Тег HTML dd
❮ Назад Полный справочник HTML Далее ❯
Пример
Список описаний с терминами и описаниями:
- Кофе
- Черный горячий напиток
- Молоко
- Белый холодный напиток
Попробуйте сами »
Определение и использование
Тег
Тег
- (определяет список описаний) и
- (определяет
термины/имена).
Внутри тега
Поддержка браузера
Элемент <дд> Да Да Да Да Глобальные атрибуты
Тег

Атрибуты событий
Тег
Связанные страницы
Учебник по HTML: Списки HTML
Ссылка на DOM HTML: Объект DD
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
Пример
dd {
display: block;
левое поле: 40 пикселей;
}Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQueryОсновные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Angular Reference
jQuery ReferenceTop2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryFORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.Элемент списка данных | Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
Элемент списка данных
— ЛСГлобальное использование
95,46% + 2,09% «=» 97,55%
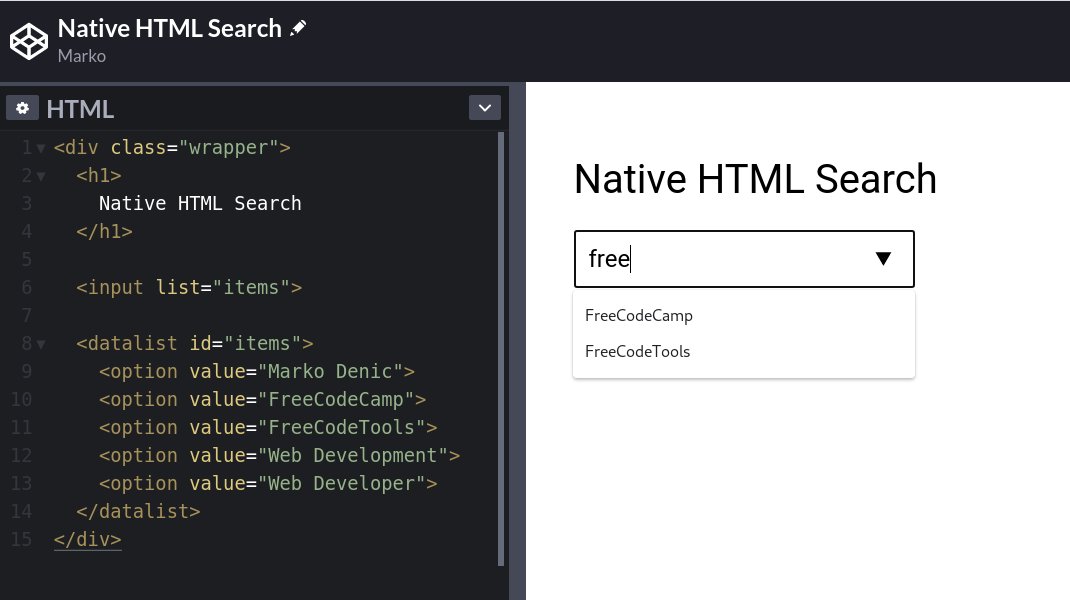
Метод настройки списка опций для выбора пользователем в текстовом поле, при этом оставляя возможность ввести пользовательское значение.
Chrome
- 4 — 19: Недостаточно (но имеет полифилл)
- 20 — 68: Частичная поддержка
- 69 — 111: поддержано
- 112: поддержал
- 113-115: поддерживает 77777777777 гг.
- 12–15: Частичная поддержка 02% — Partial support»> 16–18: Частичная поддержка
- 79–110: Поддержка
- 111: Поддержано
- 3.1 — 12: НЕТ поддержка (но имеет полифил. 2–3.6: Не поддерживается (но доступен полифилл)
- 4–101: Частичная поддержка
- 102–109: Частичная поддержка
- 110: Поддерживается
- 111: Поддерживается
- 112–913: Поддерживается0194
Opera
- 9 — 12.1: Supported
- 15 — 63: Partial support
- 64 — 94: Supported 51% — Supported»> 95: Supported
- 5.5: Not supported
- 6 — 9: Not supported (но имеет доступ к полифиллу)
- 10: Частичная поддержка
- 11: Частичная поддержка
- 111: Поддержка
- 12.2 — 16.3: Supported
- 16.4: Supported
- 16.5: Supported
Safari
IE
Chrome для Android
Safari на IOS
8 36.26.26.26.2.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.2.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.26.2.26. )Samsung Internet
- 4 — 19.
 0: Supported
0: Supported - 20: Supported
Opera Mini
- all: Not supported
Opera Mobile
- 10 — 12.1: Supported
- 73: Supported
UC Browser for Android
- 13.4: Supported
Android Browser
- 2.1 — 4.4: Not supported (but has polyfill available)
- 4.4.3: Supported
- 111: Supported
Firefox for Android
- 110: Supported
QQ Browser
- 13.
 1: Supported
1: Supported
Baidu Browser
- 13.18: Supported
KaiOS Браузер
- 3: Не поддерживается
Хотя списки данных чаще всего используются в текстовых полях, их можно использовать и для других типов ввода. IE11 поддерживает элемент на
диапазонполя. Chrome и Opera также поддерживают списки данных, чтобы предлагать заданные значения длядиапазона,цветаи полей даты/времени. - Ресурсы:
- Библиотека HTML5, включая поддержку данных
- Eiji Kitamura’s Demos & Tests
- MDN Webs — DataList
- Минимальная и библиотека Free Free DAVILL JAVASCICCST
- Минимальная и библиотека Free Free DAVILL JAVASCICCST
- Минимальная и библиотека Free Free DAVILL JAVASCICCST
- Минимальная и библиотека Free -Free DAVILL DAVILL DAVILL
- Минимальная и библиотека.



 CSS Reference
CSS Reference  .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д. 0: Supported
0: Supported 1: Supported
1: Supported