≠ C2A0 / Хабр
Я только что потратил более двух часов на устранение, казалось бы, простой проблемы с HTML. Когда я скопировал и вставил небольшой раздел HTML, веб-браузер отображал только что вставленный раздел не так, как оригинал. Горизонтальный интервал между некоторыми элементами был немного другим, из-за чего вся страница выглядела неправильно. Но как такое могло быть? Два раздела HTML были идентичны — новый был буквально копией старого.
Эта простая на первый взгляд проблема бросала вызов всем моим попыткам ее объяснить. Я придумал множество замечательных теорий: проблемы с моими классами CSS или с полями и отступами. Несоответствующие теги HTML. Ошибки браузера. Я попробовал три разных браузера и во всех получил одинаковые результаты.
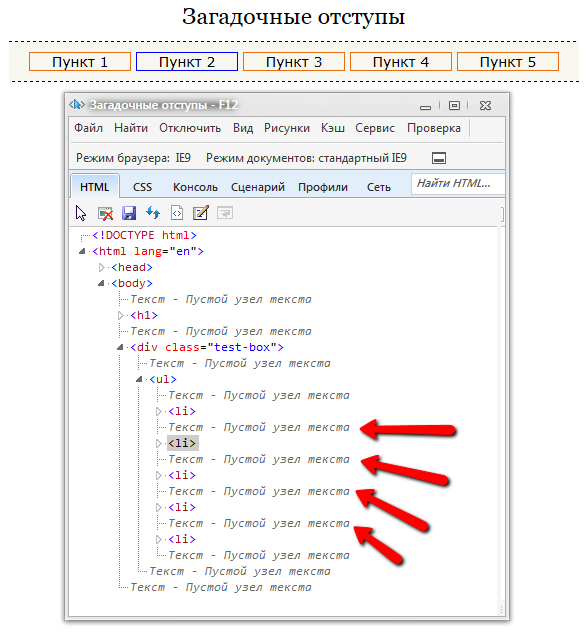
Чувствуя себя сбитым с толку, я снова посмотрел на два раздела HTML в редакторе WordPress (текстовое представление) и подтвердил, что они полностью идентичны. Затем я попробовал встроенные в Firefox инструменты веб-разработчика для просмотра отображаемых элементов страницы и сравнил все их свойства CSS. Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
К этому моменту я был готов обвинить космические лучи или магию вуду. Я обнаружил, что каждый раз, когда я копирую любой похожий раздел HTML, только что вставленный раздел будет отображаться в браузере с неправильным интервалом между элементами. Как такое могло быть? Затем я попробовал W3C Validator, который обнаружил некоторые другие проблемы с моей страницей, но ничего не могло объяснить такое поведение. И снова он подтвердил, что, несмотря на разную визуализацию в браузере, два раздела HTML идентичны.
Ясно, что что-то не складывалось. Я использовал curl для загрузки веб-страницы со своего веб-сервера, просмотрел локальную копию и увидел то же поведение, что и раньше. Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Что за черт.
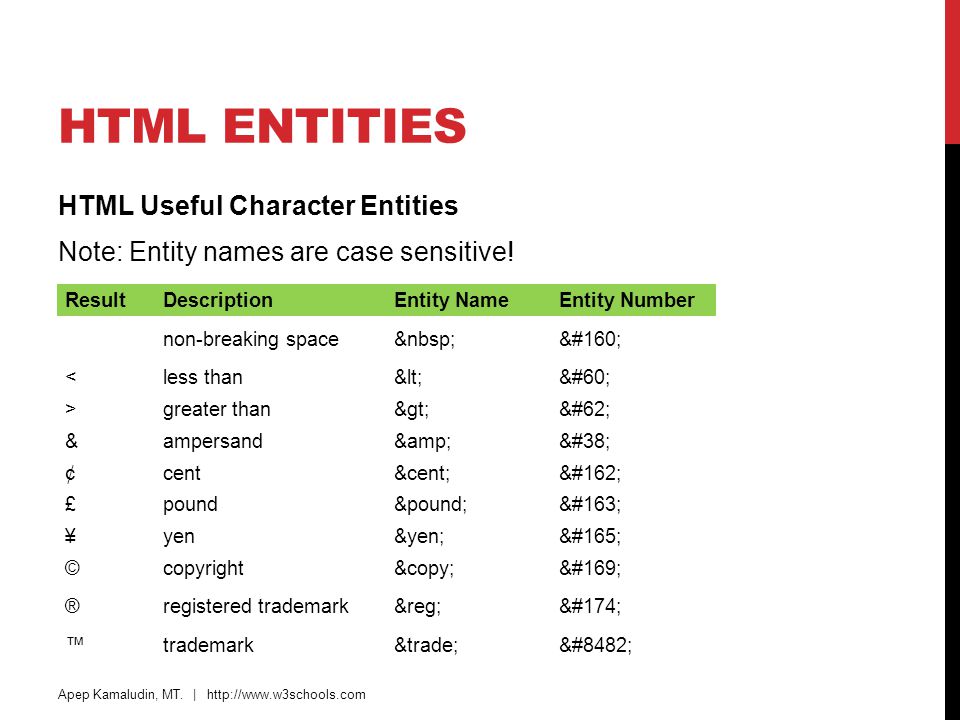
Я обнаружил, что исходный раздел HTML содержит неразрывные пробелы. Но вместо того, чтобы кодировать их с помощью & n b s p; они были закодированы юникод-символами C2A0. Не знаю, когда и как это произошло, но виню в этом WordPress. При просмотре этого раздела в редакторе HTML WordPress пробелы C2A0 выглядели как обычные пробелы, и при копировании раздела внутри редактора неразрывные пробелы автоматически преобразовывались в нормальные пробелы с шестнадцатеричным значением 20. Таким образом, скопированная версия отображалась по-другому, хотя исходный HTML оказался таким же.
Это похоже на ремейк 0 ≠ О, только хуже. Я даже не знал, что неразрывные пробелы имеют свою кодировку в Юникоде — я подумал, что & n b s p; был единственным способом их закодировать. Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я удивлен, сколько разных инструментов не смогли выявить это тонкое, но важное различие между типами пробелов в исходном HTML-коде. Редактор HTML WordPress не смог показать или правильно обработать разницу. Сбой инструментов веб-разработчика Firefox и инструментов источника страниц. Ошибка исходного представления валидатора W3C. Curl плюс шестнадцатеричный редактор был единственным способом окончательно установить достоверную информацию о точном содержании исходного кода HTML.
Читать еще
- Неразрывный пробел HTML
html — Как убрать пробелы между span
Вопрос задан
Изменён 11 месяцев назад
Просмотрен 4k раза
Нужно сделать так, чтобы между span не было пробелов, а был лишь :.
HTML:
<div> <span>00</span> <span>00</span>: <span>00</span>: <span>00</span> </div>
1
Так вы их сами поставили. Ваши переходы на новую строку между span
<div> <span>00</span> <span>00</span>:<!-- --><span>00</span>:<!-- --><span>00</span> </div>
Дело в том, что inline-block рендерится браузером как буква. Расстояние, которое вы видите между inline-block и соседними «буквами» – обычный межбуквенный интервал или, если брать термин из типографики, трекинг.
Трекинг не является фиксированным значением и меняется в различных семействах шрифтов, а также зависит от размера шрифта. Из-за этого мы не можем использовать для решения этой проблемы фиксированные значения в свойствах word-spacing,  д.
д.
Эффективно убрать отступы у inline-block можно несколькими способами:
Вариант 1
В разметке убираем переносы для кнопок.
<main> <button>Кнопка</button><button>Кнопка</button><button>Кнопка</button> </main>
Вариант 2
На родителя ставим font-size: 0; а уже к button задаем нужный размер шрифта.
main {
font-size: 0;
}
button {
font-size: 14px;
}
Вариант 3
Можно закомментировать конец и начало строки.
<main><!-- --><button>Кнопка</button><!-- --><button>Кнопка</button><!-- --><button>Кнопка</button><!-- --></main>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
4 простых способа вставки пробелов в HTML
Хотя язык HTML, как правило, довольно интуитивно понятен, иногда он ведет себя не так, как ожидают новички. Например, как добавить более одного пробела между двумя словами или символами в HTML?
Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за прочтение.
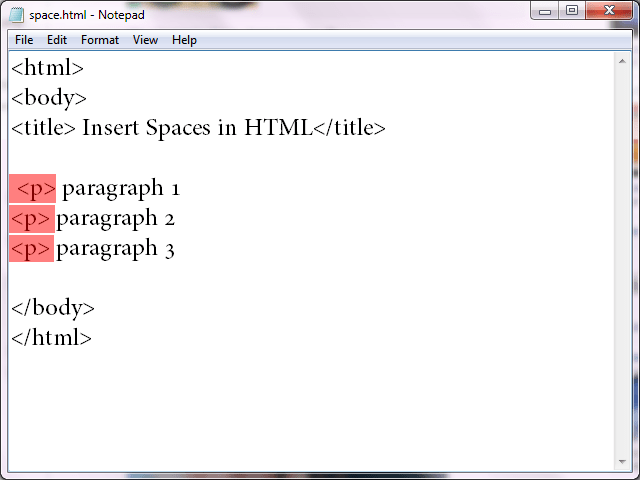
Шучу, это еще не все. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие пробела не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
См. пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется свертыванием пробелов — браузеры будут отображать несколько пробелов HTML как один пробел, а также будут игнорировать пробелы до и после элементов, а также за пределами элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые должны знать начинающие HTML-программисты. В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Избранный ресурс
25 Советы по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по программированию и шаблонам.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы. Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Однако, если вы хотите добавить пространство в целях стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел в HTML ( )
Самый простой способ добавить пробел в HTML (кроме нажатия клавиши пробела) — это неразрывный пробел, записанный как или . Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
См. пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывный пробел будет выглядеть как обычный пробел. Единственная разница в том, что этот пробел никогда не будет переходить на новую строку — два слова или элемента, разделенные всегда будет отображаться в одной и той же строке. Это полезно, если разделение текста на две части может ввести читателя в заблуждение, например, в случае «9:00 AM» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML и , чтобы добавить два и четыре неразрывных пробела соответственно:
См. пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
Пока может пригодиться, его не следует использовать чрезмерно, так как избегание разрывов строк может вызвать проблемы с рендерингом контента в браузере. Кроме того, избегайте использования неразрывного пробела из соображений стиля, например для отступа или центрирования элемента на странице — стиль должен обрабатываться с помощью CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Предварительно отформатированный текст HTML (
) ТегЕще один способ предотвратить разрушение пробелов HTML — это предварительное форматирование текста HTML, при котором в HTML сохраняются все пробелы и разрывы строк. Когда HTML отображается в браузере, текст будет выглядеть так же, как и в файле HTML. Предварительное форматирование полезно для текстового контента с визуальным компонентом, такого как поэзия или искусство ASCII.

Чтобы предварительно отформатировать текст, поместите его в тег
:См. пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.Тег HTML Break (
)Если вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел. Если вы хотите, чтобы вставил разрыв строки, используйте HTML-тег разрыва, записанный как
. Здесь вам не нужен закрывающий тег — просто напишите
, чтобы добавить разрыв строки.Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но когда вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См.
Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег break предназначен для одиночных разрывов строк и не более одного подряд. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте отступы и поля CSS вместо этого для более чистого кода. Или вы можете использовать HTML 9Тег 0031
, как мы увидим далее.
HTML-тег абзаца (
)
Элемент
— один из первых, которые вы изучите как новичок, и не зря. Тег
обозначает абзац в HTML, поэтому он отображается везде.
— это блочный элемент, что означает, что (1) его ширина по умолчанию равна ширине всей страницы и (2) есть разрыв строки до и после блочного элемента. С
, браузеры добавят дополнительный пробел к этому разрыву строки, чтобы сделать последовательные абзацы более читабельными, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.

См. пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что сам тег указывает, что делает элемент (т. е. параграф 9 ).0078 обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.
Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стиля для всей страницы и всего сайта с помощью всего одного или двух небольших изменений вместо того, чтобы изменять каждый экземпляр в своем HTML — просто убедитесь, что вы добавляете CSS извне.

Вот несколько удобных способов использования CSS для добавления интервалов между вашим содержимым.
CSS text-indent
Если вы хотите разместить отступ в первой строке блочного элемента, например
, используйте свойство CSS text-indent . Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
См. пример Pen HTML Space: текстовый отступ от Кристины Перриконе (@hubspot) на CodePen.
Используя эту технику, вы можете быстро удлинить или сократить все ваши отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров для каждого абзаца с отступом.

CSS text-align
Вместо того, чтобы использовать пробелы HTML для выравнивания текста определенным образом, выберите гораздо более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. пример Pen HTML Space: text-align от Christina Perricone (@hubspot) на CodePen.
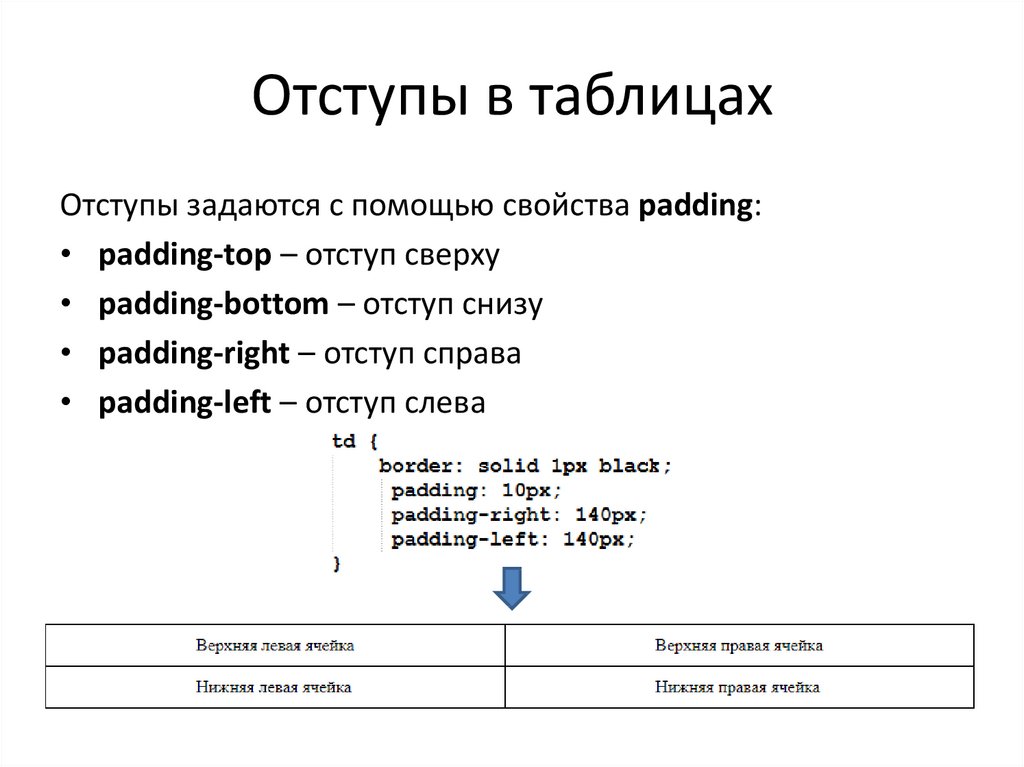
Поля и отступы
Каждому HTML-элементу могут быть заданы поля и отступы, как показано в блочной модели CSS:
Чтобы добавить пробелы за пределами границы элемента, мы можем настроить значение поля в CSS. Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
См.
Pen HTML Space: margins and padding Кристины Перриконе (@hubspot) на CodePen.
Добавление дополнительных пробелов в HTML
Свертывание пробелов иногда может немного раздражать. К счастью, есть несколько способов обойти это, и знание лучшего элемента или правила для каждого случая пригодится, когда вы начнете самостоятельно создавать полноценные веб-страницы.
В качестве последнего напоминания: обязательно используйте трюки с пробелами HTML для своего контента (например, пробелы между словами или отдельными строками) и CSS для стилизации всего остального.
Как создать дополнительное пространство в HTML или веб-странице
Обновлено: 31.07.2022 автором Computer Hope
Создание дополнительного пустого пространства или пробела в вашем HTML-коде на веб-странице может быть достигнуто разными способами в зависимости от пространства, которое вы хотите создать. В следующих разделах описаны различные способы создания дополнительного пространства с помощью HTML и CSS в редакторе HTML, таком как Dreamweaver, или в текстовом редакторе, таком как Блокнот.
- Создание дополнительных пробелов до или после текста.
- Сохраняйте интервалы в тексте, вставляемом на страницу.
- Создание дополнительного пространства вокруг элемента или объекта.
- Создание вкладки с использованием CSS и HTML.
- Добавить пробел под строкой или абзацем текста.
- Добавить межстрочный интервал между строками текста.
- Добавить интервал вокруг изображения.
Создание дополнительных пробелов до или после текста
Одной из самых запутанных вещей для новых пользователей, создающих веб-страницу, является то, что они не могут нажать кнопку 9.0201 пробел несколько раз, чтобы сделать дополнительные пробелы. Чтобы создать дополнительные пробелы до, после или между текстом, используйте (неразрывный пробел) расширенный символ HTML.
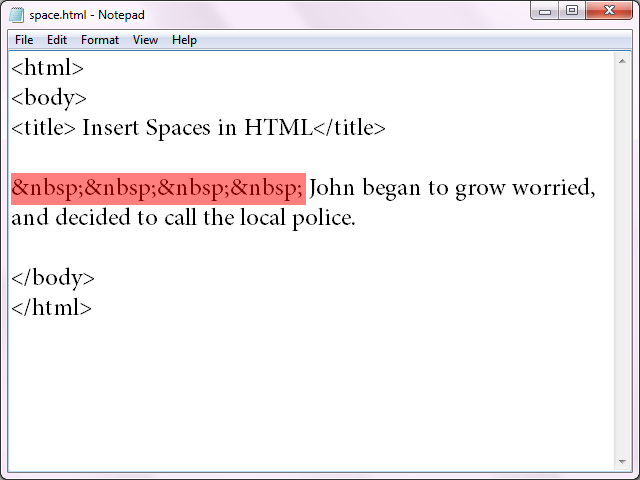
Например, если во фразе «дополнительный пробел» используется двойной пробел, в нашем HTML-коде будет следующий код.
экстра космос
Примечание

Кончик
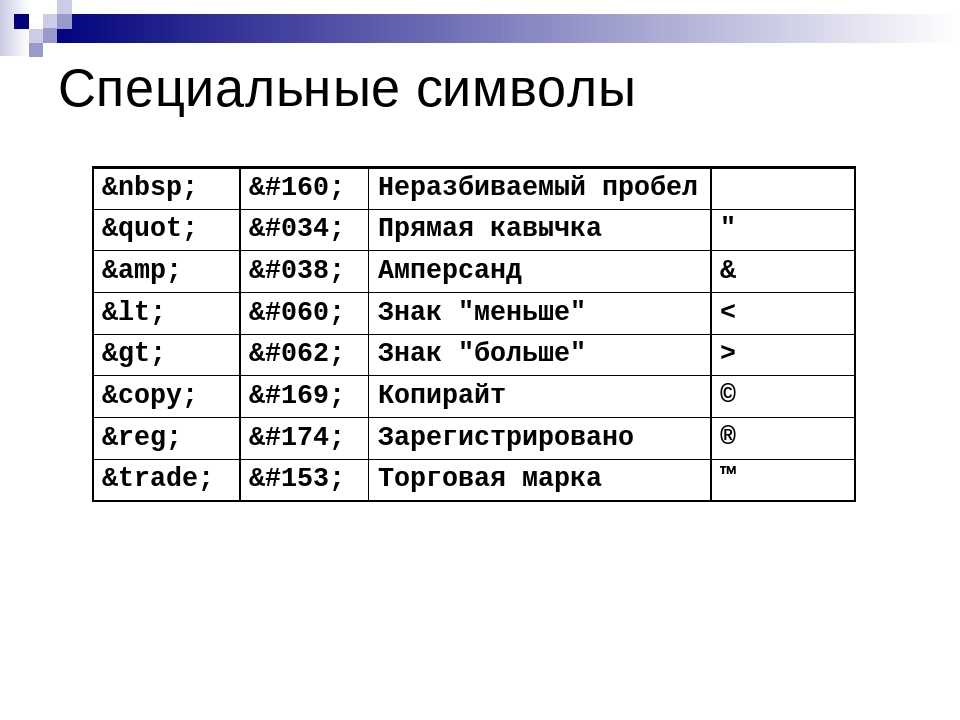
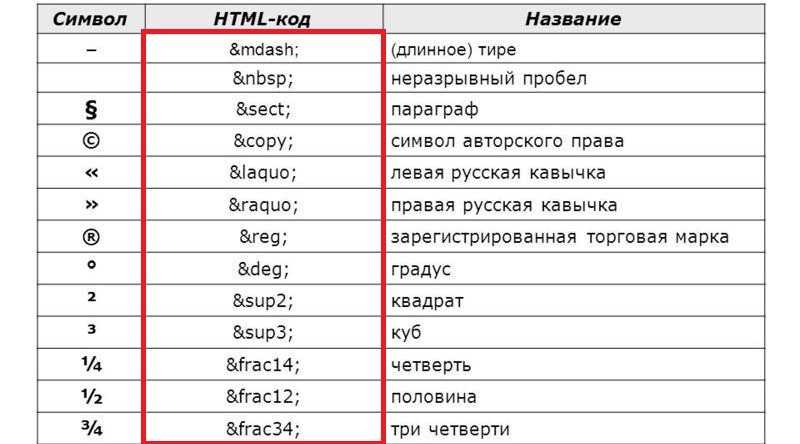
Список расширенных специальных символов HTML см. в разделе: Полный список расширенных специальных символов HTML.
Сохранять интервалы в тексте, вставленном на страницу
Если вы вставляете текст с дополнительными пробелами или символами табуляции, вы можете использовать HTML-тег
, чтобы сохранить форматирование текста. Ниже приведен пример вставки текста с дополнительными пробелами с помощью тега.В этом тексте много пробеловПриведенный выше пример выполнен с использованием приведенного ниже HTML-кода.
Этот текст содержит много пробелов
- См. нашу HTML-страницу тега
для получения дополнительной информации об этом теге.
Примечание
Если вы используете редактор WYSIWYG для ввода вышеуказанного кода, вы должны находиться на вкладке HTML или редактировать код HTML.
Создание дополнительного пространства вокруг элемента или объекта
Любой элемент HTML может иметь дополнительный интервал сверху, справа, снизу или слева. Однако убедитесь, что вы понимаете разницу между полем и отступом, прежде чем решить, какой тип пространства вы хотите добавить вокруг элемента или объекта. Как видно на рисунке ниже, отступы окружают элемент внутри границы и поля за пределами границы.
В приведенном ниже примере наш абзац окружен рамкой, с отступом и отступом справа и снизу.
Пример абзаца с полями и отступами.
Приведенный выше пример был создан с использованием приведенного ниже кода.
Пример абзаца с полями и отступами.
В первом разделе кода "поле слева: 2,5em;" добавляет левое поле размером 2,5 em, что создает впечатление текста с отступом. Как показано в примере, этот интервал находится за пределами границы. В следующем разделе «заполнение: 0 7em 2em 0;» определяет верхний, правый, нижний и левый (по часовой стрелке) отступы.
Создание вкладки с использованием CSS и HTML
Вкладку можно создать в HTML, отрегулировав левое поле элемента. Например, этот абзац имеет левое поле 2,5 em от элемента, содержащего текст. CSS для создания этого левого поля показан ниже.
.tab {
поле слева: 2.5em
} Хотя мы рекомендуем описанный выше метод, CSS для левого поля также можно добавить в строку, как показано в примере ниже.
Пример левого поля шириной 5em.
Пример левого поля шириной 5em.
- Как сделать отступ или табуляцию текста на веб-странице или в HTML.

Чтобы добавить дополнительное пространство под строкой или абзацем текста или один раз опустить текст ниже на странице, можно использовать тег
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пробел вверху.
Приведенный выше код создает текст, показанный ниже.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пробел вверху.
При необходимости можно добавить дополнительные перерывы. Тем не менее, мы предлагаем использовать метод CSS, упомянутый ранее, чтобы добавить отступы и интервалы вокруг вашего текста, если это делается в нескольких местах на странице.
Добавить межстрочный интервал между строками текста
Интервал между строками текста можно регулировать, увеличивая и уменьшая высоту строки

Текст показан ниже с дополнительным интервалом
Приведенный выше код создает текст, показанный ниже.
Этот пример текста является примером того, как к тексту можно добавить дополнительное пространство между строками. Тем не менее, мы бы не рекомендовали использовать такое большое межстрочное пространство, потому что это затрудняет чтение. Мы используем такое большое межстрочное расстояние только в качестве примера.
В нашем примере выше мы использовали 3,5 em в качестве высоты строки, чтобы подчеркнуть расстояние между строками. Однако для удобочитаемости мы рекомендуем использовать около 1,7 em. Добавление дополнительного интервала между строками всегда улучшает читабельность текста. Однако добавление слишком большого количества может затруднить отслеживание и сканирование.
Добавить интервал вокруг изображения
Чтобы добавить дополнительное пространство вокруг изображения, используйте CSS. Чтобы опустить текст ниже на странице, вы можете использовать тег
. Ниже приведены примеры того, как эти методы могут быть применены.
Ниже приведены примеры того, как эти методы могут быть применены.
Пример CSS
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
CSS, изображение вне тегов абзаца
Некоторый текст.

Некоторый текст.
Пример с тегом
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
Изображение внутри тегов абзаца, текст сжимается вокруг изображения.
Некоторый текст.
Какой-то текст.
<заголовок>Добавить пространство вокруг изображения <стиль> <тело> <дел>Добавить пространство вокруг изображения
Изображение внутри тегов абзаца с <br /> тег, текст над и под изображением.


 Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.
Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen. 


 Pen HTML Space: margins and padding Кристины Перриконе (@hubspot) на CodePen.
Pen HTML Space: margins and padding Кристины Перриконе (@hubspot) на CodePen.