Параллакс прицела — что это и чем страшен
19 сентября 2002
В разговорах «бывалых», когда речь заходит об оптических прицелах, зачастую «всплывает» понятие «параллакс». При этом упоминается множество фирм и моделей прицелов, и звучат разнообразные оценки.
Так что же такое параллакс?
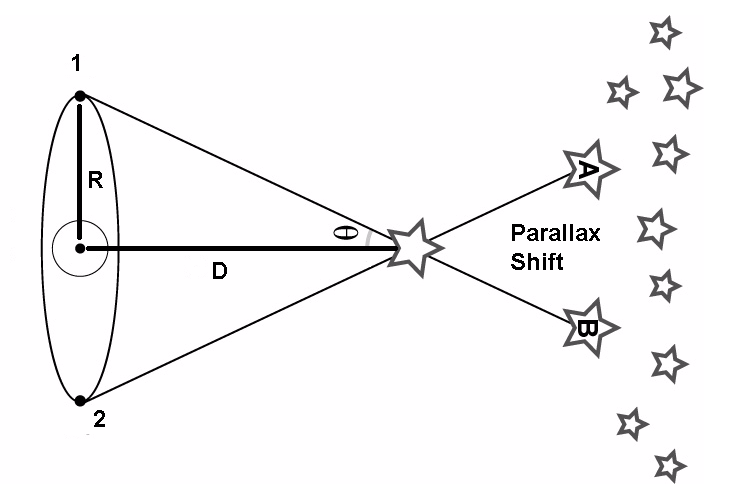
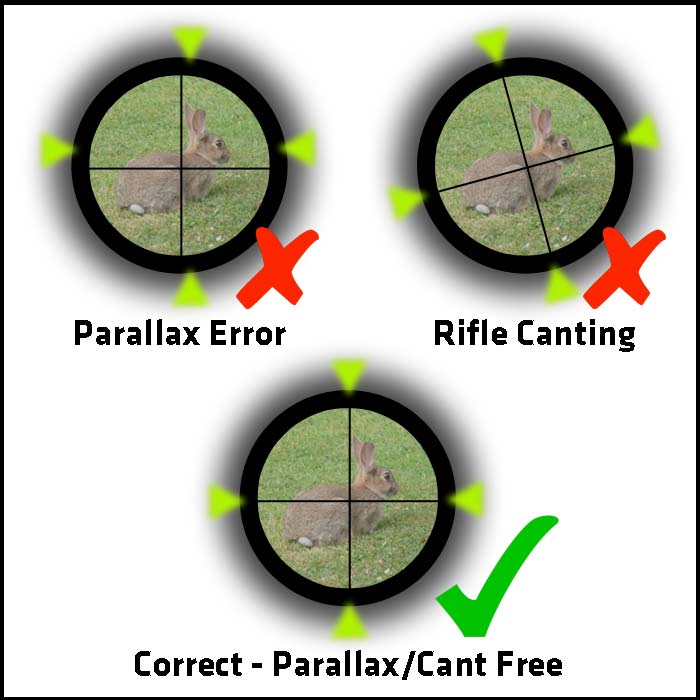
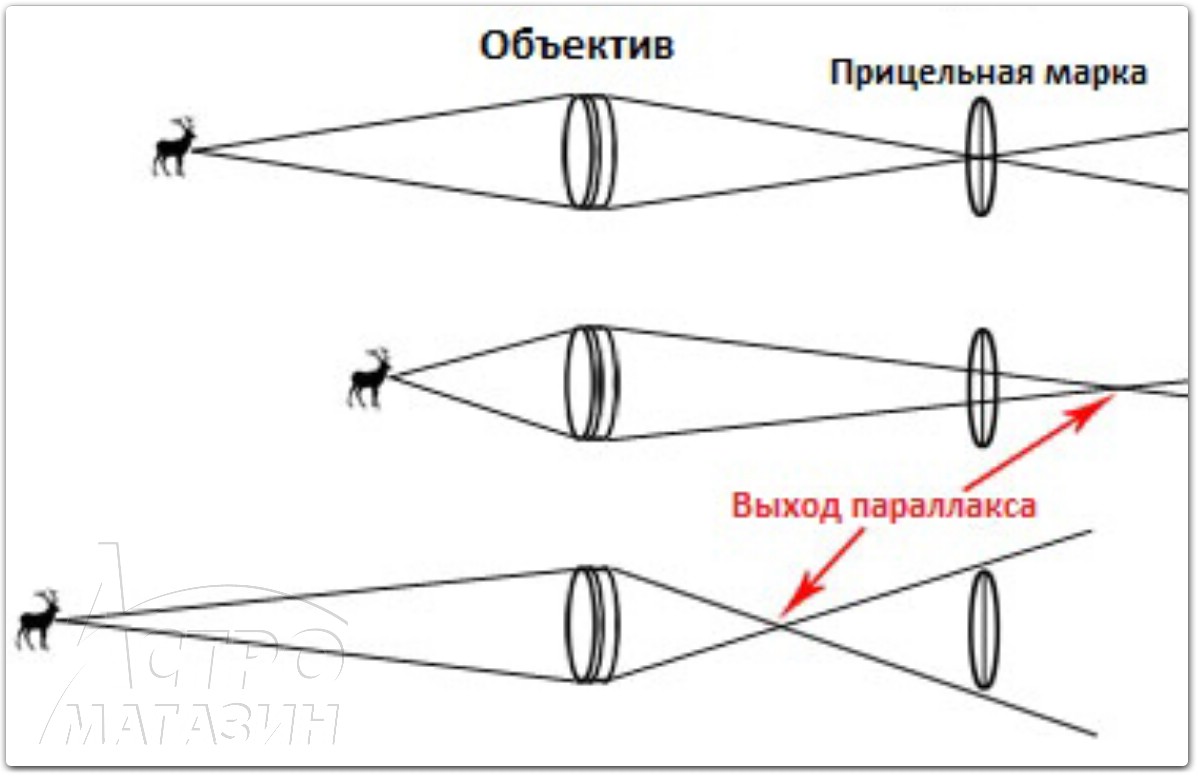
Параллаксом называют видимый сдвиг изображения цели по отношению к изображению прицельной марки, если глаз отодвигается в сторону от центра окуляра. Это происходит вследствие того, что изображение цели сфокусировано не совсем в фокальной плоскости прицельной марки.
Максимальный параллакс возникает, когда глаз достигает границы выходного зрачка прицела. Но даже в этом случае прицел с постоянной кратностью увеличения 4х, отстроенный от параллакса на 150 м (на заводе) даст ошибку около 20 мм на дистанции 500 м.
На коротких дистанциях эффект параллакса практически не сказывается на точности выстрела. Так, для упомянутого выше прицела на дистанции 100 м, ошибка составит лишь около 5 мм.
Прицелы с заводской отстройкой от параллакса
Любой прицел с фиксированной системой фокусировки объектива может быть отстроен от параллакса только на какую-либо одну определенную дистанцию. Большинство прицелов имеют заводскую отстройку от параллакса на 100-150 м.
Исключением являются прицелы малой кратности увеличения, ориентированные на использование с дробовиком или комбинированным оружием (40-70 м) и так называемые «тактические» и им подобные прицелы для стрельбы на дальние дистанции (300 м и более).
По мнению специалистов, не стоит обращать серьезного внимания на параллакс при условии, что дистанция стрельбы простирается в пределах: на 1/3 ближе … на 2/3 дальше дистанции заводской отстройки прицела от параллакса. Пример: «тактический» прицел KAHLES ZF 95 10×42 отстроен от параллакса на заводе на дистанцию 300 м. Это означает, что при стрельбе на дистанциях от 200 до 500 м Вы не ощутите эффект параллакса. Кроме того, при стрельбе на 500 м на точность выстрела влияет масса факторов, связанных, в первую очередь, с характеристиками оружия, баллистикой боеприпаса, погодными условиями, стабильностью положения оружия в момент прицеливания и выстрела, приводящих к отклонению точки попадания от точки прицеливания на величины, значительно превышающие отклонение, вызванное параллаксом при стрельбе из винтовки, зажатой в тиски в абсолютном вакууме.
Пример: «тактический» прицел KAHLES ZF 95 10×42 отстроен от параллакса на заводе на дистанцию 300 м. Это означает, что при стрельбе на дистанциях от 200 до 500 м Вы не ощутите эффект параллакса. Кроме того, при стрельбе на 500 м на точность выстрела влияет масса факторов, связанных, в первую очередь, с характеристиками оружия, баллистикой боеприпаса, погодными условиями, стабильностью положения оружия в момент прицеливания и выстрела, приводящих к отклонению точки попадания от точки прицеливания на величины, значительно превышающие отклонение, вызванное параллаксом при стрельбе из винтовки, зажатой в тиски в абсолютном вакууме.
Целевая стрельба и варминт требуют максимальной точности прицеливания.
Чтобы устранить параллакс на выбранной дистанции, необходимо проделать следующее:
1. Изображение прицельной марки должно быть четким. Этого необходимо добиться с помощью фокусировочного механизма вашего прицела (диоптрийная коррекция).
3. Надежно зафиксируйте оружие в максимально стабильном положении и посмотрите в прицел, сконцентрировавшись на центре прицельной марки. Слегка приподнимите, а затем опустите голову.
 Центр прицельной марки должен быть абсолютно неподвижным по отношению к цели. В противном случае выполните дополнительную фокусировку, вращая кольцо или барабан до полного устранения движения центра марки.
Центр прицельной марки должен быть абсолютно неподвижным по отношению к цели. В противном случае выполните дополнительную фокусировку, вращая кольцо или барабан до полного устранения движения центра марки.
Вместо вывода
Ничего не бывает просто так. Появление в прицеле дополнительного регулировочного узла не может не сказаться на общей надежности конструкции, а при надлежащем исполнении — на цене. К тому же, возникновение необходимости думать о дополнительной настройке в стрессовой ситуации не может не сказаться на точности Вашего выстрела, и тогда в промахе будете виноваты Вы сами, а не Ваш прицел.
Приведенные выше величины взяты из материалов, предоставленных компаниями Leupold (США) и KAHLES (Австрия).
Компания «Мировые Охотничьи Технологии» является официальным представителем на территории РФ оптических прицелов марок Kahles, NightForce, Leapers, Schmidt&Bender, Nikon, AKAH, Docter . Но в нашем ассортименте Вы можете найти и прицелы других именитых производителей. На все прицелы, продаваемые нами, действует полная гарантия производителя.
Но в нашем ассортименте Вы можете найти и прицелы других именитых производителей. На все прицелы, продаваемые нами, действует полная гарантия производителя.
Современные оптические прицелы для любых видов охот, спортинга, бенчреста, варминта, снайпинга, тактического применения и для установки на пневматику. Продажа, подбор кронштейнов, установка и гарантийное (постгарантийное) обслуживание оптических прицелов в Санкт-Петербурге и по всей России!
Технические On-Line консультации по прицелам — Алексеев Юрий Анатольевич (9:00 — 23:00 по MSK):
Тел. 8-800-333-44-66 — бесплатный звонок на всей территории России:
Добавочные номера — 206 (переадресация на мой мобильный)
Skype: wht_alex
Использование фокусировки для добавления глубины и перемещения в приложение — UWP applications
-
- Чтение занимает 2 мин
В этой статье
Параллакс — это визуальный эффект, при котором элементы, расположенные ближе к зрителю, перемещаются быстрее элементов фона. Эффект параллакса создает ощущение глубины, перспективы и движения. В приложении UWP для создания эффекта параллакса можно использовать элемент управления ParallaxView.
API-интерфейсы библиотеки пользовательского интерфейса Windows: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
API-интерфейсы платформы: класс параллаксвиев, свойство вертикалшифт, свойство хоризонталшифт
Примеры
Параллакс и система проектирования Fluent Design
Система Fluent Design позволяет создавать современные и эффективные пользовательские интерфейсы, которые отличаются яркостью, глубиной, движением, материальностью и масштабированием. Параллакс — это компонент системы проектирования Fluent Design, добавляющий движение, глубину и масштаб вашему приложению. См. сведения о системе проектирования Fluent Design.
Параллакс — это компонент системы проектирования Fluent Design, добавляющий движение, глубину и масштаб вашему приложению. См. сведения о системе проектирования Fluent Design.
Как это работает в пользовательском интерфейсе
В пользовательском интерфейсе можно создать эффекта параллакса, перемещая различные объекты с разной скоростью при горизонтальной или вертикальной прокрутке. Для демонстрации рассмотрим два уровня содержимого: список и фоновое изображение. Список размещается поверх фонового изображения, создавая ощущение, что список находится ближе к зрителю. Теперь, чтобы добиться фокусировкиного воздействия, мы хотим, чтобы объект, ближайший к нам, переходился в направлении «быстрее», чем объект, который находится дальше. Когда пользователь прокручивает интерфейс, список перемещается быстрее относительно фонового изображения, что создает иллюзию глубины.
Использование элемента управления ParallaxView для создания эффекта параллакса
Для создания эффекта параллакса используется элемент управления ParallaxView. Он привязывает положение прокрутки элемента переднего плана, например списка, к фоновому элементу, например изображению. При прокрутке элемента переднего плана он анимирует фоновый элемент, создавая эффект параллакса.
Он привязывает положение прокрутки элемента переднего плана, например списка, к фоновому элементу, например изображению. При прокрутке элемента переднего плана он анимирует фоновый элемент, создавая эффект параллакса.
Чтобы использовать элемент управления ParallaxView, выберите элемент Source, фоновый элемент и установите для свойств VerticalShift (для вертикальной прокрутки) и/или HorizontalShift (для горизонтальной прокрутки) значения выше нуля.
Свойство Source принимает ссылку на элемент переднего плана. Чтобы добиться эффекта параллакса, объектом переднего плана должен быть объект ScrollViewer или элемент, содержащий объект ScrollViewer, например ListView или RichTextBox.
Чтобы задать фоновый элемент, добавьте его в качестве дочернего элемента управления ParallaxView. Фоновым элементом может быть любой объект UIElement, например изображение или панель, содержащая дополнительные элементы пользовательского интерфейса.
Для создания эффекта параллакса объект ParallaxView должен располагаться за элементом переднего плана. Панели Grid и Canvas дают возможность располагать элементы слоями один над другим, поэтому они подходят для использования с элементом управления ParallaxView.
Панели Grid и Canvas дают возможность располагать элементы слоями один над другим, поэтому они подходят для использования с элементом управления ParallaxView.
В этом примере показано, как создать эффект параллакса для списка:
<Grid>
<ParallaxView Source="{x:Bind ForegroundElement}" VerticalShift="50">
<!-- Background element -->
<Image x:Name="BackgroundImage" Source="Assets/turntable.png"
Stretch="UniformToFill"/>
</ParallaxView>
<!-- Foreground element -->
<ListView x:Name="ForegroundElement">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
<x:String>Item 7</x:String>
<x:String>Item 8</x:String>
<x:String>Item 9</x:String>
<x:String>Item 10</x:String>
<x:String>Item 11</x:String>
<x:String>Item 13</x:String>
<x:String>Item 14</x:String>
<x:String>Item 15</x:String>
<x:String>Item 16</x:String>
<x:String>Item 17</x:String>
<x:String>Item 18</x:String>
<x:String>Item 19</x:String>
<x:String>Item 20</x:String>
<x:String>Item 21</x:String>
</ListView>
</Grid>
Параллаксвиев автоматически корректирует размер образа, чтобы он работал для операции фокусировки, чтобы не беспокоиться о прокрутке изображения.
Настройка эффекта параллакса
Свойства VerticalShift и HorizontalShift позволяют контролировать степень эффекта параллакса.
- Свойство VerticalShift указывает, насколько фон должен сдвинуться по вертикали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
- Свойство HorizontalShift указывает, насколько фон должен сдвинуться по горизонтали за всю операцию параллакса. Значение 0 означает, что фон не будет перемещаться вообще.
Чем выше значение, тем сильнее эффект.
Полный перечень способов настройки эффекта параллакса приведен в разделе «Класс ParallaxView».
Что рекомендуется и что не рекомендуется делать
- Используйте параллакс для списков с фоновым изображением.
- Можно использовать эффект параллакса в ListViewItems, если там содержится изображение.
- Не используйте его везде, что чрезмерно сказывается на его влиянии
Похожие статьи
Пять Умопомрачительных Эффектов Параллакса В Веб-Дизайне / WAYUP
Сколько лет уже прошло, а эффекты параллакса являются не просто самыми популярными тенденциями в веб-дизайне, а даже востребованными и зачастую необходимыми. Напомним, что параллакс представляет собой анимацию, когда фон и передний план перемещаются с разной скоростью, хотя пользователь прокручивает колесико мышки со своей постоянной, обычно, скоростью. Видит же он на экране анимацию того, как два слоя (а иногда и больше) движутся независимо друг от друга с разными скоростями.
Напомним, что параллакс представляет собой анимацию, когда фон и передний план перемещаются с разной скоростью, хотя пользователь прокручивает колесико мышки со своей постоянной, обычно, скоростью. Видит же он на экране анимацию того, как два слоя (а иногда и больше) движутся независимо друг от друга с разными скоростями.
Подробно мы рассказывали о параллаксе отдельно, и даже приводили практические примеры по созданию в Photoshop, и как можно самостоятельно испытать на себе магию параллакса с помощью монитора, стены в своей комнате и обычной гелиевой ручки или карандаша.
Но сегодня мы решили еще немного поговорить об эффекте параллакса и рассмотреть некоторые инверсные и потрясающие вариации его использования веб-мастерами в тех или иных проектах. Тем более, что сейчас уже начались долгие майские праздники и заряд позитива и отличного настроения такие эффекты придадут 100%.
Особое значение параллаксаЭффект отлично подходит для любого типа сайта, будь то интернет-магазин или сайт компании недвижимости благодаря тому, что создается интересное взаимодействие с пользователем. Ему становится интересно смотреть на длинную и информативную, красивую страницу, а владелец ресурса получает конверсию, возможную заинтересованность в услугах и прочее, и прочее. Хорошая вещь параллакса состоит и в том, что его не нужно использовать на каждой странице одного сайта. Обычно, достаточно только на домашней его применить, с тем, чтобы привлечь внимание посетителей и убедить их в просмотре и изучении внутренних страниц и основного контента.
Ему становится интересно смотреть на длинную и информативную, красивую страницу, а владелец ресурса получает конверсию, возможную заинтересованность в услугах и прочее, и прочее. Хорошая вещь параллакса состоит и в том, что его не нужно использовать на каждой странице одного сайта. Обычно, достаточно только на домашней его применить, с тем, чтобы привлечь внимание посетителей и убедить их в просмотре и изучении внутренних страниц и основного контента.
Если рассматривать эффект параллакса с точки зрения влияния дизайна на пользователя, то именно он создает глубину и чувство расстояния между элементами, позволяя чувствовать, что блоки буквально парят в трехмерном измерении, а значит, и сам пользователь находится в их окружении, где-то внутри дизайна. Иными словами, создается на экране нечто магическое и невероятно красивое и пользователь становится частью все этого волшебства.
Единственный минус, о котором мы говорили неоднократно – параллакс не работает (работает плохо) на мобильных устройствах. Да обходные пути для этого есть, но о них расскажем чуть ниже. Теперь же давайте рассмотрим эффекты параллакса и его стили, которые применяются разными веб-дизайнерами, и которые придают сайту сногсшибательный вид.
Да обходные пути для этого есть, но о них расскажем чуть ниже. Теперь же давайте рассмотрим эффекты параллакса и его стили, которые применяются разными веб-дизайнерами, и которые придают сайту сногсшибательный вид.
Если контент и дизайн в целом предполагают исторический рассказ, об истории изменения чего-либо, то параллакс найдет себе применение. С помощью него можно создать движение слоев во времени, пространстве или местоположении.
Так, например, porschevolution решили рассказать об истории автомодели от 1930 года до 2020 года. Параллельно с тем, как меняется внешний вид автомобиля, изменяется музыка, стилистика фотографий и прочее, и прочее. Сам же дизайн работает, только если пользователь прокручивает колесико мышки и неважно — вверх или вниз. Контент изучается и меняется вперед и назад. Даже музыка нужная подгружается.
Вторым отличным примером является sonance-audition, дизайн которого работает с изменением расположения элементов. То есть параллакс был применен для навигации по сайту и при этом еще можно увидеть небольшую подсказку о том, в каком месте изучения находится посетитель в данный момент.
То есть параллакс был применен для навигации по сайту и при этом еще можно увидеть небольшую подсказку о том, в каком месте изучения находится посетитель в данный момент.
Хороший контент, аккуратный дизайн, читабельная типографика еще не залог того, что посетитель захочет изучить сайт или, как минимум, долистать первую страницу до конца. Поэтому необходимо поощрить данное действие, поддерживать постоянно взаимодействие с пользователем в течение очень продолжительного периода времени. Иными словами, посетитель должен чувствовать, что ему нужно прокручивать страницу и понимать, зачем ему это нужно.
Обычно для этого веб-дизайнеры размещают в нижней части экрана небольшую иконку с надписью (прокрутка) или ссылки меню, мигающие стрелочки вниз, вверх, вправо, влево и прочие интересные элементы микровзаимодействия. Если открыть сайт cabletv, то уже на титульной станице можно видеть небольшую стрелочку с надписью «scroll» и согласитесь, но многое становится ясным и понятным. Но сам эффект параллакса проявляет себя именно после начала прокрутки, когда элементы и блоки начинают двигаться в разные стороны.
Но сам эффект параллакса проявляет себя именно после начала прокрутки, когда элементы и блоки начинают двигаться в разные стороны.
Впрочем, эффект анимации комикса делает даже больше, чем обычный параллакс для привлечения внимания, ибо пока пользователь крутит колесико мышки, на экране происходят действия и развитие сюжета. Хотя, это все тот же параллакс, только не сразу осознается этот факт.
Движение цветовЦвета могут меняться и двигаться и это уже не будет обычным градиентным смешиванием. Одним из самых интересных способов использования параллакса является вариант, когда во время движения слоев происходит смена цвета фона или цвета элементов на данном слое или ином. При этом смена цветов может происходить как «для красоты», так и для обозначения начала чего-то нового, перехода в раздел, категорию. Смена цветов влияет на людей и человек подсознательно начинает интересоваться анимацией и тем, что скрывается за ней. Соответственно, опять-таки, происходит привлечение внимания.
Отличным примером является проект loisjeans, где сначала цвет фона страницы белый, затем светло-розовый, затем более насыщенный, переходит в зеленоватый и ярко-голубой и так далее. При этом у каждого цвета своя цель – акцент на части рекламной компании (джинсовая одежда ассоциируется на моделях со стихиями огня, воды, воздуха и земли).
Если же рассматривать сайт werkstatt., то веб-дизайнеры использовали только два цвета: белый и серый. Но эффект параллакса увидеть можно между элементами и текстовыми блоками. Более того, если на блоки навести курсор, то они также изменят свой цвет. Такое сочетание разных эффектов хорошо работает, потому как, в целом, дизайн сайта очень прост. А эти эффекты как раз и призывают пользователей листать страницу и изучать контент. То есть, нет какого-либо подавления эффектов, затерянности, аляповатости. Они словно бы на переднем плане, а все прочее – не более чем окружение.
Упрощение информацииЭффект параллакса способен также упростить сложный контент, сделать чуть компактнее насыщенные текстовые блоки, облегчить чтение материала, его сознания и понимание. Весьма интересный способ реализации, поскольку веб-дизайнерам предстоит не просто по отдельности перемещать слои и блоки контента, а заниматься анимацией контейнеров по типу.
Весьма интересный способ реализации, поскольку веб-дизайнерам предстоит не просто по отдельности перемещать слои и блоки контента, а заниматься анимацией контейнеров по типу.
Для понимания, о чем вообще идет речь, посмотрите на melaniedaveid. В самом начале находится очень большое текстовое вступление — рассказ об авторе блога. Слева можно увидеть пункты меню (для тех, кому неинтересно). При этом меню всегда находится рядом, вне зависимости от того, как долго прокручивает пользователь текст. Когда же текст заканчивается, начинается визуальная часть с небольшими описаниями работ портфолио дизайнера. Такое сочетание и необычное применение параллакса отлично подходит для неимоверно большого по объему текстового блока, который гораздо больше визуального.
Если посмотреть на сайт ресторана Le Duc, то можно увидеть, что для разных разделов меню используются отдельные блоки с текстом. Появляются же они в зависимости от того, что именно пользователь читает, заказывает и когда прокручивает страницу. В реалии анимация параллакса весьма скромна и проста. Обычный фон из рыбок, на котором перемещаются текстовые блоки, повествующие о меню ресторана и некоторые советы. Вот только выглядит это обилие текста настолько простым для визуального усвоения, что полностью исчезает чувство: «Как многа букв! Читать лениваааа!».
В реалии анимация параллакса весьма скромна и проста. Обычный фон из рыбок, на котором перемещаются текстовые блоки, повествующие о меню ресторана и некоторые советы. Вот только выглядит это обилие текста настолько простым для визуального усвоения, что полностью исчезает чувство: «Как многа букв! Читать лениваааа!».
Самым впечатляющим применением параллакса в веб-дизайне является визуализация контента, визуализация того, о чем читают пользователи. Например, параллакс может сочетаться с 3D-объектами и создавать чувство, будто бы пользователь находится в иной реальности. Да, такие проекты могут обладать неким мультяшным стилем, но могут подарить и возможность использования VR при наличии устройства, и не только.
Самым популярным сайтом и примером сочетания трехмерного эффекта и параллакса уже в течение многих лет является Seattle Space Needle. Задача пользователя прокручивать колесико мышки снизу вверх и наблюдать, как лифт доставит зрителя на самый верх башни в ресторан SkyCity и дальше, на самую вершину.
Одновременно с этим параллакс-прокрутка представит информация о высоте над уровнем моря в данный момент, навигационную панель и некоторые сообщения с описанием объектов. Также можно будет увидеть и редкую фоновую анимацию окружающего мира, которая подчеркивает тот факт, что башня в действительности существует в окружении реальных рабочих зданий.
В целом же дизайн является образовательным и наглядно демонстрирует все то, что рассказать обычным способом с помощью фотографий и текстовок было бы сложнее. Реально и возможно, но сложнее.
Другим примером может послужить сайт madwell, где как раз и сочетаются трехмерные объекты и эффект анимации параллакса. Здесь уже нет необходимости в прокручивании колесика мышки, достаточно просто двигать сам курсор по области страницы и наблюдать, как движутся объекты. При этом активен только передний слой, а дальний, серый, – нет, и получить к нему доступ тоже нельзя. Это не более чем просто фон. Тем не менее, выглядит весьма красиво.
Если возникает желание и необходимость «уложить в голове» все, что известно о параллаксе и начать его использование в своих проектах, то, наверное, самым интересным ресурсом может стать Parallax Scrolling Demo, где демонстрируются все возможные эффекты параллакса. Также небольшую техническую статью о создании параллакса в CSS можно найти w3schools. Пример создания сам по себе простой, но с небольшой толикой знаний в создании анимации, можно доработать код.
ЗавершениеНесмотря на то, что эффект параллакса моден, интересен, необычен по своей визуальной составляющей подходит он не для каждого сайта. С одной стороны, все зависит от целевой аудитории и от типа контента. Если сайт ставит целью привлечение большего числа посетителей и доля пользователей смартфонов будет равной или большей, то от параллакса лучше отказаться сразу и не создавать несколько вариантов сайта.
Если же даже заказчик/клиент не знает некоторых нюансов, а сайт он хочет весьма и весьма красивый, то можно для начала использовать эффект в каком-то одном месте, уголочке, заголовке и посмотреть, насколько он «приживется». Можно даже прописать отдельно кусочек кода для того, чтобы на мобильных устройствах параллакс будет заменяться обычным изображением. Тогда останется только наблюдать, как долго пользователи станут проводить время на данной странице. Если произойдет увеличение, то они с большой вероятностью рассматривают параллакс.
Можно даже прописать отдельно кусочек кода для того, чтобы на мобильных устройствах параллакс будет заменяться обычным изображением. Тогда останется только наблюдать, как долго пользователи станут проводить время на данной странице. Если произойдет увеличение, то они с большой вероятностью рассматривают параллакс.
Но также необходимо помнить, что параллакс должен подходить под контент и информацию в целом, под тематику. Он должен помогать изучать сайт, взаимодействовать с пользователями. Например, для небесконечной домашней страницы интернет-магазина можно вполне применить параллакс, но помнить, что для мобильных устройств либо приложение должно быть, либо упрощенная версия сайта.
Идей много, вариантов тоже, другой вопрос в том, что востребовано и необходимо конкретному проекту. Посему веб-дизайнерам предстоит всегда непростая творческая задача – продумать визуальную красоту.
Как эффект параллакса влияет на пользовательский опыт
Рассмотрим примеры сайтов с эффектом параллакса.
 Ведь он становится популярным в веб-дизайне. Страницы, на которых он применён, создают ощущение действия с помощью техник, использующих глубину страницы и анимацию. Этот эффект был впервые применён аниматорами в 1940-х годах, и был популяризирован в 1980-х как способ добавить глубины двухмерным компьютерным играм. В настоящее время параллакс используют для улучшения пользовательского опыта.
Ведь он становится популярным в веб-дизайне. Страницы, на которых он применён, создают ощущение действия с помощью техник, использующих глубину страницы и анимацию. Этот эффект был впервые применён аниматорами в 1940-х годах, и был популяризирован в 1980-х как способ добавить глубины двухмерным компьютерным играм. В настоящее время параллакс используют для улучшения пользовательского опыта.Эффект параллакса заключается в том, что фон имеет несколько слоёв, которые движутся с разной скоростью, когда пользователь прокручивает содержимое окна. Это создаёт гипнотический эффект анимации, который впечатляет, вовлекает и направляет внимание пользователя туда, куда вам надо. Это весьма эффективно работает для привлечения внимания пользователя к призыву к действию.
Эффект параллакса даёт веб-дизайнерам беспрецедентный контроль над ходом пользовательского опыта. С помощью изображений, которые появляются, переплетаются и исчезают, в то время как пользователь прокручивает страницу, вы создаёте рассказ, который зачаровывает пользователя.
ФОТО: hypnotic-effect-parallax-scrolling.gif
ПреимуществаЧто же это означает для вас? Это означает, что применение эффекта параллакса поможет вовлечь посетителей вашего сайта. Создание приятного глазу дизайна сайта может стать тем, что поможет удержать непостоянное внимание посетителей, потому что нестандартный формат служит приглашением к взаимодействию. Посетители будут чувствовать себя более вовлечёнными во время скроллинга, что уже стало инстинктивным действием, потому что параллакс существенным образом глубину их обзора. Просто прокручивая сайт в окне браузера посетители как бы изменяют саму канву сайта, что создаёт чувство власти и значительности. Это психологический трюк, вовлекающий посетителей во взаимодействие с вашим сайтом, разжигая в них желание исследовать.
Создание сайта с эффектом параллакса может улучшить следующее:
- вовлечённость посетителей
- удержание внимания посетителей
- направление внимания пользователей
- навигация по сайту
- размещение содержимого на одной странице
- создание рассказа о вашем бренде.

Все эти факторы совмещают для создания захватывающего опыта пользования сайтом.
Недостатки и что с ними делатьКроме достоинств у эффекта параллакса существуют некоторые недостатки, а именно:
- время загрузки страницы
- просмотр сайта на мобильном устройстве
- поисковая оптимизация
Благодаря тому, что сайт с эффектом параллакса обычно размещает содержимое на одной странице, такие вещи как анимация и вывод изображений на нескольких слоях приведёт к более длинным промежуткам между кликом и загрузкой. Это не было бы проблемой, если бы посетители не были настолько нетерпеливыми. Если страница загружается долго, это часто служит сигналом, что какое бы содержимое там не было, оно не стоит времени загрузки.
Для того, чтобы избежать данной проблемы, необходимо делать сайты с эффектом параллакса минималистическими. Чем больше анимации, слоёв и содержимого вы разместите на сайте, тем медленнее он будет загружаться. Для того, чтобы урезать время загрузки, необходимо избегать перегруженного интерфейса: это сэкономит пару драгоценных секунд, во время которых пользователи решают, ждать ли им загрузки сайта или нет.
Для того, чтобы урезать время загрузки, необходимо избегать перегруженного интерфейса: это сэкономит пару драгоценных секунд, во время которых пользователи решают, ждать ли им загрузки сайта или нет.
Пока эффект параллакса плохо отображается на экранах мобильных устройств. Если вы создаёте такой сайт, вам необходимо ещё создать отдельный, оптимизированный для просмотра на экранах мобильных устройств, сайт или, по крайней мере, мобильное приложение вместо неадаптивного и неэффективного мобильного сайта.
Поисковая оптимизацияМногие заявляют, что эффект параллакса негативно влияет на поисковый вес сайта и на органический трафик. Это так, но до определённой степени. Продвигать сайт с одной страницей вместо нескольких означает, что вы хотите продвинуть его по всем поисковым словам, а это намного сложнее, чем продвигать отдельную страницу по одному-двум словам.И тем не менее, не всё так печально. На сайты с эффектом параллакса часто ставят ссылки, которые увеличивают вес страницы ил количество просмотров. Также уникальный дизайн может увеличить общий трафик, а как мы говорили, главное преимущество — улучшенное вовлечение посетителей, что влечёт за собой распространение ссылок на сайт по социальным сетям, что напрямую влияет на вес страницы.
На сайты с эффектом параллакса часто ставят ссылки, которые увеличивают вес страницы ил количество просмотров. Также уникальный дизайн может увеличить общий трафик, а как мы говорили, главное преимущество — улучшенное вовлечение посетителей, что влечёт за собой распространение ссылок на сайт по социальным сетям, что напрямую влияет на вес страницы.
Как и в любом выборе дизайна, здесь есть свои «за» и «против» применения эффекта параллакса, так что посмотреть, какие решения сработали — хорошая идея:
- Карта истории игры «Mario Kart»
- Сайт ресторана «Smokey Bones»
- Сайт музыкального фестиваля «BeerCamp»
- Сайт компании «Unfold»
Эффект параллакса не так уж сложно применить, достаточно покопаться немного в коде или использовать плагин jQuery, и у вашего сайта уникальный и гипнотический интерфейс, дающий такой же пользовательский опыт.
Источник: uxmag.com
Автор: Перевод: Константин Войцеховский
Как создать эффект Elementor Parallax?
В настоящее время в сети есть множество отличных веб-сайтов с ужасными оптическими явлениями, прокручивающими анимацию везде, где фон движется быстрее, чем части переднего плана, чтобы передать глубину. Все, от строительных фирм и рекламных агентств, используют эту возможность для формирования портфелей и привлечения внимания общественности.
Все, от строительных фирм и рекламных агентств, используют эту возможность для формирования портфелей и привлечения внимания общественности.
Влияние параллакса, вне всяких сомнений, впечатляет, и оно действительно может выделить ваш сайт среди остальных и придать ему продуманный вид. И вы сможете добавить эффект параллакса на свой сайт WordPress с помощью Элементор, не обладая достаточными профессиональными знаниями?
Параллакс действительно является неотъемлемой частью Elementor Pro, вы можете создать эффект параллакса в премиум-версии Elementor, и мы поговорим об этом сегодня. Кроме того, вы можете создавать красивые страницы с помощью этой функции в бесплатной версии Elementor.
Привилегии параллакса в том, что он выглядит действительно круто, а также может помочь при помолвке пользователя! Если у вас есть возможность провести A / B-тест, проверьте, может ли добавление основного эффекта параллакса на вашу веб-страницу снизить показатель отказов и увеличить среднее время нахождения на странице — оно того стоит. Доказано, что стратегическое использование параллакса направляет посетителей прямо на ваш призыв к действию. Движение эффекта параллакса привлекает внимание, а это означает, что аккуратно размещенная кнопка или форма могут повысить общий коэффициент конверсии.
Доказано, что стратегическое использование параллакса направляет посетителей прямо на ваш призыв к действию. Движение эффекта параллакса привлекает внимание, а это означает, что аккуратно размещенная кнопка или форма могут повысить общий коэффициент конверсии.
Скачать Divi Лучшая тема WordPress
Самая популярная тема WordPress в мире и Ultimate Page Buildress Page Builder
Скачать DiviЭффект параллакса на элементе
Создавайте эффекты параллакса на вашей веб-странице еще никогда не было так легко. Нет спроса на специализированные темы WordPress, совместимые с параллаксом. С помощью Elementor вы можете создать любой эффект, только перетащив конструктор веб-страниц.
Украшение вашего интернет-магазина, создание привлекательных макетов блогов или создание отличных целевых страниц — Elementor получил вашу поддержку.
Просто следуйте инструкциям в этой статье и начните создавать свой новый веб-сайт с параллаксом.
Страница с параллаксом в Elementor Pro
Итак, давайте поработаем над добавлением эффектов параллакса на наши веб-страницы. Сначала выберите «Elementor Full Width» и перейдите на вкладку «Дополнительно». Конечно, на вашей странице должно быть несколько разделов, потому что красоту эффекта параллакса нельзя ощутить на пустой странице. У нас есть раздел-заполнитель, и вы можете использовать все, что вам нужно.
Сначала выберите «Elementor Full Width» и перейдите на вкладку «Дополнительно». Конечно, на вашей странице должно быть несколько разделов, потому что красоту эффекта параллакса нельзя ощутить на пустой странице. У нас есть раздел-заполнитель, и вы можете использовать все, что вам нужно.
Чтобы установить эффект, перейдите в «Дополнительно»> «Эффекты движения» и включите «Эффекты прокрутки». Ниже вы увидите несколько вариантов стимулирования эффектов движения, зависящих от прокрутки.
Vertical
Например, я создаю спираль второй секции с другой скоростью, чем у героя. Помните, что у вас есть дополнительные настройки, над которыми вы можете работать и которые применимы для любого эффекта прокрутки. При вертикальной прокрутке вы можете выбрать положение элемента вверх или вниз, изменить частоту отображения и оказать влияние относительно области просмотра или всей страницы.
Horizontal
Как и в случае с вертикальной прокруткой, мы можем перемещать изображение или раздел по экрану горизонтально. Здесь вы можете выбрать левый или правый, скорость и процентное соотношение, видимое снизу и сверху.
Здесь вы можете выбрать левый или правый, скорость и процентное соотношение, видимое снизу и сверху.
Transparency
Вы можете получить очаровательный эффект затухания, используя эффект движения прозрачности. Прямо под этой областью есть открывающая анимация, которая выполняет то же самое. Тем не менее, эффект прозрачного движения предлагает вам массу возможностей управления, и когда он появляется. Для этого варианта вы сможете решить, хотите ли вы, чтобы он постепенно увеличивался, изменял состояние, затемнялся или постепенно появлялся, а затем исчезал. Вы сможете дополнительно установить уровень полной прозрачности от 1 до 10.
Blur
Эффект движения «Размытие» позволяет вам создавать изображения, которые начинаются нечеткими и доступны в фокусе вроде снимка с глубиной резкости, начинаются в определенном направлении и начинают размываться при прокрутке мимо него. Это выглядит очень круто. Как и в случае с эффектом прозрачности, размытие позволяет выбирать такие параметры, как усиление или исчезновение с разными стилями.
Это немедленные эффекты, на которые вы будете смотреть. Тем не менее, есть еще много чего, что нужно учитывать, например, вращение и масштабирование анимации, а также множество параметров стиля, эффекты мыши и другие впечатляющие эффекты, которые помогут элементам вашего веб-сайта появиться!
Step 1: Add parallax on a chosen Element
Чтобы добавить магический эффект параллакса на ваш сайт Elementor, первое, что вам нужно сделать, это выбрать элемент, к которому вы хотите его добавить. Это может быть что угодно, например картинки, текст, видео и т. Д.
Начнем с того, что щелкнем по виджету и перейдем в раздел расширенных вкладок.
Step 2: Under Motion and Switch to Scrolling Effects
Перейдя на вкладку «Дополнительно», щелкните раскрывающийся список «Эффект движения» и установите для «Эффекты прокрутки» значение «Вкл.». В настоящее время вы можете выбрать любую из полдюжины анимаций, которые могут оживить ваш сайт.
Step 3: change the Animation in step with Your Needs.

Вы можете изменять и настраивать каждое воздействие, чтобы добиться нужного результата. Нажмите значок карандаша, откроется окно с элементами управления.
Вы можете настроить такие параметры, как направление, скорость и область просмотра для эффекта {every}, который управляет, когда анимация начинается и заканчивается.
Кроме того, вы можете обозначить на шкале видового экрана, с какой части прокрутки будет начинаться ваш эффект и какой ролью он закончится.
Step 4: decide quite One Animation for one Element.
Для всех элементов вы можете реализовать столько эффектов, сколько захотите; просто НЕ растягивайте.
Нажатие на кнопку индикатора рядом с карандашом приведет к отмене анимации, поэтому не стесняйтесь исследовать ее и экспериментировать, пока не добьетесь идеального результата.
Для положения «Вращение» и «Масштаб» вы можете изменить точки крюка «X» и «Y», планируя ось, вокруг которой деталь масштабируется или вращается.
Step 5: Add Mouse Track & 3D Tilt
Разумеется, он работает только на настольных устройствах, но вы можете перемещать частицы с помощью мыши. Думаю, вам нравится наложение параллаксов мерцания, и вы хотите, чтобы они ассоциировались с вашей мышью.
Думаю, вам нравится наложение параллаксов мерцания, и вы хотите, чтобы они ассоциировались с вашей мышью.
Здесь у нас есть два варианта: Дорожка мыши, которая создает ощущение глубины, заставляя элементы перемещаться относительно движения мыши посетителя, и эффект трехмерного наклона, который наклоняет компонент в соответствии с той же тенденцией по указателям.
Step 6: Apply Parallax (Just the Motion Effect) on Various Devices
Эффект, который хорошо сочетается и кажется отличным на настольном компьютере, определенно не будет работать на мобильных устройствах. К счастью, Elementor 2.5 позволяет вам выбирать, на каких устройствах вы также хотите реализовать воздействия.
Эффект параллакса на фоне
Step 1: Go to Your Elementor Website and Tick on One of the Website’s Sections
Теперь давайте сделаем параллакс фону, чтобы придать сайту большую глубину. Для этого нам нужно начать с раздела «Стиль».
Step 2: Below the Background Section, Shift to Motion or Mouse Effect
Теперь вы можете выбрать один из двух разных результатов, которые можно применить к более глубокому слою: эффект прокрутки и эффект мыши.
Step 3: Repeat Steps 3 to 6
Это точно такие же эффекты и реализация, что и раньше, только теперь его можно применять в фоновом режиме!
Вот как это работает:
Заключение
Я должен сказать, что единственная граница для параллакса — это разум. Люди создают изумительные эффекты параллакса, которые поразят вас, и Elementor pro — полезный плагин для воплощения этого воображения на веб-странице.
Каким бы ни был эффект, если он вызывает у посетителей эстетическое впечатление, вот где вам пригодятся ваше творчество и Element Pro.
2.5D Parallax Photo Effect — Анимация Фотографий
Сегодня мы поговорим о фотоэффекте 2.5D Parallax Photo Effect.. Что это такое? Как его создать? Когда это можно использовать, и какие преимущества? А еще я покажу несколько примеров, которые создал за последние месяцы.. Так, давай начнем.
Что такое 2.5D Параллакс Фото эффект?
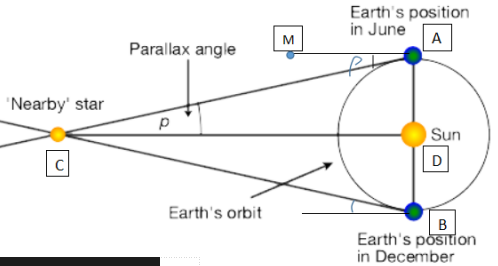
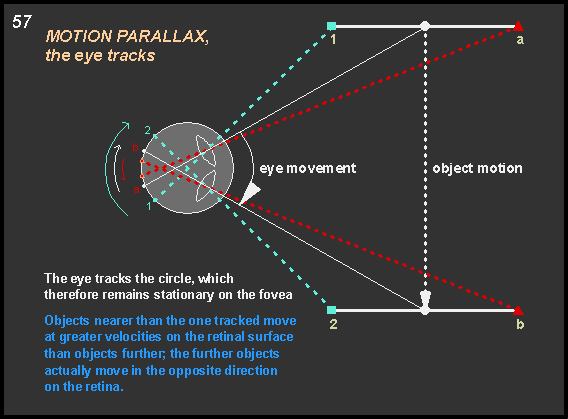
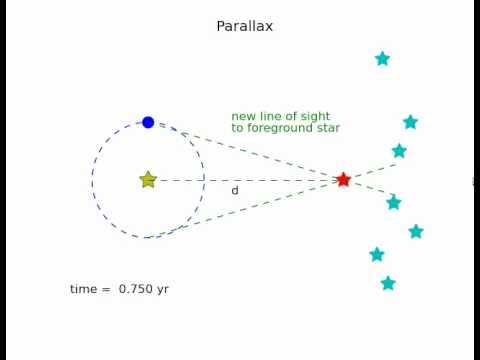
Параллакса является смещением или разницы в видимом положении объекта рассматривается по двум различным линиям поля зрения и измеряется углом или полуприцепа углом наклона между этими двумя линиями.
Этот термин происходит от древнегреческого языка (пааллаксис), что означает «чередование.’ Из-за ракурс, близлежащие объекты показывают больший параллакс, чем удаленные объекты при наблюдении с разных позиций, так параллакс может быть использован для определения расстояния.
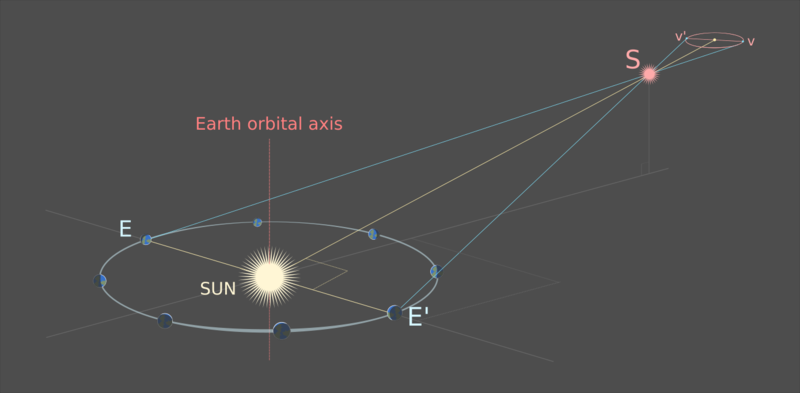
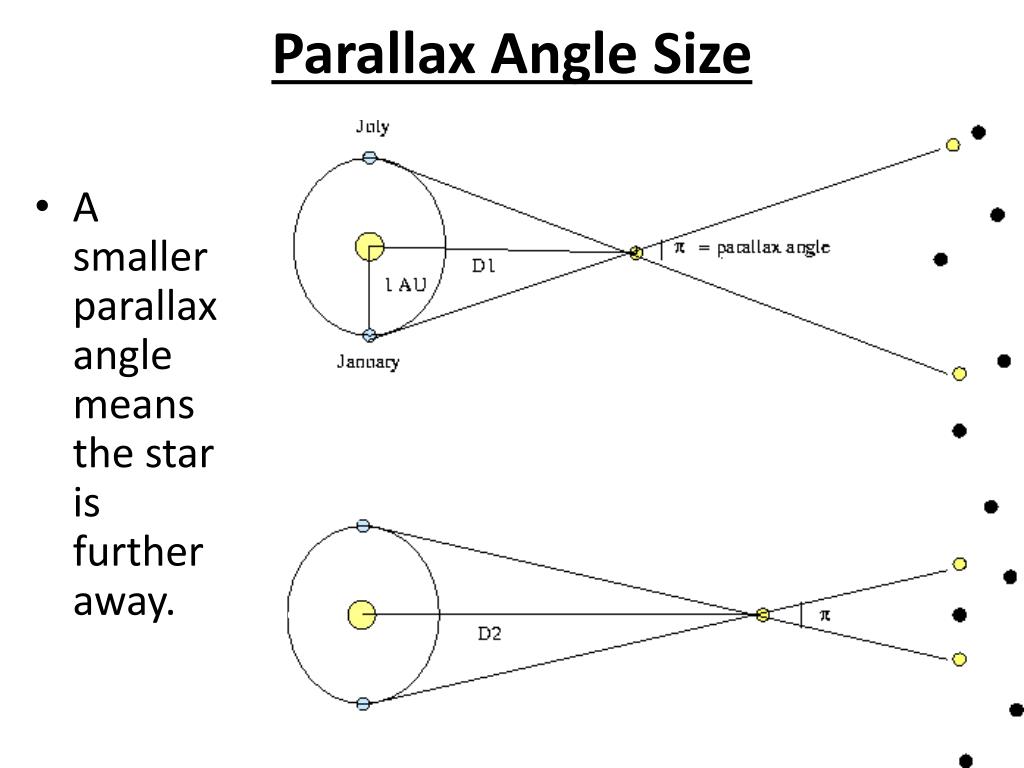
Для того, чтобы измерить большие расстояния, такие как расстояние планеты или звезды с Земли, астрономы используют принцип параллакса. Вот, Термин параллакс является пол-углом наклона между двумя смотровыми линиями к звезде, как это наблюдается, когда Земля находится на противоположных сторонах Солнца по своей орбите.
Parallax также влияет на оптические инструменты, такие как прицелы, бинокль, микроскопов, и сдвоенные зеркальная камеры, просматривать объекты с немного разными углами. Многие животные, включая людей, имеют два глаза с перекрывающимися полями зрения, которые используют параллакс, чтобы получить глубину восприятия; этот процесс известен как стереопсис.
Источник: Википедия
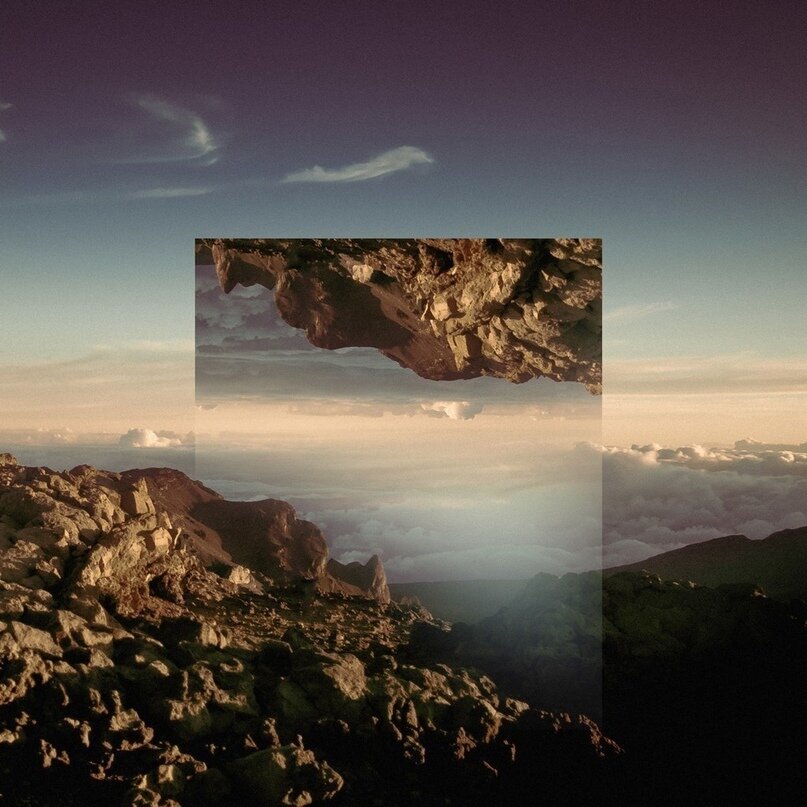
2. 5D параллакс Photo Effect является псевдо-3D-эффектом. Значение мы используем обычные фотографии для моделирования 3D кадров. Другими словами, мы анимировать фотографии, что делает их оживают.
5D параллакс Photo Effect является псевдо-3D-эффектом. Значение мы используем обычные фотографии для моделирования 3D кадров. Другими словами, мы анимировать фотографии, что делает их оживают.
После теоретического объяснения, пример прояснит ситуацию. Вот пример, который я создал после недавнего визита в пустыню Негев:
Как создать 2.5D Параллакс Фото эффект?
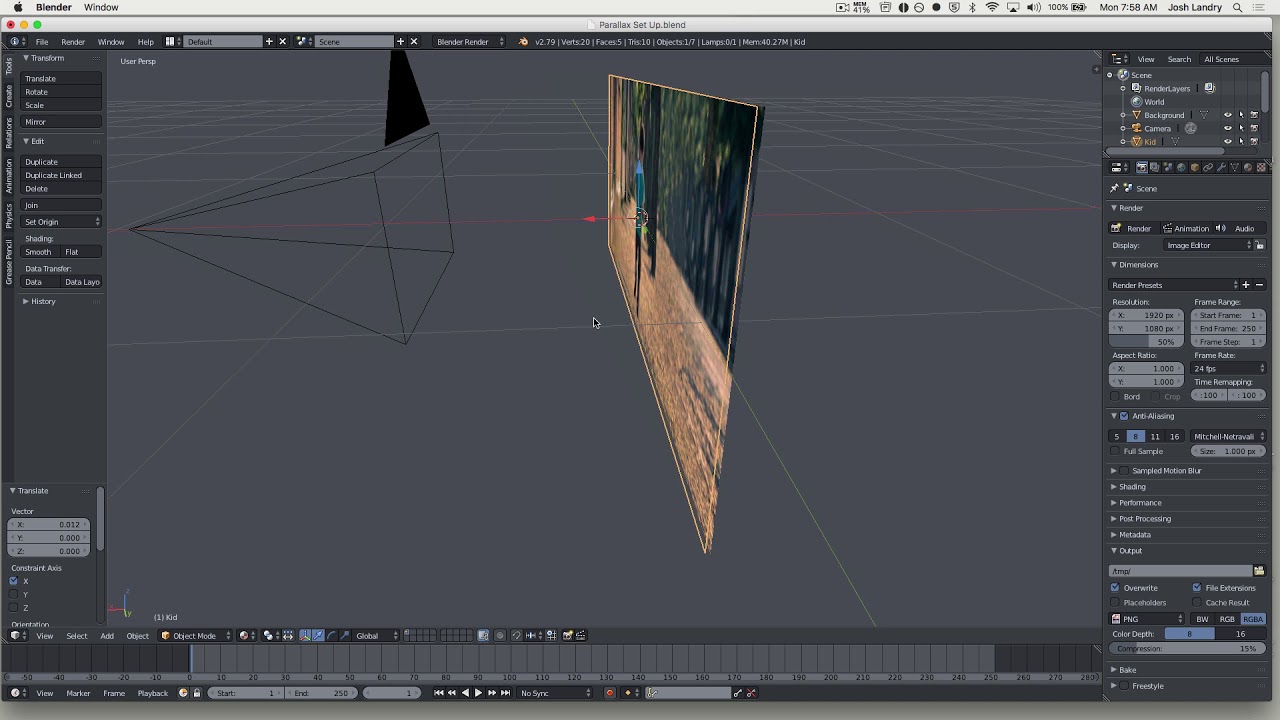
Наиболее распространенный способ анимировать фото использует фотошоп. Но это не единственный способ. Есть также приложения, как «Parallax It!»’ и другие.
Вот YouTube учебник Spoon Графика использует Photoshop:
youtube.com/embed/XdYEzui3Ttc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Примечание: если вы хотите создать что-то похожее на учебник, тогда подумайте о том, чтобы сделать две фотографии. Обе фотографии будут иметь ту же сцену, но только у одного из них есть человек. Второе фото, без человека, будет удобно в тех случаях, когда фон после человека не повторяющийся. Там не будет никакой необходимости клонировать штамп,. Вы можете быстро принять его со второго фото.
Когда она может быть использована и Какие преимущества
Одним из возможных использований оживляют старые фотографии. Например, у вас есть старые картины или даже исторический, и у вас нет кадров, то есть, видео. Вы можете создать 2.5D Параллакс и вставить анимированные фотографии в окончательный фильм.
Другой сценарий — когда, во время стрельбы, у вас не хватает времени, чтобы сделать фото и видео. Например, Вы находитесь на семейный отдых с детьми.
Например, Вы находитесь на семейный отдых с детьми.
Поскольку мало кто знаком с эффектом 2.5D Parallax, она остается уникальной и может оживить. Не обязательно в качестве части фильма, но и как самостоятельный в социальных сетях. В моем случае, они выполнены очень хорошо на Instagram.
В моем случае, мотивация для создания этого эффекта отличается. Прежде всего, Я люблю изучать новые вещи и пытаюсь их. Во-вторых, Я стрельнул о видео на DSLR. У меня полнокадровая зеркалка Nikon, и он может быть использован для получения превосходных фотографий. Но, когда дело доходит до видео, это, если я скажу деликатно, какой ужас. Не позволь мне начать с вопросами автофокусировки. Но даже нечто большее, как записи 4K видео. я сказал “основной” не потому, что это легко осуществить, а потому, что большинство смартфонов сегодня можно записывать 4К, в то время как большинство DSLR не может. Мой смартфон, что намного дешевле моей зеркалки, может записывать 4K. Таким образом, 2.5D Parallax является попыткой использовать силу моего DSLR (фоно) в своей слабой области (видео). И это не моя первая попытка. Если вы посмотрите на Личные проекты категория, вы увидите различные техники создания видео из фотографий, лайк Покадровой видео, Hyperlapse, Stop Motion, а также синемаграф.
И это не моя первая попытка. Если вы посмотрите на Личные проекты категория, вы увидите различные техники создания видео из фотографий, лайк Покадровой видео, Hyperlapse, Stop Motion, а также синемаграф.
Примеры
В этой секции, Я покажу несколько дополнительных примеров 2.5D параллакса. Вот пример из Рамат Ган Сафари:
А это из заповедника Арбель:
Красный каньон возле Эйлат:
5D параллакс» data-ezsrc=»https://www.youtube.com/embed/SAcwOgjPDuU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этом примере, Я играл с инструментом кукольного контактном. И, как мы приближать, глаз нильского крокодила становится меньше.
И наконец, Вы можете создавать короткие видеоролики из фотографий по-разному. Вот пример внешности дайвера.
Резюме
2. 5D Parallax фотоэффект является одним из тех инструментов, которые вы не будете использовать слишком часто. Но, это имеет место, и это стоит знать его.
5D Parallax фотоэффект является одним из тех инструментов, которые вы не будете использовать слишком часто. Но, это имеет место, и это стоит знать его.
Вы когда-нибудь создавали 2.5D Parallax? Где и как вы его использовали? Расскажите нам в комментариях ниже.
Дополнительные ресурсы
Вот несколько ресурсов, которые я создал, чтобы помочь путешественникам:
И если у вас есть какие-либо вопросы, то проверить Полезная Информация Для Туристов В Израиль.
Что такое эффект параллакса и его преимущества на сайтах WordPress
Есть метод создать потрясающий сайт с минимальными затратами: используйте темы с эффектом параллакса. В зависимости от выбранных картинок переднего плана и фона можно без проблем создать привлекающий внимание веб-сайт.
Преимущества использования эффекта параллакса
Главным преимуществом его использования являются визуальные аспекты эффекта параллакса. Эффект параллакса придаст свежий и современный вид и ощущение движения и новизны. Вы можете рассматривать это как вау-эффект, так как параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для покупателей.
Вы можете рассматривать это как вау-эффект, так как параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для покупателей.
Ещё одно преимущество использования эффекта параллакса – он может разделить страницу. Это отлично работает на домашней странице, где надо представить визуально различные части. Этот эффект выделит разделы и разнообразный контент, на который вы планируете обратить внимание читателей. Такой зрительный эффект поможет добавлять важную информацию, продвигать разные типы контента, а посетителям – запросто перемещаться по веб-сайту и приобретать доступ к содержимому так, как они хотят.
Эффект параллакса можно легко использовать на любой странице и посте веб-сайта. Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на посетителей, могут привести к тому, что аудитория останется на сайте на длительное время, плюс это поможет повысить коэффициент конверсии веб-сайта. Посмотрите пример шаблона с параллаксом.
Посмотрите пример шаблона с параллаксом.
Факторы, которые следует учитывать при использовании параллакса
Представляем некоторые моменты, которые следует учитывать при добавлении разделов параллакса на веб-сайт.
Выбор фоновых картинок
Картинки, которые вы будете использовать для каждого раздела фона, следует выбирать тщательно. Убедитесь, что она соответствует бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх картинок. Тогда пользователи не будут отвлекаться от основного контента.
Параллакс на мобильных устройствах
Параллакс – лучший вариант, чтобы добавить визуальный интерес, но он не работает на мобильных устройствах. Это потому, что планшеты и мобильные телефоны используют навигацию по экрану. Так что эффекты параллакса могут не работать должным образом на таких устройствах. Для удобства использования следует отключить эффекты параллакса на портативных устройствах, таких как смартфоны и планшеты.
Параллакс и доступность
Возможно, придется столкнуться с некоторыми проблемами доступности для людей с плохим зрением. Параллакс эффект связан с движением, что может привести к росту проблем при чтении. Также бывают проблемы совместимости в браузерах и устройствах. Это может привести к проблемам с контрастом.
Так что рекомендуем при выборе тем с функцией эффекта параллакс протестировать ее на всех типах устройств и часто используемых посетителями браузерах. В большинстве тем WordPress возможность параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
Что такое эффект параллакса? Почему и как использовать его для WordPress
Эффект параллакса — чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот спецэффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока эта основная тенденция, кажется, никуда не денется, во всяком случае, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вам стоит подумать об его использовании на своем веб-сайте WordPress?
Итак, что такое эффект параллакса и почему вам стоит подумать об его использовании на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу.Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
ЭффектParallax заключается в том, что фон веб-страницы движется с меньшей скоростью, чем передний план . Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект, когда зрители прокручивают страницу вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице.Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем веб-сайте WordPress. Первый и наиболее очевидный — это визуальный аспект эффекта параллакса.Эффект параллакса эстетически приятен , придавая вашему веб-сайту свежий, стильный и современный вид. Этот потрясающий эффект может сделать ваш контент по-настоящему популярным и создать захватывающий и интересный опыт просмотра в браузере.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте — помочь разбить страницу , в частности домашнюю страницу, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать.Это может помочь продвигать различные аспекты вашего веб-сайта, освещать важную информацию и побуждать пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Рекомендации при использовании параллакса
Несмотря на то, что есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой веб-сайт.
Выбор фонового изображения
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества.Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, где вы быстро найдете потрясающие фотографии для фонов с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для визуальной привлекательности, он не всегда хорошо работает на мобильных устройствах. Поскольку телефоны и планшеты обычно используют прокрутку (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться некорректно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса.Однако для удобства использования вы можете отключить параллакс на устройствах.
Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса.Однако для удобства использования вы можете отключить параллакс на устройствах.
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах). Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов параллакса на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
тем, таких как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с общей темой. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку дизайн, который мы создали выше, не имеет рамок и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание — Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы ваш фон строки и параллакса полностью заполнил окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенную опцию параллакса с дополнительными настройками для включения / отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированный или повтор), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки наложения на одну вкладку, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению).Как только вы закончите, не забудьте сохранить изменения в строке, а также на своей странице.
Добавьте слайдеры Parallax с помощью Slider Revolution
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор — плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс вращения слайдера
Сначала установите плагин, затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для более подробной информации).
Затем отредактируйте слайд Main Background , чтобы добавить фоновое изображение Source , и выберите вкладку Parallax / 3D , чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и в нее нет встроенного эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) — это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любой контент, и все это с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в свою панель управления WordPress как администратор и выберите в меню «Плагины »> «Добавить новый ».
Найдите Advanced WordPress Backgrounds , затем выберите Установить сейчас> Активировать .
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете — Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery.Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветные, графические или видео фоны мультимедиа
- Размер мультимедийного дисплея (обложка, контейнер или шаблон)
- Положение фонового носителя с процентным соотношением для выравнивания фона (пример: 50% 50% по центру)
- Палитра цветов наложения, с помощью селектора Alpha, чтобы сделать цвет более или менее прозрачным
- Прокрутка, масштабирование и непрозрачность параллакса со скоростью и возможностью включения на мобильном устройстве
- Параллакс мыши (при котором фон слегка смещается при перемещении мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в ваше меню настроек WordPress.Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Гутенберг
Advanced WordPress фоны полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам нужно вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блокировать» в правом меню.Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
AWB Классический редактор
В классическом редакторе AWB использует шорткод для добавления фона параллакса. Итак, вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите создать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокрутку вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса.Когда вы закончите, нажмите «вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type = "image" awb_image = "1234" awb_image_size = "full" awb_image_background_size = "cover" awb_image_background_position = "50% 50%" awb_parallax = "scroll" awb_parallax_speed = "0.5"] фон идет. [/ nk_awb]
Классический редактор в этом случае может быть немного менее удобным для пользователя. Поскольку AWB — это шорткод, вы не можете просмотреть настройки фона в редакторе.
AWB с WPBakery
Наконец — Расширенные фоны WordPress также работают с конструктором страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто щелкните вкладку «Фоны (AWB)», чтобы создать и настроить свой собственный фон параллакса в любой строке.
Последние мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, то попробуйте плагин.Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Как вы видели, добавление эффекта параллакса на ваш сайт может быть очень полезным. Это не только может значительно улучшить визуальные эффекты вашего веб-сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей.Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собирать потенциальных клиентов или продавать товары или услуги.
Это не только может значительно улучшить визуальные эффекты вашего веб-сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей.Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собирать потенциальных клиентов или продавать товары или услуги.
Вы добавите эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или где-нибудь еще? Поделитесь своими мыслями в комментариях ниже.
Что такое Parallax Scrolling, объясненное на 10+ примерах
Этот пост последний раз обновлялся 3 июня 2020 года.
Вернувшись к своему онлайн-дебюту в 2011 году, эффект параллакс-прокрутки произвел фурор как новая и захватывающая тенденция веб-дизайна .С тех пор многие интернет-причуды приходили и уходили, но параллаксная прокрутка зарекомендовала себя как фундаментальный актив дизайна, который никуда не денется.
При создании веб-сайта параллаксная прокрутка — отличный способ добавить глубины и движения просмотру. Ниже вы найдете полное объяснение того, что такое параллакс-прокрутка, а также подборку вдохновляющих примеров веб-сайтов, на которых можно учиться, и несколько шаблонов веб-сайтов, с которых можно начать:
Что такое параллакс-прокрутка?
Параллакс-прокрутка — это метод веб-дизайна, при котором фон веб-сайта перемещается медленнее, чем передний план.Это приводит к трехмерному эффекту, когда посетители прокручивают сайт вниз, добавляя ощущение глубины и создавая более захватывающий опыт просмотра.
Параллакс основан на оптической иллюзии. Поскольку человеческий глаз воспринимает объекты, которые находятся рядом с нами, как более крупные, чем объекты, находящиеся дальше, мы воспринимаем удаленные объекты так, как будто они движутся медленнее.
Иллюзия долгое время использовалась в параллаксе в различных средах, создавая реалистичный эффект. Его первое использование было в традиционной анимации, восходящей еще к Disney Snow White и Seven Dwarfs , а также в видеоиграх, таких как Super Mario .
С развитием CSS и HTML эффекты параллакса позже превратились в мир веб-дизайна, каким мы его знаем сегодня.
Вот девять выдающихся примеров прокрутки с параллаксом, созданных с помощью Wix и подобранных для вашего вдохновения веб-дизайна:
Примеры прокрутки с параллаксом
01. Мягкий дизайн
Эмили Де Гросбуа, визуальный художник и основатель из Монреаля мягкого дизайна, может показать нам кое-что о том, как сделать портфолио.Ее собственный веб-сайт портфолио поражает посетителей впечатляющим приемом: серия сложных полноэкранных изображений, отображаемых в виде длинной прокрутки. Это одни из лучших изображений веб-сайтов, которые мы видели.
Благодаря использованию параллакса переход от одного изображения к другому становится не только более плавным, но и добавляет ощущение глубины, как будто изображения плавно скользят друг на друга.
02. Нолан Омура
Нолан Омура — гавайский фотограф и видеооператор, специализирующийся на подводной фотографии. Его гениальный подход к эффекту параллаксной прокрутки добавляет глубины и движения его и без того очаровательному дизайну домашней страницы.
Его гениальный подход к эффекту параллаксной прокрутки добавляет глубины и движения его и без того очаровательному дизайну домашней страницы.
Разделив страницу на полоски во всю ширину, посетители сайта будут встречаться с захватывающими кадрами водной флоры и фауны каждый раз, когда они прокручивают страницу вниз. Полоски плавно плавают друг над другом, используя сочетание параллакса и эффекта прокрутки.
Мельчайшие анимации придают фотографиям еще больше движения. Хотя они едва различимы, анимация веб-сайта — в сочетании с использованием параллакса и видео — полностью оживляет эту страницу.
03. Крис Коверт
Смелый веб-сайт резюме инженера авиакосмической отрасли Криса Коверта столь же профессионален, как и новаторен. Дизайн и интерактивность сайта позволяют внести большую часть личности Криса в то, что в противном случае могло бы быть сухим списком навыков, опыта и истории образования.
Крис размещает снимки своего распечатанного резюме и визитной карточки в центре экрана. Используя эффект прокрутки, фоновые изображения веб-сайта быстро меняются за ними, а визуальные эффекты остаются на месте, достигая удивительного результата.
Используя эффект прокрутки, фоновые изображения веб-сайта быстро меняются за ними, а визуальные эффекты остаются на месте, достигая удивительного результата.
Уделяя большое внимание мельчайшим деталям, сайт дает замечательный ответ на вопрос, как написать резюме. Он также включает загружаемый PDF-документ с резюме, который потенциальные работодатели могут распечатать.
04. Айви Чен
Использование параллакса дизайнером и иллюстратором Айви Чен создает уникальный веб-сайт-портфолио, на котором ее работы постепенно раскрываются, как будто с помощью магии прокрутки.
Использование Айви эффекта параллаксной прокрутки не только завораживает, но также усиливает и объясняет содержание страницы.Как многопрофильный дизайнер, она работает на стыке иллюстраций и графического дизайна. Эти два поля легко интегрируются, а ее модные иллюстрации постепенно превращаются в одежду из реальной жизни по мере того, как мы прокручиваем.
05. Промышленные украшения
Промышленные украшения
На веб-сайте дизайнера ювелирных изделий Хилы Равет Карни используется параллаксная прокрутка, чтобы сделать просмотр интересным и многогранным. Когда изображения и текст накладываются друг на друга и перемещаются с разной скоростью, кажется, что страница постоянно меняется и формирует новые композиции по мере того, как мы прокручиваем.Многослойный вид также помогает этому сайту для малого бизнеса идти в ногу с последними тенденциями веб-дизайна.
Обратите внимание, например, на то, как средняя фотография сидящей женщины остается на месте, когда другие элементы перемещаются рядом с ней. Эта фотография в конечном итоге также выкатывается за пределы экрана, освобождая место для других разделов этого веб-сайта и создавая динамичное ощущение.
06. Barco Sorriso
Цифровые иллюстрации и яркая цветовая палитра придают веселый и гостеприимный тон этому некоммерческому веб-сайту. На верхнем сгибе изображена лодка в океане, подходящая для организации, название которой на португальском языке означает «Лодка, называемая улыбкой».
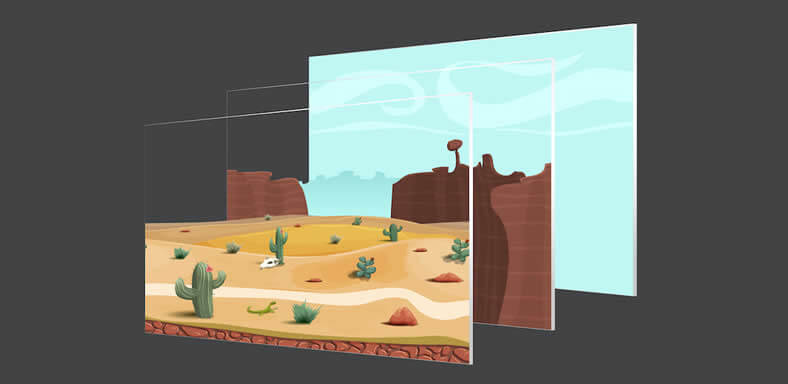
На верхнем сгибе изображена лодка в океане, подходящая для организации, название которой на португальском языке означает «Лодка, называемая улыбкой».
Однако по мере того, как мы прокручиваем вниз этот многоязычный веб-сайт, вид на океан из первой складки постепенно скрывается за зеленью второй. Этот плавный переход, достигаемый с помощью параллаксной прокрутки, напоминает о слоях и глубине анимационных фильмов или видеоигр.
07. Карли Клосс
Этот элегантный и чистый веб-сайт представляет собой идеальное модельное портфолио для супермодели Карли Клосс.Цветовая схема веб-сайта нацелена на простоту выбора белого, серого и черного, как и большое количество белого пространства.
В то же время этот стильный вид сочетается с небольшими деталями, которые делают веб-сайт далеким от обычного: тонким использованием розового цвета, жирным черным шрифтом и ощущением движения, которое создается параллаксной прокруткой и использованием видео.
08. Хана Книзова
Лондонский фотографический веб-сайт Ханы Книзовой содержит длинный свиток изображений, раскрытых и затемненных с помощью параллаксной прокрутки.
Фотографии на домашней странице — это введение в различные проекты Ханы и ее многие профессиональные навыки, от редакционной работы до портретной съемки и фотосессии для беременных.
Одновременно изображения также используются в качестве меню веб-сайта, создавая уникальную систему навигации, в которой каждое изображение ведет на отдельную внутреннюю страницу.
09. Фрэнки Рэтфорд
Персональный веб-сайт графического дизайнера, цифрового кочевника и предпринимателя Фрэнки Рэтфорд красочный, яркий и веселый.
Солнечная верхняя складка имеет несколько слоев параллакса. В то время как сама Фрэнки остается статичной на откровенном и понятном портрете, ее имя скользит вверх из-за фотографии, а затем следует раздел биографии, который скользит поверх того же изображения.
Остальная часть этого веб-сайта с графическим дизайном более тонко использует параллаксную прокрутку при отображении различных информативных деталей.
Включение параллакс-прокрутки на вашем веб-сайте Wix
Чтобы включить параллакс-прокрутку на вашем веб-сайте Wix, используйте полосы с цветным, изображением или видеофоном.Объединение нескольких полосок может усилить эффект.
Как включить параллаксную прокрутку на полосе:
1. В редакторе нажмите «Добавить» в левом меню, затем выберите «Полоса».
2. Нажмите «Изменить фон полосы». Здесь вы можете изменить фон на цвет, изображение или видео по вашему выбору.
3. Щелкните «Настройки» на фоне полосы и в разделе «Эффекты прокрутки» выберите желаемый эффект (параллакс, отображение, увеличение или уменьшение).
4. Проверьте эффект в действии в режиме предварительного просмотра и при необходимости исправьте.
Как установить для фонового изображения параллаксную прокрутку:
1. В редакторе нажмите «Изменить фон страницы».
В редакторе нажмите «Изменить фон страницы».
2. Нажмите «Настройки» на фоновом изображении.
3. В разделе «Эффекты прокрутки» выберите «Параллакс».
Шаблоны веб-сайтов с параллаксной прокруткой
Чтобы легко начать работу, выберите один из наших многочисленных шаблонов веб-сайтов, который разработан со встроенной прокруткой параллакса, а затем настройте его в соответствии с вашими предпочтениями. потребности.
Мы выбрали три таких шаблона, чтобы помочь вам в создании веб-сайта:
Интернет-магазин личной гигиены : В этом шаблоне для веб-сайта электронной коммерции продукты представлены на чистом твердом фоне.В то же время параллаксная прокрутка применяется к фотографиям людей, взаимодействующих с продуктами, отделяя их друг от друга и делая их более интерактивными.
Bread Shop : Этот аппетитный шаблон состоит из нескольких полноэкранных полосок с параллаксной прокруткой. Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Синемаграф на третьей полосе добавляет дополнительное ощущение движения.
Давайте поиграем : Этот многослойный шаблон параллакса обеспечивает изысканный вид с изменяющимся цветом градиентным фоном и статическим слоем типографики.Для получения дополнительной информации ознакомьтесь с этим подробным руководством по шаблону.
Автор: Эден Спивак
Эксперт и писатель по дизайну
Полное руководство по эффектам параллакса
Параллакс — один из самых популярных и широко используемых методов в Интернете. Хотите все это разбить? Если да, то это руководство — именно то, что вам нужно.
Знание последних тенденций веб-дизайна является обязательным условием, если вы собираетесь увеличить конверсию, повысить вовлеченность и многое другое.
Знаете ли вы, что 48% людей указывают на дизайн веб-сайта как на фактор номер один при принятии решения, доверять вам или нет?
Поскольку визуальные эффекты привлекают наше внимание больше всего, мы по-прежнему судим о книге (или веб-сайте) по ее обложке. Параллакс — идеальный и важный инструмент для достижения вышеупомянутого.
Эффект параллакса существует уже много лет, но я уверен, что есть много аспектов, которые вы еще не обнаружили. В этом полном руководстве по эффекту параллакса я расскажу о следующем:
- Как определить параллакс;
- Плюсы и минусы использования эффекта параллакса;
- Типы эффектов параллакса и способы их создания;
- Примеры, вдохновляющие.
Давайте сразу погрузимся во все, что вам нужно знать о параллаксе!
Что такое эффект параллакса
Тенденции веб-дизайна постоянно меняются, но эффект параллакса остается, несмотря ни на что.
Поскольку параллаксная прокрутка оказывает огромное влияние на пользователей как на веб-сайтах, так и на мобильных устройствах, стоит знать определение эффекта параллакса. И почему это может повысить производительность вашего сайта.
И почему это может повысить производительность вашего сайта.
Определение параллакса
Эффект параллакса — это метод, который создает эффект трехмерной прокрутки, когда пользователь прокручивает страницу вниз.Благодаря параллаксу ваши посетители постоянно получают визуальную стимуляцию. Как?
Параллакс — это своего рода оптическая иллюзия, привлекающая внимание моментально.
В веб-дизайне это впечатляющий образец прокрутки, когда фон движется с меньшей скоростью, чем передний план.
Используя разницу между расстоянием и темпом объектов, он создает иллюзию глубины. Очаровательно, не правда ли?
Тем не менее, параллакс становится все более популярным веб-трендом, все началось с игровой индустрии почти два десятилетия назад.Вы помните, как несколько слоев на заднем плане видеоигры движутся с разной скоростью? Да, это был не что иное, как параллакс.
Через некоторое время, в 2011 году, его впервые начали использовать в нише веб-дизайна. Но все же скорость роста популярности не кажется замедляющейся.
Но все же скорость роста популярности не кажется замедляющейся.
Компоненты эффекта параллакса
Иногда недостаточно просто применить эффект, нужно понимать, как его использовать правильно и наиболее эффективно.
Идея параллакса — это осознание движения.Согласно определению, параллакс — это некоторая разница в положении двух разных точек с точки зрения зрителя.
Помня об этом, вы определенно выиграете и выделитесь своим красивым и профессионально выглядящим сайтом с небольшими дополнительными знаниями, каковы составляющие настоящего параллакса.
Чтобы добиться истинного параллакса и заставить его работать, вам нужно смешать несколько частей вместе.
Как сказано в определении, параллакс включает в себя средство просмотра, объект (контент) , фон и действие, вызывающее движение (e.х прокрутка) .
По сути, для этого требуется наложение контента, объект и наша удаленная точка отсчета, такая как фон.
Лучшие практики и советы по параллаксу
Когда вы планируете использовать параллакс, может быть сложно добиться нужного эффекта. Но не беспокойтесь.
Если вы хотите улучшить свой веб-сайт с помощью параллакс-дизайна и получить наилучший результат, вот несколько советов, которым нужно следовать:
- Расскажите историю: визуальное представление — лучший способ познакомить людей с историей;
- Будьте проще: слишком сложный веб-сайт и излишне используемый параллакс может добавить беспорядка и заставить посетителей захотеть уйти;
- Помните о своей цели: при разработке сосредоточьтесь на главной цели вашего веб-сайта, чтобы упростить процесс навигации.Сделайте страницу интерактивной, но все же эффективной;
- Привлекайте аудиторию: используйте многоуровневость, чтобы усилить ощущение глубины, размещайте призывы к действию через сайт, но наиболее важную информацию в верхней половине страницы;
- Сделайте его адаптивным: адаптируйте свой сайт к любому типу устройств и сделайте взаимодействие с пользователем максимально приятным. Убедитесь, что ваша страница адаптируется под все размеры экрана;
- Ставьте контент выше стиля: контент — это ядро и приоритет любого веб-сайта;
- Комбинируйте различные элементы дизайна: выйдите за рамки параллаксной прокрутки, чтобы добиться уникального дизайна и сделать ваш сайт более привлекательным.
Плюсы параллакса (причины выбора)
Как показывает статистика, самое первое впечатление о вашем сайте на 94% связано с дизайном.
Следуя последним тенденциям в веб-дизайне, вы повышаете удобство работы пользователей и укрепляете связь с аудиторией.
Применение эффекта прокрутки параллакса к вашему контенту — лучший способ добиться этого и многого другого. Вот несколько причин использования параллакса:
- Немедленное влияние на пользовательский опыт;
- Улучшенное взаимодействие;
- Мощное повествование;
- Пониженный показатель отказов.
Влияние на пользовательский опыт
Какое влияние оказывает параллакс? Есть только одно слово, чтобы ответить на вопрос. Воздействие незамедлительно.
Параллакс — это оптическая иллюзия, которая создает динамичный пользовательский интерфейс, чтобы сделать сайт более привлекательным и эстетичным. Это мощный инструмент для направления внимания пользователей.
Графика, типографика, шрифты и веб-тренды, включая параллакс, являются ключом к улучшению взаимодействия с пользователями.
Конечно, параллакс может усложнить пользовательский интерфейс при применении к любому элементу на странице. В результате ваш сайт выглядит как загроможденный беспорядок.
Вовлеченность и надежность
Визуальные эффекты вместе с текстовой информацией — очень сильная комбинация — она будет призывать людей к действию, вдохновлять и заставлять их удивляться.
Если контент вашего сайта очень технический или нишевый, особенно важны такие методы веб-дизайна, как параллакс.
Когда к странице применяется параллакс, разные слои содержимого перемещаются с разной скоростью.Из-за этого люди глубоко вовлечены, заинтересованы и взаимодействуют с вашим сайтом.
Плюс, поскольку это не что-то обычное и стандартное, вы можете сразу получить эффект «вау».
Хорошо продуманный параллакс гармонирует с другими элементами дизайна и часто используется на страницах с длинной прокруткой (где пользователь прокручивает, а не щелкает) . Все это создает иллюзию глубины и повышает авторитет.
Итак, когда пользователи замечают веб-среду с эффективным эффектом параллакса, они, скорее всего, доверяют вам, увлекаются и продолжают прокручивать вашу страницу вниз.Разве это не все, что вы когда-либо хотели?
Выдающееся повествование
Люди имеют склонность рассказывать истории. Информация, представленная в форме рассказа, — отличный способ привлечь аудиторию. Так что стоит включить историю на свой сайт.
Хотите извлечь из этого максимальную пользу? Совместите рассказывание историй с мощным эффектом параллакса.
Параллакс, несомненно, отлично подходит для рассказа историй. И это главная причина: он создает привлекательную и визуально инновационную среду для истории, которую вы хотите распространить.
Если параллакс выполнен правильно, он может хорошо сочетаться и выделять элементы истории, привлекать внимание и избавлять посетителей от желания выразить это.
Улучшенный показатель отказов
По мере того, как вы интегрируете эффект на свой веб-сайт, вы увеличиваете шансы удержать у посетителей больший интерес к контенту. Другими словами, с помощью уникального дизайна вы влияете на показатель отказов, увеличиваете общее время, которое посетители проводят на сайте, и, как следствие, общий трафик.
Если среднее время на странице точно такое, как следует из названия, показатель отказов — это процент посетителей, которые мгновенно покидают веб-сайт, не просматривая другие страницы.
На высокий показатель отказов нужно обращать внимание. Это говорит о том, что содержание не очень актуально или динамический обзор выполнен недостаточно хорошо.
Как показатель отказов, так и среднее время просмотра страницы являются очень важными показателями для любого, кто создает и поддерживает сайт. Применяя параллакс, вы можете автоматически снизить показатель отказов и увеличить среднее время, которое посетитель проводит на вашей странице.
Показатели отказов ниже по умолчанию, так как вы можете сделать свой веб-сайт одностраничным сайтом с прокруткой и удерживать посетителей на странице дольше с помощью визуальной стимуляции.
Минусы параллакса
Тем не менее, параллакс — очень мощный и полезный инструмент для достижения наилучших результатов на вашем веб-сайте, но у него также могут быть некоторые недостатки. Например:
- Создание разочаровывающей длинной прокрутки;
- Низкая производительность;
- Отсутствие ответа;
- Затронутые SEO.
Но предупрежденный — значит вооружен. Таким образом, если вы знаете о чем-то заранее, вы можете быть к этому готовы.
Раздражающий длинный свиток
Многие посетители думают, что длинный свиток не очень удобен для пользователя.Ключевое решение достаточно простое: сбалансировать объем информации, которую вы хотите представить, и необходимое время прокрутки.
Веб-сайт должен быть удобным для навигации, в противном случае аудитории может быть сложно ознакомиться с содержанием вашего сайта. Если эффект параллакса прокрутки используется неправильно и сайт очень загружен контентом, это расстраивает аудиторию.
Итак, постарайтесь избавиться от излишней прокрутки, которая снижает мотивацию к продолжению чтения.
Производительность
Одностраничные веб-сайты с параллакс-прокруткой — это место с несколькими слоями изображений, анимациями и другой информацией.Это может вызвать один большой недостаток: время загрузки страницы обычно намного меньше. К сожалению, это может происходить и с различными веб-сайтами с параллакс-страницами.
Медленное время загрузки также может вызвать разочарование или даже заставить посетителей немедленно покинуть страницу.
Несколько дополнительных секунд сильно повлияют на вашу способность привлечь внимание посетителей. Мы очень нетерпеливы, когда дело касается ожидания желаемого запроса.
Тем не менее, вы можете решить эту проблему. Повышая скорость своей страницы, вы улучшаете производительность, увеличиваете конверсию и повышаете удовлетворенность клиентов.
Вот несколько советов по оптимизации скорости вашего сайта:
- Уменьшите количество контента: спросите себя, действительно ли вам нужно так много;
- Сжимайте размеры и формат файлов изображений: чем меньше ваши файлы, тем быстрее они загружаются;
- Выберите другую платформу веб-хостинга: быстрый веб-хостинг обеспечит вам лучшую оптимизацию;
- Настройте кеширование: используйте один из плагинов WordPress для увеличения производительности сайта.
Существует множество способов уменьшить время загрузки страницы.Выберите один или несколько, чтобы оптимизировать работу вашего сайта!
Скорость отклика
Поскольку технологии развиваются быстрее, чем когда-либо прежде, одним из недостатков эффекта параллаксной прокрутки может быть отсутствие отклика. Это означает, что не все браузеры и устройства могут поддерживать технологию эффекта.
Крайне важно знать, что параллакс может не выглядеть на мобильном устройстве или планшете так же, как на вашем компьютере.
Плюс медленное время загрузки и даже более длительная прокрутка вместе с вышеупомянутым фактором могут быть фактором, ухудшающим качество просмотра на мобильных устройствах.
К счастью, это не большая проблема, и вы можете избежать проблем с совместимостью. Например, с помощью конструктора веб-сайтов, в котором уже есть варианты адаптивного дизайна.
Параллакс и SEO
Минимальное SEO (поисковая оптимизация) Требуются знания при создании веб-сайта. Практика увеличения количества и качества посещаемости вашего веб-сайта через обычные результаты поиска. Это может помочь вам привлечь и привлечь вашу потенциальную аудиторию.
Бытует мнение, что SEO сложнее с эффектом параллаксной прокрутки. Потому что, ну, веб-сайты с одной страницей допускают один набор метаинформации, один URL и так далее.
Однако, если вы знаете, как правильно его применять, вы можете превратить предыдущее утверждение в заблуждение. И сделайте свой сайт с параллаксом действительно оптимизированным для SEO.
Вы можете применить несколько решений и подходов, например найти эффект параллакса только на домашней странице или на разных URL-адресах SEO.
Типы эффектов параллакса и вдохновение
Было бы слишком скучно иметь под рукой только один тип эффекта параллакса. Собрал все популярные под любые нужды и запросы. И вот важная часть: большинство из них можно найти в Visual Composer.
Вы когда-нибудь видели вдохновляющие веб-сайты и ловили себя на мысли о том, чтобы сразу же скопировать их? Что ж, вы можете создать еще более потрясающий веб-сайт без каких-либо навыков веб-дизайна.
Сначала загрузите плагин Visual Composer.В Visual Composer вы обнаруживаете и применяете несколько типов эффектов параллакса для создания визуально привлекательного веб-сайта. Да без кодов! Кроме того, с помощью параметров адаптивного дизайна вы можете настроить эффект параллакса для любого типа устройства.
Parallax Background scroll
Основной и первый эффект параллакса появился в веб-дизайне. Он основан на основной идее параллакса: эффект появляется во время прокрутки пользователя.
Ощущение глубины может быть достигнуто в двух условиях: нужно иметь несколько слоев (фон и передний план) , движущихся с разной скоростью, и выбрать направление движения.Он может быть как вертикальным, так и горизонтальным.
Страница этого UX-дизайнера создает крутой эффект, когда две стороны находятся в отдельном слое.
Для эффекта Simple Parallax вы можете выбрать скорость и, при необходимости, выбрать обратный параллакс, чтобы изменить направление на противоположное.
Примечание: Эффект простого параллакса в Visual Composer по умолчанию горизонтальный.
Постепенное появление
Чтобы получить больше эффектов параллакса, обновитесь до Visual Composer Premium.Принцип работы Simple Parallax с плавным переходом очень похож на предыдущий. Техника осталась прежней. Он включает фиксированный фон и прокручиваемое содержимое, которое перемещается с другой скоростью, как в этом примере ниже.
Эффект постепенного появления — это плавный эффект, при котором контент медленно исчезает по мере того, как посетитель прокручивает страницу вниз.
Увеличение / уменьшение Parallax
Эффект увеличения / уменьшения — это то, что может быть приятным глазу, если вы хотите усилить иллюзию глубины.
В этом типе параллакса один из слоев будет увеличиваться или уменьшаться во время прокрутки. The NY Times использует этот эффект для своей страницы, чтобы создать желаемую иллюзию.
Параллакс на основе мыши
Этот тип параллакса основан на других методах, чем предыдущие. Как следует из названия, идея параллакса на основе мыши, контент перемещается вместе с мышью пользователя.
Для эффекта Mouse Move вы также можете выбрать любую скорость, которую хотите.Нравится эта красивая страница с уникальным дизайном, сочетающим движение и иллюстрации.
Анимация следования за мышью — это нечто большее, чем обычный эффект параллакса движения мыши. Для начала нужно выбрать как минимум два изображения. Выберите эффект в меню раздела параллакс.
С этого момента каждое движение мыши будет переключать изображение на другое.
Параллакс наклона
Применение эффекта Параллакс наклона к вашему контенту, который чаще всего используется для отдельных столбцов, — отличный способ заинтересовать посетителей.
Поэкспериментируйте и заставьте элементы наклоняться из стороны в сторону, как в этом портфолио. Или даже блики, как показано выше, чтобы добиться приятного трехмерного эффекта при прокрутке и перемещении мыши.
В последнем обновлении Visual Composer доступно несколько типов эффектов Tilt Parallax:
- Tilt Glare: добавить полупрозрачное наложение контента и сделать его сияющим;
- Tilt Reverse: изменить направление вращения элемента;
- Сброс наклона: эффект останется, даже если указатель мыши покинет область содержимого.
Тем не менее, любой тип параллакса поставляется с параметрами по умолчанию, такими как скорость или обратное направление, вы все равно можете настроить параметры с помощью пользовательского CSS или JavaScript.
Индивидуальный параллакс
Не существует такого типа параллакса, который называется индивидуальным. Но, как и любой эффект, его можно сделать максимально уникальным. Это подход, который часто используют большинство агентств, таких как Dogstudio.
Индивидуальный дизайн параллакса — это сочетание различных методов, объединенных вместе. Например, на странице ниже вы можете заметить эффект искажения при добавлении движения мыши к фону.
Однако учтите, что вам потребуются определенные знания кодов и веб-дизайна, чтобы создать что-то вроде приведенных ниже примеров.
Заключение
К настоящему времени вы должны быть знакомы с эффектом параллакса и всеми преимуществами этого метода.
В этом полном руководстве по эффекту параллакса, который, кажется, не становится менее популярным, мы также исследуем несколько типов эффектов параллакса, доступных в Visual Composer.
Почему вы все еще ждете? Применяйте магию прямо сейчас! ????
Что такое параллакс-прокрутка и как ее использовать?
Каждый месяц мы изучаем тенденцию в дизайне: что это такое, откуда и куда идет.В мае наш тренд — параллакс-скроллинг.
Что такое параллакс-прокрутка?
Что это за бизнес? И нет, это не просто одностраничные сайты.
Наиболее четкое определение параллаксной прокрутки, которое мы смогли найти, взято из UXmatters:
«Параллаксная прокрутка — это визуальный эффект, имитирующий глубину, заставляя элементы переднего и заднего плана на веб-странице прокручиваться с разной скоростью.”
Вот вкратце.
Заставляя предметы двигаться с разной скоростью, вы создаете глубину. В платформенных играх эта техника используется в течение многих лет, например, когда фоновые облака перекрываются быстрее, чем передний план.
Что касается веб-дизайна, существует много-много примеров, но, как нам кажется, некоторые действительно отражают то, что это такое.
В частности, flatvsrealism.com потрясающе и легко понять, что это такое (примечание: вы можете выключить музыку в правом верхнем углу).
Нажмите, чтобы перейти на сайт
Откуда взялось
Как и любой другой дизайнерский тренд, невозможно сказать «да, это произошло отсюда». Но, конечно, влияния всегда будут.
Одним из основных факторов роста параллакс-прокрутки стала влиятельная тенденция плоского дизайна.
По сути, до плоского дизайна существовал реализм или скевоморфный дизайн. Это подчеркивает отражения, тени и множество других техник, чтобы придать отдельным значкам и элементам трехмерный вид.
Таким образом, параллаксная прокрутка с целью придания глубины 2D-объектам на самом деле не работает. Поскольку плоский дизайн определенно был , а не 3D, внезапно появился дизайнерский потенциал для использования — параллаксная прокрутка.
Вторым фактором, который ускорил и стимулировал параллакс-скроллинг, стал одностраничный веб-сайт. Одностраничный веб-сайт обеспечивает прочную основу для параллакса, обеспечивая четкую информационную архитектуру, а также потенциал SEO.
И посмотрев на успешный веб-сайт с одиночной прокруткой, легко увидеть творческий скачок, необходимый для появления параллаксной прокрутки.
Проблемы и невзгоды параллакса
К сожалению, параллаксная прокрутка — это не только солнечный свет и радуга. У него есть свои проблемы, особенно с точки зрения пользовательского опыта и с точки зрения SEO.
Пользовательский опыт
Проблема с параллаксом в том, что он не очень удобен для пользователей.
Во-первых, техническая сложность, необходимая для создания параллаксной прокрутки, отражается во времени загрузки. Сайты с параллаксом гораздо чаще требуют наличия экрана загрузки перед запуском.
На телефоне эта задержка еще хуже, и задача становится достаточно многообещающей для пользователей, чтобы заставить их держаться (в любом случае, если это положительный мобильный UX). Если воспринимаемой ценности недостаточно, пользователь вряд ли останется, пока сайт не загрузится.
Сайты с параллаксом, хотя и классные, часто также не могут передавать информацию. Исключение составляет создание чего-то вроде инфографики, но передать информацию более традиционным способом чрезвычайно сложно.
Сайты с параллаксом, выполненные хорошо, могут создать потрясающий опыт, но часто терпят неудачу из-за действенных советов или призывов к действию. Например, сервисной компании будет сложно рассказать своей аудитории о своем основном предложении через веб-сайт с параллакс-прокруткой.
Plus, пользователи вынуждены прокручивать весь опыт, даже если то, что они знают, чего они хотят, находится в конце.
Это говорит о более глубоком идеологическом вызове UX с параллакс-скроллингом. Обычно это сайты, которые призваны показать, насколько талантлив дизайнер.Это здорово, но для пользователя мало что дает.
SEO
Вторая серьезная проблема с параллаксной прокруткой заключается в том, что ее невозможно оптимизировать для поисковых систем.
Ключевые слова по большей части исключены. URL-адреса, информационная архитектура, структура ссылок — любые возможные точки SEO, которые вы можете подобрать, сводятся на нет параллакс-прокруткой. Неважно, насколько хорош ваш сайт, если его никто не может найти.
Положительные
Помимо всего прочего, параллакс-скроллинг имеет множество положительных сторон.
В конце концов они довольно крутые. И для чего-то вроде бренда, веб-сайта с большим количеством изображений или рекламы, основанной на опыте (вспомните Red Bull), они отлично подходят.
В целом, это работает лучше, если вы не сильно полагаетесь на обычный поиск, а брендинг имеет решающее значение для достижения ваших бизнес-целей. Например, такой бизнес, как Sony, мог бы отлично использовать микросайт параллакс-скроллинга, и они уже использовали это раньше.
Параллакс-прокрутка — также отличный способ продемонстрировать конкретный продукт.Oakley особенно хорошо с этим справляется, демонстрируя все о продукте просто и элегантно. Нажмите, чтобы посетить сайт
Однако, если вы на самом деле искали спецификации продукта, например, если бы вы сравнивали несколько разных продуктов, этот сайт с параллакс-прокруткой был бы совершенно раздражающим.
Заключение
Parallax scrolling действительно захватил веб-дизайн, потому что он дает дизайнерам много творчества и является прекрасным средством рассказать историю продукта.
Для брендов, которые ищут не столько жесткую продажу, сколько мягкий брендовый подход (особенно если их продукция хорошо известна и не требуется много исследований), это отличный вариант.
Однако, когда вы выбираете параллакс, вы получаете в жертву творческую свободу действий с точки зрения пользовательского опыта и ценности SEO.
В целом, сайты с параллаксом — это хорошие продуктовые или фирменные микросайты, но мы считаем, что компромиссы слишком высоки, чтобы когда-либо быть чем-то большим, чем второстепенная тенденция.
31 лучший пример веб-сайтов с параллаксом, который вдохновит вас в 2021 году
Традиционное мышление в области веб-дизайна считало, что ваш веб-сайт должен быть спроектирован таким образом, чтобы свести к минимуму необходимость для пользователя прокручивать и сохранять наиболее важную информацию «над складывать.»
Однако за последние годы многое изменилось, и если задуматься, мы живем в культуре прокрутки.
Интернет-пользователи привыкли прокручивать страницы вниз, чтобы получить последнюю часть информации.Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальный опыт.
Использование параллаксной прокрутки также может помочь вам в достижении множества целей, таких как:
- Погружение ваших посетителей в уникальные впечатления
- Рисование действий в CTA или формах
- Обеспечение естественного движения неодушевленных изображений
При правильном выполнении эта техника не должна отвлекать и не замечать обычного пользователя.Это должно помочь в достижении любых более крупных целей, которые вы хотите достичь на своем веб-сайте, например, в привлечении более квалифицированных лидов.
Но прежде чем мы зайдем слишком далеко, давайте сделаем шаг назад и рассмотрим, что такое параллаксная прокрутка.
Что такое параллакс-прокрутка?
Параллаксная прокрутка — это особая техника прокрутки, используемая в веб-дизайне, когда фоновые изображения по веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины на двухмерном сайте.
На данный момент это одна из наиболее часто используемых дизайнерских техник в веб-дизайне, но вы, вероятно, даже не подозреваете, что уже испытали ее на себе.
Пример прокрутки Parallax из Squarespace
Это простое движение, к которому вы уже привыкли, и оно помогло сделать многие веб-сайты динамичными и интерактивными.
Если вы решите использовать его, важно подумать, как параллакс может также повлиять на работу с мобильными устройствами.Чтобы увеличить скорость работы сайта и не слишком сильно повлиять на удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллакс-прокрутку, либо полностью удалить ее.
Не забудьте подумать обо всех случаях, когда вы можете захотеть использовать его в первую очередь, и о том, как его нужно настроить для пользователей на нескольких устройствах.
Как следует использовать параллакс-скроллинг?
Также важно отметить, что эстетика дизайна, такая как параллакс, должна быть «приятной», а не основными компонентами вашего веб-сайта.Ваш веб-сайт должен быть построен в первую очередь с учетом ваших пользователей, и он должен быть специально построен для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть в первую очередь ценным инструментом продаж и помогать людям попасть туда, куда они хотят, и отвечать на их вопросы. Как только вы заложите эту основу, вы сможете начать находить интерактивные способы, которые помогут облегчить это, вместо того, чтобы думать в первую очередь о дизайне и в последнюю очередь о стратегии.
Примеры веб-сайтов с параллакс-прокруткой
Вот несколько веб-сайтов, на которых параллаксная прокрутка реализована таким образом, что это имеет смысл и повышает ценность:
- Anemoi Marine
- Общежитие
- Марка
- Фонд защиты окружающей среды (Отчет о воздействии)
- Unis Обувь
- Строим будущее
- Купер Перкинс
- AlliancePlus
- Аполлон
- WOTA
- Контейнер
- Hitachi
- Бойнтон-Ярдс
- TEDxBethesda
- Канатал
- Laurent-Perrier
- La Phrase 5
- Scrollino®
- Письмо
- Макдональдс Индия
- CodeQ
- Фонд исследований рака
- Константопулос
- УБанк
- Институт Смита
- NeaMedia
- верхний
- NooFlow
- Авангард Прага
- Packwire
- WebFlow
31 сайт с правильным параллаксом
Поскольку параллаксную прокрутку можно использовать по-разному, примеров, которые могут вас вдохновить, предостаточно.
Легко переборщить с параллаксной прокруткой до такой степени, что кажется, что происходит слишком много движения, но некоторые веб-сайты выполняют это правильно.
Следующие примеры делают именно это, включая параллаксную прокрутку, которая имеет смысл и добавляет ценность. Некоторые используют эту технику до крайности, в то время как другие использовали ее, чтобы улучшить пользовательский опыт без каких-либо потенциально ошеломляющих эффектов.
1. Anemoi Marine
Anemoi Marine оживляет свой роторный парус, пока вы прокручиваете их домашнюю страницу, создавая повествовательный опыт, чтобы узнать об эффективности продукта, вариантах размеров, маневренности, обслуживании и т. Д.
Это помогает основным клиентам Aneimoi лучше представить себе, как что-то такого калибра, которое обычно бывает сложно сделать в реальной жизни, будет вести себя и работать.
2. Общежитие
Dorm, образовательная платформа, отлично справляется с использованием параллакса для увеличения и уменьшения определенных изображений, которые помогают при обмене сообщениями. Первоначальная анимация изображения луны, которая приближается и приближается по мере прокрутки, создает впечатление, будто вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Наряду с этим их эффекты параллакса также очень хорошо работают с демонстрацией количества различных учителей или тем, которые предлагает их платформа, давая пользователю ощущение того, что у него есть множество вариантов на выбор.
3. MarkUp
MarkUp — еще одна компания, которая использует параллакс для прокрутки различных частей своего программного обеспечения. Это хорошо работает, потому что направляет внимание пользователя к важным элементам, которые нельзя упускать.
Пока изображения прокручиваются справа, текст слева постепенно появляется и исчезает по мере появления каждого нового изображения. Под этим текстом они убедились, что оставили призыв к действию, чтобы зарегистрироваться. Использование этого макета вместо повторяющегося изображения и текста влево-вправо / вправо-влево делает процесс визуально более интересным.
4. Фонд защиты окружающей среды (Отчет о воздействии) (EDF)
EDF интенсивно использует параллакс-прокрутку в своем отчете о воздействии для прокрутки разнообразных ярких изображений и текста, которые соотносятся с различными разделами отчета.Это делает переваривание того, что может быть объемной информацией, интересным, а также более простым.
Этот опыт выполняется и посещаются подстраницы. На большинстве этих страниц есть абзацы текста, которые появляются и исчезают при прокрутке, позволяя вам сосредоточиться только на том, что вам нужно.
5. Обувь Unis
Для Unis мне пришлось выделить их страницу об устойчивом развитии, на которой рассказывается о важности экологической осведомленности в их обувной продукции.
Страница настроена аналогично временной шкале, в которой каждый арендатор устойчивого развития содержится в своем разделе, но при прокрутке страницы вниз линия переходит к следующему. Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.
6. Строим будущее
Building the Future, конференция Ativar, использует параллакс для более динамичного отображения информации о конференции.
Один из творческих примеров этого находится прямо под их разделом героев.Здесь они вертикально отображают свой логотип и размещают информацию об образовательных миссиях конференции по обе стороны от него при прокрутке. В целом, кажется, что это более увлекательный способ передать тяжелый текстовый раздел. Это использование заставляет вас хотеть, чтобы продолжал прокручивать то, что обычно является довольно общей информацией.
7. Купер Перкинс
Cooper Perkins, специалист по инженерному проектированию, показывает отличный пример того, как сочетать простоту и параллаксную прокрутку.
На нескольких страницах используется большая графика героя, которая «раскрывает» остальную часть содержимого под ней, когда вы начинаете прокрутку.
В других случаях они используют параллакс в определенных текстовых областях, таких как статистика на странице своей команды. Когда вы прокручиваете, их повышенная скорость привлекает к ним внимание, но не слишком сильно.
8. AlliancePlus
AlliancePlus служит отличным примером демонстрации того, как фотографии, не являющиеся стоковыми, в сочетании с параллаксной прокруткой могут в некотором смысле создать эффект присутствия.В этом случае он рисует картину своих сотрудников и клиентов.
Он использует параллакс-прокрутку для прокрутки определенных изображений вниз по странице, которая в конечном итоге останавливается в разделе ниже. Это заставляет пользователей продолжать следить за ними, чтобы увидеть, где они окажутся.
То, как они используют параллакс-прокрутку на своей странице вакансий в разделе «Знакомство с сотрудниками», привлекает внимание пользователя к положительным утверждениям своих сотрудников, показывая, как им нравится там работать.
9. Аполлон
Apollo улучшает анимацию своего веб-сайта, комбинируя ее с параллаксом, чтобы дать пользователю ощущение контроля.
Декоративные элементы в каждом разделе перемещаются быстрее при прокрутке, что придает веб-сайту ощущение многослойной глубины. Эти элементы также являются единственными вещами, к которым применен параллакс, поэтому это действует как очень специфическая часть брендинга на веб-сайте.
10. WOTA
WOTA способствует достижению целей своей компании, внедряя свойства воды на веб-сайте.Самый интересный вариант использования — это раздел их продуктов, где при прокрутке изображения искажаются так, что они выглядят так, как будто они плывут под водой.
Подобные эффекты параллакса, которые напрямую связаны с вашим брендом, делают эффект сверхнамеренным; просто кажется, что его нужно использовать.
Kontainer использует параллакс-прокрутку более тонким способом, чтобы привлечь внимание к изображениям своего программного обеспечения. Вы заметите, что изображения в половинной части будут медленно перемещаться вверх быстрее, чем ваша скорость прокрутки.
Это помогает сделать половину изображения, половину текста на странице более интерактивным и привлечь внимание пользователя.
12. Hitachi
Hitachi, как и Kontainer, также использует тонкую реализацию параллакса, чтобы привлечь внимание к важной типографике и меньшим заголовкам на своих страницах.
В этом варианте использования большая часть параллакса выполняется в разделе, с которым связана кнопка или действие. Таким образом, всякий раз, когда в разделе или части веб-сайта есть эта анимация, создается предположение, что этот раздел может быть доступен для нажатия.Это полезно, чтобы помочь вашим пользователям глубже погрузиться в определенные области вашего веб-сайта.
13. Boynton Yards
Как и другие примеры, использование параллакса Boynton Yards придает изображениям ощущение глубины. В окружающих их разделах открываются части изображений по мере того, как вы прокручиваете их.
В определенных разделах, где есть медленно прокручивающийся текст с адресами изображения выше, которые увеличивают или уменьшают скорость и направление при прокрутке страницы вверх или вниз.
14. TEDxBethesda
Целевая страница TEDxBethesda 2019 обыгрывает тему провидца и воображения вещей, выходящих за рамки нормы или «где-то там».
Чтобы сформировать эту тему, они разместили контент и другие изображения на главной странице поверх пунктирного узора, который всегда остается на заднем плане при прокрутке.
Даже логотип и большие изображения «X» и текст в разделе героев немного смещаются в своем положении при перемещении курсора мыши по экрану.
15. Канатал
Домашняя страницаCanatal разбита на пронумерованные разделы, которые помогают объяснить некоторые ключевые компоненты, отличающие компанию.
По мере прокрутки сайта разделы и изображения, связанные с ними, становятся видимыми по мере прокрутки. Важность этих разделов также создает ощущение, что Canatal хочет отметить три области, которые они выделяют.
16. Лоран-Перье
Почти к каждому изображению и текстовой области на сайте Лорана-Перье применен очень небольшой эффект параллакса.
Изощренный характер сайта, я считаю, что тонкое использование параллаксной прокрутки напоминает легкое движение вина в стакане, когда вы держите его в руке.
17. La Phrase 5
СайтLa Phrase 5 состоит в основном из меньших, более сдержанных геометрических фигур и кругов с текстом и изображениями внутри них.
Каждая из этих секций движется с разной скоростью, перекрывая друг друга в процессе прокрутки. Стиль напоминает те, которые вы чаще всего встретите в полиграфическом дизайне, и красиво разделен на каждый аспект веб-сайта.
18. Scrollino®
Scrollino® описывается как «инновационное устройство для непрерывного чтения печатных редакционных статей или книг».
Хотя есть несколько видеороликов, которые показывают, как можно использовать продукт, Scrollino® использует параллаксную прокрутку для анимации изображений продукта. Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и восхищаются взаимодействием, когда прокручивают области, где находятся изображения.
19. Письмо
Letter поразила меня своей анимацией прокрутки видео, которая появляется, когда вы прокручиваете до раздела под героем. Большая кредитная карта, заключенная в ромб, вспыхивает при прокрутке, что само по себе вызывает у пользователя чувство трепета.
Эта же кредитная карта в ромбовидной оправе возвращается в разделе «Серьезно относится к безопасности», где она вращается централизованно, когда вы просматриваете раздел. Эта анимация усиливает ощущение роскоши карты, что особенно важно, поскольку она рекламируется для «состоятельных людей».”
20. Макдональдс Индия
Mcdonald’s India использует параллакс в каждом разделе своей домашней страницы, как правило, чтобы выделить основные области текста и элементы.
Мне также нравится, как они включили рисунок семян кунжута под многими своими частями, который играет в этих частях, ссылаясь на булочку их бутербродов.
21. CodeQ
CodeQ, как и другие, очень любит использовать параллаксную прокрутку для позиционирования изображений, как если бы они проплывали мимо статического контента, которым они тоже следуют.
Они также используют параллакс, чтобы создать ощущение глубины на страницах своего портфолио, показывая цветные слои над и под изображениями портфолио, которые расходятся дальше друг от друга при прокрутке. Это также поможет вам прочитать текст, связанный с каждым проектом, который включает заголовок, перекрывающий изображения, и описание, которое находится в правой части каждого раздела.
22. Фонд исследования рака
Фонд исследований рака применил к своей организации очень динамичный и красочный бренд, который совпадает с «смелыми» лекарствами, которые они хотят, чтобы их ученые исследовали.
Чтобы соответствовать научной теме сайта, их дизайн включает в себя небольшие наброски заметок об исследованиях и молекулярных соединений, которые перекрывают содержание при прокрутке. Эти элементы еще больше погружают пользователя в историю, которую он пытается передать.
23. Konstantopoulos
Для компании, производящей оливковое масло, невероятно важно продемонстрировать оливки, которые вы используете для создания своих продуктов, и именно этим занимается Константопулос. Они аккуратно разместили меньшие изображения оливок, оливковых листьев и оливковых косточек на страницах своего сайта.
Мой любимый вариант использования — на странице истории производства. На странице предлагается интерактивная прокручиваемая временная шкала, описывающая историю компании, где эти элементы оливковых растений плавают, когда вы прокручиваете от даты к дате благодаря параллаксу.
24. UBank
На своей домашней странице UBank использует параллакс-прокрутку для отображения различных типов областей и функций своего приложения.
Эти изображения приложения появляются и исчезают по мере прокрутки каждого раздела и различных подразделов, содержащихся в каждом.При входе в каждый раздел вместе с вами прокручивается небольшая линия, которая помогает обозначить, какая текстовая область связана с тем изображением, которое вы видите в правой части страницы.
Эта интерактивность действует как обзор всего, что может предложить приложение, что помогает пользователю лучше запоминать информацию о приложении еще до того, как он будет ее использовать.
25. Институт Смита
Smith Institute — это команда экспертов, которые предлагают свои идеи и решения для математических и инженерных задач.На своей странице «О себе» они используют параллакс по годам на временной шкале, чтобы выделить вехи, которых они достигли с течением времени.
Медленная прокрутка лет и значки на заднем плане привносят немного больше контекста в те моменты, где были достигнуты самые большие достижения. Они также рисуют вертикальную линию, соединяющую каждый год, который они указывают на временной шкале, что позволяет пользователю знать, что им нужно продолжить прокрутку.
26. NeaMedia
NeaMedia — компания, которая создает 3D-скульптуры и статуэтки, поэтому им имеет смысл только подойти поближе и показать свои работы и детали, которые в них входят.
В дополнение к этому, NeaMedia использует параллакс для всех своих изображений, чтобы подчеркнуть и привлечь внимание к той невероятной работе, которую они делают.
27. Верхний
Upper — это простое приложение для повышения производительности, которое можно загрузить на ваше мобильное устройство, чтобы помочь вам управлять своей работой и мотивировать вас не отставать от нее.
Ближе к середине страницы функций Upper использует параллакс, чтобы показать различные варианты цветного отображения, которые вы можете использовать в приложении, с плавающими примерами различных вариантов пользовательского интерфейса в фоновом режиме.Это позволяет пользователям лучше понять различные варианты и возможные возможности, прежде чем они даже загрузят его.
28. NooFlow
NooFlow, компания по производству пищевых добавок, искренне верит, что их продукт станет решением для повышения вашей производительности, и знает, что ее веб-сайт должен отражать это.
Для этого NooFlow параллаксирует изображения продукта, ингредиентов или таблетки в зависимости от страницы, которую вы посещаете. Опять же, это отличный способ выделить продукт и привлечь внимание пользователей.
29. Авангард Прага
Vanguard Prague, дизайнерская компания из Чешской Республики, помогла создать роскошный и дальновидный дизайн жилья на чердаках во всем районе Праги.
Использование параллаксной прокрутки позволяет выделить текстуры гранита, текст и изображения, позволяя пользователям нарисовать картину того, какой тип продукта Vanguard может дать им, если они решат нанять их.
30. Packwire
Packwire, компания по производству нестандартной упаковки, предлагает коробки разных размеров, которые можно использовать, чтобы создать идеальный вариант для ваших нужд.
На домашней странице есть несколько опций в области героя. Благодаря параллаксу эти блоки анимируются и перемещаются в более разложенное положение, чтобы показать имя и функцию размера блока. На каждом из них также есть ярко-желтая кнопка «настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших нужд доставки.
31. WebFlow
Вы когда-нибудь хотели вернуться в прошлое и получить напоминание (или узнать) о том, как раньше выглядела сеть и как она развивалась? Не смотрите дальше, чем сайт CMS WebFlow.
Они отправляют вас в путешествие по истории Интернета, просматривая различные элементы, которые переходят в современный дизайн по мере того, как вы приближаетесь к нижней части страницы.
Ключевые выносы
Parallax scrolling, безусловно, предлагает множество преимуществ для пользовательского опыта и может даже помочь лучше достичь некоторых маркетинговых показателей вашего веб-сайта при правильном выполнении — но этот метод не для всех.
В зависимости от вашей целевой аудитории ваши пользователи могут найти эффект слишком отвлекающим или даже раздражающим, поэтому обязательно протестируйте его влияние в меньшем масштабе и получите обратную связь, прежде чем приступать к каким-либо крупномасштабным изменениям пользовательского интерфейса для этого.И, прежде всего, убедитесь, что это помогает вашим целям обмена сообщениями и конверсии, а не мешает им.
Рекомендации по использованию эффектов параллакса на веб-сайтах | Джесси Саммерс
Эффект параллакса, использованный на веб-сайте Орегонского университета.Советы, примеры и ресурсы, которые помогут сделать ваш веб-сайт доступным
Параллакс — популярный эффект в веб-дизайне. Это может заставить посетителей вашего сайта почувствовать себя погруженными в содержание страницы или привлечь внимание к определенным аспектам дизайна страницы.Хотя это и не новый эффект, параллакс снова возвращается и используется в веб-дизайне для некоторых ведущих мировых брендов.
Однако этот эффект может создать ряд проблем с удобством использования. От тошноты и головокружения до более длительного времени загрузки и неудовлетворительного взаимодействия с пользователем, параллакс может иметь свои последствия, и его следует использовать с осторожностью.
Вот краткий обзор параллакса, его ограничений и советов по включению его в ваш дизайн.
Что такое параллакс?Эффект анимации параллакса создается двумя или более слоями интерфейса, движущимися с разной скоростью или в разных направлениях, чтобы создать впечатление глубины.
Причины его использования- Этот метод прокрутки создает иллюзию глубины на веб-странице, заставляя фоновые изображения двигаться медленнее, чем изображения переднего плана.
- Привлекает пользователей с помощью веб-сайта и предназначен для улучшения взаимодействия с пользователем.
- Дайте пользователям ощущение «погружения» в содержание веб-страницы.
- Обратить внимание на определенные элементы страницы.
- Слишком большое движение может вызвать у людей тошноту.35% людей старше 40 лет могут испытывать тошноту при просмотре веб-сайтов, использующих параллакс-прокрутку.
- Проблемы с контрастом могут возникнуть, если части вашего текста выходят на фон разного цвета, где цвет текста и цвет фона не создают достаточного контраста для разборчивости слов.
- Контент, представленный с помощью параллакса, может быть трудно контролировать, и страницы загружаются дольше.
- Он может создавать бессмысленные взаимодействия.
- Это не подходит для мобильных устройств.
При включении параллакс-прокрутки и анимации на вашу веб-страницу, вот несколько советов, которые следует учитывать:
- Параллакс является наиболее безопасным в средах, где пользователи просматривают сайты в свободное время, без конкретной цели или задачи. разум.
- Сохраните эффекты параллакса для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекать от содержимого.
- Используйте якорные ссылки, чтобы направлять пользователей непосредственно к нужному им контенту и позволять им избегать эффектов параллакса на веб-странице.
- Создавайте отдельные страницы для мобильных устройств или оптимизируйте свою страницу для удобства использования на мобильных устройствах.
- Рекомендации по удобству использования для параллакс-прокрутки (ссылка)
- Руководство для начинающих по созданию прототипов параллакс-сайтов (ссылка)
- Использование параллакс-прокрутки в веб-дизайне (ссылка) Сайты с параллакс-прокруткой и SEO — коллекция решений и примеров (ссылка)
- 25 красивых веб-сайтов с параллакс-прокруткой (и как их создать) (ссылка)
- Что такое параллакс-прокрутка и как ее можно использовать? (Ссылка)
- Чего не хватает параллаксу (Ссылка)
- Гипнотический эффект прокрутки параллакса и его влияние на пользовательский опыт (Ссылка)
- 31 Лучшие сайты с параллаксом, которые вдохновят вас в 2019 году (Ссылка)
— Джесси Саммерс и Alyssa Hinojosa
Лучшие сайты со скроллингом с параллаксом (108 примеров)
Веб-сайты должны быть увлекательными и интересными, чтобы общаться с пользователями.Веб-разработчики знают это и раздвигают границы творчества для достижения этой цели.
Параллаксная прокрутка — это особый дизайнерский прием, который впервые был использован в видеоиграх. В нем был статичный фон и движущиеся элементы переднего плана для создания имитации трехмерного эффекта.
Применительно к веб-дизайну он интегрирует визуальное повествование на вашу страницу, делая чтение и навигацию более интересными.
Правильное использование параллаксной прокрутки не затмевает содержание сайта, а, скорее, улучшает его.Посетители по-прежнему могут получить доступ ко всей важной информации.
Сообщая о вашем бренде, он снижает показатель отказов и побуждает посетителей продолжать изучение. Уникальный дизайн выделяет вашу страницу.
Как работает параллакс-прокрутка
Слово «параллакс» описывает эффект изменения положения объекта при взгляде под другим углом.
При использовании в веб-дизайне фоновые изображения перемещаются медленнее, чем изображения переднего плана при прокрутке.Это создает уникальную иллюзию движения, глубины и расстояния; 3D-объект на двухмерном сайте.
В этой статье, созданной нашей командой разработчиков Slider Revolution, демонстрируются 108 отличных примеров веб-сайтов с параллакс-скроллингом с лучшим дизайном.
1. AlliencePlus
АЛЬЯНС + предлагает услуги по уборке, кейтерингу и ряд других услуг. Сайт начинается с краткой презентации компании. Ниже они представляют свой бизнес-портфель, в то время как движущееся изображение привлекает клиентов в каждую категорию.Продолжайте прокручивать, поскольку больше интерактивных фотографий стимулируют ваш интерес.
2. Антон и Ирен
Антон и Ирэн — дизайнеры, которые создали уникальную презентацию с привлекательным интерфейсом. Их сайт открывается с двух человеческих фигур, отступающих на задний план, уступая место тексту. Прокрутите вниз, чтобы увидеть, как разворачивается история. Он информирует посетителей об их проектах и опыте, сохраняя при этом интерес до конца.
3. Яблоко
На этом веб-сайте разработчик использует навигацию по холсту галереи изображений.
4. Apple iPad Pro
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваших клиентов, создавая инновационные и быстро реагирующие веб-сайты
без опыта программирования. Slider Revolution
позволяет привлечь к вам клиентов за модным дизайном веб-сайтов.
5. Собрать
Веб-сайт Assemble предлагает коллекцию красивых дизайнов домашних страниц.Прокрутите, чтобы просмотреть изображения в портфолио, в то время как эффект параллакса создает ощущение движения.
6. Багигия
На веб-сайтеBagigia их продукция представлена в интерактивном виде. Изображение продукта вращается при прокрутке, чтобы отобразить все особенности инновационной бутылки. Изучите историю изобретения в увлекательной форме, сохраняющей интерес повсюду.
7. Beangels
В BeAngels они связывают предпринимателей с инвесторами.Отдельные значки приводятся в движение эффектом параллакс-прокрутки при наведении курсора.
8. Bearideas
В Bearideas заботятся о бренде. Они предлагают помощь своим клиентам в отношении стратегии бренда, выражения и активации. Что касается собственного брендинга, они использовали технику параллаксной прокрутки, чтобы привлечь внимание посетителей своего сайта. Они представляют себя и свои проекты в интерактивной форме.
9. Беккет
Это рекламное агентство знает, как привлечь внимание пользователей.Множество движущихся изображений представляют эту компанию как живое предприятие с множеством творческих идей. Некоторых количество картинок может заинтересовать, других — слишком отвлечь. Однако дизайн уникален и оригинален.
10. Пивной лагерь
На сайте используется параллакс-прокрутка с уникальным эффектом масштабирования. Когда вы спускаетесь вниз, кажется, что вас переносят в трехмерное пространство. Всего существует 5 слоев, каждый из которых содержит дополнительную информацию о событии. Это идеальный дизайн для пивного бренда.
11. Укус
Bite содержит инновационные продукты для ухода за полостью рта. При перемещении вниз по странице открывается коллекция интерактивных товаров. Использование параллаксной прокрутки позволяет розничному продавцу привлекательно подходить к клиентам. Он также имеет подводную анимацию с запуском прокрутки.
12. Белое
Очень элегантная презентация виски «Беллевое». Эффект параллаксной прокрутки дополняет товар, не отвлекая покупателя.Он использует движущиеся изображения, чтобы сделать страницу интересной.
13. Boe Gin
14. Строим будущее
На этой странице представлено событие цифровой трансформации. Чтобы сделать его привлекательным, он был разработан с использованием параллаксной прокрутки, создающей трехмерные фоновые эффекты на протяжении всей презентации миссии мероприятия. Выступающие представлены с изображениями, которые прогрессируют по мере прокрутки.
15. Каналы
Этот сайт предлагает красивую презентацию каналов Амстердама с помощью горизонтальной навигации.Это отличный пример того, как параллакс-прокрутка может повысить интерактивность сайта.
16. Канатал
Canatal использует параллакс-прокрутку, чтобы создать элегантную презентацию компании и ее опыта. Интерфейс чистый, удобный и интерактивный. Картинки открываются при прокрутке. Когда вы просматриваете страницу, вы чувствуете пространство.
17. Конфеты Fish
Candy fish создал увлекательный веб-сайт. Их девизом является то, что брендинг — это история, они хорошо подтверждают свою концепцию с помощью эффектов параллакса прокрутки, которые используются для рассказа различных историй на их страницах.Уникальный дизайн воплощает их миссию в жизнь.
18. CodeQ
CodeQ предлагает веб-дизайн, поэтому их собственный сайт должен вызывать доверие клиентов к их услугам. Использование параллаксной прокрутки делает презентацию интерактивной и увлекательной. Это пример элегантного интерфейса, который не слишком подавляет и не отвлекает.
19. Коллаж
Этот творческий онлайн-бутик представляет свой портфель продуктов с помощью изображений и подписей. Они приводятся в движение при навигации по странице и при наведении курсора мыши на категории продуктов.
20. Купер Перкинс
Купер Перкинс применяет эффект параллакс-прокрутки, чтобы представить себя живым и увлекательным образом. Их веб-сайт демонстрирует надежный и профессиональный опыт ведения бизнеса с первого впечатления.
21. Crema
22. Циклемон
Бренд создает цифровые принты и шелкографию. Презентация начинается с темы: «Вы — то, на чем вы едете». Прокрутите вниз, чтобы увидеть, как эффект параллакса демонстрирует различные конструкции и типы велосипедов.Они находятся на переднем плане, а окружение на заднем плане полностью меняется с каждой новой картинкой.
23. Дэйв Гамаш
Дэйв Гамах провел демонстрационный эксперимент с параллаксом. Он представляет сразу 16 примеров масштабирования, затухания и перемещения. Он показывает и другие эффекты, например вращающийся мобильный телефон, на экране которого отображаются некоторые дизайнерские работы.
24. Победить Боко
25. Деласс
Группа Деласс выращивает цветы, виноград и другие растения.На странице используется слайд-шоу с горизонтальной навигацией, которое выглядит креативным и художественным, но не слишком отвлекающим.
26. Могущество мистера Миллера
27. Виноградник Дивайн
Devine Distillery & Winery представляет свои ремесленные алкогольные напитки с использованием 3D-дизайна. Прокрутка страницы вниз открывает презентацию с изображениями, которые перемещаются вперед. Их гладкие границы придают им естественный вид. Также есть несколько анимированных мух, летающих по интерфейсу.
28. Дизель
Bad — это аромат для мужчин, созданный Diesel. Прокрутка параллакса работает во всех направлениях. Он использует эффект беглого слайда. Выбрав любой визуальный элемент на этом интерактивном веб-сайте, вы перейдете на него.
29. Студия собак
30. Банки для напитков
Эффект параллакса здесь использует постепенное изменение цвета прокрутки при переходе к различным разделам сайта.
31. Эмлион Джуниор Консейл
32.Эпикуренс
СайтEpicurrence представляет «самую грандиозную конференцию для креативщиков». Прокрутите, чтобы увидеть изображения прошлых мероприятий конференции, когда они переходят на задний план, открывая путь к тексту. Он говорит на творческом языке целевой аудитории.
33. Erős Balázs
34. До последней капли
Every Last Drop — это интерактивный веб-сайт, на котором зритель в течение обычного дня видит, сколько воды мы потребляем. Конструкция с параллаксной прокруткой включает в себя анимацию, а не простой текст для большей вовлеченности.Он использует подход визуального повествования для передачи важных фактов.
35. Отпечаток глаза
36. Роковая женщина
Femme Fatale — креативная студия, специализирующаяся на интерактивном опыте и анимации. Сайт очень хорошо сообщает о бренде, используя параллаксную прокрутку для создания различных эффектов. Это уникально и интересно.
37. Пожарная охрана
Эффект трехмерной прокрутки с параллаксом выводит игру на домашнюю страницу. 6 слоев создают ощущение пространства.Вот краткое описание сеттинга и сюжетной линии.
38. Flandria
39. Flixxo
Flixxo использует параллакс-прокрутку для текстовых функций, анимации и 3D-эффектов. При прохождении по сайту исходное изображение исчезает на заднем плане, выдвигая вперед новый визуальный ряд. Продолжите ниже, чтобы просмотреть новые функции, появляющиеся на переднем плане.
40. Fluttuo
Fluttuo предлагает уникальную коллекцию украшений. Каждое изделие уникально.У бренда есть креативный веб-сайт, на котором используется параллакс-скроллинг. При входе на страницу заполняются анимированные изображения моделей в красивых украшениях. Это сочетается с контрастными цветами, видео и т. Д. Вместо просмотра статической фотогалереи эффекты параллакса создают живое шоу.
41. FPP
42. Вино уродов
Freakshow Wine — это место для американской винодельни. Их коллекция продуктов представлена с использованием эффекта параллакса. Он привлекает внимание зрителей и более интересен, чем статический сайт электронной коммерции.
43. Садовая студия
44. Зеленый хамелеон
Этот веб-сайт предлагает погрузиться в их временную капсулу 2018 года. Прокрутка вниз создает уникальные трехмерные ощущения, как будто вы вернетесь в год.
45. Gucci
На веб-сайте используется параллаксная прокрутка для демонстрации художественной презентации продуктов Gucci с креативным дизайном Игнаси Монреаля.
46. Gucci Zumi
Gucci Zumi представляет новую коллекцию сумок с иллюстрациями художника Алекса Мерри.Прокрутка с параллаксом создает уникальный 3D-эффект, используемый для представления продуктов.
47. Здравствуйте, понедельник
При входе на страницу Hello Monday вас развлекает черно-белый мультфильм. На этом сайте есть 3D-эффект параллакса для разделенного экрана. Прокрутка вниз открывает галерею опыта и продуктов компании. У каждого экземпляра свой неповторимый дизайн.
48. Hitachi
Hitachi имеет привлекательный веб-дизайн с параллаксной прокруткой.Картинки выходят вперед на белом фоне. Эффекты не отвлекают, к изображениям прилагается достаточно текста. Интерактивные значки побуждают пользователей щелкать для получения дополнительной информации, обеспечивая интуитивно понятную навигацию.
49. Хоболобо
На этом сайте используется горизонтальная прокрутка с параллаксом для создания эффекта анимированного сборника рассказов. На верхней панели количество страниц можно увидеть при перемещении по мультфильму вправо. Уникальный и привлекательный дизайн, содержащий множество 3D-эффектов.
50. Издевательства на основе изображений
51. Иммерсивный сад
Веб-дизайн «Иммерсивный сад» включает эффекты параллаксной прокрутки и вращения. Вы получаете трехмерное восприятие пространства и ощущение глубины.
52. Инфографика InfoQuest
53. i-Spy
54. Джесс и Расс
55. Konstantopoulos
Производитель оливкового масла представляет свою группу на элегантном и интерактивном веб-сайте. Эффект параллаксной прокрутки создает впечатление, будто оливки срывают с экрана.Идите дальше и наблюдайте, как логотип компании движется вниз вместе с вами на переднем плане страницы. Щелкнув по нему, вы вернетесь на главную страницу. Раздел продукта — это путь от сбора оливок до конечного продукта.
56. Контейнер
В этой презентации маркетингового приложения используется функция тонкой параллакс-прокрутки. Сайт не слишком отвлекает, он поддерживает профессиональный интерфейс. Визуальные эффекты делают взаимодействие с пользователем более увлекательным.
57.Koox
Koox может предлагать креативную еду, но их веб-сайт тоже. Меню интерактивное и увлекательное. Эффекты прокрутки параллакса дополняют изображения еды.
58. Lanbelle
Lanbelle — это бренд, продвигающий натуральные и чистые продукты. Дизайн веб-сайта с параллакс-скроллингом предлагает творческое сочетание изображений продуктов и их натуральных ингредиентов. Это живая и достоверная презентация.
59.La Phrase 5
Различные темы на этом веб-сайте заключены в квадраты. Некоторые кажутся на переднем плане, перекрывая те, что находятся на заднем плане. Этот трехмерный эффект достигается за счет параллакс-прокрутки. Другие функции включают маленькие треугольники, квадраты и круги, которые дополняют тему визуального эффекта. Интерфейс выглядит элегантно за счет чистого белого фона.
60. Ларакон
61. Лоран-Перье
Laurent-Perrier представляет свою продукцию в виде интерактивной картинной галереи, демонстрирующей вино в различных условиях.Эффекты параллакса используются для вовлечения целевого зрителя. История бренда представлена творчески, с использованием фотографий и коротких подписей.
62. Загружен
63. Локомотив
.64. Характеристики Longshot
Longshot разработал свой сайт с использованием анимированных иллюстраций с горизонтальной прокруткой.
65. Лопесе
Lopesce представляет свои морепродукты на интерактивном веб-сайте. Функция параллакс-прокрутки позволяет вам открывать для себя разные типы закусок, используя разные.Вокруг каждого продукта текут ингредиенты, чтобы быстро понять, каким он может быть на вкус. Закуски также различаются по цвету.
66. Ярмарка затерянных миров
Этот сайт отправляет посетителя в путешествие с поверхности океана в глубины воображения. В конце концов, он прибывает в Атлантиду. Это интересное и творческое использование параллаксной прокрутки.
67. Мэдис
68. Majestyk Apps
69.Сделайте ваши деньги значимыми
Этот сайт продвигает присоединение к кредитному союзу, приглашая вас в интерактивное путешествие, чтобы узнать, почему это следует рассмотреть.
70. Мелани Дэвид
Мелани Дэвид — дизайнер UX и арт-директор. Веб-сайт хорошо представляет бренд, а также отражает ее творческий потенциал. Интерфейс разделен на две части. Левая сторона неподвижна и отображает название просматриваемого раздела. На правой стороне представлена презентация ее работы при продолжении прокрутки вниз.
71. moooi
Этот веб-сайт отличается сюрреалистической атмосферой, создаваемой эффектами параллакса, наилучшим образом представляя творческий бренд.
72. Музли
73. NASA Prospect
NASA Prospect был разработан группой студентов университета и их профессором. Этот сайт предлагает посетителю следить за анимационным рассказом, увеличивая его громкость и прокручивая. Он сочетает короткие цитаты из текста с анимированными изображениями, чтобы создать историю, которая будет развиваться по мере продвижения вниз по странице.3D-эффект позволяет героям находиться на переднем плане, а планеты и звезды создают фон.
74. Ярмарки нового уровня
Этот веб-дизайн использует как вертикальную, так и горизонтальную прокрутку. Это уникальная презентация передвижных художественных выставок, предлагающая погрузиться в мир рисования
.75. Ниика
ДевизНИИКА гласит: «Выделиться легко, для этого нужен хороший дизайн». Верный своему бренду, веб-сайт предлагает уникальные эффекты прокрутки параллакса.Поскольку компания представляет интерактивный список своих услуг и демонстрирует примеры своей работы, цвет фона и эффекты меняются соответственно.
76. Приложение Nizo
Эффект параллакса на этом сайте перемещает все элементы пользовательского интерфейса к центру при перемещении вниз по странице. Они выглядят собранными вместе после прокрутки до конца.
77. numéro10
78. Packwire
В Packwire вы можете создать собственный ящик. По мере прокрутки вниз поля отступают от фона, чтобы их можно было лучше рассмотреть.Также инструкции по использованию продукта представлены в интерактивном виде. Как и в случае со многими предприятиями, ориентированными на дизайн и творчество, веб-сайт хорошо передает информацию об их бренде.
79. Розовый кролик
80. Вилы
.Сайт представляет интерактивную статью о певице Наташе Хан. Параллаксная прокрутка разделяет интерфейс на разделы, а прокрутка вниз оживляет изображения художника.
81.Питер Линдберг
Сайт создан в память об этом известном модном фотографе. Он имеет фотогалерею с прокручиваемой навигацией.
82. Игривый
83. Porsche Volution
.При открытии сайта кнопка приглашения позволяет перейти на интерактивную временную шкалу с историей Porsche. Он представляет визуальные эффекты новых моделей, которые были представлены на протяжении десятилетий, с сопровождающими музыкальными клипами в стиле того десятилетия.
84.Роли
85. Пиво «Бешеные псы»
86. Перемотать назад 2019 YouTube
87. Резо Зеро
88. Ryo Kawada
89. SBS
На этом сайте представлен эффект параллакса WebGL 3D.
90. Скроллино
Scrollino был создан двумя художниками, целью которых было улучшить навыки чтения. Они представляют на сайте революционную перемоточную книгу. Scrollino использует игривую прокрутку с параллаксом, чтобы показать анимацию продукта.
91. Сеймур Пауэл
Этот бренд предлагает помощь в расширении вашего бизнеса. Веб-дизайн соответствует профессиональному подходу. Прокрутка с параллаксом использует текст, который движется быстрее, чем фоновое изображение. Интерфейс разделен на несколько разделов, которые загружаются при прокрутке вниз.
92. Форма Студия
Shape Studio использует эффект изображения рамки. Параллаксная прокрутка открывает интерактивную презентацию дизайнерской компании. Есть много визуальных эффектов, включая видео на заднем плане и движущийся текст на переднем плане.
93. Эскизные медиа
94. Институт Смита
Институт Смита предлагает математические консультации. Дизайн временной шкалы их истории также хорошо просчитан. Он увлекательный, с графикой на заднем плане и акцентом на их важные достижения. Интерфейс чистый и профессиональный, как и следовало ожидать от этого бренда.
95. Снегопад: Лавина в Туннел-Крик
Эта статья в New York Times — отличный пример того, как оживить статью с помощью параллаксной прокрутки.Это стимулирует воображение и увлекает читателей.
96. Спицы
.97. Стандартный голландский дизайн
98. St Regis, Венеция
99. Лодка
«Лодка» — интерактивный графический роман о побеге после войны во Вьетнаме. Эффект параллаксной прокрутки создает ощущение глубины. На заднем плане есть анимация, которая делает историю достоверной. Звуковые эффекты способствуют переживанию приключения.
100.Это Оксфорд
На странице кластера в Оксфорде перечислены важные инновации, происходящие из этого знаменитого места. Эффект параллакса отображает портрет изобретателя на заднем плане, а текст отображается на переднем плане. Различная скорость движения секций создает ощущение пространства. В правой части интерфейса отображается стационарное меню. На сайте есть интерактивная и живая история.
101. UBank
Ubank использовал параллакс-скроллинг для создания трехмерного эффекта в интерфейсе.По мере того, как вы продолжаете прокручивать описание функций приложения, телефон сбоку демонстрирует эти функции. Визуальные эффекты скромные и бесплатные, что подходит для финансового приложения.
102. Верхний
Upper App — это приложение для планирования. Прокрутка вниз позволяет изменить цвет темы и изучить различные функции.
103. Валер
Valerie имеет уникальный и креативный веб-сайт, на котором представлена их музыка и другие продукты.Он передает брендинг художников с помощью множества эффектов параллакс-прокрутки.
104. Vossen
105. WebFlow
Это очень интересная история всемирной паутины. Чтобы рассказать эту историю, на сайте используется захватывающая презентация с использованием эффектов визуальной прокрутки параллакса, отображающих несколько примеров старого веб-дизайна.
106. Волчья собака Ворон
Этот сайт позволяет заглянуть в жизнь Саарлосского волкодава Ворона.В нем есть эффекты параллакс-прокрутки с большими буквами, содержащими изображения Равана, когда текст и фотографии медленно выходят на передний план. Это не обычный сайт с картинной галереей. Вместо этого он предлагает интересное трехмерное восприятие.
107. Youandigraphics
На этой странице используется параллакс-прокрутка для навигации по значкам, побуждая пользователей продолжить чтение. При выборе действующего веб-сайта на заднем фоне текста появляются электронные изображения и графика, создавая приятный трехмерный эффект.
108. 20 лет хип-хоп культуре
Завершение мыслей о параллаксной прокрутке в веб-дизайне
Использование эффектов прокрутки параллакса оживляет обычный сайт. Они привлекательны и интерактивны. Они могут много рассказать о бренде.
Веб-сайты электронной коммерции могут обновлять свою обычную фотогалерею и больше привлекать своих клиентов, предлагая рассмотреть товары с разных сторон. Когда речь идет о пищевом продукте, потребителю может быть предоставлена возможность отслеживать происхождение ингредиентов или процессы сбора и производства.
Художники и дизайнеры, которые проявляют творческий подход с помощью инструментов параллаксной прокрутки, могут лучше представить свои уникальные произведения искусства.
Хотя эффекты прокрутки с параллаксом могут дополнить ваш бренд и выделить его, они никогда не должны затмевать его. Уникальный дизайн должен улучшить впечатление от просмотра и побудить посетителя остаться или вернуться.
Если вам понравилось читать эту статью о параллаксной прокрутке, вам следует ознакомиться с этой статьей с самым чистым дизайном веб-сайтов.
Мы также писали на похожие темы, такие как дизайн одностраничного веб-сайта, современный дизайн веб-сайта, дизайн страниц, которые скоро появятся, анимация веб-сайта и цветовые схемы веб-сайта.
И это еще не все.
Нам очень нравится дизайн, поэтому мы также создали статьи об инновационных веб-сайтах, минималистичных веб-сайтах, нижнем и верхнем колонтитулах веб-сайтов, о дизайне страниц для связи и примерах веб-сайтов с горизонтальной прокруткой.


 Этот термин происходит от древнегреческого языка (пааллаксис), что означает «чередование.’ Из-за ракурс, близлежащие объекты показывают больший параллакс, чем удаленные объекты при наблюдении с разных позиций, так параллакс может быть использован для определения расстояния.
Этот термин происходит от древнегреческого языка (пааллаксис), что означает «чередование.’ Из-за ракурс, близлежащие объекты показывают больший параллакс, чем удаленные объекты при наблюдении с разных позиций, так параллакс может быть использован для определения расстояния. 5"] фон идет. [/ nk_awb]
5"] фон идет. [/ nk_awb]