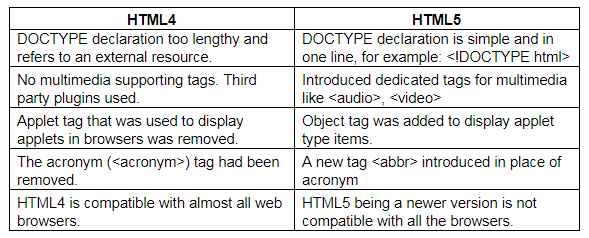
Разница между Html5 и Html4
В этой статье в основном рассказывается о различии между Html5 и Html4.
Грамматические изменения
Тип содержимого
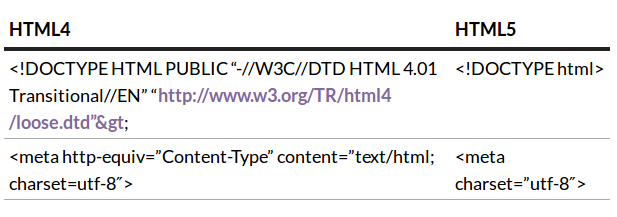
Расширение файла HTML5 и тип содержимого остаются без изменений. Расширение по-прежнему «.html» или «.htm», а тип содержимого (ContentType) по-прежнему «text / html».
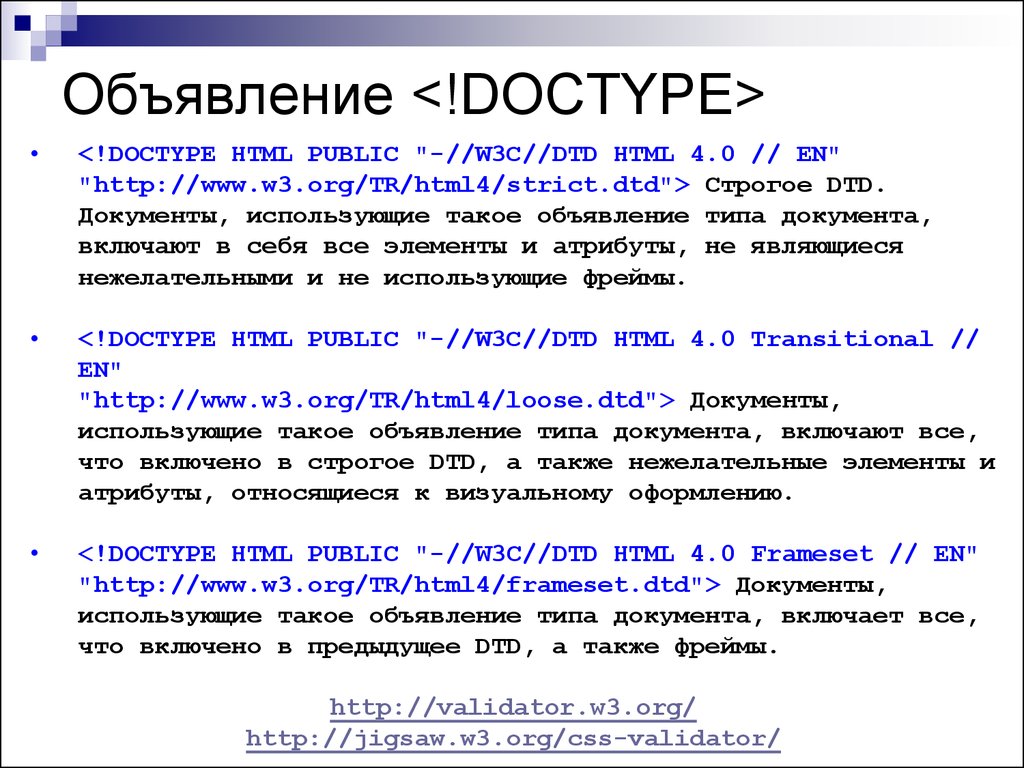
Декларация DOCTYPE
Объявление DOCTYPE необходимо в HTML-файле, и оно находится в первой строке файла. В XHTML 1.0 Transitional его метод объявления выглядит следующим образом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
В HTML5 объявление версии намеренно не используется, и один документ будет применим ко всем версиям HTML. Метод объявления DOCTYPE в HTML5 (без учета регистра) выглядит следующим образом:<!DOCTYPE html>
Кроме того, при использовании инструмента идентификатор SYSTEM также можно добавить к методу объявления DOCTYPE, как показано в следующем коде:<!DOCTYPE HTML SYSTEM "about:legacy-compat">
В HTML5 такие объявления DOCTYPE разрешены (без учета регистра, кавычки не различают одинарные и двойные кавычки).

Укажите кодировку символов
В HTML4 используйте метатег, чтобы указать кодировку символов в файле, как показано ниже:<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" >
В HTML5 вы можете указать кодировку символов, напрямую добавив атрибут charset к тегу <meta>, как показано ниже:<meta charset="UTF-8">
Оба метода допустимы. Вы можете продолжать использовать предыдущий метод (указанный в атрибуте content), но вы не можете смешивать два метода одновременно. В предыдущий HTML-код Метод маркировки показан в коде, но в HTML5 этот метод кодировки символов будет рассматриваться как ошибка. Обратите внимание:
<meta charset="UTF-8" http-equiv="Content-Type" content="text/html;charset=UTF-8">Начиная с HTML5, для кодировки символов файла рекомендуется использовать UTF-8.
Отмеченные элементы можно не указывать
В HTML5 существует три типа тегов: «Конечные теги не разрешены», «Конечные теги могут быть опущены» и «Начальные и конечные теги могут быть опущены». Давайте перечислим список тегов для этих трех типов ситуаций, включая новые теги в HTML5.
Давайте перечислим список тегов для этих трех типов ситуаций, включая новые теги в HTML5.
Теги, которым запрещено записывать закрывающие теги:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr。
Теги, которые могут опускать закрывающий тег:li、dt、dd、p、rt、rp、op、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th。
Теги, которые могут опускать все теги:html、head、body、colgroup、tbody。
«Метка, которой не разрешено записывать конечные теги» относится к форме, в которой теги не могут быть заключены в начальные и конечные теги, и только форма «<tag />» разрешена для записи. Например“<br>...</br>”Написание неправильное, правильное —<br>Этот способ записи можно использовать.
«Все помеченные ярлыки можно опустить» означает, что ярлык можно полностью опустить. Обратите внимание, что даже если тег не указан, он все равно существует неявным образом. Например, если тег body опущен, но он все еще существует в структуре документа, вы можете использовать document.body для доступа к нему.
Например, если тег body опущен, но он все еще существует в структуре документа, вы можете использовать document.body для доступа к нему.
Атрибуты с логическими значениями
Для атрибутов с логическими значениями, такими как disabled и readonly, когда вы записываете атрибут только без указания значения атрибута, это означает, что значение атрибута истинно; если вы хотите установить атрибут значение false, этот атрибут использовать не обязательно. Кроме того, если вы хотите установить значение атрибута в значение true, вы также можете установить имя атрибута в качестве значения атрибута или установить пустую строку в качестве значения атрибута. Метод установки значения атрибута может ссылаться на следующий пример:
<! - Записать только атрибут без записи значения атрибута, что означает, что атрибут истинен -> <input type="checkbox" checked> <! - Если атрибут не записан, атрибут ложный -> <input type="checkbox"> <! - Значение атрибута = имя атрибута, представляющее истину атрибута -> <input type="checkbox" checked="checked"> <! - Значение атрибута = пустая строка, представляющая истинный атрибут -> <input type="checkbox" checked="">
Опустить цитаты
В предыдущей версии HTML вы уже знали, что при указании значения атрибута можно использовать двойные или одинарные кавычки вокруг значения атрибута. В HTML5 были внесены некоторые улучшения на этой основе. Если значение атрибута не включает такие символы, как пустые строки, «<«, «>», «=», одинарные кавычки, двойные кавычки и т. Д., Кавычки вокруг значения атрибута могут опускаться. Как показано в следующем коде:
В HTML5 были внесены некоторые улучшения на этой основе. Если значение атрибута не включает такие символы, как пустые строки, «<«, «>», «=», одинарные кавычки, двойные кавычки и т. Д., Кавычки вокруг значения атрибута могут опускаться. Как показано в следующем коде:
<! - Обратите внимание на кавычки вокруг значения атрибута типа -> <input type="text"> <input type='text'> <input type=text>
Пример:
<!DOCTYPE html> <meta charset="UTF-8"> <title> Пример разметки HTML5 </title> <p> Этот код основан на синтаксисе HTML5. <br/> Написано.
1. Код полностью написан на HTML5;
2, опущено<html>、<head>、<body>Другие этикетки
3. Объявление DOCTYPE использует краткий метод объявления, поддерживаемый HTML5;
<meta>Атрибут charset метки определяет кодировку символов;5. Опущено
<p>Конечный тег метки;6.
 Используйте <label /> в конце
Используйте <label /> в конце<title>Этикетка и<br>метка.Новые и упраздненные элементы (теги)
Метка новой структуры
В HTML5 добавлены следующие теги, относящиеся к структуре:
тег разделаsection Тег представляет собой блок содержимого на странице, например главу, верхний колонтитул, нижний колонтитул или другую часть страницы.
Его можно использовать сh2
h3、h4、h5、h5、h6Такие теги используются в комбинации для идентификации структуры документа.Пример кода в HTML5:
<section>....</section>Пример кода в HTML4:
<div>...</div>тег статьиarticleТег представляет собой фрагмент независимого контента на странице, не имеющий отношения к контексту, например статью в блоге или статью в газете.
Пример кода в HTML5:<article>. ..</article>
..</article>
Пример кода в HTML4:<div>...</div>
в сторону тегиaside Изображение на этикеткеarticle В дополнение к содержанию этикетки и сarticle Вспомогательная информация, относящаяся к содержимому тега.
Пример кода в HTML5:<aside>...</aside>
Пример кода в HTML4:<div>...</div>
тег заголовка
Тег заголовка представляет заголовок блока содержимого или всей страницы на странице.
Пример кода в HTML5:<header>...</header>
Пример кода в HTML4:<div>...</div>
теги hgrouphgroup Теги используются для объединения заголовков всей страницы или блока содержимого на странице.
<hgroup>...</hgroup>Пример кода в HTML4:
<div>. ..</div>
..</div>теги нижнего колонтитулаfooter Тег представляет собой сноску всей страницы или блок содержимого на странице. Как правило, он будет содержать имя создателя, дату создания, а также информацию об авторских правах или контактную информацию автора.
Пример кода в HTML5:<footer>...</footer>
Пример кода в HTML4:<div>...</div>
навигационный тегnavМетка представляет собой часть навигационной ссылки на странице.
Пример кода в HTML5:<nav>...</nav>
Пример кода в HTML4:<ul>...</ul>
фигура тегfigure Тег представляет собой часть независимого потокового содержимого и обычно представляет собой независимую единицу в основном потоковом содержимом документа. Используйте тег figcaption, чтобы добавить заголовок к группе тегов figure.
Пример кода в HTML5:
<figure> <figcaption> Новый структурный тег </figcaption> <p> В HTML5 были добавлены следующие теги, относящиеся к структуре: </p> </figure>
Пример кода в HTML4:
<dl>
<h2> Новый структурный тег </h2>
<p> В HTML5 были добавлены следующие теги, относящиеся к структуре: </p>
</dl>
Добавлены дополнительные теги
Помимо структурных тегов в HTML5 были добавлены следующие теги:
тег видеоvideo Теги определяют видео, например видеоклипы или другие видеопотоки.
Пример кода в HTML5:<video src = "movie.ogg" controls = "controls"> тег видео </video>
Пример кода в HTML4:
<object type="video/ogg" data="movie.ogv">
<param name="src" value="movie.ogv">
</object>
аудио тегиaudio Теги определяют звук, например музыку или другие аудиопотоки.
Пример кода в HTML5:<audio src = "someaudio.wav"> аудиотег </audio>
Пример кода в HTML4:
<object type="application/ogg" data="someaudio.wav">
<param name="src" value="someaudio.wav">
</object>
теги холстаcanvas Ярлыки представляют собой графику, например диаграммы и другие изображения. Этот тег сам по себе не имеет поведения и предоставляет только холст, но он предоставляет API рисования клиентскому JavaScript, чтобы сценарий мог рисовать то, что он хочет рисовать на этом холсте.
Пример кода в HTML5:<canvas></canvas>
Пример кода в HTML4:<object data="inc/hdr.svg" type="image/svg+xml"></object>
вставить тегembed Теги используются для вставки различного мультимедиа, формат может быть midi, wav, aiff, au, mp3 и т. Д.
Пример кода в HTML5:<embed src="horse. wav" />
wav" />
Пример кода в HTML4:<object data="flash.swf" type="application/x-shockwave-flash"></object>
отметка тегаmark Этикетка в основном используется для визуального представления текста, который необходимо выделить или выделить пользователю. Типичное применение тега mark — выделение ключевых слов для пользователей в результатах поиска.
Пример кода в HTML5:<mark>...</mark>
Пример кода в HTML4:<span>...</span>
теги прогрессаprogress Метка представляет собой индикатор выполнения, и вы можете использовать метку выполнения для отображения тех операций, выполнение которых занимает много времени, чтобы улучшить взаимодействие с пользователем.
Пример кода в HTML5:<progress value="22" max="100"></progress>
Пример кода в HTML4:
Это новая функция HTML5, поэтому она не может быть реализована с помощью кода HTML4 и может управляться только с помощью javascript.
метка времениtime Этикетка указывает дату или время, или и то, и другое.
Пример кода в HTML5:<time>...</time>
Пример кода в HTML4:<span>...</span>
рубиновые тегиruby Ярлыки представляют собой рубиновые комментарии (китайские фонетические символы или символы).
Пример кода в HTML5:<ruby>Китайский<rt><rp>(</rp>Wei<rp>)</rp></rt> </ruby>
Пример кода в HTML4:
Это новая функция в HTML5.
rt тегrt Этикетка указывает на интерпретацию или произношение символа (китайский фонетический или символьный).
Пример кода в HTML5:<ruby>Han<rt>Wei</rt> </ruby>
Пример кода в HTML4:
Это новая функция в HTML5.
тег rprpТеги используются в рубиновых комментариях для определения содержимого, отображаемого браузерами, которые не поддерживают рубиновые теги.
Пример кода в HTML5:<ruby>Китайский<rt><rp>(</rp>Wei<rp>)</rp></rt> </ruby>
Пример кода в HTML4:
Это новая функция в HTML5.
теги wbrwbr Этикетка указывает на мягкий разрыв строки. Разница между тегом wbr и тегом br заключается в следующем: тег br означает, что здесь должны быть сделаны разрывы строк; а тег wbr означает, что когда ширина окна браузера или родительского тега достаточно велика (когда нет необходимости break lines), разрывы строк не выполняются, но когда ширины недостаточно Когда, проявите инициативу и перенесите сюда. Тег wbr, кажется, имеет большое влияние на символьные языки, но для китайского он, похоже, мало пригоден.
Пример кода в HTML5:<p>To learn AJAX, you must be fami<wbr>liar with the XMLHttp<wbr>Request Object.</p>
Пример кода в HTML4:
Это новая функция в HTML5.
тег командыcommand Ярлыки представляют командные кнопки, такие как переключатели, флажки или кнопки.
Пример кода в HTML5:<command label="cut">
Пример кода в HTML4:
Это новая функция в HTML5.
подробный тегdetails Этикетка представляет подробную информацию, которая требуется пользователю и которую он может получить. Его можно использовать с итоговым тегом. Сводный тег содержит заголовок или легенду. Заголовок виден. Когда пользователь нажимает на заголовок, отображается подробная информация. сводный тег должен бытьdetails Первая дочерняя метка метки.
Пример кода в HTML5:
<details>
<summary>HTML5</summary>
This document teaches you everything you have to learn about HTML 5.
</details>
Пример кода в HTML4:
Это новая функция в HTML5.
теги datalistdatalist Метка представляет собой список необязательных данных.Используемый вместе с меткой ввода, можно создать раскрывающийся список входных значений.
Пример кода в HTML5:<datalist></datalist>
Пример кода в HTML4:
Это новая функция в HTML5.
теги datagriddatagrid Метка представляет собой список дополнительных данных, который отображается в виде древовидного списка.
Пример кода в HTML5:<datagrid></datagrid>
Пример кода в HTML4:
Это новая функция в HTML5.
теги кейгена
Тег генерации ключей означает создание ключа.
Пример кода в HTML5:<keygen>
Пример кода в HTML4:
Это новая функция в HTML5.
выходные тегиoutput Ярлыки представляют различные типы вывода, например вывод сценария.
Пример кода в HTML5:<output></output>
Пример кода в HTML4:<span></span>
исходный тегsource Теги определяют медиаресурсы для медиа-тегов (например, <video> и <audio>).
Пример кода в HTML5:<source>
Пример кода в HTML4:<param>
тег менюmenu Метка представляет собой список меню. Используйте этот тег, если хотите перечислить элементы управления формы.
Используйте этот тег, если хотите перечислить элементы управления формы.
Пример кода в HTML5:
<menu>
<li><input type="checkbox" />Red</li>
<li><input type="checkbox" />Blue</li>
</menu>
Пример кода в HTML4:
Тег меню не рекомендуется использовать в HTML4.
Типы новых тегов ввода
В HTML5 были добавлены многие типы тегов ввода, которые перечислены ниже:
emailemail Тип указывает поле ввода текста, в которое необходимо ввести адрес электронной почты.
Пример кода в HTML5:<input type="email" />
Пример кода в HTML4:
Это новая функция в HTML5.
urlurl Тип указывает поле ввода текста, в которое необходимо ввести URL-адрес.
Пример кода в HTML5:<input type="url" />
Пример кода в HTML4:
Это новая функция в HTML5.
numbernumber Тип указывает на поле ввода текста, в которое необходимо ввести значение.
Пример кода в HTML5:<input type="number" />
Пример кода в HTML4:
Это новая функция в HTML5.
rangerange Тип представляет собой текстовое поле ввода, в которое необходимо ввести числовое значение в определенном диапазоне.
Пример кода в HTML5:<input type="range" />
Пример кода в HTML4:
Это новая функция в HTML5.
Date Pickers
В HTML5 есть несколько новых текстовых полей ввода для выбора даты и времени:
Пример кода в HTML5:
<input type = "date" /> ---- Выберите день, месяц, год <input type = "month" /> ---- Выберите месяц и год <input type = "week" /> ---- Выберите неделю и год <input type = "time" /> ---- Выберите время (часы и минуты) <input type = "datetime" /> ---- Выберите время, день, месяц, год (время UTC) <input type = "datetime-local" /> ---- Выберите время, день, месяц, год (местное время)
Пример кода в HTML4:
Это новая функция в HTML5.
Отмененная этикетка
По разным причинам многие теги в HTML5 упразднены. Ниже приводится краткое введение.
1. Теги, которые можно заменить на CSS
Дляbasefont、big、center、font、s、strike、tt、uЭти теги, поскольку их функции предназначены исключительно для отображения на экране, в HTML5 рекомендуется поместить функцию отображения на экране в таблицу стилей CSS для унифицированного редактирования, поэтому эти теги упразднены и используется таблица стилей добавления или редактирования CSS. Способ замены.
2. Больше не использовать рамку
Дляframeset метка,frame Этикетка сnoframes Теги, из-за негативного воздействия фрейма фрейма на удобство использования веб-страницы, HTML5 больше не поддерживает фрейм фрейма, только фрейм iframe или форму составной страницы, состоящей из нескольких страниц, созданных сервером, и отмена выше трех тегов.
3. Теги поддерживаются только некоторыми браузерами.
Дляapplet、bgsound、blink、marquee Теги ожидания, потому что только некоторые браузеры поддерживают эти теги, особенноbgsound Этикетка иmarquee Теги поддерживаются только IE, поэтому в HTML5 они отменены. из их
из их applet Теги могут бытьembed Этикетка илиobject Подмена метки,bgsound Теги могут бытьaudio Подмена метки,marquee Его можно заменить программированием на JavaScript.
4. Другие упраздненные ярлыки
Отменитьrb Этикетка, используйте вместо нее рубиновую этикетку
отменитьacronym Label, используйте вместо этого abbr label
отменитьdir Метка, используйте вместо нее метку ul
отменитьisindex Теги, используйте тег формы и тег ввода для замены
отменитьlisting Этикетка, используйте вместо нее предварительную этикетку
отменитьxmp Этикетка, используйте вместо нее метку с кодом
отменитьnextid Ярлык, вместо этого используйте GUIDS
отменитьplaintext Отметьте, используйте вместо этого MIME-тип text / plian
Глобальные атрибуты
1. contentEditable
Основная функция:Разрешить ли пользователям редактировать содержимое элемента. логическое значение.
логическое значение.
пример:<p contenteditable = "true"> Это редактируемый абзац. Пожалуйста, попробуйте отредактировать текст. </p>
грамматика:<element contenteditable="value">
Стоимость имущества:
| значение | описание |
|---|---|
| true | Указывает, что содержимое элемента можно редактировать. |
| false | Содержимое элемента редактировать нельзя. |
| classname | Наследуйте атрибут contenteditable родительского элемента. |
2. designMode
Основная функция:Укажите, разрешает ли пользователям редактировать содержимое элемента на всей странице. логическое значение.
Основная функция:Скрыть элементы страницы. логическое значение.
4. spellcheck
Основная функция:Указывает, нужно ли проверять орфографию содержимого элемента.
может проверить правописание в следующем тексте:
Значение в элементе ввода типа text (не пароль)
Значение в элементе textarea
Редактируемое значение элемента
5. tabindex
Основная функция:Задает порядок элементов при использовании клавиши табуляции для навигации.
Следующие элементы поддерживают атрибут tableindex:
<a>, <area>, <button>, <input>, <object>, <select> и <textarea>。
<!DOCTYPE HTML> <html> <body> <a href="http://layjoy.xyz/" tabindex="2">xyz</a><br /> <a href="http://layjoy.space/" tabindex="1">space</a><br /> <a href="http://layjoy.com/" tabindex="3">com</a> </body> </html>
6.draggable
Основная функция:Указывает, можно ли перетащить элемент.
Совет: ссылки и изображения по умолчанию можно перетаскивать.
<p draggable="true">This is a draggable paragraph. </p>
</p>
Стоимость имущества:
| значение | описание |
|---|---|
| true | Указывает, что элемент можно перетаскивать. |
| false | Указывает, что элемент нельзя перетаскивать. |
| auto | Используйте функции браузера по умолчанию. |
Исходная ссылка:http://layjoy.space/2017/02/03/html5-html4/
Миграция с HTML4 на HTML5
В этой главе будет показано, как перевести код HTML4 в код HTML5 без потери функционала исходного контента или структуры.
Используя приемы, продемонстрированные здесь, также можно мигрировать с XHTML в HTML5.
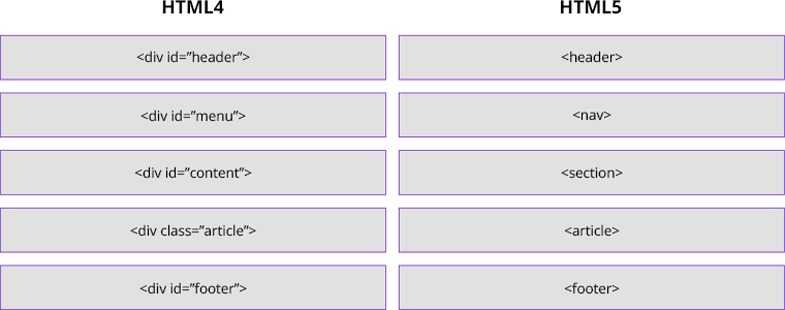
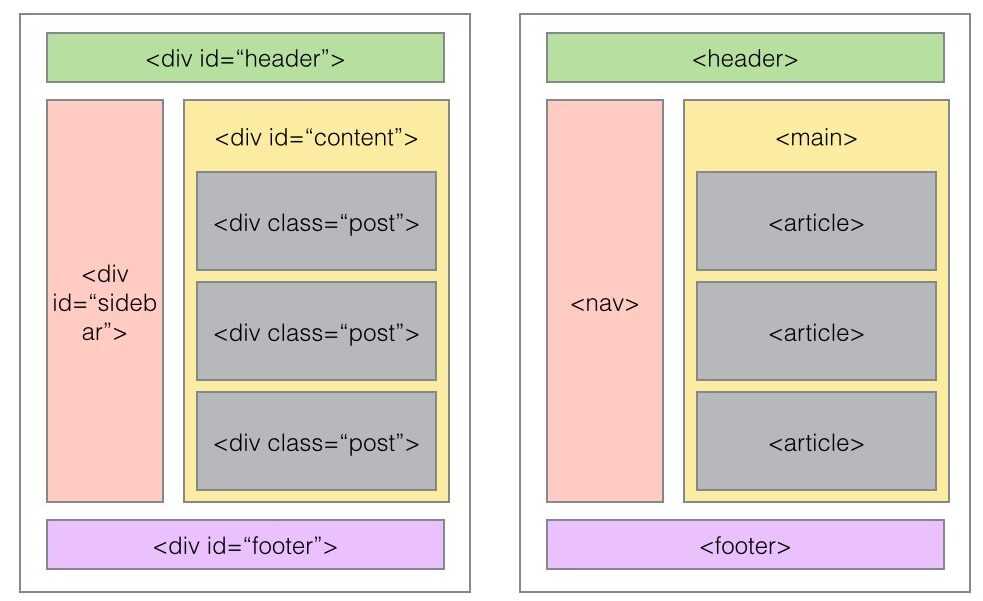
| Типичный код HTML4 | Типичный код HTML5 |
|---|---|
| <div> | <header> |
| <div> | <nav> |
| <div> | <section> |
| <div> | <article> |
| <div> | <footer> |
Типичная страница HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>HTML4</title> <style> body { font-family: Verdana,sans-serif; font-size: 0.9em; } div#header, div#footer { padding: 10px; color: white; background-color: black; } div#content { margin: 5px; padding: 10px; background-color: lightgrey; } div.article { margin: 5px; padding: 10px; background-color: white; } div#menu ul { padding: 0; } div#menu ul li { display: inline; margin: 5px; } </style> </head> <body> <div> <h2>Monday Times</h2> </div> <div> <ul> <li>News</li> <li>Sports</li> <li>Weather</li> </ul> </div> <div> <h3>News Section</h3> <div> <h3>News Article</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> <div> <h3>News Article</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p> </div> </div> <div> <p>&copy; 2016 Monday Times. All rights reserved.</p> </div> </body> </html>
1. Изменение директивы
DOCTYPE по стандарту HTML5Директива DOCTYPE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
меняется по стандарту HTML5:
<!DOCTYPE html>
2. Изменение указания кодировки по стандарту HTML5
Информация о кодировке документа:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
меняется по стандарту HTML5:
<meta charset="utf-8">
3.
 Добавляем библиотеку HTML5Shiv
Добавляем библиотеку HTML5ShivНовые семантические элементы HTML5 поддерживаются всеми современными браузерами. При этом, вы можете «научить» более старые браузеры, как обрабатывать «неизвестные элементы».
Тем не менее, IE8 и более ранние версии не допускают определение стилей для неизвестных элементов. Ответом на это стала библиотека HTML5Shiv, которая является набором кодов JavaScript, определяющих стили для HTML5 элементов в Internet Explorer до версии 9.
Добавление библиотеки HTML5Shiv:
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
Подробнее о HTML5Shiv см. в разделе «Поддержка HTML5 браузерами».
4. Замена элементов на семантические элементы HTML5
В приведенном выше коде страницы есть код CSS, содержащий идентификаторы и классы, задающие стили некоторых элементов:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div. article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
Его следует заменить на такой же код CSS, но задающий уже стили для семантических элементов HTML5:
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: black;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
И наконец, замените элементы HTML4 на соответствующие семантические элементы HTML5:
<body>
<header>
<h2>Monday Times</h2>
</header>
<nav>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</nav>
<section>
<h3>News Section</h3>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Разница между элементами <article>, <section> и <div>
Есть некоторая непонятная разница в стандарте HTML5 между тегами <article>, <section> и <div>.
Согласно стандарту HTML5 элемент <section> определяется, как блок связанных элементов. Элемент <article> как законченный, самодостаточный блок связанных элементов. А элемент <div> определяется, как блок дочерних элементов.
Но как же все это интерпретировать?
В примере выше элемент <section> использовался в качестве контейнера для связанных по тематике элементов <articles>.
Но аналогичным образом можно было бы в качестве контейнера использовать также элемент <article>.
Вот несколько других примеров.
<article> в <article>:
<article>
<h3>Знаменитые города</h3>
<article>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</article>
<article>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</article>
</article>
<div> в <article>:
<article>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
<div> в <section> в <article>:
<article>
<section>
<h3>Знаменитые города</h3>
<div>
<h3>Лондон</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира. </p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
</p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
Word в HTML4 | Zamzar
Конвертировать DOCX в HTML4 — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2.
 Преобразуйте файлы в
Преобразуйте файлы вConvert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e.g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.

Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
DOCX (Document)
| Расширение файла | .docx |
| Категория | Document File |
| Описание | DOCX был введен с программой Microsoft Word 2007, он основан на Open XML и использует сжатие ZIP для уменьшения размера файла. Выгода от наличия открытого XML в том, что файл может быть прочитан приложениями, платформами и интернет-платформами. Однако, чтобы открыть его с помощью любого Microsoft Word, которая предшествовала 2007, потребуется преобразовать DOCX в нормальном формат DOC. |
| Действия |
|
| Технические детали | DOCX улучшает управление файлами, данными и восстановлением данных. DOCX расширяет возможности двоичных файлов более ранних версий. Любое приложение, поддерживающее XML, может получить доступ и работать с данными в новом формате. Программе не обязательно быть продуктом Microsoft, это может быть любая программа. Пользователи также могут использовать стандартные преобразования для извлечения или перепрофилирования данных. Кроме того, значительно снижаются проблемы безопасности, так как информация хранится в XML, который является, в сущности, обычным текстом. Таким образом, данные могут без помех проходить через корпоративные брандмауэры. DOCX расширяет возможности двоичных файлов более ранних версий. Любое приложение, поддерживающее XML, может получить доступ и работать с данными в новом формате. Программе не обязательно быть продуктом Microsoft, это может быть любая программа. Пользователи также могут использовать стандартные преобразования для извлечения или перепрофилирования данных. Кроме того, значительно снижаются проблемы безопасности, так как информация хранится в XML, который является, в сущности, обычным текстом. Таким образом, данные могут без помех проходить через корпоративные брандмауэры. |
| Ассоциированные программы |
|
| Разработано | Microsoft |
| Тип MIME |
|
| Полезные ссылки |
|
HTML4 (Document)
| Расширение файла | .html4 |
| Категория | Document File |
| Описание | HTML4 был вытеснен HTML5, однако он все равно играет играет огромную роль в истории HTML. HTML4 стал первой версией, использующей каскадные таблицы стилей (css), которые были значительно изменены в HTML5, где преобладают презентационные элементы — в этой области HTML4 занимал лидирующее место. |
| Действия |
|
| Технические детали | HTML 4. 01 был представлен в конце 1999 в качестве рекомендованного стандарта W3C. Он предполагал использование трех вариантов: Строгий (Strict), в котором запрещено использование устаревших элементов, Переходный (Transitional), в котором разрешено использование устаревших элементов и Набор рамок (Frameset), в котором используются в основном рамки и связанные с ними элементы. XHTML является отдельным языком, созданным в качестве пересмотренной версии HTML 4.01 с использованием XML 1.0. В настоящее время он не развивается как отдельный стандарт. Большинство презентационных элементов было упразднено с приходом HTML 4.0, уступив место CSS для визуального оформления. 01 был представлен в конце 1999 в качестве рекомендованного стандарта W3C. Он предполагал использование трех вариантов: Строгий (Strict), в котором запрещено использование устаревших элементов, Переходный (Transitional), в котором разрешено использование устаревших элементов и Набор рамок (Frameset), в котором используются в основном рамки и связанные с ними элементы. XHTML является отдельным языком, созданным в качестве пересмотренной версии HTML 4.01 с использованием XML 1.0. В настоящее время он не развивается как отдельный стандарт. Большинство презентационных элементов было упразднено с приходом HTML 4.0, уступив место CSS для визуального оформления. |
| Ассоциированные программы |
|
| Разработано | World Wide Web Consortium & WHATWG |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов DOCX
Используя Zamzar можно конвертировать файлы DOCX во множество других форматов
- docx в azw3 (Amazon KF8 eBook File)
- docx в bmp (Windows bitmap)
- docx в doc (Microsoft Word Document)
- docx в epub (Open eBook File)
- docx в fb2
(FictionBook 2.
 0 File)
0 File) - docx в gif (Compuserve graphics interchange)
- docx в html (Hypertext Markup Language)
- docx в html4 (Hypertext Markup Language)
- docx в html5 (Hypertext Markup Language)
- docx в jpg (JPEG compliant image)
- docx в lit (Microsoft eBook File)
- docx в lrf (Sony Portable Reader File)
- docx в mobi (Mobipocket eBook)
- docx в mp3 (Compressed audio file)
- docx в odt (OpenDocument text)
- docx в oeb (Open eBook File)
- docx в pages (Apple iWork Pages Document)
- docx в pages09 (Apple iWork ’09 Pages Document)
- docx в pcx (Paintbrush Bitmap Image)
- docx в pdf (Portable Document Format)
- docx в pml (eBook File)
- docx в png (Portable Network Graphic)
- docx в ps (PostScript)
- docx в rb (RocketEdition eBook File)
- docx в tcr (Psion eBook File)
- docx в tiff (Tagged image file format)
- docx в thumbnail (Thumbnail image)
- docx в txt (Text Document)
DOCX to HTML4 — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
Спецификация HTML 4.
 01 Спецификация HTML 4.01
01 Спецификация HTML 4.01следующий оглавление элементы атрибуты индекс
Рекомендация W3C 24 декабря 1999 г.
заменена 27 марта 2018 г.
- Эта версия:
- https://www.w3.org/TR/2018/SPSD-html401-20180327/
- Последняя версия HTML 4.01:
- http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.w3.org/TR/html4
- Последняя версия HTML:
- https://www.w3.org/TR/html/
- Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/REC-html401-199
- Предыдущая рекомендация HTML 4:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хорс, W3C
- Ян Джейкобс, W3C
Авторское право
© 1997-1999 W3C ® ( Массачусетский технологический институт , INRIA , Кейо), Все права
Сдержанный. ответственность W3C, товарный знак, документ
использование и программное обеспечение
применяются правила лицензирования.
ответственность W3C, товарный знак, документ
использование и программное обеспечение
применяются правила лицензирования.
Реферат
Эта спецификация определяет язык гипертекстовой разметки (HTML), издательский язык всемирной паутины. Эта спецификация определяет HTML 4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и функции гиперссылок предыдущих версий HTML (HTML 3.2 [HTML32] и HTML 2.0 [RFC1866]), HTML 4 поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше средства печати и документы, которые более доступны для пользователей с инвалидность. HTML 4 также делает большие успехи в интернационализации. документов с целью сделать Интернет по-настоящему всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879. — Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его
публикация. Этот документ может быть заменен другими документами. Последний статус
эта серия документов поддерживается W3C.
Этот документ может быть заменен другими документами. Последний статус
эта серия документов поддерживается W3C.
Этот документ был проверен членами W3C и другими заинтересованными сторонами. и был одобрен директором в качестве рекомендации W3C.
Данная спецификация является замененной рекомендацией. более новый существует спецификация, которая рекомендуется для нового принятия вместо эта спецификация. Новые реализации должны следовать за последней версией спецификации HTML.
Список текущих рекомендаций W3C и других технических документов. можно найти по адресу https://www.w3.org/TR/.
Доступные языки
Версия данной спецификации на английском языке является единственной нормативной версией. Однако переводы этого документа см. http://www.w3.org/MarkUp/html4-updates/translations.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
- О HTML 4 Спецификация
- Введение в HTML 4
- На SGML и HTML
- Соответствие: требования и рекомендации
- HTML-документ Представление — Наборы символов, кодировки символов и организации
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы контента,
и т.
 д.
д. - Глобальный структура HTML-документа — HEAD и BODY документа документ
- Язык информация и текстовое направление — Международные аспекты текст
- Текст — Абзацы, строки и фразы
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Таблицы
- Ссылки — Гипертекст и медиа-независимые ссылки
- объектов, Изображения и апплеты
- Стиль Sheets — Добавление стиля в документы HTML
- Выравнивание, стили шрифта и горизонтальные линейки
- Рамки — Многоракурсное представление документов
- Формы — Формы пользовательского ввода: текстовые поля, кнопки, меню и т. д.
- Скрипты — Анимированные документы и смарт-формы
- Ссылка на SGML информация для HTML — Формальное определение HTML и проверка
- SGML Декларация HTML 4
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
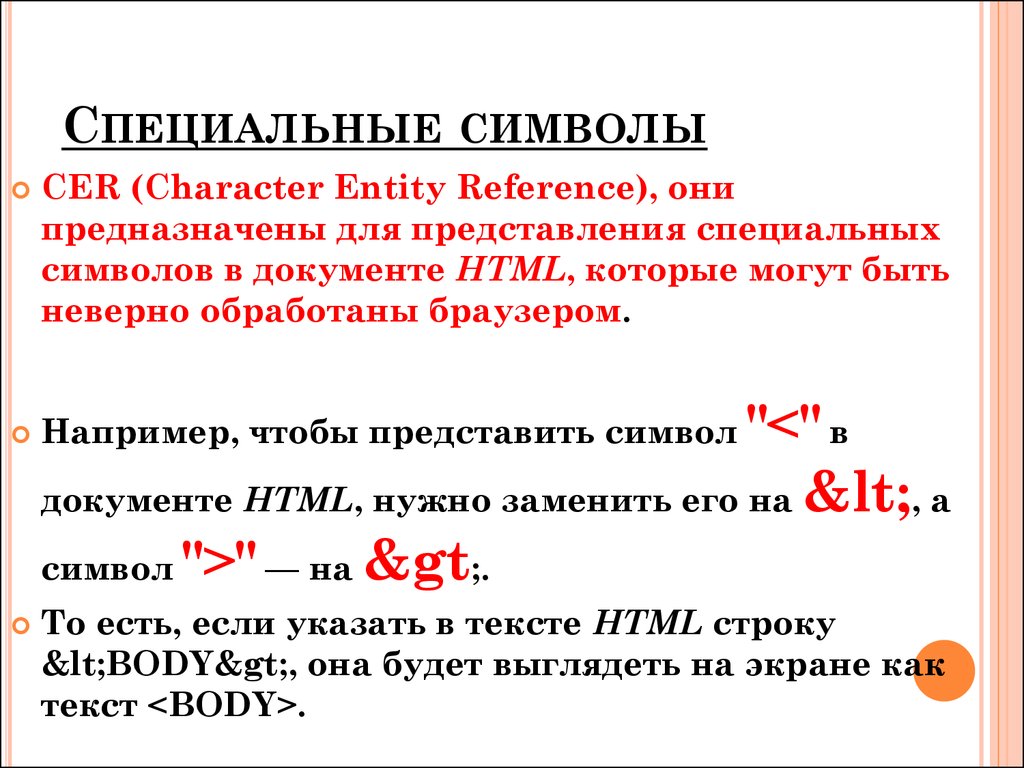
- Сущность персонажа ссылки в HTML 4
- Изменения
- Производительность, Примечания по реализации и проектированию
- Каталожные номера
- Индекс Элементы
- Индекс Атрибуты
- Индекс
- О HTML 4
Технические характеристики
- Как спецификация организовано
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Благодарности за текущая версия
- Уведомление об авторских правах
- Введение в
HTML 4
- Что такое мир
Интернет?
- Введение в URI
- Фрагмент идентификаторы
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Таблицы
- Соединение документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью
HTML 4
- Отдельная конструкция и презентация
- Считать универсальным доступ к сети
- Справка пользовательских агентов с инкрементный рендеринг
- Что такое мир
Интернет?
- На SGML и
HTML
- Введение в СГМЛ
- конструкций SGML, используемых в
HTML
- Элементы
- Атрибуты
- Персонаж ссылки
- Комментарии
- Как читать HTML
DTD
- Комментарии DTD
- Сущность параметра определения
- Элемент
декларации
- Модель содержимого определения
- Атрибут
декларации
- объектов DTD в определения атрибутов
- Булево значение атрибуты
- Соответствие:
требования и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- HTML-документ
Представление — наборы символов, кодировки символов и сущности
- Символ документа Набор
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировки
- Указание символа кодировка
- Выбор кодировки
- Ссылки на символы
- Числовой символ ссылки
- Сущность персонажа ссылки
- Не отображается символов
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы содержимого (MIME типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
- Глобальный
структура документа HTML — HEAD и BODY документа
- Введение в структура HTML-документа
- HTML-версия информация
- Элемент HTML
- Головка документа
- ГОЛОВКА Элемент
- НАЗВАНИЕ Элемент
- Название атрибут
- Метаданные
- Указание метаданных данные
- Элемент META
- Метаданные профили
- Тело документа
- КОРПУС элемент
- Идентификаторы элементов: идентификатор и класс атрибуты
- Блочный и встроенный элементы
- Группировка элементов: РАЗДЕЛ и ДИАПАЗОН элементы
- Рубрики: h2 , h3 , h4 , h5 , H5 , H6 элементы
- АДРЕС элемент
- Язык
информационно-текстовое направление — Международные аспекты
текст
- Указание языка
содержания: атрибут lang
- Коды языков
- Наследование языковые коды
- Интерпретация языковые коды
- Указание
направление текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование текста информация о направлении
- Установка направления встроенного текста
- Переопределение двунаправленный алгоритм: BDO элемент
- Ссылки на символы для управления направлением и соединением
- Эффект стиля листов на двунаправленность
- Указание языка
содержания: атрибут lang
- Текст —
Абзацы, строки и фразы 90 065
- Пробел
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , КОД , САМП , КБД , ВАР , CITE , ABBR и ACRONYM
- Цитаты: элементы BLOCKQUOTE и Q
- Рендеринг котировки
- подписки и верхние индексы: SUB и SUP элементы
- строк и абзацев
- Пункты: P элемент
- Линия управления
перерывы
- Принудительный разрыв строки: БР элемент
- Запрет строки перерыв
- Дефис
- Предварительно отформатированный текст: The ПР элемент
- Визуальный рендеринг пункты
- Маркировка изменений документа: Элементы INS и DEL
- Списки —
Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( ЛИ )
- Списки определений: DL , DT и Элементы ДД
- Визуальная визуализация списки
- Элементы DIR и МЕНЮ
- Таблицы
- Введение в столы
- Элементы для
построение таблиц
- Элемент ТАБЛИЦА
- Стол направленность
- Подписи к таблицам: The ЗАГЛАВИЕ элемент
- Группы строк: THEAD , TFOOT и TBODY элементы
- Группы столбцов: COLGROUP и COLGROUP элементы
- Элемент COLGROUP
- Элемент COL
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы:
9Элементы 0377 TH и TD
- Ячейки, которые охватывают несколько строк или столбцов
- Элемент ТАБЛИЦА
- Форматирование таблицы по
визуальные пользовательские агенты
- Границы и правила
- Горизонтальные и
вертикальное выравнивание
- Наследование спецификации выравнивания
- Поля ячеек
- Визуализация таблицы по
невизуальные пользовательские агенты
- Ассоциативный заголовок информация с ячейками данных
- Классификация ячейки
- Алгоритм поиска информация о курсе
- Образец таблицы
- Ссылки —
Гипертекстовые и медиа-независимые ссылки
- Введение в ссылки
и якоря
- Посещение связанного ресурс
- Другая ссылка отношения
- Указание якорей и ссылки
- Заголовки ссылок
- Интернационализация и ссылки
- Элемент А
- Синтаксис якоря имена
- Вложенные ссылки незаконный
- Анкеры с идентификатор атрибут
- Недоступно и неидентифицируемые ресурсы
- Отношения документов:
элемент LINK
- Вперед и назад ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поиск двигатели
- Информация о пути: БАЗОВЫЙ элемент
- Разрешение относительных URI
- Введение в ссылки
и якоря
- объектов,
Изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: ОБЪЕКТ элемент
- Правила рендеринга объекты
- Объект инициализация: элемент
PARAM - Глобальное наименование схемы для объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания по встроенному документы
- Карты изображений
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Изображение на стороне клиента примеры карт
- Образ на стороне сервера карты
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Визуальное представление
изображения, объекты и апплеты
- Ширина и высота
- Белое пространство вокруг изображения и объекты
- Границы
- Выравнивание
- Как указать альтернативный текст
- Введение в стиль листы
- Добавление стиля к
HTML
- Настройка по умолчанию язык таблицы стилей
- Встроенный стиль информация
- Стиль заголовка информация: СТИЛЬ элемент
- Типы носителей
- Внешний стиль
листы
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего таблицы стилей
- Каскадный стиль
листы
- Зависит от носителя каскады
- Наследство и каскадный
- Скрытие данных стиля от пользовательские агенты
- Ссылка на стиль листы с заголовками HTTP
- Форматирование
- Фон цвет
- Выравнивание
- Плавающий
объекты
- Поплавок объект
- Плавающий текст вокруг объекта
- Шрифты
- Стиль шрифта элементы: ТТ , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S , и U элементы
- Модификатор шрифта элементы: ШРИФТ и БАЗОВЫЙ ШРИФТ
- Правила: HR элемент
- Введение в кадры
- Компоновка рамок
- Элемент FRAMESET
- Ряды и столбцы
- Вложенный фрейм наборы
- Обмен данными между кадры
- Элемент РАМА
- Настройка начальное содержимое фрейма
- Визуальный рендеринг рамы
- Элемент FRAMESET
- Указание цели
информация о кадре
- Настройка по умолчанию цель для ссылок
- Цель семантика
- Альтернативный контент
- Элемент NOFRAMES
- Длинные описания кадры
- Встроенные фреймы: IFRAME элемент
- Введение в формы
- Элементы управления
- Управление типы
- ФОРМА элемент
- Элемент ВХОД
- Типы управления создано с помощью INPUT
- Примеры бланков содержащие элементы управления INPUT
- КНОПКА Элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбранный опции
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- ЭТИКЕТКА элемент
- Добавление структуры в формы: FIELDSET и ЛЕГЕНДА элементов
- Привлечение внимания к
элемент
- Табуляция навигация
- Ключи доступа
- Отключено и
элементы управления только для чтения
- Отключено управление
- Только для чтения управление
- Отправка формы
- Представление формы метод
- Успешно управление
- Форма обработки
данные
- Шаг первый: Определите успешные элементы управления
- Шаг второй: Создайте набор данных формы
- Шаг третий: Закодировать набор данных формы
- Шаг четвертый: Отправить набор данных закодированной формы
- Содержимое формы
типы
- приложение/x-www-форма-urlencoded
- составные/данные формы
- Введение в скрипты
- Оформление документов
для пользовательских агентов, поддерживающих сценарии
- СКРИПТ Элемент
- Указание
язык сценариев
- По умолчанию язык сценариев
- местный объявление языка сценариев
- Ссылки на HTML-элементы из скрипта
- Внутренний события
- Динамический изменение документов
- Оформление документов
для пользовательских агентов, которые не поддерживают сценарии
- Элемент NOSCRIPT
- Скрытие данных скрипта из пользовательских агентов
- Документ Проверка
- Образец SGML каталог
- СГМЛ Декларация
- Введение в ссылки на сущности персонажа
- Сущность персонажа
ссылки на символы ISO 8859-1
- Перечень символов
- Сущность персонажа
ссылки на символы, математические символы и греческие буквы
- Перечень символов
- Сущность персонажа
ссылки на знаки разметки и символы интернационализации
- Список символов
- Изменения
- Изменения между 24
Версии HTML 4.
 0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.- Изменения в
Технические характеристики
- Общие изменения
- На SGML и HTML
- HTML-документ Представительство
- Основные данные HTML типы
- Глобальная структура HTML-документа
- Язык информационно-текстовое направление
- Таблицы
- Ссылки
- Объекты, Изображения, и апплеты
- таблиц стилей в HTML-документы
- Рамки
- Формы
- СГМЛ Декларация
- Строгий ОТД
- Примечания
- Ссылки
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Разъяснения
- Известный браузер проблемы
- Изменения в
Технические характеристики
- Изменения между 18
Декабрь 1997 г. и 24 апреля 19 г.98 версий
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Изменения между HTML
3.
 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы
- Новый элементы
- Устарело элементы
- Устарело элементы
- Изменения в атрибуты
- Изменения для доступность
- Изменения для мета данные
- Изменения для текст
- Изменения для ссылки
- Изменения для столы
- Изменения для изображений, объекты и карты изображений
- Изменения для формы
- Изменения для стиля листы
- Изменения для кадры
- Изменения для скрипты
- Изменения для интернационализация
- Изменения в
элементы
- Изменения между 24
Версии HTML 4.
- Производительность,
Реализация и примечания к дизайну
- Примечания о недействительном документы
- Специальные символы в
Значения атрибутов URI
- Символы, отличные от ASCII в значениях атрибута URI
- Амперсанды в URI значения атрибута
- Реализация SGML
заметки
- Разрывы строк
- Указание не-HTML
данные
- Элемент содержание
- Атрибут значения
- функций SGML с ограниченная поддержка
- Булево значение атрибуты
- Отмечен Разделы
- Обработка Инструкции
- Стенография разметка
- Примечания по поиску
двигатели индексируют ваш веб-сайт
- Поисковые роботы
- Файл robots.
 txt
файл
txt
файл - Роботы и МЕТА элемент
- Файл robots.
- Поисковые роботы
- Примечания к таблицам
- Обоснование конструкции
- Динамический переформатирование
- Инкрементальный дисплей
- Структура и презентация
- Строка и столбец группы
- Доступность
- Рекомендуемая компоновка
Алгоритмы
- Фиксированная компоновка Алгоритм
- Автомакет Алгоритм
- Обоснование конструкции
- Примечания к формам
- Инкрементальный дисплей
- Будущее проекты
- Примечания по написанию сценариев
- Зарезервированный синтаксис для
будущие макросы скрипта
- Текущая практика для скриптовых макросов
- Зарезервированный синтаксис для
будущие макросы скрипта
- Примечания по кадры
- Примечания по доступность
- Примечания по безопасности
- Вопросы безопасности для формы
- Каталожные номера
- Норма ссылки
- Информативный ссылки
- Индекс Элементы
- Индекс Атрибуты
- Индекс
следующая таблица содержимое элементы атрибуты индекс
Введение в HTML 4
Введение в HTML 4предыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Что такое Всемирная паутина?
- Введение в URI
- Идентификаторы фрагментов
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Таблицы
- Составные документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью HTML 4
- Отдельная конструкция и презентация
- Рассмотрите возможность всеобщего доступа к Интернет
- Справка пользовательских агентов с инкрементным рендеринг
2.
 1 Что такое Всемирная паутина?
1 Что такое Всемирная паутина?World Wide Web (Web) — это сеть информационных ресурсов. Сеть опирается на три механизма, чтобы сделать эти ресурсы легко доступны для самой широкой аудитории:
- Единая схема именования для поиска ресурсов в Интернете (например, URI).
- Протоколы для доступа к именованным ресурсам через Интернет (например, HTTP).
- Гипертекст для удобной навигации по ресурсам (например, HTML).
Связи между тремя механизмами очевидны на протяжении всего этого Технические характеристики.
2.1.1 Введение в URI
Каждый ресурс, доступный в Интернете — HTML-документ, изображение, видеоклип, программа и т. д. — имеет адрес, который может быть закодирован универсальным ресурсом . Идентификатор или «URI».
URI обычно состоят из трех частей:
- Схема именования механизма, используемого для доступа к ресурсу.
- Имя машины, на которой размещен ресурс.

- Имя самого ресурса в виде пути.
Рассмотрим URI, обозначающий страницу технических отчетов W3C:
http://www.w3.org/TR
Этот URI может быть прочитан следующим образом: Документ доступен через HTTP протокол (см. [RFC2616]), расположенный на машине www.w3.org, доступный через путь «/TR». Другие схемы, которые вы можете увидеть в документах HTML, включают «mailto». для электронной почты и «ftp» для FTP.
Вот еще один пример URI. Это относится к почтовому ящику пользователя:
.
...это текст...
Для всех комментариев, пожалуйста, отправьте письмо по адресу
Джо Кул.
Примечание. Большинство читателей может быть знакомо с термином «URL», а не термин «URI». URL-адреса образуют подмножество более общего Схема именования URI.
2.1.2 Фрагмент идентификаторы
Некоторые URI относятся к расположению внутри ресурса. Этот тип URI заканчивается
«#», за которым следует идентификатор привязки (называемый фрагмент
идентификатор ). Например, вот URI, указывающий на якорь
названный section_2 :
Этот тип URI заканчивается
«#», за которым следует идентификатор привязки (называемый фрагмент
идентификатор ). Например, вот URI, указывающий на якорь
названный section_2 :
http://somesite.com/html/top.html#section_2
2.1.3 Относительные URI
Относительный URI не содержит информация о схеме именования. Его путь обычно относится к ресурсу на том же машине в качестве текущего документа. Относительные URI могут содержать относительный путь компоненты (например, «..» означает один уровень вверх в иерархии, определяемой path) и может содержать идентификаторы фрагментов.
Относительные URI преобразуются в полные URI с использованием базовый URI. В качестве примера относительного разрешения URI предположим, что у нас есть база URI «http://www.acme.com/support/intro.html». Относительный URI в следующем разметка для гиперссылки:
Поставщики
будет расширен до полного URI «http://www. acme.com/support/suppliers.html»,
в то время как относительный URI в следующей разметке для изображения
acme.com/support/suppliers.html»,
в то время как относительный URI в следующей разметке для изображения
расширится до полного URI «http://www.acme.com/icons/logo.gif».
В HTML URI используются для:
- Ссылка на другой документ или ресурс (см. A и элементов LINK ).
- Ссылка на внешнюю таблицу стилей или сценарий (см. ССЫЛКА и СКРИПТ элементов).
- Включить изображение, объект или апплет на страницу (см. ИМГ , ОБЪЕКТ , АППЛЕТ и ВХОД элементов).
- Создайте карту изображения (см. КАРТУ и ОБЛАСТЬ элементов).
- Отправить форму (см. ФОРМА ).
- Создайте документ кадра (см. FRAME и IFRAME элементов).
- Ссылка на внешнюю ссылку (см. Q , БЛОКЦИТАТА ,
элементы INS и DEL ).

- Обратитесь к соглашениям по метаданным, описывающим документ (см.0377 элемент HEAD ).
Пожалуйста, обратитесь к разделу URI введите для получения дополнительной информации об URI.
2.2 Что такое HTML?
Чтобы публиковать информацию для глобального распространения, нужен универсальный понятный язык, своего рода издательский родной язык, который могут использовать все компьютеры. потенциально понять. Язык публикации, используемый Всемирной паутиной, HTML (из языка разметки гипертекста).
HTML дает авторам возможность:
- Публикация онлайн-документов с заголовками, текстом, таблицами, списками, фотографиями, и т. д.
- Получение онлайн-информации с помощью гипертекстовых ссылок одним щелчком мыши кнопка.
- Бланки оформления для проведения операций с удаленными услугами, для использования в поиск информации, бронирование, заказ продукции и т. д.
- Включить электронные таблицы, видеоклипы, звуковые клипы и другие приложения
непосредственно в своих документах.

2.2.1 Краткая история HTML
Первоначально HTML был разработан Тимом Бернерсом-Ли во время работы в CERN. популяризирован браузером Mosaic, разработанным в NCSA. В течение В 1990-х годах он расцвел взрывным ростом Интернета. В течение этого времени, HTML был расширен несколькими способами. Сеть зависит от авторов веб-страниц и поставщики используют одни и те же соглашения для HTML. Это мотивировало совместную работа над спецификациями для HTML.
HTML
2.0 (ноябрь 1995 г., см. [RFC1866]).
под эгидой интернета
Инженерная рабочая группа (IETF) для кодификации общепринятой практики в конце
1994. HTML+ (1993 г.) и HTML 3.0 (1995 г., см.
[HTML30]) предлагал гораздо более богатые версии HTML. Несмотря на то, что никогда не получал
консенсус в обсуждениях стандартов, эти проекты привели к принятию ряда
новых функций. Усилия Консорциума World Wide Web по работе с HTML.
Группа по кодификации общепринятой практики в 1996 году привела к появлению HTML 3.2 (январь
1997 г. , см. [HTML32]). Изменения по сравнению с HTML 3.2 приведены в Приложении A
, см. [HTML32]). Изменения по сравнению с HTML 3.2 приведены в Приложении A
Большинство людей согласны с тем, что HTML-документы должны хорошо работать в разных средах. браузеры и платформы. Достижение функциональной совместимости снижает затраты на контент поставщиков, поскольку они должны разработать только одну версию документа. Если усилие не создан, существует гораздо больший риск того, что Сеть превратится в проприетарный мир несовместимых форматов, что в конечном итоге снижает коммерческий потенциал для всех участников.
Каждая версия HTML пыталась отразить большее согласие между игроков отрасли, чтобы инвестиции, сделанные поставщиками контента, не были впустую и что их документы не станут нечитаемыми за короткий период время.
HTML был разработан с учетом того, что все виды устройств должны быть
возможность использовать информацию в Интернете: ПК с графическими дисплеями различных
разрешение и глубина цвета, сотовые телефоны, портативные устройства, устройства
для речи для вывода и ввода, компьютеров с высокой или низкой пропускной способностью и т.![]() д.
на.
д.
на.
2.3 HTML 4
HTML 4 расширяет HTML механизмами для таблиц стилей, сценариев, фреймов, встраивание объектов, улучшенная поддержка текста справа налево и смешанного направления, расширенные таблицы и усовершенствования форм, обеспечивающие улучшенный доступ для люди с ограниченными возможностями.
HTML 4.01 — это версия HTML 4.0, в которой исправлены ошибки и внесены некоторые изменения по сравнению с предыдущей версией.
2.3.1 Интернационализация
Эта версия HTML была разработана с помощью экспертов в этой области. интернационализации, так что документы могут быть написаны на любом языке и легко транспортировать по всему миру. Это было достигнуто включая [RFC2070], в котором рассматривается интернационализация HTML.
Одним из важных шагов стало принятие стандарта ISO/IEC:10646 (см. [ISO10646]) в качестве набора символов документа для HTML. это мир
самый всеобъемлющий стандарт, касающийся вопросов представительства
международные символы, направление текста, пунктуация и другие языки мира
вопросы.
HTML теперь предлагает большую поддержку различных человеческих языков в документ. Это позволяет более эффективно индексировать документы для поиска. движки, более качественная типографика, лучшее преобразование текста в речь, лучшее переносы и т. д.
2.3.2 Доступность
По мере того, как Интернет-сообщество растет, а его члены становятся более разнообразными в своих способностях и навыки, крайне важно, чтобы базовые технологии соответствовали их конкретные потребности. HTML был разработан, чтобы сделать веб-страницы более доступными для те, у кого есть физические ограничения. Разработка HTML 4, вдохновленная заботой о доступность включает:
- Лучшее различие между структурой документа и представлением, таким образом поощрение использования таблиц стилей вместо элементов представления HTML и атрибуты.
- Улучшенные формы, включая добавление ключей доступа, возможность группировки
форма управления семантически, возможность группировки SELECT вариантов семантически и активных меток.

- Возможность разметки текстового описания включаемого объекта (с помощью элемент ОБЪЕКТ ).
- Новый механизм сопоставления изображений на стороне клиента ( элемент MAP ), который позволяет авторам интегрировать изображение и текст ссылки.
- Требование, чтобы альтернативный текст сопровождал изображения, включенные в Карты элементов и изображений IMG включены в комплект поставки . Элемент ОБЛАСТЬ .
- Поддержка название и lang атрибуты для всех элементов.
- Поддержка АББР и АКРОНИМ элементов.
- Более широкий диапазон целевых носителей (телетайп, шрифт Брайля и т. д.) для стильного использования листы.
- Улучшенные таблицы, включая заголовки, группы столбцов и механизмы для облегчить невизуальный рендеринг.
- Длинные описания таблиц, изображений, фреймов и т. д.
Авторы, разрабатывающие страницы с учетом проблем доступности, не только
получить благословения сообщества доступности, но выиграют в других
также: хорошо оформленные HTML-документы, отличающиеся структурой и
презентация будет легче адаптироваться к новым технологиям.
Примечание. Для получения дополнительной информации о разработке специальных Документы HTML, пожалуйста, обратитесь к [WAI].
2.3.3 Таблицы
Новая модель таблиц в HTML основана на [RFC1942]. Авторы сейчас иметь больший контроль над структурой и расположением (например, группы столбцов). способность дизайнеров рекомендовать ширину столбцов позволяет агентам пользователя отображать данные таблицы постепенно (по мере их поступления), а не ждать всего таблицу перед рендерингом.
Примечание. На момент написания некоторые средства разработки HTML широко полагаться на таблицы для форматирования, что может легко вызвать проблемы с доступностью.
2.3.4 Составные документы
HTML теперь предлагает стандартный механизм для встраивания универсальных медиа-объектов и
приложения в документах HTML. Элемент OBJECT (вместе со своими более специфическими предками IMG и APPLET ) обеспечивает механизм включения
изображения, видео, звук, математика, специализированные приложения и другие объекты
в документе. Это также позволяет авторам указывать иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
Это также позволяет авторам указывать иерархию альтернативных
визуализации для пользовательских агентов, которые не поддерживают конкретную визуализацию.
2.3.5 Таблицы стилей
Таблицы стилей упрощают HTML-разметку и значительно освобождают HTML от обязанности презентации. Они дают как авторам, так и пользователям контроль над представление документов — информация о шрифте, выравнивание, цвета и т. д.
Информация о стиле может быть указана для отдельных элементов или групп элементы. Информация о стиле может быть указана в документе HTML или во внешнем файле. таблицы стилей.
Механизмы связывания таблицы стилей с документом независимы языка таблиц стилей.
До появления таблиц стилей авторы имели ограниченный контроль над
рендеринг. HTML 3.2 включал ряд атрибутов и элементов, предлагающих
управление выравниванием, размером шрифта и цветом текста. Авторы также использовали
таблицы и изображения как средство для разметки страниц. Относительно долгое время это
требует, чтобы пользователи обновили свои браузеры, означает, что эти функции будут
продолжают использоваться в течение некоторого времени. Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, консорциум World Wide Web в конечном итоге
поэтапный отказ от многих элементов представления и атрибутов HTML. В течение
элементы спецификации и атрибуты, находящиеся под угрозой, помечаются как «устаревшие». Они сопровождаются примерами
того, как добиться таких же эффектов с другими элементами или таблицами стилей.
Однако, поскольку таблицы стилей предлагают больше
мощные механизмы презентации, консорциум World Wide Web в конечном итоге
поэтапный отказ от многих элементов представления и атрибутов HTML. В течение
элементы спецификации и атрибуты, находящиеся под угрозой, помечаются как «устаревшие». Они сопровождаются примерами
того, как добиться таких же эффектов с другими элементами или таблицами стилей.
2.3.6 Сценарии
С помощью сценариев авторы могут создавать динамические веб-страницы (например, «умные формы» которые реагируют на то, как пользователи их заполняют) и используют HTML как средство для создания сетевых Приложения.
Механизмы, предусмотренные для включения скриптов в документ HTML, независимо от языка сценариев.
2.3.7 Печать
Иногда авторы хотят облегчить пользователям печать более
только текущий документ. Когда документы являются частью более крупной работы,
отношения между ними могут быть описаны с помощью HTML Элемент LINK или с использованием W3C
Структура описания ресурсов (RDF) (см. [RDF10]).
[RDF10]).
2.4 Создание документов с помощью HTML 4
Мы рекомендуем авторам и разработчикам соблюдать следующие общие принципы работы с HTML 4.
2.4.1 Отдельная структура и представление
HTML уходит своими корнями в SGML, который всегда был языком для спецификация структурной разметки. По мере взросления HTML все больше и больше его презентационные элементы и атрибуты заменяются другими механизмами, в частности таблицы стилей. Опыт показал, что разделение структуры документа с точки зрения его представления снижает стоимость обслуживания широкий спектр платформ, средств массовой информации и т. д., а также облегчает пересмотр документов.
2.4.2 Рассмотреть возможность всеобщего доступа к Веб
Чтобы сделать Интернет более доступным для всех, особенно для тех, у кого
инвалидности, авторы должны подумать о том, как их документы могут быть воспроизведены на
различных платформ: речевые браузеры, брайлевские ридеры и т. д. Мы не
рекомендуют авторам ограничивать свое творчество только тем, что они учитывают
альтернативные визуализации в их дизайне. HTML предлагает ряд механизмов для
этой цели (например, alt атрибут, ключ доступа атрибут и др.)
HTML предлагает ряд механизмов для
этой цели (например, alt атрибут, ключ доступа атрибут и др.)
Кроме того, авторы должны помнить, что их документы могут быть выход на удаленную аудиторию с различными конфигурациями компьютеров. В целях для корректной интерпретации документов авторы должны включать в свои документирует информацию о естественном языке и направлении текста, как документ закодирован и другие вопросы, связанные с интернационализацией.
2.4.3 Помощь пользовательским агентам с добавочными рендеринг
Тщательно разрабатывая свои таблицы и используя новые функции таблиц в HTML 4, авторы могут помочь агентам пользователя отображать документы быстрее. Авторы могут научиться проектировать таблицы для инкрементного рендеринга (см. ТАБЛИЦА элемент). Разработчикам следует обращаться к примечаниям к таблицам в приложении для информация об инкрементальных алгоритмах.
предыдущий следующий содержимое элементы атрибуты индекс
Спецификация HTML 4.
 0 Спецификация HTML 4.0
0 Спецификация HTML 4.0следующий оглавление элементы атрибуты индекс
REC-html40-19980424
Рекомендация W3C, пересмотренная 24 апреля 1998 г.
- Эта версия:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Последняя версия:
- http://www.w3.org/TR/REC-html40
- Предыдущая версия:
- http://www.w3.org/TR/REC-html40-971218
- Редакторы:
- Дэйв Рэггетт
Арно Ле Хорс
Ян Джейкобс
Реферат
Эта спецификация определяет язык гипертекстовой разметки (HTML),
версия 4.0, язык публикации World Wide Web. Кроме того
к тексту, мультимедиа и функциям гиперссылок предыдущих версий
HTML, HTML 4.0 поддерживает больше мультимедийных опций, языков сценариев,
таблицы стилей, улучшенные средства печати и документы, которые более
доступны для пользователей с ограниченными возможностями. HTML 4.0 также делает большие успехи
к интернационализации документов, с целью сделать
Интернет действительно во всем мире.
HTML 4.0 также делает большие успехи
к интернационализации документов, с целью сделать
Интернет действительно во всем мире.
HTML 4.0 — это приложение SGML, соответствующее международным Стандарт ISO 8879 — стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
Этот документ был рассмотрен членами W3C и другими заинтересованными сторонами. сторонами и был одобрен директором как W3C Рекомендация. Это стабильный документ, который можно использовать в качестве справочного материала. материал или цитируется как нормативная ссылка из другого документ. Роль W3C в разработке Рекомендации заключается в том, чтобы привлечь внимание спецификации и способствовать ее широкому распространению. Этот повышает функциональность и интероперабельность Интернета.
W3C рекомендует, чтобы пользовательские агенты и авторы (и, в частности,
средства разработки) создают документы HTML 4.0, а не HTML 3.2.
документы (см. [HTML32]).
Из соображений обратной совместимости W3C также рекомендует, чтобы инструменты
интерпретация HTML 4. 0 продолжает поддерживать HTML 3.2 и HTML 2.0 как
Что ж.
0 продолжает поддерживать HTML 3.2 и HTML 2.0 как
Что ж.
Список текущих рекомендаций W3C и других технических документов можно найти на http://www.w3.org/TR.
Публичное обсуждение возможностей HTML проходит по адресу [email protected].
Этот документ является исправленной версией документа, впервые опубликованного 18 декабря 1997 г. Изменения по сравнению с оригинальная версия носит исключительно редакционный характер.
Доступные форматы
Рекомендация W3C по HTML 4.0 также доступна в следующие форматы:
- Простой текстовый файл:
- http://www.w3.org/TR/1998/REC-html40-19980424/html40.txt (735Кб),
- tar-файл, сжатый gzip, содержащий HTML-документы:
- http://www.w3.org/TR/1998/REC-html40-19980424/html40.tgz (357Кб),
- ZIP-файл, содержащий HTML-документы (это файл .zip, а не .exe):
- http://www.w3.org/TR/1998/REC-html40-19980424/html40.zip (389Кб),
- Файл Postscript, сжатый gzip:
- http://www.
 w3.org/TR/1998/REC-html40-19980424/html40.ps.gz
(600Кб, 367 страниц),
w3.org/TR/1998/REC-html40-19980424/html40.ps.gz
(600Кб, 367 страниц), - PDF-файл:
- http://www.w3.org/TR/1998/REC-html40-19980424/html40.pdf (2.1Mb) файл.
В случае несоответствия электронной и печатной форм спецификации, электронная версия является окончательной версией.
Доступные языки
Английская версия данной спецификации является единственной нормативной версия. Однако переводы этого документа см. на http://www.w3.org/MarkUp/html40-updates/translations.html.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html40-updates/REC-html40-19980424-errata.html
Пожалуйста, сообщайте об ошибках в этом документе по адресу [email protected].
- О спецификации HTML 4.0
- Как организована спецификация
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Уведомление об авторских правах
- Введение в HTML 4.
 0
0- Что такое Всемирная паутина?
- Введение в URI
- Идентификаторы фрагментов
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML 4.0
- Интернационализация
- Доступность
- Столы
- Составные документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью HTML 4.0
- Отдельная структура и представление
- Рассмотрите возможность всеобщего доступа к Интернету
- Справка пользовательских агентов с инкрементным рендерингом
- Что такое Всемирная паутина?
- На SGML и HTML
- Введение в SGML
- Конструкции SGML, используемые в HTML
- Элементы
- Атрибуты
- Ссылки на символы
- Комментарии
- Как читать HTML DTD
- Комментарии DTD
- Определения объектов параметров
- Объявления элементов
- Определения модели содержимого
- Объявления атрибутов
- Сущности DTD в определениях атрибутов
- Логические атрибуты
- Соответствие: требованиям
и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- Представление HTML-документа — Наборы символов, кодировки символов и сущности
- Набор символов документа
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировкам
- Указание кодировки символов
- Выбор кодировки
- Ссылки на символы
- Числовые обозначения символов
- Ссылки на сущности символов
- Неотображаемые символы
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
- Цвета
- Примечания по использованию цветов
- Длины
- Типы содержимого (типы MIME)
- Коды языков
- Кодировки символов
- Отдельные символы
- Даты и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные скрипта
- Данные таблицы стилей
- Целевые имена кадров
- Глобальная структура HTML-документа — HEAD и BODY документа
- Введение в структуру документа HTML
- Информация о версии HTML
- Элемент HTML
- Головка документа
- Элемент HEAD
- НАЗВАНИЕ элемент
- Атрибут title
- Метаданные
- Указание метаданных
- Элемент META
- Профили метаданных
- Корпус документа
- Элемент BODY
- Идентификаторы элементов: id и атрибутов класса
- Блочные и встроенные элементы
- Группирующие элементы: элементы DIV и SPAN
- Рубрики: h2 , х3 , х4 , х5 , Х5 , H6 элементы
- АДРЕС элемент
- Языковая информация и направление текста —
Международные соображения для текста
- Указание языка контента: атрибут языка
- Коды языков
- Наследование языковых кодов
- Интерпретация языковых кодов
- Указание направления текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование направления текста Информация
- Установка направления встроенного текста
- Переопределение двунаправленного алгоритма: элемент BDO
- Ссылки на символы для направления и соединения контроль
- влияние таблиц стилей на двунаправленность
- Указание языка контента: атрибут языка
- Текст — Абзацы, строки и фразы
- Белый пространство
- Структурированный текст
- Элементы фразы: EM , СИЛЬНЫЙ , ДФН , КОД , САМП , KBD , VAR , CITE , ABBR и ACRONYM
- Цитаты: ЦИТАТА и Q элементы
- Предоставление котировок
- Нижние и верхние индексы: SUB и Элементы СУП
- Строки и абзацы
- Абзацы: P элемент
- Управление разрывами строк
- Принуждение разрыв строки: БР элемент
- Запрет разрыва строки
- Перенос
- Предварительно отформатированный текст: элемент PRE
- Визуальное отображение абзацев
- Маркировка изменений документа: элементы INS и DEL
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( ЛИ )
- Списки определений: DL , ДТ ,
а также ДД элементы
- Визуальный рендеринг списков
- Элементы DIR и MENU
- Столы
- Введение в таблицы
- Элементы для построения столов
- СТОЛ элемент
- Таблица направленности
- Заголовки таблиц: ЗАГОЛОВОК элемент
- Группы строк: элементы THEAD , TFOOT и TBODY
- Группы столбцов: элементы COLGROUP и COL
- COLGROUP элемент
- COL элемент
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: элемент TR
- Ячейки таблицы: 9Элементы 0377 TH и TD
- Ячейки, охватывающие несколько строк или столбцов
- СТОЛ элемент
- Форматирование таблицы визуальным пользователем
агенты
- Границы и правила
- Горизонтальный
и вертикальное выравнивание
- Наследование спецификаций выравнивания
- Поля ячеек
- Рендеринг таблицы невизуальным пользователем
агенты
- Связывание информации заголовка с данными клетки
- Классификация ячеек
- Алгоритм поиска информации о заголовке
- Образец таблицы
- Ссылки — Гипертекстовые и медиа-независимые ссылки
- Введение в ссылки и якоря
- Посещение связанного ресурса
- Другие отношения связи
- Указание якорей и ссылок
- Заголовки ссылок
- Интернационализация и ссылки
- Элемент A
- Синтаксис имен якорей
- Вложенные ссылки незаконны
- Якоря с id атрибут
- Недоступные и неидентифицируемые ресурсы
- Отношения документов: элемент LINK
- Прямые и обратные ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поисковые системы
- Информация о пути: Элемент BASE
- Разрешающий относительный URI
- Введение в ссылки и якоря
- Объекты, изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: элемент OBJECT
- Правила отрисовки объектов
- Инициализация объекта: элемент PARAM
- Глобальные схемы именования объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания к встроенным документам
- Карты изображений
- Клиентские карты изображений: КАРТА и ОБЛАСТЬ элементы
- Примеры карт изображений на стороне клиента
- Карты изображений на стороне сервера
- Клиентские карты изображений: КАРТА и ОБЛАСТЬ элементы
- Визуальное представление
изображений, объектов и апплетов
- Ширина и высота
- Белое пространство вокруг изображений и объектов
- Границы
- Выравнивание
- Как указать альтернативный текст
- Таблицы стилей —
Добавление стиля в документы HTML
- Введение в таблицы стилей
- Добавление стиля в HTML
- Установка таблицы стилей по умолчанию язык
- Информация о встроенном стиле
- Информация о стиле заголовка: элемент STYLE
- СМИ типы
- Внешние таблицы стилей
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего стиля листы
- Каскадные таблицы стилей
- Каскады, зависящие от среды
- Наследование и каскадирование
- Прячется данные стилей из пользовательских агентов
- Связывание таблиц стилей с HTTP-заголовками
- Выравнивание, стили шрифтов и горизонтальные линейки
- Форматирование
- Фоновый цвет
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Расположить текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , B , BIG , SMALL , STRIKE , 7 U 7 U , 8 3 , 8 и элементы
- Элементы модификации шрифта: FONT и BASEFONT
- Правила: HR элемент
- Форматирование
- Рамки — Многоэкранное представление документов
- Знакомство с фреймами
- Компоновка рам
- РАМКА элемент
- Строки и столбцы
- Наборы вложенных фреймов
- Обмен данными между кадры
- РАМА элемент
- Установка начального содержимого фрейма
- Визуальный рендеринг кадра
- РАМКА элемент
- Указание целевого кадра
Информация
- Настройка цель по умолчанию для ссылок
- Целевая семантика
- Альтернативный контент
- NOFRAMES элемент
- Длинные описания кадров
- Встроенные фреймы: элемент IFRAME
- Формы — Формы ввода данных пользователем:
Текстовые поля, кнопки, меню и многое другое
- Введение в формы
- Органы управления
- Типы управления
- Элемент ФОРМА
- Элемент INPUT
- Типы управления, созданные с помощью INPUT
- Примеры форм, содержащих элементы управления INPUT
- Элемент КНОПКА
- ВЫБРАТЬ , ОПТГРУППА ,
и ОПЦИЯ элементы
- Предварительно выбранные параметры
- TEXTAREA элемент
- ИСИНДЕКС элемент
- Этикетки
- ЭТИКЕТКА элемент
- Добавление структуры к формам: ПОЛЕВОЙ НАБОР и ЛЕГЕНДА элементы
- Придание фокуса элементу
- Навигация по вкладкам
- Доступ ключи
- Элементы управления отключены и доступны только для чтения
- Отключенные элементы управления
- Элементы управления только для чтения
- Отправка формы
- Способ отправки формы
- Успешный контроль
- Обработка данных формы
- Шаг первый.
 Определите успешное
контролирует
Определите успешное
контролирует - Шаг второй: создание набора данных формы
- Шаг третий: закодируйте форму набор данных
- Шаг четвертый: отправьте закодированный набор данных формы
- Шаг первый.
- Типы содержимого формы
- приложение/x-www-форма-urlencoded
- multipart/form-data
- Скрипты —
Анимированные документы и
Умные формы
- Введение в скрипты
- Разработка документов для пользовательских агентов, поддерживающих сценарии
- СЦЕНАРИЙ элемент
- Указание языка сценариев
- Сценарий по умолчанию язык
- Локальное объявление языка сценариев
- использованная литература к элементам HTML из скрипта
- Внутренние события
- Динамическая модификация документы
- Разработка документов для пользовательских агентов, которые не поддерживают
сценарий
- НОСКРИПТ элемент
- Скрытие данных скрипта от пользовательских агентов
- Справочная информация SGML для HTML — формальный
определение HTML и проверка
- Документ Проверка
- Образец каталога SGML
- SGML-декларация HTML 4.
 0
0- Декларация SGML
- Определение типа документа
- Переходный тип документа Определение
- Определение типа документа набора фреймов
- Ссылки на объекты символов в
HTML 4.0
- Знакомство со ссылками на сущности персонажей
- Ссылки на объект символов для символов ISO 8859-1
- Список персонажей
- Ссылки на объекты символов для символов, математических символов,
и греческие буквы
- Список персонажей
- Ссылки на символьные сущности для важного для разметки
и символы интернационализации
- Список символов
- Изменения
- Изменения между HTML 3.2 и HTML 4.0
- Изменения элементов
- Новые элементы
- Устаревшие элементы
- Устаревшие элементы
- Изменения атрибутов
- Изменения для специальных возможностей
- Изменения для метаданных
- Изменения текста
- Изменения для ссылок
- Изменения для столов
- Изменения для изображений, объектов и карт изображений
- Изменения для бланков
- Изменения для таблиц стилей
- Изменения для рамок
- Изменения для сценариев
- Изменения для интернационализации
- Изменения элементов
- Изменения по сравнению со спецификацией от 18 декабря 1997 г.

- Изменения между HTML 3.2 и HTML 4.0

 ..</div>
..</div> 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: black;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div>
<h2>Monday Times</h2>
</div>
<div>
<ul>
<li>News</li>
<li>Sports</li>
<li>Weather</li>
</ul>
</div>
<div>
<h3>News Section</h3>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
<div>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</div>
</div>
<div>
<p>&copy; 2016 Monday Times. All rights reserved.</p>
</div>
</body>
</html>
 article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
 Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
<article>
<h3>News Article</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque in porta lorem. Morbi condimentum est nibh, et consectetur tortor feugiat at.</p>
</article>
</section>
<footer>
<p>© 2014 Monday Times. All rights reserved.</p>
</footer>
</body>
 Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</article>
 </p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>
</p>
</div>
</section>
<section>
<h3>Знаменитые страны</h3>
<div>
<h3>Англия</h3>
<p>Лондон — столица Англии. Это самый густо населенный город
Великобритании с населением более 13 миллионов человек.</p>
</div>
<div>
<h3>Франция</h3>
<p>Париж — столица и самый густо населенный город Франции.</p>
</div>
<div>
<h3>Япония</h3>
<p>Токио — столица Японии и самый густо населенный город мира.</p>
</div>
</section>
</article>

 openxmlformats-officedocument.wordprocessingml.document
openxmlformats-officedocument.wordprocessingml.document 0 File)
0 File) д.
д.  д.
д.  0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г. 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.) txt
файл
txt
файл



 w3.org/TR/1998/REC-html40-19980424/html40.ps.gz
(600Кб, 367 страниц),
w3.org/TR/1998/REC-html40-19980424/html40.ps.gz
(600Кб, 367 страниц), 0
0 д.
д.  Определите успешное
контролирует
Определите успешное
контролирует 0
0