6 статей, чтобы написать свой первый сайт — журнал «Доктайп»
Вот и настал волнительный момент — вы прошли какие-нибудь курсы по вёрстке и готовы действовать. Или, наоборот, ничего не прошли и хотите просто что-нибудь накодить, чтобы понять, ваше это или нет. Как раз на этот случай мы подготовили подборку — в чём писать код, как его проверять, и как тренироваться, чтобы однажды изменить жизнь навсегда.
Писать код — немного похожее на работу занятие. Вряд ли вы будете делать это из вашего офиса, поэтому подготовьте рабочее место дома. Даём советы (целых 15!), как это сделать хорошо, да ещё и с фотографиями от сотрудников HTML Academy.
Всё получится, даже если вы гекконКод же нужно в чём-то писать? Обзор четырёх редакторов, которые сделают жизнь лучше, траву — зеленее, а вас — ведущими разработчиками.
Не пугайтесь, это просто буквыЕсли не знаете, какой код написать, пройдите тренажёры с теорией, практикой и интерактивностью. Тысячи их! Если вообще не знаете — то вот восемь идей для первого сайта.
Простейший способ из возможных. Удобно настраиваем редактор, подключаем автоматизацию, радуемся.
Что получится в результатеЕсли вы писали HTML и CSS только на тренажёрах, но хотите делать это на своём компьютере и как профессионал, срочно открывайте и смотрите. Пригодится, если вам надоело вручную обновлять страницу после каждого CTRL+S.
Когда настроили редактор, можно и попрактиковаться. Рассказали, как нарисовать красивую диаграмму и оживить её. Получается проект, который уже можно показать друзьям и маме. Мы одобряем и разрешаем.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Растровая и векторная графика
Отличия, преимущества, применение.
- 13 июня 2023
Как понять, что перед вами заголовок
Не всё, что кажется заголовком, им является.
HTML- 8 июня 2023
Как правильно вставлять SVG
Правильного способа нет. Есть подходящие.
Есть подходящие.
- 1 июня 2023
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
HTML- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
- 11 апреля 2023
Создайте веб-страницу с нуля с помощью HTML — Digital Humanities 101
HTML — это язык, который понимают веб-браузеры (например, Firefox, Chrome и Safari). Это язык разметки , что означает, что вы аннотируете контент с его помощью, чтобы браузер обрабатывал этот контент по-разному. (HTML расшифровывается как язык разметки гипертекста , если вам интересно.)
Выучить его несложно, и это весело!
Настроить
В приложении на вашем компьютере, дважды щелкните программу Sublime , чтобы открыть ее.
Sublime — это (бесплатный) текстовый редактор, так называется программа, в которую вы вводите код. Как и Microsoft Word, он отображает текст, который вы вводите. Но в отличие от Microsoft Word, он (невидимо) не окружает ваш текст информацией о форматировании. Поэтому никогда не используйте Microsoft Word для своего кода! Вместо этого используйте Sublime или одну из многих альтернатив, таких как Atom.
Хотите верьте, хотите нет, но простой текстовый редактор (например, Sublime) и веб-браузер (например, Chrome, Safari или Firefox) — это все, что вам нужно для создания даже самой причудливой веб-страницы!
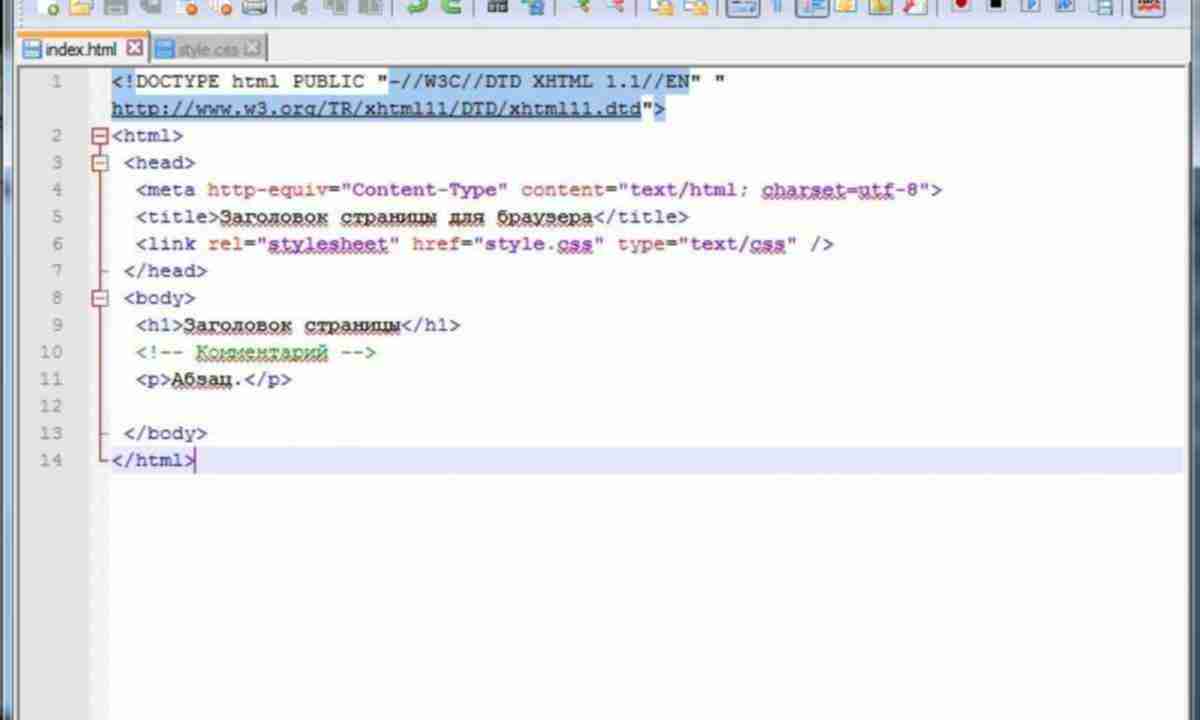
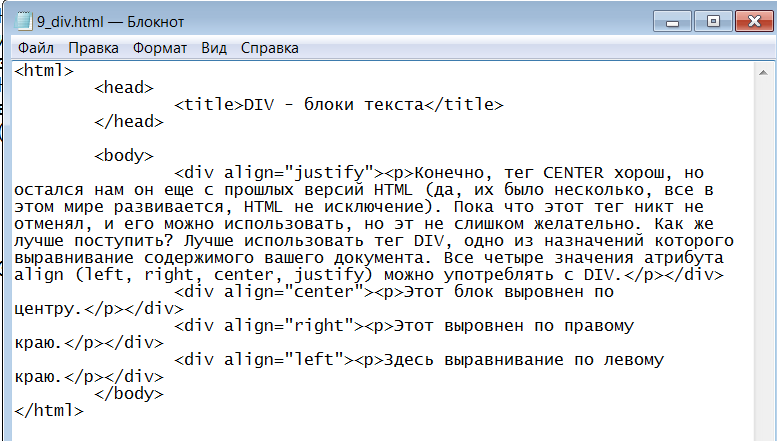
Введите объявление документа и немного текста
Текст не будет выглядеть таким красивым и розовым, как на этом изображении, пока вы не сохраните текстовый файл Sublime в виде HTML-документа.Объявление документа дает инструкции веб-браузеру (например, Safari или Firefox) о том, как обрабатывать созданный вами документ. К счастью, их легко сделать. Просто введите
в самом верху документа.
Затем нажмите вернуть и ввести
, чтобы указать браузеру ожидать HTML в последующем документе. Затем пропустите несколько строк и закройте свой HTML-тег, набрав
(Ваш браузер не заботится о пробелах и возвратах, которые не находятся внутри HTML-тегов. )
)
Считается хорошей практикой разделить ваш веб-страницу на разделы head и body . Специальные инструкции для браузера (если они у вас есть) находятся в разделе head. Контент помещается в раздел body.
Чтобы создать эти разделы, нажмите , верните и введите
где-нибудь внутри открывающего и закрывающего тегов.
После создания тега заголовка оставьте одну или две строки пустыми и закройте тег заголовка, набрав
Теперь создайте раздел body . Под тегом введите
Затем пропустите несколько строк и введите
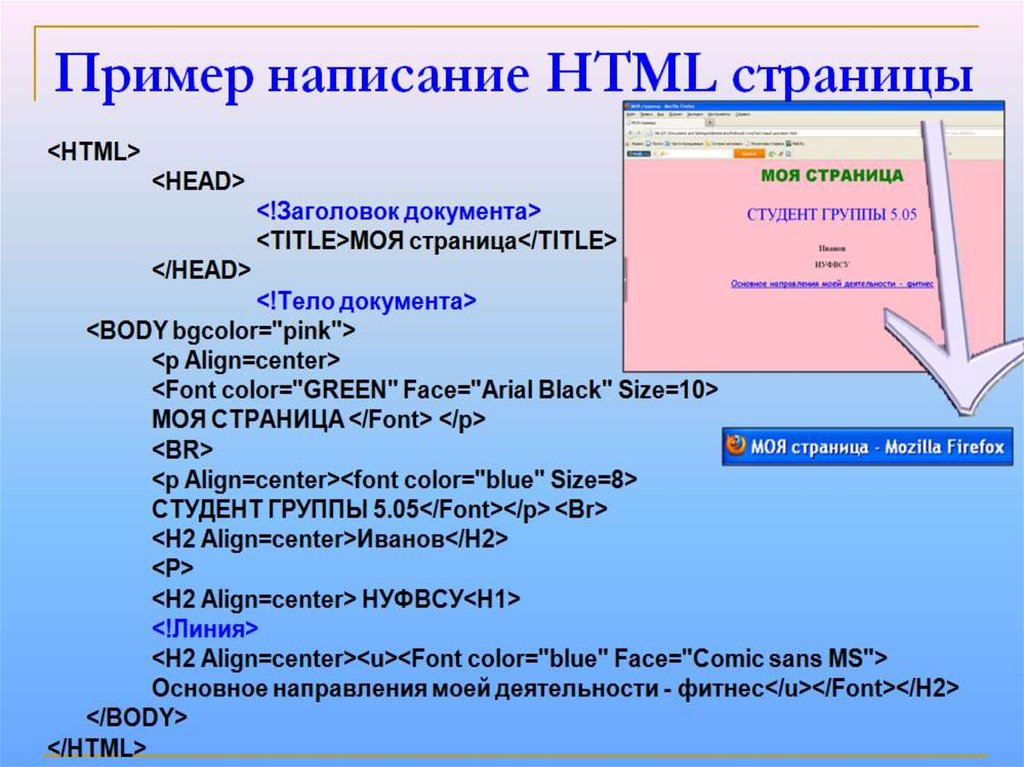
Давайте тоже добавим немного текста, чтобы нам было на что посмотреть. Введите
Добро пожаловать на мою веб-страницу
после открывающего тега body и перед закрывающим тегом body. Возможно, вы помните, что означает
Сохраните документ как index. html .
html .
Оставьте документ открытым и перейдите туда, где вы сохранили файл. Дважды щелкните значок сохраненного файла. По умолчанию этот файл должен открываться в браузере. Теперь вы открыли файл двумя разными способами: как веб-страницу и как текстовый файл. Расположите окна так, чтобы вы могли одновременно видеть документ открытым как текстовый документ и как веб-страницу.
В текстовом документе измените текст между тегами абзаца, чтобы он говорил что-то другое, и сохраните документ. Теперь нажмите Обновить в веб-браузере. Текст на веб-странице должен отображать новый текст, который вы сохранили.
Добавить заголовок
Я знаю, что текстовый редактор на этом изображении выглядит иначе, чем на предыдущих изображениях. Я поменял текстовые редакторы, но вы по-прежнему будете использовать Sublime, поэтому ваш текстовый редактор будет выглядеть так же, как на предыдущих изображениях. По умолчанию заголовки указывают браузерам по-разному обрабатывать текст внутри, чтобы сигнализировать о его важности. Добавьте заголовок на свою страницу, поместив текст в теги
Добавьте заголовок на свою страницу, поместив текст в теги
, где-нибудь над тегами абзаца. Сохраните документ и обновите браузер. Теперь у вас должен быть заголовок на вашей странице! Хорошо выглядеть.
Вы также можете использовать теги
, которые немного меньше, и теги
, которые еще меньше, вплоть до
теги. Поэкспериментируйте с заголовками разного размера, сохраняя и обновляя их по ходу дела.
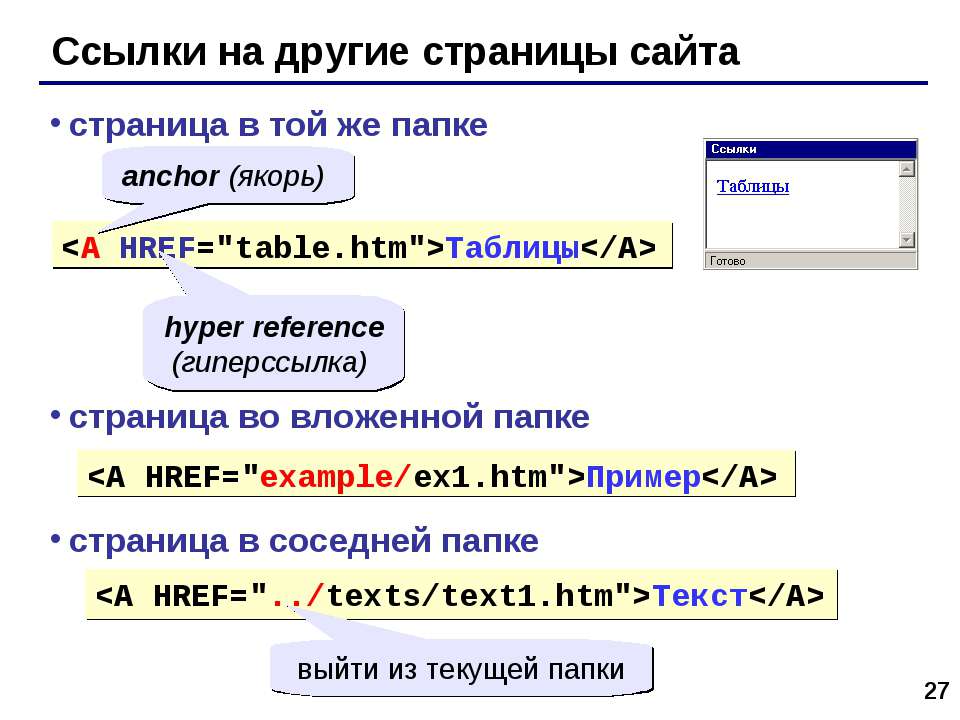
Как работают ссылки
Что такое веб-страница без ссылки? Они работают следующим образом:
текст вашей ссылки
В приведенном выше примере www.google.com — это URL-адрес, на который вы хотите сделать ссылку. и текст вашей ссылки – это текст, который фактически отображается как гиперссылка.
Создать ссылку на своей странице
Попробуйте сами, создав новый абзац (используя открывающий и закрывающий теги
) и создав ссылку в новом абзаце. Сохраните документ, обновите браузер и проверьте ссылку!
Сохраните документ, обновите браузер и проверьте ссылку!
Как работают изображения
Вы можете создать ссылку на изображение одним из двух способов. Если в Интернете есть изображение, которое вы хотите встроить на свою страницу, вы можете получить ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав Скопировать URL-адрес изображения . Затем вы можете вставить изображение, вставив ссылку, как указано выше.
Если на вашем компьютере есть изображение, которое вы хотели бы использовать, вы можете сохранить его в том же месте, где сохранен ваш html-файл , и напрямую связать его, введя имя файла, как указано выше.
Добавьте изображение
Добавьте изображение на свою веб-страницу, используя один из двух методов, описанных в предыдущем шаге.
Добавить акцент
Иногда вам нужно выделить определенный текст на вашей странице, чтобы обозначить, что браузер должен обрабатывать его по-другому. Общие теги для этого
Общие теги для этого
(что означает выделение ; по умолчанию ваш браузер выделяет текст внутри этого тега курсивом) и
(по умолчанию ваш браузер выделяет текст внутри этого тега жирным шрифтом) .
Создайте больше текста и поэкспериментируйте с выделением и заголовками. Просто не забывайте всегда закрывать эти теги!
Но подождите! Вашу страницу никто не увидит!
Если вы внимательно посмотрите на URL-адрес своей веб-страницы, то увидите, что он выглядит забавно: он начинается с
file:///
, а не
http://
Это потому, что вы работаете со своим файлом локально , то есть только на своем компьютере. В данный момент никто другой не может видеть вашу веб-страницу.
Чтобы другие люди могли видеть ваш файл, он должен быть размещен на сервере , то есть перемещен на специальный компьютер, задачей которого является трансляция файлов в Интернет. У вас еще нет сервера, но он будет в пятницу. Франческа покажет вам, как приобрести место на сервере и перенести файл на сервер.
У вас еще нет сервера, но он будет в пятницу. Франческа покажет вам, как приобрести место на сервере и перенести файл на сервер.
Пока что ты это сделал! Вы создали веб-страницу! Хотя все равно не очень красиво. Давайте украсим его в следующем уроке!
Сколько времени занимает создание веб-сайта? – Forbes Advisor
Обновлено: 6 марта 2023 г., 4:49
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
ГеттиСодержание
- Процесс создания веб-сайта
- Стоит ли нанимать разработчика для создания веб-сайта?
- Часто задаваемые вопросы (FAQ)
Показать больше
Если вы спросите группу людей: «Сколько времени уходит на создание веб-сайта?» Вы должны быть готовы получить самые разные ответы.
В этой статье Forbes Advisor подробно описывает процесс и предлагает решения, которые помогут вам получить максимальную отдачу от разработки вашего веб-сайта.
Рекомендуемые партнеры
Реклама
Узнать большеНа сайте Wix
2
Web.com
2
Web.com
Узнать больше 9000 2 На веб-сайте Web.com3
Squarespace
3
Squarespace
Узнать большеНа сайте Squarespace
Процесс создания веб-сайта
Общий процесс разработки веб-сайта включает ряд общих шагов, необходимых для успешного запуска веб-сайта:
- Планирование (две-три недели)
- Создание контента (от четырех до шести недель)
- Дизайн сайта (две-три недели)
- Тестирование и обзор (одна-две недели)
Всего от идеи до воплощения вам потребуется 10-14 недель. Эти временные рамки являются приблизительными, и ваш процесс может занять больше или меньше времени в зависимости от того, насколько сложным будет ваш сайт. Давайте углубимся в детали каждого шага.
Эти временные рамки являются приблизительными, и ваш процесс может занять больше или меньше времени в зависимости от того, насколько сложным будет ваш сайт. Давайте углубимся в детали каждого шага.
Шаг 1: Планирование
На этом начальном этапе закладывается основа для вашего веб-сайта. Какова ваша целевая демография? Будет ли на вашем сайте блог? Какая цветовая гамма и элементы дизайна подойдут? После завершения этапа планирования вы должны четко понимать, как вы или разработчик намерены действовать.
Продолжительность времени, проведенного в этом окне разработки, зависит от нескольких факторов:
- Сложность веб-сайта: Это одна прокручиваемая страница или серия веб-страниц?
- Создатель сайта: Вы создаете его сами, работаете с одним разработчиком или нанимаете команду?
- Цель веб-сайта: Помогает ли создание этого веб-сайта клиентам понять, как работает ваш бизнес? Используется ли он для продажи товаров или услуг?
Прежде чем двигаться дальше, вы должны быть уверены, что на этапе планирования учтены все ваши опасения. Хотя активное окно разработки веб-сайта привлекает большое внимание (например, создание дизайна или написание контента), в это же время могут возникнуть проблемы, поскольку они не были решены на этапе планирования.
Хотя активное окно разработки веб-сайта привлекает большое внимание (например, создание дизайна или написание контента), в это же время могут возникнуть проблемы, поскольку они не были решены на этапе планирования.
Учтите, что средняя продолжительность жизни веб-сайта составляет два года и семь месяцев. Крайне сомнительно, что при создании этих сайтов планировалось отказаться от них через пару лет. Вот почему, когда вы планируете свой веб-сайт, вы должны помнить о проблемах, которые обычно способствуют роспуску и отказу от веб-сайтов. Вот несколько примеров:
- Отсутствие обновлений и устаревший контент
- Ошибки и проблемы с обслуживанием
- Плохой пользовательский опыт (UX)
- Невозможность связаться с целевой аудиторией
- Плохая поисковая оптимизация (SEO)
Решая распространенные проблемы на этапе планирования с помощью долгосрочной стратегии, вы можете продлить ожидаемый срок службы вашего веб-сайта после запуска.
Инструменты планирования
Переходить через этап планирования легче, когда у вас есть правильные инструменты. Например, вы можете создать карту сайта, чтобы определить точную компоновку вашего веб-сайта и процесс навигации, прежде чем переходить к этапу проектирования.
Некоторые популярные инструменты для планирования веб-сайтов включают monday.com, Trello или другие платформы управления проектами. Эти инструменты могут помочь вам составить график запуска вашего веб-сайта, наметить тип контента, который будет представлен на вашем сайте, делегировать задачи членам команды и многое другое.
Шаг 2: Создание контента
Вряд ли стоит ждать до запуска, чтобы приступить к планированию контента. Недостаточно, чтобы сайт выглядел завершенным, когда он запущен; содержание является частью вашей долгосрочной стратегии. Он должен регулярно проверяться на точность, и если на вашем веб-сайте есть блог, у вас должен быть календарь контента, который определяет, когда он будет обновляться.
Что касается типа контента на вашем веб-сайте, следует учитывать не только длину или короткую запись в блоге. Могут ли посетители получить информативную белую книгу или электронную книгу? Исследования также показывают, что видео- и аудиоконтент может увеличить продолжительность пребывания посетителей на веб-сайте. Одно исследование показало, что до 57% посетителей сайта оставались дольше, когда был доступен видеоконтент.
Canva — отличный инструмент для создания любого контента для Интернета, будь то текст, аудио или визуальный контент. Грамматика, которая может помочь вам избежать неловких опечаток, является еще одним надежным вложением, которое легко интегрируется с Документами Google или WordPress. Оба этих инструмента предлагают бесплатные планы и варианты премиум-доступа.
Из-за характера создания, записи и редактирования видео или аудио для Интернета перед запуском может потребоваться более крупное подготовительное окно. Но время, потраченное на создание отличного контента для вашего веб-сайта, является важным шагом при создании вашего веб-сайта.
Шаг 3: Веб-дизайн
На этом этапе ваш веб-сайт должен начать обретать визуальную форму. Часто это означает решить, состоит ли ваш сайт из одной прокручиваемой страницы, сложной системы из десятков адаптивных страниц или, возможно, даже нуждается в мобильном приложении.
Этот этап может показаться невероятно сложным, если вам не хватает времени или ресурсов для создания обширной группы дизайнеров. Тем не менее, стоит рассмотреть варианты программного обеспечения для веб-дизайна, такие как инструменты для создания макетов или конструкторы веб-сайтов.
Создание мокапа
Если бы вам нужно было объяснить, как выглядит веб-сайт или как он работает тому, кто никогда не слышал об Интернете, как бы вы это сделали? Иногда слова заходят так далеко; полное визуальное впечатление может быть лучшим решением для передачи задуманного вида.
Войдите в макет. Стандартный макет — это создание веб-страницы, которая точно передает ожидаемую окончательную форму, которую она примет после запуска. Хотя это и не функциональная и завершенная версия, они помогают вам или другим людям визуально понять предполагаемый веб-сайт. Например, мокапы:
Хотя это и не функциональная и завершенная версия, они помогают вам или другим людям визуально понять предполагаемый веб-сайт. Например, мокапы:
- Определите, является ли идея реалистичной или функциональной, прежде чем зафиксировать ее, сэкономив время и деньги, если она не сработает
- Помощь в выборе наилучших эстетических вариантов цветовых тем или шрифтов
- Продемонстрируйте, как веб-сайт будет выглядеть на разных устройствах, что позволит вам внести коррективы для простоты использования или визуальной привлекательности задолго до запуска
После того, как вы остановились на макете, который лучше всего отражает веб-сайт, который вы хотите создать, пришло время рассмотреть наилучший метод воплощения вашего сайта в жизнь.
Использование конструктора веб-сайтов
Благодаря развитию программного обеспечения без кода и связанных с ним инструментов практически каждый может разработать веб-сайт без необходимости изучения Python или JavaScript. В наши дни существует множество мощных конструкторов веб-сайтов, которые позволяют «перетаскивать» практически каждый аспект вашего сайта, позволяя вам создавать его именно так, как вы его себе представляете, шаг за шагом.
В наши дни существует множество мощных конструкторов веб-сайтов, которые позволяют «перетаскивать» практически каждый аспект вашего сайта, позволяя вам создавать его именно так, как вы его себе представляете, шаг за шагом.
Создатели веб-сайтов занимаются не только процессом создания; некоторые также управляют потребностями хостинга сайта. Они также могут служить жизненно важным инструментом для подготовки и окончательной доработки внешнего вида вашего веб-сайта перед его запуском.
Некоторые из самых популярных конструкторов веб-сайтов, которые мы рекомендуем, включают:
- Weebly : Weebly доступен по цене, прост в использовании и очень гибок. Это отличный вариант для небольших компаний и частных лиц, а также предоставляет возможности электронной коммерции.
- Squarespace : Squarespace, один из самых известных конструкторов веб-сайтов, сочетает отмеченные наградами шаблоны с удобным редактором с функцией перетаскивания.

- GoDaddy : Кто знал, что создать веб-сайт так же просто, как ответить на несколько простых вопросов? В дополнение к доменам и веб-хостингу GoDaddy предоставляет клиентам простой веб-конструктор, который поможет им быстро и легко запустить веб-сайт.
Если вы хотите узнать больше и найти лучший вариант для ваших нужд, прочитайте наше полное сравнение лучших разработчиков веб-сайтов.
Что насчет Дискавери?
Независимо от того, работаете ли вы с одним разработчиком или командой разработчиков, вы должны выделить время для обнаружения. Этот важный начальный этап включает в себя исследования и анализ данных, которые помогут разработчику ответить на вопросы о том, как лучше всего настроить веб-сайт в соответствии с потребностями бизнеса и клиента. Разработчик может задавать вопросы или высказывать опасения по поводу потенциальных проблем с взаимодействием с пользователем.
В зависимости от сложности вашего сайта процесс может занять от нескольких недель до полугода. К концу у каждого должно быть конкретное представление о предполагаемом дизайне и функциях сайта.
К концу у каждого должно быть конкретное представление о предполагаемом дизайне и функциях сайта.
Шаг 4: Тестирование и проверка
После создания веб-сайта период между его завершением и предполагаемым запуском должен быть зарезервирован для проверки и тестирования. Элементы, которые необходимо проверить перед запуском сайта:
- Скорость сайта. Одно исследование показало, что время загрузки веб-сайта не более четырех секунд идеально подходит для конверсии электронной коммерции. Тем не менее, Google определил, что показатель отказов увеличился на 32%, когда веб-сайт загружается дольше трех секунд.
- Пользовательский опыт (UX). Есть ли на вашем веб-сайте средства навигации, такие как меню или функция «Вернуться наверх»? Шрифт слишком светлый или мелкий и его трудно читать? Используете ли вы чат-ботов с искусственным интеллектом или клиент может связаться с живым человеком в рабочее время? Крайне важно убедиться, что при разработке веб-сайта вы делаете это с учетом удобства и удобства посетителей.

- Качество контента. Компании с постоянными опечатками на веб-сайтах теряют в два раза больше клиентов, чем их более грамотные конкуренты. Прежде чем запускать свой веб-сайт, проверьте его на наличие ошибок в написании. Если вам не хватает уверенности в своих силах, подумайте о том, чтобы нанять редактора или использовать такой инструмент, как Grammarly.
- Плагины. Одна из важных причин, по которой следует помнить о плагинах веб-сайтов, заключается в том, что их несовместимость может вызвать различные проблемы. Ваша веб-страница может загружаться неправильно из-за ошибки плагина. Выполните все необходимые проверки, чтобы убедиться, что все плагины совместимы и обновлены.
После тестирования и внесения необходимых изменений можно, наконец, перейти к самому интересному — успешному запуску сайта.
Стоит ли нанимать разработчика для создания веб-сайта?
Для многих предприятий и предпринимателей самым большим препятствием на пути к созданию веб-сайта является просто отсутствие времени на его создание. В этом случае имеет смысл нанять разработчика или команду. Идти по этому пути имеет свои преимущества и недостатки.
В этом случае имеет смысл нанять разработчика или команду. Идти по этому пути имеет свои преимущества и недостатки.
Плюсы и минусы найма разработчика веб-сайта
| Они понимают процесс создания веб-сайта и гораздо менее склонны к ошибкам | Процесс может стать дороже, чем позволяет ваш бюджет |
| Они способны производить оптимизированный конечный продукт | Вы не контролируете процесс напрямую, так как теперь полагаетесь на график и скорость работы разработчика |
| Вы можете сосредоточиться на управлении своим бизнесом, пока они занимаются созданием веб-сайтов | Разработчик может быть не в состоянии предоставить продукт, который вы задумали, но вам все равно придется заплатить ему |
| Они способны создать сложный и профессиональный веб-сайт |
Как видите, работа с разработчиком может быть разумным решением, которое поднимет процесс создания веб-сайта на более высокий уровень. Тем не менее, для некоторых пользователей минусы могут перевешивать плюсы, особенно если концепцию сложно передать, а конечный продукт рискует не оправдать ожиданий.
Тем не менее, для некоторых пользователей минусы могут перевешивать плюсы, особенно если концепцию сложно передать, а конечный продукт рискует не оправдать ожиданий.
Составление бюджета для разработчика
Прежде чем нанять разработчика, убедитесь, что у вас есть краткий бюджет веб-дизайна, и убедитесь, что у вас есть обязывающее соглашение относительно ожидаемого графика работ. В рамках процесса обнаружения обязательно объясните свое точное видение и убедитесь, что встреча заканчивается, когда у них есть точное представление о том, что вам нужно для вашего веб-сайта.
Что касается оплаты, вы можете получить авансовый платеж или согласиться на серию платежей за каждый достигнутый этап. Создание вашего сайта с помощью разработчика может стоить сотни и десятки тысяч долларов. Размер команды, сложность веб-сайта и различные функции будут влиять на общую стоимость.
Bottom Line
Хотя, безусловно, важно иметь график запуска и придерживаться графика, гораздо важнее убедиться, что вы создали отличный веб-сайт. Другими словами, время, затраченное на создание веб-сайта, не так важно, как обеспечение эффективного и оптимального конечного продукта. Часто такой фокус экономит время в долгосрочной перспективе, потому что уменьшает количество осложнений и ошибок.
Другими словами, время, затраченное на создание веб-сайта, не так важно, как обеспечение эффективного и оптимального конечного продукта. Часто такой фокус экономит время в долгосрочной перспективе, потому что уменьшает количество осложнений и ошибок.
Если вы создаете веб-сайт самостоятельно, будьте готовы к правильному планированию и избегайте спешки. Найм разработчика веб-сайта или использование конструктора веб-сайтов может сэкономить время и энергию. Убедитесь, что ваш бюджет позволяет выбрать тот вариант, который вы выберете.
Рекомендуемые партнеры
Реклама
Узнать большеНа сайте Wix
2
Web.com
2
Web.com
Узнать больше 9000 2 На веб-сайте Web.com3
Squarespace
3
Squarespace
Узнать большеНа веб-сайте Squarespace
Часто задаваемые вопросы (FAQ)
Сколько времени занимает создание веб-сайта?
Создание веб-сайта может занять от нескольких недель до нескольких месяцев. На длину обычно влияет сложность веб-сайта и количество людей, работающих над проектом.
На длину обычно влияет сложность веб-сайта и количество людей, работающих над проектом.
Сколько стоит создание сайта?
Стоимость разработки веб-сайта будет сильно различаться в зависимости от того, какие услуги требуются для вашего сайта. Как минимум, вам нужно будет заплатить за домен, веб-хостинг и услуги дизайна. Каждая из этих услуг может стоить от нескольких долларов в месяц до сотен долларов в год. Убедитесь, что вы внимательно изучаете варианты, чтобы оставаться в рамках своего бюджета.
Должен ли я нанять кого-нибудь для создания моего веб-сайта?
Если у вас нет времени или навыков, необходимых для создания желаемого веб-сайта, наймите веб-разработчика. Вы должны быть готовы потратить не менее 2000 долларов на авторитетного дизайнера.
Существуют ли бесплатные конструкторы сайтов?
На рынке существует довольно много бесплатных конструкторов веб-сайтов, каждый из которых предлагает премиальные планы, если вы решите обновиться. В ходе нашего исследования мы обнаружили, что GoDaddy — лучший бесплатный вариант.
В ходе нашего исследования мы обнаружили, что GoDaddy — лучший бесплатный вариант.
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Тони Мэтьюз-Эл — писатель и журналист из Делавэра. Когда она не отслеживает влияние автоматизации на розничную торговлю или последние законы о цифровой конфиденциальности, она болеет за Индианаполис Кольтс, планируя свое следующее международное приключение.
Кэсси — заместитель редактора, сотрудничающая с командами по всему миру и живущая в прекрасных холмах Кентукки. Она увлечена экономическим развитием и входит в совет директоров двух некоммерческих организаций, стремящихся возродить свой бывший железнодорожный городок. До прихода в команду Forbes Advisor Кэсси была менеджером по работе с контентом и менеджером по копирайтингу в Fit Small Business.
До прихода в команду Forbes Advisor Кэсси была менеджером по работе с контентом и менеджером по копирайтингу в Fit Small Business.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакция дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor.