Инструменты веб-разработки, которые экономят время
Расскажу об инструментах, которые помогают в создании сайта, — от общепринятых, таких как редакторы кода, до небольших, но полезных. Какие-то из них окажутся знакомыми, а про некоторые можно подумать: «А что, так можно было?» Но все они пригодятся в работе и сэкономят уйму времени.
Содержание
Подборка редакторов кода
Инструменты для запуска локального веб-сервера
Инструменты для вёрстки
Инструменты для работы с графикой
Сервисы предоставления иконок и картинок
Сервисы для работы с текстом
Подборка редакторов кода
Создание кода начинается с редактора, в котором он пишется. Вот несколько удобных решений:
VS Code — популярный редактор от Microsoft, доступный для установки на Linux, Windows и MacOS. Поддерживает достаточно много устанавливаемых из собственного репозитория плагинов для автодополнения кода, работы с базами данных, FTP, eExcel-документами и многим другим. Имеет встроенную поддержку Emmet — инструмента, который ускоряет написание кода на различных языках программирования. Есть даже режимы отладки для проверки работоспособности кода. VS Code полностью бесплатный.
Имеет встроенную поддержку Emmet — инструмента, который ускоряет написание кода на различных языках программирования. Есть даже режимы отладки для проверки работоспособности кода. VS Code полностью бесплатный.
Скриншот среды разработки VS Code
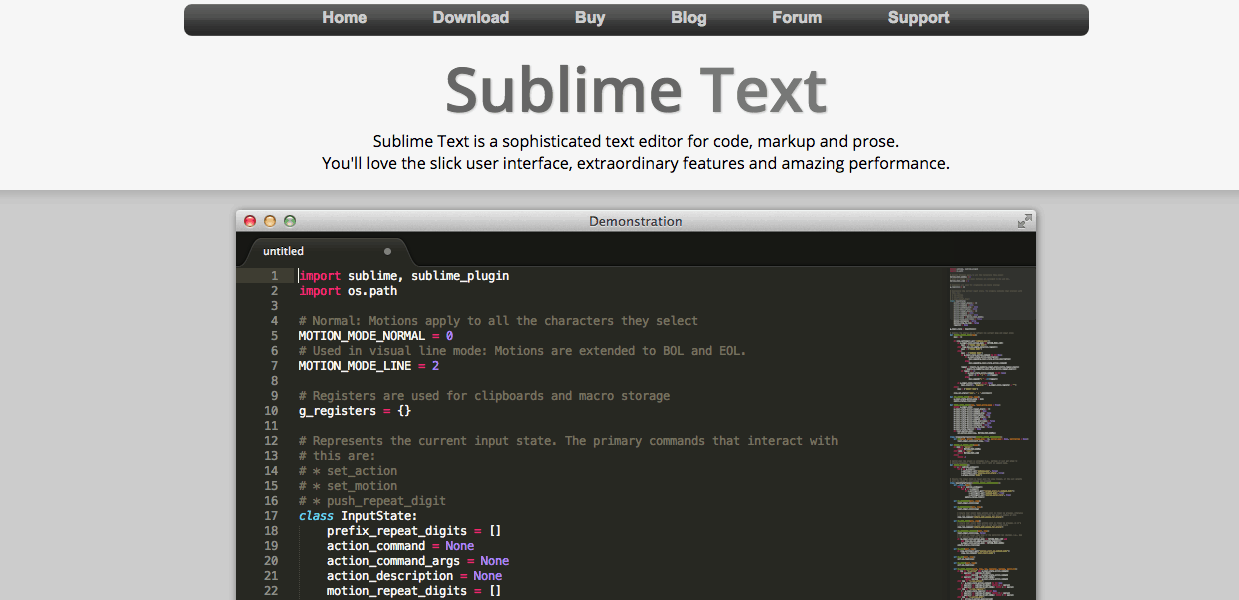
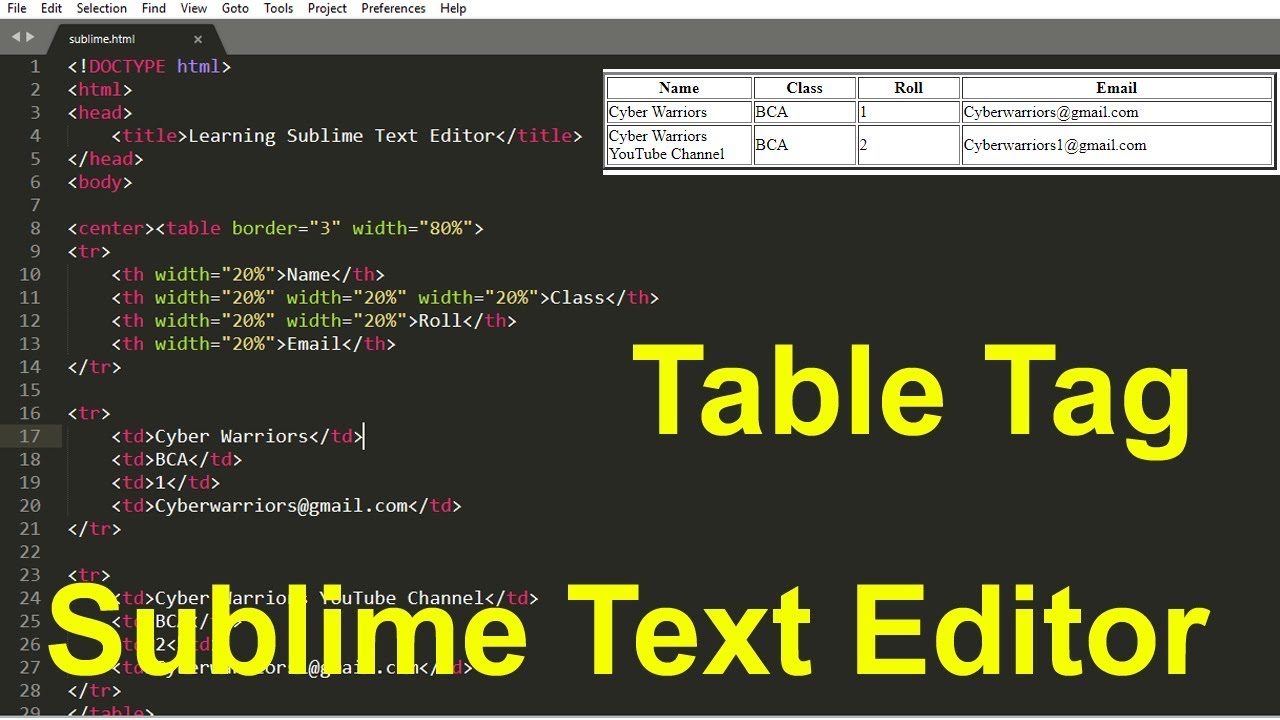
2. Sublime Text — не менее распространённый редактор. Он также поддерживает автодополнение кода, Emmet и всё вышеперечисленные возможности VS Code. На сайте разработчика отмечено: «Sublime Text можно загрузить и оценить бесплатно, однако для дальнейшего использования необходимо приобрести лицензию». Лицензия стоит от 99 долларов. Но в то же время срок бесплатного использования не ограничен.
Sublime Text — не менее распространённый редактор. Он также поддерживает автодополнение кода, Emmet и всё вышеперечисленные возможности VS Code. На сайте разработчика отмечено: «Sublime Text можно загрузить и оценить бесплатно, однако для дальнейшего использования необходимо приобрести лицензию». Лицензия стоит от 99 долларов. Но в то же время срок бесплатного использования не ограничен.
Скриншот среды разработки Sublime Text
Notepad++ — минималистичный редактор кода, и это следует уже из названия: Notepad — обычный блокнот, а «++» указывает на продвинутые функции. Редактор тоже имеет автодополнение кода в зависимости от типа файла. Как и в предыдущих редакторах, есть подсветка синтаксиса. Поддерживаются плагины. Например, очень удобное дополнение для работы с FTP: можно сразу же отредактировать загруженный с FTP файл и закачивать обратно, нажав «Сохранить». Программа бесплатная и доступна только для Windows.
Скриншот редактора Notepad++
Инструменты для запуска локального веб-сервера
После создания веб-приложения или сайта понадобится запустить его, чтобы проверить. Если это простой HTML-файл, то достаточно просто открыть его в браузере. Но часто бывает нужно выполнить код на сервере, и тогда пригодятся эти инструменты:
1. OpenServer — среда для веб-разработки. Это локальный веб-сервер, который устанавливается как обычная программа — через инсталлятор.
Запущенный и работающий сервер под управлением OpenServer
2. WampServer — тоже довольно популярный веб-сервер. Прост в установке и нетребователен к системе, а значит, может работать даже на слабом компьютере. Поддерживает все необходимые для работы веб-сервера компоненты. Позволяет устанавливать, удалять, включать и выключать расширения для PHP непосредственно из интерфейса программы, не прописывая нужный текст в конфигурационных файлах.
Интерфейс программы WampServer
Веб-сервер NodeJS работает на движке V8, который компилирует JavaScript в машинный код. То есть для написания серверного кода бэкенда используется тот же язык, что и для фронтенда. Синтаксис, конечно, будет немного отличаться, но это всё тот же привычный JavaScript. NodeJS доступен для Linux, Windows и MacOS.
NodeJS доступен для Linux, Windows и MacOS.
Страница скачивания NodeJS
Работа с вёрсткой
Первое, что сразу приходит на ум, — это инструмент разработчика, доступный прямо в браузерах на движке Chromium (Chrome, Opera, Yandex Browser и т. д.) и в FireFox. Открывается по нажатию на F12 или с помощью комбинации клавиш ctrl + shift + j, на MacOS (Option + ⌘ + j). Здесь сразу можно увидеть всю структуру DOM-макета (проще говоря, HTML-код страницы) и CSS-стили. Можно выполнять и отлаживать JavaScript, проверять скорость загрузки элементов страницы и т. д.
Инструмент DevTools, доступный в браузере
2. PerfectPixel — плагин для браузеров на движке Chromium и FireFox, позволяющий накладывать изображение дизайн-макетом сайта поверх своей вёрстки. Это помогает увидеть, где вёрстка отходит от заданной. Можно скорректировать положение и вид элементов прямо в браузере.
Так работает расширение PerfectPixel. Поверх страницы наложен её макет. Легко увидеть, где вёрстка не совпадает с эталоном
3. PixelParallel — ещё одно полезное расширение для браузеров на движке Chromium. Оно показывает поверх страницы сайта сетку, по которой выравниваются элементы сайта. Параметры сетки настраиваются.
PixelParallel — ещё одно полезное расширение для браузеров на движке Chromium. Оно показывает поверх страницы сайта сетку, по которой выравниваются элементы сайта. Параметры сетки настраиваются.
Демонстрация работы расширения PixelParallel
4. Better Ruler — расширение, которое работает как линейка, и помогает замерять расстояние между объектами на странице.
Демонстрация работы расширения Better Ruler
5. LambdaTest проверяет, как работает вёрстка в разных браузерах и на разных ОС. Сервис платный, но бесплатно доступен ограниченный функционал для тестирования сайта в браузерах на Windows и MacOS, в том числе на мобильных устройствах с разными разрешениями.
Демонстрация работы LambdaTest, сайт открыт в режиме Safari на MacOS
Инструменты для работы с графикой
1.Онлайн конвертер изображений — очень полезный сервис для конвертирования изображений в 12 различных форматов. Например, можно конвертировать изображение в формат ico, чтобы сделать фавикон для сайта. Сервис не ограничивается одним только конвертером картинок, он позволяет конвертировать довольно большой набор форматов файлов: аудио, видео, документы.
Сервис не ограничивается одним только конвертером картинок, он позволяет конвертировать довольно большой набор форматов файлов: аудио, видео, документы.
Сервис для конвертирования разных форматов файлов
2. ColorZilla — расширение для браузеров, которое показывает цветовой код любого элемента на странице инструментом «Пипетка».
Демонстрация работы расширения ColorZilla
3. Pixlr — бесплатный онлайн-редактор изображений. Позволяет редактировать изображения, поддерживает большинство известных графический форматов, в том числе и формат файлов фотошопа PSD. Есть возможность работы со слоями.
Сервисы предоставления иконок и картинок
1. Preloaders — сервис генерации анимированных иконок загрузки. Позволяет настраивать параметры: цвет, размер, скорость анимации. В большом списке анимаций есть бесплатные и платные картинки.
Каталог бесплатных анимированных иконок сервиса Preloaders
2. Unsplash — каталог бесплатных изображений, можно скачивать в различных размерах.
3. Lorem Picsum подбирает случайные картинки произвольного размера, который можно задавать вручную. Например, если ссылка будет вида https://picsum.photos/500/800, то сервис случайным образом сгенерирует изображение размером 500 на 800 пикселей. Очень удобно использовать для прототипирования или просто для картинок-заглушек на сайте.
Flaticon — каталог разнообразных иконок на все случаи жизни. Присутствуют как бесплатные, так и платные иконки.
Сервисы для работы с текстом
1. Google Fonts — сервис от Google, распространяющий бесплатные шрифты. Есть возможность скачать шрифты файлом или подключить их к своему проекту по сгенерированной ссылке.
Каталог бесплатных шрифтов от Google
2. Бьютифаер форматирует код таким образом, чтобы его можно было легко читать и править.
Минифаер напротив, минимизирует код для оптимизации скорости загрузки страниц сайта.
Сервисы для форматирования кода: «Бьютифайер» и «Минифайер»
4. Типограф подготавливает текст к вёрстке: убирает лишние пробелы, неверные кавычки и дефисы, которые стоят на месте тире, связывает короткие союзы и предлоги со следующим словом с помощью неразрывных пробелов. Сервисом можно пользоваться на сайте разработчика или скачать отдельный модуль для встраивания к себе на сайт.
Типограф подготавливает текст к вёрстке: убирает лишние пробелы, неверные кавычки и дефисы, которые стоят на месте тире, связывает короткие союзы и предлоги со следующим словом с помощью неразрывных пробелов. Сервисом можно пользоваться на сайте разработчика или скачать отдельный модуль для встраивания к себе на сайт.
Сервис «Типограф»
Создали сайт — управляйте им через ISPmanager
ISPmanager — панель для управления сервером и сайтом. Она помогает настраивать окружение, разворачивать сайты на проде и поддерживать их. Например, через веб-интерфейс ISPmanager можно:
- развернуть веб-сервер Apache, nginx, OpenLiteSpeed;
- установить языки и альтернативные версии PHP;
- создать базу данных;
- настроить почтовый сервер;
- установить CMS;
- настроить бэкапы;
Попробуйте ISPmanager бесплатно — выдаём триальную версию на 14 дней.
Узнать больше об ISPmanager
Нас читает уже более 35 000 человек
Подпишитесь и получите 200р на приобретение наших услуг в подарок!
Архив рассылок
×Благодарим за интерес к рассылке от ispmanager!
На ваш почтовый адрес: отправлено письмо с просьбой подтвердить свой email.
Сразу после подтверждения почтового адреса мы вышлем вам обещанный подарок за подписку.
*Если вы не получили письмо, пожалуйста, проверьте правильно ли был указан почтовый адрес и попробуйте заполнить форму еще раз.
VS Code: вам не нужно это расширение
Перевод статьи «VS Code: You don’t need that extension».
Photo by Jonas Zürcher on UnsplashНедавно я углубился в настройки VS Code и сделал несколько любопытных открытий. В редакторе есть довольно много функций и настроек, которые делают то же самое, что и многие популярные плагины.
1. Автоматическое переименование тегов и закрывающие теги
Желаемые действия:
- Переименование HTML-тегов сразу парами. То есть, вы редактируете открывающий, а закрывающий меняется автоматически.
- Вставка закрывающего тега при добавлении нового (следующего) открывающего.
Расширения
- Auto Rename Tag (3,3 млн. загрузок): «Автоматически переименовывает парный HTML/XML-тег, так же, как делает Visual Studio IDE».

- Auto Close Tag (3,1 млн. загрузок): «Автоматически добавляет закрывающий HTML/XML-tag, так же, как делает Visual Studio IDE или Sublime Text.»
Настройка
Название этого параметра несколько расплывчатое и неясное, поэтому многие люди так никогда его и не находят! В настоящее время поддерживаются HTML-файлы и есть открытый issue по добавлению поддержки JSX.
Editor: Rename on Type: «Контролирует автоматическое переименование по мере ввода». Значение по умолчанию — false.
settings.json:
"editor.renameOnType": true
2. Синхронизация настроек
VS Code теперь поддерживает синхронизацию настроек на разных машинах. Эту фичу можно посмотреть в превью на VS Code Insiders. Очень скоро она попадет в стандартную версию.
Я сейчас испытываю этот функционал и пока вроде все хорошо.
Расширения
Settings Sync (1,8 млн. загрузок): синхронизирует ваши настройки, сочетания клавиш, сниппеты, расширения и файлы запуска с GitHub Gist.
Функционал VS Code и его настройка
Почитать об этом функционале подробнее можно в руководстве пользователя. А вот как выглядят настройки:
Вы можете использовать аккаунт Microsoft или GitHub и выбрать, что именно хотите синхронизировать.
3. Автоимпорт модулей
Управление импортами модулей JavaScript и TypeScript может стать настоящей головной болью, особенно если вы хотите переорганизовать свой проект или провести рефакторинг кода. Было бы очень желательно это автоматизировать!
Расширения
- Auto import (1,1 млн. загрузок): «Автоматически находит, парсит и дополняет названия методов и событий для всех доступных импортов. Работает с Typescript и TSX».
- Move TS — Move TypeScript files and update relative imports (308 тысяч загрузок): «Поддерживает перемещение TypeScript-файлов и обновление связанных импортов в рамках рабочего пространства».

- Auto Import — ES6, TS, JSX, TSX (157 тысяч загрузок).
Настройки
JavaScript > Suggest: Auto Imports: «Включает/отключает предложения автоимпорта. Необходимо использование в рабочем пространстве Typescript 2.6.1 или новее». Значение по умолчанию: true.
TypeScript > Suggest: Auto Imports: все то же самое, что и для JavaScript.
JavaScript > Update Imports on File Move: Enabled: «Включает/отключает автоматическое обновление путей импорта, когда вы переименовываете или перемещаете файл в VS Code. Необходимо использование в рабочем пространстве Typescript 2.9 или новее». Значение по умолчанию: prompt.
TypeScript > Update Imports on File Move: Enabled: все то же самое, что и для JavaScript.
settings.json
"javascript.suggest.autoImports": true, "typescript.suggest.autoImports": true, "javascript.updateImportsOnFileMove.enabled": "always", "typescript.updateImportsOnFileMove.enabled": "always",
Кроме того, если вы хотите, чтобы ваши импорты упорядочивались при сохранении, вы можете добавить настройку, приведенную ниже. Это удалит неиспользуемые предложения импорта и поместит предложения импорта с абсолютными путями сверху. Я большой поклонник таких задач «настрой и забудь».
"editor.codeActionsOnSave": {
"source.organizeImports": true
}4. Сниппеты HTML и CSS
Возможно, вы хотите создавать какие-то бойлерплейты для быстрого старта или добавлять отрывки кода для сохранения сочетаний клавиш. Расширения, перечисленные ниже, удовлетворяют похожие, но при этом слегка отличающиеся нужды.
Расширения
- HTML Snippets (3,8 млн. загрузок): поддержка автодополнения HTML-тегов, включая сниппеты HTML5.
- HTML Boilerplate (684 тысяч загрузок): «Генератор базовых бойлерплейт-сниппетов HTML5».
- CSS Snippets (22 тысячи загрузок): расширение предоставляет готовые сокращения для CSS-сниппетов.
Функционал VS Code
В VS Code встроен Emmet. Он предлагает сокращение и раскрытие сниппетов для HTML и CSS. По умолчанию Emmet включен для файлов html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus. Подробнее можно почитать в руководстве пользователя VS Code.
Чтобы создать бойлерплейт для HTML, вы набираете ! и нажимаете Tab.
Вам доступны сокращения, использующие CSS-селекторы, например:
ul>li*5
что дает такой результат:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>Также доступны раскрытия — это когда вы, к примеру, набираете «a», нажимаете Tab и поучаете <a href="">, причем курсор сразу оказывается между кавычками.
Это лишь беглый обзор того, что касается HTML. Но аналогичные возможности есть и для CSS. Например, мне очень нравится автоматическое добавление vendor-префиксов. Подробнее читайте в документации Emmet, а на будущее — вот вам шпаргалка.
Сниппеты можно кастомизировать, а также создавать свои. Делается это путем добавления их в json-файл snippets.json.
При желании можно включить Emmet для большего числа языков, например, для Vue. Для этого нужно добавить строку в settings.json:
"emmet.includeLanguages": {
"vue-html": "html"
}Я большой поклонник Emmet. Когда привыкаешь к использованию сниппетов, писать и редактировать HTML и CSS получается просто молниеносно быстро.
5. Фейковый текст (рыба)
Часто возникает необходимость вставить какой-нибудь бессодержательный текст, чтобы заполнить веб-страницу и увидеть, как выглядит UI. Наверняка вам знакомы генераторы «lorem ipsum».
Наверняка вам знакомы генераторы «lorem ipsum».
Расширение
Lorem Ipsum (168 тысяч загрузок)
Функционал VS Code
Как мы уже говорили, в VS Code встроен Emmet, а у него есть сокращение lorem. Наберите « lorem», нажмите Tab, и получите параграф на 30 слов.
Вы можете использовать этот функционал для генерации самых разных блоков. Например, сокращение «p*2>lorem» сгенерирует примерно такое:
<p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus! </p> <p> Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at neque quos facere sequi unde optio aliquam! </p>
6.
 Автообрезка
АвтообрезкаАвтоматическое удаление повторяющихся пробелов. Замена, которую я предлагаю, работает не точно так же, как расширения. Расширения обрезают пробелы по мере редактирования или по команде, а настройки VS Code позволяют обрезать пробелы при сохранении.
Расширения
Trailing Spaces (447 тысячи загрузок): «Подсвечивайте повторяющиеся пробелы и моментально удаляйте их!»
Autotrim (15 тысяч загрузок): «После редактирования строк кода (например, удаления слов) часто остаются повторяющиеся пробелы. Это расширение отслеживает, на каких строках находится курсор, и удаляет повторяющиеся пробелы в тех строках, где курсора нет».
Настройки VS Code
Files : Trim Trailing Whitespace: «При включении обрезает повторяющиеся пробелы при сохранении файла». Значение по умолчанию — false.
settings.json
"files.trimTrailingWhitespace": true
А вы знаете какие-нибудь настройки VS Code, позволяющие обходиться без популярных расширений? Поделитесь в комментариях!
sublimetext3 — расширение плагина Emmet не работает для Sublime Text 3
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 10 тысяч раз
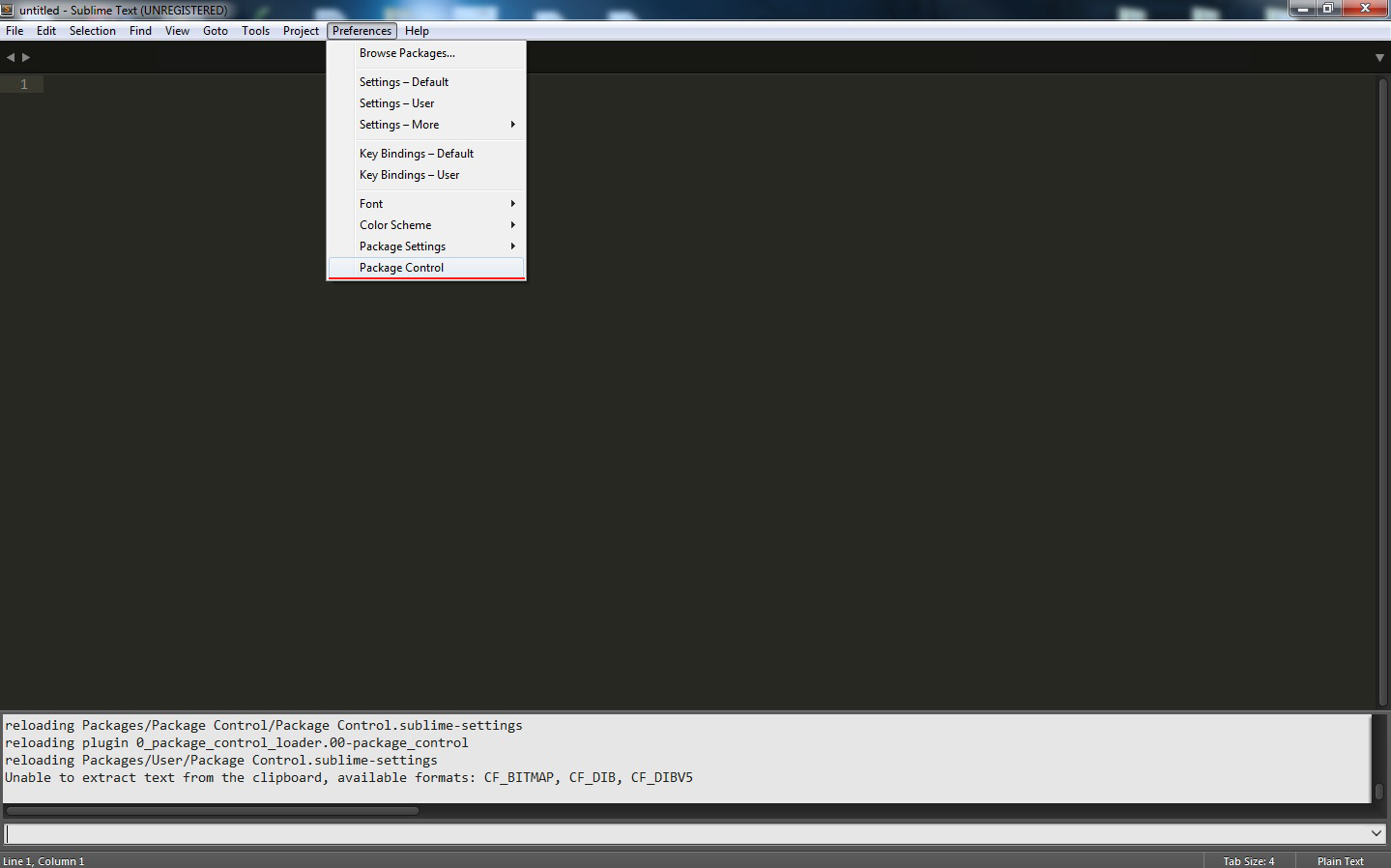
Я успешно установил Emmet через Package Control.
- Когда я набираю
ulи нажмите Tab , я получаю - Когда я набираю
ul.classи нажимаю Tab , я получаюul.body_class, но я хочу, чтобы он сгенерировал
Что я делаю не так?
Я читал сообщения о том, чтобы попробовать Ctl + E вместо Tab в качестве клавиши запуска, но это ничего не делает.
- сублимтекст3
- Эммет
Попробуйте вместо этого использовать Ctrl + Пробел . Если это не сработает, вы можете попробовать изменить привязку клавиш, поместив следующее в свой файл привязок клавиш пользователя, который можно найти, выполнив Preferences -> Key Bindings — User :
[
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}] }
]
, а затем просто измените «вкладка» на любую комбинацию клавиш, которую вы хотите. Проверьте, работает ли это.
Прочитав ваш вопрос, сегодня я установил Emmet в версии Sublime Text 3 для Windows и столкнулся с той же проблемой. В ходе поиска решения я нашел следующее:
http://docs.emmet.io/actions/expand-abbreviation/#comment-1272517661
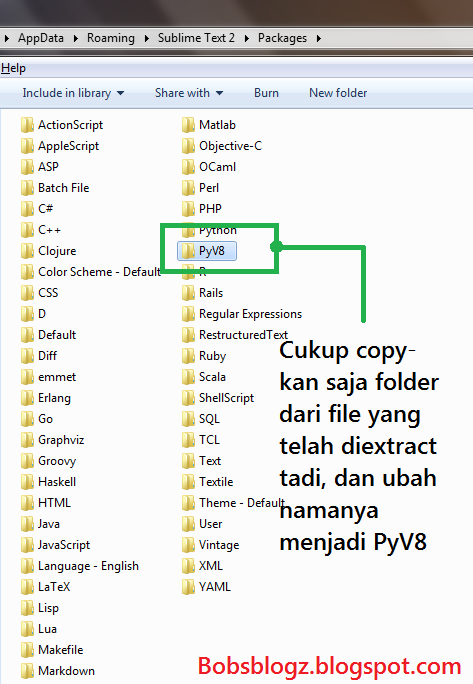
В Windows я открыл настройки Emmet по умолчанию. По пути:
По пути:
Настройки > Настройки пакета > Emmet > Настройка — по умолчанию и «Настройки» > «Настройки пакета» > «Emmet» > «Привязки клавиш» — по умолчанию
Когда я закрывал файлы настроек, мне было предложено сохранить файлы настроек. Я нажал OK, чтобы сохранить, а затем перезапустил Sublime Text 3.
После перезагрузки Sublime Text 3:
Я создал новый html-файл и смог набрать ul.class с вкладками, и он расширился до
Это было забавно, я никогда не сталкивался с этой проблемой с Sublime на моем Mac. Если вам нужно было проделать тот же процесс на Mac, перейдите в «Настройки» > «Настройки пакета» > «Emmet… 9».0005 4
Я столкнулся с той же проблемой. Просто вставьте приведенный ниже код в «Настройки -> Привязки клавиш — Пользователь:».
{
"клавиши": ["вкладка"],
"команда": "expand_abbreviation_by_tab",
// поместите селекторы синтаксиса, разделенные запятыми, для которых
// вы хотите расширить аббревиатуры Emmet в ключ «операнд»
// вместо SCOPE_SELECTOR. // Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если вы хотите
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}
// Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если вы хотите
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
} Github: см. дополнительное описание. args»: {«action»: «expand_abbreviation»}, «command»: «run_emmet_action», «context»: [{«key»: «emmet_action_enabled.expand_abbreviation»}]}
args»: {«action»: «expand_abbreviation»}, «command»: «run_emmet_action», «context»: [{«key»: «emmet_action_enabled.expand_abbreviation»}]}
Я поделился этим как комментарий прямо там, где я чувствую, но требовалось 50 повторений. В любом случае. Вот что я сделал, что заставило меня работать на меня.
Из ответа @saadq сделайте следующее: [ //Здесь должны быть другие привязки пользовательских клавиш, за которыми следует
{"keys": ["tab", "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context" : [{"key": "emmet_action_enabled.expand_abbreviation"}]}
]
Смысл в том, чтобы другие привязки появлялись перед ним, чтобы любая привязка, перезаписывающая ее, была перезаписана снова.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
sublimetext2 — Sublime Text 3 — ярлык Emmet для HTML 5 не работает.
спросил
Изменено 8 месяцев назад
Просмотрено 19 тысяч раз
Недавно я скачал возвышенный текст 3 и установил emmet. Проблема, с которой я сталкиваюсь, заключается в том, что когда я пишу короткий код для HTML 5 и нажимаю вкладку, он не работает. Этот метод использовался в возвышенном тексте 2, и он работал. У кого-нибудь есть решения этой проблемы?
- html
- sublimetext2
- sublimetext3
- sublime-text-plugin
- emmet
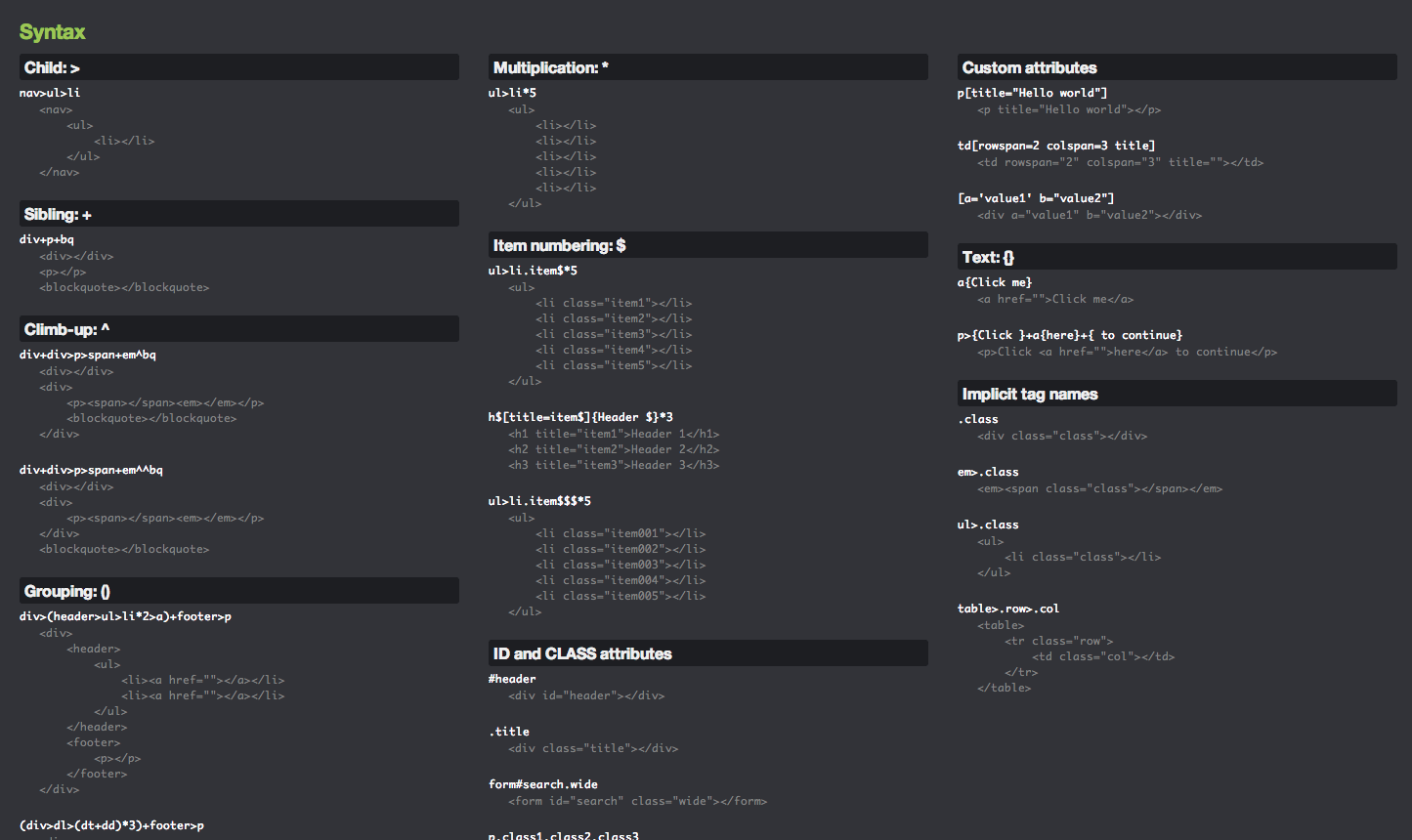
наберите ! , а затем нажмите Tab . нашел ответ в шпаргалке
нашел ответ в шпаргалке
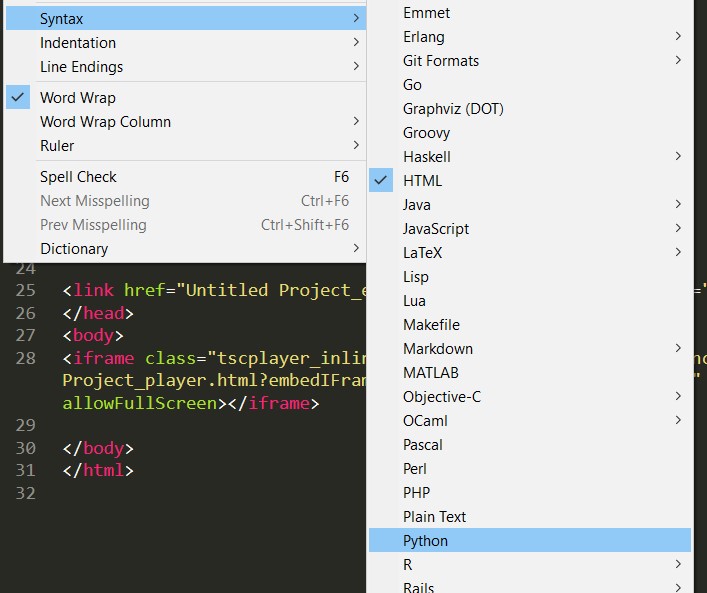
Текстовый редактор не знает, какой ярлык разворачивать, пока вы не сохраните новый файл как *.html или не измените синтаксис (внизу/справа), потому что новый документ начинается с обычного текста.
Думаю, вы ищете что-то вроде Html Boilerplate. Этот пакет генерирует полную структуру html5, просто набрав
htmlboiler
и нажав TAB
РЕДАКТИРОВАТЬ: Только что нашел ответ в официальной шпаргалке Emmet; просто введите
!
И нажмите TAB (Да, просто восклицательный знак).
2Расширение не требуется. Просто откройте html-файл, сохраните его как html-файл или нажмите ctrl + shift + P, затем введите «html» и нажмите Enter, чтобы выбрать «Установить синтаксис: HTML» 9.0005
Затем просто введите «HTML», а затем нажмите клавишу Tab или Ctrl+Пробел.
@ayek правильно, все, что вам нужно сделать, это установить тип документа HTML; как только вы это сделаете, вы можете ввести «html» и нажать вкладку.



 suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always", trimTrailingWhitespace": true
trimTrailingWhitespace": true // Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если вы хотите
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}
// Примеры: source.js, text.html - источник
"контекст": [
{
"операнд": "SCOPE_SELECTOR",
"оператор": "равно",
"match_all": правда,
"ключ": "селектор"
},
// запускаем, только если нет выделенного текста
{
"match_all": правда,
"ключ": "выбор_пусто"
},
// не работает, если есть активные вкладки
{
"оператор": "равно",
"операнд": ложь,
"match_all": правда,
"ключ": "has_next_field"
},
// не работает, если всплывающее окно завершения видно и вы
// хотите вставить завершение с помощью Tab. Если вы хотите
// расширяем Emmet с помощью Tab, даже если всплывающее окно видно --
// удалить этот раздел
{
"операнд": ложь,
"оператор": "равно",
"match_all": правда,
"ключ": "auto_complete_visible"
},
{
"match_all": правда,
"key": "is_abbreviation"
}
]
}