Как вставить карту на сайт HTML, как сделать это просто по шагам
Сегодня мы покажем как вставить карту на сайт HTML. Это довольно простая процедура, однако при отсутствии знаний в HTML покажется очень трудной и непонятной. В установке карт на сайте заинтересованы все:
Разработчики карт. Каждая установка карты на личном сайте делает более популярным ресурс, с которого взята карта. Так или иначе, но пользователь вашего сайта будет видеть откуда она взята: Яндекс, Google, 2ГИС или еще откуда-то. Так как разработчики карт заинтересованы, чтобы их продуктом пользовались, они предлагают удобное размещение своих карт на сайтах.
Владельцы сайтов. Размещение карты на собственном сайте актуально, когда владелец сайта по совместительству является владельцем какого-то офлайн магазина или кабинета, где предлагает услугу. Ему важно, чтобы пользователи могли легко его найти и для этого не покидали его сайт.
Разместив фрейм карты на собственном сайте, он не уводит пользователя на другие ресурсы, что отлично сказывается на поведенческих факторах самого сайта. Посетителям сайта. Когда какой-то адрес просто написан текстом — это одно, но когда этот же адрес виден на карте — это совсем другое. Пользователи могут прямо на сайте посмотреть расположение интересующего их объекта и построить маршрут к нему. Самое главное, что при этом пользователю не нужно покидать сайт и открывать карту отдельной вкладкой.
Как вставить карту в HTML?
Итак, мы выяснили, что наличие карты на сайте — это хороший знак, если в ней есть потребность. Поэтому если карта вам на сайте не нужна, то добавлять ее «просто так» не стоит. Хотя бы потому, что карты немного замедляют загрузку сайта.
У нас есть 3 основных источника карт, которые дают возможность размещать их карты на сайте. Это:
Яндекс.
Карты;
Google Maps;
2ГИС.
Первое, что нужно уяснить — в какое именно место на сайте вы хотите добавить карту, а только потом идти за кодом к источнику карты. К примеру, если ваш сайт сделан на какой-либо популярной CMS, а вы вообще не дружите с кодом, тогда вам нужно будет воспользоваться виджетом HTML-кода. Соответственно, вы сможете разместить карту лишь в том месте, где можно разместить виджет:
Если вы немного понимаете HTML и не боитесь «кодить», тогда вы сможете вставить карту в любом месте в HTML-коде.
Если у вас сайт на чистом HTML, тогда хорошим тоном считается формирование отдельного контейнера для карты с собственным классом или идентификатором. Это нужно для того, чтобы в дальнейшем вы могли стилизовать фрейм карты с помощью CSS. Фактически, размеры карты вы сможете задать в самом HTML-коде, который получите из источника, но для того чтобы лучше стилизовать фрейм, вам понадобится знание CSS.
Как добавить Яндекс.Карту на сайт?
Яндекс позволяет достаточно легко вставить карту в HTML. Этот ресурс предлагает добавить карту в двух вариантах:
Вы можете добавить карту на сайт с уже существующей меткой. То есть это может быть не обязательно метка вашего офиса или магазина. Вы можете найти на карте метку любой организации и установить ее на свой сайт.
Вы можете вставить карту на свой HTML-сайт, создав собственную метку. Может так случиться, что вашей компании пока нет на Яндекс.Карте. Тогда вы создаете собственную метку с нужным вам адресом в «Конструкторе» и добавляете эту метку вместе с картой на свой сайт.
Чтобы вставить Яндекс.Карту в HTML, нужно:
Зайти на Яндекс.Карты.
Найдите нужный адрес или метку, либо создайте собственную.
Вверху справа будет иконка «три точки». Нажмите на нее и найдите пункт «Поделиться». Выберите виджет с картой, скопируйте код и вставьте его в свой HTML-сайт.
Яндекс.Карты хороши тем, что, если вы используете «Конструктор», тогда вы можете добавить несколько адресов. Например, у вас несколько офисов в одном городе. Вы также можете цветными линиями обозначить маршрут к вашим филиалам, добавить иконки и др.
Яндекс.Карты бывают:
Лучше добавлять интерактивные карты.
Как добавить Гугл Карту на сайт HTML?
Гугл Карты, как и Яндекс.Карты, доступны в двух вариантах:
Чтобы добавить Гугл Карту в HTML, нужно:
Зайти на сервис Google Maps.
Найти готовую или создать собственную метку на карте.
Найти иконку с «тремя точками» и там отыскать пункт «Поделиться».
Вам откроется небольшое меню, где нужно выбрать пункт «Встраивание карт». Там вы можете выбрать подготовленные размеры или задать собственные.
После этого нужно скопировать HTML-код и вставить его на свой сайт в то место, где должна быть размещена карта.
Как вставить 2ГИС-карту в HTML?
2ГИС, как и предыдущие два сервиса, предлагает 2 варианта выбора карт:
Для того чтобы вставить 2ГИС-карту на сайт, нужно:
Открыть 2ГИС.
Отыскать компанию или метку, либо создать собственную метку.
Определить размеры будущей карты;
Принять лицензионное соглашение и нажать на кнопку «Получить код».
Скопировать полученный код и вставить его в собственный сайт.
Заключение
Сегодня мы рассмотрели, как можно вставить карту в HTML-сайт. Мы описали самые простые способы вставки карты, которые помогут вашим пользователям найти определенный вами адрес на карте. Однако нужно понимать, что это будут не слишком функциональные карты, то есть они имеют ограниченные инструменты и пользователи не смогут с ними взаимодействовать, как с картами в источниках. Чтобы добиться полного взаимодействия с картами на вашем сайте, их нужно подключать не такими простыми способами, а используя API. Подробнее о том, как это делается, мы расскажем в следующих статьях.
Руководство по конвертации WordPress Сайты для статических сайтов HTML
WordPress стала популярным выбором CMS. Это самый простой и быстрый способ выйти в Интернет для блога или бизнеса, а универсальность, индивидуальная настройка и простота настройки и эксплуатации не имеют себе равных.
Тем не менее, это оставляет желать лучшего, поэтому люди ищут другие альтернативы или, в данном случае, более полное решение, которое предлагает лучшее из обоих миров. Да, мы говорим о преобразование WordPress сайты на статические HTML-сайты, не отказываясь от WordPress CMS.
- WordPress и его растущая популярность
- WordPress сайты и важные факторы, которые вы должны учитывать
- Динамические и статические сайты
- Преимущества статических сайтов
- Безопасность
- Скорость
- Обслуживание
- Недостатки статических сайтов
- Слишком технический для обычного пользователя
- Нет простого варианта CDN
- Ограничения в функциональности
- Как конвертировать WordPress сайт в статический HTML-сайт?
- Плагины генератора статических сайтов
- Безсерверный статический WordPress хостинг решения
- Заключение
Другими словами, настройка, подобная той, о которой мы говорим, позволит вам легко управлять своим контентом и сайтом с WordPress избегая некоторых серьезных проблем, связанных с CMS, включая хакерские уязвимости, проблемы со скоростью и производительностьюЧрезмерная зависимость от хостинг и так далее.
Но давайте рассмотрим одну вещь за раз, когда мы проведем вас через все плюсы и минусы конвертации WordPress сайты на статические HTML-сайты а также различные варианты, которые вы можете использовать, чтобы сделать это.
WordPress и его растущая популярность
WordPress это самая популярная в мире CMS (система управления контентом). CMS — это в основном программное обеспечение, которое позволяет пользователям создавать и управлять своими веб-сайты без каких-либо знаний в области кодирования.
И, WordPress Оказывается, довольно хорошо делать именно это. Он очень универсален и предлагает множество плагинов, позволяющих пользователям реализовывать любые функциональные возможности на своем веб-сайте, даже не касаясь кода.
WordPressУниверсальность является также причиной его популярности, что ясно видно из того факта, что в настоящее время он составляет около 33.5% всех сайтов в интернете.
WordPress сайты и важные факторы, которые вы должны учитывать
Хотя мы только что дали вам обзор WordPress, это также важно учитывать безопасность, производительность и SEO WordPress места поскольку они имеют тенденцию быть решающими факторами, когда речь заходит об общем веб-опыте вашего бизнеса.
Безопасность является удивительно недооцененным фактором, которому большинство пользователей не придают особого значения. Существует более чем несколько случаев, когда успешный бизнес рушится и не может восстановиться после серьезных нарушений безопасности своего веб-сайта и данных.
Справедливо сказать, что WordPress не предлагает лучшее с точки зрения безопасности, особенно по умолчанию. Тем не менее, вы можете нанять эксперта или принять некоторые меры безопасности, чтобы улучшить общий уровень вашего WordPress безопасность сайта.
То же самое относится и к производительность аспект, а также. В то время как производительность не так уж плоха по умолчанию, WordPress сайт требует немного оптимизаций, чтобы быть более функциональным и быстрым.
Игровой автомат SEO аспект, безусловно, что-то WordPress имеет значительное преимущество по сравнению с другими вариантами CMS. WordPress Сайты очень легко оптимизировать для SEO, и есть много плагинов, которые отвечают практически всем потребностям SEO в оптимизации вашего сайта.
Но многие пользователи все еще находят необходимость перехода на статическую версию своих WordPress интернет сайт. Давайте выясним, почему.
Динамические и статические сайты
Мы уже рассмотрели большинство важных преимуществ, связанных с динамическая природа WordPress, Есть практически бесконечные варианты на выбор, насколько темы и плагины обеспокоены тем, что вы можете легко и быстро придать своему веб-сайту тот вид и функциональность, которые вам нужны, без необходимости вообще возиться с кодом.
Источник: https://www.pluralsight.com/blog/creative-professional/static-dynamic-websites-theres-differenceНо эта динамическая природа имеет свои ограниченияЭто то, что нам нужно обсудить немного подробнее.
Динамический контент технически означает, что каждый раз, когда пользователь посещает ваш веб-сайт, будет сделан запрос, и необходимые данные будут получены из вашей базы данных, чтобы предоставить им то, что они запрашивали.
Представьте, что это происходит миллион раз в месяц для сайтов со средним и высоким трафиком и примерно 10 миллионов раз в месяц для сайтов с очень высоким трафиком.
Это вызывает определенные опасения, особенно в отношении производительности и безопасности. Что касается первого, скорость вашего сайта имеет тенденцию принимать удар, который является одним из важные факторы SEO в Googleглаза.
Но это еще не все. Поскольку у базы данных есть свои собственные ограничения, огромный всплеск трафика может привести к тому, что она перестанет функционировать, поскольку она не сможет справиться с повышенной нагрузкой, что приведет к падению вашего веб-сайта.
Более того, ваш веб-сайт может выйти из строя, даже если произойдет огромный всплеск трафика с одного из многих других веб-сайтов, размещенных на том же сервере, что и ваш сайт, что происходит с большинством дешевые услуги виртуального хостинга.
Тогда прибывает часть безопасности. Большинство случаев взлома обычно происходят на стороне базы данных. Более того, Платформы с открытым исходным кодом, такие как WordPress гораздо более уязвимы для хакерских атак, поскольку все, что нужно сделать злоумышленникам, — это найти конкретную уязвимость, которая впоследствии может быть масштабирована на гораздо более высоком уровне.
Более того, Платформы с открытым исходным кодом, такие как WordPress гораздо более уязвимы для хакерских атак, поскольку все, что нужно сделать злоумышленникам, — это найти конкретную уязвимость, которая впоследствии может быть масштабирована на гораздо более высоком уровне.
Точно так же, как и в случае производительности, если любой другой сайт, размещенный в той же базе данных, что и ваш сайт, будет взломан, вероятность того, что ваш сайт будет взломан, также значительно возрастет.
Излишне говорить, что эти проблемы требуют много усилий в области технического обслуживания. Устаревшие темы и плагины могут сделать ваш сайт более уязвимым для безопасности и других проблем, поэтому их необходимо регулярно обновлять.
Любой плагин или тема, которые могут быть взломаны или заражены вредоносным кодом, могут также привести к массовым попыткам взлома и атакам, поэтому вам также нужно быть осторожным с типом тем и плагинов, которые вы используете, и удалять те, которые стали уязвимыми.
Тем не менее, большинство пользователей, которые действительно обеспокоены безопасность их WordPress сайт также необходимо реализовать дополнительные меры безопасности, такие как плагины безопасности премиум-класса.
Преимущества статических сайтов
Поскольку статические сайты не используют базу данных, они не уязвимы для большинства потенциальных проблем, которые мы обсуждали выше. Кроме того, они предлагают много преимуществ производительности и безопасности.
Давайте рассмотрим их подробно ниже.
Безопасность
Как мы только что упомянули выше, статический сайт не должен использовать базу данных, Это означает это не может быть взломано путем взлома базы данных с помощью таких методов, как инъекции SQL (SQLi) и межсайтовый скриптинг (XSS), которые тревожно распространены среди WordPress сайты в зависимости от базы данных.
Точно так же статический сайт также не может быть взломан простым взломом другого сайта в той же базе данных, что и ваш сайт. Статический веб-сайт также не уязвим ко всем возможностям взлома, к которым относится большинство сайтов, использующих программное обеспечение с открытым исходным кодом. WordPress есть.
Статический веб-сайт также не уязвим ко всем возможностям взлома, к которым относится большинство сайтов, использующих программное обеспечение с открытым исходным кодом. WordPress есть.
Вы также не рискуете получить взлом из-за использования устаревших или зараженных тем или бесплатные плагины, Таким образом, просто используя статический веб-сайт, вы значительно улучшаете безопасность своего веб-сайта.
Скорость
Мы обсуждали выше, как динамические сайты могут иметь проблемы со скоростью поскольку они должны делать запросы к базе данных и извлекать запрошенный контент из нее. Но статический сайт использует предварительно обработанные страницы, а не базу данных, он загружается намного быстрее так как туда и обратно не вовлечено, как с динамическими сайтами.
Источник: https://www.thecrazyprogrammer.com/2016/11/difference-between-static-and-dynamic-websites.htmlПовышение скорости не только поможет обеспечить лучший пользовательский опыт, но и поможет вам попасть в хорошие книги Google на фронте SEO.
Обслуживание
Опять же, на статических сайтах нет плагинов или тем, которые регулярно обновляются, Там не так много, чтобы сделать с точки зрения скорости или оптимизации производительности. Нет необходимости нанимать эксперта для повышения скорости или производительности статического сайта.
Гораздо меньше беспокойства при скачках трафика по сравнению с скачками трафика для динамических сайтов. Все это, безусловно, означает, что обслуживание вашего сайта будет намного проще, и вы сможете лучше сосредоточиться на более важных частях вашего онлайн-бизнеса.
Недостатки статических сайтов
Что касается недостатков статического сайта, многое зависит от того, как вы преобразование вашей динамики WordPress сайт в статический, Поскольку использование плагинов обычно является более популярным вариантом, чем использование других решений, давайте обсудим недостатки с этой точки зрения.
Слишком технический для обычного пользователя
Преобразование динамического сайта в статический сайт может быть слишком техническим для среднего WordPress пользователь.
Существует много сложных шагов, и любые ошибки в процессе могут быть трудно исправить.
Например, если вы решили использовать популярный Просто статический плагин для преобразования вашего сайта в статический, вам сначала нужно будет создать поддомен и передать свой WordPress установка там, пока вы настраиваете статический сайт в настройках плагина для получения файлов сайта.
Там будет дополнительный шаг, если ваш WordPress Файлы установки и веб-сайта находятся на разных серверах, и вам нужно будет загрузить статические файлы в виде zip-файла и загрузить их на свой сервер.
Если вы ничего подобного не делали раньше, это может быстро обернуться и оставить много места для ошибок и путаницы, которую может быть трудно или дорого исправить. Некоторые довольно распространенные потенциальные проблемы включают файлы изображений, которые не передаются вместе с остальными файлами вашего сайта, или ваши проблемы с CSS.
Нет простого варианта CDN
Если вы еще не знаете, CDN относится к сети доставки контента. По сути, это источник, который предоставляет необходимые файлы вашего статического сайта для ваших пользователей, в идеале из места, ближайшего к тому, откуда приходит большинство ваших пользователей, чтобы они быстрое время загрузки.
По сути, это источник, который предоставляет необходимые файлы вашего статического сайта для ваших пользователей, в идеале из места, ближайшего к тому, откуда приходит большинство ваших пользователей, чтобы они быстрое время загрузки.
Теперь, поскольку никакой плагин генератора статического сайта — включая Simply Static, который мы упоминали выше — не использует CDN, который бы справился с этой задачей для вас, это то, что вам осталось бы оставить. Другими словами, вам придется настроить собственное решение здесь.
Ограничения в функциональности
Что касается функциональности, то создание статического сайта с использованием плагинов генератора статического сайта имеет довольно много ограничений. Вы не можете использовать контактные формы, иметь функцию поиска по сайту и комментарии, или что-нибудь еще, что является динамичным по своей функции. Использование сторонних решений — вариант, но он может оказаться дорогостоящим и сложным в настройке.
Кроме того, если у вас много переадресаций на вашем сайте, вы потеряете большую часть преимуществ, которые вы получаете на фронте SEO, если будете статичны. Это связано с тем, что плагины не создают файл .htaccess для вашего сайта, а вместо этого используют метатеги для всех ваших перенаправлений, что плохо для SEO.
Это связано с тем, что плагины не создают файл .htaccess для вашего сайта, а вместо этого используют метатеги для всех ваших перенаправлений, что плохо для SEO.
Наконец, существует также тот факт, что статические сайты, созданные с помощью плагинов, также сопряжены с некоторыми трудностями в обслуживании. Самое важное, что следует здесь отметить, это то, что любые изменения, которые вы вносите в свой сайт, могут привести к повторной публикации всего сайта, что может не составлять особой проблемы для небольших сайтов, но может потребовать значительных затрат времени для крупных сайтов.
Как конвертировать WordPress сайт в статический HTML-сайт?
Теперь, когда вы знаете о преимуществах и недостатках создания вашего WordPress Сайт статичен, давайте обсудим, как реализовать это изменение, какие у вас есть два варианта, и как обойти большинство недостатков.
Плагины генератора статических сайтов
Как уже обсуждалось выше, вы можете сделать свой WordPress сайт статический с помощью одного из плагинов генератора статического сайта, наиболее популярными из которых являются Simply Static и WP2Static. Однако, если вы решите использовать какой-либо из этих плагинов, вам придется иметь дело с ограничениями и проблемами, которые мы обсуждали выше.
Однако, если вы решите использовать какой-либо из этих плагинов, вам придется иметь дело с ограничениями и проблемами, которые мы обсуждали выше.
С учетом сказанного, давайте быстро рассмотрим эти два популярных варианта ниже.
Просто статический
Просто статический is самый популярный плагин генератора статических сайтов с более чем 20,000 WordPress сайты, использующие его на момент написания этого поста. Это поможет вам создать статическую версию вашего WordPress сайт, который вы можете обслуживать своим посетителям, запирая WordPress установка в безопасном месте, где вы хотите.
Это поможет вам избежать большинства потенциальных проблем безопасности, связанных с WordPress сайтов, позволяя вам предоставлять контент вашим посетителям быстрее благодаря предварительно отрендеренным статическим страницам.
WP2Статический
WP2Статический is еще один популярный плагин генератора статических сайтов что позволяет вам служить статической версией вашего WordPress сайт для ваших пользователей, позволяя вам использовать WordPress для управления контентом вашего сайта.
Некоторые из других популярных функций включают удаление всех знаков с вашего сайт, показывающий, что он использует WordPress чтобы он не интересовал хакеров, возможность бесплатно разместить свой сайт, используя один из предложенных вариантов в виде страниц GitHub, и другие параметры, отправка уведомлений на рабочем столе после завершения задач экспорта и т. д.
Хотя это не работает с WooCommerce или сайтами по умолчанию, вы можете использовать сторонний инструмент, такой как Snipcart чтобы он работал так же хорошо для сайтов такого типа.
Кроме того, вы можете еще больше расширить функциональность своего статического сайта с помощью платных дополнений WP2Static, в том числе конвертера статических форм (чтобы иметь контакты и другие формы на вашем статическом сайте), усовершенствованного процессора CSS (для лучшей настройки внешнего вида вашего сайта). ), а также расширенное сканирование и обнаружение, среди прочего.
Все сказано и сделано, использование одного из этих плагинов может быть хорошим вариантом в некоторых случаях, особенно в том числе обслуживание целевых страниц, а не веб-сайтов в целомили небольшие веб-сайты, на которых нет динамических элементов, таких как комментарии.
Так что же лучше в этих случаях? Давайте узнаем ниже.
Безсерверный статический WordPress хостинг решения
Есть некоторые сторонние решения, которые работают как статичный, без головы WordPress веб-хосты, и являются отличной альтернативой использованию плагинов, поскольку они помогают вам обойти проблемы, связанные с последними. Давайте рассмотрим 3 конкретных решения, которые действительно являются отличными универсальными вариантами для вашего WordPress сайт статичный.
Стратегический
Stattic безголовый WordPress хост, который позволяет вам создавать легкую, статическую версию вашего WordPress веб-сайт, позволяя вам использовать WordPress как бэкэнд, как обычно.
В отличие от других вариантов создания статической версии вашего WordPress Strattic выходит за пределы ограниченной функциональности и может похвастаться большой сетью CDN, разбросанной по всему миру. Это означает, что независимо от того, откуда приходят посетители вашего сайта, они всегда получат невероятно высокую скорость загрузки, поскольку им будет предоставляться контент из ближайшего к нему места. их местоположение.
их местоположение.
Strattic отключает динамический WordPress сайт из Интернета и размещает его по другому URL-адресу за аутентификацией, чтобы только владельцы сайта могли получить доступ к этому сайту. Вы можете продолжать использовать свой WordPress как у вас всегда есть — маркетологи могут добавлять контент, вы можете добавлять плагины и так далее.
Точно так же ему удается обойти большинство ограничений традиционных решений для создания статических сайтов благодаря встроенной функциональности для динамических элементов, таких как Форму обратной связи, функция поиска по сайту и многое другое.
Strattic гордо заявляет, что это статический сервер WordPress решение для хостинга с собственной серверной архитектурой, которая автоматически устраняет большинство уязвимостей и проблем с производительностью, связанных с хост-серверами.
Игровой автомат Стартовый план в Strattic стоит 35 долларов в месяц. и поставляется со всеми функциями для одного сайта. Strattic позаботится о процессе миграции для вас бесплатно, независимо от того, какие планы вы выберете
Strattic позаботится о процессе миграции для вас бесплатно, независимо от того, какие планы вы выберете
ХардиПресс
ХардиПресс еще один вариант безсерверного хостинга для WordPress пользователи. Это на самом деле намного дешевле, чем Strattic, с личным планом веб-сайта по цене чуть ли не $ 5 в месяц (если вы платите ежегодно), но ничего не теряет в функциональности.
Увеличьте WordPress производительность сайта и безопасность в кратчайшие сроки! Посетители получают доступ к полностью статической версии вашего сайта. Ваш настоящий WordPress Установка выполняется в отдельном домене и запускается только тогда, когда редактору необходимо внести некоторые изменения в содержимое.
На самом деле, он более универсален, так как позволяет использовать все WordPress плагины, которые не имеют фронтальных динамических компонентов. HardyPress также поддерживает популярные контактные формы 7,
в то время как он реализует свою собственную функцию поиска на вашем сайте.
Так же, как Strattic, он ставит WordPress установка на отдельном домене, к которому никто не может получить доступ, кроме вас, при создании полностью статической версии вашего сайта с 30 местоположениями по всему миру для еще более быстрого времени загрузки.
Некоторые из его других функций включают технологию SSD, HTTPS, возможность выключения вашего WordPress экземпляр и многое другое.
Рычаг переключения
Рычаг переключения это еще один отличный вариант, если вы хотите стать статичным с вашим WordPress сайт. Это позволяет использовать все ваши WordPress темы и плагины (за исключением тех, которые содержат динамические элементы), в то же время удивительно просты в установке и обслуживании.
Использовать то же WordPress темы, плагины и инструменты, которые вы знаете и любите без головной боли хостинга или угроз от ботов и хакеров.
Есть варианты в один клик для почти всего, что вам нужно сделать, а также для настройки нового сайта или переноса старого WordPress сайт очень прост с Shifter.
Безопасность и производительность будут такими же хорошими, как и с двумя другими вариантами создания статических сайтов, которые мы рассмотрели выше, с некоторыми довольно интересными функциями, включая развертывание в Netlify и уведомления для Вялыйили даже индивидуальную интеграцию в соответствии с вашими потребностями, шлюз с поддержкой HTTP / 2, развертывание IPv6 и многое другое.
Он имеет альтернативы для ваших комментариев и контактной формы и так же хорошо работает с сайтами электронной коммерции на основе Shopify.
Что касается цены, ее самый базовый план без возможности выбора домена доступен для бесплатного использования на одном веб-сайте, в то время как самый дешевый план с настраиваемым доменом оценен в $ 16 в месяц.
преобразование WordPress Сайты для статического HTML: Резюме
Становиться статичным с вашим WordPress Сайт имеет много преимуществ, но это не для всех. В то время как многое зависит от ваших предпочтений и потребностей здесь, эмпирическое правило заключается в том, что если вы склонны войти в свой WordPress панель каждый день или несколько раз в день, то, вероятно, делает ваш WordPress Сайт статический вызовет больше хлопот по обслуживанию, чем это будет стоить.
Тем не менее, даже если вы не склонны вносить слишком много изменений в свой WordPress Время от времени, сайт, вы должны подумать, какой вариант вам нужно использовать для перехода к статической версии вашего сайта.
Хотя вариант плагина может показаться заманчивым для пользователей с ограниченным бюджетом, это может вызвать проблемы для крупных веб-сайтов, с которыми может быть сложно справиться. Тем не менее, это, вероятно, окажется отличным бюджетным вариантом для целевых страниц и небольшие сайты, предназначенные только для содержания.
Если вам нужно больше функциональности или достаточно большой WordPress сайт, затем с помощью одного из сторонний серверный статический WordPress хостинг решения мы рассмотрели выше, это путь. Это не только обеспечивает супер плавный переход, но и позволяет использовать WordPress так же, как вы делали раньше, предлагая также встроенную функциональность для важных динамических элементов, таких как формы контактов и поиск по сайту.
Наконец, помните, что в то время как переход на статический режим обязательно улучшит общую скорость, производительность и безопасность вашей WordPress сайт, это только опция, если вам не нужно использовать слишком много динамических элементов.
Если вы делаете, то качественный хостинг и собственно оптимизация скорости и производительности это то, что вы должны пойти вместо этого.
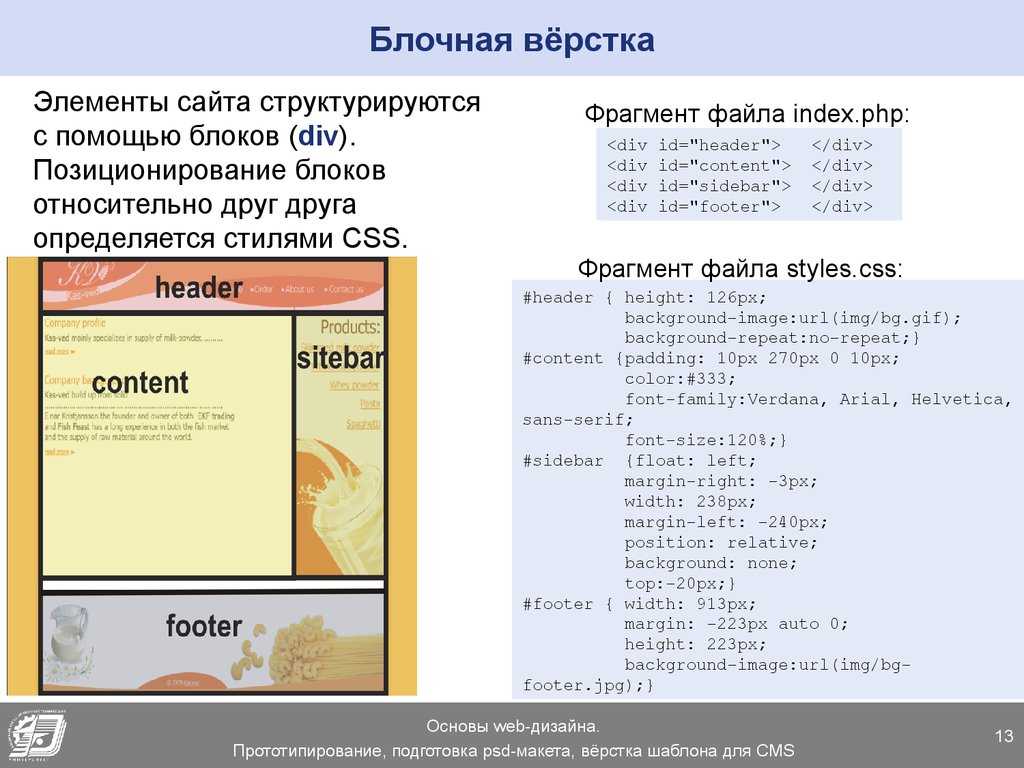
Языки HTML и CSS | Введение в веб-разработку. Курс
Веб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие «веб-разработка» предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта. Настройка сервера, на котором размещается сайт, скорее сродни работе системного администратора, чем программиста.
Веб-разработка не ограничивается одним языком.
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет. На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.
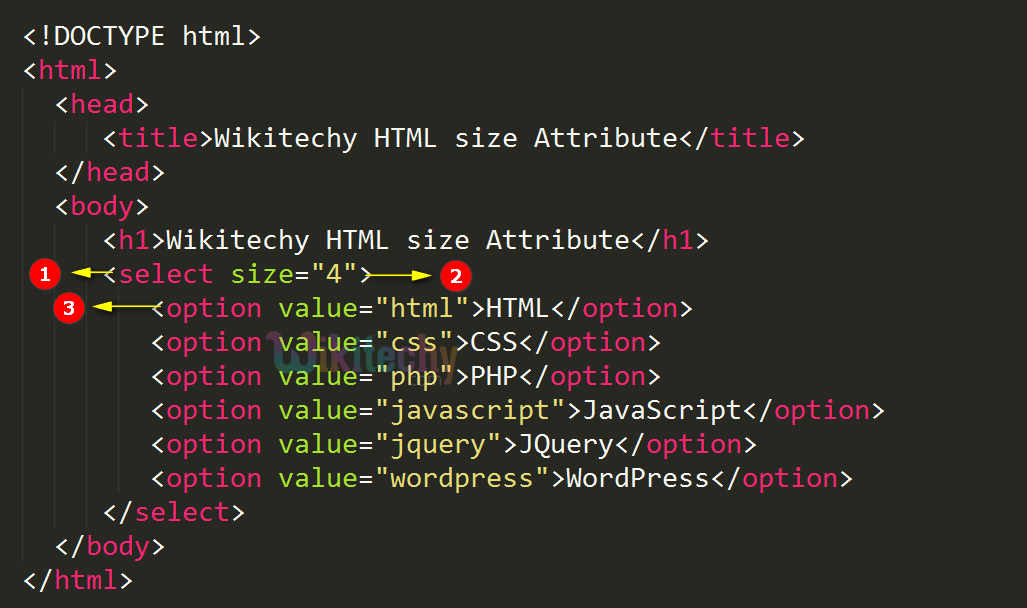
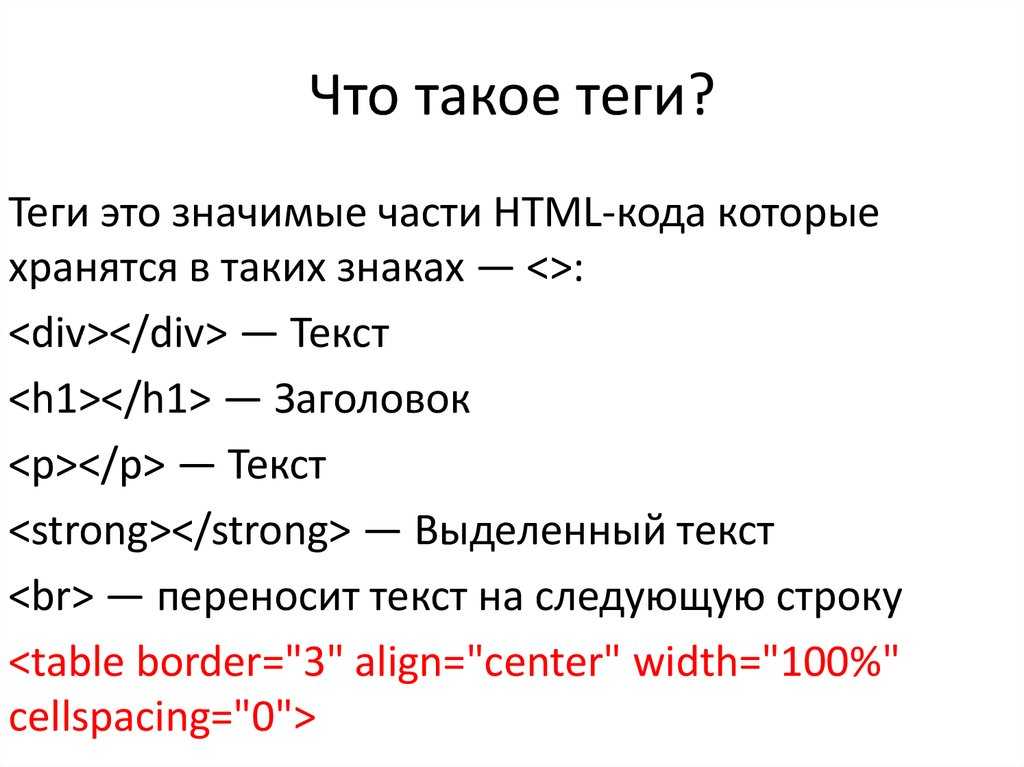
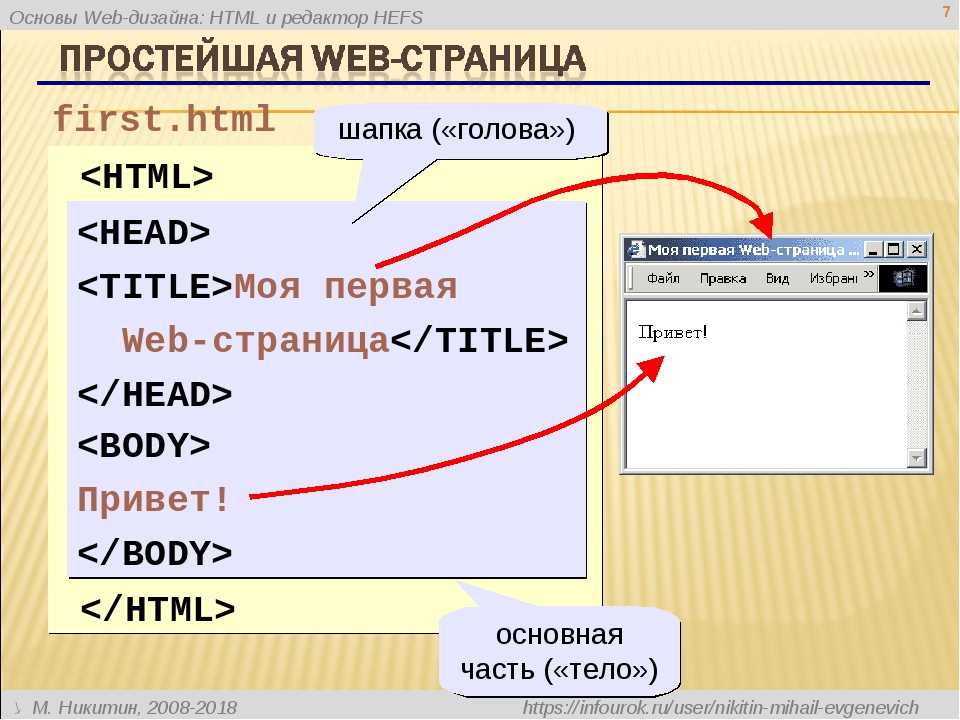
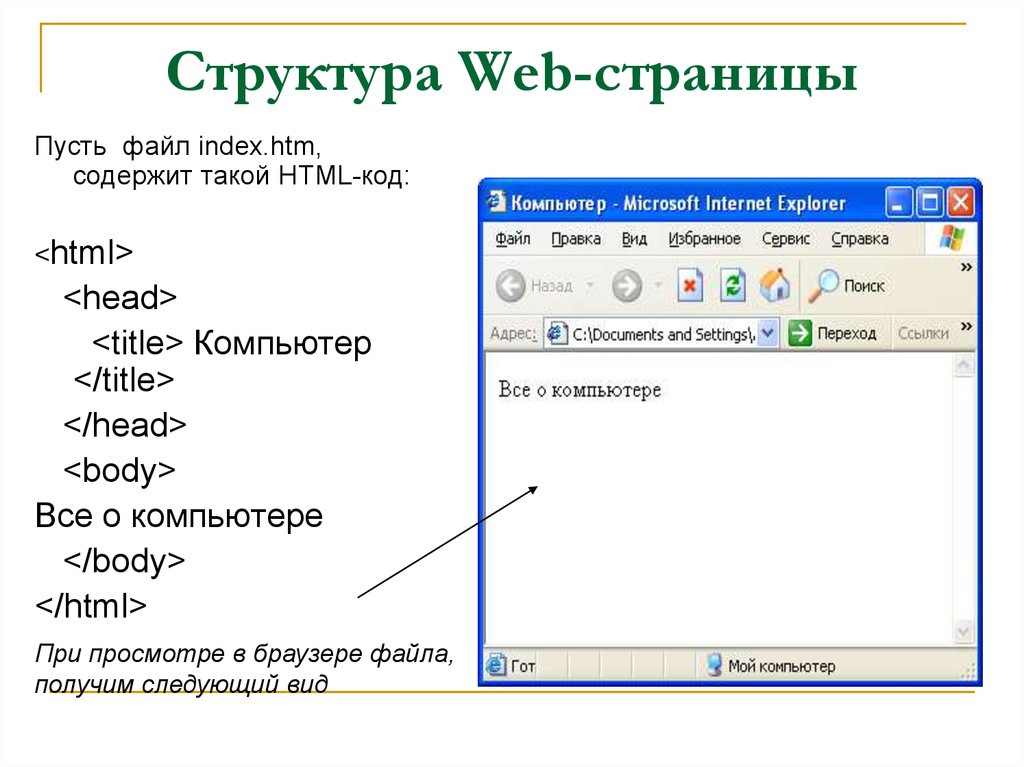
Логотипы HTML5 и CSS3HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов. Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
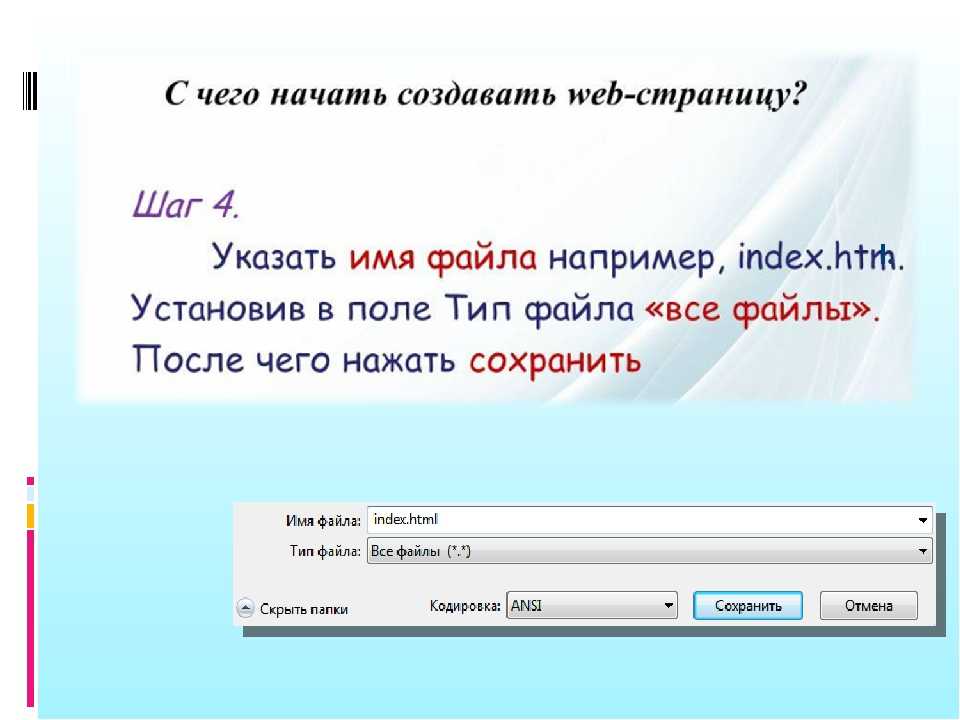
Страница HTML представляет собой текстовый файл, обычно имеющий расширение
В названии HTML, приставляя к слову «текстовый» слово «гипер», имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо «команды HTML» говорят о тегах HTML. С помощью тегов на странице обособляются структурные элементы HTML. Элемент может описываться как двумя тегами, так и одним.
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5 (2014 год), которую мы и будем изучать в данном курсе.
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста. Это делало код грязным, его было тяжело обслуживать, имелось большое количество стилистических повторений. Данные проблемы были решены с помощью языка CSS, первые версии которого появились во второй половине 90-х. CSS расшифровывается как Cascading Style Sheets – каскадные таблицы стилей.
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется в том числе на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека. При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS. Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощь которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
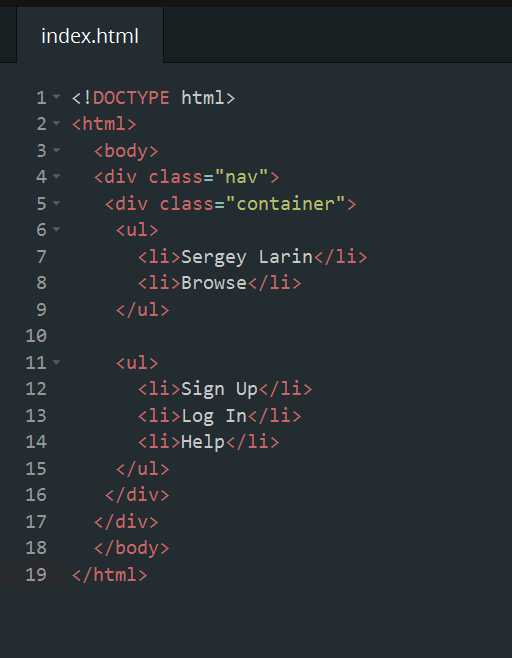
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.
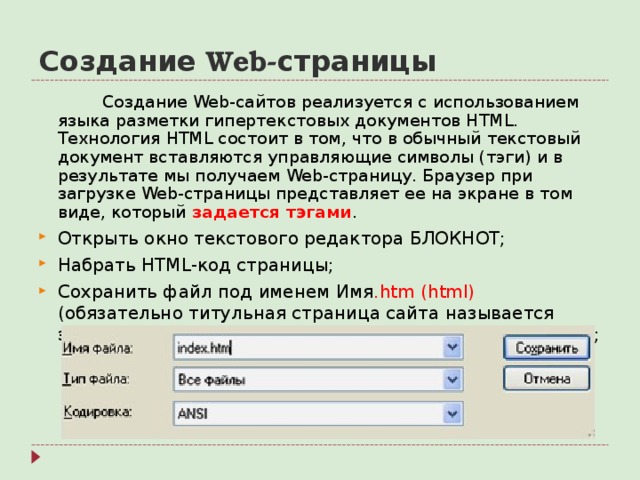
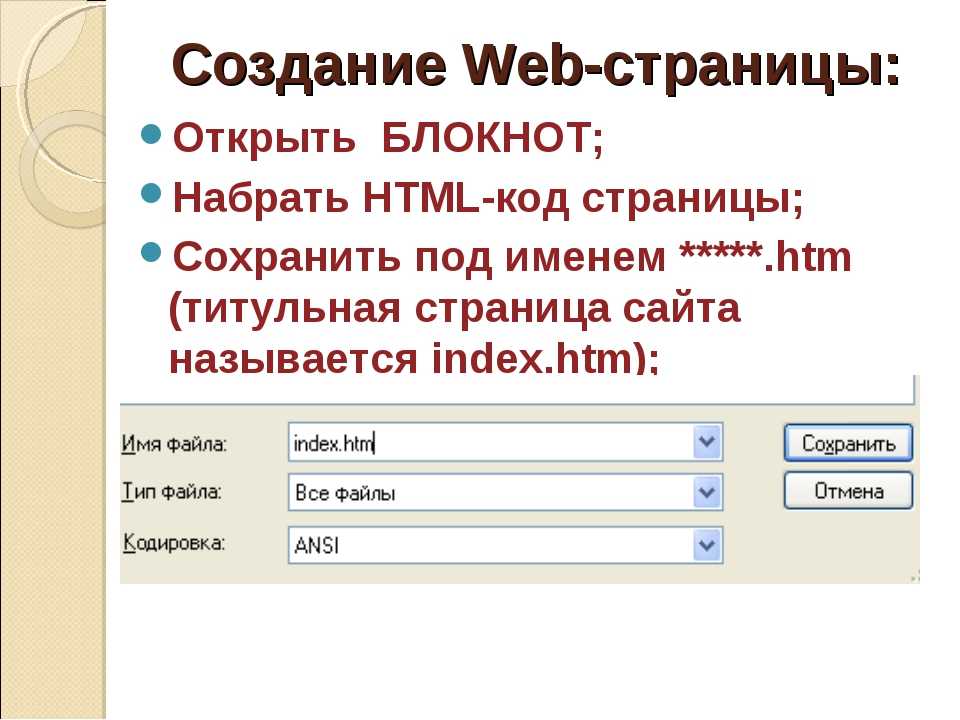
После этого в рабочей области редактора откроется файл под названием untitled. Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!
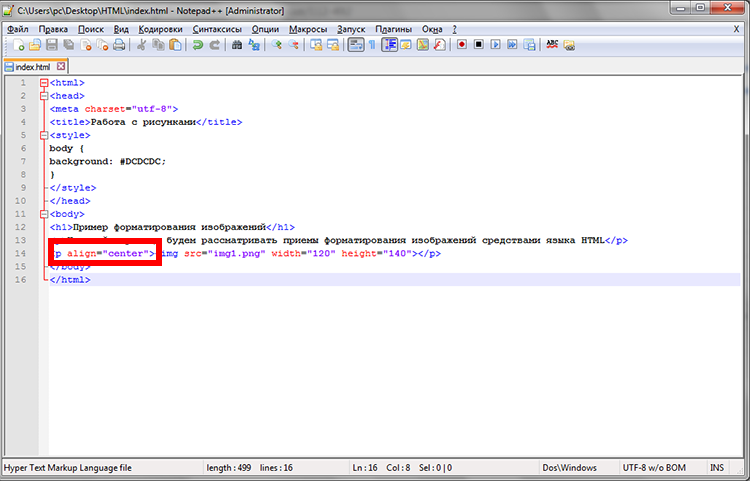
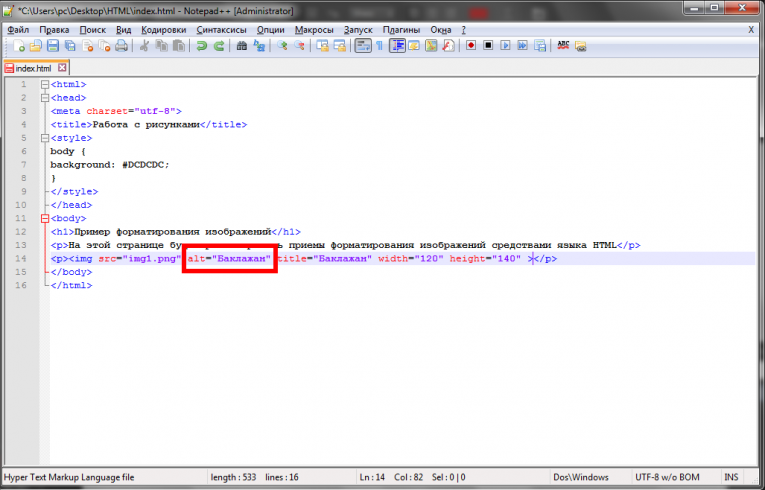
На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами <style> и </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:
Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
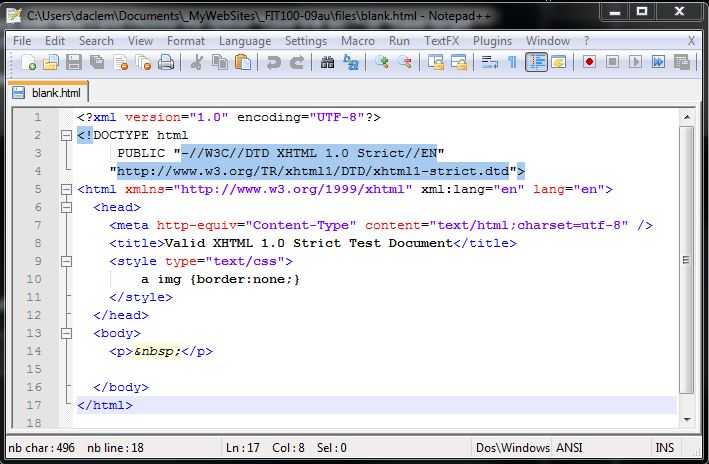
<!DOCTYPE html>
<html>
<head>
<title>Пример 1</title>
<style>
h2 {
text-align: center;
margin: 2em;
}
p {
width: 400px;
margin: auto;
font-size: 24px;
}
</style>
<script>
let theme = 0;
function changeTheme() {
if (theme == 0) {
theme = 1
document.body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>страниц · Shopify Справочный центр
Эта страница была напечатана 19 октября 2022 г. Актуальную версию можно найти на странице https://help. shopify.com/en/manual/online-store/themes/theme-structure/pages.
shopify.com/en/manual/online-store/themes/theme-structure/pages.
Если у вас есть интернет-магазин Shopify, вы можете создавать веб-страницы в панели администратора Shopify. Веб-страницы содержат информацию, которая редко меняется или на которую часто ссылаются клиенты, например страницы «О нас» или «Свяжитесь с нами». Узнайте больше о том, что включать на страницу «О нас».
Вы также можете добавить блог в свой интернет-магазин для контента, который вы будете регулярно обновлять, или если вы хотите поощрять обратную связь.
Развивайте свой бизнес
Если вам нужна помощь в добавлении страниц в ваш интернет-магазин, вы можете нанять эксперта Shopify. Узнайте больше о найме экспертов Shopify.
Добавьте новую веб-страницу в свой интернет-магазин
Шаги:
В админке Shopify нажмите Настройки > Приложения и каналы продаж .
На странице Приложения и каналы продаж нажмите Интернет-магазин .

Нажмите Открыть канал продаж .
Щелкните страниц .
Нажмите Добавить страницу .
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Коснитесь страниц .
Нажмите кнопку
+.
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Коснитесь страниц .
Нажмите кнопку
+.
- Введите заголовок и содержание страницы.
Будьте описательными и ясными при выборе заголовка веб-страницы. Название веб-страницы отображается на вкладке или в строке заголовка браузера. Он также отображается в качестве заголовка страницы в результатах поиска. Узнайте больше о SEO сайта.
Он также отображается в качестве заголовка страницы в результатах поиска. Узнайте больше о SEO сайта.
В разделе Видимость выберите, когда страница должна быть опубликована. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить . Выберите параметр Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.
Щелкните Сохранить .
Необязательно: Чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню.
Добавление содержимого на веб-страницу
Редактор форматированного текста отображает текст в поле Содержимое в том же стиле, что и в Интернете. Вы можете отформатировать текст и изменить цвет текста, выбрав параметры в редакторе форматированного текста. Вы также можете вставить на веб-страницу следующие элементы:
Вы также можете вставить на веб-страницу следующие элементы:
- ссылки
- столов
- изображений
- видео
Узнайте больше о редакторе форматированного текста.
Чтобы отредактировать код HTML для страницы, нажмите кнопку Показать HTML , чтобы просмотреть HTML и внести изменения:
Убедитесь, что вы нажимаете Сохранить каждый раз, когда вы вносите изменения в содержимое веб-страницы, которое вы хотите хранить.
Наконечник
Вы можете вставлять медиафайлы на веб-страницу в своем интернет-магазине, включая видео, GIF-файлы и сообщения из блога WordPress, Tumblr или Blogger.
Добавить ссылку на веб-страницу
Вы можете добавить ссылку на веб-страницу, чтобы направлять клиентов на другую веб-страницу в вашем интернет-магазине или в другом месте в Интернете.
Шагов:
В поле Content введите текст, который будет преобразован в ссылку.

Выделите текст ссылки и нажмите кнопку Вставить ссылку :
Введите веб-адрес в поле Ссылка на . Введите описание Заголовок ссылки , чтобы помочь с поисковой оптимизацией и доступностью.
Щелкните Сохранить .
Добавить карту Google на веб-страницу
Вы можете добавить карту Google для адреса на веб-страницу в вашем интернет-магазине. Например, рекомендуется добавить карту на страницу О нас , чтобы показать местонахождение вашего розничного магазина:
В Картах Google введите адрес, который вы хотите отобразить.
Щелкните значок «Поделиться», чтобы открыть параметры общего доступа.
Нажмите Встроить карту , чтобы создать код для встраивания.
Выберите нужный размер карты, затем скопируйте код в текстовое поле.
 Код начинается с
Код начинается с Наконечник
Чтобы увидеть больше видео, посетите наш канал YouTube.
После того, как вы напишете черновик своей страницы «О нас», вы можете попросить кого-нибудь еще прочитать его, поделиться своим мнением и поискать любые ошибки в написании. Когда вы будете готовы, вы можете добавить страницу в свой интернет-магазин, чтобы поделиться своей историей с покупателями.
Шагов:
В админке Shopify нажмите Настройки > Приложения и каналы продаж .
На странице Приложения и каналы продаж нажмите Интернет-магазин .
Нажмите Открыть канал продаж .

Щелкните страниц .
Нажмите Добавить страницу .
В приложении Shopify нажмите Store .
В каналах продаж , коснитесь Интернет-магазин .
Коснитесь страниц .
Нажмите кнопку
+.
В приложении Shopify нажмите Store .
В разделе Каналы продаж нажмите Интернет-магазин .
Коснитесь страниц .
Нажмите кнопку
+.
Введите заголовок и содержание страницы.
В разделе Видимость выберите, когда страница должна быть опубликована. По умолчанию ваша новая веб-страница отображается, когда вы нажимаете Сохранить .
 Выберите параметр Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.
Выберите параметр Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.Щелкните Сохранить .
После создания страницы «О нас» необходимо добавить на нее ссылку из навигации интернет-магазина, чтобы она отображалась в меню.
Руководство по электронной почте в формате HTML: шаблоны кодирования с нуля
Вы создали массу веб-сайтов, можете писать HTML и CSS во сне, и у вас на стене висит большой постер Джеффри Зельдмана.
Итак, насколько сложно создать электронное письмо в формате HTML?
Ну, со всеми современными веб-браузерами и почтовыми клиентами это сложнее, чем вы думаете.
В более широком мире веб-дизайна мы прошли через войны браузеров, когда Netscape и Internet Explorer боролись друг с другом за внедрение конкурирующих способов кодирования почти всего.
 Благодаря проекту веб-стандартов и связанным с ним усилиям современные веб-браузеры стали более согласованными, чем десять лет назад.
Благодаря проекту веб-стандартов и связанным с ним усилиям современные веб-браузеры стали более согласованными, чем десять лет назад.К сожалению, пока шла эта война, почтовых клиентов, таких как Outlook и Lotus Notes, нигде не было видно, они прятались в каком-то углу, оставленные на передовой.
Что еще хуже, чем отсутствие попыток улучшить визуализацию HTML и CSS, некоторые почтовые клиенты фактически пошли назад. Тринадцать лет назад Microsoft решила, что Outlook 2007 перестанет использовать Internet Explorer для отображения электронных писем в формате HTML. Прежде чем вы начнете волноваться, они заменили его Microsoft Word. Да — Microsoft Word: текстовый процессор. В одной версии Outlook превратился из приличного и понятного в совершенно ужасного при отображении электронных писем в формате HTML от всех, кроме других пользователей Outlook.
Outlook по-прежнему использует механизм рендеринга Microsoft Word во всех своих настольных приложениях для Windows, причем каждой итерации присваивается номер версии (кроме последней: Outlook 2016 и 2019 одинаковы, к нашему большому разочарованию).

И Outlook по-прежнему является чрезвычайно популярным почтовым клиентом, но это создает еще больше проблем: создание HTML для электронной почты означает, что вы имеете дело с более чем четырьмя или пятью основными веб-браузерами и от 12 до 15 различных почтовых клиентов, каждый из которых имеет солидный рынок. Поделиться. Литмус однажды заявил, что если вы посчитаете каждую итерацию модели почтового клиента/браузера/продукта, это будет 15 000 различных возможностей!
Некоторые из них великолепны, например Apple Mail. Дизайн, который работает в Safari, будет идеальным в Apple Mail. Некоторые, такие как Outlook, вызывают стресс и беспокойство у каждого разработчика электронной почты. В настоящее время у Gmail самая высокая доля рынка (см. остальную часть разбивки на сайте «Доля рынка электронной почты» от Litmus), и у Gmail есть свои сложности. Между ними находится множество различных ограничений рендеринга, причуд и несоответствий.
Излишне говорить, что перед веб-дизайнерами стоит задача: как использовать свои навыки веб-дизайна 2020 года и применить их к почтовым клиентам с возможностями прошлого тысячелетия?
Не отчаивайтесь, потому что можно добиться успеха, имея немного знаний и желание экспериментировать.
 Вы можете даже сохранить свою линию роста волос.
Вы можете даже сохранить свою линию роста волос.Если вы занимаетесь созданием веб-сайтов достаточно долго и помните славные дни GeoCities и Angelfire, вы, вероятно, создавали свои первые веб-сайты, используя таблицы для макетов. Создание электронной почты в формате HTML сегодня вернет вас в те бурные времена, хотя и с меньшим использованием тега
.Сделайте закладку в этом разделе, потому что вам захочется возвращаться к нему каждый раз, когда вы начнете создавать новый шаблон электронной почты. Мы расскажем о советах и хитростях, которые позволят добиться хороших результатов для как можно большего числа ваших читателей или ваших клиентов.
Единственный клиент, которому по-прежнему нужны HTML-таблицы, — это Outlook для рабочего стола Windows, поэтому до тех пор, пока он не станет устаревшим, вам необходимо понимать, как почтовые клиенты отображают таблицы, даже если это просто откат к макетам таблиц для Outlook.

Но сначала важно знать, кому вы отправляете.
Определите привычки просмотра вашей аудитории.
Первый шаг в создании успешного электронного письма в формате HTML — знать, как оно будет прочитано. Если все подписчики будут читать вашу электронную почту, например, в электронной почте Outlook своей компании, это может указать вам на использование открытого текста.
В большинстве случаев используются разные почтовые клиенты, но есть несколько способов выяснить это. Campaign Monitor публикует некоторую общую статистику использования почтового клиента, которая дает общий обзор, хотя и с некоторыми ограничениями. Или вы можете заглянуть на сайт Litmus’s Email Market Share.
Однако нет гарантии, что они отражают вашу аудиторию. Campaign Monitor и ряд других поставщиков услуг электронной почты предоставят вам отчет по каждой кампании, в котором будет указан почтовый клиент для каждого подписчика, если он доступен.
В этих отчетах вы ищете наименьший общий знаменатель.
 Например, если 30 % используют Lotus Notes 7, вам необходимо убедиться, что вы специально тестируете этот клиент перед отправкой. Может иметь значение конкретная версия почтового клиента — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, а в некоторых случаях в вашем списке может использоваться только одна версия.
Например, если 30 % используют Lotus Notes 7, вам необходимо убедиться, что вы специально тестируете этот клиент перед отправкой. Может иметь значение конкретная версия почтового клиента — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, а в некоторых случаях в вашем списке может использоваться только одна версия.Если вы никогда раньше не отправляли сообщения в этот список, вам, возможно, придется протестировать каждого клиента, которого вы сможете найти, и сделать обоснованные предположения о типе аудитории, с которой вы имеете дело. Будут ли они использовать мобильные телефоны для чтения электронной почты или закрытые корпоративные серверы? Может быть, все они используют адреса Outlook.com и Yahoo, которые, по крайней мере, легко проверить. Что бы вы ни знали о своей аудитории, сделайте себе несколько заметок о том, какие почтовые клиенты вы хотите проверять больше всего при каждой отправке.
Стоит помнить, что за последние несколько лет количество получателей, читающих электронную почту на своих мобильных устройствах, выросло до 50% времени.
 На некоторых рынках более 70% электронных писем читаются на мобильных устройствах. Убедившись, что ваши электронные письма реагируют, вы повысите качество обслуживания клиентов, тем более что потребление мобильной электронной почты только продолжает расти.
На некоторых рынках более 70% электронных писем читаются на мобильных устройствах. Убедившись, что ваши электронные письма реагируют, вы повысите качество обслуживания клиентов, тем более что потребление мобильной электронной почты только продолжает расти.Используйте таблицы — и не только для данных.
Самая важная рекомендация для электронных писем в формате HTML заключается в том, что макет CSS просто не работает. Основные почтовые клиенты либо вообще не предлагают никакой поддержки, либо искажают ее множеством разочаровывающих способов.
Использование CSS вместо таблиц было боевым кличем войны за веб-стандарты, но кодирование электронных писем в формате HTML означает поднятие белого флага и сдачу. Если только вы не создаете чрезвычайно простое электронное письмо или вся ваша аудитория не использует более современную электронную почту. инструмент для чтения, он вернулся к тем, которые охватывают
тегов.
Gmail, Outlook, Lotus Notes и, без сомнения, многие другие имеют большие проблемы с плавающими элементами и даже крайне ненадежны с полями и отступами.
 Вы захотите настроить несколько структурных HTML-таблиц, чтобы убедиться, что в итоге вы получите электронное письмо, которое, по крайней мере, хорошо держится вместе.
Вы захотите настроить несколько структурных HTML-таблиц, чтобы убедиться, что в итоге вы получите электронное письмо, которое, по крайней мере, хорошо держится вместе.Существуют некоторые проблемы с использованием таблиц, как это узнали многие дизайнеры на собственном горьком опыте. Вот несколько советов по работе с таблицами в электронном письме.
1. Установите ширину в каждой ячейке, а не в таблице.
Сочетание ширины таблицы, ширины ячеек, полей и отступов HTML, а также полей и отступов CSS может быть хаотичным. Упростите свой код и свою жизнь, установив только для каждой ячейки:
<тд> <тд> Почтовые клиенты ненадежны, когда дело доходит до определения правильной ширины ячейки, поэтому безопаснее указать ее явно. Ширина в пикселях является наиболее надежной, так как использование процентов может дать вам некоторые дурацкие результаты, особенно при использовании вложенных таблиц.

Чтобы установить отступы ячеек, либо установите его один раз для всей таблицы с помощью параметра
cellpadding, либо используйте CSS для установки отступов в отдельных ячейках. Смешивание двух может вызвать проблемы, и этого лучше избегать.2. Вставьте столы для постоянного расстояния.
Даже если поля и отступы поддерживаются большинством почтовых клиентов, результаты будут противоречивыми. Если интервал для вас критичен, попробуйте вместо этого вложить таблицы в основную таблицу. Это старая школа, но проверенная временем.
3. Установите цвет фона для таблицы-контейнера.
Некоторые почтовые клиенты игнорируют фон тега
атрибут bgcolorрешит эту проблему.4. Пробелы имеют значение.
Теоретически пробелы в файлах HTML следует игнорировать. Но на практике это может вызвать всевозможные причуды рендеринга, особенно если у вас есть пробелы между ячейками таблицы.
 Заведите привычку удалять пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом.
Заведите привычку удалять пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом.Использовать встроенный CSS.
Вот где C для 9Каскад 0918 в CSS пригодится. Применение стиля в строке дает ему приоритет над более удаленными стилями (такими как стили клиента веб-почты), а также работает с почтовыми клиентами, которые удаляют CSS из заголовка или внешних файлов CSS.
В настоящее время единственным крупным почтовым клиентом, который удаляет все другие типы CSS, встроенные теги

 Карты;
Карты;




 Существует много сложных шагов, и любые ошибки в процессе могут быть трудно исправить.
Существует много сложных шагов, и любые ошибки в процессе могут быть трудно исправить.

 Код начинается с
Код начинается с 
 Выберите параметр Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована.
Выберите параметр Скрытый , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована. Благодаря проекту веб-стандартов и связанным с ним усилиям современные веб-браузеры стали более согласованными, чем десять лет назад.
Благодаря проекту веб-стандартов и связанным с ним усилиям современные веб-браузеры стали более согласованными, чем десять лет назад.
 Вы можете даже сохранить свою линию роста волос.
Вы можете даже сохранить свою линию роста волос.
 Например, если 30 % используют Lotus Notes 7, вам необходимо убедиться, что вы специально тестируете этот клиент перед отправкой. Может иметь значение конкретная версия почтового клиента — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, а в некоторых случаях в вашем списке может использоваться только одна версия.
Например, если 30 % используют Lotus Notes 7, вам необходимо убедиться, что вы специально тестируете этот клиент перед отправкой. Может иметь значение конкретная версия почтового клиента — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, а в некоторых случаях в вашем списке может использоваться только одна версия. На некоторых рынках более 70% электронных писем читаются на мобильных устройствах. Убедившись, что ваши электронные письма реагируют, вы повысите качество обслуживания клиентов, тем более что потребление мобильной электронной почты только продолжает расти.
На некоторых рынках более 70% электронных писем читаются на мобильных устройствах. Убедившись, что ваши электронные письма реагируют, вы повысите качество обслуживания клиентов, тем более что потребление мобильной электронной почты только продолжает расти. Вы захотите настроить несколько структурных HTML-таблиц, чтобы убедиться, что в итоге вы получите электронное письмо, которое, по крайней мере, хорошо держится вместе.
Вы захотите настроить несколько структурных HTML-таблиц, чтобы убедиться, что в итоге вы получите электронное письмо, которое, по крайней мере, хорошо держится вместе.
 Заведите привычку удалять пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом.
Заведите привычку удалять пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом.