Как убрать точки в списке html
Ответы
Сортировать по:
Количеству голосов ▼ Дата создания
Вячеслав Межуревский07 ноября 2022
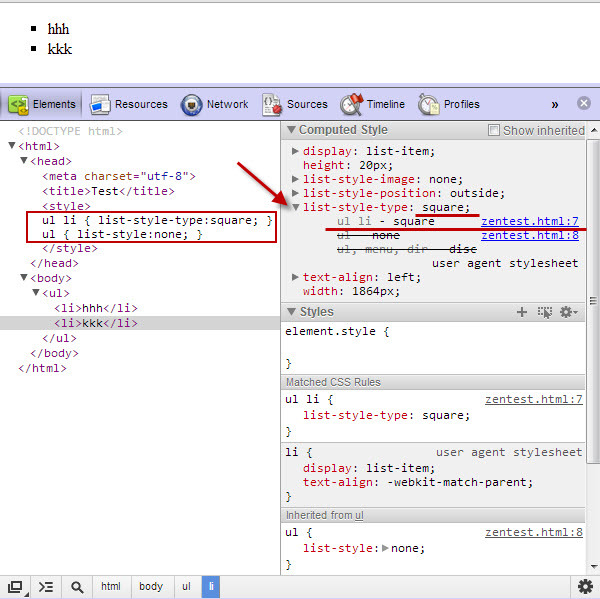
Для стилизации маркеров html-списка, созданного с помощью тегов <ul> или <ol> существует CSS свойство list-style-type. Оно может принимать разные значения, например circle, square или decimal. Для того чтобы убрать маркер — нужно выставить значение none.
Рассмотрим пример ниже:
<ul> <li>Есть маркер</li> <li>Есть маркер</li> <li>Есть маркер</li> </ul> <ol> <li>Маркер убран</li> <li>Маркер убран</li> <li>Маркер убран</li> </ol>
CSS стили:
ol {
list-style-type: none;
}
ul {
list-style-type: "✔";
}
Результат:
0 0
Добавьте ваш ответ
Курсы по программированию на Хекслете
Backend-разработка
Разработка серверной части сайтов и веб-приложений
Перейти
Frontend-разработка
Разработка внешнего интерфейса сайтов и веб-приложений и верстка
Перейти
Создание сайтов
Разработка сайтов и веб-приложений на JS, Python, Java, PHP и Ruby on Rails
Перейти
Тестирование
Ручное тестирование и автоматизированное тестирование на JS, Python, Java и PHP
Перейти
Аналитика данных
Сбор, анализ и интерпретация данных на Python
Перейти
Интенсивные курсы
Интенсивное обучение для продолжающих
Перейти
DevOps
Автоматизация настройки локального окружения и серверов, развертывания и деплоя
Перейти
Веб-разработка
Разработка, верстка и деплой сайтов и веб-приложений, трудоустройство для разработчиков
Перейти
Математика для программистов
Обучение разделам математики, которые будут полезны при изучении программирования
Перейти
JavaScript
Разработка сайтов и веб-приложений и автоматизированное тестирование на JS
Перейти
Python
Веб-разработка, автоматическое тестирование и аналитика данных на Python
Перейти
Java
Веб-разработка и автоматическое тестирование на Java
Перейти
PHP
Веб-разработка и автоматическое тестирование на PHP
Перейти
Ruby
Разработка сайтов и веб-приложений на Ruby on Rails
Перейти
Go
Курсы по веб-разработке на языке Go
Перейти
HTML
Современная верстка с помощью HTML и CSS
Перейти
SQL
Проектирование базы данных, выполнение SQL-запросов и изучение реляционных СУБД
Перейти
Git
Система управления версиями Git, регулярные выражения и основы командой строки
Перейти
Похожие вопросы
1
ответ1
ответ1
ответ1
ответКак убрать точку в li css
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору ul или li, как показано в примере 1. Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо.
Как убрать точки в li?
- list-style-type.
- margin-left.
- padding-left.
Как изменить маркер в списке?
Изменение маркера на рисунок
- Выделите маркированный список, который нужно отформатировать.

- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
- Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить.
Как удалить маркеры или номера в списке?
Удаление символа маркера
- В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
- Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).
Как убрать нижнее подчеркивание CSS?
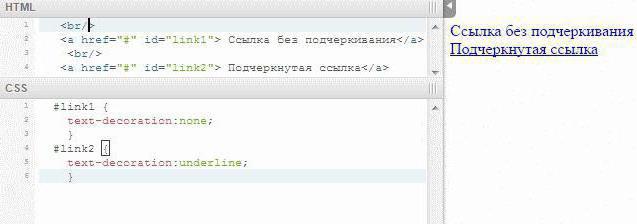
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить маркер списка CSS?
Как изменить цвет маркера списка с помощью CSS
Цвет маркера списка можно изменить несколькими способами: — обернуть содержимое списка в тег span и стилизовать; — добавить псевдоэлемент ::before или ::after и стилизовать.
Как в HTML сделать список без маркеров?
Как в HTML создать маркированный список без маркеров
- Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера: …
- Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>).
Чем можно отмыть маркер?
Отличным средством удаления пятен от маркеров является зубная паста. Попробуйте втереть зубную пасту в пятно от маркера, оставьте на 1-2 минуты, затем сотрите влажной салфеткой. Этим способом отлично удаляются надписи с деревянных панелей, окрашенных стен и с фарфоровых изделий.
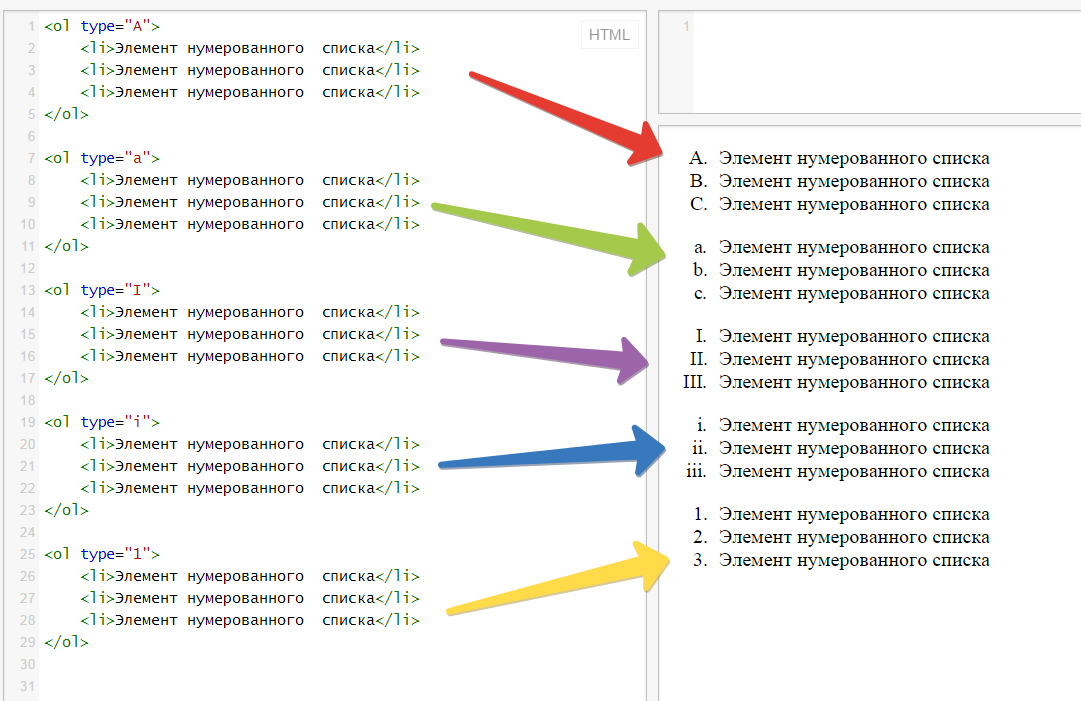
Как сделать нумерованный список в HTML?
Нумерованный список создаётся с помощью парного тега <ol></ol> . Каждый пункт списка также создаётся с помощью элемента <li> . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Как изменить маркировку пунктов списка на слайде?
На вкладке Главнаящелкните стрелку рядом с кнопкой маркеры или нумерация и выберите пункт маркеры и нумерация. Совет: Чтобы быстро изменить стиль маркированного или нумерованного списка, выберите нужный стиль в списке, который выводится при щелчке стрелки Маркеры или Нумерация.
Как изменить отступ в списке в ворде?
Выберите маркеры в списке, щелкнув маркер. Текст не будет выбран. Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке. Измените расстояние отступа маркера с поля, щелкнув стрелки в поле Расположение маркера или изменяя расстояние между маркером и текстом, щелкая стрелки в поле отступ текста .
Как изменить цвет маркеров в презентации?
В программе PowerPoint 2010 мы так же на закладке «Главная» нажимаем на инструмент «Маркеры», вот только далее в меню выбираем «Список». Затем в окне «Список», мы выбираем цвет маркера. Получив результат, мы можем изменить цвет каждого маркера в отдельности.
Как убрать отступ в нумерации?
Открываете документ. В Word 2007, выделяете любой из номеров, в вашем документе, щёлкаете правой кнопкой мыши, и выбираете, в открывшемся меню: изменение отступов в списке. В этом диалоговом окне, вы изменяете числовое значение, положения номера и отступа текста, вплоть до 0.
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору ul или li, как показано в примере 1. Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо.
Как убрать точки в li?
- list-style-type.
- margin-left.
- padding-left.
Как удалить маркеры или номера в списке?
Удаление символа маркера
- В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
- Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).

Как поставить маркер в HTML?
Создание маркированного списка в HTML осуществляется с помощью блочного элемента списка <ul>. Каждый отдельный пункт в списке размечается с помощью элемента <li>. По умолчанию, большинство браузеров добавляет вертикальный margin и левый padding к элементу <ul>, а перед каждым элементом <li> ставит однотонную точку.
Как убрать нижнее подчеркивание CSS?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как в HTML сделать список без маркеров?
Как в HTML создать маркированный список без маркеров
- Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера: …
- Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>).

Как уменьшить межстрочный интервал в HTML?
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height.
Как сделать список в HTML по горизонтали?
Решение Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline, оно преобразует блочный элемент в строчный (пример 1).
Как отформатировать список в ворде?
- Выделите маркированный список, который нужно отформатировать.
- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и выберите пункт Определить новый маркер.
- Выполните одно из указанных ниже действий.
 Изменение маркера Действие Другой готовый стиль Выберите нужный стиль. Пользовательский стиль
Изменение маркера Действие Другой готовый стиль Выберите нужный стиль. Пользовательский стиль
Как убрать нумерацию списка в ворде?
Вы можете отключить функцию автоматического распознавания списков.
- Перейдите в раздел > Параметры > проверки правописания.
- Нажмите кнопку Параметры автозаменыи выберите вкладку Автоформат при вводе .
- Установите или снимите флажки автоматических маркированных списков или автоматических нумерованных списков.
Как уменьшить отступ в нумерации?
Изменение отступов маркированного списка
- Выберите маркеры в списке, щелкнув маркер. …
- Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке.
- Измените расстояние отступа маркера с поля, щелкнув стрелки в поле Расположение маркера или изменяя расстояние между маркером и текстом, щелкая стрелки в поле отступ текста .
Как убрать нумерацию в тексте?
Можно удалить номера строк из всего документа, раздела или абзаца.
- Щелкните любое место в документе, разделе или абзаце, из которого нужно удалить номера строк. …
- На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Номера строк.
- Выполните одно из указанных ниже действий.
Как провести линию в HTML?
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке.
Как вставить изображение в html?
Как вставить картинку в HTML
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.25 мая 2015 г.
Как настроить размер формы на android
Ребят, те кто шарят, подскажите плз, как настроить правильное отображение формы на всех разрешениях.
Как убрать маркеры у изображений в списке
Здравствуйте! Вопрос такой: если я список делаю изображениями как мне убрать у них маркеры, уже что.
Resize формы. Как ограничить размер изменения формы
Здравствуйте. Выполняю ресайз формы при помощи этого кода. Подскажите как ограничить изменения.
Как на роутере настроить две точки wi-fi
Добрый, необходимо настроить две точки доступа wi-fi на одном роутере как это сделать на D-Link.
[HTML] — Как удалить точки в списке HTML? — SheCodes
Узнайте, как удалить маркеры в списке HTML с помощью CSS.
👩💻 Технический вопрос
Спросил 3 месяца назад в HTML by Roumina
как убрать точки в списке в HTML
HTML списки CSS пули стиль
Дополнительные вопросы по кодированию в HTML👩💻 Технический вопрос
Спросил 23 часа назад в HTML Сабина
Разница между
иdiv охватывать блочный элемент встроенный элемент структурирование стиль
👩💻 Технический вопрос
Спросил 1 день назад в HTML by Mbali
Как изменить форму и размер контейнера за текстом html
HTML CSS контейнер форма размер
👩💻 Технический вопрос
Спросил 1 день назад в HTML Саломея
Что означает DOM в html?
ДОМ HTML JavaScript элемент узел
👩💻 Технический вопрос
Спросил 2 дня назад в HTML от настарана
что такое div и span?
HTML див пролет
👩💻 Технический вопрос
Спросил 3 дня назад в HTML by Ebitienye
что такое пролетный элемент
пролетный элемент разметка встроенные элементы группировка текста HTML-тег
👩💻 Технический вопрос
Спросил 4 дня назад в HTML Сара
Что такое нижний колонтитул
нижний колонтитул веб-дизайн веб-страница HTML навигационные ссылки
👩💻 Технический вопрос
Спросил 4 дня назад в HTML от Jerusha
как изменить цвет часов
часов цвет CSS цвет границы
👩💻 Технический вопрос
Спросил 5 дней назад в HTML Фатхи
наиболее распространенные элементы, свойства HTML и наиболее распространенные элементы и свойства CSS
HTML CSS элементы характеристики обычный
👩💻 Технический вопрос
Спросил 6 дней назад в HTML Келли
В чем разница между HTML-элементами div и span?
раздел охватывать блочный элемент элемент встроенного уровня CSS-стили макет веб-страницы
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Dilshad
как добавить картинку в html?
HTML изображение img-тег альтернативный атрибут программы чтения с экрана
👩💻 Технический вопрос
Спросил 7 дней назад в HTML by Maia
Что такое метаэлементы в HTML
HTML мета элементы метаданные кодировка символов окно просмотра
👩💻 Технический вопрос
Спросил 8 дней назад в HTML Бенедикта
объяснить div и span
div охватывать HTML-элементы блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от Genessis
что делает
HTML див контейнер организация группировка CSS JavaScript
👩💻 Технический вопрос
Спросил 8 дней назад в HTML от Genessis
что делает alt="_blank"
alt _пустой HTML анкерные метки
👩💻 Технический вопрос
Спросил 10 дней назад в HTML от Arron
что означает промежуток?
пролет встроенный элемент CSS-стиль манипулировать текстом смысловой
👩💻 Технический вопрос
Спросил 11 дней назад в HTML Джейд
Как использовать элемент img
HTML элемент изображения атрибут источника альтернативный атрибут атрибут ширины атрибут высоты
👩💻 Технический вопрос
Спросил 15 дней назад в HTML Саори
Что означает тег div?
HTML тег div контейнер CSS-стили организация конструкция
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Дарья
как использовать span и div
span див Веб-разработка блочный элемент встроенный элемент
👩💻 Технический вопрос
Спросил 17 дней назад в HTML по АДЕХУМО
как связать файл css
ссылка CSS файл
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Освальдо
Может ли тег
быть предком тега?
раздел ул отношения родитель-ребенок
👩💻 Технический вопрос
Спросил 17 дней назад в HTML Ванесса
как добавить ссылку на html файл
HTML связь анкерная бирка
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Стефани
что такое span в html?
пролет встроенный контейнер стиль текст
👩💻 Технический вопрос
Спросил 18 дней назад в HTML Сара
как сделать ул
ул неупорядоченный список Теги HTML
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Эми
как мне назначить идентификатор и класс элементу в списке в HTML в то же время
HTML сорт ИДЕНТИФИКАТОР список
👩💻 Технический вопрос
Спросил 20 дней назад в HTML Эми
как назначить идентификатор элементу в списке в HTML
HTML ИДЕНТИФИКАТОР элемент список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 21 день назад в HTML by Florina Rebeica
Я хочу, чтобы этот код с открытым исходным кодом был создан Rebeica Grigoras, только код с открытым исходным кодом должен быть ссылкой
HTML якорный тег гиперссылка ссылка
👩💻 Технический вопрос
Спросил 21 день назад в HTML Киара
как использовать изображение в качестве ссылки
HTML связь якорный тег ссылка на изображение
👩💻 Технический вопрос
Спросил 21 день назад в HTML по Aneeah
что такое
span элемент стиль текст встроенный
👩💻 Технический вопрос
Спросил 22 дня назад в HTML от Aneeah
что такое
HTML горизонтальное правило тематическая пауза веб-страница визуальное разделение
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 22 дня назад в HTML by Hanna
Раскрывающийся список с четырьмя элементами
раскрывающийся список выбирать вариант
👩💻 Технический вопрос
Спросил 22 дня назад в HTML от Aneeah
как использовать div
div
👩💻 Технический вопрос
Спросил 24 дня назад в HTML от Khanh
как изменить тип шрифта в html
HTML CSS семейство шрифтов стиль
👩💻 Технический вопрос
Спросил 24 дня назад в HTML by Shianne-Rose
можно ли добавить несколько диапазонов HTML
HTML охватывать элемент
👩💻 Технический вопрос
Спросил 24 дня назад в HTML Киара
как комментировать в html
комментарий HTML
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Энджи
как сделать жирным шрифт в абзаце HMTL
HTML жирный текст тег Тег
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул тег старый тег ли тег
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Энджи
как составить список с помощью HTML
HTML список неупорядоченный список упорядоченный список ул ли пр
👩💻 Технический вопрос
Спросил 25 дней назад в HTML by Marivel
В чем разница между div и span?
раздел охватывать элемент контейнера блочный уровень в соответствии HTML-элемент
👩💻 Технический вопрос
Спросил 25 дней назад в HTML Киара
в чем разница между class и id
HTML CSS сорт ИДЕНТИФИКАТОР элемент стиль
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Мелисса
можно ли использовать div с h2 и h3 в?
дел h2 h3
👩💻 Технический вопрос
Спросил 26 дней назад в HTML Джейд
как использовать элемент br в html?
бр элемент Разрыв строки HTML
👩💻 Технический вопрос
Спросил 28 дней назад в HTML by Karissa
как поместить массив в неупорядоченный список с помощью javascript и html
HTML CSS JavaScript Множество неупорядоченный список
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 28 дней назад в HTML от marzieh sadat
мне нужна кнопка, при нажатии на нее должна сворачиваться кнопка paraghragh
по щелчку параграф крах дисплей
👩💻 Технический вопрос
Вопрос 29дней назад в HTML by Francis
Html Код, предотвращающий копирование
HTML копирование щелкните правой кнопкой мыши сочетания клавиш
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by Francis
Код для выпадающего меню с другим выпадающим списком внутри
HTML JavaScript выпадающее меню вложенный
👩💻 Технический вопрос
Спросил 29 дней назад в HTML by يوسف
можете ли вы показать мне типы ввода в код формы с html
HTML типы ввода код формы
👩💻 Технический вопрос
Спросил 29 дней назад в HTML Нил
как сделать так, чтобы мой заголовок занимал всю верхнюю часть экрана в html
заголовок полная ширина экран КСС
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 29 дней назад в HTML by Amanda
поместите две кнопки, одну кнопку расширения, а другую с предупреждением
HTML CSS JavaScript кнопки по щелчку расширять оповещение
👩💻 Технический вопрос
Вопрос 29дней назад в HTML by Blessing
что означает td
td данные таблицы HTML-тег стол тр номер
👩💻 Технический вопрос
Спросил 29 дней назад в HTML по благословению
как я могу кодировать в строке и столбце, дайте мне пример
таблица ряды столбцы HTML CSS
Просмотрите вопросы по кодированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node.
js Рубин Идти .NET
[html] Удаление черных точек из li и ul
Я работаю над проектом и использую некоторые ul и li.
Но я не могу понять, как удалить эти надоедливые черные точки, которые идут с этими списками.
Может ли кто-нибудь из вас помочь мне с этим?
Редактировать: я совершенно забыл выполнить поиск на этом сайте, если ответ уже был (сумасшедший), оказывается, он был! Пометил это как дубликат, спасибо за помощь всем!
Этот вопрос относится к
HTMLCSSОтвет:
Соответствующий пост
Эти надоедливые черные точки, о которых вы говорите, называются пулями.
Их довольно просто удалить, просто добавьте эту строку в свой css:
ul { тип стиля списка: нет; }Надеюсь, это поможет
Вот что я использовал для решения вашей проблемы:
КОД CSS
nav ul { list-style-type: none; }HTML-КОД
CSS:
ул{ тип стиля списка: нет; }Вы можете взглянуть на W3School
Источник: Stackoverflow.
com
Вопросы с
html tag: • Вставить рубин в URL: Блог посредника • Пожалуйста, помогите мне преобразовать этот скрипт в простой слайдер изображений. • Генерация списка страниц (не постов) без индексного файла • Зачем нужен этот «чистый» класс перед нижним колонтитулом? • Можно ли изменить содержание предупреждающих сообщений HTML5? • Получение всех файлов в каталоге с помощью ajax • DevTools не удалось загрузить SourceMap: не удалось загрузить содержимое для расширения Chrome. • Как установить ширину столбца мат-таблицы в angular? • Как открыть ссылку в новой вкладке с помощью angular? • ERROR Ошибка: Uncaught (в обещании), не удается сопоставить ни один маршрут. URL-сегмент • Angular 6: сохранение данных в локальное хранилище • Vue.js получить выбранную опцию на @change • Раскрывающееся меню Bootstrap 4 с несколькими вариантами выбора • Как добавить начальную загрузку в проект angular 6? • Кнопка Angular 5 «Отправить при нажатии клавиши ввода» • Angular 5, HTML, логическое значение на флажке отмечено • Как отображать строку с html-тегами в Angular 4+? • ввод файла bootstrap 4 не показывает имя файла • Как я могу выполнить скрипт Python с помощью html-кнопки? • Bootstrap 4: адаптивное боковое меню к верхней панели навигации.• Таблица стилей не загружается из-за MIME-типа • Принудительно растягивать гибкий элемент на всю ширину строки. • Не удалось загрузить ресурс: сервер ответил со статусом 404 (не найдено) css. • Изменить цвет стрелок в карусели Bootstraps. • Выпадающее меню Bootstrap 4 не работает? • CSS Grid Layout не работает в IE11 даже с префиксами. • Как предотвратить перезагрузку страницы после отправки формы – JQuery • Центрирование в сетке CSS • Обнаружение изменений размера окна в реальном времени в Angular 4. • Angular 4 img src не найден • (изменить) vs (ngModelChange) в angular • Bootstrap 4: многоуровневое выпадающее меню внутри навигации • Выровняйте форму по центру в Bootstrap 4. • Как оформить нажатую кнопку в CSS • Как изменить цвет шрифта в html-таблице? • Перенаправление на страницу после отправки формы в HTML • Загрузите json из локального файла с помощью http.get() в angular 2. • display: flex не работает в Internet Explorer • Прокрутка до элемента по клику в Angular 4 • Как извлечь svg как файл с веб-страницы • заставить CSS Grid-контейнер заполнять весь экран устройства • Как работает «позиция: липкая»; работа с недвижимостью? • Автовоспроизведение HTML5-видео на iPhone.




 Изменение маркера Действие Другой готовый стиль Выберите нужный стиль. Пользовательский стиль
Изменение маркера Действие Другой готовый стиль Выберите нужный стиль. Пользовательский стиль js Рубин Идти .NET
js Рубин Идти .NET com
com • Таблица стилей не загружается из-за MIME-типа
• Принудительно растягивать гибкий элемент на всю ширину строки.
• Не удалось загрузить ресурс: сервер ответил со статусом 404 (не найдено) css.
• Изменить цвет стрелок в карусели Bootstraps.
• Выпадающее меню Bootstrap 4 не работает?
• CSS Grid Layout не работает в IE11 даже с префиксами.
• Как предотвратить перезагрузку страницы после отправки формы – JQuery
• Центрирование в сетке CSS
• Обнаружение изменений размера окна в реальном времени в Angular 4.
• Angular 4 img src не найден
• (изменить) vs (ngModelChange) в angular
• Bootstrap 4: многоуровневое выпадающее меню внутри навигации
• Выровняйте форму по центру в Bootstrap 4.
• Как оформить нажатую кнопку в CSS
• Как изменить цвет шрифта в html-таблице?
• Перенаправление на страницу после отправки формы в HTML
• Загрузите json из локального файла с помощью http.get() в angular 2.
• display: flex не работает в Internet Explorer
• Прокрутка до элемента по клику в Angular 4
• Как извлечь svg как файл с веб-страницы
• заставить CSS Grid-контейнер заполнять весь экран устройства
• Как работает «позиция: липкая»; работа с недвижимостью?
• Автовоспроизведение HTML5-видео на iPhone.
• Таблица стилей не загружается из-за MIME-типа
• Принудительно растягивать гибкий элемент на всю ширину строки.
• Не удалось загрузить ресурс: сервер ответил со статусом 404 (не найдено) css.
• Изменить цвет стрелок в карусели Bootstraps.
• Выпадающее меню Bootstrap 4 не работает?
• CSS Grid Layout не работает в IE11 даже с префиксами.
• Как предотвратить перезагрузку страницы после отправки формы – JQuery
• Центрирование в сетке CSS
• Обнаружение изменений размера окна в реальном времени в Angular 4.
• Angular 4 img src не найден
• (изменить) vs (ngModelChange) в angular
• Bootstrap 4: многоуровневое выпадающее меню внутри навигации
• Выровняйте форму по центру в Bootstrap 4.
• Как оформить нажатую кнопку в CSS
• Как изменить цвет шрифта в html-таблице?
• Перенаправление на страницу после отправки формы в HTML
• Загрузите json из локального файла с помощью http.get() в angular 2.
• display: flex не работает в Internet Explorer
• Прокрутка до элемента по клику в Angular 4
• Как извлечь svg как файл с веб-страницы
• заставить CSS Grid-контейнер заполнять весь экран устройства
• Как работает «позиция: липкая»; работа с недвижимостью?
• Автовоспроизведение HTML5-видео на iPhone.