Строчно-блочные элементы | htmlbook.ru
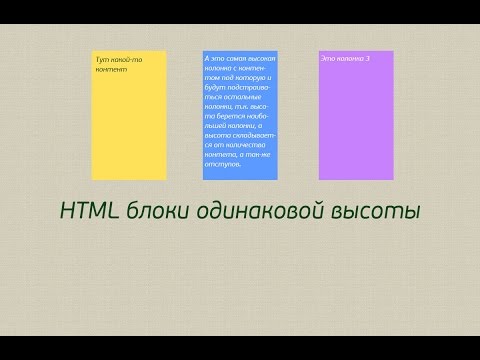
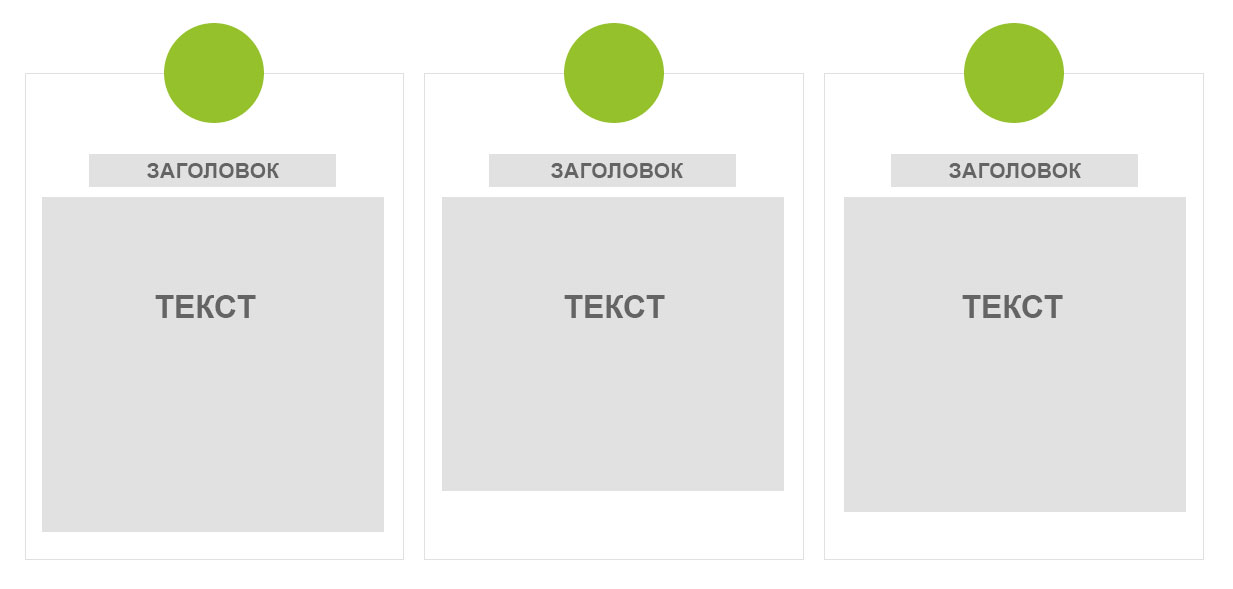
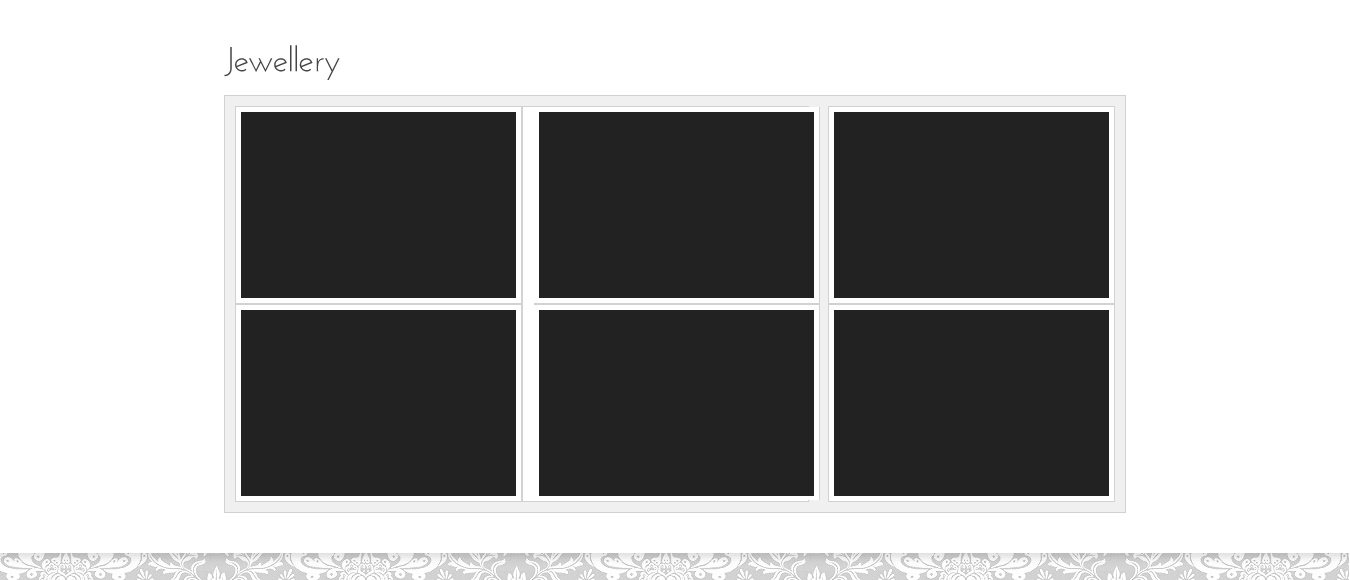
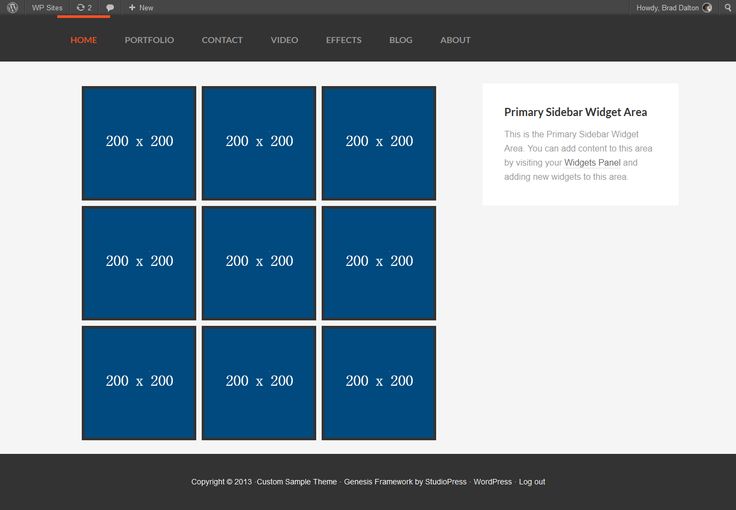
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Галерея</title> <style type="text/css"> .photo { background: #d9dabb; /* Цвет фона */ width: 150px; /* Ширина */ margin: 0 10px 10px 0; /* Отступы */ padding: 10px 0; /* Поля сверху и снизу */ text-align: center; /* Выравнивание по центру */ display: inline-block; /* Строчно-блочный элемент */ } .photo img { border: 2px solid #8b8e4b; /* Параметры рамки */ } .photo p { margin: 0; /* Отступы */ } </style> </head> <body> <div> <p><img src="images/thumb1.jpg" alt="" /></p> <p>Софийский собор</p> </div> <div> <p><img src="images/thumb2.jpg" alt="" /></p> <p>Польский костёл</p> </div> <div> <p><img src="images/thumb3.
jpg" alt="" /></p> <p>Купеческий клуб</p> </div> <div> <p><img src="images/thumb4.jpg" alt="" /></p> <p>Памятник Св. Владимиру</p> </div> </body> </html>
Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).
Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).
Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.

jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.
Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
HTML по теме
- Тег <div>
CSS по теме
- display
- hasLayout
- vertical-align
Статьи по теме
- Строчно-блочные элементы
- Условные комментарии
- Условные комментарии
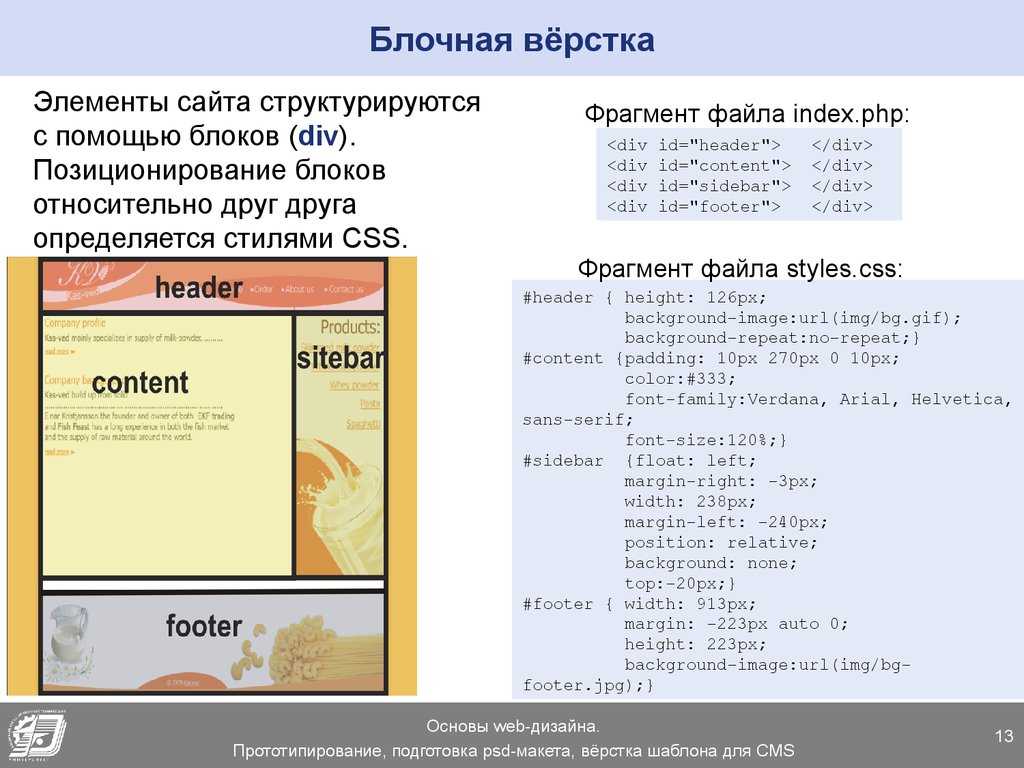
Блочная модель — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Каждый элемент в CSS заключён в блок, и понимание поведения этих блоков — это ключ к умению задавать раскладку с помощью CSS, то есть выстраивать одни элементы относительно других элементов.
В CSS мы, говоря упрощённо, имеем два типа элементов — блочные и строчные. Эти характеристики относятся к поведению блоков в контексте потока страницы и относительно других блоков на странице.
Если элемент определён как блочный, то он будет вести себя следующим образом:
- Начнётся с новой строки.
- Будет расширяться вдоль строки таким образом, чтобы заполнить всё пространство, доступное в её контейнере. В большинстве случаев это означает, что блок станет такой же ширины, как и его контейнер, заполняя 100% доступного пространства.
- Будут применяться свойства
widthиheight. - Внешние и внутренние отступы, рамка будут отодвигать от него другие элементы.
Если не изменить намеренно тип отображения на строчный, то такие элементы, как заголовки (например, <h2>) и <p>, все используют block как свой внешний тип отображения по умолчанию.
Если элемент имеет тип отображения inline (строчный), то:
- Он не будет начинаться с новой строки.
- Свойства
widthиheightне будут применяться. - Вертикальные внешние и внутренние отступы, рамки будут применяться, но не будут отодвигать другие строчные элементы.
- Горизонтальные внешние и внутренние отступы, рамки будут применяться и будут отодвигать другие строчные элементы.
Элемент <a>, используемый для ссылок, <span>, <em> и <strong> — всё это примеры по умолчанию строчных элементов.
Тип отображения, применяемый к элементу, определяется значениями свойства display, такими как block и inline, и относится к внешнему значению display.
Здесь следует объяснить, что такое внутренние и внешние типы отображения. Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Как уже говорилось выше, каждый блок в CSS имеет внешний тип отображения, который определяет, блочный он или строчный.
Элементы также имеют внутренний тип отображения, который определяет расположение элементов внутри них. По умолчанию элементы внутри блока располагаются в нормальном потоке: они ведут себя так же, как и любые другие блочные или строчные элементы (как описано выше).
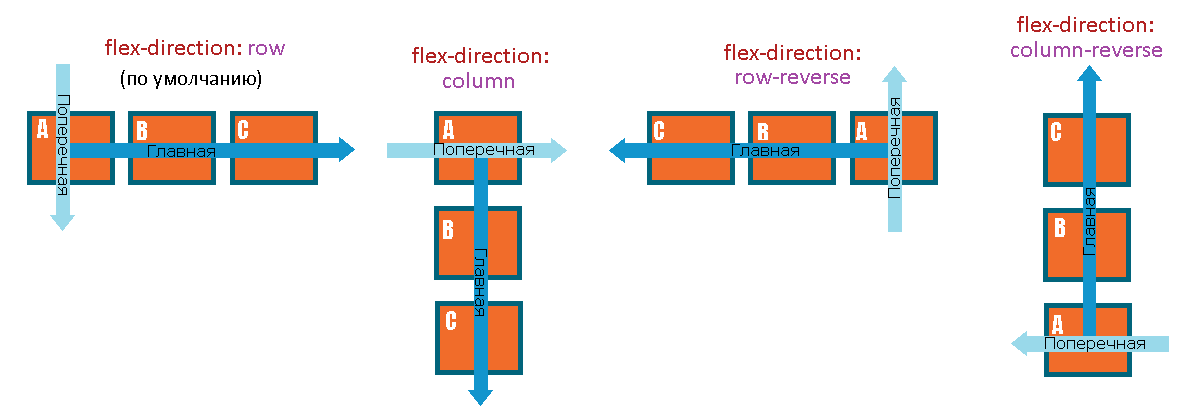
Однако мы можем изменить внутренний тип отображения, используя такие значения display как flex. Если мы установим display: flex; для элемента, внешний тип отображения примет значение block, но внутренний тип изменится на flex. Любые прямые дочерние элементы этого блока станут flex-объектами и будут размещены в соответствии с правилами, изложенными в спецификации Flexbox, о которой вы узнаете позже.
Примечание: Чтобы узнать больше о значениях display, и о том, как работают элементы при блочном или строчном расположении, посмотрите руководство MDN Блочное и срочное расположение (en-US).
Когда вы перейдёте к более подробному изучению CSS вёрстки, вы встретите flex и другие внутренние значения, которые могут быть у ваших элементов, например grid.
Тем не менее, блочное и строчное расположение — это поведение web-элементов по умолчанию. Как было сказано выше, это иногда называют нормальным потоком (normal flow), потому что при отсутствии какой-либо другой инструкции элементы имеют блочное или строчное расположение.
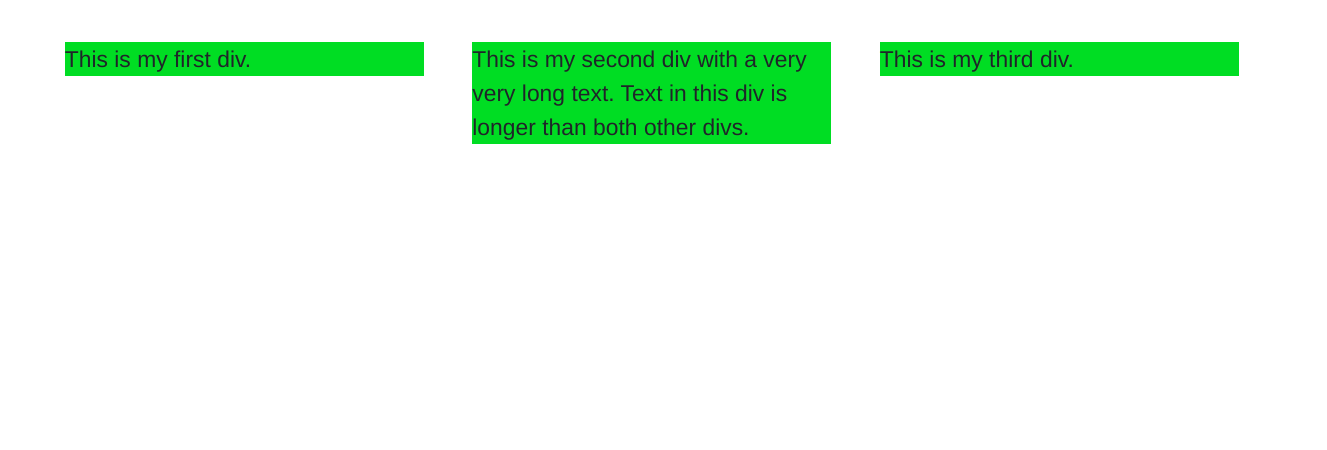
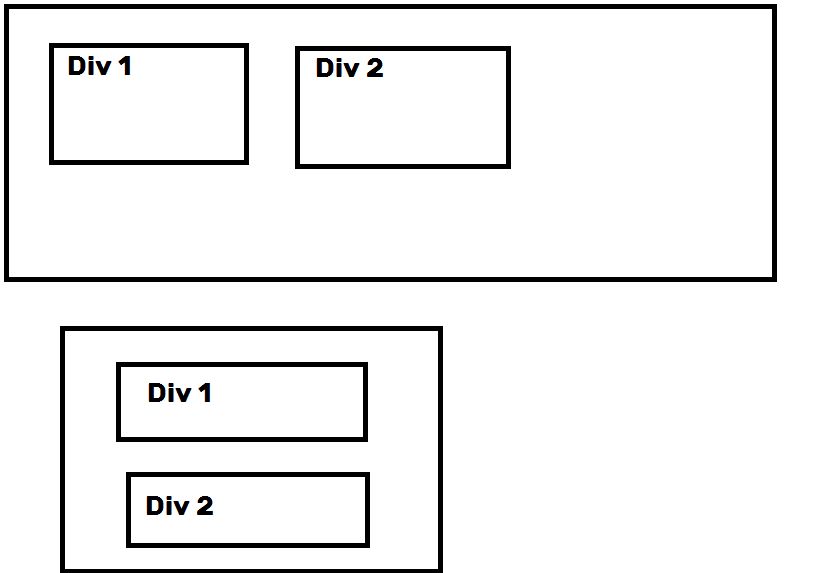
Давайте продолжим и рассмотрим некоторые примеры. Ниже мы имеем три разных элемента HTML с внешним типом отображения block. Первый — это абзац, который имеет обрамление, указанное в CSS. Браузер отображает его как блочный элемент, поэтому абзац начинается с новой строки и расширяется на всю доступную ему ширину.
Второй — это список, который свёрстан с использованием display: flex. Это устанавливает flex-расположение для элементов внутри контейнера, однако сам список — блочный элемент и — как и абзац — расширяется на всю ширину контейнера и начинается с новой строки.
Ниже у нас есть абзац блочного типа, внутри которого есть два элемента <span>. Эти элементы по умолчанию имеют тип inline, однако у одного из них задан класс block, для которого мы установили display: block.
Мы можем видеть, как строчные элементы (inline) ведут себя в следующем примере. Элементы <span> в первом абзаце строчные по умолчанию и поэтому не приводят к переносу строки.
У нас также есть элемент <ul>, для которого установлено display: inline-flex, что создаёт строчный элемент вокруг нескольких flex-объектов.
Наконец, у нас есть два абзаца, для которых установлено display: inline. И строчный flex-контейнер, и абзацы располагаются вместе на одной строке, а не начинаются каждый с новой строки, как они отображались бы, будучи блочными элементами.
В примере вы можете заменить display: inline на display: block или display: inline-flex на display: flex для переключения между этими двумя режимами отображения.
Позже в этих уроках вы встретите такое понятие как flex-раскладка; главное, что нужно запомнить сейчас, это то, что изменение значения свойства display может изменить внешний тип отображения элемента на блочный или строчный, что меняет способ его отображения относительно других элементов в раскладке страницы.
В оставшейся части урока мы сосредоточимся на внешнем типе отображения.
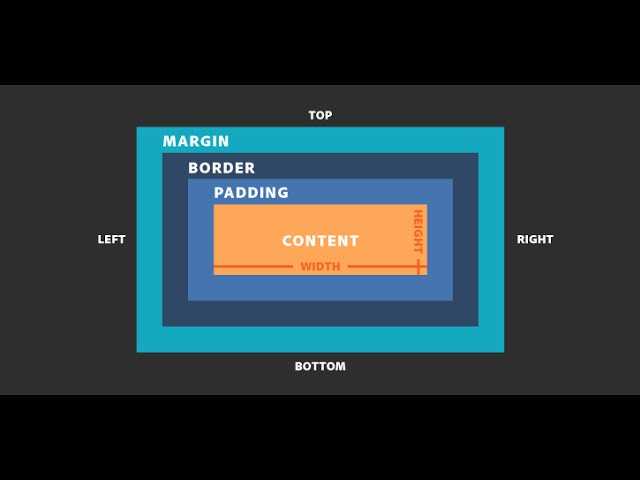
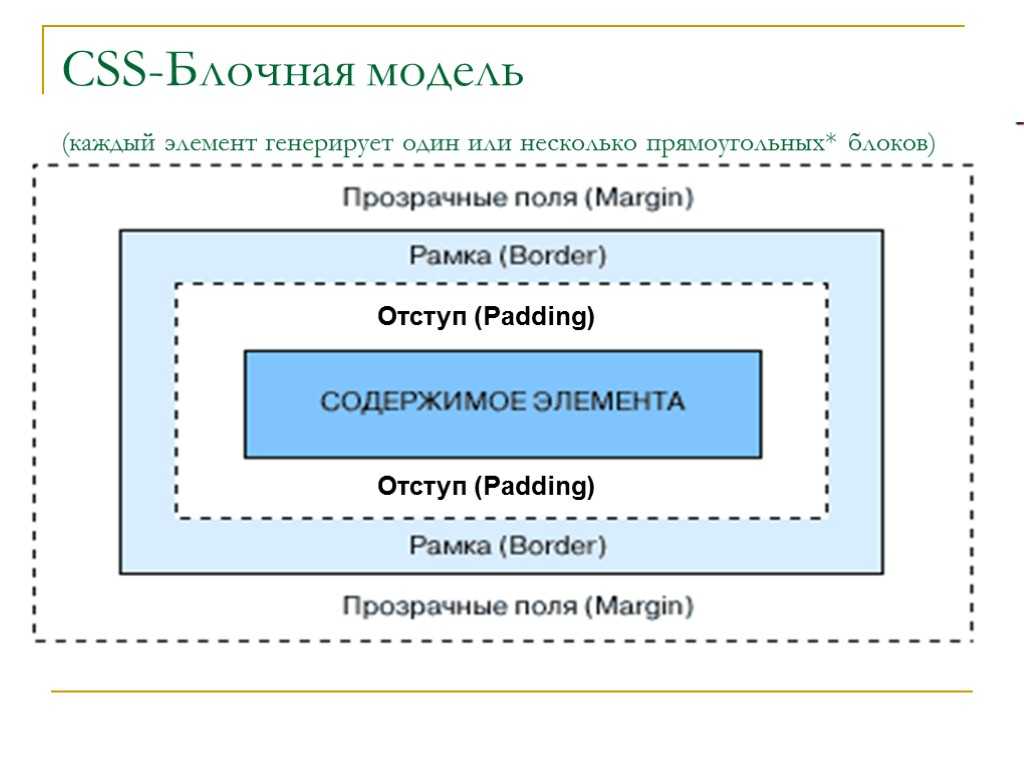
Полностью блочная модель в CSS применяется к блочным элементам, строчные элементы используют не все свойства, определённые блочной моделью. Модель определяет, как разные части элемента — поля, рамки, отступы и содержимое — работают вместе, чтобы создать объект, который вы можете увидеть на странице. Дополнительная сложность заключается в том, что существуют стандартная и альтернативная блочные модели.
Составляющие элемента
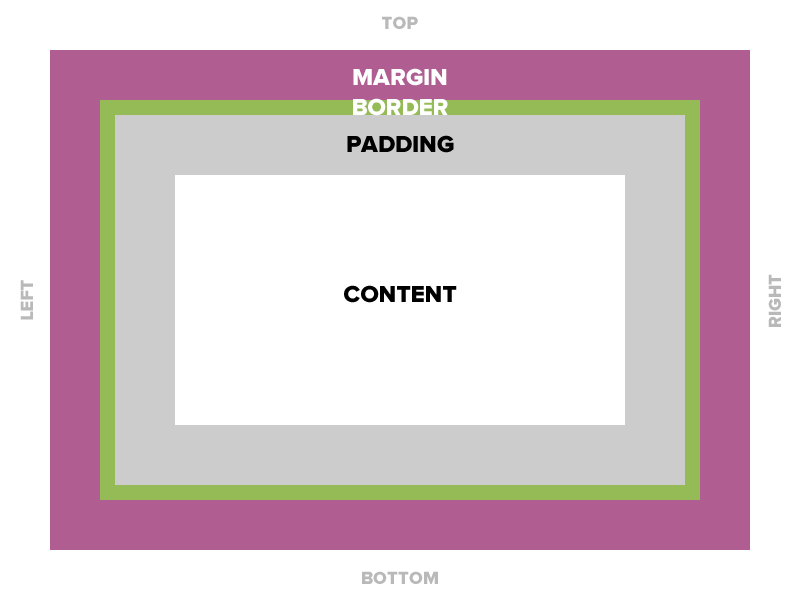
Составляя блочный элемент в CSS мы имеем:
- Содержимое: область, где отображается ваш контент, размер которой можно изменить с помощью таких свойств, как
widthиheight.
- Внутренний отступ: отступы располагаются вокруг содержимого в виде пустого пространства; их размер контролируется с помощью
paddingи связанных свойств. - Рамка: рамка оборачивает содержимое и внутренние отступы. Её размер и стиль можно контролировать с помощью
borderи связанных свойств. - Внешний отступ: внешний слой, заключающий в себе содержимое, внутренний отступ и рамки, представляет собой пространство между текущим и другими элементами. Его размер контролируется с помощью
marginи связанных свойств.
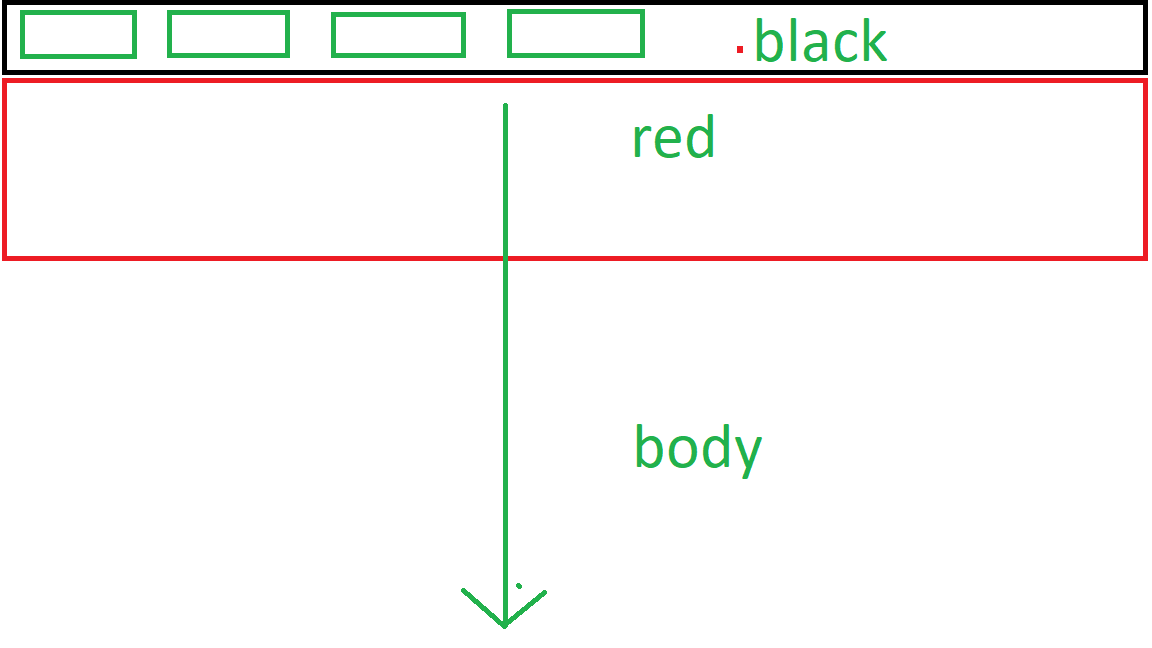
Рисунок ниже показывает эти слои:
Стандартная блочная модель CSS
В стандартной блочной модели, если указать элементу атрибуты width и height, это определит ширину и высоту содержимого. Любые отступы и рамки затем добавляются к этой ширине и высоте для получения общего размера элемента. Это показано на изображении ниже.
Предположим, что в элементе есть следующий CSS определяющий width, height, margin, border, и padding:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
Пространство, занимаемое нашим объектом с использованием стандартной блочной модели, на самом деле будет равно 410px в ширину (350 + 25 + 25 + 5 + 5) и 210px в высоту (150 + 25 + 25 + 5 + 5), поскольку отступы и рамки добавляются к размерам поля содержимого.
Примечание: Внешний отступ не считается в фактическом размере объекта. Конечно, он влияет на общее пространство, занимаемое объектом на странице, но только на внешнюю часть. Область элемента заканчивается на рамке — она не распространяется за нее.
Альтернативная блочная модель CSS
Вы можете подумать, что довольно неудобно добавлять рамки и отступы, чтобы получить реальный размер элемента, и окажетесь правы! По этой причине, спустя некоторое время после стандартной блочной модели, в CSS была введена альтернативная блочная модель. При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
При использовании альтернативной модели любая ширина — это ширина видимой части элемента на странице, поэтому ширина области содержимого будет равна общей ширине минус ширина рамки и внутреннего отступа. Тот же CSS, который использовался выше, даст следующий результат (ширина = 350px, высота = 150px).
По умолчанию браузеры используют стандартную блочную модель. Если вы хотите использовать альтернативную блочную модель для элемента, установите для него свойство box-sizing: border-box. С помощью этого вы говорите браузеру о том, что рамка элемента определяется любыми размерами, которые вы устанавливаете.
.box {
box-sizing: border-box;
} Если вы хотите, чтобы все ваши элементы использовали альтернативную блочную модель, что является распространённым выбором среди разработчиков, установите свойство box-sizing для элемента <html>, затем задайте всем элементам наследование этого значения (inherit), как показано в примере ниже. Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
Если вы хотите понять ход мыслей, стоящий за этим решением, читайте статью the CSS Tricks article on box-sizing.
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}Примечание: Интересный факт — Internet Explorer по умолчанию использовал альтернативную блочную модель без доступного механизма для переключения.
В примере ниже, вы можете видеть 2 объекта. Оба имеют класс .box, который даёт им одинаковые параметры width, height, margin, border, и padding. Единственное различие в том, что второй объект объявлен по альтернативной блочной модели.
Можете ли вы изменить размер второго объекта (добавляя CSS в класс .alternate) чтобы ширина и высота совпали с первым блоком?
Примечание: вы можете найти решение этой задачи здесь.
Использование инструментов разработчика в браузере для просмотра блочных моделей
Инструменты разработчика вашего браузера могут значительно облегчить понимание блочной модели. Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Если вы проверите элемент в инструментах разработчика Firefox, вы можете увидеть его размер, а также внешний и внутренний отступы и рамку. Проверка элемента таким способом — отличный способ выяснить, действительно ли размер вашего блока такой, какой вы думаете!
Вы уже видели свойства margin, padding и border в работе в приведённом выше примере. Используемые в этом примере свойства — сокращённые и позволяют нам устанавливать все четыре стороны блока одновременно. У них также есть эквивалентные полные свойства, которые позволяют индивидуально управлять разными сторонами блока.
Давайте рассмотрим эти свойства более подробно.
Внешний отступ (margin)
Внешний отступ — это невидимое пространство вокруг вашего элемента. Оно отталкивает другие элементы от него. Внешний отступ может быть как положительным, так и отрицательным. Негативное значение может привести к перекрытию некоторых элементов страницы. Независимо от того, используете ли вы стандартную или альтернативную блочную модель, внешний отступ всегда добавляется после расчёта размера видимого блока.
Мы можем контролировать все поля элемента сразу, используя свойство margin, или каждую сторону индивидуально, используя эквивалентные полные свойства:
margin-topmargin-rightmargin-bottommargin-left
В примере ниже, попробуйте изменить значение margin чтобы увидеть как блок смещается, создавая или удаляя пространство (если вводить отрицательные значения margin) между этим элементом и элементом его содержащим.
Схлопывание внешних отступов
Ключевой момент, который нужно понимать в отношении внешних отступов (margin), это концепция схлопывания. Если у вас есть два элемента, внешние отступы которых соприкасаются, и оба значения margin положительные, то эти значения будут объединены в одно, равное большему из двух значений. А если одно или оба значения отрицательны, то сумма отрицательных значений будет вычтена из общей суммы.
В примере ниже есть два абзаца. Первому абзацу задан
Первому абзацу задан margin-bottom 50 пикселей. У второго абзаца margin-top 30 пикселей. Отступы схлопываются так, что в результате margin между двумя блоками составляет 50 пикселей, а не сумму отдельных значений margin.
Вы можете проверить это, установив второму абзацу margin-top равный 0. Видимое расстояние между двумя абзацами не изменится — отступ остаётся равен 50 пикселям, заданным в margin-bottom первого абзаца. Если вы установите значение -10px, то увидите, что margin становится 40px — происходит вычитание из положительного значения 50px у первого абзаца.
Существует ряд правил, которые определяют, когда внешние отступы схлопываются, а когда нет. Для получения подробной информации см. margin collapsing. Главное, что нужно сейчас помнить, — это то, что схлопывание отступов существует. Если вы создаёте пространство с внешними отступами и не получаете ожидаемого результата, вероятно, именно это и происходит.
Рамка
Рамка располагается между margin и padding блочного элемента. Если вы используете стандартную блочную модель, размер рамки прибавляется к значениям width и height элемента. Если вы используете альтернативную блочную модель, то размер рамки уменьшает поле контента своего блока, так как значения рамки входят в заданные ему width и height.
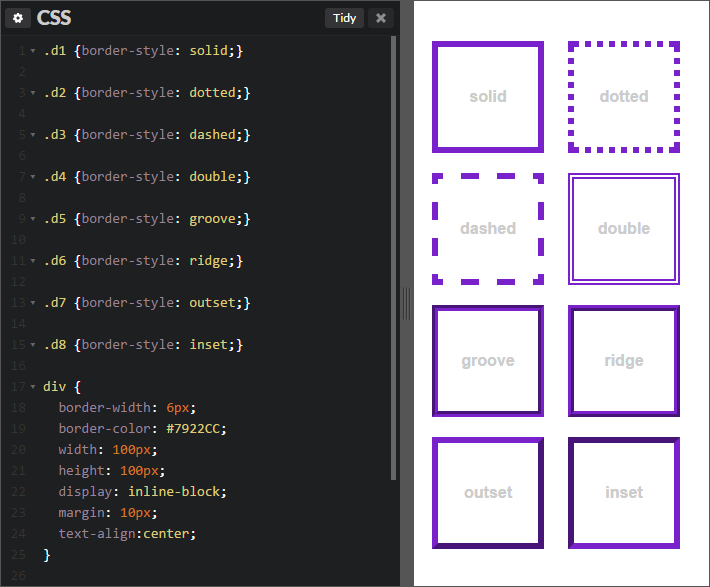
Для стилизации рамок существует большое количество различных свойств: четыре рамки, и каждая из них имеет свой стиль, ширину и цвет, которыми мы можем манипулировать.
Вы можете установить ширину, стиль или цвет всех четырёх рамок сразу, используя свойство border.
Чтобы установить индивидуальные свойства для каждой из четырёх сторон, вы можете использовать:
border-top(en-US)border-right(en-US)border-bottomborder-left(en-US)
Для установки ширины, стиля или цвета всех рамок используйте:
border-widthborder-style(en-US)border-color(en-US)
Чтобы установить ширину, стиль или цвет для каждой рамки индивидуально, вы можете использовать следующие свойства:
border-top-width(en-US)border-top-style(en-US)border-top-color(en-US)border-right-width(en-US)border-right-style(en-US)border-right-color(en-US)border-bottom-width(en-US)border-bottom-style(en-US)border-bottom-color(en-US)border-left-width(en-US)border-left-style(en-US)border-left-color(en-US)
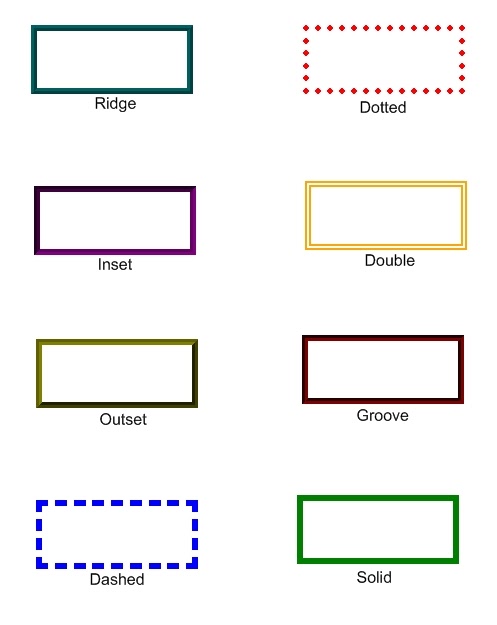
В примере ниже мы использовали различные сокращённые и полные способы создания рамок. Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Поиграйте с различными свойствами, чтобы проверить, как вы поняли принципы их работы. Информацию о различных стилях, которые вы можете использовать, можно найти на страницах MDN о свойствах рамок.
Внутренний отступ (padding)
Внутренний отступ расположен между рамкой и областью контента блока. В отличии от внешних отступов (margin), вы не можете использовать отрицательные значения для padding: они должны быть положительными или равными 0. Любой применённый к вашим элементам фон будет отображаться под областью padding, поэтому внутренний отступ обычно используется, чтобы отодвинуть контент от рамок.
Вы можете контролировать значение padding для всех сторон элемента, используя свойство padding, или для каждой стороны индивидуально, используя следующие полные свойства:
padding-top(en-US)padding-rightpadding-bottom(en-US)padding-left
Если вы измените значения padding для класса . в примере ниже, то увидите, что это изменяет положение текста внутри элемента. box
box
Вы также можете изменить padding для класса .container, который задаёт отступ между контейнером и блоком. Внутренний отступ может быть изменён для любого элемента и создаст пространство между его рамкой и содержимым.
Всё, сказанное ранее, полностью применимо к блочным элементам. Некоторые из свойств могут быть также применены и к строчным (inline) элементам, например к <span>.
В приведённом ниже примере у нас есть <span> внутри абзаца, и мы применили к немуwidth, height, margin, border и padding. Вы можете видеть, что ширина и высота игнорируются. Вертикальные внешние и внутренние отступы и рамки применены, но они не изменяют положение других элементов относительно нашего строчного элемента, и поэтому отступы и рамка перекрывают другие слова в абзаце. Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Горизонтальные внешние и внутренние отступы и рамки применены и заставляют другие элементы отодвинуться от нашего.
Существует особое значение display, которое представляет собой золотую середину между inline и block. Это полезно в ситуациях, когда вы не хотите, чтобы элемент переносился на новую строку, но нужно, чтобы он применял width и height и избегал перекрытия, показанного выше.
Элемент с display: inline-block применяет ряд свойств блочного элемента, о которых мы уже знаем:
- Применяются свойства
widthиheight. - Использование
padding,marginиborderприведёт к тому, что другие элементы будут отодвинуты от нашего элемента.
Он не перенесётся на новую строку и станет больше, чем его содержимое, только если вы явно зададите свойства width и height.
В следующем примере мы добавили display: inline-block к нашему элементу <span>. Попробуйте изменить значение свойства на
Попробуйте изменить значение свойства на display: block или полностью удалить строку, чтобы увидеть разницу.
Это может быть полезно, когда вы хотите создать ссылку с большой областью попадания, добавив padding. <a> — это строчный элемент, такой же как <span>; вы можете использовать display: inline-block, чтобы разрешить применение отступов, что упростит пользователю переход по ссылке.
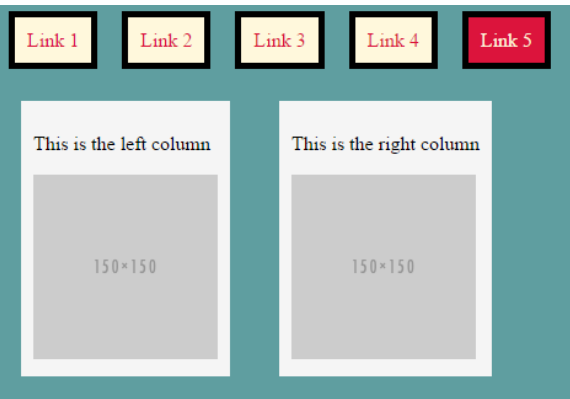
Довольно часто это можно увидеть в панелях навигации. Приведённая ниже навигация отображается в виде строки с использованием flexbox, и мы добавили отступы к элементу <a>, потому что хотим, чтобы background-color изменялся при наведении курсора на <a>. Отступы перекрывают рамку элемента <ul>. Это происходит потому, что <a> — строчный элемент.
Добавьте в правило display: inline-block с помощью селектора ., и вы увидите, как он решает эту проблему, заставляя другие элементы соблюдать отступы. links-list a
links-list a
В этой статье мы многое рассмотрели, но получится ли у вас вспомнить самую важную информацию? Вы можете пройти дополнительные тесты, чтобы убедиться, что вы всё усвоили, прежде чем двигаться дальше — см. Проверка своих навыков: блочная модель.
Это большая часть того, что вам нужно знать о блочной модели. Возможно, вы захотите вернуться к этому уроку в будущем, если когда-нибудь обнаружите, что не понимаете, насколько велики блоки в вашей раскладке на странице.
В следующем уроке мы рассмотрим, как можно использовать фон и рамки, чтобы сделать ваши простые блоки более интересными.
- Назад
- Обзор: Building blocks
- Далее
- Каскад и наследование
- Селекторы CSS
- Селекторы типа, класса и ID
- Селекторы атрибута
- Псевдоклассы и псевдоэлементы
- Комбинаторы
- Блочная модель
- Фон и рамки
- Обработка разных направлений текста
- Переполнение содержимого
- Значения и единицы измерения
- Изменение размеров в CSS
- Элементы изображений, форм и медиа-элементы
- Стилизация таблиц
- Отладка CSS
- Организация вашего CSS
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
Как выстроить блоки в линию css
По умолчанию все блочные элементы в HTML выстраиваются в ряд друг под другом и занимают всю ширину страницы. И тут же у новичков возникает вопрос как расположить, с помощью CSS элементы в строку. Существует 2 наиболее популярных способа это сделать.
- Использовать display: inline-block
- Использовать float: left/right
Рассмотрим каждый из них.
CSS свойство display: inline-block
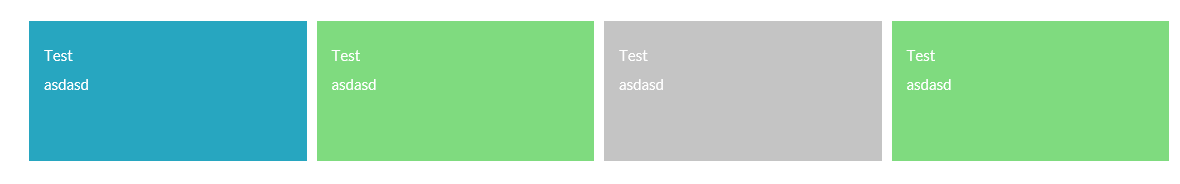
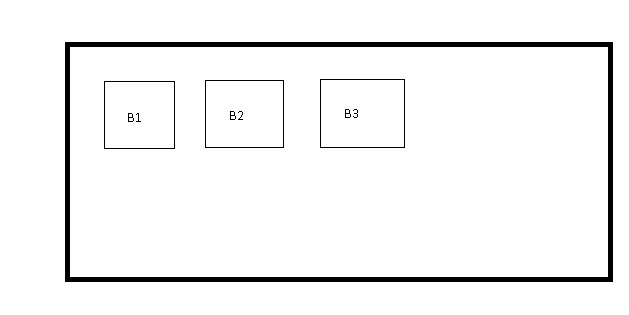
Данное свойство определяет элемент как строчно-блочный, другими словами выстраивает элементы в строку. Важно понимать как работает это свойство, поэтому давайте рассмотрим на практике. Сделаем 3 блока внутри родительского и расположим их в одну линию. Вот что у меня получилось:
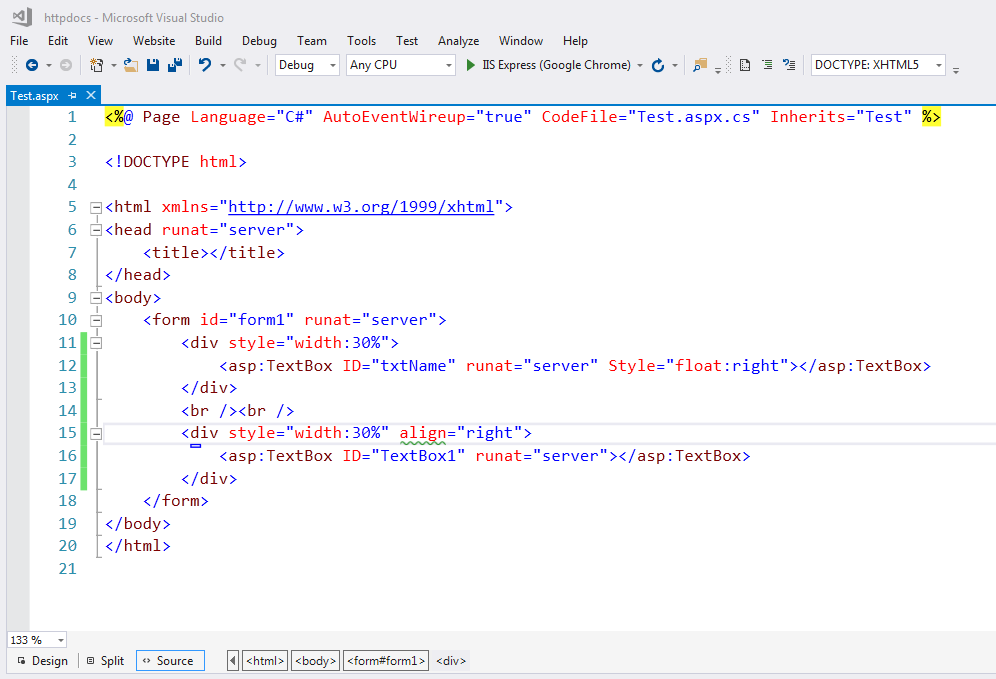
HTML разметка выглядит следующим образом:
Как видно на изображении я добавил свойства background и border, чтоб наглядно видеть происходящее на странице. Обязательно задаем всем элементам height иначе оно будет равно 0 по умолчанию и мы ни чего не увидим. Трем блокам .child задаем display: inline-block и width: 30%. ВНИМАНИЕ! Если не установить свойство width, блоки примут по умолчанию значение ширины всей страницы и от свойства display не будет ни какого толку. Важно понимать что элементы встанут в одну линию если для них обоих (или более) будет задано свойство display: inline-block при этом между ними не будет других элементов, с отличным от данного, свойством. Если попробуем изменить класс для блока .child находящегося по середине, тем самым убрав все стили, то увидим что все элементы выстроились в ряд.
Обязательно задаем всем элементам height иначе оно будет равно 0 по умолчанию и мы ни чего не увидим. Трем блокам .child задаем display: inline-block и width: 30%. ВНИМАНИЕ! Если не установить свойство width, блоки примут по умолчанию значение ширины всей страницы и от свойства display не будет ни какого толку. Важно понимать что элементы встанут в одну линию если для них обоих (или более) будет задано свойство display: inline-block при этом между ними не будет других элементов, с отличным от данного, свойством. Если попробуем изменить класс для блока .child находящегося по середине, тем самым убрав все стили, то увидим что все элементы выстроились в ряд.
CSS свойство float: left или float: right
Аналогичное по результату inline-block, но отличное по принципам работы свойство float — в переводе с английского означает — обтекание. Давайте попробуем убрать из предыдущего примера
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block .
Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.

- Можно выравнивать по вертикали с помощью свойства vertical-align .
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега
Пример 3.18. Использование display
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align , добавив это свойство к классу photo . Если указать значение top , то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7. 0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout . Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout . Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom , оно нестандартное и предназначено для установки свойства hasLayout , напрямую которое задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3. 20).
20).
Пример 3.20. Каталог товаров
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.31.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
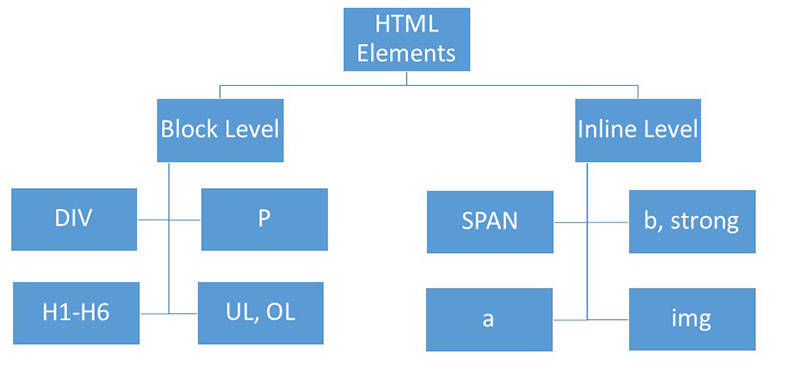
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
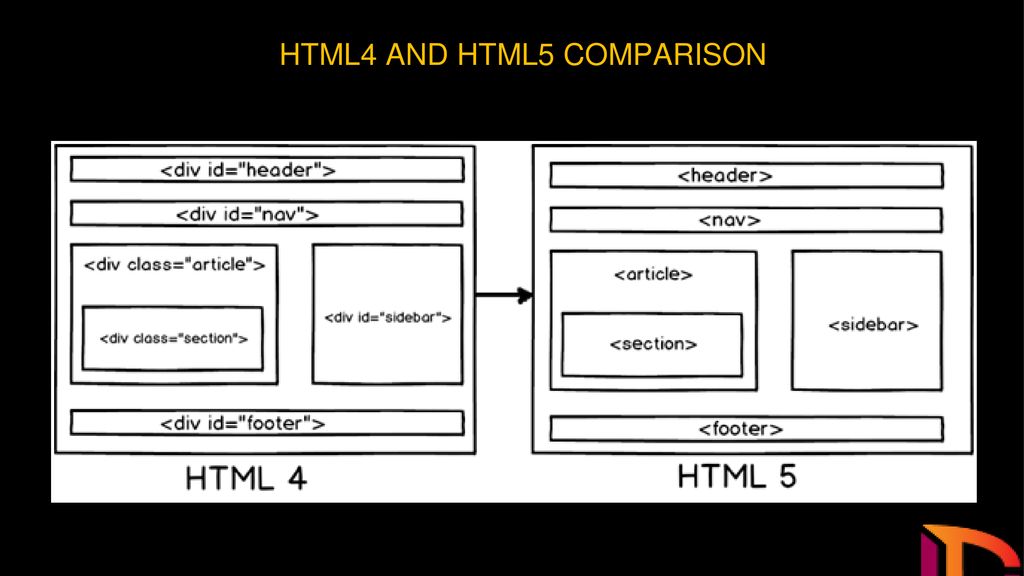
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
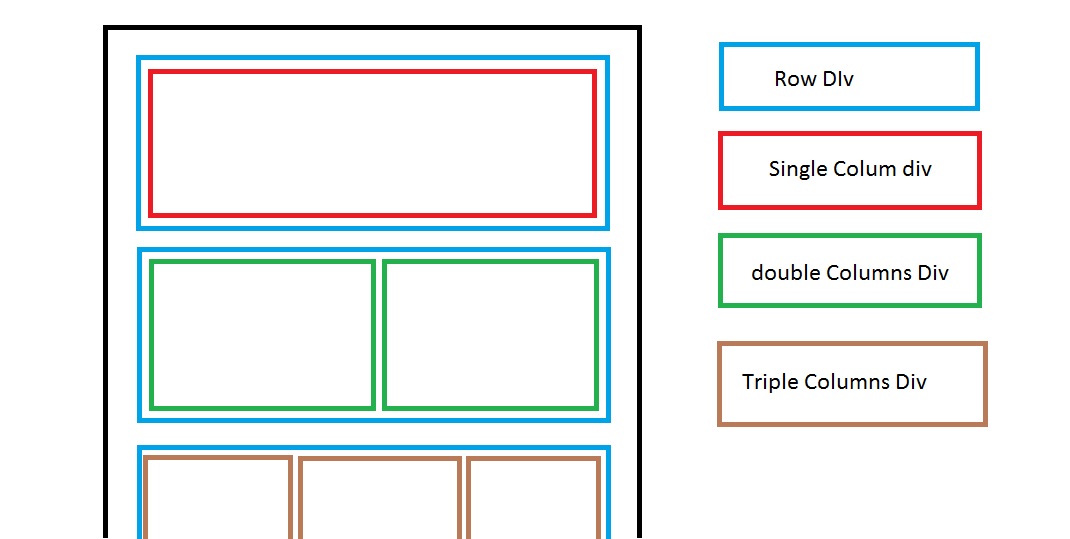
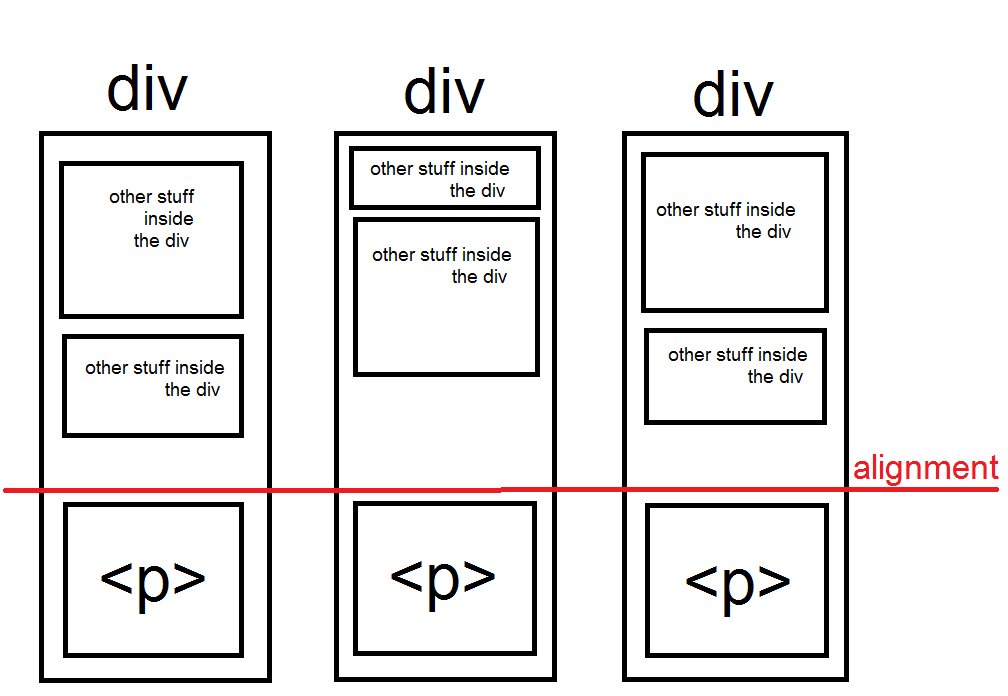
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
И внешнюю таблицу стилей с следующим содержимым:
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили – выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
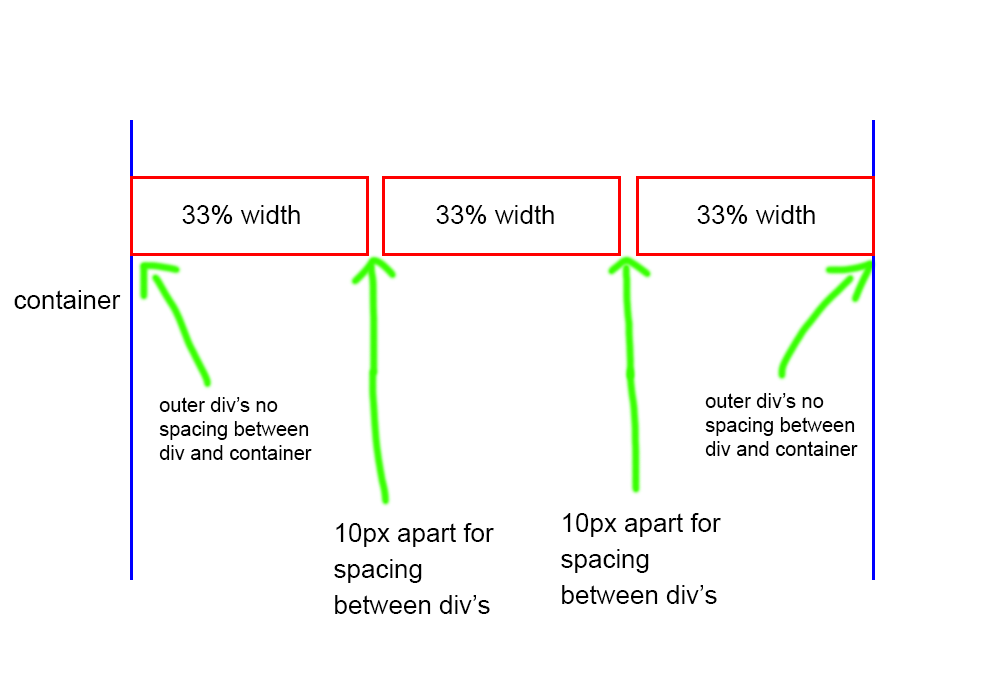
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
- Ширина блоков должна быть фиксированной.
 Иначе получите что-то такое:
Иначе получите что-то такое:Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
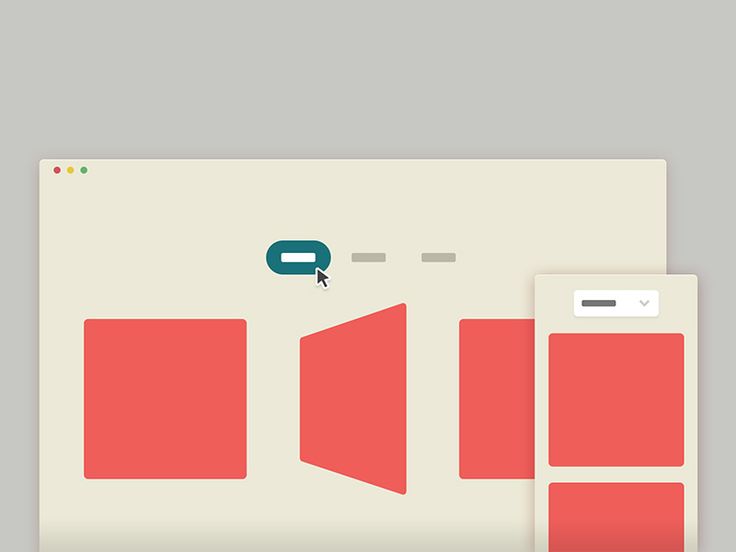
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
В результате получаем такую менюшку:
Как видим, получилось кривовато. Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр.
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:
Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
Результатом применения любого из выше перечисленных приемов будет следующая структура:
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
Свойство float
Свойство float в CSS занимает особенное место. До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании
До его появления расположить два блока один слева от другого можно было лишь при помощи таблиц. Но в его работе есть ряд особенностей. Поэтому его иногда не любят, но при их понимании float станет вашим верным другом и помощником.
Далее мы рассмотрим, как работает float, разберём решения сопутствующих проблем, а также ряд полезных рецептов.
Синтаксис:
float: left | right | none | inherit;
При применении этого свойства происходит следующее:
- Элемент позиционируется как обычно, а затем вынимается из документа потока и сдвигается влево (для
left) или вправо (дляright) до того как коснётся либо границы родителя, либо другого элемента сfloat. - Если пространства по горизонтали не хватает для того, чтобы вместить элемент, то он сдвигается вниз до тех пор, пока не начнёт помещаться.
- Другие непозиционированные блочные элементы без
floatведут себя так, как будто элемента сfloatнет, так как он убран из потока.
- Строки (inline-элементы), напротив, «знают» о
floatи обтекают элемент по сторонам.
Ещё детали:
Элемент при наличии
floatполучаетdisplay:block.То есть, указав элементу, у которого
display:inlineсвойствоfloat: left/right, мы автоматически сделаем его блочным. В частности, для него будут работатьwidth/height.Исключением являются некоторые редкие
displayнаподобиеinline-tableиrun-in(см. Relationships between „display“, „position“, and „float“)Ширина
float-блока определяется по содержимому. («CSS 2.1, 10.3.5»).Вертикальные отступы
marginэлементов сfloatне сливаются с отступами соседей, в отличие от обычных блочных элементов.
Это пока только теория. Далее мы рассмотрим происходящее на примере.
Текст с картинками
Одно из первых применений float, для которого это свойство когда-то было придумано – это вёрстка текста с картинками, отжатыми влево или вправо.
Например, вот страница о Винни-Пухе с картинками, которым поставлено свойство float:
Её HTML-код выглядит примерно так:
<img src="1.jpg"> <p>Текст...</p> <p>Текст...</p> <img src="2.jpg"> <p>Текст...</p> <img src="3.jpg"> <p>Текст...</p>
Каждая картинка, у которой есть float, обрабатывается в точности по алгоритму, указанному выше.
Посмотрим, например, как выглядело бы начало текста без float:
- Элемент
IMGвынимается из документа потока. Иначе говоря, последующие блоки начинают вести себя так, как будто его нет, и заполняют освободившееся место (изображение для наглядности полупрозрачно):
- Элемент
IMGсдвигается максимально вправо(приfloat:right):
- Строки, в отличие от блочных элементов, «чувствуют»
floatи уступают ему место, обтекая картинку слева:
При float:left – всё то же самое, только IMG смещается влево (или не смещается, если он и так у левого края), а строки – обтекают справа
Строки и инлайн-элементы смещаются, чтобы уступить место float. Обычные блоки – ведут себя так, как будто элемента нет.
Обычные блоки – ведут себя так, как будто элемента нет.
Чтобы это увидеть, добавим параграфам фон и рамку, а также сделаем изображение немного прозрачным:
Как видно из рисунка, параграфы проходят «за» float. При этом строки в них о float'ах знают и обтекают их, поэтому соответствующая часть параграфа пуста.
Блок с float
Свойство float можно поставить любому элементу, не обязательно картинке. При этом элемент станет блочным.
Посмотрим, как это работает, на конкретной задаче – сделать рамку с названием вокруг картинки с Винни.
HTML будет такой:
<h3>Винни-Пух</h3> <div> <img src="winnie-mult.jpg"> <div>Кадр из советского мультфильма</div> </div> <p>Текст...</p>
…то есть, div.left-picture включает в себя картинку и заголовок к ней. Добавим стиль с float:
.left-picture {
float: left;
/* рамочка и отступ для красоты (не обязательно) */
margin: 0 10px 5px 0;
text-align: center;
border: 1px solid black;
}Результат:
Заметим, что блок div. «обернул» картинку и текст под ней, а не растянулся на всю ширину. Это следствие того, что ширина блока с  left-picture
left-picturefloat определяется по содержимому.
Разберём ещё одну особенность использования свойства float.
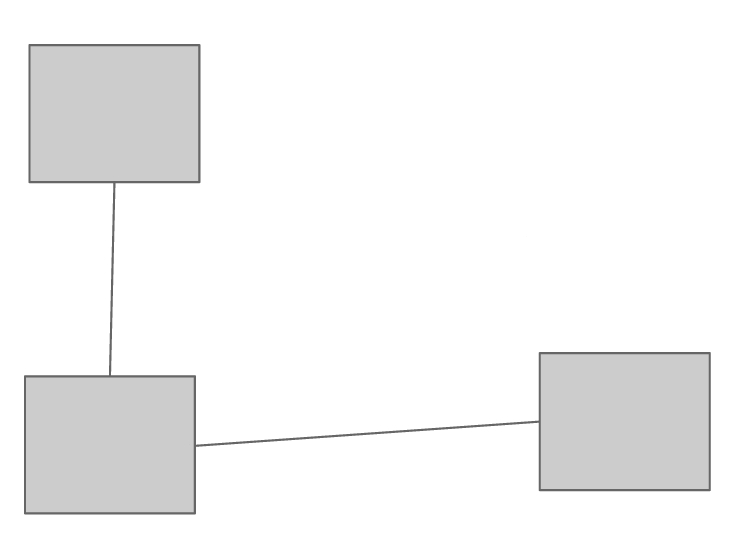
Для этого выведем персонажей из мультфильма «Винни-Пух». Цель:
Реализуем её, шаг за шагом.
Шаг 1. Добавляем информацию
Попробуем просто добавить Сову после Винни-Пуха:
<h3>Винни-Пух</h3> <div>Картинка</div> <p>..Текст о Винни..</p> <h3>Сова</h3> <div>Картинка</div> <p>..Текст о Сове..</p>
Результат такого кода будет странным, но предсказуемым:
Произошло следующее:
- Заголовок
<h3>Сова</h3>не заметилfloat(он же блочный элемент) и расположился сразу после предыдущего параграфа<p>..Текст о Винни..</p>. - После него идёт
float-элемент – картинка «Сова». Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим
Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим float-элементом, что и произошло (картинка «Винни-Пух»). - Так как у совы
float:left, то последующий текст обтекает её справа.
Шаг 2. Свойство clear
Мы, конечно же, хотели бы расположить заголовок «Сова» и остальную информацию ниже Винни-Пуха.
Для решения возникшей проблемы придумано свойство clear.
Синтаксис:
clear: left | right | both;
Применение этого свойства сдвигает элемент вниз до тех пор, пока не закончатся float'ы слева/справа/с обеих сторон.
Применим его к заголовку h3:
h3 {
clear: left;
}Результат получившегося кода будет ближе к цели, но всё ещё не идеален:
Элементы теперь в нужном порядке. Но куда пропал отступ margin-top у заголовка «Сова»?
Теперь заголовок «Сова» прилегает снизу почти вплотную к картинке, с учётом её margin-bottom, но без своего большого отступа margin-top.
Таково поведение свойства clear. Оно сдвинуло элемент h3 вниз ровно настолько, чтобы элементов float не было сбоку от его верхней границы.
Если посмотреть на элемент заголовка внимательно в инструментах разработчика, то можно заметить отступ margin-top у заголовка по-прежнему есть, но он располагается «за» элементом float и не учитывается при работе в clear.
Чтобы исправить ситуацию, можно добавить перед заголовком пустой промежуточный элемент без отступов, с единственным свойством clear:both. Тогда уже под ним отступ заголовка будет работать нормально:
<h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст</p> <div></div> <h3>Сова</h3> <div>Картинка</div> <p>Текст</p>
Результат получившегося кода:
- Свойство
clearгарантировало, что<div>будет под картинкой сfloat.
- Заголовок
<h3>Сова</h3>идёт после этого<div>. Так что его отступ учитывается.
Итак, мы научились располагать другие элементы под float. Теперь рассмотрим следующую особенность.
Из-за того, что блок с float удалён из потока, родитель не выделяет под него места.
Например, выделим для информации о Винни-Пухе красивый элемент-контейнер <div>:
<div> <h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст.</p> </div>
Стиль контейнера:
.hero {
background: #D2B48C;
border: 1px solid red;
}Результат получившегося кода:
Элемент с float оказался выпавшим за границу родителя .hero.
Чтобы этого не происходило, используют одну из следующих техник.
Поставить родителю float
Элемент с float обязан расшириться, чтобы вместить вложенные float.
Поэтому, если это допустимо, то установка float контейнеру всё исправит:
.hero {
background: #D2B48C;
border: 1px solid red;
float: left;
}Разумеется, не всегда можно поставить родителю float, так что смотрим дальше.
Добавить в родителя элемент с clear
Добавим элемент div в самый конец контейнера .hero.
Он с одной стороны будет «нормальным» элементом, в потоке, и контейнер будет обязан выделить под него пространство, с другой – он знает о float и сместится вниз.
Соответственно, и контейнер вырастет в размере:
<div> <h3>Винни-Пух</h3> <div>Картинка</div> <p>Текст.</p> <div></div> </div>
Результат – правильное отображение, как и в примере выше. Открыть код.
Единственный недостаток этого метода – лишний HTML-элемент в разметке.
Универсальный класс clearfix
Чтобы не добавлять в HTML-код лишний элемент, можно задать его через :after.
.clearfix:after {
content: "."; /* добавить содержимое: "." */
display: block; /* сделать блоком, т.к. inline не может иметь clear */
clear: both; /* с обеих сторон clear */
visibility: hidden; /* сделать невидимым, зачем нам точка внизу? */
height: 0; /* сделать высоту 0, чтобы не занимал место */
}Добавив этот класс к родителю, получим тот же результат, что и выше. Открыть код.
Если добавить родителю overflow: hidden или overflow: auto, то всё станет хорошо.
.hero {
overflow: auto;
}Этот метод работает во всех браузерах, полный код в песочнице.
Несмотря на внешнюю странность, этот способ не является «хаком». Такое поведение прописано в спецификации CSS.
Однако, установка overflow может привести к появлению полосы прокрутки, способ с псевдоэлементом :after более безопасен.
При помощи float можно размещать блочные элементы в строке, похоже на display: inline-block:
Результат
index. html
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.gallery li {
float: left;
width: 130px;
list-style: none;
/* красивости */
border: 1px solid black;
text-align: center;
margin: 5px;
}
</style>
</head>
<body>
<ul>
<li>
<img src="https://js.cx/carousel/1.png">
<div>Картинка 1</div>
</li>
<li>
<img src="https://js.cx/carousel/2.png">
<div>Картинка 2</div>
</li>
<li>
<img src="https://js.cx/carousel/3.png">
<div>Картинка 3</div>
</li>
<li>
<img src="https://js.cx/carousel/4.png">
<div>Картинка 4</div>
</li>
<li>
<img src="https://js.cx/carousel/5.png">
<div>Картинка 5</div>
</li>
<li>
<img src="https://js. cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html>
cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html>Стиль здесь:
.gallery li {
float: left;
width: 130px;
list-style: none;
}Элементы float:left двигаются влево, а если это невозможно, то вниз, автоматически адаптируясь под ширину контейнера, получается эффект, аналогичный display: inline-block, но с особенностями float.
Свойство float позволяет делать несколько вертикальных колонок.
float:left + float:right
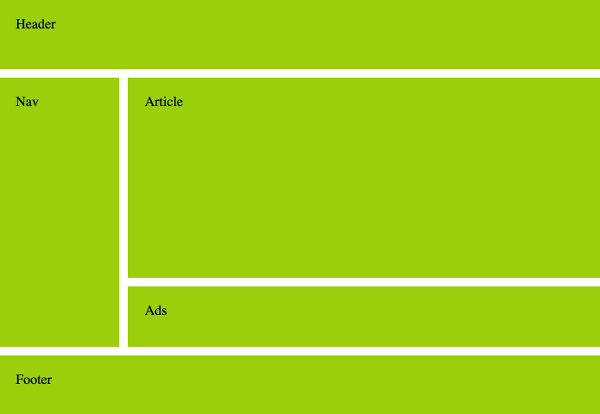
Например, для вёрстки в две колонки можно сделать два <div>. Первому указать
Первому указать float:left (левая колонка), а второму – float:right (правая колонка).
Чтобы они не ссорились, каждой колонке нужно дополнительно указать ширину:
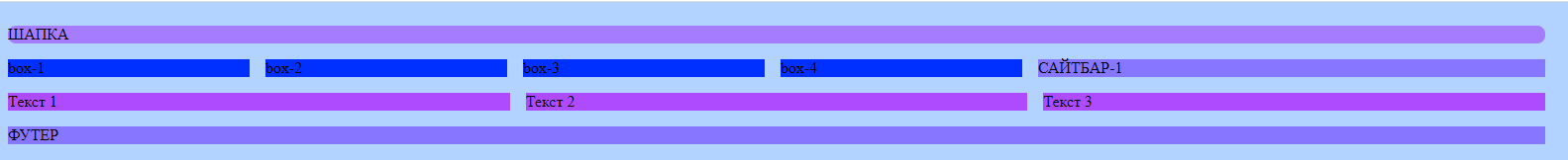
<div>Шапка</div> <div>Левая колонка</div> <div>Правая колонка</div> <div>Низ</div>
Стили:
.column-left {
float: left;
width: 30%;
}
.column-right {
float: left;
width: 70%;
}
.footer {
clear: both;
}Результат (добавлены краски):
Результат
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
margin: 0;
padding: 0;
}
.column-left {
float: left;
width: 30%;
}
.column-right {
float: left;
width: 70%;
overflow: auto;
/* расшириться вниз захватить float'ы */
}
.footer {
clear: both;
}
.inner {
margin: 1em;
}
</style>
</head>
<body>
<div>Шапка</div>
<div>
<div>
<!-- див для отступа внутри ширины родителя -->
<h4>Персонажи:</h4>
<ul>
<li>Винни-Пух</li>
<li>Ослик Иа</li>
<li>Сова</li>
<li>Кролик</li>
</ul>
</div>
</div>
<div>
<div>
<h4>Винни-Пух</h4>
<img src="https://js. cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>В эту структуру легко добавить больше колонок с разной шириной. Правой колонке можно было бы указать и float:right.
float + margin
Ещё вариант – сделать float для левой колонки, а правую оставить в потоке, но с отбивкой через margin:
.column-left {
float: left;
width: 30%;
}
.column-right {
margin-left: 30%;
}
. footer {
clear: both;
}
footer {
clear: both;
}Результат (добавлены краски):
Результат
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
margin: 0;
padding: 0;
}
.column-left {
float: left;
width: 30%;
}
.column-right {
margin-left: 30%;
width: 70%;
overflow: auto;
/* расшириться вниз захватить float'ы */
}
.footer {
clear: both;
}
.inner {
margin: 1em;
}
</style>
</head>
<body>
<div>Шапка</div>
<div>
<div>
<!-- див для отступа внутри ширины родителя -->
<h4>Персонажи:</h4>
<ul>
<li>Винни-Пух</li>
<li>Ослик Иа</li>
<li>Сова</li>
<li>Кролик</li>
</ul>
</div>
</div>
<div>
<div>
<h4>Винни-Пух</h4>
<img src="https://js. cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>В примере выше – показана небольшая проблема. Колонки не растягиваются до одинаковой высоты. Конечно, это не имеет значения, если фон одинаковый, но что, если он разный?
В современных браузерах (кроме IE10-) эту же задачу лучше решает flexbox.
Для старых есть различные обходы и трюки, которые позволяют обойти проблему в ряде ситуаций, но они выходят за рамки нашего обсуждения.
Равномерное выравнивание блоков по ширине — CSS-LIVE
В задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.
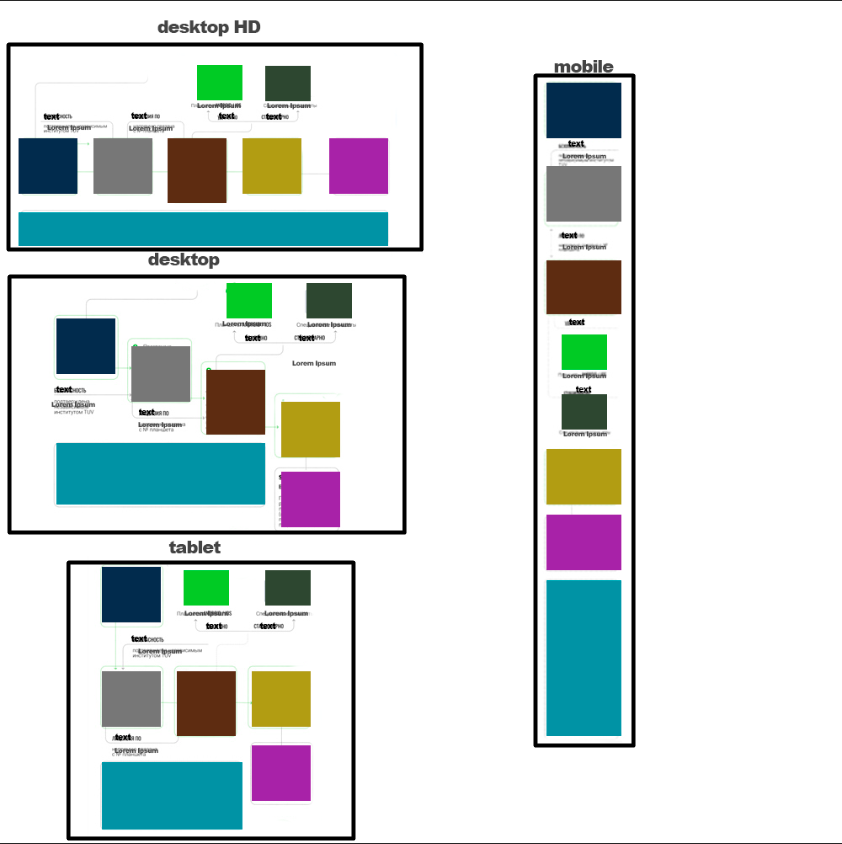
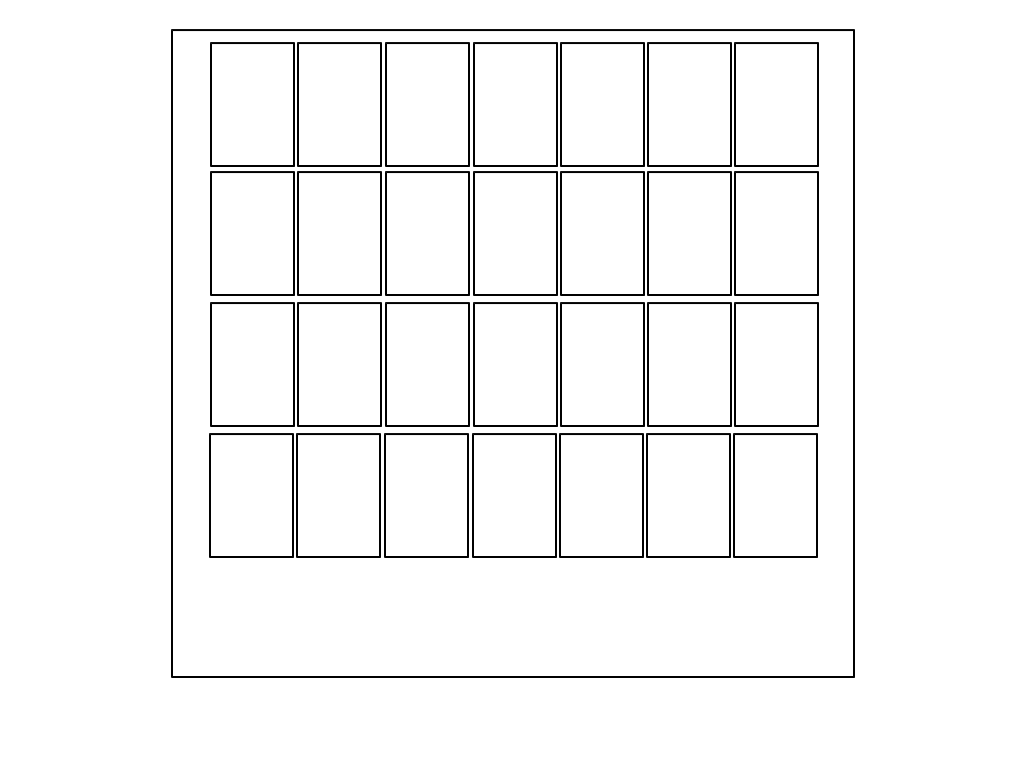
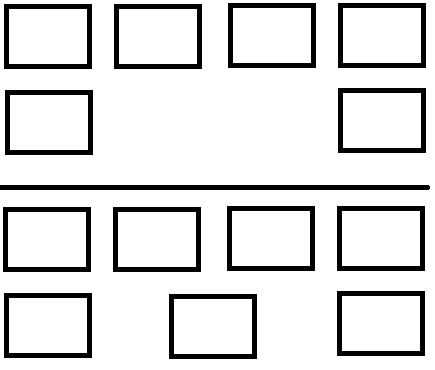
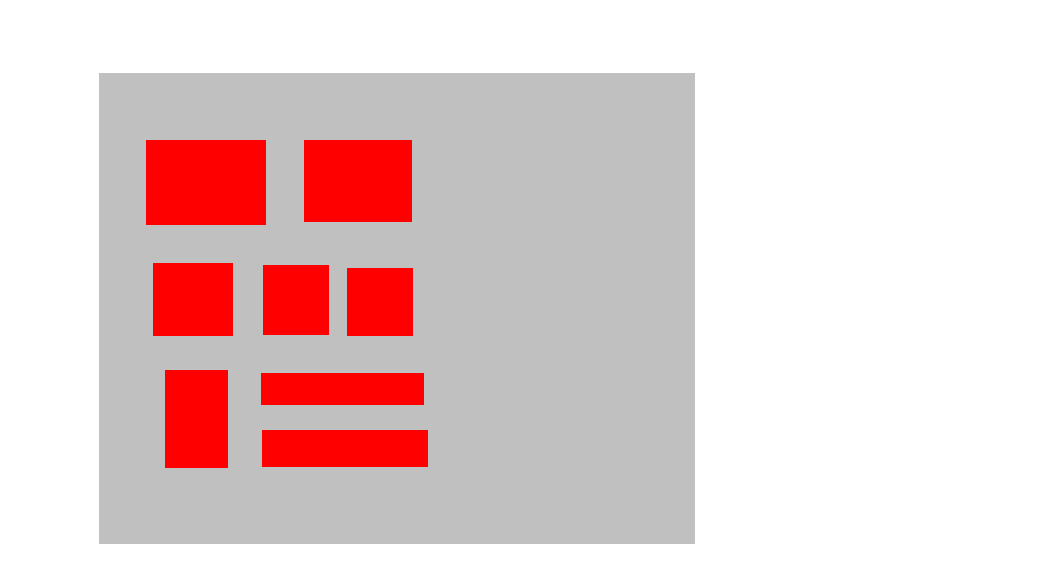
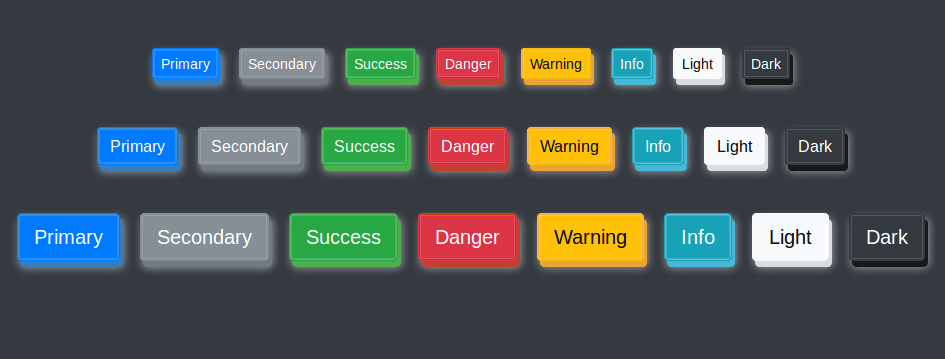
Чтобы было более понятно, о чём идёт речь, приведу пару изображений.
На рисунках видно, что при разном разрешении экрана пункты всё равно продолжают выравниваться по ширине, примыкая к боковым стенкам и делая отступы между собой — равнозначными.
В этой статье я хочу подробнее разобрать разные варианты решения данной задачи, а также рассмотреть все плохие и хорошие стороны этих методов.
Как это работает?
Перед тем, как рассматривать каждое решение в отдельности, давайте немного углубимся в тонкости механизма и поразмыслим, как он работает.
По сути мы должны получить то, что делает text-align: justify с текстом. Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм.
Так как поведение наших блоков уж очень напоминает результат выравнивания слов в строке с помощью именно этого свойства. Немного углубившись в процесс работы text-align: justify, мы можем наблюдать следующий алгоритм.
Этап первый
Сначала в строке текста ищутся минимальные, неразрывные «кирпичики». Это могут быть отдельные слова в тексте, картинки, инлайн-блоки, инлайн-таблицы и т.д. В общем всё то, что в случае необходимости перенесется на новую строку как единое целое.
Цифрой 1 на картинке отмечены обычные инлайн-боксы, т.е. попросту текст или инлайн элементы, такие, например, как < span> или <em>.
Под цифрой 2 у нас находится элемент строчно-блочного уровня, т.е inline-block. Как можно заменить, алгоритм отступов внутри него рассчитывается заново. Причина в том, что внутри себя inline-block генерирует свой собственный контекст форматирования. Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Что нельзя сказать об обычном inline элементе, внутри которого межсловное расстояние распределялось бы, по общему, внешнему алгоритму.
Цифрой 3 отмечена обычная картинка. Так же, как и остальные, она является строчным, целым элементом.
Для нашей строки все эти вещи представляют из себя отдельные сущности, неразделимые слова, единые целые. А расстояния между ними как раз и регулируется нашим механизмом, под названием text-align: justify
*Последняя же строка не попадает в поле зрения justify, так как он работает только для целиком заполненных строк, а в последней строке пробелы всегда остаются своего обычного размера.
Этап второй
Вторым этапом алгоритм высчитывает ширины всех наших «кирпичей» в строке, складывает их, а полученный результат отнимает от общей ширины самой строки.
Отсюда можно сделать вывод, что сейчас мы имеем общую сумму всех пробельных зон в строке, которая равна 116px.
Этап третий — завершающий
Третьим и последним этапом алгоритма будет деление полученной цифры (в данном случае 116) на количество пробелов в строке (в нашей строке их 7). Из полученного результата (16.571) вычитается ширина одного пробела и уже это значение добавляется к каждому из них. Что в итоге даёт равномерное распределение отступов во всей строке.
Итог
Как мы можем видеть, алгоритм работы text-align: justify не так уж и сложен на самом деле, всё вроде бы понятно и логично. Я уверен, что каждый из нас, решая подобную задачу, высчитывал бы результат, по точно такому же сценарию. Сложность заключается только в том, чтобы написать хорошее, красивое, а главное качественное решение, затратив при этом минимум материала. Ведь существует много подводных камней, в виде последней (не попадающей под алгоритм) строки, которую нужно прятать, или каким либо образом выравнивать точно так же, как и все остальные. Ну и естественно нельзя забывать об интерпретации кода, таких браузеров, как Opera, IE6-7, которые любят преподносить неожиданные сюрпризы.
Наша задача
Наша задача состоит в том, чтобы построить решение на базе этого алгоритма. Применить, симулировать, заменить, сделать всё что угодно, главное в итоге получить то, что мы хотим. А именно — равномерно выровненные элементы в строке, боковые из которых прижаты к своим границам. Ну и конечно же расстояния (пробелы) между элементами должны быть абсолютно одинаковыми при любой ширине контейнера.
Вариант 1
Самое первое, что пришло мне на ум, это взять список из пяти пунктов, сделать 4 из них обтекаемыми, а у последнего отменить float и растянуть на всю оставшуюся ширину. Чтобы было понятнее, о чём идёт речь, привожу код.
Структура будет таковой
<ul> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> <li> <div></div> </li> </ul>
А CSS таким
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li {
}
ul li. left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Что мы собственно сделали? А сделали мы следующее. Два левых и два правых пункта мы раскидали по разным сторонам с помощью float : left и float : right соответственно, при этом назначив им по 20% ширины каждому, что в сумме дало 80% от всей ширины контейнера. Последний пункт, я решил не делать обтекаемым, так как его содержимое само по себе занимает всё оставшиеся пространство после float-блоков.
Соответственно для такого решения пришлось пожертвовать разметкой, а точнее дополнительными классами + внутренними контейнерами для контента. Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Как вы могли заметить, каждый из этих контейнеров я сделал строчно-блочным, повесив на них display : inline-block, благодаря чему мой контент смог выравниваться в любую сторону с помощью text-align у родителя. Эти «жертвы» с большой натяжкой можно было бы отнести к хорошему решению, если бы не некоторые, весомые «но».
Во-первых, как видно из скриншотов, равномерные отступы имеют только боковые пункты, а между средним и остальными есть явная разница. И чем больше ширина контейнера, тем заметнее это становится.
Во-вторых, ради эксперимента, я назначил второму пункту ширину, равную 200px.
И второй элемент сразу же оказался под третьим. Конечно же можно было бы поставить минимальную ширину контейнеру и такого бы не произошло, но разве можно считать это действие отговоркой или решением? Конечно же нет! Я хочу, чтобы наши пункты могли иметь любую ширину и при этом чтобы наш алгоритм идеально работал.
Ну и в-третьих, все эти дополнительные обёртки, классы, рассчитывание кол-ва элементов, их ширины, а так же и ширины контейнера ставят абсолютную точку на этот варианте, заставляя нас идти дальше, в поисках настоящего решения.
Выкладываю этот вариант на всеобщий суд и перехожу к следующему способу.
Вариант с разносторонним выравниванием
Вариант 2
Второй вариант напоминает первый, но только отчасти. Дело в том, что в нём мы выравниваем по левому краю только один, левый блок, а остальные находятся уже в своём, собственном контейнере. Но перейдём от слов к делу.
<ul> <li> <div>1</div> </li> <li> <ul> <li> <div>2</div> </li> <li> <div>3</div> </li> <li> <div>4</div> </li> <li> <div>5</div> </li> </ul> </li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
overflow: hidden;
}
ul li.one {
float: left;
}
ul li. two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Если вы скажите, что в данной ситуации мы по сути имеем две разных колонки, то будете абсолютно правы. Ведь наша структура поделена на две части, левая из которых представляет из себя контейнер с одним блоком, а правая соответственно содержит в себе все остальные. Выглядит это примерно так:
Левая колонка прижата к левому краю и содержит в себе самый первый, одиночный блок. Это нужно для того, чтобы правая часть прижималась вплотную с правой стороны и растягивалась на всё оставшееся место. Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Растяжка правой части происходит благодаря overflow : hidden, который создаёт свой контекст форматирования, т.е. по сути свой собственный, независимый контейнер. Для всех дочерних элементов этого контейнера его ширина составляет 100% и поэтому блоки внутри него мы растягиваем в соответствии с этим правилом. Четыре блока имеют ширину 25%, что в сумме даёт 100. На изображении можно увидеть, как расположены эти блоки. Видно, что строчно-блочные элементы с контентом внутри них выровнены по правому краю с помощью text-align : right, благодаря чему самый правый блок прижат к своей боковой стенке, так же как и левый.
Благодаря таким «жертвам» с двумя колонками, мы получили отличный результат, и как видно из первых рисунков, при разных разрешениях, расстояние отступов между блоками остаётся абсолютно одинаковым. Это происходит за счёт равнозначных блоков в правой части. Ширина каждого из них составляет 25%, а элемента внутри них — 100px. Что и даёт равные отступы слева от каждого «кирпичика» в отдельности.
На данный момент можно смело заявить, что при фиксированной ширине блоков у нас получилось именно то, что мы хотели.
Но всё же интересно узнать, что будет, если мы поменяем ширину сначала у первого, а потом и у любого блока из правой части. Давайте для начала поставим левому… ну допустим 150px.
ul li.one .content { width: 150px;}
Всё здорово! Пока работает всё та же идея с правым, самостоятельным контейнером. А теперь перенесём нашу ширину на первый блок в правой части.
Эх, а вот этот эксперимент потерпел неудачу. Правый отступ у самого левого блока оказался меньше, чем все остальные. Всё легко объясняется тем, что контент первого элемента в правой части, стал больше на 50px, а так как он выровнен по правой стороне, то ширина визуально прибавилась к его левой части и соответственно стала отличаться от ширины соседних блоков. Ну и естественно поменялся отступ, который стал меньше ровно на 50px.
Из всего этого можно сделать вывод, что данный метод явно лучше, чем его предшественник и то, что он имеет право на жизнь. Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
Единственный его недостаток связан с тем, что мы не может задать разную ширину блокам, и должны придерживаться одинаковой. Так что, если у вас есть список, в котором все пункты имеют равную ширину, то вы вполне можете применять этот подход. Конечно же, нужно понимать, что без двухколоночной структуры тут не обойтись + нужна обязательная минимальная ширина у контейнера (min-width), иначе при маленькой ширине экрана блоки будут наезжать друг на друга.
* Кстати, у себя в примере, в правом контейнере я использовал четыре блока по 25%, и их общая сумма составила 100%. Поэтому нужно помнить, что если блоков будет, ну скажем 6, то ширина каждого из них, будет равна 16.666, что говорит о дробных процентах, которые, например, не поддерживаются в браузере Opera.
Соответственно результат в этом случае будет немного не тем, чем вам хотелось бы.
Вариант с двумя колонками
Вариант 3 — text-align: justify
Стоит отметить, что до этого момента, ни в одном примере, мы ни разу не воспользовались text-align: justify, даже не смотря на то, что именно на основе его алгоритма и строятся все наши решения. Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
Я предлагаю нарушить эту традицию и, наконец, пустить уже в дело этого зверя.
В первой части статьи мы выяснили, что text-align: justify влияет на все строки, кроме последней, а значит нужно построить наш список с учётом этого поведения, добавив в конец меню дополнительный, вспомогательный элемент.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0;
visibility: hidden;
}
Из кода ясно, что мы создали список с пятью основными и одним элементом — помощником. text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
text-align: justify на главном элементе-родителе (ul), заставляет своих потомков подчиняться своему алгоритму. Ведь, как известно, это свойство работает с текстом, а так как наши строчно-блочные (display: inline-block) пункты, по сути и являются неразрывными словами в строке, то это поведение вполне закономерно. Кстати, стоит учесть, что text-align: justify наследуемое свойство, поэтому text-align: left на ближайших потомках — необходимая мера. Этим самым мы как бы возвращаем выравнивание содержимого наших блоков в прежнее состояние.
В первой части статьи я упоминал, что наш алгоритм не распространяется на последнюю строку, а работает со всеми строками кроме неё. Поэтому я добавил в конец ещё один элемент, пустышку, и растянул его на 100% по ширине, тем самым заставив его растянуться на самую последнюю строчку в списке. С помощью нехитрых приёмов (height: 0, visibility: hidden) я, можно сказать, почти что спрятал его. Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Почему я сказал «Почти что»? Об этом чуть позже, для начала давайте взглянем на то, что у нас вышло.
Первое, что бросается в глаза, это то, что при разной ширине наш алгоритм работает так, как и должен. При пунктах с одинаковой шириной расстояние между ними сохраняется одинаковым, что не может не радовать. Но всё таки интересно узнать, будет ли всё так же хорошо при разной ширине блоков. Назначим паре пунктам классы и проверим это.
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li></li> </ul>
Добавим для них свои правила.
.first { width: 150px;}
.third { width: 200px;}
Проверяем.
Я специально увеличил ширину экрана, чтобы при маленькой ширине блоки не перескакивали на другую строку, как обычные слова в тексте. Но, если посмотреть на результаты алгоритма, то он работает! Пробелы между элементами остаются равнозначными, даже не смотря на то, что у двоих из них, мы увеличили ширину.
Т.е. можно с лёгкостью заявлять, что этот метод, с дополнительным элементом в конце — даёт отличный результат и, если ограничить экран по ширине, то его применение на практике нас не разочарует.
Так, ну а теперь, пожалуй, настало время подлить ложку дёгтя.
Во-первых, как вы могли заметить, во всех примерах я перечислял все браузеры, кроме IE6-7.
Во-вторых, опять же, как вы, наверное могли видеть на рисунках, внизу нашей строки, где дополнительный элемент, есть большие, непонятные отступы.
Давайте разбираться по порядку.
Первая проблема — это проблема IE6-7. Не приводя скриншоты, скажу сразу, что наш метод там не работает. Пункты в этих браузерах прижаты друг к другу вплотную и не растягиваются в строке. Дело в том, что парсер IE6-7 полностью игнорирует закрывающие теги у элементов <li>. А нет тегов — значит нет пробелов между ними, и, следовательно text-align: justify пропускает нашу строку, состоящую по сути из одних «строчно-блочных» слов, прижатых друг к другу.
За решением данной проблемы мы отправляемся на самую высокую гору… на MSDN. Мда… найти что либо на этом сайте, представляет большую трудность. Но, всё же повозившись, некоторое время, решение было найдено! text-justify: newspaper — свойство для увеличения или уменьшения интервалов между буквами и между словами. MSDN заявляет, что эта вещь «Самая навороченная форма выравнивания для латинского алфавита», а вот в этой статье ещё есть и дополнение, что для арабских текстов это свойство вытягивает и сами буквы.
Отлично, нам как раз нужно что-нибудь наподобие. Давайте-ка проверим их слова на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li. helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
А вот и результат.
Победа! IE6-7 были побеждены их же оружием. Здорово. Теперь во всех браузерах, начиная с IE6, наш способ работает идеально. Выходит, что MSDN не подвели и их слова подтвердились на деле. Так что text-align: justify выручил нас, поэтому берём его на заметку и переходим к решению второй проблемы.
Вторая проблема связана с непонятным отступом между низом списка и нашей строкой с элементами. В чём же дело? А дело в том, что всё вполне закономерно и этими странными отступами являются ни кто иные, как межстрочный интервал (line-height) и размер шрифта (font-size), которые априори присутствуют у строк и букв в тексте. Наши элементы — блочные только внутри, а строчные снаружи, поэтому они и попадают под эти правила.
Как быть? А легко! Мы можем повесить на контейнер обнуление этих стилей, а уже у потомков восстановить их в прежнее состояние. Пробуем.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul li.helper {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
}
. first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}
Результат.
До обнуления
После обнуления
Отлично! Всё получилось. Обнуление стилей у главного контейнера помогло нам. Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата. Но, а целом, наш метод работает идеально, так что можно подводить итоги и идти дальше, ведь нам же мало одного решения, нам же нужно больше и лучше, не правда ли?
Подводя промежуточные итоги, скажу, что данный подход пока что лидер среди присутствующих до сей поры решений, и что, я лично, не вижу в нём ни одного изъяна, правда, кроме… Кроме дополнительного элемента в конце строки, плюс, как мне кажется, неактуальные проблемы с % и em. Но, эти натянутые минусы, никак не могут быть причиной отказа от представленного варианта. Так что смотрим результат и идём дальше.
Так что смотрим результат и идём дальше.
Вариант дополнительным элементом
Вариант 4 — Избавление от дополнительного элемента
В предыдущем варианте для нашей цели мы использовали дополнительный элемент, ставя его в конец списка. С одной стороны, конечно же, этот маневр принес свои плоды, но с другой… но с другой стороны создал некие неудобства. Например, при динамическом добавлении пунктов, вспомогательный блок будет только мешать, да и потом этот «хвост» портит нашу структуру, засоряя её. В этом варианте, я предлагаю избавиться от него, не испортив при этом решение.
В CSS2.1 уже давно есть такие вещи, как псевдоэлементы. Это такие абстрактные сущности, которые могут быть сгенерированы каким нибудь элементом и вставлены в его начало или конец. Почему бы не заменить таким псевдоэлементом наш лишний вспомогательный блок? Давайте попробуем…
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
}
ul:after {
width: 100%;
height: 0;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В данной ситуации мы воспользовались псевдоэлементом :after, который сгенерировали в конце нашего списка. Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Выставив ему те же значения, что и бывшему, вспомогательному блоку, мы, по сути сделали тоже самое, но не залезая в разметку. Т.е. создали такой же, пустой, но полезный элемент. И вот результаты.
Здорово! Трюк с псевдоэлементом сработал. Теперь наша разметка чистая, аккуратная и без лишнего «мусора». Нам удалось избавиться от дополнительного элемента, полностью заменив его сгенерированным.
Но, как обычно, не обошлось без IE6-7 приключений. К сожалению, в браузерах IE6-7 нет поддержки :after и :before. А если нет поддержки, следовательно и нет никаких вспомогательных блоков, а значит и растягивать попросту нечего. Поэтому картина в этих браузерах такова.
Как видно из скриншота, IE6-7 полностью игнорирует пробелы между блоков, прижимая их вплотную друг к другу. Даже не смотря на то, что мы уже задействовали тяжёлую артиллерию в виде text-justify: newspaper. Почему же это происходит? Давайте выясним.
Оказывается всё дело в том, что text-justify: newspaper лишь даёт возможность растягивать наши буквы (inline-block), но не команду. Проще говоря, он рассказывает строке, как бы он хотел, чтобы она была растянута, а text-align: justify является растягивающей силой. Т.е. text-align: justify отвечает за растяжение строки, а text-justify: newspaper лишь уточняет, как именно это растяжение будет происходить.
Да, но тогда возникает вопрос: «Если есть и возможность и сила, которая может её исполнить, то почему же тогда ничего не происходит?». Ответ кроется в самом свойстве text-align: justify. Если вы помните, в обсуждении его алгоритма я упомянул о том, что он не распространяется на последнюю строку в тексте. А так как мы убрали вспомогательный элемент в конце списка, то соответственно наша строка (пускай даже она одна) с блоками — стала уже последней, и следовательно алгоритм отказался с ней работать.
Как же быть? Есть ли выход?
К счастью мир не без добрых людей, и один такой добрый человек направил меня на верный путь. Оказывается решение было у меня под носом. text-align-last — свойство, которое включает алгоритм text-align: justify в самой последней строке текста, если к ней применён этот самый text-align: justify. Проще говоря, когда мы применяем к тексту обычный text-align: justify, то, видя это, text-align-last указывает первому на то, что он поступает плохо и что ему придётся теперь работать и в последней строчке тоже.
Самое интересное, что это свойство считается ориентированным именно на Internet Explorer, в котором он нам как раз и нужен). В общем пора переходить к делу.
ul {
font: 14px Verdana, Geneva, sans-serif;
text-align: justify;
/* Обнуляем для родителя*/
line-height: 0;
font-size: 1px; /* 1px для Opera */
/* Лекарство для IE6-7*/
text-justify: newspaper;
zoom:1;
/* Включаем в работу последнюю строку*/
text-align-last: justify;
}
ul:after {
width: 100%;
height: 0px;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
}
ul li {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* Востанавливаем у потомков, кроме последнего*/
line-height: normal;
font-size: 14px;
/* Без него в Opera будет отступ под элементами */
vertical-align: top;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да! У нас получилось. text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
text-align-last: justify сделал то, что от него требовалось, и сделал это на 5 баллов. Алгоритм включился в работу, в нашей последней и единственной строке. Так что празднуем победу и подводим итоги этого способа.
Ну что ж, я доволен. Доволен тем, что нам удалось найти действительно достойное решение. Причём не просто найти, а разобраться во всём и довести его до абсолютной кроссбраузерности, затратив минимум кода и не засоряя разметки. На лицо одни плюсы, а что же с минусами? Как по мне, так их попросту — нет. По сравнению с предыдущим вариантом, в этом мы только улучшили результаты. Разве что…
Единственное, что теперь стоит помнить, это то, что в связи с обнулением размера шрифта мы не сможем задать нашим пунктам шрифт в таких единицах длины, как em, а так же % для <body> не принесут желаемого результата.
Но, опять же, эти «минусы» с большой натяжкой можно назвать таковыми. Их неактуальность говорить о том, что про них можно практически забыть, если это не принципиально.
Так что в целом решение отличное, надёжное и действительно качественное.
Вариант с псевдо-элементом
Резюме
В этой статье мы рассматривали не только методы, которые могут помочь нам в равномерном выравнивании блоков по ширине, но и так же очень подробно разобрали механизмы работы всех свойств и деталей, участвующих в процессе. Всё это важно для понимания вещей, с которыми мы имеем дело. Поэтому я настоятельно рекомендую перечитать статью, и не один раз.
Я безумно рад, что нам удалось добиться своей цели и найти достойное и качественное решение.
Все варианты воедино
1. Вариант с разносторонним выравниванием (К сожалению неработающее решение. Надеюсь, что в комментариях кто нибудь натолкнёт на верный путь)
2. Вариант с двумя колонками (Работающее решение, но только с фиксированными по ширине блоками)
3. Вариант дополнительным элементом (Работающее решение)
4. Вариант с псевдо-элементом (Работающее решение)
Обновление от 08.
 10.2014
10.2014Вариант 5 — используем новые технологии
5. Вариант с использованием флексбоксов и постепенным улучшением
См. отдельную статью
P.S. Это тоже может быть интересно:
Свойство flex-wrap — многострочная расстановка блоков по главной оси
Свойство flex-wrap задает многострочную
расстановку блоков по главной оси.
Применяется к родительскому элементу для
flex блоков. Входит в свойство-сокращение flex-flow.
Синтаксис
селектор {
flex-wrap: nowrap | wrap | wrap-reverse;
}
Значения
| Значение | Описание |
|---|---|
nowrap | Однострочный режим — блоки выстраиваются в одну строку. |
wrap | Блоки выстраиваются в несколько строк, если не помещаются в одну. |
wrap-reverse | То же самое, что и wrap, но блоки выстраиваются в другом порядке
(сначала последний, потом первый). |
Значение по умолчанию: nowrap.
Пример . Значение wrap
Сейчас блоки не помещаются в свой контейнер и выстроятся в несколько строк:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение wrap-reverse
А теперь порядок следования поменяется на обратный (смотрите на цифры внутри блоков):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
display: flex;
flex-wrap: wrap-reverse;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример .
 Значение nowrap
Значение nowrap Сейчас блоки будут располагаться в однострочном
режиме (так по умолчанию). При этом значение
ширины width для блоков будет проигнорировано,
если оно мешает блокам помещаться в родителя.
Обратите внимание на то, что блоки поместились
в родителя, но их реальная ширина не 100px,
как им задано, а меньше:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>#parent {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример .
 Значение nowrap
Значение nowrapОднако, если блоки помещаются при заданной им ширине — то свойство width не будет проигнорировано. Уменьшим количество блоков так, чтобы они все влезли:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>#parent {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Смотрите также
- свойство
flex-direction,
которое задает направление осей flex блоков - свойство
justify-content,
которое задает выравнивание по главной оси - свойство
align-items,
которое задает выравнивание по поперечной оси - свойство
flex-wrap,
которое многострочность flex блоков - свойство
flex-flow,
сокращение для flex-direction и flex-wrap - свойство
order,
которое задает порядок flex блоков - свойство
align-self,
которое задает выравнивание одного блока - свойство
flex-basis,
которое задает размер конкретного flex блока - свойство
flex-grow,
которое задает жадность flex блоков - свойство
flex-shrink,
которое задает сжимаемость flex блоков - свойство
flex,
сокращение для flex-grow, flex-shrink и flex-basis
html — элементы блока CSS в строке
спросил
Изменено 13 лет, 9 месяцев назад
Просмотрено 33 тысячи раз
Каков наиболее распространенный способ работы с рядом блочных элементов, которые должны быть на линии (например, если javascript должен иметь возможность изменять их ширину)? Каковы плюсы и минусы применения float:left к каждому из них по сравнению с использованием позиционирования для их размещения?
html css веб-стандарты
Что ж, если вас не слишком заботят старые браузеры (я смотрю на вас, IE6), то лучше всего использовать
display:inline-block;
По сути, он создает элемент блочной модели без очистки до или после него, поэтому он остается в строке. Каждый современный браузер хорошо его интерпретирует.
Каждый современный браузер хорошо его интерпретирует.
4
Я бы выбрал плавание, но это действительно зависит от того, чего вы хотите достичь. Если вы можете привести более конкретный пример, я смогу дать вам четкое объяснение того, что и почему, по моему мнению, вам следует использовать. Однако вот краткий набор плюсов и минусов, с которыми я столкнулся (я предполагаю, что под позиционированием вы подразумеваете абсолютное позиционирование):
Плюсы позиционирования:
- очень точное позиционирование по отношению к следующему предку, отмеченному как относительное положение — обеспечивает большую гибкость
- позволяет визуально расположить элементы в другом порядке, чем в DOM
Минусы позиционирования:
- Труднее выровнять с другими элементами, поскольку позиционируемый элемент больше не находится в потоке документов, а также из-за требуемого уровня точности.
- Другие элементы игнорируют абсолютно позиционированный элемент, что означает, что у вас может быть потенциальное перекрытие, если вы не учитываете минимальный и максимальный размер позиционированного элемента
- сложнее реализовать нижний колонтитул, если вы используете абсолютное позиционирование для своих столбцов.

Плавающие профи:
- очень легко создавать простые и сложные макеты
- нет проблем с нижним колонтитулом
- не беспокойтесь о точности, браузер позаботится об этом за вас
- растягивается родительский контейнер
Минусы с плавающей запятой:
- Множество подводных камней для тех, кто не имеет опыта работы с макетами с плавающей запятой, что может привести к множеству вопросов, задаваемых на SO 🙂
Что касается элемента clear:both, о котором упоминал Себастьян, есть простой способ обойти это. Допустим, у вас есть контейнер div и 2 плавающих div внутри.
HTML:
<дел> <дел>
CSS:
#con { background:#f0f; }
.поплавок { поплавок: влево; ширина: 100 пикселей; высота: 100 пикселей; фон:#0ff; }
Если бы вы запустили этот код, вы бы заметили, что контейнер div (пурпурного цвета) имеет высоту всего один пиксель, тогда как плавающие div были правильными — это проблема, упомянутая Себастьяном. Теперь вы можете последовать его совету и добавить контейнер br или float, что будет не очень семантически, так что вот несколько более элегантное решение. Просто добавьте overflow:hidden; в контейнер div вот так:
Теперь вы можете последовать его совету и добавить контейнер br или float, что будет не очень семантически, так что вот несколько более элегантное решение. Просто добавьте overflow:hidden; в контейнер div вот так:
#con {фон:#f0f; переполнение: скрыто; }
Теперь ваш контейнер должен правильно оборачивать плавающие элементы div.
Родительский контейнер не растягивается вместе с ними, если ему также не назначен плавающий тег или нет br с clear:both; внизу.
Я бы использовал float:left вместо позиционирования. Браузер выполняет все выравнивание, когда один объект растягивается. Так что вам меньше забот.
Я думаю, что не стал бы явно размещать элементы, а скорее указал бы браузеру использовать встроенный макет для элементов с помощью display:inline и позволить браузеру обрабатывать позиционирование.
относительно float и позиционирования, я думаю, что единственный способ выровнять их с помощью позиционирования — использовать абсолютное позиционирование, а это означает, что вам нужно обрабатывать изменения размеров (порта просмотра браузера), чтобы сохранить элементы на месте.
Я думаю, что с помощью свойства float браузер сам решает проблемы с изменением размера и повторно отображает элемент в нужном месте.
1
Единственным недостатком плавающих элементов в подобных ситуациях для меня было то, что вам нужно либо выровнять их по левому краю, либо по правому краю — центрирование не вариант. Однако вы упомянули, что используете абсолютные значения для ширины, поэтому вы можете просто вложить все плавающие элементы в элемент DIV и добавить либо margin-right, либо margin-left к родительскому DIV для имитации выравнивания по центру.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Блочные элементы — HTML: язык гипертекстовой разметки
В этой статье мы рассмотрим блочные элементы HTML и их отличия от встроенных элементов.
Элементы HTML ( Язык разметки гипертекста ) исторически классифицировались как элементы «блочного уровня» или элементы «встроенного уровня». Поскольку это презентационная характеристика, в настоящее время она определяется CSS в Flow Layout. Элемент уровня блока занимает все горизонтальное пространство своего родительского элемента (контейнера) и вертикальное пространство, равное высоте его содержимого, тем самым создавая «блок».
Браузеры обычно отображают блочный элемент с новой строкой как до, так и после элемента. Вы можете визуализировать их как стопку коробок.
Примечание: Блочный элемент всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно).
Следующий пример демонстрирует влияние блочного элемента:
HTML
Этот абзац является блочным элементом; его фон окрашен для отображения родительского элемента абзаца.
CSS
р {
цвет фона: #8abb55;
}
- Элементы уровня блока могут появляться только внутри элемента

Существует несколько ключевых различий между блочными элементами и встроенными элементами:
- Модель содержимого
Как правило, блочные элементы могут содержать встроенные элементы и (иногда) другие блочные элементы. Неотъемлемой частью этого структурного различия является идея о том, что блочные элементы создают «более крупные» структуры, чем встроенные элементы.
- Форматирование по умолчанию
По умолчанию блочные элементы начинаются с новой строки, но встроенные элементы могут начинаться в любом месте строки.
Различие блочных и встроенных элементов использовалось в спецификациях HTML до версии 4.01. Позже это бинарное различие заменяется более сложным набором категорий контента. В то время как «встроенная» категория примерно соответствует категории фразового контента, категория «блочного уровня» напрямую не соответствует какой-либо категории HTML-контента, но «блочные» и «встроенные» элементы, объединенные вместе , соответствуют потоковому содержимому в HTML. Существуют также дополнительные категории, например. интерактивный контент.
Существуют также дополнительные категории, например. интерактивный контент.
Ниже приведен полный список всех HTML-элементов «блочного уровня» (хотя «блочный уровень» технически не определен для элементов, которые являются новыми в HTML5).
-
<адрес> Контактная информация.
-
<артикул> Содержание статьи.
-
<в сторону> Дополнительное содержимое.
-
<цитата> Длинная («блочная») котировка.
-
<детали> Виджет раскрытия информации.
-
<диалог> Диалоговое окно.
-
<дд> Описывает термин в списке описаний.
-
<дел> Отдел документов.
-
<дл> Список описаний.

-
<дт> Термин списка описания.
-
<набор полей> Метка набора полей.
-
Подпись к рисунку.
-
<рисунок> Группирует мультимедийный контент с заголовком (см.
Нижний колонтитул раздела или страницы.
-
<форма> Форма ввода.
-
,,,,, Уровни заголовков 1-6.
Заголовок раздела или страницы.
-
Информация заголовка группы.
-
<час> Горизонтальная линейка (разделительная линия).

-
Элемент списка.
-
<основной> Содержит центральное содержимое, уникальное для этого документа.
-
<навигация> Содержит навигационные ссылки.
-
<ол> Упорядоченный список.
-
Параграф.
-
<пред> Предварительно отформатированный текст.
-
<раздел> Раздел веб-страницы.
-
<стол> Таблица.
-
<ул> Ненумерованный список.
- Линейные элементы
-
дисплей - Блочная и встроенная компоновка в обычном потоке
Последнее изменение: 000Z»> 13 сентября 2022 г. , участниками MDN
Блоки строки и стека — Поддержка WordPress.com
Блок строки и блок стека — это тип блока дизайна, который позволяет вставлять несколько блоков в строку (или столбец с блоком стека) и размещать их между собой. выходит равномерно. Вы можете использовать блок Row или Stack для создания разделителей или добавления различных элементов в одну строку, как если бы они были включены в столбцы.
Содержание
Добавить блок строки или стека
Нажмите на + Блок Средство вставки , чтобы добавить блок строки и найти строку для блока строки или стек для блока стека. Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используя клавиатуру, вы также можете ввести /row в новой строке и нажать Enter, чтобы добавить новый блок Row , или /stack , чтобы добавить новый блок Stack .
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
↑ Table of Contents ↑
Панель инструментов блока
При щелчке по блоку появляется панель инструментов:
Панель инструментов блока RowПанель инструментов блока StackБлок Row имеет следующие опции на панели инструментов:
- Изменить тип или стиль блока.
- Перетащите блок.
- Переместить блок вверх или вниз.
- Изменить выравнивание элементов: слева, по центру, справа и между элементами.
- Изменение выравнивания: нет, по ширине, по ширине.
- Дополнительные параметры.
Блок Stack имеет следующие параметры на панели инструментов:
- Изменить тип или стиль блока.
- Перетащите блок.
- Переместить блок вверх или вниз.
- Изменить выравнивание элементов: слева, по центру, справа.
- Изменение выравнивания: нет, по ширине, по ширине.

- Дополнительные параметры.
📌
Если вы не видите возможность изменить ширину блока на широкую или полную ширину, и ваша тема поддерживает эти параметры, возможно, блок был добавлен в Групповой блок . Подробнее о блоке «Группа» можно узнать здесь.
↑ Содержание ↑
Настройки блока
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок ⚙️ (шестеренка) в правом верхнем углу, чтобы открыть настройки.
Настройки блокаРасположение
Блок строки можно преобразовать в блок группы или блок Блок стека . Блок Stack может быть преобразован в блок Group или блок Row .
Макет
В разделе Макет можно установить выравнивание рядов или сложенных блоков. Выберите слева, по центру, справа или по ширине, чтобы установить выравнивание строки. Параметр Ориентация позволяет переключаться с рядов на стопки.
Параметр Ориентация позволяет переключаться с рядов на стопки.
Блок стека не включает параметр для установки содержимого по ширине. Эта опция отображается в блоке Row как способ равномерного выравнивания строк.
Кроме того, вы можете включить или выключить возможность переноса содержимого на несколько строк.
В разделе «Цвет» можно изменить цвет текста, фона и ссылок в блоке Row или блоке Stack .
Щелкните три точки в разделе «Цвет», чтобы добавить параметр для изменения ссылок.
Для текста и ссылок: нажав на отмеченную клетку, вы можете выбрать любой пользовательский цвет или выбрать один из предварительно выбранных цветов в разделах Тема или По умолчанию внизу.
Для фона, в дополнение к настройкам цвета, аналогичным настройкам для текста (выше), вы можете выбрать между сплошным цветом или градиентом (смесь двух или более цветов, отображаемых по определенному шаблону (от более светлого темнее, или один цвет смешивается с другим). 0005
0005
Заполнение может иметь одно значение для всех четырех сторон – путем добавления значения в поле под Заполнение
Альтернативно, заполнение может иметь отдельные значения для каждой из сторон. Щелкните значок ссылки, чтобы отобразить параметры добавления отступов для каждой стороны по отдельности. Цифры, показанные здесь, идут по часовой стрелке сверху, справа, снизу, слева. Вы можете получить доступ к этому представлению, щелкнув синий значок ссылки, показанный на предыдущем изображении.
Блок Stack не включает возможность установки размеров, так как блоки внутри сложены, и размеры могут быть установлены через отдельный блок или с помощью Распорный блок .
↑ Содержание ↑
Добавление нескольких блоков в ряд или стопку
Сначала выберите блок или блоки, которые вы хотите добавить в блок ряда. Вы можете выбрать несколько блоков, щелкнув и перетащив или , удерживая нажатой клавишу «Shift» и щелкнув на каждом из них (они должны быть рядом друг с другом).
Появится панель инструментов блока . Выберите значок Row или Stack на панели инструментов. Изображение ниже указывает на значок блока строки, значок справа — это значок блока стека.
↑ Содержание ↑
Разгруппирование существующих блоков
Возможно, вам потребуется разгруппировать существующие блоки, чтобы изменить выравнивание отдельных блоков.
- Щелкните Просмотр списка в верхней части редактора и выберите блок Row или блок Stack .
- Щелкните значок «Дополнительные параметры» на панели инструментов блока.
- Выберите параметр Разгруппировать.
Вкладка «Дополнительно» позволяет добавить к блоку класс CSS, что позволит вам написать пользовательский CSS для стилизации блока. Узнайте больше о добавлении дополнительных классов CSS в блоки.

Универсальные планы и цены
Как предотвратить перенос встроенных блоков div?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 08 июн, 2020
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Дисплей : встроенный блок; — это свойство макета в CSS, которое не добавляет разрыв строки после элемента. В результате элементы могут располагаться рядом друг с другом. Основное различие между дисплеем и : встроенный; и дисплей: встроенный блок; это то, дисплей: встроенный блок; также позволяет нам установить ширину и высоту элемента.
Мы можем предотвратить перенос встроенных блоков div, добавив подходящие классы Bootstrap. Давайте разберемся с этим на примере:
Пример 1: Нам нужно отобразить несколько таблиц, которые были размещены с использованием подходящих классов строк и столбцов начальной загрузки. Проблема будет заключаться в том, что если в одной строке есть несколько таблиц, то Bootstrap завершит строку и переместит следующую таблицу в следующую строку, если она не помещается в строку (это происходит, если размер экрана мал). Но мы хотим, чтобы эти таблицы находились в одной строке для всех размеров экрана (т. е. мы не хотим, чтобы элементы встроенного блока переносились на следующую строку).
Проблема будет заключаться в том, что если в одной строке есть несколько таблиц, то Bootstrap завершит строку и переместит следующую таблицу в следующую строку, если она не помещается в строку (это происходит, если размер экрана мал). Но мы хотим, чтобы эти таблицы находились в одной строке для всех размеров экрана (т. е. мы не хотим, чтобы элементы встроенного блока переносились на следующую строку).
Подход: Чтобы сделать это, мы должны написать тег table вместе с классом Bootstrap, который называется table-responsive для каждой таблицы. Этот класс делает все таблицы отзывчивыми, чтобы они находились в одном месте для всех типов экранов (от xs-lg), а если размер экрана мал для размещения таблиц, таблицы автоматически получают горизонтальную полосу прокрутки, и пользователь может просмотрите дополнительное содержимое таблицы, прокрутив вправо. Это также позволяет избежать наложения таблиц и делает страницу чистой.
Syntax:
Example:
<htmllang="en">
<Головка>
<MetA<<<<.0141
>
<metaname="viewport"content=
"width=device-width, initial-scale=1.0">
<linkrel="stylesheet"href=
"https://maxcdn.bootstrapcdn.com/bootstrap/ 4.4.1/css/bootstrap.min.css">
<title>
Prevent inline-block
divs from wrapping
title>
<стиль>9000 5 9141div {
отображение: встроенный блок;
}
style>
head>
<body>
<делениекласс="row">
<divclass="col-6">
<divclass="Table-Responsive">
<ТаблицаКласс="Таблица Таблица>" Таблица Таблица>".0141
<theadclass="thead-dark">
<tr>
<th>header1th>
<th>header2th>
<th>header3th>
<4 1-й
40 >header4th>
tr>
thead>
<tbody>
<TR>
<td>data1td>
<td>data2td>
<td>data3td>
< 44 data 4data0141td>
tr>
<tr>
<td>data1td>
<td>data2td>
<td>data3td>
<td>data4td>
TR>
tbody>
table>
div>
div>
<дел.0005
<divclass="row">
<divclass="table-responsive">
<ТаблицаКласс="Таблица Стильна">
9.0141<theadclass="thead-dark">
<tr>
<th>header1< /th>
<th>header th >
<th>header3th>
<th>header4th>
tr>
0141thead>
<tbody>
<tr>
<td>data1td>
<td>data2td>
<td>data3td>
<td> data4td>
>tr
tbody>
table>
div>
дел>
<делкласс="row">
<divclass="table-responsive">
<tableclass="стол зачищенный">
<theadкласс10140 "thead-dark"1
>
<tr>
<th>header1th>
<th>header2th>
<th>header3th>
<th>header4th>
TR>
Thead>
<tbody>
<tr>
<td>data1td>
<td>данные2td>
<td>data3td>
<td>data4td>
TR>
Tbode>
table>
div>
div>
div>
DIV>
<
<>
>
>0141divclass="row">
<divclass="col-6">
<divclass="table-responsive">
<tableclass="table table-stripped">
<theadclass="thead-dark">
<tr>
<TH> HEADER1TH>
<th>header2th>
<th>header3th>
<th>header4th>
>1 tr11 tr10141
thead>
<tbody>
<tr>
<td>данные1td>
<td>data2td>
<td>data3td>
<td>data4td>
>tr1
10141
tbody>
table>
div>
дел>
<делкласс="0141>
<divclass="table-responsive">
<tableclass="table table -clepped ">
<TheadКласс=" Thead-Dark ">">">">"0141
<tr>
<th>header1th>
<th>header2< /th>
<th>header3th>
<th>header4th>
tr>
Thead>
<TBODE>
<tr>
<td>data1td>
<td>data2td>
<td>data3td>
<td>data4td>
tr>
Tbode>
table>
div>
div>
div>
корпус>
2446Важно помнить, что адаптивные таблицы используют
overflow-y: hidden, который отсекает любое содержимое, выходящее за нижний или верхний края таблицы.Итак, если размер вашей таблицы велик и может выходить за нижнюю часть экрана, лучше добавить
overflow-y: autoвнутри тега

 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div>
<p><img src="images/thumb1.jpg" alt="" /></p>
<p>Софийский собор</p>
</div>
<div>
<p><img src="images/thumb2.jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div>
<p><img src="images/thumb1.jpg" alt="" /></p>
<p>Софийский собор</p>
</div>
<div>
<p><img src="images/thumb2.jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.





 Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим
Он был сдвинут влево. Согласно алгоритму, он двигается до левой границы или до касания с другим  cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html>
cx/carousel/6.png">
<div>Картинка 6</div>
</li>
<li>
<img src="https://js.cx/carousel/7.png">
<div>Картинка 7</div>
</li>
<li>
<img src="https://js.cx/carousel/8.png">
<div>Картинка 8</div>
</li>
<li>
<img src="https://js.cx/carousel/9.png">
<div>Картинка 9</div>
</li>
</ul>
</body>
</html> cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html> footer {
clear: both;
}
footer {
clear: both;
} cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html>
cx/clipart/winnie-mult.jpg">
<p>Ви́нни-Пу́х (англ. Winnie-the-Pooh) — плюшевый мишка, персонаж повестей и стихов Алана Александра Милна (цикл не имеет общего названия и обычно тоже называется «Винни-Пух», по первой книге). Один из самых известных героев детской литературы XX века.</p>
<p>В 1960-е—1970-е годы, благодаря пересказу Бориса Заходера «Винни-Пух и все-все-все», а затем и фильмам студии «Союзмультфильм», где мишку озвучивал Евгений Леонов, Винни-Пух стал очень популярен и в Советском Союзе.</p>
</div>
</div>
<div>Низ</div>
</body>
</html> left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
left {
width: 20%;
float: left;
}
ul li.right {
width: 20%;
float: right;
text-align: right;
}
ul li.center {
text-align: center;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
two {
overflow : hidden;
float : none;
}
ul li.two li {
width: 25%;
text-align: right;
float: left;
/* Лекарство для IE6-7*/
//width: 24.9%;
}
ul li .content {
background: #E76D13;
width: 98px;
height: 98px;
display: inline-block;
text-align: left;
border: 1px solid #000;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
 helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
helper {
width: 100%;
height: 0;
visibility: hidden;
}
.first { width: 150px;}
.third { width: 200px;}
 first { width: 150px;}
.third { width: 200px;}
first { width: 150px;}
.third { width: 200px;}