Создать кнопку онлайн 💚 HTML
Главная
Инструменты
Генератор HTML кнопок
Инструмент помогает создать кнопку для сайта на HTML и CSS без знаний. Для создания потребуется только выбрать цвет и размер элементов. После всех настроек вы получаете чистый код для установки.
Текст кнопки:
Ссылка кнопки:
Настройка цвета
Цвет текста:
Цвет фона:
Цвет границы:
Настройка Размеров
Горизонтальные отступы:
Вертикальные отступы:
Закруглённость:
Толщина границы:
Размер шрифта:
Результат
Настройки анимации кнопки
Цвет фона:
Цвет текста:
Цвет границы:
Скорость анимации:
Дополнительные настройки
Открытие ссылки на новой вкладке
Скрыть от индексации (nofollow)
Включить анимацию
Код для установки на сайт
Реклама
Что такое кнопка?
Кнопка (англ. button) — элемент интерфейса, является метафорой кнопки в технике и, соответственно, изображается схожей с ней и выполняет аналогичные функции. При нажатии на неё происходит программно связанное с этим нажатием действие либо событие.
Основной особенностью является простота настроек кнопок и удобство в редактировании.
При создание данного инструмента, я максимально старался упростить систему настройки кнопки. Для тех, кто не разберётся, что нужно делать объяснения:
- Текст кнопки — введите текст, который будет отображаться на кнопке.

- Ссылка кнопки — укажите страницу, которая будет открываться при нажатии.
- Цвета кнопки — блок настройки цветов. Тут вы сможете настроить цвета кнопки, текста и обводки.
- Настройка размеров — данный блок необходим для настройки размеров кнопки и размеров шрифта.
- Выравнивание кнопки — тут вы сможете выравнять кнопку по разным сторонам сайта.
- Открытие на новой вкладке — добавить возможность открывать по клику новую страницу.
- Цвет при наведение — настройка позволяет сделать эффект при наведении мыши на кнопку.
- Цвет текста при наведение — позволяет изменить цвет текста при наведении.
После выполнения всех необходимых настроек, нажмите на кнопку «Выделить код» и нажмите комбинацию клавиш CTRL+C на клавиатуре, для копирования кода. Затем установите полученный код в нужное вам место.
Как сделать кнопку на сайте ссылкой – подробное описание на S1
 е. эта кнопка должна работать как ссылка.
е. эта кнопка должна работать как ссылка.Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов – это создать кнопку в Photoshop и разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе
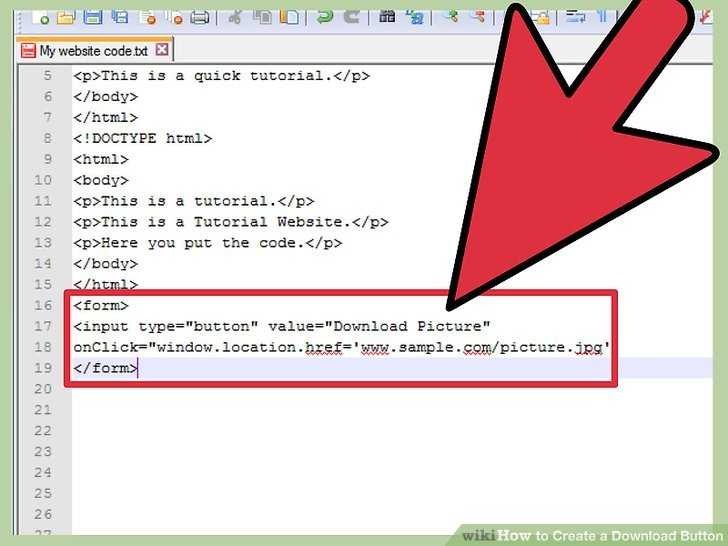
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Второй важный момент – это создание ссылки.
Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст а картинку (графический файл) в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
width=”200″ height=”67″ border=”0″></a>
Теперь сделаем относительную ссылку (относительная ссылка – это ссылка работающая в пределах одного сайта).
<img src=”files/img/stat.
 jpg” alt=”Статьи сайта s1-agency.ru”
jpg” alt=”Статьи сайта s1-agency.ru”width=”200″ height=”67″ border=”0″></a>
Вот собственно говоря и всё, естественно у Вас будут свои имена графических файлов, свои ширина и высота картинок, свои пути до этих картинок и конечно же в коде вставки кнопок Вы должны верно указать все эти параметры!
На что еще хочу обатить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0 иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Есть вот такой интересный сервис – dabuttonfactory.com. Этот сервис абсолютно бесплатный. Там можно выбрать разные дизайны кнопочек и сделать на них нужные надписи. Я покажу процесс создания кнопочки на примере.
Удобно то, что в процессе создания кнопочки Вы будете видеть результат вносимых изменений и корректировать так, как Вам нужно.
Первое поле TEXT – вводим здесь текст, который должен быть на кнопке. Например, я ввожу НОВОСТИ. Изменения сразу видны в центре экрана.
Например, я ввожу НОВОСТИ. Изменения сразу видны в центре экрана.
Выбираем шрифт Font. Выбираем Sans – serif, Bold – Жирный, Italic – курсив. Отметьте галочкой то, что нужно. Я оставляю Bold, галочку с Italic снимаю.
Size размер шрифта. Плюсиком или минусом можно увеличивать или уменьшать. Я остановилась на 17.
Color – цвет шрифта. Если кликнуть по этому окошку, можно выбрать на палитре нужный цвет. Я оставляю белый. Чтобы палитра свернулась после того, как Вы выбрали нужный цвет, кликните в любую область экрана или нажмите кнопку Escape.
Text Shadow – тень у текста. Distance – расстояние от текста до тени, Color – цвет тени. Пробуйте. Вы будете видеть результат.
Output type – Формат готового варианта. Нам нужна картинка Image, пусть будет в формате jpeg.
Переходим к правой части экрана. Button Type – возможные варианты – круглая, квадратная и с закругленными углами. Я оставила круглую.
Background – фон кнопки. Можно выбрать моноцвет, то есть один цвет, два цвета, градиент – перелив от одного цвета к другому.
Border – граница кнопки, обводка другими словами. Если поставить тут галочку, то нужно выбрать размер границы и цвет. Я этот параметр не включаю.
Shadow – тень кнопки. Также нужно выбрать цвет тени и расстояние от кнопки до тени. Делайте как больше нравится. Я делаю без тени.
Size – размер кнопки. Variable – варьируется в зависимости от длины текста на кнопке. Можно задать интервалы, которые должны быть вокруг текста. Я выбираю Fixed – фиксированный размер (то есть независимо от длинны текста). И задаю ширину – 150 и высоту 50.
Теперь Вам нужно сохранить вашу кнопочку на вашем компьютере. Для этого кликаем по ней. Выскакивает окошко сохранения файла button.jpeg. Дальше Вы уже знаете, что с ней делать – разместить на сайте и превратить картинку в ссылку, которая будет вести посетителя на нужную страницу вашего сайта.
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Получить предложение
Ваше имя
Телефон*
Адрес сайта
Согласен с обработкой моих персональных данных в соответствии с политикой конфиденциальности
Направить письмо
HTML-тег кнопки
❮ Назад Полный справочник HTML Далее ❯
Пример
Нажимаемая кнопка размечена следующим образом:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже .
Определение и использование
Тег определяет нажимаемую кнопку.
Внутри элемента
,
, ![]()
и т. д.).
Это невозможно с помощью кнопки, созданной с помощью элемента ! Совет: Всегда указывайте атрибут типа для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на примеры ниже или посетите наши кнопки CSS руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, к какой форме относится кнопка |
| формация | URL-адрес | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» |
| тип формы | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как следует кодировать данные формы перед их отправкой на сервер. Только для type=»submit» |
| метод формы | получить сообщение | Указывает, как отправлять данные формы (какой HTTP-метод использовать). Только для type=»submit» |
| формировать | формировать | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| цель формы | _blank _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы. Только для type=»submit» Только для type=»submit» |
| имя | название | Задает имя для кнопки |
| тип | кнопка сброс отправить | Указывает тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для оформления кнопок:
Попробуйте сами »
Пример
Используйте CSS для оформления кнопок (с эффектом наведения):
Попробовать это сам »
связанные страницы
Ссылка на HTML DOM: Объект кнопки
Учебное пособие по CSS: Стилизация кнопок
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top1s Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Легко добавить ссылку на кнопку HTML
Содержание
- 1.
 Кнопка HTML: Основные советы
Кнопка HTML: Основные советы - 2. Использование и назначение кнопки
- 3. Атрибуты кнопки
- 4. Кнопка Основные советы 9:
- Элемент HTML
- Браузеры представляют эту кнопку в соответствии с хост-платформой. Однако внешний вид HTML-кнопок можно изменить с помощью CSS.
-
Использование и назначение кнопки
Изучение того, как сделать кнопку в HTML , начинается с изучения использования элемента .
Этот код показывает, как создавать кнопки с помощью элемента :
Пример
Попробуйте вживую Учитесь на Udacity
JavaScript добавляет функции к кнопкам HTML:
Пример
Попробуйте вживую Учитесь на Udacity
Один из простейших способов создания ссылки HTML-кнопки — повторить следующий код:
Пример
Эта кнопка переносит вас на другой веб-сайт!
org" target="_blank">
Попробуй в прямом эфире. Учись на Udacity
Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No технические проблемы
- Кажется, заботятся о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты о завершении
до 12,99 $
Pros
- Отличный пользовательский опыт
- предлагает качественное содержание
- Очень пропускной завершение
- Ориентирован на навыки работы с данными
- Гибкий график обучения
СКИДКА 75%
Атрибуты для кнопки
автофокус
Устанавливает фокус после загрузки веб-документа.
Пример
Попробуй в прямом эфире. Учись на Udacity
disabled
Определяет отключенную кнопку.
Пример
Попробуйте Live Learn на Udacity
form
Он определяет идентификатор формы, с которой связана кнопка.
Пример
Попробуйте вживую Учитесь на Udacity
formmethod
Устанавливает тип метода HTTP.
Пример
Попробуйте живое обучение на Udacity
formnovalidate
Он не поддерживает функции проверки.
Пример
bitgrade.org/learn/best-code-editor/?example=27006" method="POST"> Имя: Идентификатор электронной почты:
Попробуйте живое обучение на Udacity
formtarget
Устанавливает целевое местоположение для ответа веб-сервера.
Пример
Попробуйте живое обучение на Udacity
имя
Определяет имя кнопки.
Пример
Попробуйте живое обучение на Udacity
type
Определяет тип кнопки.


 Кнопка HTML: Основные советы
Кнопка HTML: Основные советы