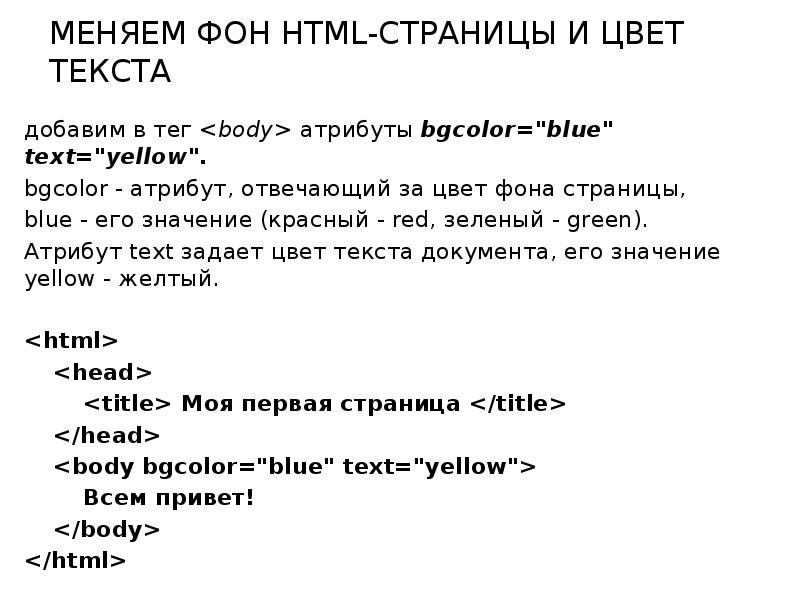
Как поменять фон сайта на WordPress
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Совсем недавно я сам менял фон для своего сайта, поэтому мне пришлось поискать соответствующую информацию в интернете, касающуюся в первую очередь знаний языков html и CSS.
Теперь я знаю, как реализовать поставленную задачу быстро и просто, и поэтому расскажу об этом на страницах своего сайта, чем (как мне хотелось бы верить) избавлю вас от аналогичных поисков и соответствующих временных затрат!
Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.

Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Все манипуляции по изменению фона для сайта, которые я буду рассматривать в данной статье, будут касаться файла style.css шаблона WordPress, а если быть еще точнее, то фрагмента данного файла, в котором прописываются свойства для класса body.
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):
Скажу сразу, что в моем случае фон для сайта уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
1 | background: url(images/background.jpg) repeat; |
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (repeat-x вместо repeat) или только по вертикали (repeat-y вместо repeat).
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего сайта:
Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:
Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса
1 | background: #шестизначный_номер_цвета; |
Для примера я взял цвет #123456, результат следующий:
Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
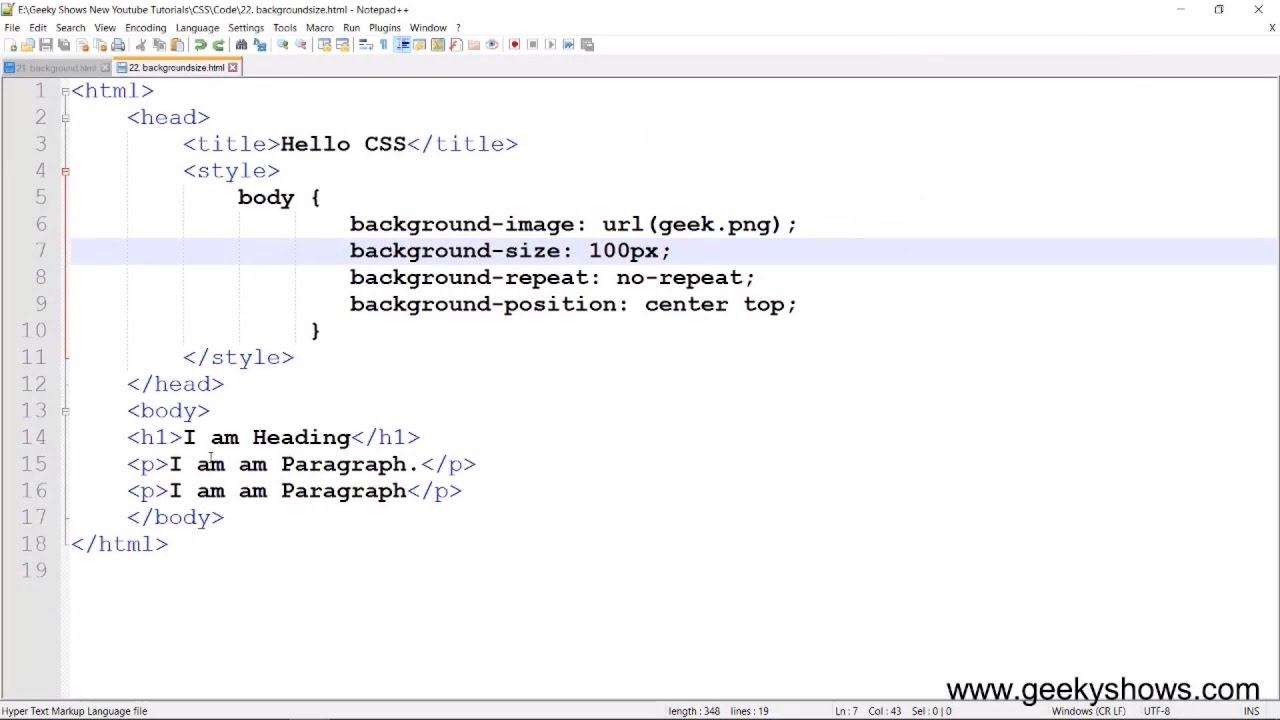
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
1 | background: url(путь к файлу изображения) no-repeat top fixed; |
На примере своего сайта я реализовал и данный способ, вот скриншот:
Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
Результат на скриншоте:
Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта на WordPress.
Два способа изменения цвета фона в Google Docs
Google Docs зарекомендовал себя в качестве программного обеспечения для работы с текстом, которое одновременно подключает к документу множество пользователей, предоставляя им возможность работать с документом и редактировать его в режиме реального времени. По сравнению с обычной программой для работы с текстом, Google Docs предоставляет аналогичные функции, которые помогают улучшить внешний вид документа. Такой функцией является изменение цвета фона документа. В этой статье вы найдете руководство о том, как изменить цвет фона в Google Docs , выполнив ряд шагов.
Такой функцией является изменение цвета фона документа. В этой статье вы найдете руководство о том, как изменить цвет фона в Google Docs , выполнив ряд шагов.
Как изменить цвет фона в Google Docs?
Изменение цвета фона в Google Docs — не такая уж сложная задача. Многие из вас с интересом ожидают появления этой функции, чтобы улучшить внешний вид документа и сделать его презентабельным перед другими людьми. Улучшение внешнего вида документа позволяет разработать правильную структуру документа, которая выглядит убедительно невооруженным глазом и может стать поводом для высокой оценки. Следующие шаги объяснят вам, как изменить фон в Google Docs и сделать документ более презентабельным.
Шаг 1. Откройте файл.
Чтобы изменить цвет фона, необходимо зайти в пункт «Файл»> «Параметры страницы».
Шаг 2. Измените цвет.
После этого появится новое окно, в котором нужно выбрать «Цвет страницы», чтобы изменить фон по своему усмотрению.
Лучший PDF-редактор
Управление PDF-файлами без редактора практически невозможно, что приводит к необходимости использования PDF-редактора, который предоставляет вам целый ряд различных функций. Wondershare PDFelement — Редактор PDF-файлов заполняет этот пробел своими современными возможностями, позволяя вам редактировать и работать с вашими документами с легкостью и с большим количеством окон для изменений. PDFelement предоставляет вам возможность редактировать и конвертировать PDF-файлы с помощью специальных инструментов, которые сохраняют качество документа даже после внесения в него изменений.
Wondershare PDFelement — Редактор PDF-файлов заполняет этот пробел своими современными возможностями, позволяя вам редактировать и работать с вашими документами с легкостью и с большим количеством окон для изменений. PDFelement предоставляет вам возможность редактировать и конвертировать PDF-файлы с помощью специальных инструментов, которые сохраняют качество документа даже после внесения в него изменений.
Скачать Бесплатно Скачать Бесплатно
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Помимо конвертирования и редактирования документов, PDFelement позволяет создавать формы, которые можно редактировать и управлять ими одним щелчком мыши. Программа защищает документы с помощью эффективной функции защиты паролем. Она также защищает секретную информацию документа путем редактирования важной информации в нем.
Наряду с этими показательными функциями, PDFelement позволяет комментировать и просматривать документы, не конвертируя их в различные форматы. Вы также можете подтверждать различные документы, используя цифровую подпись на них. Эти возможности приводят к мысли о необходимости использования такого PDF-редактора.
Как изменить цвет фона в PDF?
Управлять и редактировать PDF-файлы довольно просто с помощью PDFelement, как было сказано выше. Наряду с пониманием того, как изменить цвет фона в Google Docs, вы можете также изменить цвет вашего PDF, чтобы он выглядел более привлекательно для пользователей. Для того, чтобы изменить цвет фона в PDF с помощью PDFelement, вам необходимо выполнить следующие шаги.
Наряду с пониманием того, как изменить цвет фона в Google Docs, вы можете также изменить цвет вашего PDF, чтобы он выглядел более привлекательно для пользователей. Для того, чтобы изменить цвет фона в PDF с помощью PDFelement, вам необходимо выполнить следующие шаги.
Шаг 1. Откройте файл PDF.
После установки PDFelement на рабочий стол, необходимо открыть платформу и нажать на опцию «Открыть файл» для добавления соответствующего PDF, который вы хотите изменить.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 2. Измените цвет.
После открытия документа необходимо нажать на вкладку «Редактировать», а затем выбрать «Фон» > «Новый фон» или «Обновить фон», чтобы перейти к изменению цвета фона.
Шаг 3. Выберите цвет.
После этого появится новое окно, и вы сможете выбрать один из цветов, который можно установить в качестве цвета фона. Наконец, нажмите «OK», чтобы завершить этот процесс.
SCR31: Использование сценария для изменения цвета фона или границы элемента с фокусом
SCR31: Использование сценария для изменения цвета фона или границы элемента с фокусом | Методы для WCAG 2. 0
0Методы для WCAG 2.0
Перейти к содержимому (нажмите Enter)
- Содержание
- Введение 9 0012
- Предыдущий: Техника SCR30
- Следующий: Техника SCR32
На этой странице:
- Важная информация о методах
- Применимость
- Описание
- Примеры
- Связанные методы
- Тесты 9001 2
—
Важная информация о методах
См. Понимание методов для WCAG Критерии успеха для важную информацию об использовании этих информативных методов и о том, как они соотносятся с нормативными критериями успеха WCAG 2.0. В разделе «Применимость» объясняется область применения метода, и наличие методов для конкретной технологии не означает, что эту технологию можно использовать во всех ситуациях для создания контента, соответствующего WCAG 2. 0.
0.
Применимость
HTML и XHTML, CSS, Script
Этот метод относится к:
- Критерий успеха 2.4.7 (Фокус виден)
- Как встретить 2.4.7 (Focus Visible)
- Понимание критерия успеха 2.4.7 (видимый фокус)
Примечания по поддержке агента пользователя и вспомогательных технологий
См. примечания по поддержке агента пользователя для SCR31.
Описание
Эта техника предназначена для того, чтобы позволить автору использовать JavaScript для применения CSS, чтобы сделать индикатор фокуса более заметным, чем обычно. Когда элемент получает фокус, цвет фона или границы изменяются, чтобы сделать его визуально различимым. Когда элемент теряет фокус, он возвращается к своему обычному стилю. Этот метод можно использовать в любом пользовательском агенте HTML, который поддерживает Script и CSS, независимо от того, поддерживает ли он псевдокласс :focus.
Примеры
Пример 1
В этом примере, когда ссылка получает фокус, ее фон становится желтым. Когда он теряет фокус, желтый цвет удаляется. Обратите внимание, что если бы у ссылки изначально был цвет фона, вы бы использовали этот цвет, а не «» в сценарии.
Когда он теряет фокус, желтый цвет удаляется. Обратите внимание, что если бы у ссылки изначально был цвет фона, вы бы использовали этот цвет, а не «» в сценарии.
Пример кода:
...
<скрипт>
функция toggleFocus(el)
{
el.style.backgroundColor = el.style.backgroundColor=="желтый" ? «наследовать»: «желтый»;
}
...
сфокусировать меня
...
- C15: Использование CSS для изменения представления компонента пользовательского интерфейса, когда он получает фокус 02 Убедитесь, что индикатор фокусировки виден
Шаг № 2 верен
- Общие стили : Создание основного стиля для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
- Стили Offcanvas : Определение стилей для ваших offcanvas.
 Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста. - Стили разделов : Управление стилем раздела в макете. Раздел можно рассматривать как группу строк, которые являются частями блока контента, например: раздел «Заголовок», раздел «Нижний колонтитул» и т. д.
- Стили модулей : Управление стилями модулей на вашем сайте.
- Стили меню : Определение стилей для вашего меню.
- Стиль страницы
- Основной — Подцвет
- Товарная позиция
- Пункт
- Кнопка по умолчанию
- Основная кнопка
- Ссылка
- Если «Разметка в штучной упаковке» отключена, будут отображаться только настройки внешнего стиля страницы:
- Если «Разметка в штучной упаковке» включена , будут отображаться настройки стиля внешней и внутренней страницы:
- 60 — 30 -10 правил : Ваш основной цвет должен занимать 60% площади вашего веб-сайта, тогда как дополнительный цвет занимает 30%, а оставшиеся 10% предназначены для других цветовых комбинаций.
- Вы можете посетить веб-сайт сочетания цветов, например: https://coolors.co, чтобы выбрать лучший цвет.
- Основной цвет должен применяться для раздела заголовка, кнопки, ссылки и других разделов, которые необходимо выделить.

- Тень текста : некоторые из предустановленных настроек для вашего сайта: (горизонтальный, вертикальный, размытие, цвет теней). Убедитесь, что текст, тень и фон должны контрастировать друг с другом для лучшего отображения.
- Обычная тень : 2px; 4 пикселя; 3 пикселя; #000000
- Жесткая тень : 6px; 6 пикселей; 0 пикселей; #000000
- Свечение : 0px; 0 пикселей; 6 пикселей; #ffffff
- Базовый размер : Значение базового размера будет равно h5
- Хотя вы можете выбрать любой размер шрифта, который вы хотите, однако, лучше оставить соотношение между заголовком (h3) и текстом абзаца в районе 1,9 ~ 2 для лучшего отображения.

- Если вы решите загрузить собственный шрифт, загрузите файл шрифта, заканчивающийся на .otf или .tff
Ожидаемые результаты
Если этого метода достаточно для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, только то, что этот метод не был успешно реализован и не может использоваться для утверждения соответствия.
Изменить стиль фона
Прежде чем мы начнем, вы должны знать, что наш фон в большинстве шаблонов имеет как минимум 2 слоя
Один управляется настройкой стиля JSN Sun Framework
Другой управляется установка PageBuilder 3 для модуля и раздела, построенного с его помощью.
Поэтому в некоторых случаях, особенно когда вы начинаете с демонстрационных данных, вам нужно настроить оба, чтобы иметь желаемый фон.
Изменить фон — с настройкой «Стиль»
Преобразование фона веб-сайта в фон модуля, почти элемент на вашем сайте будет управляться настройкой « Стиль
На вкладке «Стиль» , вы можете изменить фон, а также стиль оформления этих 5 областей:
Рассмотрим каждую настройку.
Общий стиль
Создание стиля по умолчанию для всех элементов макета. Этот раздел можно понимать как родительский стиль для вашего сайта.
В области «Общие» можно изменить 7 элементов, а именно:
Стиль страницы
В этой области можно редактировать общие стили как для внешней, так и для внутренней страницы. Однако обратите внимание:
Однако обратите внимание:
Main — Sub Color Style
Цель состоит в том, чтобы помочь вам установить единообразный цветовой стиль для всего веб-сайта.
Этот параметр затрагивает множество областей JSN Sun FW, в которых можно выбрать основной цвет, вспомогательный цвет или пользовательский цвет.
Советы для этого раздела:
Стиль заголовка
Используется для установки стиля заголовка по умолчанию для всех сайтов.
Советы для этого раздела:
Стиль содержимого
Установить стиль абзаца по умолчанию на всех веб-сайтах.
Советы по этому разделу
Тип кнопки
Чтобы настроить стиль для кнопок, включая кнопку по умолчанию и основную кнопку. Вы можете изменить стиль каждой кнопки, щелкнув каждую из них.
Советы для этого раздела:
В нашем шаблоне кнопка по умолчанию и основная кнопка назначаются с определенным классом CSS: btn-default и btn-primary соответственно.
Таким образом, если на сайте есть кнопки, которым вы хотите следовать в стиле этих двух кнопок, вы можете добавить к ним эти классы.
Стиль ссылок
Чтобы настроить стиль для ссылок, щелкните ссылку на панели предварительного просмотра слева и измените ее настройки на панели справа.
Offcanvas
Определение стилей для раздела offcanvas . Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
По умолчанию стили вне холста принимают общий стиль в качестве стиля по умолчанию. Вы можете использовать свой собственный стиль для этого раздела, поставив галочку на «Использовать пользовательские настройки»
Раздел
Используется для управления стилем для каждого раздела отдельно. Вы можете настроить его так же, как и общую область.
Параметр стиля раздела имеет приоритет над параметром на вкладке «Общие».
Модуль
В состав Sun Framework входит от 4 до 6 очень гибких стилей модулей, и вы можете настроить каждый из них одинаковым образом с общей областью.
Меню
Управляйте стилем своего меню. Вы можете лучше понять, прочитав эту статью, где вы узнаете больше о настройке полного меню.
Изменение фона с помощью JSN PageBuilder 3
Для большей части нашего шаблона мы используем JSN PageBuilder 3 для создания многих разделов на главной странице. Поэтому, чтобы изменить их фон, вам нужно найти раздел, созданный JSN PageBuilder 3, и изменить настройку в расширении.
Шаг 1 : Найдите раздел, модуль, созданный с помощью JSN PageBuilder 3
JSN PowerAdmin 2 — отличный инструмент для поиска любого используемого модуля и раздела на вашем сайте. Учебник здесь.
Шаг 2 : После того, как вы их найдете, вы можете изменить фон любого раздела, столбца, строки (контейнера), как показано ниже:
Изменить фон любой формы в шаблоне
Для любой формы, созданной в нашем шаблоне , мы используем расширение JSN UniForm. Следовательно, чтобы изменить цвет фона, нужно изменить расширение.
Шаг 1: Перейдите в Component/JSN UniForm, выберите форму, фон которой вы хотите изменить
Шаг 2 : Нажмите «Дизайн формы» и измените фон.
Стиль прозрачного фона
Вы можете сделать прозрачный фон, выполнив следующие действия:
Шаг 1 : добавьте класс ‘ sunfw-overlap-bg ’ для раздела, содержащего меню.
Шаг 2 : Добавьте этот пользовательский код CSS в файл custom.


 Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
Появляется только в том случае, если у вас есть хотя бы один элемент в макете вне холста.
