Пометка текста при редактировании, Adobe Acrobat
Руководство пользователя Отмена
Поиск
Последнее обновление May 25, 2023 03:02:50 AM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом

В программе Reader все инструменты комментирования доступны только в тех документах PDF, для которых разрешено комментирование. Обычно документы PDF в процессе редактирования включают права на комментирование.
Acrobat предлагает два основных способа добавления аннотаций по редактированию текста: предварительное выделение и последующее выделение.
Предварительное выделение или инструмент «Разметка исправления текста»
Чтобы открыть меню параметров редактирования текста, воспользуйтесь инструментом «Выделение» или инструментом «Разметка исправления текста», а затем нажмите выделенный текст правой кнопкой мыши (Windows) или кнопкой мыши, удерживая клавишу Control (macOS). После разметки текста также можно нажать инструмент редактирования текста.
Последующее выделение
Нажмите инструмент редактирования текста и выделите текст.
Для Windows в Acrobat есть возможность экспорта правок текста непосредственно в документ Microsoft Word, на основе которого создан документ PDF. Для этого необходимо производить создание документа PDF в Microsoft Word через PDFMaker. Прежде чем экспортировать правки текста, убедитесь в том, что в комментариях, относящихся к операциям вставки, добавляемый текст указан точно, включая пробелы и переводы абзаца. Если в них вводились дополнительные обозначения (например, «Добавить следующее:»), их необходимо будет вручную удалить из документа Word.
Для этого необходимо производить создание документа PDF в Microsoft Word через PDFMaker. Прежде чем экспортировать правки текста, убедитесь в том, что в комментариях, относящихся к операциям вставки, добавляемый текст указан точно, включая пробелы и переводы абзаца. Если в них вводились дополнительные обозначения (например, «Добавить следующее:»), их необходимо будет вручную удалить из документа Word.
В Acrobat Pro в ОС Windows существует возможность экспортировать комментарии правки текста непосредственно в документ Autodesk AutoCAD, на котором основан документ PDF. Для этого необходимо производить создание документа PDF в программе AutoCAD через PDFMaker.
Параметр «Заменить текст»: выбранный текст зачеркивается, и новый текст добавляется в связанную всплывающую заметку.Выделение цветом, зачеркивание или подчеркивание текста
Примечание.В программе Reader доступны только инструменты Записка и «Выделение цветом». Другие инструменты комментирования доступны только в тех документах PDF, для которых разрешено внесение комментариев. Обычно документы PDF в процессе редактирования включают права на комментирование.
Другие инструменты комментирования доступны только в тех документах PDF, для которых разрешено внесение комментариев. Обычно документы PDF в процессе редактирования включают права на комментирование.
Выберите Инструменты > Комментарии для просмотра панели инструментов.
Выберите «Инструменты» > «Комментарии», чтобы открыть панель с инструментами «Выделить текст», «Зачеркнуть текст» и «Подчеркнуть текст».Для добавления простых комментариев или комментариев с заметками воспользуйтесь инструментами Выделить текст, Зачеркнуть текст и Подчеркнуть текст.
Можно выделить заметку, вычеркнуть или подчеркнуть текст, выделив его с помощью инструмента «Выделение», нажав правой кнопкой мыши, а затем выбрав нужный параметр в отобразившемся меню. Однако если помечается большой объем текста, для этого быстрее и проще воспользоваться специализированными инструментами.
Выберите «Инструменты» > «Комментарии», затем выберите инструмент Выделить текст , Зачеркнуть текст или Подчеркнуть текст .
Примечание.
Если инструмент «Зачеркнуть текст» или Подчеркнуть текст нужно использовать для внесения нескольких комментариев, после выбора инструмента установите флажок «Сохранять инструмент выделенным» в меню «Параметры». Инструмент Выделить текст после создания первого комментария остается выбранным.
Перетащите указатель мыши от начала текста, который необходимо пометить. Перетащите, удерживая клавишу Ctrl, чтобы выделить прямоугольную область текста. Это особенно удобно при пометке текста в столбце.
Чтобы добавить примечание, дважды нажмите пометку и введите текст во всплывающую заметку (необязательно).
Обратите внимание, что вы также можете изменить цвет выделенного текста. Для этого нажмите правой кнопкой мыши выделенный текст (Windows) или нажмите его, удерживая клавишу Control (macOS), и затем нажмите «Свойства», чтобы открыть диалоговое окно «Свойства выделения».
Чтобы снять выделение текста (не удаляя текст), нажмите правой кнопкой мыши выделенный текст (Windows) или нажмите его, удерживая клавишу Control (macOS), и затем нажмите «Удалить».
Удаление цвета выделения, не удаляя текст.Замена текста
На панели инструментов «Инструменты» > «Комментарии» выберите Добавить примечание для замены текста .
Выделите текст. Выбранный текст будет вычеркнут и отображена всплывающая заметка.
Выполните одно из следующих действий.
Введите текст, который должен быть вставлен или добавлен. Появляется каретка вставки .
Для обозначения добавления нового абзаца нажмите клавишу Enter, а затем, не добавляя текста, закройте всплывающую заметку. Появляется каретка вставки параграфа .

Добавление заметки к правке текста
С помощью инструмента «Выделение» нажмите правой кнопкой мыши редактирование текста.
Выберите в меню «Открыть всплывающую заметку».
Введите текст в окне всплывающей заметки.
Вставка текста
На панели инструментов «Инструменты» > «Комментарии» выберите инструмент Вставить текст на место курсора .
Нажмите между словами или символами в том месте, где нужно вставить текст.
Выполните одно из следующих действий.
Наберите вставляемый текст.
Для обозначения добавления нового абзаца нажмите клавишу Enter, а затем, не добавляя текста, закройте всплывающую заметку. Появляется каретка вставки параграфа .
Для обозначения добавления пробела нажмите клавишу пробела, а затем, не вводя текста, закройте всплывающую заметку.
 Появляется каретка вставки пробела .
Появляется каретка вставки пробела .
Также можно обозначить правки текста с помощью инструмента «Выделение» . Для этого выделите текст, нажмите его правой кнопкой, затем выберите аннотацию по редактированию текста.
Удаление текста
На панели инструментов «Инструменты» > «Комментарии» выберите инструмент Зачеркнуть .
Выделите текст, чтобы отметить для удаления.
Удаление пометок текста
Примечание.Если комментарии пометок наложились друг на друга, то удалите их через список комментариев: нажмите «Комментарии» > «Список комментариев», выделите комментарий и нажмите Delete.
Выберите пометку и нажмите клавишу Delete.
Связанные материалы
- Совместное использование файлов PDF и возможность совместной работы в реальном времени
- Подготовка к редактированию документа PDF
- Запуск редактирования
- Участие в редактировании документа PDF
- Внесение комментариев в документы PDF
- Управление комментариями | просмотр, добавление ответа, печать
Вход в учетную запись
Войти
Управление учетной записьюПравовые уведомления | Политика конфиденциальности в Интернете
Language Navigation
Language Navigation
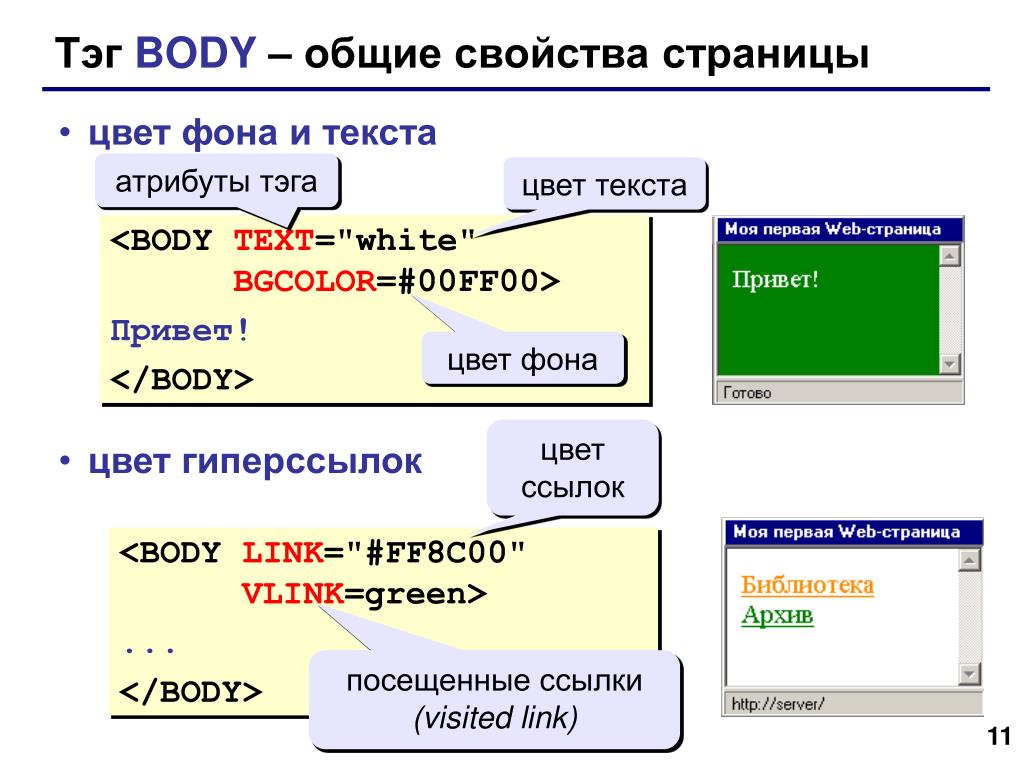
Выделение фрагментов текста.
 HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов Выделение фрагментов текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов Выделение фрагментов текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовДронов Владимир
Содержание
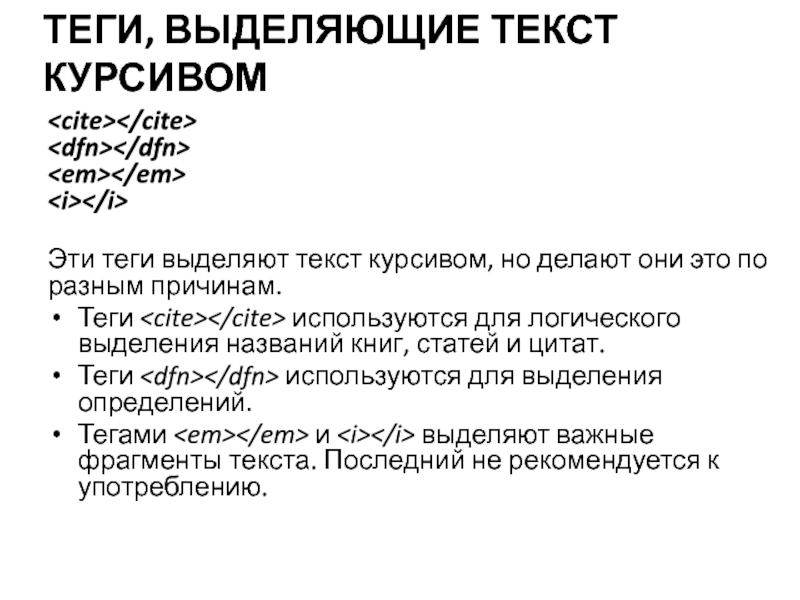
Выделение фрагментов текста
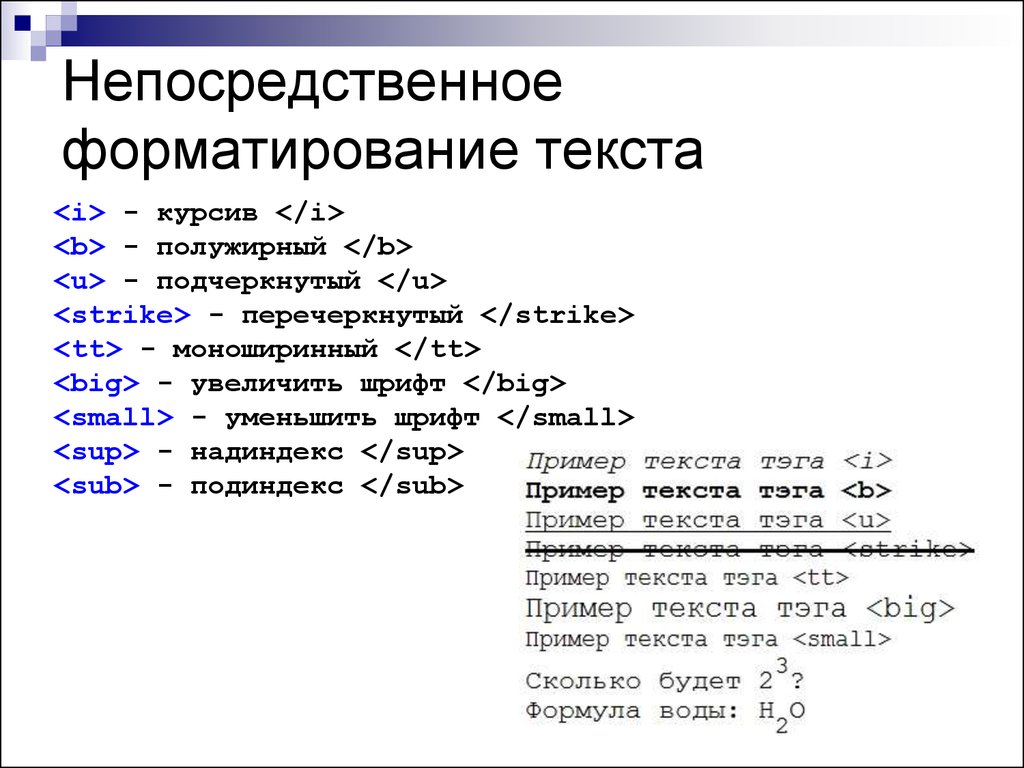
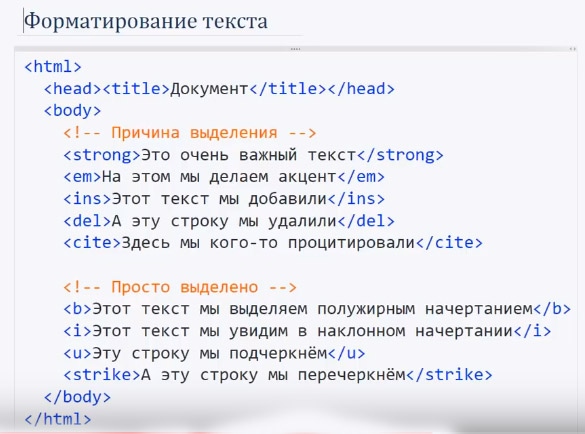
Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полужирным и курсивным шрифтом соответственно.
Однако на самом деле теги <STRONG> и <EM> — это нечто большее, чем просто выделение текста. Они дают фрагменту текста, являющемуся их содержимым, особое значение с точки зрения Web-обозревателя. Они говорят, что данный фрагмент текста является важным, и на него следует обратить внимание посетителя. Тег <STRONG> делает фрагмент текста очень важным, а тег <EM> — менее важным (листинг 3. 1).
1).
Листинг 3.1
<P><STRONG>Я — очень важный текст и поэтому набран полужирным шрифтом!</STRONG> Прочитайте меня в первую очередь!</P>
<P><EM>А я — менее важный текст и набран курсивом. </EM> Не забудьте прочитать меня, но можете сделать это потом.</P>
HTML предусматривает для выделения текста довольно много тегов (табл. 3.1), имеющих две особенности:
— все они парные;
— служат для выделения частей текста блочных элементов (абзацев, заголовков, пунктов списков, текста фиксированного форматирования; подробнее о блочных элементах см. в главе 2).
Таблица 3.1. Теги HTML, предназначенные для выделения фрагментов текста
Как уже говорилось ранее, все эти теги служат для выделения фрагментов текста, являющихся частью блочных элементов, скажем, абзацев (листинг 3.2). Элементы Web-страницы, которые они создают, не являются независимыми и не отображаются отдельно от их «соседей», а принадлежат другим элементам — блочным. Такие элементы Web-страницы называются встроенными.
Такие элементы Web-страницы называются встроенными.
Листинг 3.2
<P>Теги HTML служат для создания элементов Web-страниц.
<STRONG>Соблюдайте порядок вложенности тегов!</STRONG><P>
<P>Тег <CODE>P</CODE> служит для создания <DFN>абзаца</DFN> HTML.</P>
<P>Язык <ABBR>HTML</ABBR> служит для создания <INS>содержимого</INS>
Web-страниц.</P>
<P>Наберите в Web-обозревателе интернет-адрес
<KBD>http://www.w3.org</KBD>.<P>
Из всех рассмотренных нами тегов чаще всего встречаются <STRONG> и <EM>. Остальные теги так и не снискали большой популярности среди Web-дизайнеров.
Для практики давайте откроем Web-страницу index.htm и выделим некоторые фрагменты ее текста с помощью тегов, перечисленных в табл. 3.1 (листинг 3.3).
Листинг 3.3
<P>Приветствуем на нашем Web-сайте всех, кто занимается Web-дизайном! Здесь вы сможете найти информацию обо всех интернет-технологиях, применяемых при создании Web-страниц. А именно, о языках <DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
А именно, о языках <DFN>HTML</DFN> и <DFN>CSS</DFN>.</P>
.
<P><CODE>!DOCTYPE</CODE>, <CODE>BODY</CODE>, <CODE>EM</CODE>,
<CODE>HEAD</CODE>, <CODE>HTML</CODE>, <CODE>META</CODE>, <CODE>P</CODE>,
<CODE>STRONG</CODE>, <CODE>TITLE</CODE></P>
Все эти фрагменты так и просятся: оформите нас надлежащим образом! Мы ведь особенные!
Данный текст является ознакомительным фрагментом.
Выделение части текста
Выделение части текста 1. Зажимаем клавишу Sift.2. Подводим курсор к началу выделяемого текста.3. Подводим его к концу выделяемого текста.4. 5. Готово. Теперь можно проводить нужные вам
8.
 1. Выделение текста цветом
1. Выделение текста цветом8.1. Выделение текста цветом Выбор цветовой схемы страницы – одна из главных и сложных задач, которые стоят перед веб-дизайнером. Поэтому в последующих двух разделах разберемся со способами задания цвета в CSS, научимся менять цвет текста и выделять его.Надо отметить, что
Выделение фрагментов текста
Выделение фрагментов текста Собственно, средства HTML для оформления текста мы начали изучать еще в главе 1. Это парные теги <STRONG> и <EM>, которые выделяют свое содержимое полу- жирным и курсивным шрифтом соответственно.Однако на самом деле теги <STRONG> и <EM> — это
3.1. Поиск и замена фрагментов
3.1. Поиск и замена фрагментов
Текстовый редактор успешно справляется с поиском и заменой текста в отдельном файле. Однако, если это же нужно сделать сразу в нескольких файлах, лучше воспользоваться специальными программами, с помощью которых можно заменить фрагменты
Однако, если это же нужно сделать сразу в нескольких файлах, лучше воспользоваться специальными программами, с помощью которых можно заменить фрагменты
3.2. Ввод одинаковых фрагментов
3.2. Ввод одинаковых фрагментов При создании курсовой или дипломной работы наверняка приходится использовать одинаковые фрагменты текста. Например, тему работы или названия разделов. С помощью специальных утилит можно упростить вставку таких элементов в текст.Flashpaste
6.5. Увеличение фрагментов диаграмм
6.5. Увеличение фрагментов диаграмм С одним из методов создания в PROBE увеличенных фрагментов диаграмм вы уже познакомились: с помощью окон X Axis Settings и Y Axis Settings вы можете увеличить любой интересующий вас фрагмент до размеров всей рабочей поверхности экрана. Помимо этого, в
Глава 13 Выделение фрагментов изображения
Глава 13
Выделение фрагментов изображения
Очень часто при работе с графикой возникает необходимость выделить часть изображения. Это может понадобиться для выборочного применения команды или фильтра, перемещения или удаления объектов, рисования в ограниченной области и
Это может понадобиться для выборочного применения команды или фильтра, перемещения или удаления объектов, рисования в ограниченной области и
3.1. Выделение текста
3.1. Выделение текста Чтобы выполнить многие операции редактирования (копирование, перемещение, удаление и т. д.), необходимо сначала выделить нужный участок текста.Для выделения текста используется как мышь, так и клавиатура. Установив курсор в требуемом месте и удерживая
Выделение и редактирование текста
Выделение и редактирование текста
Редактор HTML Фрагментов
Редактор HTML Фрагментов
Редактор HTML фрагментов позволяет осуществлять прямое редактирование html-фрагментов файла, загруженного в окно Book Designer. Помимо редактирования существующих фрагментов, можно также вставлять и новые. Вставляя новый фрагмент, Вы либо можете целиком
Вставляя новый фрагмент, Вы либо можете целиком
Выделение участка текста
Выделение участка текста Вы, должно быть, уже знаете – чтобы проделать с кусочком текста какую-либо операцию (в данном случае – форматирование), этот самый кусочек необходимо выделить. Как осуществляется выделение, вы тоже помните: с помощью левой кнопки мышки (либо
Редактор HTML Фрагментов
Редактор HTML Фрагментов Редактор HTML фрагментов позволяет осуществлять прямое редактирование html-фрагментов файла, загруженного в окно Book Designer. Помимо редактирования существующих фрагментов, можно также вставлять и новые. Вставляя новый фрагмент, Вы либо можете целиком
Редактор HTML Фрагментов
Редактор HTML Фрагментов
Редактор HTML фрагментов позволяет осуществлять прямое редактирование html-фрагментов файла, загруженного в окно Book Designer. Помимо редактирования существующих фрагментов, можно также вставлять и новые. Вставляя новый фрагмент, Вы либо можете целиком
Помимо редактирования существующих фрагментов, можно также вставлять и новые. Вставляя новый фрагмент, Вы либо можете целиком
Группировка фрагментов
Группировка фрагментов Выше мы уже упоминали о группировке. Выясним теперь, что это такое.Группировка позволяет временно объединить несколько разрозненных фрагментов изображения в единое целое — группу фрагментов. После выполнения группировки мы можем работать с
Копирование и перемещение фрагментов текста
Копирование и перемещение фрагментов текста Рассмотрим использование буфера обмена для создания копии имеющегося в Блокноте текста.1. Выделите нужный фрагмент текста. Для этого установите указатель мыши на первом символе фрагмента, нажмите левую кнопку мыши и, не
Как выделить текст цветом с помощью HTML и CSS?
Обзор
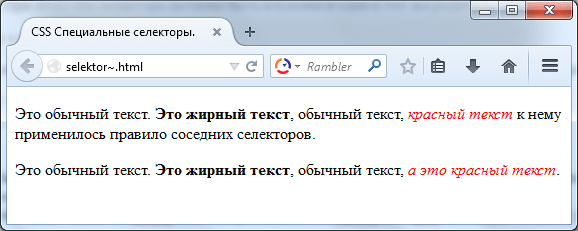
Выделение текста может быть полезно для привлечения внимания читателя к важной информации на веб-странице. Существуют различные способы выделения текста на веб-страницах с использованием как HTML, так и CSS. Самый распространенный способ — использовать тег \ в HTML или свойство background-color в CSS.
Существуют различные способы выделения текста на веб-страницах с использованием как HTML, так и CSS. Самый распространенный способ — использовать тег \ в HTML или свойство background-color в CSS.
Предварительные условия
- Тег в HTML
- CSS-анимации
- Наведение CSS
Выделите с помощью тега HTML5
На изображении ниже показан выделенный текст желтым, зеленым, синим и красным цветом. С помощью выделения легче изобразить то, о чем идет речь в абзаце.
На изображении ниже показан выделенный текст желтым, зеленым, синим и красным цветом. С помощью выделения легче изобразить то, о чем идет речь в абзаце.
На странице HTML5 тег метки можно использовать для быстрого выделения важного текста на веб-сайте. Он выделяет текст желтым цветом фона. Текст, заключенный в начале и конце отмечают теги желтым цветом. Давайте посмотрим на простой пример тега mark в HTML.
Давайте посмотрим на простой пример тега mark в HTML.
Вывод:
Текст, заключенный в теги в приведенном выше примере, выделен желтым цветом на заднем плане.
Подсветка текста CSS только с кодом HTML.
Чтобы выделить текст другими цветами с помощью HTML, мы можем использовать тег span , чтобы иметь красочные выделения на нашей веб-странице. Здесь мы будем использовать свойство стилей CSS, которое может быть включено в определение тега span в самом HTML и не требует нового файла CSS. Теги Span полезны для предоставления встроенных стилей, и они применяют стили только к тому небольшому разделу, который он обертывает. Текст, который нужно выделить, должен быть заключен в теги span.
В приведенном выше примере мы используем код HTML только для вставки свойства CSS background-color с использованием стиля. Цвет фона может быть установлен на любой допустимый цвет.
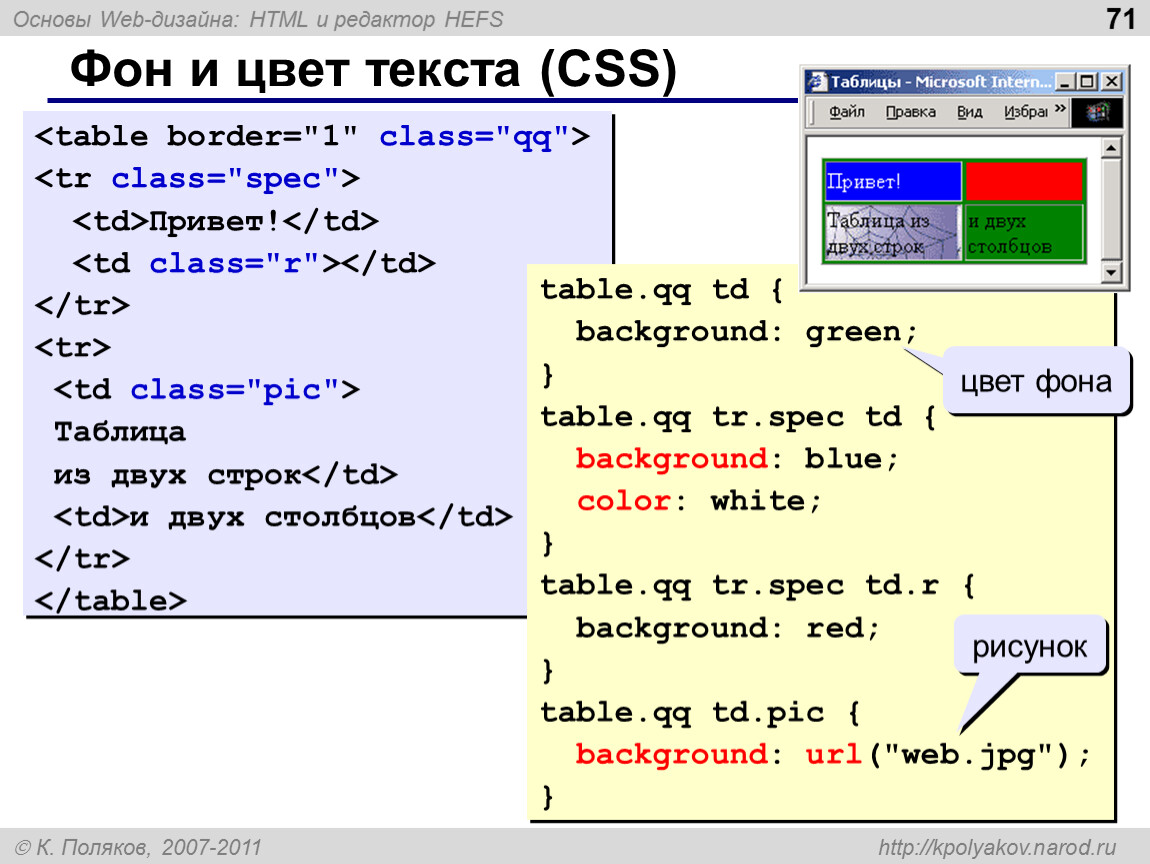
Как выделить текст цветом фона с помощью CSS?
Помимо тегов mark, мы можем использовать свойство background-color CSS в тегах span для выделения текста. Он устанавливает фон текста определенного цвета, и, таким образом, мы можем привлечь внимание пользователей к определенному разделу или тексту веб-страницы.
Он устанавливает фон текста определенного цвета, и, таким образом, мы можем привлечь внимание пользователей к определенному разделу или тексту веб-страницы.
Выходные данные:
Выделяемая часть текста заключена в тегов span , и для изменения цвета фона применяется стиль CSS. Этот цвет фона может принимать любое значение, например розовый, светло-голубой, красный, голубой, #add8e6, #ffcccb и т. д.
Выделение текста с помощью CSS и HTML
теги и снова и снова определять цвет фона. Нам нужно что-то жесткое, что можно просто вставить между абзацами или списками. Для этого мы можем предоставить реализация класса по умолчанию в файле CSS веб-страницы. Мы также можем использовать несколько классов, чтобы выделить разные формы и цвета.
Давайте сначала посмотрим, как мы можем использовать CSS для выделения текста в приведенном ниже примере. Мы создадим два класса CSS, Highlight-Red и Highlight-Blue.
Вывод:
Здесь мы заключаем текст в теги span и классы CSS, чтобы выделить текст соответствующим цветом.
Как выделить заполнение текста с помощью CSS?
Применение отступов слева, справа, сверху или снизу текста увеличивает ширину и/или высоту элемента HTML. Тег mark в HTML или свойство цвета фона в CSS устанавливает цвет фона в определенное пространство. Посмотрите на пример ниже:
Вывод:
В приведенном выше примере без отступов желтый цвет заканчивается, как только заканчивается текст. В нижней строке выделение расширено во всех четырех направлениях, что делает его более точным для чтения и различения. Таким образом, для расширения фона для выделения используется отступ.
Как выделить полный абзац
Иногда нам может понадобиться выделить весь абзац вместо нескольких слов или предложений. Свойство background-color можно использовать со многими тегами HTML, такими как абзацы, списки, теги привязки и т. д., для выделения. Давайте посмотрим пример выделения абзаца:
д., для выделения. Давайте посмотрим пример выделения абзаца:
Вывод:
Примечание. Дисплей : встроенный блок выделяет только текст, а не все поле текста.
Несколько эффектов выделения текста CSS
Давайте теперь погрузимся в некоторые очень творческие, крутые и реальные эффекты подсветки CSS.
Анимированное выделение текста CSS при наведении курсора
До сих пор мы видели статические выделения. Давайте добавим анимацию к блику. Движущиеся элементы очень быстро привлекают внимание пользователя. Мы будем использовать свойство CSS hover для выделения важных слов на веб-странице, когда пользователь наводит на нее курсор.
Вывод:
Приведенный выше код сообщает CSS, что внутри 9Определяется элемент класса блока 0005, и при наведении на элемент выполняется выделение. Элемент статичен, но подсветка изменяет цвет фона при переходе.
Градиент CSS Highlight Text
Градиент — это цветовой переход, постепенное смешение одного цвета с другим. Мы можем использовать градиент, чтобы выделить текст и изображения на нашей веб-странице. См. пример градиента ниже:
Вывод:
Мы используем линейный градиент свойство CSS для создания градиента для фона. Он генерируется из 3 цветов, для создания пользовательских градиентов можно использовать различные онлайн-источники. Линейный градиент генерирует изображение, и это изображение устанавливается в качестве фонового изображения в CSS.
CSS Подсветка текста с анимацией кругового пера
CSS предоставляет различные инструменты для различения элементов, один из таких способов — использование границы для приличного выделения. Мы можем формировать границу различными способами, чтобы выделить. Здесь приведен пример рисования круга вокруг текста.
Вывод:
Граница сама по себе имеет множество свойств, которые позволяют пользователю изменять ее в соответствии с требованиями. Это свойство используется для придания границам форм и размеров , что придает ощущение индивидуальности или рукописного вида, как в приведенном выше примере.
Это свойство используется для придания границам форм и размеров , что придает ощущение индивидуальности или рукописного вида, как в приведенном выше примере.
Подсветка текста эскиза CSS
Граница также может быть преобразована в квадратную рамку, которая выглядит как рукописная и придает очень знакомый, схематичный и неформальный вид. В приведенном ниже примере показано формирование блика. Свойства подсветка может быть изменена для персонализации.
Выход:
Как выделить текст цветом фона с помощью CSS?
Одним из наиболее часто используемых элементов HTML является текстовое поле. Текстовые поля используются для ввода данных пользователем на веб-страницах. Мы можем изменить цвет фона, чтобы выделить его, когда он выбран пользователем. Цвет фона свойств CSS используется для изменения цвета фона. Мы будем использовать inputs: focus , т. е. менять цвет только в фокусе или только при выборе. Это может помочь улучшить взаимодействие с пользователем и применить творческий подход к формам.
Это может помочь улучшить взаимодействие с пользователем и применить творческий подход к формам.
Он не ограничивается только текстовыми полями, его также можно использовать для отображения ошибок или ошибок в формах, чтобы как можно скорее привлечь внимание пользователя.
Выход:
Мы используем градиент для фона, границу для кнопки и фоновый цвет для текстового поля, только когда он сфокусирован.
Как выделить текст с рамкой с помощью CSS?
CSS предоставляет несколько различных видов границ, таких как сплошные, пунктирные, канавки, выступы и т. д. Эти границы можно использовать для выделить определенных областей веб-страницы. Многие читатели просматривают веб-страницы с первого взгляда. Это может привлечь их внимание и помочь им понять содержание страницы. Это может привлечь их, чтобы остаться и взглянуть на веб-сайт.
Давайте посмотрим на пример выделения рамки для выделенного текста.
Вывод:
В приведенном выше примере используется канавка в виде границы. Это светло-серый цвет, который не принуждает пользователя смотреть на него, но в то же время отображает отличие от обычного текста.
Это светло-серый цвет, который не принуждает пользователя смотреть на него, но в то же время отображает отличие от обычного текста.
Как изменить цвет выделения текста с помощью CSS?
Возможно, вы видели расширения, выделяющие текст на веб-странице. Мы также можем предоставить некоторые аналогичные функции пользователям на нашей веб-странице. Мы можем позволить им выделить или изменить фон текста на нашей веб-странице для некоторых абзацев на веб-сайте.
Это можно использовать для улучшения взаимодействия с пользователем. Им может нравиться контролировать некоторые вещи на веб-странице.
Давайте посмотрим, как реализовать такую функцию с помощью CSS.
Вывод:
Мы используем свойство CSS ::section для изменения свойства выделенного текста, в данном случае мы меняем только цвет фона.
Заключение
- Выделение важно, поскольку оно улучшает взаимодействие с пользователем и привлекает его внимание, чтобы оставаться на странице.

- HTML-тег используется для css выделения текста в html.
- CSS выделение текста имеет различные свойства, которые помогают разработчикам выделять содержимое на веб-странице. Разработчики могут применить свой творческий подход и цветовую тему к странице, чтобы привлечь больше пользователей. Они также могут отображать важный контент на странице.
- Некоторые из описанных выше способов включают анимацию цвета фона, изменение границы для создания эскизного вида, линейный градиент и варианты границ.
- Цвет фона или подсветка также могут быть применены к текстовым полям.
- Функции фокусировки и выбора можно использовать, чтобы пользователи могли временно выделять текст в своем браузере.
Выделение искомого текста в элементе управления текстом HTML
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш информационный бюллетень сообщества за май 2023 г. , где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени.
, где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в сообществах Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.
Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г. !
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие. Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.

 почты или внутреннего сервера
почты или внутреннего сервера

 Появляется каретка вставки пробела .
Появляется каретка вставки пробела .