Как создать CSS файл для HTML?
Урок 1. Как подключить таблицу стилей CSS?
Содержание
- 1 Урок 1. Как подключить таблицу стилей CSS?
- 2 Как создать таблицу стилей, css?
- 3 Внешние таблица стилей
- 4 Внутренние таблицы стилей
- 5 Встроенные таблицы стилей
- 6 Что такое CSS, подключение CSS файла
- 7 Подключение CSS файла
- 8 . Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
- 9 HTML — Как создать файл CSS в коде PHP
- 10 Другие решения
- 11 Как создать CSS файл для HTML?
- 11.1 Случайные записи
- 11.2 2 Responses to CSS. Как создать стили для веб-страницы
- 12 Как создать файл стилей CSS?
- 13 Урок №2. Подключаем CSS-стили к HTML-файлу.

- 13.1 Подключение отдельного CSS-файла!
- 13.2 Прописываем стили непосредственно в HTML-файле (первый способ)
- 14 Размещение каскадных таблиц стилей внутри HTML (второй способ)
- 14.1 Подключение нескольких CSS-файлов к одному HTML-документу.
- 15 Ссылка на CSS-файл внутри на файл этого же типа.
- 15.1 Тест на закрепление материала:
- 15.2 Так же рекомендую прочитать:
- 16 Об использовании CSS для создания макеты страницы
- 17 Сведения о макете страницы CSS
- 18 О структуре макета страницы CSS
- 19 Как подключить html к css и сделать асинхронную загрузку
- 20 Как подключить css к html отдельным файлом
- 21 Подключение CSS внутренними стилями
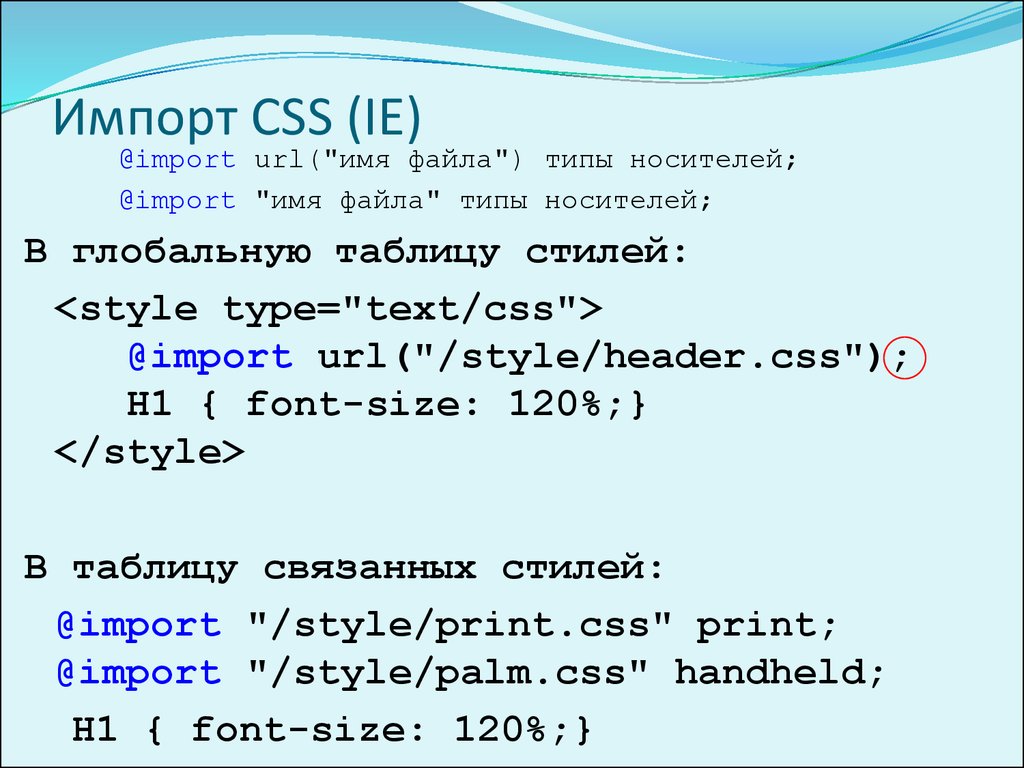
- 22 Подключение CSS к html через import
- 22.1 Комбинация импорта и внутренних стилей
- 22.2 Подключение CSS в CSS
- 22.3 Inline CSS
- 23 Загрузка CSS для определенного браузера
- 24 Асинхронная загрузка CSS
- 24.
 1 Используем внутренние стили
1 Используем внутренние стили - 24.2 Объединение файлов
- 24.
- 25 Заключение
Как создать таблицу стилей, css?
Создать css-файл так же легко, как и html. Достаточно зайти в любой текстовой редактор, например Блокнот, и там создать файл с расширением css. Дадим ему стандартное название — style.css.
Поздравляю! Ваш файл готов. Он пока пустой, но позже его можно будет наполнить соответствующим содержимым. Ниже мы рассмотрим азы — способы подключения css.
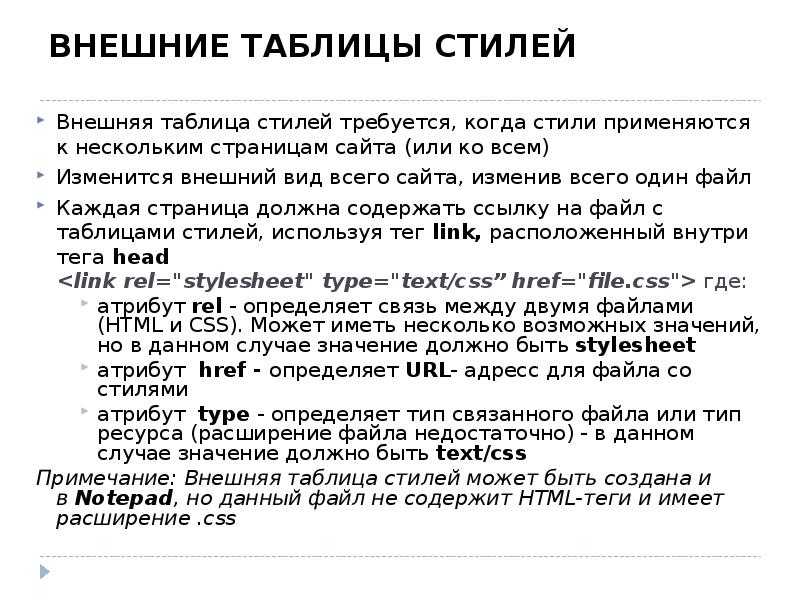
Внешние таблица стилей
Пожалуй, внешний CSS — это самое правильно и оптимальное решение для сайта. Достаточно указать на странице всего лишь тег link (создан для подключения других файлов) с ссылкой на таблицу стилей и стили подключены!
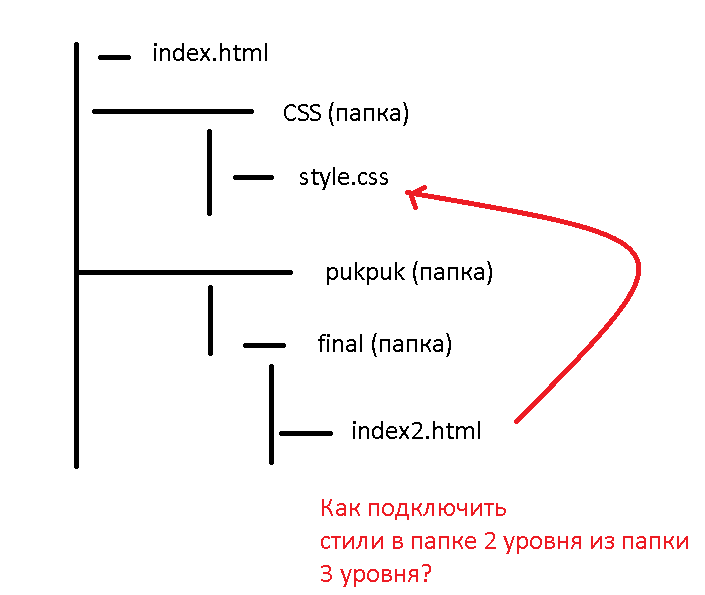
В строке с тегом link предполагается, что style.css находится в той же директории (папке), что и наш файл (например, index.html). Если расположение css-файла изменилось, то в атрибуте href надо внести соответствующие изменения. Например, часто бывает, что под CSS создают отдельную папку (что удобно и логично). Но тогда атрибут href будет выглядеть по-другому:
Например, часто бывает, что под CSS создают отдельную папку (что удобно и логично). Но тогда атрибут href будет выглядеть по-другому:
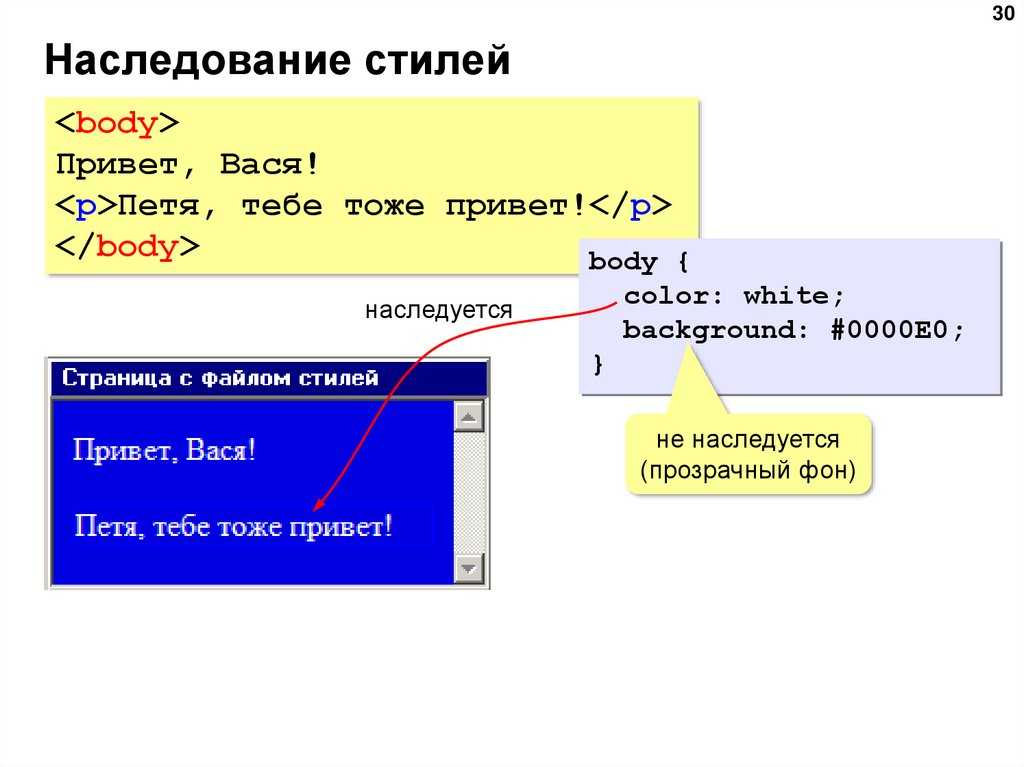
Внутренние таблицы стилей
Иногда можно увидеть и другую конструкцию css, которая вставлена непосредственно в html-тег
Плюс в том, что можно сразу в этом же файле задать стили. Существенный минус — задаваемые свойства будут присвоены только конкретному элементу, в данном случае параграфу. Таким образом, все преимущества удалённого подключения свойств утрачиваются.
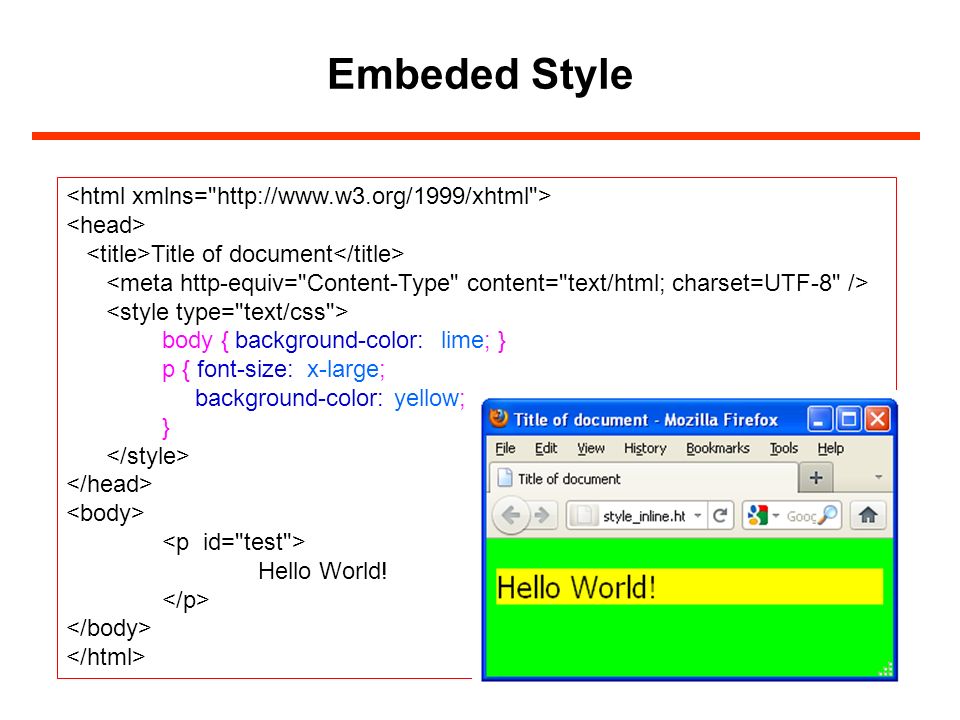
Встроенные таблицы стилей
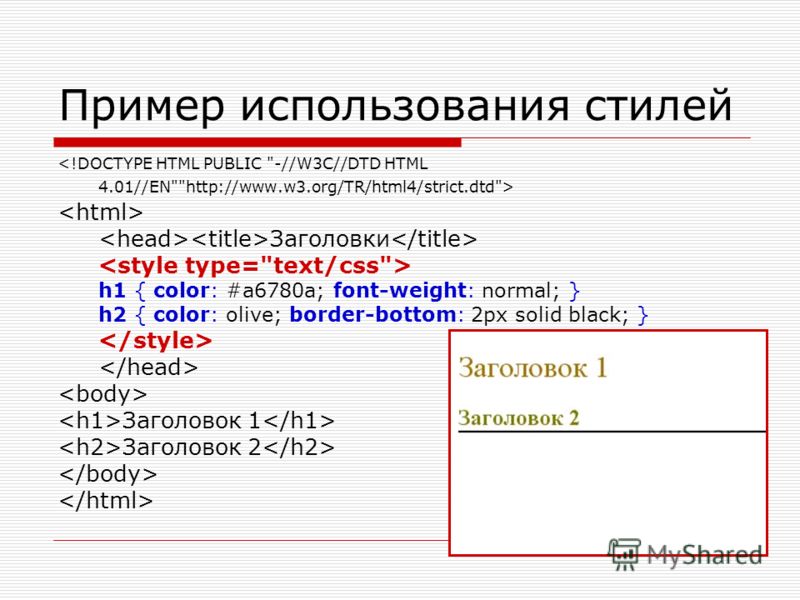
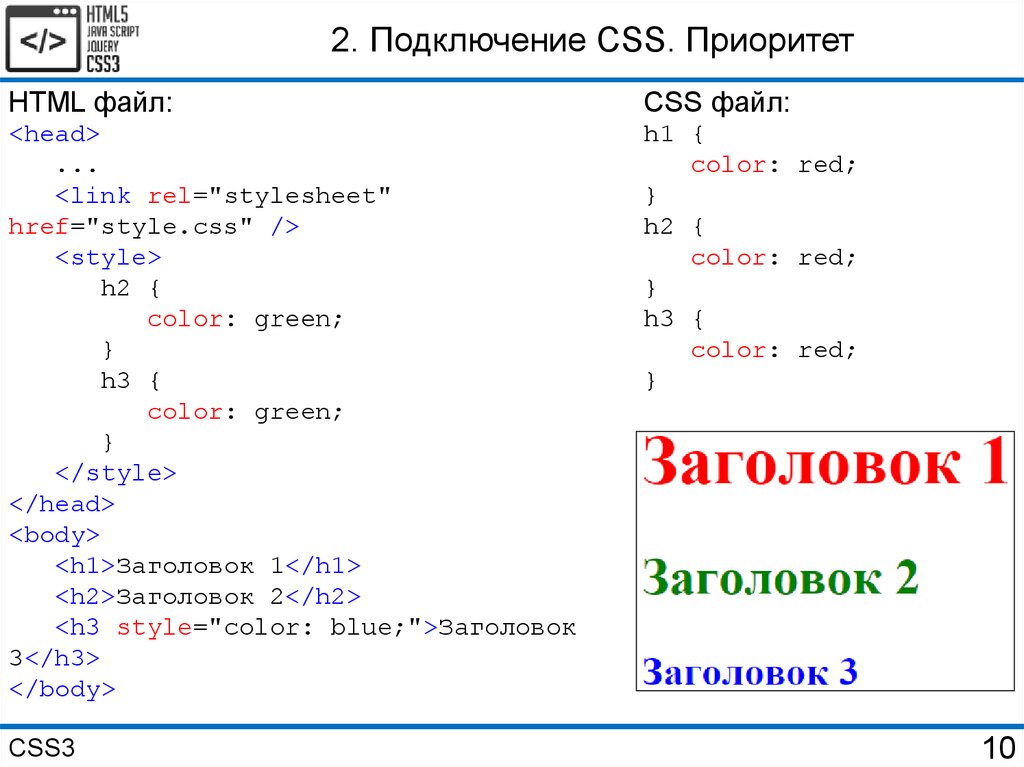
Существует более простой способ вставки CSS. Если Вы не хотите создавать отдельный файл CSS, а использовать нужно только пару свойств, то подойдёт этот вариант. Начнём сразу с примера
Из примера видно, что стили мы прописали прямо перед закрывающим тегом head внутри открывающего и закрывающего тегов style. На самом деле тег style можно прописывать и в body, но если Вы хотите, чтобы Ваши записи выглядели структурировано, и чтобы человек, который после Вас увидит этот код не схватился за голову, то лучше писать стили в одном месте.
Недостаток встроенной таблицы стилей тоже очевиден — такие записи надо будет делать для каждой страницы отдельно.
tradebenefit.ru
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда
, которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
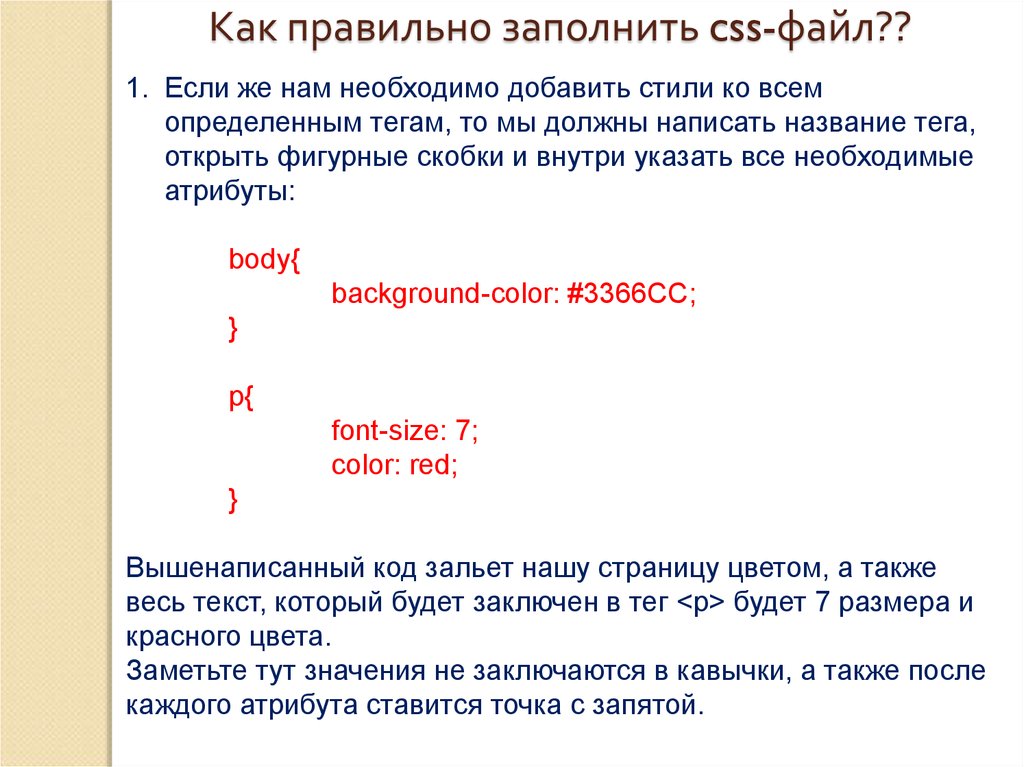
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
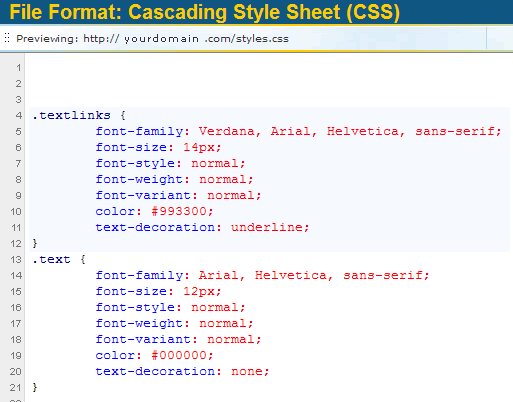
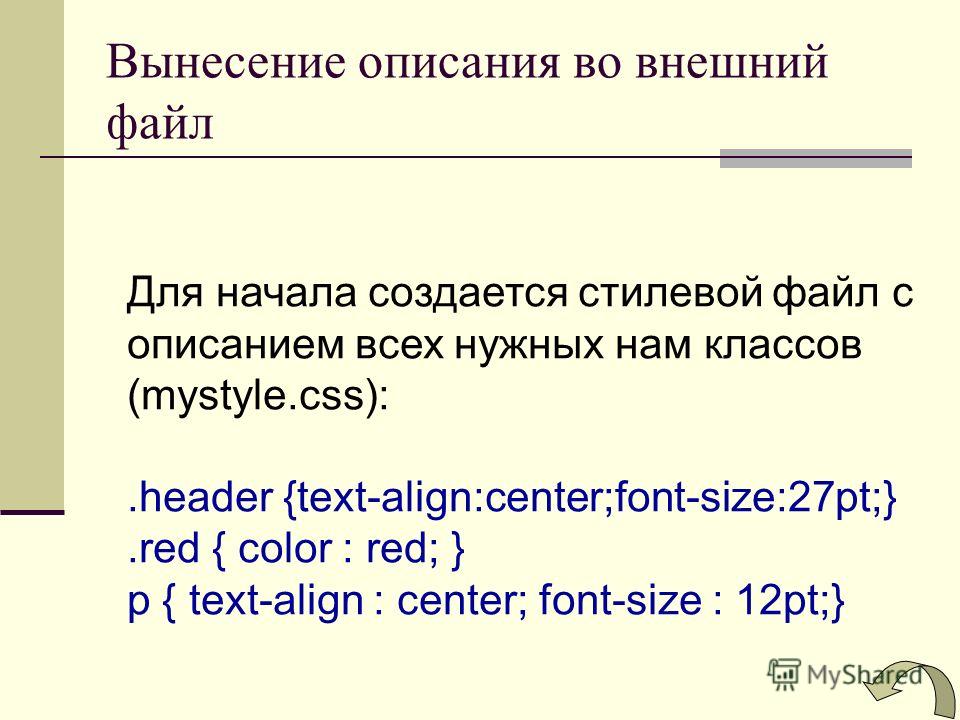
Приведем пример таблицы стилей — создадим файл style.css и пропишем стили:
Здесь мы задали стили для тела страницы и для заголовка
.
 Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Также можно задать конкретные стили для любых других элементов страницы веб-сайта.Теперь подключим нашу таблицу стилей к сайту:
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
siteblogger.ru
HTML — Как создать файл CSS в коде PHP
Как я могу создать файл CSS в коде PHP, не добавляя его в текущую кодовую базу? Это означает, что я хочу создать файл .CSS, используя код PHP со строкой в качестве содержимого файла.
Я предполагаю, что вы хотите принять значения, введенные пользователем, используя какую-то форму?
Из этого в виде строки PHP создайте свои объявления CSS
Затем с помощью функции file_put_contents запишите строку в файл css.
РЕДАКТИРОВАТЬ:
В качестве альтернативы вы создаете базовый файл . css и меняете параметры с помощью string_replace или чего-то подобного. Я предполагаю, что вы захотите сделать несколько замен одновременно, поэтому посмотрите на функцию ‘strtr’, в основном это замена строк, но она принимает массив пар ключ-значение в качестве токенов замены и значений.
css и меняете параметры с помощью string_replace или чего-то подобного. Я предполагаю, что вы захотите сделать несколько замен одновременно, поэтому посмотрите на функцию ‘strtr’, в основном это замена строк, но она принимает массив пар ключ-значение в качестве токенов замены и значений.
Другие решения
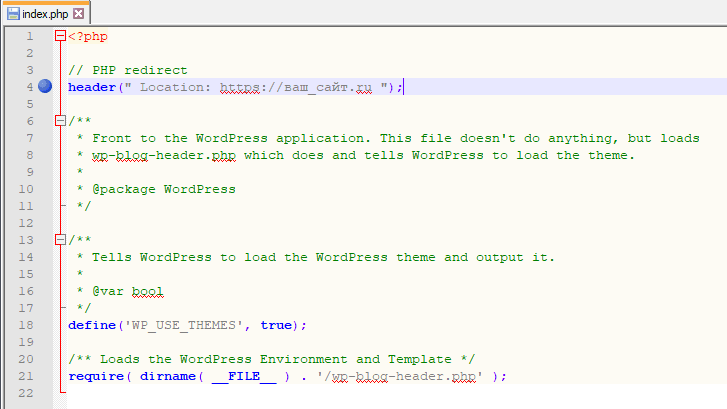
На этой странице у него, кажется, есть решение. В основном он ссылается на страницу php в качестве таблицы стилей
и в верхней части страницы php помещает заголовок, который устанавливает его обратно в css. Он сказал, что у него были проблемы с WordPress, поэтому ваш пробег может отличаться.
После дополнительных копаний, похоже, что лучший способ создать файл в PHP — это использовать tmpname и tmpfile. Я буду использовать tmpfile как место для написания своего CSS-кода. Затем я могу использовать sys_get_temp_dir, чтобы получить каталог. Это даст мне такую же гибкость, как и любой $ _FILE, отправленный из формы.
web-answers.ru
Как создать CSS файл для HTML?
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
1. Создадим страницу HTML.
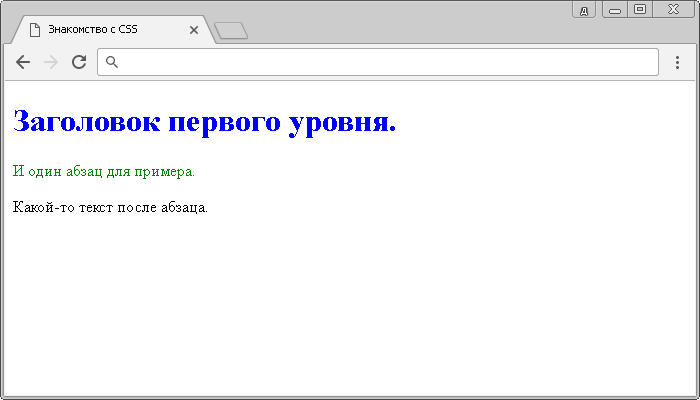
Я поместил в нее такой код:
Вот как выглядит страница:
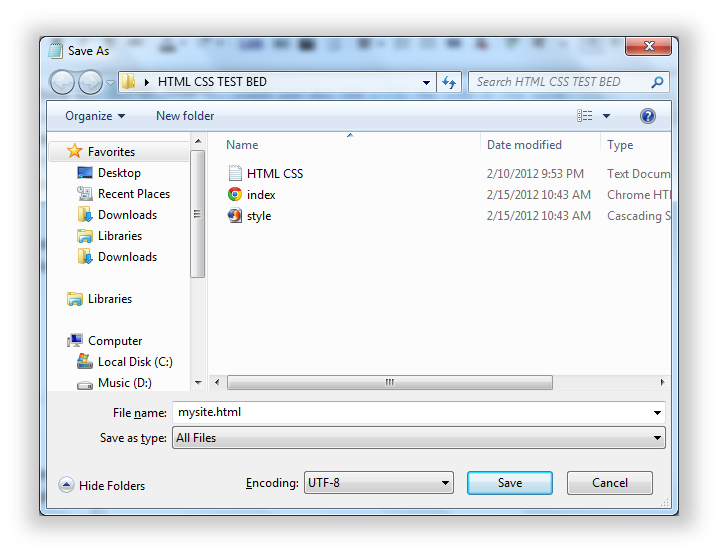
2. Вторым шагом создадим файл style.css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним.
3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style. css” .
css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут >
Пропишем тегу h2 атрибут >
На самом деле стиль, который мы задаем через точку, как .h2, является универсальным. Мы этот стиль можем применить не только к h2, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
Вне зависимости от того, есть у него дополнительные параметры или нет.
6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор >
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.
Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS.
__
При поддержке everalp.ru — выполнение кровельных работ.
Случайные записи
2 Responses to
CSS. Как создать стили для веб-страницыЧто прописать надо. —
—
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
столкнулся с такой же проблемой заработало частично когда прописал
gizn-biz.ru
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т.д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Автор:
Дмитрий Ченгаев
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info
Урок №2. Подключаем CSS-стили к HTML-файлу.
Здравствуйте, уважаемые читатели проекта «Анатомия Бизнеса». С вами вебмастер Александр! В прошлой статье мы разобрали, что такое CSS-стили и насколько огромное значение они имеют в WEB-программировании.
Вполне очевидно, если CSS-стили оказывают существенное влияние на отображение HTML-файла, то они должны быть как-то связаны. Сегодня мы разберем четыре основных способы подключения CSS-стиля к HTML.
Не будем откладывать дело в долгий ящик и приступим!
Подключение отдельного CSS-файла!
Один из самых удобных и простых способов подключения стилей является подключение отдельного файла со стилями. Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
После чего в HTML-файле между тегами разместить следующий код:
Теперь давайте разберем, что все это значит:
Как по мне, это и есть наиболее предпочтительный способ подключения стилей CSS.
Прописываем стили непосредственно в HTML-файле (первый способ)
Следующим способом указывания CSS-стилей является их прописывание непосредственно в HTML-документе. Выглядит это так:
Если мы посмотрим, как будет отображаться данный HTML-документ в браузере, то увидим, что текст между тегами
стал красного цвета. И используя атрибут style, мы говорим, что далее у нас идут параметры стиля отображения. Color — это селектор, отвечающий за цвет. Red — это значение данного селектора. Таким способом мы можем выделять определенным типом отображения какие-то отдельные части текста.
И используя атрибут style, мы говорим, что далее у нас идут параметры стиля отображения. Color — это селектор, отвечающий за цвет. Red — это значение данного селектора. Таким способом мы можем выделять определенным типом отображения какие-то отдельные части текста.
Размещение каскадных таблиц стилей внутри HTML (второй способ)
Еще одним способом подключения CSS-стилей является размещение каскадных таблиц внутри самого файла HTML. На мой взгляд, данный способ не является самым удобным, т. к. используя его, анализ кода сайта становится не очень удобным. Для того чтобы начать прописывать CSS-стили, Вам достаточно вставить в HTML-файл теги . На практике это выглядит следующим образом:
Обратите внимание на то, что внутри тега мы пишем код также по правилам CSS, используя фигурные скобки. В последующих статьях я более подробно расскажу правилах синтаксиса в CSS.
Подключение нескольких CSS-файлов к одному HTML-документу.
Правила HTML допускают подключение сразу нескольких файлов CSS. Многие вебмастера используют это: создают отдельные CSS-файлы для текста и для картинок. Или отдельные файлы для хедера, футтера и основного тела страницы. Давайте разберемся, как это реализовать.
Многие вебмастера используют это: создают отдельные CSS-файлы для текста и для картинок. Или отдельные файлы для хедера, футтера и основного тела страницы. Давайте разберемся, как это реализовать.
Мы создаем несколько файлов с CSS-стилями. Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
И далее выполняем следующие действия:
Все по аналогии с первым способом, только в данном случае мы указываем ссылки сразу на два в файла.
Ссылка на CSS-файл внутри на файл этого же типа.
Кроме всех выше перечисленных способов, есть способ, который позволяет внутри одного CSS-файла размещать ссылки на множество других!
Реализуется это следующим образом:
Во-первых, нам необходимо подключить все тем же способом хотя бы один файл CSS к Вашему коду.
Во-вторых, в уже подключенный файл вписываем следующий код:
Данная строка подключает к нашему файлу дополнительный файл CSS. Если у Вас возникли какие-то трудности при подключении CSS, можете задать их в комментариях.
Как мы поняли из предыдущих двух уроков, технология CSS является мощнейшим инструментом, которым должен овладеть каждый вебмастер! Для улучшения усваивания материала я решил в конце каждого урока добавлять обучающее видео + тест на закрепление полученной информации.
Тест на закрепление материала:
Нам необходимо подключить CSS-файл путем размещения на него ссылки в HTML-файле. Какой способ из ниже указанных является верным?
Вариант 1:
Вариант 2:
Вариант 3:
Вариант 4:
Можем ли мы разместить каскады CSS непосредственно в файле HTML?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Можем ли мы подключить несколько CSS-таблиц к одному файлу?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Нам нужно сделать часть текста, выделенного тегом
, красным цветом. Какой из вариантов будет верным?
Какой из вариантов будет верным?
Вариант 1.
Вариант 2.
Итак, Вы выполнили задания. Что делать с ними дальше?
Пишите их в комментариях к этому посту, а я в свою очередь буду давать обратную связь!
До встречи в следующем уроке!
Так же рекомендую прочитать:
Октябрь 10, 2014 1:48 пп
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
biz-anatomy.ru
Об использовании CSS для создания макеты страницы
На этой странице
Сведения о макете страницы CSS
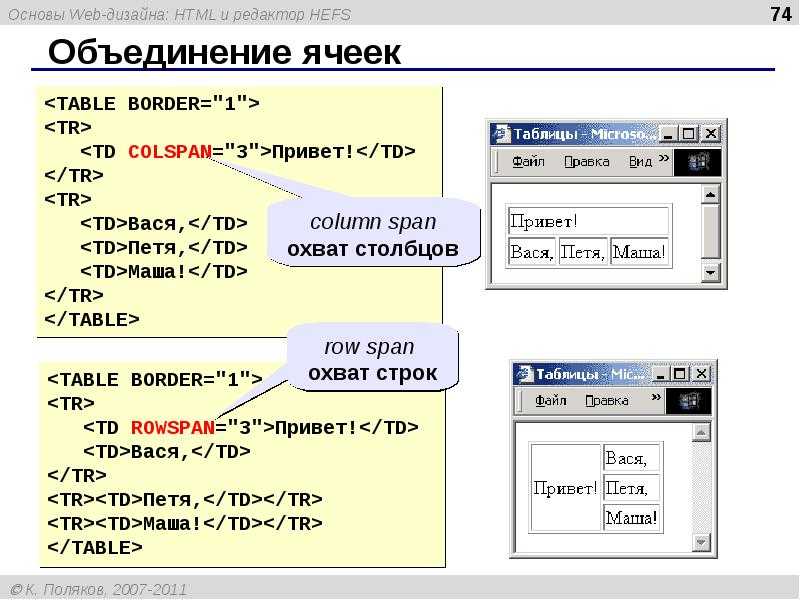
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
О структуре макета страницы CSS
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
Далее приведен код для всех трех тегов Div в HTML.
helpx.adobe.com
Как подключить html к css и сделать асинхронную загрузку
В этом уроке вы узнаете, как подключить css к html. Рассмотрим несколько вариантов с примерами. Также поговорим про асинхронную загрузку стилей и хаки под разные браузеры.
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.
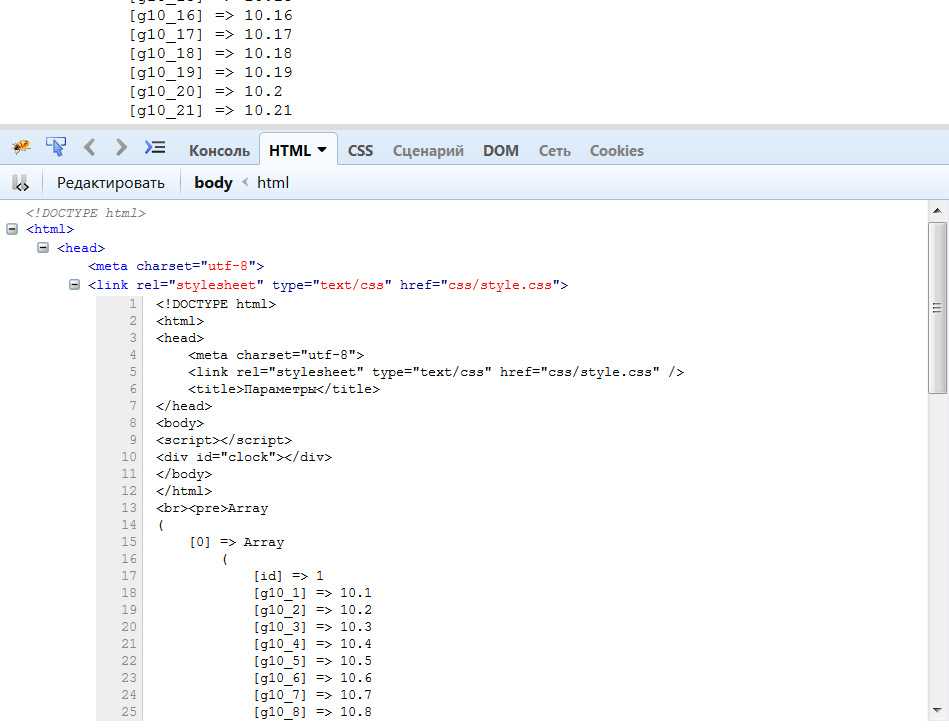
Прописываем путь как раз в теге head . В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
Для простой структуры html документа это выглядит так:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.
 css — это путь к файлу стилей
css — это путь к файлу стилей
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Подключение CSS внутренними стилями
Второй способ — это подключение CSS прямо внутри html документа. Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
На странице выглядит это так:
Данный способ подключения css не очень удобен. Как правило, он используется в основном для асинхронной загрузки стилей. О ней мы еще ниже поговорим.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import . Прописывается он в теге style .
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style .
На странице это выглядит так:
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import .
Вот пример подключения нескольких файлов стилей в одном css:
Inline CSS
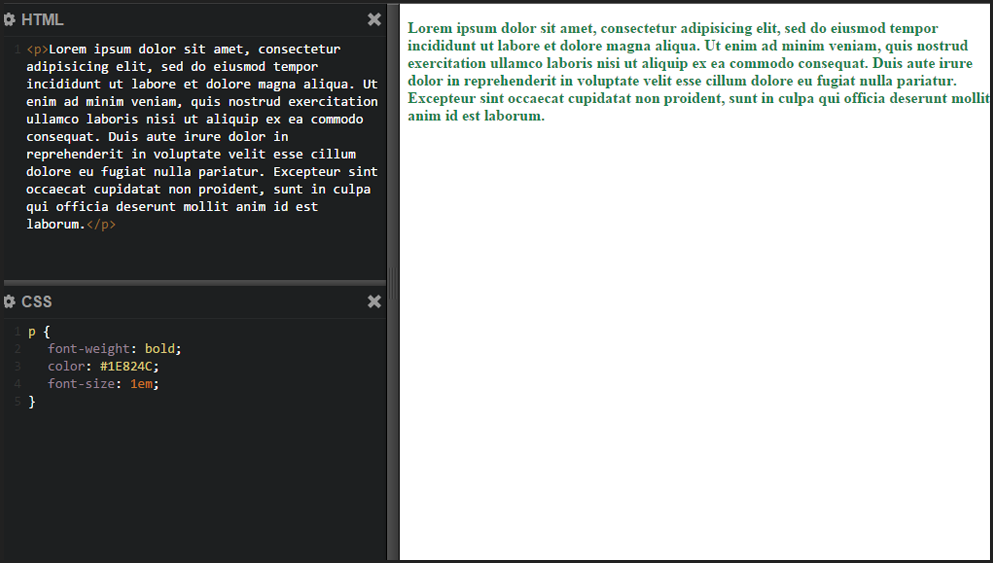
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style .
Например, к какому-нибудь абзацу. Работает через атрибут style .
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.
Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта.
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Вот несколько примеров css хаков для Internet Explorer.
Вместо .block вставляем свой класс или >border:1px solid red; приписываем свои свойства и их значения.
Браузер IE может воспринимать код, который находится в комментариях. Поэтому если у вас не получился вариант выше, то можно использовать такое решение:
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
Хак для Mozila Firefox:
Для Google Chrome:
Для ранних версий:
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.
Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style . Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Заключение
Теперь вы знаете, как подключить html к css. Для этой задачи есть несколько вариантов решения. Подключение отельным файлом css будет вашим основным вариантом. Ведь как правило файл стилей тоже не маленький. Поэтому будет не разумно писать все прямо в html.
Есть еще и другие способы подключения. Используйте их только как дополнительный вариант.
В общем, как дополнительный вариант, вам может пригодится использование встроенных или внутренних стилей.
alpha-byte.ru
Поделиться:
- Предыдущая записьКак добавить фавикон на сайт HTML?
- Следующая записьКак пошагово создать сайт HTML в блокноте?
×
Рекомендуем посмотреть
Adblock
detector
CSS — что это такое и для чего нужен, как таблицы каскадных стилей подключаются к Html коду
Обновлено 24 июня 2022 Просмотров: 152 353 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу начать рассказывать во всех подробностях о CSS (материалы будут накапливаться в соответствующем справочнике).
Самое время переходить к нему после изучения Html. В современной блочной верстке язык стилевой разметки отвечает за внешнее оформление страниц сайта и без его понимания будет очень сложно что-то поправить, передвинуть или выровнять.
Конечно же, Css по сравнению с Html выглядит намного более сложным, но это если касаться вопроса кроссбраузерной верстки, а вот применительно к тому, чтобы самому поправить какую-нибудь мелочь в дизайне собственного сайта, то тут особого ума и не надо. В общем, мы попробуем в деталях разобрать его основы, а уже нюансы их филигранного использования останутся на факультативное изучение (по желанию). Но базовые понятия нужно знать всем вебмастерам.
Что такое язык CSS и для чего это нужно?
Аббревиатура CSS расшифровывается, как Cascading Style Sheets или же, в русском переводе, как каскадные таблицы стилей. Что же это такое и для чего этот язык был в свое время придуман?
Итак, опираясь на изученный нами чуть раньше учебник Html мы можем сказать, что разметка веб документа осуществляется с помощью тегов этого языка. Т.е. с помощью ХТМЛ мы создаем структуру наших документов (вебстраницы). Например, в чистом Html мы можем задавать заголовки через теги h2-H6, абзацы P и другие элементы структуры документов, и даже придать им нужный нам вид в браузере.
Но время диктовало необходимость использования в ХТМЛ все новых и новых атрибутов визуального оформления, которые сильно захламляли исходный код. В связи с этим был предложен другой, более перспективный вариант развития — создание отдельного языка стилевой разметки CSS. И этот вариант имел ряд преимуществ перед простым наращиванием количества атрибутов оформления.
Почему? А вы вспомните, как можно в чистом Html задать цвет фрагменту текста? Правильно, с помощью тега Font и атрибута Color. А если вы хотите покрасить в нужный цвет сразу несколько абзацев в вашем тексте?
Тогда придется внутри каждого из них (тег абзаца P является блочным, а значит его нельзя будет помещать внутри строчного элемента Font) вставлять теги Font с нужным значением цвета в атрибуте Color.
Все это жутко будет загромождать исходный код, что очень и очень нежелательно, ибо пострадает скорость загрузки сайта, а на коммуникационное оборудование интернета будет создаваться излишняя нагрузка. На это разработчики спецификаций Html 4.01 из валидатора W3C «пойтить» не могли.
На это разработчики спецификаций Html 4.01 из валидатора W3C «пойтить» не могли.
Поэтому они придумали следующий выход из создавшейся ситуации. Разработчики из W3C решили оформить все визуальные представления web документа в виде специального языка стилевой разметки, который назвали каскадными таблицами стилей или же попросту CSS (читается как си-эс-эс). В чем суть технологии?
А суть в следующем — подключая язык стилевой разметки к любым документам (страницам), мы сможем задавать визуальное представление всех тех элементов (создаваемых Html тегами), которые будут встречаться в этом документе.
В интернете есть ресурс, который помогает очень наглядно увидеть, как может изменять свой вид веб страница только из-за того, что к ней подключают другой файл таблицы каскадных стилей. По моему, это будет лучшим ответом на вопрос: что такое CSS и зачем это нужно.
По моему, это будет лучшим ответом на вопрос: что такое CSS и зачем это нужно.
Базовый вид документа (веб страницы) вы сможете увидеть, перейдя по этой ссылке:
Ничего особенного, но вот если вы перейдете по из правого меню этого сайта, то сможете увидеть десятки или даже сотни вариантов оформления этой же самой веб страницы с помощью подключения другого стилевого оформления (другого файла таблиц стилей).
Обратите внимание, что исходный Html код при этом остается в точности таким же, а изменяется лишь CSS оформление. Поражает, не правда ли?!
CSS не является языком разметки, в том понимании, как, например, Html. Это язык именно стилевой разметки — у него свой синтаксис, свое внутреннее содержание и во многом он будет сильно отличаться от уже изученного ранее.
Кроме того, по сравнению с Html, язык стилевой разметки намного сложнее. В нем очень много нюансов, которые нужно будет знать окромя базовых понятий. В ХТМЛ никаких особых нюансов не было — изучили все элементы и можете спокойно работать с кодом. Мне кажется, что CSS можно сравнить с шахматами — мало знать, как ходят все фигуры, надо еще и уметь играть.
Мне кажется, что CSS можно сравнить с шахматами — мало знать, как ходят все фигуры, надо еще и уметь играть.
Итак, что же это такое и из чего он состоит? Этот якобы язык можно разделить на две части:
- Правила, которые говорят браузеру, как должен выглядеть элемент на экране.
- Селекторы — метки, которые позволяют браузеру понять, к каким именно элементам ХТМЛ кода нужно будет применять данные правила.
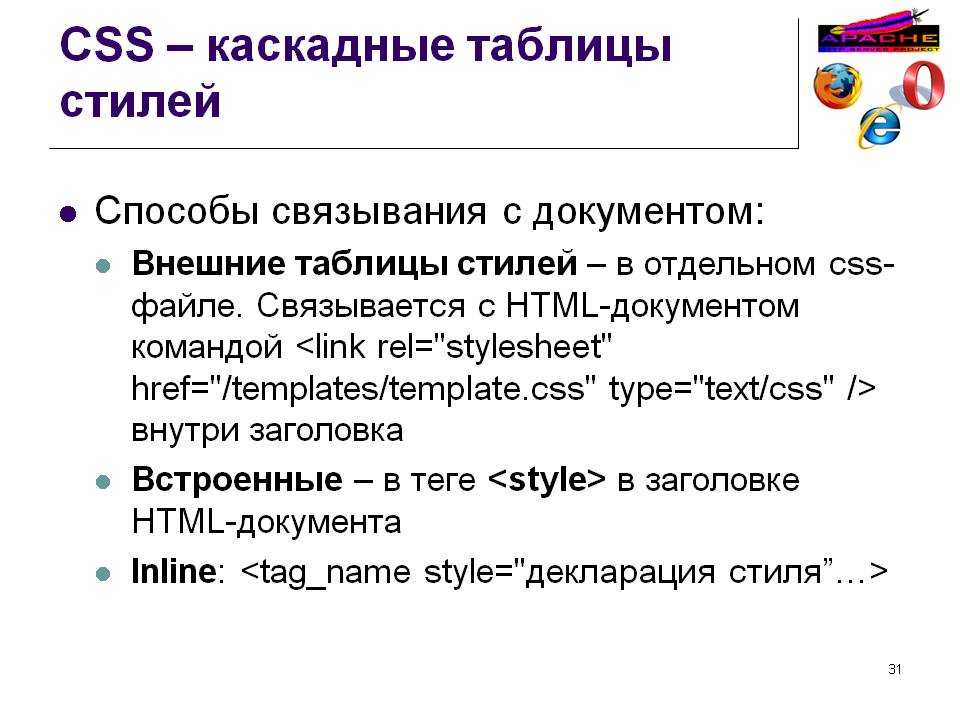
Теперь давайте посмотрим, как оформление заданное в стилях подключается к исходному коду вебстраницы. Существуют три основных способа использования CSS совместно с Html:
- Вложение — CSS код прописывается непосредственно в нужном теге элемента с помощью атрибута Style
- Встраивание — весь стилевой код для web документа прописывается в его шапке (внутри тегов Head) с помощью элемента Style
- Связывание — весь CSS код размещается (выносится) в отдельном внешнем файле, который подключается к документу с помощью элемента Link в его шапке
Ну вот, видите как мы уже много узнали о языке стилевой разметки. Теперь самое время поговорить о его синтаксисе. В общем-то, он довольно прост:
Теперь самое время поговорить о его синтаксисе. В общем-то, он довольно прост:
Одно правило в CSS коде состоит из двух элементов — свойство (в нашем примере это color — цвет текста и background — цвет фона) и его значение (в нашем примере это код цвета red и #CCCCCC). Обязательным условием является отделение свойства от его значения двоеточием.
Далее. Одно правило отделяется от другого в обязательном порядке точкой с запятой. После последнего правила можно будет точку с запятой уже не ставить, но во избежании эксцессов лучше всего взять за правило ставить ее всегда. Пробелы (равно как переносы строки и знаки табуляции) в CSS коде не имеют никакого значения и ставить вы их можете по своему усмотрению.
Использование Style для подключения Css к Html коду
Ну, а теперь давайте рассмотрим на примерах все те способы применения стилевых правил оформления к нашему документу, которые существуют и которые в общих чертах были описаны чуть выше.
Первый способ называется методом вложения CSS в Html с использованием атрибута Style:
Давайте посмотрим, как можно использовать данный метод для задания цвета и фона абзацу:
Что такое метод вложения
Как вы можете видеть, одним легким движение мы окрасили текст абзаца в красный цвет (color:red) и одновременно подложили под него серый фон (background:#cccccc). Style относится к тем шести глобальным атрибутам в Html, которые могут использоваться совместно с абсолютно любыми тегами (они перечислены внизу приведенного скриншота):
В Css мы так же активно будем применять универсальные атрибуты Id и Class, но об этом разговор пойдет уже в последующих статьях, а пока что мы рассмотрели возможность использования Style для подключения стилевых правил оформления к определенным элементам Html кода. Он позволяет использовать в качестве своего значения набор этих самых правил (в неограниченном количестве).
Метод вложения с помощью атрибута Style очень просто реализовать на практике, но тем не менее он в реальной верстке  Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Но зато с помощью него можно очень просто что-то попробовать и поэкспериментировать, а уже потом перенести все эти правила в отдельный файл с таблицами CSS стилей.
Следующий способ подключения языка стилевой разметки называется методом встраивания CSS в Html. Этот способ принципиально отличается от рассмотренного ранее метода вложения.
Вместо того, чтобы включать в каждый тег на странице атрибут Style, содержащий правила языка стилей, мы теперь будет прописывать все нужные нам для этого web документа правила CSS внутри одного единственного
Вы помните, что такое Head и где он прописывается в структуре веб документа? Если не помните, то посмотрите это на данной блок-схеме:
Т.е. в коде это могло бы выглядеть так:
<head> ... <style type=”text/css”> ... "стилевые правила, применяемые ко всему этому документу (странице)" ... </style> ... </head>
Не совсем понятно? Ну, сейчас я попробую это проиллюстрировать:
Для того, чтобы браузер не принимал стилевые правила за язык гипертекстовой разметки, в элементе Style нужно будет прописать обязательный атрибут
Смотрим дальше на приведенный чуть выше пример. Как вы можете видеть, стилевые правила заключены в фигурные скобки, а перед ними прописан так называемый селектор в виде латинской буквы «P». Зачем нужен этот селектор?
А как иначе мы можем указать браузеру, что данные правила CSS нужно будет применить только к тегам абзацам (селектор P) данного web документа и ни к чему другому.
Тут мы опять коснулись вопроса синтаксиса. При использовании методов встраивания и вложения, все правила языка стилевой разметки должны быть заключены в фигурные скобки, а перед ними должен обязательно стоять селектор или же несколько селекторов:
Селектор CSS {Свойство: Значение; Свойство: Значение}При использовании метода вложения селектор и фигурные скобки мы не использовали, т. к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
к. браузеру было уже и так понятно, что данные правила CSS нужно применять именно к тому тегу, внутри которого и прописан атрибут Style.
При использовании метода встраивания или вложения, ситуация с определением того, кому адресованы данные стилевые правила усложнилась и понадобилось использование фигурных скобок и селекторов. Т.о. мы указываем браузеру, что вот этот набор CSS правил (заключенный в фигурные скобки) ты уж будь любезен применить ко всем абзацам, а этот набор — для чего-то там еще.
В простейшем случае в качестве селектора можете использовать название тега, к которому должны быть применены правила языка CSS заключенные в фигурные скобки, открывающиеся сразу после названия селектора. В нашем примере в качестве селектора используется название тега абзаца «P». Уже более подробно про селекторы в языке стилевой разметки мы с вами поговорим в следующей статье (см. ссылку выше).
Подведем итог для метода встраивания CSS кода в Html документ — все нужные для этого документа стилевые правила будут описаны в одном единственном теге Style, а не во многих разных элементах, как это было бы в случае использования метода вложения, описанного чуть выше.
Вынос таблиц CSS стилей в отдельный файл с помощью Link
Последний способ интеграции стилевого кода в веб документ называется методом связывания. Проще всего будет проиллюстрировать этот метод:
Основное отличие его от рассмотренных чуть выше способов (вложения и встраивания) заключается в том, что при использовании метода связывания все правила языка CSS выносятся в отдельный внешний файл. Он будет опять же текстовым (как и любой Html документ) и ему обычно присваивают расширения .css, чтобы для его открытия на локальном компьютере под управлением Windows можно было бы назначить специальную программу (я советую использовать для этого лучший Html редактор Нотпад++, описанный тут).
При использовании внешнего CSS файла используется специальных тег Link, который прописывается опять же между открывающим и закрывающим элементами Head в шапке вебстраницы. Link относится к разряду служебных гиперссылок не видимых в браузере.
Link относится к разряду служебных гиперссылок не видимых в браузере.
Браузер в этом случае найдет указанный файл таблиц стилей (относительный или абсолютный путь до него указан в атрибуте Href тега Link), загрузит его и применит указанные в нем правила языка CSS для внешнего оформления текущего Html документа.
Вообще, связывание очень похоже на описанное чуть раньше использование тега Style, но оно позволяет очень существенно ускорить загрузку страниц сайта и снизить нагрузку на коммуникационное оборудование интернета.
При использовании элемента Style (метод встраивания) браузер должен будет каждый раз подгружать вместе с ХТМЛ кодом документа и зашитые в нем CSS правила и селекторы, а в случае использования внешнего файла таблиц стилей, браузеру достаточно лишь один раз загрузить Style.css и уже потом брать его из собственного кеша (области на жестком диске компьютера пользователя) при оформления других страниц вашего сайта.
Атрибут type=”text/css” тега Link означает, что данный медиа контент будет ничем иным, как языком стилевой разметки. Но так же при связывании файла CSS и Html документа используется атрибут Rel со значением Stylesheet. Дело в том, что Link (служебная гиперссылка) может использоваться для абсолютно разных целей.
Но так же при связывании файла CSS и Html документа используется атрибут Rel со значением Stylesheet. Дело в том, что Link (служебная гиперссылка) может использоваться для абсолютно разных целей.
Если вы посмотрите исходный код этой страницы в браузере, то увидите, что в области Head имеется целая россыпь различных тегов Link:
И назначение каждой из этих служебных гиперссылок определяется значением атрибута Rel. Например, rel=»shortcut icon» используется для указания пути до файла иконки Favicon, а rel=»alternate» может использоваться для указания альтернативной версии страницы (примером альтернативного представления Html документа может служить RSS лента).
Ну, и в случае использования атрибута rel=»stylesheet» в Link, мы задаем браузеру путь до файла таблиц стилей (в атрибуте Href этот путь можно указать в абсолютном или относительном виде). Т.е. с помощью атрибута Rel мы говорим браузеру, что будет из себя представлять файл, путь к которому указан в Href (stylesheet — с CSS).
На сайтах почти всегда используется метод связывания CSS и Html (внешний файл таблиц стилей). Атрибуты и теги Style применяют обычно только для тестирования, хотя могут найтись и такие специфические задачи, когда их использование будет оправдано (например, при оформлении почтовой рассылки). Но в реальной работе на сайтах используются именно внешние файлы, т.е. метод связывания.
За сим позволю себе откланяться и клятвенно пообещать вам, что продолжение последует в самое ближайшее время. Еще раз повторюсь, что обучение CSS обычно проходит гораздо труднее нежели изучении ХТМЛ, поэтому постараюсь быть максимально подробным и наглядным.
Важность знания CSS при работе с сайтом
Про базовые понятия я уже немного писал в рубрике HTML для начинающих, затронув там вопросы создания основных элементов веб страниц:
- Как вставлять изображения в Html код с помощью тега IMG описано тут и тут
- Как создавать гиперссылки — здесь
- Маркированные и нумерованные списки — тут
- Таблицы различной сложности и вложенности — тут
- Html формы — здесь
- Фреймы на основе Iframe и Frame — тут
- Вставка видео и другого медиаконтенкта с помощью Embed и object — здесь
- Doctype, Html комментарии — тут
- Как задаются цвета в Html и CSS коде — здесь
- Форматирование текста в HTML, Html шрифты, Strong, Em, B, I — тут
- Пробелы и спецсимволы (мнемоники) в Html коде — здесь
Думаю, что для быстрого редактирования, этих материалов будет вполне достаточно, тем более, что в последнее время сам по себе язык гипертекстовой разметки несколько потерял свою значимость при работе над внешним видом сайта после того, как стала популярной блочная верстка.
Дело в том, что сейчас чистый Html выполняет лишь роль поставщика содержимого веб страницы и позволяет в том или ином виде организовать ее структурное оформление (упомянутые выше списки, таблицы, формы, изображения, ссылки и т.п.).
И если вы попробуете посмотреть страницу с отключенными стилями, то весь текст будет, скорее всего, выводиться в одну колонку, исчезнут фоновые изображения, шапка, изменятся шрифты и, в общем-то, просмотр информации в таком виде уже нельзя будет назвать комфортным.
Это как раз лишний раз подтверждает, какую огромную и важную роль выполняют сейчас стили в оформлении внешнего вида сайта. Они отвечают за цветовое оформление проекта, за те шрифты, которые используются в тексте и заголовках, за размещение и позиционирование отдельных элементов дизайна.
Даже малейшее изменение внешнего вида (добавление иконки RSS ленты, счетчиков посещений и т.п.) потребует внесения изменений в CSS код.
Я постараюсь рассказывать о работе с ним не в академической манере, упоминая о всех возможностях таблиц каскадных стилей (именно так в переводе расшифровывается аббревиатура CSS), а в сугубо практической манере изложения, упоминая в основном только те аспекты, которые в первую очередь могут вам понадобиться при работе над дизайном своего проекта.
Итак, давайте приступим. У этого языка стилевой разметки есть свой синтаксис написания свойств и правил. Но он будет отличен от Html, хотя ничего сложного из себя не представляет. Наверное, первое отличие, которое следует отметить — это не критичность CSS кода к пробелам.
Его свойства можно писать вообще даже без пробелов и в одну строку (благодаря этому CSS код можно сжать специальными программами для увеличения скорости загрузки вашего сайта).
Правда такой способ представления (в одну строчку) сильно снижает его читаемость, и оптимизировать его следует, наверное, уже после окончательного завершения работы над дизайном своего проекта.
По аналогии с Html, где имеется набор тегов с различными атрибутами, в CSS имеется ряд свойств, способных принимать различные значения, с помощью которых и осуществляются манипуляции с дизайном.
Почти все основные CSS свойства вы сможете найти на моем блоге в статьях с подробным их описанием и конкретными примерами использования.
- Для оформления шрифтов: Font (Weight, Family, Size, Style) и Line Height — тут
- Для оформления текста в Html: text-decoration, vertical-align, text-align, text-indent — здесь
- Для задания цвета фона или фоновой картинки: Background (color, position, image, repeat, attachment) — тут
- Для настройки внешнего вида списков: List style ( type, image, position) — здесь
- Для задания отступов, рамок и границ: Padding, margin и border — тут
- Задаем тип отображения Html элементов на вебстранице: Display (block, none, inline) — здесь
- Для описания области контента при блочной верстке: Height, width и overflow — тут
- Инструменты блочной верстки: Float и clear — здесь
- Способы позиционирования Html элементов: (правила left, right, top и bottom) для Position (absolute, relative и fixed) — тут
- Z-index и CSS правило Cursor — здесь
На практике вам понадобится знать пару десятков из них и их возможные значения для того, чтобы уверено ориентироваться в стилевом коде, и при необходимости вносить в него осмысленные изменения.
Как подключить CSS стили к Html документу
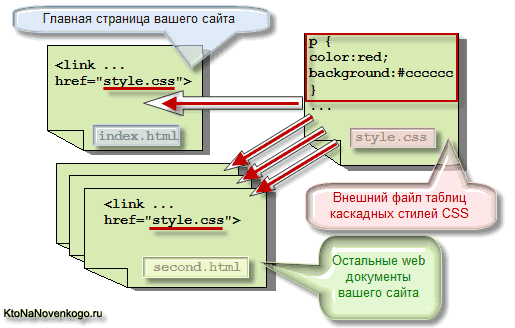
Но начать я хочу не с синтаксиса или свойств таблицы каскадных стилей, а с описания тех способов, с помощью которых можно их подключить к Html документу. Таких способов существует только три и самым часто используемым из них является размещение стилей в отдельном файле с расширением .css или нескольких таких файлах.
В этом случае, в головной части кода (между тегами Head) каждого Html документа (вебстраницы) вашего ресурса обязательно должен быть прописан в специальном теге (link) путь до этого внешнего CSS файла, ибо в противном случае посетители вашего проекта рискуют увидеть его в довольно неприглядном виде.
Если же строчка с кодом подключения файла CSS будет иметь место, то браузер сразу же после того, как прочтет этот путь, начнет его загрузку и подключит стилевое оформление, не дав посетителям увидеть ваш сайт неодетым. Строчка подключения внешних стилей может выглядеть примерно так:
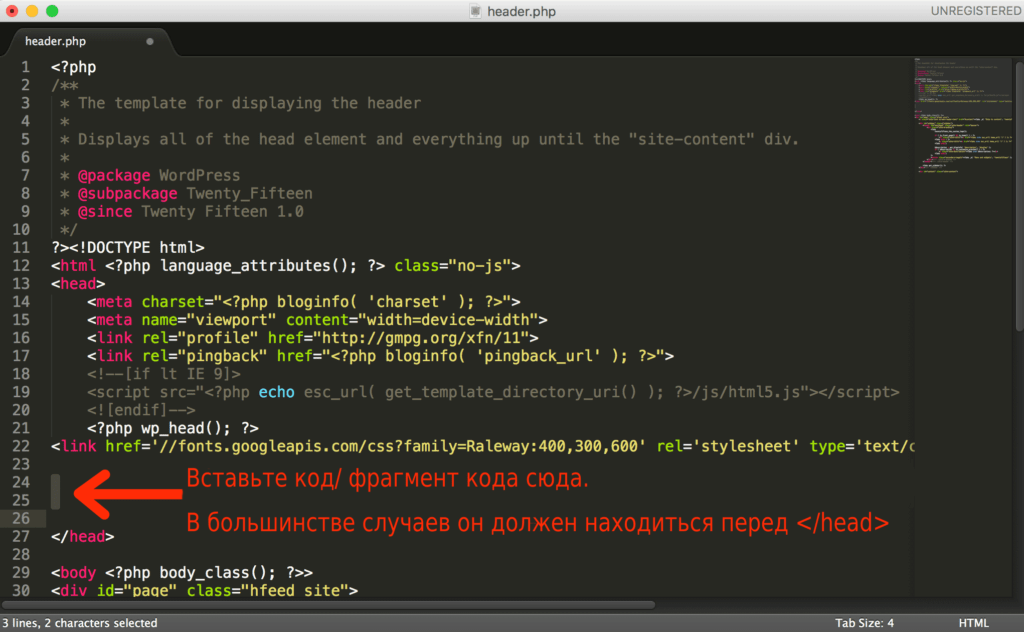
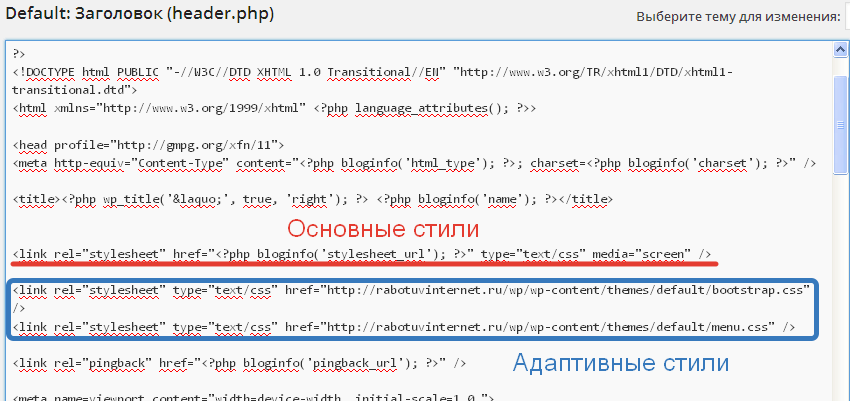
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> </head>
Если вы используете CMS, то головная часть Html кода будет формироваться в одном из файлов PHP из папки с используемой вами темой оформления. Для движков Joomla, WordPress и SMF можете узнать расположение этого файла, формирующего открывающие и закрывающие теги HEAD, из этой публикации.
Два других способа подключения стилей к веб документу используются реже, нежели внешние файлы, но иногда бывает удобно и актуально использовать именно их. В обоих случаях CSS код будет прописываться прямо в Html документе.
Можно прописать в нем так называемые глобальные стили, которые будут применены для всего документа, а также можно использовать внутренние стили, которые будут применены для одного единственного тега, в котором они будут прописаны.
Кстати, если хотите более подробно изучить эту тему, то посмотрите статью — что это такое Style и Link для связывания языка Css и Html.
Глобальные стили прописываются внутри открывающего и закрывающего тегов STYLE и, в принципе, могут располагаться в любом месте кода вебстраницы, но чаще всего их помещают в головную часть документа между открывающим и закрывающим тегами HEAD:
<head> ... <style type=”text/css”> ... "CSS свойства глобальных стилей, применяемые ко всему Html документу" ... </style> ... </head>
Последний способ подключения реализуется за счет внутренних (встроенных) стилей. Для этого в требуемый Html тег вам нужно будет добавить атрибут Style, включающий в себя в качестве параметров CSS свойства, написанные с учетом синтаксиса таблиц каскадных стилей.
Код может выглядеть, например, так:
<p style=”color:#aa87cc";font-size:14px;font-family:verdana;”>Я абзац, выделенный красным цветом, других таких на сайте нет</p>
В тег абзаца P мы добавили свойства по правилам внутренних стилей, таким образом текст в данном абзаце будет выводиться шрифтом Verdana размером 14 пунктов и цветом, закодированным в #aa87cc.
Причем эти свойства будут применены исключительно только к данному абзацу. Я иногда использую внутренние (встроенные) стили на этапе отладки дизайна для ускорения процесса по внесению изменений, а затем переношу полученные CSS свойства в файл с внешними стилями.
Синтаксис CSS — правила, свойства, селекторы
Ну вот и добрались мы до более интересных вещей, на мой взгляд, нежели способы использования (подключения) CSS — синтаксис написания правил. Тут, кстати, все просто, но все это я, пожалуй, могу сравнить с игрой в шахматы, ибо ходы фигур (синтаксис стилевой разметки) изучить не сложно, но по-настоящему играть дано увы не каждому.
Профессиональные верстальщики устроены все же несколько иначе, чем обычные люди, и склад ума у них, по моему мнению, особый. Лично я не умею играть в шахматы, хотя и знаю все ходы фигур, также я не научился виртуозно владеть CSS, хотя и знаю наизусть почти все свойства и основные правила написания кода.
Но для того, чтобы поправить чуток уже готовый шаблон сайта, вставить новый элемент дизайна или же поменять, либо подвинуть чего по мелочи — особого склада ума не нужно.
Это доступно всем, и именно такими базовыми познаниями в каскадных таблицах стилей я и хочу попробовать поделиться с вами в этой серии статей. Посмотрим как получится, ибо одно дело уметь самому, а другое дело — пытаться научить этому других.
Итак, давайте рассмотрим CSS правило и узнаем из каких частей оно состоит и как эти части отделяются друг от друга:
Селектор {Свойство: Значение; Свойство: Значение}В фигурных скобках можно написать сколько угодно пар «Свойство — Значение» для данного правила, разделяя их точкой с запятой. Все, что заключено в фигурных скобках называют одним общим термином — блок объявлений, а пару «Свойство — Значение» называют объявлением.
Пробелы в правиле не критичны, т.е. они могут быть или не быть — на работоспособность кода это не влияет.
Также этот код не чувствителен к регистру используемых вами символов (заглавные или прописные буквы для CSS не имеют различий), переносу строк и символам табуляции, поэтому вы можете оформлять правила так, как вам удобно, а после окончания работы над дизайном весь файл с ними можно оптимизировать в специально предназначенных для этого программах.
Например, можно CSS правило записать в одну строку:
p {color:#aa87cc";font-size:14px;font-family:verdana;}А можно записать и так:
p {
color:#aa87cc";
font-size:14px;
font-family:verdana;
}В принципе, CSS допускает и такую трактовку приведенного выше кода:
p {color:#aa87cc";}
p {font-size:14px;}
p {font-family:verdana;}Но предпочтительным для восприятия и в плане оптимизации размера этот способ записи нельзя назвать. Лучше все относящиеся к одному селектору прописать в одном правиле.
Кстати, если у вас возникнет такая ситуация, что для одного и того же селектора будет задано повторно тоже самое свойство, но с другим значением, то браузер выполнит в результате то, которое будет написано ниже в коде. Например, в приведенном примере:
p {color:blue;}
p {color:black;}Браузер отобразит текст в абзацах именно черным цветом, т.к. это правило расположено ниже в коде.
CSS селектор призван указывать браузеру, к какому именно элементу Html документа нужно будет применить данное плавило. В качестве селектора может быть использован какой-либо тег (P, h2-6, BODY, TABLE и т.д.), но также могут использоваться и так называемые классы или ID.
В качестве селектора может быть использован какой-либо тег (P, h2-6, BODY, TABLE и т.д.), но также могут использоваться и так называемые классы или ID.
Кроме того, бывают и составные селекторы (контекстные), в которых несколько простых селекторов разделены пробелом. В общем тема CSS селекторов заслуживает того, чтобы прочитать все накопленные материалы.
- Простейшие селекторы тега, класса (class), Id, универсальный и селекторы атрибутов — тут
- Селекторы псевдоклассов и псевдоэлементов (hover, first-child, first-line) — здесь
- Приоритеты (Important), примеры комбинаций и группировки селекторов, пользовательские и авторские стили — тут
Комментарии и размеры в языке стилевой разметки
В CSS файле шаблона вашего сайта вы можете увидеть так называемые комментарии, которые призваны вносить некоторую ясность в назначение того или иного куска кода или отдельного правила.
Они могут помочь вам ориентироваться в стилевом файле, но нужно помнить, что комментарии немного увеличивают размер CSS файла, и, следовательно, после окончания работы над дизайном сайта вы можете прогнать код через оптимизаторы, обрезающие комментарии и пробелы.
Для того, чтобы браузер не пытался интерпретировать комментарии как CSS код, вам нужно их заключить в специальные слеши со звездочками:
/* текст комментария */
Иногда разработчики шаблонов могут закомментировать даже некоторые правила для того, чтобы вы только в случае необходимости могли бы воспользоваться заложенными возможностями:
.tabberlive .tabbertab {
padding:5px;
border-top:0;
position:relative;
/* If you don't want the tab size changing whenever a tab is changed
you can set a fixed height */
/* height:200px; */
/* If you set a fix height set overflow to auto and you will get a
scrollbar when necessary */
/* overflow:auto; */Ну и еще несколько слов стоит сказать про возможные значения свойств. Тут на самом деле все регламентировано и каждое свойство имеет свой набор значений, которые могут состоять из слов, цифр, процентов, различных размеров, кода цвета, Url адреса.
Следует отметить, что в случае использования в значениях свойств десятичных дробей, их нужно разделять точкой, причем ноль в качестве целой части можно не писать (0. 5 или .5 будет интерпретировано браузером одинаково).
5 или .5 будет интерпретировано браузером одинаково).
Примечательно, что при задании размера шрифта нужно указывать в значениях как относительные единицы размера шрифта (em, px, px или просто %), так и абсолютные единицы (pt, cm, mm). Чаще используют относительные единицы, но бывает, что размер шрифта указывают в pt (пунктах — 1/72 дюйма). Читате подробнее про единицы размеров (пикселы, Em и Ex), цвет и наследование в CSS.
Немного отвлекаясь от темы замечу, что относительная единица em позволяет задать размер шрифта относительного того размера, что принят в используемом пользователем браузере как размер текста по умолчанию.
Поэтому 1em можно принять за 100% и тогда, для увеличения размера текста относительно принятого в браузере по умолчанию, нужно будет прописать в CSS свойстве значение, например, 1.1 em. А для уменьшения — 0.9 em.
Размер шрифта задаваемый в ex по логике работы схож с em, с той лишь разницей, что за 100 процентов берется высота строчной буквы «x». Но самой популярной относительной единицей задания размера шрифта является, конечно же, px — пиксель.
Но самой популярной относительной единицей задания размера шрифта является, конечно же, px — пиксель.
Вы, наверное, уже давно знакомы с этой относительной единицей измерения, ибо она представляет из себя минимальную точку, из которых состоит экран пользователя, на котором он просматривает данный текст.
Допустим, монитор, на котором я печатаю этот текст, имеет разрешение 1280 на 1024 пикселя и физический размер минимальной точки (пикселя) у меня может отличаться от любого другого монитора или телефона, на котором может быть просмотрен тот же самый текст. Достаточно удобный способ, учитывающий удобство восприятия текста пользователем.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Почему инлайнить стили — плохо / Хабр
Стилизовать страницу можно разными способами: встроить стили прямо в HTML, импортировать, создать с помощью JavaScript или подключить из отдельного файла. Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега
Среди разработчиков хорошим тоном считается использовать последний способ, то есть писать стили в отдельном файле и затем подключать их с помощью тега link. А вот внутренних стилей стараются избегать, хотя их применение тоже бывает оправдано.
Встроить стили глобально:
<head>
<style>
.block {...}
...
</style>
</head>Встроить с помощью атрибута style:
<body> <div></div> </body>
Импортировать стили из внешних файлов:
@import "style/header.css" @import "style/footer.css"
Подключить внешние таблицы стилей:
<head> <link href="css/style.css" rel="stylesheet"> </head>
Почему разработчики предпочитают внешние стили
Чаще всего в веб-разработке можно встретить проекты с внешними таблицами стилей. Дело в том, что такой способ стилизации удобен не только для создания сайтов или веб-приложений с нуля, но и для их дальнейшей поддержки. С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
С его помощью легко управлять CSS-правилами, следить за наследованием и каскадностью, поддерживать чистоту кода в целом.
Инлайн-стили не так гибки, как внешний CSS. Их сложнее поддерживать и почти невозможно переопределить. Из-за внутренних стилей HTML-файл раздувается и становится тяжелее. Функциональность CSS не так обширна, как при работе с внешними стилями. Чтобы понять всю глубину проблемы, сравним оба способа стилизации.
Поддержка кода. При подключении внешнего стилевого файла CSS отделён от разметки, поэтому его проще поддерживать. Подключение стилей извне также позволяет использовать препроцессоры, чтобы ускорить процесс разработки и сделать код легко читаемым. А если вы работаете над проектом вместе с другими людьми, такой способ позволяет всем участникам быстрее ориентироваться в стилях.
Пример стилей в стороннем CSS-файлеПри использовании внешнего CSS вы видите структуру своего проекта. Вы понимаете, где и какие свойства заданы элементу и можете легко их изменить. Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
Вы понимаете логику: какие свойства переопределены и почему. Разбираетесь в наследовании и каскадировании и можете управлять ими.
С инлайн-стилями немного иначе. Если писать стили внутри атрибута style, то HTML становится трудночитаемым. Логическая структура исчезает и стили размываются по всему коду. Следить за стилизацией становится непросто, а поиск фрагмента, в котором нужно изменить CSS-правило, отнимает немало времени. И чем крупнее проект, тем сложнее управлять стилизацией.
Если вынести весь CSS в тег <style>, логическая структура сохранится, а HTML останется легко читаемым. Но всё же этот способ тоже не всегда удобен. Представьте, что вам нужно изменить размер заголовков на всех страницах сайта. Если вы работаете с отдельным стилевым файлом, вам нужно изменить стили только в одном месте. Но при использовании инлайн-стилей вам придется менять размер заголовков в каждом HTML-файле.
Дополнительная функциональность. Внешние стили позволяют гибко использовать псевдоклассы и псевдоэлементы. Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Например, разработчик может задать интерактивные состояния отдельно выбранным кнопкам, стилизовать каждый чётный элемент списка или выполнить другие задачи.
Внешний CSS также открывает доступ к кастомным свойствам. Этот способ стилизации позволяет создавать переменные и с их помощью гибко управлять стилями. Например, быстро менять цвета.
Пример стилей в стороннем CSS-файлеПеременные содержат все цвета, используемые на сайте. Если заказчик захочет использовать зелёный другого оттенка, разработчику не нужно будет искать и менять каждое стилевое правило с этим цветом. Он просто изменит цвет в одной переменной.
Добавлять псевдоклассы можно и с помощью глобальных стилей, но это не всегда удобно. Предположим, на странице есть две ссылки, которым нужно задать особые интерактивные состояния :hover и :active. Остальные ссылки нужно стилизовать иначе. В этом случае неудобно прописывать псевдоклассы в теге <style>, потому что все ссылки приобретут одинаковое интерактивное состояние. А переопределить его с помощью атрибута
А переопределить его с помощью атрибута style не получится, потому что псевдоклассы и псевдоэлементы не работают в inline CSS.
Есть еще одна проблема: стилевые правила атрибута style переопределяют правила из тега <style>. К примеру, вы хотите, чтобы ссылки при наведении становились красными и задаёте в глобальных стилях a:hover {color: red}. Но если вы решите у одной из кнопок изменить цвет с помощью атрибута style, она потеряет интерактивное состояние.
С внешними таблицами стилей проще придерживаться принципа DRY. Ведь в этом случае все стили, которыми нужно управлять, находятся в одном месте, а не на нескольких страницах проекта.
Переопределение стилей. Стили из внешнего CSS файла легко переопределять, так как у каждого селектора своё значение специфичности. Класс приоритетнее селектора тега, а идентификатор приоритетнее класса.
Внутренние стили имеют наивысший приоритет, их нельзя переопределить с помощью селекторов по ID, классу или тегу во внешнем CSS. Единственный способ это сделать — добавить
Единственный способ это сделать — добавить !important к значению стилевого свойства. Но этот приём тоже считается дурной практикой, так как ещё больше усложняет поддержку.
Скорость загрузки и трафик. Во время первой загрузки страницы внешние стили отображаются с задержкой: браузеру нужно время, чтобы скачать стилевой файл. Особенно заметно такое поведение при медленном интернет-соединении. Понадобится несколько сотен миллисекунд или даже целые секунды, чтобы на странице появились стили. К тому же внешний стилевой файл относится к блокирующим ресурсам. Пока он не загрузится, рендеринг в браузере не завершится.
Впрочем, браузер кеширует файлы CSS, поэтому при повторной загрузке ему не понадобится второй раз скачивать стили. Это сэкономит трафик и увеличит скорость отрисовки страницы.
Внутренняя стилизация содержится непосредственно в HTML-коде, поэтому с каждым новым правилом вес файла будет увеличиваться. Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Вместе с ним растёт количество потребляемого трафика и уменьшается скорость загрузки страницы. На небольших сайтах эта проблема может быть не так критична. Но на крупных интернет-магазинах или порталах, а также при медленном интернет-соединении разница будет очевидна и грозит потерей посетителей.
Когда можно использовать inline-стили?
Внутренние стили имеют серьезные недостатки, поэтому фронтенд-разработчики редко используют их в работе. Но у этого способа стилизации есть и положительные стороны.
Ускорение отрисовки страниц. Мы уже упоминали принцип работы браузера: при подключении внешнего CSS ему приходится отправлять дополнительный запрос на сервер, чтобы скачать стилевой файл. Но в случае с inline-стилями этого делать не нужно. Они уже доступны, так как содержатся непосредственно в файле HTML, поэтому при первой загрузке стили отрисуются быстрее.
Это преимущество работает на небольших страницах, не перегруженных стилями, но его можно использовать и на крупных ресурсах для повышения производительности CSS. С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
С помощью inline-стилей вы можете ускорить отображение той части сайта, которую пользователи должны увидеть первой. Например, меню и первый блок с информацией. Всё, что для этого нужно — прописать стили этих блоков и элементов внутри HTML.
Почтовые рассылки. Ещё один случай, когда вы можете использовать внутренние стили — создание email-рассылок. По соображениям безопасности почтовые сервисы блокируют загрузку внешних ресурсов, в том числе стилевых файлов в HTML-коде письма. Например, по таким принципам работают Яндекс.Почта, Yahoo, Gmail и другие почтовые клиенты. Поэтому у разработчиков нет иного выхода, кроме как использовать inline CSS.
Пример вёрстки письма с добавлением внутренних стилейТестирование и работа со сторонними программами. Inline-стили также бывают удобны, если стилизация задана с помощью сторонних программ или через CMS. Некоторые разработчики используют внутренние стили для поиска и решения каких-то ошибок. За счет каскадности правила внутри атрибута style переопределяют другие стили, поэтому можно временно прописать правила CSS в разметке и посмотреть на отображение элементов. Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Но этот способ лучше использовать с осторожностью и по возможности сразу вносить правки во внешний стилевой файл.
Ещё статьи о вёрстке
Забудьте про <div>, семантика спасёт интернет
Используйте ссылки кнопки правильно, пожалуйста
Критерии качества вёрстки — 2021
Что можно положить в тег <head>
Руководство по инструментам доступности
Применение инлайн-стилей не самая распространённая практика, чаще всего вам предстоит использовать внешний CSS. Но помните, что внутренние стили тоже бывают полезны.
Если вы хотите освоить разные способы подключения стилей и поближе познакомиться с CSS, попробуйте наши бесплатные тренажёры. Они помогут вам разобраться со всеми вариантами стилизации, как внутренними, так и внешними.
Два способа загрузить только тот CSS, который вам нужен
CSS, что означает каскадные таблицы стилей, — это язык стилей, используемый для представления контента на веб-сайте.
Таблица стилей может быть включена в веб-страницу различными способами; вы можете встроить тег , который ссылается на внешний файл CSS, вы можете встроить стили внутри или внутри блока


 1 Используем внутренние стили
1 Используем внутренние стили css — это путь к файлу стилей
css — это путь к файлу стилей ..
</style>
...
</head>
..
</style>
...
</head> 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" />
</head>
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/Organic/style.css" type="text/css" media="screen" />
</head>