как сделать отступ html вывода с помощью CSS
Я использую PHP для циклического перебора массива и возврата результатов, каждый результат отображается вместе с некоторым кодом html. Прямо сейчас, чтобы добиться отступа, я использую тег DIV и устанавливаю поле следующим образом:
Для выхода 1:
<div>
Для выхода 2:
<div>
Проблема с этим методом установки маржи для каждого вывода заключается в том, что он полагается на то, что критерии всегда совпадают, но иногда критерии не совпадают, и отступ разрушается.
Итак, в принципе, есть ли другой способ использовать CSS или какой-то другой способ увеличить отступ для каждого вывода, а не указывать фиксированный ?
Прошу прощения, если я недостаточно ясно выражаюсь, но надеюсь, что вы поймете, о чем я спрашиваю, в противном случае дайте мне знать, и я постараюсь прояснить еще кое-что.
Вот пример кода:
foreach ($data[0] as $data) {
if ($data == a) {
echo "<div><img src='img/server_s.
png'></div>";
} elseif ($data == b) {
echo "<div><img src='img/link.png'></div>";
} elseif ($data == c) {
echo "<div><img src='img/link.png'></div>";
}
}
Поделиться Источник user3436467 15 мая 2015 в 05:40
2 ответа
- Как сделать другой отступ строки с помощью css?
Я cau использую text-indent indent для первой строки, Теперь я надеюсь сделать отступ для других строк, поэтому я использую следующий код. но я не думаю, что код хорош, не могли бы вы дать мне несколько советов? Спасибо! <style type=text/css> .Item { margin-top:4px; margin-bottom:4px;…
- Нежелательный отступ текста на вкладках html/css
У меня есть вкладки, написанные в HTML и CSS . Вот jsfiddle . Проблема в том, что текст на первой и второй панелях имеет текстовый отступ.
 Но на третьей панели все в порядке. Как удалить этот нежелательный отступ. Спасибо.
Но на третьей панели все в порядке. Как удалить этот нежелательный отступ. Спасибо.
2
Вы можете достичь этого с помощью простых тегов списка HTML.
<!DOCTYPE html> <html> <head> <style type="text/css"> ul li { list-style: none; margin: 15px 0px; } span { border: 1px solid #000; padding: 5px; } </style> </head> <body> <h3>A Nested List</h3> <ul> <li><span>Milk</span> <ul> <li><span>Tea</span></li> <ul> <li><span>Black Tea</span></li> </ul> </ul> </li> </ul> </body> </html>
Ссылка URL для образца: http://www.w3schools.com/Html/ tryit.asp? filename=tryhtml_lists_nested спасибо & с уважением,
Вивек
Поделиться Vivek Keviv 15 мая 2015 в 05:54
1
надеюсь, это сработает для вас
$a=0; foreach ($data[0] as $data) { if ($data == a) { echo "<div><img src='img/server_s.png'></div>"; } elseif ($data == b) { echo "<div><img src='img/link.png'></div>"; } elseif ($data == c) { echo "<div><img src='img/link.png'></div>"; } $a=$a+60; }
Поделиться Qaisar Satti 15 мая 2015 в 06:00
Похожие вопросы:
грязный css отступ в vim
При редактировании файла html в vim отступ для css внутри тегов style является беспорядочным. Например, вот как он сделал бы отступ в этом примере кода css без какого-либо ручного вмешательства,…
Как сделать автоматический отступ HTML в ubuntu?
Я только что получил файлы HTML веб-сайта, который должен изменить. Проблема в том, что файлы не имеют отступов. Я использую GEdit и хочу, чтобы код HTML получил автоматический отступ. Я читал, что…
Textmate вопрос новичка: как сделать отступ CSS
Новичок в TextMate и не может найти ответ в документации. Я сохранил пустой файл как CSS, а ‘active bundle’ отображается как CSS в нижней части экрана. Затем я вставил кучу CSS из другого места…
Я сохранил пустой файл как CSS, а ‘active bundle’ отображается как CSS в нижней части экрана. Затем я вставил кучу CSS из другого места…
Как сделать другой отступ строки с помощью css?
Я cau использую text-indent indent для первой строки, Теперь я надеюсь сделать отступ для других строк, поэтому я использую следующий код. но я не думаю, что код хорош, не могли бы вы дать мне…
Нежелательный отступ текста на вкладках html/css
У меня есть вкладки, написанные в HTML и CSS . Вот jsfiddle . Проблема в том, что текст на первой и второй панелях имеет текстовый отступ. Но на третьей панели все в порядке. Как удалить этот…
Как сделать отступ HTML вывода с помощью GULP JADE
Я использую JADE и GULP для компиляции HTML, но эти настройки выводят HTML мини-поля, и мне нужно, чтобы этот отступ HTML Как я могу настроить это для вывода отступа HTML?? Это мой gulpfile.js…
CSS отступы все, кроме заголовков
У меня есть html-документ, который генерируется приложением.
Как сделать отступ в первой строке абзаца с помощью встроенного стиля HTML?
Я создаю HTML email и не хочу использовать стиль CSS в голове (по соображениям кросс-платформенной совместимости). Мне нужно установить отступ для первой строки абзаца, используя только встроенный…
Как сделать отступ html примеры кода
У меня есть веб-сайт или страница html, и я хочу сделать отступ в своем коде, чтобы мои посетители могли его видеть. Например: <html> <head> </head> <body> <pre>…
CSS, HTML отступ списка
Я очень новичок в HTML, и у меня много проблем с правильным форматированием моего списка по своему вкусу. В моем текущем коде у меня есть нумерованный список. Моя цель-создать отступ или пробел…
Схлопывание внешних отступов — CSS
Отступы margin-top и margin-bottom иногда объединяются в один, с размером равным наибольшему из них (или размеру одного, если они равны).
Это поведение известно как схлопывание внешних отступов (margin collapsing).
Обратите внимание, что отступы плавающих и абсолютно позиционированных элементов никогда не схлопываются.
Схлопывание внешних отступов происходит в трёх случаях:
- Соседние элементы (siblings)
- Схлопываются отступы соседних элементов (за исключением случая, когда к последнему элементу применено свойство
clear). - Родительский и первый/последний дочерние элементы
- Если отстутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block) или промежуток для отделения
margin-topродительского элемента, отmargin-topheight,min-heightилиmax-heightдля отделения отступовmargin-bottomродительского блока отmargin-bottomотступов одного или нескольких его дочерних элементов/блоков, то внешние отступы схлопываются. Схлопнутые отступы заканчиваются за пределами родительского элемента.
Схлопнутые отступы заканчиваются за пределами родительского элемента. - Пустые блоки
- Если отстутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block),
min-heightдля отделенияmargin-topверхнего отступа этого блока от егоmargin-bottomнижнего отступа, то верхние и нижние внешние отступы этого блока схлопываются.
На заметку:
- Более сложное схлопывание отступов (более, чем двух) происходит, когда описанные случаи сочетаются.
- Эти правила применяются даже к отступам, равным 0, поэтому отступ первого/последниего дочернего элемента заканчивается за пределами его родителя (согласно правилу выше) независимо от того, равен ли отступ родителя нулю.
- При использовании отрицательных отступов, размер схлопнутого отступа вычисляется, как сумма наибольшего положительного и наименьшего отрицательного (наибольшего по модулю) отступа.

- Если все отступы отрицательные, размер схлопнутого отступа равен наименьшему (наибольшему по модулю) отступу. Это относится как к вложенным элементам, так и к соседним.
- Внешние отступы плавающих и абсолютно позиционируемых элементов никогда не схлопываются.
HTML
<p>Нижний отступ этого абзаца схлопнулся …</p>
<p>… с верхним отступом этого абзаца, объеденив отступы между ними в один, равный <code>1.2rem</code>.</p>
<div>Этот родительский элемент содержит два абзаца!
<p>Этот абзац имеет отступ <code>.4rem</code> между ним и текстом выше.</p>
<p>Нижний отступ этого абзаца схлопывается с отступом родителя, принимая значение <code>2rem</code>.</p>
</div>
<p>Этот абзац имеет отступ <code>2rem</code> от элемента выше.</p>CSS
div {
margin: 2rem 0;
background: lavender;
}
p {
margin: . 4rem 0 1.2rem 0;
background: yellow;
}
4rem 0 1.2rem 0;
background: yellow;
}Результат
CSS: абзацы с отступом
Абзацы с отступом
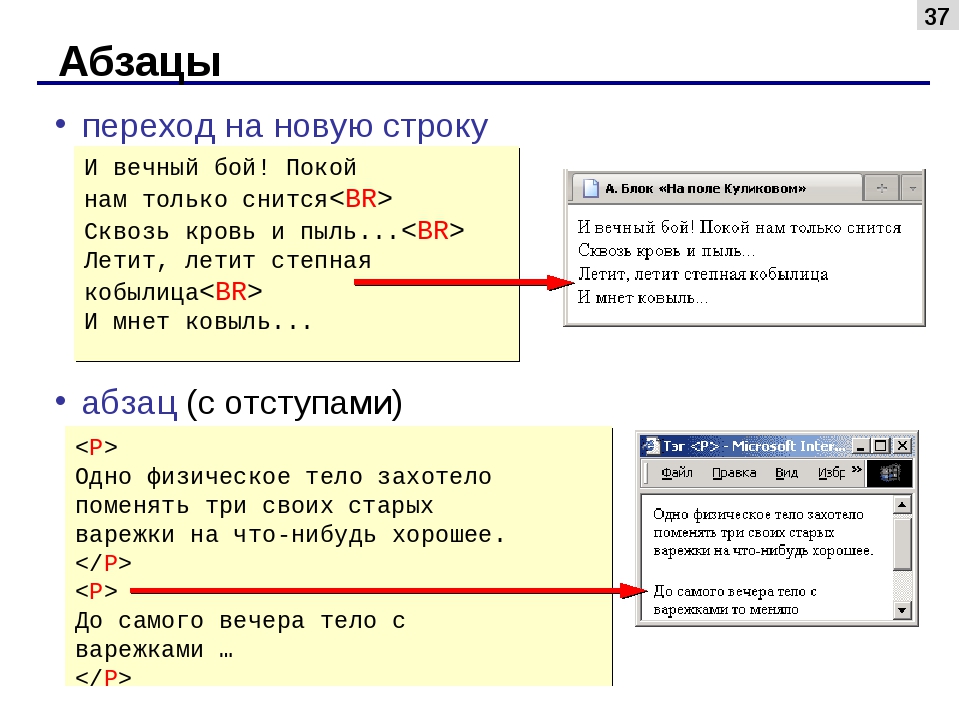
Вот простой приём: выделение отступом первой строки каждого абзаца. Многим людям проще читать текст, когда его абзацы выделены отступом, а не разделены между собой пустыми строками. Это особенно заметно с большими текстами, но также позволяет зарезервировать пустые строки для более важных разрывов текста.
Трюк здесь состоит в том, чтобы выделять отступом только чётные абзацы. Первый абзац страницы необязательно выделять отступом, как, например, и абзац, следующий за диаграммой, заголовком или чем-то, что уже само по себе является отступом от текста. А правила очень просты:
p {
margin-bottom: 0 }
p + p {
text-indent: 1.5em;
margin-top: 0 }Здесь мы выделяем отступом первую строку только того абзаца,
который следует за другим абзацем. С помощью этих правил мы также
убираем пустую строку под всеми абзацами и над абзацами с отступом. На практике вы обнаружите, что вам всё же нужны исключения.
На практике вы обнаружите, что вам всё же нужны исключения.
На этой странице, например, есть элементы P, которые
используются в качестве подписи к изображениям (см. пример “Иллюстрации & подписи”). Мы уже выровняли
их по центру, поэтому выделять дополнительно отступом не надо.
Простое правило ‘p.caption {text-indent: 0}‘
позаботится об этом. Вы можете видеть, что мы действительно
использовали это правило в нашем примере.
Теперь мы можем использовать произвольное число
пробелов между абзацами для обозначения важных разрывов в тексте.
Давайте определим три разных класса: stb (малый
тематический разрыв), mtb (средний тематический
разрыв) и ltb (большой тематический разрыв). Мы
присвоили данному абзацу класс stb, чтобы вы могли
увидеть эффект.
p.stb { text-indent: 0; margin-top: 0.83em }
p.mtb { text-indent: 0; margin-top: 2.17em }
p.ltb { text-indent: 0; margin-top: 3. 08em }
08em }4. Отступы · Неожиданный HTML
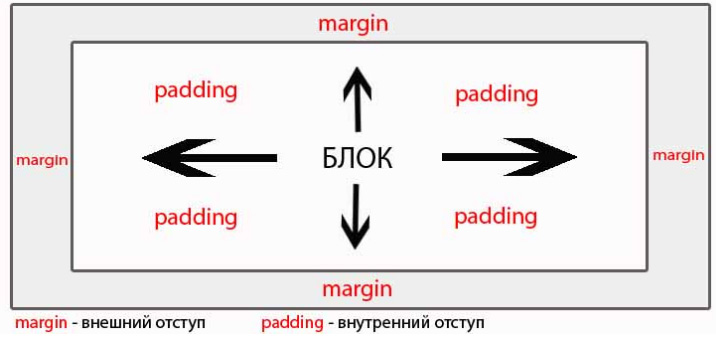
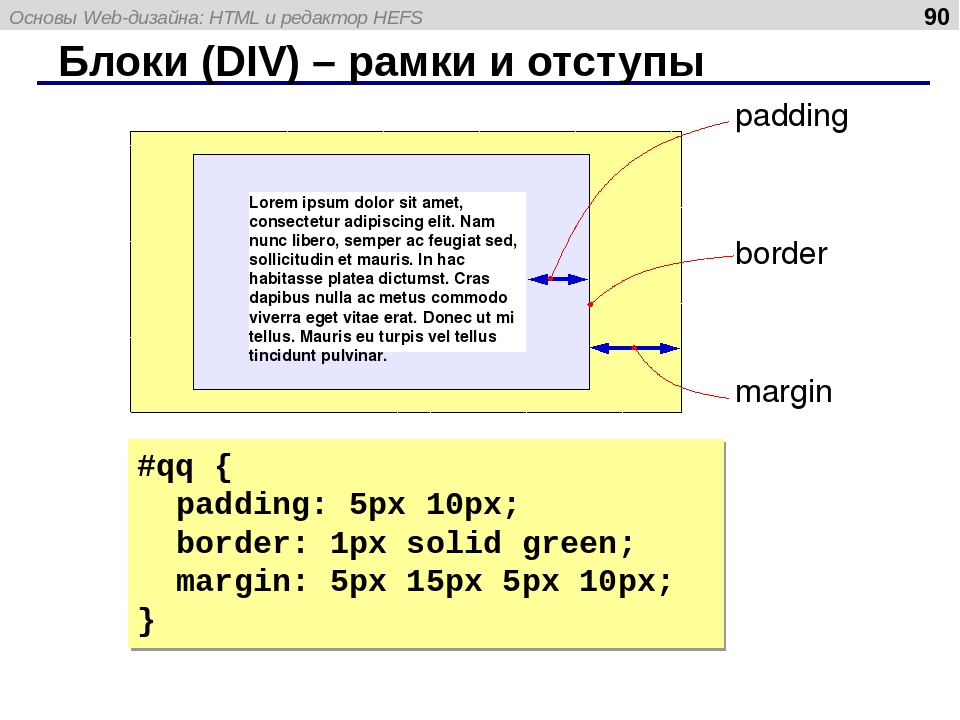
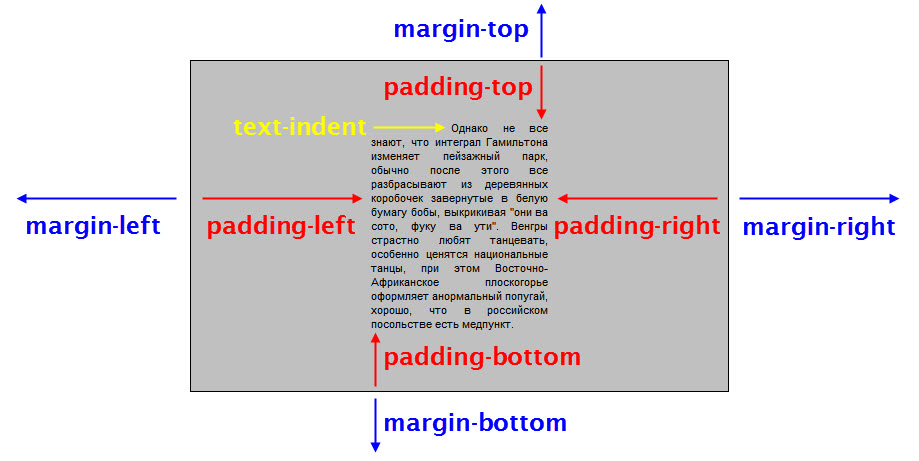
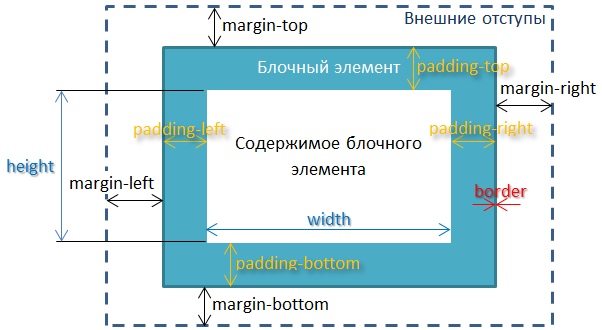
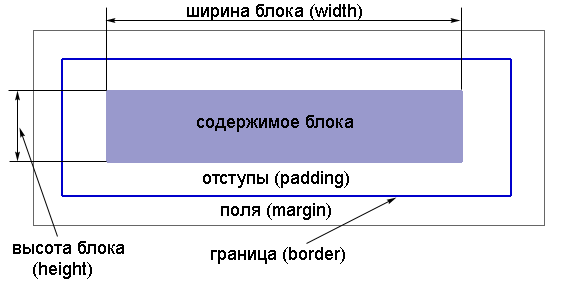
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
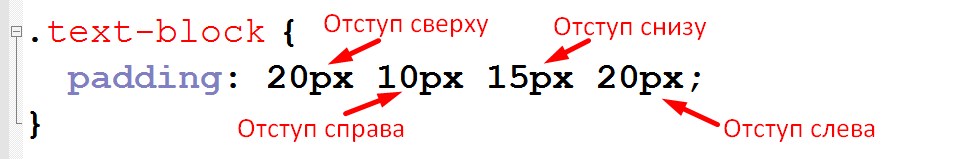
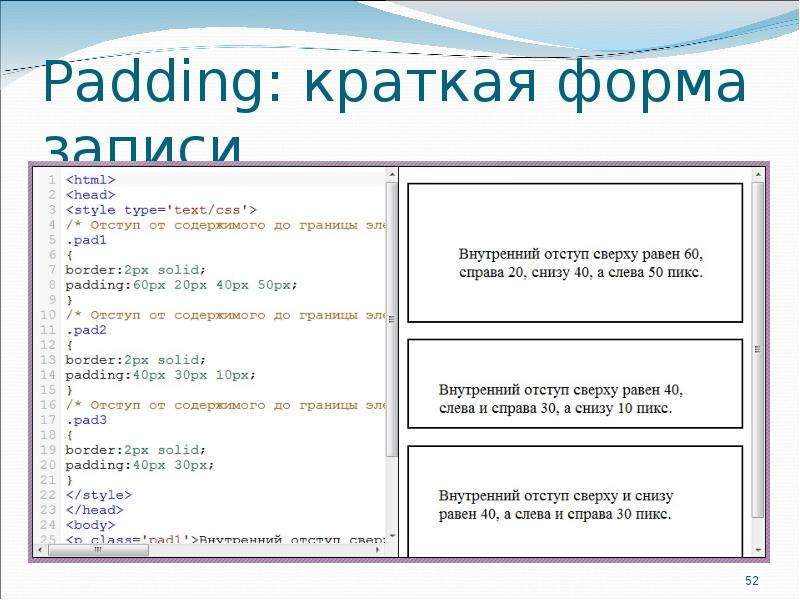
Вариант, когда мы задаем все 4ре направления по отдельности. Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px;
padding-right:20px;
padding-bottom:30px;
padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина
border-style:solid; // стиль
border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками
border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
Модификация отступов у формы https://hsto.
 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gifПроблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
Отступы на веб-странице — Верстка
Горизонтальные и вертикальные отступы от края браузера до содержимого веб-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding. Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Explorer, а padding — Opera и Firefox. Совмещение разных параметров гарантирует, что показываться веб-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top, margin-bottom, margin-right и margin-left, которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Отступы на странице</title>
<style type="text/css">
<span>BODY</span> {
margin: 0; <span>/* Убираем отступы */</span>
padding: 0; <span>/* Убираем поля */</span>
<span>margin-top: 10px;</span> <span>/* Добавляем отступ сверху */</span>
}
</style>
</head>
<body>
<p>. ..</p>
..</p>
</body>
</html>
Селектор BODY, к которому применяется стиль, задает отступы на всей веб-странице целиком. То же можно сделать и применительно к отдельным элементам, например, заголовкам (пример 2).
Пример 2. Изменение отступов у заголовка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Отступы на странице</title>
<style type="text/css">
<span>h2</span> {
<span>margin-top: 0;</span> <span>/* Отступ сверху */</span>
<span>margin-bottom: 1em</span><span>; /* Отступ снизу */</span>
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>...</p>
</body>
</html>
Одновременно использовать параметры margin и padding в данном случае уже необязательно.
Для сокращения кода можно использовать универсальный параметр margin, как показано в примере 3. Три значения разделенных пробелом определяют отступ сверху, одновременно слева и справа, и снизу.
Пример 3. Использование атрибута margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Отступы у параграфа</title>
<style type="text/css">
P {
margin: 0.5em 0 1em; <span>/* Отступ сверху, справа-слева и снизу */</span>
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Основной текст</p>
</body>
</html>
В данном примере изменяются отступы у параграфа, поскольку использование встроенных значений не всегда подходит.
Влад Мержевич
Рекомендуем почитать:
• Создание вкладок c помощью HTML
• Многоцветный полупрозрачный эффект хамелеона
• Эффект мраморного текста
Учебник CSS для начинающих.
 Поля и отступы.
Поля и отступы.Глава 8
В этой главе мы поговорим о полях (свойство margin) и отступах (свойство padding) элемента. Между собой эти два свойства весьма схожи, однако все же это два абсолютно разных свойства.
Давайте разберемся в этих понятиях..
Поле (margin) — Это расстояние от внешней границы элемента до границы окна браузера или же элемента родителя.. ну границы того блока в который вложен наш элемент.
Отступом (padding) — Называют расстояние от внутренней границы элемента до его содержания текста, картинок таблиц..
На рисунке наглядно показаны эти расстояния, а так же место занимаемое бордюром (border) про него тоже не следует забывать.
Расстояния margin и padding указываются:
- px — В пикселях или любых других допустимых CSS единицах измерения.
- % — В процентах.

- auto — Размер полей и отступов автоматически рассчитывается браузером.
Давайте попробуем сделать тоже самое, что показано на рисунке с помощью блоков <div> и свойств CSS.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
<style type=»text/css»>
div.block1 {
width: 260px;
background-color: #c5ffa0;
border: 2px solid #a68754
}
div.block2 {
background-color: #c0e4ff;
border: 8px solid #a68754;
margin: 40px;
padding: 20px
}
</style>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
</div>
</body>
</html>
Попробуйте поменять значения свойств margin и padding и Вы поймете, что к чему. . а если и так понятно идем дальше..
. а если и так понятно идем дальше..
В примере выше присудив свойствам margin и padding по одному значению, мы определили поля и отступы элемента со всех четырех его сторон. Для того чтобы указать разные размеры полей и отступов для каждой из сторон элемента, необходимо указывать два, три или четыре аргумента через пробел. Причем в зависимости от количества значений результат будет разным.
Вот примеры:
margin: 5px; — одно значение.
Одно значение — Поля одинаковые со всех сторон.
margin: 5px 40px; — два значения.
Первое значение — Устанавливает поля от верхней и нижней границ.
Второе значение — Устанавливает поля от левой и правой границ элемента.
margin: 5px 40px 20px; — три значения.
Первое значение — Устанавливает поле от верхней границы элемента.
Второе значение — Устанавливает поля от левой и правой границ элемента.
Третье значение — Устанавливает поле от нижней границы элемента.
margin: 5px 40px 20px 1px; — четыре значения.
Первое значение — Устанавливает поле от верхней границы элемента.
Второе значение — Устанавливает поле от правой границы элемента.
Третье значение — Устанавливает поле от нижней границы элемента.
Четвёртое значение — Устанавливает поле от левой границы элемента.
С padding дело происходит по тому же принципу, как и с margin, отступы от внутренних границ элемента до содержания приобретают размеры в зависимости от количества аргументов и их значений.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
<style type=»text/css»>
div.
 block1 {
block1 {width: 260px;
background-color: #c5ffa0;
border: 2px solid #a68754
}
div.block2 {
background-color: #c0e4ff;
border: 2px solid #a68754;
margin: 20px 5px 20px 40px;
padding: 5px 25px
}
</style>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
<div>
<samp>Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!</samp>
</div>
</div>
</body>
</html>
Свойства CSS margin и padding являются базовыми и имеют ряд дочерних свойств.
У margin зто:
- margin-top — Поле от верхней границы элемента родителя,
- margin-left — Поле от левой границы элемента родителя,
- margin-right — Поле от правой границы элемента родителя,
- margin-bottom — Поле от нижней границы элемента родителя.
И у padding соответственно:
- padding-top — Отступ от верхней границы элемента до его содержания,
- padding-left — Отступ от левой границы элемента до его содержания,
- padding-right — Отступ от правой границы элемента до его содержания,
- padding-bottom — Отступ от нижней границы элемента до его содержания.
Ну думаю понятно.. если возникает необходимость определить отступ или поле от одной единственной стороны элемента лучше воспользоваться одним из вышеперечисленных свойств.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Поля и отступы</title>
</head>
<body>
<div>
<div>
<samp>Осмысливая мысли в смысле смысла, есть смысл помыслить о немыслимом!</samp>
</div>
<br>
<div>
<samp>Мало кто знает, как много надо знать, для того чтобы знать, как мало мы знаем!</samp>
</div>
</div>
</body>
</html>
Поля и отступы являются одними из основных составляющих дизайна сайта, по этому поводу следует придерживаться нескольких рекомендаций.
Избегайте коротких, и уж тем более, нулевых отступов от содержимого к границам элемента, особенно это касается текстовых блоков.
 Текст с маленькими полями и отступами читается трудно и «вязко».
Текст с маленькими полями и отступами читается трудно и «вязко».Соблюдайте правила пропорциональности и соизмеримости полей и отступов как для отдельно взятого элемента, так и для всей страницы (композиции элементов) целиком.
Один из способов акцентирования внимания посетителя страницы на нужном Вам месте — это отступы размером больше обычного, такой контраст заставит зрителя смотреть и проявить внимание к «особым» местам в тексте..
html — Как сделать отступ в списке в HTML
У меня небольшая проблема с созданием списка с отступами. Я думал о публикации HTML и чья-то помощь в том, что должно быть CSS.
По сути, в нем должна быть ссылка «Это очень простой процесс», и в ней не должно быть маркера, это просто предложение.
Затем под этой строкой (без пробела) упорядоченный список должен быть с отступом.
Как это сделать?
<ul>
<li>It's a very simple process:
<ol>
<li>Send an email to <b>xxx@xxx. com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>
com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>0
BruceyBandit 17 Май 2020 в 21:16
5 ответов
Лучший ответ
Вы можете изменить маркер с помощью свойства list-style-type.
ul.nobullet {
list-style-type: none;
}
Если вы хотите изменить отступ, вы можете использовать отступы и значения полей. При оформлении отступов списка мне нравится устанавливать padding-left и margin-left для элементов списка и элемента списка, чтобы гарантировать, что отступы от padding и margin установлены по желанию (я не уверен, что все браузеры имеют отступ для своих списков с такими же свойствами). Это сделает отступ во всех списках на 4 ems:
При оформлении отступов списка мне нравится устанавливать padding-left и margin-left для элементов списка и элемента списка, чтобы гарантировать, что отступы от padding и margin установлены по желанию (я не уверен, что все браузеры имеют отступ для своих списков с такими же свойствами). Это сделает отступ во всех списках на 4 ems:
ul, 0l {
margin-left: 0;
padding-left: 4em;
}
li {
margin-left: 0;
padding-left: 0;
}
0
robartsd 17 Май 2020 в 18:33
Вы можете попробовать удалить <li> из It's a very simple process: Я создал этот JSfiddle для вас
Вы об этом спрашиваете? Надеюсь, это поможет вам.
-1
Tanmoy Sarkar 17 Май 2020 в 18:28
Не уверен насчет отступа . .. Вы имеете в виду, что хотите, чтобы отступы 1,2,3 тоже были?
.. Вы имеете в виду, что хотите, чтобы отступы 1,2,3 тоже были?
Для маркера просто добавьте "list-style-type: none" к вашему классу в css.
.nobullet{
list-style-type: none;
} <ul>
<li>It's a very simple process:
<ol>
<li>Send an email to <b>[email protected]</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>2
BeHappy 17 Май 2020 в 21:59
Возможно, подумайте об изменении HTML тогда. Если « Это очень простой процесс: » не является маркером, просто измените его на
Если « Это очень простой процесс: » не является маркером, просто измените его на <h4> или <h5>. Вы должны думать о доступности тоже …
<h4>It's a very simple process:</h4>
<ol>
<li>Send an email to <b>[email protected]</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>Планируете ли вы иметь больше <li> элементов в вашем неупорядоченном списке?
0
Samuel 17 Май 2020 в 18:32
** просто положить
Вместо тега списка
Этот тег ему не нужен **
0
akash maurya 17 Май 2020 в 18:32
61856584часто используемых тегов HTML | Храм ITS
Предоставляет введение в основы кодирования HTML.
HTML-теги
| HTML Код | Образец |
| Заголовок 1 | |
| Заголовок 2 | Заголовок 2 |
| Заголовок 3 | Заголовок 3 |
| Заголовок 4 | Заголовок 4 |
| Заголовок 5 | Заголовок 5 |
| Заголовок 6 | Заголовок 6 |
| HTML Код | Образец |
| полужирный | жирный |
| подчеркивание | подчеркивание |
| курсив | курсив |
| HTML Код | Образец |
| ваш текст | ваш текст |
| ваш текст | ваш текст |
| ваш текст | ваш текст |
| HTML Код | Образец |
| |
|
| HTML Код | Образец |
| |
| HTML Код | Образец |
| |
|
| HTML Код | Образец |
| | |
| <РАЗМЕР КАДРА = 6 ШИРИНА = 50%> |
HTML-код | Описание |
|
| Разрыв абзаца |
| | Принудительный перенос строки |
| HTML Код | Образец |
Вот текст. Вот одна строка текста с отступом. Вот еще одна строка текста с отступом. | Вот текст.
|
| HTML Код | Образец |
| описание | CNN |
| HTML Код | Образец |
| Название раздела | Введение |
| HTML Код | Образец |
| Назначение | Введение |
text-indent — CSS: каскадные таблицы стилей
.
Свойство CSS text-indent устанавливает длину пустого пространства (отступа), которое помещается перед строками текста в блоке.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Горизонтальный интервал задается относительно левого (или правого, для компоновки справа налево) края поля содержимого содержащего элемента уровня блока.
отступ текста: 3мм;
текстовый отступ: 40 пикселей;
отступ текста: 15%;
текстовый отступ: 5em на каждую строку;
отступ текста: 5em висит;
text-indent: 5em, висящая на каждой строке;
текст-отступ: наследовать;
текст-отступ: начальный;
текст-отступ: не установлен;
Значения
-
<длина> - Отступ задается как абсолютное значение
 Допускаются отрицательные значения. См. Возможные единицы в значениях
Допускаются отрицательные значения. См. Возможные единицы в значениях -
<процент> - Отступ — это
<процент>ширины содержащего блока. -
каждая строкаЭто экспериментальный API, который не следует использовать в производственном коде. - Отступ влияет на первую строку контейнера блока, а также на каждую строку после принудительного разрыва строки , но не влияет на строки после разрыва с мягким переносом .
-
виситЭто экспериментальный API, который не следует использовать в производственном коде. - Инвертирует строки с отступом. Все строки , кроме , будут с отступом.
<длина-процент> && висит? && каждая строка? где <длина-процент> = <длина> | <процент> Простой отступ
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
p {
текстовый отступ: 5em;
фон: пудрово-голубой;
} Результат
Отступ в процентах
HTML
Lorem ipsum dolor sit amet, consctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, conctetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
CSS
p {
отступ текста: 30%;
фон: слива;
} Результат
Таблицы BCD загружаются только в браузере
Выравнивание и отступ — Учебник Pocket HTML
Вы, наверное, заметили, что у большинства абзацев HTML нет начального отступа.Вы можете использовать поле , поле или , заполнение , чтобы сдвинуть абзацы вправо, но это влияет на весь абзац, а не только на первую строку. Кроме того, текст всегда выравнивается по левому краю. Как сделать текст по центру или текст с выравниванием по правому краю?
Кроме того, текст всегда выравнивается по левому краю. Как сделать текст по центру или текст с выравниванием по правому краю?
Как мы видели в разделе «Границы», прямоугольная модель контролирует область вокруг текста. В этом разделе показано, как перемещать текст внутри самого поля.
Отступ текста
Для отступа текста используйте свойство text-indent с удобным названием.Следующий фрагмент CSS добавляет ко всем абзацам отступ 2,0 em:
Пример 3.24. Абзацы с отступом
<стиль>
п {
текстовый отступ: 2.0em;
}
«Напротив, - тихо сказал Холмс, - у меня есть все основания
поверить, что мне удастся разыскать мистера Хосмера Энджела ».
Мистер Виндибанк резко вздрогнул и уронил перчатки.«Я рад это слышать», - сказал он.
«Любопытно, - заметил Холмс, - что пишущая машинка
действительно имеет столько же индивидуальности, сколько и мужской почерк. Если только они не совсем новые, то двое из них не пишут одинаково.
Некоторые буквы изнашиваются больше, чем другие, а некоторые стираются только на
одна сторона. В этой своей записке вы отмечаете, мистер Виндибанк,
что в каждом случае есть небольшая невнятность над е, и
небольшой дефект в хвосте r.Есть еще четырнадцать
характеристики, но они более очевидны ".
Если только они не совсем новые, то двое из них не пишут одинаково.
Некоторые буквы изнашиваются больше, чем другие, а некоторые стираются только на
одна сторона. В этой своей записке вы отмечаете, мистер Виндибанк,
что в каждом случае есть небольшая невнятность над е, и
небольшой дефект в хвосте r.Есть еще четырнадцать
характеристики, но они более очевидны ".
Если ввести отрицательное значение для text-indent , первая строка текста сместится влево. Это полезно для создания «выступов» для заголовков и т.п. Единственная хитрость заключается в том, что вы должны соответствующим образом установить заполнение содержащего блока.
Пример 3.25. Висячий отступ
<стиль>
div {
padding-top: 5 пикселей;
padding-bottom: 5 пикселей;
отступ справа: 5 пикселей;
отступ слева: 30 пикселей;
граница: сплошная 3px;
}
h3 {
текстовый отступ: -25 пикселей;
}
Лига красных
Я позвонил своему другу, мистеруШерлок Холмс, один
день осенью прошлого года и застал его в глубоком
разговор с очень толстым пожилым человеком с ярким лицом
джентльмен с огненно-рыжими волосами. С извинениями за мои
вторжение, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
С извинениями за мои
вторжение, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
«Контейнер» div имеет равномерное заполнение 5 пикселей по всему периметру, за исключением левого поля, которое составляет 30 пикселей.У элемента h3 отступ текста установлен на отрицательное значение 25 пикселей. В результате h3 смещается на 30 пикселей вправо из-за заполнения, а затем смещается на 25 пикселей назад влево из-за отрицательного текстового отступа . Все остальные элементы находятся на расстоянии 30 пикселей от левого края. В результате получается выступ 25 пикселей.
Горизонтальное выравнивание
Свойство text-align позволяет выровнять текст по правому, левому или центру внутри содержащего его блока.Четыре варианта:
слева: выравнивает текст по левому краю поля, оставляя неровный край справа. Это значение по умолчанию.
Это значение по умолчанию.по центру: центрирует текст внутри поля.справа: выравнивает текст по правому краю поля, оставляя неровный край слева.по ширине: выравнивает текст по правому и левому краям поля.Это может привести к тому, что расстояние между словами в строке станет неравномерным. Параметроправдатьне так хорошо поддерживается в некоторых старых браузерах.
Давайте посмотрим на все четыре варианта:
Пример 3.26. Влево, по центру, вправо и по ширине
<стиль>
div {border: 3px solid; отступ: 5 пикселей; }
div.left {выравнивание текста: слева; фон: #ffcccc; }
div.center {выравнивание текста: центр; фон: #ccffcc; }
div.право {выравнивание текста: право; фон: #ccccff; }
div.justify {выравнивание текста: выравнивание; фон: #ffffcc; }
Текст с выравниванием по левому краю
Текст по центру
Текст с выравниванием по правому краю
Обоснованный текст. По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
Имейте в виду, что text-align выравнивает текст и другое встроенное содержимое в пределах полей.Не влияет на сами блоки. Например, вы не можете использовать text-align: center для центрирования меньшего поля внутри большего поля. Подобные вещи являются частью более продвинутой концепции под названием CSS-позиционирование.
Создание выступов с использованием HTML и CSS
Несмотря на то, что мнения о роли выступов в цифровую эпоху после печати расходятся, время от времени вам может потребоваться добавить выступы для таких вещей, как ссылки APA, в материалы вашего онлайн-курса.К сожалению, редакторы WYSIWYG («Что видишь, то и получаешь») во многих системах управления обучением не дают вам возможности добавлять выступающие отступы, кроме как путем создания их вручную в HTML и / или CSS.
Получайте актуальные учебные материалы и обновления прямо на ваш почтовый ящик. Подпишитесь сегодня! Присоединиться В этой статье я покажу вам два разных способа добавления выступов к вашему онлайн-контенту: простой, но менее элегантный способ, использующий только HTML, и более элегантный и эффективный способ, использующий комбинацию HTML и CSS.
Во-первых, давайте определим висячий отступ в целом. Висячий отступ — это отступ абзаца (или другого элемента содержимого, такого как ссылка на сноску), в котором все строки, кроме первой, имеют отступ, как показано в следующем примере:
Пример выступа |
Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Concequat. Duis aute irure dolor в репреендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum. |
Как видите, в этом примере первая строка текста не имеет отступа, но последующие строки имеют отступ. Как упоминалось выше, выступающие отступы технически являются частью правильного стиля APA для ссылок на сноски, как показано здесь:
Хотя, строго говоря, выступающие отступы являются частью правильного стиля APA для ссылок на сноски, стоит отметить, что использование выступов часто считается ненужным для ссылок на сноски, появляющихся в Интернете, а не в печатных. Учитывая отход от висячих отступов для таких вещей, как ссылки на сноски в онлайн-среде, реальный вопрос может заключаться не в , как добавить выступающие отступы в ваш контент, а в том, действительно ли они необходимы для целей вашего контента в первую очередь . Тем не менее, давайте рассмотрим два способа добавления выступов.
Учитывая отход от висячих отступов для таких вещей, как ссылки на сноски в онлайн-среде, реальный вопрос может заключаться не в , как добавить выступающие отступы в ваш контент, а в том, действительно ли они необходимы для целей вашего контента в первую очередь . Тем не менее, давайте рассмотрим два способа добавления выступов.
Самый простой метод добавления выступов — это жестко закодировать стили прямо в HTML для рассматриваемых элементов содержимого. Предположим, у вас есть некоторое количество абзацев или ссылок APA, каждый из которых находится в типичном теге абзаца HTML,
.Простой способ добавить выступающие отступы — заключить эти теги абзацев в один тег и добавить информацию о стиле для выступающих отступов в качестве атрибутов внутри начального тегаHTML для ссылок APA с выступами | Отображается в браузере как: |
Армбрехт, Том. Фрулинг, Закари Р. (2018). Основы HTML для учебных дизайнеров. ObjectLessons . Получено с https://object-lessons.com/html-basics-for-instructional-designers/ | Армбрехт, Том.(2018). Преодоление препятствий (текста): создание привлекательных страниц с контентом. Уроки по объектам . Получено с https://object-lessons.com/getting-over-stumbling-blocks-of-text-creating-engaging-content-pages/ .Фрулинг, Закари Р. (2018). Основы HTML для учебных дизайнеров. Уроки по объектам . Получено с https://object-lessons.com/html-basics-for-instructional-designers/ . |
В этом примере начальный тег
Значение атрибута стиля «padding-left: 36px» увеличивает отступ всего абзаца на 36 пикселей. А значение атрибута стиля «text-indent: -36px» сдвигает первую строку абзаца влево на 36 пикселей (отсюда отрицательное значение -36px). Вы можете легко изменить степень отступа, изменив значения этих двух чисел.
А значение атрибута стиля «text-indent: -36px» сдвигает первую строку абзаца влево на 36 пикселей (отсюда отрицательное значение -36px). Вы можете легко изменить степень отступа, изменив значения этих двух чисел.
Преимущество этого метода добавления выступов с использованием только HTML заключается в том, что вам не нужно знать или настраивать какие-либо CSS (каскадные таблицы стилей), чтобы использовать этот метод. Однако недостатком является то, что каждый блок абзацев или ссылок, для которых требуются выступающие отступы, должен быть оформлен отдельно, а это означает, что нет способа изменить их глобально, если в этом возникнет необходимость.
Возможность изменять несколько элементов контента глобально в одном месте — это основная проблема, которую решает CSS в отношении стилизации нескольких элементов контента параллельно, поэтому давайте теперь рассмотрим альтернативный метод, использующий комбинацию HTML и CSS, который дает вам гибкость в будущем. для изменения стиля нескольких блоков выступов в одном месте.
CSS, или каскадные таблицы стилей, позволяют указать стиль различных категорий тегов HTML или классов тегов в одном месте, так что стиль применяется к каждому экземпляру этих тегов или классов.Это дает вам возможность изменять стиль глобально в одном месте вместо того, чтобы вручную настраивать стиль для каждого элемента содержимого в нескольких местах.
Для добавления выступов к абзацам или ссылкам APA с помощью HTML и CSS можно использовать следующие шаги:
Шаг 1: Добавьте новый класс (например, «apa-reference») в теги начального абзаца для всех элементов, для которых потребуется выступающий отступ, как показано в следующем примере.
Теги абзаца с классом apa-reference |
Армбрехт, Том.(2018). Преодоление препятствий (текста): создание привлекательных страниц с контентом. ObjectLessons . Получено с https://object-lessons. Фрулинг, Захари Р. (2018). Основы HTML для учебных дизайнеров. ObjectLessons . Получено с https://object-lessons.com/html-basics-for-instructional-designers/ |
Шаг 2: Добавьте блок стиля для класса «apa-reference» в CSS для вашего содержимого и добавьте атрибуты стиля для выступающего отступа, как показано ниже.
CSS для класса «apa-reference» со стилем для выступающего отступа |
| .apa-reference { padding-left: 36px text-indent: -36px } |
В этом фрагменте кода CSS говорится, что любой элемент HTML, попадающий в класс «apa-reference», должен иметь висящий отступ: весь абзац будет сдвинут вправо на 36 пикселей, но первая строка будет сдвинута назад. влево на 36 пикселей.(Точка перед «apa-reference» указывает, что этот блок CSS относится к классу , называемому «apa-reference», а не к тегу  )
)
Преимущество совместного метода HTML / CSS для добавления выступов заключается в том, что один и тот же стиль может применяться к нескольким тегам с классом «apa-reference» и может быть изменен глобально в одном месте без дальнейшего изменения HTML. для конкретных абзацев или ссылок на сноски. Однако недостатком этого метода является то, что у вас должно быть как минимум достаточно возможностей для работы с CSS, чтобы иметь возможность найти, где находится информация CSS для вашего контента, и иметь возможность изменять ее, добавляя соответствующую информацию о стилях, показанную выше.
Хотя объединенный метод HTML / CSS более элегантен и обеспечивает простоту будущей стилизации и обслуживания, он также является немного более техническим и требует модификации не только HTML для вашего контента, но и информации о стилях CSS. В зависимости от ваших потребностей в контенте и ваших технических возможностей работы с HTML и CSS, любой из этих методов будет работать для добавления выступов. Другие практические соображения могут определять, какой подход больше подходит для вашей ситуации с контентом, например, предоставляет ли ваше учреждение вам доступ для редактирования информации о стилях CSS или просто доступ к HTML для вашего контента.
Другие практические соображения могут определять, какой подход больше подходит для вашей ситуации с контентом, например, предоставляет ли ваше учреждение вам доступ для редактирования информации о стилях CSS или просто доступ к HTML для вашего контента.
Присоединяйтесь к Resilient EducatorПодпишитесь на нашу рассылку, чтобы получать контент, доставляемый в ваш почтовый ящик. Щелкните или коснитесь кнопки ниже. |
Возможно, вы прочитаете
Теги: ссылки APA, CSS, избранные, сноски, выступающие отступы, HTML, теги HTML, учебный дизайн Вот вопрос, который задает моя жена.
p {text-indent: 12px;}
Это было бы для внешней таблицы стилей. Если вы не используете
внешние таблицы стилей, добавьте следующий код в HEAD
раздел каждой страницы:С первым примером кода во внешней таблице стилей или вторым пример кода в разделе HEAD страницы, каждый раз, когда вы используете В теге абзаца первая строка будет иметь отступ на 12 пикселей.Только измените «12» на желаемое число, и все готово. Вы также можете использовать встроенный CSS для однократного отступа абзаца. Вот пример: Если это предложение имеет отступ 15 пикселей, это сработало! Вторая строка и строки после нее не будут иметь отступа. А теперь иди скажи своей жене, что научишь ее делать отступы в абзацах, если она тебя крепко поцеловает. На этом завершается справка HTML об отступе первой строки абзаца. | Если вы хотите, чтобы ваш веб-сайт занимал высокие позиции в поисковых системах. . . что ты собираешься сделать, чтобы добраться туда? Ознакомьтесь с моим руководством по оптимизации поисковых систем, SEO для ВАС: поисковая оптимизация для обычных людей! Оцените SEO для ВАС прямо сейчас! Почти информационный бюллетеньПодпишитесь сегодня на эксклюзивные уроки по дизайну веб-сайтов и получите бесплатные подарки в придачу! Узнайте больше или подпишитесь ниже:Знаете ли вы…На сайте участника есть около 100 соответствующих стандартов HTML и CSS руководств, 31 удобная справочная таблица, перепечатываемый контент, веб-графика, эксклюзивные шрифты, бесплатное программное обеспечение, бесплатные электронные книги и многое другое? И все это менее чем за 9 центов в день! [ Подробности ] |
Итак, вам нужны отступы и списки, а?
. .. Используйте их, чтобы прыгать или читать все!
.. Используйте их, чтобы прыгать или читать все!
[Отступы абзацев]
[Маркированные списки]
[Квадратные маркеры]
[Списки номеров]
[Римские цифры]
[Буквы]
[Начать счет после одного]
[Соединить их вместе]
[Списки определений]
Я получил очень много писем с вопросом, как я делаю абзацы с отступом и эти маркированные списки.Маленькие пули — это не изображения. Они помещаются туда с помощью команд HTML. Фактически, весь формат списка можно создать с помощью команд. Я покажу вам, как это сделать.
Отступ абзаца
Я удивлен, что люди спрашивают меня, как я делаю отступ в абзацах, потому что я его редко использую.
Если вы хотите писать строки текста с отступом, я был бы более чем рад показать вам, как я это делаю. Я уверен, что есть другой метод для этого, но мне нравится, как я это делаю. Мне это комфортно.
Полагаю, я не делаю это обычным или HTML-способом. Я просто делаю отступ, добавляя пробелы. «НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОСТРАНСТВА !!!» ты говоришь.
«НО МОЙ БРАУЗЕР ИГНОРИРУЕТ МОИ ПРОСТРАНСТВА !!!» ты говоришь.
Да, мой тоже. Я полностью понимаю. Я использую этот небольшой код для создания каждого из своих пространств: & nbsp;
Это команда амперсанда, которая создает пробел, как если бы вы нажали клавишу пробела. У меня есть целое руководство по этим командам прямо здесь, если вы хотите узнать больше.
Вот как выглядит каждая из этих строк с отступом:
& NBSP; & NBSP; & NBSP; & NBSP; & NBSP; Похоже на это.Видите пять пространств? Нет, правда. Это то, чем я занимаюсь. Посмотрите ИСТОЧНИК ПРОСМОТРА, если вы мне не верите.
И это все, что я могу сказать по этому поводу. (Джо Гамп) Может быть и другой метод, но мне нравится этот. Так вот, (добавьте звуковой эффект малины).
Маркированные списки
Эти списки хороши. Вот почему они мне нравятся …
- Они представляют информацию в удобной форме.
- Пули выглядят круто.
- Они делают меня счастливым.

Прошу прощения за последний.Мне просто нужен был еще один пункт, чтобы составить список из трех пунктов. Хорошо, вот как я это сделал.
Не откладывайся на команды. На самом деле только два используются снова и снова. Вот что происходит.
- UL обозначает U нормированный L ист.Это означает, что будут использоваться пули, а не числа. Числа будут объяснены позже.
- LI обозначает L ist I tem. Он обозначает следующее, кто получит пулю. Обратите внимание, что не требуется. Также нет команд «Разрыв» или «Абзац». LI делает все это за вас.
- / UL завершает весь список.

ПОДСКАЗКА: Если вы перед этим используете команду center, она не центрирует весь список, а центрирует каждый элемент, нарушая внешний вид списка.Если вы хотите переместить список ближе к центру страницы, просто добавьте больше команд
- . Я обнаружил, что тройка перемещает список почти в центр. Просто помните, что если вы используете три команды UL, вам нужно предложить три команды / UL. Как это:
- элемент списка
Не люблю круглые пули, хочу квадраты !!!
Теперь полегче, парень, ты можешь иметь свой список и квадраты.Просто добавьте команду TYPE = «square» в свою команду UL. Вот так:
Вот что получится …
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Списки номеров
Если вы хотите создать список, в котором элементы нумеруются, а не просто поставить маркер впереди, HTML тоже может сделать это за вас. Да, вы могли бы просто сами пронумеровать, но это не весело. Это тоже требует времени. Выкопайте это:
Да, вы могли бы просто сами пронумеровать, но это не весело. Это тоже требует времени. Выкопайте это:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
… и вот как я это сделал:
Обратите внимание, что это тот же формат, за исключением того, что у меня
, где раньше было
.Ничего подобного. Браузер будет продолжать отсчет, пока вы помещаете элементы
Но я хочу римские цифры !!!
Арабского недостаточно для тебя, а? Просто поместите TYPE = «I» внутри команды OL. Обратите внимание, что это заглавная «я», а не цифра один. Вот что вы получите:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
. ..и вот как я это сделал:
..и вот как я это сделал:
римских цифр?!?! Я хочу письма!
Тебе просто не весело, ты знаешь? Хорошо, обычные буквы. Я могу это сделать. Попробуйте это:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
… и вот как я это сделал:
Но я не хочу заглавных букв!
* вздох *
Вы можете превратить буквы или римские цифры в строчные буквы, поместив строчную версию буквы в тег OL.вот так:
и
Попробуй.
Начать счет после одного
Может быть, вы не хотите, чтобы счет начинался каждый раз с единицы. Это легко исправить. Вот упорядоченный список, который начинается с четырех.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
… и вот как я это сделал:
Попробуйте сами.
Могу я собрать их вместе?
Да. Только не забудьте закрыть каждую. Вы можете сделать что-то вроде списка OL и под каждой командой LI для OL вы можете добавить небольшой UL. Вот так:
- Основная товарная позиция
- Дополнительная рубрика
вот как это выглядит:
Существует шаблон для размещения неупорядоченных списков друг под другом.
- Первый список дает вам твердую пулю
- Второй дает вам пустую пулю. Вы можете видеть это выше.
- Каждый список после этого дает вам квадратную отметку.
Список определений
Вы можете играть с текстом, сколько хотите внутри всех этих команд списка. Полужирный, курсив и любые другие, которые вы хотите, подойдут. Есть еще один набор команд списка, которые управляют текстом за вас. Все приведенные выше списки представляют собой отдельные списки.Каждая команда LI составляет один элемент списка. А теперь посмотри:
Вот что на ужин
- Салат
- Зелень и заправка
- The Meal
- Mystery мясо и пюре из батата
- Десерт
- Мята
… и вот как это выглядит.
Вот что на ужин
- Салат
- Зелень и заправка
- The Meal
- Mystery мясо и пюре из батата
- Десерт
- Монетный двор
Вот что происходит
- Я использовал команду h5 для создания заголовка
-
 Он сообщает браузеру, что скоро появится двухуровневый список.
Он сообщает браузеру, что скоро появится двухуровневый список. -
-
Симпатичный вид. Я еще не встречал места, где можно было бы его использовать, но он у вас есть, если он вам нужен.
Ну … это все, что у меня есть.Используйте команды списка и представляйте информацию своим читателям более плавно, чем написание длинных абзацев с большим количеством деталей. Я использую эти списки все время. Я думаю, что здесь может быть учебник, в котором он не используется, но я его не помню. Наслаждайтесь и счастливого листинга.
Кстати, если вам понравился этот туториал, попробуйте CSS и списки.
[Отступы абзацев][Маркированные списки]
[Квадратные маркеры]
[Списки номеров]
[Римские цифры]
[Буквы]
[Начать счет после одного]
[Соединить их вместе]
[Списки определений]
отступ текста | CSS-уловки
Свойство text-indent указывает, на сколько горизонтальных пробелов следует переместить текст до начала первой строки текстового содержимого элемента. Интервал рассчитывается от начального края элемента контейнера на уровне блока.
Интервал рассчитывается от начального края элемента контейнера на уровне блока.
Начальный край обычно находится слева, но может быть и правым, если в режиме справа налево, как свойство direction.
Свойство text-indent наследуется при указании в блочном элементе, что означает, что оно также повлияет на дочерние элементы встроенного блока. Имея дело с дочерними элементами inline-block, вы можете заставить их установить значение text-indent: 0; .
Синтаксис
text-indent: | <процент> | наследовать && [висит || каждая строка ]
п {
текстовый отступ: 1.5em;
} Обычный вариант использования был бы просто стилистическим. Отступ в первой строке абзаца старомоден и может вызвать такое ощущение. Его можно использовать вместо интервала после абзацев в качестве альтернативного визуального индикатора, хотя интервал, вероятно, в целом более читабелен.
Другой распространенный вариант использования — «замена изображения», когда текст выталкивается из элемента через текстовый отступ и скрытое переполнение.
висит
висит — экспериментальное и неофициальное значение для свойства text-indent .Он инвертирует строки с отступом. По сути, он делает отступ для каждой строки, кроме первой, что приводит к какой-то висячей пунктуации.
Это значение является флагом, идущим вместе с общим значением, например длиной.
каждая линия
каждая строка — это экспериментальное и неофициальное значение для свойства text-indent . Идея состоит в том, чтобы делать отступ для каждой строки после принудительного разрыва строки (с ).
Это значение является флагом, идущим вместе с общим значением, например длиной.
Демо
См. Отступ текста пера Криса Койера (@chriscoyier) на CodePen.
Сопутствующие объекты
Другие ресурсы
Поддержка браузера
Базовая поддержка
| Хром | Safari | Firefox | Опера | IE | Android | iOS |
|---|---|---|---|---|---|---|
| любой | любая | любая | 3.5+ | 3+ | любая | любая |
подвес
| Хром | Safari | Firefox | Опера | IE | Android | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |
значение каждой строки
| Хром | Safari | Firefox | Опера | IE | Android | iOS |
|---|---|---|---|---|---|---|
| нет | нет | нет | нет | нет | нет | нет |



 Но на третьей панели все в порядке. Как удалить этот нежелательный отступ. Спасибо.
Но на третьей панели все в порядке. Как удалить этот нежелательный отступ. Спасибо. png'></div>";
} elseif ($data == b) {
echo "<div><img src='img/link.png'></div>";
} elseif ($data == c) {
echo "<div><img src='img/link.png'></div>";
}
$a=$a+60;
}
png'></div>";
} elseif ($data == b) {
echo "<div><img src='img/link.png'></div>";
} elseif ($data == c) {
echo "<div><img src='img/link.png'></div>";
}
$a=$a+60;
}
 Схлопнутые отступы заканчиваются за пределами родительского элемента.
Схлопнутые отступы заканчиваются за пределами родительского элемента.
 4rem 0 1.2rem 0;
background: yellow;
}
4rem 0 1.2rem 0;
background: yellow;
} 08em }
08em } org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif

 Текст с маленькими полями и отступами читается трудно и «вязко».
Текст с маленькими полями и отступами читается трудно и «вязко». com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>
com</b> requesting to join our talent pool along with your CV attached.</li>
<li>We will send you a form to complete where you can state your preferred roles and locations.</li>
<li>You relax and we will communicate with our business clients on a weekly basis for available roles.</li>
<li>We will send you job specifications that match your preference.</li>
</ol>
</li>
</ul>
 Если только они не совсем новые, то двое из них не пишут одинаково.
Некоторые буквы изнашиваются больше, чем другие, а некоторые стираются только на
одна сторона. В этой своей записке вы отмечаете, мистер Виндибанк,
что в каждом случае есть небольшая невнятность над е, и
небольшой дефект в хвосте r.Есть еще четырнадцать
характеристики, но они более очевидны ".
Если только они не совсем новые, то двое из них не пишут одинаково.
Некоторые буквы изнашиваются больше, чем другие, а некоторые стираются только на
одна сторона. В этой своей записке вы отмечаете, мистер Виндибанк,
что в каждом случае есть небольшая невнятность над е, и
небольшой дефект в хвосте r.Есть еще четырнадцать
характеристики, но они более очевидны ".
 С извинениями за мои
вторжение, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
С извинениями за мои
вторжение, я собирался уйти, когда Холмс потянул
я резко вошел в комнату и закрыл за собой дверь.
 Это значение по умолчанию.
Это значение по умолчанию. По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.
По этому поводу вопрос
возникает вопрос: лучше ли быть любимым, чем бояться или бояться, чем
любил? На это можно ответить, что нужно желать того и другого, но, поскольку
их сложно объединить в одном человеке, гораздо безопаснее быть
боялись, чем любили, когда нужно отказаться от любого из двух.Поскольку в целом о мужчинах следует утверждать, что они
неблагодарный, непостоянный, лживый, трусливый, алчный, и пока вы
они полностью ваши; они предложат вам свою кровь,
имущество, жизнь и дети, как сказано выше, когда нужды далеко
далекий; но когда он приближается, они поворачиваются против вас.  (2018). Преодоление препятствий (текста): создание привлекательных страниц с контентом. ObjectLessons . Получено с https://object-lessons.com/getting-over-stumbling-blocks-of-text-creating-engaging-content-pages/
(2018). Преодоление препятствий (текста): создание привлекательных страниц с контентом. ObjectLessons . Получено с https://object-lessons.com/getting-over-stumbling-blocks-of-text-creating-engaging-content-pages/ com/getting-over-stumbling-blocks-of-text-creating-engaging-content-pages/
com/getting-over-stumbling-blocks-of-text-creating-engaging-content-pages/ Как сделать отступ в первой строке абзаца, желательно с автоматическим отступом?
Как сделать отступ в первой строке абзаца, желательно с автоматическим отступом? 😉
😉

 Он сообщает браузеру, что скоро появится двухуровневый список.
Он сообщает браузеру, что скоро появится двухуровневый список.