Создание дизайна сайта или веб-приложения
Создание дизайна для сайта или веб-приложения — это самый субъективно оцениваемый этап разработки, часто вызывающий сложности как на этапе постановки задачи, так и на этапе сдачи-приёмки выполненных работ.
Дизайн — разработка графических макетов интерфейса. Результат работ по этапу: набор макетов основных экранов в формате PSD, AI или в другом пригодном формате, которые нужны для дальнейшей HTML-верстки. Иногда, кроме основных экранов, также отрисовываются отдельные элементы интерфейса и составляются гайдлайны.
Формулируйте цели и ограничения. Подрядчик, выполняющий работы по дизайну, должен понимать зачем он создаёт интерфейс, какие задачи этот интерфейс будет решать и кто этим интерфейсом будет пользоваться. Работа, построенная в стиле «сделайте так, чтобы мне понравилось», не приносит хороших результатов.
Оптимальный подход — создание одного качественного варианта. Время работы дизайнера в любом случае оплачивается Заказчиком, поэтому если бюджет ограничен, а Заказчик требует большое количество вариантов макетов, то на каждый из них будет затрачено недостаточное количество времени и они не будут должным образом проработаны. Прототипирование — отличный способ определиться с концепцией еще на этапе проектирования: прототипы дешевле и быстрее в изготовлении, а задачу выработки концепции они решают.
Прототипирование — отличный способ определиться с концепцией еще на этапе проектирования: прототипы дешевле и быстрее в изготовлении, а задачу выработки концепции они решают.
Привлекайте к приёмке всех лиц, принимающих решения по проекту. Иначе могут возникнуть проблемы при запуске продукта — если инвестор, владелец бизнеса или директор увидит не дизайн, а уже готовый сайт или приложение, и у него возникнут замечания или пожелания, то их внесение на уже готовом проекте будет существенно дороже, чем если бы эти замечания были учтены своевременно.
Проверяйте соответствия макетов техническому заданию: бывает, что в макетах не представлены отдельные нужные компоненты или, наоборот, отражен неописанный функционал. И то, и другое чревато дальнейшими проблемами на этапе программирования.
Цель дизайна — достичь баланса между эстетичностью и дружелюбностью интерфейса. Но удобство использования, как правило, важнее абстрактной «красоты»: коммерческие сайты и веб-приложения создаются для решения вполне понятных и конкретных задач, а «перегруженный» дизайн не только не способствует решению этих задач, но и мешает.
При работе с квалифицированным подрядчиком эффективнее всего корректировки в формате бизнес-требований, а не в стиле «подвиньте», «увеличьте» и «перекрасьте». Корректировки в формате описания требуемой реализации — это тупиковый формат взаимодействия, так как в этом случае интерфейс будет строиться не на основе решаемых задач и не для пользователей, а для удовлетворения чувства прекрасного у лиц, принимающих решения.
Не забывайте про целевую аудиторию — дизайн сайта разрабатывается не для руководства и не для отдела маркетинга, более того, очень часто эти люди весьма далеки от реальной целевой аудитории. Помните об этом.
Домыслы и A/B тесты. В процессе дизайна очень часто возникают конфликтующие предположения, основанные на чьём-либо мнении. Например, вполне возможен спор о цвете и размерах кнопок: кто-то считает, что нужны большие красные кнопки «добавить в корзину», а кто-то выступает за меньшие по размеру зелёные. Этот спор может продолжаться достаточно долго, но вряд ли он будет конструктивным. Отличным выходом будет проведение на уже запущенном сайте A/B-теста, в ходе которого можно будет половине аудитории показывать зеленые кнопки, другой половине — красные, а по прошествии некоторого времени статистика использования и конверсии покажет, какой из вариантов на самом деле более эффективен.
Отличным выходом будет проведение на уже запущенном сайте A/B-теста, в ходе которого можно будет половине аудитории показывать зеленые кнопки, другой половине — красные, а по прошествии некоторого времени статистика использования и конверсии покажет, какой из вариантов на самом деле более эффективен.
Разработка дизайна сайта в веб-студии
Создание сайта всегда сопряжено с тщательной проработкой его дизайна. От этого зависит не просто внешний вид страниц, но и то, насколько посещаемым будет интернет-ресурс. Для решения вопроса как нельзя кстати будет обращение в компанию, специализирующуюся на веб-дизайне и других вопросах сайтостроения.
Компания «Эффект» готова предложить выгодные условия сотрудничества при создании Вашего сайта Узнайте какие именно условия по номеру телефона — +7 495 649-71-77.
Что необходимо для начала разработки
Чтобы провести правильную разработку сайта, зачастую может потребоваться следующая информация:
- Внутренняя структура или схема портала.

- Портрет посетителя, принадлежащего основной целевой аудитории.
- Выбор географического закрепления сайта.
- Слоган площадки.
- Функционал, который будет воплощен на сайте.
- Бюджет сайта.
На основании полученных данных наши специалисты строят макет проекта, который в дальнейшем будет представлен заказчику.
После того, как будут собраны основные сведения, способные повлиять на тот или иной аспект создания оформления интернет-площадки, наши специалисты произведут ряд действий, а именно:
- создание концепции;
- определение списка модулей ресурса;
- проработка внешней структуры интернет-площадки;
- создание наработок для шаблонов;
- подбор графики для веб-ресурса;
- графическая обработка модулей площадки;
- получение итогового макета сайта.
Разработка концепции предполагает работу дизайнера над подборкой актуальной цветовой гаммы, стилем сайта и оформлением отдельных его страниц. Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
Данный шаг можно пропустить при создании корпоративного сайта компании, у которой уже имеется готовый работающий логотип.
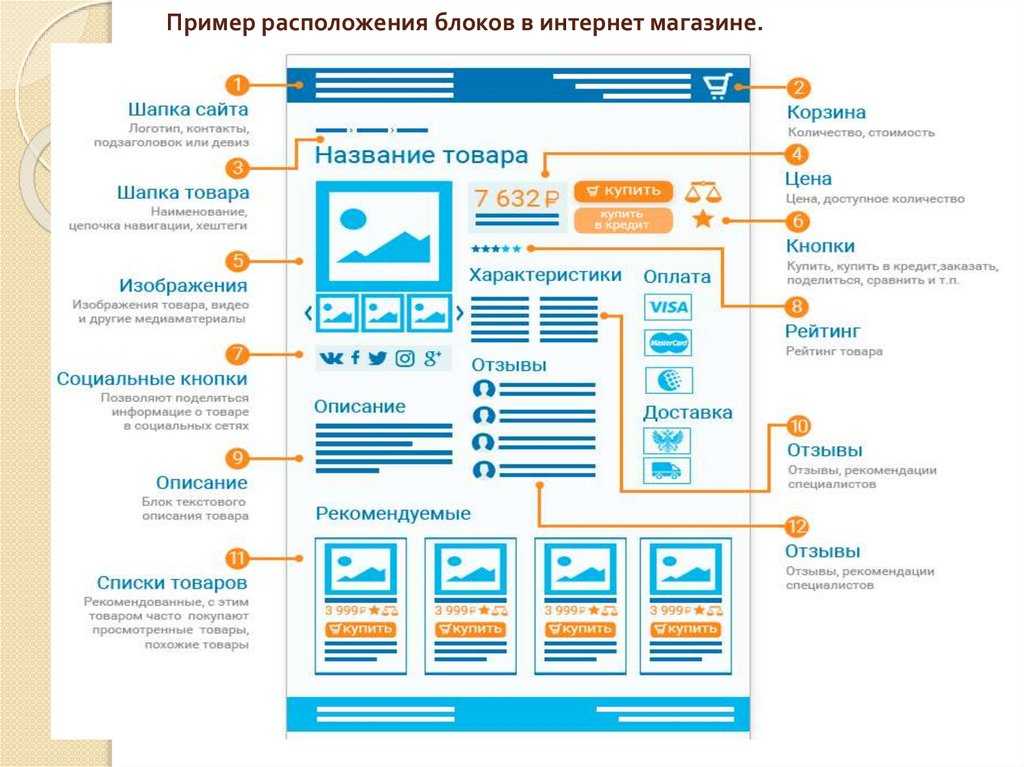
В список модулей веб-сайта входят такие структурные элементы, как блок контента, новостной блок, информационно-ознакомительный блок, вводящий в курс тематики сайта. Также на страницах могут присутствовать:
- блок регистрации на сайте;
- блок размещения баннеров с рекламой;
- блок поиска по сайту.
Следующий шаг — комбинируются указанные выше блоки в графическом формате на макете страницы. Таким образом веб-дизайнеры получают модульную сетку, с помощью которой будут создаваться дальнейшие страницы.
С использованием модульной сетки и утвержденной цветовой гаммы наши дизайнеры создают несколько вариантов готового шаблона. Лучшее из предложенных решений будет использовано в качестве основного шаблона оформления итогового сайта.
Далее следует полная графическая проработка дизайна страниц, учитывающая скорость загрузки, подбор картинок для страниц сайтов, размер сайта и даже его продвижение. Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Все эти показатели в дальнейшем повлияют на поведение посетителей на страницах готового интернет-портала, а также степень доверия к нему со стороны поисковых систем.
Если выбранный дизайн требует более тонкой и сложной работы с конкретными модулями, их создание и обработка проходят в отдельных файлах. Это позволяет сохранить основную работу в целости и «примерять» к ней различные варианты оформления специальных модулей.
Финальный этап — соединение всех полученных результатов в единый шаблон, который передается заказчику. По нему в дальнейшем будут создаваться страницы конечной версии сайта.
Вы можете доверить дизайн своего сайта веб-студии «Эффект»
- В нашей команде работают профессиональные дизайнеры — с нами работают крупные российские и зарубежные компании.
- К каждому клиенту мы практикуем индивидуальный подход. Каждая задача уникальна и мы стараемся решить ее максимально эффективно.
- Вы можете предоставить собственные эскизы, которые хотели бы увидеть на страницах своего веб-ресурса.

- При желании Вы можете выбрать один из готовых шаблонов компании для воплощения своей идеи сайта. Это сэкономит временные и финансовые затраты.
- Привлекательная стоимость услуг для клиентов.
Мы надеемся, что данная статья была для Вас полезной. Ждем Ваших обращений!
Смотрите также
Продвижение бренда, услуг, товаров в интернете
Развитие и создание бизнеса в 2022 году
Размер наружной рекламной вывески.
 Рекомендации по выбору
Рекомендации по выбору
Что такое веб-дизайн и веб-разработка? Узнайте разницу
В этом видео Алекс из команды WebFX Interactive обсуждает основы веб-дизайна и веб-разработки.
Расшифровка:
За последние 20 лет веб-дизайн и разработка сильно изменились. Я имею в виду, просто посмотрите на старый веб-сайт Apple.
Только посмотрите, как далеко мы продвинулись в дизайне за последнее десятилетие.
Чтобы запустить отполированный веб-сайт, нужна команда людей, и я собираюсь рассказать о двух важных ролях в этой команде: веб-дизайнеры и разработчики.
Хотя дизайнеры и разработчики часто работают вместе, обычно они выполняют разные задачи, чтобы создать веб-сайт в Интернете. Возможно, кто-то может быть дизайнером и разработчиком одновременно, но в целом это две разные роли.
В чем разница между веб-дизайном и веб-разработкой?
Основное внимание уделяется разнице между веб-дизайном и веб-разработкой. Веб-дизайн фокусируется на создании внешнего вида веб-сайта с помощью инструментов дизайна, в то время как веб-разработка фокусируется на воплощении этого внешнего вида в жизнь с помощью языков программирования.
Что такое веб-дизайн и разработка?
Начнем с обзора веб-дизайна и веб-разработки.
Определение веб-дизайна
Веб-дизайн фокусируется на создании различных графических элементов для использования в Интернете. Дизайнеры могут создавать инфографику, рекламу, логотипы… но основное внимание — и основное внимание в этом видео — уделяется визуальному виду веб-сайта.
Некоторые вещи, которые обычно делают веб-дизайнеры:
- Прототипы каркасного дизайна
- Создание домашних страниц, внутренних страниц и целевых страниц
- Работа с разработчиками и менеджерами проектов по созданию и редизайну веб-сайтов
Когда они работают над веб-сайтами, дизайнеры обычно сосредотачиваются на том, как они могут создать хороший пользовательский опыт (UX) для посетителей сайта.
Изучите термины веб-дизайна
Они могут использовать такие инструменты, как Adobe Photoshop или Illustrator, для создания элементов, из которых состоит ваш сайт.
UX-дизайн — это новая форма веб-дизайна, цель которой — убедиться, что все, что вы создаете, ориентировано на пользователя. Дизайнеры UX следят за тем, чтобы веб-сайты были разработаны для разных устройств, а макет был практичным и простым в использовании.
Дизайнеры могут иметь некоторые знания в области кода, такого как HTML и CSS, но большая часть их работы сосредоточена на внешнем виде веб-сайта.
Определение веб-разработки
Таким образом, в то время как веб-дизайнеры сосредотачиваются на визуальных элементах веб-сайта, веб-разработчики работают над воплощением этих визуальных элементов в жизнь.
Они будут использовать разные языки программирования, такие как HTML, PHP и Java, для разработки основных функций веб-сайта. Функциональность может заключаться в том, что происходит, когда кто-то нажимает кнопку, или как загружается основная навигация, когда пользователь прокручивает ее или нажимает на нее.
Разработчик может работать с системой управления контентом (CMS), чтобы сделать ваш веб-сайт доступным для пользователей. Некоторые распространенные системы включают:
- WordPress
- Мадженто
- Джумла
- Друпал
Значительная часть работы веб-разработчика также сосредоточена на обслуживании веб-сайтов, например, на обновлении CMS, управлении безопасностью и предоставлении веб-поддержки по любым возникающим вопросам.
Если вы хотите улучшить свой веб-сайт, вы должны думать о веб-дизайне и разработке как о двух основных областях, которые работают вместе. В большинстве случаев это не дизайнер против разработчика. Вам нужно знать, как создать веб-сайт, и иметь современный веб-сайт, который хорошо работает для пользователей.
Чем занимается агентство веб-дизайна и разработки?
Когда вы нанимаете агентство, которое занимается как веб-дизайном, так и разработкой, вы получаете лучшее из обоих миров.
Во-первых, у вас есть команда людей, которая следит за тем, чтобы ваш веб-сайт выглядел современно и отражал индивидуальность вашего бренда. Во-вторых, вы можете быть уверены, что ваш сайт будет делать то, что вы хотите.
Хотите анимацию на главной странице? Над этим могут работать дизайнеры и разработчики. Хотите создавать интерактивные графики, которые рассказывают историю? Это могут делать и дизайнеры, и разработчики.
Если вы наймете агентство с полным спектром услуг, ваша команда, скорее всего, включит поисковую оптимизацию (SEO) в свой пакет веб-дизайна, чтобы больше людей могли найти вас, используя Google, Bing или другую поисковую систему. SEO так важно, потому что считается, что более половины всего веб-трафика приходится на органический поиск.
Чтобы быть успешным, ваш веб-сайт должен хорошо выглядеть, обеспечивать удобство для пользователей и быть оптимизированным для поисковых систем. Хорошая команда дизайнеров и разработчиков позаботится о том, чтобы вы соответствовали всем этим критериям.
Ваша команда веб-дизайнеров, обычно возглавляемая менеджером проекта, будет работать с вами, чтобы выяснить ваши потребности и желания, чтобы вы получили веб-сайт, о котором всегда мечтали. Им потребуется время, чтобы понять ваш бизнес и ваших конкурентов, поэтому вы можете быть уверены, что ваш веб-сайт отражает суть вашей компании.
Если вы думаете о найме дизайнера или разработчика, почему бы не нанять обоих? Или вы можете нанять команду отмеченных наградами профессионалов в области веб-дизайна и разработки, чтобы выполнить работу.
Узнайте больше о веб-дизайне и веб-разработке
Чтобы продолжать узнавать о веб-дизайне, разработке и других областях цифрового маркетинга, подпишитесь на наш канал YouTube и нажмите на колокольчик, чтобы ничего не пропустить.
И подпишитесь на Revenue Weekly, нашу рассылку по электронной почте, чтобы получать еще больше информации о цифровом маркетинге.
До скорой встречи!
Мы публикуем видео каждый понедельник.

Ага.
Каждый понедельник.Присоединяйтесь к 5000 маркетологов , которые получают свои маркетинговые знания из видеороликов WebFX.
Подпишитесь сейчас
Сертификат веб-дизайна — Программа сертификатов веб-разработки
Framing Front-End Web Development
В этом курсе студенты выходят за рамки кода, чтобы понять, что действительно важно в веб-разработке. Создавая мысленную модель того, как работает веб-разработка, учащиеся получают общую картину того, как пользователи взаимодействуют с веб-сайтами. Развивая эмпатию и понимание потребностей целевой аудитории, учащиеся осознают преимущества подхода к дизайну с точки зрения пользователя и важность доступности, предубеждений и культурной чувствительности. Наконец, учащиеся погружаются во внутреннюю работу Интернета, чтобы избавиться от тайн и составить четкое представление о том, как работают веб-сайты. В конечном счете, цель этого курса — подготовить студентов к разработке и созданию красивых, функциональных веб-сайтов, отвечающих потребностям их целевой аудитории.
В конечном счете, цель этого курса — подготовить студентов к разработке и созданию красивых, функциональных веб-сайтов, отвечающих потребностям их целевой аудитории.
Подробнее о курсе
Структурирование содержимого с помощью HTML
В этом курсе студенты начнут с определения различных типов элементов, существующих на веб-странице, и важности информационной архитектуры. Они немедленно начнут организовывать и структурировать содержимое веб-страницы, а затем размечать содержимое с помощью HTML. Этот процесс познакомит с объектной моделью документа, которая позволит учащимся построить мысленную модель того, как создаются веб-страницы и как веб-браузеры отображают эти страницы. Важные аспекты написания валидного HTML, который также является семантически правильным, вводятся через ряд действий по написанию кода. От одностраничного кодирования мы уменьшаем масштаб, чтобы изучить, как веб-сайты с несколькими страницами, гиперссылками и навигацией организованы и разработаны. Учащиеся получат эти новые навыки и применят их для создания простого многостраничного веб-сайта с корректным кодом и функциональной навигацией.
Учащиеся получат эти новые навыки и применят их для создания простого многостраничного веб-сайта с корректным кодом и функциональной навигацией.
Перед тем, как начать этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Создание интерфейсной веб-разработки
Подробнее о курсе
Стилизация веб-контента с помощью CSS
учащиеся будут использовать подход, ориентированный на дизайн, сосредоточившись на понимании потребностей пользователя и отдавая приоритет дизайну над кодированием. Взаимодействуя с персонажами и проявляя сочувствие к аудитории веб-сайта, учащиеся определяют потребности своих пользователей и применяют принципы визуального дизайна, чтобы сделать сайты доступными. Имея готовые проекты, учащиеся научатся писать каскадные таблицы стилей (CSS) и создавать правила для реализации своего дизайна. Наряду с написанием и внедрением кода CSS учащиеся изучат проверку, устранение неполадок и улучшение своего CSS.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Создание интерфейсной веб-разработки
- Структурирование контента с помощью HTML
Подробнее о курсе
Композиция и адаптивный дизайн
В этом курсе вы будете использовать приемы и принципы визуального дизайна для создания привлекательных, функциональных веб-сайтов, оформленных с помощью CSS. Благодаря тщательному изучению блочной модели CSS вы познакомитесь с такими понятиями, как отступы, поля, пробелы и размеры элементов. Эти концепции затем даются в контексте принципов визуального дизайна, чтобы помочь вам выбрать макет и дизайн, которые ориентированы на пользователя и функциональны. Затем вы попрактикуетесь в процессе проектирования макетов, чтобы создать эскизы и каркасы ваших проектов. Имея планы, вы затем напишете CSS для реализации дизайна, чтобы эффективно стилизовать и точно размещать HTML-элементы. Наконец, вы сделаете еще один шаг, чтобы убедиться, что этот дизайн является гибким и отзывчивым на многих устройствах, которые можно использовать для посещения вашего сайта.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Фрейминг интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
Просмотреть подробности курса
Улучшение взаимодействия с пользователем с помощью интерактивности
В этом курсе вы изучите потенциал интерактивности, добавив JavaScript на веб-сайт. Во-первых, вы рассмотрите использование интерактивности и определите некоторые общие рекомендации и подводные камни. Затем вы погрузитесь в язык JavaScript, практикуя основы синтаксиса JS и jQuery. Далее вы познакомитесь с концепциями событийного программирования, такими как обработчики событий, состояния и условия. Наконец, вы будете отлаживать как синтаксис, так и логику вашего JS-кода.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Фрейминг интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
- Композиция и адаптивный дизайн
Подробнее о курсе
Сбор данных с помощью форм
В этом курсе вы создадите форму для сбора входных данных. Этот процесс начинается с анализа работы веб-запросов и определения параметров протокола передачи гипертекста (HTTP). Далее вы разработаете и закодируете форму для сбора пользовательских данных. Вы будете использовать расширенные темы, такие как проверка формы на стороне клиента и сообщения об ошибках, чтобы улучшить взаимодействие с пользователем и общую достоверность собранных данных. Затем вы оцените свою форму и реализацию, чтобы убедиться, что окончательный дизайн является подходящим и функциональным.
Этот процесс начинается с анализа работы веб-запросов и определения параметров протокола передачи гипертекста (HTTP). Далее вы разработаете и закодируете форму для сбора пользовательских данных. Вы будете использовать расширенные темы, такие как проверка формы на стороне клиента и сообщения об ошибках, чтобы улучшить взаимодействие с пользователем и общую достоверность собранных данных. Затем вы оцените свою форму и реализацию, чтобы убедиться, что окончательный дизайн является подходящим и функциональным.
Перед тем, как пройти этот курс, вы должны пройти следующий курс или иметь эквивалентный опыт:
- Фрейминг интерфейсной веб-разработки
- Структурирование контента с помощью HTML
- Стилизация веб-контента с помощью CSS
- Композиция и адаптивный дизайн
- Улучшение взаимодействия с пользователем с помощью интерактивности
Просмотреть сведения о курсе
Как это работает
Загрузить брошюру
Заполните форму ниже, чтобы загрузить информацию о программе и подключиться у нас.
First Name (required)
Last Name (required)
Email (required)
Country (required)Country *United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua And BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia And HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos ( Килинг) островаКолумбияКоморские островаКонгоКонго, Демократическая РеспубликаОстрова КукаКоста-РикаКот-д’ИвуарХорватияКубаКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияЮжная ФранцияГамбияФранцузская ГвианаГрианияБонияФранцузская ПолинезияГермания altarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island & Mcdonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Islamic Republic OfIraqIrelandIsle Of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKoreaKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States OfMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian Territory, OccupiedPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint Kitts And Nevis Saint LuciaSaint MartinSaint Pierre And MiquelonSaint Vincent And GrenadinesSamoaSan MarinoSao Tome And PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia And Sandwich Isl. South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S. Уоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабве
South SudanSpainSri LankaSudanSurinameSvalbard And Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad And TobagoTunisiaTurkeyTurkmenistanTurks And Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited States Outlying IslandsUruguayUzbekistanVanuatuVenezuelaViet NamVirgin Islands, BritishVirgin Islands, U.S. Уоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабве
State (required)State *AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict of ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
Phone Number (required)
Делясь своей информацией, я принимаю условия, описанные в Политике конфиденциальности eCornell, включая обработку моих личных данных в США. *
*
Продолжить
Загрузить сейчас
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия использования Google.
Загрузить сейчас
Посмотреть видео
Запросить информацию прямо сейчас, заполнив форму ниже.
Действуйте сегодня — курсы заполняются быстро.
First Name (required)
Last Name (required)
Email (required)
Country (required)Country *United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua And BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia And HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongoCongo, Democratic RepublicCook IslandsCosta RicaCote D’IvoireCroatiaCubaCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Malvinas)Faroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Southern TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGree nlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island & Mcdonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Islamic Republic OfIraqIrelandIsle Of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKoreaKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States OfMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian Territory, OccupiedPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian FederationRwandaSaint BarthelemySaint HelenaSaint Kitts And NevisSaint LuciaSain t MartinSaint Pierre And MiquelonSaint Vincent And GrenadinesSamoaSan MarinoSao Tome And PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia And Sandwich Isl.
State (required)State *AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareDistrict of ColumbiaFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonPennsylvaniaRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWest VirginiaWisconsinWyoming
Phone Number (required)
Почему вы хотите зарегистрироваться в программе eCornell? (обязательно) Почему вы хотите зарегистрироваться в программе eCornell? *Карьерный рост/продвижение по службеЗаполните пробелы в моих навыках, чтобы подготовиться к более старшей должности в моей организацииПодготовьтесь к тому, чтобы впервые перейти на руководящую должностьЛичностный рост и обогащениеПодготовьтесь к работе в новой отрасли или карьереПомогите мне конкурировать на рынке трудаОсвойте навыки, чтобы подготовить меня к лучше управлять своим собственным бизнесомРазработать стратегию для моего бизнесаПолучить новые знания в своей областиПолучить уверенность в качестве лидера или профессионалаЯ хочу обучать других в моей организации
Когда вы хотите запустить программу? (обязательно) Когда вы хотите запустить программу? *Сразу2-3 месяца4-6 месяцев
Что лучше всего описывает Ваш текущий профессиональный уровень? (обязательно) Что лучше всего описывает ваш текущий профессиональный уровень? *Член команды/Индивидуальный участникМенеджерДиректорВПВладелец/Генеральный директор/Основатель СамозанятыйБезработныйВоенный
Какова ваша нынешняя должность? (обязательно)
Где вы работаете? (обязательно)
Предоставляя свою информацию, я принимаю условия, описанные в Политике конфиденциальности eCornell, включая обработку моих личных данных в Соединенных Штатах. *
*
Продолжить
Отправить сейчас
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия использования Google.
3750
| Определите свое собственное расписание курсов | 3750 долларов США |
| Учитесь и платите по мере использования | 6 ежемесячных платежей по 6753 доллара США ежемесячных платежей в размере 91 300 долларов США0290 |
Review Program Pricing and Details
First Name (required)
Last Name (required)
Email (required)
Country (required)Country *United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua And BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia And HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongoCongo, Democratic RepublicCook IslandsCosta RicaCote D’IvoireCroatiaCubaCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Malvinas)Faroe IslandsFijiFinlandFranceFrench GuianaFrench Polynesia French Southern TerritoriesGabonGambiaGeorgiaGermanyGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island & Mcdonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Islamic Republic OfIraqIrelandIsle Of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKoreaKuwaitKyrgyzstanLao People’s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedoniaMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States OfMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestinian Territory, OccupiedPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarReunionRomaniaRussian Fede rationRwandaSaint BarthelemySaint HelenaSaint Kitts And NevisSaint LuciaSaint MartinSaint Pierre And MiquelonSaint Vincent And GrenadinesSamoaSan MarinoSao Tome And PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia And Sandwich Isl.



 Рекомендации по выбору
Рекомендации по выбору