. А с помощью функции Number.isSafeInteger можно определить, является ли число безопасным.
// константы минимального и максимального безопасных чисел Number.MAX_SAFE_INTEGER // 9007199254740991 Number.MIN_SAFE_INTEGER // -9007199254740991 // не путайте их с минимальным и максимальным числом Number.MAX_VALUE // 1.7976931348623157e+308 Number.MIN_VALUE // 5e-324 // проверка, находится ли число в безопасном диапазоне Number.isSafeInteger(1.7976931348623157e+308) // false Number.isSafeInteger(9007199254740991) // true
Целое ли число?
Используйте метод Number. Если число не имеет десятичной части, он возвращает
Если число не имеет десятичной части, он возвращает true. Обратите внимание, что числа с пустой десятичной частью автоматически конвертируются в целые.
Number.isInteger(5) // true Number.isInteger(5 / 2) // false Number.isInteger(5.00) // true
Есть более короткий, но менее читаемый способ проверить, целое ли число:
5 % 1 === 0 // true 5.5 % 1 === 0 // false
Изменение количества знаков после запятой
Используйте метод Number.toFixed, который принимает количество знаков десятичной части, а возвращает строковое представление числа в нужном формате.
const a = 5.6710142 const b = 0.993 a.toFixed(2) // '5.67' a.toFixed(1) // '5.7' b.toFixed() // '1' b.toFixed(20) // '0.99299999999999999378' b.toFixed(30) // некоторые браузеры не поддерживают более 20 символов
Также можно воспользоваться методом Number.toPrecision, которому нужно передать количество значащих цифр числа. На выходе также получается строка:
На выходе также получается строка:
const a = 5.6710142 const b = 0.993 a.toPrecision(2) // '5.7' a.toPrecision(1) // '6' b.toPrecision() // 0.993 b.toPrecision(20) // 0.99299999999999999378
Преобразование в экспоненциальную форму
Экспоненциальная форма известна также известна как научная нотация. Для преобразования существует специальный метод toExponential. Его единственный необязательный параметр – количество цифр после запятой.
const x = 25893210 const y = 33.1894 const z = 10000000 const p = x.toExponential() // '2.589321e+7' y.toExponential() // '3.31894e+1' z.toExponential() // '1e+7' z.toExponential(2) // '1.00e+7' // обратное преобразование console.log(p) // '2.589321e+7' Number(p) // 25893210 parseFloat(p) // 25893210
Глобальные функции для работы с числами и методы Number
Вы, возможно, знаете, что существуют глобальные функции вроде parseInt, но только что мы использовали Number.. parseInt()
parseInt()
Дело в том, что последний стандарт JavaScript пытается модуляризировать глобальные сущности и обновляет некоторые существующие модули. Например, метод isNaN отличается от нового метода Number.isNaN.
Работа с большими числами
Тип BigInt на данный момент находится в статусе предложения и недоступен в ряде браузеров. Большие числа создаются путем добавления
const large = 9007199254740991n
const constructed = BigInt(9007199254740991) // 9007199254740991n
const fromString = BigInt('9007199254740991') // 9007199254740991n
const safe = BigInt(Number.MAX_SAFE_INTEGER) // 9007199254740991n
safe + 3n // 9007199254740994n
large + safe // 18014398509481982nПока нет полной поддержки BigInt, вы можете использовать библиотеку bignumber.js.
Преобразование в другую систему счисления
Перевести число из десятичной системы в другую можно с помощью метода toString, указав желаемое основание системы (от 2 до 36). Для обратного преобразования используйте метод
Для обратного преобразования используйте метод parseInt:
const num = 3241 const bin = num.toString(2) // '110010101001' num.toString(8) // '6251' num.toString(16) // 'ca9' num.toString(10) // '3241' Number.parseInt(bin, 2) // 3241
Методы числовых литералов
Возможно, вы попытались применить какой-нибудь метод к числовому литералу (23.toString(2)) и получили синтаксическую ошибку. Это связано со специфическим представлением чисел в JavaScript. Валидная форма для числа 23 — 23. или 23.0 (0 в дробной части можно не указывать).
Когда вы пишете 23.toString(2) JavaScript считает эту запись числом и не понимает, что вызывается метод.
Решением может быть использование скобок или двух точек для указания дробной части (хотя это довольно непонятная запись):
(23).toString(2) // "10111" 23..toString(2)
Не число – это число
Подробное объяснение этого феномена можно найти в статье JS Essentials: Types & Data Structures.
Коротко говоря, NaN является объектом класса Number, но определяется как результат математических операций, значение которых количественно число не является. Правильнее было бы назвать его Invalid Number.
NaN превращает все, с чем имеет дело, в NaN.
const a = 5 + NaN // NaN
Проверка на NaN
Это единственное значение в JavaScript, которое не равно самому себе. Мы можем использовать это, применяя проверку x !== x. Если это условие возвращает true, то x – это NaN.
Помимо этого можно использовать методы Object.is, isNaN и новый метод Number.isNaN. Обратите внимание, два последних метода ведут себя по-разному с нечисловыми значениями.
NaN == NaN // false
NaN === NaN // false
Object.is(NaN, NaN) // true
isNaN(NaN) // true
isNaN('abc') // true
Number.isNaN(NaN) // true
Number.isNaN('abc') // false
Number. isNaN(+'abc') // true
isNaN(+'abc') // trueСпособы округления чисел
const x = 5.921 // округление вниз Math.floor(x) // 5 // округление вверх Math.ceil(x) // 6 // округление по правилам математики Math.round(x) // 6 Math.round(5.5) // 6 // до нужного количества цифр после точки x.toFixed(2) // 5.92 x.toPrecision(2) // 5.9 // битовый сдвиг // работает быстрее, чем Math.floor // но очень неочевидно для ваших коллег x >> 0 // 5
Возведение в степень
В JavaScript существует специальный оператор степени – **. Также можно воспользоваться методом Math.pow.
2 ** 2 // 4 let x = 2 x ** = 4 // 16 Math.pow(2, 4) // 16
Генерация случайного числа
Метод Math.random генерирует дробное число в диапазоне от 0 (включая) до 1 (не включая).
Math.random() // 0.7610368478059286 // генерация числа в диапазоне от 0 до 9 // битовый сдвиг работает как Math.floor Math.random() * 10 >> 0 Math.floor(Math.random() * 10) // генерация числа в диапазоне [x, y) const getRandom = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;
Вот небольшой пример: создадим сет – набор уникальных значений, заполним его случайными числами с помощью метода getRandom и отсортируем:
for (let i of Array(500)) {
values.add(getRandom(1, 10))
}
[...values].sort((a, b) => a - b)
// [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]Математические функции
В модуле Math очень много полезных методов, которые вы можете найти в документации. Все они имеют довольно очевидный принцип работы.
Полезные ссылки
- JavaScript Essentials – серия простых и полезных статей об основных методах и приемах работы в Javascript.
- Спецификация ECMAScript 2018.
- Документация по объекту Number.
- Документация по модулю Math.
Практика работы с числами
Несколько полезных челленджей на codewars. com.
com.
- Преобразуйте число в строку
- Квадрат каждой цифры
- Это треугольник?
- Игра с цифрами
- Кратно 3 или 5
Перевод статьи JavaScript Essentials: Numbers and Math.
Полезные ресурсы для начинающего JavaScript-разработчика
- Где JavaScript джуну получать тестовые задания для практики?
- Путь JavaScript Junior: подборка лучших ресурсов для обучения
- Огромный видеокурс по основам JavaScript от freeCodeCamp
- Тест: насколько хорошо вы знаете JavaScript
Как проверить является ли переменная числом js
JavaScript: проверьте, является ли переменная числом
JavaScript — это язык с динамической типизацией, что означает, что интерпретатор определяет тип переменной во время выполнения. На практике это позволяет нам использовать одну и ту же переменную для хранения разных типов данных в одном и том же коде. Это также означает, что без документации и согласованности мы не всегда знаем тип переменной в нашем коде, когда мы ее используем.
Работа со строкой или массивом, когда мы ожидаем числа, может привести к странным результатам в нашем коде. В этой статье мы рассмотрим различные функции, которые могут помочь определить, является ли переменная, которую мы используем, числом.
Строки, содержащие числа вроде «10», не принимаются. В JavaScript специальные значения, такие как NaN , Infinity и -Infinity , тоже являются числами, однако мы будем игнорировать эти значения.
С учетом этих требований лучше всего использовать функцию isFinite() из встроенного объекта Number
Однако разработчики обычно использовали для этой цели другие функции, в частности Number.isNaN() и функцию typeof()
Создадим несколько переменных для тестирования:
Использование функции
Number.isFinite ()Функция Number.isFinite() проверяет, является ли переменная числом, но также проверяет, является ли это конечным значением. Следовательно, он возвращает false для чисел NaN , Infinity или -Infinity .
Давайте проверим это на переменных, которые мы определили выше:
Это именно то, что мы хотели. Специальные нефинитные числа игнорируются, как и любые переменные, не являющиеся числовыми.
Специальные нефинитные числа игнорируются, как и любые переменные, не являющиеся числовыми.
Если вы хотите проверить, является ли переменная числом, лучше всего использовать Number.isFinite() .
Использование функции
Number.isNaN ()Стандартный объект Number имеет метод isNaN() Он принимает один аргумент и определяет, равно ли его значение NaN . Поскольку мы хотим проверить, является ли переменная числом, мы будем использовать оператор not ! , в наших чеках.
Теперь проверим, могут ли оператор not и Number.isNaN() фильтровать только числа:
Этот метод является довольно разрешительным, поскольку он принимает значения, которые вообще не являются числами. Этот метод лучше всего подходит, когда вы знаете, что у вас есть число и хотите проверить, является ли оно NaN , а не для общей проверки числа.
Использование функции
typeof ()Функция typeof() — это глобальная функция, которая принимает переменную или значение в качестве аргумента и возвращает строковое представление своего типа. Всего у JavaScript 9 типов:
Всего у JavaScript 9 типов:
- undefined
- boolean
- number
- string
- bigint
- symbol
- object
- null ( typeof() отображается как объект)
- function (особый тип объекта)
Чтобы проверить, является ли переменная числом, нам просто нужно проверить, является ли значение, возвращаемое typeof() , «number» . Давайте попробуем это на тестовых переменных:
Функция typeof() работает намного лучше, чем Number.isNaN() . Он правильно определяет, что строковая переменная, null и undefined не являются числами. Однако он возвращает true для NaN и Infinity .
Хотя это технически правильный результат, NaN и Infinity являются специальными числовыми значениями, и в большинстве случаев мы бы предпочли их игнорировать.
Заключение
В этой статье мы узнали, как проверить, является ли переменная в JavaScript числом. Функция Number.isNaN() подходит только в том случае, если мы знаем, что наша переменная является числом, и нам нужно проверить, является ли она конкретно NaN или нет.
Функция typeof() подходит, если ваш код может работать с NaN , Infinity или -Infinity а также с другими числами.
Как проверить является ли переменная числом js
Для того, чтобы определить, является ли значение переменной числом или нет, можно использовать встроенную функцию isNaN() . Название isNaN о значает « is Not a Number ». Соответственно, функция возвращает обратное значение от того, число это или нет, т. е. если значение переменной число, то функция вернет false ( ложь ) , а если не число, то true ( истину ) .
Еще один вариант получить тип значения переменной — функция typeof(). Для числовых значений она возвращает значение number.
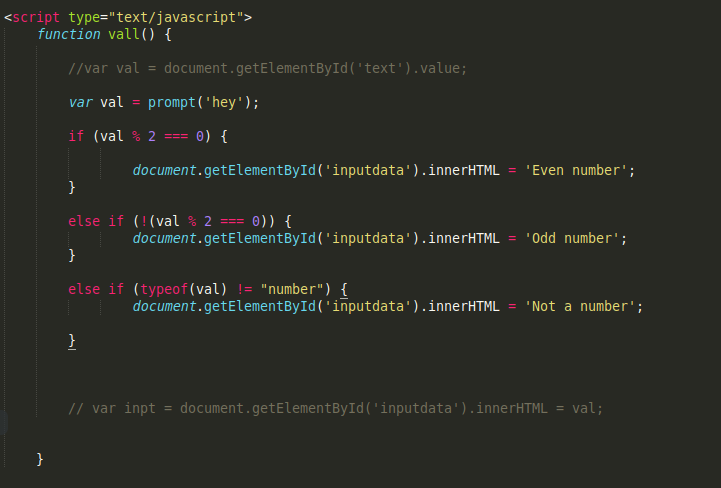
Рассмотрим, разные варианты использования:
Результат:
одна цифра: false
number
две цифры: false
number
число как строка: false
string
десятичная дробь: false
number
Текстовое значение: true
string
Null: false
object
Array: true
object
Принципиальное отличие для цифры в виде строки в значении переменной. Функция isNaN() возвращает false, т.е. значение не является нечисловым значением, а функция typeof() говорит, что это значение типа «строка».
Функция isNaN() возвращает false, т.е. значение не является нечисловым значением, а функция typeof() говорит, что это значение типа «строка».
Способы валидации чисел в JavaScript
Проверка переменной на целое число или с плавающей точкой в javascript может осуществляться разными способами. Рассмотрим их преимущества и недостатки, а в конце сделаем ещё проверку на чётность и нечётность.
Валидация целых чисел
Рассмотрим 4 способа валидации переменной « value » на простое число. Все представленные выражения возвращают булевый тип — « true » или « false ».
Недостаток — возвращает положительный результат для значений с нулём в начале, например: 05, 0007, 011. В некоторых случаях это может быть критично.
Для отсеивания отрицательных чисел добавьте дополнительное условие:
Функция «isNaN» работает противоположно предыдущему методу, поэтому вызываем её со знаком отрицания. Недостатки те же.
Один из самых популярных способов — валидация регулярным выражением:
Из недостатков отмечу плохую читаемость в коде. 0) == » вернёт «true».
0) == » вернёт «true».
Закончим функцией преобразования переменной в десятичную систему исчисления. Если в качестве параметра будет не число, то функция вернёт «NaN», а сравнение — «false».
Числа с плавающей точкой
Для проверки переменной на число с точкой (запятой) в JS наиболее распространены три способа.
Применение функции «parseFloat».
Регулярное выражение, позволяющее указать, сколько допускается знаков после точки. Истинное значение вернется если будет не более 2х.
Разрешаем 4 знака после точки и отрицательные числа:
Применение функции «isNaN» в комплексе с нахождением точки.
Проверка на чётность
Для проверки на чётность в JS используют оператор остатка от деления.
Сравнение вернёт истину, если « value » чётное число и ложь — если нечётное.
Как проверить число в JavaScript | Доктор Дерек Остин 🥳
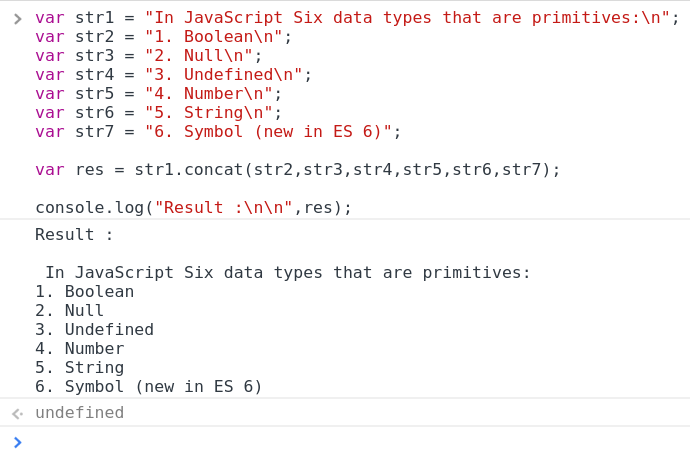
Числа — это примитивный тип в JavaScript, но простое использование типа
из не отличит числа от NaN или Infinity. Photo by Alex Chambers on Unsplash
Photo by Alex Chambers on UnsplashПолезно знать, как проверить, является ли значение числом примитивного типа, поскольку JavaScript — язык с динамической типизацией.
Самый простой способ проверить число — использовать typeof , который вернет строку "число" для любого значения примитивного типа number, включая NaN , Infinity и -Infinity .
Одним из примеров, когда число может отображаться как другой тип, указывающий на ошибку в моем коде, может быть валюта синтаксического анализа:
В этом случае я бы знал, что забыл преобразовать строку в число, когда я получаю значение « string » обратно от typeof .
Если я использую parseFloat() , чтобы проверить значение валюты, но я забыл удалить символ валюты, я получаю неудачный анализ и странный результат:
О, нет. В данном случае похоже, что typeof работает не так, как я ожидал, потому что значения NaN считаются числами в JavaScript.
Очевидным решением для проверки типа числового примитива является использование ключевого слова typeof , как я показал выше.
Бут тип — это неполное решение из-за двух специальных значений в JavaScript: NaN («Не число») и Infinity .
Для моего примера с валютой я знаю, что у меня есть ошибка, если мое денежное значение равно NaN или Infinity , но typeof возвращает "число" для обоих этих значений.
Возможно, мой ввод был записан с использованием символа валюты, и я просто попытался использовать parseFloat() для захвата значения. Это приведет к NaN :
NaN и Infinity не появятся, будет достаточно просто проверить, что typeof==="number" . Фото 🇨🇭 Claudio Schwarz | @purzlbaum на Unsplash Я люблю остроты. Я думаю, что их нужно документировать с комментариями, но я думаю, что они на самом деле действительно полезны, а не просто причудливы.
Я думаю, что их нужно документировать с комментариями, но я думаю, что они на самом деле действительно полезны, а не просто причудливы.
Вот однострочное описание того, как проверить число в JavaScript:
Но есть лучший способ проверить конечное число в JavaScript — вспомогательная функция Number.isFinite() имеет такое же поведение как пользовательская функция isNumber() , которую я написал. Я привожу пример в следующем разделе.
На самом деле нет необходимости писать пользовательские функции для проверки числа, хотя это поучительный способ запомнить, что значения JavaScript Infinity , -Infinity и NaN относятся к примитивному типу числа.
«Метод
Number.isFinite()определяет, является ли переданное значение конечным числом». — MDN Docs
Метод Number.isFinite() вернет true для конечных чисел и false для Infinity , -Infinity и NaN — именно то, что нам нужно:
Существует также глобальная функция isFinite() , которая будет выполнять приведение типов (например, приведение строк к числам) , как показано выше.
Я подробно рассматриваю эти методы в своей статье о Infinity в The Startup:
Что такое Infinity в JavaScript? ♾️
Бесконечность — это действительно значение в JavaScript, представляющее математическую бесконечность (∞). Будьте готовы к тому, что он появится в…
medium.com
Фото Богомила Михайлова на Unsplash Чтобы проверить, является ли переменная A целым числом, я мог бы использовать нечеткий оператор равенства == , чтобы увидеть, равно ли проанализированное значение самому себе.
В следующем фрагменте кода показан пример проверки целого числа:
Использование typeof позволяет отличить строку, преобразованную в число, от фактического числа, как и оператор строгого равенства === .
Для лучшей и более надежной функции я мог бы сначала удалить символы валюты (такие как знак доллара и любые запятые).
Тщательный анализ денег с использованием регулярных выражений в JavaScript выходит за рамки этой статьи, но этот код удаляет $ и , перед разбором:
Обратите внимание, что глобальные функции parseInt() и parseFloat() при необходимости приведет значения к строкам и вернет NaN , если приведение не удастся.
Существуют также функции Numbers.parseInt() и Number.parseFloat() , которые ведут себя точно так же.
Согласно документам MDN, эти повторяющиеся функции были добавлены в ECMAScript 2015 с «целью модуляризации глобальных переменных».
Фото Toa Heftiba на UnsplashНет, JavaScript имеет только один тип числа, который внутренне представлен как 64-битное представление с плавающей запятой.
Эта числа с плавающей запятой являются числами примитивного типа данных, а также существует тип BigInt, который можно использовать для произвольно больших чисел.
Глобальные функции parseInt() и parseFloat() различаются тем, что они ожидают и будут выводить, но не потому, что на самом деле в JavaScript существуют отдельные целочисленные типы и типы с плавающей запятой.
Проверка числа в JavaScript не особенно сложна — тип работает в основном так, как должен, если известно, что и NaN , и Infinity имеют тип числа .
Самый простой способ проверить конечное число (т. е. не NaN или Infinity ) в JavaScript — использовать Number.isFinite() , который не приводит значения к числам, или глобальный isFinite() , который выполняет приведение типов.
Проверка целого числа включает использование функции parseInt() с последующим сравнением проанализированного значения с самим собой с помощью == (которое будет вводить нечисловые значения, такие как строки в числа) или === (что вернет true только в том случае, если оба значения являются числами).
Под капотом целые числа и числа с плавающей запятой одинаковы: в JavaScript есть только один тип числа — примитивный тип числа.
Photo by K. Mitch Hodge на Unsplash- Функция
Number.isInteger()не приводит строки к числам:
Number.isInteger()
Метод Number.isInteger() определяет, является ли переданное значение является целым числом.
 Number.isInteger(значение) Значение для…
Number.isInteger(значение) Значение для…developer.mozilla.org
- Сумит Кумар Прадхан писал о проверке чисел на Dev.to:
Проверить, является ли переменная числом в JavaScript учебник объясняет, как проверить, является ли переменная числом в…
dev.to
- Крис Фердинанди обсуждает синтаксический анализ чисел в своем блоге vanilla JS:
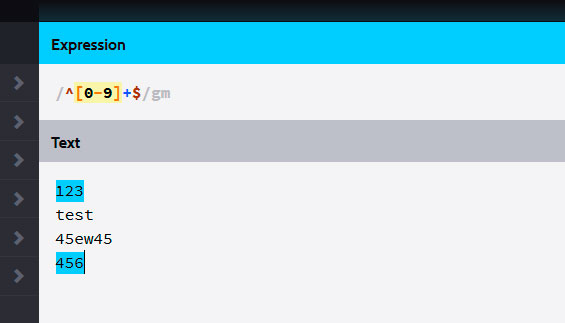
Преобразование строк в числа с помощью vanilla JavaScript 9[0–9]+(\.[0–9]{1,2})?$
соответствует деньгам:Деньги и только деньги — Regex Tester/Debugger
Регулярное выражение для
www.regextester .com
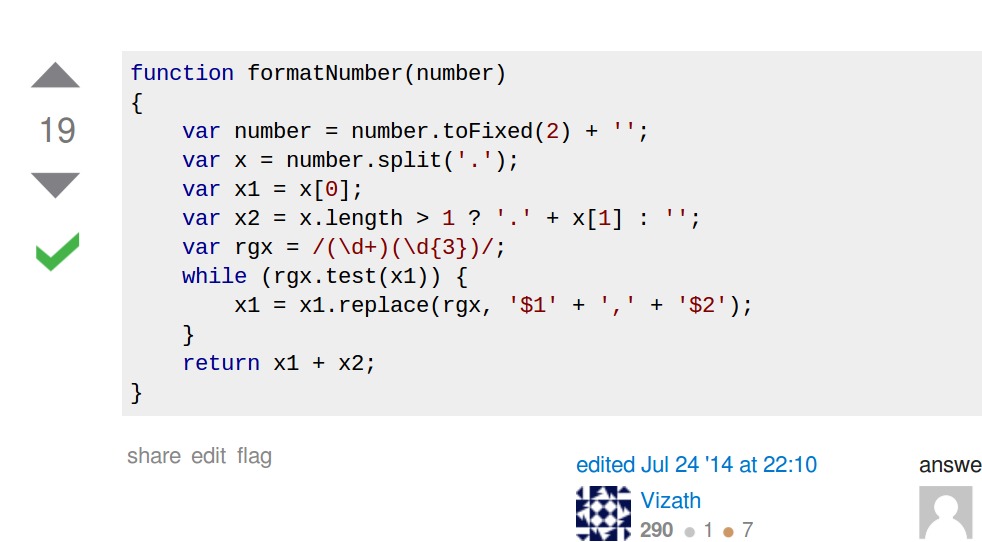
- Сара Даян писала об анализе денег в JavaScript на frontstuff:
Как обращаться с денежными значениями в JavaScript | frontstuff
Деньги повсюду. Банковские приложения, сайты электронной коммерции, фондовые биржи — мы ежедневно взаимодействуем с деньгами. Мы также…
frontstuff. io
io
Проверить, является ли строка числом в javascript — thisPointer
При работе на любом языке встречается общее требование проверить, является ли строка числом. Большинство пользовательских входов принимается в виде строк и обрабатывается после проверки различных атрибутов. В этой статье давайте проверим, является ли данная строка числом.
Содержание:-
- Проверить, является ли строка числом, используя RegEx
- Проверить, является ли строка числом, используя isNaN() и Number()
- Проверить, является ли строка числом, используя isNaN() и parseFloat()
- Проверить, является ли строка числом, используя isNaN() и parseInt()
Проверить, является ли строка числом, используя RegEx
Самый простой способ проверить, является ли строка числом, — это использовать регулярные выражения , но с их помощью можно проверить, является ли строка целым числом .
Предположим, что требование немного сложнее. В этом случае мы не должны использовать регулярные выражения, например, для проверки шестнадцатеричных, восьмеричных, экспоненциальных или десятичных значений. 9-?\d+$/.test(dummyString) )
Вывод:-
false
Проверить, является ли строка числом, используя isNaN() и Number()
Метод Number.isNaN() javascript определяет, является ли переданное значение Not-A-Number.
Функция Number() javascript преобразует строку или другое значение в числовой тип.
Функция Код:-
функция ifStringIsNumber(_string)
{
вернуть !(Число. isNaN(Число(_string)))
}
isNaN(Число(_string)))
} Пример 1:-
Проверить, является ли строка «-567845» числом
'-5'674 console.log(ifStringIsNumber(dummyString))
Output:-
true
Example 2:-
Check if the string “567845.00” is a number
пусть dummyString = '567845.00' console.log(ifStringIsNumber(dummyString))
Output:-
true
Example 3:-
Check if the string “0xa” is a number
пусть dummyString = '0xa' console.log(ifStringIsNumber(dummyString))
Вывод: —
true
Обратите внимание, что ввод «-0xa» вернет false.
Проверить, является ли строка числом, используя isNaN() и parseFloat()
Метод javascript parseFloat() анализирует аргумент и возвращает число с плавающей запятой.
Функция Код:-
функция ifStringIsNumber(_string)
{
вернуть !(Число.isNaN(parseFloat(_string)))
} Пример 1:-
Проверить, является ли строка «-567845» числом
пусть dummyString = '-567845' Console.log (ifStringIsnumber (DummyString))
Выход:-
True
Пример 2:-
Проверьте. Вывод: — Пример 3: — Проверить, является ли строка » 0xa » числом Вывод: — Метод javascript parseInt() анализирует аргумент и возвращает целочисленное значение. Функция Код:- Пример 1:- Проверить, является ли строка «-567845» числом Вывод: — Пример 2: — Проверить, есть ли строка 9077. Выход:- Пример 3:- Проверьте. номер Вывод: — Подробнее: строка представляет собой число в javascript. фиктивная строка = ‘567845.00’
console.log(ifStringIsNumber(dummyString))
фиктивная строка = ‘567845.00’
console.log(ifStringIsNumber(dummyString)) true
let dummyString = '0xa'
console.log(ifStringIsNumber(dummyString))
true
Проверить, является ли строка числом, используя isNaN() и parseInt()

функция ifStringIsNumber(_string)
{
вернуть !(Число.isNaN(parseInt(_string)))
} '-5'674
console.log(ifStringIsNumber(dummyString))
true
 503020303 — число
503020303 — число let dummyString = '567845.00'
Console.log (ifStringIsnumber (DummyString))
True
пусть dummyString = '0xa'
console.log(ifStringIsNumber(dummyString))
true
 Удачи !!!
Удачи !!! Как проверить, является ли число BigInt в JavaScript | by Dr. Derek Austin 🥳
BigInt — это новый примитивный тип, который можно использовать для целых чисел произвольного размера, в отличие от числового типа JavaScript по умолчанию. Вот как проверить, работаете ли вы с BigInt, а не с числом.
В JavaScript есть отличный новый примитивный тип BigInt, который обеспечивает произвольную точность для целочисленных вычислений с неограниченным количеством цифр.
»
BigInt— это встроенный объект, который обеспечивает способ представления целых чисел больше 2⁵³ — 1, что является наибольшим числом, которое JavaScript может надежно представить с помощью примитиваNumberи представлено числом. .MAX_SAFE_INTEGERконстанта.BigIntможно использовать для произвольно больших целых чисел». — MDN Docs
BigInt — это функция ES2020, которая начала получать поддержку браузера, когда это было предложение этапа 4. В настоящее время он доступен в большинстве современных браузеров (кроме Safari или Internet Explorer), включая движок Chrome V8.
В настоящее время он доступен в большинстве современных браузеров (кроме Safari или Internet Explorer), включая движок Chrome V8.
К сожалению, вы не можете смешивать числовые примитивы JavaScript и BigInts:
Просмотрите необработанный код как суть GitHubПоскольку попытка использовать числа и BigInts вместе приведет к ошибке TypeError, вам нужно убедиться, что ваши BigInts на самом деле являются BigInts.
Но как узнать, является ли переменная BigInt, а не числом?
Самый простой способ определить, работаете ли вы с BigInt, — найти в коде букву n , следующую за числовым значением.
Буква n означает, что значение является BigInt ( 37n ), а не числом ( 37 ).
Например, вы можете создать BigInt, написав число с символом n после него, или вызвав оболочку BigInt с числовым значением:
Однако буква n отображается только в выводе консоли, а не в том случае, если вы преобразуете BigInt в строку с помощью метода BigInt.. prototype.toString()
prototype.toString()
«Метод
toString()возвращает строку, представляющую указанный объектBigInt. Конечная буква «n» не является частью строки». — MDN Docs
Это означает, что вы не можете выбрать последний символ строки как подстроку, ища букву п . Это не сработает:
Конечно, при работе с числом, которое может состоять буквально из сотен цифр, вам все равно не захочется проверять всю строку.
Существует два надежных метода проверки типов BigInts в JavaScript: ключевое слово typeof и метод Object.prototype.toString.call() .
К счастью, ключевое слово typeof нормально работает для примитивного типа BigInt, возвращая строку "большой" .
Давайте посмотрим, как это работает:
Просмотр необработанного кода как GitHub gist Ключевое слово typeof не всегда надежно, так как любой, кто помнит, что typeof null является «объектом» в JavaScript, может засвидетельствовать.
На самом деле, использование typeof для чисел возвращает «число» для NaN (Not-A-Number) и Infinity , как я писал в JavaScript на Plain English:
Как проверить число в JavaScript
Числа — это примитивный тип в JavaScript, но простое использование typeof не отличит числа от NaN или Infinity.
medium.com
К счастью, typeof отлично работает с BigInts, поскольку у BigInts нет таких особенностей, как -0 (отрицательный ноль), NaN или Infinity .
Конечно, вы также можете использовать лучший способ проверки типов в JavaScript, Object.prototype.toString.call() 9Метод 0004.
Это длинно, но отлично работает для значений BigInt:
Просмотр необработанного кода в виде GitHub gist Как и следовало ожидать, вывод здесь представляет собой строку "[object BigInt]" , которую можно сократить до " BigInt" или "bigint" , используя метод среза.
Преимущество метода Object.prototype.toString.call() заключается в том, что он дает вам фактическое имя любого примитива или класса в JavaScript.
Другими словами, он работает одинаково для дат, массивов, чисел и больших целых чисел, что делает его надежным и универсальным для всех проверок типов в JavaScript.
Возможно, вы уже используете функцию BigInt ES2020 в своем коде, поскольку ее уже поддерживают Chrome, Firefox и Edge.
Как только вы начнете использовать BigInts, вам нужно будет знать, как ввести для них проверку, потому что BigInts и числа несовместимы.
Чтобы убедиться, что вы работаете со значением BigInt, я рекомендую вам использовать ключевое слово typeof , которое вернет "bigint" .
Альтернативой является Object.prototype.toString.call() , который является более гибким и надежным, но, вероятно, излишним для проверки BigInts.
Удачного кодирования! 😎💻📐⌨️💯🖥️🤩
- У Фараза Келхини есть подробное руководство по BigInts в Smashing Magazine:
Основное руководство по новейшему типу данных JavaScript: BigInt - Smashing Magazine
целочисленные значения больше 2⁵³.




 isNaN(+'abc') // true
isNaN(+'abc') // true floor
Math.random() * 10 >> 0
Math.floor(Math.random() * 10)
// генерация числа в диапазоне [x, y)
const getRandom = (min, max) =>
Math.floor(Math.random() * (max - min + 1)) + min;
floor
Math.random() * 10 >> 0
Math.floor(Math.random() * 10)
// генерация числа в диапазоне [x, y)
const getRandom = (min, max) =>
Math.floor(Math.random() * (max - min + 1)) + min; isNaN(Число(_string)))
}
isNaN(Число(_string)))
}  00'
console.log(ifStringIsNumber(dummyString))
00'
console.log(ifStringIsNumber(dummyString))