Знакомьтесь, / Хабр
Я хочу рассказать о замечательном элементе <details> и показать несколько примеров его использования, от простых до безумных.
Вам знаком паттерн верстки компонента, который может менять своё состояние с видимого на скрытый:
.component {
display:none;
}
.component.open {
display:block;
}toggleButton.onclick = () => component.classList.toggle('open')А теперь забудьте. Существует элемент, который может делать это из коробки. Знакомьтесь — <details>
HTML-элемент <details> используется для раскрытия скрытой (дополнительной) информации.Базовое применение
Прежде всего давайте посмотрим как этот элемент работает:
Обратите внимание, что пример работает без каких либо дополнительных стилей или JavaScript. Вся функциональность встроена в сам браузер.
По умолчанию видимый текст зависит от настроек языка вашей системы, но его можно изменить добавив в <summary>:
Чтобы изменить состояние элемента в html вам достаточно добавить атрибут open
<!-- Содержимое по-умолчанию видимо -->
<details open> . .. </details>
<!-- Содержимое по-умолчанию скрыто -->
<details> ... </details>
.. </details>
<!-- Содержимое по-умолчанию скрыто -->
<details> ... </details>А чтобы управлять состоянием средствами JavaScript предусмотрен специальный API:
const details = document.querySelector('details') details.open = true // Отобразить содержимое details.open = false // Скрыть содержимое
Пара слов о доступности
Элемент <summary> фокусируемый. То есть передвигаясь по странице с клавиатуры вы попадёте на этот элемент. А вот содержимое может попасть в фокус только если <details> открыт, то есть фокус никогда не попадет на невидимые элементы внутри <details>.
Как правило, программы чтения с экрана хорошо справляются со стандартным использованием <details> и <summary>. Существуют некоторые вариации в объявлении в зависимости от программы и браузера. Подробнее.
Примеры использования
Далее я примерно повторю некоторые компоненты из документации bootstrap, но практически без JavaScript.
Изменяем маркер
Первое что вам может понадобится — изменить внешний вид маркера. Делается это очень просто:
summary::-webkit-details-marker {
/* Любые стили */
}Или вы можете скрыть стандартный маркер и реализовать собственный
/* Убираем стандартный маркер Chrome */ details summary::-webkit-details-marker { display: none } /* Убираем стандартный маркер Firefox */ details > summary { list-style: none; } /* Добавляем собственный маркер для закрытого состояния */ details summary:before { content: '\f0fe'; font-family: "Font Awesome 5 free"; margin-right: 7px; } /* Добавляем собственный маркер для открытого состояния */ details[open] summary:before { content: '\f146'; }
Collapse Component
Здесь всё просто. Базовый функционал такой же. Нужно лишь немного изменить внешний вид:
Accordion Component
Повторим предыдущий пример, немного изменим внешний вид <summary> и получим аккордеон:
Но, как видите, один элемент не закрывается когда открывается другой. Чтобы добиться этого нам понадобится пара строк JavaScript.
Чтобы добиться этого нам понадобится пара строк JavaScript. <details> поддерживает событие toggle. Используя это, можно очень легко отслеживать открытие одного элемента и по этому событию закрывать остальные:
Popover Component
Эта реализация очень похожа на Collapse Component, с той разницей что содержимое <details> имеет абсолютное позиционирование и перекрывает контент.
Dropdown Component
В своей основе это тот же Popover Component. Отличается лишь внешний вид.
Тот же пример, только с отдельной кнопкой
Но у Dropdown Component есть ещё одно важное отличие: по клику за его пределами он должен скрываться. Чтобы реализовать это снова понадобится написать пару строк JavaScript.
// По клику на тело документа
document.body.onclick = () => {
// Найти все открытые <details>
document.body.querySelectorAll('details.dropdown[open]')
// И закрыть каждый из них
.
forEach(e => e.open = false)
}Modal Component
И напоследок пример модального окна.
Вообще <details> не лучший выбор для реализации этого компонента. Существует куда более подходящий элемент — <dialog>, но у него весьма плохая поддержка браузерами.
Ссылки
Can I Use Details & Summary elements
MDN details element
W3C details element
UPD.
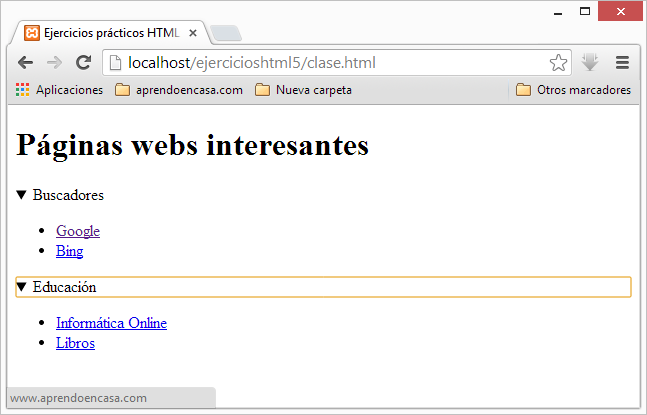
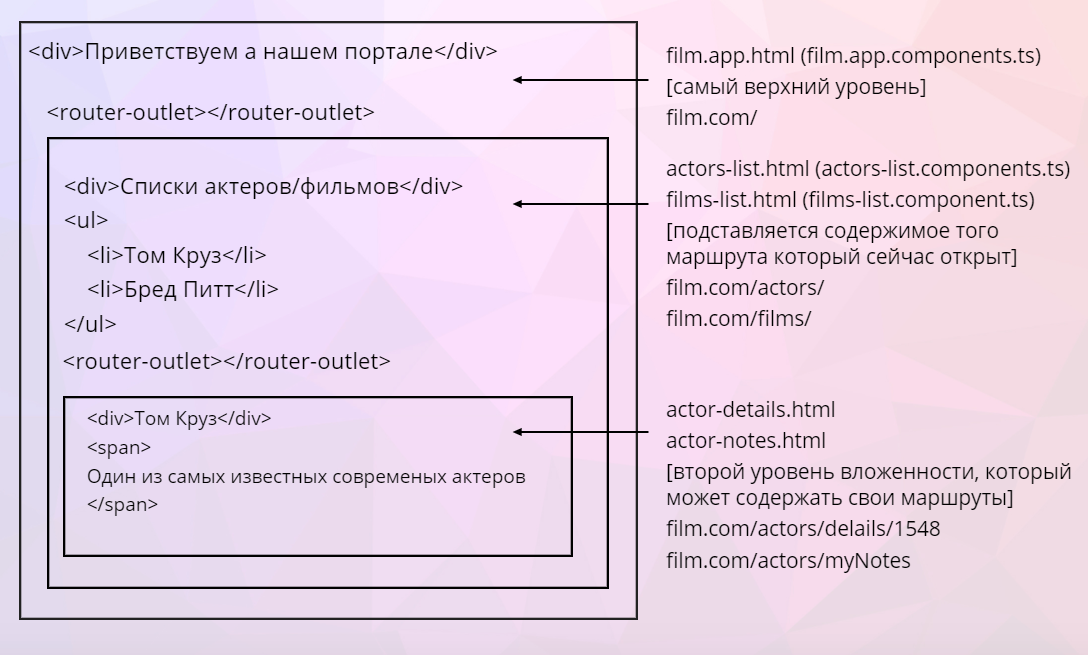
Решил добавить ещё один пример использования <details> — многоуровневая навигация. Ещё раз хочу обратить ваше внимание на то, что пример работает без какого либо JavaScript. И он намного более инклюзивный чем традиционная верстка на <div>.
Тег details
Пример
С помощью элемента <details>:
<details>
<summary>Copyright 1999-2014.</summary>
 </p>
</p><p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
Определение и использование
Тег <details> указывает дополнительные сведения, которые пользователь может просматривать или скрывать по требованию.
Тег <details> можно использовать для создания интерактивного виджета, который пользователь может открывать и закрывать. Содержимое любого типа можно поместить внутрь тега <details>.
Содержимое элемента <details> не должно быть видимым, если не задан атрибут Open.
Поддержка браузера
цифры в таблице указать первую версию браузера, который полностью поддерживает элемент.
| Element | |||||
|---|---|---|---|---|---|
| <details> | 12.0 | Не поддерживается | 49.0 | 6.0 | 15. 0 0 |
Различия между HTML 4,01 и HTML5
Тег <details> является новым в HTML5.
Советы и примечания
Совет: тег <summary> используется для указания видимого заголовка для деталей. Заголовок может быть нажата для просмотра/скрыть подробности.
Атрибуты
= New in HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| open | open | Указывает, что сведения должны быть видимыми (открытыми) для пользователя |
Глобальные атрибуты
Тег <details> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <details> также поддерживает Атрибуты событий в HTML.
Похожие страницы
Ссылка на HTML DOM: Details Object
Параметры CSS по умолчанию
Большинство обозревателей будут отображать элемент <details> со следующими значениями по умолчанию:
details {
display: block;
}
| Справочник HTML
Элемент <details> (от англ.
По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Для определения видимого заголовка дополнительной информации в теге <details> используется элемент <summary>. На заголовок можно нажимать. Это откроет/закроет дополнительную информацию.
Синтаксис
<details>текст</details>
Закрывающий тег
Обязателен.
Атрибуты
- open
- Указывает, что содержимое тега изначально должно быть показано в развернутом виде.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <details> со следующими значениями CSS по умолчанию:
details {
display: block;
}Различия между HTML 4.
 01 и HTML5
01 и HTML5Тег <details> был добавлен в HTML5.
Пример использования:
Элемент <details>
Пример HTML: Попробуй сам<details open> <!-- Для того, чтобы элемент был видимым изначально, следует добавить атрибут open --> <summary>Посмотреть код</summary> <pre>исчезающая информация</pre> <p>исчезающий текст </details>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <details> | 12+ | 15+ | Да | 6+ | 49+ |
| Элемент | ||||
| <details> | 4+ | 49+ | 36+ | 6. 1+ 1+ |
HTML Тег . Справочник тегов. W3Schools на русском
Пример
Использование элемента <details>:
<details>
<summary>Copyright 1999-2020.</summary>
<p> — by Refsnes Data. Все права защищены.</p>
<p>Весь контент и графика на этом сайте являются собственностью компании Refsnes Data.</p>
Определение и использование
Тег <details> определяет дополнительные детали, которые пользователь может просматривать или скрывать по требованию.
Тег <details> можно использовать для создания интерактивного виджета, который пользователь может открывать и закрывать. Любой контент может быть помещен в тег <details>.
Содержимое элемента <details> не должно быть видимым, если не установлен атрибут open.
Поддержка браузерами
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <details> | 12.0 | Не поддерживается | 49.0 | 6.0 | 15.0 |
Различия между HTML 4.01 и HTML5
Тег <details> новый в HTML5.
Советы и примечания
Совет: Тег <summary> используется для указания видимого заголовка для details. Заголовок можно кликнуть, чтобы просмотреть / скрыть детали.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| open | open | Указывает, что детали должны быть видимы (открыты) для пользователя |
Глобальные атрибуты
Тег <details> также поддерживает Глобальные атрибуты в HTML.
Атриюуты событий
Тег <details> также поддерживает Атрибуты событий в HTML.
Связанные страницы
HTML DOM справочник: Объект Details
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <details> со следующими значениями по умолчанию:
details {
display: block;
}
HTML Tag
пример
Используя <details> элемент:
<details>
<summary>Copyright 1999-2014.</summary>
<p> — by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
Определение и использование
В <details> Тег указывает дополнительные сведения о том , что пользователь может скрыть или просмотреть по требованию.
В <details> тег может быть использован для создания интерактивного виджета , который пользователь может открывать и закрывать. Любой вид контента можно положить внутри <details> тега.
Содержание в <details> элемент не должен быть виден , если open атрибут не установлен.
Поддержка браузеров
Числа в таблице указать первую версию браузера, который полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <details> | 12.0 | Не поддерживается | 48,0 | 6.0 | 15,0 |
Отличия между HTML 4.01 и HTML5
<details> тег является новым в HTML5.
Советы и примечания
Совет: <summary> тег используется для указания видимой заголовок для деталей.Заголовок может быть нажата, чтобы просмотреть / скрыть детали.
Атрибуты
= Новое в HTML5.
| Атрибут | Стоимость | Описание |
|---|---|---|
| open | open | Указывает, что детали должны быть видны (открытый) пользователю |
Глобальные атрибуты
<details> тег также поддерживает Глобальные атрибуты в HTML .
Атрибуты событий
<details> тег также поддерживает Атрибуты событий в HTML .
Похожие страницы
HTML ссылка DOM: Details об объекте
Настройки по умолчанию CSS
Большинство браузеров отобразит <details> элемент со следующими значениями по умолчанию:
details {
display: block;
}
HTML тег
Парный тег, определяющий виджет раскрытия информации.
- От англ. «[details]» — «детали».
- Может содержать потоковый контент.
- Фраза, по которому нужно кликнуть, чтобы раскрыть информацию — задается в дочернем теге
<summary>, который должен следовать первым (в спецификации тег не отмечен, как обязательный, однако валидация без него не проходит).
- Нельзя использовать для сносок.
| Атрибуты | Описание |
|---|---|
| Глобальные | Поддерживаются глобальные атрибуты. |
open | Является ли содержимое видимым. |
Браузеры
| Браузер | Поддержка |
|---|---|
| Mozilla Firefox | 48.0 |
| Google Chrome | 12.0 |
| Safari | 6.0 |
| Opera | 15.0 |
Спецификации
Примеры
Использование тега details.
Предполагается, что те, кто хочет получить дополнительную информацию о книге — кликнут по «Подробнее» и увидят расширенную аннотацию и оглавление. Тем же, кому Периодическая система не интересна — видеть много информации о книге без надобности.
▲
<details>
<summary>Подробнее</summary>
<p>Читатель узнает о мощных установках, которые
строят в своих лабораториях физики, чтобы достичь желанной цели — острова
Стабильности — места «обитания» тяжелых и долгоживущих элементов. На пути к сверхэлементам первооткрывателей ждет много неизвестного
и увлекательного!</p>
<p>Оглавление:</p>
<ul>
<li>Загадки периодического закона [3]</li>
<li>Материк Стабильности [8]</li>
<li>Нейтронный синтез [17]</li>
<li>Трансураны [24]</li>
<li>Тяжелые ионы [29]</li>
<li>Курчатовий [39]</li>
<li>Что такое сверхэлемент? [48]</li>
<li>Отмель острова Стабильности [54]</li>
<li>Ионный луч [76]</li>
<li>Поиски «долгожителей» [83]</li>
<li>Неоткрытые материки [111]</li>
<li>Приложение [116]</li>
</ul>
</details>
▼
На пути к сверхэлементам первооткрывателей ждет много неизвестного
и увлекательного!</p>
<p>Оглавление:</p>
<ul>
<li>Загадки периодического закона [3]</li>
<li>Материк Стабильности [8]</li>
<li>Нейтронный синтез [17]</li>
<li>Трансураны [24]</li>
<li>Тяжелые ионы [29]</li>
<li>Курчатовий [39]</li>
<li>Что такое сверхэлемент? [48]</li>
<li>Отмель острова Стабильности [54]</li>
<li>Ионный луч [76]</li>
<li>Поиски «долгожителей» [83]</li>
<li>Неоткрытые материки [111]</li>
<li>Приложение [116]</li>
</ul>
</details>
▼- 02.06.2017. Исправлена опечатка.
- 02.06.2017. Сокращен исходник, добавлено «от какого слова происходит».

Теги details и summary | Теги HTML
Тег details представляет собой раскрытие виджетов, из которых пользователь может получить дополнительную информацию или элементы управления.
Note: Тег details не подходит для сносок. Пожалуйста, обратитесь к разделу примечаний для получения подробностей о том, как помечать сноски.
Тег summary представляет собой резюме, заголовок, или легенда для остального содержания родительского элемента details, если таковой имеется.
Первый дочерний элемент summary тега details, если таковой имеется, представляет собой резюме или легенду о деталях. Если нет дочерних элементов, агент пользователя должен обеспечивать свою легенду (например, «Подробности»).
Остальное содержимое элемента представляет дополнительную информацию или элементы управления.
Атрибут open boolean типа (логический). Если он присутствует, то это означает, что резюме и дополнительная информация должны быть показана пользователю. Если этот атрибут отсутствует, то только резюме и требовалось показать.
Когда элемент создается, если атрибут отсутствует, то дополнительную информацию, необходимо скрыть, если атрибут присутствует, то эта информация должна быть показана. Впоследствии, если атрибут удаляется, то информация должна будет скрыться, если атрибут добавляется, информация должна быть показана.
ПА (броузер) должен позволить пользователю запросить дополнительную информацию которую можно показать или скрыть. На запрос деталей, которые будут показаны, агент пользователя должен установить атрибут open элемента со значением ‘open‘. На запрос скрыть, агент пользователя должен удалить атрибут open элемента.
В следующем примере показано как тег details используется, чтобы скрыть технические детали в докладе:
<section> <h2>Copying "Really Achieving Your Childhood Dreams"</h2> <details> <summary>Copying... <progress max="375505392" value="97543282"></progress> 25%</summary> <dl> <dt>Transfer rate:</dt> <dd>452KB/s</dd> <dt>Local filename:</dt> <dd>/home/rpausch/raycd.m4v</dd> <dt>Remote filename:</dt> <dd>/var/www/lectures/raycd.m4v</dd> <dt>Duration:</dt> <dd>01:16:27</dd> <dt>Color profile:</dt> <dd>SD (6-1-6)</dd> <dt>Dimensions:</dt> <dd>320?240</dd> </dl> </details> </section>
Ниже показано, как тег details может быть использован, чтобы скрыть некоторые элементы управления по умолчанию:
<details> <summary><label for=fn>Name & Extension:</label></summary> <p><input type=text id=fn name=fn value="Pillar Magazine.pdf"> <p><label><input type=checkbox name=ext checked> Hide extension</label> </details>
Можно использовать в сочетании с другими тегами details в виде списка, чтобы пользователь мог свернуть набор полей, вплоть до небольшой наборов заголовков, с возможностью открытия каждого из них.
В этих примерах, резюме на самом деле просто суммирует то, что контроль может измениться, а не фактические значения, которые являются далеко не идеальными.
Поскольку атрибут open добавляется и удаляется автоматически, когда пользователь взаимодействует с контролем, он может быть использован в CSS стилях элемента по-разному в зависимости от его состояния. Здесь стиль используется для анимации цвета резюме, если элемент будет открыт или закрыт:
<style>
details > summary { transition: color 1s; color: black; }
details[open] > summary { color: red; }
</style>
<details>
<summary>Automated Status: Operational</summary>
<p>Velocity: 12m/s</p>
<p>Direction: North</p>
</details>HTML-детали Тег
Пример
Укажите детали, которые пользователь может открывать и закрывать по запросу:
Epcot — это
тематический парк в Walt Disney World Resort с захватывающими аттракционами,
международные павильоны, отмеченные наградами фейерверки и сезонные
события.
Epcot Center

Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет дополнительные сведения, которые пользователь может
открывать и закрывать по запросу.
Тег часто используется для создания интерактивного виджета, который пользователь может
открывать и закрывать. По умолчанию виджет закрыт. В открытом состоянии он расширяется и
отображает содержимое внутри.
В тег можно поместить любой контент.
Совет: Тег <подробности> к
укажите видимый заголовок для деталей.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <подробности> | 12,0 | 79,0 | 49,0 | 6,0 | 15,0 |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| открытый | открыто | Указывает, что детали должны быть видны (открыты) пользователю |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации :
детали> сводка {
padding: 4px;
ширина: 200 пикселей;
цвет фона: #eeeeee;
граница: отсутствует;
box-shadow: 1px 1px 2px #bbbbbb;
курсор: указатель;
}
подробности> p {
background-color: #eeeeee;
отступ: 4 пикселя;
маржа: 0;
box-shadow: 1px 1px 2px #bbbbbb;
}
Epcot — это тематический парк в Уолт Дисней.
World Resort с захватывающими аттракционами, международными павильонами,
отмеченные наградами фейерверки и сезонные специальные мероприятия.
Epcot Center

 .. </details>
<!-- Содержимое по-умолчанию скрыто -->
<details> ... </details>
.. </details>
<!-- Содержимое по-умолчанию скрыто -->
<details> ... </details>

 На пути к сверхэлементам первооткрывателей ждет много неизвестного
и увлекательного!</p>
<p>Оглавление:</p>
<ul>
<li>Загадки периодического закона [3]</li>
<li>Материк Стабильности [8]</li>
<li>Нейтронный синтез [17]</li>
<li>Трансураны [24]</li>
<li>Тяжелые ионы [29]</li>
<li>Курчатовий [39]</li>
<li>Что такое сверхэлемент? [48]</li>
<li>Отмель острова Стабильности [54]</li>
<li>Ионный луч [76]</li>
<li>Поиски «долгожителей» [83]</li>
<li>Неоткрытые материки [111]</li>
<li>Приложение [116]</li>
</ul>
</details>
▼
На пути к сверхэлементам первооткрывателей ждет много неизвестного
и увлекательного!</p>
<p>Оглавление:</p>
<ul>
<li>Загадки периодического закона [3]</li>
<li>Материк Стабильности [8]</li>
<li>Нейтронный синтез [17]</li>
<li>Трансураны [24]</li>
<li>Тяжелые ионы [29]</li>
<li>Курчатовий [39]</li>
<li>Что такое сверхэлемент? [48]</li>
<li>Отмель острова Стабильности [54]</li>
<li>Ионный луч [76]</li>
<li>Поиски «долгожителей» [83]</li>
<li>Неоткрытые материки [111]</li>
<li>Приложение [116]</li>
</ul>
</details>
▼
 .. <progress max="375505392" value="97543282"></progress> 25%</summary>
<dl>
<dt>Transfer rate:</dt> <dd>452KB/s</dd>
<dt>Local filename:</dt> <dd>/home/rpausch/raycd.m4v</dd>
<dt>Remote filename:</dt> <dd>/var/www/lectures/raycd.m4v</dd>
<dt>Duration:</dt> <dd>01:16:27</dd>
<dt>Color profile:</dt> <dd>SD (6-1-6)</dd>
<dt>Dimensions:</dt> <dd>320?240</dd>
</dl>
</details>
</section>
.. <progress max="375505392" value="97543282"></progress> 25%</summary>
<dl>
<dt>Transfer rate:</dt> <dd>452KB/s</dd>
<dt>Local filename:</dt> <dd>/home/rpausch/raycd.m4v</dd>
<dt>Remote filename:</dt> <dd>/var/www/lectures/raycd.m4v</dd>
<dt>Duration:</dt> <dd>01:16:27</dd>
<dt>Color profile:</dt> <dd>SD (6-1-6)</dd>
<dt>Dimensions:</dt> <dd>320?240</dd>
</dl>
</details>
</section>