Доброго времени суток, дорогие читатели и подписчики блога. Сегодня я расскажу вам несколько способов, которые помогут в Bootstrap footer прижать к низу страницы. После прочтения данной статьи вы узнаете, в каких ситуациях этот прием применим, а также какие существуют инструменты и механизмы в Bootstrap 3 для решения поставленной задачи. Ну что ж, давайте приступим!
Где это применимо?
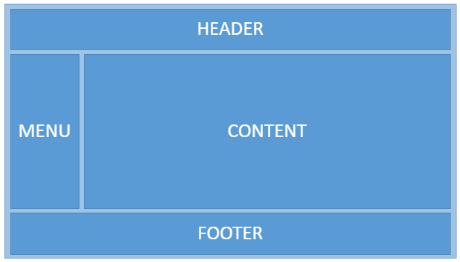
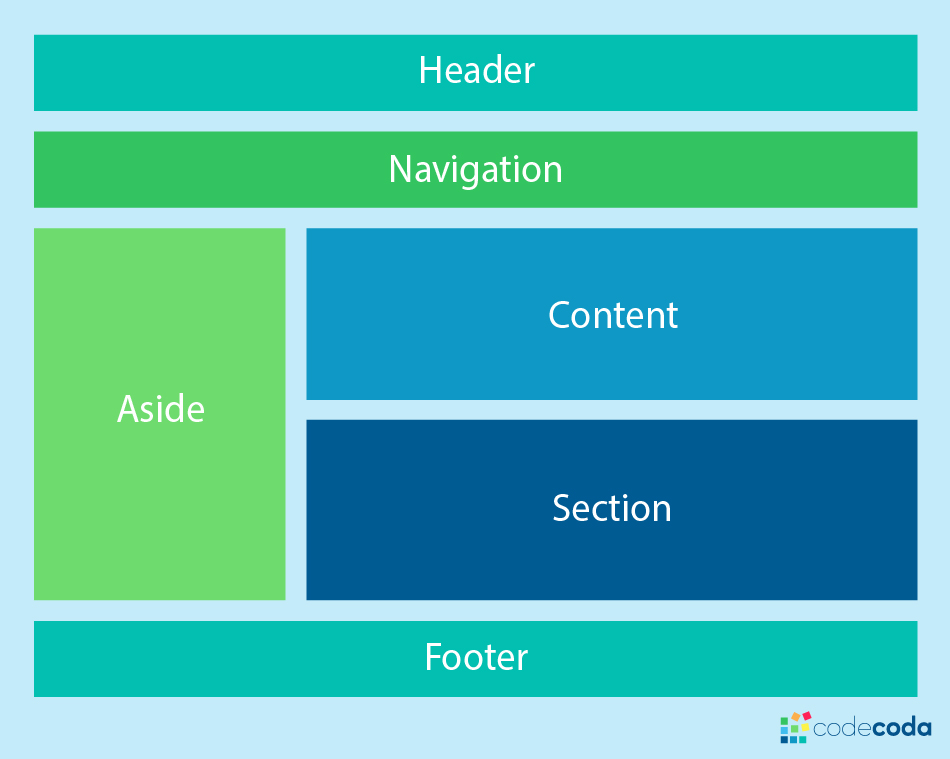
Основная масса сайтов содержит в себе примерно одинаковый набор частей, на которые разбивается первый: шапку (header), основной блок с контентом, место для меню, место для рекламы и «подвал» (footer). Все они могут размещаться на сервисе в различном порядке, а также дополняться другими объектами (слайдерами, лентами новостей, местами для комментариев и т.д.).
На сайтах футеры нужны для:
- Указания авторства, года создания, названия компании, сервиса и т.д., и других похожих атрибутов;
- Размещения навигационной панели;
- Указания контактной информации и прочее.

Чемоданчик с инструментами
Верстка веб-приложений интересна тем, что для одной поставленной задачи можно найти множество решений и впоследствии выбрать наиболее подходящее для конкретного проекта. Таким образом, чтобы прижать футер к низу экрана, можно воспользоваться множеством различных средств.
Если вы выбрали css – каскадные таблицы стилей – и язык разметки html, то здесь можно прибегнуть к таким решениям проблемы, как создание таблицы или же поиграться с позиционированием блоков. Если же вы предпочитаете работать с инструментами Bootstrap, то здесь на сцену выходят такие штуки, как fixednavigation bar и affix.
Меню, зафиксированное снизу
Если вам необходимо разместить навигационную панель сайта в его «подвале», то воспользуйтесь возможностями navigation bar. С его помощью можно закрепить меню как сверху экрана, так и снизу, используя класс . navbar- fixed- top или .navbar- fixed- bottom. Нас интересует второе.
navbar- fixed- top или .navbar- fixed- bottom. Нас интересует второе.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Bottom navbar</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.little {
width: 50%;
margin-left: 25%;
text-align: center;
}
</style>
</head>
<body>
<nav>
<div>
<div>
<a href="#">МойБренд</a>
</div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Продукция</a></li>
<li><a href="#">Доставкка и оплата</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<div>
<div>
<h3>Первый заголовок </h3>
<h4>Здесь расположен как-то текстовый контент. |
Использование Affix Plugin
Это очень полезный и не менее интересный инструмент, который позволяет гибко манипулировать объектами на странице и фиксировать их положение в определенный момент.
Так, в примере футер будет расположен снизу страницы при прокрутке контента, пока пользователь не опустит скролл до конца. В этом случае футер закрепится в «подвале».
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn. |
На этом статья подошла к концу. Вступайте в ряды моих подписчиков, читайте другие публикации блога и делитесь понравившимися со знакомыми и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 2747 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Web-разработка • HTML и CSS
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Прижать footer к низу</title> </head> <body> <header> <div> Логотип и слоган </div> </header> <div> <article> <h2>Lorem ipsum dolor sit amet</h2> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore... </p> </article> <aside> <h3>Lorem ipsum</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor... </p> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
.. </p> </aside> </div> <footer> <div> © Copyright. All rights reserved </div> </footer> </body> </html>
/* общие стили */
* {
margin: 0;
padding: 0;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .
Нижняя часть сайта прижимается к контенту и внизу страницы остается пустое пространство. А теперь код CSS, который позволит решить проблему и прижать footer к низу окна браузера:
/* общие стили */
* {
margin: 0;
padding: 0;
}
html { /* прижать footer к низу */
position: relative;
min-height: 100%;
}
body {
font: 14px/1.2 Arial, sans-serif;
color: #000;
background: #eee;
/* прижать footer к низу */
height: 100%;
}
.wrapper {
max-width: 1000px;
margin: 0 auto;
}
/* шапка */
header {
box-sizing: border-box;
height: 40px;
padding: 10px;
font-weight: bold;
background: #fff;
}
/* основной контент */
body > .
wrapper {
overflow: hidden;
margin-top: 20px;
margin-bottom: 20px;
/* прижать footer к низу */
padding-bottom: 40px;
}
body > .wrapper > article, body > .wrapper > aside {
box-sizing: border-box;
padding: 10px;
background: #fff;
}
body > .wrapper > article {
float: left;
width: 68%;
}
body > .wrapper > aside {
float: right;
width: 30%;
}
body > .wrapper > article > h2, body > .wrapper > article > p,
body > .wrapper > aside > h3, body > .wrapper > aside > p {
margin: 10px 0;
}
/* подвал */
footer {
box-sizing: border-box;
height: 40px;
padding: 10px;
background: #fff;
/* прижать footer к низу */
position: absolute;
bottom: 0;
width: 100%;
}
Более современный способ прижать footer к низу окна браузера — использовать Flexbox:
<body>
<header>Шапка</header>
<main>Контент</main>
<footer>Подвал</footer>
</body>html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
min-height: 100%;
margin: 0;
}
main {
flex-grow: 1;
}Поиск: CSS • HTML • Web-разработка • Верстка
html — Как сделать так, чтобы футер оставался внизу страницы bootstrap 4
Этот вопрос может повторяться! Я бы хотел, чтобы мой нижний колонтитул был внизу страницы, но не фиксировался там при прокрутке. Я бы хотел, чтобы это было похоже на нижний колонтитул внизу этой страницы Пример нижнего колонтитула. Пока это мой код нижнего колонтитула, я использую bootstrap 4, но не могу найти класс, который поможет мне с тем, что я хочу.
Я бы хотел, чтобы это было похоже на нижний колонтитул внизу этой страницы Пример нижнего колонтитула. Пока это мой код нижнего колонтитула, я использую bootstrap 4, но не могу найти класс, который поможет мне с тем, что я хочу.
<нижний колонтитул>
Я хорошо знаю класс начальной загрузки
.fixed-bottom , но, как я уже сказал, я не хочу, чтобы нижний колонтитул оставался при прокрутке.
- html
- css
- bootstrap-4
Вы можете использовать чистый CSS, например:
нижний колонтитул {
положение: абсолютное;
внизу: 0;
ширина: 100%;
цвет фона: #333;
цвет:#fff;
}
3
Я думаю, вы можете извлечь выгоду из Flexbox, если только я не правильно понимаю, что вы собираетесь делать. В любом случае я считаю, что Flexbox — это ответ, просто дайте мне знать, если это работает для вас, или мы можем изучить его немного глубже.
Вот CodePen: https://codepen.io/codespent/pen/eKqzjX
body {
дисплей: гибкий;
высота: 100%;
flex-направление: столбец;
}
.основной {
flex: 1 0 авто;
граница: 1px сплошная #000;
}
.обертка {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
нижний колонтитул {
гибкий: 0 0 авто;
дисплей: гибкий;
цвет: #ccc;
поле: 1em;
набивка: 1em;
ширина: 80%;
граница сверху: 1px сплошной синий;
выравнивание содержимого: по центру;
}
нижний колонтитул я {
набивка: 1em;
}
<тело>
<дел>
Привет, Флекс
Это Flexbox
Привет, Флекс
Это Flexbox
Так что же здесь важно?
- Мы делаем тело нашего документа контейнером Flexbox , чтобы наши внутренние элементы могли быть гибкими элементами.

- Мы настраиваем столбец
flex-directionнатак, чтобы он перемещался вертикально, как наш традиционный поток документов. - Мы присваиваем нашему основному контейнеру значение
flex-grow, равное 1, чтобы заполнить все незанятое пространство. - Мы даем наш
Нижний колонтитулявляется гибкой основой auto, но также делает его гибким контейнером, чтобы наши ссылки легко выравнивались по горизонтали с пространством для работы.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Нижний колонтитул Bootstrap не прилипает к нижней части страницы
спросил
Изменено 1 месяц назад
Просмотрено 6к раз
В настоящее время я работаю над некоторыми вопросами дизайна и внешнего интерфейса, я не совсем специалист по внешнему виду позиционирования и других подобных элементов. Итак, на данный момент я создал некоторый дизайн в своем
Итак, на данный момент я создал некоторый дизайн в своем , и в основном дело в том, что мой нижний колонтитул торчит рядом с моим последним элементом, а пока посередине. Я пробовал использовать , но это не то, что мне нужно... Как я могу установить его внизу страницы? Спасибо!
Мой код:
<нижний колонтитул>
<дел>
<ул>








 css" />
<title>Прижать footer к низу</title>
</head>
<body>
<header>
<div>
Логотип и слоган
</div>
</header>
<div>
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
</article>
<aside>
<h3>Lorem ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.
css" />
<title>Прижать footer к низу</title>
</head>
<body>
<header>
<div>
Логотип и слоган
</div>
</header>
<div>
<article>
<h2>Lorem ipsum dolor sit amet</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore...
</p>
</article>
<aside>
<h3>Lorem ipsum</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor...
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor.