Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube.Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
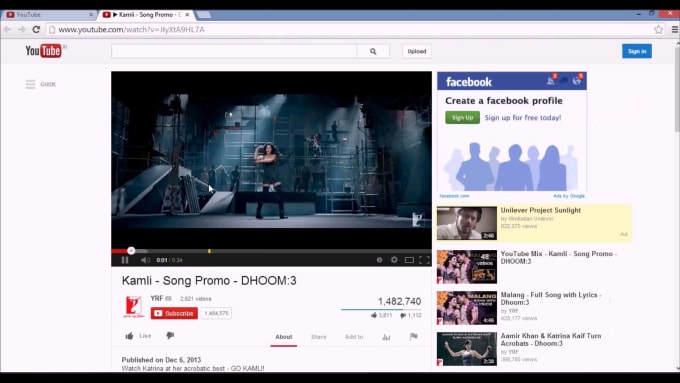
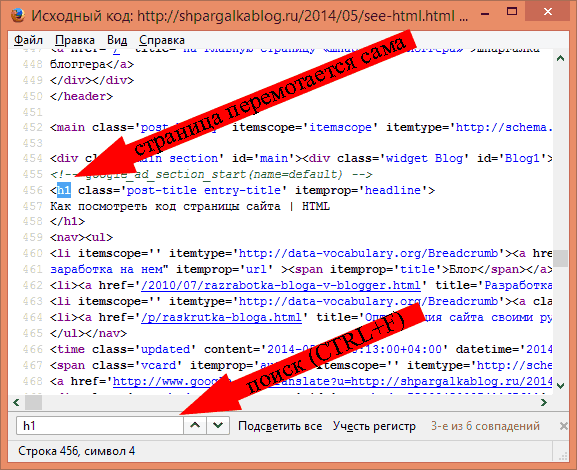
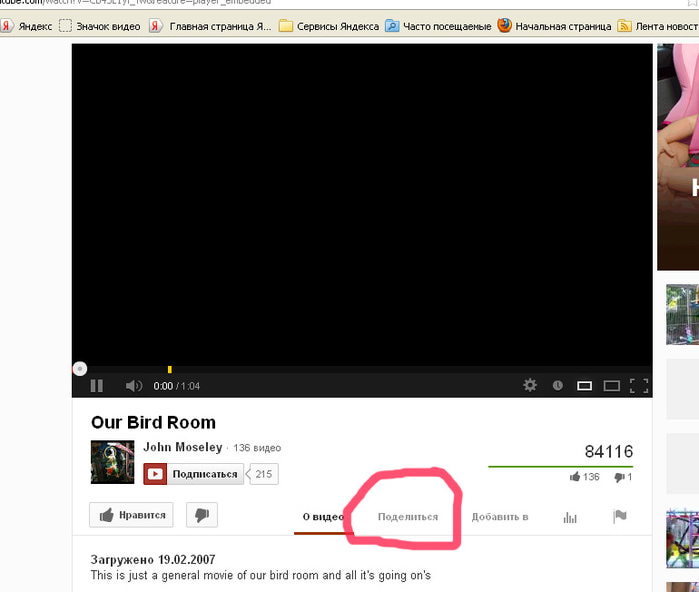
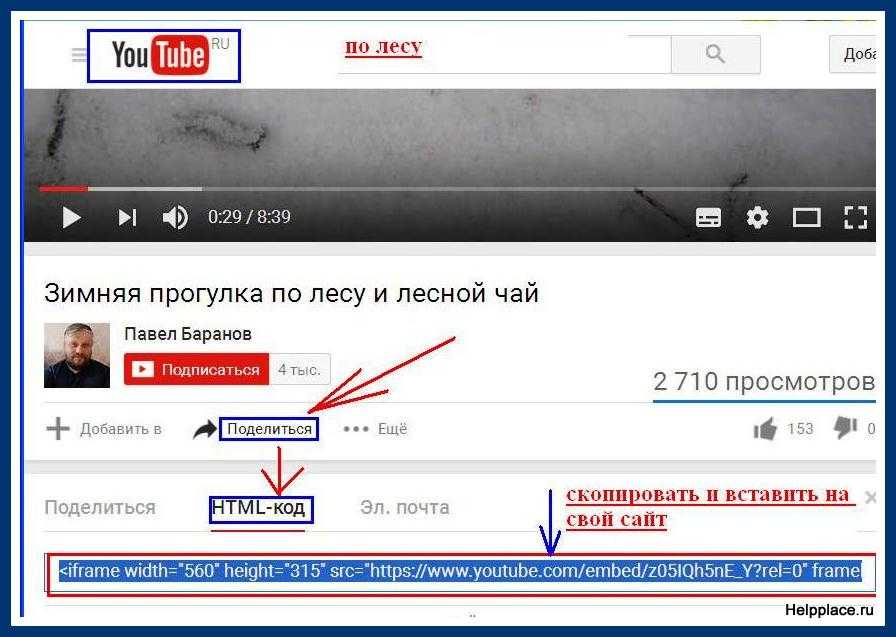
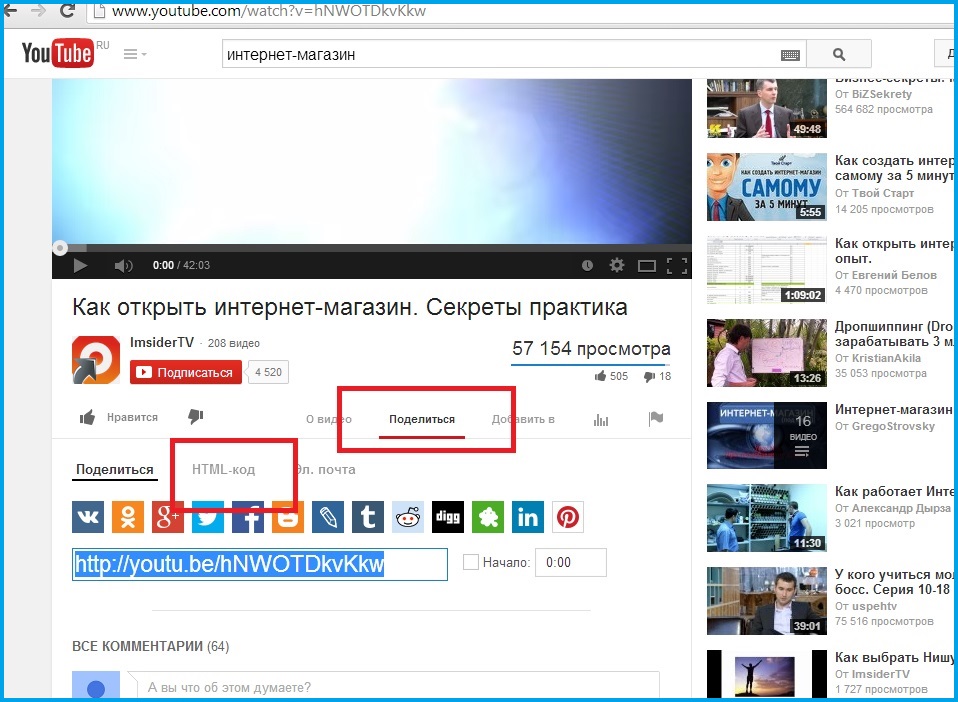
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
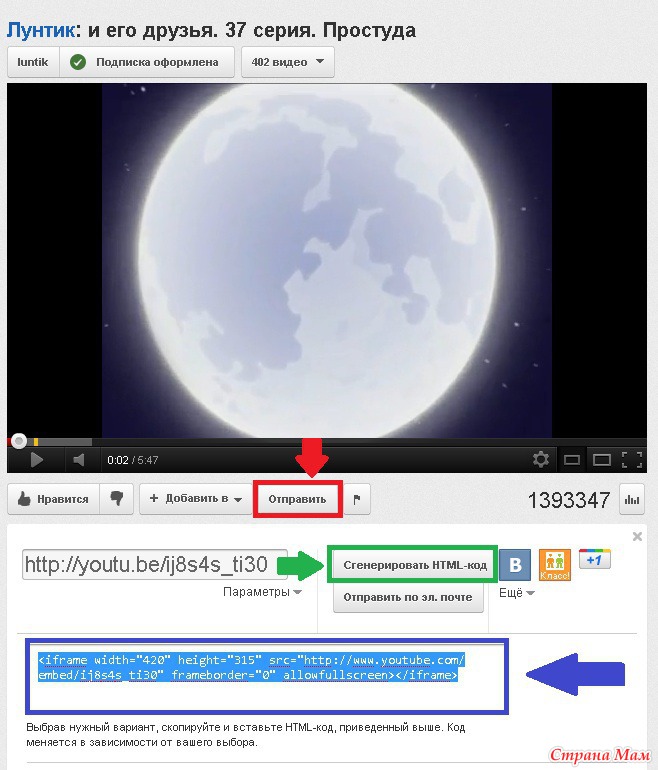
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
youtube.com/embed/li_9PBrcOcQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»> Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML
<iframe
src="https://www.youtube. com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
-
Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения.
 Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться со значительным увеличением времени загрузки. Пользователь может быть даже не запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
srcdoc="<style>*{padding:0;margin:0;overflow:hidden}
html,body{height:100%}
img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}
span{height:1.
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
способы найти и скопировать код видеофайла на сервисе
Главная » Интересное в youtube
Интересное в youtube
Автор Евгения А. На чтение 3 мин Просмотров 456
Если вы узнаете, как вставить видео в HTML с «Ютуба», то сможете донести до посетителей сайта больше полезной информации.
Содержание
- Как узнать HTML-код видео на YouTube
- Нюансы использования кода
- Ссылка «Поделиться»
- Копирование и вставка HTML
- Другие способы
- Обзор
Как узнать HTML-код видео на YouTube
Чтобы получить HTML-код для вставки плеера с «Ютуба» на своем сайте, потребуется:
- Найти видеоролик, который нужно внедрить.
- Перейти на страницу просмотра.
- Нажать кнопку «Поделиться».
- Выбрать режим встраивания.
Требуемый код появится справа от проигрывателя. После этого можно проверить, разрешено ли встраивание ролика, нажав на значок просмотра.
Нюансы использования кода
Перед тем как вставить видео в HTML с «Ютуба», можно внести изменения в код, чтобы подстроить параметры плеера под сайт и потребности посетителей ресурса.
Для корректировки доступны следующие показатели:
- ширина и высота;
- включение и выключение автовоспроизведения;
- выбор точки, с которой будет проигрываться видеофайл.

С помощью HTML можно вставлять в сайты не только видеоролики, но и плейлисты. Процедура получения кода в обоих случаях будет одинаковой.
Ссылка «Поделиться»
Иногда видео с «Ютуба» не удается встроить в сайт по нескольким причинам:
- внедрение ролика запрещено согласно настройкам;
- для клипа установлены возрастные ограничения;
- пользователю вынесено предупреждение о нарушении авторского права без блокирования просмотра.
В таком случае владелец обязан поместить на веб-страницу прямую ссылку на фильм. Текст должен содержать призыв перейти по ней для просмотра ролика прямо на YouTube.
Кроме того, на видео может ссылаться красочный баннер. В этом случае нужно пробовать разные варианты оформления, чтобы узнать, как будет меняться показатель CTR – отношение числа кликов к количеству показов значка.
Копирование и вставка HTML
Для копирования кода, содержащего встраиваемый плеер YouTube, следует нажать соответствующую кнопку. После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
После этого переключиться на систему администрирования веб-ресурса, активировать режим отображения HTML и вставить требуемый фрагмент.
Над кодом плеера поместить поясняющий заголовок. Окружить теги iframe дескрипторами абзаца, чтобы проигрыватель не слеплялся с остальным содержимым страницы.
Вставляем код видео в теги iframe.Другие способы
Иногда могут требоваться особые условия вставки видео с «Ютуба» на сайт (например, на ресурс, предназначенный для устаревших браузеров и операционных систем).
В таком случае файл потребуется скачать с хостинга и поместить у себя на сервере. Еще одно преимущество автономной вставки заключается в том, что копия ролика останется у владельца сайта, если автор удалит контент с «Ютуба».
Выбор кода для вставки зависит от целевой аудитории и хостинга. Если большинство пользователей заходит на сайт с современных устройств, следует применять тег Video.
Атрибуты, которые нужно прописать, перечислены ниже:
- source src – означает полный URL-адрес видео, хранящегося на сервере, выделенном под сайт;
- width и height – обозначают ширину и высоту плеера;
- autoplay – указывает, что видео должно включаться автоматически;
- poster – прописывает адрес значка, который будет показываться перед просмотром;
- allowfullscreen – разрешает переход в полноэкранный режим.

Если сайт ориентирован на компьютеры с системой Windows XP и более старой, в странице можно прописать ссылку на видео, которое перед размещением на сервере следует преобразовать в формат Windows Media. Это нужно для того, чтобы файл корректно открылся в одноименном проигрывателе.
Видео можно разместить прямо на странице, добавив туда объект с тегом embed. В качестве атрибута filename нужно прописать имя ролика. Его также потребуется преобразовать в WMV после скачивания с «Ютуба».
Обзор
Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы — это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube — это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
- На Joomla Сайт
Содержание
- Лучшие методы
- Простой способ добавления ролика
- Размещаем ролик при помощи тега <video>
- На WordPress
- На Joomla
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.
Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
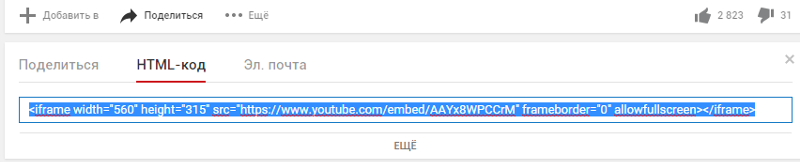
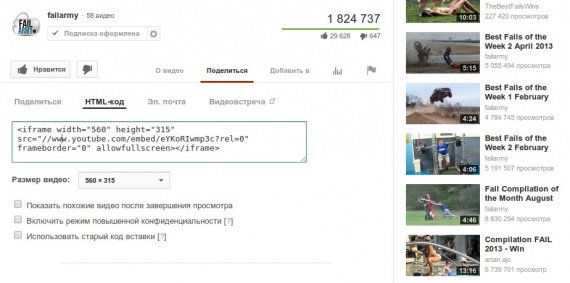
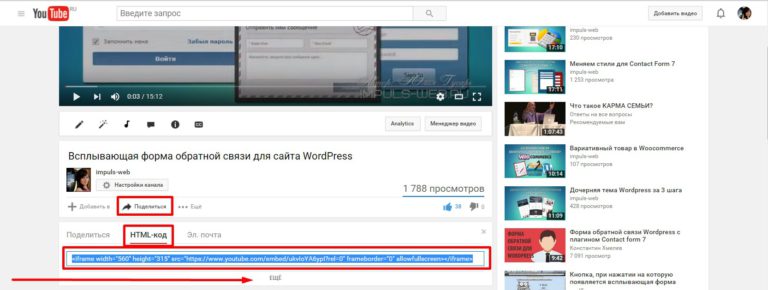
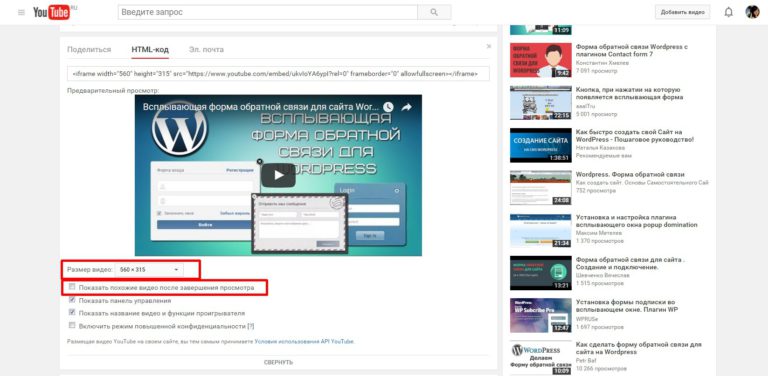
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку «Поделиться«, где выбрать раздел «HTML код»
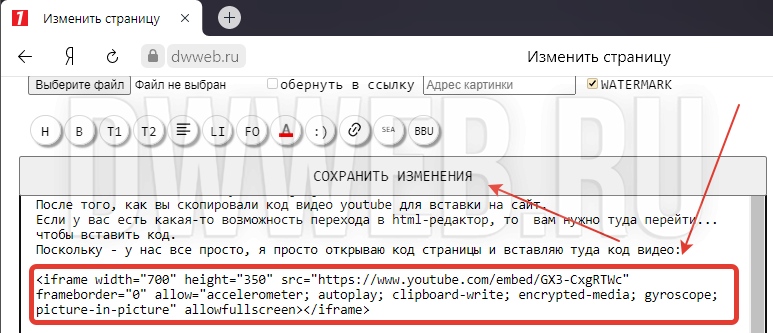
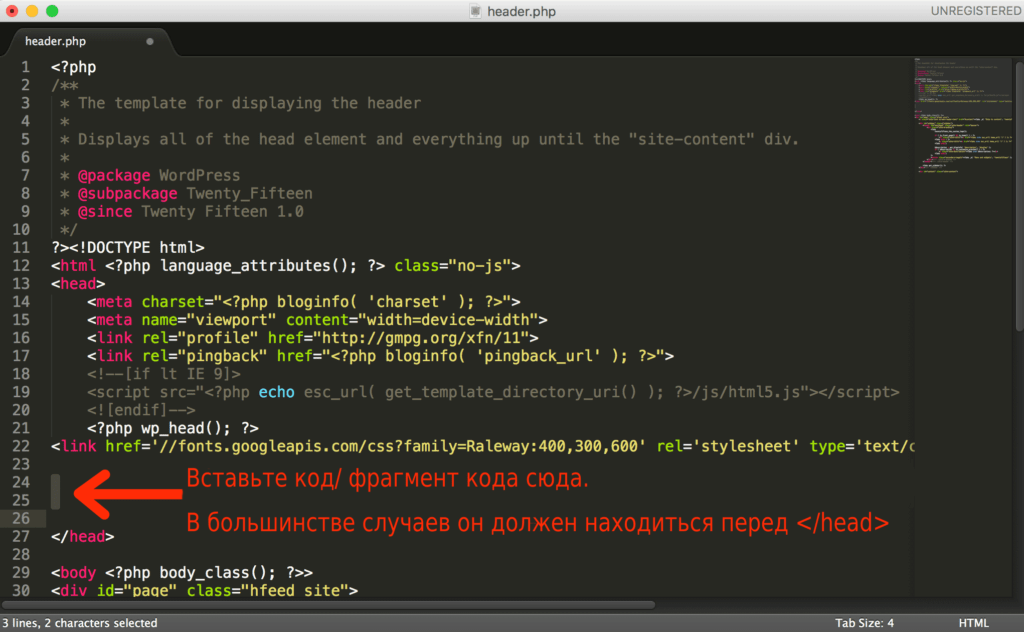
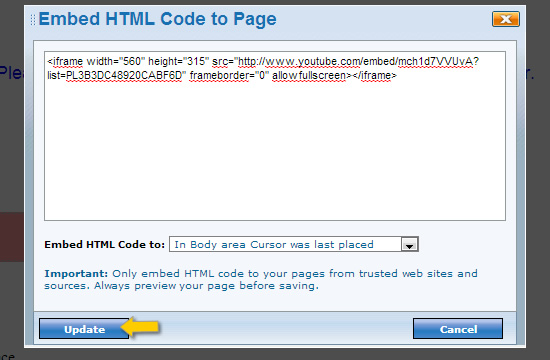
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить — через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS — можно встраивать видео через визуальный редактор.
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=»430″ height=»275″ src=»https://www.youtube.com/_fdgM» frameborder=»5″ allowfullscreen> </iframe>
P. S — Iframe — это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
S — Iframe — это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width — определяет длину плеера в пикселях;
- height — устанавливает высоту;
- src — ссылка на импортируемый контент;
- frameboder — для установки границ;
- allowfullscreen — разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=»540″ height=»320″ controls=»controls» poster=»foto.png»> <source src=»besty.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop — функция, которая активирует повторение воспроизведения по окончании ролика;
- controls — появляются органы управления;
- src — путь к видео;
- poster — изображение, которое отображается во время загрузки;
- width и height — для выбора размеров;
- autoplay — атрибут активирует запуск видео сразу после загрузки браузера.

На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
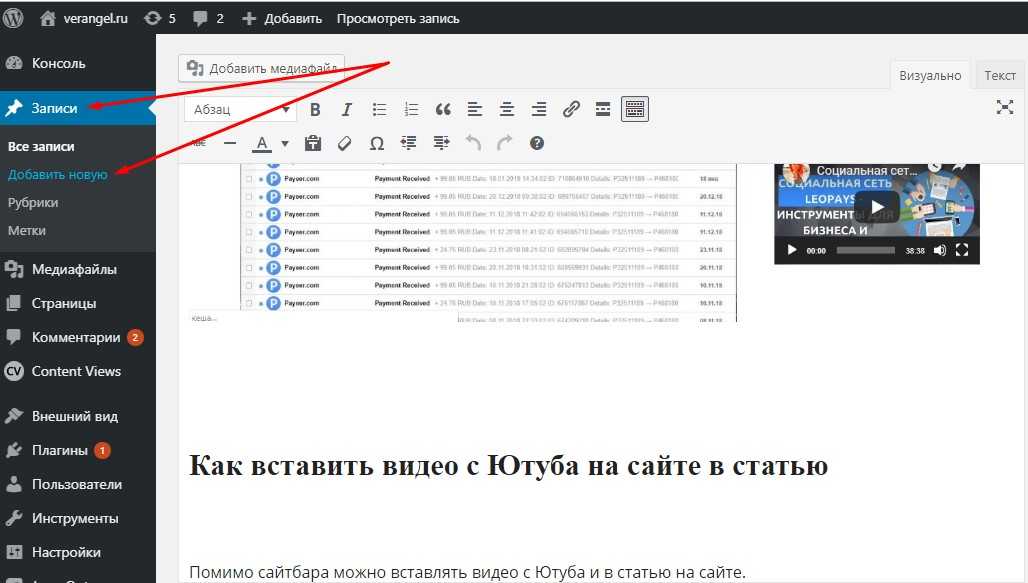
- Для этого вам нужно зайти в админку
- Нажать «Добавить запись»
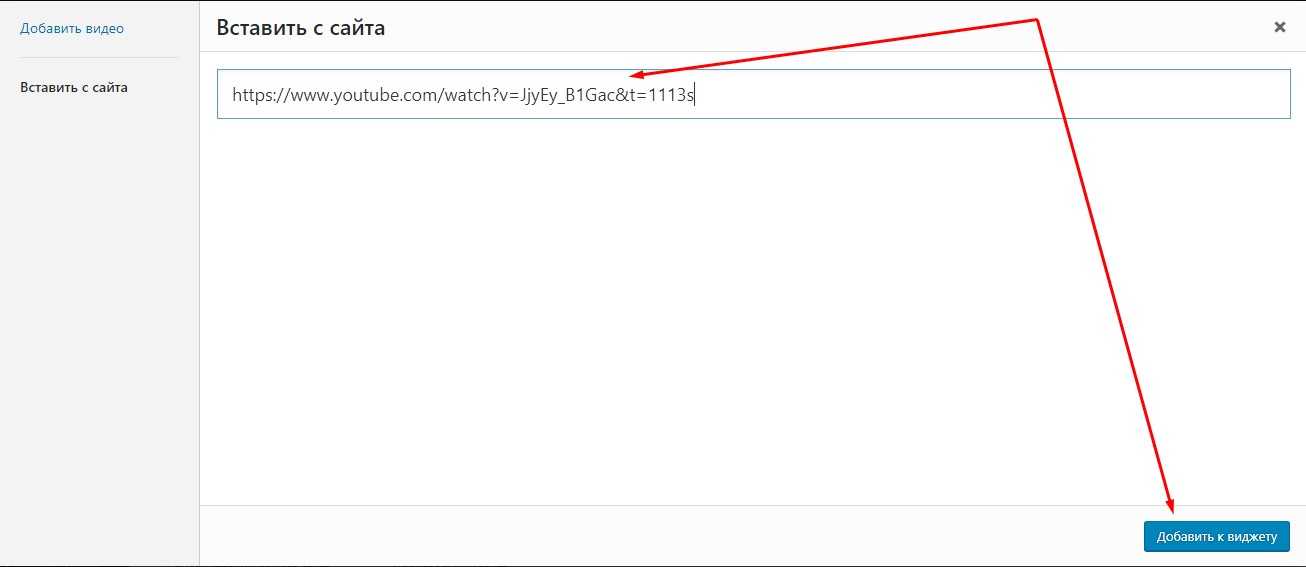
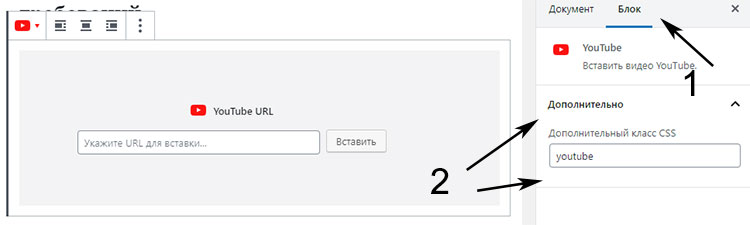
- и непосредственно в форме добавления нажать «Вставить».
Вот и все
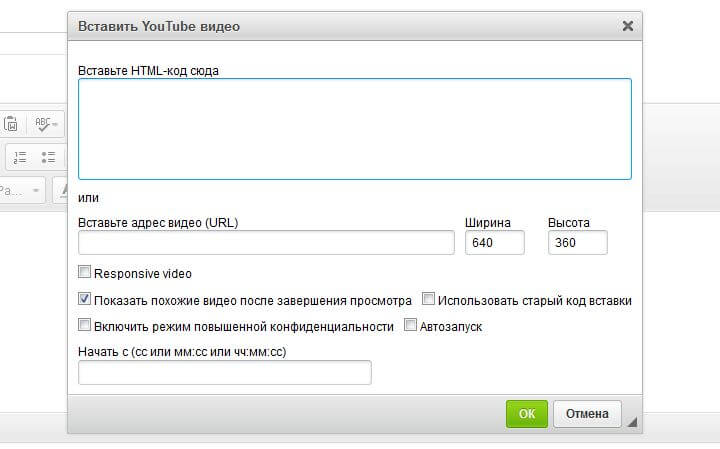
Выглядит эта кнопка в виде значка YouTube — в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод — это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Как вставить видео в html с ютуба
Размещение видео с видео хостинга YouTube
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa.com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт Google и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).

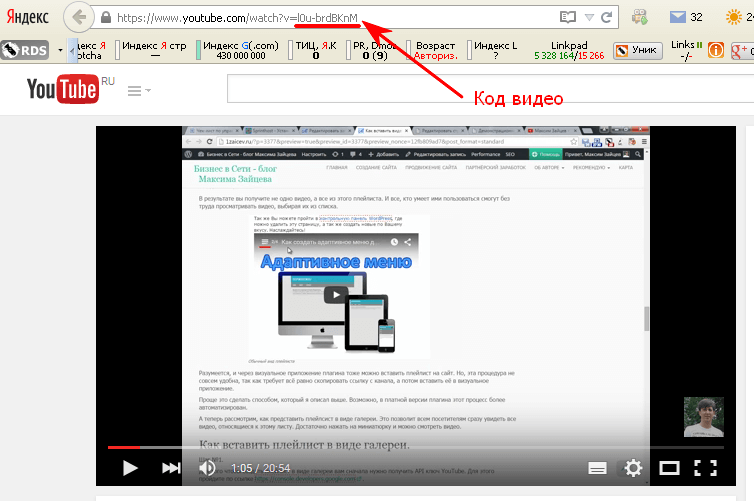
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height ). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла). Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.

- Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID). Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width ) и высоту 240 пикселей ( height ). В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).

- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Рис. 52 Добавление видео с YouTube во фрейм.
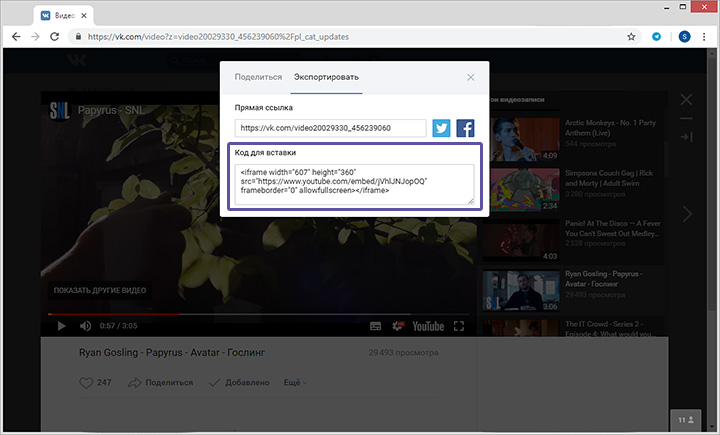
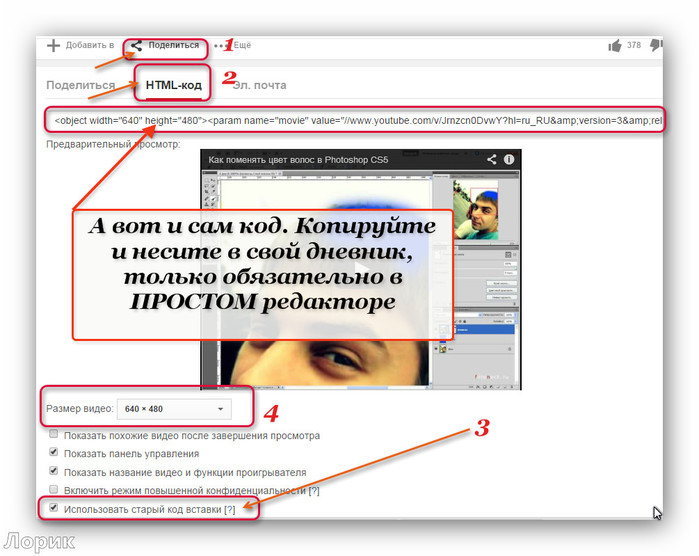
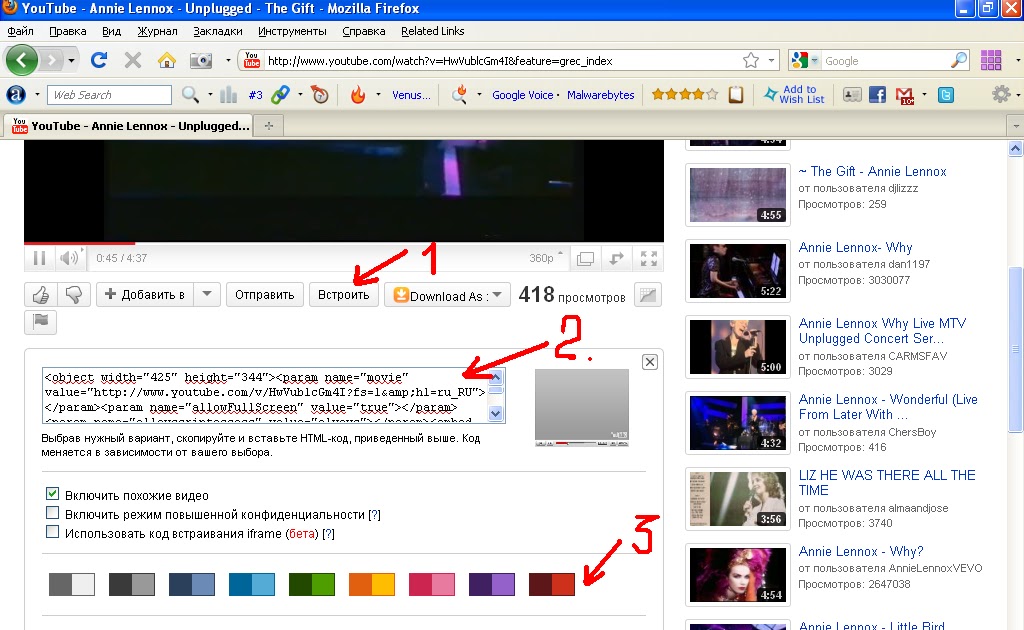
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео. Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться». После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder , который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen , который позволяет перевести плеер в полноэкранный режим. Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS».
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS».
Встраивание проигрывателя на страницу
Давайте рассмотрим следующий способ добавления видео с YouTube на страницы, но в этот раз мы будум добавлять видео не во фрейм, а на саму страницу. Для этого нам необходимо использовать HTML тег <object> или <embed>.
Хочу сразу обратить Ваше внимание, что этот способ считается устаревшим и отсутствует в официальной документации. Но если по какой-то причине вы не можете использовать фреймы, то этот способ подойдет для Вас.
Элемент <object> — это универсальный способ внедрения в страницу мультимедийного контента — видео, flash-роликов, апплетов, изображений и даже веб-страниц. Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Внутри элемента <object> также можно поместить резервный контент, который отображается, если не поддерживается мультимедийный файл. Атрибуты и параметры меняются в зависимости от типа объекта и иногда уникальны для сторонних плагинов, отображающих мультимедийный контент.
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин). Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Давайте рассмотрим пример их использования:
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> alt=»html5″ />. Ширину и высоту видео задали с использовнием атрибутов width и height . Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data , a тег <embed> alt=»html5″ /> имеет синтаксис схожий с размещением обычного изображения (тег <img>) — использует атрибут src и не требует закрывающего тега.
Результат нашего примера:
Рис. 54 Размещение видео на странице с использованием тегов <object> и <embed>.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую страницу:
Практическое задание № 27.
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника «HTML Цвета». Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника «Теги разметки страницы».
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Добавляем YouTube видео на сайт
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video , который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source . Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video :
Как вставить видео YouTube на сайт
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить . Нажмите на ее, чтобы вставить видео с Youtube на сайт.
Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Вставка видео с YouTube на сайт
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
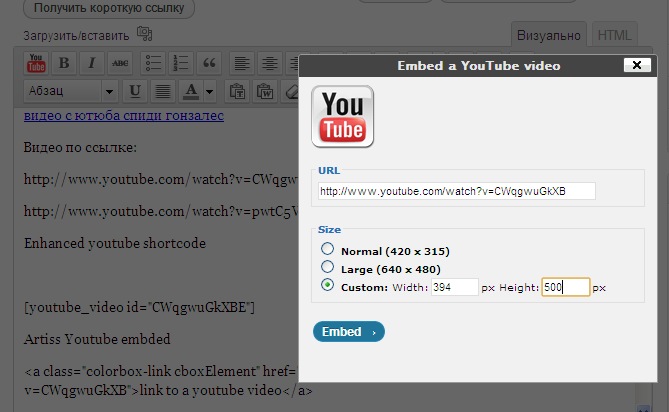
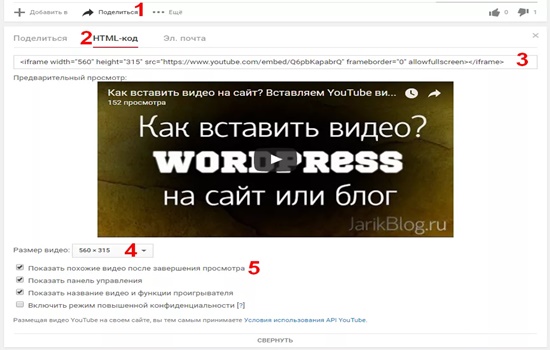
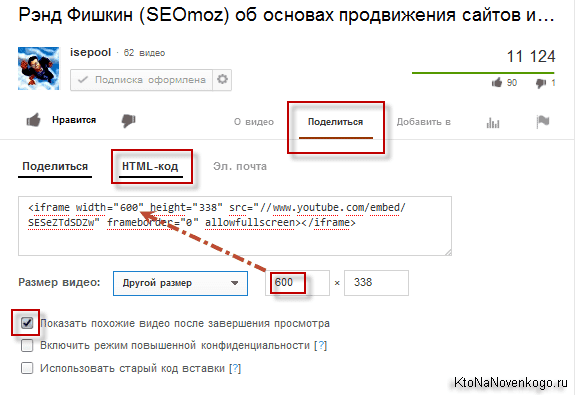
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя. - Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия.
- Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
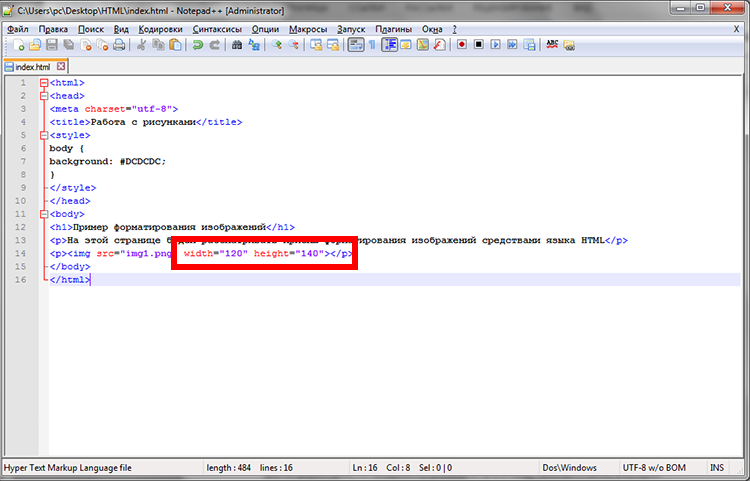
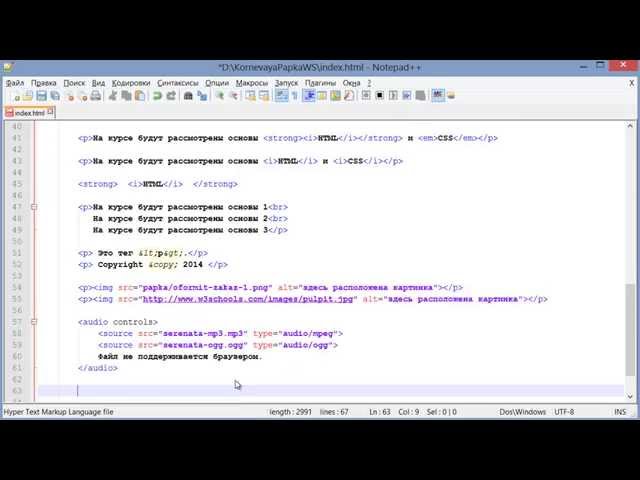
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
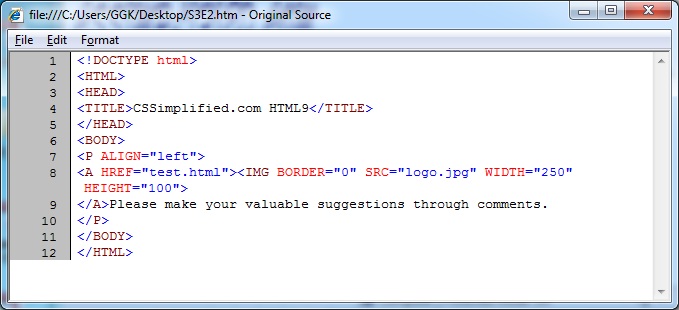
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
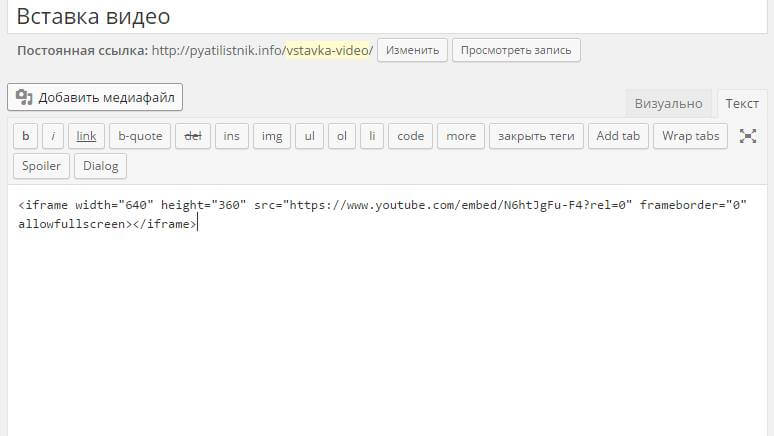
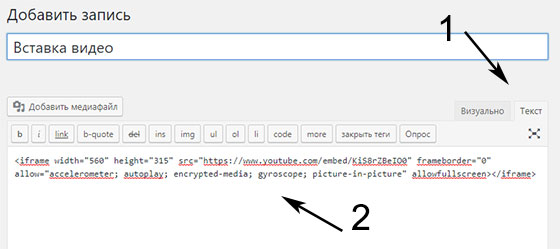
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12464 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
25-03-2021 Рубрика: HTML, CSS, PHP и т.д.; Создание и настройка сайта; Социальные сети
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер.
 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее.
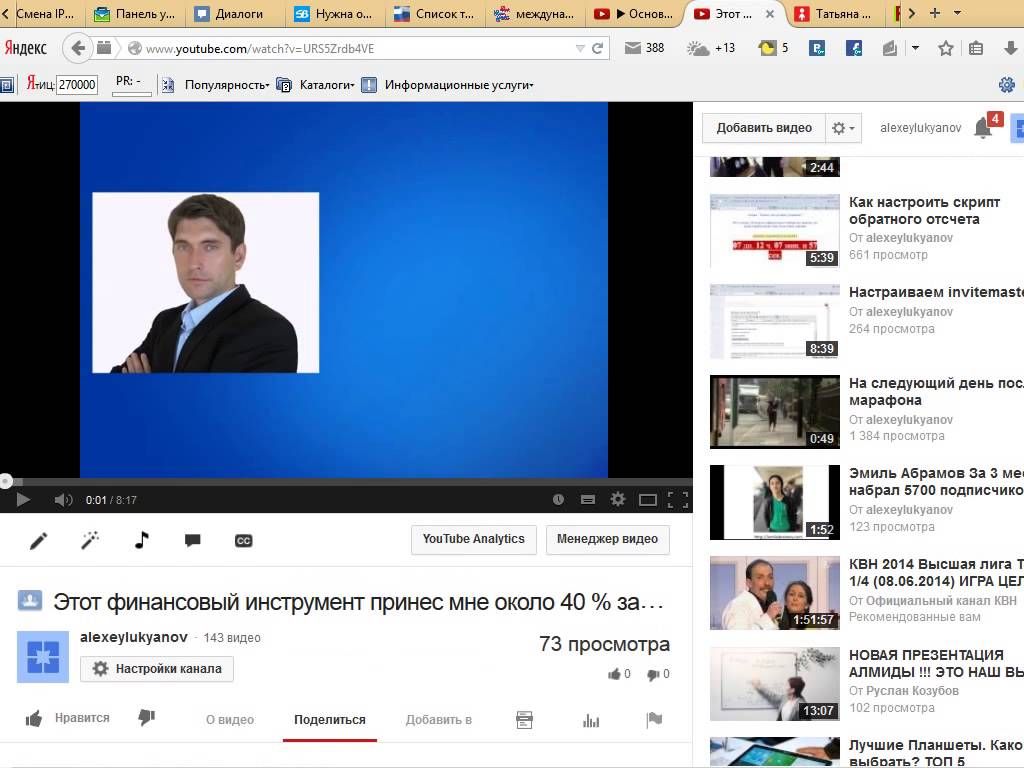
В раскрывшейся панели нажимаем пиктограмму в виде двух стрелок и подписью «Встроить».
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу или сделать еще пару настроек (ниже).
Из настроек в текущей версии осталось только время с которого начнется показ ролика, опция встраивающая в видео кнопки управления и режим повышенной конфиденциальности.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться панель с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Размер проигрывателя на странице
Раньше его можно было задать еще на сайте Ютуба, на этапе формирования кода, теперь всё приходится делать руками, благо эта настройка интуитивно понятна.
Ширину задает width, высоту height. Значение можно задать любые, но лучше соблюдать пропорции, к примеру, по умолчанию стоит 560 на 315 — это пропорционально 640 на 360. Если хотите растянуть плеер на всю ширину элемента, куда вы будете встраивать плеер, то укажите width=»100%».
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0#t=2m30s" frameborder="0" allowfullscreen></iframe>
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
<iframe src="https://www.youtube.com/embed/dHhKIs1LXJ0«&cc_lang_pref=ru&cc_load_policy=1" frameborder="0" allowfullscreen></iframe>
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=»560″ height=»315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Как вставить видео в HTML на сайт с YouTube, Instagram и Tik Tok
Это уже не ноу-хау, что вставка видео на сайт принесет владельцу пользу. В интернете люди предпочитают просмотр чтению. А это увеличивает конверсии. Это мотив, чтобы разобраться как вставить видео в html на сайт.
Вы можете задаться вопросом – почему просто не загрузить файл на сайт и покончить с хлопотами? Google говорит, что медийные ролики увеличивают время загрузки страницы, снижают скорость и, негативно влияет на SEO. Следовательно, автор может потерять трафик.
Мы расскажем, как загрузить видео на сайт, чтобы преодолеть эти проблемы.
Содержание
- Часть I: Что такое встраивание видео?
- Часть II: Преимущества встраивания перед загрузкой
- 1.
 Увеличение времени просмотра сайта
Увеличение времени просмотра сайта - 2. Встраивание не грузит сервер
- 3. Не ограниченный размер файла
- 4. Качество воспроизведения
- Часть III: выбор видеохостинга
- Адаптивный плеер
- Скорость и качество обслуживания
- Конфигурации проигрывателя
- Особенности лидогенерации
- Конфиденциальность
- СЕО
- Аналитика и сбор данных
- Тарифы хостинга
- Часть IV: как генерировать код встраивания
- Встраивание видео с хостинга
- YouTube
- Vimeo
- Wave.video
- Wistia
- Vidyard
- Встраивание видео из социальных сетей
- Facebook с Instagram
- Tik Tok
- Генераторы кода
- Часть V: Как вставить видео в html на сайт
- Встраивание видео в HTML-код страницы
- Встраивание в сайты на WordPress
- Добавление в интернет магазин Shopify
- Блоги на Squarespace
- Сайты на Wix
Часть I: Что такое встраивание видео?
Главный элемент – это код встраивания. Код вставки видео в html — это фрагмент HTML-кода, который используют для добавления клипов и других типов контента на сайт.
Код вставки видео в html — это фрагмент HTML-кода, который используют для добавления клипов и других типов контента на сайт.
Этот фрагмент кода помогает отобразить медиа — файлы на странице. Он извлекает ролик из своего первоначального источника, не заставляя размещать его на свой сайт. Это означает, что ролик не повлияет на скорость загрузки страницы.
При встраивании ролика на сайт сам файл остаётся на прежнем месте, а при загрузке перемещается на ваш сервер.
Хотя десятки хостингов предлагают автоматическую генерацию встраивания, следует понимать структуру кода.
Знание основ HTML позволит вам настроить код встраивания вручную: изменить высоту и ширину ролика или заблокировать функции, которые вы не хотите отображать на своей странице.
Часть II: Преимущества встраивания перед загрузкой
Когда вы загружаете клип на свой сервер, его воспроизведение может затягиваться. Что снижает время загрузки страницы.
1.
 Увеличение времени просмотра сайта
Увеличение времени просмотра сайтаТаким образом, зрители могут долго ждать загрузку ролика, а паузы провоцируют отказ от просмотра. Встраивание видео поддерживает скорость сайта на сбалансированном уровне и не ухудшает СЕО.
По словам Джона Мюллера из Google, скорость загрузки влияет на ранжирование.
Посмотрите график, который показывает, как время загрузки веб — страниц влияет на конверсии:
Увеличение загрузки означает снижение трафика и доходов!
Но есть и плюсы:
- Воспроизведение медиа файлов увеличивает время, которое люди проводят на сайте.
- Ролик может появиться на первой странице в Google и начать генерировать трафик.
Делайте настройку правильно: выбирайте опцию встраивания вместо загрузки.
2. Встраивание не грузит сервер
Загрузка роликов на сервер снижает пропускную способность вашего собственного сервера. И каждый раз, когда кто-то ссылается на ваш клип или вставляет его на свою страницу, ваш собственный сайт страдает.
Поскольку загрузка создаёт дополнительную нагрузку на пропускную способность сервера. Это дорого и неэффективно.
3. Не ограниченный размер файла
Хостинги ограничивают клиентов на объем загружаемых файлов. Каждый раз, когда вы загружаете медиа файл, вы занимаете место на своем сервере.
Загружая десяток файлов, вы можете занять слишком много места. Если 5 — 6 пользователей просматривают ролик одновременно, время загрузки упадёт.
Встраивание видео не ограничивает размеры файлов.
Также, существует вопрос ограничения размера файла для загрузки. Хостинги вводят жесткие ограничения на формат и размеры файлов.
Поэтому загрузка требует сжимать ролики.
4. Качество воспроизведения
От ограничений размера файла мы переходим к ограничениям качества видео. Чтобы hd ролики не тормозили ваш сайт, храните их на стороннем сервере. Это гарантирует, что вы останетесь в пределах “лимита индекса” хостинга.
Вам не придется преобразовывать медиа файлы в десятки форматов и версий, чтобы зрители могли просматривать ролики в высоком или низком разрешении.
Часть III: выбор видеохостинга
Решив вставить видео на сайт, вы перекладываете все заботы о загрузке сервера и изменении формата файлов хостингу. Чтобы встроить клип на свой сайт, нужно добавить его на сторонний хостинг. И здесь у вас есть большой выбор.
Адаптивный плеер
Хостинг должен предлагать адаптивный для мобильных устройств плеер. Который может дать зрителям максимум удобств при просмотре. Независимо от того, смотрят ли они с экрана компьютера, смартфона, планшета, видео должно расширяться, чтобы заполнить ширину экрана, но сохранить исходное соотношение сторон.
Это помогает избежать статических размеров, которые искажают макеты страниц, деформируют изображение или отображают черные полосы вокруг экрана.
Скорость и качество обслуживания
Когда выбираете хостинг, проверьте два пункта качества обслуживания:
- Поддержка качества показа. Сегодня вы не можете показывать зернистые кадры и анимацию в разрешении 360p или 480p.
 Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD. - Качество серверов, которые использует сервис. Происходят ли сбои ответов сервера. Подвержен ли хостинг DDoS-атакам и среднее время отклика на запросы их клиентов.
Конфигурации проигрывателя
Первое впечатление имеет значение. Поэтому первое, что бросается в глаза вашим клиентам, — дизайн плеера. От цветов до кнопок, автозапуска и настройки команд. Чем больше опций настройки у проигрывателя, тем лучше.
Особенности лидогенерации
Если вы добавляете видео на свой сайт, оно становится частью машины лидогенерации. Убедитесь, что провайдер поддерживает лидогенерацию через медиа файлы.
Поддержка лидогенерации подразумевает призывы к действию и способы сбора информации о посетителях (лидах).
Конфиденциальность
При работе в интернете защищайте свою информацию. То же самое относится и к конфиденциальности видео.
То же самое относится и к конфиденциальности видео.
Хостинг не должен давать смотреть и скачивать ролики без разрешения автора. Поэтому служба хостинга должна устанавливать строгие правила загрузки файлов и следить за соблюдением этих правил.
СЕО
Если вы хотите повышать поисковый рейтинг собственного сайта, вы должны стратегически мыслить при выборе хостинга. Ищите стабильный и популярный в рейтинге Google хостинг.
Размещение ваших файлов на внешнем сайте — хостере обеспечит вас обратными ссылками. Что увеличит доверие поисковых систем для вашего домена. Это повлияет и на рейтинг в поиске.
Аналитика и сбор данных
Если цель роликов в привлечении клиентов, то хостер должен дать доступ к аналитике:
- Статистика просмотров и комментариев.
- Опция для отслеживания Google Tag Manager, чтобы получать дополнительные сведения в Google Analytics.
Например, среднее время просмотра, момент, когда зрители перестают смотреть ролик. Эти данные нужны, чтобы отслеживать популярность публикаций.
Эти данные нужны, чтобы отслеживать популярность публикаций.
Тарифы хостинга
Когда рассмотрите все опции, посмотрите как платформа соответствует вашему бюджету. Тариф зависит от того, сколько просмотров вы ожидаете, и насколько велики файлы.
Рост просмотров тяжёлых клипов будет означать, что вы используете больше пропускной способности, и цена будет выше. Также стоит проверить, позволяет ли платформа заключать ежемесячные или годовые контракты.
Если вы занимаетесь малым бизнесом или только начинаете работать с медийными файлами, связываться с долгосрочными контрактами не следует.
Часть IV: как генерировать код встраивания
После того, как вы выбрали хостинг и загрузили контент, нужно сгенерировать код для вставки видео на сайт.
Встраивание видео с хостинга
Рассмотрим как вставить видео в html на сайт с разных хостингов.
YouTube
Чтобы вставить видео на сайт с ютуба, перейдите на страницу воспроизведения ролика на YouTube, нажмите на кнопку «Поделиться“, а затем «Встроить».
Вы можете просто скопировать код встраивания или поработать над опциями отображением: скрытие опций управления плеера или воспроизведением с определенной точки.
Если нужно продолжить настройку, выбирайте из параметров: автозапуск и цвет, язык и циклирование и другие опции для добавления в буфер iframe embed.
Vimeo
Код вставки видео в htm Vimeo можно найти, нажав на значок Поделиться в правой части ролика. Вы увидите окно с рамками, и одна из них — это код встраивания.
Нажав на кнопку + Показать параметры, вы можете настроить способ отображения через кода встраивания. Вы можете изменить цвет плеера, его размер, добавить видео заставку для интро и опции циклирование и автозапуск.
На тарифах Pro, Business или Premium, вы получите доступ к настройке цвета и компонентов, сможете сделать конечную заставку для видео и логотип.
Wave.video
Чтобы встроить ролик из Wave.video, перейдите в раздел Мои видео и найдите клип, который нужно встроить. Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Нажмите на кнопку «Настроить “и откройте вкладку” Встраивание».
Включите тумблер с надписью «Emdeded». Система автоматически сгенерирует код встраивания. Под переключателем расположены настройки размера клипа.
Чтобы настроить плеер, откройте вкладку «Preview» и поменяйте цвет проигрывателя. Выберете элементы управления или пользовательский шаблон.
Wistia
Перейдите на свою страницу мультимедиа и нажмите кнопку Embedded & Share. Вы увидите экран Embed & Share, где можете скопировать и отредактировать тип кода встраивания.
Хостинг Wistia предлагает два типа интеграции:
- Встроенные коды для размещения клипа внутри текста.
- Вставки Popover делают ролики всплывающими над текстом страницы.
Vidyard
Хостинг Vidyard поддерживает два варианта встраивания:
- Адаптивное встраивание.
- Встраивание iframe.
На панели инструментов Vidyard щелкните раздел «Содержимое»> «Плеер», наведите курсор на плеер и нажмите «Поделиться».
Под опцией Responsive Embed просто щелкните значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во встраивание lightbox. Вы можете вручную ввести размеры плеера, чтобы изменить ширину и высоту.
Если ваш сайт не поддерживает JavaScript, выбирайте опцию «Проблемы со встраиванием» и копируйте код вставки в буфер iframe.
Встраивание видео из социальных сетей
Социальные сети работают на отдельных серверах, и выполняют роль хостингов. Чтобы вставить видео на сайт из социальных сетей нужно скопировать код как на хостингах.
Facebook с Instagram
Каждый медийный файл на Facebook поддерживается функцией встраивания. Выберите опцию “…” в правом верхнем углу поста Facebook и нажмите “Embed.”
Выбирайте опцию «включить полный пост» (нажмите на флажок), и система добавит текст из поста Facebook вместе с роликом.
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (а не из приложения) и нажмите на кнопку “…” в правом верхнем углу.
Нажмите на кнопку «Вставить», и скопируйте код. Система предложит выбор: добавлять или нет заголовок.
Чтобы встроить клип из Twitter, не используйте приложение. Откройте твитер на рабочем столе и выберите “встроить твит» из выпадающего меню, расположенного рядом с кнопкой ”следовать» на твите. Затем выберите опцию «встроить твит».
Просто скопируйте код вставки – но обратите внимание, что с добавиться весь твит с подписью. Отобразить только клип нельзя.
Tik Tok
В Tik Tok кнопка «Получить код вставки» появляется на клипе. В Тик Ток нет выбора: вы получите ссылку на плеер 340×700 с автозапуском.
Настроить опции можно при добавлении кода вставки на свою веб — страницу.
Генераторы кода
Если по какой-то причине вы не хотите следовать простым шагам для добавления кода с хостинга или социальных сетей, то, есть обходной путь.
Альтернативный метод – десятки генераторов html кода. Сайты Embed. ly, Toolki и Siege Media генерируют код встраивания.
ly, Toolki и Siege Media генерируют код встраивания.
Все, что нужно сделать, это добавить URL — адрес клипа, и генераторы автоматически создадут код встраивания.
Но этот обходной путь с недостатками:
- Изображение будет промаркировано водяным знаком.
- Настройка воспроизведения в генераторах усечённая.
- Эти платформы не дают аналитику или статистику в Google Analytics.
Для аналитики добавляйте ролики на хостинги.
Часть V: Как вставить видео в html на сайт
Теперь, когда вы вооружены знаниями о преимуществах встраивания медиа файлов, и знаете, как выбрать хостинг и сгенерировать код встраивания, мы расскажем, как разместить видео на сайте.
Встраивание видео в HTML-код страницы
ШАГ 1: Редактирование HTML — кода
Откройте страницу, на которую планируете вставить ролик, в режиме редактирования. Выберите точное место в коде, в котором должно появиться видео, и поместите туда курсор.
ШАГ 2: Копирование кода вставки
Скопируйте свой код вставки и просто вставьте его в то место, на которое вы поместили курсор. Нажмите кнопку «Сохранить” или «Опубликовать».
Дважды проверьте, отображается ли видео там, где вы добавили код. Следите за статистикой страницы.
Встраивание в сайты на WordPress
Если ваш сайт работает на WordPress, есть два пути встраивания.
# 1 Вставка через URL — адрес
Для самых популярных хостингов Vimeo и YouTube не нужен код встраивания. Просто скопируйте URL-адрес клипа и вставьте его в визуальный редактор – код вставки будет создан автоматически.
# 2 Код вставки
Иногда нужно добавить настройки к дисплею, или сохранить ролики на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда придется использовать код вставки.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы.
Затем просто следуйте инструкциям, которые мы упомянули выше, как вставить видео в html на сайт.
Добавление в интернет магазин Shopify
- Скопируйте код вставки с хостинга.
- Войдите в панель администратора Shopify. Все текущие страницы должны быть перечислены в разделе интернет-магазин — > страницы. Перейдите на страницу, которую планируете отредактировать.
- Кнопка «Вставить видео”. Выберите редактор rich text и на панели инструментов нажмите на значок камеры. Появится новое окно – добавьте код вставки через опцию «Вставить видео».
Блоги на Squarespace
Когда нужно вставить видео на сайт в Squarespace действия похожи на WordPress. Вы можете выбрать между добавлением кода или вставлять URL-адреса файлов. Это возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia.
Поскольку Squarespace — это конструктор сайтов, добавляйте любой формат файлов. Скопируйте URL-адрес ролика или нажмите значок вставки (выделен красным кружком). Вы увидите всплывающее окно, через которое можно добавить клип.
В Squarespace вы можете настроить заголовок и описание клипа. Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сняв флажок “Использовать миниатюру”, вы можете добавить на страницу обложку для видео.
Сайты на Wix
Wix работает на тех же принципах, что и предыдущие CMS системы. Только опция копировать и вставить URL поддерживает ролики с YouTube, Vimeo, DailyMotion и Facebook.
# 1 Вставка URL — адреса
Шаг 1: откройте редактор.
Нажмите на значок » + » в левой части редактора и выберите клип. В разделе Single Video Player выберите платформу, с которой добавляете видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: скопируйте URL-адрес.
Нажмите на кнопку «Изменить видео» и скопируйте URL — адрес ролика. На этом шаге вы можете настроить параметры воспроизведения.
Шаг 3: отрегулируйте положение ролика.
Используйте перетаскивание, чтобы изменить положение и размер ролика. Сохраните страницу.
# 2 Видео в HTML
Если вы не размещаете ролики на хостингах, поддерживаемых Wix, скопируйте html код:
- Нажмите кнопку “Еще”.

- Откроется HTML-iframe, куда можно вставить код встраивания.
- Нажмите кнопку «Сохранить».
На этом закончим обзор вставить видео в html код. Все, что мы можем сказать, что добавление медиа файлов на сайт принесет пользу не только SEO с аналитикой. Люди любят смотреть и возвращаются на блог с хорошими роликами.
Напишите в комментариях, какую тему добавить к этому руководству. Какие вопросы остались без ответа?
Как встроить видео с YouTube на HTML-сайт? Полное руководство
Было время, когда бренды и маркетологи полностью полагались на изображения и тексты в своих маркетинговых кампаниях. Однако появление движущихся изображений полностью изменило сценарий. В этом блоге мы увидим, как встроить видео с YouTube на веб-сайт в формате HTML — Создайте свой виджет YouTube .
С тех пор, как видео появились в Интернете, они стали новым средством связи брендов и компаний с потенциальными клиентами.
Довольно скоро YouTube стал новой платформой для пользователей, позволяющей загружать, делиться и просматривать видео совершенно бесплатно! Поняв важность видео на YouTube, бренды начали встраивать видео с YouTube на веб-сайт в формате HTML, чтобы привлечь больше внимания своей аудитории.
Хотите воспользоваться преимуществами этой стратегии? Продолжайте читать этот блог до конца, так как мы расскажем вам об основных шагах, которые необходимо выполнить, чтобы встроить видео с YouTube на HTML-сайт.
Встроить галерею YouTube на веб-сайт HTML
Что такое видеогалерея YouTube?Прежде чем мы перейдем к шагам, вот краткое введение в видеогалерею YouTube. Видеогалерея YouTube — это коллекция всех ваших агрегированных видеороликов YouTube, объединенных в настраиваемый формат.
Процесс встраивания видео прост, и шаги можно легко выполнить с помощью адаптивного агрегатора YouTube. Используя агрегатор YouTube, пользователи могут легко собирать, настраивать и вставлять видео YouTube на веб-сайт в формате HTML. Эта стратегия предлагает своим пользователям множество преимуществ, и мы упомянем некоторые из них, когда вы продолжите чтение.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и вставка галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
Как встроить видео YouTube на веб-сайт HTML с помощью Tagembed Одним из самых эффективных и перспективных инструментов агрегации социальных сетей является Tagembed. Этот инструмент имеет несложную структуру и завершает процесс встраивания за несколько нажатий и щелчков.
Этот инструмент имеет несложную структуру и завершает процесс встраивания за несколько нажатий и щелчков.Инструмент поставляется с набором сложных функций для повышения воздействия и эффективности виджета YouTube. Пользователи Tagembed могут сделать свой виджет более привлекательным, стилизовав его, используя широкий спектр параметров настройки, таких как темы, шаблоны, шрифты, цвета и т. д. Tagembed поставляется с панелью модерации контента, которую можно использовать для удаления любого неприемлемого контента из виджет ютуб.
Другими функциями инструмента являются мгновенные и автоматические обновления видео, расширенная аналитика и поддержка обратной связи.
Это все о Tagembed, и вам просто нужно выполнить шаги, указанные ниже, чтобы использовать Tagembed для стратегии.
Шаг 1 – Войдите и объедините видео YouTube – Начните процесс с , создав бесплатную учетную запись Tagembed . Если вы старый пользователь , войдите в свою учетную запись .
– Вы будете перенаправлены в раздел инструментальной панели инструмента, нажмите кнопку Открыть , чтобы открыть существующий виджет по умолчанию или создать новый, используя кнопку создания виджета.
– Появится всплывающее окно. Вам нужно выбрать YouTube в качестве источника агрегации контента.
– Далее вам нужно будет выбрать предпочтительный тип подключения из доступных вариантов, т. е. плейлист, канал, шорты, ключевое слово, и т. д. и введите требуемый источник.
– Введите необходимую информацию и нажмите кнопку Create Feed .
Через несколько секунд вы сможете увидеть агрегированные видео в редакторе виджетов.
Шаг 2. Настройка виджета YouTube и создание HTML-кода видео YouTube. – Когда виджет YouTube для HTML выглядит убедительно, можно приступать к процессу встраивания.
– Нажмите на опцию встроить виджет в левом нижнем углу редактора виджетов.
– Выберите HTML в качестве платформы для создания веб-сайта во всплывающем меню.
– Нажмите на опцию COPY Code и скопируйте сгенерированный код вставки в буфер обмена.
Шаг 3. Вставьте видеогалерею YouTube в HTML- Выберите HTML в качестве платформы для создания веб-сайта.
- Войдите в свою учетную запись администратора HTML .
- Посетите раздел или веб-страницу , где вы хотите встроить видео YouTube на веб-сайт HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код YouTube для встраивания в указанный раздел.
- СОХРАНИТЕ изменения, и все будет готово!
Вы бы успешно встроили видео с YouTube на HTML-сайт.
Встраивание видео YouTube на веб-сайт HTML
Собирайте, модерируйте и встраивайте видеогалерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Чтобы сделать его конкретным и намного проще для вас, мы расскажем вам, как встроить Видео YouTube на веб-сайте HTML с использованием различных типов подключения.
Действия по встраиванию галереи YouTube на веб-сайт HTMLСоздайте свою персонализированную галерею YouTube для HTML, используя различные типы подключения, указанные ниже:
Как встроить канал YouTube в веб-сайт HTMLЧтобы встроить канал YouTube в веб-сайт HTML, выполните простые шаги, указанные ниже:
- Войти на вашу учетную запись Tagembed.
- Выберите YouTube в качестве источника агрегации контента.
- Чтобы встроить канал YouTube на HTML-сайт, выберите Канал в качестве типа подключения.

- Введите название вашего канала и нажмите кнопку Создать ленту .
- Вы сможете увидеть сводные каналы в редакторе виджетов.
- Нажмите кнопку EMBED WIDGET и нажмите COPY code , чтобы скопировать сгенерированный код внедрения.
- Выберите HTML в качестве платформы для создания веб-сайтов.
- Войдите в панель администратора HTML и посетите раздел или веб-страницу , где вы хотите встроить канал YouTube в HTML.
- Перейдите к внутреннему разделу вашего веб-сайта и ВСТАВЬТЕ HTML-код для вставки YouTube в указанный раздел.
- СОХРАНИТЕ изменения и перезагрузите, все готово!
Выполнив описанные выше шаги, вы сможете успешно встроить канал YouTube на веб-сайт в формате HTML.
Встроить канал YouTube на веб-сайт в формате HTML
Собрать, модерировать и встроить канал YouTube на веб-сайт в формате HTML
Попробуйте бесплатно
Как встроить плейлист YouTube на HTML-сайтЧтобы встроить плейлист YouTube в HTML-сайт, выполните простые шаги, указанные ниже:
- Зарегистрируйтесь или войдите в свою учетную запись Tagembed.

- Когда вы дойдете до панели инструментов, выберите YouTube в качестве источника агрегации контента.
- Затем выберите тип подключения в качестве списка воспроизведения для сбора видео из списка воспроизведения YouTube.
- КОПИРОВАТЬ и Вставьте URL-адрес плейлиста YouTube .
- Нажмите кнопку Создать канал .
- Вы увидите объединенные видео YouTube в редакторе виджетов через несколько секунд.
- Нажмите кнопку Embed Widget и нажмите COPY code , чтобы скопировать сгенерированный код внедрения.
- Выберите HTML в качестве платформы для создания веб-сайтов.
- Посетите раздел или веб-страницу , на которую вы хотите встроить плейлист YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ HTML-код для вставки YouTube в указанный раздел.

- СОХРАНИТЕ изменения, и все будет готово!
Следовательно, выполнив описанные выше шаги, вы теперь можете успешно встроить плейлист YouTube на веб-сайт HTML.
Встроить плейлист YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею плейлистов YouTube на веб-сайт HTML
Попробовать бесплатно
Как встроить короткие ролики YouTube на веб-сайт в формате HTML
Чтобы встроить короткие видеоролики YouTube в веб-сайт в формате HTML, выполните простые шаги, указанные ниже: .

Через пару секунд в редакторе виджетов вы увидите агрегированный виджет шорт YouTube. Теперь вы можете настроить виджет, используя различные темы и параметры персонализации, или приступить к встраиванию в свой html-сайт.
- Нажмите на виджет для встраивания и выберите HTML в качестве платформы для создания веб-сайта.
- Нажмите КОПИРОВАТЬ код , чтобы скопировать сгенерированный код встраивания.
- Посетите раздел или веб-страницу , куда вы хотите встроить короткие ролики YouTube в формате HTML.
- Перейдите в бэкенд-раздел вашего веб-сайта и ВСТАВЬТЕ код YouTube HTML для встраивания в него.
- СОХРАНИТЕ изменения, и все будет готово!
Таким образом, теперь вы можете успешно встроить YouTube Shorts в веб-сайт HTML, выполнив описанные выше шаги.
Встраивание короткометражек YouTube в веб-сайт HTML
Собирайте, модерируйте и встраивайте короткометражные ролики YouTube в веб-сайт HTML
Попробуйте бесплатно
Зачем встраивать видео YouTube в веб-сайт HTML?Если вы все еще задаетесь вопросом, почему вам следует включить эту стратегию в свой бизнес, в этом разделе вы получите более глубокое понимание.
#1 Повысьте уровень вовлеченности вашего веб-сайтаЕсли вас беспокоит уровень вовлеченности вашего веб-сайта, то встраивание видео YouTube на HTML-сайт может стать спасением. Опросы показывают, что посетители вашего веб-сайта гораздо чаще взаимодействуют с вашим контентом в видео.
Это происходит в основном потому, что зрители могут гораздо эффективнее общаться с видео, чем с их текстовой формой. Когда вы используете эту стратегию, посетители вашего сайта с большей вероятностью лучше поймут ваш бренд с помощью видео. Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Чем больше посетителей вашего веб-сайта изучают ваш веб-сайт, тем больше вероятность того, что они будут взаимодействовать с вашим контентом, что приведет к большему взаимодействию.
Крайне важно завоевать их доверие, чтобы превратить посетителей в существующих клиентов. Ваши потенциальные клиенты могут опасаться покупать продукты вашего бренда. Клиенты доверяют другим клиентам гораздо больше, чем маркетинговому контенту бренда.
Когда вы встраиваете видео YouTube в HTML, в котором ваши клиенты хвалят ваши продукты и ручаются за ваши услуги, они с большей вероятностью попробуют их. Колоссальный процент из более чем 80% клиентов просматривают UGC перед покупкой. Следовательно, когда вы используете пользовательский контент и встраиваете видео с YouTube на веб-сайт в формате HTML, это может вызвать доверие и повлиять на ваших потенциальных клиентов, что в конечном итоге приведет к увеличению продаж.
Встраивание видео YouTube на веб-сайт HTML
Сбор, модерация и встраивание галереи YouTube на веб-сайт HTML
Попробуйте бесплатно
#3
Обновите внешний вид вашего веб-сайтаКогда вы встраиваете видео YouTube в веб-сайт HTML, это может помочь вам полностью изменить внешний вид вашего веб-сайта.
Посетители вашего сайта просматривают не только содержимое вашего сайта. Они также уделяют внимание аспекту дизайна вашего сайта. Никто не любит прокручивать скучный веб-сайт, а отображение хорошо настроенного виджета YouTube на веб-сайте может помочь вам улучшить общий вид и присутствие вашего веб-сайта.
Читайте также — Вставьте ленту Instagram в HTML-сайт
#4 Увеличьте количество подписчиков и просмотров на своем канале YouTube Наконец, эта стратегия также может помочь вам увеличить базу подписчиков и количество просмотров вашего канала YouTube. Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Когда вы встраиваете видео YouTube в веб-сайт HTML, вы даете посетителям своего веб-сайта представление о контенте, который вы публикуете на YouTube.
Если ваши посетители вовлечены и заинтересованы в вашем контенте, существует высокая вероятность того, что они могут повторно посетить ваш канал YouTube и нажать кнопку «Подписаться», чтобы оставаться в курсе всего вашего опубликованного контента. Увеличение базы подписчиков YouTube может быть довольно утомительным и сложным процессом, и эта стратегия может помочь вам достичь этого эффективно и без усилий.
Встроить видео YouTube на веб-сайт HTML
Собрать, модерировать и встроить галерею YouTube на веб-сайт HTML
Попробуйте бесплатно
Заключительные мысли различные шаги, необходимые для встраивания видео YouTube на веб-сайт HTML. Это все, что нужно, чтобы воспользоваться вышеупомянутыми преимуществами и многим другим! То, что мы упомянули, это только вершина айсберга! Эта стратегия оказалась очень успешной для многих брендов и маркетологов. И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
И если вы тоже хотите оставаться на вершине своей маркетинговой игры, мы настоятельно рекомендуем вам начать немедленно. Вам нужно создать бесплатную учетную запись Tagembed и начать!
HTML | Добавление видео на Youtube
В первые дни добавление видео на веб-страницу было настоящей проблемой, поскольку нужно было конвертировать видео в разные форматы, чтобы они воспроизводились во всех браузерах. Преобразование видео в разные форматы может быть трудным и трудоемким. Теперь добавление видео на веб-страницу стало таким же простым, как копирование и вставка, и очень удачным решением для добавления видео на веб-сайт является использование Youtube. Youtube помогает размещать видео для пользователя, чтобы их можно было в дальнейшем встраивать на веб-страницы.
YouTube отображает идентификатор, например «BGAk3_2zi8k», всякий раз, когда видео сохраняется или воспроизводится. Этот идентификатор в дальнейшем используется в качестве ссылки для видео YouTube, которое будет встроено в веб-страницу.
Действия по добавлению видео Youtube на веб-страницу:
- Загрузите видео, которое вы хотите встроить на свою веб-страницу на YouTube.
- Скопируйте идентификатор видео.
- Используйте iframe, объект или элемент «встроить» на своей веб-странице для разрешения видео.
- Используйте атрибут src, чтобы указать URL-адрес видео.
- Размеры проигрывателя можно настроить с помощью атрибутов ширины и высоты.
Шаги для получения идентификатора видео на YouTube:
- Откройте видео на YouTube, идентификатор которого вы хотите.
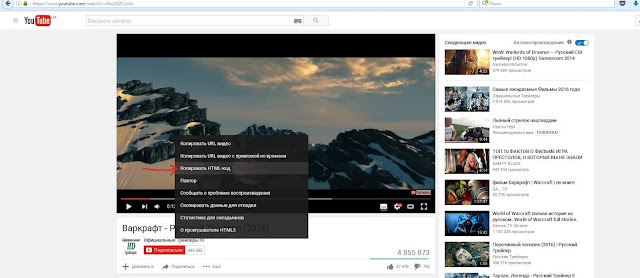
- Щелкните правой кнопкой мыши на видео, в меню выберите «Статистика для ботаников».
- Первое значение в поле — это идентификатор видео.
Идентификатор видео этого видео: il_t1WVLNxk
1) Использование тега iFrame:
|
Вывод:
Включение функции автоматического воспроизведения YouTube:
Функцию автоматического воспроизведения Youtube можно использовать для автоматического воспроизведения видео при посещении пользователем эта страница.
Можно использовать два типа параметров:
- Значение 1: Видео начинает воспроизводиться автоматически при загрузке проигрывателя.
- Значение 0 (случай по умолчанию): видео не воспроизводится автоматически при загрузке проигрывателя.

|
Выход:
https://media. geeksforgeeks.org/wp-content/uploads/youtbe.mp455959292959595959595955555555555955955959555900 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 559595959595959595959595959595955959559559559559555555555555. видео на YouTube можно создать с помощью символа запятой, который отделяет список видео для воспроизведения.
geeksforgeeks.org/wp-content/uploads/youtbe.mp455959292959595959595955555555555955955959555900 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 9005 559595959595959595959595959595955959559559559559555555555555. видео на YouTube можно создать с помощью символа запятой, который отделяет список видео для воспроизведения.
Параметр цикла используется для зацикливания количества воспроизведений видео:
- Значение 1: Видео будет повторяться снова и снова.
- Значение 0 (случай по умолчанию): видео воспроизводится только один раз.
|
Выход:
Включение/отключение элементов управления Youtube:
Проигрыватель Youtube предлагает такие элементы управления, как воспроизведение, пауза, громкость и т. д. можно отключить или включить с помощью параметра управления.
Доступны два параметра, которые можно использовать:
- Значение 1 (случай по умолчанию): отображаются элементы управления проигрывателем.
- Значение 0: Элементы управления проигрывателем не отображаются.
For Enabling Controls :
|
:
. Для отключения элементов управления:
|
Выход:
0472
< html >
< body >
< object width = "480" height = "500"
data = "https://www.  youtube.com/embed/il_t1WVLNxk"
youtube.com/embed/il_t1WVLNxk" >
object >
body >
html >
Output :
https://media. Geeksforgeeks.org/wp-content/uploads/youtube.mp4
3) Использование TAG:
|
Выход:
https://media.geekforgeeks.org/wp-content/uplaud./media.geekforgeeks.org/wp-content/uplaud. и тег embed не приветствуются, поэтому рекомендуется использовать тег iframe.
Как встроить канал YouTube на свой веб-сайт
Видео на YouTube становятся важной частью маркетинговой стратегии компаний, и использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить вашу аудиторию на YouTube — показать их на своем веб-сайте. И если вам нужно решение о том, как встроить свой канал YouTube на свой веб-сайт, вы попали в нужное место. В следующем тексте мы покажем вам, как создать видео-виджет YouTube с помощью агрегатора социальных сетей EmbedFeed.
В этой статье:
показать
- Варианты встраивания канала YouTube
- Функции для видео YouTube
- 5 простых шагов для встраивания канала YouTube
- Настройка канала YouTube
- Встраивание канала YouTube в конструкторы веб-сайтов
- Дополнительные возможности веб-канала YouTube
- Видеоинструкции по встраиванию канала YouTube
Варианты встраивания канала YouTube
Существует два основных варианта встраивания вашего канала YouTube:
- Вручную : Скопируйте/вставьте каждый код встраивания видео, предоставленный YouTube
- Автоматически : Используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube для извлечения и синхронизации всего канала YouTube с вашим веб-сайтом
Если вы выберете первый вариант, просто выполните следующие действия:
- Перейдите к каждому видео на своем канале YouTube и нажмите на опцию «Поделиться» , расположенную под видео (как показано на снимок экрана)
- Нажмите на опцию « Embed »
- Скопируйте предоставленный код
- Вставьте код на отдельной странице вашего веб-сайта
Вы можете повторить это для каждого видео, которое хотите встроить. Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для обеспечения правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed, агрегатор социальных сетей, который в дополнение к своим функциям, обеспечивает интеграцию API YouTube.
Наличие этого разрешения позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строки кода отображать профессиональный видеопоток на вашем веб-сайте.
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Возможности для видео YouTube
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе каналов, а также различные макеты и виджеты, такие как:
- Виджет карусели YouTube
- Виджет слайдера YouTube
- Виджет слайд-шоу YouTube
- Виджет слайд-шоу YouTube без миниатюр
- Виджет слайд-шоу YouTube с вертикальными миниатюрами
- Лента YouTube (4 разных виджета)
- Виджет YouTube Masonry
- Виджет сетки YouTube
Итак, если вы хотите встроить виджет канала YouTube, просто выполните действия, описанные в следующем разделе.
5 простых шагов для встраивания канала YouTube
Прежде чем начать. Если вы еще не являетесь пользователем, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. Если у вас есть учетная запись на платформе , просто выполните следующие действия:
Шаг 1: Войдите в свою учетную запись EmbedFeed
Шаг 2: Перейдите к «Источники» в левом меню и нажмите «Добавить источник»
Шаг 3: Откроется окно с социальными сетями. Затем выберите « YouTube » в качестве источника
. youtube.com и перейдите на свой канал, чтобы скопировать ссылку)поставьте filed
Как видите, есть 2 варианта ввода ссылки на канал YouTube (в качестве примера я буду использовать EmbedSocial URL):
Вариант 1: Скопируйте и добавьте домашний URL канала
Пример: https://www. youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A
youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A
Вариант 2 : Добавьте канал YouTube по имени пользователя
Пример: https://www.youtube.com/yourusername
Шаг 6: Если медиафайл успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать виджет ».
После того, как система создаст виджет YouTube Feed, вы увидите код (расположенный в правом верхнем углу, как показано на снимке экрана ниже).
Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на ваш сайт.
Шаг 7: Просто скопируйте и вставьте код в свой HTML-код или в свой конструктор сайтов. Вы можете скопировать код javascript или использовать шорткод под полем, если вы используете WordPress.
Но прежде чем отображать свой канал YouTube на своем веб-сайте, вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели «Настройки».
Настройте свою ленту YouTube
Прокрутите вниз до Общие настройки и измените свою ленту YouTube. Поэкспериментируйте со следующими параметрами:
- Изменить название канала
- Разрешить автоматическое добавление новых медиафайлов
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить сообщениям связываться с социальными сетями или не
- Изменение макета фида
- Использование редактора CSS для создания пользовательского стиля фида
Совет: EmbedFeed предоставляет возможность добавить пользовательскую кнопку « Купить» в сообщения ленты YouTube. Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт. Как здорово, правда?
Встроить канал YouTube в конструкторы веб-сайтов
Вернемся к части кода. Теперь код находится в вашем буфере обмена и готов к вставке на ваш сайт. Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
- Вставьте сгенерированный код YouTube прямо в HTML-код
- Вставьте свой код в веб-платформу
Выполните следующие 4 шага, чтобы вставить сгенерированный код YouTube в HTML-код:
- Откройте код своего веб-сайта
- Выберите место, где вы хотите, чтобы ваш канал YouTube появился, и вставьте туда код EmbedSocial (внутри тега)
- После этого сохраните код
- Обновите браузер, и вы увидите свою ленту YouTube
Молодец! Теперь ваши посетители могут просматривать ваш канал YouTube, не покидая ваш сайт.
Выполните следующие действия, чтобы вставить сгенерированный код YouTube на вашу веб-платформу:
Важно: Переведите дыхание… EmbedSocial интегрируется и работает со всеми платформами, которые позволяют встраивать сторонние iframe или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
Возьмем в качестве примера WordPress и Squarespace.
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свой канал YouTube
- Выберите область редактора, в которую вы хотите добавить код, и нажмите значок +, чтобы добавить блок HTML
- Выберите блок Custom HTML и вставьте код в поле ввода
- Нажмите « Обновить » (или предварительный просмотр), и вы увидите свой встроенный канал YouTube
Примечание по использованию шорткода: Если вы хотите использовать шорткод, просто выполните те же шаги и вместо пользовательского HTML выберите блок шорткода, куда вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript виджет канала YouTube).
Если ваш веб-сайт создан с помощью Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите к Мои сайты и щелкните веб-сайт, на котором вы хотите отобразить канал YouTube
- Когда откроется экран конфигурации, в левом боковом меню нажмите « Страницы » и откройте страницу, которую вы хотите отредактировать
- В правом верхнем углу в темном заголовке раздела блока просто нажмите кнопку плюс +
- Появится окно с опциями.
 Щелкните символ (встроить)
Щелкните символ (встроить) - Появится всплывающее окно, в котором вам нужно будет щелкнуть значок кода
- В пустое место для кода просто вставьте наш код здесь
- Нажмите ‘ Установите на' завершить это действие
- Не забудьте нажать " Сохранить "
Делайте больше с веб-каналом YouTube
- Каждый раз, когда вы добавляете видео в свой YouTube, ваши видео будут автоматически добавляться (автосинхронизироваться) на ваш веб-сайт
- У вас всегда есть возможность выбрать, какие видео будут отображаться на вашем веб-сайте
- Вы можете комбинировать каналы с нескольких каналов YouTube (вам потребуется только URL-адрес канала и наша система сделает все остальное, подключившись к API YouTube и создав видео)
С этими уникальными вариантами виджетов YouTube мы обещаем вам, что вы будете выделяться среди своих конкурентов и предлагать своим пользователям более уникальные возможности.
Прежде чем идти…
Вот 3 веские причины, по которым вам следует продолжать синхронизировать свой канал YouTube на своем веб-сайте:
- Позволяет людям дольше оставаться на вашем веб-сайте (вы предлагаете им подобранный и более актуальный контент)
- Любой новый посетитель является потенциальным подписчиком вашего канала YouTube
- Прекрасная возможность показать видео, созданные пользователями
Видео-инструкция по встраиванию канала YouTube
Мы все учимся с разной скоростью. И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами поможет вам в этом процессе.
Вы заслуживаете, чтобы посетители наслаждались вашим сайтом. А создание видео на YouTube — это только полдела. Чтобы сделать еще один шаг, вы можете попробовать наш новейший виджет YouTube и встроить плейлист YouTube на свой веб-сайт.
А создание видео на YouTube — это только полдела. Чтобы сделать еще один шаг, вы можете попробовать наш новейший виджет YouTube и встроить плейлист YouTube на свой веб-сайт.
Удачного встраивания! 🙂
Как встроить видео с YouTube в HTML?
Contents
Наличие релевантного видеоконтента на вашем веб-сайте может быть привлекательной функцией. Может быть, вы даете инструкции по теме, но вам кажется, что она будет лучше понята, если она будет показана еще и в виде видео, или у вас есть корпоративный сайт, на котором вы хотите показать видео из вашего бизнеса на YouTube. Варианты того, почему вы хотите воспроизвести видео в своем блоге или на веб-сайте, безграничны, но преобразование видео в разные форматы для воспроизведения на вашем веб-сайте может занять много времени и быть сложным. Самый простой способ добавить видео в формате HTML — позволить YouTube воспроизводить видео на вашей веб-странице путем встраивания видео. Вот пошаговое руководство о том, как встроить видео YouTube в HTML.
Как вставить видео в HTML с помощью кода для встраивания?
Чтобы встроить видео на свою веб-страницу, выполните следующие действия:
- Откройте страницу YouTube и найдите видео, которое хотите встроить.
- Нажмите кнопку «Поделиться», расположенную под видео, чтобы открыть параметры обмена.
- Затем нажмите на опцию «Встроить», которая появится в разделе «Поделиться ссылкой». Откроется экран с кодом встраивания видео YouTube, который также называется кодом iframe.
- Здесь вы можете настроить размеры видео, установив ширину и высоту.
- YouTube также позволяет вам настраивать видео, предоставляя вам возможность запускать его с того места, которое вы хотите.
 Введите желаемое время начала рядом с пробелом в опции «Начать с» и установите флажок.
Введите желаемое время начала рядом с пробелом в опции «Начать с» и установите флажок. - Пока вы здесь, вы можете добавить любые другие параметры, которые вы хотите к URL-адресу. (Подробности см. в разделе «Как использовать параметры»)
- Нажмите «Копировать», чтобы скопировать код вставки YouTube в буфер обмена.
- Откройте параметры HTML вашей веб-страницы. Веб-сайты создаются с помощью HTML-кодов, а код для встраивания YouTube разработан так, чтобы вписываться в этот код, чтобы видео показывалось без каких-либо изменений.
- Найдите место на HTML-странице, где вы хотите разместить видео. Все, что вы отобразили на странице, также прописано в коде. Так, например, если вы хотите, чтобы ваше видео было под заголовком «Как встроить учебник», ваш код будет выглядеть примерно так:
youtube.com/embed/6zbsUtQL4nY” frameborder=”0″allow=”акселерометр; Автовоспроизведение; буфер обмена-запись; зашифрованные носители; гироскоп; картинка в картинке» allowfullscreen>
- Вставьте код видео в нужное место.
- Сохраните изменения. Проверьте, находится ли видео в нужном месте на сайте.
Как использовать параметры?
YouTube предлагает несколько вариантов настройки воспроизведения видео. Вы все еще можете добавить некоторые дополнительные функции, если немного поработаете с кодом для встраивания, добавив дополнительные параметры. Здесь мы собрали некоторые полезные параметры, которые вы, возможно, захотите использовать.
1. Параметр управления YouTube
Используя параметр управления YouTube, вы можете либо скрыть элементы управления внизу видео, либо оставить их.
'controls=0' означает, что элементы управления плеером не отображаются
'controls=1' означает, что элементы управления проигрывателем отображаются
2.
 Параметр Modestbranding
Параметр ModestbrandingПараметр Modestbranding отвечает за отображение любого типа брендинга. В этом случае вы можете скрыть логотип и фирменную кнопку воспроизведения, присутствующие в видео на Youtube. Добавьте «modestbranding=1» в код iframe, чтобы удалить брендинг.
3. Параметр цикла
ПОСЛЕДНИЕ ПОСТЫ
Социальные сети, развиваясь день ото дня, открывают новые возможности для трудоустройства. Конечно, новые возможности трудоустройства, создаваемые растущими потребностями, нельзя ни приветствовать, ни...
Раздел комментариев — одна из полезных функций гигантской платформы для обмена видео YouTube. Для пользователей это лучшая возможность...
Если вы хотите, чтобы ваше видео постоянно проигрывалось в цикле, вы должны использовать параметр цикла. «loop=1» означает, что видео будет повторяться, тогда как «loop=0» означает, что видео будет воспроизводиться только один раз, что также является режимом по умолчанию.
4. Параметр автовоспроизведения видео YouTube
Вы можете настроить автоматическое воспроизведение встроенного видео на веб-странице с помощью параметра автовоспроизведения. Добавление «autoplay=1» к коду встраивания заставит видео воспроизводиться автоматически.
Добавление «autoplay=1» к коду встраивания заставит видео воспроизводиться автоматически.
5. Параметр отключения звука
Если вы используете параметр автовоспроизведения или цикла, вы можете рассмотреть возможность добавления параметра отключения звука, поскольку автоматически запускающееся или бесконечное видео может раздражать посетителей и заставлять их преждевременно покидать ваш сайт. . «mute=1» означает, что видео будет воспроизводиться без звука.
ПРИМЕЧАНИЕ. Чтобы использовать любой из параметров, добавьте их в код встраивания видео сразу после идентификатора видео с помощью «&». (например,
Часто задаваемые вопросы
Как настроить автоматическое воспроизведение встроенного видео?
Вы можете настроить автоматическое воспроизведение встроенного видео, добавив &‘autoplay=1’ в код встраивания видео после идентификатора видео.
Как запустить встроенное видео в определенное время?
Если вы хотите, чтобы ваше видео начиналось в определенное время, просто добавьте желаемое время рядом с полем «Начать в», которое появится, когда вы откроете код для встраивания на YouTube, или добавьте '?start=( время)» в код для встраивания видео.
Как заставить встроенное видео воспроизводиться в цикле, но без звука?
Чтобы встроенное видео воспроизводилось в цикле и без звука, добавьте ‘&loop=1&mute=1″ к коду встраивания YouTube.
Как отключить встраивание моего видео?
Если вы не хотите, чтобы ваше видео потенциально встраивалось на внешние сайты, вы можете отключить встраивание. Войдите в Творческую студию YouTube, выберите «Видео» в меню слева, затем выберите сведения о видео, которым хотите управлять. Перейдите в «Дополнительные параметры» и снимите флажок «Разрешить встраивание». Сохраните внесенные изменения.
Что такое режим повышенной конфиденциальности?
Режим повышенной конфиденциальности позволяет встраивать видео без использования файлов cookie для отслеживания поведения при просмотре. Если вы не хотите, чтобы YouTube собирал какую-либо информацию о посетителях вашего веб-сайта, активируйте режим повышенной конфиденциальности, установив флажок под ссылкой для встраивания видео YouTube.
Как добавить видео YouTube на свой веб-сайт
Поиск
На заре существования Интернета встраивание видео в веб-страницу было настоящей проблемой. Вы могли выбирать из разных форматов, у других посетителей могло не быть установленного надлежащего программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще пользовались коммутируемым доступом. Перенесемся в 2011 год. Тогда у большинства людей был широкополосный доступ, и, несмотря на то, что все еще существовало множество видеоформатов, наиболее часто используемым способом передачи видео на ваш веб-сайт был проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как Ютуб. Вперед к сегодняшнему дню, теперь видео обычно размещают на веб-сайтах, в социальных сетях и т. д. Процесс добавления видео с YouTube на ваш веб-сайт также не изменился!
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально на эту тему, включающую конкретные инструкции для этого. И если вы заинтересованы в редактировании видео на YouTube и добавлении аннотаций, у нас есть статья и для этого.
И если вы заинтересованы в редактировании видео на YouTube и добавлении аннотаций, у нас есть статья и для этого.
Добавление видео YouTube на ваш сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить. Когда вы посещаете сайт, на котором размещены видеоролики, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash player позволяет просматривать видео на весь экран, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада - ничего. Они предоставляют услугу, а также пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно победить такую сделку!
Вот пример видео YouTube, которое непосредственно встроено в эту страницу.
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, посмотрите под видео кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ней, однако это не то, что нам нужно — мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Встроить», которая также отображается под видео, как показано ниже.
После того, как вы нажмете кнопку «Встроить», вы увидите HTML-код для встраивания видео, как показано ниже.
Если щелкнуть мышью внутри нового кода для встраивания (в поле формы), весь текст в этом поле будет выделен. Затем щелкните правой кнопкой мыши в этом поле и выберите «Копировать» в раскрывающемся списке вашего браузера, который появится, когда вы щелкните правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код для встраивания для видео выше:
width="640" src="http://www.youtube.com/embed/W-Q7RMpINVo"
frameborder="0" allowFullScreen >
Затем откройте исходный код своей веб-страницы и с помощью своего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз в нужном месте и выберите Вставить, либо поместите курсор мыши в нужное место и одновременно нажмите Control и V на клавиатуре. Таким образом, код 1252 embed будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузере!
Таким образом, код 1252 embed будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузере!
Работает в Firefox, MSIE, Chrome, Opera и практически в любом более новом браузере. В старом коде для встраивания видео на YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, а если нет, браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры без необходимости загружать дополнительный проигрыватель. Если вы видите видео выше, значит, вы можете использовать любое видео с YouTube. Есть и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям вставлять видео.
Изменение внешнего вида и функций окна видео YouTube
Хорошие ребята из YouTube не только сочли нужным позволить веб-разработчикам, блогерам и даже обычным людям вставлять видео непосредственно на свои веб-сайты, но и сделали несколько опций. доступны, так что вы можете настроить внешний вид и поведение окна видео. Вы можете установить флажок для каждой опции непосредственно под местом, где появляется код для встраивания.
доступны, так что вы можете настроить внешний вид и поведение окна видео. Вы можете установить флажок для каждой опции непосредственно под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (как вы часто видите, когда сами смотрите видео), использовать HTTPS — более безопасный протокол или включать расширенный режим конфиденциальности YouTube, который позволяет пользователям просматривать видео без сохранения какой-либо информации в связанных файлах cookie. к видео, которые пользователь просматривал. Вы также можете использовать код встраивания «старого стиля», если хотите.
Еще одна приятная функция, которую они предоставляют, расположена еще ниже кода встраивания на странице с видео. Это возможность выбрать размер видеоокна, который вы хотите использовать. YouTube позволяет выбрать один из четырех размеров, а также пользовательский размер, как показано ниже:
скопируйте и вставьте его на свою веб-страницу.
Добавление видео YouTube на страницы социальных сетей, блоги и т.
 д.
д.Некоторые из вас могут быть более заинтересованы в добавлении видео с YouTube на страницы своего профиля в социальных сетях или стены, блоги или другие страницы. YouTube делает это еще проще, чем добавление видео вручную, как показано выше. Вы просто выполняете ту же процедуру, что и ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы хотите добавить видео в учетную запись Facebook, Twitter или Google+, просто нажмите на значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на получить доступ к своей учетной записи в социальной сети, и это позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать. Если вы хотите добавить его на другие сайты, YouTube позволяет вам добавить его на следующие сайты:
- Твиттер
- Google+
- реддит
- orkut
- тамблер
- пинтрест
- связан в
- Живой Журнал
- копать
- Блогер
- StumbleUpon
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, нажмите ссылку «Показать больше» рядом со значками социальных сетей, показанными выше, и вам будет представлено следующее:
Процесс такой же, как и для добавления видео на Facebook — просто щелкните значок, войдите в систему и разрешите доступ к своей учетной записи в социальной сети, а затем отправьте его. Он будет добавлен на вашу стену, в профиль или в блог просто так – проще не бывает.
Он будет добавлен на вашу стену, в профиль или в блог просто так – проще не бывает.
Вывод: теперь вы знаете, как вставлять видео на свои страницы
Как видите, добавить видео на свой сайт не только просто, но и универсально! Так что выходите и начинайте добавлять видео на свои сайты! Веселиться!
Связанные HTML-статьи
Если вам понравилась эта статья, вам также могут понравиться следующие, которые перенесут вашу веб-страницу на HTML5
Как встроить видео с помощью HTML5
Встроить видео на сайт с помощью HTML5 очень просто. Трудно заставить его работать для всех, кто просматривает ваш сайт. Узнайте о теге HTML5
Увеличьте громкость музыки с помощью HTML5
Благодаря HTML5 музыка возвращается в Интернет. В этом уроке мы покажем вам, как создавать удивительные музыкальные впечатления для посетителей вашего веб-сайта, и это так же просто, как вставить изображение.
# # #
Популярные статьи
Популярные
Как встроить видео YouTube без отображения элементов управления
Вы хотите, чтобы видео YouTube, которое есть на вашем веб-сайте, не выглядело следующим образом:
К этому?
YouTube не позволяет легко скрыть элементы управления проигрывателем и фирменные изображения на встроенном проигрывателе.
К счастью для вас, мы здесь, чтобы помочь!
Как удалить элементы управления YouTube и бренд из встроенных видео
середина вашего сайта. Вы также можете не захотеть, чтобы посетители видели логотип YouTube на панели управления или видели несвязанные видео, которые появляются после окончания воспроизведения вашего видео.
Это можно сделать, изменив биты кода встраивания видео YouTube. Вы можете безопасно изменить эти параметры проигрывателя без какого-либо опыта работы с HTML и добавить новые, используя это простое руководство.
Вы можете безопасно изменить эти параметры проигрывателя без какого-либо опыта работы с HTML и добавить новые, используя это простое руководство.
Сначала мы рассмотрим сами параметры и то, что они делают. Затем мы покажем вам, как вставить их в ссылку для встраивания видео на YouTube.
Вот параметры, которые необходимо использовать для удаления фирменной символики и элементов управления YouTube из встроенных видео YouTube:
control=0
Это удаляет элементы управления в нижней части видео.
скромный брендинг
Удаляет логотип YouTube с панели управления. Если вы также используете параметр «controls=0», пользователи по-прежнему будут видеть «YouTube» в правом нижнем углу, где обычно находятся элементы управления.
rel=0
После завершения воспроизведения исходного видео проигрыватель будет показывать только похожие видео с того же канала. Без этого параметра YouTube будет отображать релевантные общедоступные видео, выбранные с помощью собственных алгоритмов.
autoplay=1
Этот параметр запускает воспроизведение видео, как только посетитель попадает на вашу веб-страницу.
loop=1
Этот параметр автоматически воспроизводит видео после его завершения.
Это весь «код», который вам нужно знать.
Вот как изменить код встраивания YouTube
Поскольку это код HTML, убедитесь, что в редакторе CMS установлено значение Text , а не Visual . Это может показаться обратным, но в WordPress, например, 9Вкладка 1857 Visual не будет правильно отображать ваш HTML-код — только вкладка Text .
Для целей этого руководства мы будем использовать Despacito, видео №1 по количеству просмотров на YouTube. Вот как выглядит его код для встраивания:
1. Скопируйте URL-адрес видео YouTube и вставьте его в редактор
Пока вы используете WYSIWYG-редактор, такой как WordPress Gutenberg, вставка URL-адреса видео непосредственно в текст создаст встроенное видео. Мы собираемся изменить небольшие фрагменты этого кода и добавить в него новые команды. Таким образом, элементы управления и логотип YouTube исчезнут из встроенного видео.
Мы собираемся изменить небольшие фрагменты этого кода и добавить в него новые команды. Таким образом, элементы управления и логотип YouTube исчезнут из встроенного видео.
2. Найдите URL-адрес видео в коде встраивания
Эта часть будет выглядеть так: «src=http://www.youtube.com/…» . Там будет "?" в конце этого URL-адреса, за которым следуют различные параметры.
Здесь вы добавите свои пользовательские параметры.
После каждого параметра вы будете использовать точку с запятой для ввода следующего, нового параметра.
3. Добавьте нужные параметры непосредственно в код
Вот тот же код встраивания YouTube, но с удаленными элементами управления, включенным скромным брендингом и включенным автовоспроизведением:
Вот небольшое сравнение того, что вы увидите 0 9 0 91 912 без изменения кода:
В отличие от того, что вы увидите после того, как выполните следующие инструкции:
900
Как ни старайся, полностью избавить встроенные видеоплееры YouTube от логотипа YouTube не удастся. Поэтому предлагаемый им параметр называется « скромный фирменный » вместо « № 9».0004 клеймо ».
Поэтому предлагаемый им параметр называется « скромный фирменный » вместо « № 9».0004 клеймо ».
К сожалению, это только верхушка айсберга, когда речь идет о проблемах встраивания видео с YouTube на бизнес-сайты и в корпоративные маркетинговые кампании.
Вся модель прибыли YouTube основана на том, чтобы заставить людей проводить как можно больше времени в домене Youtube.com. Он не собирается отдавать свой сервис встраивания видео, не пытаясь заманить пользователей на собственный сайт.
Каждый проигрыватель YouTube, встроенный в ваш сайт, может привести к тому, что пользователи уйдут с вашего сайта. Все, что им нужно, это щелкнуть один из нескольких значков приглашения.
Переходя от видео к видео, маловероятно, что посетители вспомнят, что они вообще когда-либо были на вашем сайте!
Видео на главной странице Slack на YouTube очень персонализировано,однако зрители с такой же вероятностью уходят с сайта через него…
не поделиться этой информацией с вами.
Эти данные нужны компаниям для улучшения своих видеомаркетинговых кампаний.
Вам необходимо знать, кто смотрит ваши видео, какие устройства они используют для их просмотра и как просматривается каждое видео.
Это то, чего YouTube как платформа для видеомаркетинга просто не делает.
Перейдите на бизнес-платформу видеохостинга
Встраивание видео YouTube без отображения элементов управления — отличное начало, но вы можете делать гораздо больше.
Профессиональные маркетологи уже знают, что сбор и анализ пользовательских данных имеют решающее значение, когда речь идет о контент-маркетинге. Это не меняется, когда дело доходит до видеоконтента.
Есть веская причина, по которой большинство корпоративных и бизнес-маркетологов избегают встраивать видео YouTube непосредственно на свои веб-сайты. Вместо этого они выбирают бизнес-ориентированные платформы для размещения и управления видео.


 com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
 Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.









 Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения. Увеличение времени просмотра сайта
Увеличение времени просмотра сайта Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.
Современное разрешение составляет 1080p минимум. Убедитесь, что хостинг поддерживает Ultra HD или больше. Лучшие хостеры предлагают автоматическое переключение между качеством HD / SD.



 0471 >
0471 > 
 youtube.com/embed/il_t1WV9Nxk/0472
youtube.com/embed/il_t1WV9Nxk/0472 youtube.com/embed/il_t1WVLNxk/?controls=1"
youtube.com/embed/il_t1WVLNxk/?controls=1"  0472
0472  0472
0472 0472
0472  Щелкните символ (встроить)
Щелкните символ (встроить) Введите желаемое время начала рядом с пробелом в опции «Начать с» и установите флажок.
Введите желаемое время начала рядом с пробелом в опции «Начать с» и установите флажок.