Для чего предназначен векторный редактор
Для обработки изображений и создания рисунков на компьютере используют растровые и векторные редакторы, которые отличаются способом кодирования (форматом) и представления графической информации.
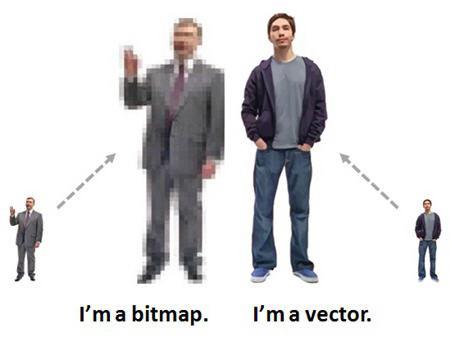
Растровые графические редакторы
Редакторы, использующие точечное (пиксельное) представление картинки, по этой причине называют растровыми (битмэповыми, битовыми), а предназначены они для обработки цифровых фотографий или сканированных изображений.

Растровые изображения по существу представляют собой матрицу, или сетку, обычно прямоугольных цветных точек (пикселей) на экранах и мониторах отображающих устройств или на бумаге. Основными характеристиками таких изображений изображения являются размеры в пикселях, глубина цвета (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
Классическим примерами растрового редактора, конечно же, является непревзойденная (пока) программа Photoshop и «аксакал» от Microsoft — редактор Paint.

Векторные графические редакторы
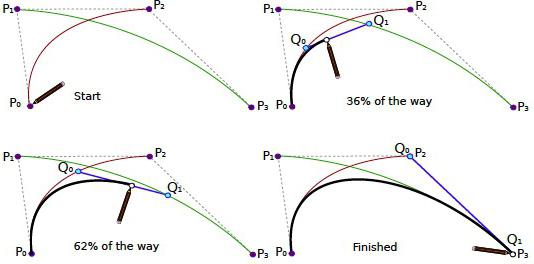
Для создания сложных рисунков с точными, сложными и четкими границами используют главным образом векторный редактор, одним из основных инструментов которого являются кривые Безье, позволяющие рисовать кривые (ломаные, прямые и гладкие) по сегментам с точным размещением узловых (опорных) точек и контролем над формой каждого сегмента.

Кривую Безье можно представить как результат поступательной детализации формы многоугольника, выстраиваемого последовательным соединением определяющих форму контрольных точек. Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Благодаря особым свойствам, простоте задания и возможности манипулировать, кривые Безье широко используются для моделирования гладких линий в компьютерной графике.
В арсенале инструментов, которым обладает каждый редактор векторной графики, обязательно присутствуют «Заливка», «Текст», «Карандаш» и базовый набор геометрических фигур (т. н. примитивов), которые составляет основу большинства графических конструкций.
Заливка, как и в растровых редакторах, окрашивает ограниченные области заданным цветом (или градиентом).
Созданный соответствующим инструментом текст затем преобразуется в кривые, обеспечивающие независимость создаваемого изображения от шрифтов, которые имеются (или отсутствуют) на используемом для просмотра компьютере.
Карандаш позволяет вручную формировать линию с помощью большого числа узловых точек, которые затем убираются посредством специальной функции, упрощающей кривую.

Сильные и слабые стороны векторной графики
Изображения, которые позволяет создавать векторный редактор, обладают рядом существенных преимуществ перед растровыми картинками, главными из которых являются следующие:
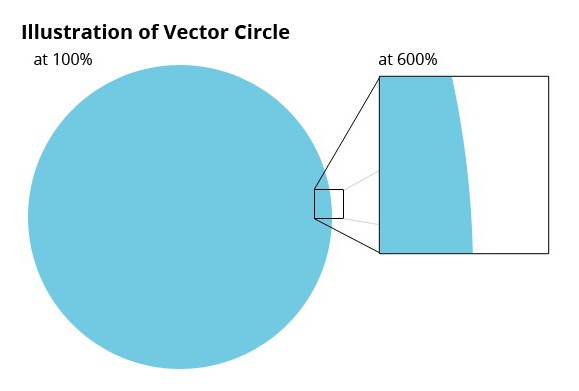
- увеличение или уменьшение векторных рисунков абсолютно не влияет на четкость границ и контуров;
- файлы векторных изображений при прочих равных условиях весят меньше;
- векторные изображения, не усложненные растровыми объектами, задействуют меньший объем памяти компьютера, чем аналогичные растровые картинки;
- векторные изображения масштабируются и трансформируются без потери качества, поскольку строятся они посредством математических описаний объектов, линий и окружностей;
- любой векторный редактор позволяет корректировать отдельные компоненты рисунка, не затрагивая остальные элементы изображения, таким образом объекты рисунка могут перекрываться, не мешая друг другу;
- в некоторых случаях и при определенных условиях растровое изображение можно преобразовать в векторное.

Что касается недостатков векторного представления графической информации, то главный из них связан с «прямотой» основных компонентов векторных рисунков, а природа, как известно, избегает прямых линий. Поэтому векторный редактор «отказывается принимать заказы» на создание живописных, реалистичных картин.

Основными достоинствами растровых редакторов являются простота и возможность создания фотореалистичных изображений, поскольку, благодаря матричному принципу построения картинки, каждому пикселю можно придать любой из миллионов оттенков цвета.
Главными недостатками растровой графики считаются ограниченность возможностей масштабирования и трансформации без потери качества, а также относительно большой вес файлов с их чрезмерной зависимостью от качества изображения.

Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные – кроссплатформенные.
Самые популярные и функционально «крутые» программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Кто на свете всех милее
Если бы векторные редакторы спросили у зеркальца о том, «кто на свете всех милее», не исключено, что, ответив: «вы прекрасны, спору нет», зеркало добавило бы: «но векторный редактор Coreldraw всех милее…». Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.

Редактор Coreldraw входит в графический пакет, который с 10-й версии именуется Coreldraw Graphics Suite. Помимо Coreldraw, в этот пакет включен графический редактор Corel Photo-Paint (растровый), программа преобразования растровых изображений в векторную форму Corel Trace, аниматор Corel R. A. V. E и Corel Cupture для перевода изображения с экрана компьютера прямо в файл или в буфер обмена Windows.
Громкой славой редактор Coreldraw обязан не только своему потрясающему функционалу, но и огромной библиотеке готовых изображений, а также встроенной в программу мощной системе обучения и подсказок. Кроме того, редактор обладает средствами, не имеющими аналогов у «коллег».
fb.ru
15.2 Растровые и векторные графические редакторы
Способ кодирования информации с помощью последовательности байт называют форматом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные.
Растровый формат характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники — так называемые элементы изображения, или пикселы (от английского pixel — picture element).
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Способ разделения цвета на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Наиболее распространенным способом кодирования цвета является модель RGB. При этом способе кодирования любой цвет представляется в виде комбинации трех цветов: красного (Red), зеленого (Green) и синего (Blue), взятых с разной интенсивностью. Интенсивность каждого из трех цветов — это один байт (т. е. число в диапазоне от 0 до 255).
В векторном формате рисунок представляется в виде комбинации простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
Этот
способ кодирования идеально подходит
для рисунков, которые легко представить
в виде комбинации простейших фигур,
например для технических чертежей. У
Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к элементарным преобразованиям над векторами.
Графические редакторы, предназначенные для работы с растровыми изображениями, называются растровыми редакторами. Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
Для работы с векторными изображениями предназначены векторные редакторы. Среди них популярны Corel Draw, Adobe Illustrator, 3-D Max и другие.
15. 3 Форматы графических файлов
Графические форматы | Название формата | Описание | Алгоритм сжатия | Использование | Программы, которые могут открывать файлы. |
Растровые | BMP — Windows Bitmap | Стандартный формат графических файлов, используется в ОС Windows. Высокое качество передачи. Большой объем файлов | Рекомендуется для хранения и обмена данными с другими приложениями. | Paint, CorelDraw, Adobe Photoshop, ACDSee Photo Manager, Microsoft Windows Photo Gallery Viewer | |
GIF — Graphic Interchange Format | Формат для обмена изображениями, поддерживается приложениями для различных операционных систем. | Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. | Используется для размещения графических и анимированных изображений на Web-страницах в Интернете. | Paint, CorelDraw, Adobe Photoshop, Microsoft Windows Photo Gallery Viewer, web-браузер. | |
TIFF – Tagged Image File Format | Графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. | Включает в себя алгоритм сжатия без потерь информации. | Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами. | CorelDraw, Adobe Photoshop, ACDSee Photo Manager Microsoft Windows Photo Gallery Viewer, web-браузер. | |
JPEG — Joint Photographic Expert Group | Формат поддерживается приложениями для различных операционных систем. | Эффективный алгоритм сжатия уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. | CorelDraw, Adobe Photoshop, ACDSee Photo Manager Microsoft Windows Photo Gallery Viewer, web-браузер. | ||
Векторные | WMF-Windows MetaFile | Универсальный формат векторных графических файлов для Windows-приложений. | Используется для хранения коллекции графических изображений Microsoft Clip Gallery. Этот формат конвертируются векторные изображения при переносе через буфер обмена Clipboard | Для редактирования данного формата никакого специального приложения не существует. Понимается практически всеми программами Windows | |
SVG —Scalable Vector Graphics | Формат масштабируемой векторной графики | Предназначен для описания двумерной векторной и смешанной векторно/растровойграфики в формате XML. Поддерживает как неподвижную, так анимированную и интерактивную графику. | Adobe Illustrator, Adobe Photoshop, Corel Draw, WebDraw, Inkscape | ||
CDR — CorelDRaw files . | Оригинальный формат векторных графических файлов | используется в системе обработки векторной графики CorelDraw | CorelDraw | ||
Смешенные | EPS — Encapsulated PostScript | Смешанный формат векторных графических файлов, поддерживается программами для различных операционных систем. | Рекомендуется для печати и создания иллюстраций в настольных издательских системах | Adobe Illustrator, CorelDraw, Inkscape, ACDSee Photo Manager. | |
PDF -Portable Document Format | Универсальный формат электронных документов. | Поддерживает RGB,CMYK,Grayscale,Lab,Duotone,Bitmap, несколько типов сжатия растровой информации. | Позволяет сохранять точный внешний вид — шрифты, форматирование, цвета, картинки. Наиболее широкое применение формат получил в производстве полиграфической продукции. | Adobe Acrobat Reader |
studfile.net
Векторный графический редактор — это… Что такое Векторный графический редактор?

Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR, AI, EPS, WMF или SVG.
Основные инструменты векторных редакторов
- Кривые Безье — позволяют создавать прямые, ломаные и гладкие кривые, проходящие через узловые точки, с определёнными касательными в этих точках;
- Заливка — позволяет закрашивать ограниченные области определённым цветом или градиентом;
- Текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
- Набор геометрических примитивов;
- Карандаш — позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».
Сравнение векторных и растровых редакторов
Векторные редакторы часто противопоставляют растровым редакторам. В действительности, их возможности часто дополняют друг друга:
- Векторные редакторы обычно более пригодны для создания разметки страниц, типографики, логотипов, sharp-edged artistic иллюстраций (например, мультипликация, clip art, сложные геометрические шаблоны), технических иллюстраций, создания диаграмм и составления блок-схем.
- Растровые редакторы больше подходят для обработки и ретуширования фотографий, создания фотореалистичных иллюстраций, коллажей, и создания рисунков от руки с помощью графического планшета.
Последние версии растровых редакторов (таких, как GIMP или Photoshop) предоставляют пользователю и векторные инструменты (например, изменяемые кривые), а векторные редакторы (CorelDRAW, Adobe Illustrator, Xara Xtreme, Adobe Fireworks, Inkscape, SK1 и другие) реализуют и растровые эффекты (например, заливку), хотя иногда и несколько ограниченные по сравнению с растровыми редакторами.
См. также
dic.academic.ru
29 вопрос
Вопрос № 29 Растровая и векторная графика. Форматы графических файлов. Графические редакторы.
Растровые и векторные графические изображения
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее.
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора, загрузить его с CD-ROM или DVD-ROM-дисков или «скачать» из Интернета.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Векторная графика. Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (rar, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причем для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Для сжатия рисунков типа аппликации, содержащих большие области однотонной закраски, наиболее эффективно применение алгоритма сжатия, который заменяет последовательность повторяющихся величин (пикселей одинакового цвета) на две величины (пиксель и количество его повторений). Такой алгоритм сжатия используется в графических файлах форматов BMP и PCX.
Для рисунков типа диаграммы целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров». Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета.
Применение метода JPEG позволяет сжимать файлы в десятки раз, однако может приводить к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов.
Рассмотрим некоторые форматы графических файлов:
Bit МаР image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Растровые и векторные графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW.
Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов.
Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Такие инструменты имеются и в растровом, и в векторном графических редакторах, однако принципы работы с ними несколько различаются. В растровом графическом редакторе объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и его можно масштабировать, перемещать по рисунку и так далее.
studfile.net
Растровая и векторная графика
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.

Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).

Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики

Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
fotodizart.ru
Создание векторных изображений» в векторном графическом редакторе Libre Office Draw
Тема: Векторные графические редакторы
Цели:
образовательная: способствовать формированию умений и навыков в работе с векторными графическими редакторами, создавать простые векторные рисунки, использовать операции изменения порядка расположения слоев рисунка, изменения прозрачности объектов, группировки отдельных объектов в единый объект и изменения размера объектов.
развивающая: содействовать развитию познавательных процессов у учащихся, воображения, логического и творческого мышления.
воспитательная: воспитывать информационную культуру, инициативность, ценностные отношения к предмету.
Оборудование:
ПК с установленной ОС Windows, векторный графический редактор, встроенный в текстовый редактор входящий в состав интегрированного приложения Office.
Компьютерная презентация
Тип урока: комбинированный
План урока:
Организационно-мотивационный этап 1 мин.
Актуализация опорных знаний 4 мин.
Этап усвоения новых знаний и способов действий 15 мин.
Этап первичной проверки понимания изученного 3 мин.
Этап применения знаний и способов действий 15 мин.
Этап коррекции знаний и способов действий 2 мин.
Этап информации о домашнем задании 2 мин.
Этап подведения итогов занятия 2 мин.
Этап рефлексии 1 мин.
Ход урока
Этапы
урока
Содержание деятельности
I. Организационно-мотивационный этап
Приветствие, фиксация отсутствующих.
— Сегодня мы продолжим изучать графические редакторы. Это очень интересная тема. На предыдущих занятиях вы уже слышали о векторных графических изображениях. Сегодня же мы рассмотрим графические редакторы, с помощью которых создаются векторные изображения. Вас ожидает практическая работа, в ходе которой вы научитесь использовать основные инструменты графического редактора и создавать простейшие изображения.
II. Актуализация опорных знаний
Давайте вспомним о чем вы говорили на предыдущих занятиях.
Какие типы компьютерных изображений вам известны?
Растровые и векторные
Каким образом получается растровое изображение?
Растровое изображение создается с использованием точек различного цвета – пикселей, которые образуют строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов.
Какова особенность растровых изображений?
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При его увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Как формируются векторные изображения?
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и др.), которые называются графическими примитивами. Для каждого примитива задаются координаты, а также цвет. То есть каждый такой объект может быть математически описан.
Каково главное достоинство векторной графики?
Достоинством векторной графики является то, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простого умножения координат точек графических примитивов на коэффициент масштабирования.
III. Этап усвоения новых знаний и способов действий
— Мы вспомнили основные вопросы, связанные с компьютерной графикой. Теперь же давайте разберемся, что представляют собой векторные графические редакторы.
Векторные графические редакторы
— Векторные графические редакторы используются для создания рисунков, схем и чертежей с помощью графических примитивов. Векторный графический редактор можно рассматривать как графический конструктор, который позволяет строить изображение из отдельных объектов (графических примитивов).
К векторным графическим редакторам относится встроенный в Microsoft Office Word графический редактор. Именно на его примере мы и будем знакомиться с векторными редакторами.
Векторное изображение легко редактировать, так как каждый графический примитив существует как самостоятельный объект. Можно без потери качества изображения перемещать этот объект, изменять его размеры, цвет и прозрачность.
Слои объектов.
Каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала было нарисовано солнце, а затем поверх него облако, то слой облака будет располагаться поверх слоя солнца и облако заслонит солнце.
Очень удобно то, что векторный графический редактор позволяет нам изменять видимость объектов путем изменения порядка размещения слоев на рисунке. Для этого используются операции изменения порядка, которые позволяют перемещать выделенный объект на передний план (в самый верхний слой рисунка) или на задний план (в самый нижний слой рисунка), а также на один слой вперед или назад.
Еще одна возможность векторных редакторов – изменения степени прозрачности для каждого объекта (слоя рисунка). Степень прозрачности указывается в процентах от 0 до 100%. При нулевой прозрачности слоя объект, нарисованный на слое, лежащем ниже, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.
Группировка объектов.
В векторном редакторе отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С этим новым объектом можно производить те же действия, что и с графическими примитивами, то есть перемещать объект, изменять его размеры, цвет и другие параметры. Можно и, наоборот, разбить объект, состоящий из нескольких объектов, на самостоятельные объекты (разгруппировать).
Например, олимпийскую эмблему можно нарисовать с помощью пяти окружностей разного цвета. Затем, сгруппировав их в один объект, можно изменять размер, пропорции и цвет всей олимпийской эмблемы.
А вы знаете что обозначают 5 колец в олимпийской эмблеме?
Пять переплетенных колец голубого, черного, красного (верхний ряд), желтого и зеленого (нижний) цветов — символ пяти объединенных в олимпийское движение континентов. Предложена в 1913 П. де Кубертеном.
Для большей точности рисования объектов в окне редактора по горизонтали и по вертикали размещаются линейки с делениями.
Для выравнивания нарисованных объектов по горизонтали и вертикали используется сетка. Можно сделать сетку видимой, а также изменить размер ее ячеек.
Основные векторные редакторы
Простой векторный графический редактор StarOffice Draw входит в состав интегрированного офисного приложения StarOffice, удобный векторный редактор встроен в текстовый редактор Microsoft Word, для создания чертежей и схем можно использовать систему компьютерного черчения КОМПАС, среди профессиональных векторных графических систем наиболее распространена CorelDRAW.
Сегодня мы познакомимся со встроенным в приложение Microsoft Word графическим редактором, который является векторным.
Прежде чем рисовать, необходимо убедиться, что в окне приложения имеется панель инструментов Рисование.
Как вызвать панели инструментов?
Вид – Панели инструментов — …
Давайте рассмотрим инструменты панели Рисование.
Меню Рисование позволяет выполнять различные действия с объектами изображения. Например, можно группировать, повернуть, отразить, изменить порядок. Еще одна возможность – отображение линий сетки, которая позволяет размещать объекты симметрично, на равных расстояниях, т.е. повышает точность построений.
Стрелка позволяет выбирать и выделять объекты.
Пункт меню Автофигуры открывает доступ ко всем автофигурам, с помощью которых мы и будем строить изображения.
Далее на панели расположены пиктограммы наиболее часто используемых автофигур – это линия, стрелка, прямоугольник, овал.
За ними расположены пиктограммы Надпись, Добавить объект WordArt, Добавить диаграмму, Добавить картинку, Цвет заливки, Цвет линий, Цвет шрифта, Тип линий, Шаблон линии, Меню «Тени» и «Объемы».
Многие из этих инструментов вам понадобятся при выполнении практической работы.
IV. Этап первичной проверки понимания изученного
1. Почему в векторных графических редакторах можно изменять видимость объектов, образующих рисунок?
2. В каких случаях полезно воспользоваться операцией группировки объектов?
3. Какие векторные редакторы вы знаете?
4. Назовите возможности векторного графического редактора, которые являются его достоинствами.
V. Этап применения знаний и способов действий
Теперь разберемся на практике и научимся применять инструменты рисования векторного графического редактора.
VI. Этап коррекции знаний и способов действий
Проверка и коррекция учителем правильности выполнения практической работы.
VII. Этап информации о домашнем задании
VIII. Этап подведения итогов занятия
Подведение итогов урока с комментариями учителя по поводу работы класса и отдельных учащихся.
Выставление оценок.
IX. Этап рефлексии
Чем интересен урок? Что хотели бы изменить? Как оцениваете свою работу на уроке?
infourok.ru
Графический редактор. Назначение и основные функции. Привести примеры
Графический редактор — это программа, предназначенная для создания, редактирования и просмотра графических изображений.
Графические редакторы делятся на две группы — растровые и векторные.
В растровых редакторах изображение кодируется с помощью точек различного цвета (пикселей). Растровые изображения можно получать путем сканирования. Растровые редакторы являются наилучшим средством для обработки и редактирования фотографий и рисунков. При этом обеспечивается высокая точность передачи цветов и полутонов. Однако растровые изображения очень чувствительны к масштабированию. При увеличении рисунка размер точки увеличивается, отчего изображение становится похожим на мозаику. При уменьшении — теряются детали изображения. К тому же растр имеет большой информационный объем. Самым простым растровым графическим редактором является Paint — одно из стандартных приложений Windows. Наиболее мощными на сегодняшний день являются профессиональные системы — Adobe Photoshop b Corel Photo-Paint.
Векторные графические редакторы хранят изображение в виде математических формул, описывающих графические примитивы. Векторная графика незаменима там, где требуется большая точность изображения, — в чертежах, схемах и т.д. Файлы, хранящие векторные изображения, имеют небольшой информационный объем. Масштаб векторных изображений можно изменять без потери качества.
В качестве простого векторного редактора можно привести панель рисования в Word. Среди профессиональных — CorelDraw и Adobe Illustrator.
Окна графических редакторов обычно предоставляют пользователю панель инструментов и палитру цветов. Причем панель инструментов растрового и векторного редакторов во многом похожи.
Обычно на панели имеется набор инструментов для рисования простых графических объектов: прямой и кривой линии, многоугольника, эллипса и прямоугольника и пр. Выбранный на панели инструментов объект можно нарисовать в любом месте окна графического редактора. Например, выбрав инструмент «линия», щелчком мыши фиксируем в окне редактора начало линии, затем — повторным щелчком — ее конец. Однако на этом сходство инструментов заканчивается. В векторном редакторе после фиксации мы можем перемещать и масштабировать нашу
линию. В растровом — она сразу же перестает существовать как самостоятельный объект и становится группой пикселей. При увеличении линии мы увидим «лесенку».
В векторном редакторе существует возможность группировки и раз-группировки объектов. При группировке несколько объектов объединяются в один, и над ними можно производить общие операции — перемещать, кодировать и т.д.
Следующая группа инструментов — выделяющие. Для того, чтобы выполнить над объектом какую-либо операцию, его предварительно нужно выделить. В растровом редакторе есть возможность выделения произвольной области и выделения прямоугольной области. В векторном редакторе для выделения объекта достаточно щелкнуть на нем мышью.
Инструменты редактирования предназначены для внесения изменений в рисунок. В растровых редакторах используют ластик, который стирает фрагменты рисунка. В векторных — нужно просто выделить и удалить объект.
Палитра цветов действует везде по одному принципу: для изменения основного цвета выбираем щелчком мыши цвет из палитры. Для изменения цвета фона нужно сделать щелчок правой кнопкой.
Существуют также инструменты для ввода текста в рисунок и масштабирующие инструменты. Изменение масштаба рисунка не влияет на его реальные размеры.
Задание 2.
К билету №21.
Задание 1.
Базы данных. Назначение и использование. Привести примеры
Под термином «база данных» в широком смысле приняло понимать совокупность сведений об объектах в какой-либо области или разделе области. Например — база данных поликлиники (медицина), база данных библиотеки (культура), база данных по стройматериалам (промышленность).
В информатике базой данных называют информационную модель, позволяющую упорядочивать и хранить данные о группе объектов, обладающих одинаковым набором свойств.
Существует три типа баз данных:
• табличные — содержит перечень объектов одного типа. В каждой строке таблицы последовательно размещаются значения свойств одного из объектов; каждое значение свойства — в своем столбце, озаглавленном именем свойства. Пример. Таблица размеров:
Таблица 5
| Размер | 17 | 18 | 19 | 20 | 21 | |
| Обхват груди | См | 80 | 84 | 88 | 92 | 96 |
| Обхват талии | См | 62 | 66 | 70 | 74 | 78 |
| Обхват бедер | См | 86 | 90 | 94 | 98 | 102 |
| Длина спины | См | 39 | 39 | 40 | 40 | 41 |
| Длина рукава | См | 57 | 57 | 58 | 58 | 59 |
• иерархические — можно представить как перевернутое дерево, состоящее из объектов различных уровней. В качестве примера здесь можно привести файловую структуру Windows. Объекты, более близкие к корню, называют предками. Потомками называют объекты более низкого уровня. При этом объект-предок может иметь несколько потомков или совсем не иметь их. Разумеется, что объект-потомок обязательно имеет одного предка. Объекты, имеющие одного предка, называют близнецами.
• сетевые — являются комбинацией многих иерархических структур. В них каждый объект-потомок может иметь нескольких предков. Примером такой базы данных является структура глобальной сети Интернет.
Система управления базами данных (СУБД) — программа, которая позволяет создавать базы данных и обеспечивает обработку, сортировку и поиск данных.
Примером такой СУБД является офисное приложение Access. В отличие от других приложений Windows, Access может единовременно обрабатывать только одну базу данных.
Окно базы данных — один из главных элементов Access. В нем представлены все объекты БД:
• таблицы — базовый объект БД. Все остальные объекты создаются на основе таблиц. Столбцы в такой таблице называются полями, строки — записями;
• запросы — являются основным инструментом БД. С их помощью • осуществляется отбор данных, исходя из заданных условий;
• отчеты — предназначены для печати данных, выбранных согласно запросу;
• формы — позволяют добавлять в таблицы новые данные, корректировать существующие. Форма может содержать графики, рисунки и другие внедренные объекты;
• макросы — как и в других приложениях, служат для автоматизации часто повторяющихся операций.
Задание 2.
К билету №22.
Задание 1.
studopedia.net
