Как установить цвет фона для ячейки HTML-таблицы? — efim360.ru
У нас есть примитивная таблица в HTML-разметке (скопируй код себе, чтобы потренироваться):
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<meta http-equiv=«X-UA-Compatible» content=«IE=edge»>
<meta name=«viewport» content=«width=device-width, initial-scale=1.0»>
<title>Document</title>
</head>
<body>
<div align=«center»>
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
</thead>
<tbody>
<tr>
<th>qwe</th>
<th>asd</th>
<th>zxc</th>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Визуально в браузере это выглядит так:
Таблица в HTML-разметке на одну запись с тремя столбцами
Мы хотим поменять цвет средней ячейки, которая содержит слово «asd«. Как это сделать?
Как это сделать?
Получение объекта ячейки
Получаем сам объект ячейки с нужным нам словом. Например так (актуально для нашего случая):
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)")Если смотреть в браузере на вкладке Console, то отобразить объект со всеми его свойствами можно командой:
console.dir(document.querySelector("body > div > table > tbody > tr > th:nth-child(2)"))Вывод будет выглядеть так:
Вывели свойства объекта HTML-элемента в консоль браузера
Получение свойства, отвечающего за графическое оформление
Среди всех его свойств нас будет интересовать свойство «style«, которое хранит объект класса CSSStyleDeclaration, описанного в стандарте CSSOM.
Свойство style в экземпляре HTMLTableCellElement — JavaScript
Получение свойства, отвечающего за цвет заднего фона для HTML-элемента
В свою очередь, экземпляр CSSStyleDeclaration хранит свойство «backgroundColor«, которое в данный момент имеет значение пустой строки.
Именно это свойство нам нужно поправить, чтобы реально-отображаемый цвет ячейки таблицы изменился.
То есть нам нужно написать строку в синтаксисе, понятном для анализатора цветов в CSS. Это тема отдельного занятия, поэтому я просто буду использовать цвет «rgb(255 255 0)«.
Обновление цвета ячейки таблицы при помощи JavaScript
Теперь мы можем выстроить цепочку выражений, которые установят жёлтый цвет фона для ячейки посередине.
document.querySelector("body > div > table > tbody > tr > th:nth-child(2)").style.backgroundColor = 'rgb(255 255 0)'Получаем запланированный результат:
Изменили цвет ячейки таблицы на жёлтый — JavaScriptИзменения можно также увидеть в разметке документа.
Изменилась разметка HTML-элемента ячейки таблицы — добавился атрибут style
Информационные ссылки
Стандарт ECMAScript — https://tc39. es/ecma262/multipage/
es/ecma262/multipage/
Стандарт DOM — https://dom.spec.whatwg.org
Как легко установить цвет фона таблицы
Таблицы WordPress
Как изменить цвет фона таблицы вручнуюКак изменить цвет фона всей таблицы
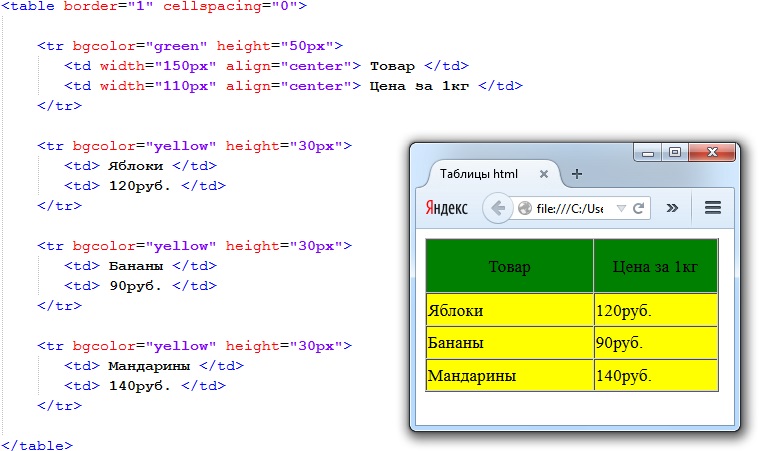
Изменение цвета строки таблицы
Изменение цвета фона ячейки
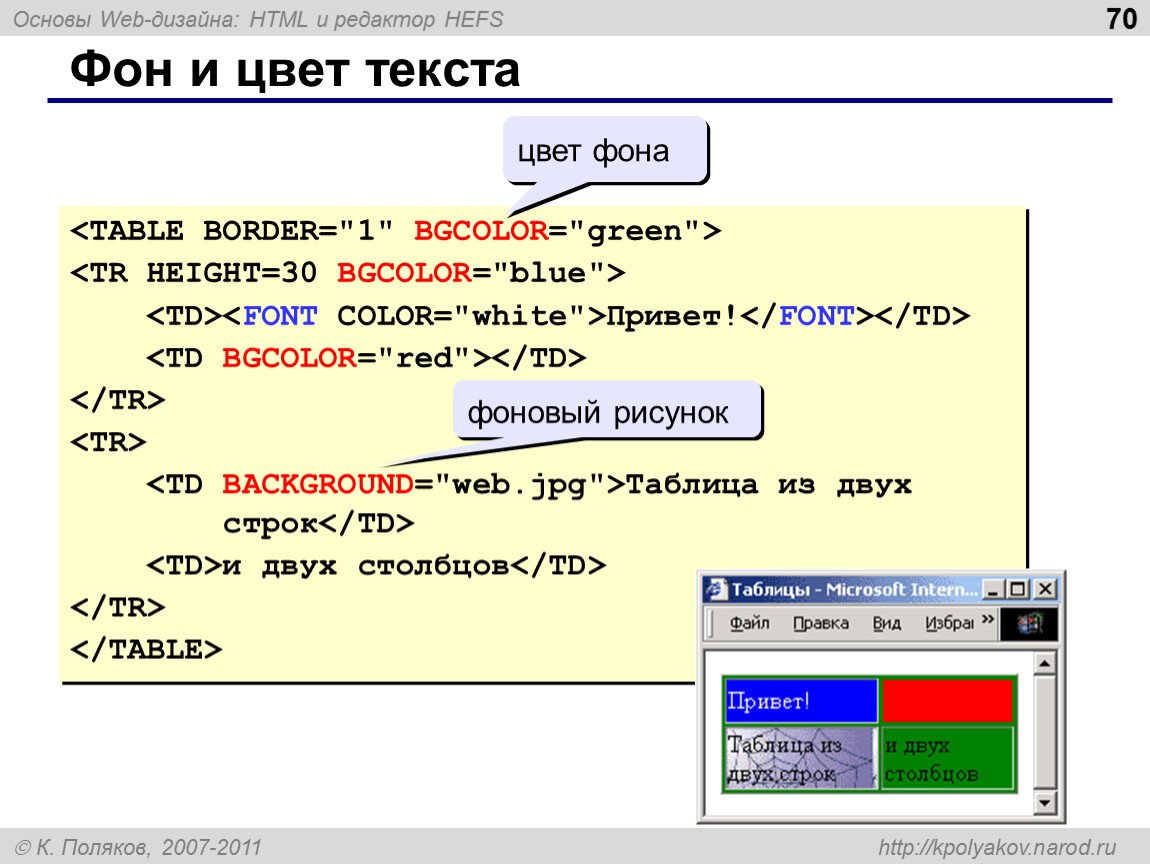
Фон ячейки и цвет текста
Использование плагинов для изменения цвета фона таблицыwpDataTables
СтолПресс
Столы Ниндзя
Таблицы являются неотъемлемой частью вашего сайта. Они используются для передачи важных данных и информации в простой для понимания форме. По сути, таблица представляет собой группу или набор строк и столбцов, каждая из которых содержит определенные типы информации. Изначально они предназначались для использования в HTML-разметке.
Хотя таблицы являются правильным способом представления данных, многие дизайнеры избегают их просто потому, что они могут выглядеть непривлекательно. Однако это можно изменить, немного поработав и реализовав несколько простых методов, например, изменив цвет фона таблицы. Чтобы легко сделать таблицы привлекательными с помощью некоторых настроек, не требуется много времени.
Вскоре вы обнаружите, что представление табличных данных лучше всего работает в таблицах, как и ожидалось. Ячейки таблицы часто используются в HTML -разметке как компоненты, в которые помещается содержимое для создания веб-сайта. Эти ячейки или сетки являются неотъемлемой частью дизайна веб-сайта. Вот почему для вас важно сделать таблицы вашего сайта привлекательными и хорошо смазанными.
В этой статье, созданной нашей командой в wpDataTables, мы рассмотрим, как легко изменить и установить цвет фона таблицы. Это может, по крайней мере, внести некоторое разнообразие в контент.
Таблицы WordPress
Версия WordPress по умолчанию не дает вам, создателю, никакой существенной помощи в создании или изменении таблиц. Итак, вам придется сделать это вручную. Как создатель сайта WordPress, вы должны сначала включить текстовый режим редактора, прежде чем изменять HTML-код и вставлять в него коды для таблиц.
Итак, вам придется сделать это вручную. Как создатель сайта WordPress, вы должны сначала включить текстовый режим редактора, прежде чем изменять HTML-код и вставлять в него коды для таблиц.
Кроме того, настройку цвета фона таблицы необходимо выполнять вручную. После создания таблицы цвет фона таблицы будет автоматически установлен в соответствии с цветом фона темы. Единственный способ сделать фон таблицы уникальным — изменить значения кода и реализовать эти изменения позже с помощью CSS.
Как изменить цвет фона таблицы вручную
Если вы хотите включить HTML-таблицу на свой веб-сайт, вы можете сначала немного стилизовать ее, прежде чем помещать информацию в ячейки таблицы. Вы можете, например, изменить цвет фона HTML-таблицы, но есть и другие изменения, которые вы можете внести в границы таблицы, цвета столбцов и многое другое.
Изменение кода CSS необходимо для всех изменений дизайна таблицы. Такие вещи, как цвет фона таблицы, задаются в коде CSS, как и все свойства всей HTML-таблицы, а также свойства строк и ячеек.
Теперь давайте посмотрим, как изменить цвет фона вручную, изменив код CSS.
Как изменить цвет фона всей таблицы
Для этого вам просто нужно вставить следующий фрагмент кода.
<table>
Изменение цвета строки таблицы
Вы также можете изменить цвет отдельной строки таблицы, который может отличаться от цвета фона таблицы. Когда отдельная строка имеет цвет, отличный от цвета фона, эта желаемая строка таблицы привлечет внимание людей. При следующем проходе кода мы можем изменить цвет одной строки. Цвет текста также изменен.
<table>
Изменение цвета фона ячейки
Точно так же, как вы можете изменить цвет отдельной строки, вы также можете изменить цвет отдельной ячейки. Чтобы изменить цвет строки, вы можете добавить свойство «стиль» в
скобки и определить цвет ячейки оттуда.
<table>
Фон ячейки и цвет текста
Далее давайте посмотрим, как установить цвет фона для целых строк и как изменить соответствующие цвета текста.
теги, как это будет показано в исходном коде ниже. Цвета границ также будут изменены, так как они могут совпадать с цветами фона.
<style type="text/css">
Использование плагинов для изменения цвета фона таблицы
Вы можете упростить весь процесс изменения цвета фона таблицы , используя вместо этого некоторые плагины. По умолчанию WordPress не предлагает функцию изменения цвета таблицы, но вы можете включить некоторые плагины, которые позволят вам сделать это очень быстро. Здесь мы рассмотрим лучшие плагины, которые вы можете использовать для изменения цвета фона таблицы на сайтах WordPress, и как их использовать.
wpDataTables
wpDataTables — это самый продаваемый плагин для таблиц WordPress, который упрощает вашу работу с таблицами, диаграммами и управлением данными. Более 30 000 компаний и частных лиц уже доверяют wpDataTables работу с финансовыми, научными, статистическими, коммерческими и другими данными.
Таблицы WordPress, созданные с помощью плагина wpDataTables, изначально адаптивны и могут использоваться на любых типах устройств.
wpDataTables работает быстро, независимо от того, содержит ли ваша таблица несколько строк или несколько миллионов. Все операции будут выполняться сервером MySQL.
wpDataTables позволяет вам создавать индивидуальные фильтры для вашего набора данных, что является весьма удобным способом быстро сузить результаты вашей таблицы WordPress.
СтолПресс
Создавать потрясающие и привлекательные таблицы с уникальными цветами фона никогда не было так просто, как с помощью TablePress. Вы можете изменить цвета, используя вкладку «Параметры плагина» в TablePress, что позволяет быстро менять цвета таблицы.
Это также позволяет вам изменить цвет одной строки. Например, для этого можно использовать такой фрагмент кода:
.tablepress-id-N .row-X td {Вы можете изменить цветовой код, чтобы выбрать нужные цвета.
Столы Ниндзя
Другой вариант — плагин Ninja Tables. Этот плагин позволяет создавать потрясающие и отзывчивые таблицы. Все можно сделать всего в пару кликов; все, что вам нужно сделать, это открыть часть «редактировать» плагина. Это раскрывает некоторые очень широкие возможности для изменения ваших таблиц.
Этот плагин позволяет создавать потрясающие и отзывчивые таблицы. Все можно сделать всего в пару кликов; все, что вам нужно сделать, это открыть часть «редактировать» плагина. Это раскрывает некоторые очень широкие возможности для изменения ваших таблиц.
Если вам понравилось читать эту статью о том, как легко установить цвет фона таблицы, вам следует ознакомиться с этой статьей о таблицах Bootstrap.
Мы также написали о нескольких связанных темах, таких как Как центрировать таблицу с помощью CSS, таблицы HTML, адаптивные таблицы с помощью CSS, таблицы CSS и плагины для таблиц jQuery.
Источник записи: wpdatatables.com
Раскрашивание HTML-таблиц с помощью стилей CSS
Как раскрасить таблицу с помощью CSS
В предыдущей главе рассказывалось, как изменить основные стили таблицы с помощью CSS. В этой главе мы добавим больше стилей к таблицам с помощью CSS. Как только вы создадите структуру таблицы в разметке, легко добавить слой стиля, чтобы настроить ее внешний вид.
Цвет фона таблицы CSS
Свойство CSS
Приведенный выше код окрашивает фон каждой строки в зеленый цвет, а цвет переднего плана — в белый.
Исходный код
| Рулон № | Имя | Команда |
|---|---|---|
| 1001 | Джон | Красный |
| 1002 | Питер | Синий |
| 1003 | Генри | Зеленый |
Как раскрасить определенную строку в таблице CSS
Вы можете использовать tr:nth-child(rownumber)
Над кодом выберите 3 строки сверху (включая строку заголовка таблицы) и закрасьте фон зеленым, а передний план белым.
Код CSS
Применил этот код CSS к HTML-таблице примера 1
Как раскрасить определенный столбец в таблице CSS
Вы можете задать цвет фона для определенного столбца, подав иск td:nth-child(columnnumber) .
td: n-й ребенок (1) { цвет фона: оранжевый; }Выше кода закрасьте фон первого столбца оранжевым цветом.
Код CSS
Как раскрасить только ячейку таблицы CSS
В следующем исходном коде показано, как раскрасить определенную ячейку в таблице с помощью CSS.
| Рулон № | Имя | Команда |
|---|---|---|
| 1001 | Джон | Красный |
| 1002 | Питер | Синий |
| 1003 | Генри | Зеленый |
Таблица CSS Альтернативное окрашивание строк
Вы можете использовать tr:nth-child(rowOrder), чтобы придать таблице чередующийся цвет строк с помощью CSS.
Приведенный выше код окрашивает каждую четную строку в оранжевый цвет фона.
Код CSS
Применил этот код CSS к HTML-таблице примера 1
Для альтернативной окраски столбцов таблицы CSS вы можете использовать следующий код CSS.
tbody td: n-й ребенок (четный) { фон: оранжевый; }Цвет столбца выше кода чередуется с оранжевым фоном.
Цвет таблицы CSS для первого столбца и первой строки
Используя простую технику, вы можете раскрасить первую строку и первый столбец таблицы CSS.
Полный исходный код
| Старший № | Рулон № | Имя | Команда |
|---|---|---|---|
| 1 | 1001 | Джон | Красный |
| 2 | 1002 | Питер | Синий |
| 3 | 1003 | Генри | Зеленый |
Решено: Изменить цвет шрифта в таблице HTML
Информационный бюллетень сообщества и предстоящие события за май 2023 г.

Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени.