Как в Google Chrome создать ссылку на конкретную часть страницы
Ссылки являются одним из основополагающих аспектов современного интернета. Мы ежедневно переходим по десяткам и сотням URL-адресов, делимся ими и получаем сами. В общем, совершенно стандартная практика, к которой привыкли все пользователи без исключения. Но сам механизм обмена ссылками, к сожалению, далёк от совершенства, потому что зачастую позволяет поделиться только веб-страницей, на которой дана нужная информация, но не конкретным местом на этой странице. Нет бы сразу ткнуть на конкретный фрагмент текста, но такой возможности у большинства браузеров просто нет. Кроме Google Chrome.
Хотите создать ссылку на конкретную часть страницы? Воспользуйтесь Chrome
Google Chrome откажется от «черного списка» из-за протестов в США
Несмотря на то что сам по себе Google Chrome — это довольно непримечательный с точки зрения функциональности браузер, его спасают расширения. По сути, это такие приложения в приложении, которые содержат нужные пользователю возможности. Зачастую каждое расширение включает в себя только одну функцию, но за счёт того, что у Google Chrome их десятки тысяч, браузер может превратиться в полноценную операционную систему. Но сегодня речь пойдёт только об одном расширении – Link to Text Fragment, которое позволяет дать ссылку на конкретную часть страницы.
Зачастую каждое расширение включает в себя только одну функцию, но за счёт того, что у Google Chrome их десятки тысяч, браузер может превратиться в полноценную операционную систему. Но сегодня речь пойдёт только об одном расширении – Link to Text Fragment, которое позволяет дать ссылку на конкретную часть страницы.
Как создать ссылку на конкретное место страницы
Создать ссылку на конкретный фрагмент текста можно только с помощью специального расширения
- Откройте страницу, ссылку на которую хотите дать, и выделите нужный фрагмент;
- Нажмите на правую кнопку мыши и в выпадающем меню выберите Copy link to select text;
- Отправьте ссылку адресату любым удобным способом.
Google исправит досадный баг с картинками в следующем обновлении Chrome
После того как адресат получит от вас ссылку, он сможет перейти не просто на страницу, но именно к тому самому фрагменту, который вы для него выбрали. Мало того, что браузер автоматически пролистает контент до нужного места, но и для большей наглядности выделит его жёлтым цветом. То есть пропустить такую пометку будет довольно сложно, даже если получатель ссылки не может назвать себя продвинутым пользователем и не очень хорошо приспособлен к анализу больших объёмов информации в поисках нужных моментов.
То есть пропустить такую пометку будет довольно сложно, даже если получатель ссылки не может назвать себя продвинутым пользователем и не очень хорошо приспособлен к анализу больших объёмов информации в поисках нужных моментов.
Ссылка на фрагмент текста
Вы гарантированно не пропустите фрагмент, на который ведёт ссылка, благодаря выделению жёлтым цветом
Возможность создать ссылку, ведущую на конкретный фрагмент текста, может прийтись очень кстати широкому кругу пользователей, которые работают с текстом. Это и школьники, и студенты, и журналисты, и филологи, и вообще кто угодно. Ведь зачастую текст, по которому приходится искать, бывает свёрстан абсолютно отвратительно – без разделений на абзацы, подзаголовков, вставок и выделений. А благодаря расширению Link to Text Fragment эта проблема решается буквально на раз два: выделяем текст, копируем ссылку и отправляем. В конце концов, таким образом даже можно отправлять ссылки самому себе, чтобы потом иметь возможность найти фрагмент текста, на котором вы остановились.
Пользователи Chrome требуют у Google по 5000 долларов за слежку в режиме инкогнито
Единственное, что мне не очень нравится в работе Link to Text Fragment, — это то, как создаются ссылки. Расширение добавляет к исходному адресу целый ворох символов, из-за которых ссылка, отправленная в чат, начинает занимать половину всего экрана. Я понимаю, что в эти символы вписываются координаты конкретного фрагмента на веб-странице, однако разработчики могли бы решить эту проблему как-то более элегантно. Всего-то и нужно было, что добавить в расширение виджет сервиса для сокращения ссылок вроде bitly или типа того.
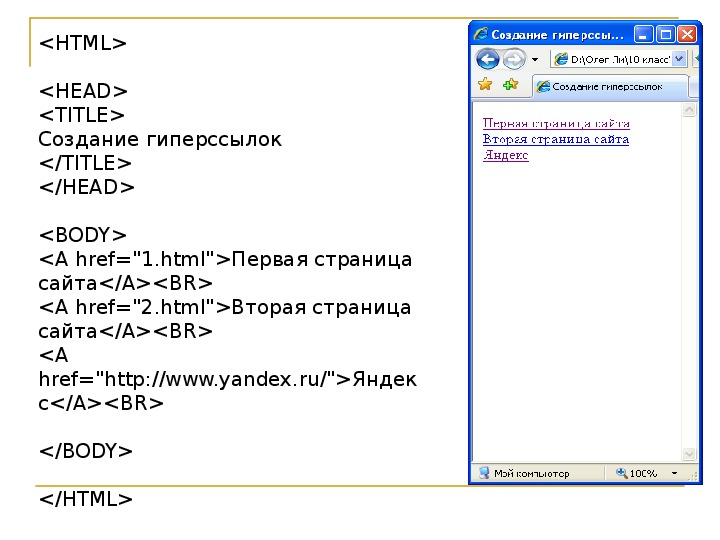
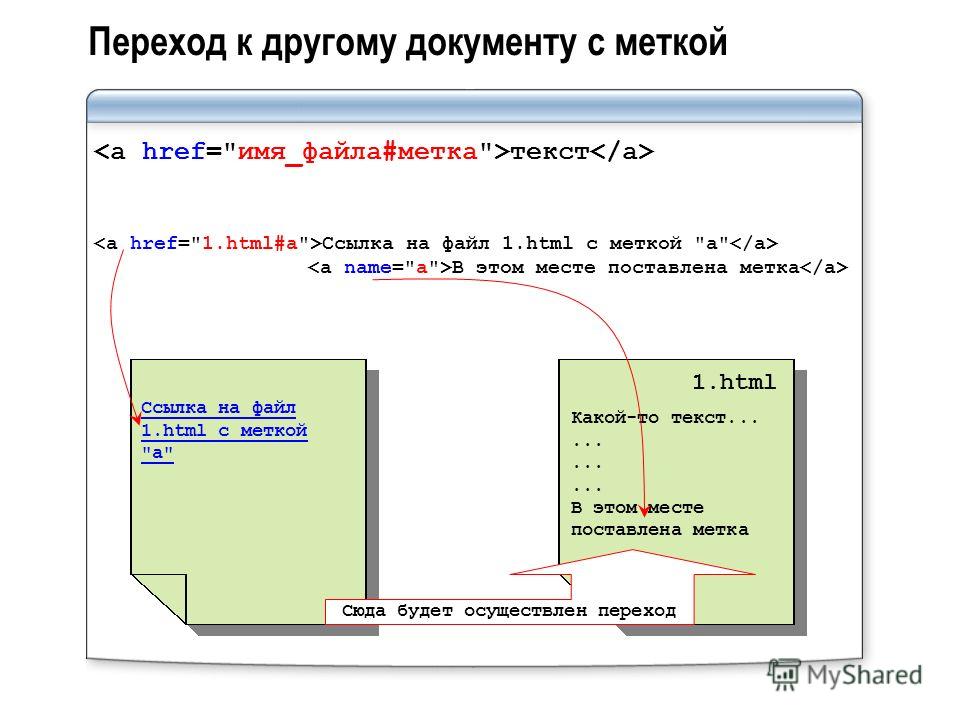
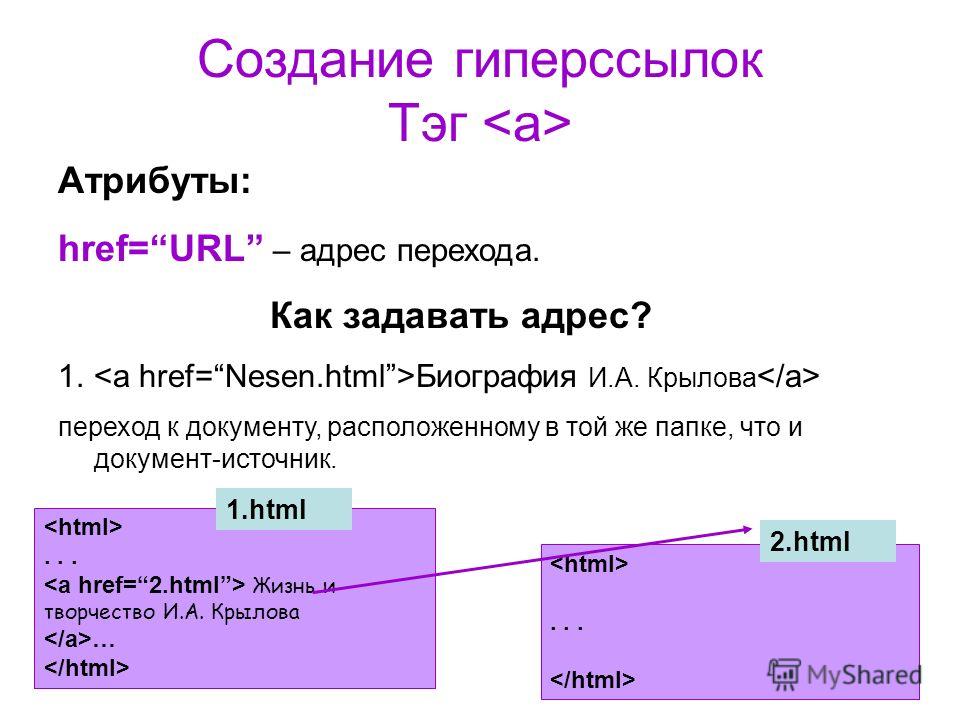
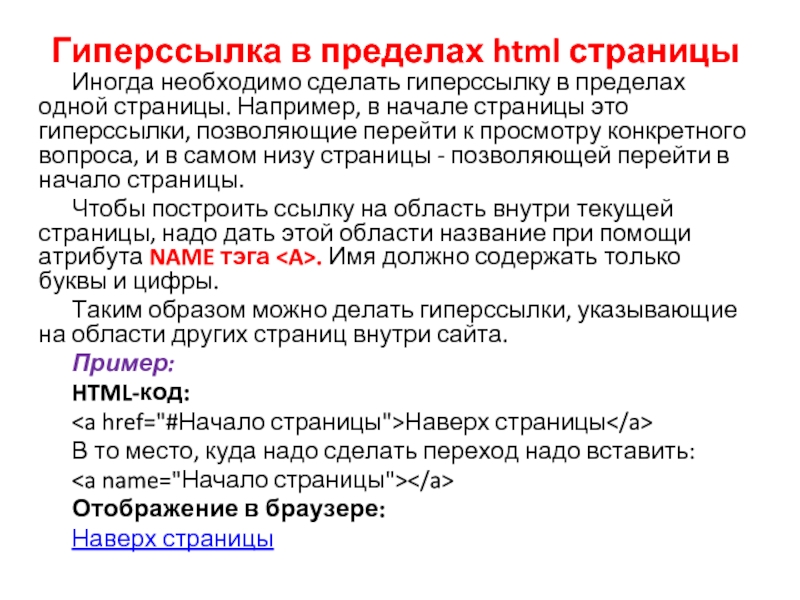
Гиперссылки в документах HTML
Гиперссылки в документах HTML
HTML предлагает большое количество согласованных публичных идиом для создания сложных структурированных документов, но что отличает его от большинства других языков разметки, так это богатые возможности гипертекста и интерактивные документы.
В этом разделе вводится понятие ссылки (или
гиперссылки, ссылки Web), базовой конструкции гипертекста. Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка имеет два конца — называемых якорями — и направление. Ссылка начинается от якоря «источника» и указывает на якорь «назначения», который может быть любым ресурсом Web (напр., изображением, видеоклипом, аудиофрагментом, программой, документом HTML, элементом в документе HTML и т.д.).
12.1.1 «Посещение» связанного ресурса
Акцией по умолчанию, ассоциированной со ссылкой, является запрос другого ресурса Web. Такое действие является обычным и неявно подразумевается при выборе гиперссылки (напр., щелчком на ней мышью, вводом с клавиатуры и т.д.).
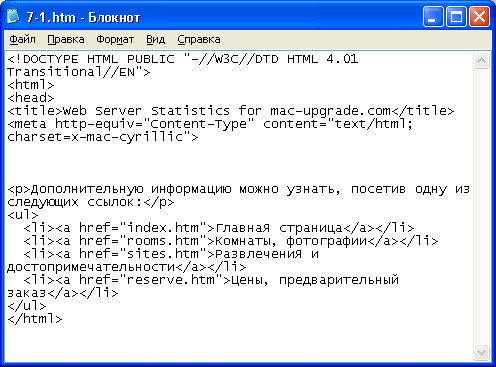
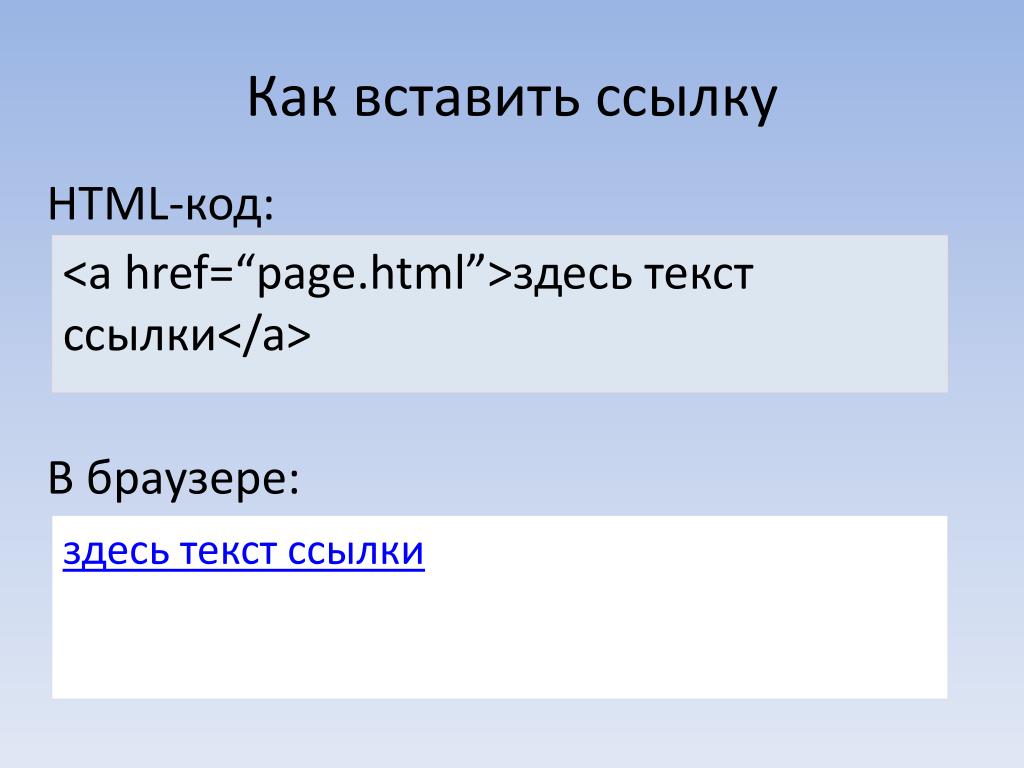
Следующий отрывок HTML содержит две ссылки, якорь одной из которых указывает на документ HTML с названием «chapter2.html», а якорь другой — на GIF-изображение в файле «forest.gif»:
<BODY> ...текст... <P>Вы найдёте многое на <A href="chapter2.html">chapter two</A>. См. также здесь <A href="../images/forest.gif">карту леса.</A> </BODY>
Активировав эту ссылку (щелчком мыши, вводом с клавиатуры, голосовой командой и т.п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
Якорь назначения для гиперссылки может быть элементом в документе HTML. Якорю назначения должно быть дано имя, и любой URI, адресующий этот якорь, должен включать это имя как идентификатор фрагмента.
Якоря назначения в документах HTML могут быть специфицированы элементом A (атрибутом name) или любым другим элементом (атрибутом id).
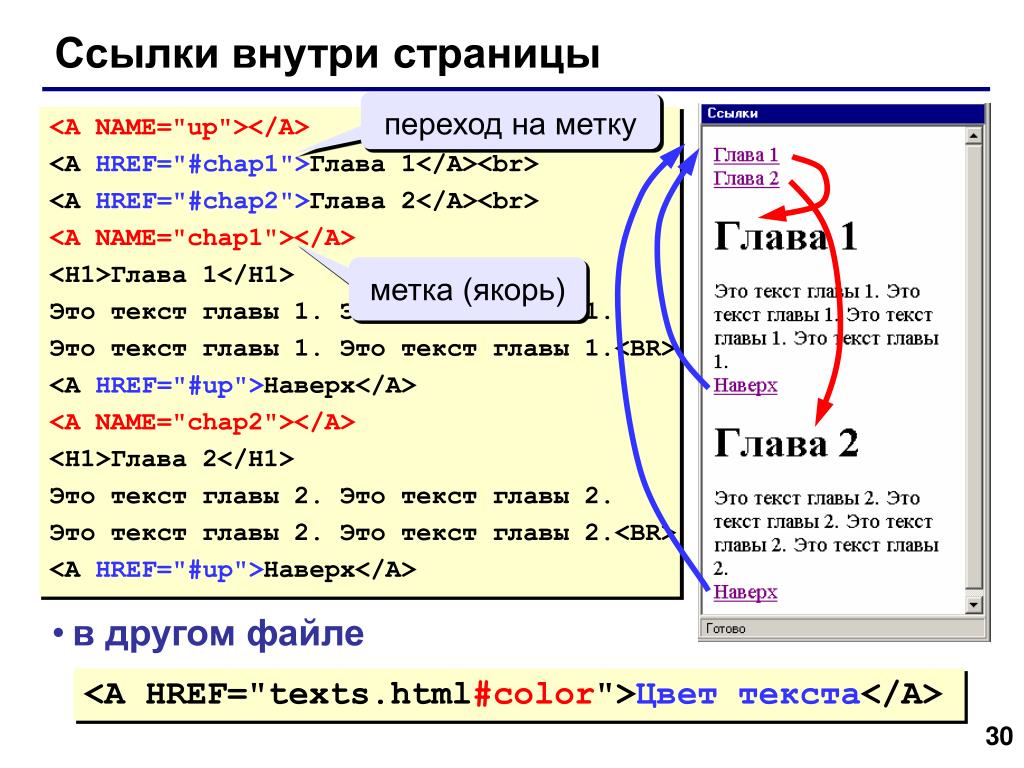
Так, например, автор может создать оглавление, вхождения которого связаны с элементами
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3><A name="section1">Введение</A></h3> ...раздел 1... <h3><A name="section2">Фон</A></h3>
...раздел 2... <h4><A name="section2.1">Несколько заметок</A></h4> ...раздел 2.1...
Того же эффекта можно достичь, сделав элементы-заголовки якорями:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3>Introduction</h3> ...раздел 1... <h3>Фон</h3> ...раздел 2... <h4>Несколько заметок</h4> ...раздел 2.1...
12.1.2 Другие соотношения гиперссылок
Чаще всего гиперссылки используются для запроса другого ресурса Web, как в предыдущих примерах. Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие
соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие
соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Роли гиперссылки, определяемые A или LINK, установлены атрибутами rel и rev.
Например, ссылки, определённые элементом
<HEAD> ...другая информация "шапки"... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
Тип первой ссылки — «prev», а второй — «next» (два из нескольких распознаваемых типов ссылок). Гиперссылки, специфицированные в LINK, не рассматриваются как содержимое
документов, хотя ПА могут отображать их другими способами (напр.
Даже если они не используются для навигации, эти гиперссылки могут интерпретироваться интересными способами. Например, ПА, печатающий серию документов HTML как единый документ, может использовать информацию этих ссылок как базис связного линеарного документа. Ниже дана информация о гиперссылках для использования возможностей поисковых машин.
12.1.3 Спецификация якорей и гиперссылок
Хотя гиперссылки на другие ресурсы создаются разными элементами и атрибутами (напр., элемент IMG, элемент FORM и т.д.), в этом разделе рассматриваются
гиперссылки и якоря, создаваемые элементами LINK и A.
Элемент A может появляться только в теле документа.
Если в элементе A установлен атрибут href, этот элемент определяет якорь-источник гиперссылки, который может быть активирован пользователем для запроса Web-ресурса. Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Запрошенный ресурс может быть обработан ПА различными способами:
- открытие нового документа HTML в том же окне ПА,
- открытие нового документа HTML в другом окне,
- запуск другой программы для обработки ресурса и т.д.
Поскольку элемент A имеет содержимое (текст, изображения и т.п.), ПА могут обозначить наличие этого содержимого, например, подчёркиванием гиперссылки.
Если атрибуты name или id элемента A установлены, данный элемент определяет якорь, который может служить якорем назначения других гиперссылок.
Авторы могут установить атрибуты name и href одновременно в одном и том же A.
Элемент LINK определяет взаимоотношение между текущим документом и другим ресурсом. Хотя 
12.1.4 Заголовки гиперссылок
Атрибут title может быть установлен элементами A и LINK для добавления информации о ссылке. Эта информация может произноситься ПА, может быть показана как подсказка, вызывать изменение вида курсора и т.д.
Таким образом, мы можем расширить предыдущий пример, добавив заголовок к каждой ссылке:
<BODY>
...текст...
<P>Вы найдёте многое на <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
См. также здесь <A href="../images/forest.gif"
title="GIF image of enchanted forest">карту леса.</A>
</BODY>
12.1.5 Интернационализация и гиперссылки
Поскольку гиперссылки могут указывать на документ, имеющий другой набор символов, элементы A и LINK поддерживают атрибут charset. Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Атрибут hreflang снабжает ПА информацией о языке ресурса гиперссылки так же, как атрибут
Вооружённые новыми данными, ПА должны исключить показ пользователю различного «мусора». Вместо этого они могут или указать на ресурсы, необходимые для корректного воспроизведения документа, или, при невозможности размещения ресурса, как минимум предупредить пользователя о том, что документ не будет прочитан и указать причину.
12.2 Элемент
A<!ELEMENT A - - (%inline;)* -(A) -- якорь --> <!ATTLIST A %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса --type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевой ссылки -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- shape %Shape; rect -- для использования с клиентскими картами -- coords %Coords; #IПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Конечный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CS]
- Этот атрибут именует текущий якорь, который может стать якорем назначения для другой гиперссылки.
 Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.
Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id. - href = uri [CT]
- Определяет размещение ресурса Web, определяя таким образом ссылку с текущего элемента (якоря-источника) на якорь назначения, определённый этим атрибутом.
- hreflang = langcode [CI]
- Определяет базовый язык ресурса, обозначенного в href, и может использоваться, только если href определён.
- type = content-type [CI]
- Определяет уведомляющую подсказку, к примеру, о типе содержимого, находящегося по целевому адресу гиперссылки. Она позволяет ПА решить, использовать ли fallback-механизм, или получить содержимое, получив предупреждение о том, что это содержимое имеет тип, не поддерживаемый ПА.
- Авторы, используя этот атрибут, несут ответственность за обслуживание риска наличия несоответствия с реальным содержимым, находящимся на конечном адресе гиперссылки.

- Текущий список зарегистрированных типов содержимого см. в [MIMETYPES].
- rel = типы ссылок [CI]
- Описывает соотношение между текущим документом и якорем, определённым атрибутом href. Значением этого атрибута является список разделённых пробелами типов ссылок.
- rev = типы ссылок [CI]
- Этот атрибут используется для описания ссылки возврата от якоря, специфицированного атрибутом href, к текущему документу. Значением этого атрибута является разделённый пробелами список типов ссылок.
- charset = charset [CI]
- Определяет набор символов ресурса, на который указывает гиперссылка. См. детали в разделе кодировка символов.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- shape и coords (карты изображений)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- target (целевой фрэйм)
- tabindex (навигация табуляцией)
- accesskey (символ быстрого доступа)
Каждый элемент A определяет якорь:
- Содержимое элемента A определяет местонахождение якоря.

- Атрибут name именует якорь так, что он может быть якорем назначения 0 или более ссылок (см. также якоря с атрибутом id).
- Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов.
В следующем примере элемент A определяет гиперссылку. Якорь-источник — это текст «W3C Web site», а якорь-назначение — это «http://www.w3.org/»:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/">W3C Web сайте</A>.
Эта гиперссылка указывает на домашнюю страницу World Wide Web Consortium. Если пользователь активирует эту гиперссылку в ПА, ПА запросит соответствующий ресурс, в данном случае — документ HTML.
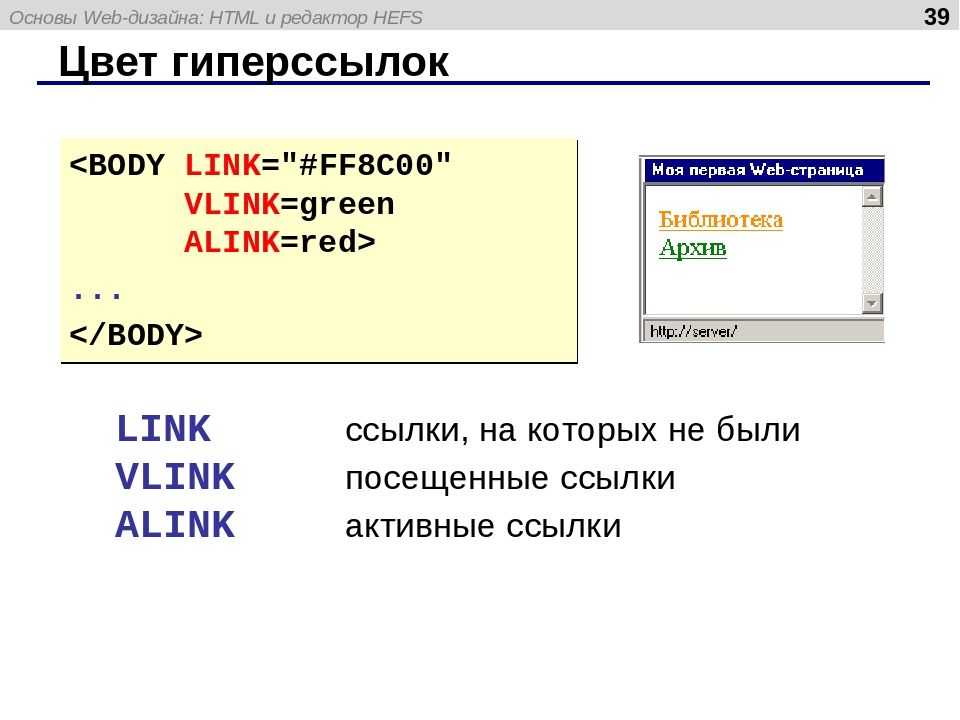
ПА обычно отображают гиперссылки так, чтобы сделать их явно видимыми для пользователя (подчёркиванием, обратной прокруткой видео и т. п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже
пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже
пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
Дополнительную информацию о W3C см. на W3C Web сайте.
Чтобы явно указать ПА набор символов страницы назначения, установите значение атрибута charset:
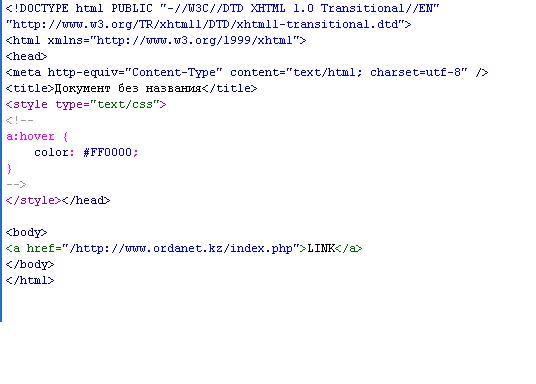
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web сайте</A>
Предположим, мы определили якорь «anchor-one» в файле «one.html».
...текст перед якорем... <A name="anchor-one">This is the location of anchor one.</A> ...текст после якоря...
Так создаётся якорь вокруг текста «This is the location of anchor one.». Обычно содержимое A не отображается, если A определяет только якорь.
Определив якорь, мы можем ссылаться на него из этого же или другого документа.
URI, обозначающие якорь, содержат символ «#» и следующее за ним имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
Вот несколько примеров таких URI:
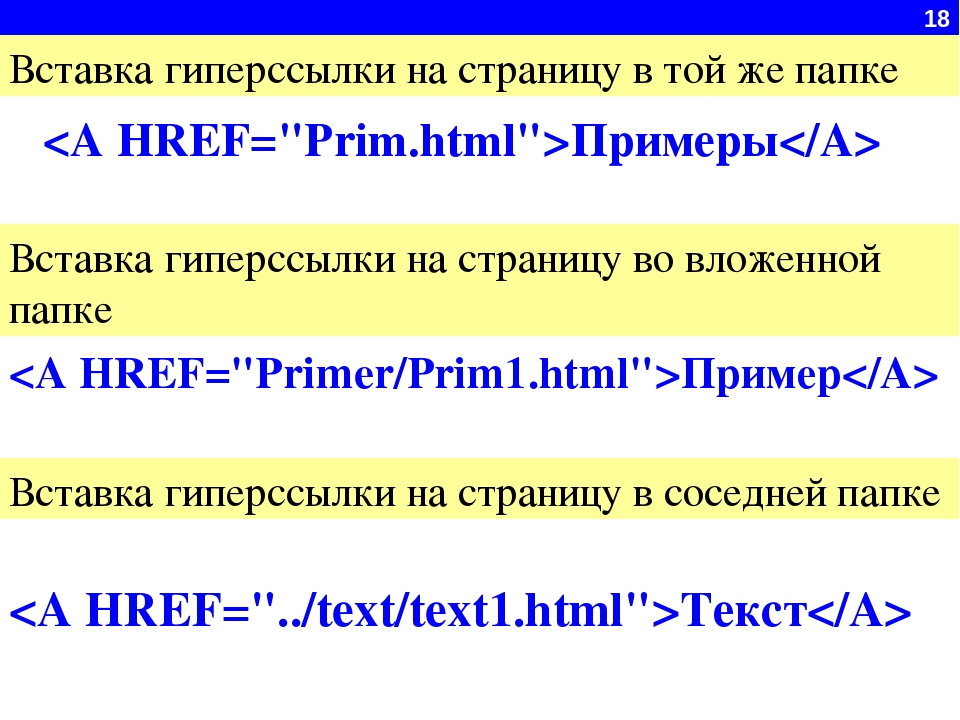
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one or one.html#anchor-one
- Если ссылка определена в том же документе, где определён якорь: #anchor-one
Таким образом, гиперссылка, определённая в файле «two.html» в той же директории, что и «one.html», будет ссылаться на якорь так:
...текст перед ссылкой... Дополнительную информацию см. на <A href="./one.html#anchor-one"> anchor one</A>. ...текст после ссылки...
Элемент A в следующем примере определяет гиперссылку (с помощью href) и одновременно создаёт именованный якорь (с помощью name):
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
Этот пример содержит ссылку на Web-ресурс другого типа (изображение PNG). Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Примечание. ПА должны уметь находить якоря, созданные пустыми элементами A, но некоторые ПА не делают этого. Например, некоторые ПА могут не обнаруживать «empty-anchor» в следующем фрагменте HTML:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Синтаксис имён якорей
Имя якоря — это значение атрибута name или id, когда используется в контексте якорей. Имена якорей должны соблюдать следующие правила:
Таким образом, следующий пример корректен в отношении совпадения строк и должен рассматриваться ПА как совпадение:
<P><A href="#xxx">...</A> ...документ... <P><A name="xxx">...</A>
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Это пример неверного использования имён, поскольку имена одинаковы и различаются только регистром:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Хотя следующий отрывок HTML верен, поведение ПА в этом случае не определено; некоторые ПА могут (некорректно) рассматривать это как совпадение, а другие — нет.
<P><A href="#xxx">...</A> ...документ... <P><A name="XXX">...</A>
Имена якорей должны быть указаны в символах ASCII. См. в приложении дополнительную информацию о не-ASCII символах в значениях атрибутов URI.
12.2.2 Вложение ссылок не допускается
Ссылки и якоря, определённые элементом A, не могут вкладываться; элемент A не должен содержать других элементов A.
Поскольку ОТД определяет элемент LINK как пустой, элементы LINK также не могут вкладываться.
12.2.3 Якоря с атрибутом
idАтрибут id может использоваться для создания якоря в начальном теге любого элемента (включая элемент A).
Этот пример иллюстрирует использование атрибута id для размещения якоря в элементе h3. Якорь связан посредством элемента A.
Об этом Вы можете узнать больше в <A href="#section2">Section Two</A>. ...позже в документе <h3>Раздел 2</h3> ...позже в документе <P>Смотрите <A href="#section2">Раздел 2</A> выше по тексту.
В следующем примере якорь назначения именован с помощью атрибута id:
I just returned from vacation! Here's a <A>photo of my family at the lake.</A>.
Атрибуты id и name используют общее
пространство имён. Это означает, что они не могут одновременно определять якорь с одним именем в одном и том же документе. Допускается использовать оба атрибута для определения уникальных идентификаторов следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP. Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
ПРИМЕР НЕПРАВИЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Следующий отрывок HTML неверен, поскольку эти атрибуты объявляют одно имя дважды в одном документе:
<A href="#a1">...</A> ... <h2> ...страницы документа... <A name="a1"></A>
Следующий пример показывает, что id и name должны быть идентичными, если оба появляются в начальном теге элемента:
<P><A name="a1" href="#a1">...</A>
В соответствии со своей спецификацией в ОТД HTML, атрибут name может содержать символьные мнемоники. Так, значение Dürst является верным значением атрибута name, как и Dürst. Атрибут id, однако, не может содержать символьных мнемоник.
Использовать id или name? Авторы должны учитывать следующие обстоятельства при решении вопроса использования для именования якоря id или name:
- Атрибут id может действовать не только как имя якоря (напр.
 , селектор таблиц стилей, идентификатор процесса и т.д.).
, селектор таблиц стилей, идентификатор процесса и т.д.). - некоторые старые ПА не поддерживают якоря, созданные атрибутом id.
- Атрибут name допускает расширенные имена якорей (с мнемониками).
12.2.4 Недоступные и неидентифицируемые ресурсы
Ссылка не недоступный или неидентифицируемый ресурс является ошибкой. Хотя ПА могут по разному обрабатывать такие ошибки, мы рекомендуем следующее поведение ПА:
- Если ПА не может обнаружить связанный ресурс, он должен предупредить пользователя.
- Если ПА не может идентифицировать тип связанного ресурса, он должен попытаться обработать его. Он должен предупредить пользователя и может дать ему (пользователю) возможность доступа для идентификации типа документа.
12.3 Взаимосвязи документов: элемент LINK
<!ELEMENT LINK - O EMPTY -- медиа-независимая ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления на данном носителе -- >
Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- href, hreflang, type, rel, rev (ссылки и якоря)
- target (целевой фрэйм)
- media (стиль «шапки»)
- charset(набор символов документа)
Этот элемент определяет ссылку. В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество
раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество
раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
Этот пример показывает, как различные определения LINK могут появляться в разделе HEAD документа. Текущий документ — «Chapter2.html». Атрибут rel специфицирует соотношение связанного документа с текущим. Значения «Index», «Next» и «Prev» разъясняются в разделе типы ссылок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.htm"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...оставшаяся часть документа...
12.3.1 Гиперссылки вперёд и назад
Атрибуты rel и rev дополнительно могут: атрибут rel — определять ссылки вперёд, а атрибут rev — ссылки назад.
Рассмотрим два документа — A и B.
Document A: <LINK href="docB" rel="foo">
имеет то же значение, что и:
Document B: <LINK href="docA" rev="foo">
Оба атрибута могут быть определены одновременно.
12.3.2 Гиперссылки и внешние таблицы стилей
Если элемент LINK связывает внешнюю таблицу стилей с документом, то атрибут type определяет язык таблицы стилей, а атрибут media определяет соответствующие носители представления. ПА могут сэкономить время, запрашивая из сети только те таблицы стилей, которые применимы к текущему устройству.
Типы носителя рассматриваются в разделе о таблицах стилей.
12.3.3 Гиперссылки и машины поиска
Авторы могут использовать элемент LINK для предоставления поисковым машинам различной информации, в том числе:
- для ссылок на альтернативные версии документа на других языках;
- для ссылок на альтернативные версии документа, разработанные для других носителей, Например, специальные версии для печати документов;
- для ссылок на начальную страницу коллекции документов.

Ниже пример иллюстрирует, как информация о языке, типах носителя и типах ссылок может быть объединена для упрощения обработки документа поисковой машиной.
Здесь мы используем атрибут hreflang, чтобы сообщить поисковой машине, где найти датскую, португальскую и арабскую версии документа. Обратите внимание на использование атрибута charset для арабского варианта учебника. Отметьте также использование атрибута lang для указания на то, что значение атрибута title элемента LINK, указывающего на французский учебник, — французский.
<HEAD>
<TITLE>Учебник на английском</TITLE>
<LINK title="Учебник на датском"
type="text/html"
rel="alternate" hreflang="nl" href="http://someplace.com/manual/dutch.html">
<LINK title="Учебник на португальском"
type="text/html"
rel="alternate" hreflang="pt" href="http://someplace.com/manual/portuguese.html">
<LINK title="Учебник на арабском"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace. com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
В следующем примере мы сообщаем поисковой машине, где искать версию для печати:
<HEAD>
<TITLE>Справочник</TITLE>
<LINK media="print" title="Справочник в postscript"
type="application/postscript"
rel="alternate" href="http://someplace.com/manual/postscript.ps">
</HEAD>В следующем примере мы сообщаем поисковой машине, где искать начальную страницу коллекции документов:
<HEAD>
<TITLE>Справочник -- Страница 5</TITLE>
<LINK rel="Start" title="Первая страница"
type="text/html" href="http://someplace.com/manual/start.html">
</HEAD>Дополнительная информация находится в примечаниях: помощь поисковым машинам в индексации Вашего Web-сайта.
12.4 Информация пути: элемент BASE
<!ELEMENT BASE - O EMPTY -- базовый URI документа --> <!ATTLIST BASE href %URI; #НЕОБХОДИМ -- URI, действующий как базовый URI -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибута
- href = uri [CT]
- Этот атрибут определяет абсолютный URI, действующий как базовый URI для разрешения (расширения) относительных URI.
Атрибут, определённый в другом месте
В HTML гиперссылки и ссылки на внешние изображения, аплеты, программы обработки форм, таблицы стилей и т.д. всегда специфицируются в URI. Относительные URI разрешаются (расширяются) в соответствии с базовым URI, который может поступать из различных источников.
Элемент BASE позволяет авторам явно указать базовый URI.
При наличии, элемент BASE должен появляться в разделе HEAD документа HTML перед любым элементом, ссылающимся на внешний ресурс. Специфицированная элементом BASE информация о пути действует только на URI в том документе, где элемент BASEпоявляется.
Например, при объявлении следующих BASE и A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Наши Продукты</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Вы видели наши <A href="../cages/birds.gif">Клетки для Птиц</A>? </BODY> </HTML>
относительный URI «../cages/birds.gif» будет расширен до:
http://www.aviary.com/cages/birds.gif
12.4.1 Расширение относительных URI
ПА должны вычислять базовый URI для расширения относительных URI в соответствии с [RFC1808], раздел 3.
Ниже объясняется, как [RFC1808] применяется
в специфике HTML.
ПА должны высчитывать базовый URI в такой последовательности (приоритет от высшего к низшему):
- Базовый URI, установленный элементом BASE.
- Базовый URI, полученный из метаданных во время взаимодействия с протоколом, как из «шапки» HTTP (см. [RFC2616]).
- По умолчанию, базовым считается URI текущего документа. Не все документы HTML имеют базовый URI (напр., полноценный документ HTML может появиться в email и может не иметь на себя указателя в виде URI). Документы HTML считаются ошибочными, если они содержат относительные URI и соотносятся с базовым URI по умолчанию.
В дополнение к сказанному, элементы OBJECT и APPLET определяют атрибуты, имеющие преимущество перед значениями, установленными элементом BASE.
См. определения этих элементов для получения дополнительной информации о вопросах URI, касающихся конкретно этих элементов.
Примечание. Для версий HTTP, определяющих «шапку» Link, ПА могут обрабатывать эти «шапки» точно так же, как элементы LINK в документе. HTTP 1.1, как определено в [RFC2616], не содержит поле «шапки» Link (см. раздел 19.6.3).
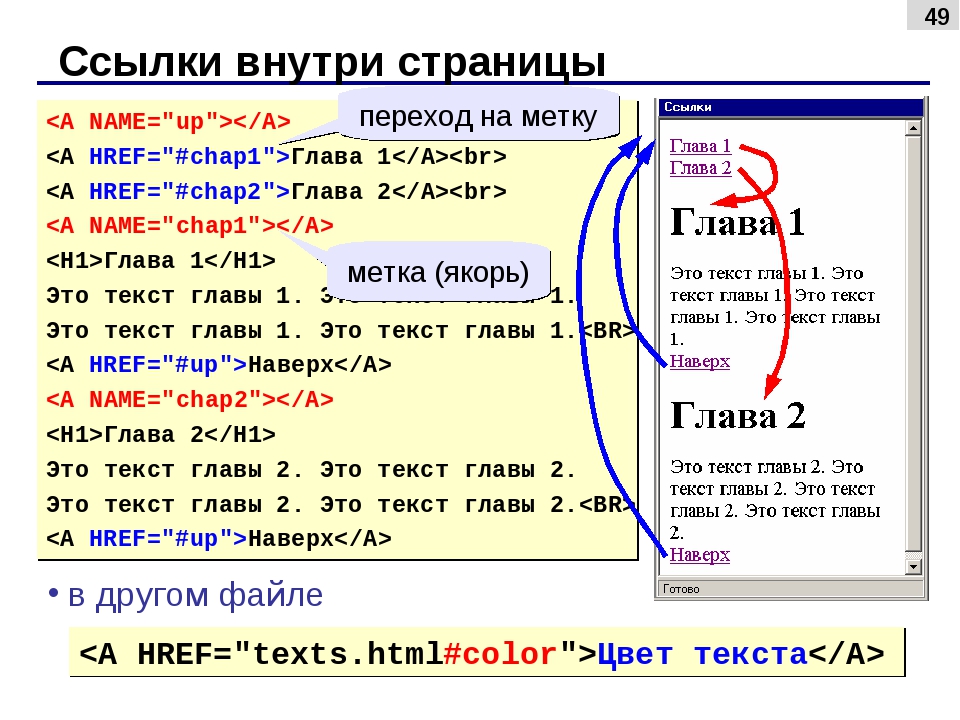
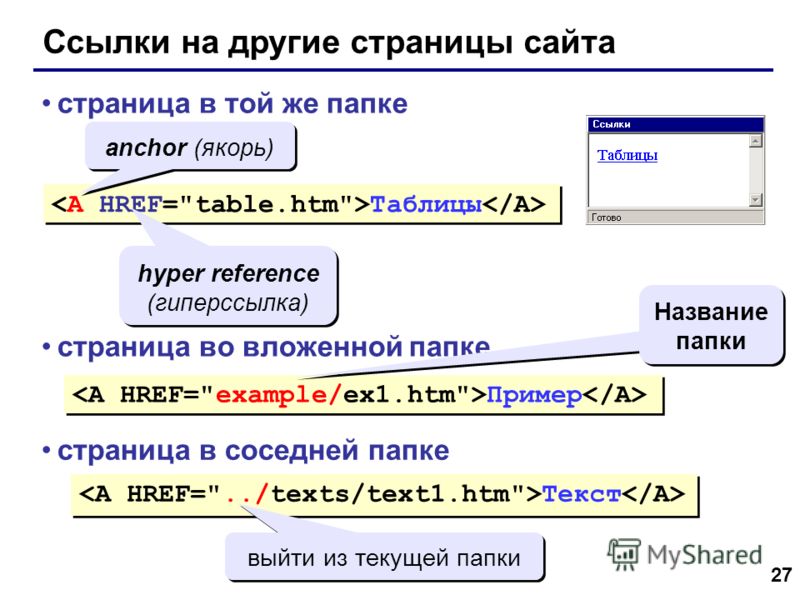
Что такое ссылка якорь в HTML и как ее сделать?
Когда мы имеем дело с очень большими веб-страницами, которые нужно очень долго скролить и прокручивать вниз, чтобы прочитать все содержание, возникает необходимость навигации и быстрого перемещения в нужное место этого документа.
Для таких больших документов нужно что-то вроде интерактивного оглавления. Чтобы при клике по нужному разделу, экран браузера пользователя сразу фокусировался на нужном месте.
Добиться такого эффекта можно с помощью языка разметки гипертекста HTML, не прибегая ни к каким дополнительным скриптам.
Для этого нужно создать так называемую ссылку якорь. Ссылка якорь – это ссылка, которая перенаправляет пользователя не на другую веб-страницу, а на какаю-то часть той веб-страницы, на которой он в данный момент находится.
Технология, по которой это можно сделать, довольно проста:
элементу, к которому необходимо выполнить переход, присваиваем атрибут id с уникальным именем (это имя можно придумать произвольно), а для ссылки, которая будет осуществлять переход, для атрибута href, в самом конце url – адреса добавляем через символ решетки (#) имя того id, к которому нужно выполнить переход.
Кстати, якорь является одной из составляющих структуры url – адреса.
Следующий пример показывает, как это можно сделать на практике.
<h2>Оглавление</h2> <p><a href="index.html#r1">Перейти к разделу 1</a></p> <p><a href=" index.html#r2">Перейти к разделу 2</a></p> <p><a href=" index.html#r3">Перейти к разделу 3</a></p> <p>Много, много текста. </p> <h3>Раздел 1</h3> <p>Много, много текста. </p> <h3>Раздел 2</h3> <p>Много, много текста.</p> <h3>Раздел 3</h3> <p>Много, много текста. </p>
Если теперь в каждом разделе действительно будет много текста, так что этот текст не будет вмещаться в размеры окна браузера, то, при клике по любой ссылке, будет выполнен переход на нужный раздел, и пользователю не нужно будет прокручивать экран вниз.
И напоследок, чтобы вы были в курсе, при переходе по ссылке якорю, меняет свое действие кнопка «Назад» в браузере. Когда вы нажмете на эту кнопку, вас будет переносить не на ту веб-страницу, которую вы последний раз просматривали, а на то место веб-страницы, которое вы просматривали до того, как перешли по ссылке якорю.
Ко всем урокам курса «Быстрый старт в HTML для начинающих»
как сделать открытие почтовой формы по умолчанию при нажатии на ссылку
От автора: вы можете сделать так, чтобы ссылка открывала почтовую программу по умолчанию. Давайте немного глубже рассмотрим mailto HTML. Она довольно проста в использовании, но, как и в случае практически всего остального в Интернете, есть много вещей, на которые стоит обратить внимание.
Она довольно проста в использовании, но, как и в случае практически всего остального в Интернете, есть много вещей, на которые стоит обратить внимание.
Основной функционал
<a href=»mailto:[email protected]»>Email Us</a>
<a href=»mailto:[email protected]»>Email Us</a> |
Это работает! Но мы сразу же сталкиваемся с несколькими проблемами UX. Одной из них является то, что события после нажатия на эту ссылку удивляют некоторых людей и им это не нравится. Что-то вроде того, как человек кликает по ссылке на PDF-файл, и открывается файл вместо веб-страницы. Легкий вздох. Мы вернемся к этому немного позже.
«Открыть в новой вкладке» иногда важно
Если у пользователя почтовый клиент по умолчанию (например, Outlook, Apple Mail и т. д.) настроен как отдельное приложение, это не имеет значения. Они нажимают на mailto: ссылку, открывается это приложение, создается новое электронное письмо, и оно ведет себя одинаково независимо от того, пытались ли вы открыть эту ссылку в новой вкладке или нет.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееНо если у пользователя настроен почтовый клиент на основе браузера, это имеет значение. Например, вы можете разрешить Gmail обрабатывать электронную почту по умолчанию в Chrome. В этом случае ссылка ведет себя как любая другая ссылка. Если вы не откроете новую вкладку, страница будет перенаправлена к Gmail.
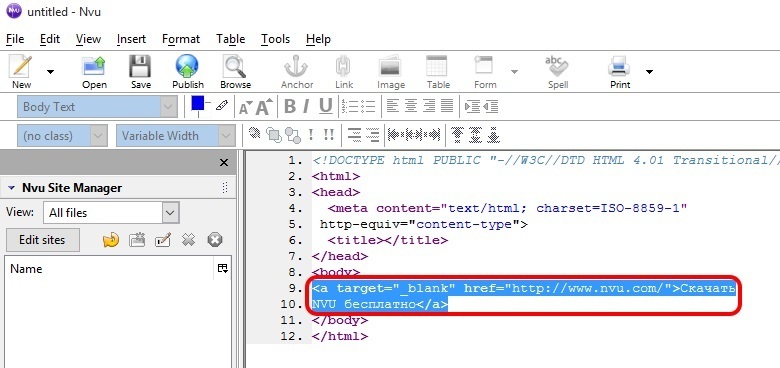
Я не совсем уверен насчет этого. Раньше я рассматривал вопрос об открытии ссылок в новых вкладках, но не об открытии электронных писем. Я бы сказал, что скорее склоняюсь к использованию target=»_blank» для таких ссылок, несмотря на свои чувства по поводу использования открытия в новой вкладке в других сценариях.
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a>
<a href=»mailto:[email protected]» target=»_blank» rel=»noopener noreferrer»>Email Us</a> |
Добавление темы и тела письма
По какой-то причине это можно увидеть довольно редко, но mailto: ссылки позволяют также определять тему и содержание письма. Это просто параметры запроса!
Это просто параметры запроса!
mailto:[email protected]?subject=Important!&body=Hi.
mailto:[email protected]?subject=Important!&body=Hi. |
Добавление поддержки для копии и скрытой копии письма
Вы можете отправлять электронную почту на несколько адресов и даже копии (CC) и скрытые копии (BCC). Трюк заключается в добавлении дополнительных параметров запроса и разделении запятыми адресов электронной почты.
mailto:[email protected][email protected],[email protected],[email protected]&[email protected]
mailto:[email protected][email protected],[email protected],[email protected]&[email protected] |
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПолезный сайт
mailtolink. me поможет генерировать mailto: ссылки
me поможет генерировать mailto: ссылки
Используйте form, чтобы люди сначала создали электронное письмо
Я не уверен, насколько это полезно, но любопытно, что вы можете создать form, выполняющую запрос GET, который по сути является перенаправлением на URL-адрес — и этот URL может быть в формате mailto: с параметрами запроса, заполненными входными данными! Его можно даже открыть в новой вкладке.
Люди не любят сюрпризы
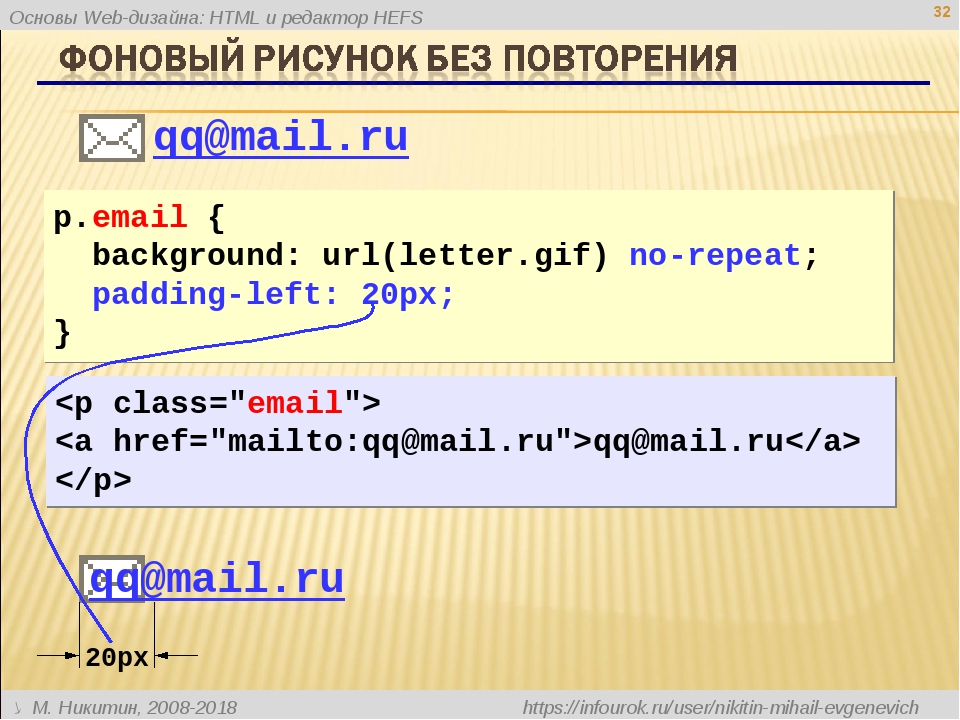
Поскольку mailto: ссылки являются валидными анкорными ссылками, как и любые другие, они обычно имеют стандартный стиль. Но нажатие на них явно дает совсем другие результаты. Возможно, стоит указать mailto: ссылки особым образом. Если вы используете в качестве ссылки реальный адрес электронной почты, вероятно, лучше сделать так:
<a href=»mailto:[email protected]»>[email protected]</a>
<a href=»mailto:[email protected]»>[email protected]</a> |
Или вы можете использовать CSS, чтобы добавить небольшое объяснение с помощью смайлика:
a[href^=»mailto:»]::after { content: » (📨↗️)»; }
a[href^=»mailto:»]::after { content: » (📨↗️)»; } |
Если вам не нравятся mailto: ссылки, у вас есть расширение для браузера
//ihatemailto. com/
com/
Оно блокирует такую ссылку, но копирует адрес электронной почты в буфер обмена и сообщает, что сделало это.
Автор: Chris Coyier
Источник: //css-tricks.com
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееКак сделать ссылки на Viber, Whatsapp, Telegram, Skype и обычный телефонный номер
Для начала покажу простейший способ как сделать кликабельную ссылку для обычного телефонного номера. для посетителей. которые посещают ваш сайт с телефона, будет актуальным номер с ссылкой. При нажатии на него, сразу же номер будет на экране для звонка и его не нужно будет выделять. копировать или вообще вводить вручную. Таким образом, вы упрощаете для клиента способ связаться с вами. Готовая ссылка будет иметь следующий вид:
<a title="Позвонить" href="tel:+120345678910">+12(034)567-89-10</a>
Как видите, номер выведется как — +12(034)567-89-10. Можете заключать его в что угодно, добавлять стили, теги, задавать ему любой вид. В путь ссылки мы прописываем в формате — tel:+120345678910. После tel: нужно указать номер без пробелов и лишних символов, просто номер, в том формате, в котором обычно набираете его на телефоне. Это очень важно, в противном случаи номер для набора будет неправильным.
Можете заключать его в что угодно, добавлять стили, теги, задавать ему любой вид. В путь ссылки мы прописываем в формате — tel:+120345678910. После tel: нужно указать номер без пробелов и лишних символов, просто номер, в том формате, в котором обычно набираете его на телефоне. Это очень важно, в противном случаи номер для набора будет неправильным.
Далее по этому же принципу делаем ссылки для Viber, Whatsapp, Telegram. Для каждой они будут схожими, но немного отличаться. скажу сразу, что выводить на экран, решать вам, я просто выведу название мессенджеров.
<a title="WhatsApp" href="whatsapp://send?phone=+120345678910">WhatsApp</a> //Для приложения Viber на ПК <a title="Viber" href="viber://chat?number=+120345678910">Viber</a> //Для приложения Viber на мобильных <a title="Viber" href="viber://add?number=120345678910">Viber</a> <a title="Telegram" href="tg://resolve?domain=nikname">Telegram</a>
Как видите по коду, в конце ссылки для Viber и Whatsapp указан номер телефона. Для Telegram же указан никнейм. Вам остается попросту менять их на нужные и ссылка будет работать.
Для Telegram же указан никнейм. Вам остается попросту менять их на нужные и ссылка будет работать.
Можете использовать и проверить на своем сайте, указывая свой номер. Как и писал выше, данная мелочевка, поможет упростить вашим клиентам жизнь и позволит проще связываться с вами.
Бонусом добавлю еще ссылку для скайпа. Первая позволит открыть окно с диалогом для общения по Skype.
<a href="skype:nikname?chat">nikname</a>
Просто замените nikname на нужный профиль Skype. Например — skype:superman?chat. Так же можно сделать ссылку на звонок по Skype.
<a href="skype:nikname?call">Skype</a>
Как видите, разница только в ссылке. У одной — ?chat, а у второй — ?call. Как и с чатом, просто меняете nikname на нужное имя.
На этом все, спасибо за внимание. 🙂
Косметологическое оборудование для салонов красоты и косметологов
Как сделать 🔗ссылку на телефон, email, Viber, WhatsApp, Telegram, VK, Facebook, Skype
Как сделать ссылку на Viber на сайте
1.
 Открыть чат с номером
Открыть чат с номеромЗамените “4957777777”
на номер пользователя Viber. Вместо плюса используется “%2B”:
viber://chat?number=%2B4957777777
1 | <a href="viber://chat?number=%2B4957777777">Ссылка на чат Viber</a> |
<a href=»viber://chat?number=%2B4957777777″>Ссылка на чат Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Ссылка на чат Viber
2. Добавить контакт (работает только c телефонов):
viber://add?number=4957777777
1 | <a href="viber://add?number=4957777777">Добавить контакт в Viber</a> |
<a href=»viber://add?number=4957777777″>Добавить контакт в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Добавить контакт в Viber
3.
 Поделиться текстом (до 200 символов), открывается список контактов:
Поделиться текстом (до 200 символов), открывается список контактов:Замените текст “Привет!” на свой. Можно отправить текст сразу нескольким абонентам из адресной книги.
viber://forward?text=Привет!
1 | <a href="viber://forward?text=Привет!">Поделиться текстом в Viber</a> |
<a href=»viber://forward?text=Привет!»>Поделиться текстом в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Поделиться текстом в Viber
4. Открыть вкладку «Чаты»:
viber://chats
1 | <a href="viber://chats">Открыть Чаты в Viber</a> |
<a href=»viber://chats»>Открыть Чаты в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Открыть Чаты в Viber
5.
 В мобильном приложении открыть вкладку вызовов
В мобильном приложении открыть вкладку вызововviber://calls
1 | <a href="viber://calls">Открыть Вызовы в Viber</a> |
<a href=»viber://calls»>Открыть Вызовы в Viber</a>
Cкопировать ➚ Скопировать html код
CкопироватьCкопировать ➚ Скопировать только ссылку
Как работает: Открыть Вызовы в Viber
Как сделать активную ссылку в Инстаграм и как её использовать?
Просматривая сториз в Instagram, вы часто замечаете у популярных людей или брендов внизу кнопку «See more» или «Еще» с призывом к действию, которая ведет вас на какой-нибудь ресурс. Чем же полезна эта кнопка для брендов и публичных личностей?
Кликабельная ссылка — отличная возможность увеличить активность в аккаунте и переходы потенциальной аудитории на нужный источник. Кроме того, функция будет очень полезной для владельцев бизнес-профилей, которые хотят ускорить трафик на свои сайты и получить еще один шанс для продуктивного взаимодействия с клиентами.
Кроме того, функция будет очень полезной для владельцев бизнес-профилей, которые хотят ускорить трафик на свои сайты и получить еще один шанс для продуктивного взаимодействия с клиентами.
Кому доступны ссылки в Instagram Stories?
Первоначально опция была активна только для владельцев проверенных учетных записей в Instagram, но в 2017 году аккаунты без верификации тоже получили возможность создавать ссылку. Сейчас развернутые истории предусмотрены только для владельцев Instagram Business Accounts с количеством подписчиков более 10 000.
В свою очередь Instagram активно продвигает IGTV и позволяет вставлять ссылки на эти видео в историях, не имея заветных 10К подписчиков. Но для вас, как владельца страницы, история не будет отображаться с призывом продолжить смотреть видео. Она будет активна только для ваших подписчиков.
Как добавить активную ссылку в Instagram?
Всего 3 шага, и вы легко справитесь с задачей:
1. Создайте историю в Instagram
Создайте историю в Instagram
Проведите вверх по экрану, чтобы открыть галерею с изображением / видеороликом или загрузите новые фото или видео прямо с раздела сториз.
2. Нажмите на ссылку
Значок цепочки вверху экрана — это и есть ссылка. После нажатия на нее, вы попадете на страницу, где можно ввести или вставить URL-адрес, на который будут перенаправлены ваши подписчики.
3. Создавайте историю и добавьте call-to-action
Используйте свои любимые фильтры, наклейки или хэштеги. Когда все будет готово, загрузите историю на страницу. Но обратите внимание, если добавляете стикеры в историю, то функция продвижения будет недоступна.
В Instagram Stories с прикрепленной ссылкой внизу экрана есть кнопка «See more», но многие подписчики могут её не заметить. Поэтому вспоминаем о таком инструменте привлечения внимания, как призыв к действию. Используйте фразы: «Проведите вниз», «Нажмите здесь», «Тяните вверх», «Свайпайте» или динамичную анимацию, привлекающую внимание.
Добавляем ссылки с умом
Спамить ссылками в каждой своей Stories – плохая идея, которая раздражает и утомляет подписчиков. В первую очередь должен привлекать контент профиля, а ссылка вставляется, когда она имеет важность и дополняет историю как приятный бонус.
Один из самых эффективных способов подтолкнуть зрителей к переходу по ссылке – заинтриговать. Например, блогеры снимают цепочку историй, которые подводят к ключевой ссылке – той, что ведет на сайт. Расскажем об этом на примере инстаблогера – Ольги Кравцовой.
✔️В первой истории она снимает, как озвучивает серию из сериала.
✔️Во второй делает опрос, который вовлекает пользователей во взаимодействие.
✔️В третьей дает свои рекомендации с призывом “свайпать и смотреть” тот самый сериал, который озвучивает ее компания.
✔️В четвертой истории она уже делится непосредственно афишей фильма с прикрепленной ссылкой на просмотр.
В данном случае блогерша пользуется правилом: “раздразните любопытство зрителей – и многие из них не смогут устоять”.
Внимание! Пример на скринах довольно провокационный.
Пример использования активной ссылки брендами в своих Stories:
Для чего использовать ссылки в Instagram Stories?
● Увеличить посещаемость своего сайта или блога.
Если у компании, бренда или подписчика есть, например, свой блог, то важно всегда уведомлять о новых публикациях или информации в нем.
● Дать возможность увидеть полную версию.
Часто делитесь с аудиторией своими влогами, туториалами, мастер-классами, кулинарными заметками? Используйте кликабельные ссылки на ваш сайт, чтобы зрители могли увидеть больше.
● Интригуем!
У вас есть интересное ценовое предложение, новые товары, эксклюзивные фото или новая информация? Подогрейте интерес! Пообещайте вашим подписчикам поделиться этим, если они перейдут по вашей активной ссылке ниже.
● Золотая середина: полезный и продающий контент
Ради привлечения внимания на товары или услуги, хочется максимально использовать все методы, но слишком навязчивая реклама негативно отразится на привлекательности бренда. Как же быть? Пользуйтесь ссылками в Instagram Stories не только на товар, продукт, услуги, но и разбавляйте вставками с полезным и развлекательным контентом. Это позволит повысить доверие ваших клиентов.
Как же быть? Пользуйтесь ссылками в Instagram Stories не только на товар, продукт, услуги, но и разбавляйте вставками с полезным и развлекательным контентом. Это позволит повысить доверие ваших клиентов.
Кликабельная ссылка в Instagram Stories была высоко оценена маркетологами и пользователями социальной сети, которые искали эффективные способы привлечения трафика из Instagram на веб-страницы.
Чтобы отследить количество переходов по вашей ссылке не поленитесь сделать utm-метку. Так вы сможете узнать количество конверсий. Для этого мы используем этот сайт.
Итак, мы узнали, кто может добавлять активные ссылки в Stories, как их создать и оформить, чтобы мотивировать пользователей перейти на сайт. Не расстраивайтесь, если у вас пока нет такой функции. Работайте над своим аккаунтом, продвигайте его, используйте наиболее эффективные методы, и в скором времени вам станет доступен весь функционал Instagram:)
Виктория Мельниченко, SMM-менеджер Kiwi Agency
ссылок в документах HTML
ссылок в документах HTML HTML предлагает многие стандартные идиомы публикации для форматированного текста и
структурированные документы, но от большинства других языков разметки его отличает
его возможности для гипертекста и интерактивных документов. В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
В этом разделе вводится
ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А
ссылка — это соединение одного веб-ресурса с другим. Хотя простой
концепция, связь была одной из основных движущих сил успеха
Интернет.
А Ссылка Ссылка имеет два конца — называемые якорями — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно получается путем выбора ссылки (например,g., щелкнув через клавиатуру, так далее.).
Следующий отрывок HTML содержит две ссылки, одна
чьей целевой привязкой является HTML-документ с именем «chapter2.html», а
другой, целевой якорем которого является изображение в формате GIF в файле «forest. gif»:
gif»:
<ТЕЛО> ... немного текста ...Вы найдете намного больше во главе второй . См. Также эту карту заколдованного леса.

 html">chapter two</A>.
См. также здесь <A href="../images/forest.gif">карту леса.</A>
</BODY>
html">chapter two</A>.
См. также здесь <A href="../images/forest.gif">карту леса.</A>
</BODY> 1">Несколько заметок</A><BR>
...остальная часть оглавления...
...тело документа...
<h3><A name="section1">Введение</A></h3>
...раздел 1...
<h3><A name="section2">Фон</A></h3>
1">Несколько заметок</A><BR>
...остальная часть оглавления...
...тело документа...
<h3><A name="section1">Введение</A></h3>
...раздел 1...
<h3><A name="section2">Фон</A></h3>
 Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.
Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что
и атрибут id.

 ..</A>
<P><A name="XXX">...</A>
..</A>
<P><A name="XXX">...</A>
 , селектор таблиц стилей, идентификатор процесса и т.д.).
, селектор таблиц стилей, идентификатор процесса и т.д.). ..
..
 com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
 </p>
<h3>Раздел 3</h3>
<p>Много, много текста. </p>
</p>
<h3>Раздел 3</h3>
<p>Много, много текста. </p> д. в том же документе. Использование элемента A для
создадим якоря назначения, напишем:
д. в том же документе. Использование элемента A для
создадим якоря назначения, напишем: .. раздел 1 ...
.. раздел 1 ...
 .. другая информация о головке ...
.. другая информация о головке ...
 , элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле.
, элемент IMG , элемент Элемент FORM и т. Д.), В этой главе обсуждаются ссылки и якоря.
создается элементами LINK и A . Элемент LINK может появляться только в
заголовок документа. Элемент A может появляться только в теле. , автор
подчеркивание содержания).
, автор
подчеркивание содержания). .. немного текста ...
.. немного текста ...
 Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны, по крайней мере, предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимо для правильного оформления документа или, если они не могут
найти ресурсы, они должны, по крайней мере, предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
 Значение этого атрибута —
список типов ссылок, разделенных пробелами.
Значение этого атрибута —
список типов ссылок, разделенных пробелами.

 ... текст после привязки ...
... текст после привязки ...
 ... текст после ссылки ...
... текст после ссылки ...
 2.1 Синтаксис привязки
имена
2.1 Синтаксис привязки
имена ..
.. 
 Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный.
Когда
оба атрибута используются в одном элементе, их значения должны быть
идентичный. , стиль
селектор листов, идентификатор обработки и т. д.).
, стиль
селектор листов, идентификатор обработки и т. д.).  , отн. (ссылки и
якоря)
, отн. (ссылки и
якоря) Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству.
Пользовательские агенты могут сэкономить время, получая из сети только те стили
листы, относящиеся к текущему устройству. Обратите внимание на использование атрибута charset в руководстве на арабском языке. Обратите внимание также на
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающего французское руководство, находится на французском языке.
Обратите внимание на использование атрибута charset в руководстве на арабском языке. Обратите внимание также на
использование lang , чтобы указать, что значение заголовка Атрибут для элемента LINK , обозначающего французское руководство, находится на французском языке.