border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
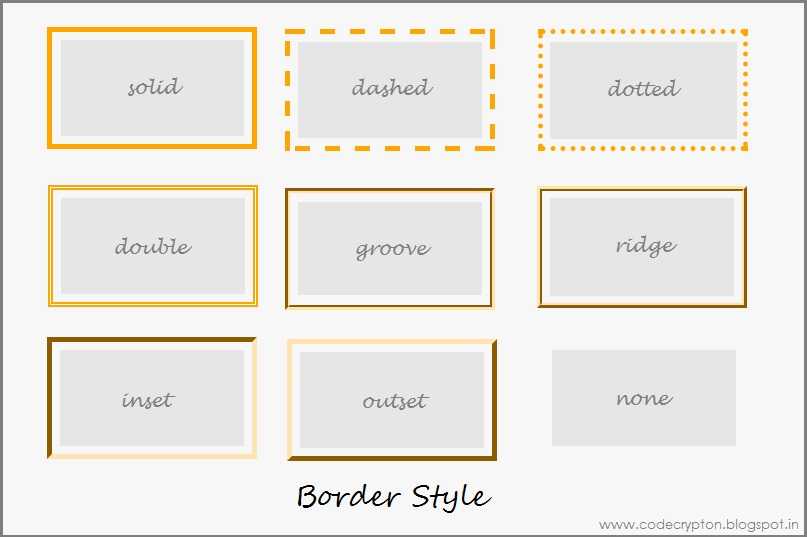
Значения
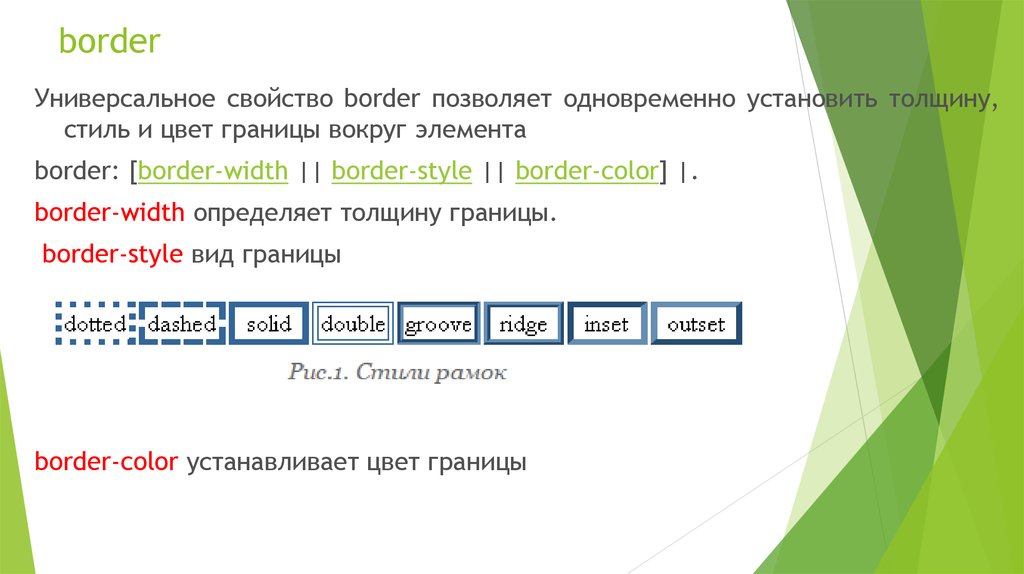
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
Вид зависит от используемого браузера и заданной толщины границы. В табл. 1
приведены названия стилей и получаемая рамка при разных значениях толщины —
1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style</title>
<style>
p {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-style
Статьи по теме
Рецепты CSS
CSS border style
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
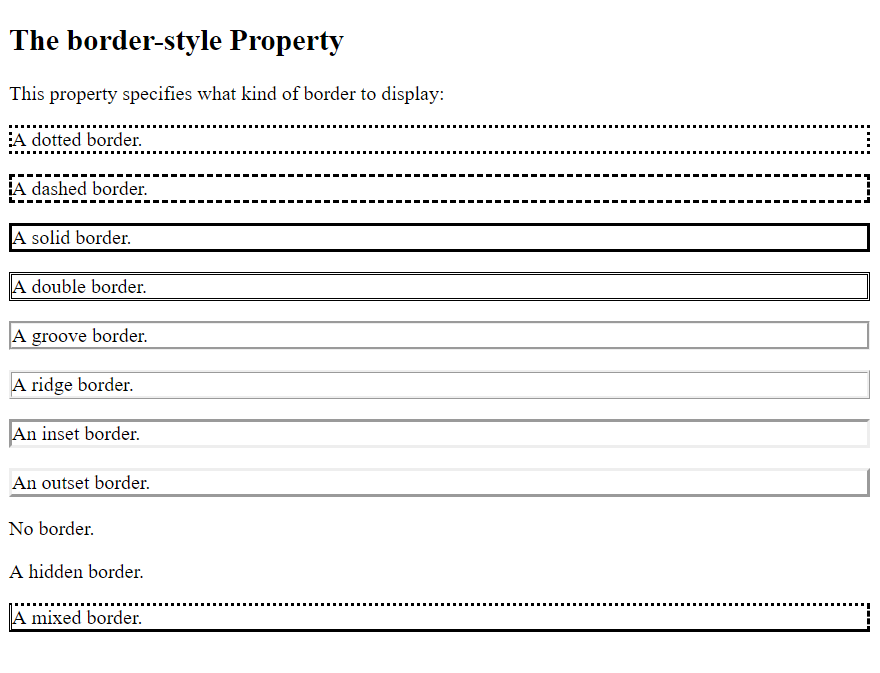
Задайте стиль для границы:
div {border-style: dotted;}
Подробнее примеры ниже.
Определение и использование
Свойство border-style задает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- border-style: dotted solid double dashed;
- top border is dotted
- right border is solid
- bottom border is double
- left border is dashed
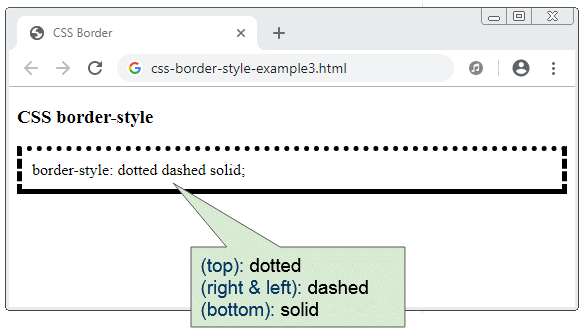
- border-style: dotted solid double;
- top border is dotted
- right and left borders are solid
- bottom border is double
- border-style: dotted solid;
- top and bottom borders are dotted
- right and left borders are solid
- border-style: dotted;
- all four borders are dotted
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.borderStyle=»dotted double» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-style | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
Примечание: Значение «скрытый» не поддерживается в IE7 и более ранних версиях. IE8 требует! Doctype. IE9 и последующей поддержки «скрытые».
Синтаксис CSS
border-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Не указывает границы | |
| hidden | Так же, как «None», за исключением разрешения пограничного конфликта для элементов таблицы | |
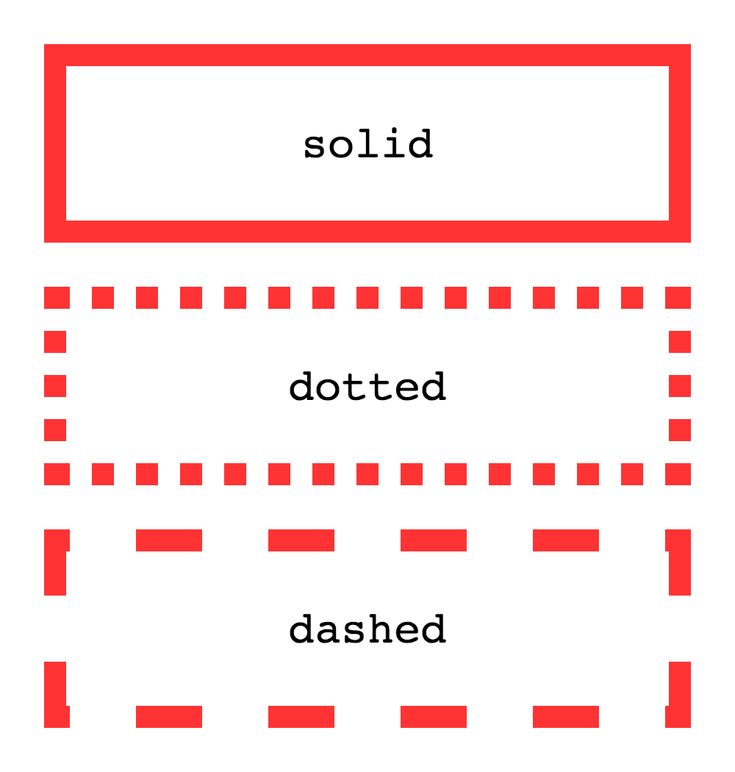
| dotted | Задает пунктирную границу | |
| dashed | Задает пунктирную границу | |
| solid | Задает сплошную границу | |
| double | Задает двойную границу | |
| groove | Задание трехмерной границы с канавкой. Эффект зависит от значения цвета границы Эффект зависит от значения цвета границы | |
| ridge | Задание трехмерной ребристой границы. Эффект зависит от значения цвета границы | |
| inset | Задает 3D-вставку границы. Эффект зависит от значения цвета границы | |
| outset | Задание трехмерной границы начала. Эффект зависит от значения цвета границы | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
Пунктирная граница:
div {border-style: dashed;}
Пример
Сплошная граница:
div {border-style: solid;}
Пример
Двойная граница:
div {border-style: double;}
Пример
Граница канавки:
div {
border-style: groove;
border-color: coral;
border-width: 7px;
}
Пример
Граница хребта:
div {
border-style: ridge;
border-color: coral;
border-width: 7px;
}
Пример
Граница вставки:
div {
border-style: inset;
border-color: coral;
border-width: 7px;
}
Пример
Граница начала:
div {
border-style: outset;
border-color: coral;
border-width: 7px;
}
Пример
Задайте различные границы для каждой стороны элемента:
p. one {border-style: dotted solid dashed double;}
one {border-style: dotted solid dashed double;}
p.two {border-style: dotted solid dashed;}
p.three {border-style: dotted solid;}
p.four {border-style: dotted;}
Похожие страницы
CSS Справочник: CSS Border
HTML DOM Справочник: borderStyle Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Свойство стиля границ CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Задайте стиль для границы:
div {border-style: dotted;}
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-style устанавливает стиль четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
- бордюр: пунктирная сплошная двойная пунктирная;
- верхняя граница пунктирная
- правая граница сплошная
- нижняя граница двойная
- левая граница пунктирная
- кайма: сплошная двойная с точками;
- верхняя граница пунктирная
- правая и левая границы сплошные
- нижняя граница двойная
- окантовка: пунктирная сплошная;
- верхняя и нижняя границы разделены точками
- правая и левая границы сплошные
- бордюр: точечный;
- все четыре границы пунктирные
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| По наследству: | нет |
| Анимация: | нет. |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderStyle=»двойной с точками» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| с каймой | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Примечание. Значение «скрытый» не поддерживается в IE7 и более ранних версиях. IE8 требует !DOCTYPE. IE9 и более поздние версии поддерживают «скрытый».
Синтаксис CSS
стиль границы: нет|скрытый|точечный|пунктирный|сплошной|двойной|канавка|гребень|вставка|начало|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Значение по умолчанию. Не указывает границы Не указывает границы | Демонстрация ❯ |
| скрытый | То же, что и «нет», за исключением пограничного конфликта разрешение для элементов таблицы | Демонстрация ❯ |
| с точкой | Задает пунктирную границу | Демонстрация ❯ |
| пунктир | Определяет пунктирную границу | Демонстрация ❯ |
| цельный | Задает сплошную границу | Демонстрация ❯ |
| двойной | Задает двойную рамку | Демонстрация ❯ |
| канавка | Определяет трехмерную рифленую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| ребро | Определяет трехмерную ребристую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| вкладыш | Задает границу 3D-врезки. Эффект зависит от
значение цвета границы Эффект зависит от
значение цвета границы | Демонстрация ❯ |
| начало | Задает начальную границу 3D. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Подробнее примеры
Пример
Обитая граница:
Div {пограничный стиль: пунктир;}
Попробуйте его самостоятельно »
Пример
Сплошная граница:
Div {Border Style: Стиль: solid;}
Попробуйте сами »
Пример
Двойная рамка:
div {border-style: double;}
Попробуйте сами »
Пример
Граница канавки:
div {
стиль границы: канавка;
цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница ребра:
div {
стиль границы: ребро;
цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница вставки:
div {
border-style: inset;
цвет границы: коралловый;
ширина границы: 7 пикселей;
}
Попробуйте сами »
Пример
Граница начала:
div {
стиль границы: начало;
цвет границы: коралловый;
border-width: 7px;
}
Попробуйте сами »
Пример
Установите разные границы с каждой стороны элемента:
p. one {стиль границы: пунктирная сплошная пунктирная двойная;}
one {стиль границы: пунктирная сплошная пунктирная двойная;}
p.two {стиль рамки: сплошная точка пунктир;}
p.three {граница: сплошная точка;}
p.four {border-style: dotted;}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Граница CSS
Ссылка на HTML DOM: свойство borderStyle
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник по JavaScript
Как сделать учебник
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 Top References1
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3. CSS Reference
CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство CSS border-top
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
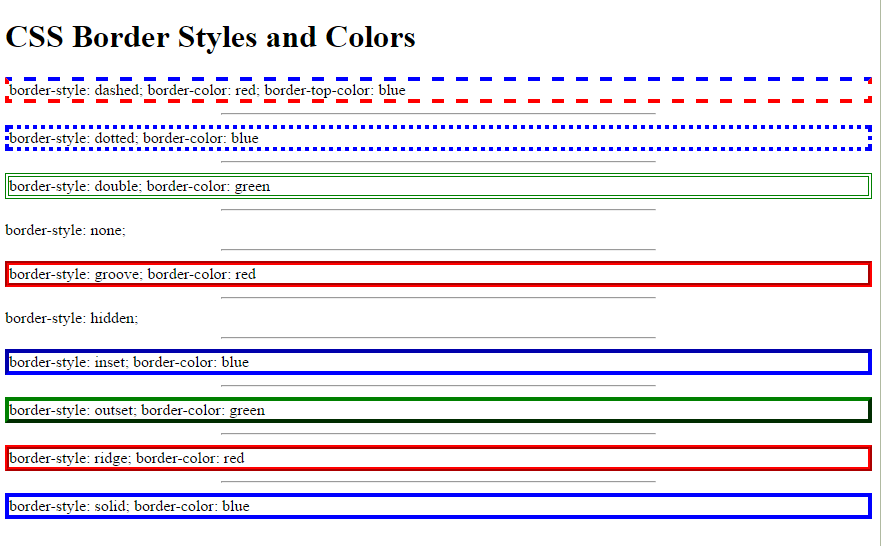
Установить стиль верхней границы для разных элементов:
h2 {
border-top: 5px сплошной красный цвет;
}
h3 {
верхняя граница: 4 пикселя с синими точками;
}
div {
border-top: double;
}
Попробуйте сами »
Определение и использование
Сокращенное свойство border-top задает все свойства верхней границы в одном объявлении.
Свойства, которые можно установить, должны располагаться в следующем порядке:
- border-top-width
- бордюр-верхний стиль (обязательно)
- бордюр-верхний цвет
Если border-top-color опущен, применяемый цвет будет цветом текст.
Показать демо ❯
| Значение по умолчанию: | средний нет цветной |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTop=»3px пунктирно-синий» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| верхняя граница | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
верхняя граница: ширина границы стиль границы цвет границы |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| ширина верхней границы | Обязательно. Определяет ширину верхней границы. Значение по умолчанию
«средний» Определяет ширину верхней границы. Значение по умолчанию
«средний» | Демонстрация ❯ |
| с каймой | Обязательно. Определяет стиль верхней границы. Значение по умолчанию «нет» | Демонстрация ❯ |
| цвет верхней границы | Дополнительно. Определяет цвет верхней границы. Значение по умолчанию цвет текста | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник CSS: Граница CSS
Ссылка HTML DOM: borderTop недвижимость
❮ Предыдущая Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник по JavaScript
Как сделать учебник
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 Top References1
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
