Элемент — HTML | MDN
HTML-элемент <picture> служит контейнером для одного или более элементов <source> и одного элемента <img> для обеспечения оптимальной версии изображения для различных размеров экрана. Браузер рассмотрит каждый из дочерних элементов <source> и выберет один, соответствующий лучшему совпадению; если совпадений среди элементов <source> найдено не будет, то будет выбран файл, указанный атрибутом src элемента <img> . Затем выбранное изображение отображается в пространстве, занятом элементом <img>.
Чтобы выбрать оптимальное изображение, user agent анализирует атрибуты srcset, media, и type элемента <source> и выбирает совместимое изображение, которое наилучшим образом соответствует текущему макету страницы, характеристикам устройства отображения и т.
Элемент <picture> часто используют для того, чтобы обеспечить HiDPI (Retina)-версию изображений для дисплеев с высоким разрешением, а также для добавления других форматов изображений, не поддерживаемых всеми браузерами.
| Категории контента | Потоковый контент, фразовый контент, встроенный контент |
|---|---|
| Разрешённый контент | Ноль или более элементов <source>, затем один элемент <img>, при необходимости смешанный с элементами поддержки сценариев. |
| Пропуск тегов | Нет. Открывающий и закрывающий тег являются обязательными. |
| Разрешённые родители | Любой элемент, который разрешает встроенный контент |
| Разрешённые ARIA roles | Нет |
| DOM interface | HTMLPictureElement (en-US) |
Эти примеры демонстрируют влияние различных атрибутов элемента <source> на выбор изображения, которое будет отображаться при их использовании внутри тега <picture>.
Атрибут
mediaАтрибут media позволяет определить медиавыражение, которое веб-браузер будет анализировать для выбора элемента
<source>. Если медиавыражение определяется как ложное (false), то элемент <source> пропускается.<picture>
<source srcset="mdn-logo-wide.png" media="(min-width: 600px)">
<img src="mdn-logo-narrow.png" alt="MDN">
</picture>
Атрибут
typeАтрибут type позволяет вам обозначить MIME-тип данных, указанных в атрибуте srcset элемента <source>. Если браузер не поддерживает данный тип, то элемент <source> опускается.
<picture> <source srcset="mdn-logo.svg" type="image/svg+xml"> <img src="mdn-logo.png" alt="MDN"> </picture>
BCD tables only load in the browser
- Элемент
<img> - Элемент
<source> - Позиционирование и определение размера изображения в рамках:
object-positionиobject-fit
| lesson-web.
 ru
ruИ вот мы дошли до самого классного и прикольного тега – тега «img», – который позволяет нам картинки вставлять на страницу.
Давайте я вам сначала покажу картинку. Я нашёл вот такую вот картинку Audi.
Я просто очень люблю Audi, поэтому я в уроках всегда вставляю Audi.
Давайте напишем тег «img» и пропишем вот такой непонятный код:
<img src=”img/audi.png” alt=””>Теперь у нас на странице проявится эта картинка.
Как, собственно, всё это работает? Мы пишем тег «img». Он одиночный, у него нет закрывающего тега. У нас есть атрибут «src», сокращенно от «source». И да, если кто не понял «img» от слова «image» – от слова «картинка». «Source» – путь, то есть мы прописываем путь к картинке, где она у нас лежит. Об этом мы отдельно ещё поговорим в следующем уроке. И атрибут «alt», который позволяет задать описание нашей картинке. Давайте напишем: «Описание картинки».
Для чего нам нужен атрибут alt? Дело в том, что, опять же, когда поисковик (Яндкс, Google) заходит к вам на страницу, он не может посмотреть на страницу и увидеть картинку, то есть он не на столько развит, чтобы посмотреть на картинку и понять, что на ней нарисовано.
Давайте всё-таки более конкретно здесь напишем, чтобы было понятно напишем здесь Audi.
<img src=”img/audi.png” alt=”Audi”>Здесь написано Audi, поэтому, когда поисковик зайдёт на эту страницу и посмотрит на тег «alt», он поймёт, что на ней нарисовано Audi. Всё-таки текст Google читать умеет.
Как видите, много здесь выдалось всяких картинок, и я на сто процентов уверен, что у каждой из этих картинок в «alt’е» есть слово Audi. Давайте любую возьмём, перейдём на страницу с этой картинкой, кликнем правой кнопкой «Посмотреть код». Что у нас написано в «alt’е»? «Ауди в лизинг».
По слову «Ауди» мы и нашли нашу картинку.
Соответственно, если вы хотите, чтобы ваши картинки в Goggle индексировались, то обязательно заполняйте атрибут «alt». Если вам в целом пофиг на это, нужны, не нужны картинки в Google, то можете не писать, главное написать тег «img src» и в нём прописать путь к картинке.
Если вам в целом пофиг на это, нужны, не нужны картинки в Google, то можете не писать, главное написать тег «img src» и в нём прописать путь к картинке.
Так же хочу заметить, что сейчас вы увидели картинку, она у нас 1000х623 px. А что, если нам нужно картинку уменьшить? Для этого у нас есть два атрибута. Первый – «width», где вы можете задать ширину нашей картинки.
<img src=”img/audi.png” alt=”Audi”>То есть сейчас она у нас по ширине 200 px, и высота меняется пропорционально ширине нашей картинки, то есть картинка пропорции свои не изменяет.
Соответственно. Если мы зададим ещё высоту 200 px, то картинка изменит свои пропорции, то есть ширина задана 200 px и высота тоже 200 px.
А если мы сделаем только высоту 200 px, то ширина меняется согласно пропорциям этой картинки. Поэтому, на будущее, если вам нужно изменить размер картинки, то задавайте либо ширину, либо высоту, потому что иначе пропорции будут ломаться, и тогда всё будет плохо.
Если вам нужно картинку вставить в квадрат, но при этом она прямоугольная, то с помощью тега «img» вы этого не добьётесь. Как это делать, мы будем изучать уже в CSS. Там будет свойство «background» и там мы посмотрим, как это можно сделать. То есть тег «img» используется только в том случае, если картинка, которая будет вставляться на страницу, будет иметь те же пропорции, что и исходник, то есть если она у вас прямоугольная, а вам нужна квадратненькая, то тут уже не подходит. Плюс, если вам нужно картинку индексировать в поиске, то обязательно использовать тег «img». Если вы тег «img» не используете, то картинка ни каким образом индексироваться в поиске не будет.
Собственно, вот так вот всё. В следующем уроке мы разберём, как же прописывать пути.
Тег img — картинка на сайте
Тег img создает картинку. Путь к картинке прописывается в атрибуте src.
Не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
| src | Задает путь к картинке. Обязательный атрибут. |
| alt | Альтернативный текст, который будет показан вместо картинки,
если она не найдена (к примеру, неправильно прописан путь к ней). Обязательный атрибут. При его отсутствии будет ругаться валидатор (программа, которая проверяет корректность HTML или CSS). |
| width | Ширина картинки, в пикселях (в этом случае единицы измерения не указываются) или процентах от родителя картинки. |
| height | Высота картинки, в пикселях (в этом случае единицы измерения не указываются) или процентах от родителя картинки. |
Нюансы
Если для картинки не задана ни ширина, ни высота — картинка будет иметь свой реальный размер.
Если задана высота — картинка станет заданной высоты, а по ширине подстроится так,
чтобы ее пропорции не были искажены.
Если задана только ширина — аналогично, картинка подстроится по высоте так, чтобы сохранить пропорции.
Если задана и ширина, и высота — пропорции картинки могут быть искажены (а может и нет, как угадаете). Если ширина или высота (или оба вместе) больше реальной — картинка увеличится, но потеряет в качестве.
Рекомендуется задавать ширину и высоту картинкам в атрибутах (а не через CSS) — в этом случае браузер быстрее будет загружать изображения — ему нет нужды вычислять размер каждой картинки после ее получения.
Не рекомендуется уменьшать реальные размеры картинки без необходимости. К примеру, реальный размер картинки 1000 на 1000 пикселей, а вы ей зададите ширину в 100px. В этом случае картинка на экране будет выглядеть на 100 пикселей, однако иметь размер на всю тысячу и, соответственно, загружаться намного дольше.
Пример
Давайте на сайт добавим картинку и не будем задавать атрибуты height и width. Картинка будет иметь свой реальный размер:
Картинка будет иметь свой реальный размер:
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте попробуем картинке добавить ширина с помощью атрибута width, высота при этом должна подстроиться так, чтобы сохранить пропорции картинки:
<img src="monkey.png" alt="обезьянка">
:
Пример
А теперь давайте картинке добавим высоту с помощью атрибута height, ширина при этом подстроится так, чтобы сохранить пропорции картинки:
<img src="monkey.png" alt="обезьянка">
:
Пример
Давайте одновременно картинке добавим и высоту, и ширину. Пропорции картинки при этом должны стать искаженными (не обязательно, но в данном случае высота и ширина подобраны так, чтобы пропорции исказились):
<img src="monkey. png" alt="обезьянка">
png" alt="обезьянка">
:
Пример
Давайте поставим неправильный путь к картинке (для простоты оставим его пустым). Вместо картинки мы увидим содержимое атрибута alt (кажется, что это обычный текст — но попробуйте его скопировать — у вас ничего не получится, он будет тянутся как картинка):
<img src="" alt="обезьянка">
:
Смотрите также
- свойство width,
которое задает ширину элемента - свойство height,
которое задает ширину элемента - свойство background-image,
которое задает фоновую картинку
Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton. mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3.js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных.
 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума. - Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG. Хуже всего дела по поддержке формата SVG у Microsoft, которая покинула группу 2003 г. Для Internet Explorer – необходим Adobe SVG Viewer (ASV). С 9 версии IE частично поддерживает функции SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
4-минутное руководство по атрибуту Img src в HTML
Изображения могут не только сделать ваш цифровой контент более интересным и запоминающимся, но и сделать его более доступным для обмена. Проведя анализ более миллиона статей, BuzzSumo обнаружил, что статьи с изображением каждые 75–100 слов получают вдвое больше репостов в социальных сетях, чем статьи с меньшим количеством изображений.
Вот почему важно понимать, как элемент изображения и атрибут источника работают в HTML. Это может пригодиться, когда вы создаете сайт с нуля, настраиваете заранее разработанный шаблон или возитесь с исходным кодом веб-страницы в вашей CMS.
Это может пригодиться, когда вы создаете сайт с нуля, настраиваете заранее разработанный шаблон или возитесь с исходным кодом веб-страницы в вашей CMS.
Давайте подробнее рассмотрим эту пару ниже.
Img src HTML
Хотя элемент изображения HTML используется для встраивания изображения в документ HTML, технически он не вставляет изображение на веб-страницу. Фактически, элемент изображения технически ничего не делает сам по себе. На самом деле он просто создает пространство для ссылки на изображение.
Эта ссылка находится в исходном атрибуте. Атрибут источника содержит путь к файлу изображения или его URL-адрес.Это объясняет, почему изображения технически связаны, а не встроены в веб-страницы.
Взгляните на пример ниже.
См. Элементы Pen Image с атрибутом src и без него Кристины Перриконе (@hubspot) на CodePen.
В этом примере вы можете видеть в HTML, что первый элемент изображения имеет атрибут источника, который содержит ссылку на Pixabay. Второй элемент изображения не имеет атрибута источника.
Свойства ширины и высоты указаны в CSS.Это считается наилучшей практикой, потому что, если ширина и высота не указаны, страница может мерцать во время загрузки изображения.
На вкладке результатов появится первое изображение размером 300 на 200 пикселей. Однако второе изображение отображается как пустое поле с контуром 300 на 200 пикселей. Это потому, что браузер не знал, какое изображение отображать без атрибута source.
Давайте подробнее рассмотрим синтаксис элемента изображения и атрибута источника ниже.
Синтаксис HTML Img
Синтаксис элемента изображения:
![]()
Элемент img известен как «пустой элемент», потому что он начинается с тега , но не имеет закрывающего тега.
 Однако, как вы можете видеть в приведенном выше коде, тег img на самом деле не пустой.
Однако, как вы можете видеть в приведенном выше коде, тег img на самом деле не пустой.
Давайте разделим синтаксис img на два основных компонента: атрибут источника и атрибут alt.
Атрибут источника является обязательным, поскольку он содержит путь к файлу изображения или его URL-адрес. Это будет помещено между апострофами. Без определенного атрибута источника браузер не сможет найти и отобразить изображение.
Атрибут alt предоставляет описательную информацию об изображении.Атрибут alt, хотя и не обязателен, как атрибут источника, настоятельно рекомендуется из-за его важности как для браузеров, так и для читателей.
Браузеры, которые не могут отображать встроенные изображения, будут игнорировать элемент , если он не содержит атрибут alt. Этот атрибут также важен для читателей с нарушениями зрения, использующих программы чтения с экрана, а также для всех читателей, если изображение не загружается.
 В любом случае читатели по-прежнему смогут понять, что изображение должно было передать, благодаря атрибуту alt.
В любом случае читатели по-прежнему смогут понять, что изображение должно было передать, благодаря атрибуту alt.
Помимо улучшения доступности и удобства работы пользователей на вашем сайте, добавление замещающего текста изображения может улучшить SEO вашего сайта.
Вы можете узнать больше о важности замещающего текста изображения, прочитав Альтернативный текст изображения: что это такое, как его написать и почему он важен для SEO .
Изменить Img src
Если вы хотите заменить изображение на своем веб-сайте, вы можете просто изменить путь к файлу изображения или URL в его атрибуте источника.Вы можете изменить этот атрибут в любое время.
Важно отметить, что новое изображение наследует атрибуты высоты и ширины исходного изображения. Поэтому, если вы хотите, чтобы новое изображение было другого размера, вам нужно указать новые свойства высоты и ширины.
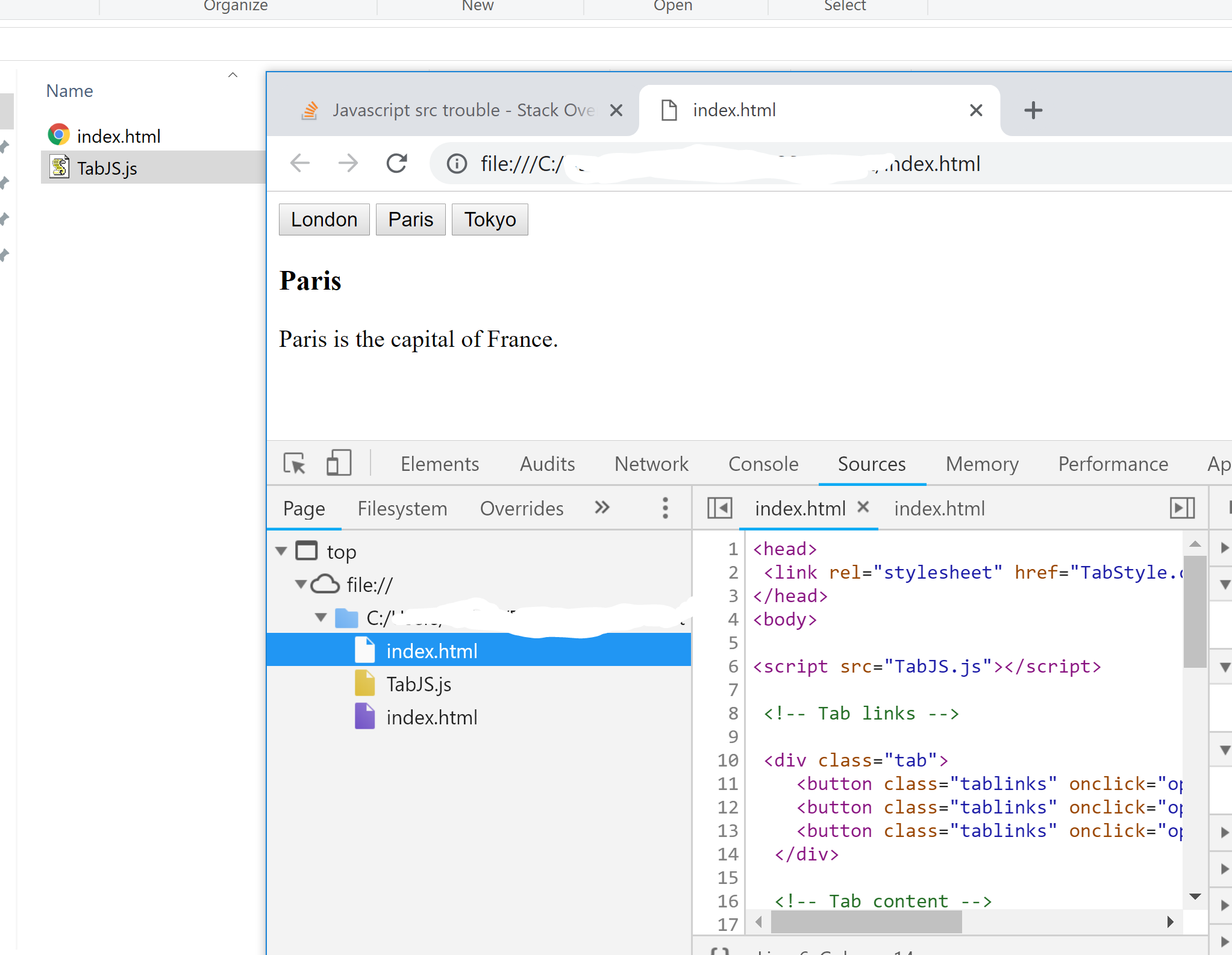
Img src не работает
При использовании элемента изображения и атрибута источника вы можете столкнуться с некоторыми проблемами. Допустим, вы добавляете изображение в свой HTML-файл и видите вместо изображения значок неработающей ссылки и замещающий текст (показанный ниже).
Допустим, вы добавляете изображение в свой HTML-файл и видите вместо изображения значок неработающей ссылки и замещающий текст (показанный ниже).
Помните, что изображения на самом деле не встраиваются в веб-страницы. Это означает, что при загрузке веб-страницы браузер должен получить изображение с веб-сервера и отобразить его на странице. Значок неработающей ссылки означает, что браузеру не удалось найти изображение.
Если вы только что добавили изображение, убедитесь, что вы указали правильный URL изображения в атрибуте источника. Любые орфографические ошибки, пропущенные буквы или знаки препинания могут привести к повреждению значка ссылки. В приведенном ниже примере я отказался от закрывающего апострофа атрибута src, что приводит к появлению значка неработающей ссылки на передней панели.
См. Pen Img src Кристины Перриконе (@hubspot) на CodePen.
Pen Img src Кристины Перриконе (@hubspot) на CodePen.
Если вы ранее добавляли изображение на свой сайт и недавно заметили, что на нем отображается значок неработающей ссылки, это означает, что URL, указанный в атрибуте источника, больше не является правильным. Возможно, изображение было удалено с указанной вами веб-страницы или перемещено в другую папку на вашем сайте, поэтому путь к файлу больше не является правильным. Вам нужно будет отследить URL-адрес нового изображения или заменить его, чтобы решить проблему.
Обязательный атрибут элемента HTML Img
Атрибут img src — это фундаментальная концепция кодирования. Для каждого элемента изображения требуется действительный атрибут источника, чтобы браузер мог найти и отобразить правильное изображение. Теперь, когда вы понимаете эту концепцию, вы уже на пути к изучению HTML и CSS.
Разъяснение тега IMG
Эта статья написана в ответ на запрос информации по тегу .Естественно, я предполагаю, что вы используете HTML-Kit в качестве редактора HTML.
![]()
Давайте взглянем на тег и отображение изображений на наших веб-страницах.
Начало работы
Сначала нам нужно место для работы. Вы можете использовать любую папку (каталог) по своему желанию или создать один. Мы будем называть нашу рабочую папку «MyWebFiles».
Теперь нам нужен образ. Вы можете использовать один из ваших или вы можете использовать один из моих, показанных здесь.
Чтобы скачать его;- щелкните правой кнопкой мыши ссылку на изображение (flower01.jpg)
- выберите «сохранить цель как» (точная формулировка может немного отличаться на ваша система, но должна быть похожей).
- сохраните изображение в папке MyWebFiles.
Здесь стоит упомянуть, что настоятельно рекомендуется сохранить дерево папок на компьютере таким же, как на веб-сервере. Это значительно упрощает обеспечение правильной работы в обоих местах.
Давайте отобразим изображение
Запустить HTML-Kit. Создадим новый HTML-документ. В меню выберите Файл | Новый документ. Сохраните этот HTML-файл в своем рабочем каталоге (например, MyWebFiles). Назовите это как хотите. Не можете придумать имя? Тогда просто назовите его «hkimg.html»
Создадим новый HTML-документ. В меню выберите Файл | Новый документ. Сохраните этот HTML-файл в своем рабочем каталоге (например, MyWebFiles). Назовите это как хотите. Не можете придумать имя? Тогда просто назовите его «hkimg.html»
Между тегами и введите:

Мы объясним, что все это значит, через некоторое время.
Теперь щелкните вкладку Preview в HTML-Kit.Вы должны увидеть что-то вроде этого;
HTML: базовый тег изображения
3
Focus # 1, для получения подробной информации укажите теги
Поздравляем! Теперь вы можете отображать изображения на своих веб-страницах. Но подождите, есть еще …
Атрибуты
Внутри вашего тега мы использовали два обязательных атрибута; src и alt .

src сообщает браузеру, где находится изображение. В нашем упражнении изображение и веб-страница находятся в одной папке, поэтому все, что нам нужно было сделать, это ввести имя файла изображения и его расширение, в данном случае .jpg . Мы поговорим больше об атрибуте src через минуту.
Атрибут alt означает «альтернатива» и представляет собой текст, который отображается, если изображение не отображается по какой-либо причине, например, если путь src неверен или у пользователя отключено отображение изображения в браузере.
Ширина и ВысотаДва других важных атрибута: ширина и высота .
Основное использование этих атрибутов — зарезервировать место на веб-странице для изображений во время рендеринга или загрузки страницы. Другое использование — масштабирование изображения (регулировка его визуального размера). Вот пример тега img с атрибутами ширины и высоты:


 Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.