Тег | HTML справочник
HTML тегиЗначение и применение
Элемент <input> является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = «file»>. |
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = «image»>). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = «image»>). |
| autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. |
| autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = «checkbox»> и <input type = «radio»>). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = «image»> и <input type = «submit»>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = «image»> и <input type = «submit»>). |
| formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = «image»> и <input type = «submit»>). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = «submit»>). |
| formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Атрибут используется только только для <input type = «image»> и <input type = «submit»>. |
| height | pixels | Задает высоту элемента (только для <input type = «image»>). |
| list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
| max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = «file»> и <input type = «email»>). Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
| pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение. Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
| required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = «image»>). |
| step | number | Определяет размер «шага» для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
| width | pixels | Задает ширину элемента (только для <input type = «image»>). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование элементов <input></title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname"value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex"value = "male" checked> Женщина <input type = "radio" name = "sex"value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии. Присвоили этим полям уникальные имена атрибутом name (
- Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>).
Результат нашего примера в браузере:
Пример использования элементов <input>.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута checked HTML тега <input></title>
<style>
input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/
width: 25px; /* устанавливает ширину если элемент выбран */
height: 25px; /* устанавливает высоту если элемент выбран */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = «radio») и флажок (type = «checkbox») атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked в качестве селектора.
Результат нашего примера:
Пример использования атрибута checked и disabled HTML тега <input> (предварительный выбор элемента и отключение элемента).Рассмотрим пример в котором мы зададим URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы, тип кодирования и метод HTTP внутри элемента <input>, а не <form>.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута formenctype HTML тега <input></title> </head> <body> <form id = "subscribeForm"> <!-- определяем id для нашей формы --> Имя: <input type = "text" name = "userName"> <!-- определяем элемент управления для ввода текстовой информации --> E-mail: <input type = "email" name = "email"> <!-- определяем элемент управления для ввода адреса электронной почты --> <input type = "submit" value = "Подписаться" formaction = "script.php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), глобальным атрибутом id указали для неё идентификатор. Внутри формы мы поместили элементы управления <input>, которые позволяют пользователю ввести логин, адрес электронной почты и отправить нашу форму. Для элемента управления, предназначенного для отправки формы (type = «submit») мы указали:
- Атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
- Атрибутом formmethod указали метод HTTP для отправки данных (post).
- Атрибутом formenctype указали, что данные формы не кодируются (multipart/form-data).
Результат нашего примера:
Пример использования атрибутов formenctype, formmethod и formaction HTML тега <input>.Отличия HTML 4.01 от HTML 5
В HTML 5 добавлено 18 новых атрибутов и один удалён (align).Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиВ этой главе описываются различные типы входных данных для элемента <input>.
Текст типа ввода
<input type="text"> определяет одно строчное текстовое поле ввода:
Пример
<form>
Имя:<br>
<input type=»text» name=»firstname»><br>
Фамилия:<br>
<input type=»text» name=»lastname»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Имя:Фамилия:
Пароль типа ввода
<input type="password"> Определяет поле пароля:
Пример
<form>
User name:<br>
<input type=»text» name=»username»><br>
User password:<br>
<input type=»password» name=»psw»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Имя пользователя:Пароль пользователя:
Символы в поле пароля замаскированы (отображаются как звездочки или круги).
Тип ввода отправить
<input type="submit"> Определяет кнопку для Отправка данных формы в обработчик форм.
Обработчик форм обычно является серверной страницей со сценарием для обработки входных данных.
Обработчик формы указан в атрибуте action формы:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»
value=»Submit»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Если опустить атрибут value кнопки Submit, кнопка получит текст по умолчанию:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit»>
</form>
Сброс типа ввода
<input type="reset"> Определяет кнопку
HTML тег input
Тег <input> определяет поле HTML формы, куда пользователь может вводить данные.
Тег <input> используется внутри тега <form> для декларации элементов управления вводом, которые позволяют пользователям вводить какие-либо данные.
В зависимости от атрибута type элементы управления вводом могут быть разных типов.
Тег <input> не может содержать какой-либо контент, он может содержать только атрибуты.
Для определения метки для элемента <input> используется элемент <label>.
Разница между HTML 4.01 и HTML5
В HTML5 атрибут align не поддерживается.
В HTML5 у тега <input> появилось несколько новых атрибутов, а у атрибута type несколько новых значений.
Различия между HTML и XHTML
В HTML тег <input> — одиночный элемент без закрывающего тега. В XHTML тег <input> необходимо закрывать должным образом, а именно — <input />.
Атрибуты тега <input>
| Атрибут | Описание |
|---|---|
| accept | Определяет тип файлов, которые принимает сервер |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
| autocomplete | Включает/отключает автозаполнение элемента |
| autofocus | Автоматически передает фокус элементу |
| checked | Включает/выключает элемент ввода |
| disabled | Отключает поле ввода |
| form | Определяет к какой форме относится элемент ввода |
| formaction | Определяет, куда будут отправлены данные формы |
| formenctype | Определяет способ кодировки отправляемых на сервер данных формы |
| formmethod |
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <input> — является пустым элементом и содержит только атрибуты. Используется в пределах элемента <form>, объявляя элементы управления для пользовательского ввода, которые позволяют пользователю вводить различные данные. Связать текст с определенным элементом формы(сделать его активным) можно с помощью тега <label>.
Поля для пользовательского ввода могут значительно отличаться друг от друга. В зависимости от значения атрибута type, поле ввода может быть текстовым полем, полем для пароля, радио кнопкой, простой кнопкой и тд.
Атрибуты
- accept:
- Указывает типы файлов, которые могут быть переданы на сервер через поле загрузки файлов. Если тип загружаемого файла не совпадает ни с одним из типов файлов, указанных в значении, то файл будет игнорироваться. При указании нескольких значений, они должны разделяться запятой. Атрибут accept работает только совместно с атрибутом type=»file», его возможные значения:
- audio/* — принимаются все звуковые файлы.
- video/* — принимаются все видео файлы.
- image/* — принимаются все файлы изображений.
- MIME_тип — принимается допустимый MIME-тип без параметров.
Примечание: атрибут accept не поддерживается в IE9 и более ранних версиях.
- alt:
- Предоставляет альтернативный текст для пользователя, если он по каким-либо причинам не может просматривать изображения. Атрибут alt может использоваться только совместно с атрибутом type=»image».
- autocomplete:
- Определяет, будет ли включено автозаполнение для поля ввода данных:
- on — браузер автоматически показывает значения вводимые ранее пользователем (значение по умолчанию).
- off — пользователь должен сам вводить значения для поля при каждом использовании формы. Ранее вводимые значения показываться не будут.
Примечание: атрибут autocomplete работает со следующими значениями атрибута type элемента <input>: text, search, url, tel, email, password, datepickers, range и color.
- autofocus:
- Указывает браузеру, что элемент <input> должен получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<input autofocus> <input autofocus="autofocus"> <input autofocus="">
Примечание: атрибут autofocus не поддерживается в IE9 и более ранних версиях.
- checked:
- Указывает, что данный элемент будет выбран по умолчанию при загрузке страницы. Работает только с атрибутом type=»checkbox» или type=»radio». Значения для логического атрибута checked можно задавать следующими способами:
<input checked> <input checked="checked"> <input checked="">
Пример » - disabled:
- Указывает, что элемент <input> должен быть выключен (выключенный элемент является неактивным). Значения для логического атрибута disabled можно задавать следующими способами:
<input disabled> <input disabled="disabled"> <input disabled="">
Пример »Примечание: атрибут disabled не работает с <input type=»hidden»>.
- form:
- Определяет форму с которой связан элемент <input>. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент <input> в произвольном месте документа, а не только в качестве потомка элемента <form>. Элемент <input> может быть связан только с одной формой.
Если атрибут form не указан, то элемент <input> должен быть потомком элемента <form>.
Примечание: атрибут form не поддерживается в IE.
- formaction:
- Указывает URL-адрес файла, который будет обрабатывать данные ввода, при отправке формы. Атрибут formaction используется только с type=»submit» или type=»image», и переопределяет атрибут action элемента <form>.
Примечание: атрибут formaction не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Определяет способ кодирования данных формы при отправке на сервер. Может использоваться только совместно с атрибутом method=»post» элемента <form>. Возможные значения:
- application/x-www-form-urlencoded — значение по умолчанию: все символы кодируются перед отправкой (пробелы преобразуются в символ «+», а специальные символы в значения ASCII HEX).
- multipart/form-data — символы не кодируются. Используется для элементов <input>, у которых в атрибуте type установлено значение «file».
- text/plain — пробелы преобразуются в символ «+», но не кодирует в шестнадцатеричные значения спецсимволы, такие как апострофы.
Примечание: атрибут formenctype не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Определяет HTTP метод для отправки данных на указанный URL (для type=»submit» и type=»image»):
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение (значение по умолчанию).
- post — отправляет данные формы, как HTTP после транзакции.
Примечание: атрибут formmethod не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные введенные в поле ввода не будут проверяться перед отправкой. Возможные значения логического атрибута novalidate:
<input formnovalidate> <input formnovalidate="formnovalidate"> <input formnovalidate="">
Примечание: атрибут formnovalidate не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Определяет имя фрейма или ключевое слово, которое указывает место для отображения ответа, полученного после отправки формы:
- _blank — открывает документ в новом окне или вкладке.
- _self — открывает документ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает документ в родительском фрейме.
- _top — открывает документ во всю ширину окна.
- имя_фрейма — открывает документ в iframe, имя которого было указано в качестве значения.
Примечание: атрибут formtarget не поддерживается в IE9 и более ранних версиях.
- height:
- Определяет высоту элемента в пикселях, используется только с <input type=»image»> (пример:).
- list:
- Устанавливает взаимосвязь между элементом <datalist> и <input>, позволяя для поля ввода указать список предварительно определенных вариантов. В качестве значения для атрибута выступает идентификатор элемента <datalist>.
Пример »
Примечание: атрибут list не поддерживается в IE9 и более ранних версиях, и в Safari.
- max:
- Указывает максимальное значение для ввода числа или даты. Можно использовать атрибут max совместно с атрибутом min для создания диапазона допустимых значений.
- число — указывает максимально допустимое значение.
- дата — указывает максимальную дату, разрешенную для ввода.
Примечание: атрибут max не поддерживается в IE9 и более ранних версиях, и в Firefox.
- maxlength:
- Определяет максимальное количество символов, которое можно будет ввести в поле ввода. Этот атрибут можно использовать для ограничения количества символов, которое разрешается пользователю ввести в данное поле. Например при запросе года можно ограничить количество символов, установив значение атрибута maxlength равным 4. Пример »
- min:
- Определяет минимальное значение для ввода числа или даты.
- число — указывает минимально допустимое значение.
- дата — указывает минимальную дату, разрешенную для ввода.
<!DOCTYPE html> <html> <body> <form action="demo_form.php"> Введите дату до 1980-01-01: <input type="date" name="bday" max="1979-12-31"><br> Введите дату после 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> Введите число (от 1 до 5): <input type="number" name="quantity" min="1" max="5"><br> <input type="submit"> </form> </body> </html>
Примечание: атрибут min не поддерживается в IE9 и более ранних версиях, и в Firefox.
- multiple:
- Указывает, что пользователь может ввести более одного значения. Атрибут multiple работает только с type=»email» и type=»file». Возможные значения логического атрибута multiple:
<input multiple> <input multiple="multiple"> <input multiple="">
Пример »Примечание: атрибут multiple не поддерживается в IE9 и более ранних версиях.
- name:
- Атрибут name определяет имя элемента, оно отправляется на сервер вместе с введенными в поле данными. Имя может использоваться в JavaScript для ссылки на элемент или для идентификации переданных данных на сервере (например, при обработке данных на сервере, имя элемента позволяет определить, что было введено в качестве имени пользователя, а что — в качестве пароля).
- pattern:
- Указывает регулярное выражение, которое определяет синтаксис данных, ввод которых должен быть разрешен в поле ввода. Шаблон регулярного выражения должен соответствовать введенному значению целиком. Для описания работы шаблона можно воспользоваться глобальным атрибутом title. Атрибут pattern работает со следующими значениями атрибута type: text, search, url, tel, email и password.
Примечание: атрибут pattern не поддерживается в IE9 и более ранних версиях, и в Safari.
- placeholder:
- Определяет короткую подсказку, которая описывает ожидаемое значение для поля ввода (пример: образец значения или краткое описание ожидаемого формата). Подсказка отображается в поле ввода, когда оно пустое и исчезает, когда пользователь начинает вводить данные или когда поле получает фокус (разница в работе атрибута зависит от используемого браузера), если поле теряет фокус и при этом данные в поле не были введены, то в поле ввода вновь отобразится подсказка.
Атрибут placeholder работает со следующими значениями атрибута type: text, search, url, tel, email и password. Пример »
Примечание: атрибут placeholder не поддерживается в IE9 и более ранних версиях.
- readonly:
- Указывает, что поле ввода может быть использовано только для чтения и не может быть изменено (однако, текст можно выделить и скопировать). Возможные значения логического атрибута readonly:
<input readonly> <input readonly="readonly"> <input readonly="">
Пример » - required:
- Указывает, что поле ввода необходимо заполнить перед отправкой формы. Если пользователь попытается отправить форму, не введя в поле никакого значения, то на экране отобразится предупреждающее сообщение. Это сообщение будет отличаться по содержанию и стилизации в зависимости от браузера и типа поля ввода.
Атрибут required работает со следующими значениями атрибута type: text, search, url, tel, email, password, date pickers, number, checkbox, radio и file. Возможные значения логического атрибута required:
<input required> <input required="required"> <input required="">
Примечание: атрибут required не поддерживается в IE9 и более ранних версиях, и в Safari.
- size:
- Указывает ширину поля ввода (в качестве единицы измерения выступает количество видимых символов). Так, например, значение 3 создает поле ввода текста, ширина которого достаточна для отображение трех введенных символов (хотя пользователь при желании может ввести и большее количество). Атрибут size работает со следующими значениями атрибута type: text, search, tel, url, email и password. Для указания максимального количества вводимых знаков, воспользуйтесь атрибутом maxlength. Пример »
- src:
- Указывает путь к графическому файлу для поля с изображением. Атрибут src является обязательным для элементов <input> с type=»image» и может использоваться только с ними.
- step:
- Определяет интервал чисел для элемента <input>. Пример: если step=»3″, то возможные значения чисел могут быть: -3, 0, 3, 6 и тд. Атрибут step может использоваться совместно с атрибутами max и min, для создания диапазона допустимых значений.
Примечание: атрибут step не поддерживается в IE9 и более ранних версиях, и в Firefox.
- type:
- Указывает, какой тип элемента управления будет отображен. По умолчанию браузеры используют <input type=»text»>, если не указано другое или неизвестное значение атрибута type. Таким образом, браузеры, не поддерживающие новые значения, просто заменят их значением по умолчанию и отобразят обычное текстовое поле ввода.
- button — определяет активную кнопку (главным образом используется с JavaScript для активации скрипта).
- checkbox — определяет элементы управления флажки, которые могут быть либо установлены, либо сняты. Можно установить сразу несколько флажков или не устанавливать ни один из них. Это отличает флажки от радио-кнопок (type=»radio»).
- color — генерирует палитру цветов, давая возможность пользователям выбирать значения цветов в шестнадцатеричном формате.
- date — позволяет получить доступ к встроенному в браузер виджету выбора даты.
- datetime — определяет элемент управления датой и временем (год, месяц, день, час, минута, секунда и доли секунды, основанный на часовом поясе UTC).
- datetime-local — определяет элемент управления датой и временем (год, месяц, день, час, минуты, секунды и доли секунды (без часового пояса)).
- email — определяет поле для адреса электронной почты.
- file — определяет элемент управления с кнопкой «Обзор», для выбора и загрузки файлов.
- hidden — определяет скрытые поля ввода.
- image — определяет изображение, как кнопку для отправки.
- month — позволяет выбрать один месяц, после чего обеспечит ввод данных в виде года и месяца (например: 2014-05).
- number — определяет поле для ввода чисел.
- password — определяет поле для ввода пароля (замаскированные символы).
- radio — создает радио-кнопки, которые являются взаимоисключающими, если выбрать одну радио-кнопку, то все остальные становятся неактивными.
- range — создает элемент управления ползунок, диапазон ползунка по умолчанию — от 0 до 100. Для изменения диапазона используются атрибуты min и max с желаемыми значениями. Обратите внимание, что данный элемент управления не отображает текущее значение.
- reset — определяет кнопку сброс (сбрасывает все поля формы в значения по умолчанию).
- search — определяет текстовое поле для ввода строки поиска.
- submit — определяет кнопку «Отправить».
- tel — определяет поле для ввода телефонного номера.
- text — определяет однострочное текстовое поле (ширина по умолчанию составляет 20 символов).
- time — допускает ввод значений в 24-часовом формате, например: 12:34. В поддерживающих браузерах элемент управления отображается как числовое поле ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени.
- url — определяет поле для ввода URL-адреса.
- week — позволяет выбрать одну неделю, после чего обеспечит ввод данных в формате года и недели (например: 2014-W15).
- value:
- Указывает значение элемента <input>, и используется по-разному для разных типов ввода:
- Для «button», «reset», и «submit» — определяет текст на кнопке
- Для «text», «password», «hidden» — определяет начальное (по умолчанию) значение поля ввода
- Для «checkbox», «radio», «image» — определяет значение, связанное с вводом (значение, которое передается при отправке)
- width:
- Определяет ширину элемента в пикселях, используется только с <input type=»image»> (пример:).
Тег <input> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<form action="demo_form.asp"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <input type="submit" value="Отправить"> </form>
Результат данного примера в окне браузера:

Атрибут type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, к какому типу относится элемент формы.
Синтаксис
| HTML | |
| XHTML | |
Обязательный атрибут
Да
Значения
В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
В HTML5 добавлены новые значения, представленные в табл. 2.
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
Поддержка этих значений браузерами показана в табл. 3.
| Значение | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| color | 21.0+ | 11.01+ | |||||
| date | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime-local | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ | |
| month | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| number | 10.0 | 6.0+ | 10.62+ | 5.0+ | 2.3+ | 4.0+ | |
| range | 10.0 | 5.0+ | 10.62+ | 5.0+ | 23.0+ | 5.0+ | |
| search | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 4.0+ | |
| tel | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 3.1+ | |
| time | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| url | 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ |
| week | 5.0+ | 10.62+ | 5.0+ | 5.0+ |
Значение по умолчанию
text
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут type</title>
</head>
<body>
<form action="input10.php">
<p><input type="radio" name="drink" value="rad1"> Пиво<Br>
<input type="radio" name="drink" value="rad2"> Чай<Br>
<input type="radio" name="drink" value="rad3"> Кофе</p>
<p><input type="image" src="images/imgbutton.gif"></p>
</form>
</body>
</html>Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут type</title>
</head>
<body>
<form>
<p>Введите число от 1 до 10</p>
<p><input type="range" min="1" max="10"></p>
</form>
</body>
</html>Ввод чисел | htmlbook.ru
Для ввода чисел предназначено специальное поле, которое допускает ограничения по нижней и верхней границе, а также устанавливает шаг приращения. Само поле для ввода чисел похоже на обычное текстовое поле, но со стрелками, которые позволяют увеличивать и уменьшать значение (рис. 1).
Рис. 1. Вид поля для ввода чисел
Синтаксис создания поля следующий:
<input type="number" атрибуты>Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| min | Минимальное значение. |
| max | Максимальное значение. |
| size | Ширина поля. |
| step | Шаг приращения числа. Может быть как целым (2), так и дробным (0.2). |
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Начальное число, которое выводится в поле. |
Для ограничения введённого числа предназначены атрибуты min и max, они могут принимать отрицательное и положительное значение. При достижении верхнего или нижнего порога стрелки в поле в зависимости от браузера блокируются или не дают никакого эффекта (пример 1). Несмотря на такие запреты, в любом случае в поле самостоятельно можно вводить любые значения, включая текст. Атрибуты min и max работают только при использовании стрелок в поле.
Пример 1. Ограничение ввода чисел
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод числа</title>
</head>
<body>
<form action="handler.php">
<p>Введите число от 1 до 10:</p>
<p><input type="number" size="3" name="num" min="1" max="10" value="1"></p>
</form>
</body>
</html>Если значение min превышает max, то атрибут min игнорируется.
Атрибут step задаёт шаг приращения и по умолчанию равен 1. В то же время значение может быть и дробным числом, как показано в примере 2.
Пример 2. Шаг приращения
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод числа</title>
</head>
<body>
<form action="handler.php">
<p>Укажите нормальную среднюю температуру человека:</p>
<p><input type="number" name="t" value="35" min="35" max="40" step="0.2"></p>
</form>
</body>
</html>Результат примера продемонстрирован на рис. 2.
Рис. 2. Ввод дробных чисел в поле
Браузеры плохо поддерживают это поле, пока лишь это делает Chrome и Opera. В остальных браузерах поле для ввода числа приобретает вид обычного текстового поля.
Типы полей ввода HTML5 | Учебник HTML5
В HTML5 включены несколько дополнительных типов полей ввода, позволяющих ограничивать данные, которые пользователи смогут ввести, без необходимости прибегать к лишнему JavaScript-коду. Самая отрадная черта этих новых типов полей состоит в том, что, если браузеры не поддерживают их, они по умолчанию превращаются в стандартные текстовые поля ввода. Более того, существуют отличные полизаполнения, позволяющие обеспечить поддержку требуемых функций в устаревших браузерах. Вскоре мы о них поговорим. А пока взглянем на новые типы полей ввода HTML5 и разберем их преимущества.
Браузеры, поддерживающие поле type=»email», будут ожидать, что пользователь введет данные, соответствующие синтаксису адресов электронной почты. В приведенном далее примере кода type=»email» используется наряду с required и placeholder:
<div>
<label for=»email»>Your Email address</label>
<input name=»email» type=»email» placeholder «Dwight. [email protected]» required aria-required=»true»>
</div>
Если type=»email» применяется в сочетании с атрибутом required, то попытка отправить форму с данными, не соответствующими требованиям, приведет к выводу на экран предупреждающего сообщения (рисунок 8.6).
В это поле следует ввести электронный адрес.
Кроме того, на многих устройствах с сенсорными экранами (например, Android, iPhone и т. д.) внешний вид встроенной виртуальной клавиатуры изменяется исходя из типа поля ввода. На рисунке 8.7 показано, как она будет выглядеть на экране iPad при использовании поля ввода type=»email». Обратите внимание на виртуальную клавишу с символом @, предназначенную для облегчения ввода адреса электронной почты.
Виртуальная клавиатура на экране iPad при использовании поля ввода type=»email»
Number.
Браузеры, поддерживающие поле type=»number», ожидают, что пользователь введет в него числовое значение. Они также по умолчанию отображают элементы управления в виде числовых полей ввода со значениями, изменяемыми с помощью мыши, давая пользователям возможность менять определенное значение, просто нажимая располагающиеся рядом с ним стрелки «вверх/вниз». Вот пример кода:
<div>
<label for=»yearOfCrime»>Year Of Crime</label>
<input name=»yearOfCrime» type=»number» min=»1929″ max=»2015″ required aria-required=»true» >
</div>
На рисунке 8.8 показано, как результат будет выглядеть в поддерживающем это поле браузере (Chrome 16).
Поле со счетчиком.
Поведение, которое будет наблюдаться, если вы не введете число, варьируется. Например, Chrome (версии 16) очистит поле, как только оно потеряет фокус, не предусматривая при этом никакой обратной связи, в то время как Firefox (версии 9) позволит ввести все что угодно (поле по умолчанию будет работать как стандартное текстовое поле ввода). В предыдущем примере кода мы задали диапазон допустимых значений, указав минимальное и максимальное значения, как в следующем коде:
Type=»number» min=»1929″ max=»2015″
Числа, не попадающие в этот диапазон, подвергаются (должны подвергаться) особой обработке. Реализация различается в зависимости от браузера. Например, Chrome (версии 16) выводит предупреждающее сообщение, а Firefox (версии 9) ничего не делает.
Url
Как вы, возможно, и предполагали, поля ввода type=»url» предназначены для указания URL-адресов. Подобно полям ввода, относящимся к типам tel и email, поведение рассматриваемого поля почти идентично тому, что наблюдается у стандартного текстового поля. Однако некоторые браузеры добавляют специфическую информацию в предупреждающие сообщения, выводимые на экран при попытке отправить форму с некорректными значениями. Далее приведен пример кода, включающего атрибут placeholder:
<div>
<label for=»web»>Your Web address</label>
<input name=»web» type=»url» placeholder=»Www.mysite.com»>
</div>
На рисунке 8.9 показано, что произойдет при попытке отправить форму, в соответствующем поле которой неправильно введен URL-адрес, в браузере Chrome (версии 16).
Требуется ввести корректный электронный адрес
Как и в случае с type=»email», на устройствах с сенсорными экранами внешний вид встроенной виртуальной клавиатуры зачастую изменяется исходя из типа поля ввода. На рисунке 8.10 показано, как она будет выглядеть на экране iPad при использовании поля ввода type=»url».
Виртуальная клавиатура на экране iPad при использовании поля ввода type=”url”
Заметили виртуальные клавиши Go, прямой слеш (/) и.com? Поскольку мы использовали тип поля ввода url, они отображаются на экране для облегчения набора URL-адреса (если только вы не собираетесь указать адрес сайта, который не заканчивается на com, в случае чего, как вы сами понимаете, благодарить компанию Apple будет не за что).
Tel
Type=»tel» — еще один тип поля ввода, предназначенного для указания контактной информации. Поле типа tel применяется для того, чтобы сообщить браузеру, что в соответствующем поле формы пользователь должен ввести телефонный номер. Вот пример кода:
<div>
<label for=»tel»>Telephone (so we can berate you if you’re wrong)</label>
<input name=»tel» type=»tel» placeholder=»1-234-546758″ autocomplete=»off» required aria-required=»true» >
</div>
Несмотря на то что предполагается числовой формат вводимых данных, во многих браузерах, даже современных, вроде Chrome 16 и Firefox 9, это поле будет попросту вести себя как текстовое поле ввода. На текущий момент в этих браузерах не предусматривается вывод надлежащих предупреждающих сообщений при попытке отправить форму с некорректными введенными значениями.
Однако, как и в случае с типами полей ввода email и url, устройства с сенсорными экранами зачастую внимательно подходят к типу поля ввода tel, обеспечивая отображение измененной соответствующим образом встроенной виртуальной клавиатуры для облегчения ввода информации. На рисунке 8.11 показано поле ввода типа tel при доступе к нему на экране iPad (под управлением операционной системы iOS 5).
Вы заметили, что на встроенной виртуальной клавиатуре отсутствуют знаки алфавита? Благодаря этому пользователи смогут намного быстрее ввести значение в корректном формате.
Search.
Несмотря на то что поле ввода type=»search» работает таким же образом, как и стандартное текстовое поле ввода, некоторые браузеры немного по-разному выполняют визуализацию на основе одного и того же кода. Вот пример кода:
<div>
<label for=»search»>Search the site….</label>
<input name=»search» type=»search» placeholder=»Wyatt Earp»>
</div>
На рисунке 8.12 показано, как будет выглядеть результат применения этого кода в браузере Firefox (версии 9). Обратите внимание, что при стилизации по умолчанию поле ввода является прямоугольным.
Однако в браузере Chrome (версии 16) визуализация на основе того же самого кода получается другой — поле ввода по умолчанию имеет закругленные края и кнопку быстрой очистки справа (рисунок 8.13).
Пример поля ввода tel на экране iPad
Поле поиска в Firefox
Поле поиска в Chrome.
Pattern.
Говоря об атрибуте pattern=»», сразу хочется предупредить: «Бойтесь, очень бойтесь» (помните, из какого фильма эта реплика?). На мой взгляд, эта реплика с тем же успехом применима к регулярным выражениям. Если вы не знаете, что такое регулярные выражения, то смею заметить, меньше знаешь — крепче спишь. Но если знаете, а еще хуже, понимаете их, то следующий раздел — для вас.
Узнайте о регулярных выражениях.
Если вы смотрели фильм «Изгоняющий дьявола» (The Exorcist) в одиночку, на кладбище, в полночь, во время Хеллоуина, то, вероятно, готовы узнать о регулярных выражениях. Читайте о них по адресу http://en. wikipedia. org/wiki/Regular_expressions.
Атрибут pattern позволяет определять с помощью регулярного выражения синтаксис данных, ввод которых должен быть разрешен в определенном поле. Вот пример кода:
<div>
<label for=»name»>Your Name (first and last)</label>
<input name=»name» pattern=»([a-zA-Z]{3,30}s*)+[a-zAZ]{3,30}» placeholder=»Dwight Schultz» required ariarequired=»true» >
</div>
При написании книги я потратил примерно 458 секунд на поиск в Интернете регулярного выражения, которое соответствовало бы синтаксису имени и фамилии. Если указать регулярное выражение в виде значения атрибута pattern, то поддерживающие браузеры будут ожидать ввода соответствующего синтаксиса. Кроме того, при использовании этого атрибута в сочетании с атрибутом required некорректно введенные значения будут подвергаться показанной далее обработке в поддерживающих их браузерах. В данном случае я попытался отправить форму, не указав фамилию (рисунок 8.14).
Рисунок 8.14. Выводится предупреждение о некорректном вводе данных
Color.
Поле ввода type=»color» генерирует палитры цветов в поддерживающих браузерах, давая пользователям возможность выбирать значения цветов в шестнадцатеричном формате. Вот пример кода:
<div>
<label for=»color»>Your favorite color</label>
<input name=»color» type=»color»>
</div>
К сожалению, в настоящее время очень немногие браузеры поддерживают тип поля ввода color. Похоже, что только Opera (версии 11) обеспечивает палитру цветов. Если требуемый цвет не отображается на палитре изначально, то, нажав располагающуюся внизу кнопку Other (Другие), можно открыть палитру цветов, используемую в операционной системе по умолчанию (рисунок 8.15).
Отображение палитры цветов.
Типы полей ввода date и time.
Согласно задумке, новые типы полей ввода date и time призваны обеспечить пользователю удобный выбор значений дат и времени. Если вам когда-либо доводилось приобретать в Интернете билеты, например, на спортивные соревнования, то вы, скорее всего, пользовались при этом элементом управления в виде календаря того или иного рода. Для обеспечения такой функциональности почти всегда применяется JavaScript (обычно это библиотека jQuery), однако есть надежда, что это стало возможным с использованием одной лишь HTML5-разметки.
Date.
Вот пример кода:
<input type=»date» name=»date» />
Как и в случае с полем ввода типа color, в настоящее время немногие браузеры поддерживают поле типа date, и в большинстве из них поля такого типа по умолчанию работают как стандартные текстовые поля ввода. Однако в старом добром браузере Opera эта функциональность уже реализована, а На рисунке 8.16 показано, как в Opera (версии 11) будет выглядеть результат визуализации на основе приведенного выше примера кода.
Календарь в браузере Opera
Существует несколько разных «модификаций» полей ввода типов date и time. Далее приведен их краткий обзор.
Month.
Вот пример кода:
<input type=»month» name=»month»>
Интерфейс позволит пользователю выбрать один месяц, после чего обеспечит ввод данных в виде года и месяца, например 2012-06.
На рисунке 8.17 показано, как все это будет выглядеть в браузере.
Пользователь может выбрать в календаре целый месяц
Week
Вот пример кода:
<input type=»week» name=»week»>
При использовании типа поля ввода week соответствующий инструмент-указатель позволит пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате, например, 2012-W47.
На рисунке 8.18 показано, как все это будет выглядеть в браузере.
Пользователь выбирает в календаре всю неделю
Time.
Вот пример кода:
<input type=»time» name=»time»>
Поле ввода, относящееся к типу time, допускает ввод значений в 24-часовом формате, например 23:50. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени (рисунок 8.19).
Поле для ввода значения времени
Datetime и datetime-local.
Вот пример кода:
<input type=»datetime» name=»datetime»>
На рисунке 8.20 показано, как результат выполнения этого кода будет выглядеть в браузере Opera (версии 11).
На календаре выбран текущий день (на момент выполнения кода)
На экране устройств под управлением операционной системы iOS все это будет выглядеть еще лучше, о чем свидетельствует рисунок 8.21.
При вводе данных в поле типа datetime генерируются значения даты и времени (разделенные буквой T), а затем помечается часовой пояс (буквой Z в случае с UTC (Universal Coordinated Time — универсальное координированное время) либо знаком «+» или «-», если речь идет о величинах смещения). 25 октября 2009 года в системе UTC будет выглядеть так:
2009-10-25T05:05:00Z
Поскольку UTC является практически эквивалентом GMT (Greenwich Mean Time — среднее время по Гринвичу), разобраться в смещениях не составит труда.
Например, тихоокеанское стандартное время (Лос-Анджелес) на 8 часов отстает от GMT (UTC — 8 часов). Это нашло бы свое отражение во вводимом значении, как показано далее:
2009-10-25T05:05:00-8:00
Результат выполнения того же кода на экране iPad
Версия datetime-local работает точно так же, как и datetime, однако не включает информацию о часовом поясе.
ИЗМЕНЕНИЕ ШАГОВЫХ ПРИРАЩЕНИИ.
При работе с элементами управления в виде числовых полей ввода различных типов со значениями, изменяемыми с помощью мыши, вы можете менять шаговые приращения (величину инкремента), используя для этого атрибут step. Например, для шага величиной 4 часа за один раз вам потребуется ввести значение, равное 4 часам и выраженное в виде 14 400 секунд (60 (секунд) умножить на 60 (минут) и умножить на 4 (часа)). Далее приведен пример с datetime, измененный для использования 4 часовых шагов во временном селекторе:
<input type=»datetime» name=»datetime» step=»14400″>
Range
Поле ввода типа range позволит создать такой элемент интерфейса, как ползунок. Вот пример кода:
<input name=»howYouRateIt» type=»range» min=»1″ max=»10″ value=»5″ >
На рисунке 8.22 показано, как результат будет выглядеть в браузере Safari (версии 5.1).
Ползунок в браузере Safari
Диапазон по умолчанию — от 0 до 100. Однако, указав значения для min и max в предыдущем примере, мы ограничили диапазон, и теперь он составляет от 1 до 10.
Серьезная проблема, с которой я столкнулся при работе с полем ввода типа range, заключается в том, что для пользователя никогда не отображается текущее значение. Хотя ползунок предназначен только для выбора числовых значений в некоем диапазоне, мне зачастую требовалось, чтобы текущее значение отображалось во время его изменения. На данный момент сделать это с помощью HTML5 невозможно. Однако если вам потребуется обязательно обеспечить отображение текущего значения, выбранного ползунком, то вы сможете легко сделать это, используя незамысловатый JavaScript-код. Измените предыдущий пример кода следующим образом:
<input name=»howYouRateIt» type=»range» min=»1″ max=»10″value=»5″ onchange=»showValue (this. value)»><span>5</span>
Здесь мы добавили атрибут onchange и элемент <span> с идентификатором range. А теперь добавим следующий небольшой JavaScript-фрагмент:
<script>
Function showValue (newValue)
{
Document. getElementById («range»). innerHTML=newValue;
}
</script>
Этот код лишь извлекает текущее значение, выбранное с помощью ползунка, и отображает его в элементе с идентификатором range (в нашем теге <span>). Используем также немного CSS-стилизации, чтобы сделать значение крупнее и задать для него красный цвет. На рисунке 8.23 демонстрируется итоговый эффект, при котором значение будет обновляться по мере движения ползунка.
При движении ползунка отображается текущее значение
ПРИМЕЧАНИЕ.
В HTML5 имеются и другие новые свойства, касающиеся форм, однако, поскольку они относятся больше к созданию приложений и разработке серверных программ, мы не рассматривали их здесь. Изучить редакторский черновик W3C раздела о HTML5-формах вы сможете по следующему адресу: http://dev. w3.Org/html5/spec-author-view/forms. html#forms.
Вам также могут быть интересны следующие статьи:
24 CSS Ввод текста

Коллекция бесплатных HTML и CSS типов ввода текста примеров кода: заполнителей, плавающие метки и т. Д. Обновление коллекции за июнь 2018 года. 10 новых предметов.
- JavaScript Ввод текста
- jQuery Ввод текста
- Реакция ввода текста
- Vue Входной текст
Автор
- Лукас Оливейра
О коде
Ввод текста
Ввод текстового материала с градиентом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Аарон Икер
О коде
Группа ввода
Группа ввода : фокус-в пределах .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Поля ввода текста материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Никлеш Тиване
О коде
Прыжки ввода текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
О коде
Отображение метки формы после ввода текста
Ярлык формы показывается только после ввода текста CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- bertdida
О коде
Уведомить меня
Проверка формы с использованием HTML требует и атрибутов шаблона вместе с CSS : требуется и : допустимые селекторов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Андреас Шторм
О коде
Эластичная проверка
Совместимые браузеры: Chrome, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Андреас Шторм
О коде
ввод: нет (: показан заполнитель)
Похоже на текстовых входов фреймворка Materialise.

О коде
Форма ввода Дизайн
Форма ввода конструкций с наведением и фокусировкой.

Автор
- Рик Шеннинк
О коде
Поле ввода Градиент Граница Фокус Веселье
Градиентная граница в поле ввода, которая размыта при фокусировке.

Автор
- Ник Саллум
О коде
Только CSS плавающие метки
Только CSS-подход к шаблону пользовательского интерфейса с плавающими метками.

Автор
- Стас Мельников
О коде
CSS поля
Поля с пользовательскими свойствами CSS.
Автор
- Ана Тудор
О коде
Поле ввода с подчеркиванием под каждым символом
Попробуйте удалить и написать что-то еще в поле ввода.Он используетch, ширина которого равна0символов. Также предполагается, что шрифт в поле вводавводаявляется моноширинным, поэтому все символы имеют одинаковую ширину. Таким образом, ширина для каждого символа всегда составляет1ch. Разрыв между символами принимается за.5ch. Это значение, которое мы установили длямежбуквенного интервала. Ширинаввода— это количество символов, умноженное на сумму между шириной буквы (1ch) и шириной зазора ().5ч). Так что это7 * (1 канал +. 5 каналов) = 7 * 1,5 канала = 10,5 каналов. Мы удаляем фактическую границуизвходаи устанавливаем фальшивую границу, используяповторяющийся линейный градиент. Черта (dimgrey) идет от0до1ch, и разрыв (прозрачный) начинается сразу после черты и достигает1,5ch. Он прикреплен слева и снизу к входу — это компонент в фоновом режиме (0%по горизонтали и100%по вертикали).Он распространяется по всему входу по горизонтали (100%,в идеальном случае, ширина ввода минус разрыв, чтобы позаботиться о проблеме рендеринга в Chrome и Firefox) и имеет высоту2px— это компонент фонового размераизфона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -

Автор
- Дин Хидри
О коде
Поле ввода электронной почты
Просто миленькое поле ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
О коде
Анимация ввода текста / пароля
Только CSS для ввода текста / анимация пароля.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
Автор
- Кайл Лавери
О коде
Минимальная материальная форма ввода формы
Супер простая и полностью масштабируемая форма ввода Material Design.Измените одну переменную, чтобы изменить размер всего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
Автор
- Льюис Робинсон
О коде
Только для CSS Материальные входы
Вдохновлено рекомендациями Google по дизайну материалов для текстовых полей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
Автор
- Фил Роуз
О коде
Ввод электронной почты в стиле веб-потока
На основании материалов, представленных на сайте https://webflow.com/cms. Изменено использование псевдоэлементов и макета flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: ionicons.css
Автор
- Эндрю Туннеклифф
О коде
Ницца, Соответствующие поля ввода
Отличное поле ввода с множеством стилей, основанных на селекторах братьев и сестер и классах псевдо.Только CSS и WCAG 2.0 AA-совместимый!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
Автор
- Бен Милдрен
О коде
Материал Дизайн Ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
Автор
- Крис Севилья
О коде
Коробки ввода Google Material Design
Эксперимент CSS для воссоздания полей ввода Google Material Design Polymer в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -
О коде
Необычные текстовые входы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: -

Автор
- Дэнни Кинг
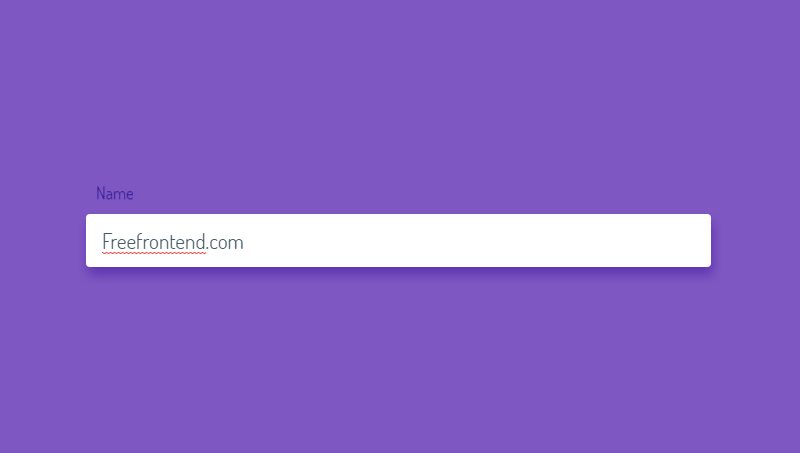
О коде
Адаптивный заполнитель
После активации входные заполнителей становятся входными метками.
Автор
- Майкл Арестад
О коде
Ввод текста
Я хотел поиграть с некоторымистилями ввода, которые не зависят от парения, не добавляют беспорядка, постоянно отображают меткуи отображаютзаполнителятекста, когда это действительно актуально.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: -
,Форма ввода HTML * Атрибуты
В этой главе описываются различные атрибуты формы * для элемента HTML .
Атрибут формы
Атрибут input form определяет форму
элемент принадлежит.
Значение этого атрибута должно быть равно атрибуту id
